之前有同学问,有没有改过薪酬相关的稿子,这不,本周的社群作业就是关于这方面的。
老规矩,先来看一下原稿:

整体内容看上去挺少的,对比前几期改稿,这期内容要相对好做一些。
难点不在内容的排版上,而是风格的选择,以往我们做类似 PPT 的时候,会选择常规的商务汇报风格。
因为用得比较多了,所以,今天这份稿子在风格上,将会更贴合行业,或者说更贴合内容。
接下来,逐页进行讲解。
01. 封面页
首先,我们先来看封面页,原稿如下:

封面作为一份 PPT 的门面,肯定是要做得好看且内容清晰。
所以在配色上,直接选择了目前比较常见的 app 开屏页的配色:金+红。
当然,金色不要太土气的色相,所以找来一个较为清晰的金色纹理图片:

为了搭建整个页面的场景,除了页面底部外,顶部也贴上了纹理图片。
试着将标题文字放上来看看效果:

效果还可以,就是标题周围总感觉缺点啥,可以试着加一些渐变线条进行装饰:

左上右下呈现一个对称的布局,放上标题,看下效果如何:

目前整个页面已经还可以了,但仍缺少一些氛围感。
如何渲染氛围感呢,最为常见的,就是加上一些光效作点缀:

另外,在页面比较空的地方,加一些羽毛进行装饰。
这个羽毛没有特别的意义,主要是为突出“精致”“轻盈”的感觉。
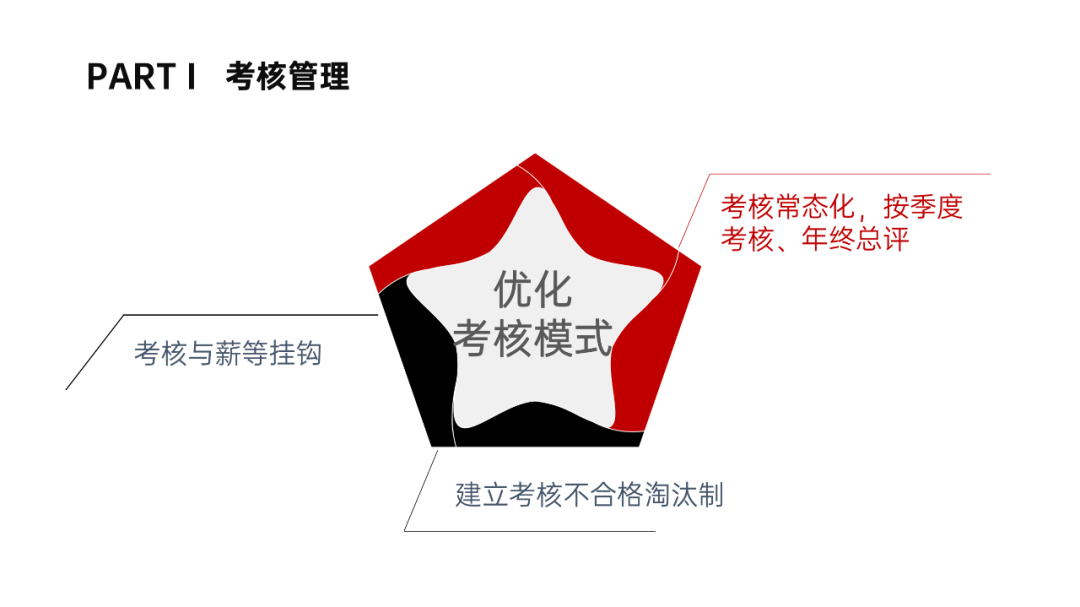
02. 考核管理
考核管理页,整个页面是三段式的:

因为内容比较少,很难做出并列的三段式排版,所以可以改成半环绕式布局:

版式定了之后,需要优化下标题。
原本标题是在页面的左侧,导致右侧有些空,因此可以放一些内容进行装饰与平衡,这里我放上了标题对应的英文。
既然是环绕式,那么就需要一个底座来作为衬底,避免文字悬空:

每个小标题的内容下面,为了看起来不那么单调,都加上了一些图标和圆角色块衬底。
还有一个地方是需要注意的,页面的底部,添加了纵深感的网格线。
顺着封面页的思路,在页面中加一些羽毛作为装饰:

