
悬停动画
1.1 / 案例
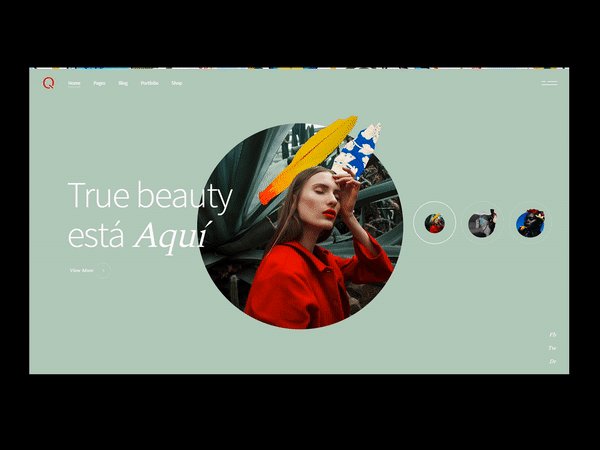
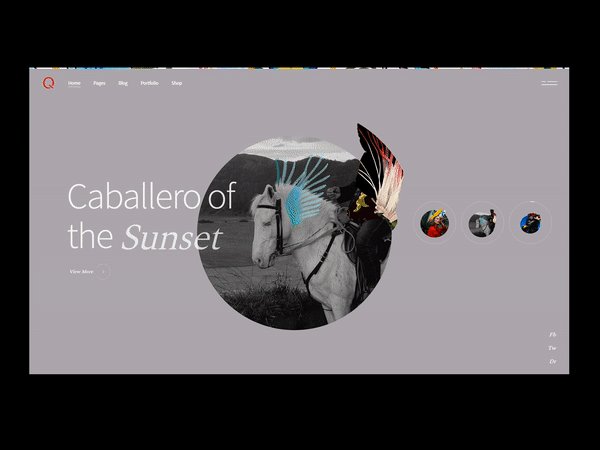
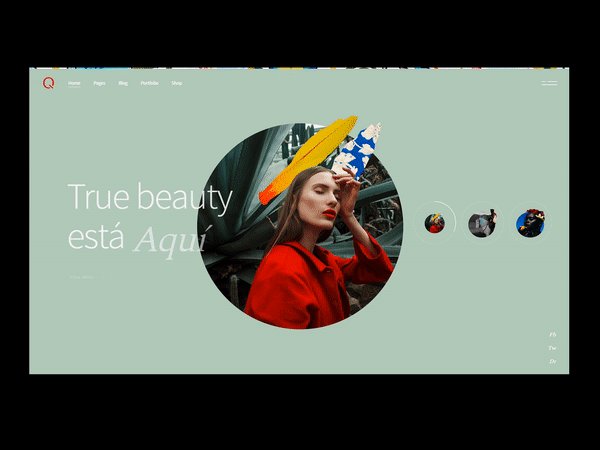
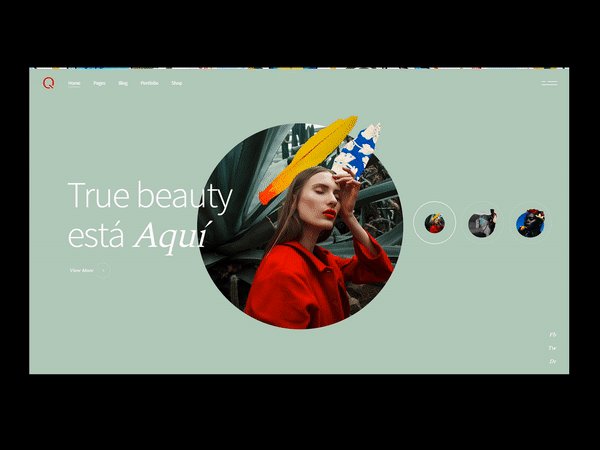
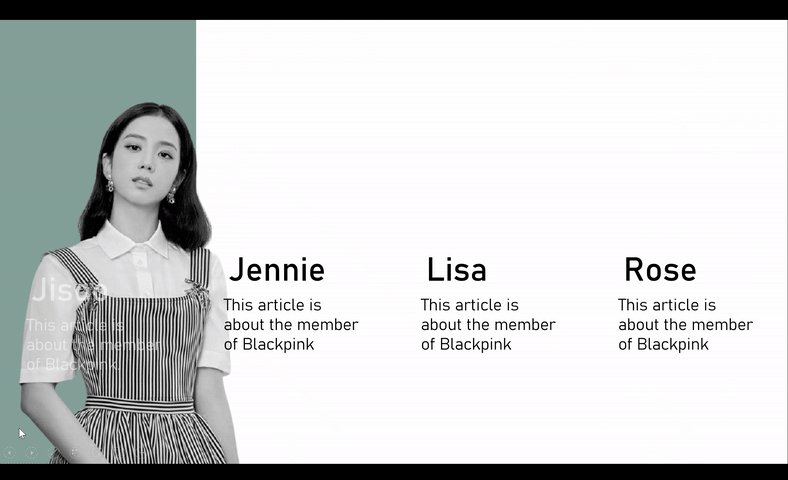
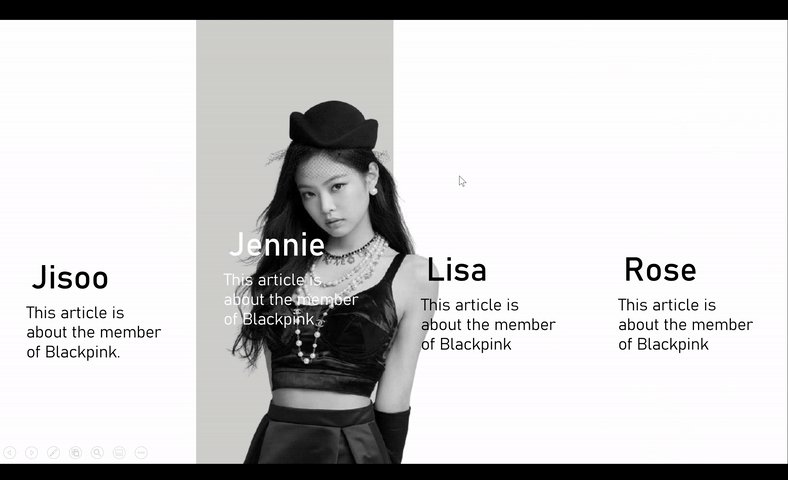
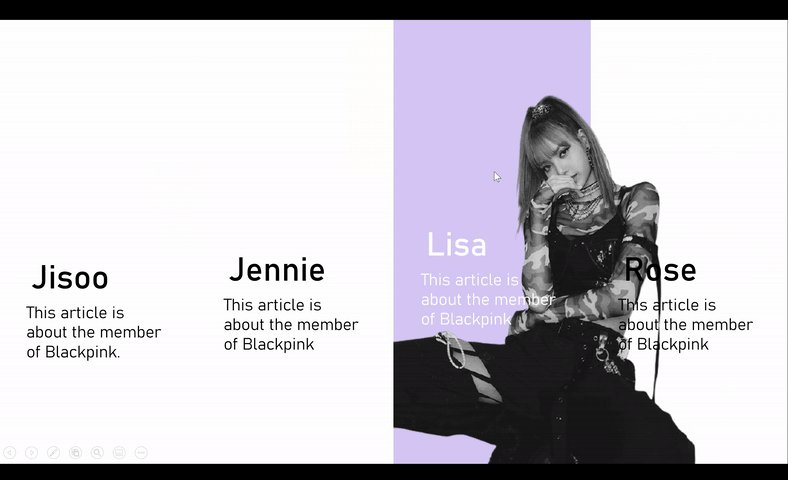
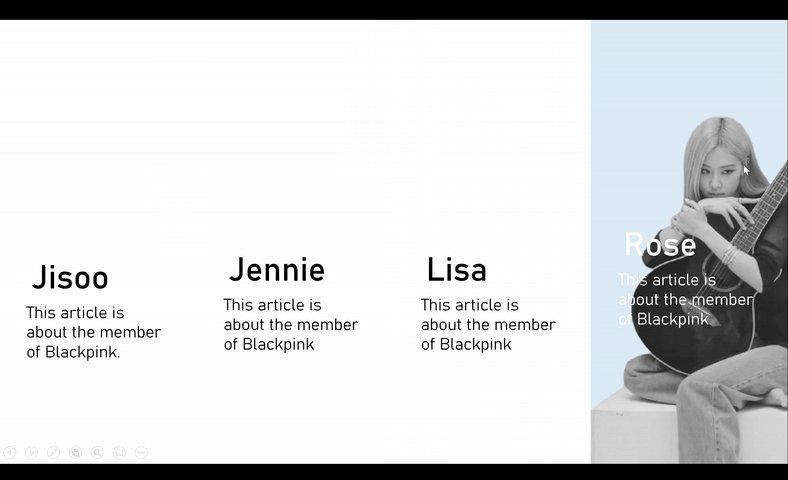
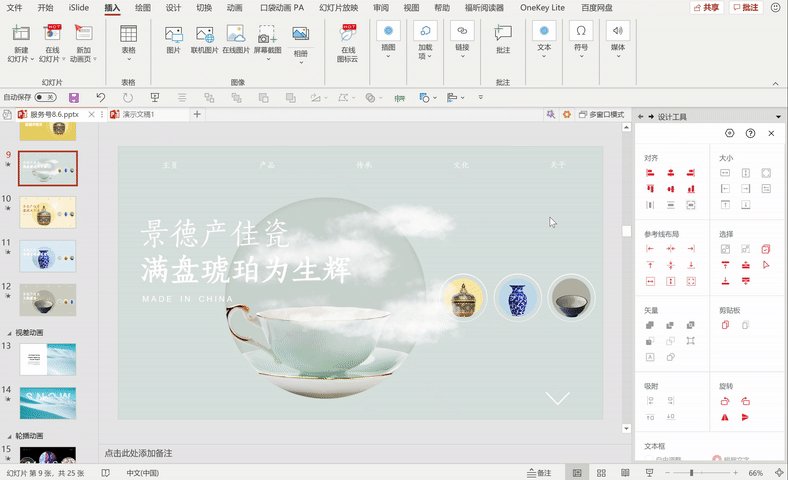
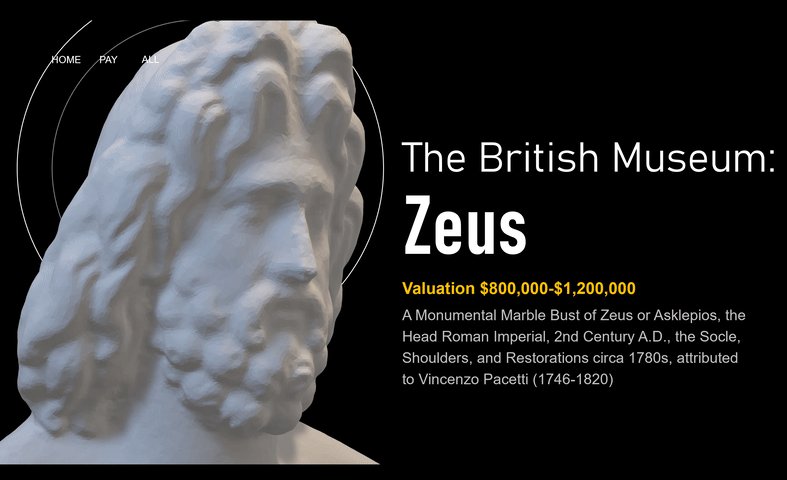
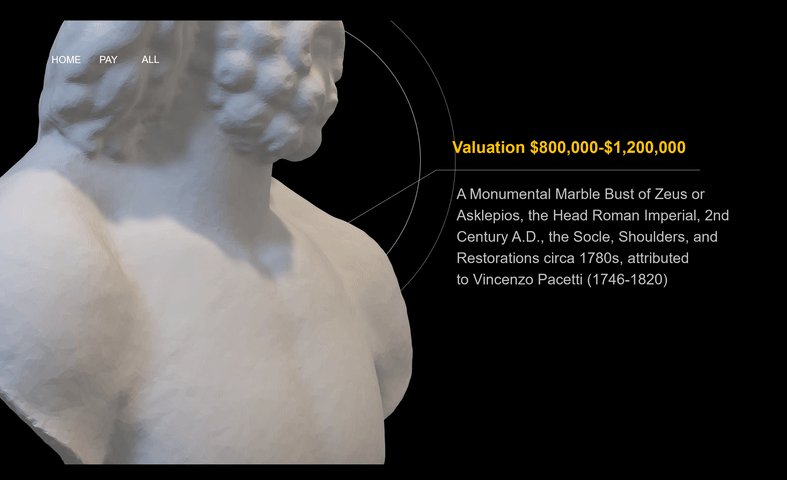
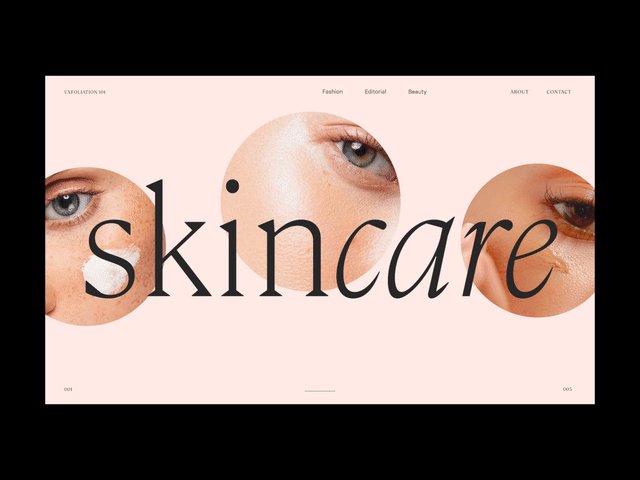
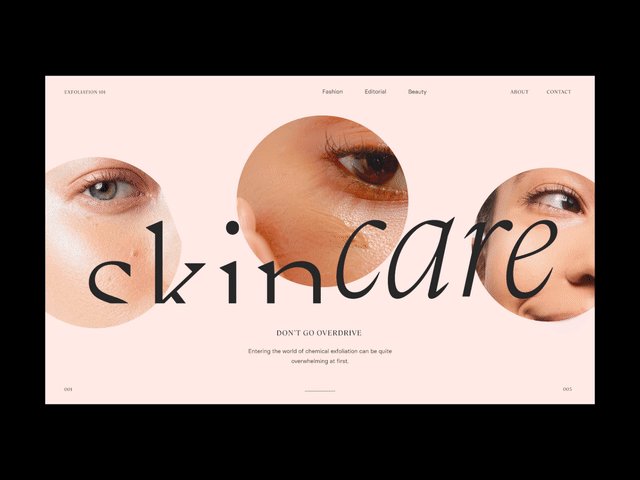
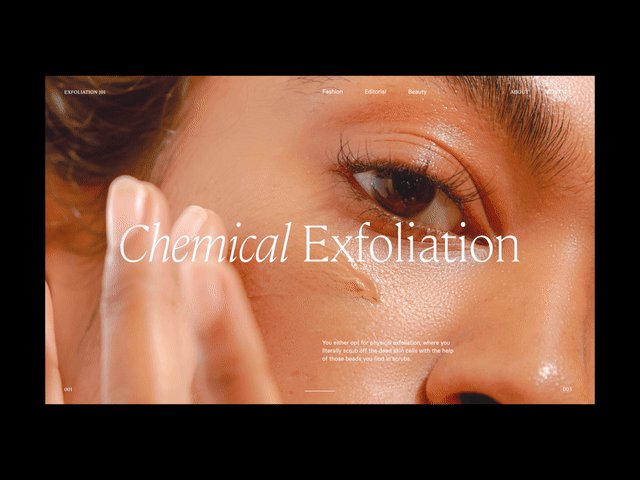
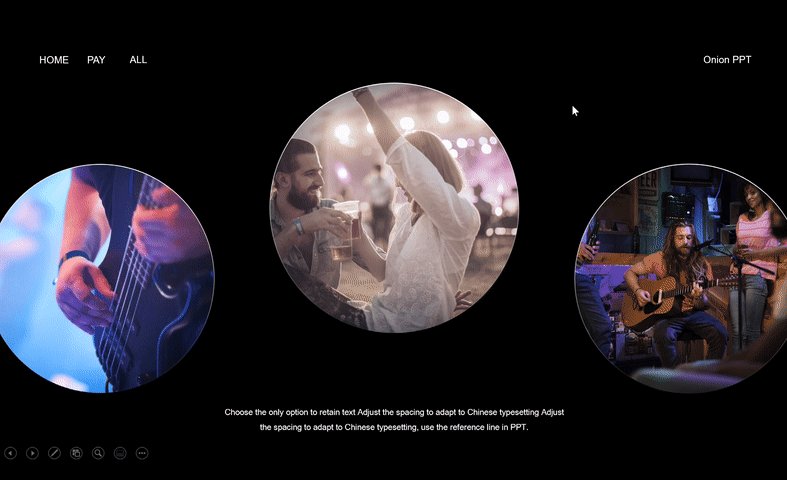
许多网页设计中,我们常常能够看到交互式的设计,比如下面网站,当鼠标点击或滑动到其他人物头像的地方时,整个页面就会出现变化。


