大家好,我是 iSlide 的UI设计师 Julia,本次由我为大家分享关于一致性原则的设计知识,以及如何把这一原则应用到 PPT 设计中,让我们 PPT 不仅美观,而且能更高效的传达信息。
01
什么是一致性原则?
一致性原则作为尼尔森十大交互原则之一,指的是对于用户来说,同样的文字、状态及按钮,都应该触发相同的事情,遵从通用的平台规范,简单来讲也就是视觉、功能、交互上要保持一致性。
这一原则虽然是站在UI设计的角度来定义的,但对于我们进行PPT设计的话,也是极其有用的,只不过我们做PPT设计时,只需把着重点更多的放在视觉一致性这一点上就足够了。
所以,接下来我们讲一致性原则的着重点是:视觉一致性。
02
一致性原则有什么作用?
在UI设计中,遵循一致性原则最重要的作用就是可以减轻用户的认知和记忆负担,从而提高产品的易用性,当然,还有其他作用,比如提升团队效率,产品体验一致性等。
而在PPT设计中,可以帮助我们快速塑造品牌调性,在进行PPT汇报等关键重要场合里,可以有效的加强用户对我们所汇报内容及品牌的认知和记忆,而且也可以轻松提升制作PPT设计的效率,从设计这一方面,极大的帮助了我们达到事半功倍的效果。
03
一致性原则的实际运用案例
首先,从UI设计的角度,为大家举例说明一致性原则的运用:

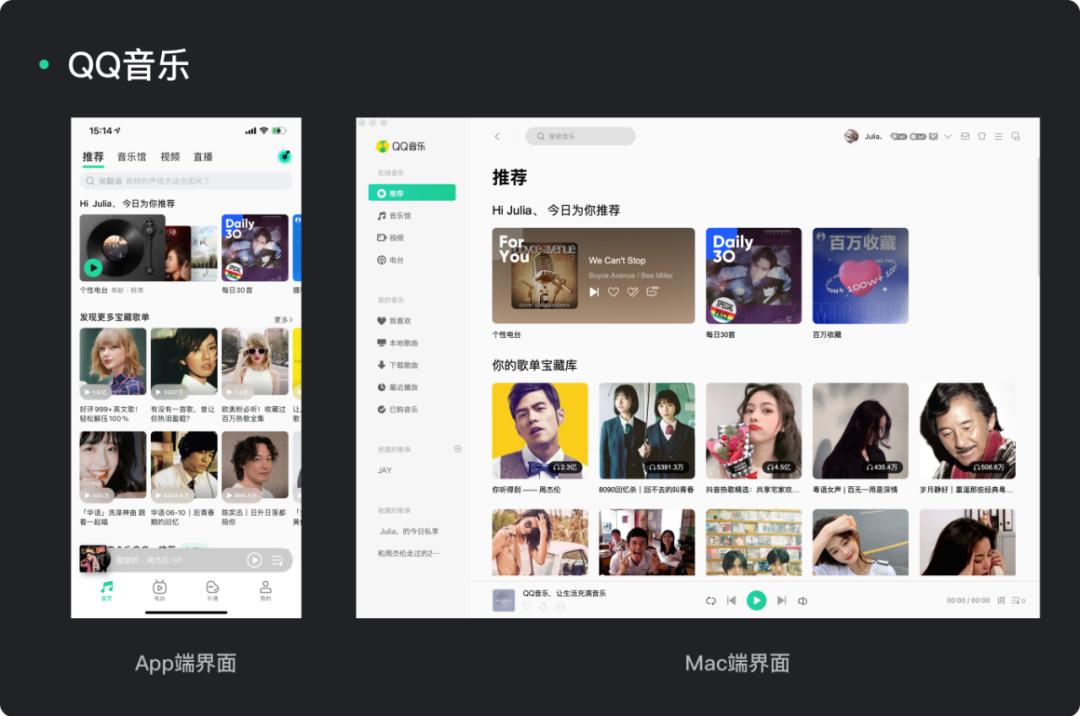
这是我们经常使用的QQ音乐的app和mac桌面端的两个界面,虽然是不同的应用端,但QQ音乐在主色调都保持了一致性,使用了代表其品牌的绿色。

