
iSlide 的朋友们大家好呀,我是 Lugi,好久不见。最近这段时间,一直在琢磨科技风 PPT,总结了一些思路和方法,今天就拿出来和大家一起分享。
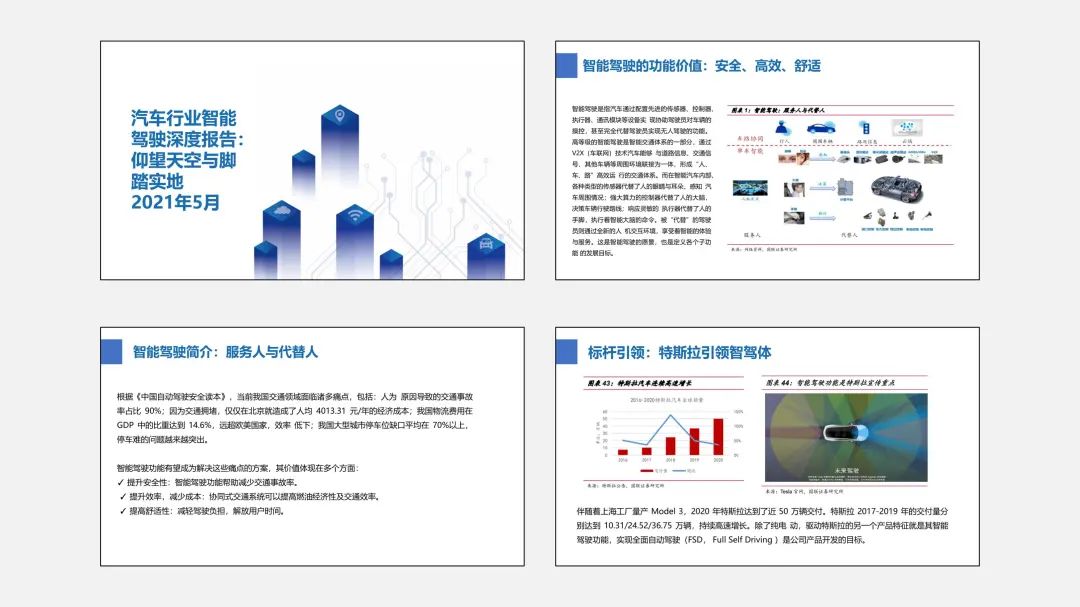
我在网上随便找了一个案例,先看原稿:

资料来源:国联证券
这是一份汽车行业研究报告,总共涵盖封面页、流程图页、图表页和文字超多但是一个字都不能删页,都是让人头疼的重难点页,那么该从哪里开始修改呢?
 选定颜色风格
选定颜色风格
配色对于一份 PPT 来说非常重要,但如果不是专业的设计师,对色彩的把握会没有那么准确。
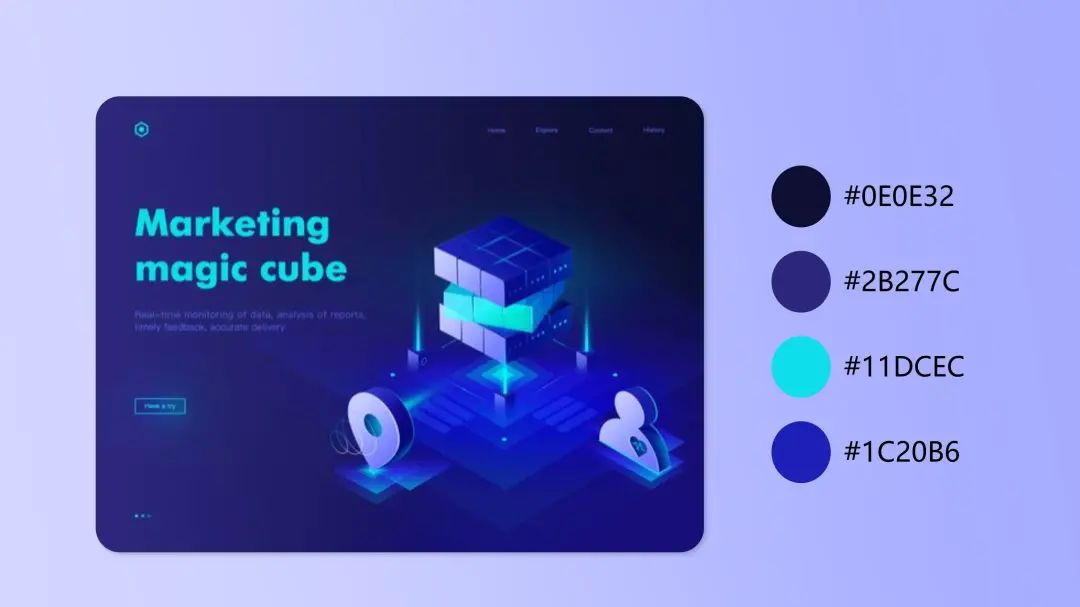
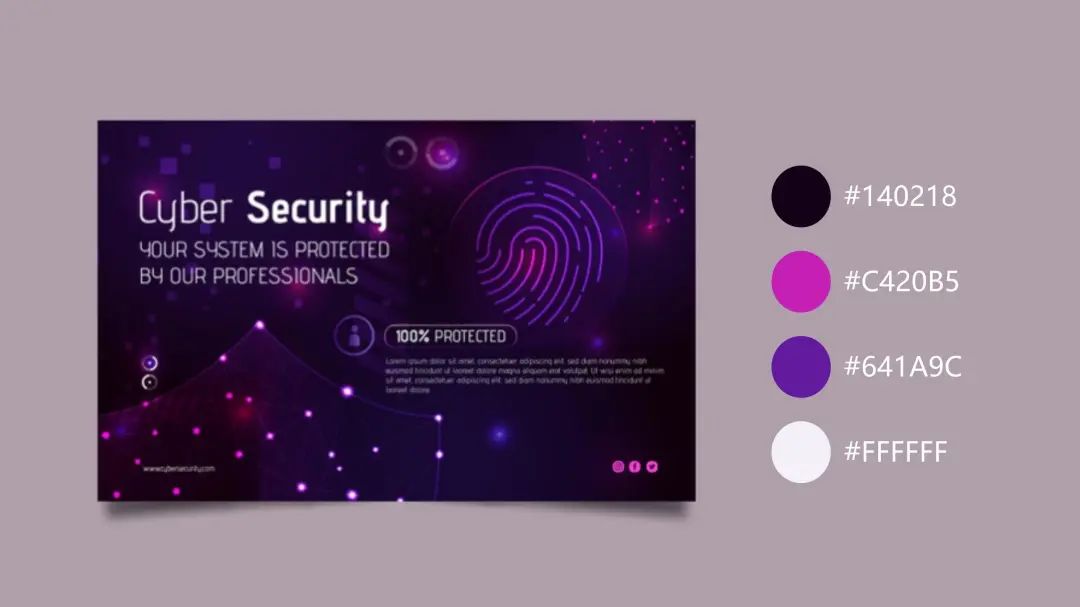
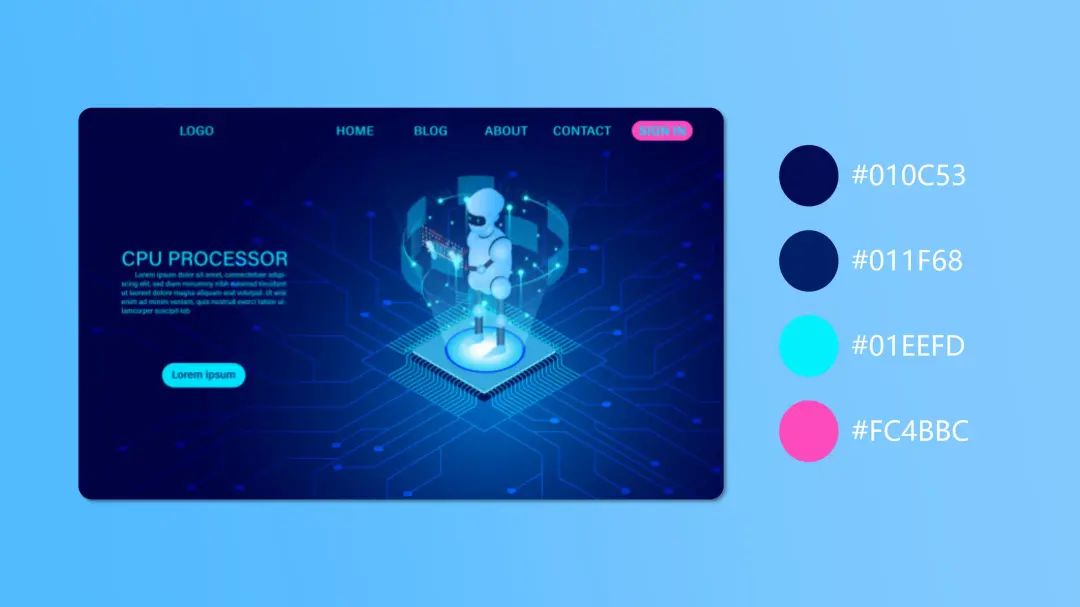
所以不知道怎么配色的时候,我建议直接去网上看看优秀案例,然后你就会惊讶的发现:科技风 PPT 配色差不多就那几个颜色。
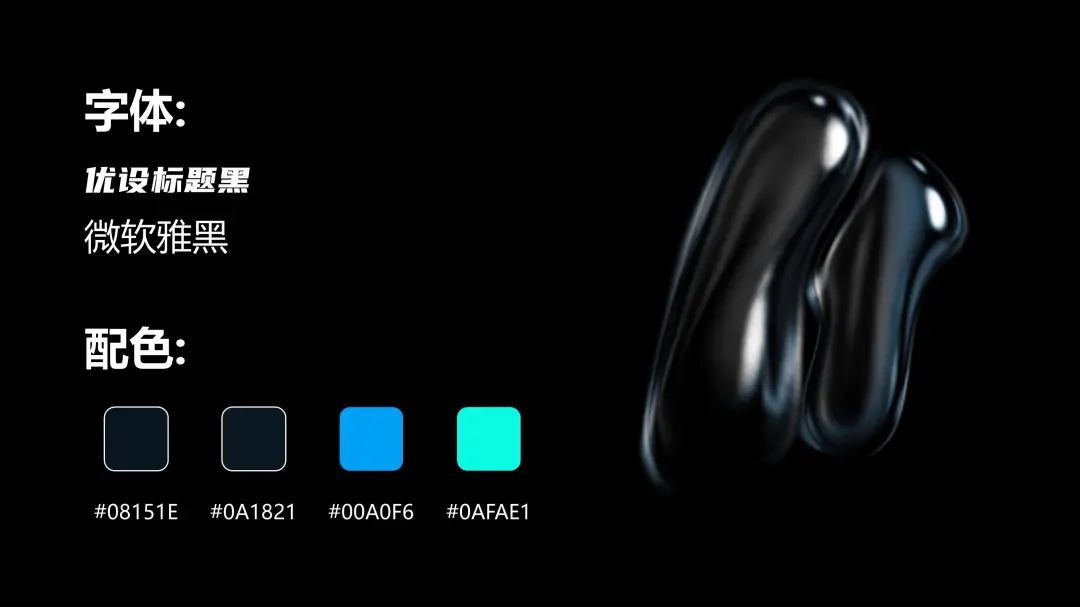
我吸取了几个常用的颜色,这些优秀配色都可以直接放进 PPT 里套用。