羽毛在这页的作用,主要是弥补页面欠缺的空间感。
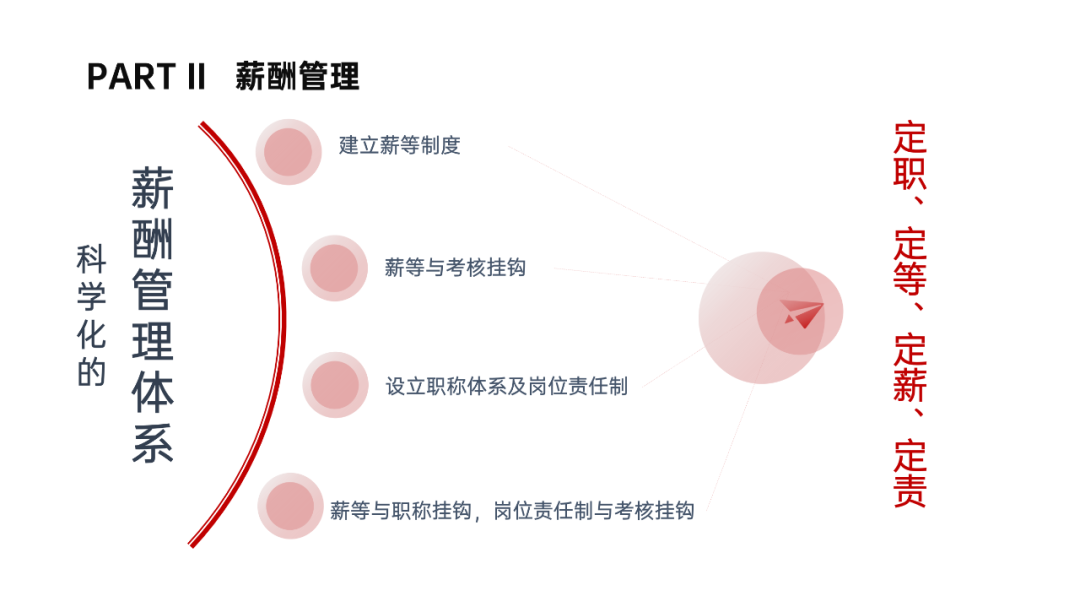
03. 薪酬管理
原稿内容看起来有些问题:

这里面并不存在非常明显的逻辑关系,只有一个比较模糊的对应关系。
中间四段内容如果细读的话,你会发现内容有些地方并没有拆开,如果硬要扯到整体,也需要分类下。
既然是有模糊的对应关系,那么可以画三个半圆,最底下放标题,外围两圈放具体的内容:

第二层放拆分出来的六个小点,也就是管理体系的具体内容:

最外层的四个词,原本以为是可以一一对应的,但现在来看并不行。
如果要六个点紧密地联系起来,还可以用一根比较细的线将它们串起来。
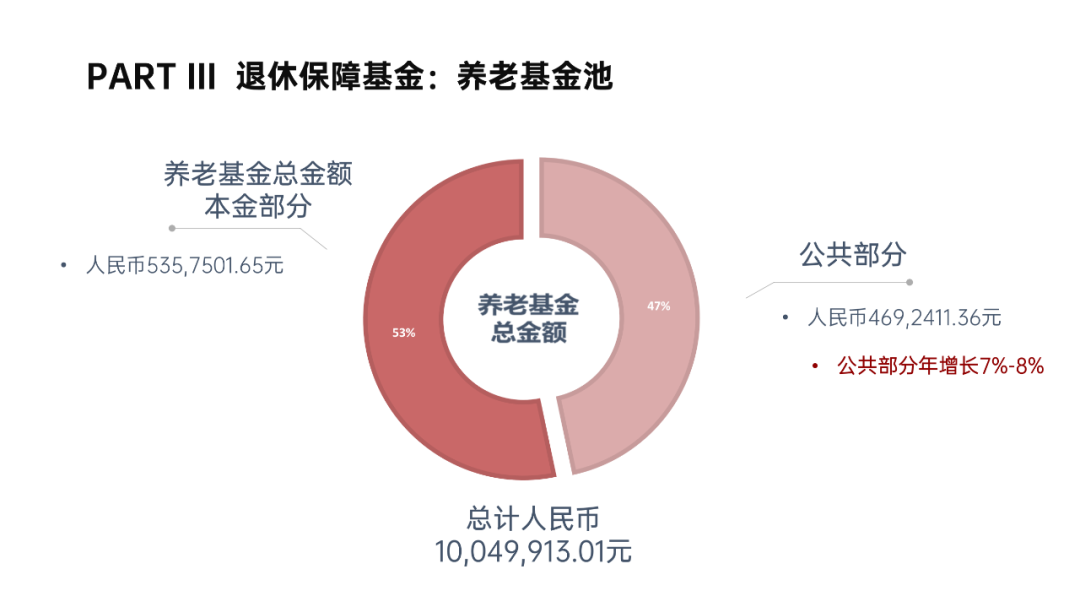
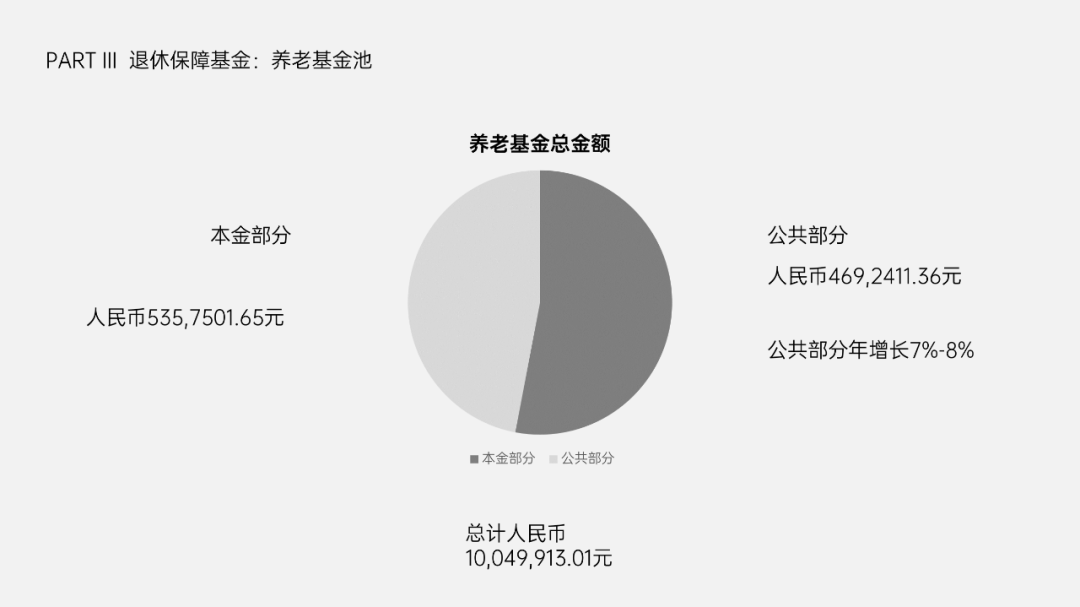
04. 数据饼图
最后一页只有数据饼图,优化起来更简单了。

