
大家好,我是 iSlide 视觉设计师 Mu~
今天为大家带来第一期设计教程,版式三部曲第①部——版式设计中的对齐与对比
序
相信大家在日常工作中经常遇到排版的各种问题,图片素材过乱,文字内容过多导致画面没有重点,文字太少导致画面太空,配色搭配不和谐从而影响感官体验,主题层次不明确等等各种问题…
这些都是属于版式设计应该负责的内容。作为最基础的设计基本功之一,版式设计原则就是让用户在享受美感的同时,清晰地接收到作者想要传递的信息内容。
PPT 设计在汇报等相关场合是非常重要的一部分,一个好看的 PPT 足以让你在众多人中脱颖而出,因此设计 PPT 的版式是必不可少的一步,那么我们要如何做出一个好的PPT 呢?
01
对齐
排版的意义存在于每个呈现的视觉上,如何让画面变得有序且更利于阅读。当然排版对齐涉及PPT每个元素的运用,每段字符的把控,每个段落精心编排的节奏感。

对齐原则是排版中必不可缺的一点,它可以给版面打造一种秩序感,让整个版面规整且美观,将内容更清晰地呈现出来,让阅读者准确地找到你想表达的内容。

对齐的分类
左对齐:
版面中的元素以左为基准对齐。
左对齐是最常见的对齐方式,其原因在于人们阅读习惯从左至右,从上至下。左对齐更方便阅读,有序且简洁统一。


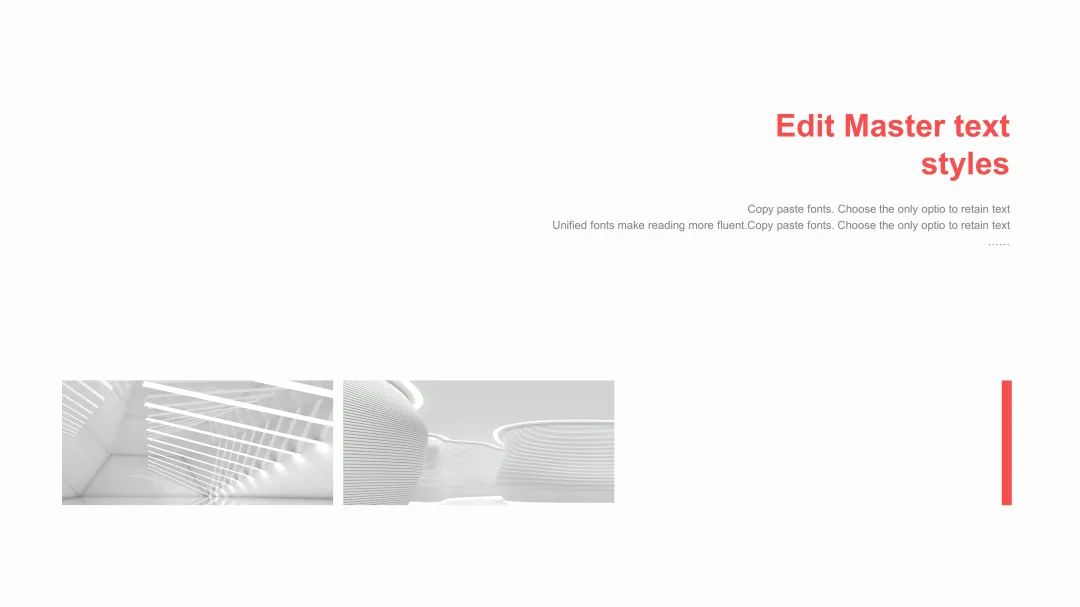
右对齐:
版面中的元素以右为基准对齐。相对于左对齐来说,因为分段的问题更不利于阅读,因此右对齐多存在于内容偏少或更个性化一点的排版中。常规内容中多用于衬托主内容,装点画面。


居中对齐:
版面中的元素以关键对象的中线为基准对齐。居中对齐给人一种严肃与正式感。因此多存在于汇报,发布会,展示型内容中。
通过元素的叠压和编排,有时候也可以起到意想不到的效果。


