哈喽,大家好,我是安Ayn
一日不见,如隔三秋,如今,已不知过去多少秋。
今天给大家带来的图表是 :旋风图。
也叫作蝴蝶图和对比条形图,是条形图的一种创意形式,主要用于对比两类事物在不同特征项目中的数据情况。
本期,给大家分享三种不同的创意效果。
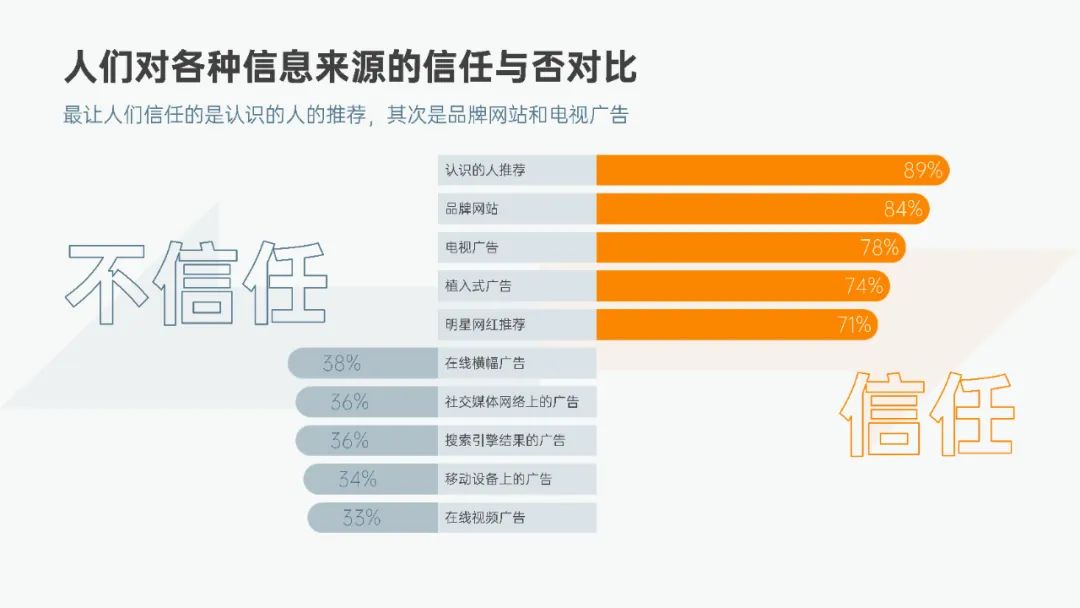
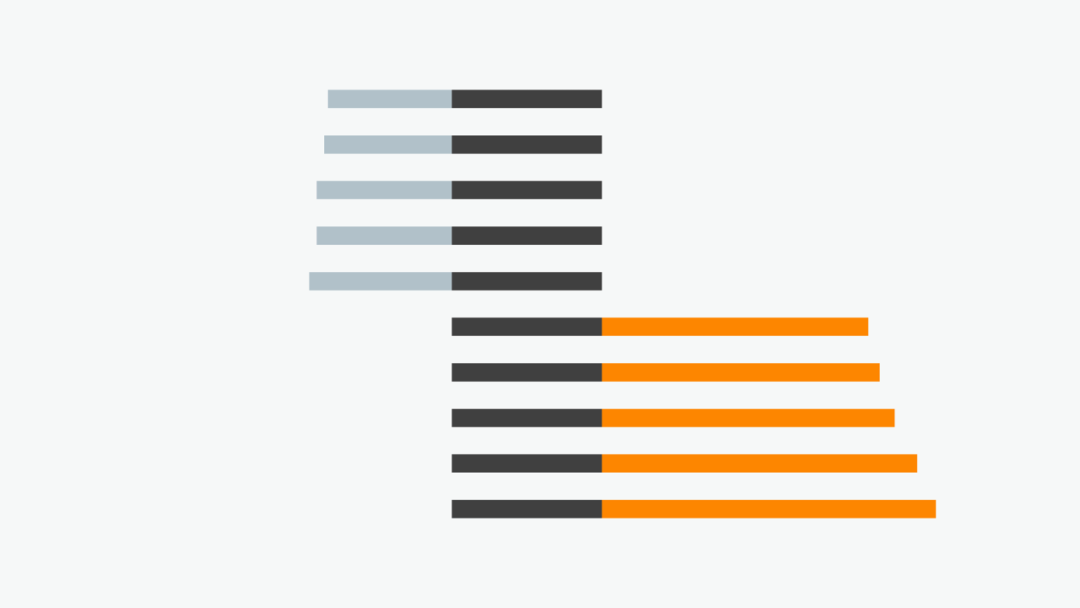
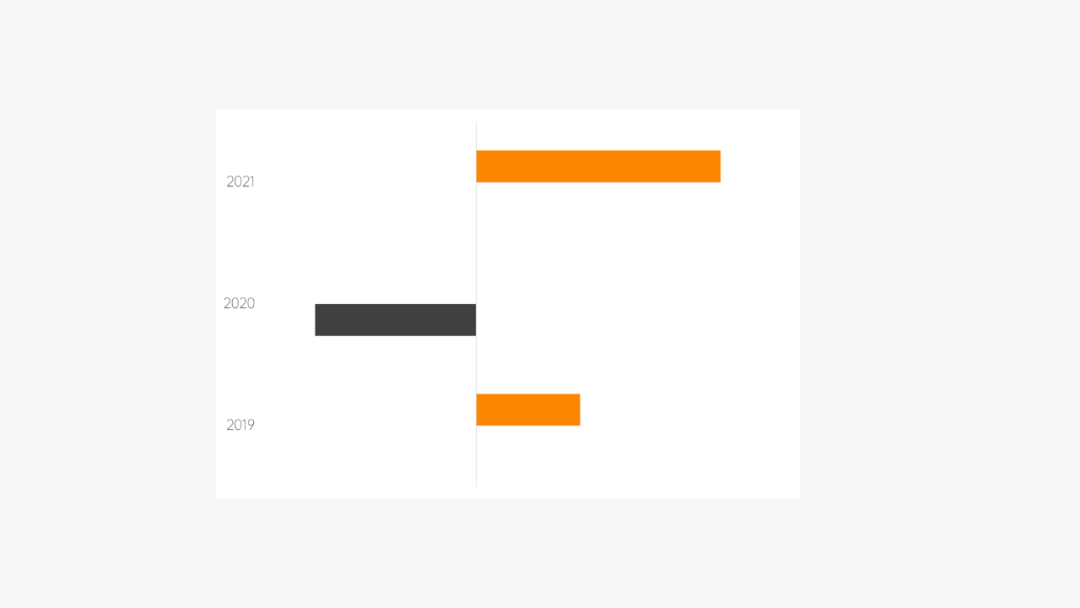
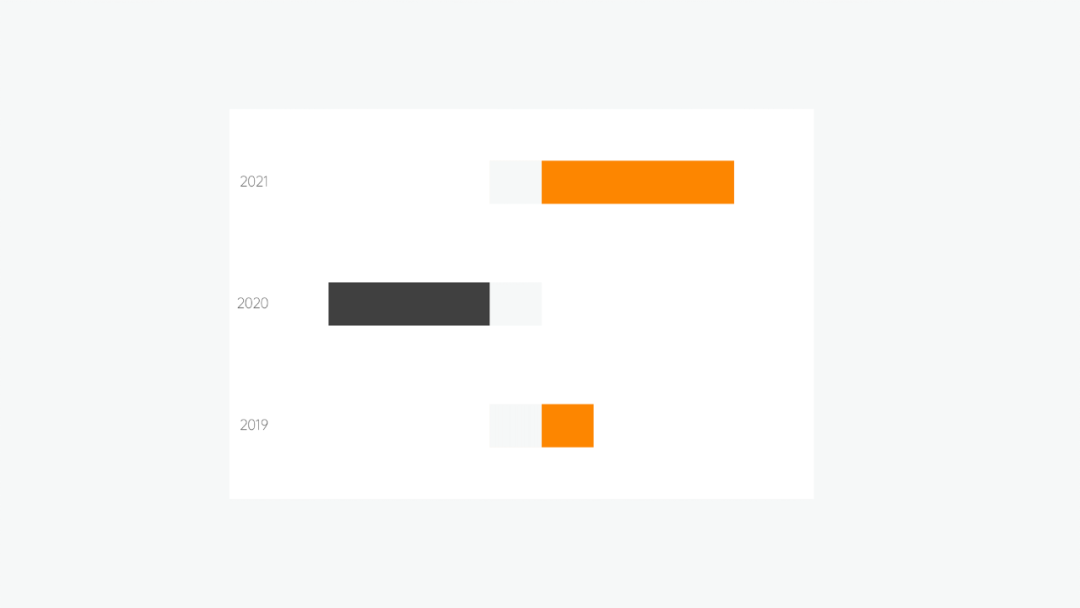
01. 错位的条形图
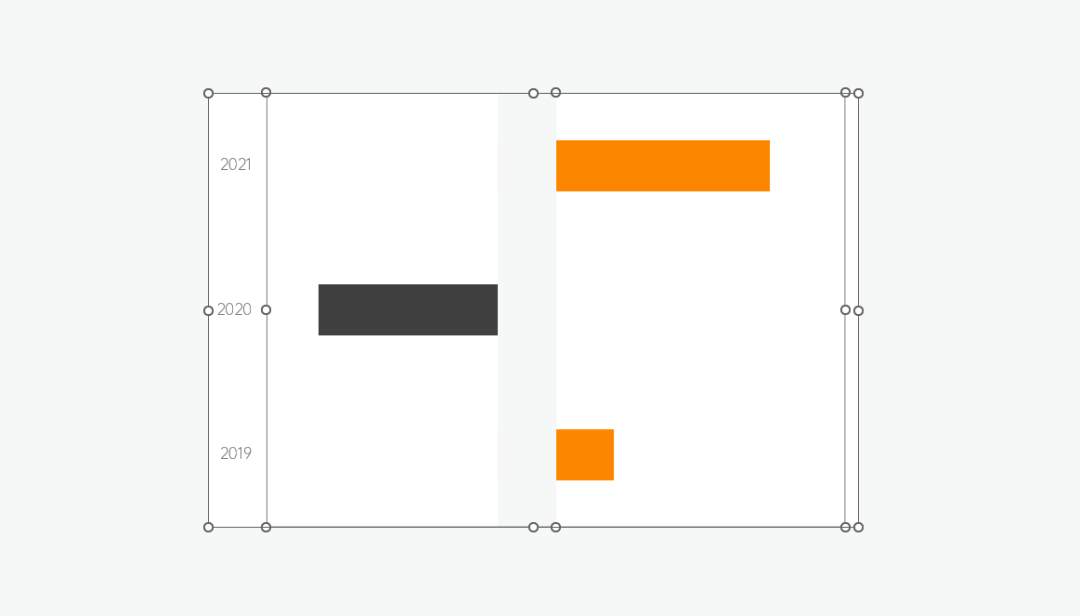
把条形上下错开,并将小标题放大加粗置于两旁,加上高透明度的箭头,突出强化对比效果:

接下来,大家可以打开 PPT,跟着我一起制作。
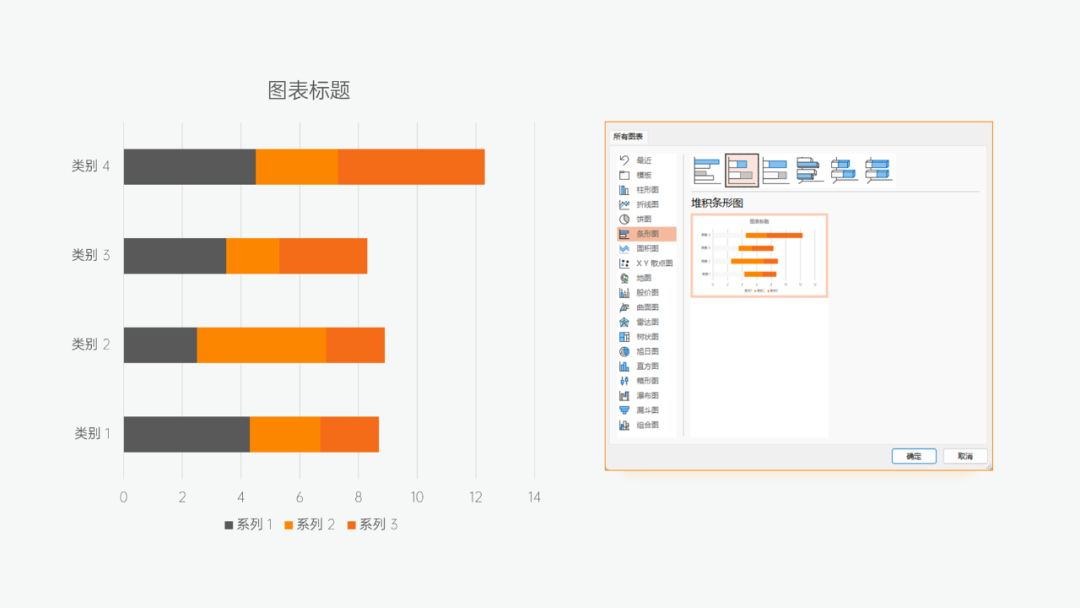
首先,插入图表 - 堆积条形图:

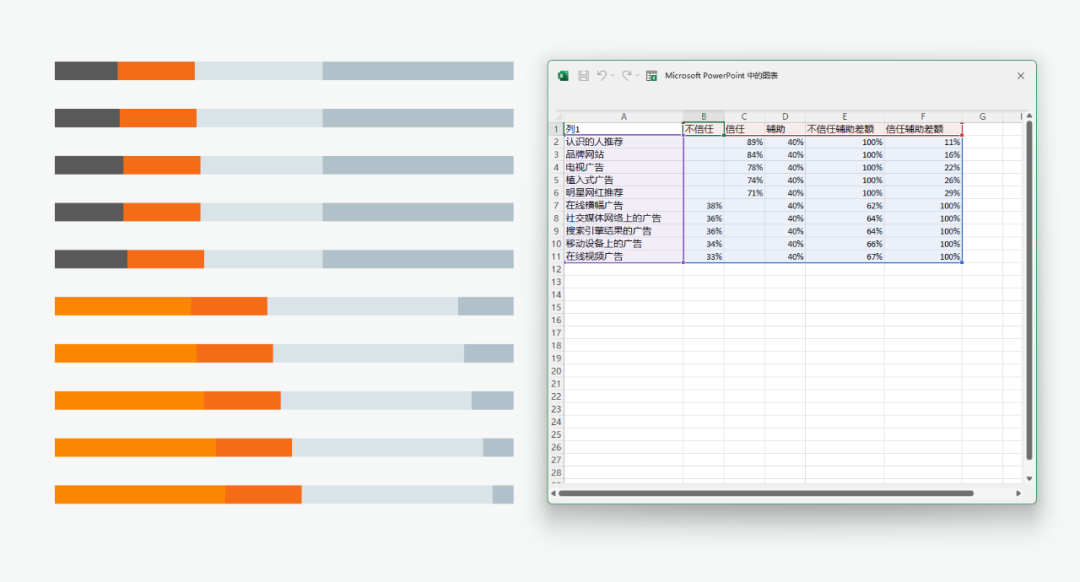
将全部图表元素取消勾选,再编辑数据。
列1:系列名称
列2(不信任):左侧数据
列3(信任):右侧数据
列4(辅助):中间名称衬底部分
列5(不信任辅助差额)、列6(信任辅助差额):保持 列4 能够在中间部分,需要计算左右两侧数据差额

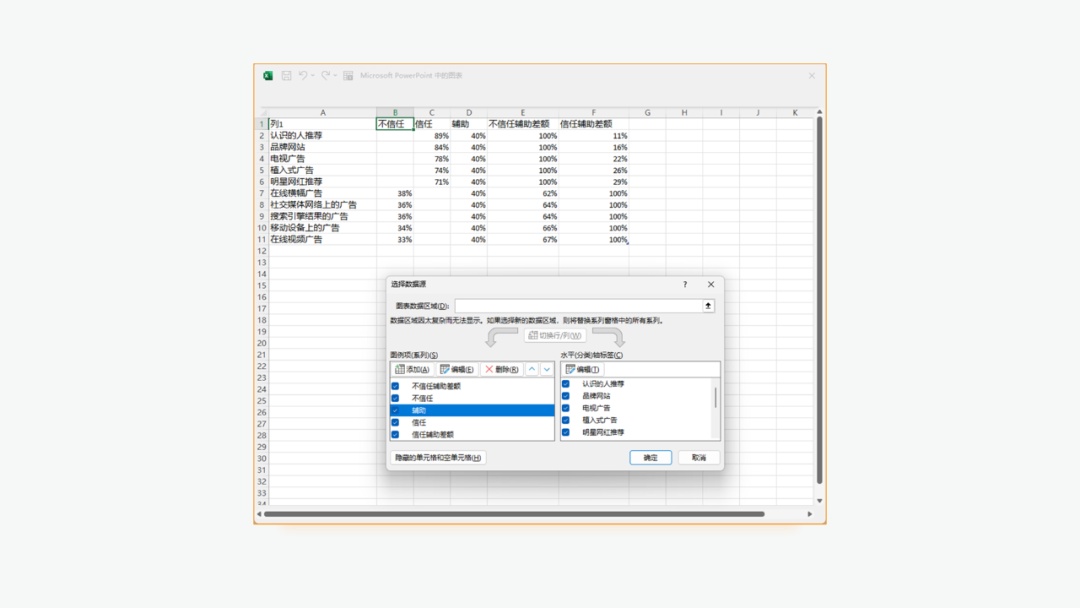
接着选中图表 - 图表设计 - 选择数据,将辅助调整到中间,信任差额和不信任差额,分别调整到信任和不信任数据的两边(上方和下方):

结果如下图所示:

将白色条形的填充颜色,设置为无填充:

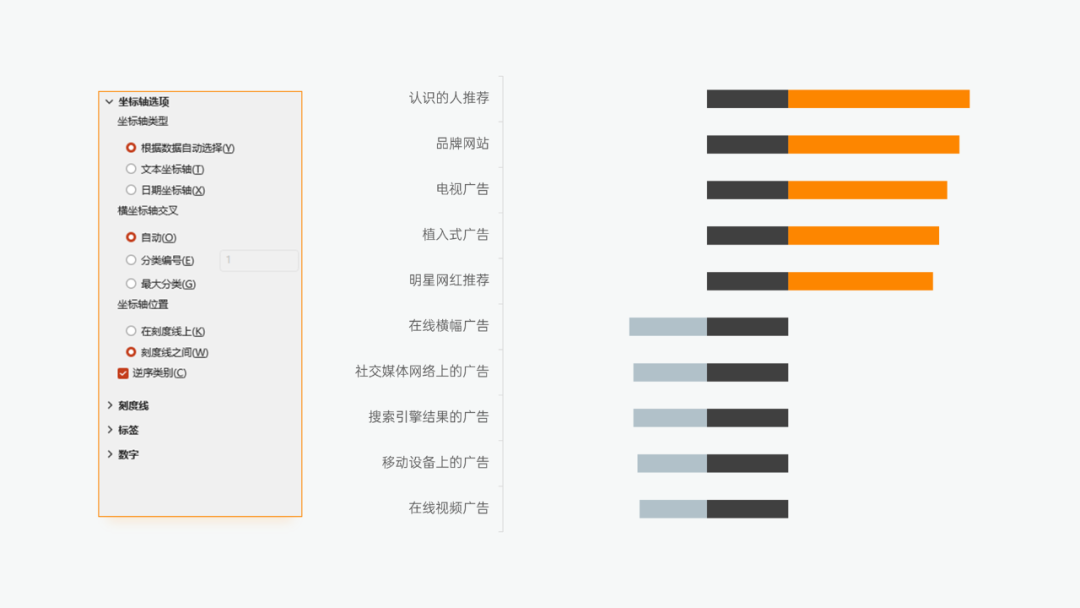
选择主要纵坐标轴,勾选坐标轴位置中的逆序类别:

接着选中黑色条形部分,更换浅色填充,并勾选数据标签。
将数据标签 - 标签包括 - 勾选单元格中的值 - 选择列1(名称),并选择标签位置为 轴内侧:

本份图表基本上就已经完成了,接下来,只需要依次将圆角矩形以图片或纹理填充的方式,将条形设置为圆角即可。
最终的成品效果如下:

接下来,开始制作第二份图表。
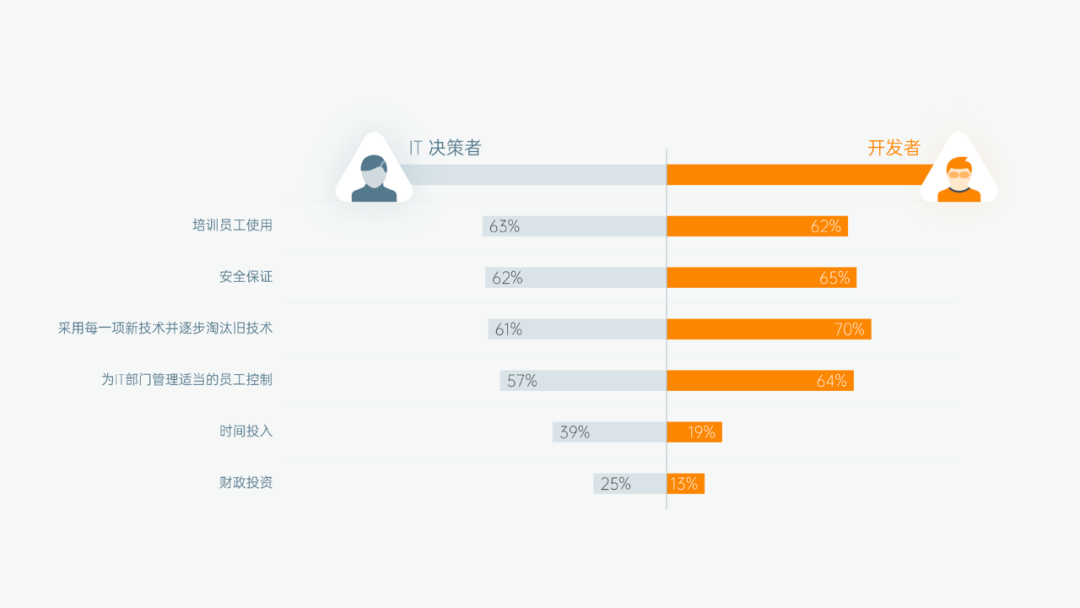
02. 创意滑珠图标
第二份图表,以滑珠图的形式,将图标以图片的方式填充进去,与常规条形图略有不同:

如果有会的朋友,请快速滑动到留言区留言:这个我也会~
如果不会,咱们继续往下看!
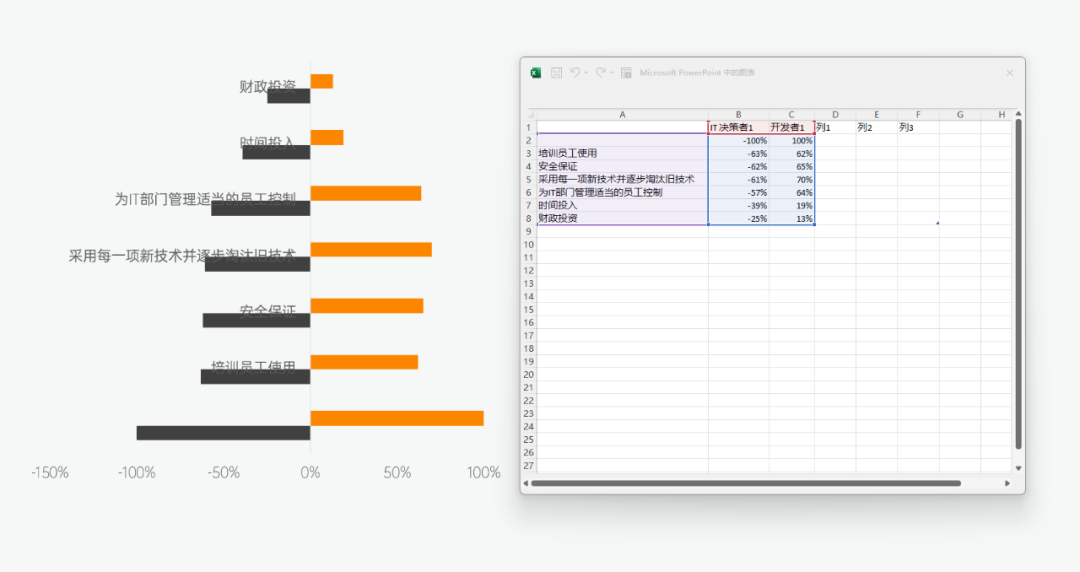
首先,插入簇状条形图,取消勾选除坐标轴之外的图表元素:

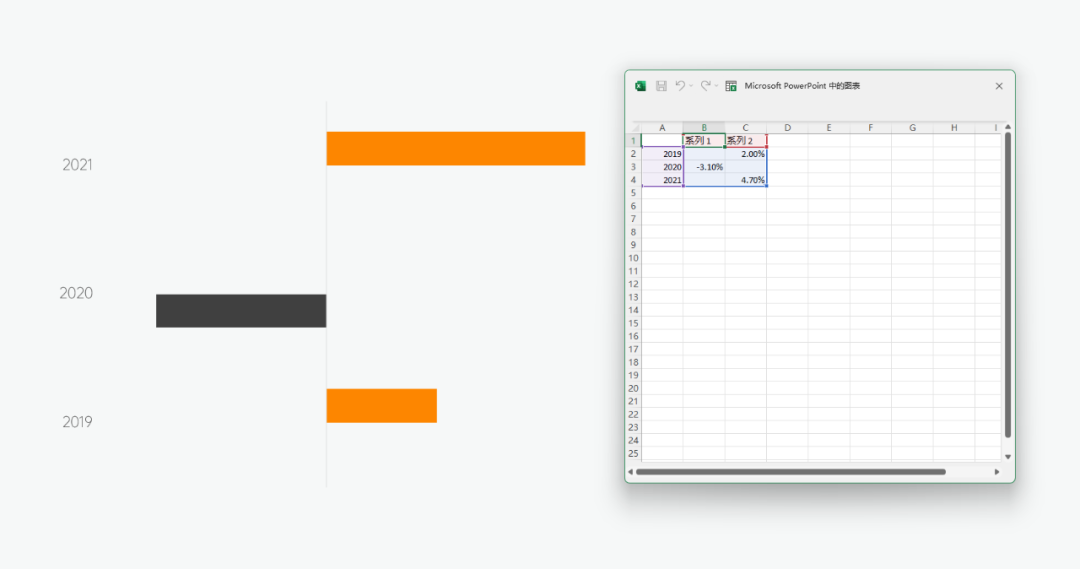
与上一份图表的做法不同,这份图表,我们将一列数据编辑为负数,一列数据为正数。
IT决策者(黑色条形/左侧):负数
开发者(橙色条形/右侧):正数

