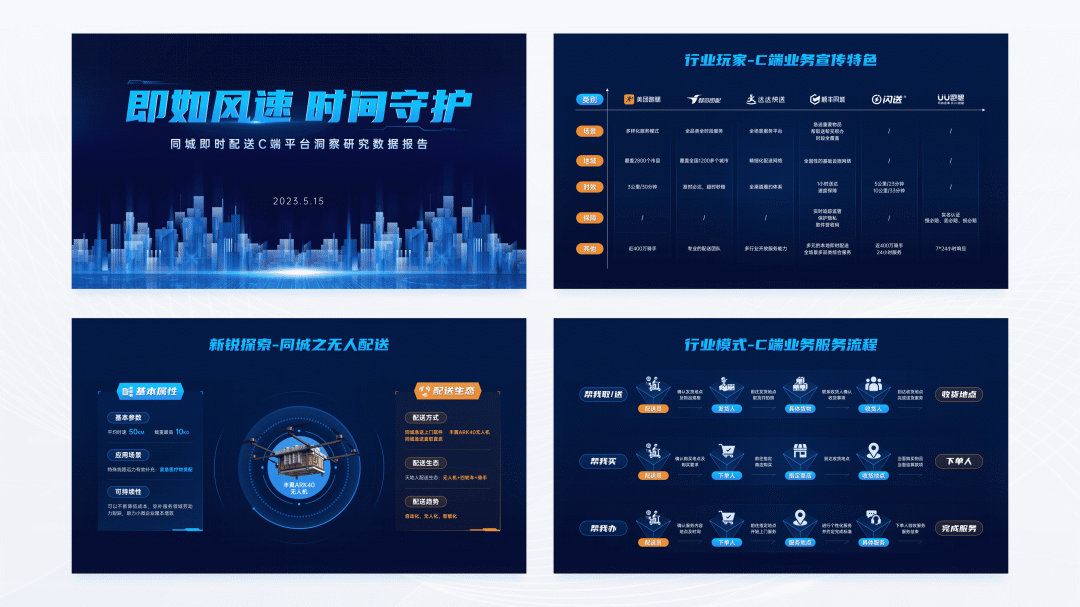
说到改稿,感觉已经过去了很久,是时候来一期了,先来看一下今天的主人公:

主要讲的是关于同城即时配送的内容,原稿内容摘自数据报告。
可以看到,内容密密麻麻的,非常多,这也是很多数据报告的特点之一。
这次练习的要点有:
① 多内容页面排版;
② 内容提炼与精简;
因为咱们之前改过一次文字很多的稿子,是从第一个角度来改的:
所以,今天咱们从第二个角度修改试试。
接下来,咱们逐页分享下修改思路。
01. 封面页
首先是封面页,原稿内容也不少:

对于这样的封面,我倾向于先搭建一个场景,然后用较酷的字体进行排版。
既然讲的是同城即时配送,那么可以使用城市的元素,搭配深色科技风底色,几乎百搭:

当然,图片需要做一下透明处理,接着处理下标题的排版,突出主标题,做一点立体效果并设置三维旋转:

标题的四周,目前较为单调,可以加上一些科技线框作为装饰:

补全一下页面信息,封面页就做完了。
02. 表格页
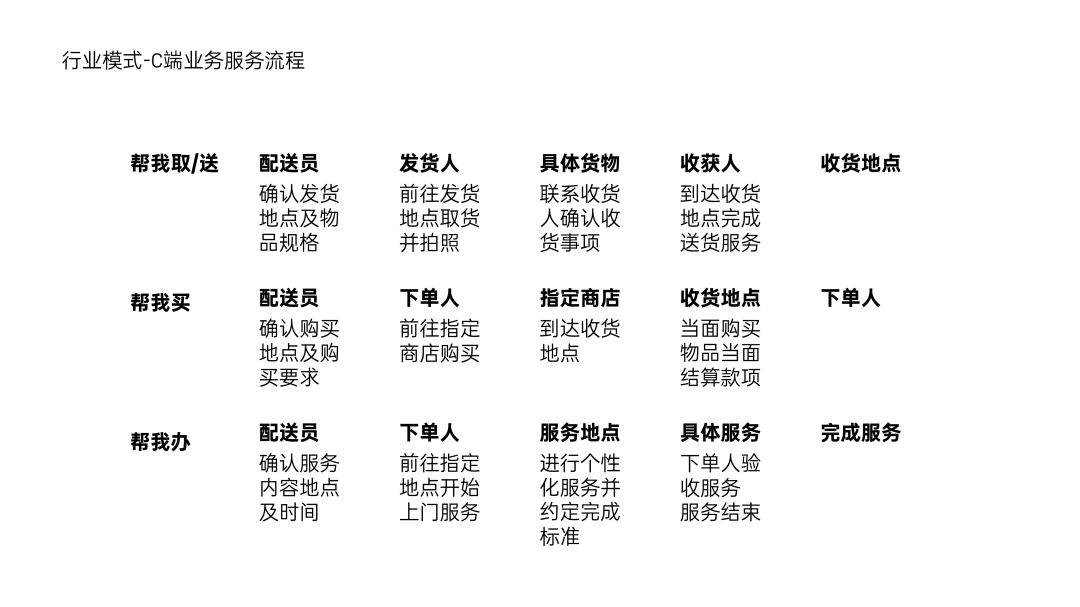
拿到这一页的时候,眼睛都傻掉了,一推文字,完全不知道去看什么内容:

在数据报告上问题不是太大,但用在 PPT 中文字内容就过多了,且排版较乱,我们需要对内容简单提炼并重新优化排版。
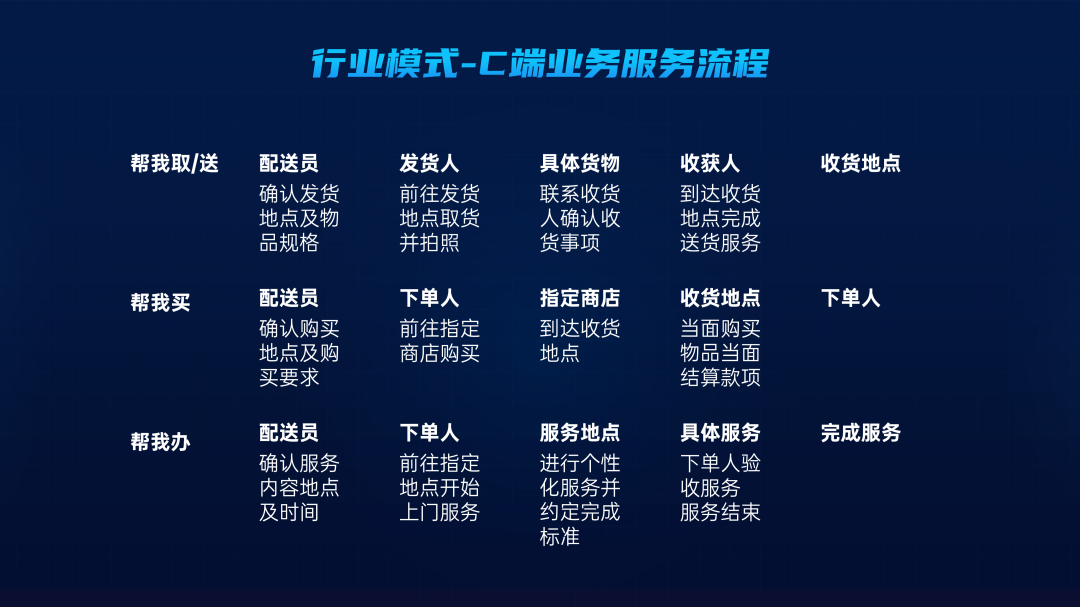
首先,将内容挪到深色底板上,大概划分每部分内容所能占的空间比例,用两根箭头做一下简单的引导:

下一步,通读两遍内容,会发现,里面其实已经提炼了每个部分的标题,但又放了较为详细的内容,这也是问题所在。
根据内容,将每个部分最重点的部分提炼出来,然后把类别对应的文字去掉,直接换上更明显的 logo:

关于提炼,这里举个例子:
uu跑腿的保障部分,里面有两个内容,分别是安全可靠和三个必配,但后面还放了具体的说明内容,那么可以去掉较为宽泛的标题,只留具体的说明内容。
整个表只使用了两根箭头区分内容,目前区分得不够明显,需要丰富样式,强化内容的间隔,避免字多的时候糊在一起,不方便阅读识别。
最左侧一栏的标题,分别用两种不同颜色的圆角矩形衬底,表中的内容用渐变色块简单分割即可:

对于这样的页面,除了列表还有没有其他处理方法呢,期待大家在本周作业中尽情发挥。
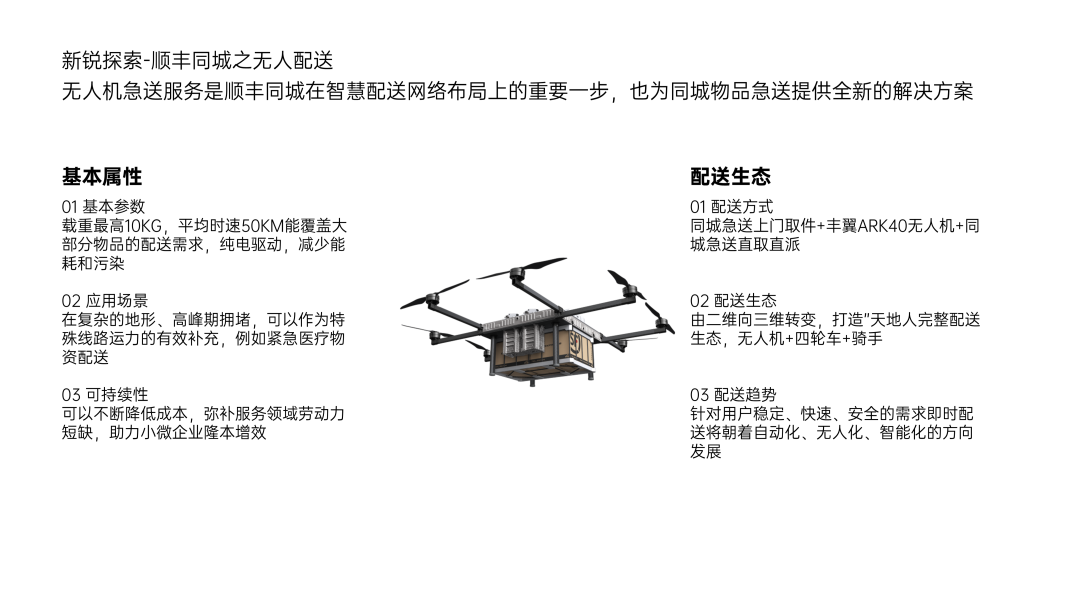
03. 产品页
第三页内容同样也不少,主要讲的是两个部分:基本属性和配送生态。

