嗨,大家好,我是 iSlide 视觉设计师 Duck,
在我们日常接触的视觉设计中,我们通常将事物划分出 3 种元素,它们分别是点、线,面。我将归纳「点」在平面视觉中的运用。
01
什么是「点」?
点,在我们生活中无处不在,大到宇宙星体,小到生命的微观世界,我们的生活中都无时不刻充斥着点,点不是一个固定概念,在平面设计中,所有的元素都可以视为点,只是形态各有不同。大家想到点,或许第一时间脑海中浮现的就是圆点,圆点就是经过大脑抽象概括出的图形
但是,点的形状并非只有圆点这一种形态,在平面设计中,一些文字或图形都具有点的作用,也可以理解为不同的造型拥有不同点的效果,所以在视觉表达的呈现上,点也可以是画面中的某一图型或者某一文字。
接下来我将分析给大家关于「点」在视觉中的表现。
02
「点」在画面中的具体作用
点元素能够吸引观者的注意,能引导观者阅读时的感受,还能在画面中起到平衡、烘托等作用。
2.1 点的引导性
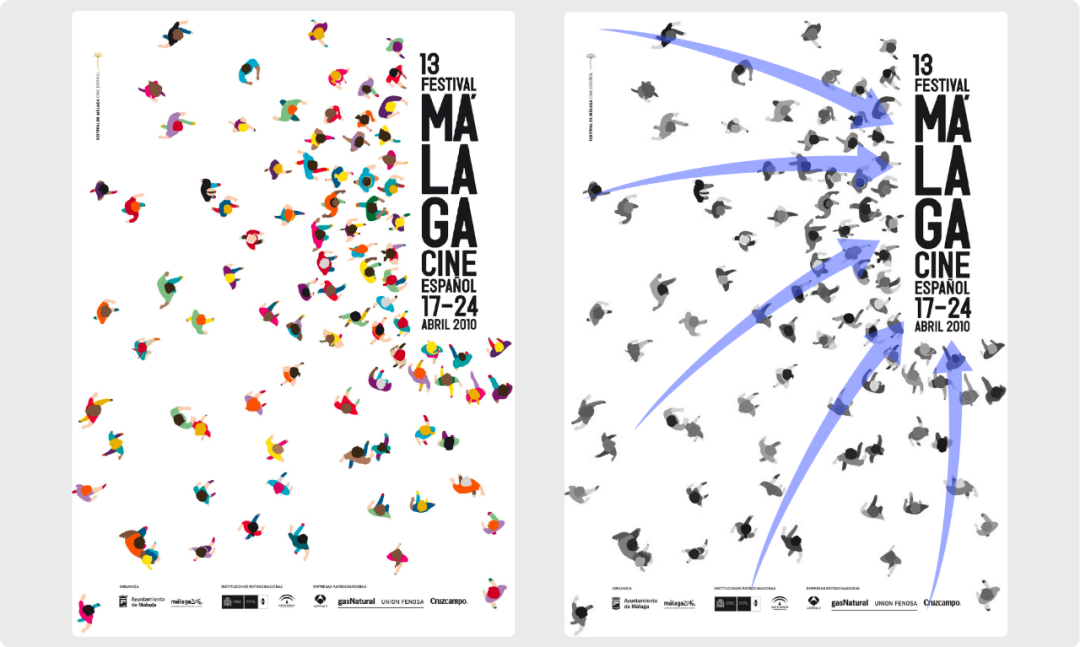
这是 2010 年 第 13 届 MALAGA 音乐节海报,我们可以将画面中的插画人物视作「点」元素,通过人群流动这一特点,将观者的视线引导至标题处,引导观者的阅读顺序。