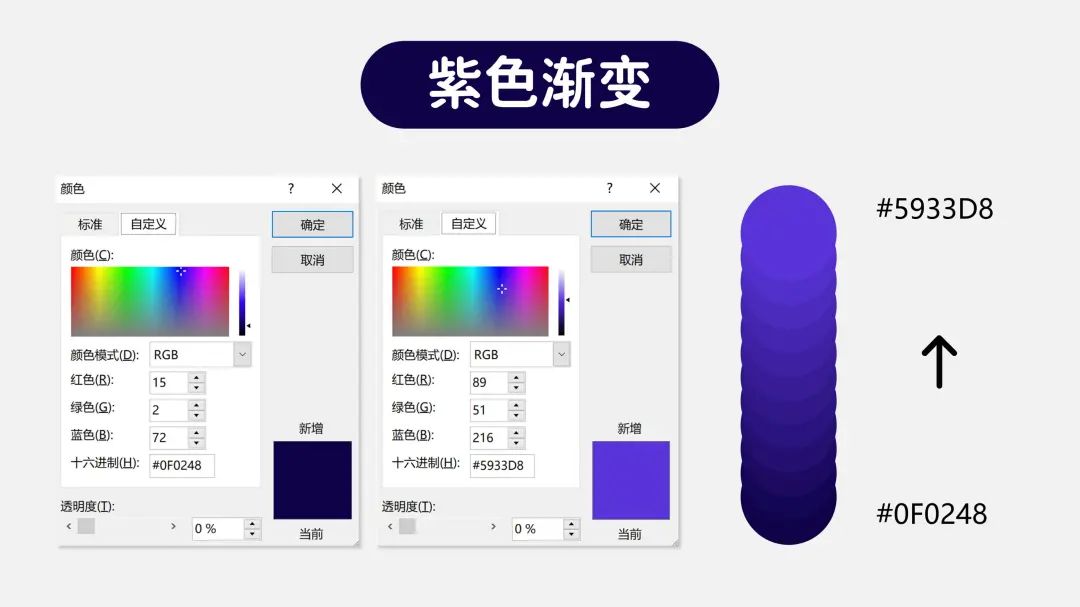
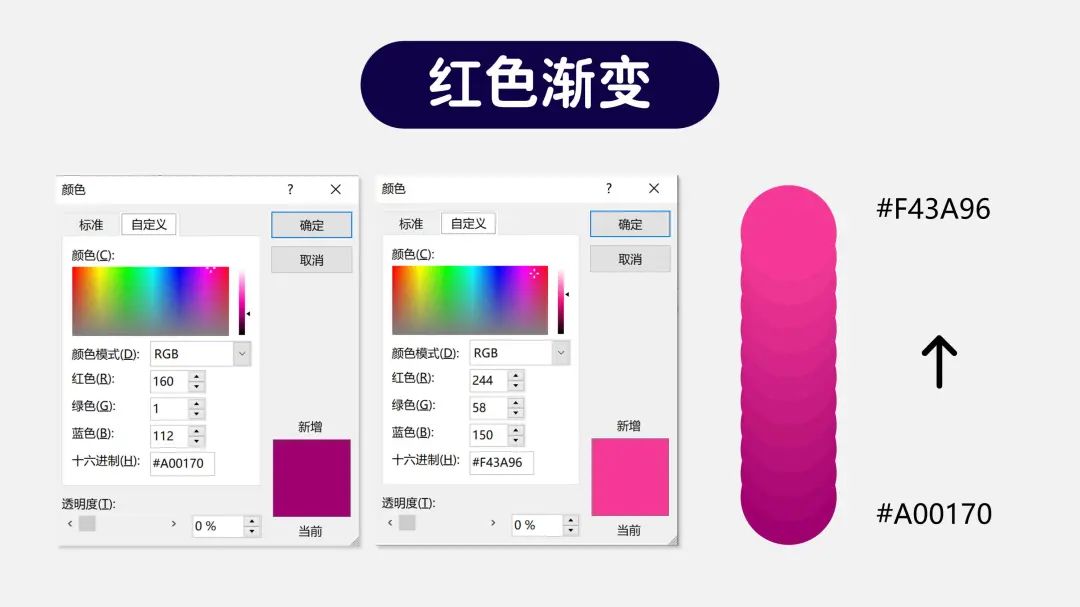
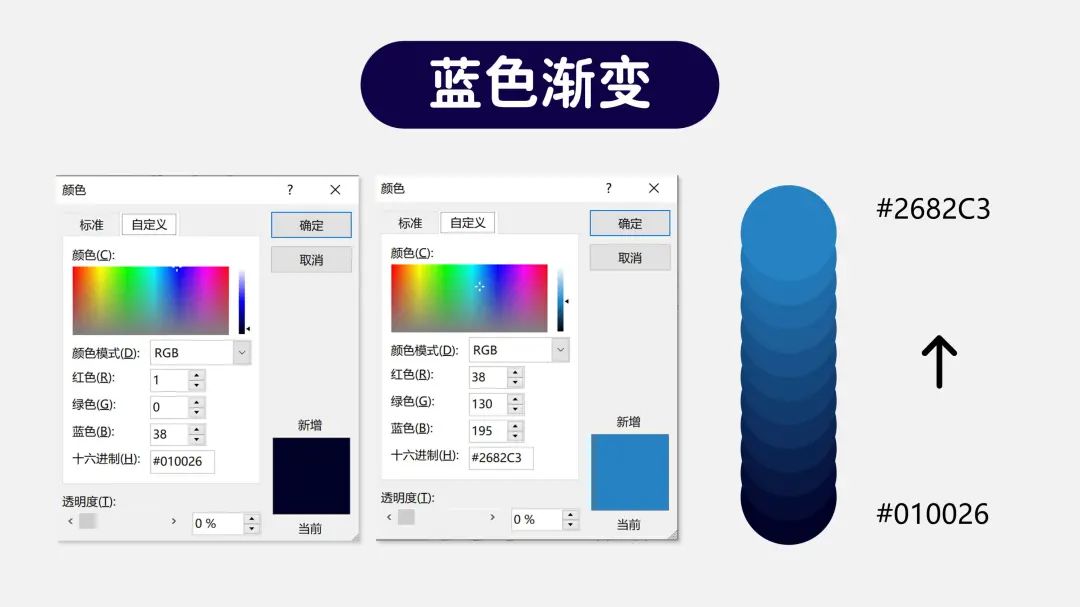
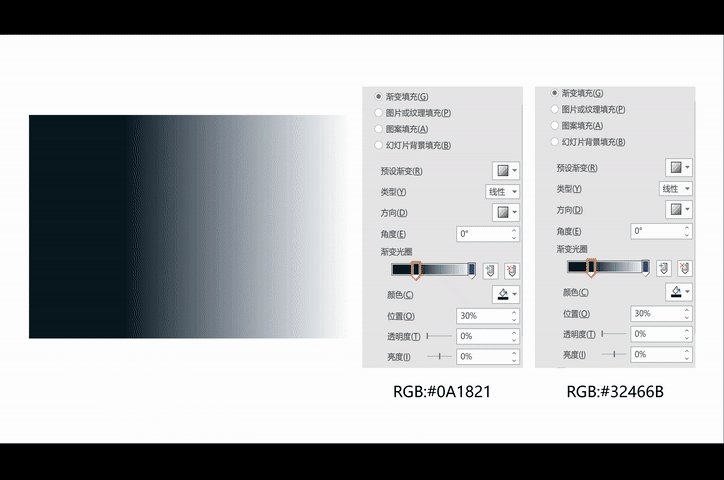
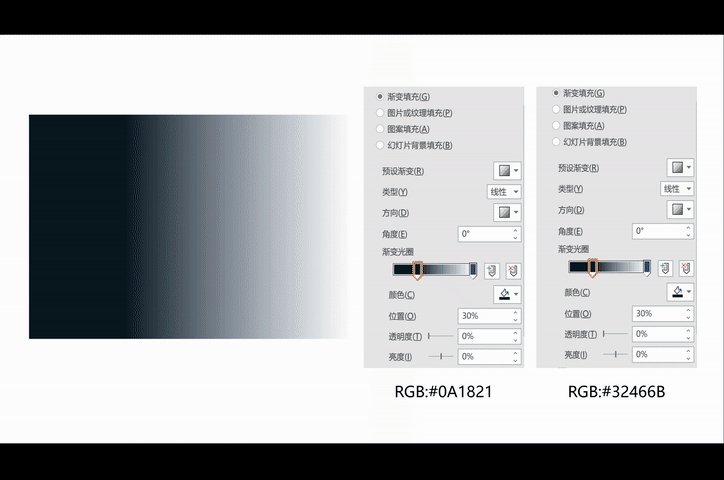
除了这种单色调,渐变色也是科技风 PPT 里的常客,并且只需要调整颜色的亮度就可以配出非常好看的渐变色,我做了几个常用渐变色:



单色渐变

双色渐变

多色渐变
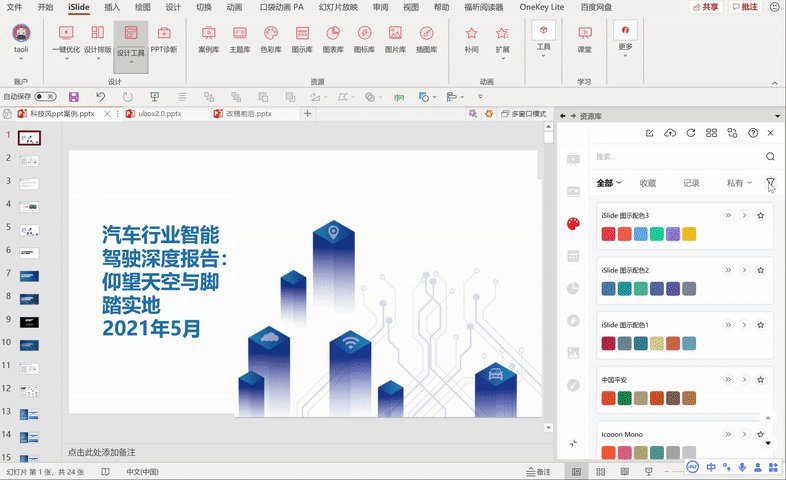
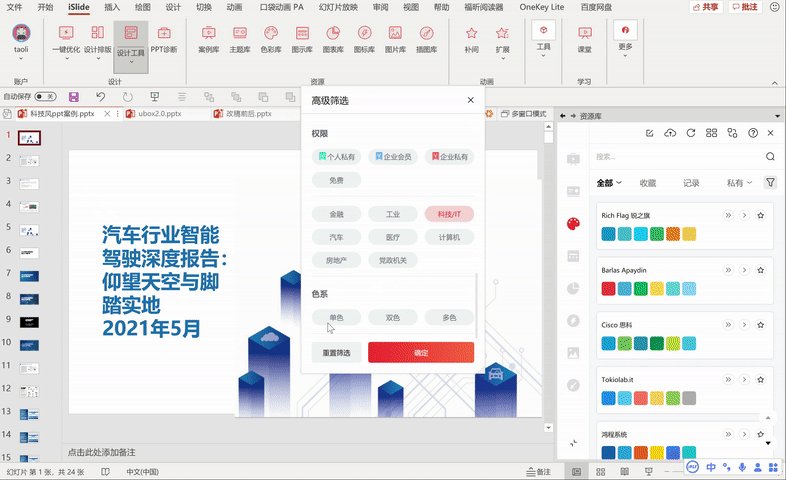
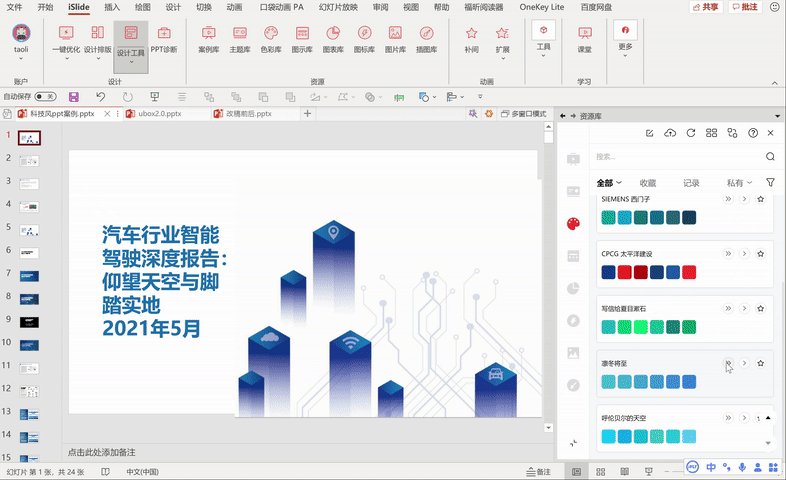
以上方法需要自己不断调整和尝试,才能配出心仪的颜色,嫌麻烦的话可以直接打开 iSlide 色彩库,筛选栏里给我们提供了色相、行业、色系等选择,勾选对应的选项,就可以轻松获得一组科技风优秀配色。

