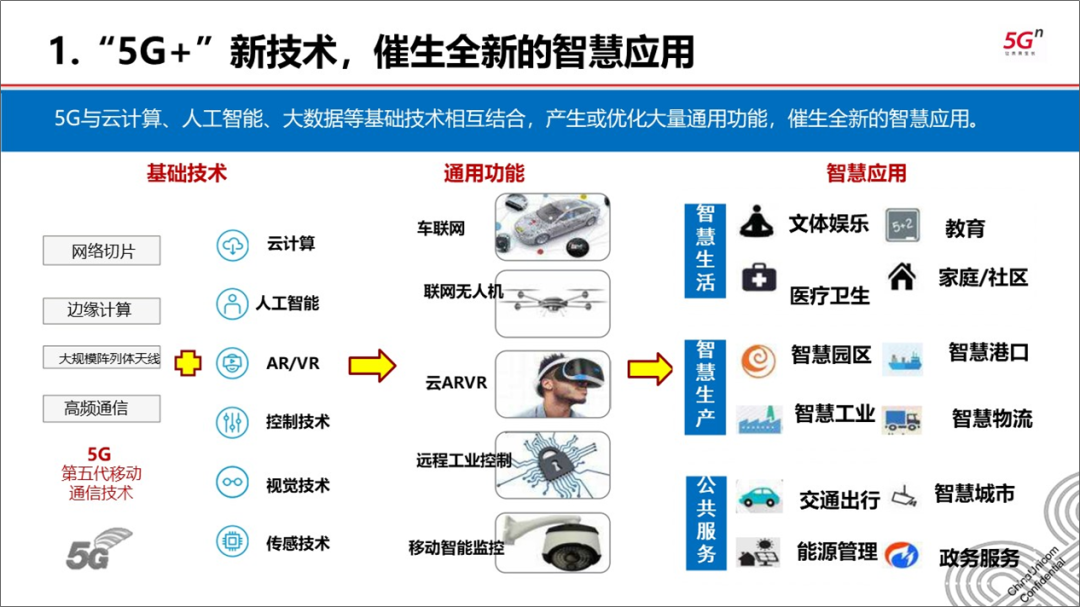
Hello,大家好,我是利兄~之前有一页PPT框架图,很多人说太难做优化了👇

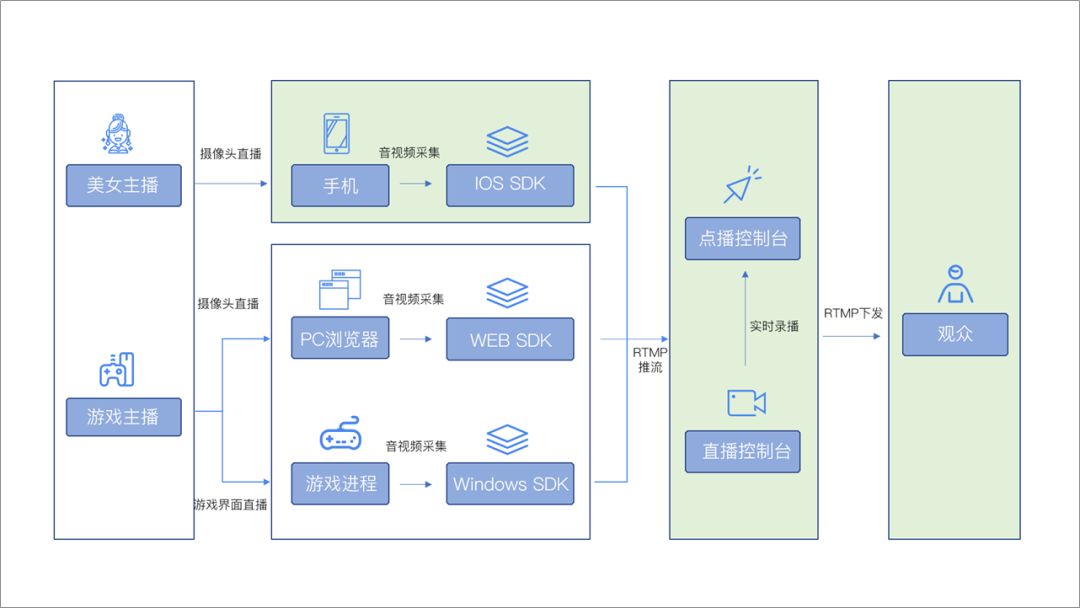
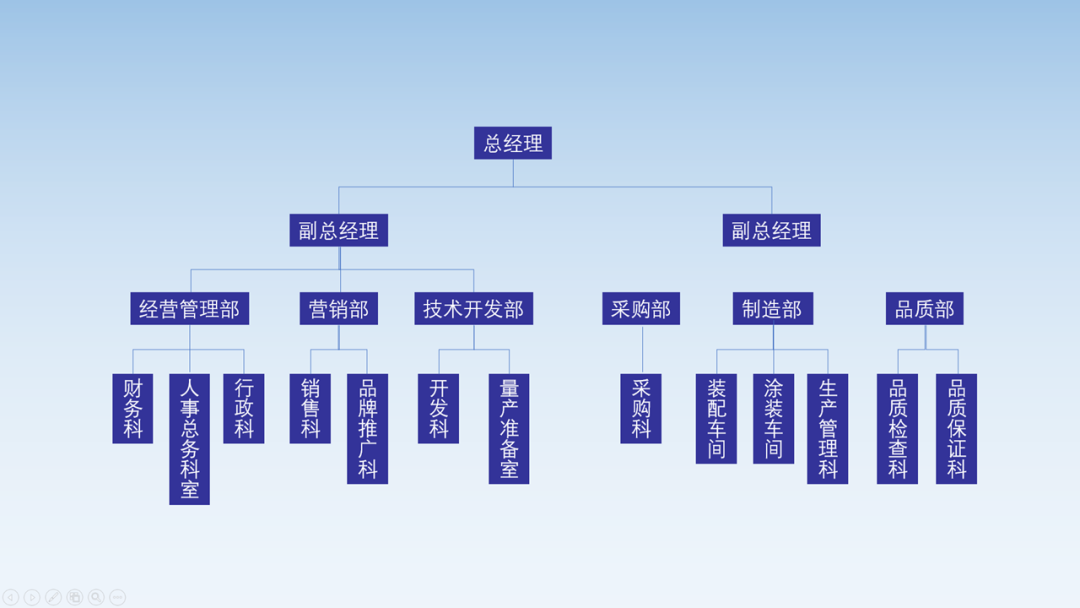
类似的,还有下面这样的。

