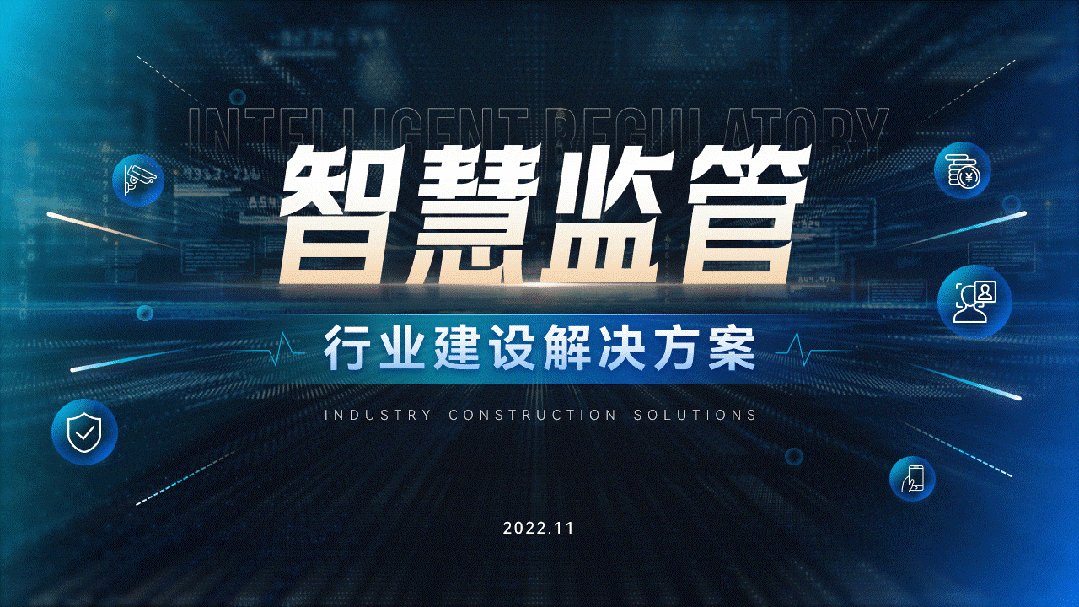
上周修改了一份智慧监管主题的 PPT,原稿如下:

科技相关主题的内容设计风格却有些老套,看我如何把它应有的科技感找回来~
1/ 设计风格确定
提到科技风,大家最先想到的配色应该就是蓝色系。
双色作为主色,为避免单调,再加上一个金色作为强调色。