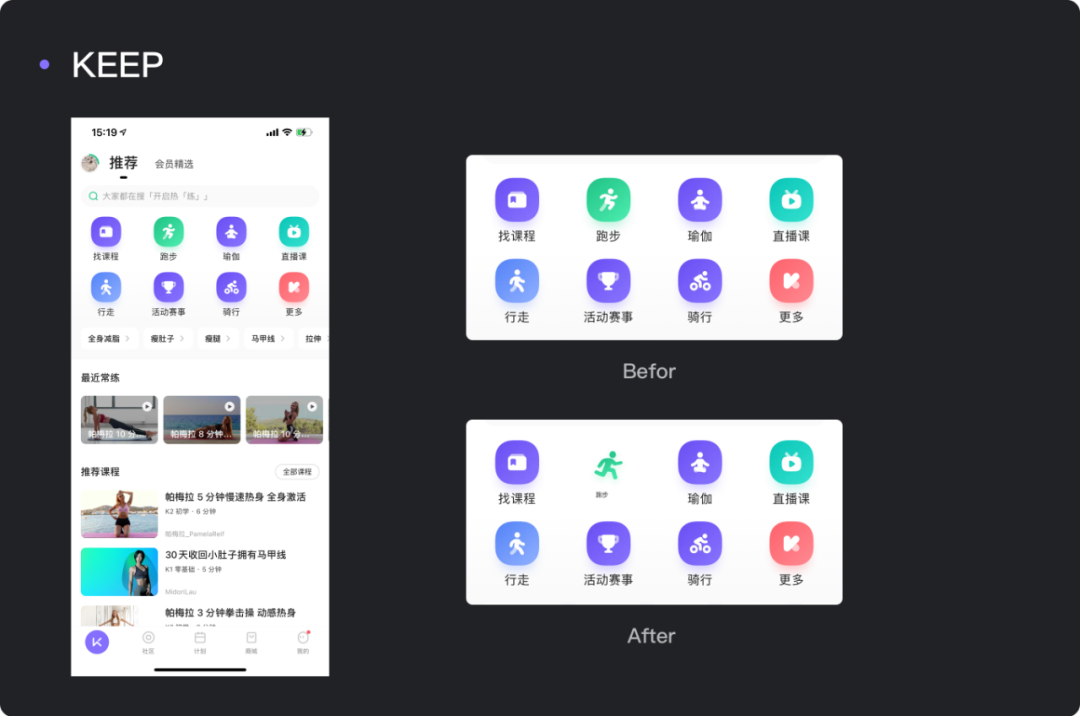
这是健身运动keep的首页界面,我们主要着重看看该页面上方的8个图标,这8个图标除了圆角矩形的颜色有所区分外,其他样式细节都保持了一致性,让这一小块区域视觉效果既丰富又统一;
如果我们把其中一个跑步的图标换一种样式,参见右侧两个对比效果,更换之后的图标区域明显不如之前的整体性高。

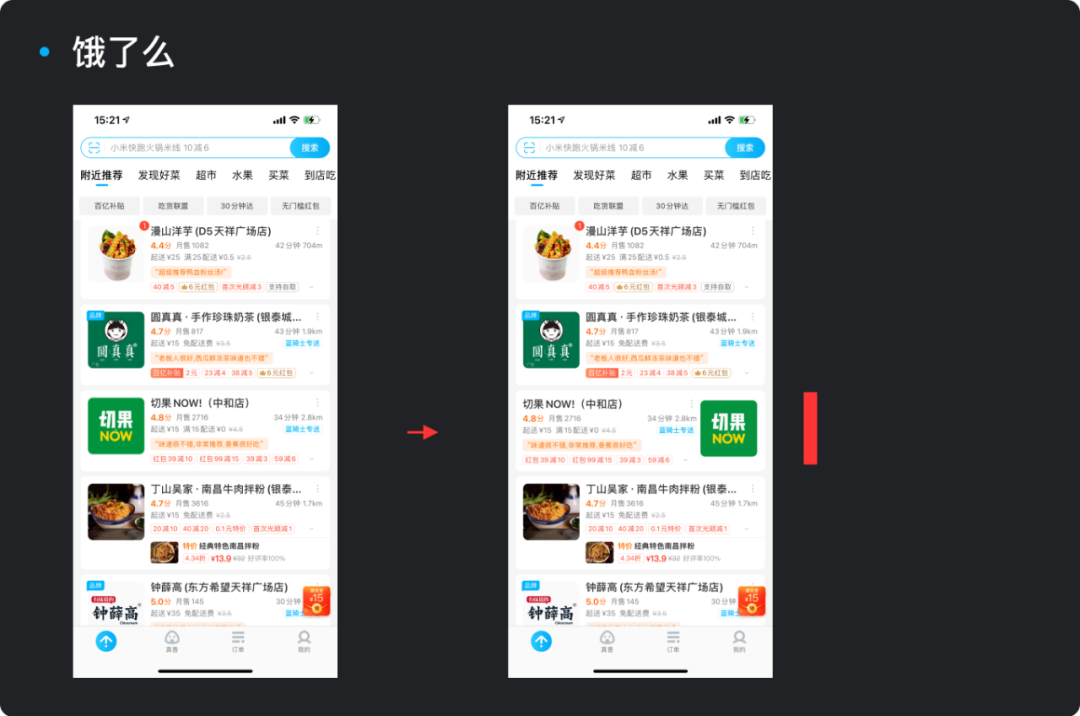
这是我们经常使用的饿了么的界面,这个首页界面的推荐板块,虽然每一个店铺的展示信息较多,但我们也可以仔细观察发现每个同类信息在呈现方式上都是一致的,整体看这个板块,也都保持着左图右文的一致性原则