看到这样的PPT,其实很多人都是比较头疼,不知道如何下手?
那么,今天,我们就来聊一聊如何美化一个复杂的“流程图”?
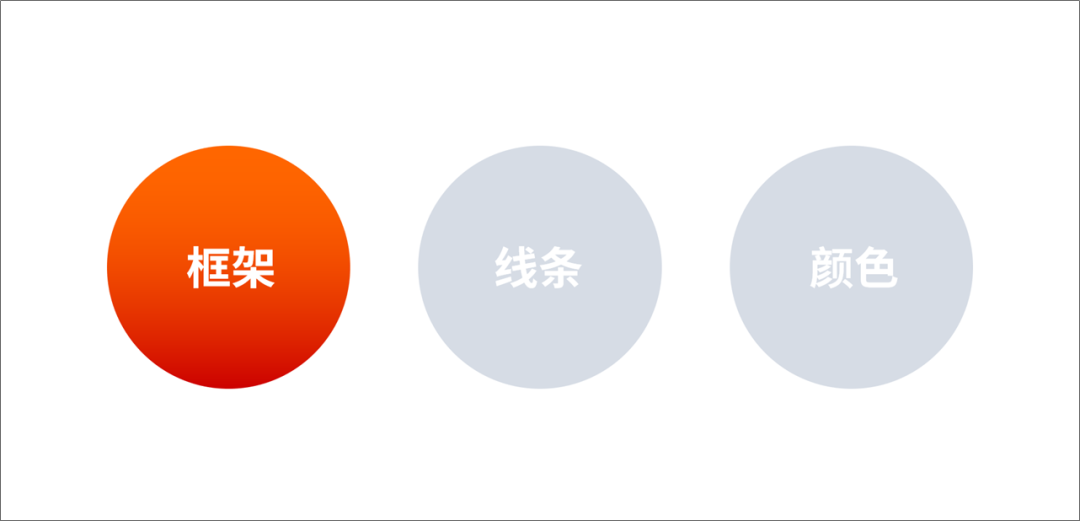
一个框架图,主要是有几个部分组成,分别是框架、线条、颜色。

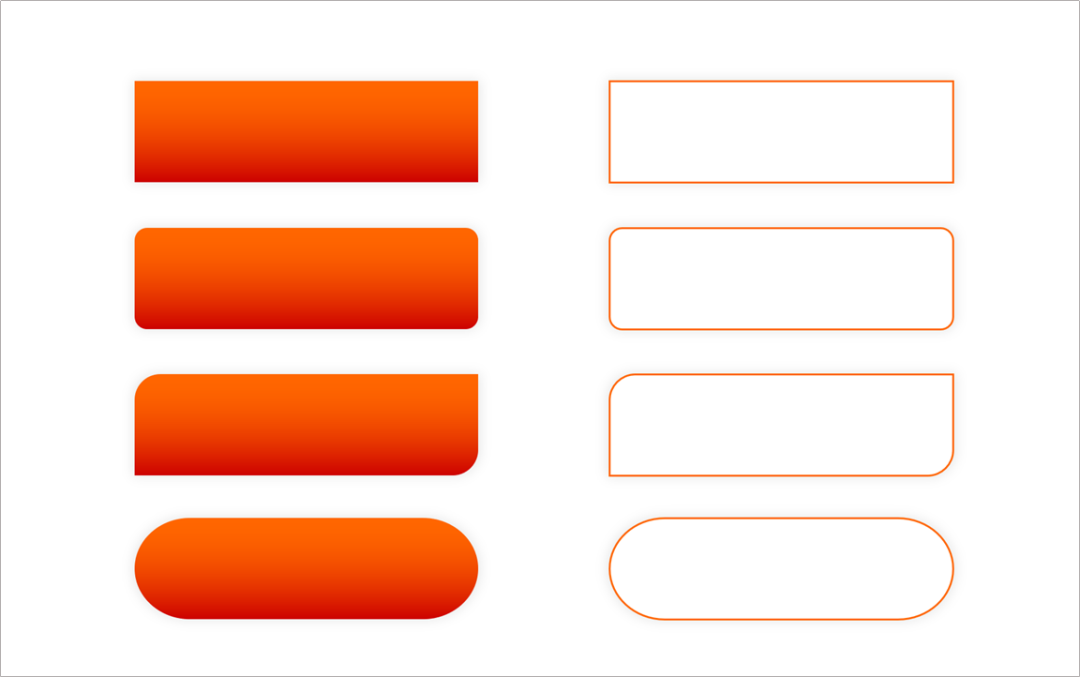
先说框架,主要分为两种,一种是色块,一种无填充的轮廓。
色块里面有分为不同的形状和类型,有圆角矩形,有对角圆角。