看起来是不是非常高级?并且悄悄告诉你们,想要在 PPT 实现同款酷炫效果非常简单,只需要一个不起眼的小功能就能搞定。
1.2 / 步骤
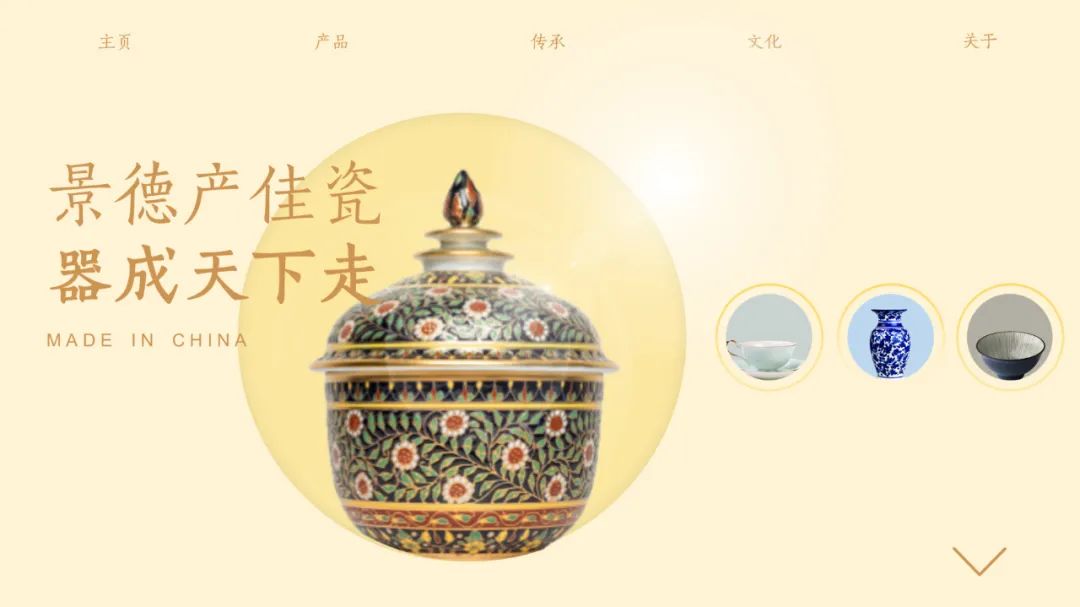
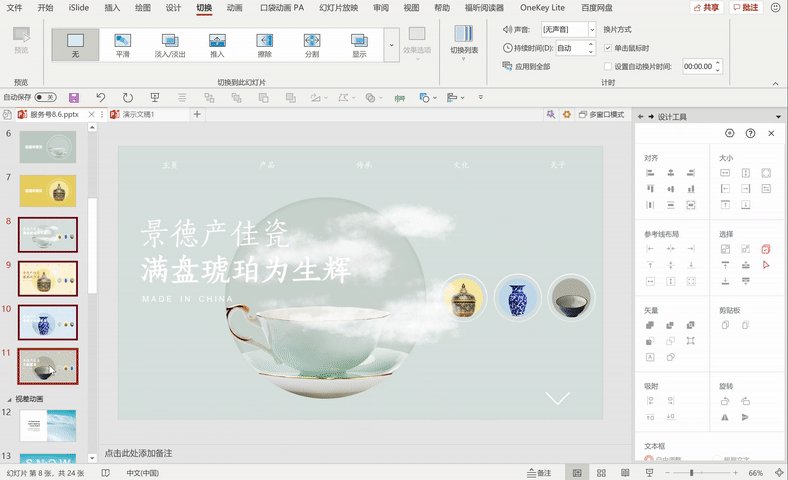
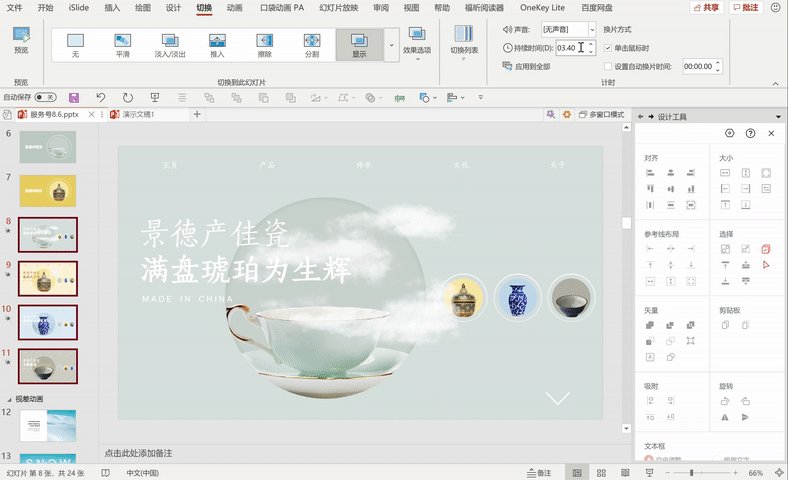
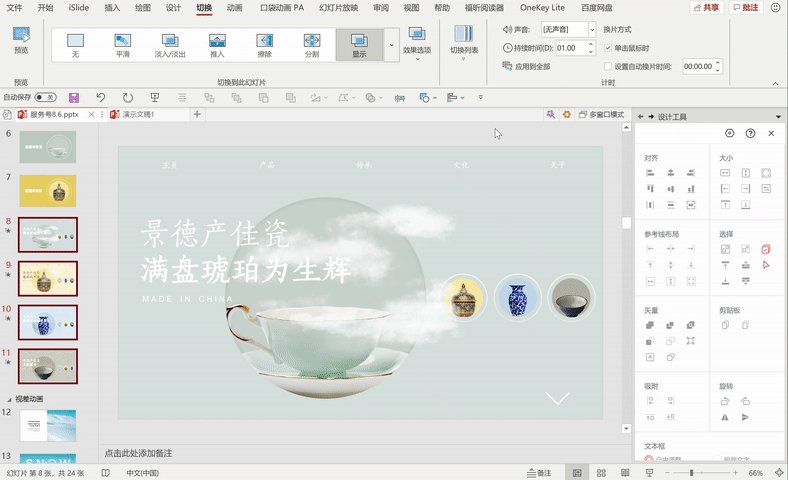
下面带大家具体操作一下。我已经准备好了四张 PPT,因为主题是【瓷器】,带有强烈的国风,所以字体选择了【方正宋刻本秀楷繁体】,字体小巧,非常好看。




