咱已经出过很多期关于 PPT 的小技巧的内容了,今天,我想给大家详细说说一个很少被提及,却可以让 PPT 更加生动有趣的小技巧——使用图标来进行介绍和说明。
全文摘要:
图标的风格图标的排版样式图标的配色原理高质量图标素材分享
图标是一种简单而有力的视觉元素,它可以帮助你传达信息,而且可以起到强化和概括的作用。对于一些抽象的概念或者流程,图标能够让观众更快地理解和记忆,让 PPT 内容更加的可视化。
同时,使用图标可以提高 PPT 的美观度,让整个页面更加统一和协调

图片来源网络,若侵权请联系删除
图标的基础分类有哪些?
图标具体怎么应用?
从哪里获取图标,渠道有哪些?
下面让我们一起带着问题一起探讨一些关于图标不得不知道的基础小tips。
1/ 图标的风格选择
新手在 PPT 中使用图标时容易出现一些误区,不知道如何正确使用基础图标。 · 生搬硬套文案内容与图标含义不符 · 图标东拼西凑,乱七八糟堆叠,效果不尽人意 · 除开图文,没有使用图标的概念
PPT 设计中最重要的一点是注意风格的统一性,只有保持风格一致性,页面的视觉效果才能给人以舒适愉悦的感受。
1.1/ 图标样式基础分类
下面用我们【iSlide 图示库】默认图标举例,一张图直观看懂【线性图标】&【面性图标】的区别

线性图标
线性图标以强调线条的表现为主要特点,其特征在于使用一致粗细的线条组合,呈现出整体简约的感觉。

面性图标
扁平化风格的面性图标采用有色块填充,比起线性图标更具丰富性和画面感。

1.2/ 图标功能分类
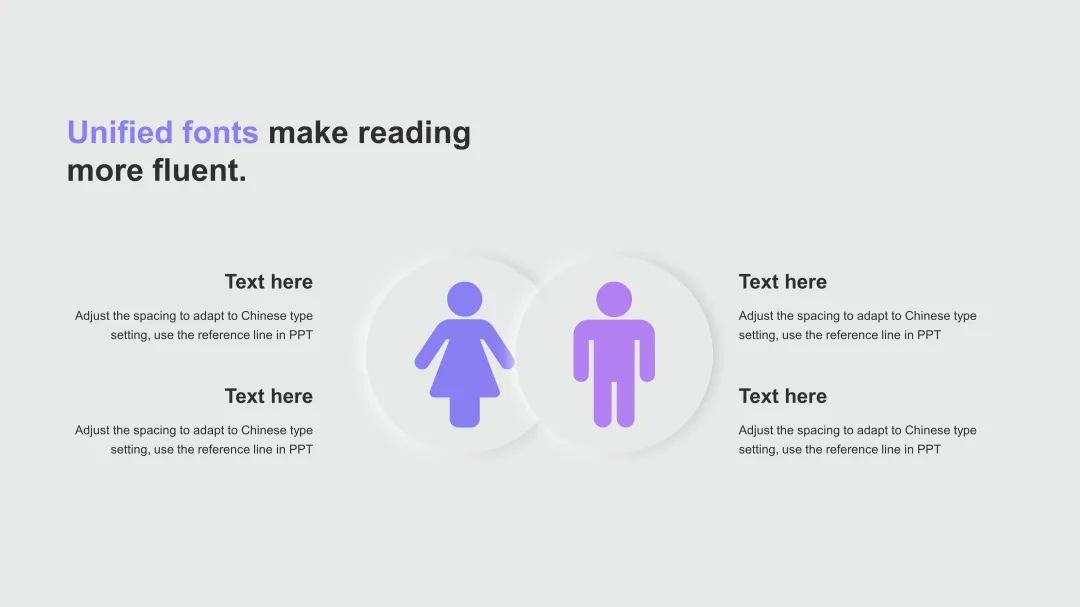
功能性图标
这类图标的作用更偏向于有实际功能,常被设计成简洁、易于理解和直观的形式,举个栗子。

像这种类型图标可以帮助进行男女性别的区分和人物的实际意义,无需搭配实际文案说明就可以理解,通过这些图标,用户可以快速了解到它传达信息的含义。
1.3装饰性图标
这类图标以装饰和解释说明为主,主要是搭配文案让内容更加丰富。