圆角相对于直角,看起来会更舒服一些。比较典型的案例,作者@Naio

也可以用圆来表示。作者@拜拜

色块又分两种,一种是加图标或者图片的,一种是不加的。

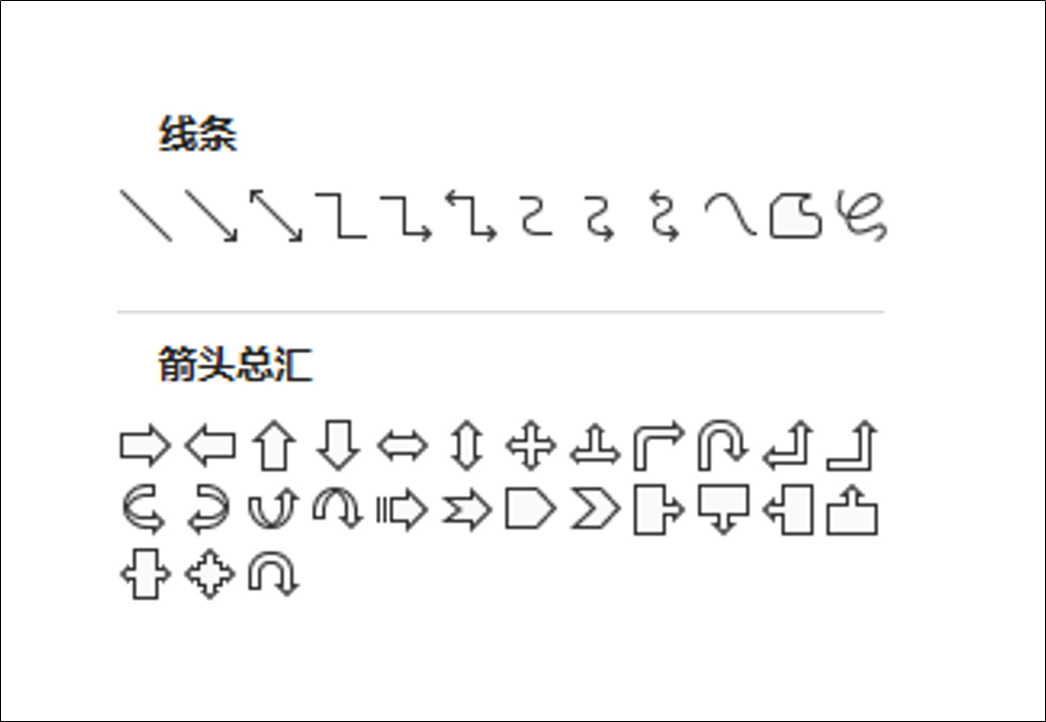
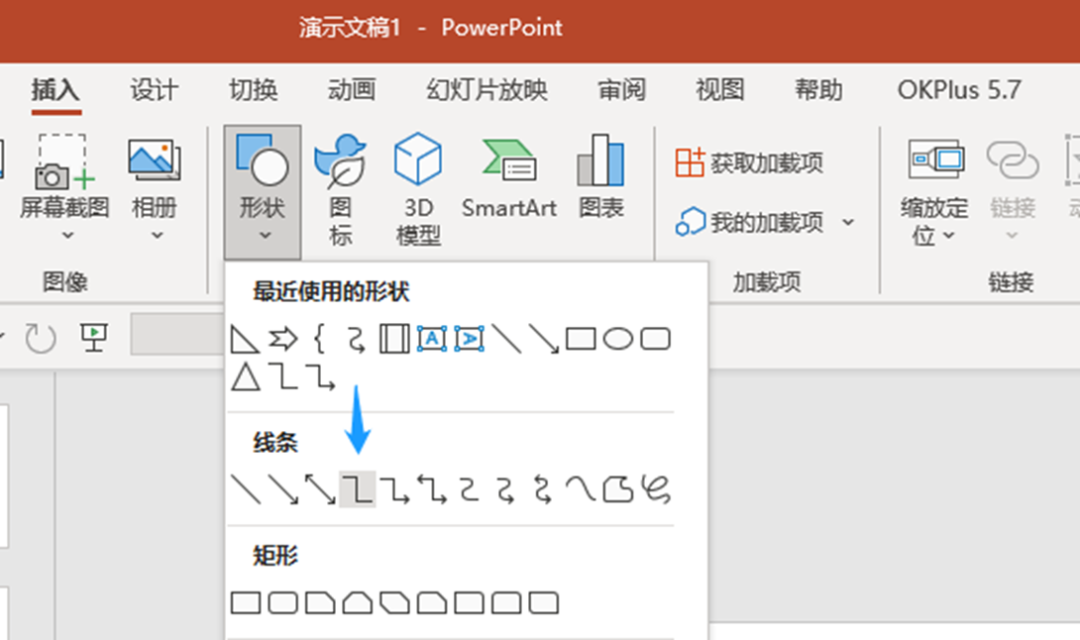
接下来,是线条,线条是将流程图串联起来的关键。
通常在PPT中,我们会用线条和箭头来表示,这里的线条,还包括各类连接符。