确定颜色后,我们在选择一款字体,我用了「优设标题黑」和「微软雅黑」,前者字体有种简单有力的感觉,和科技主题感觉很搭。

现在我们就可以先将首页的标题文字重新调整一下字号大小、间距,让页面更有主次感。

单纯的渐变背景看起来有些单调,打开 iSlide 图片库,搜索「汽车」,直接插入一张自带科技感的图片作为背景。

现在图片和背景有一个明显的边界感,我们可以用一个蒙版把它稍微遮一下:


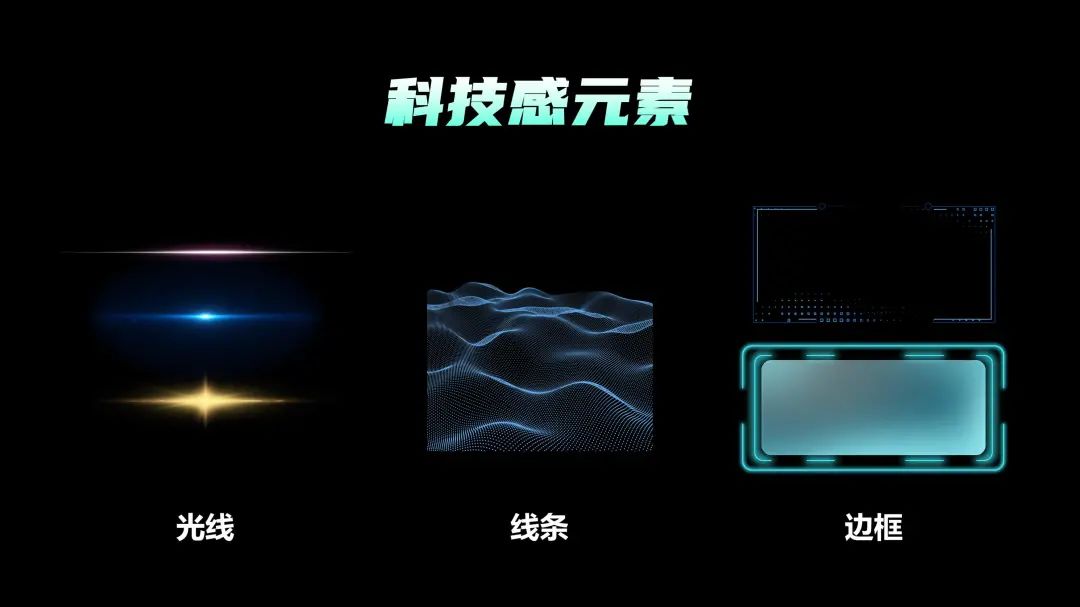
其实做到这里看起还不错了,但是我们还可以再给标题文字和页面增加一点细节和装饰,比如使用带有科技感的元素。

最后,我们就可以得到一张这样的封面:

 优化流程图
优化流程图
流程图一直是许多人做 PPT 最头疼的地方,不仅信息多,最后呈现的效果还得让人一眼看懂,实在是太南了。
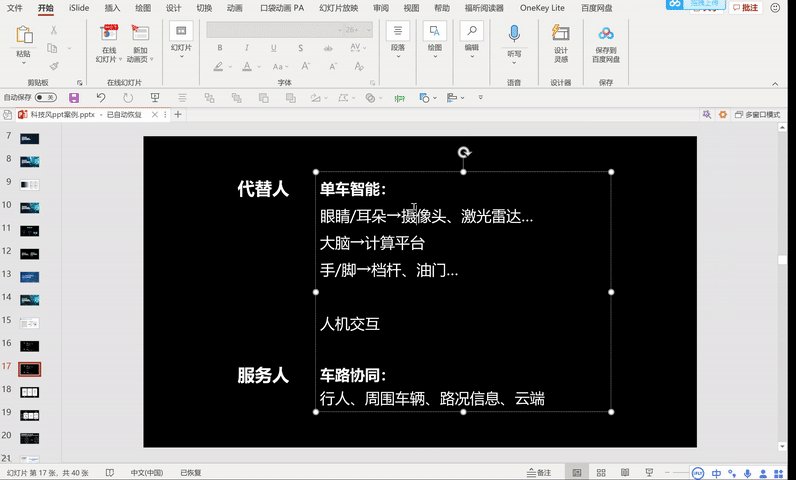
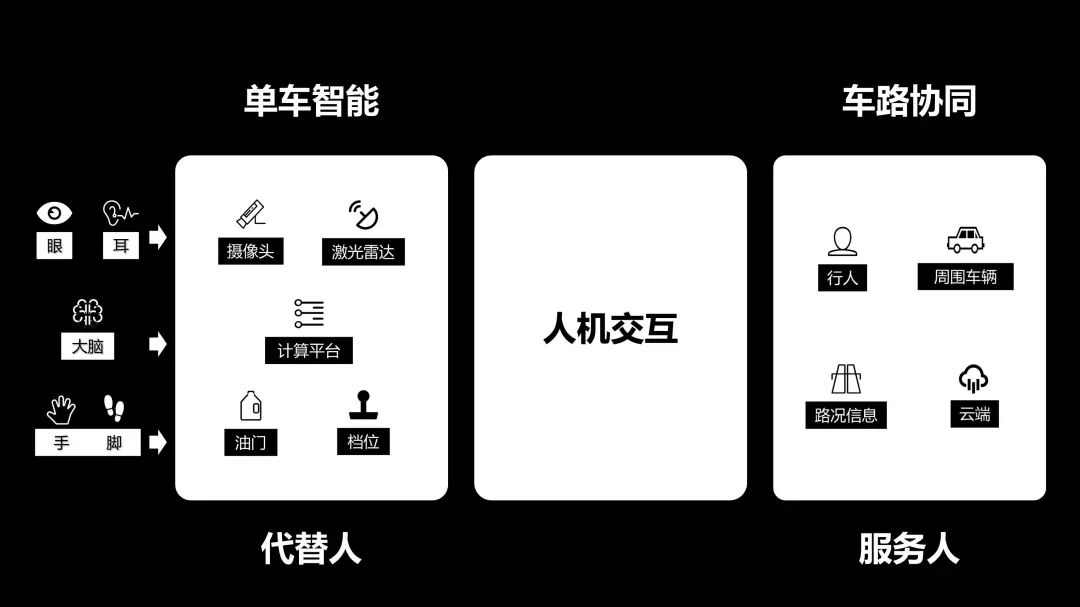
先看案例 PPT 里的流程图,不管是颜色、图片,还是整体结构,看起来都稍显混乱,所以我们只能先重新梳理一下它的流程:

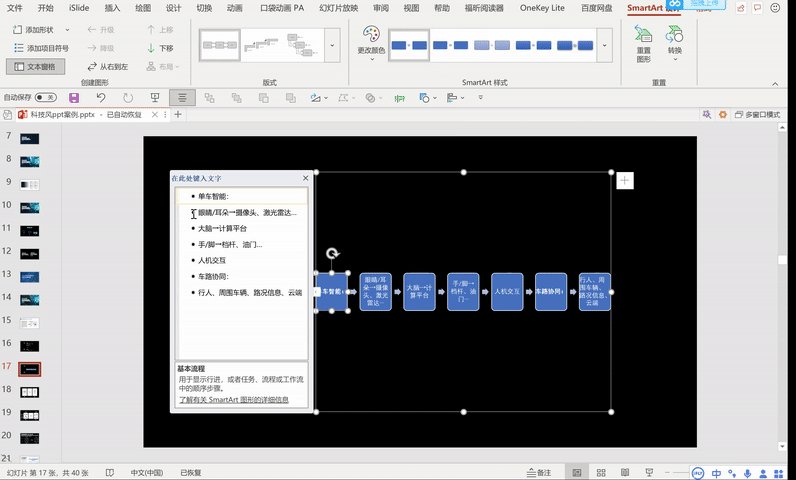
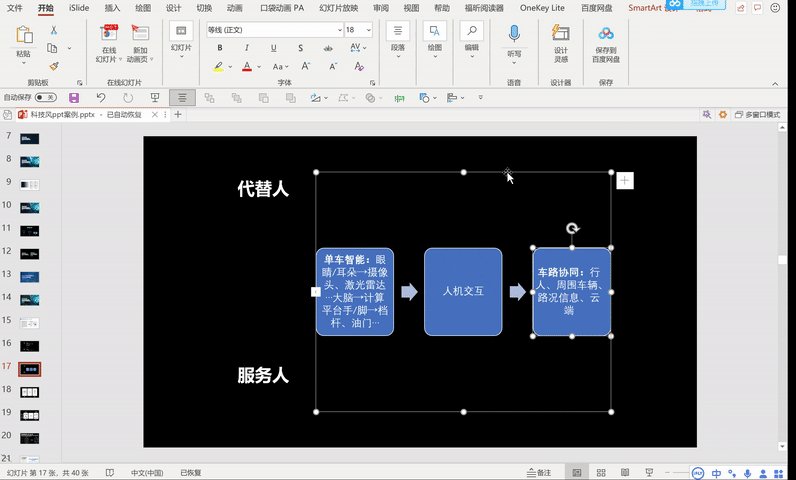
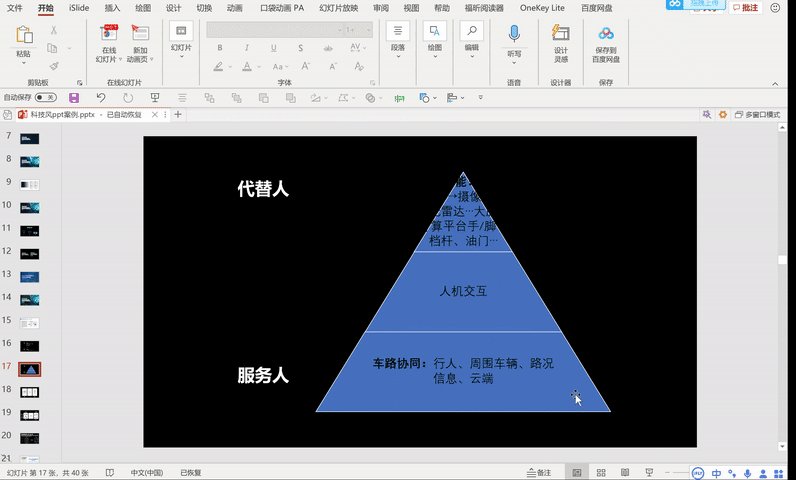
流程梳理完后,也就基本搭好了新的整体框架。接着我们选中文本,点击转换为 SmartArt 图形,这里可以选择金字塔式从上到下的结构,或者是从左到右的并列结构。

搭好框架后,再将原版的纯文字变得可视化一下,其实也就是给文字配上对应的图标。

最后,我们再统一一下流程图的整体颜色,并把说明文字和标题文字改为上下结构、调整字号。

为了再进一步提升科技感,和封面一样,我们再给标题文字添加亿点细节就可以得到一张这样的流程图:

 多文字排版
多文字排版
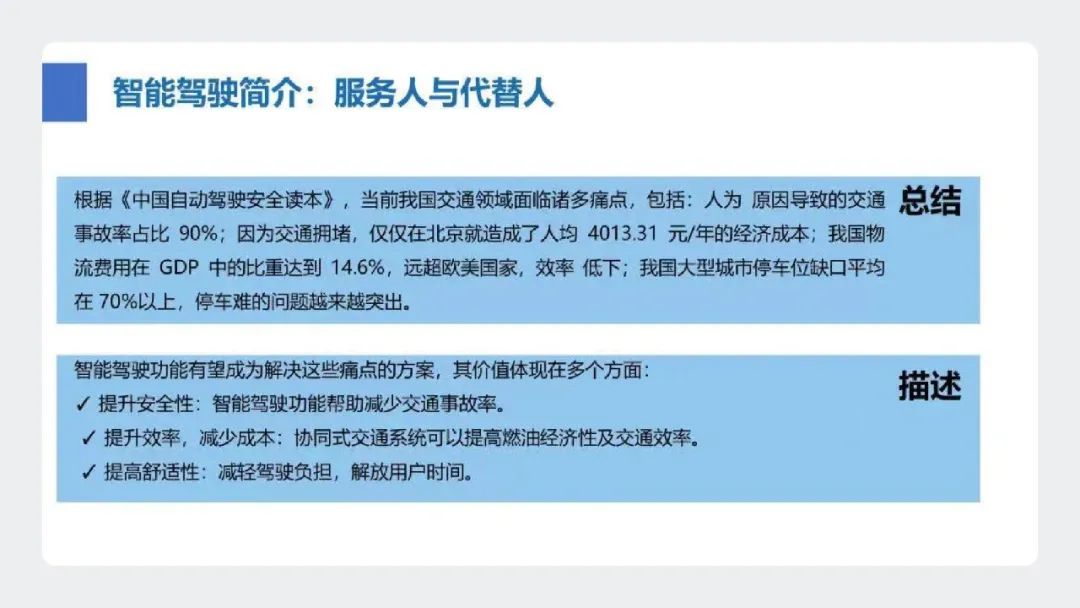
第三页就是纯文字,这一页比较简单,我们先将页面文字简单分类一下,可以发现它是由一段总结和一段描述说明构成。

我们先从描述说明入手,这段描述文字其实非常短,也是概括+说明的结构,如何把它变得美观一些?我的思路就是增加对比,比如修改字号、颜色、添加图标等。

改完之后可以发现,描述说明文字字数不统一,所以在视觉上看起来也有点乱,所以我们可以优化一下文案,将提升效率/减少成本改为提升经济性,这样文字字数就都是五个字了。
还有现在的图标在页面上显得有些单薄,所以我们可以画几个光圈来增加它的科技感。
这是我的优化步骤:

调整完细节,发现现在的页面有点空:

那么按照老规矩,用最简单的办法:加背景图片。
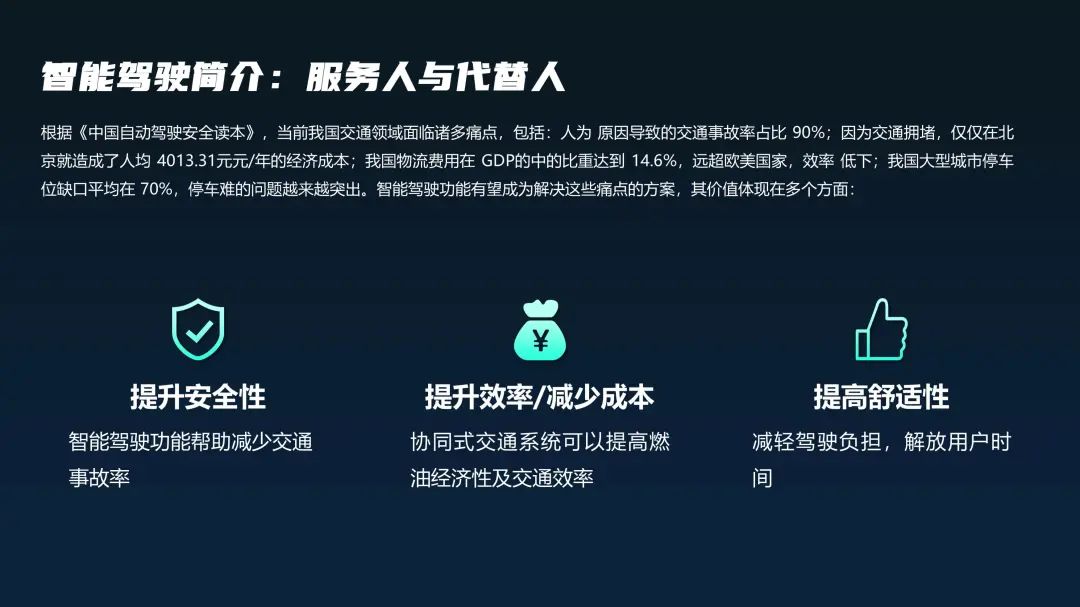
所以我再一次打开了 iSlide 图片库,选一张好看的图片,整个页面一下就变得丰富起来,再说一次 iSlide 图片库,真的是我永远的神,一键解决到处找合适素材的烦恼。

 给图表加点创意
给图表加点创意
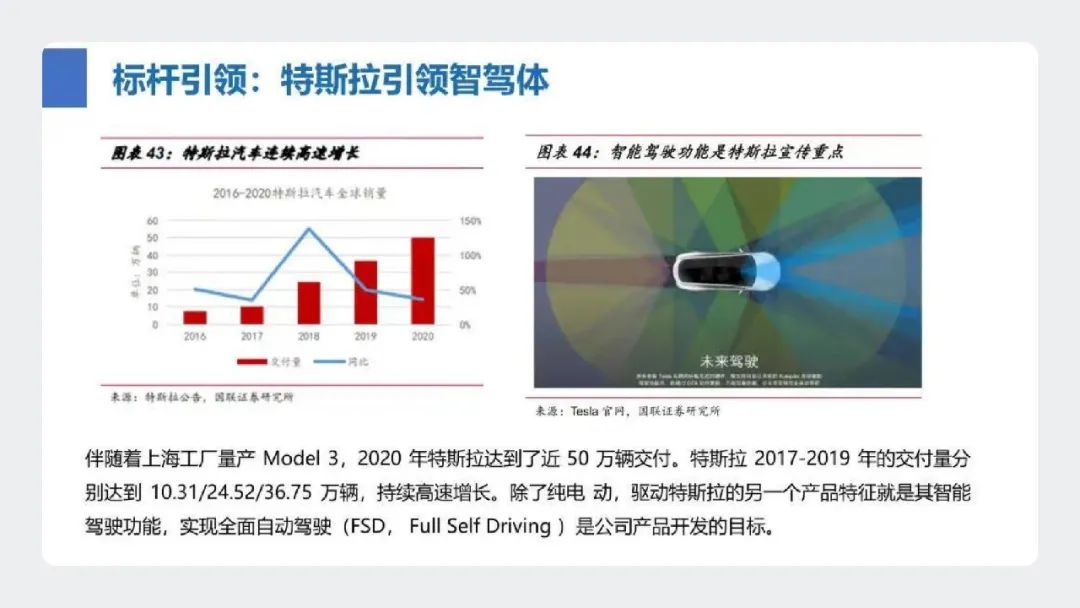
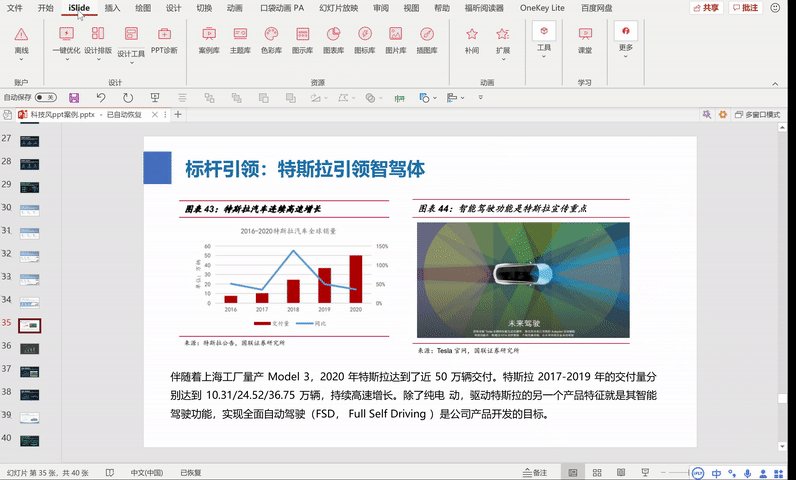
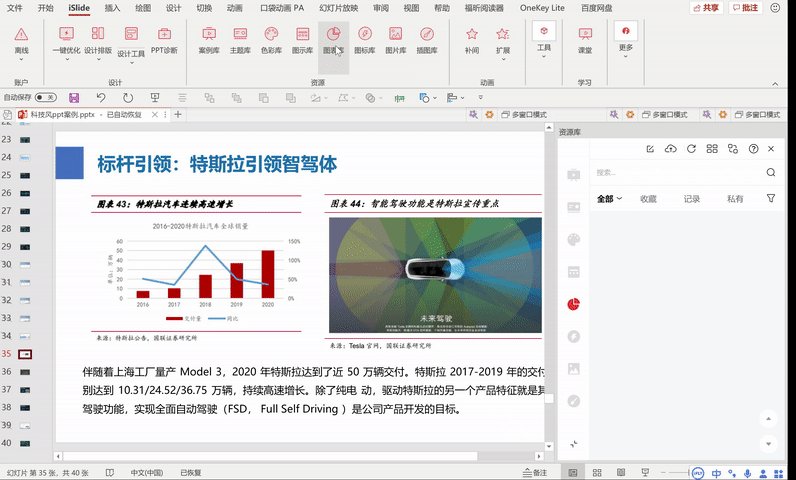
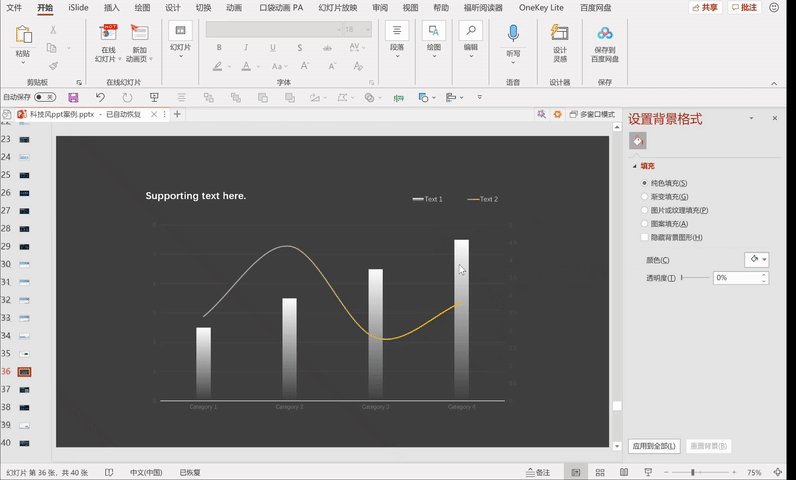
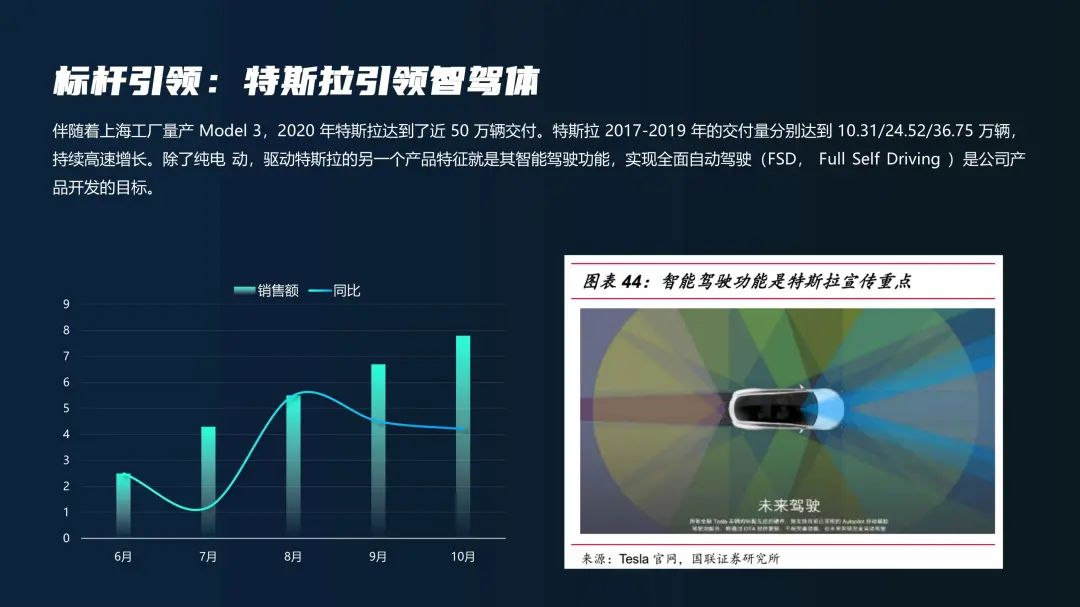
先看原稿,最后一页是一个折线+柱状的组合图表,现在整体看起来就是那种规规矩矩的不好看风,如果想让图表变得有科技感该怎么做呢?