如果把其中的一个信息调整为左文右图,打破了整体的一致性,在视觉呈现大打折扣了。
UI设计上关于一致性的应用多不胜数,这里就不给大家一一列举说明了,下面我们通过举例来看看,在PPT设计中一致性的应用:
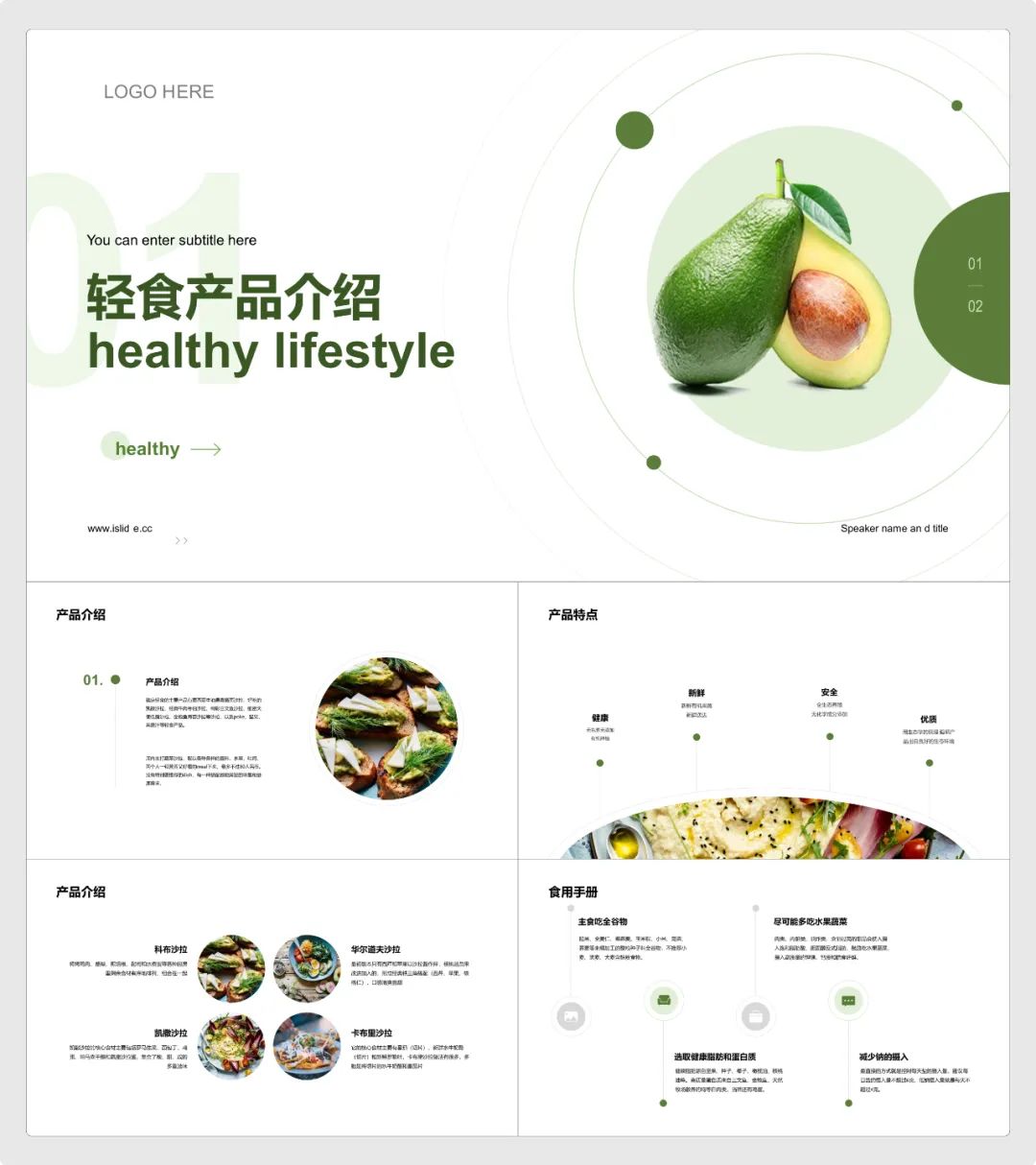
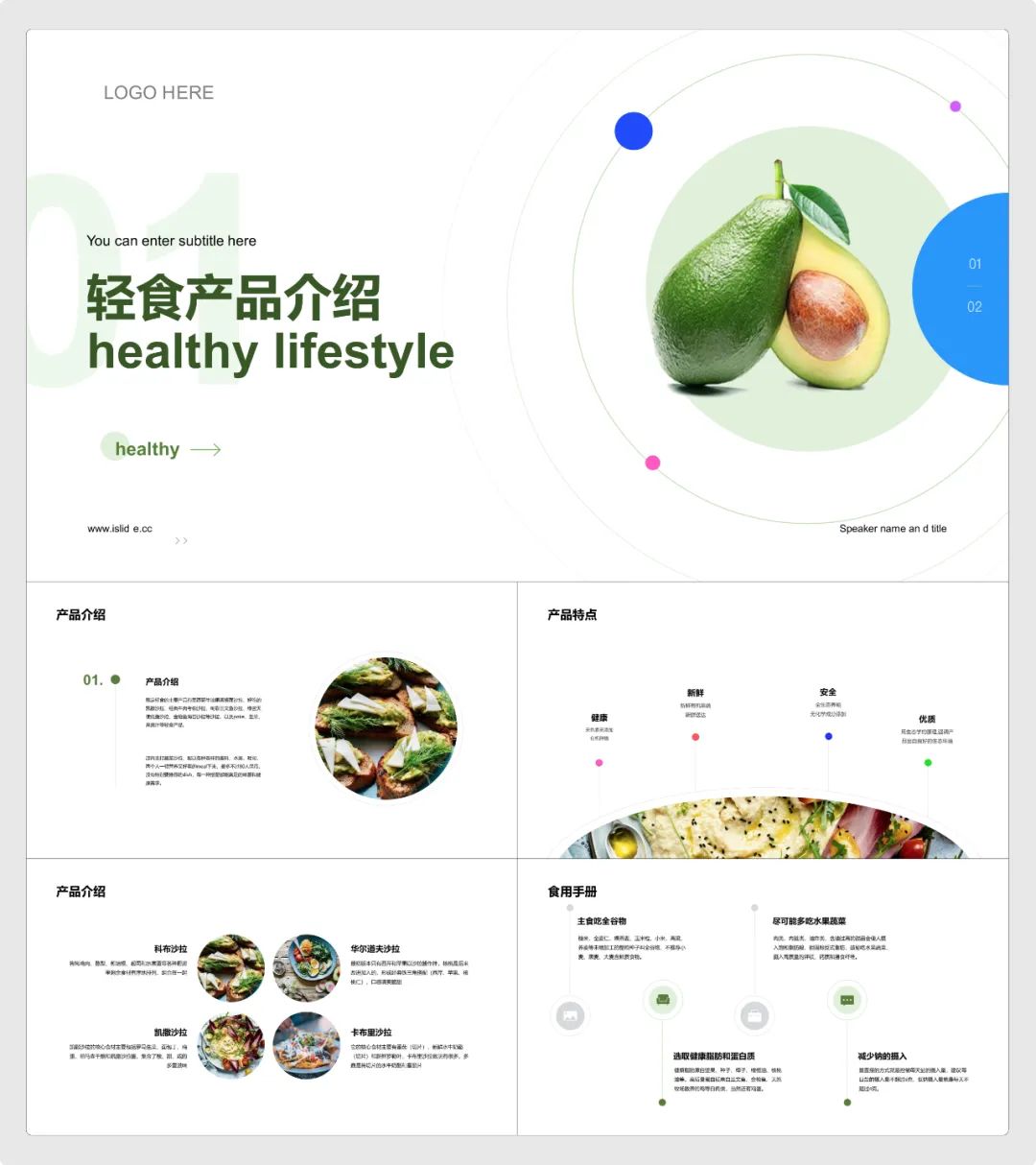
案例 A:本案例是以轻食为主题,从内页的文案排版,到主题色的使用,以及最后一页的图标应用上,都严格遵守了一致性原则,让案例A呈现了统一的视觉风格,从而进一步加深了该 PPT给人以健康营养的观感。

相反,如果我们把该案例的色彩一致性打破,试试看会是什么样子呢?