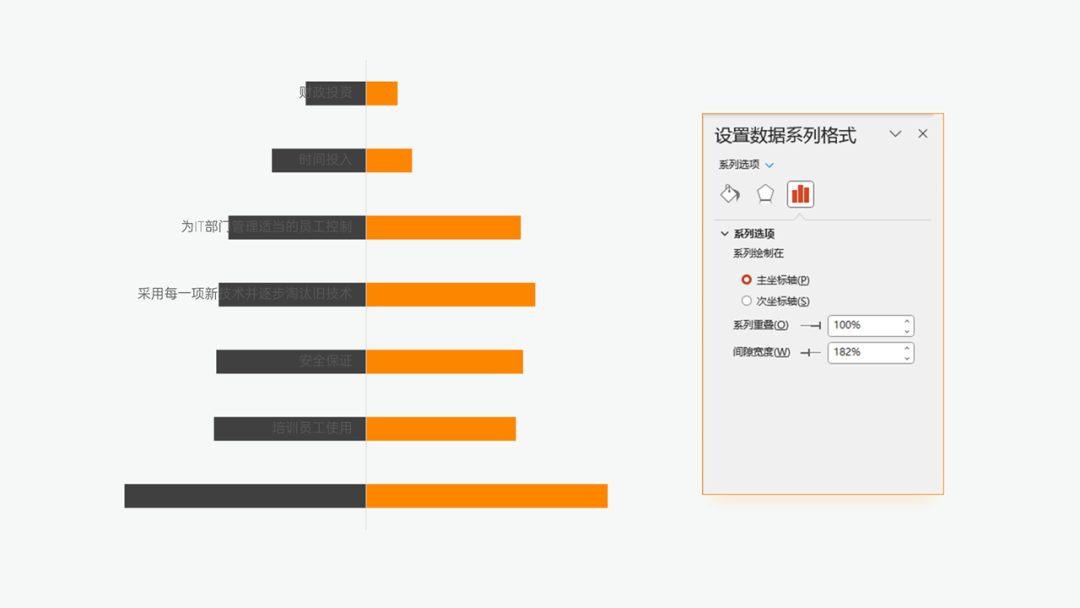
此时,条形之间互相错开,需要调整系列重叠为 100%:

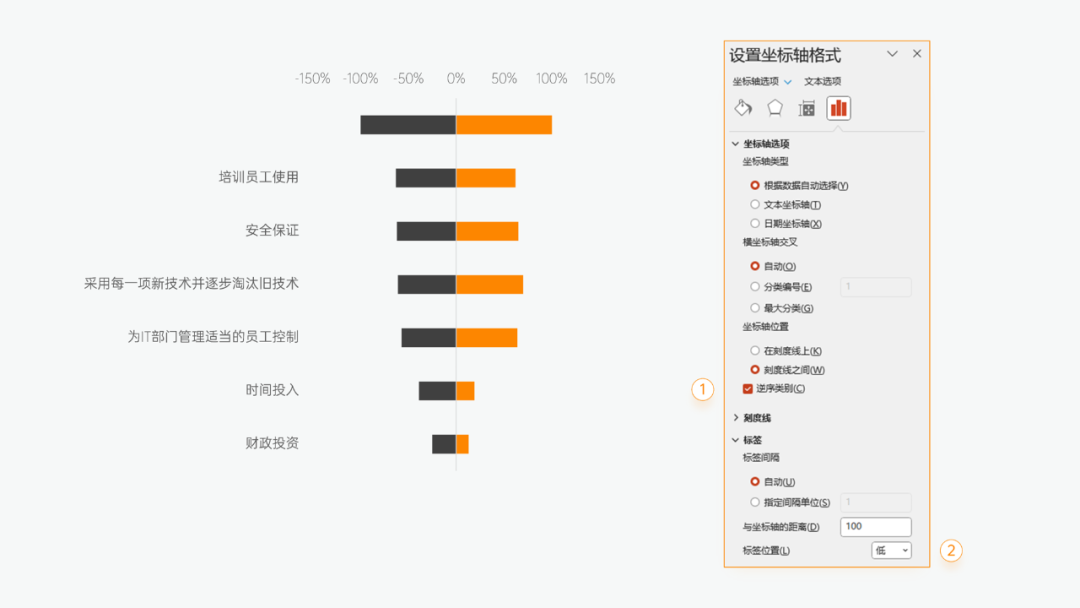
接着选中主要纵坐标轴(文本部分),需要调整两个部分。
①:勾选逆序类别
②:调整标签位置为低

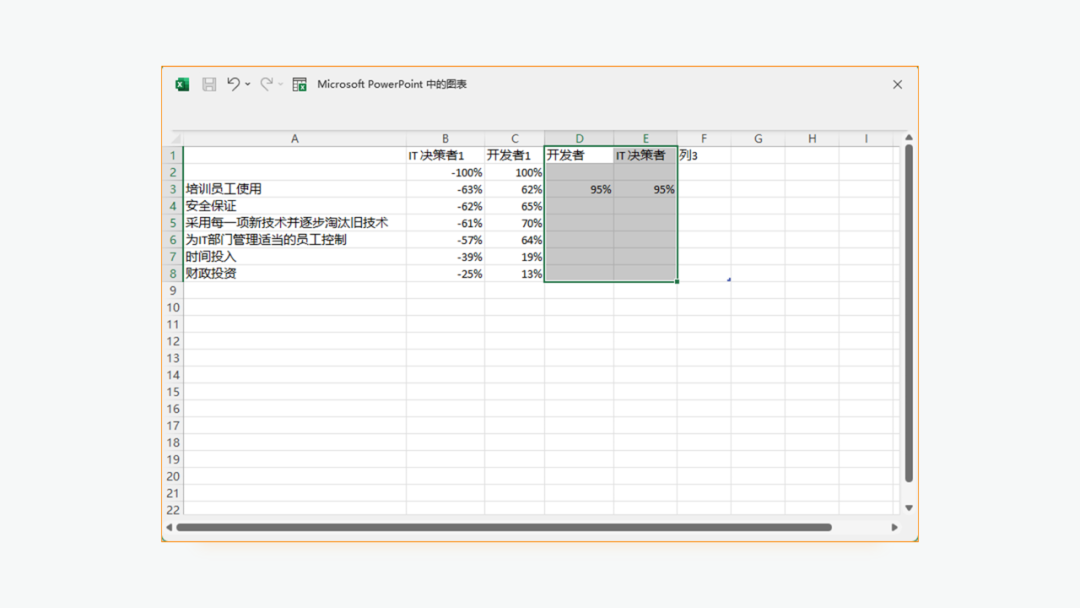
接下来做滑珠部分,编辑数据,增加 Y 轴数据:

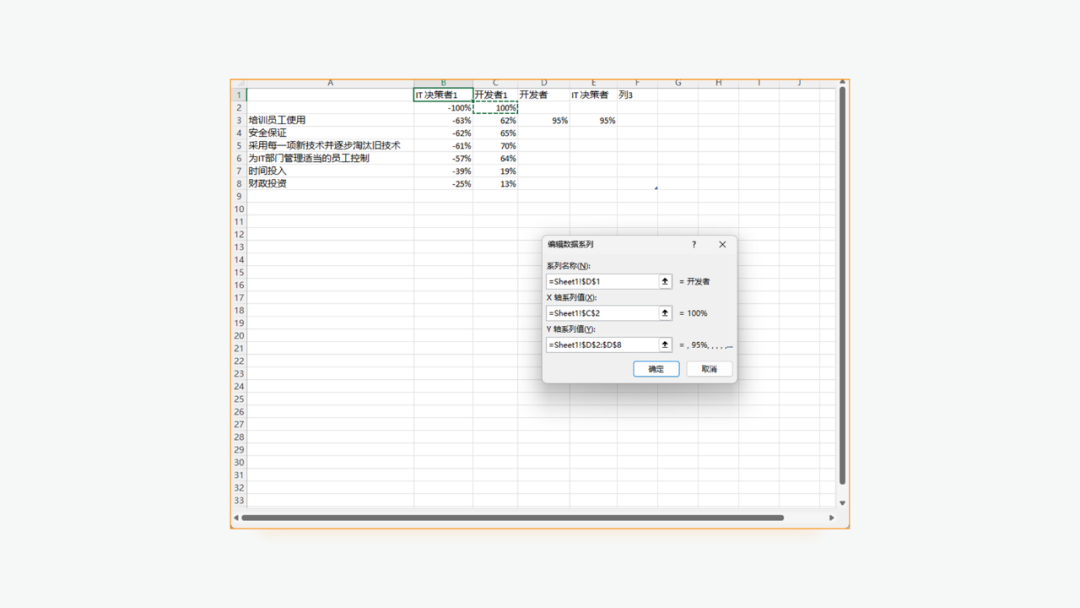
选中图表 - 更改图表类型,将列 4、列 5 改为散点图,并选择数据。
X 轴选择 开发者1(C2):-100%
Y 轴选择 开发者 (E):E2

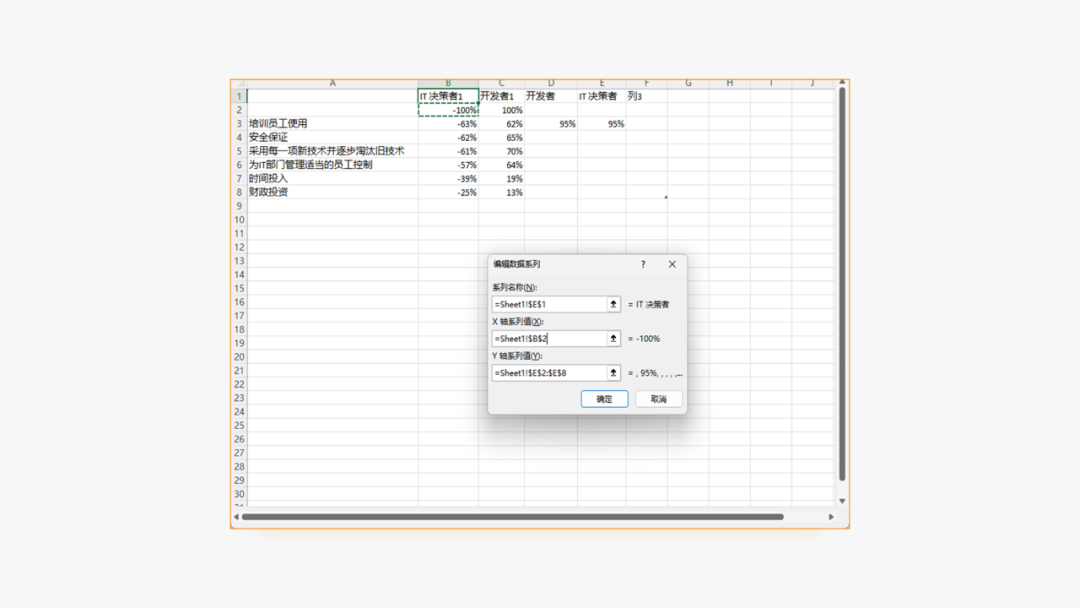
X 轴选择 IT 决策者1(B2):-100%
Y 轴选择 IT 决策者(D):D2

选中散点图,在标记选项 - 内置 - 类型 - 插入图片(类型最下方)。
插入图片之前,需要设置图标和形状为需要的类型,比如,这份图表使用了带圆角的三角形和图标:

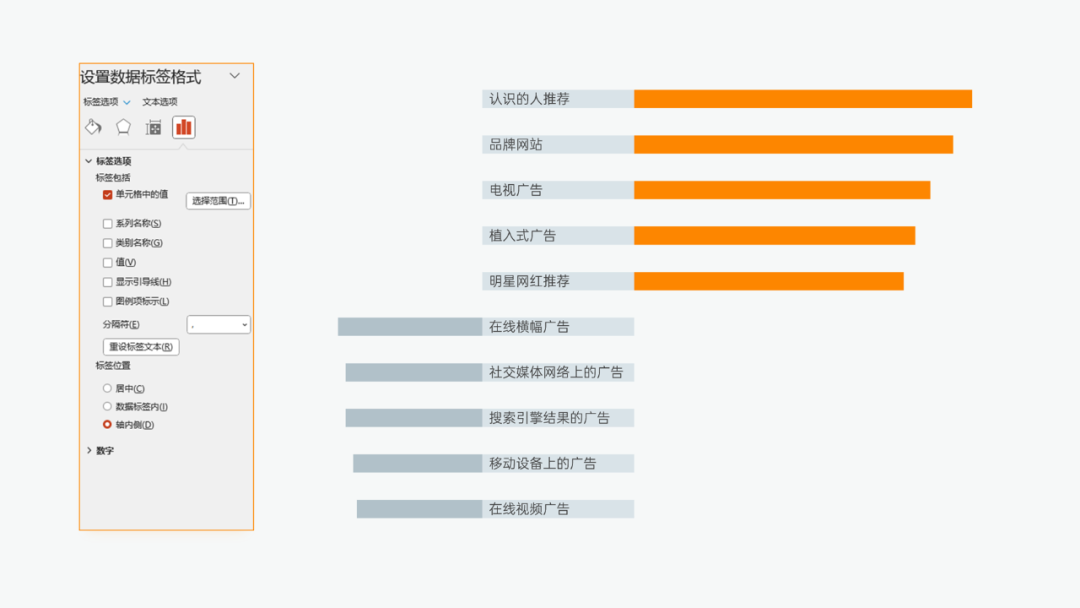
接下来,将条形图的数据标签勾选,标签位置为轴内侧。
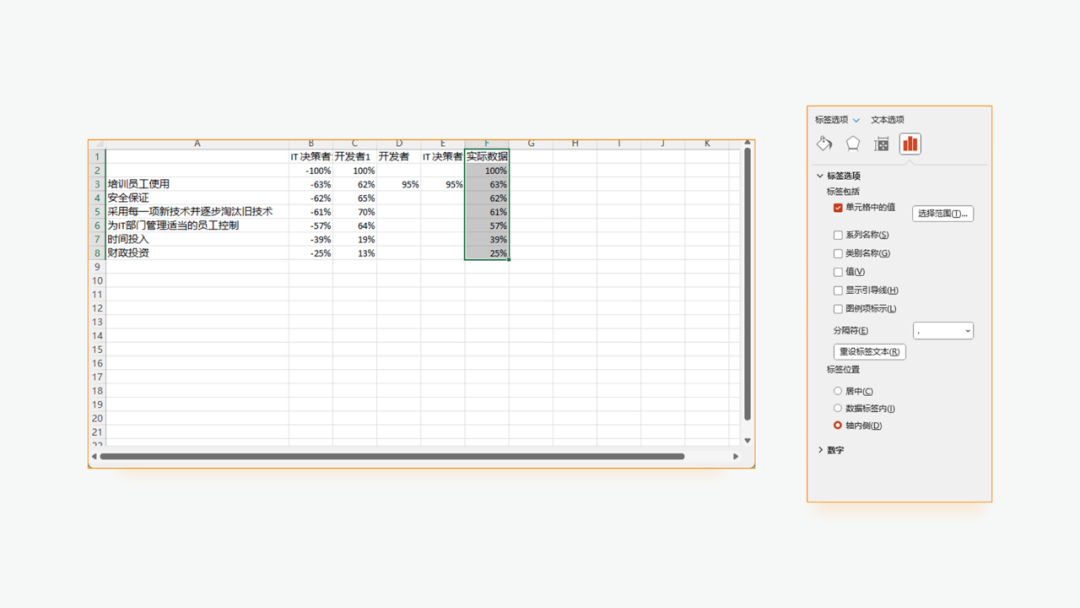
左侧负数数据,需要在编辑数据中增加一列正数数据,并勾选单元格中的值,选择范围为正数数据列:

同理,勾选散点图数据标签,并勾选单元格中的值,选择范围为名称列(列1):

最后,加上其他文字内容看看效果:

还不错吧?继续看第三份图表。
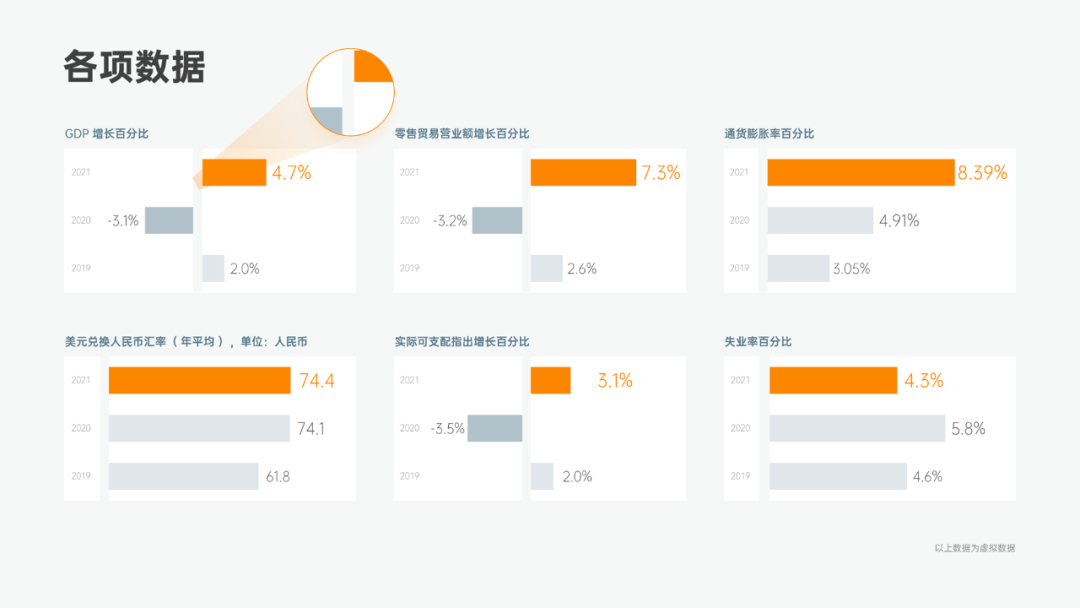
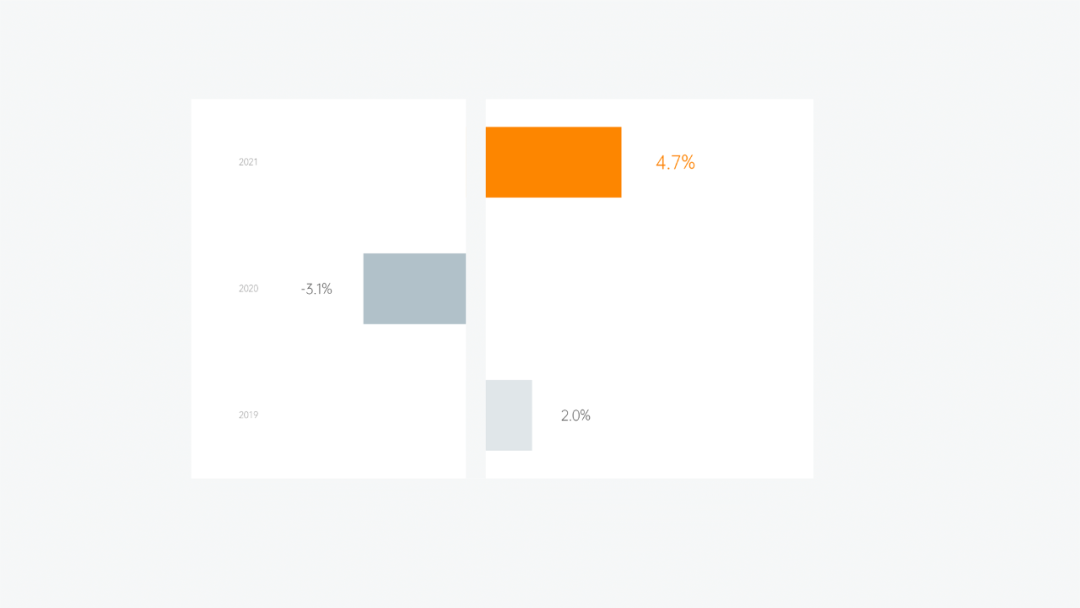
03. 分割式多项图
这一页的 6 个图表都是相同的做法,合理排列这些图表,可以使页面更整齐好看:

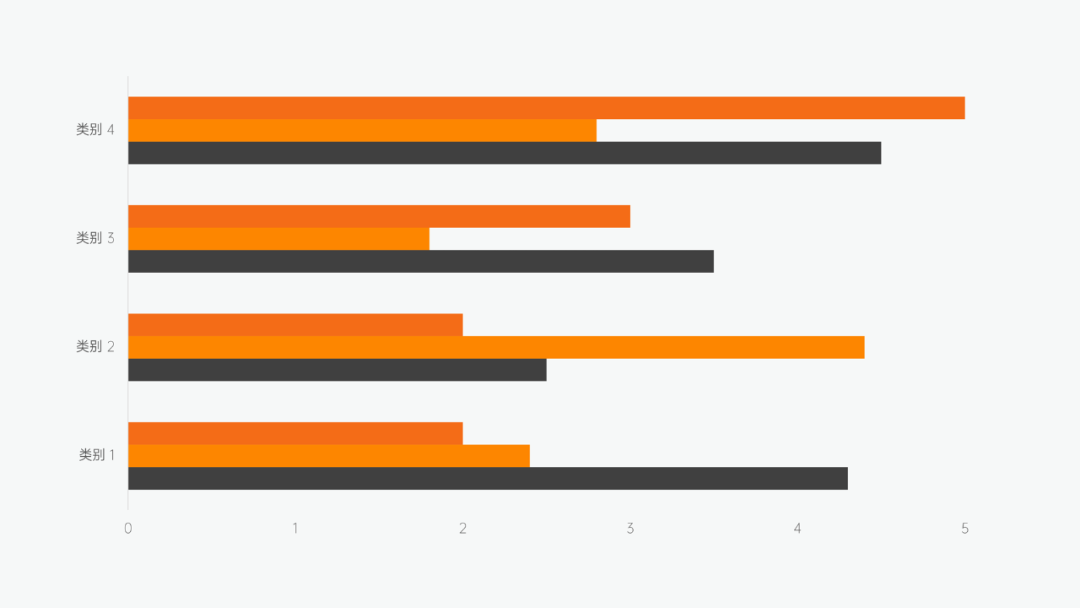
首先插入簇状条形图,只保留纵坐标轴,编辑数据,正负数据错开输入:

选中图表区,设置填充颜色为白色:

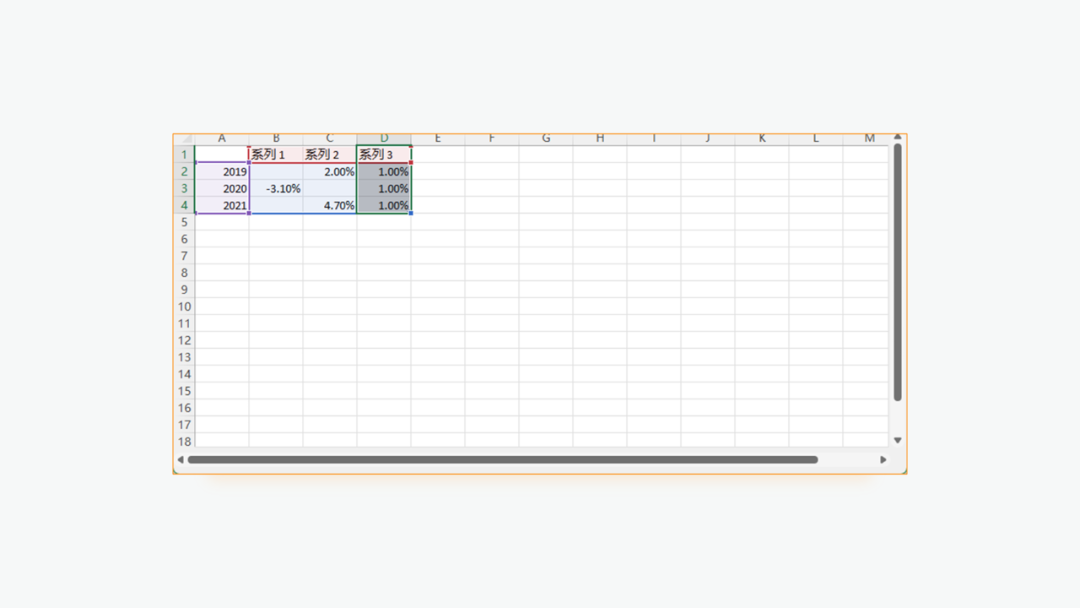
接着编辑数据,增加一列数据,这列数据为条形之间的空白部分:

每个图表空白部分的数据各不相同,保持宽度一致需要具体调整,本案例中空白部分的数据如下:

选中主要纵坐标轴,设置无线条,再选中图表,设置系列重叠为 100%,将系列三的填充颜色设置为背景色:

接着选中图表 - 更改图表类型,设置 系列3 为次坐标轴。
再调整间隙宽度为 0%,选中绘图区,将其高度拉到与图表区一致:

最后,调出数据标签:

这个图表就制作完成了,其他图表是相同的做法,本文就不重复演示了,大家可以动手做做看!
所有图表放在一起后,最终效果如下:

最后,我们回顾一下三张图表的知识要点:
01. 用辅助数据做创意样式
02. 运用滑珠图和图片填充
03. 借用次坐标轴留出空位
以上,就是本期图表教程的全部内容了,看到这里就是最好的点赞,每一个点赞都是对我的鼓励!
