先简单说一下悬停动画的基本原理,其实它就是一个超链接,当鼠标停留在某个指定位置时,就会自动链接到一个对应的页面。
再回到案例,整理一下我们的动画逻辑:当鼠标悬停在每张瓷器图片的缩略图上时,就会自动变换为该瓷器的详情页。

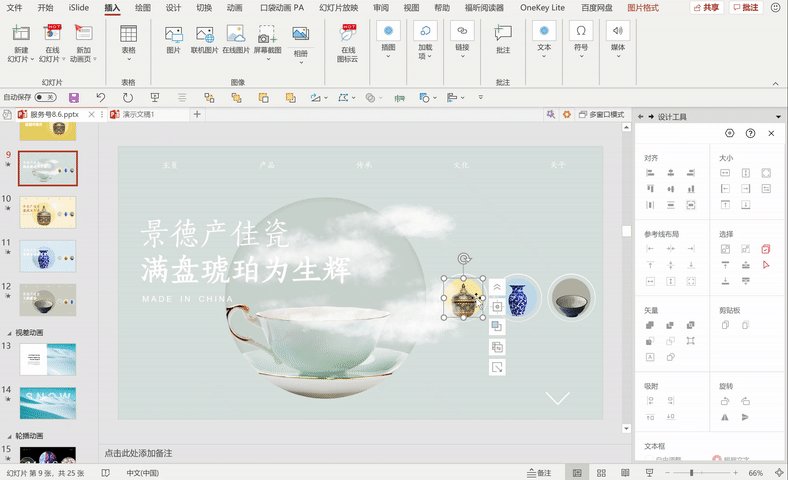
现在我们找到每页 PPT 上需要展示详情的瓷器缩略图
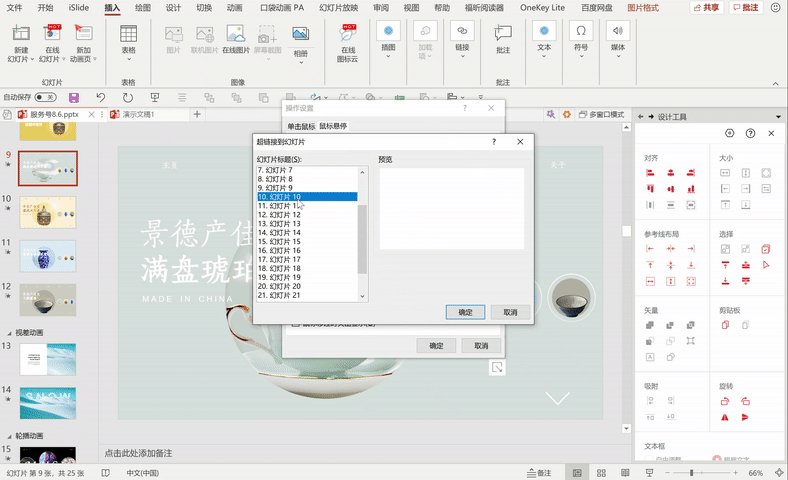
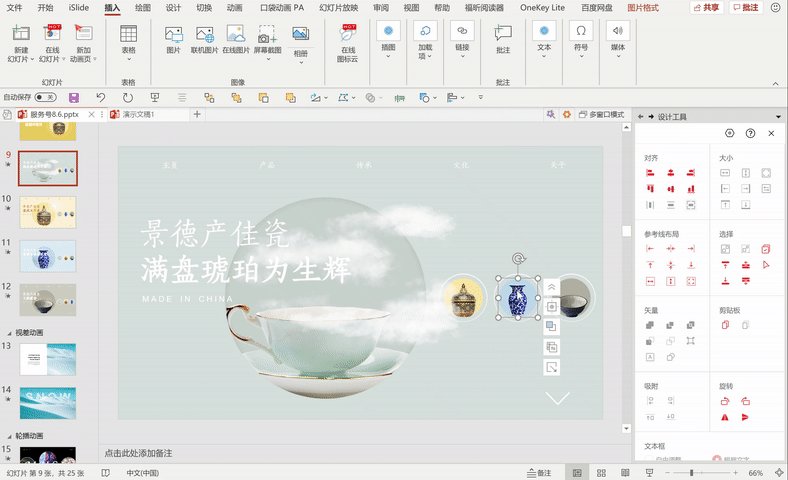
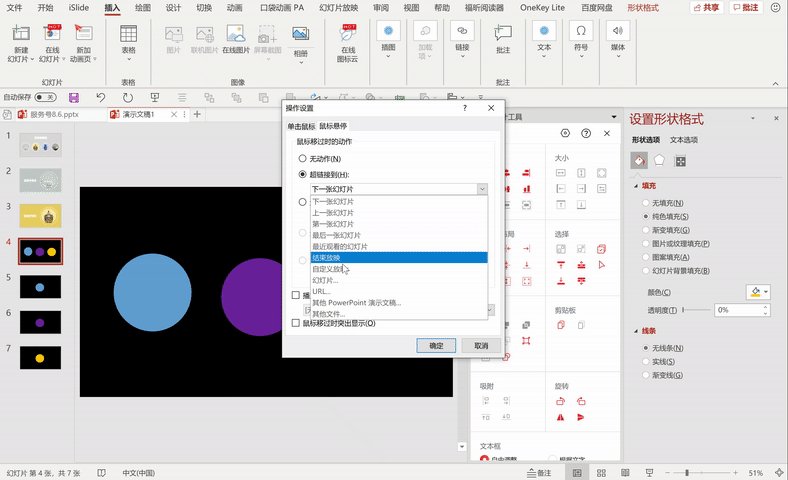
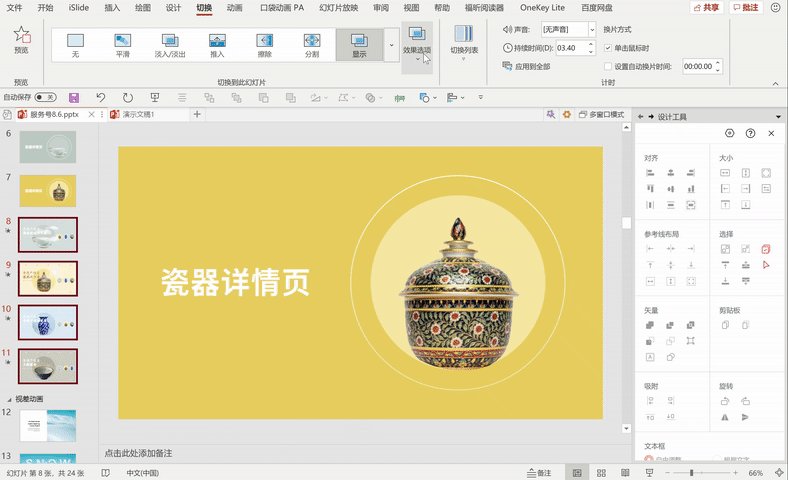
点击【插入】-【链接】-【动作】,在操作设置里,提供【单击鼠标】和【鼠标悬停】两种触发动作,这里我们就选择【鼠标悬停】-【幻灯片】,将每个缩略图都链接到对应的详情页。