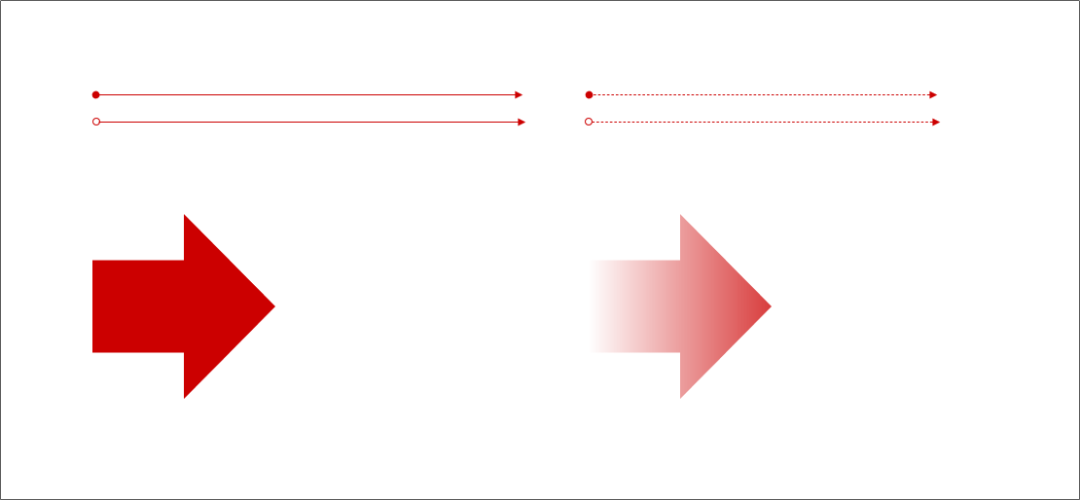
线条,也分虚线和实线,箭头分渐变填充和纯色填充。

这里,我们放一个案例。

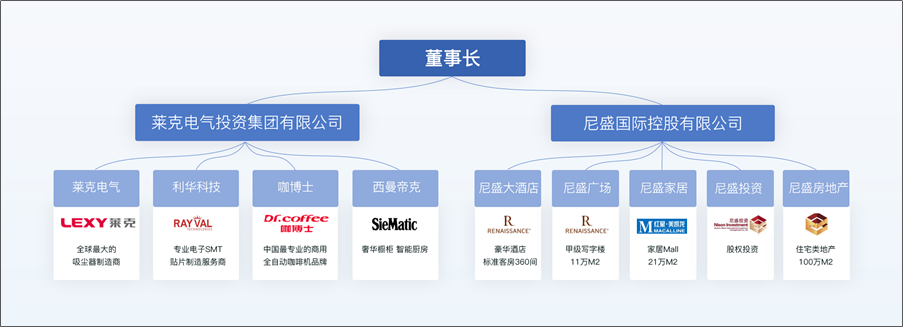
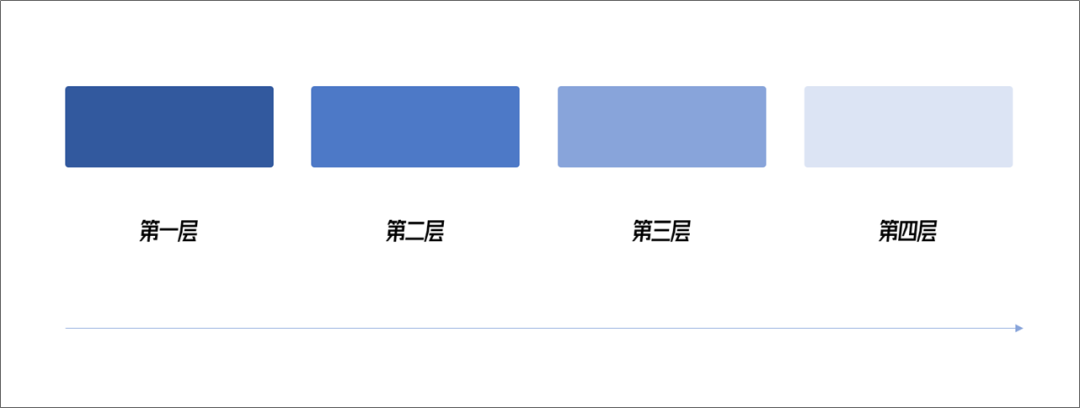
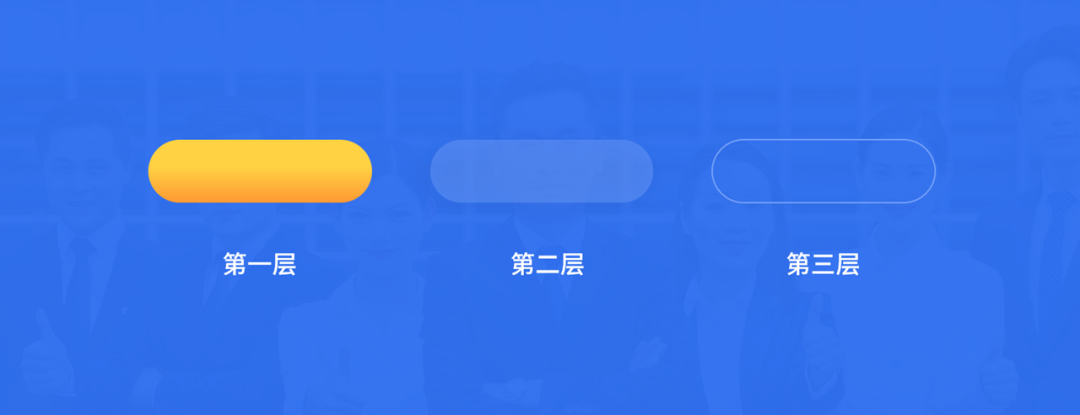
接下来,是颜色。颜色是可以用来区分层级的。尤其是一些组织框架图,层级关系非常明显的。