1.4如何正确使用图标
如果你想让图标看起来更加专业和整齐,那么统一的图标风格是非常重要的。从大小、粗细、风格三个维度去理解。

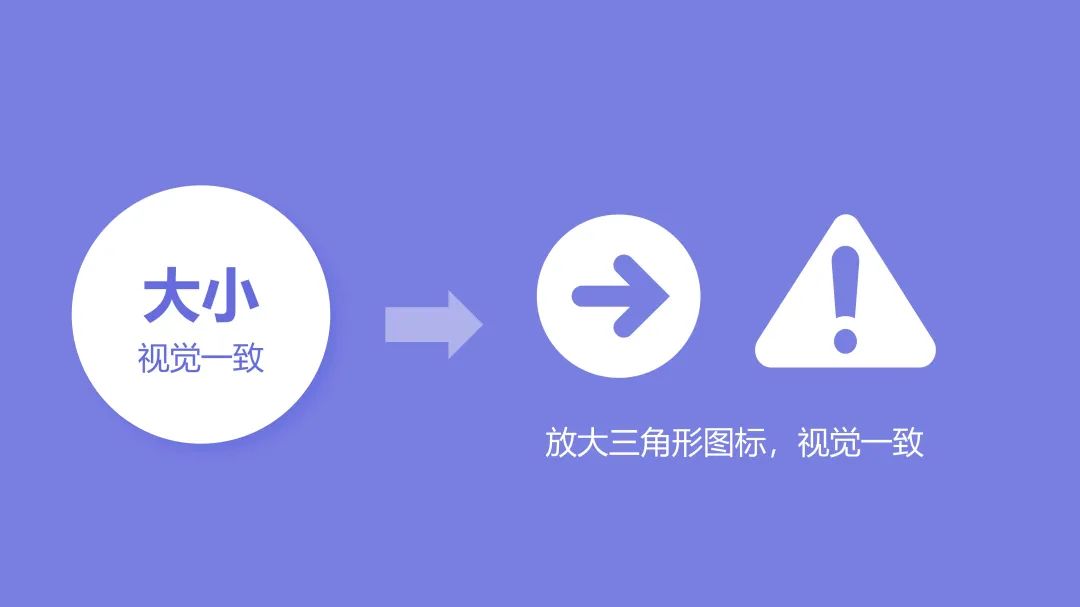
图标大小一致
智能统一图标的尺寸,以确保它们在不同的应用场景中保持一致的比例。
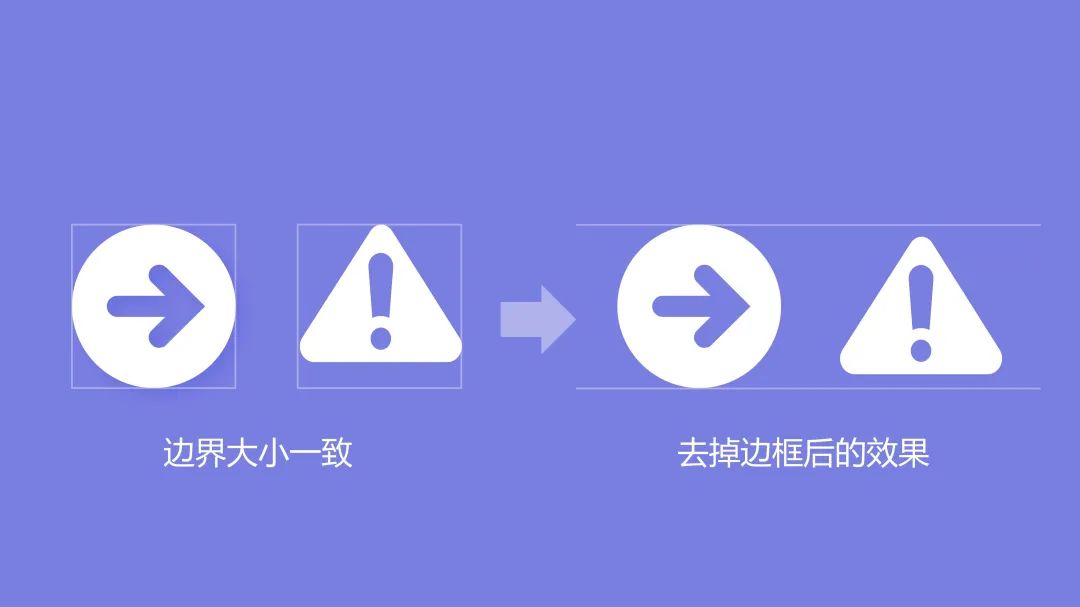
但我们这里聊一聊容易被忽略的冷知识【视错差】大小的情况,视错差是指两个物体的实际大小相同,但是在视觉上却因为形状、颜色等因素而造成的大小差异。

给为了保持一致性,我们需要给图标加上相同的边框,使得它们的边界一致,并且理论上它们的大小相同。
然而,当我们去掉边框后,仔细观察会发现圆形图标比三角形图标更大。这是因为圆形的整体视觉面积比三角形更大,因此在视觉上存在差异。