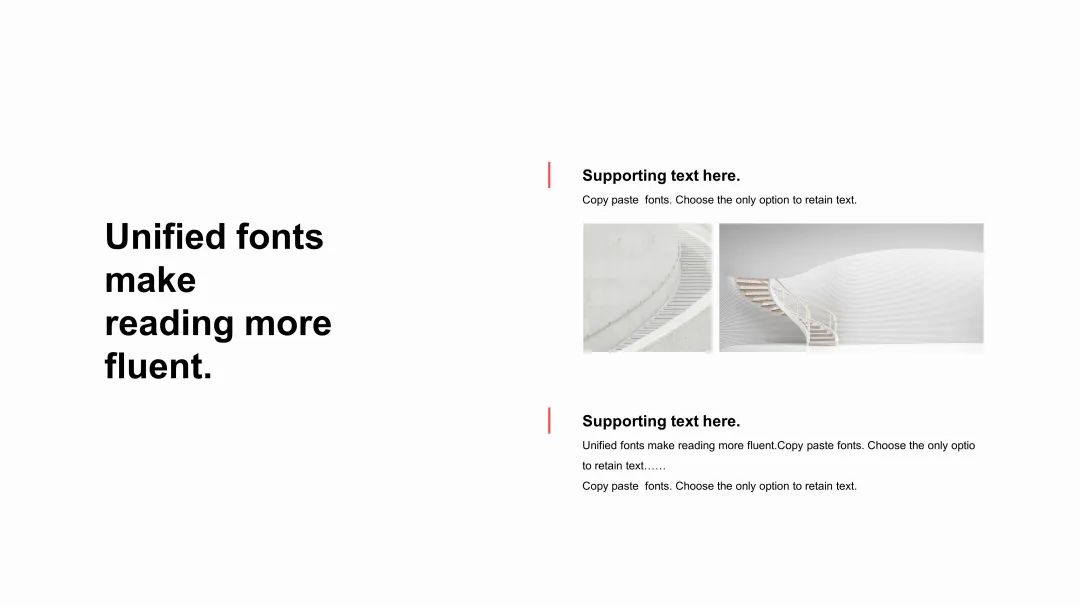
两端对齐:
两端对齐通常用于大段落文字编排中,常见为报业,正文内容等,使得画面更干净整洁,将内容划分为块状,利于阅读。
而在版式设计中,两端对齐常见于展示背景图片等情况,利用背景图片的空间感、留白及文字的综合,得以展现出一个干净的画面。


顶对齐:
版面中的元素以顶部为基准对齐。顶对齐的历史悠久,从古至今一直有顶对齐的用法,无论是古诗词,文章,亦或是杂志编排,海报排版等,顶对齐往往能出现意想不到的效果。
但顶对齐多用于衬线体排版中,整体感觉偏向国风和日式排版。作为装饰效果的顶对齐也是不错的选择。


对齐的作用
对齐的作用主要就是:能够使版面统一简洁,更有条理,引导视觉流向。
在高信息高效率的时代,让内容更精准地呈现,使用户能够在第一时间阅读到重要部分或分清主次层级,这才是排版的意义所在。
我们可以从众多优秀的平面作品中看到对齐原则的存在,应当多看优秀的内容编排,多学习排版的方式并理解其含义。
02
对比
在版式设计中对比,其实就是差异化。若两个元素有所不同,那就让他们截然不同。无法拉开差异化的对比,反而影响观感,让用户无法确定优先级与重要元素。
比如我用两个正方形来表达大小对比,那么下图则是极其不正确的做法,没有拉开差异化,对比不够明确,视觉中心分散,主次不明,含糊不清,反而让用户无法确定什么是重要内容。

相比上一张图,此图的对比明显,主次关系明确,元素差异化强烈,更容易传递重要内容,从而引导更好的阅读体验。

对比的分类
除了这些还有字体类型及字号的对比、距离对比、虚实对比、远近对比等,可以说存在差异的地方就存在对比。
而在版式设计上,应该在以达到目的为主的基础上,将这种对比呈现出最合适的方式,以达到便于浏览,干净整洁,从而提高阅读效率。