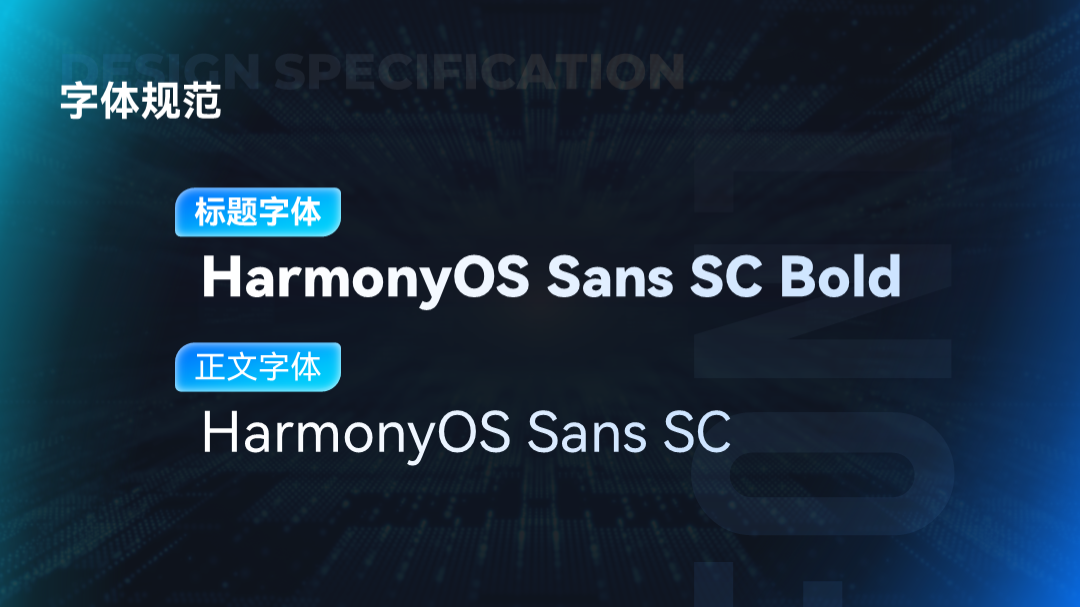
字体方面我们可以选择鸿蒙系列黑体字体,这种字形简洁的非衬线字体很适合科技风。

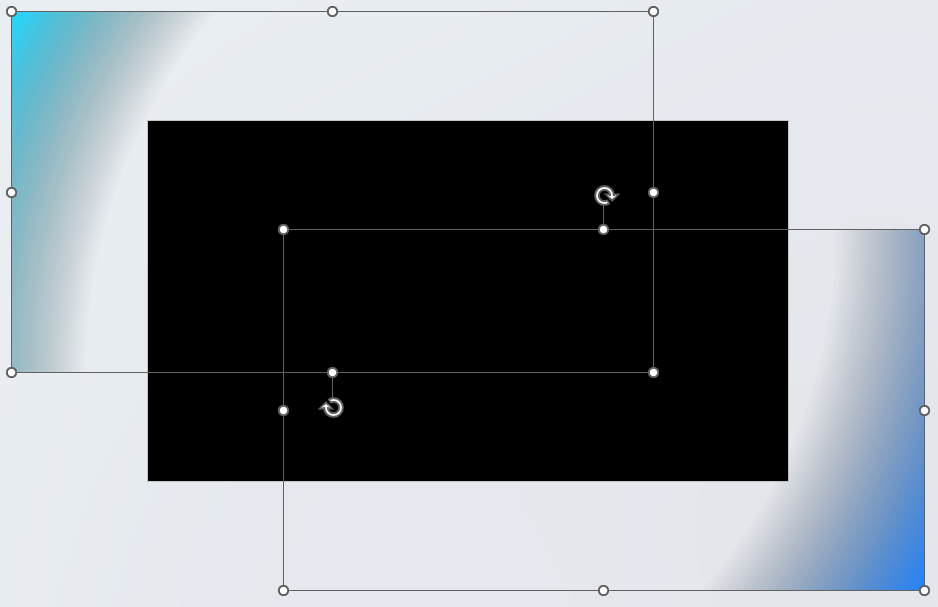
内页背景方面,我加了两个设置了渐变色的矩形,得到以下这种有光感的背景:

▼

设计风格确认后,可以开始正式的设计了~
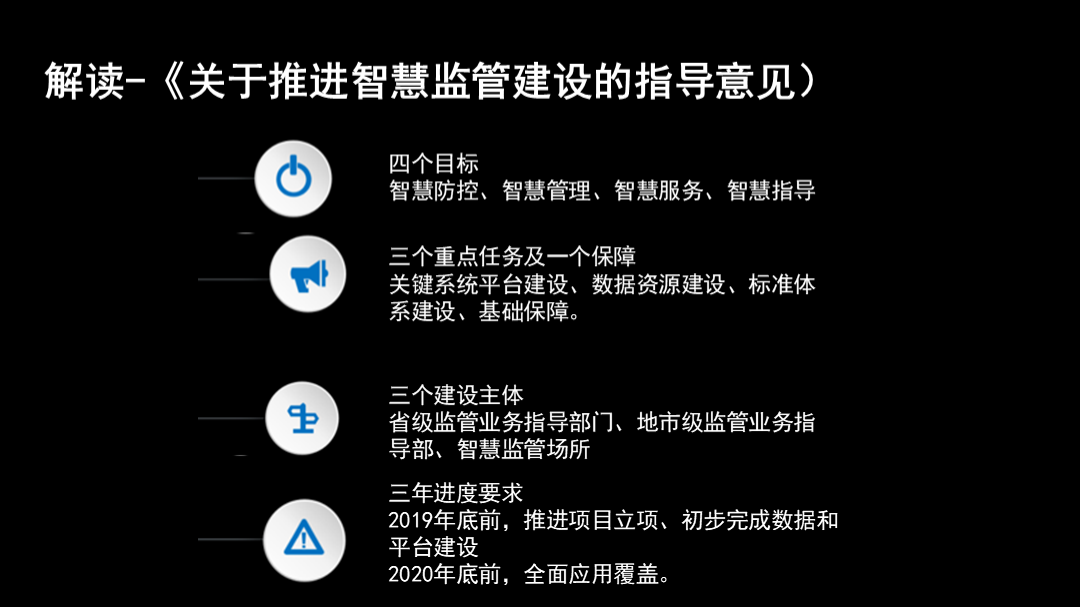
2/ 封面页

原稿用了大面积的色彩,看着很不舒服,文字排版也只有简单一行字。
如何改善?我们可以先对标题进行断句,为其营造长短、大小、字色、字号等多个维度对比:

因为原文内容较少,所以文字层级还是比较单薄,我们可以加上英文作为修饰,营造出语言种类之间的对比:

接着还可以给文字添加线条、光效等元素,营造文字与图形之间的对比:

文字部分搞定,可以开始着手整个画面的设计了。
这里我找了一张有科技感的背景图片,你可以看到图片对文字的干扰很大:

所以我们可以在文字和图片之间添加一个设置了透明度的形状来降低干扰:

▼

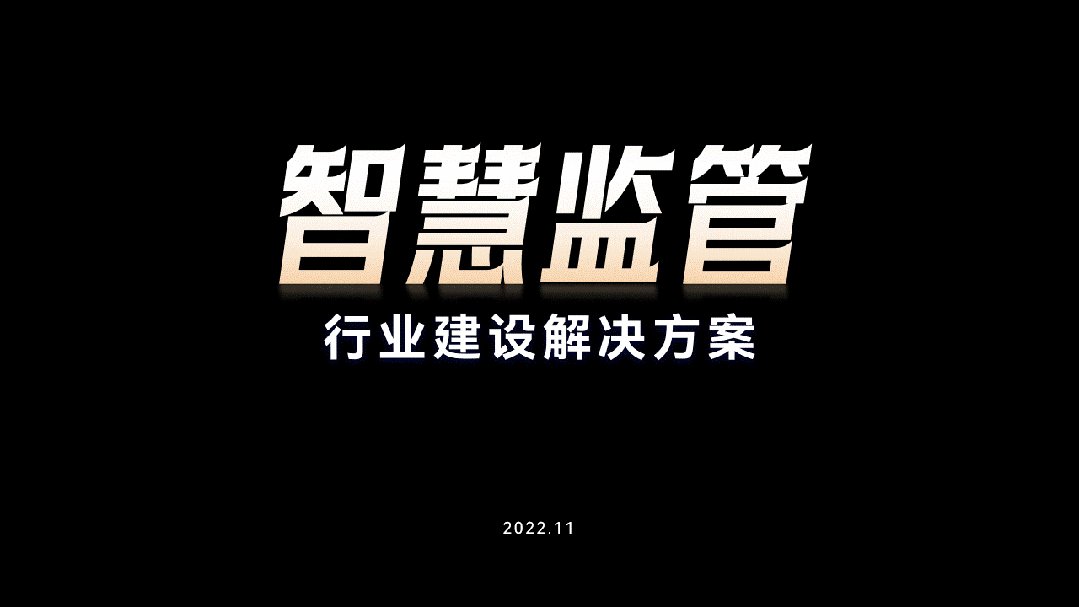
你可以看到目前画面的完成度已经很高了,如果想让设计感更进一步,可以在文字两侧添加一些渐变线条和图标:

是不是设计感又提升了 N 个档次呢?
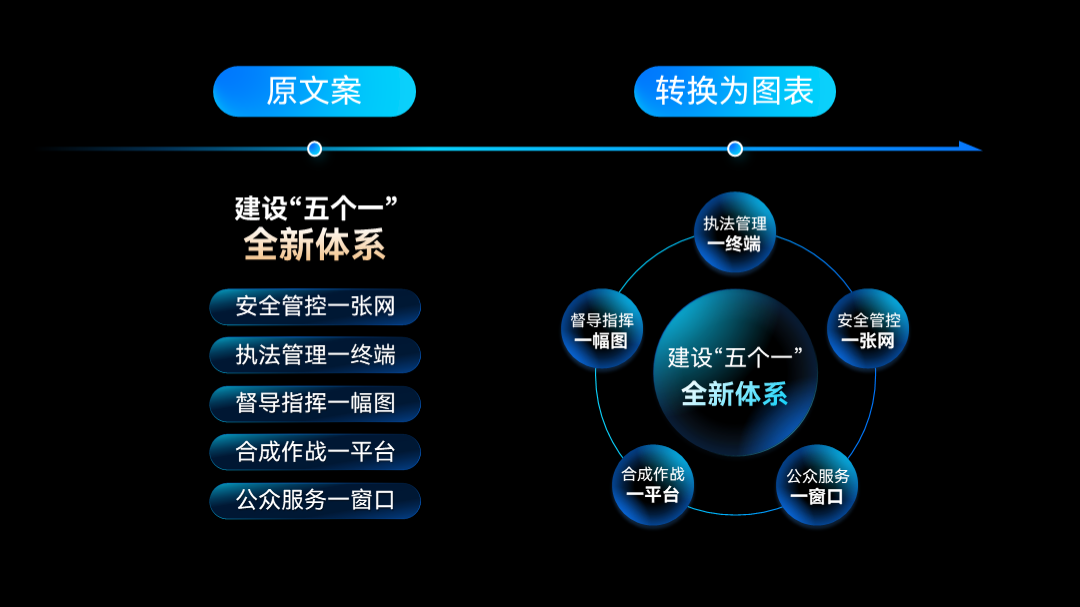
3/ 四项内容页

原稿这种把几段文字毫无处理地直接排下来的样子算是常见的问题,不仅画面不好看,观众对信息的获取效率也低。
看到四段内容页,最快想到的就是横向4列或者2×2的版式:


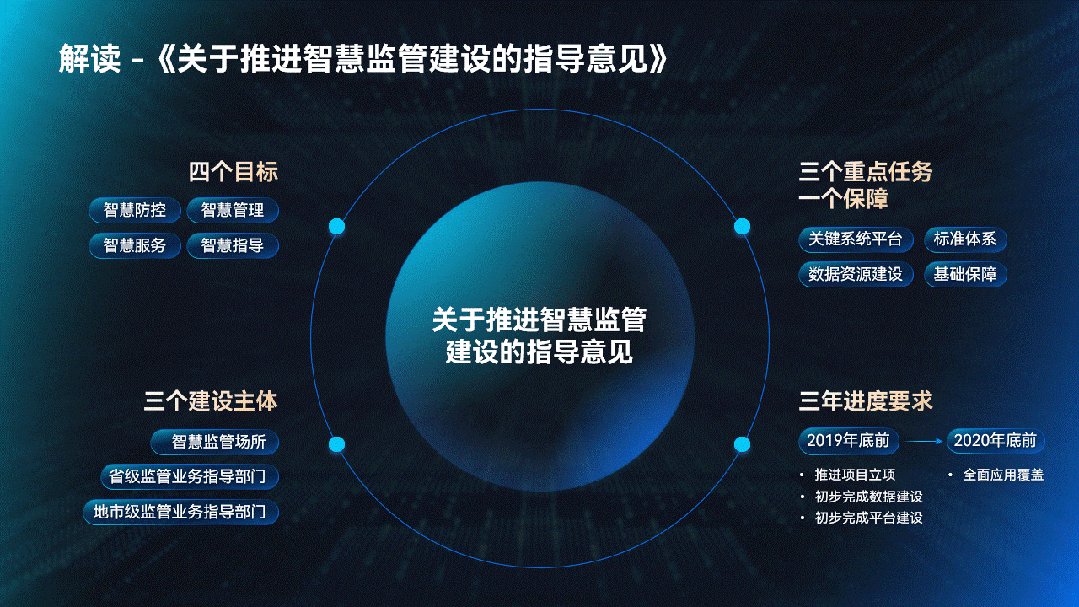
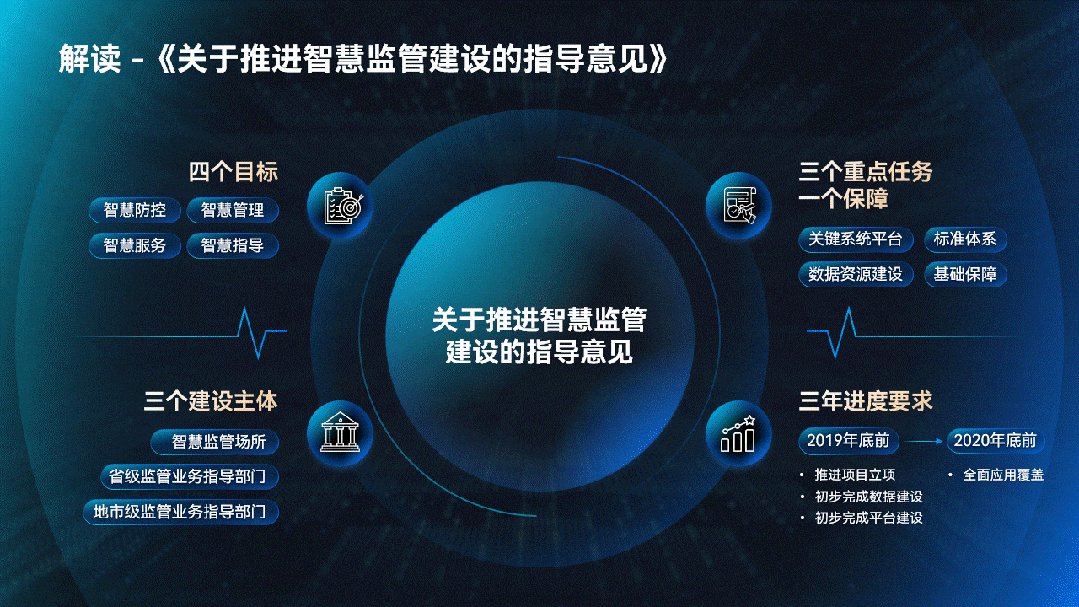
如果想做的有创意些,可以试试中心环绕型版式:

目前的正文内容缺乏对比,我们可以对文字进行拆分,给标题和正文做大小、颜色等等的区分设计:

所有正文处理后的页面如下:

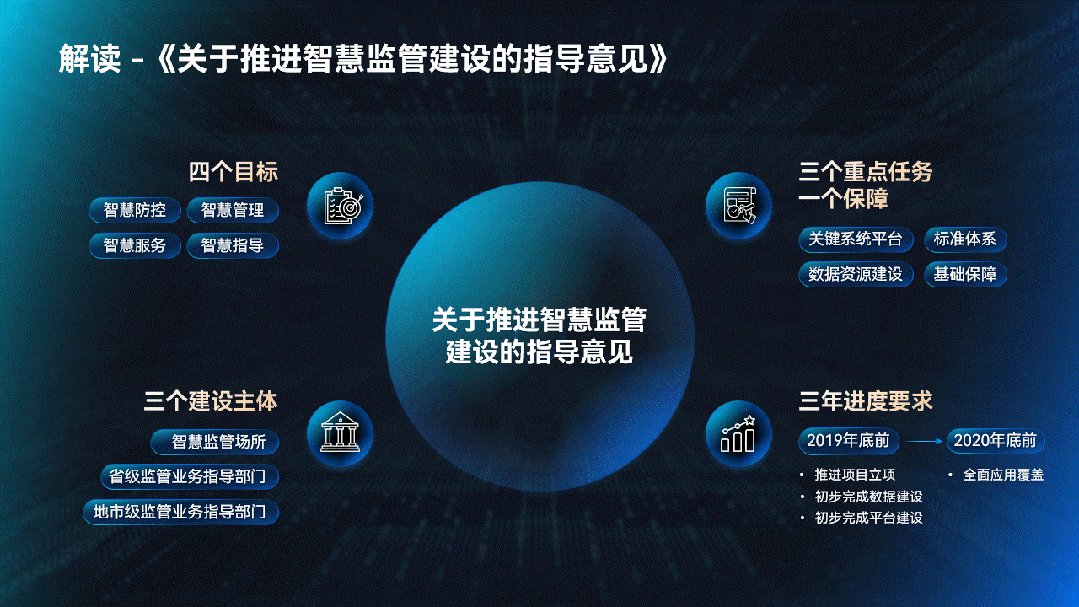
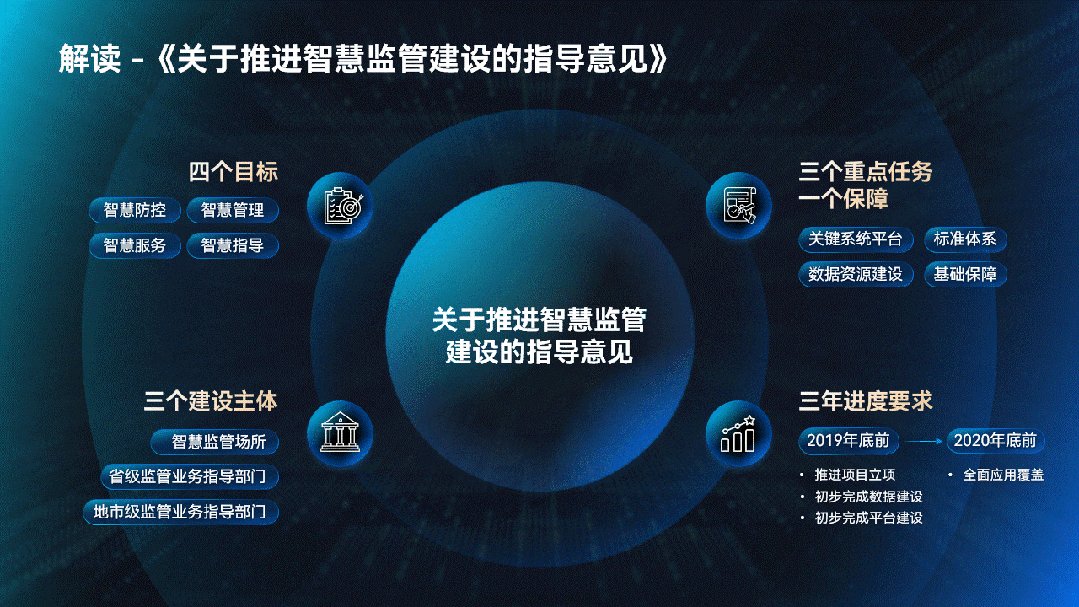
现在的页面大问题没有了,就是有点空。我们可以给四项内容分别添加图标,再给画面添加圆圈、线条之类的修饰元素:

是不是一下又变帅很多呢?到这步,大家还有想到可以优化的空间吗?
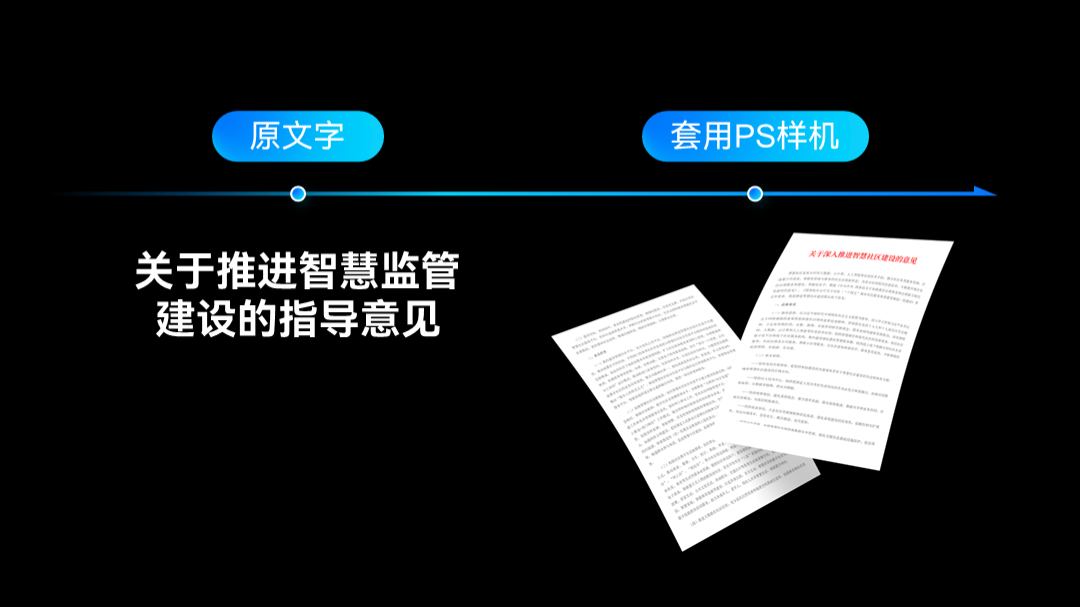
看看中间的文字会发现这是一份政策的标题,将政策文字图形化处理的方法可以是找到政策文件图片,套一个 PS 纸张样机:

这样页面的高级感又提升了不少~

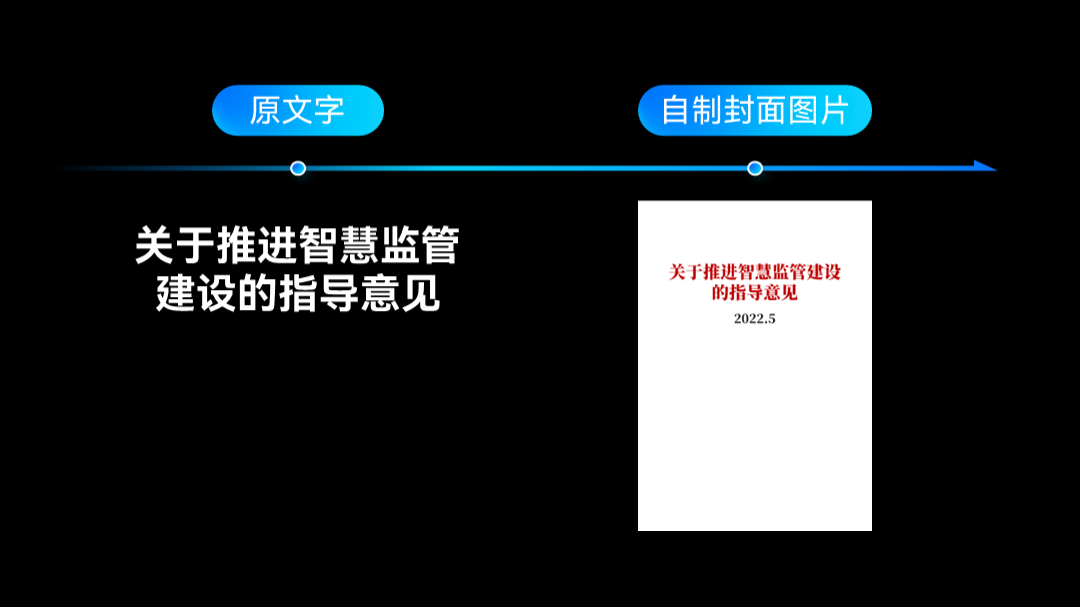
如果你不方便用 PS,在无需很严谨的情况下,还可以用简单的图片和文字“自制”一份文件封面。

应用在画面里效果是不是也不差呢?

除了中心环绕版式,我们还做了一版扇形版式的页面:

会觉得四个模块的划分看着复杂吗?其实用两个三角形就可以搞定哦:

4/ 逻辑图示页

原稿这种一大段文字的形式大家是不是经常见,但又不知道怎么处理好呢?莫慌,仔细阅读会发现大段文字可以拆出不同的逻辑:

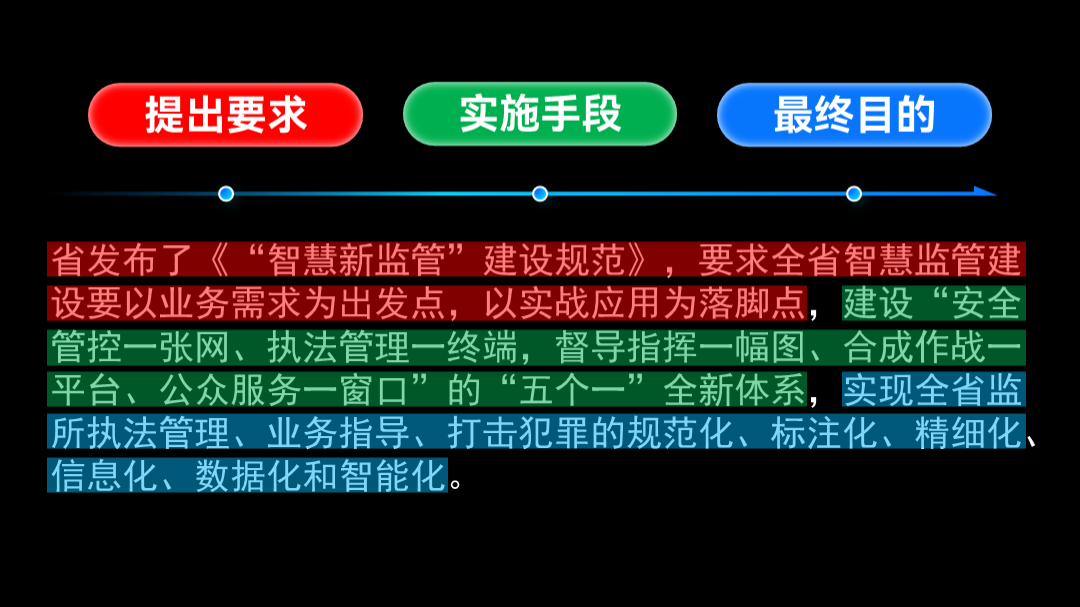
我们可以把这3段内容先放在页面里分别用色块承载:

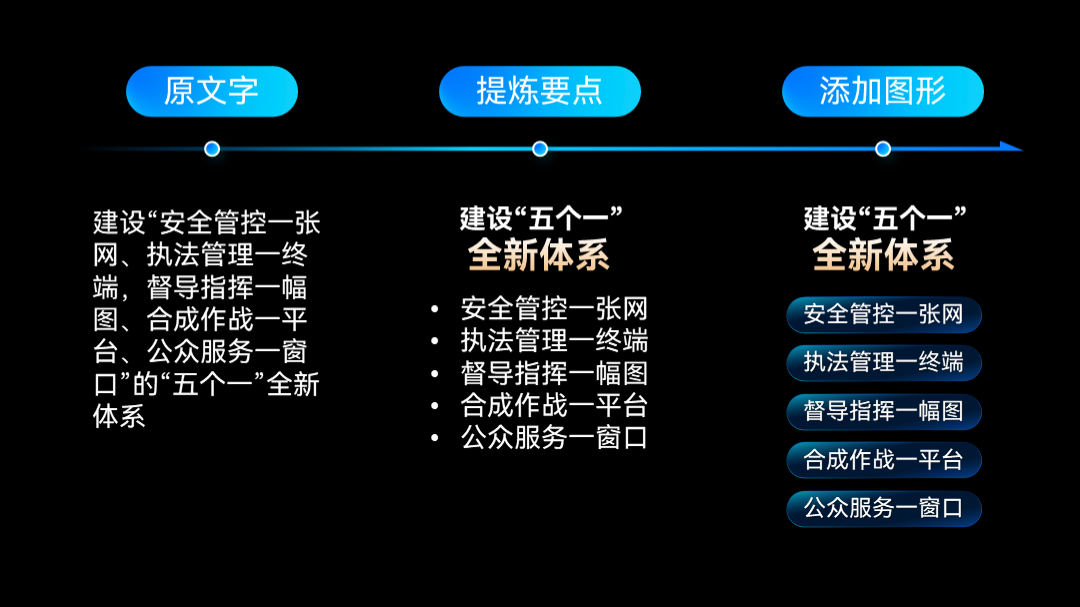
正文内容都是一大段话,不方便浏览,所以需要提炼拆分处理:

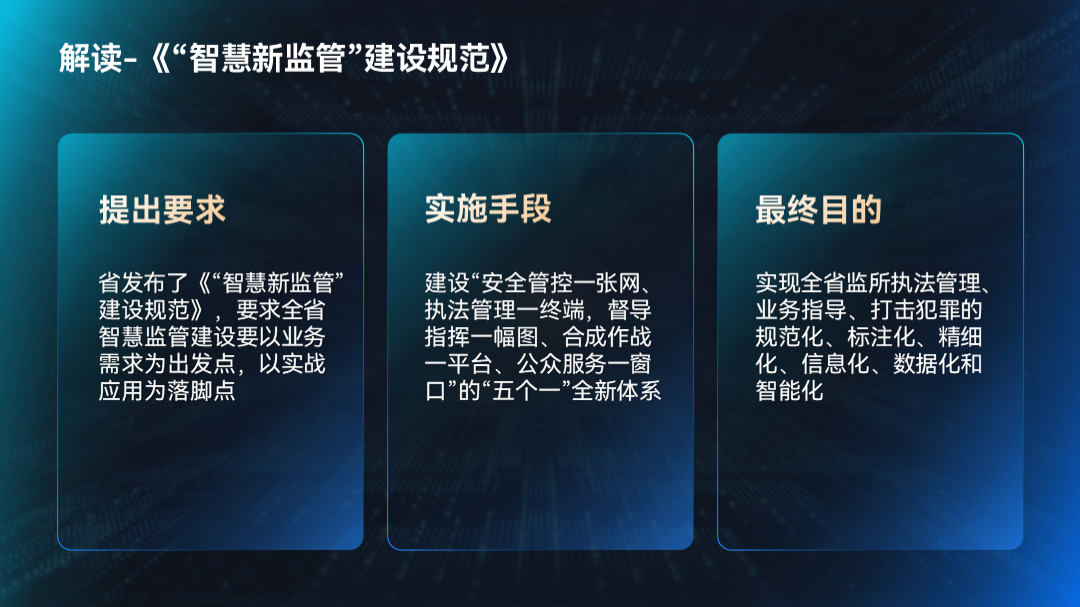
接着给色块底部添加一根表示流程的线条,这页就完成了:

如果你觉得这样的版式略中规中矩,我们可以把内容转化成这样的逻辑图示:

这样处理好所有内容后的页面如下:

比起前面中规中矩的版式是不是特别很多了呢?目前中间的箭头还比较呆板,我们可以换一个帅气点的箭头元素,并把顶部文字下移:

最后可以给底部的文字添加渐变梯形为底座,再添加一些渐变线条,这页的设计就完成啦:

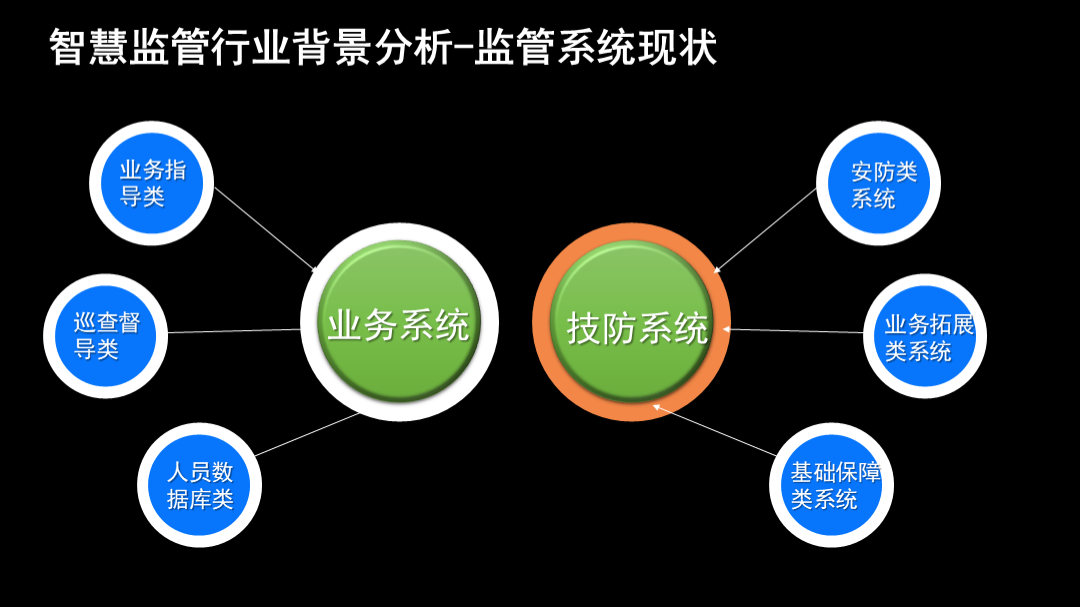
5/ 两段内容页

这一页结构比较简单,就是普通的两项内容页,只是元素样式略丑。
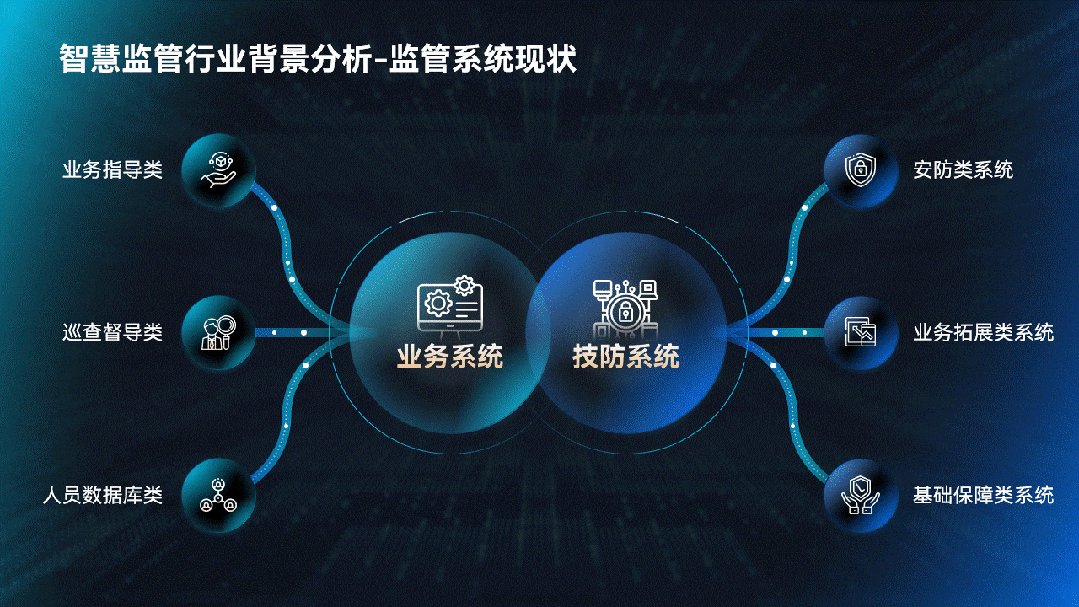
可以先根据我们的设计风格规范把这些文字先套上去,并给文字添加上图标:

目前的线条形式比较普通,我们可以换一种形式:

到这一步,这个版式的页面就设计完成啦。
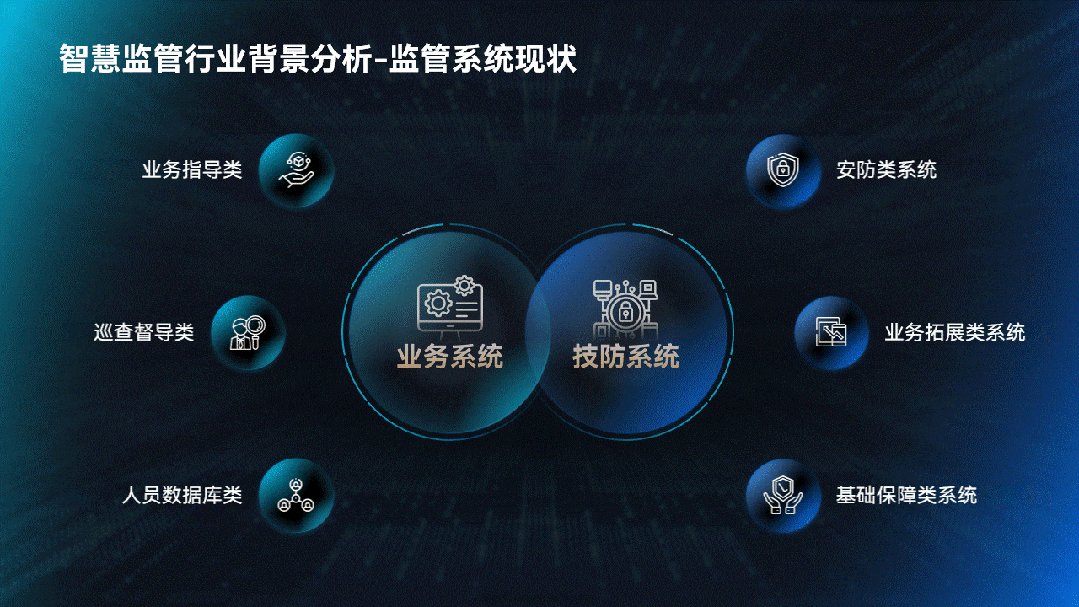
除了以上用线条连接小标题的形式外,还可以将内容根据小标题衬底圆形的弧线来分布:

最后再添加一些圆形、圆弧元素进行装饰,这个页面就设计完成啦:

6/ 总结
现在我们来看一下 PPT 修改后的整体效果:




这份科技风的改稿有没有越看越帅呢?
