先画一下大概的版式草稿:

将页面进行三等分,可以理解为左中右版,更精准些应该叫三段排版。
老规矩,将内容放在深色底板上:

既然有产品,那么肯定需要做一个载体,可以画一个圆形组合的科技风形状组:

左右两侧用线条模拟辐射的效果,以便增强与左右两边内容的联系。
接下来,就是对内容的提炼。
同样举个例子:基本参数中有一堆文字,但是能说动人的只有那两个数据,所以重点是显而易见的。
该怎么提炼,取决于所讲内容的重点是什么,这也是优化 PPT 的第一目的(重点突出、一目了然)。
如此,将所有内容都提炼一下,再套个科技风边框即可。
关于科技风边框素材,我们之前发过不少:

从之前发的素材中随便选一个套用,稍微调整下页面内容的占比,这一页就优化完成了:

04. 流程页
最后一页,是关于服务流程的:

可以发现,这一页即使不提炼内容,也可以很好地做下去。
内容虽然很多,但根据优先突出重点的原则,需要着重优化的是标题部分。
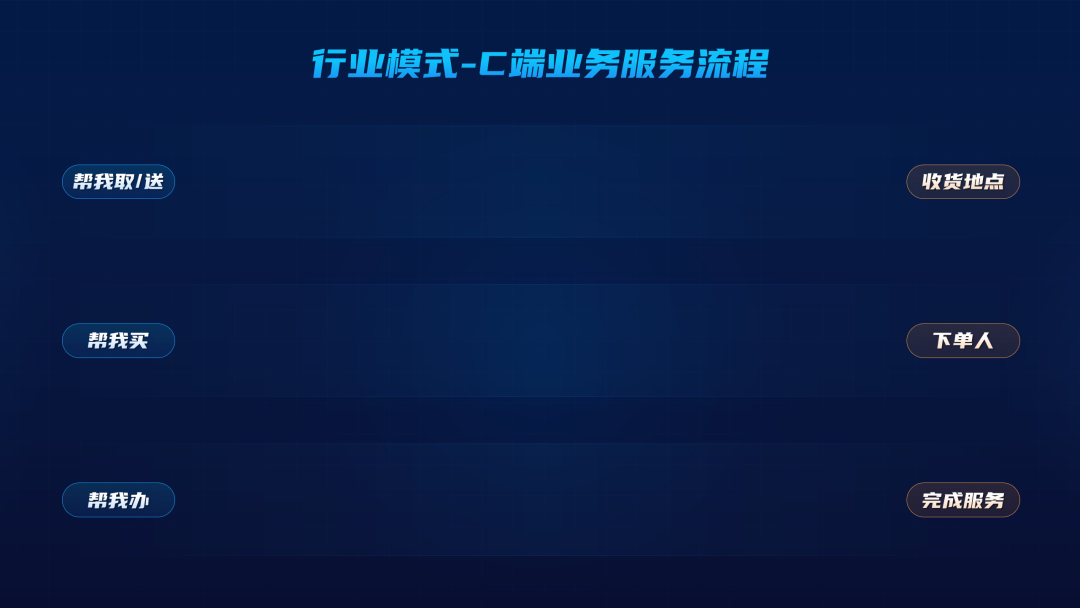
有开始,也就有结束,左侧一列可以理解为“命令”,中间可以理解为“执行”,右侧则可以理解为“结束”:

这样,就可以很快理清流程关系,以及修改的方向。
主要有三个服务流程,将页面划分成横着并列的三个部分,左侧和右侧的内容,也用颜色做一下区分:

接下来,就是中间的执行阶段,将标题与正文做个区分,然后搭配上图标。
每个环节的载体,使用科技风立体三角图形,一方面便于排版,另一方便避免都使用常规形状导致页面单调:

在每个环节中间,加上箭头以及说明内容,到这里,服务流程页就做完了。
最后,我们来看一下修改前后的对比


以上,就是今天改稿的全部内容,我们下期再见~
如果想学习更多 PPT 系列课程,获取更多优质素材资源与点评,欢迎长按下图扫码,或点击“阅读原文”加入我们的社群喔:


















厉害
学习了
1