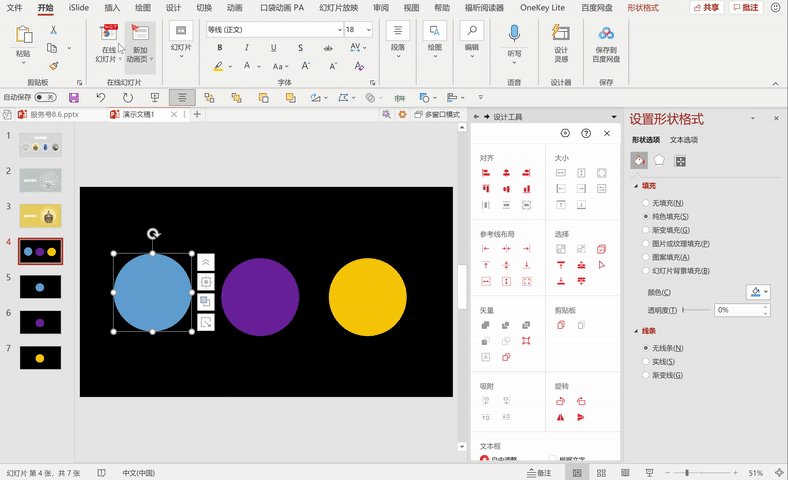
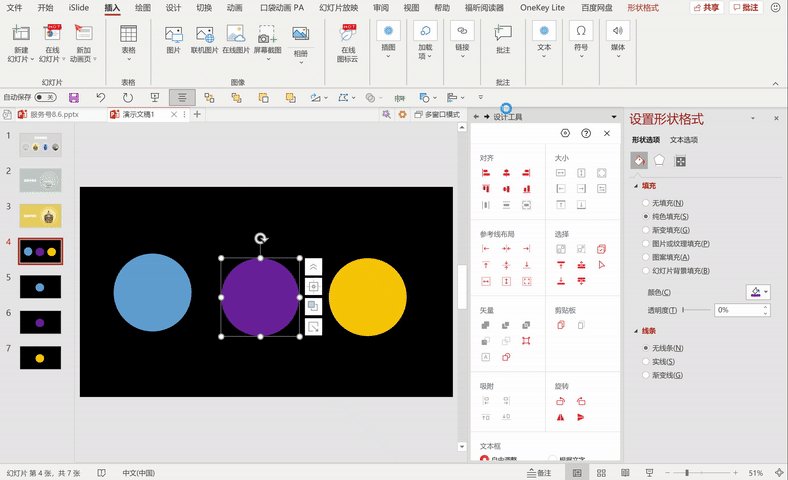
这里需要注意的是,要记得给每一页的缩略图都设置链接,否则就会出现一个单线动画,举个栗子:

上面的栗子中,就只给首页设置了链接,当鼠标悬停在首页上的蓝球时,页面会变化为单独的蓝球页,但由于单独的蓝球页没有设置链接
所以既无法回到原来的首页,也无法变为其他单独的紫球/黄球页,因此要注意,一定给每页都设置链接,才能使整个动画完整。
链接全部设置完成后,只需要在【切换】选项中再添加一个【显示】效果,将持续时间改为 1s 即可。

最后,我们看看效果:


视差动画
2.1 / 简介
油管上超火的视差动画,相信许多 PPTer 都很熟悉了,它主要是通过透视中近大远小、近快远慢的特性,让普通 2D 画面看起来具有 3D 效果,从而实现立体的视觉体验。

如果把这样的动画效果运用在 PPT 里,视觉效果瞬间拉满,升职加薪不再是梦想。
2.2步骤
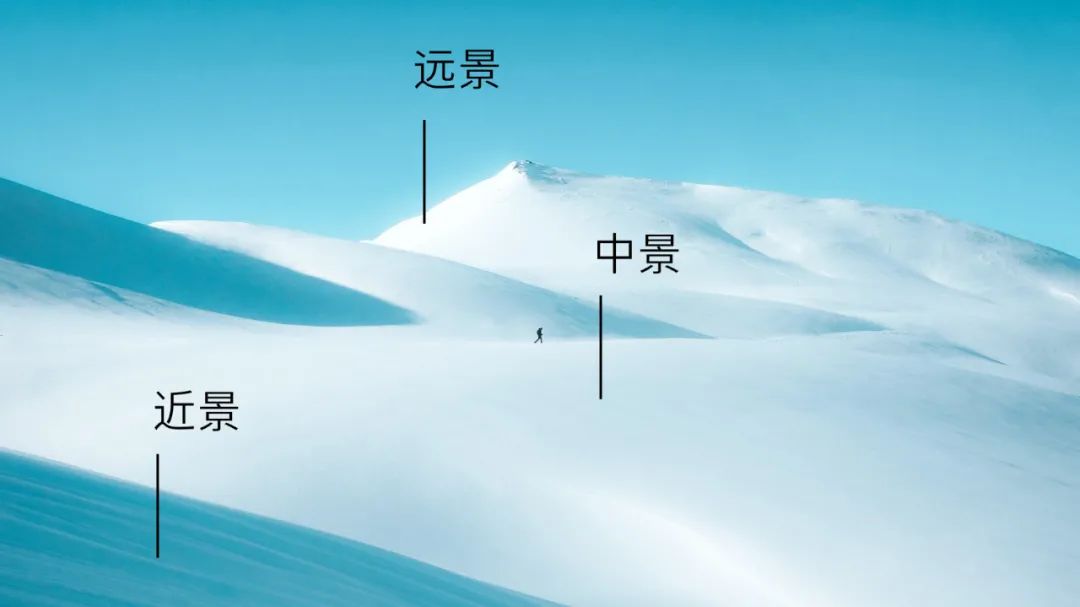
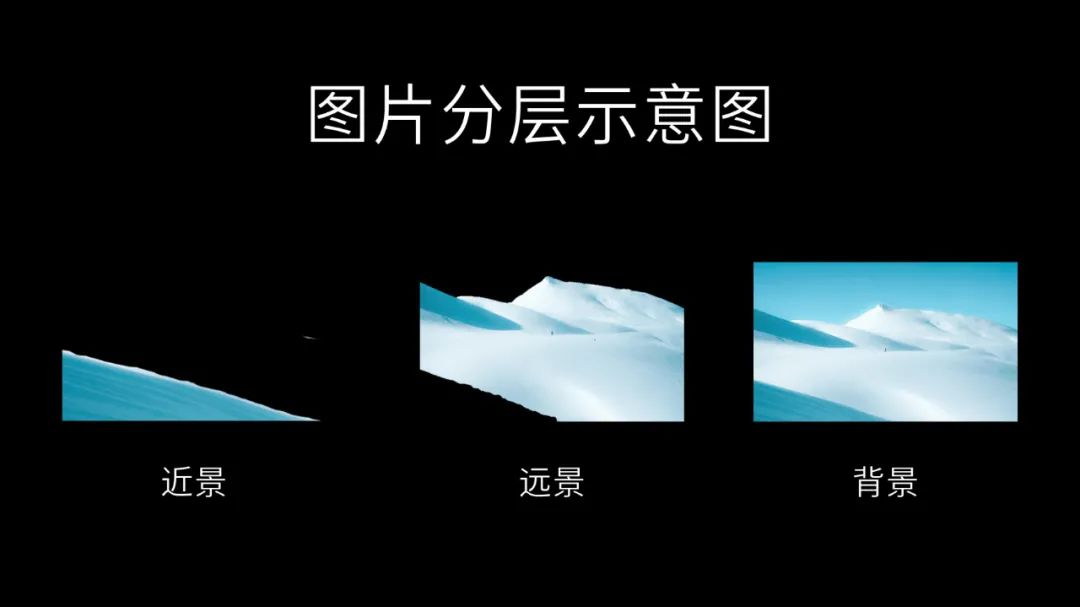
下面带大家具体操作一下。首先我们需要找到一张层次分明的图片,我在 iSlide 图片库找到一张这样的风景图片,具有非常鲜明的层次感,我们需要根据这个层次感对图片进行具体的分层。