如上图所示,图中三段文字长度、大小、明度过于相似,不利于分清主次。
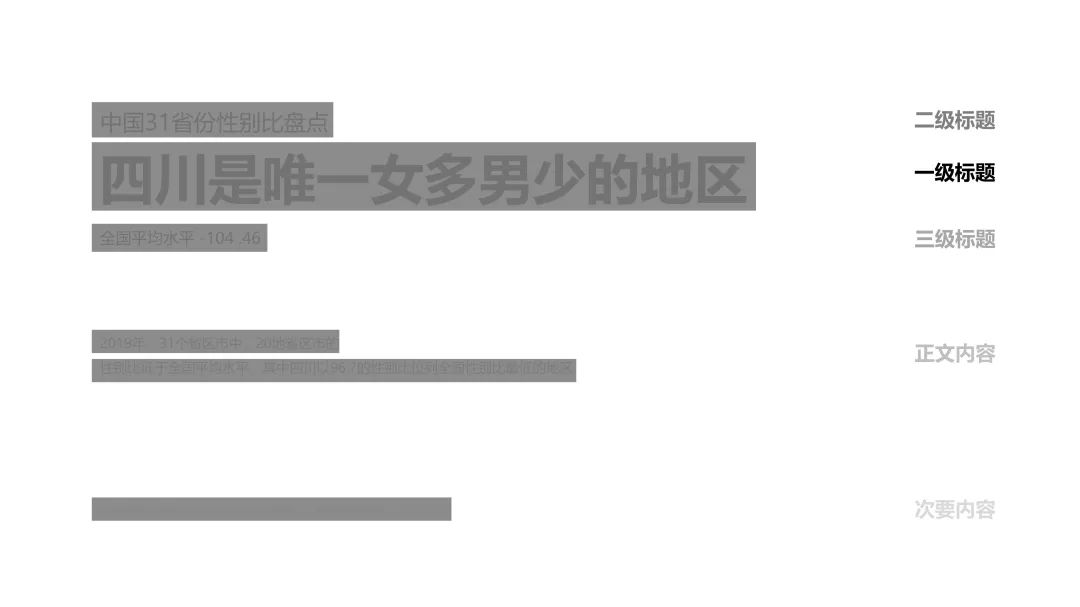
我们提取重要内容及次要内容,采用字号大小对比与明暗对比来优化三段文字的关系,从而设计出以下这个更清晰准确的内容呈现画面。

对比的作用
我们通过对比可以更好的控制版面的主次节奏,引导用户阅读。
在简化版面的同时,做到规整统一且利于阅读,将内容传递的更为清晰准确。
除开文字我们亦可用于元素对比,通过元素的差异化对比可以使得整个画面不再呆板,拥有个性的同时且具备视觉冲击力,这是一种非常能抓住用户眼球的方式。
案例 A:
本案例的文字内容相对丰富,设计师采用了典型的字号大小对比,来突出主要信息,并且在颜色上,也采用了与橙色背景的互补色蓝色作为提炼。
正文内容的明暗对比,突出重点的数字内容,让整个排版变得主次分明,逻辑清晰,利于阅读。


案例 B:
一个作品中不仅仅只有一种对比,也有多种对比方式组合的呈现。
比如下图文字内容本身较少,不同于上个案例的内容多的排版方式,内容较少的排版,需要我们尽可能保证合理排版的情况下,去弥补空白感。
设计师把数字型内容都提炼出来,与正文做出对比手法,并使用了美团的吉祥物袋鼠形象,既丰富画面,又强调了主次关系,让整个画面变得有设计感。
在色调上采用了内容中“美团”的 VI 色黄黑的对比,本身就是一种极具对比性的色彩,更加增强了差异化,使得画面丰富且趣味。


合理使用对比,我们会有意想不到的惊喜,也能让用户眼前一亮。
大部分的作品都会用到对比原则,在设计中我们也要善用对比原则。
操作案例
现在我们以一个实际案例来巩固今天的知识点。
可以看到这是一个内容偏丰富的需求,但正文内容过于繁杂,我们需要先将整个文案内容整理清晰,否则我们自己不清楚的情况下,也可能最后错误引导用户阅读。

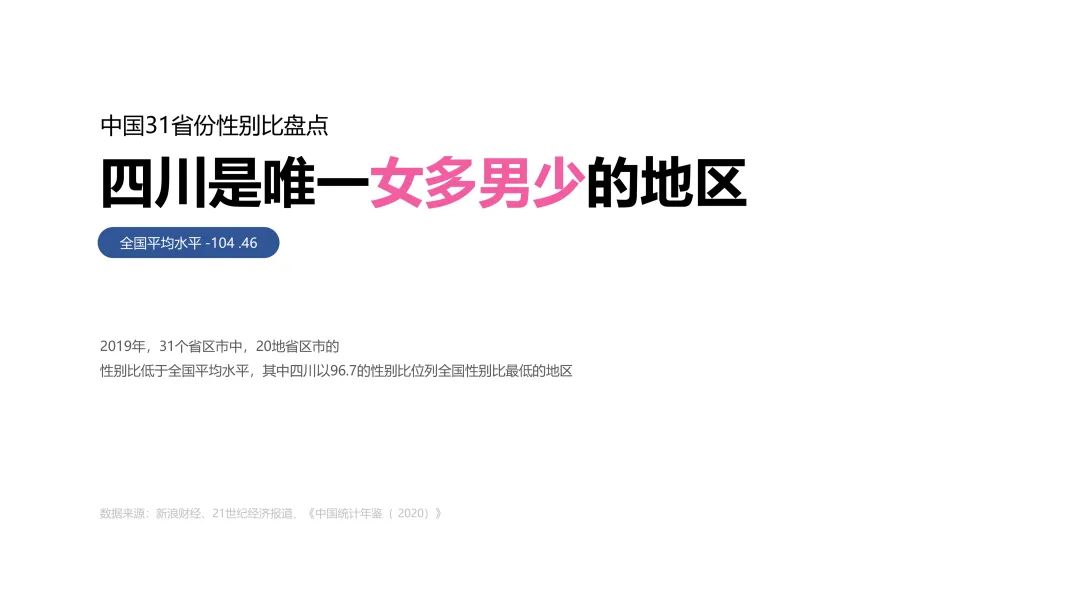
第一步:先梳理文案内容,做一个大致的主次关系排版,这一步一定要分清楚:不同等级的标题和主次的正文内容。