那我们就可以用颜色的深浅来区分层次关系。

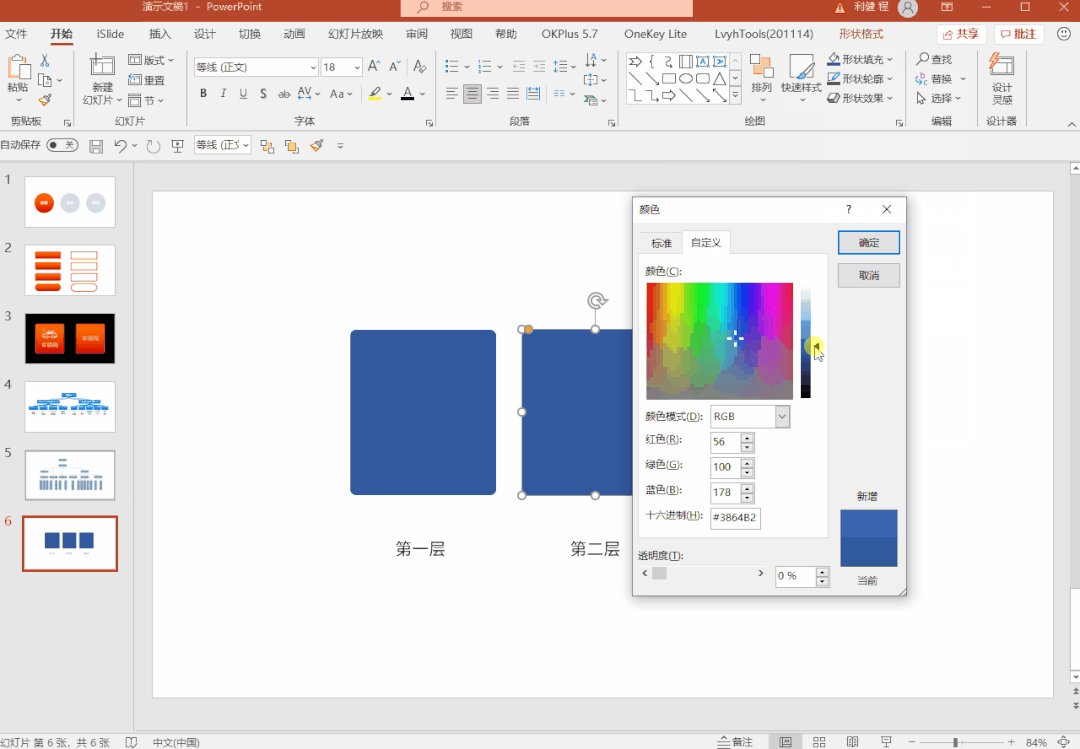
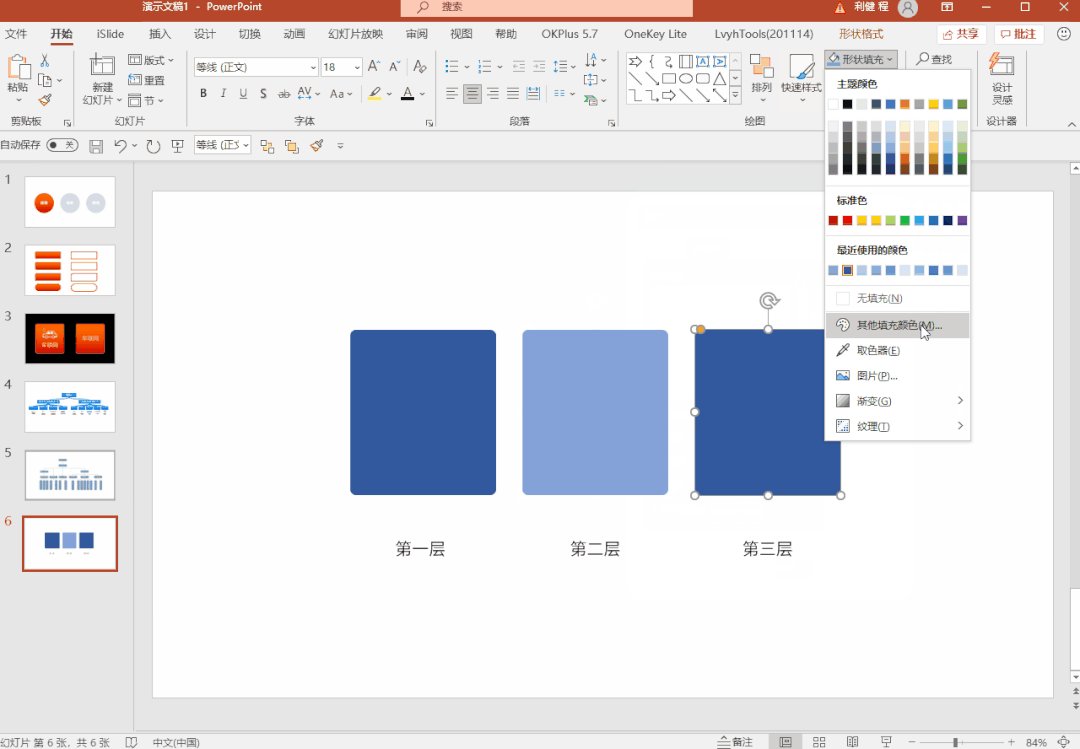
那么,这个颜色的深浅是如何取得呢?
非常简单,调整颜色的亮度。
我们选中一个色块颜色,打开颜色对话框,调整右侧拉杆,调整亮度就可以了。