我们把案例A的色彩进行了部分修改尝试,当色彩搭配不遵循一致性原则时,通过上面的尝试可以看出,该案例整体带给人的风格一下变得杂乱无章,不再像之前那样让人感受到满满的健康氛围,由此可见一致性原则在PPT的设计中也是十分重要的。
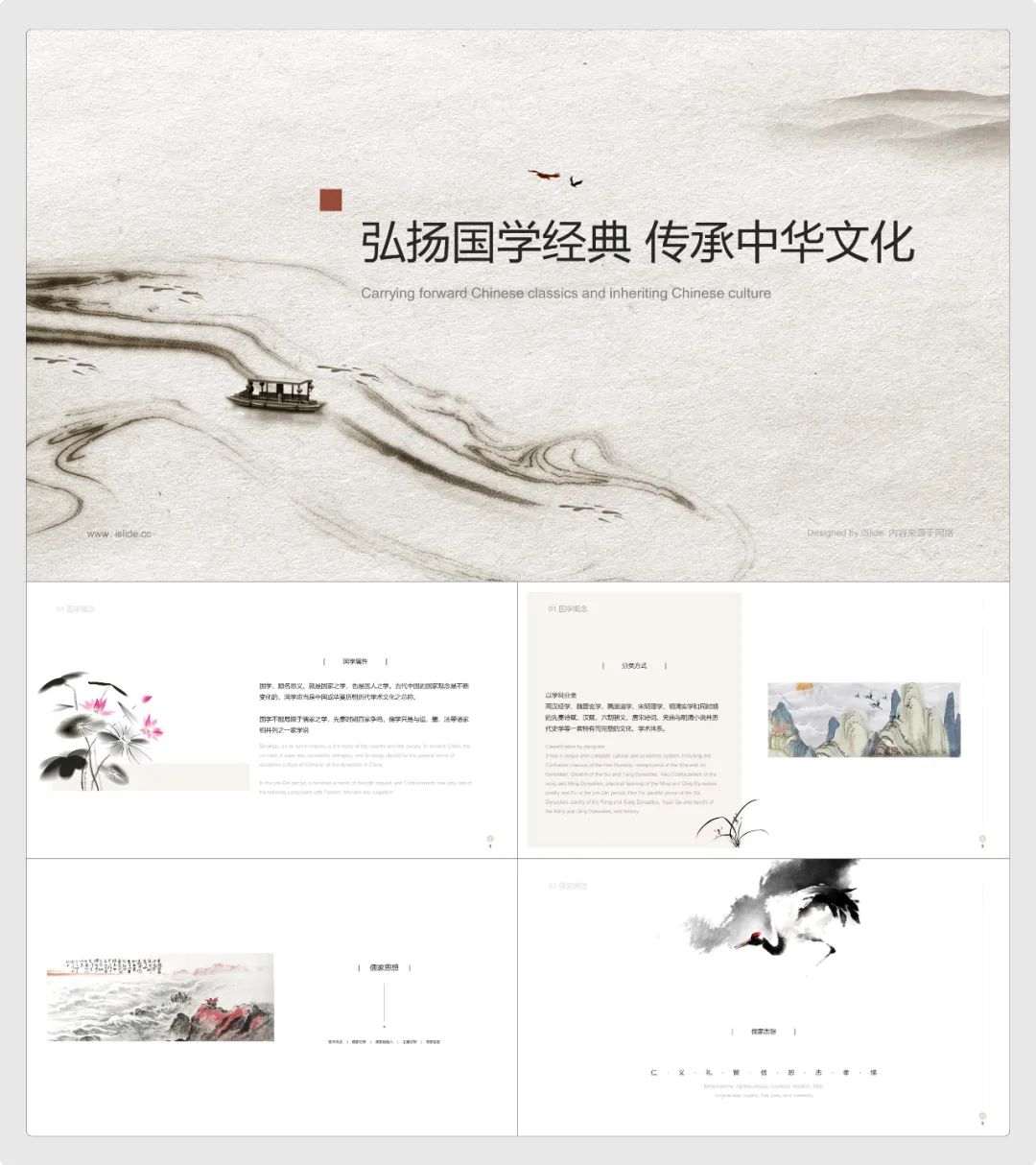
案例 B:本案例的设计风格定位是古典文学气质的,所以从案例的封面到内页,无论是配图及素材的使用上,还是在色彩搭配上,这些也都可以体现一致性原则的应用,尤其这种风格十分明显的设计,更需要我们严格遵循一致性原则,才会有更完美的呈现。