最后,只需要稍微把三角形图标放大,就能达到视觉上的一致。因此,在设计中需要特别注意这种情况,因此不能单纯依赖 PPT 的智能对齐,以确保所有图标在视觉上保持一致。
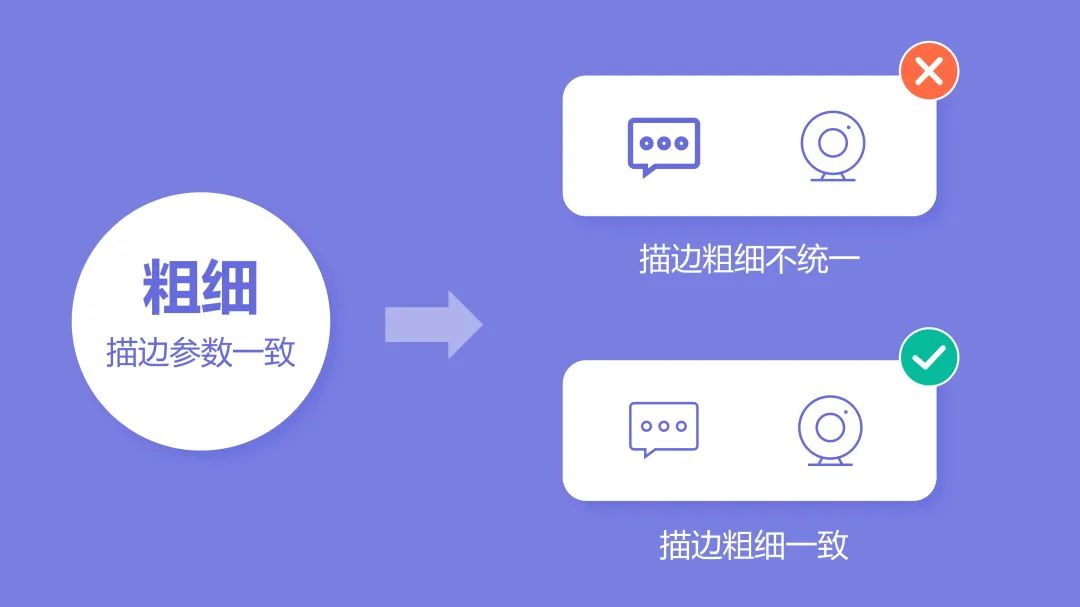
图标粗细一致
线条粗细的统一可以增强整个设计的一致性和视觉效果。如果线条的粗细不一致,整体设计就会显得不够协调。

图标风格一致
风格保持一致,避免混搭直角和圆角,以及线性和面性图标,这种混合会给人带来视觉混乱,建议在使用计过程中选择一种特定的图标风格,并在整个设计中坚持使用该风格。
这样不仅可以提高用户的可用性和易用性,还可以增强品牌形象和视觉识别度。

