每次在做练习的时候,习惯性地去翻一些灵感图,然后找了许久也没有合适的,最后从网上找来一套模板,草草地完事。
这也许是大部分人的常态,但作为想要从事 PPT 定制或者说重度 PPT 爱好者,肯定是不能这样,需要打破从 0 到 1 的这个瓶颈。
那么,今天就来一起探索下,如何用提取的设计元素,延伸出一套 PPT 风格稿。
01. 元素、颜色的提取
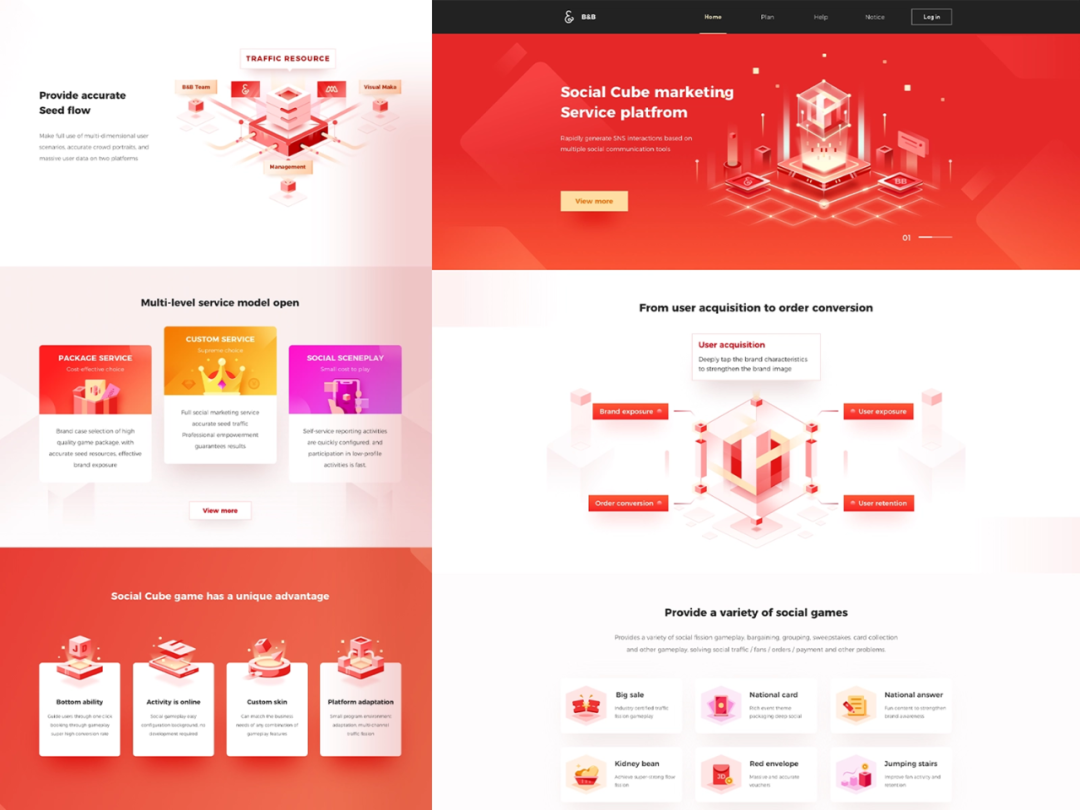
先来看我之前存的一个案例:

每当我拿到一张图的时候,会选择去拆解一下。
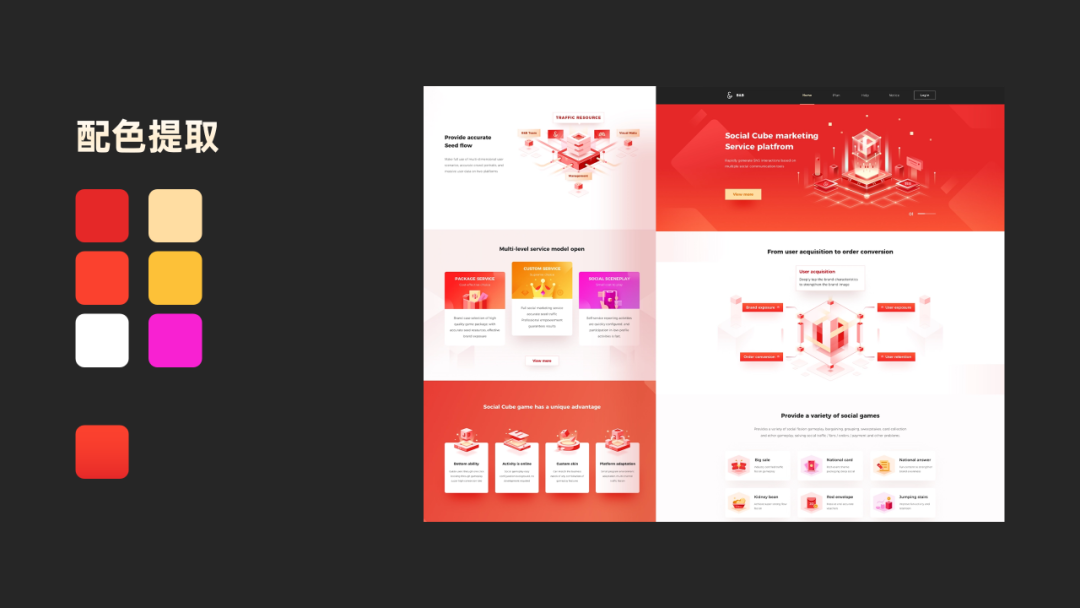
首先是配色
提取了一套配色方案,包括红色、金色、黄色和紫色,还有一个需要注意的:红色的渐变。

其次是元素
这个图虽然是平面的设计,但里面添加了一些立体图形,而这些图形也就构成了整体的元素基调。
另外,这些立体图形还有一个特点,都设置了渐变,并非纯色填充,这点需要注意,可能后续在做的时候非常容易偏方向。
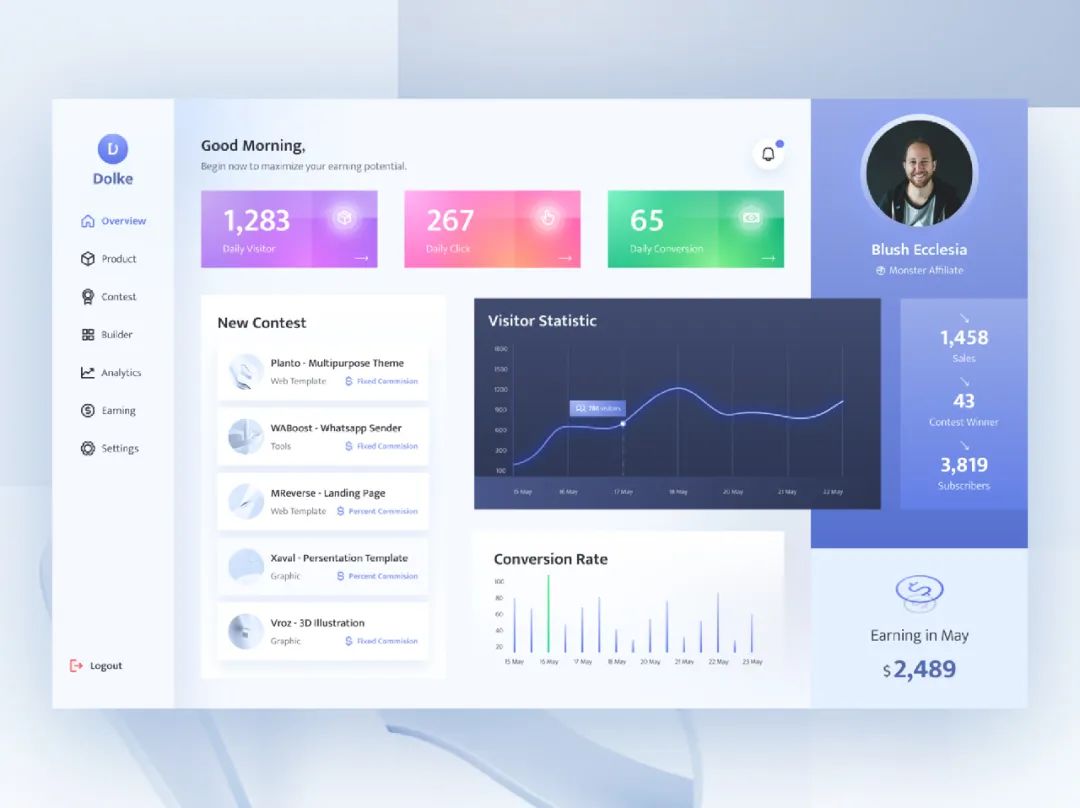
或许你会觉得这张图的元素有些复杂,那我们再看一下今天的主角:

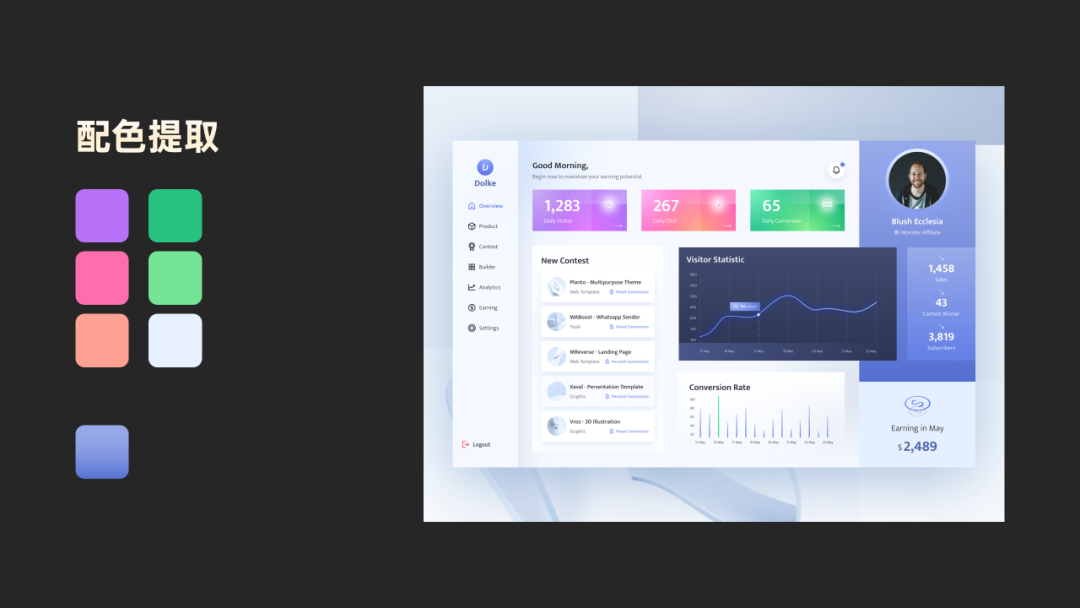
依然先是配色
整体是浅色的基调,用色比较多,以紫色调为主,其他颜色作为辅助色来使用。

其次是元素
这张完全是平面的网页了,其中使用最多的元素就是矩形,虽不是圆角矩形,但整体显得非常和谐,矩形均使用了一些渐变,有非常明显的,也有较细微的渐变。
另外还有一个元素,圆形。
上面咱们说了,在整体的页面设计中,大面积地使用矩形却不生硬,就是因为在局部用了一些圆形将页面做了一些调和。
也正因为如此,在延伸的时候,圆形的大小不宜大于矩形,且要有针对性。
接下来,具体看两页拓展延伸案例。
02. 融和修改
在定制的流程中,有一道环节是【风格稿】环节,通常我们会在客户给到的稿子里面选 2~3 页来制作。
为了节省风格稿时间,在没有具体要求的情况下,会选择两个内页来做。
接下来,根据前面提取出来的设计元素,我们来做下延伸。
先看第一页内容,原稿如下:

这是一个比较典型的四段式页面,是一个发展历程相关的时间轴页。
文字非常多,而且不能做太多的删减,所以,我们在内容上面要做的,就是把重点内容突出一些。
决定整体风格基调的有两个方面:
1/ 页面的背景,深还是浅;
2/ 元素的使用,及其相关的特点;
因此,根据前面咱们提取的灵感图配色和元素,可以初步做出这样的页面:

默认使用了四种不同的拼接矩形与渐变,分别代表着不同的时期,同时做了一些高矮的区分。
但这样随之而来的一个问题,每一段内容结构不平衡,无论是阅读还是视觉上的效果都不太好。
那么,需要舍弃掉一些东西,比如将高低错落改成一样的高度,同时将每段内容进行平整,在零售业态与技术情况之间用线条分割下:

这样做的好处是:将大段的内容做了划分,使整体看起来更规整。
回过头再看下灵感图,在它底部背景上,还另搭了一些渐变色块作为内容的衬底,我们也可以这样操作:

在底部加一个渐变色块,当作衬底,同时丰富背景层次。
再来看第二页

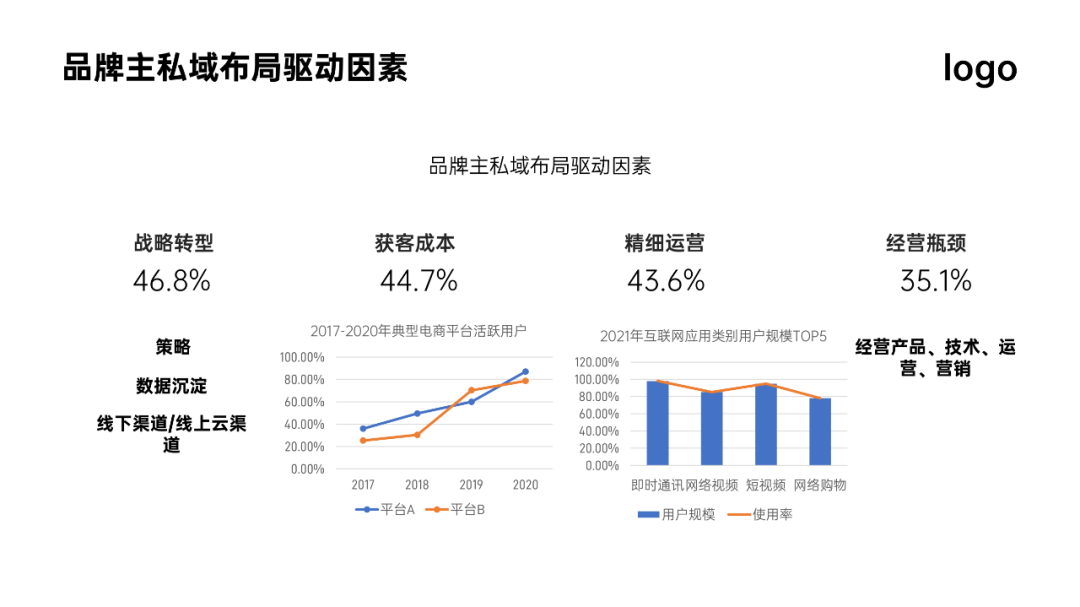
这是一个以数据图表为主,文字内容为辅的页面。
可以大致看出有四个部分的内容:战略转型、获客成本、精细运营和经营瓶颈。
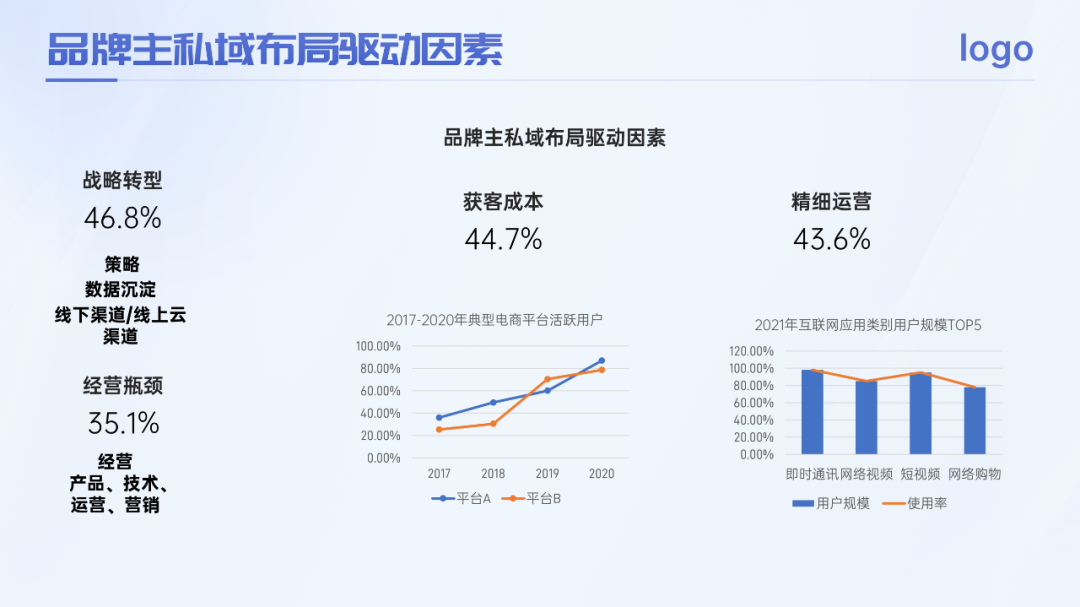
我们先稍微调整下内容结构:

调整后更方便排版,留出了更多的优化空间。
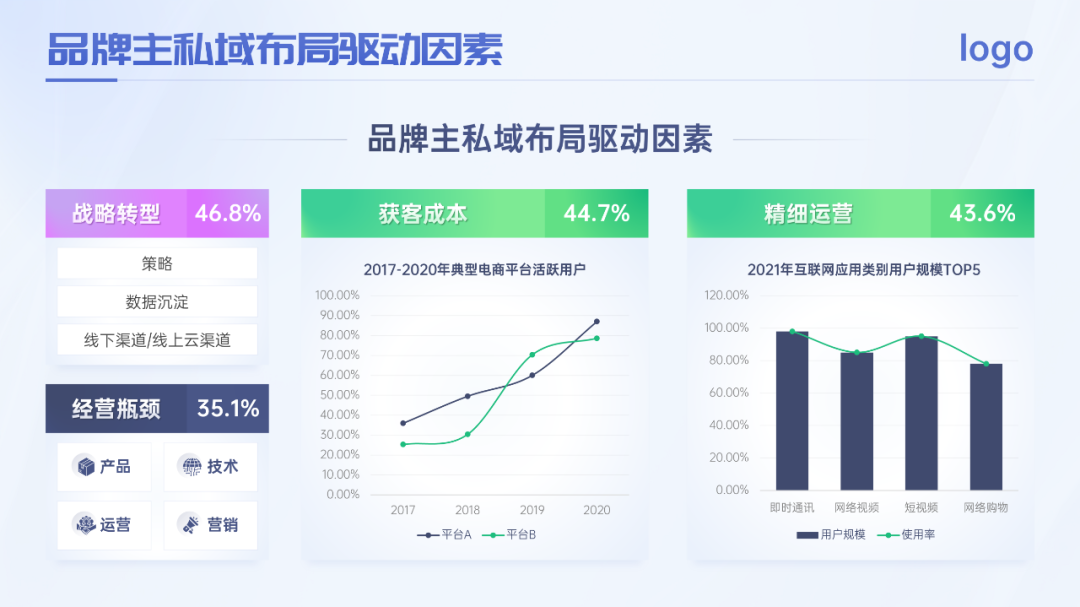
按上一页的配色和元素思路,套用进来,可以得到下图的效果:

其中有一些细节,比如,经营瓶颈和战略转型,虽都是文字内容,且结构差不多,但要做出区别来。
瓶颈用较深的颜色来搭配,再加一些图标,避免和上面一样都是纯文字内容。
两个图表部分,可以使用相同的渐变颜色,其中折线图和组合图,调性也要保持一致。
再加上弧形色块衬底,与上一页保持一致:

到这里,两页内容就修改完成了,页数不多,但确确实实是定制中比较常用的出稿思路。
最后,还可以把完成的风格稿,做一些简单包装:

以上,就是今天分享的全部内容,不知道能否给你打开一点思路,如果你有更好的方法,不妨来评论区探讨一下~
