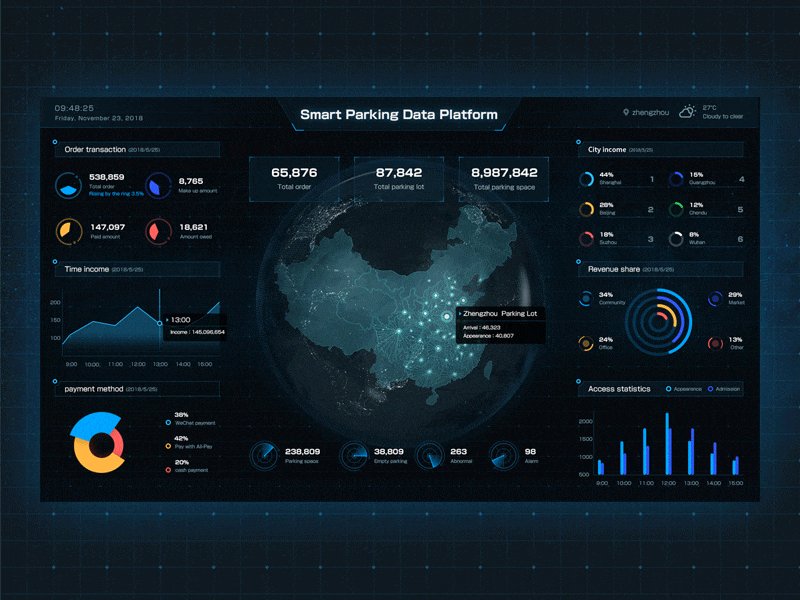
我建议直接参考数据可视化大屏。目前,可视化大屏的应用场景越来越广泛,效果做的也是越来越酷炫,我找了几个优秀案例给大家参考,好的设计方法我们都可以借鉴和学习。



看了上面的优秀案例,不难发现,如果想做成科技感图表,基本都是在图形上“做手脚”,比如调整图形的颜色、形状。
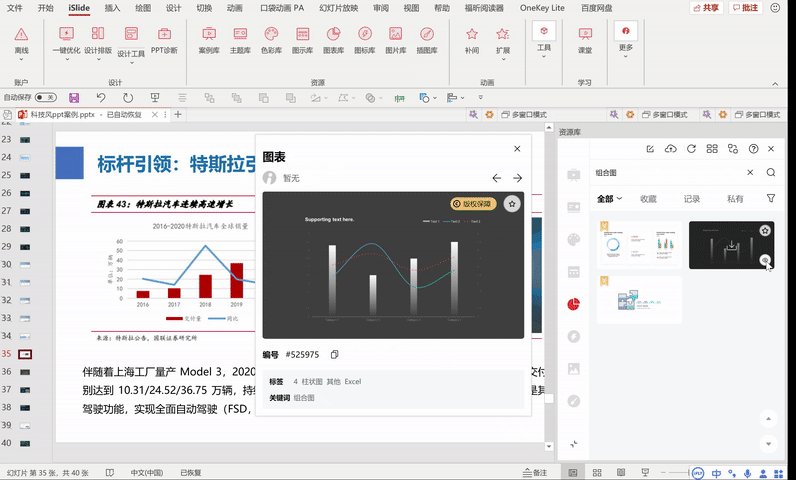
iSlide 图表库有许多图表模板,打开图表库,搜索组合图,就可以得到一个这样的创意图表。

图表编号:#525975
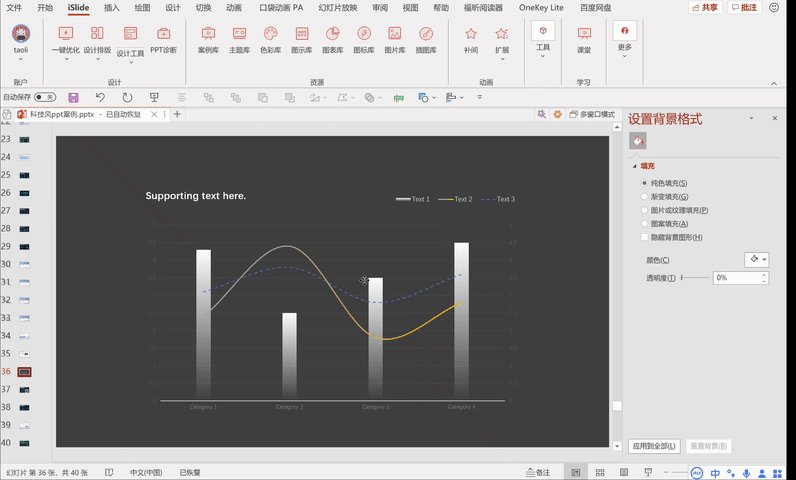
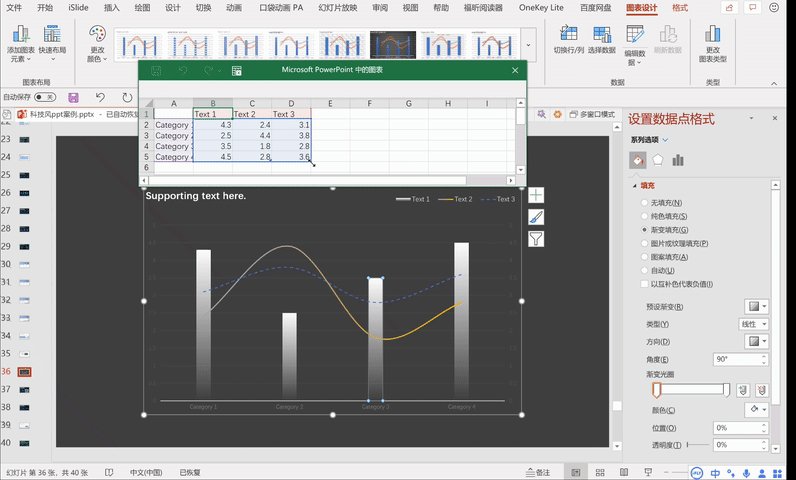
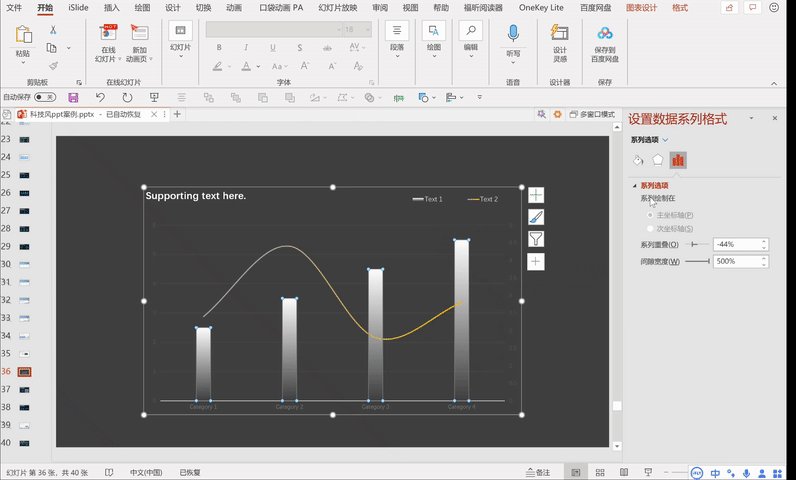
iSlide 图表现在还能通过原生态 office 进行编辑,直接双击图表就可以修改数据。