虽然内容少,优化起来简单,但还是要梳理下内容,便于后续的排版。
主要有三个部分,总金额部分、本金部分以及公共部分,里面又着重突出了公共部分的增长:

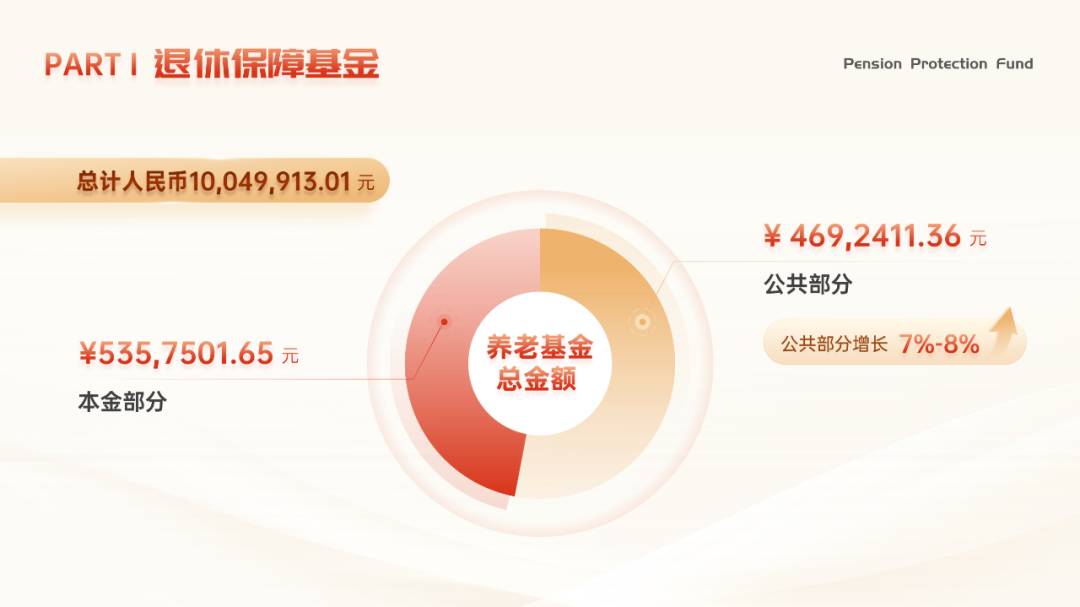
标题也要优化下,原本的标题太长了,可以重新优化为:退休保障基金。
饼图重新绘制了下,在饼图的下面分别叠加环形色块,丰富视觉层次的同时,给饼图添加渐变效果,进一步优化质感:

除了本金部分和公共部分,对总金额也做了一些突出,在总金额底部加上色块,同时加粗数据。
公共部分增加的数据,除了把数据加粗之外,还加了一个立体向上的箭头,进一步表示增长。
接下来,放上羽毛进行装饰,丰富层次的同时,与其他页面保持设计要素的统一:

到这里,整个稿子就改完了。
改完之后你会发现,我加了很多羽毛素材,但又不是很突出,这和平时改稿中会添加一些云朵素材的思路是一样的。
最后,再来看一下修改前后的对比:

以上,就是今天分享的全部内容,如果觉得有用的话,不妨给我一个三连,这将给我非常大的帮助~
