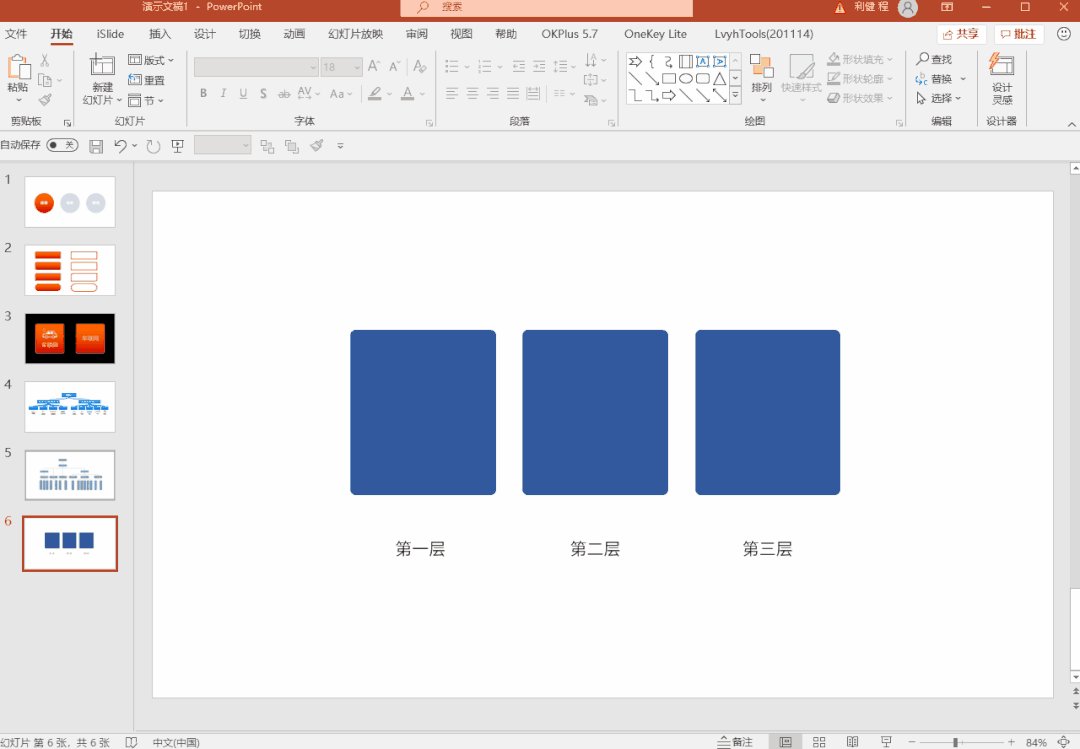
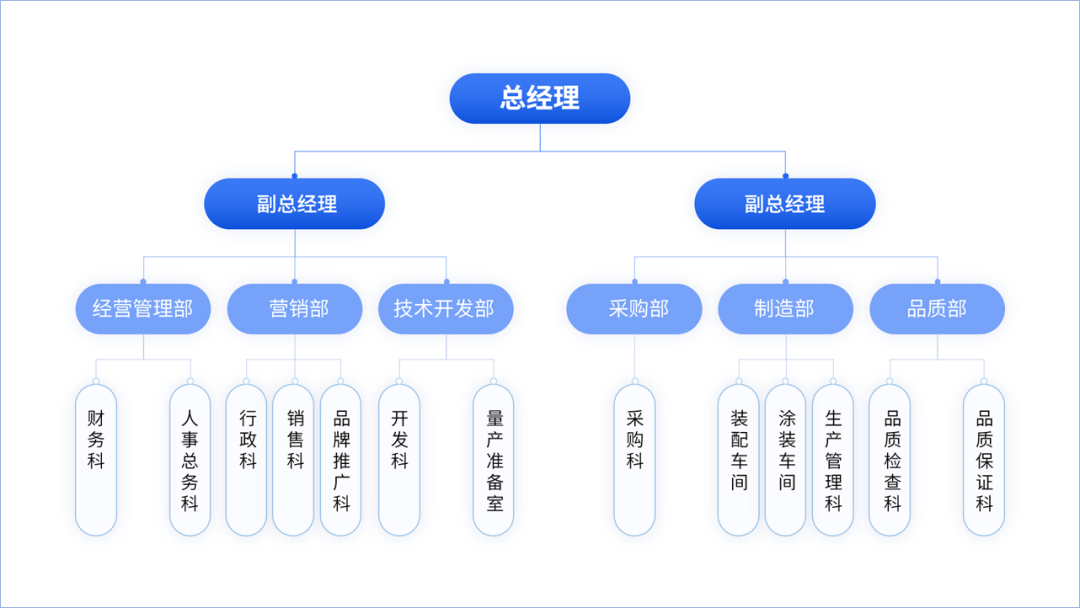
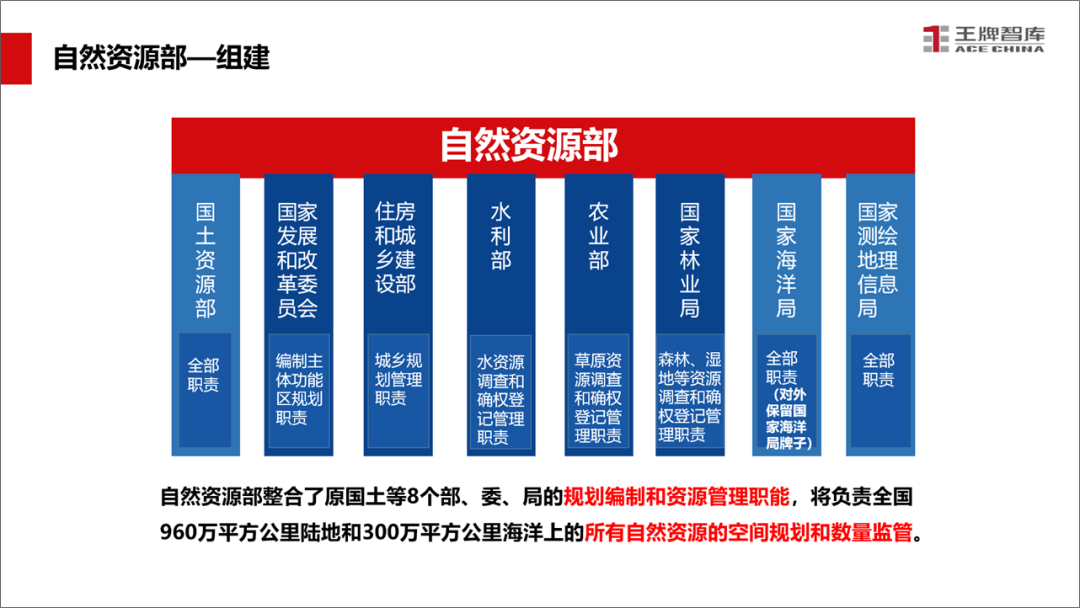
知道了这些,接下来,我们来实战一下,修改一下,下面这个PPT框架图。