2/ 图标的排版样式
图标可以为文字提供更加直观的视觉辅助,因此在 PPT 中,图标通常伴随图文一起出现,使得文章、报告、演示文稿等更加具有吸引力和可读性,下面用【 iSlide 图示库 】介绍几种高频的图文排版类型。
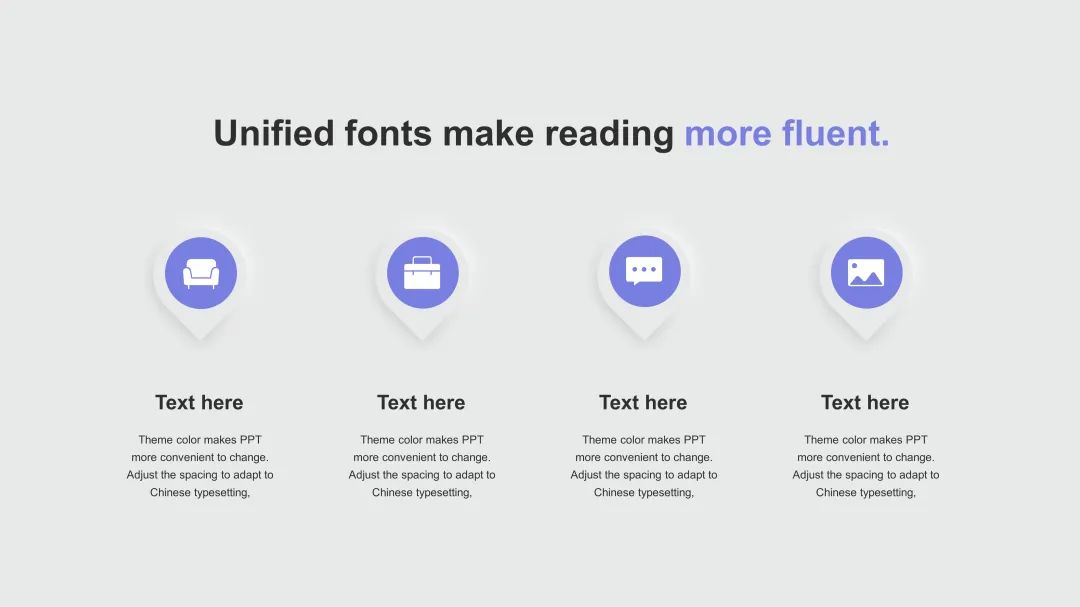
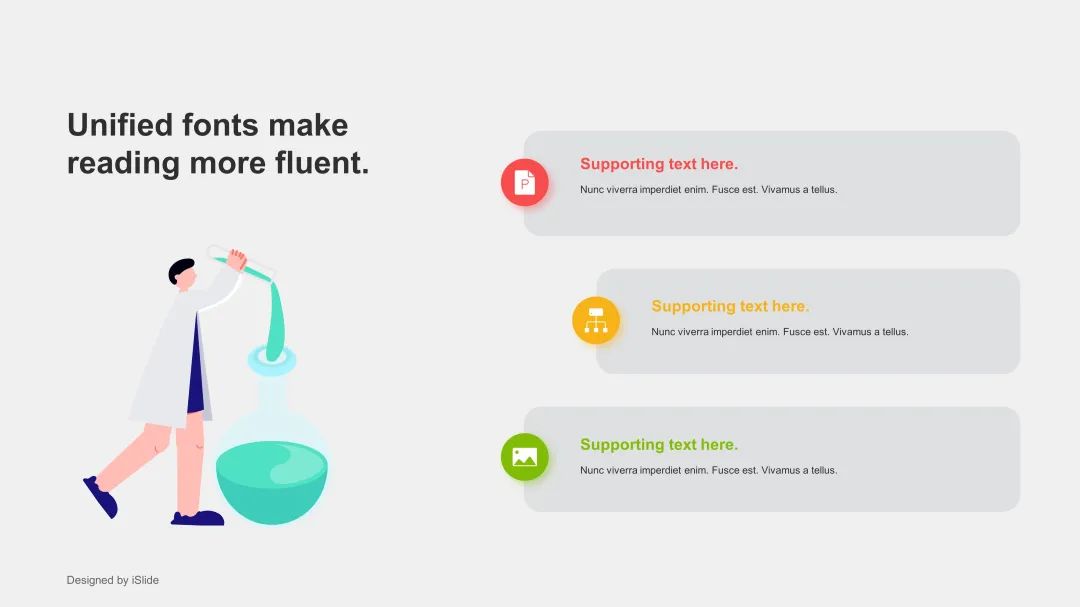
排列式
PPT 图标排列式是指在 PPT 中将多个图标元素搭配(如文本框、图片、插画等)按照规律排列,使得整个页面看起来整齐、美观、易于阅读和理解的一种排版方式。
它可以提高演示的效果,使得观众更容易的理解和记忆演示内容。


圆角的图标与圆润的图形色块搭配起来,整体风格统一,同时也为文案提供了丰富的辅助作用。
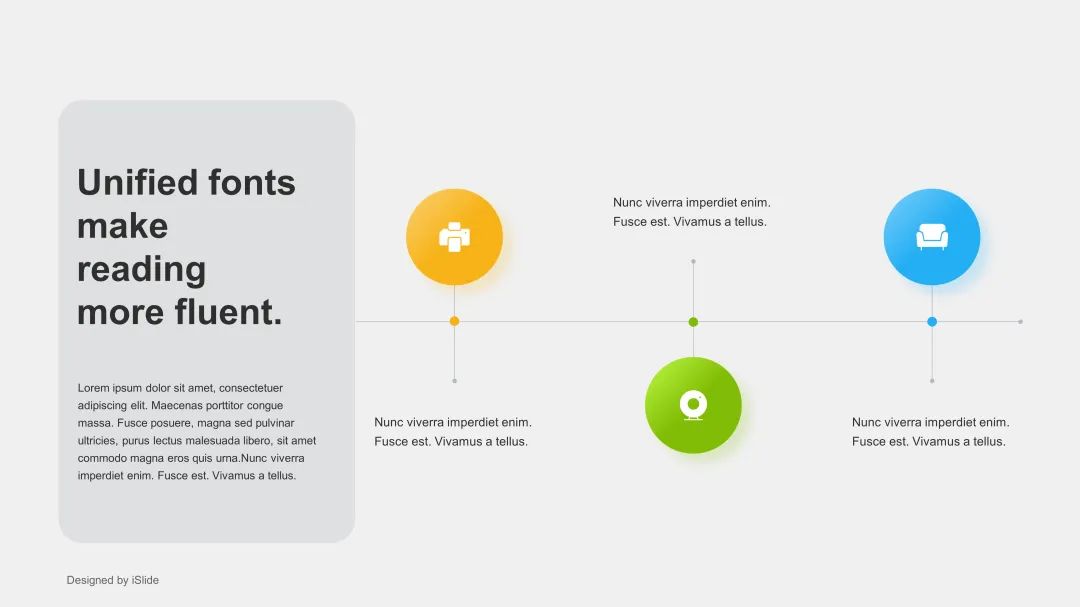
环绕式
PPT 图标环绕式排版是一种常见的幻灯片设计技巧,可以使图标围绕着主要内容或中心点进行排版。它可以增强幻灯片的视觉效果,吸引观众的眼球,同时也能更好地突出主题或重点内容。