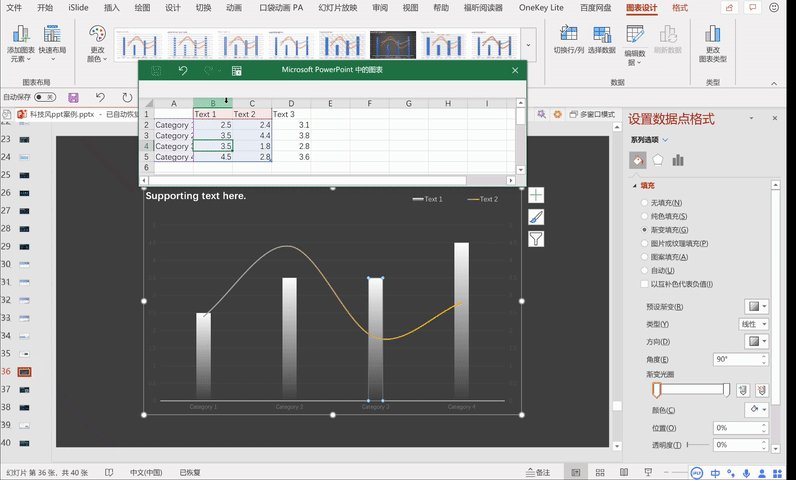
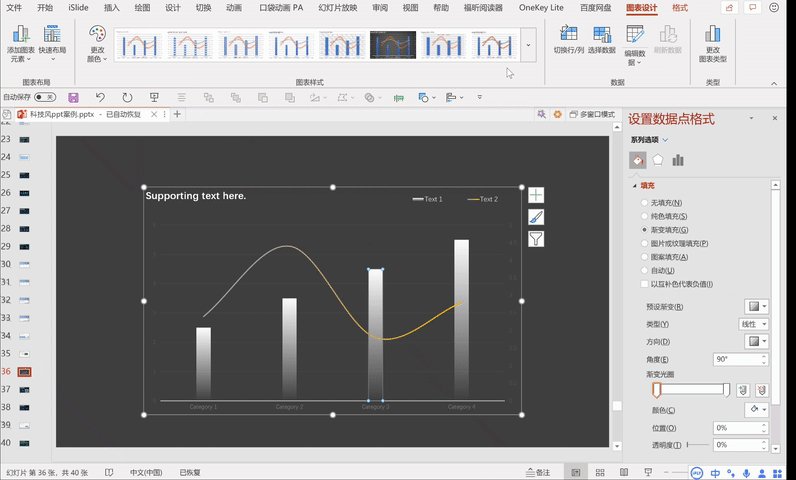
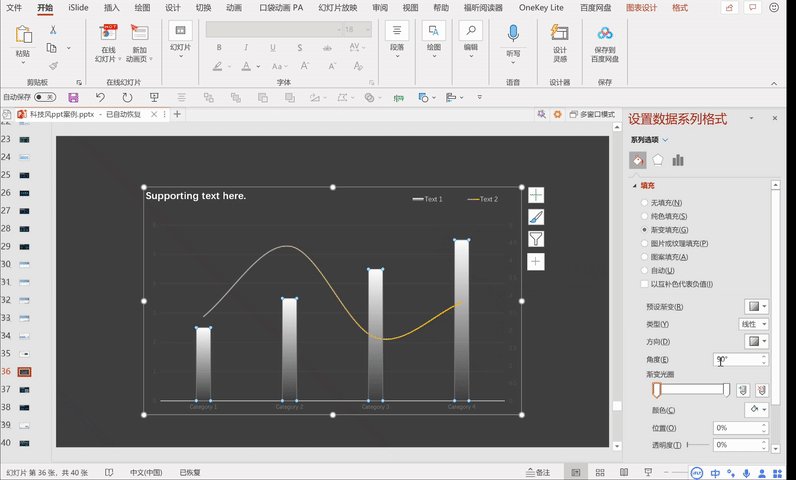
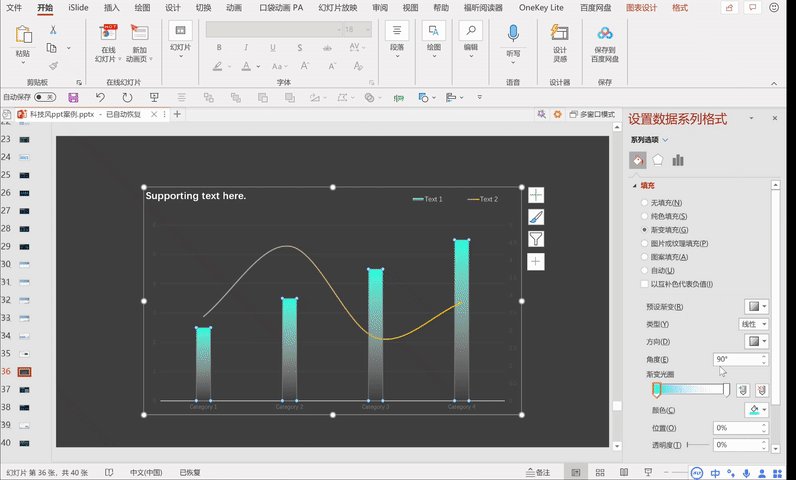
修改完数据后,选中柱形,纯色填充改为渐变填充,折线也可以用同样的方法进行调整。

把左侧图表改完后,再来看右侧图片,图片上并没有什么重要内容,只是一张特斯拉宣传图,而且图片还是截图,看起来差了点质感。

于是我去特斯拉官网重新找了一张图片,用 remove 去除图片背景,现在看起来是不是好很多?

最后,还是同样给页面加上亿点细节,齐活。

 总结
总结
整个改稿虽然省略了亿点细节,但是基本已经涵盖了我所有的设计思路,确定配色、选择字体、添加科技元素、优化细节…希望能对你们提供一些帮助。
那么,今天的教程就到这里,最后就用改稿前后来为本期教程收尾吧。


