如何将一张图片分为近、中、远三层呢?
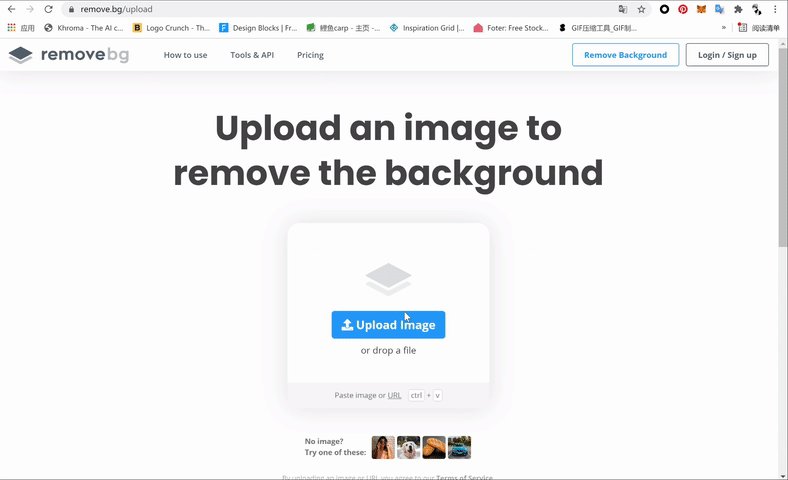
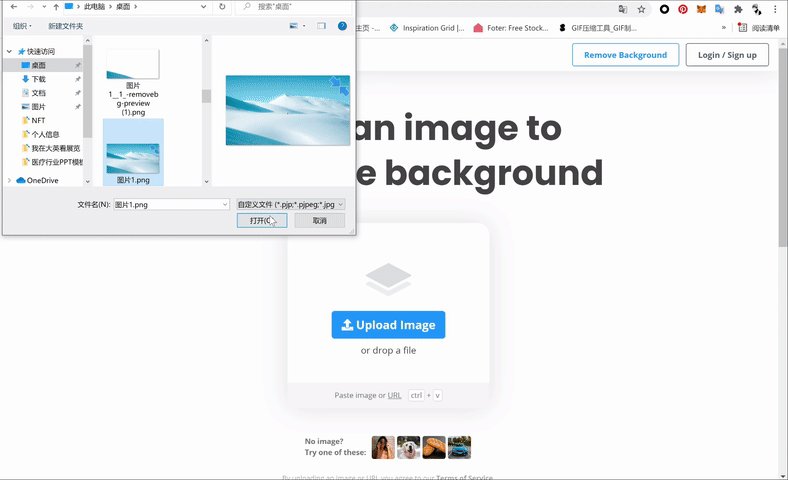
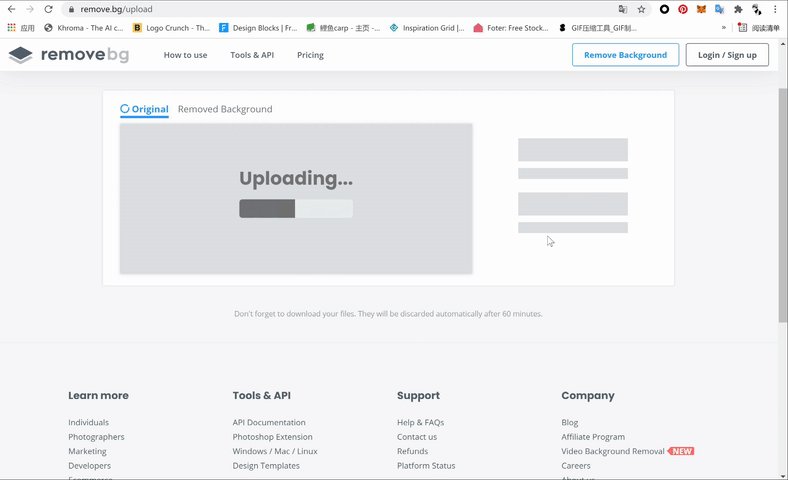
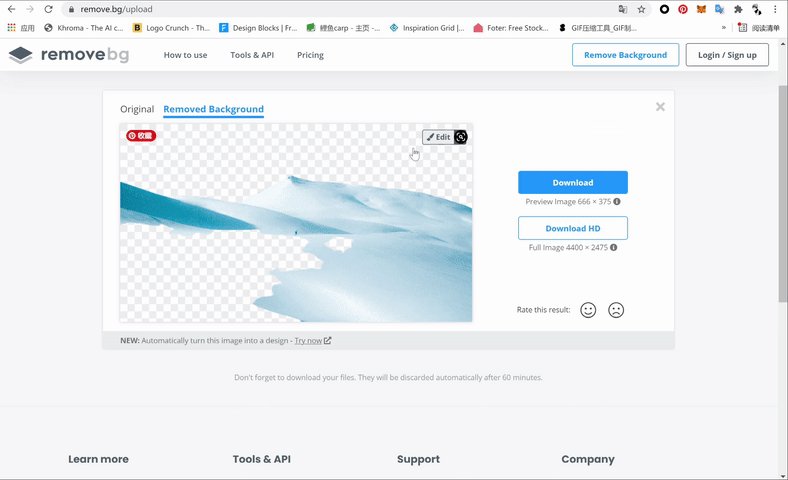
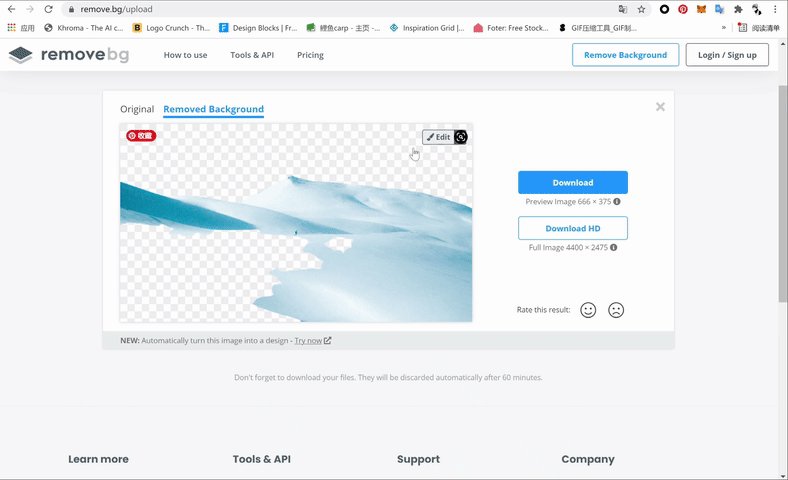
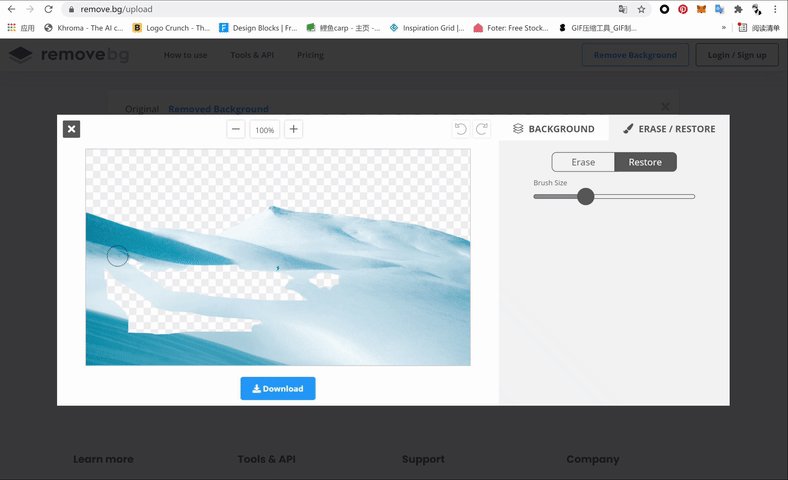
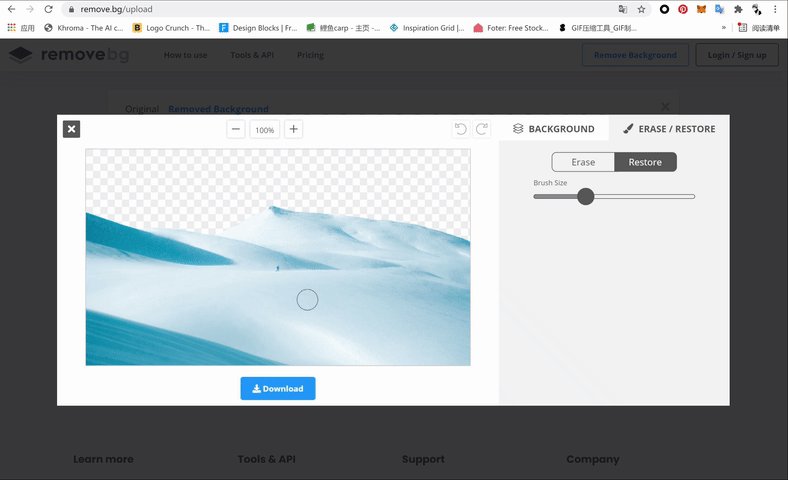
之前有安利过一个去抠图神器——remove,首先将图片上传,这时只能得到一张背景被去除的整体图片,并不能直接得到我们所需要的近、中、远三张图片。

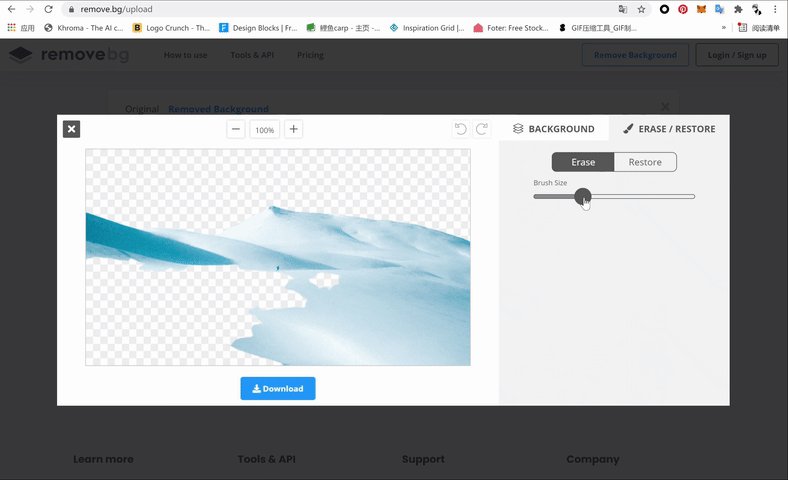
这时就需要我们点击【Edit】,然后选择【ERASE】或【RESTORE】手动将图片调整一下。

调整完成后,我们就得到了以下几张图片(不要问为什么少了一张中景,问就是因为懒):