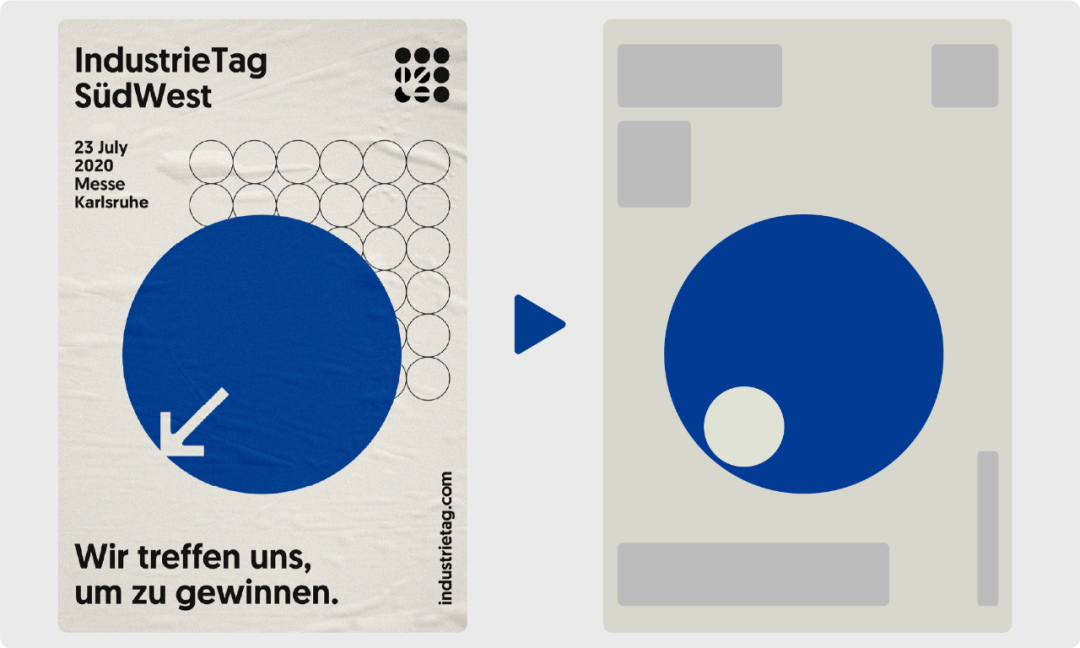
再比如,2020 年德国企业举办的 Industry Day South-West (德国西南工业博览会)的海报设计中,就通过「点」来引导观者的视线,我们先简单分析一下海报内容,设计师将 people 概括为海报中的圆圈,箭头来体现方向「西南」,而海报中箭头指向的西南方,是此次活动的标语「Wir treffen uns,um zu gewinnen」,德语翻译过来是「我们相遇是为了胜利」。
当我们阅读海报的时候,第一视角点是落在蓝色圆圈中,而后被箭头所引导,将观者视线向西南方转移。正常阅读都会从上至下,从左至右,但是「点」明显改变了常规的阅读顺序,即使从下往上阅读,也不会影响我们的阅读感受。

2.2 点的强调性
点的强调,在我们阅读的时候,会经常遇见的情况就是文字下的强调符号,当点靠近某个内容附近时,会感觉某处的内容被着重强调,在画面中充满吸引力。

2.3 点的点缀性
在画面中,点往往可以弥补画面中的单调,通过点在画面中的点缀,来丰富我们的画面内容,营造需要的氛围,同样我们来看一个例子,当我们只有文案,没有别的元素可以使用的时候,我们应该怎么利用点元素呢,这里我以「圆点」为例:
我们先将文字排好,放入画面中;

然后试着加入「圆点」来丰富画面;

画面丰富一些了,但是感觉还不够,并且文字区域阅读感受不是很好,那我们在圆点的基础上调整一点点属性;

我相信看到这里,我们对点元素点缀画面应该会有一个更加直观的感受;
我们再看下一个例子,也是同样通过点元素来点缀画面,其实方法并不复杂,但是需要注意的是,点缀的点元素最好是在相对单一的背景下完成,并且元素和主题内容不能偏差太多。