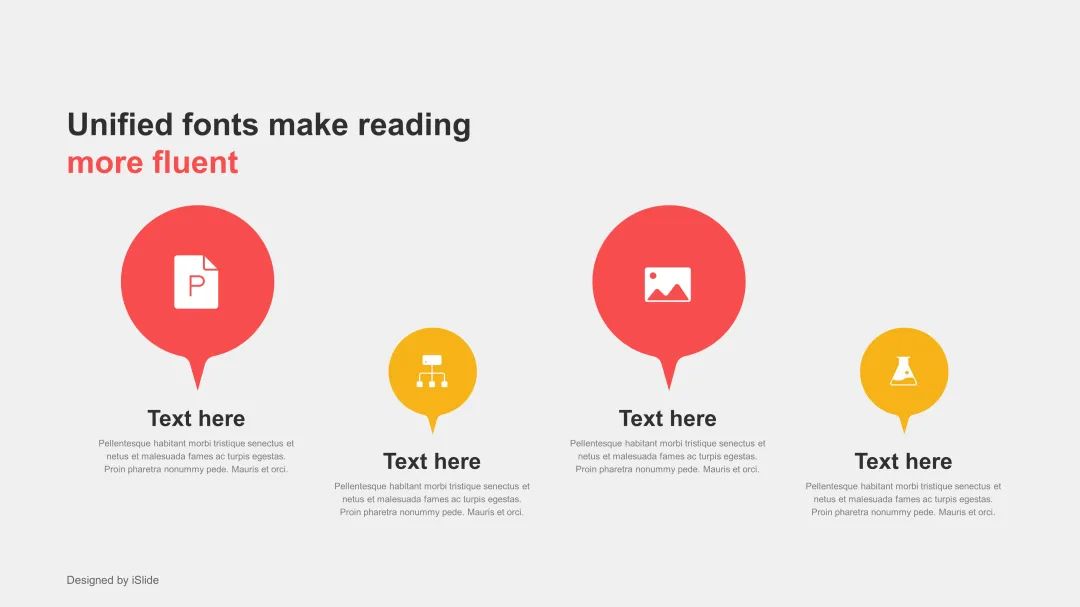
错落式
PPT 图标错落式排版是将图标按照不同的大小、形状和颜色进行错落排列,使整个界面看起来更加美观、清晰和有层次感。有跳动的韵律感,同时,它也能够增加界面的视觉吸引力。



总结起来在运用图标排版时,可以注意以下几点:
图标的大小应该与文本的大小相适应,以及间距适当,以确保良好的视觉效果。
不同的排版样式适用于不同的场景,需要根据实际情况进行选择。
排版应该尽量遵循对称、平衡、简洁的原则,使整个排版看起来更加美观和舒适。
最后,懒人福音,如果想快速套用现成的图标板式,那么可以使用【 iSlide 图示库 】一键下载使用。
3/ 图标的配色原理
最后是配色,可以根据图标的不同用途和功能来选择不同的配色方案,能够更加突出和易于辨识。
单色图标
只有一种颜色,没有多余颜色的干扰,整体非常简洁也最不容易出错的一种配色方案。

双色图标
顾名思义,就是由 2 种颜色组合而成,这个时候我们就可以给图标加上小色块点缀或者填充双色线条,跟单色图标相比,多色图标在视觉上更丰富一些。

渐变图标
我们还可以为图标添加渐变色,目前互联网主流色彩趋势包括单色渐变(一种颜色逐渐变化过渡效果变得越来越淡,只是颜色的明度、饱和度、亮度等属性发生了变化)和双色渐变(由两种不同的颜色逐渐过渡的效果)。