第二步:我们可以在分清楚内容之后,提取出重要信息的关键词,方便我们针对元素进行设计。
可以看到,我们的文字主要架构为“四川省女多男少”,那么我们从该主要架构进行画面延展,推导关键词。

第三步:我们采用了传统的女性和男性的配色,粉色与蓝色。
粉色刚好属于红色系,可以作为重要信息的提炼,蓝色作为相对沉稳的颜色,我们可以给次要的标题内容,因为字号与正文内容相近,所以我们给次级标题一个蓝色的底作为区分。

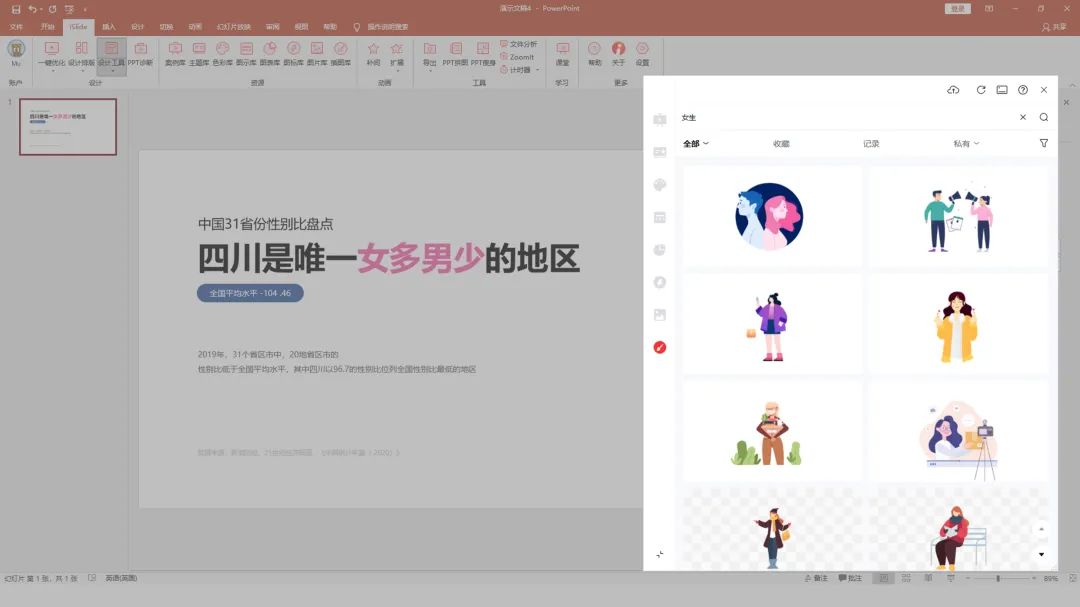
第四步:在“iSlide 插图库”中寻找画面对应可用素材;