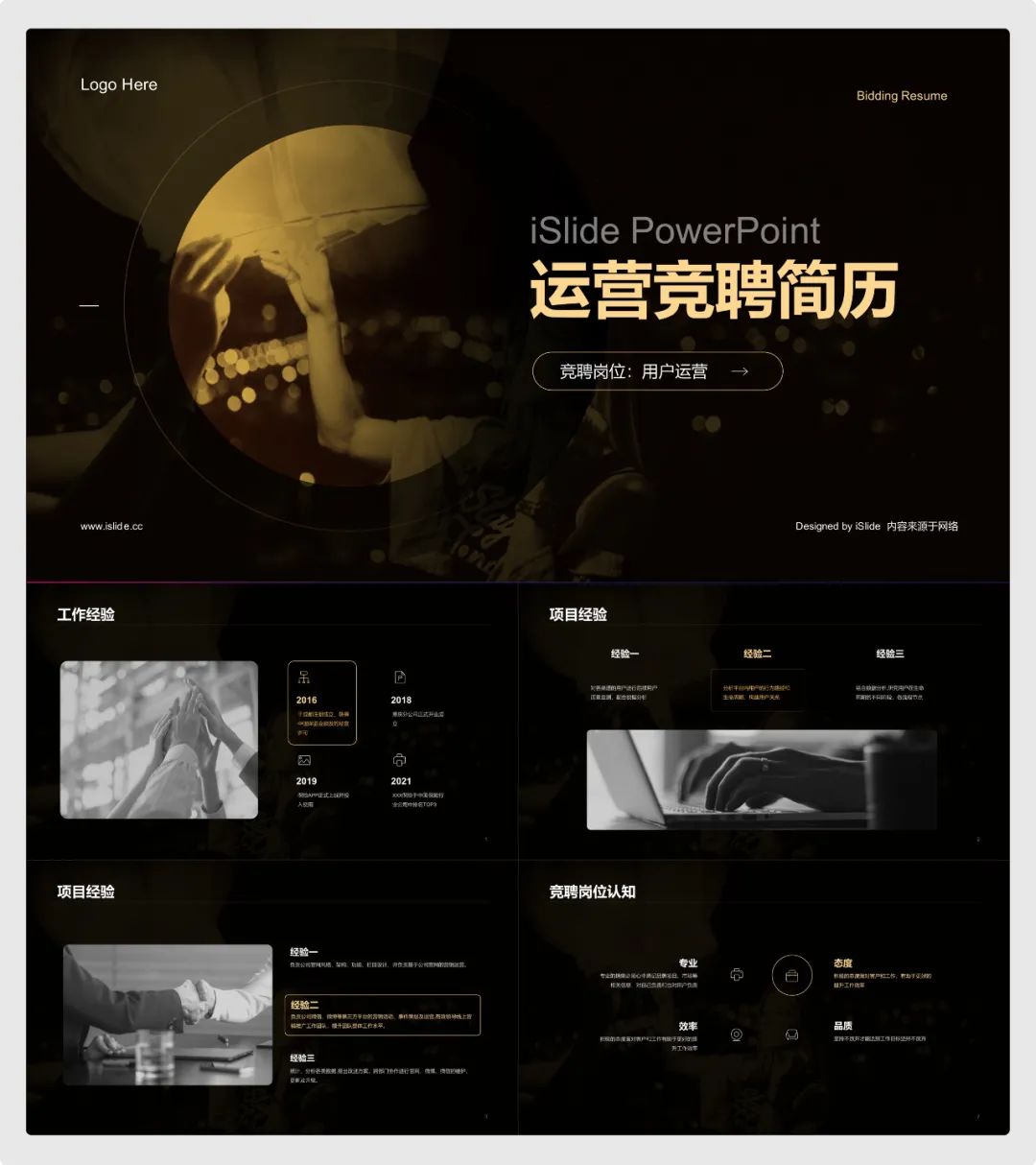
案例 C:本案例是一个深色系的风格,是以专业和品质为主,在色彩方案上较为克制,在图标的应用上都统一选用了线框式,这些细节的把控上,都体现出了一致性原则。

刚才通过实际案例的分析,我们可以清晰的了解到一致性原则在的重要性,那么我们现在总结一下,如何在我们PPT设计上运用好一致性原则呢?
04
如何应用到PPT设计中?