以上是 PPT 图标配色的一些基础演示,还有更多可能性大家可以去自行探索。
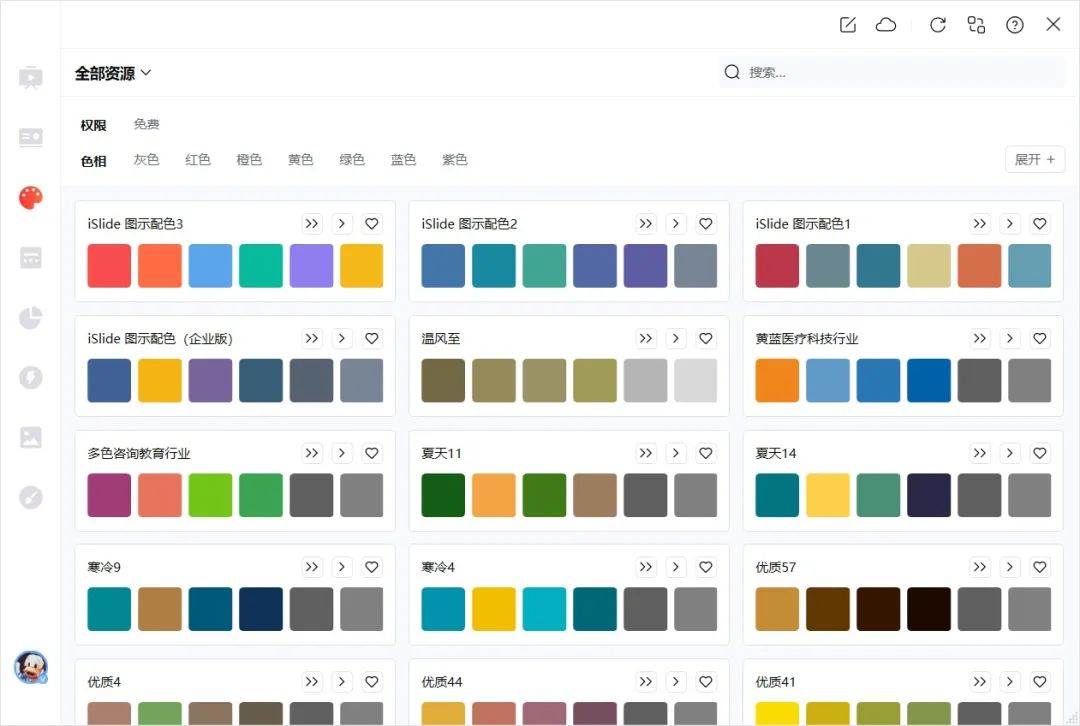
如果您不知道如何选择适合的配色方案,可以使用【iSlide色彩库】,它可以帮助您快速选择并匹配色彩方案,让你的 PPT 设计变得更加简单。

4/ 图标素材分享
iSlide 免费图标库
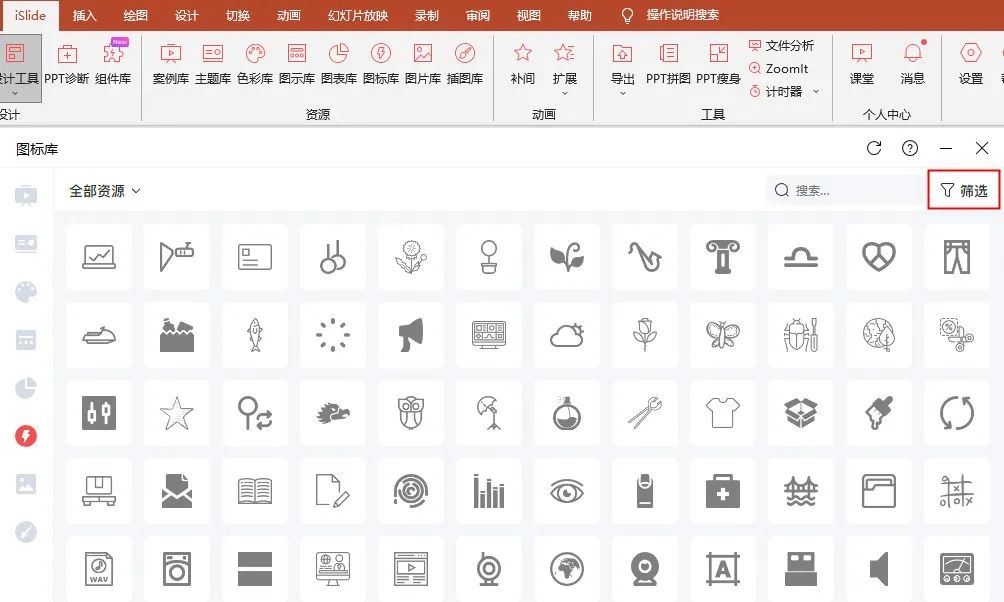
如果您正在寻找符合您需求的图标资源,您可以使用【 iSlide资源图标库 】。资源库涵盖多种行业,提供了丰富的图标资源可供选择。
图标获取方法:第1步:【iSlide插件】 ——图标库