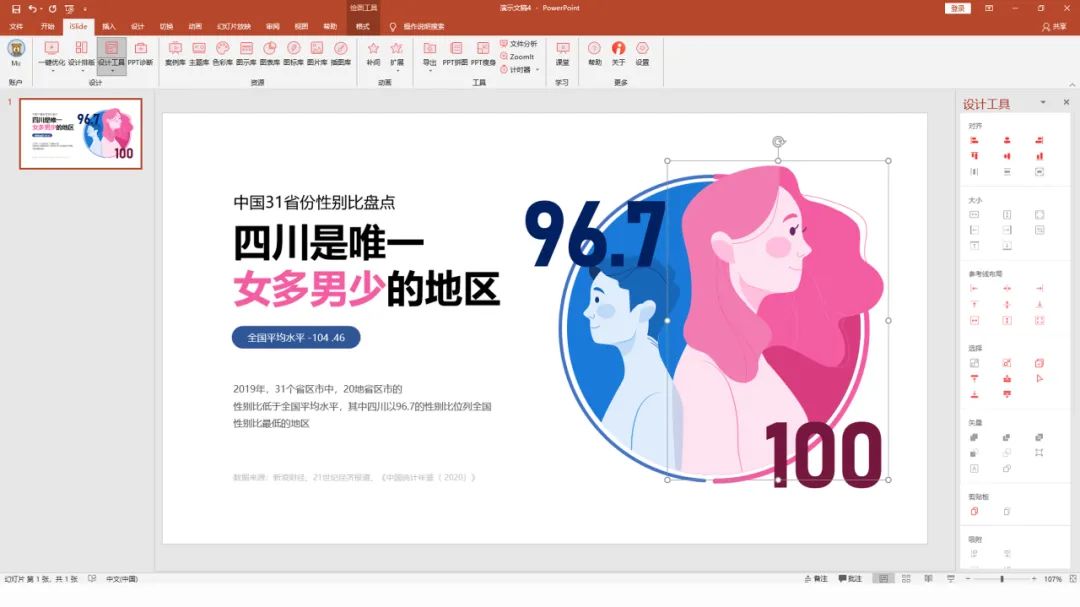
找到了合适素材后,我们根据内容的“女多男少”将女生形象放大,男生形象缩小,形成强烈的对比效果,并根据元素占比调整文案内容的占比,使整个画面具备平衡感,把正文内容中的数字提炼出来融入元素中,更能清晰的体现出来。

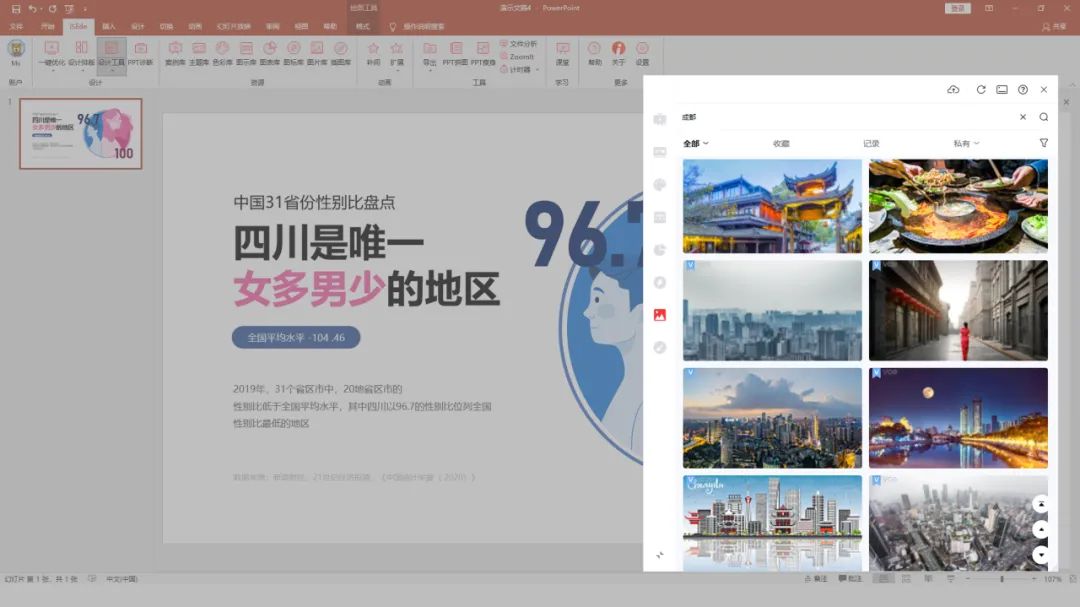
现在主要架构中“四川省女多男少”的信息还差“四川”没有进行画面体现,我们在“ iSlide 图片库” 中寻找背景的时候,用上这个关键词。
那么我们选用四川最具代表性城市之一的省会“成都”来用作关键词搜索。

将背景进行简单的淡化处理,我们再一次深化排版内容,因为背景的存在,提炼的数字会被影响,因此我们将数字添加一个带透明度的底部,并且加入男女符号的标识进一步增强信息内容。

最后一步:我们将整体画面进行合适的调整,使得整个画面不会失衡,这一步大家可以根据自己的不同需求来进行调整。
可以看到我们采用的是上文介绍到的右对齐,因为我们对元素进行了修改调整,这个画面变得相对个性化,且元素本身足够承载本次的信息内容展示,因此放在作为更高优先级的左边。

那么,我们的一张具有画面辨识度及具有创意的图片化信息图就完成了。


