所以当我们觉得画面相对单一的时候,就可以利用点元素来点缀画面,使画面看上去更加丰富,提升画面气氛。
2.4 点的情感表达——标点符号
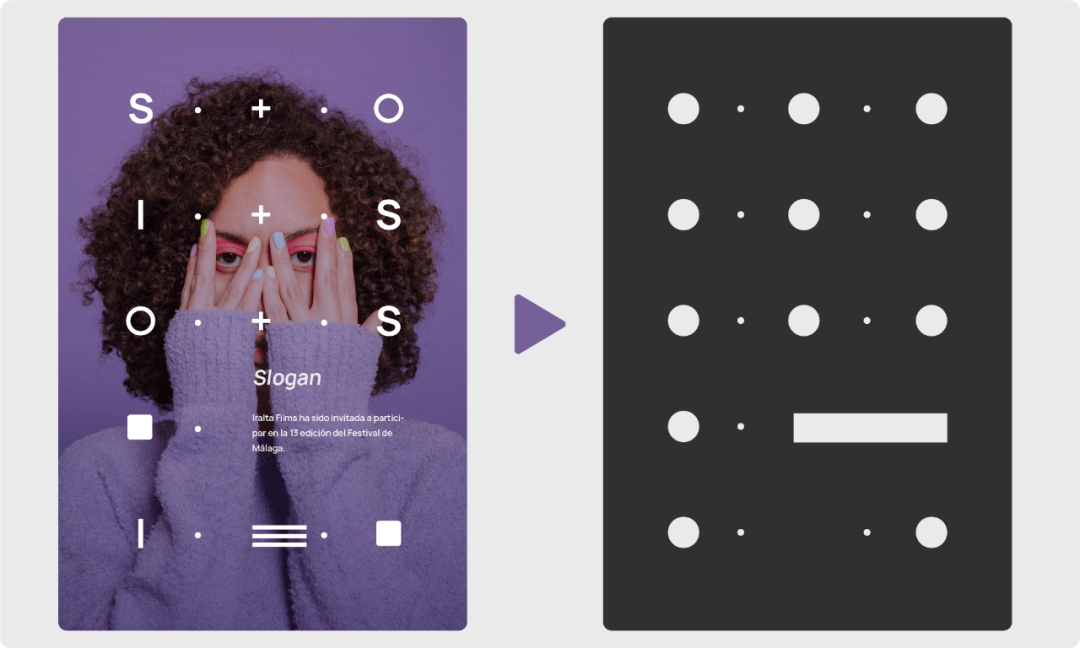
标点符号很常见,但是如何能够利用它来提升画面呢?我们来看一个例子,我们将文案置入图片中,在没有标点符号的时候,画面会显得比较空。

当我们加入标点符号后,使得文案更富有情感,既丰富了画面,又提升了气质。


所以,我们不能因为标点符号作为经常使用的元素,而忽略它在画面中的表达作用,也不能为了丰富画面就增加多余的元素或是色彩,往往可能只需要我们改动一点点,就能成为设计中非常关键的细节。帮助我们更好的表达画面。
2.5 点的空间性
我们可以利用「近大远小」的透视关系来表现,也可以通过点的虚实变化来丰富画面的空间性。在这里我们通过前面的例子来继续延展:
我们首先降低了部分「点」的透明度,解决了之前次级文案阅读困难的情况,同时由于出现了虚实强弱的对比,画面出现了空间感;

那我们尝试做更多的改动,例如改变部分「点」的大小对比关系,调整「点」在画面中的疏密关系,我们甚至可以再调整部分「点」的颜色属性。

合理的调整「点」与「点」之间的关系,激活画面空间,不仅可以平衡画面的空洞,还可以使画面更具张力与活力。
03
点元素应用在 PPT 中的视觉呈现
以「点」元素为主构建的视觉画面,往往更适用于科技、创意、时尚,品牌等领域,越是抽象化的表达,越能给人以想象空间。在这里给大家整理了我们 iSlide 资源库中的设计,希望对大家的工作有所帮助。






总结
点构成线,线构成面,当有了空间的延伸,就出现了体,当我们更好的理解了点元素,才能更好的理解点线面之间的关系,去更好的帮助我们把握画面的效果。希望本次分享的内容能帮助到大家,我们下期再见
