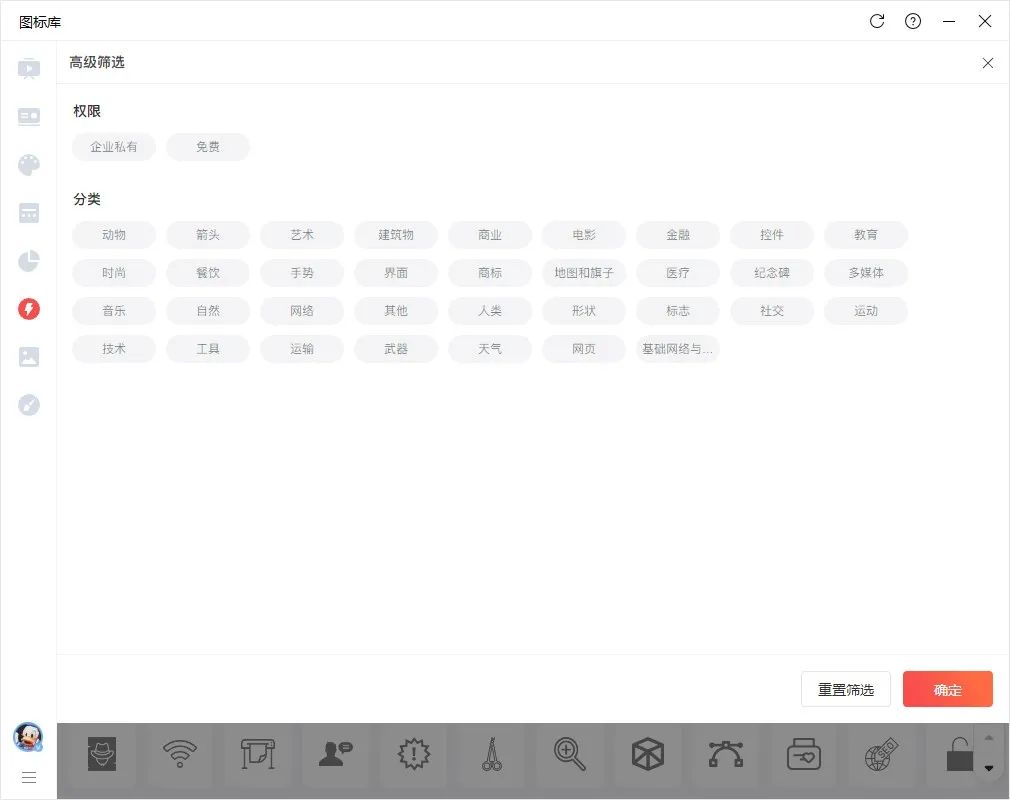
第2步:筛选下拉——行业分类检索想要的图标 ——点击下载即可

下载后,您可以对图标进行二次加工,例如添加修饰框、色块或者更改颜色等,使其更符合您的设计需求。
高质量矢量图标素材分享
了解完图标的风格和排版后,顺便给大家安利高质量图标网站。
国内功能很强大且内容很丰富的矢量图标库,提供矢量图标下载,格式转换等,部分需要科学上网。
字节跳动内部开源图标库,支持图标批量下载,在线编辑,更改图标颜色类型等
除了我们 PPT 图示经常应用到简约基础的图标,图标还有很多不一样的玩儿法,例如 B 端 UI 设计中更偏风格化设计化 3D 图标,下面用最近比较火的 AI 出图举个栗子,探索这类图标的更多可能性。
AI一键生成质感图标
另外,AI 技术的应用能够让图形设计变得更加轻松和高效,能帮助我们输出互联网设计中更加高阶的质感 3D 图标。AI 绘画 Midjourney 输出各种风格图标,一定程度上解决风格一致的问题。
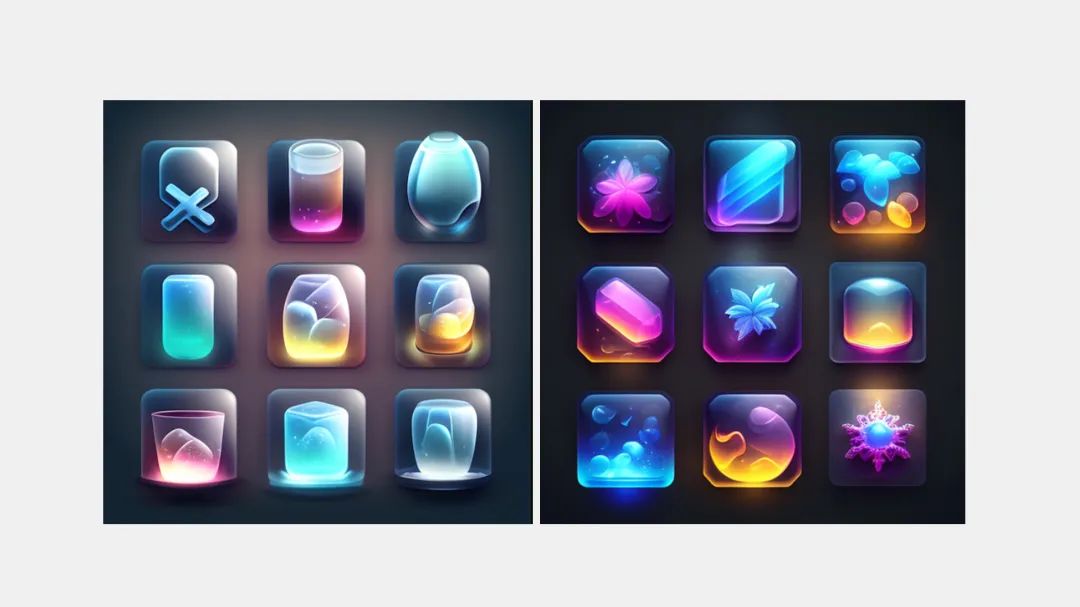
用近几年比较火的科技风进行尝试,设计圈中高频出现这类图标,还可以提高 PPT 的视觉吸引力。
3D图标公示=垫图+图标关键词描述+参数控制
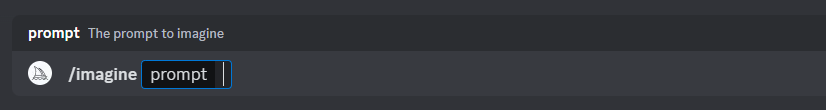
输入“/”,选择“imagine”,然后会出现这个对话框,在Prompt 后面输入英文关键词