首先,我们要定下色块得颜色层次,还有色块得类型。这里用圆角矩形。

线条,我们用的是连接符,因为比较线条很多,适合用细一点的,干扰少一点。

最后,我们搭建一下,得到这样一页PPT。

白色背景稍微有一点空,我们配一张图,加一些色块修饰一下。

类似的方法,我们换一个背景,重新配色一下,可以得到这样一页PPT。

那么,他的层次结构就是这样的

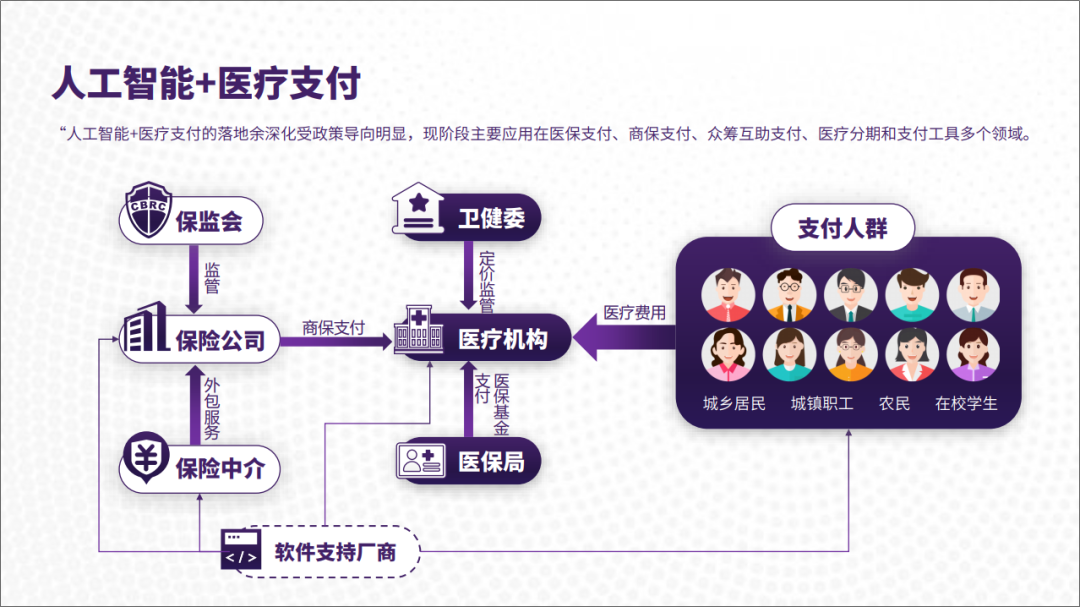
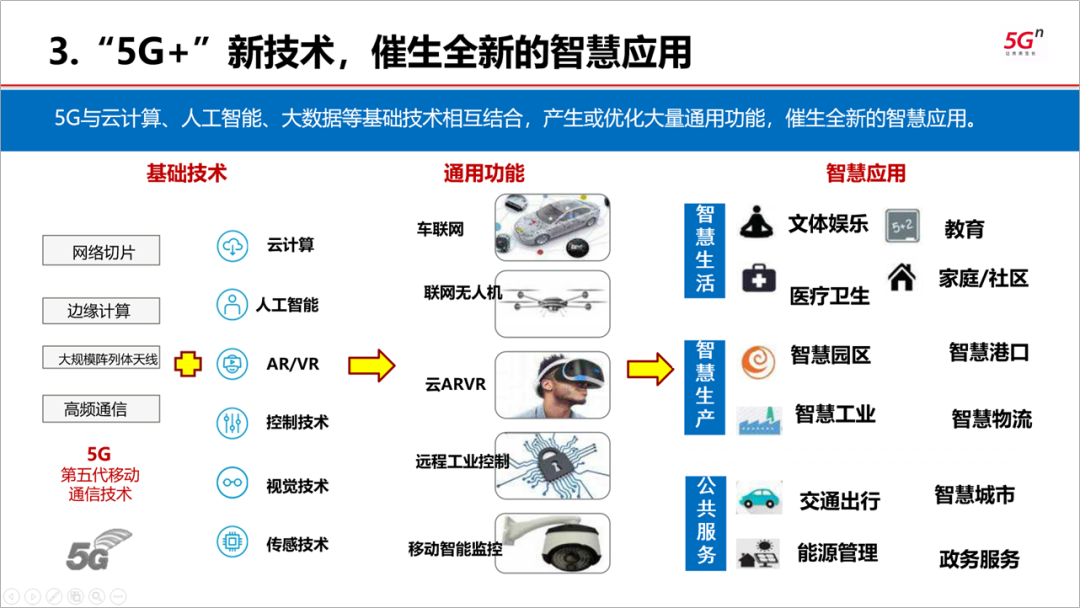
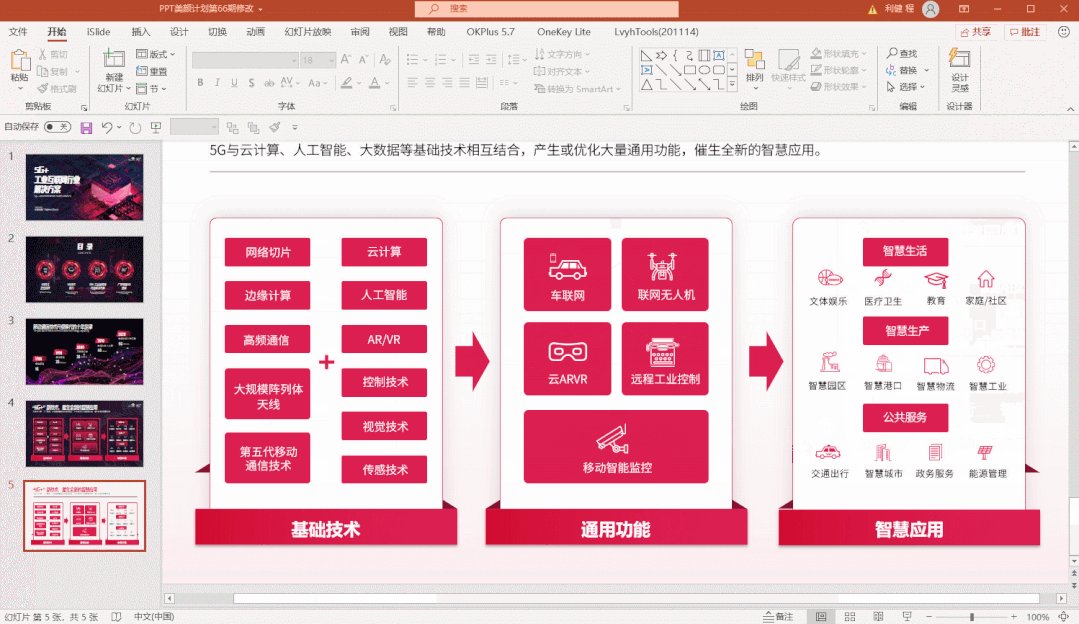
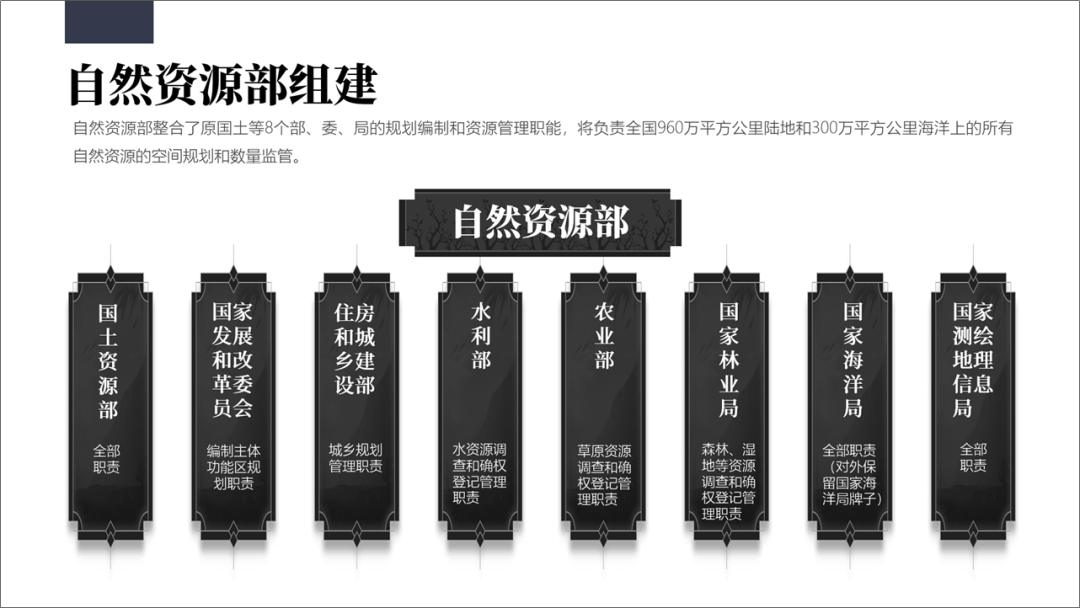
我们再来看最开始的那个复杂的结构图。