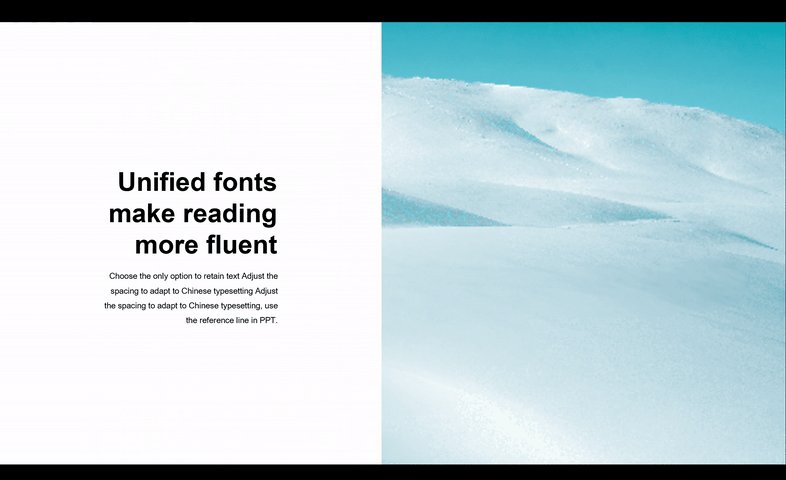
现在我们就来调整图片的图层位置,摆放顺序应该是近景>远景>背景。图片按照顺序调整好后,复制一页同样的 PPT。
现在为了让视觉效果看起来更明显,我们分别调整两页 PPT 中近景图片和远景图片的大小,因为人的视觉是“近大远小”,所以我们将第一张 PPT 的近景图片缩小,远景图片放大,第二张 PPT 则相反。

最后,我们再给两页 PPT 加上一个平滑切换和亿点细节即可。


平滑切换动画
3.1 / 简介
官方给出的概念是:平滑切换功能可将从一张幻灯片到另一张幻灯片的平滑移动具有动画效果。
先感受一下平滑切换的基础使用效果,然后这个切换需要将软件版本更新到 office2016 及以上才可以使用~

从上面的栗子中,我们可以看到圆角矩形慢慢变成了圆形,两个图形之间的过度非常自然流畅,这里需要注意两点:
- 平滑切换是连接页面和页面的,意思就是如果想用这个功能至少需要准备两页 PPT;
- 平滑切换只能适用于同一个对象,意思就是只有两页及以上的 PPT 上的对象都必须是同一个,否则平滑切换就无法适用。
使用iSlide插件,也能轻松搞定平滑过渡,让动画丝滑起来。
3.2 / 步骤
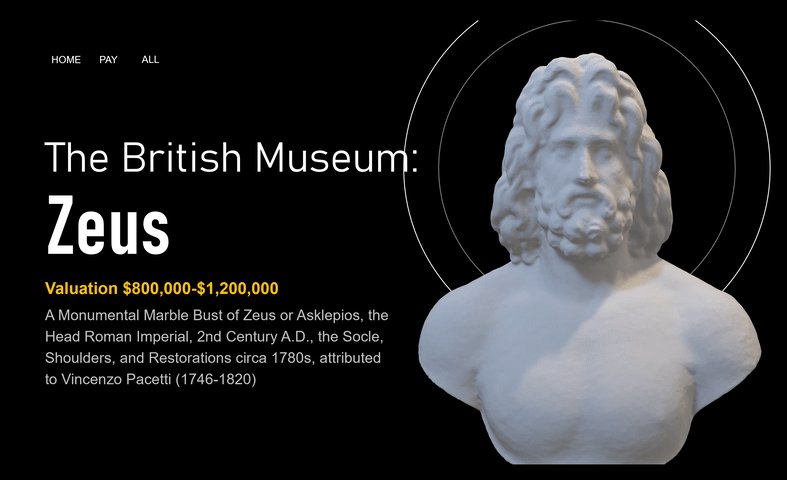
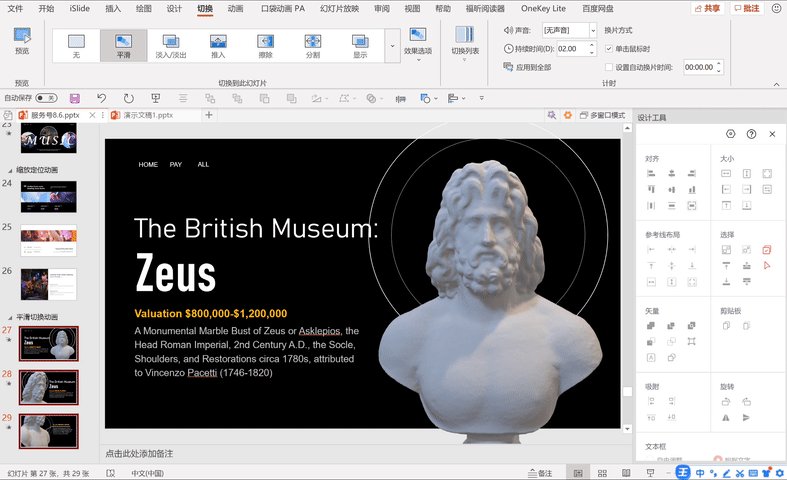
普通的素材已经用腻了,所以今天准备了一个 3D 素材,当平滑切换遇上 3D 素材,你们看看这效果是不是直接拉满,客户看了都想爆灯。

3D 素材怎么用?
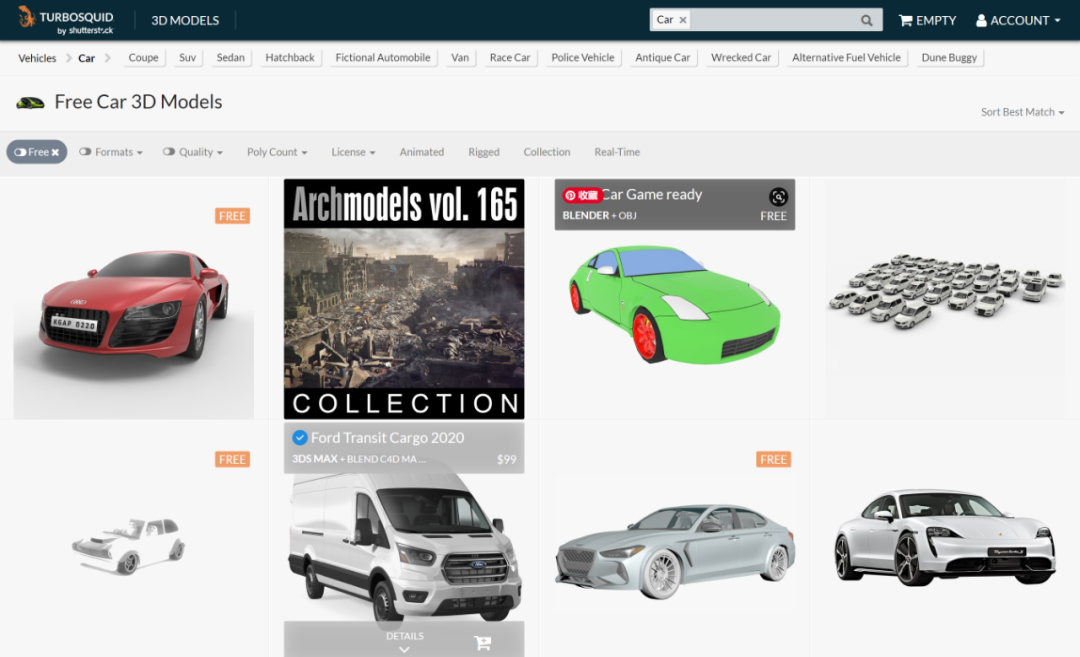
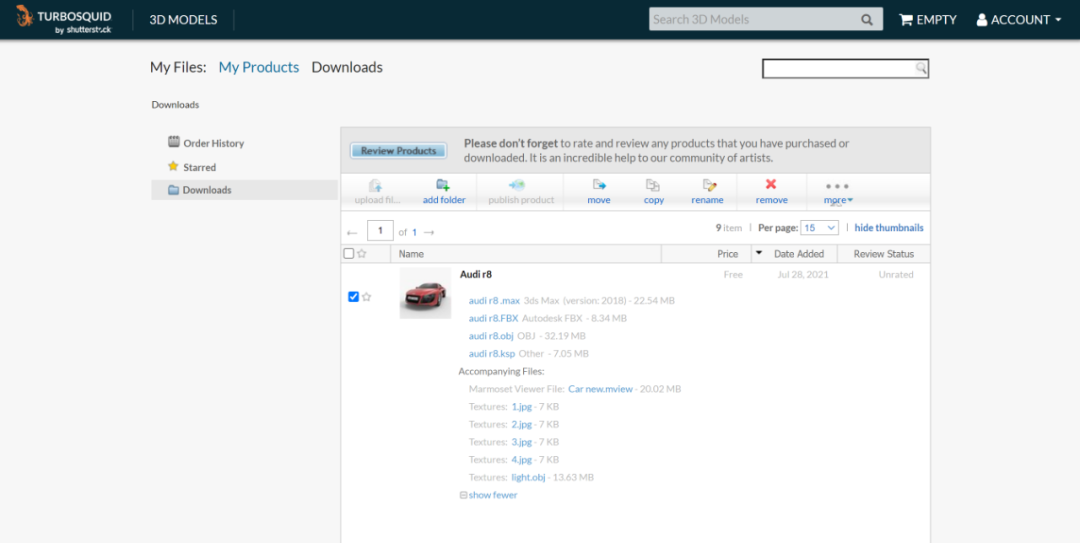
找到一个 3D 素材网站,我用的是 turbosquid,种类很多,用的时候可以在【PRICE】里勾选一下【FREE】,有时候可以淘到一些不错的素材。