在PPT设计中运用一致性原则,需要注意以下4大元素:颜色、字体、间距、图标。
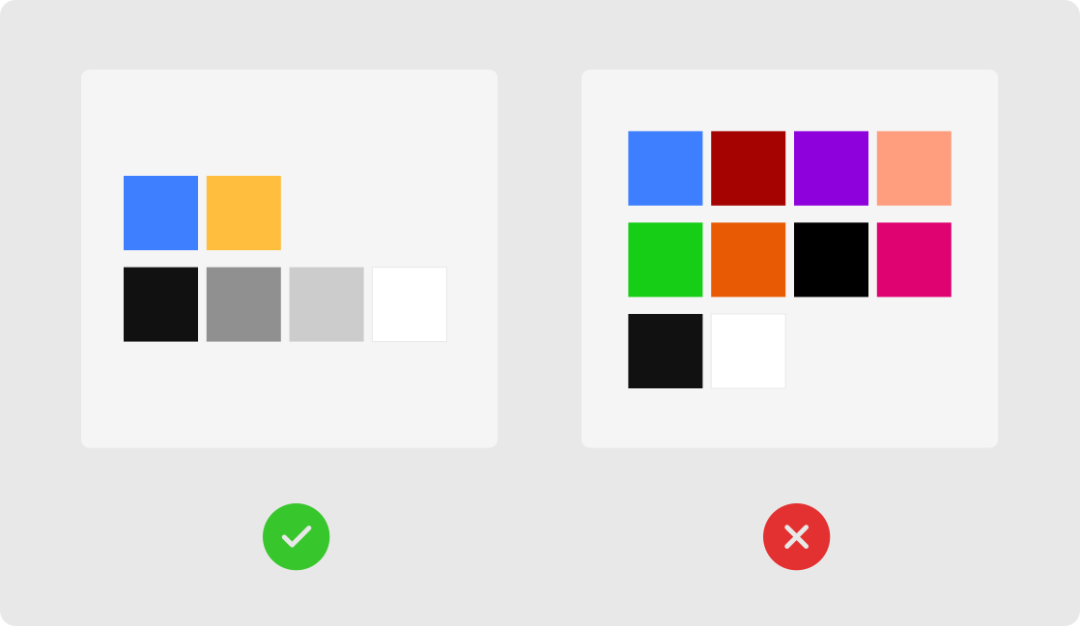
1. 颜色
在做 PPT 设计时要严格使用一致的主题色方案,主题色方案的定义,需要根据 PPT 要传达的视觉风格来定义或者选择品牌官方色为主色调,避免随意使用颜色,把 PPT 做的花里胡哨,缺乏整体感。

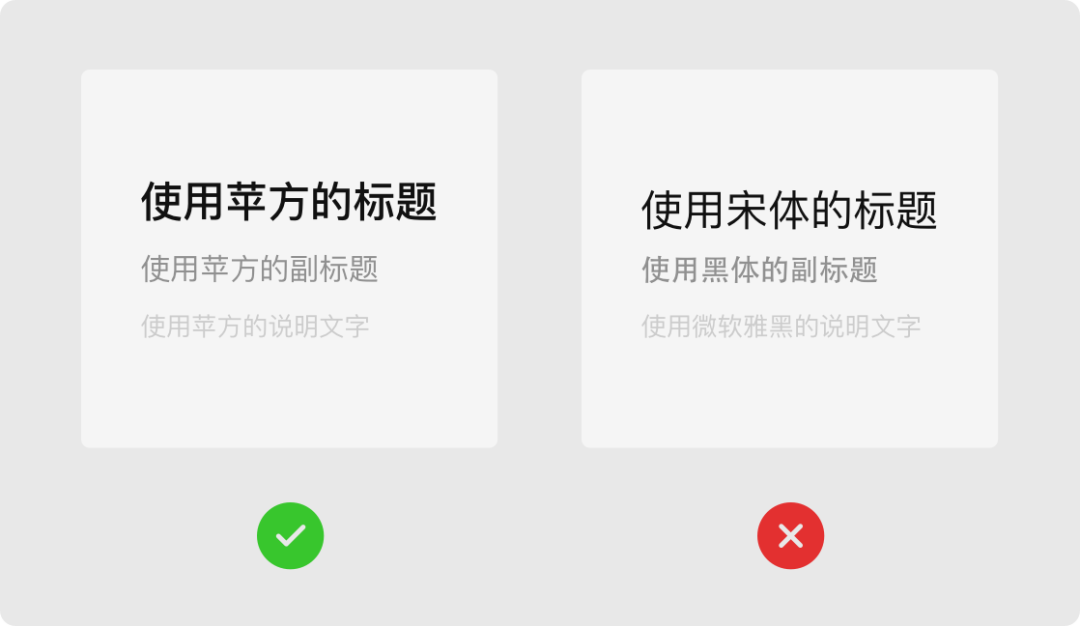
2. 字体
一个完整且专业的 PPT,建议字体使用 PPT 标准字体,并贯穿整个 PPT 设计,字体大小运用重复原则,重复可以使其保持一致性。