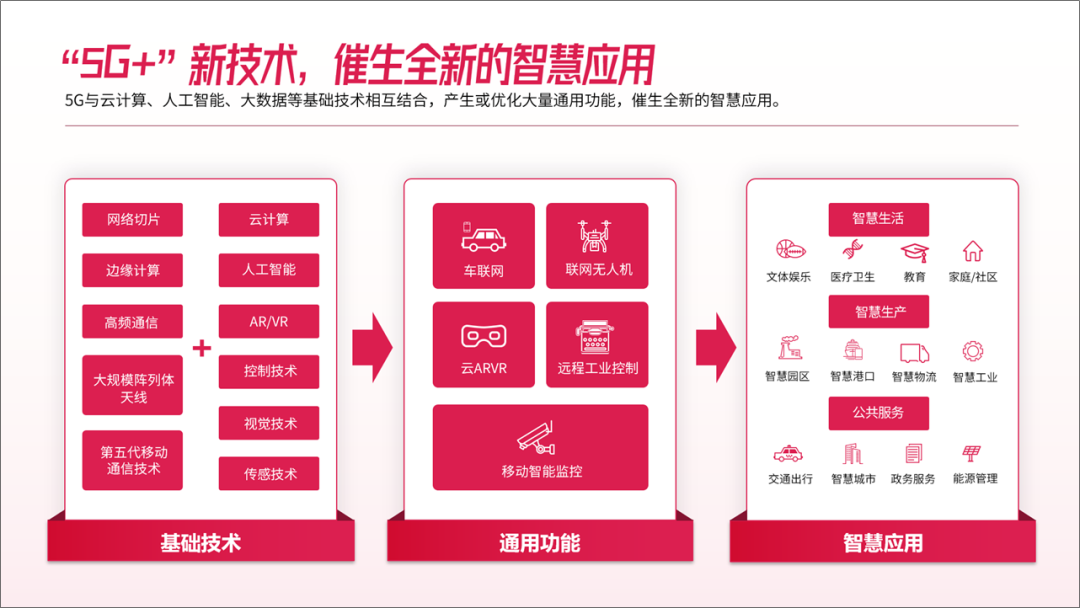
内容特别多,这种结构图,我们要分块来排版。线条很少,我们就适合用箭头来表示。

这里的标题栏的立体结构。我们用的是三角形和矩形的组合,三角形的颜色比矩形深一点,然后组合在一起。

如果是一些比较简单的框架图,那么我们这个色块,还可以用不同风格的素材来代替。
比如下面这一页PPT。

我们修改之后,得到这样一页PPT效果。

以上就是今天的主要内容,希望大家能融会贯通,并举一反三~


