下载可以选择 obj 格式(我最常用),下载完成后在直接在 PPT 中选择 3D 模型插入即可(或者直接将素材拖入 PPT)。

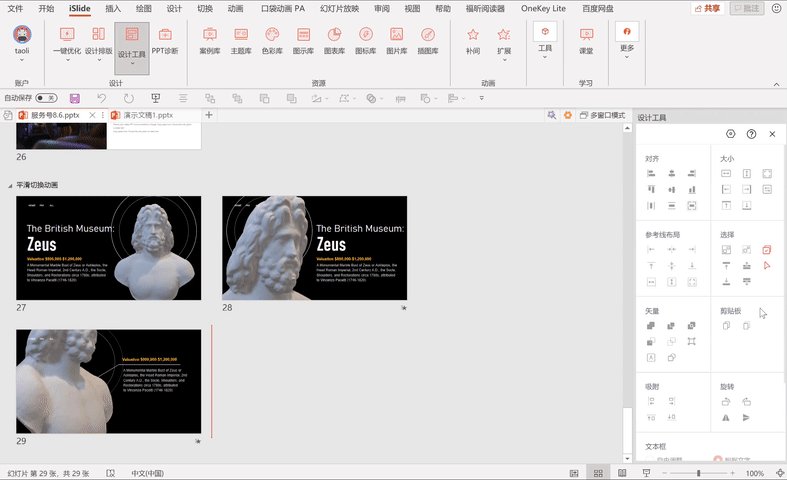
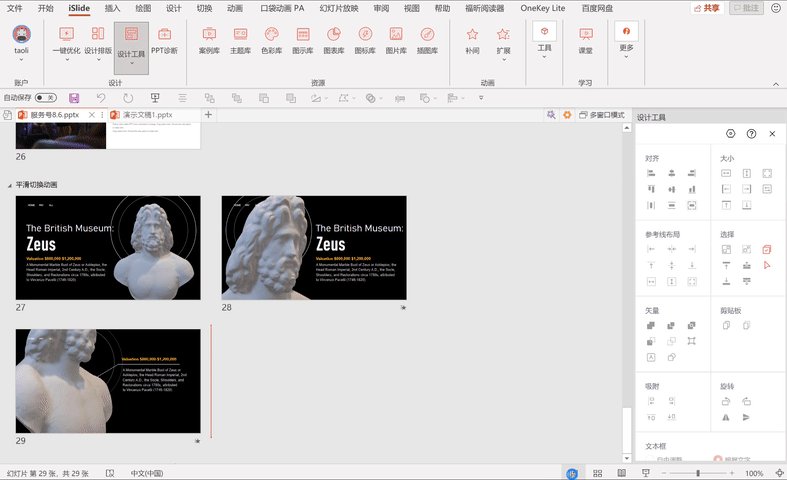
最后,准备好一页 PPT,直接复制几张,然后再分别调整每页 PPT 的素材大小、位置和文本即可,完成所有调整后给所有 PPT 都添加一个平滑切换就能得到一个酷炫的平滑切换动画了。


轮播动画
4.1 / 简介
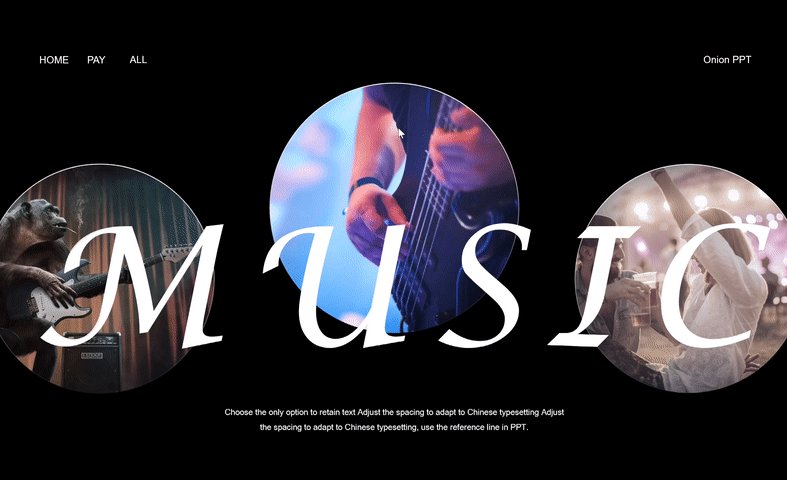
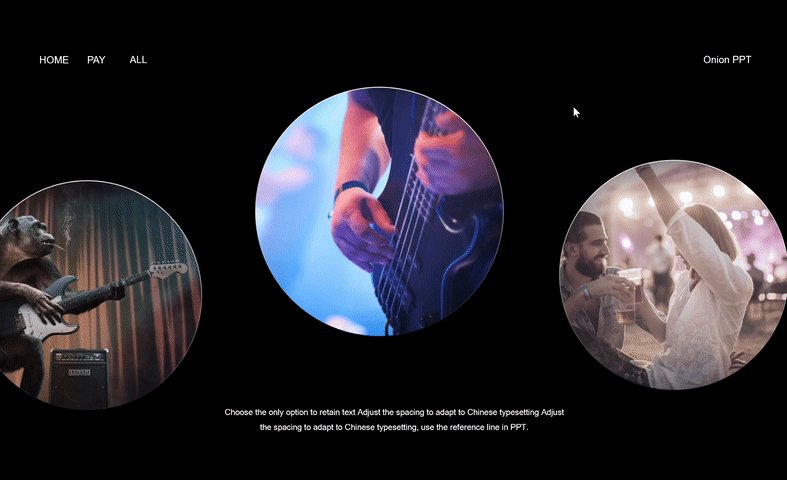
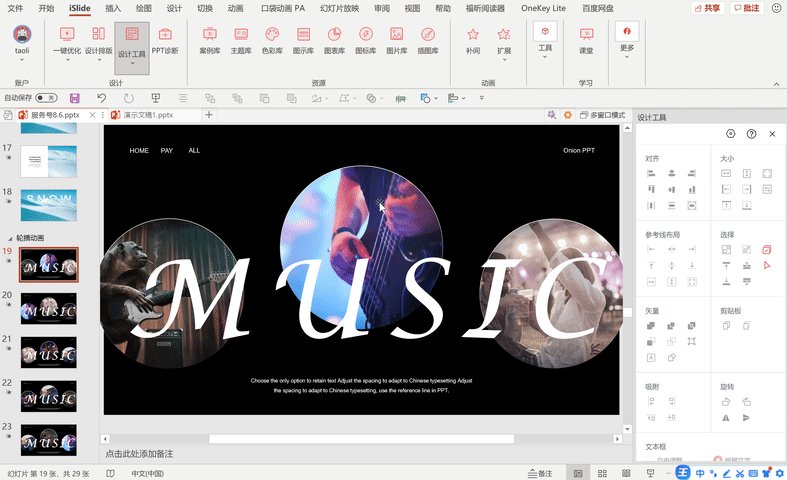
想必大家都经常看到这样的轮播动画,当 PPT 中图片较多的时候,运用一个这样的轮播动画,就能让 PPT 变得特别生动,特别适合团队介绍、产品介绍这类页面,演示起来那是相当顺滑,吸人眼球。

4.2 / 步骤
像这样的动画效果实现起来其实非常简单,这里就分享一种最简单的方法——平滑切换,关于平滑切换的原理和具体使用方法在上文已经讲过了,所以这里我们就不再赘述,直接动手。
同样是先准备 3 张一模一样的 PPT,然后分别调整每张 PPT 里图片的摆放顺序:

最后,选中所有 PPT 添加平滑切换效果即可。


缩放定位动画
5.1 / 简介
PPT 中除了平滑切换,还有一个动画也很酷,那就是缩放定位动画。
一般 PPT 的常规播放逻辑是线性的,也就是你讲完第一页,马上进入第二页,然后第三页,第 N 页,以此进行。
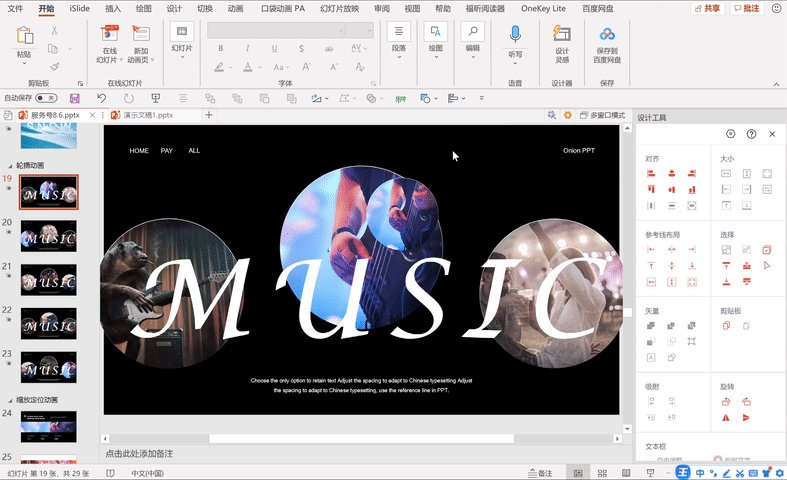
但是缩放定位的播放逻辑是非线性的,再讲完第一页的时候,你可以直接跳转到第 N 页,并且跳转的效果也很抓眼,如果给上面的轮播动画再加上一个缩放定位动画,效果就是这样的:

5.2 / 步骤
在上述案例的基础之上,再准备几张详情页:

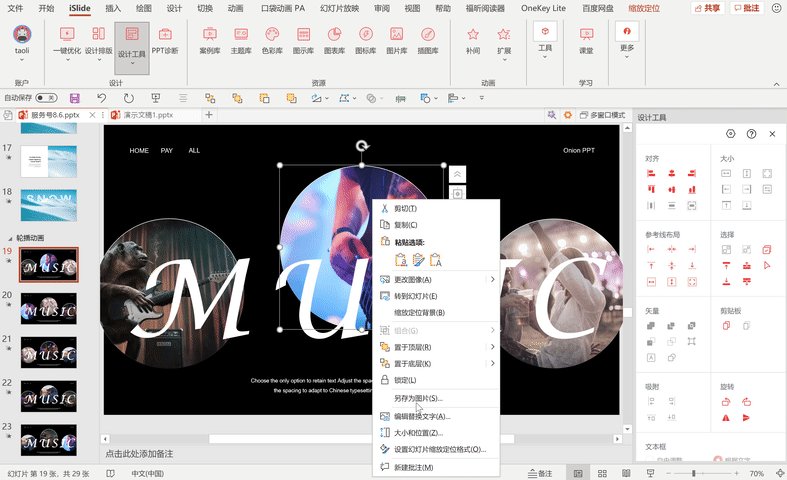
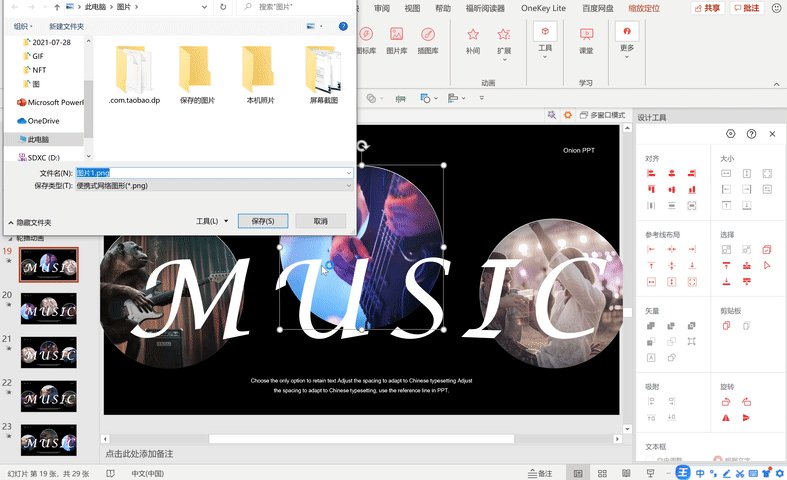
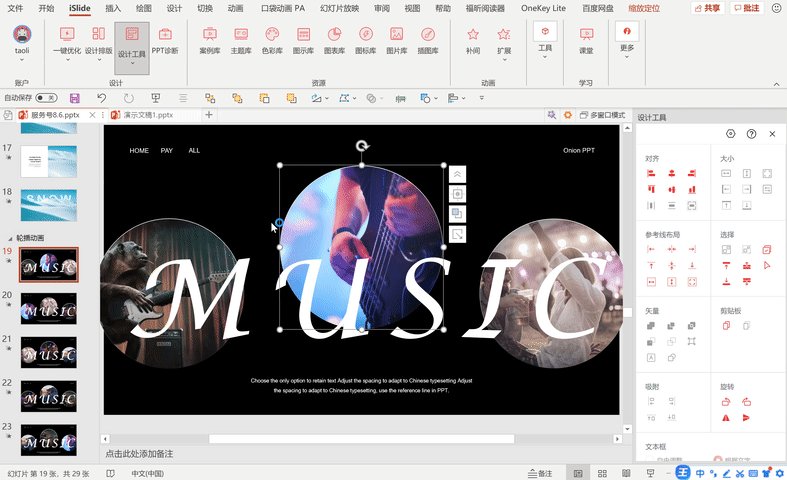
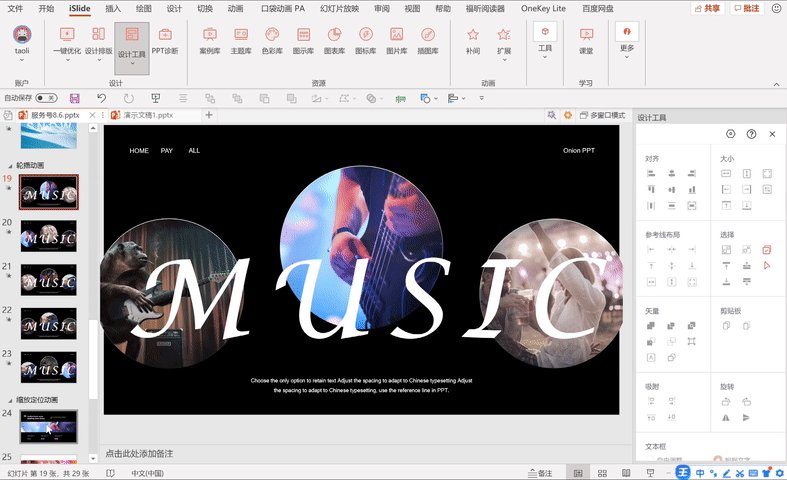
现在一共就有 3 张主页面和 3 张详情页,详情页准备完成后,回到主页面将主页面上的缩略图另存为图片:

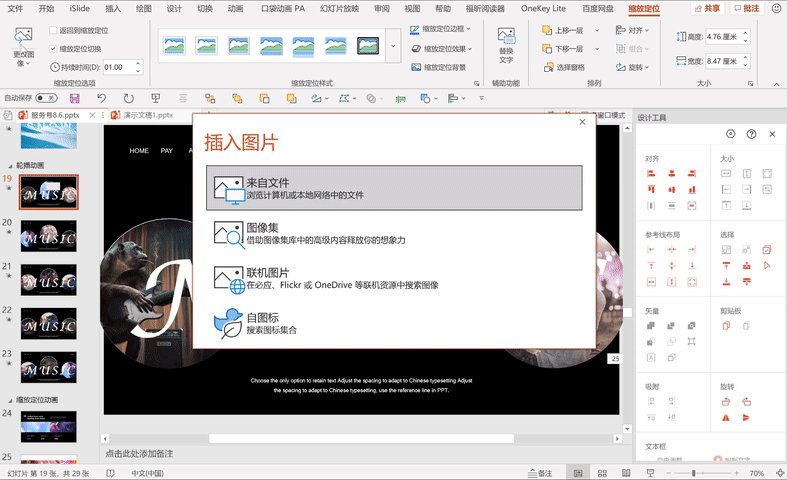
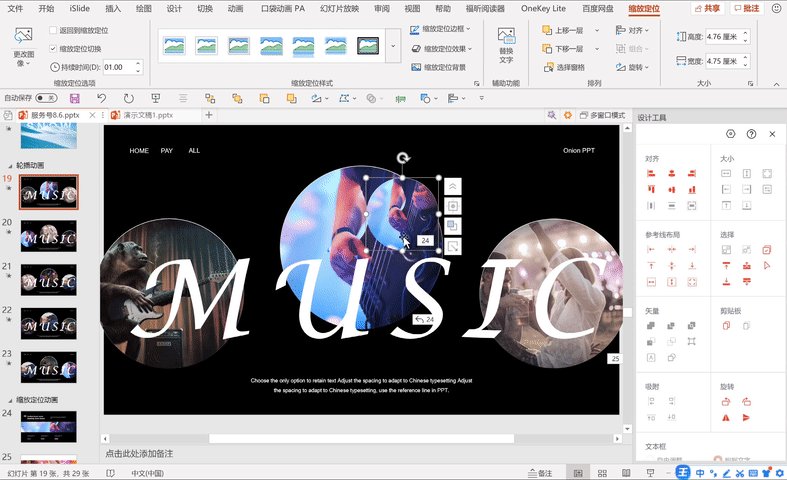
然后将详情页直接拖入主页面,选择【缩放定位】-【更改图像】,将详情页图片改为刚才另存为的缩略图,将【缩放定位边框】改为无。

最后删除原本的缩略图,此时再全屏播放时,缩略图就变为可点击的了。
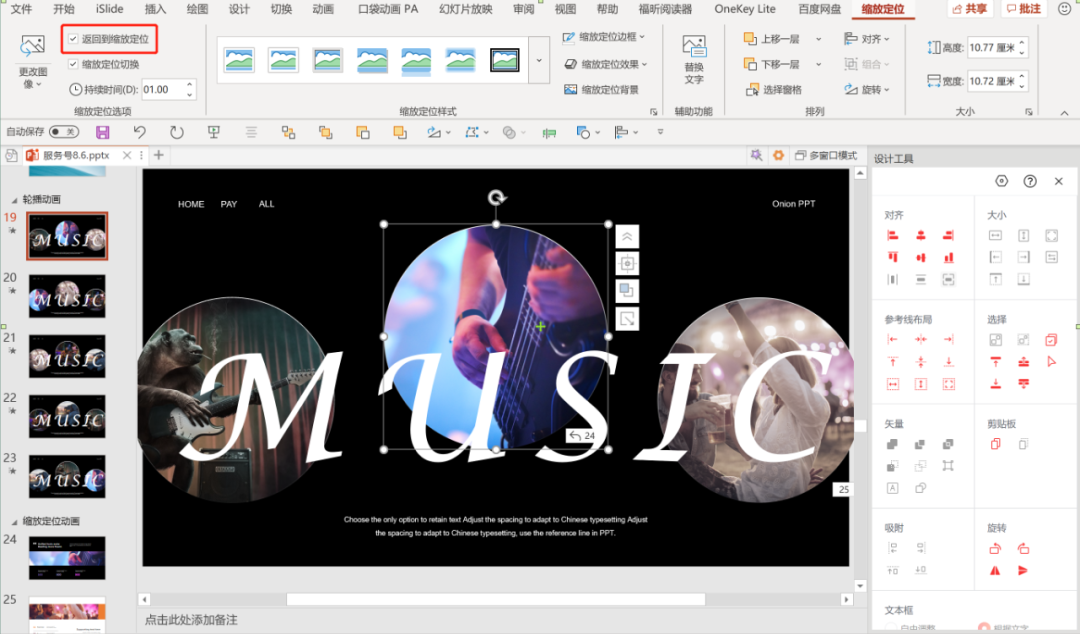
这里需要注意,我们现在点击缩略图,只能实现一次跳转,再次点击就会生硬的播放下一页 PPT,如果想要实现再次点击跳转回原页面的效果,需要再将【返回到缩放定位】勾上。

其余的详情页,按照同样的方法制作即可。
以上就是今天给大家分享的能够让 PPT 阅读变得更加流畅的小技巧
