1 关键词 测试
Data Icon Design, Light Texture, Glow, Dribbble, 3D, Frosted Glass Effects, 3D, ui, ux,--q 2 --v 5 (数据图标设计,光纹理,发光,Dribbble, 3D,磨砂玻璃效果,3D, ui, ux ,--q 2 --v 5 )

2 垫图+关键词 测试
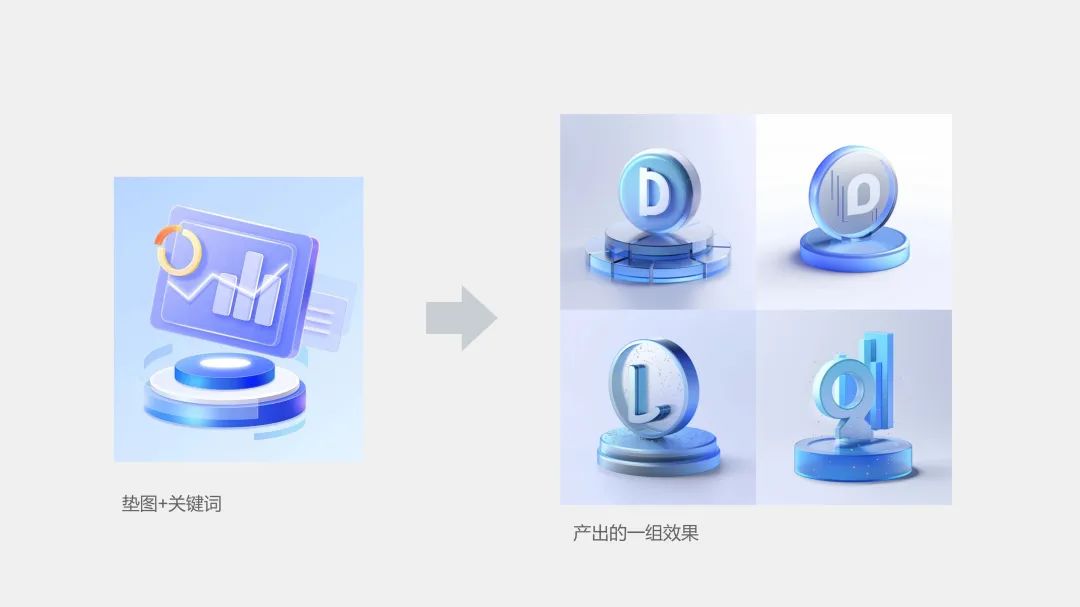
先垫图+ One data icon, blue, frosted-glass, clear technical feel, Industrial design, white background, studio lighting, 3d,c4d, Blender, OC renderer, pinterest, Dribble, High Detail, 8k , --v 5
(一个数据图标,蓝色,磨砂玻璃,清晰的技术感觉,工业设计,白色背景,工作室照明,3d,c4d, Blender, OC渲染器,pinterest, Dribble,高细节,8k , --v 5 )

以上是 B 端 3D 图标一些简单的尝试,产出的效果还不错,甚至可以独立运用到 PPT 封面设计中,是否提供了新思路呢?
大家也可以多去探索,需要多研究关键词指令才能更好的把控产出的效果,即使是非专业设计师也可以做出质感不错的高阶图标。
结语
通过本文,您是否对 PPT 中的图标有了新的认识。作为一个独立的元素,图标在 PPT 中扮演着重要的角色,因此每一个 PPTer 都应该重视图标的运用。
本文介绍了图标最常用的基础用法,当然,还有许多其他的方式可以去挖掘和应用,大家可以多多尝试。
如果你对 PPT 图标的应用感兴趣,或者想了解更多的用法,欢迎在下方留言,与大家分享想法和经验,我们也非常期待和您的互动和交流。
