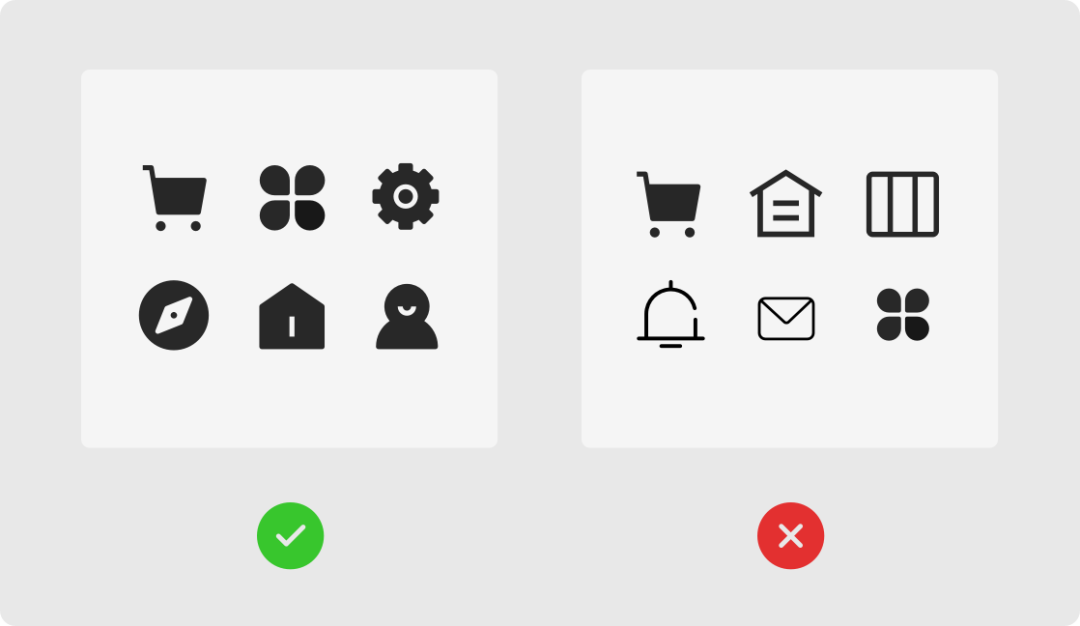
3. 图标
通过图标的大小、粗细、圆角、风格等,来保证功能相同的图标元素在视觉上的一致性。

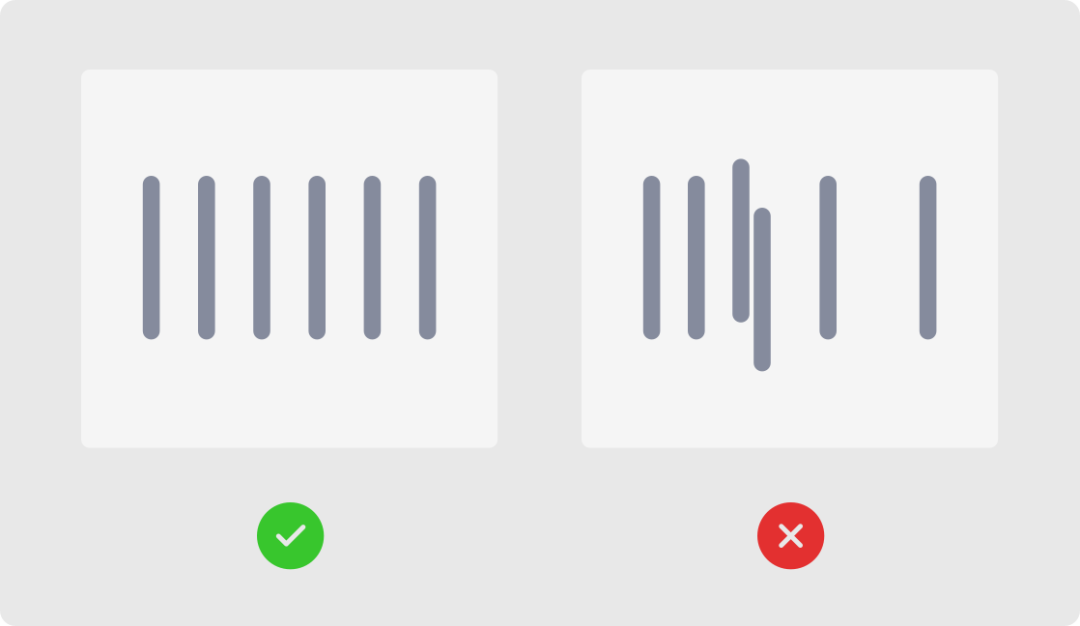
4. 间距
间距这一点容易被大家忽略,其实统一的间距不仅可以在视觉上整体美观,而且可以让内容更清晰,传达更直观准确。

总结
在设计中,一致性原则虽然是比较基础性的设计原则,但大家在 PPT 设计中只要用好这一招,就可以有效且直接的提升我们的页面质感了!
我是 Julia ,希望本期分享的内容能够对您有所帮助,我们下期再见~


















