我们昨天发了一篇关于 logo 动画的灵感文章,里面的动画多是用 AE 做的,非常地丝滑,那么 PPT 能否做出类似的效果呢?
答案是可以的,只是会有些复杂,也更加烧脑。
今天,就来拆两个微动画效果,给大家加个动画餐。
01. 路径平滑
在 PPT 中,除了非常炫技的效果需要用到复杂的动画,大部分页面其实只需要一些微动画即可。
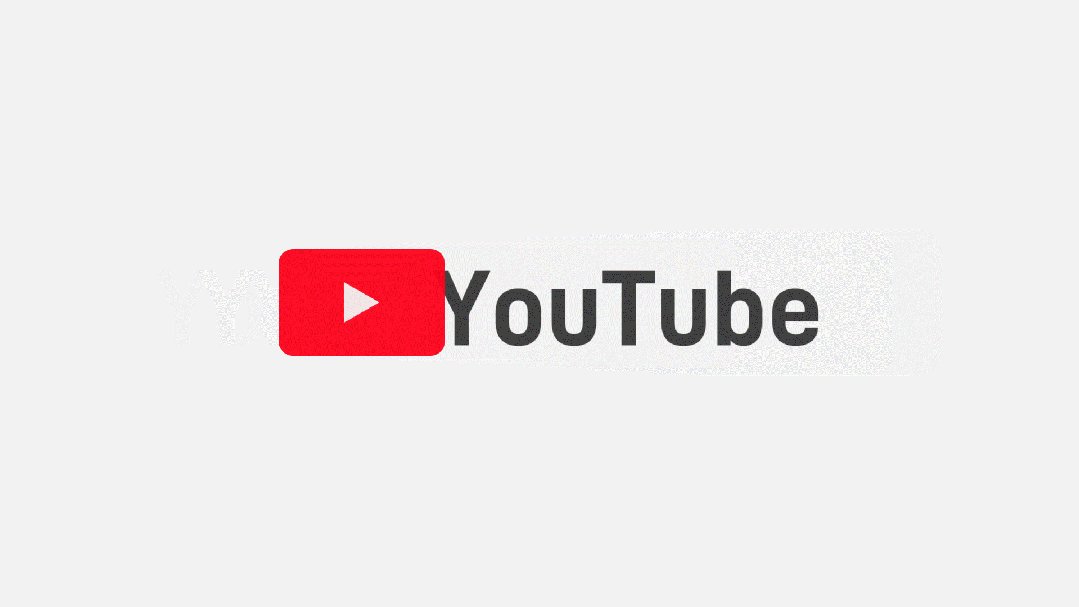
第一个,我们就以 YouTube 的 logo 动画为例:

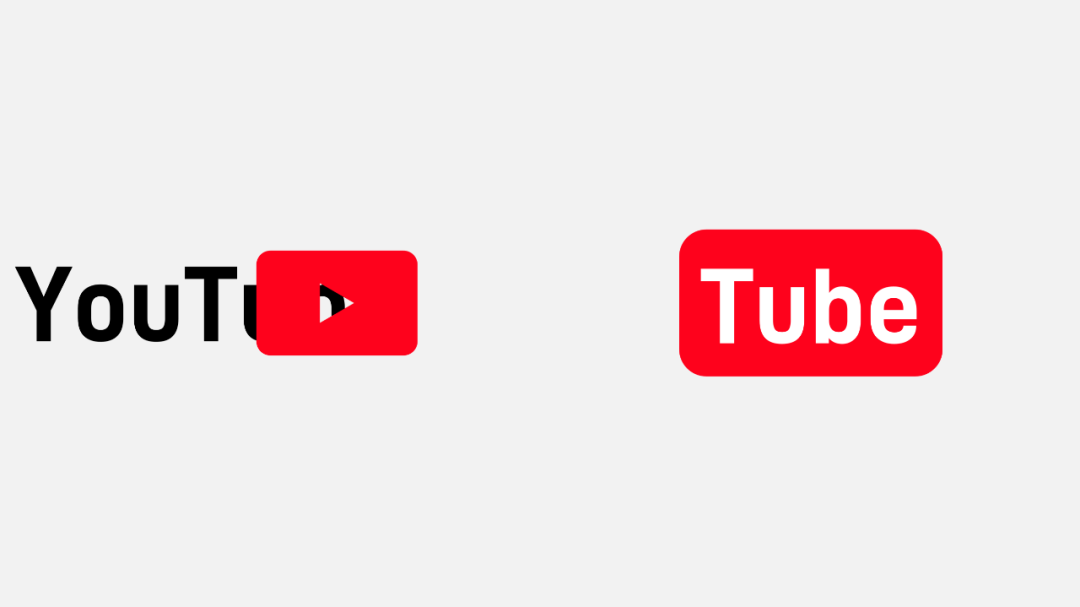
首先拆解一下这个动画:有三个图层,文字、色块、图标,可能用到了路径加平滑。
单个页面中,能够实现形状缩小的动画设置方法有两种:
① 直接使用 iSlide 中的平滑过渡;
② 使用放大缩小加路径动画。
我更倾向于使用插件来一键生成,更快,用起来也比较简单。
画两个大小不同的圆角矩形,做一下处理,先选中大的圆角矩形,再选中小的圆角矩形,点击插件的【扩展—平滑过渡】。

可以调整一下里面的平滑开始与平滑结束的时间,再将动画时间调整成 0.5s。
接下来,就是文字的路径动画。
准备三个必要的元素:文字、圆角矩形、镂空圆角。

其中黑字部分,要置于色块底部做路径移动效果,而白字则需要设置路径动画加消失。

注意观察动画窗格,白字部分的动画时间要延迟 0.25s。
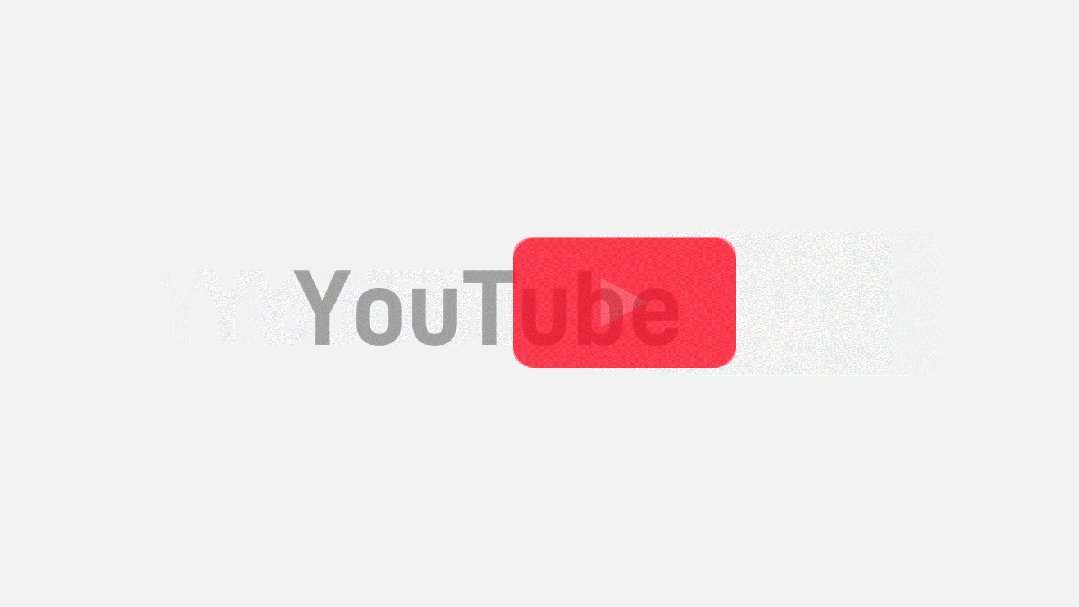
做出来的效果是这样的:

你会发现,白字部分的动画好像没有任何效果,与原动画那种带有一丝丝残影的效果有很大出入。
尝试着把延迟时间改成 0.5s,却发现一点也不丝滑,反而显得很生硬:

那么该如何解决,或者说有没有平替的法子呢?
页面中有两个圆角矩形,注意观察相同点,不都是色块中间有个白色的色块/文字吗,那么既然其中一个可以做成镂空的,另外一个当然也行。
所以,将“tube”和圆角矩形布尔运算,做成镂空的样式。
再重复下平滑的设置,可以做出如下的效果:

这个平替效果,是不是有种残影的感觉了。
第一个动画,相对来说还比较简单,接下来开始上难度,多个动画组合。
02. 浮动/发射路径
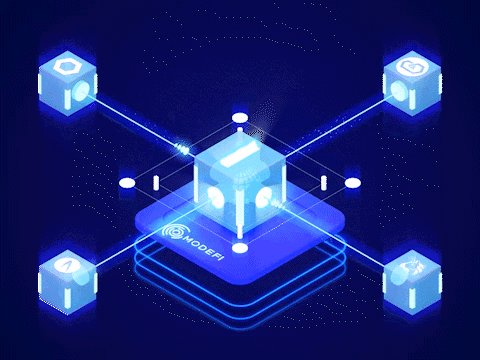
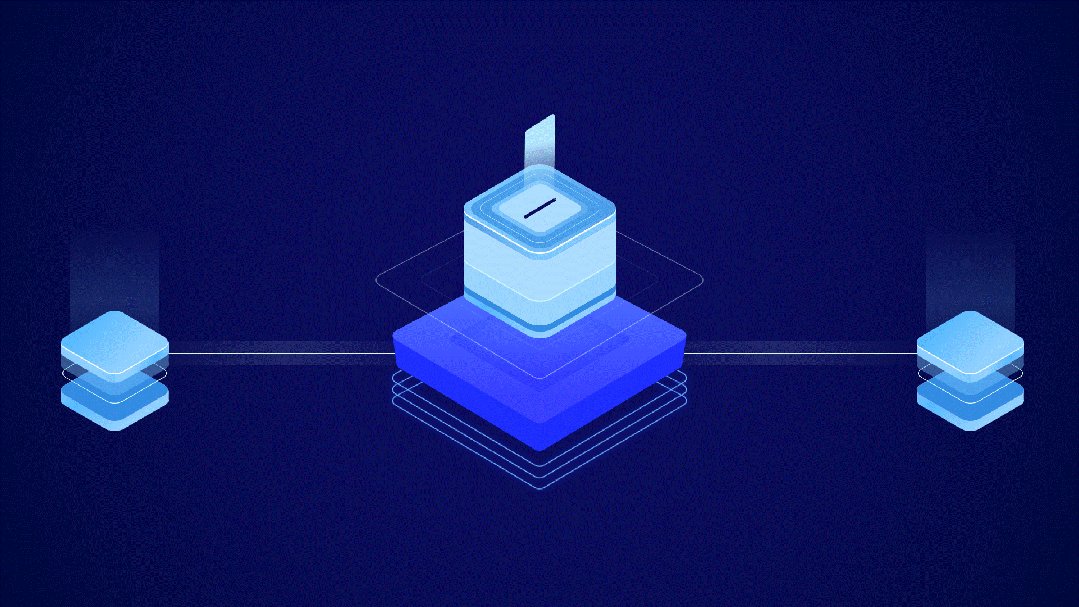
先看一下第二个动画效果:

这个动画我们在社群每日的动画鉴赏中发过,之所以拿出来复刻,是因为这种动画效果在一些定制 PPT 中比较好用。
依然是先拆解一下这个动画:从整体来看,以路径动画为主,加上一些消失以及出现动画组合而成。
从局部来看,也就是从分镜的角度,动画细节就非常多了。
我们之前写过一篇动画教程,里面用到了分镜这个思路,如果没看过的话,可以回顾一下:
整体大致可以分为两个分镜:
① 路径浮动动画部分;
② 发射路径动画部分。
考虑到原动画的素材太多,不便于动画的讲解,这里只保留一个主体和两个分支。
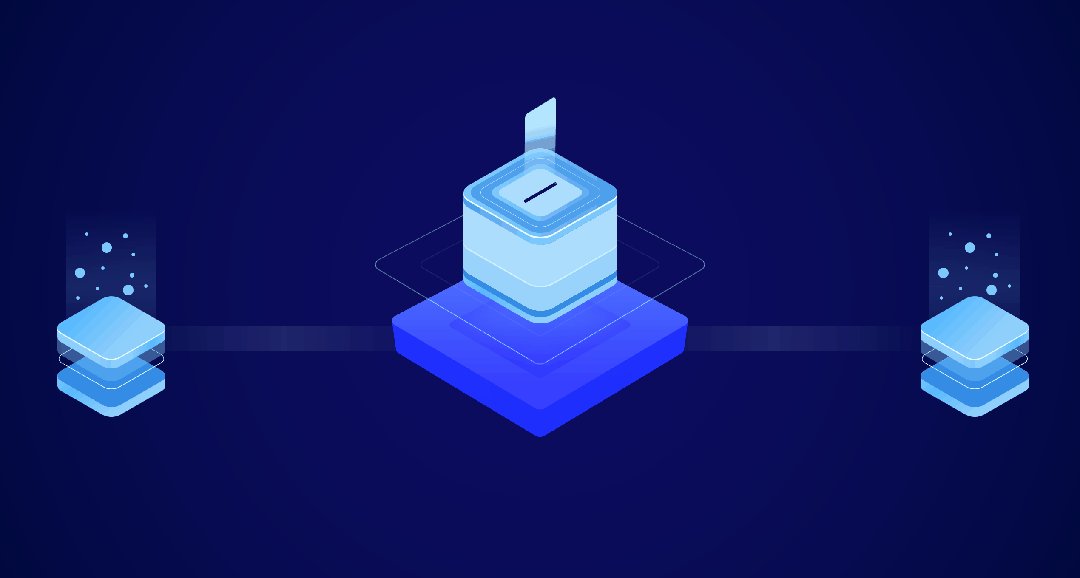
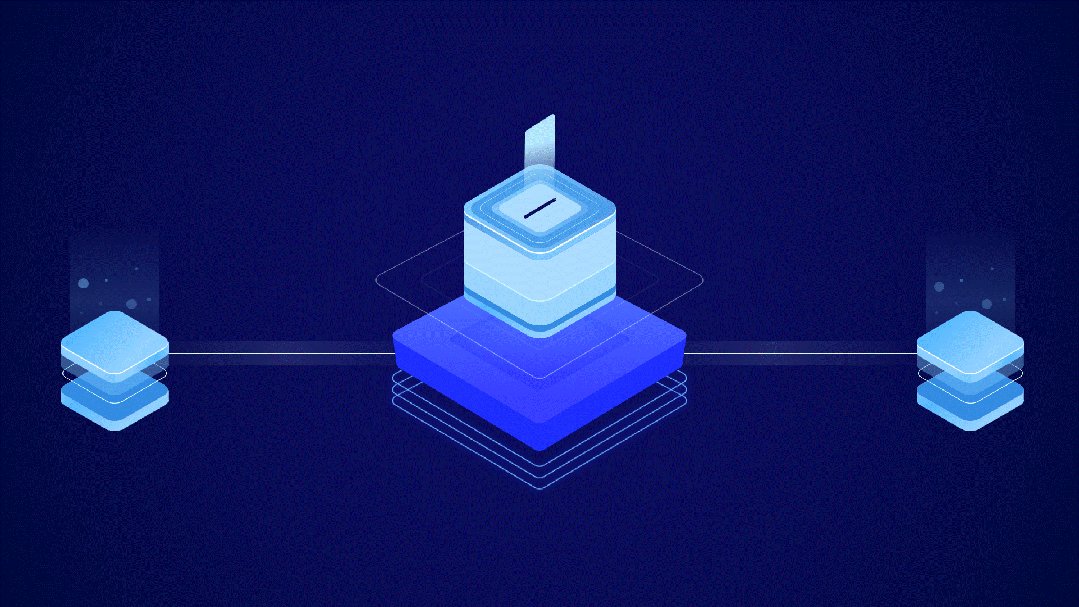
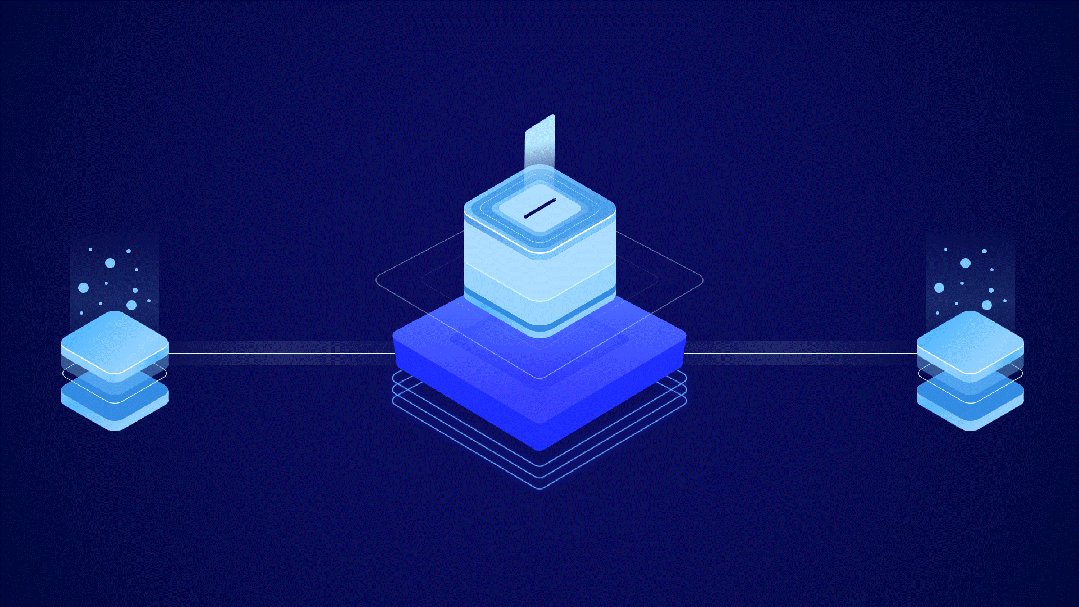
简单画了一个静态页面,中间的是主体,左右两侧是分支,主体和分支之间,有两个传输的通道:

路径浮动动画
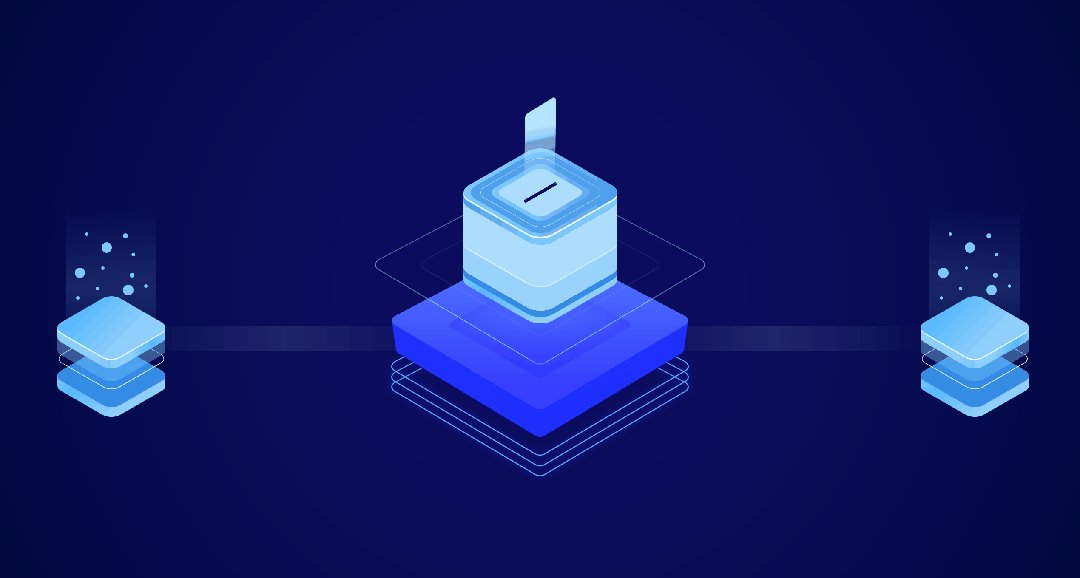
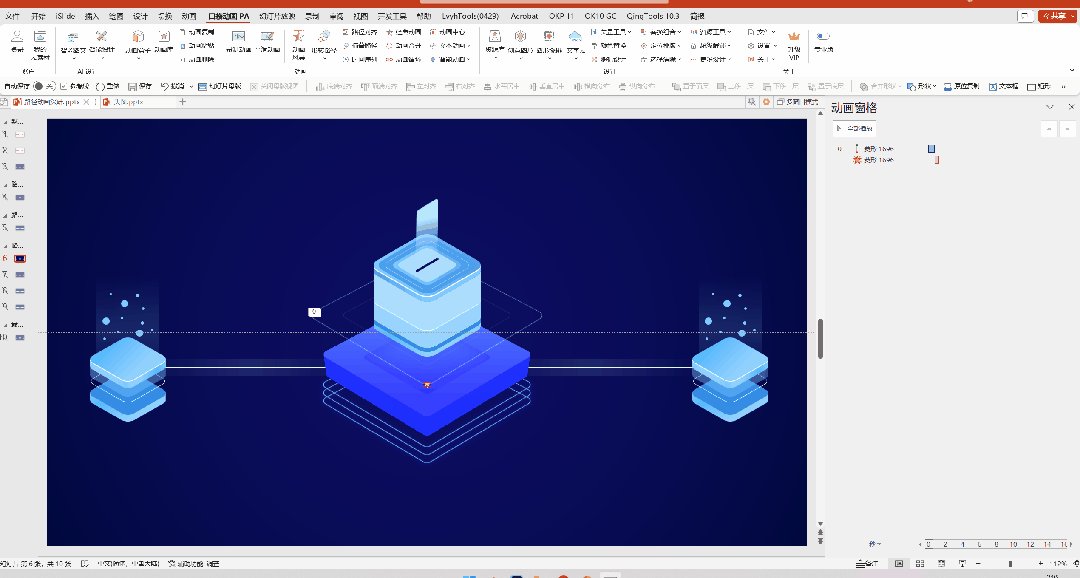
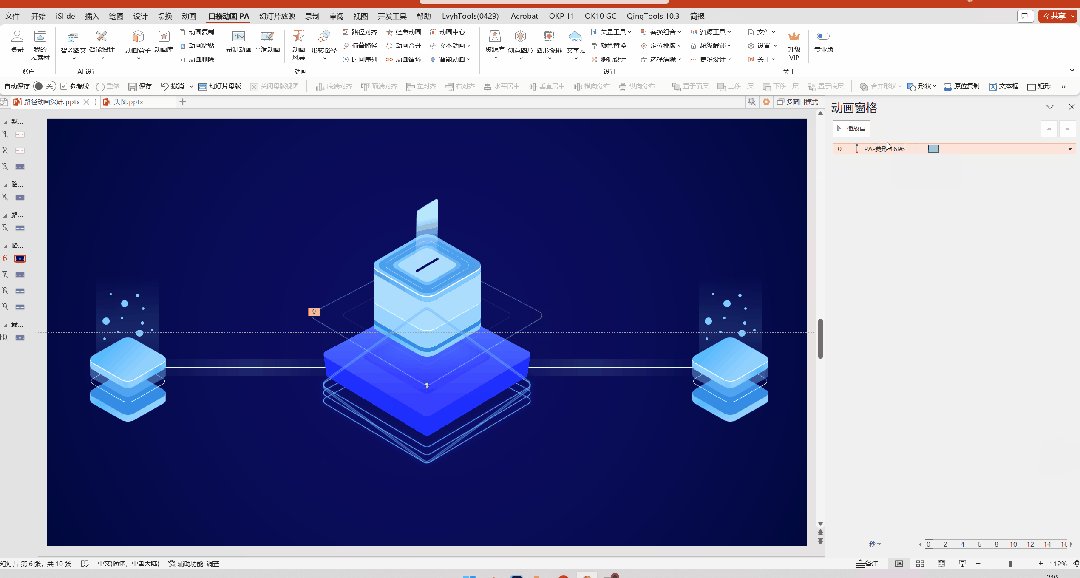
说是路径浮动,只是起了个好听的名字,实际动画效果就是主体下方的那三圈线条,需要做一个依次出现再依次消失、反复循环的动画。
这里用到了三个动画,分别是 出现—路径—消失:

可以看到,目前只循环了一次,我们需要让动画一直循环下去:

因为有多个动画效果,直接设置动画循环的话,容易造成动画的错乱。
所以,通常推荐使用口袋动画插件,将单个元素的动画合并。
这里,还有一个需要注意的点,咱们在做动画的时候,开头设置一个出现动画,如果连它一起合并,循环效果往往不理想,只需要合并路径动画和消失动画即可:

合并完成后,再添加一个出现动画,底部的无限循环就做好了:

此外,除了主体部分,两个分支也需要做浮动的效果,左右两侧分别有一些大小不同的圆。
在整个架构的运行中,主体输出的内容会进行一些转换,并向外输送。
动画原理和上面的循环是一样的:

注意观察,此时大小圆出现与消失的时间完全一致,看起来比较呆板生硬。
需要简单调整一下不同圆形出现的时间顺序,让它们在不同的时间段出现和消失,就可以模拟出大小错落的气泡上浮动画了:

发射路径动画
由主体向两侧输出的动画,我将其称为发射路径动画。
对比上面几个动画效果,相对来说比较简单,因为不涉及插件,PPT 自带的动画就能搞定。
首先,画几个不同大小和宽度的椭圆,分别给它们设置动画【出现—路径】:

注意,这里不需要设置消失动画,因为可以将它们和通道都置于底层,这样在开始和结束的时候,上方都有其他元素遮挡。
组合之后的动画,设置循环后的效果如下:

放在整个页面中看下效果:

如果觉得速度有些慢,冲击力不够强,可以缩短动画时间,让它看起来更快一些:

将所有的分镜动画组合在一起,看看效果:

动画原理就是这些,整体看起来貌似比较复杂,实际上拆成单个动画后,难度并不大,很多复杂的动画效果,都可以用这种思路去拆解、学习与复刻。
另外,动画的调整,除了添加各种效果,还要做好动画之间的衔接,把控好整体的时间、顺序与节奏。
写在最后
看完这两个案例,你会发现其实并没有太多的复杂技巧,也没有大家想象中的那么难。
社群里面的动画鉴赏栏目,每天发出来的动画,大部分是经过筛选的,很多动画效果对我们学习与制作 PPT 动画都有很大的帮助。
所以,感兴趣的同学,可以来一起研究一下,说不定能碰撞出新的火花。
好了,以上就是今天分享的全部内容了,内容不多,但很实用,一起来探索 PPT 动画的魅力吧~
















