哈喽,大家好,我是安Ayn。
本期带来的图表是:雷达图。
雷达图平时用到的机会应该不是特别多,但不妨碍我们学习一下制作方法,或者收藏一下,需要的时候回来翻一翻也行。
接下来,一起看看今天的三份图表吧。
01. 不顶用的网格
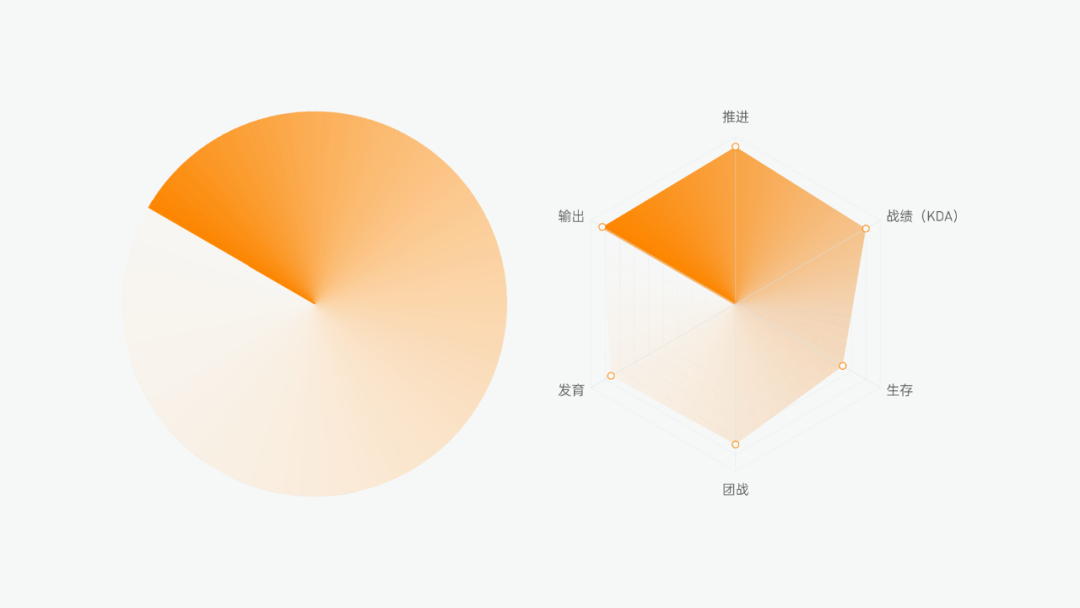
首先第一张雷达图,用普通雷达图是做不出网格填充效果的:

可以思考一下:怎样实现图中的颜色填充效果?
如果还没想到的话,往下看~
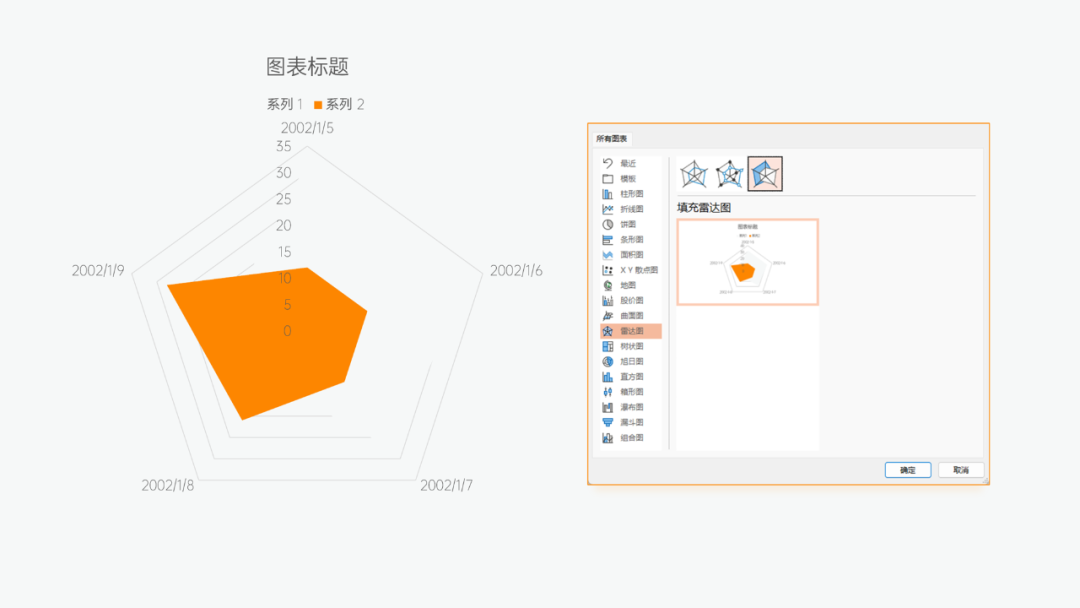
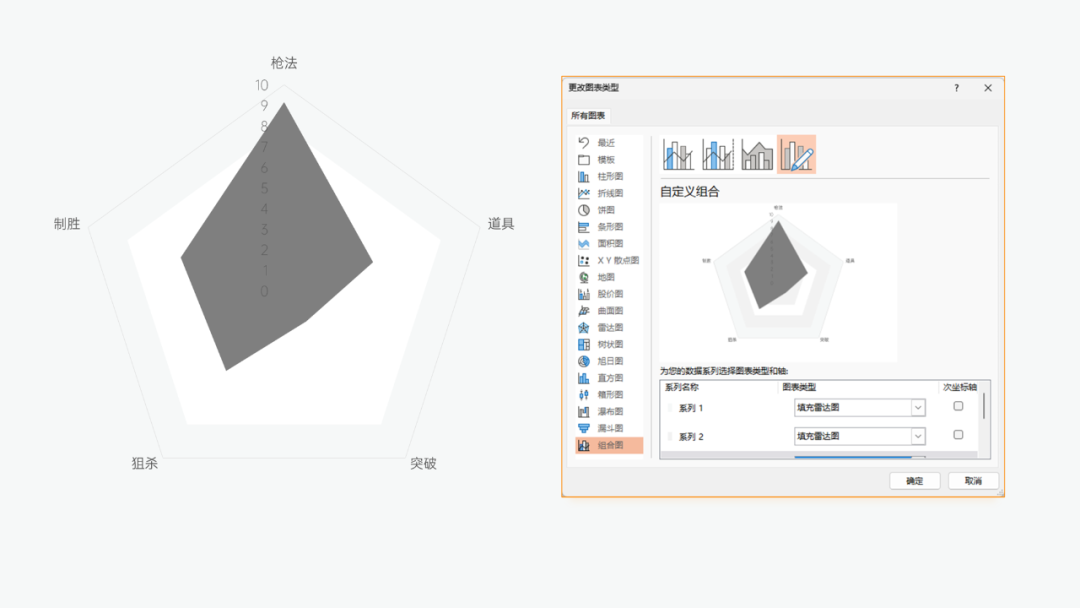
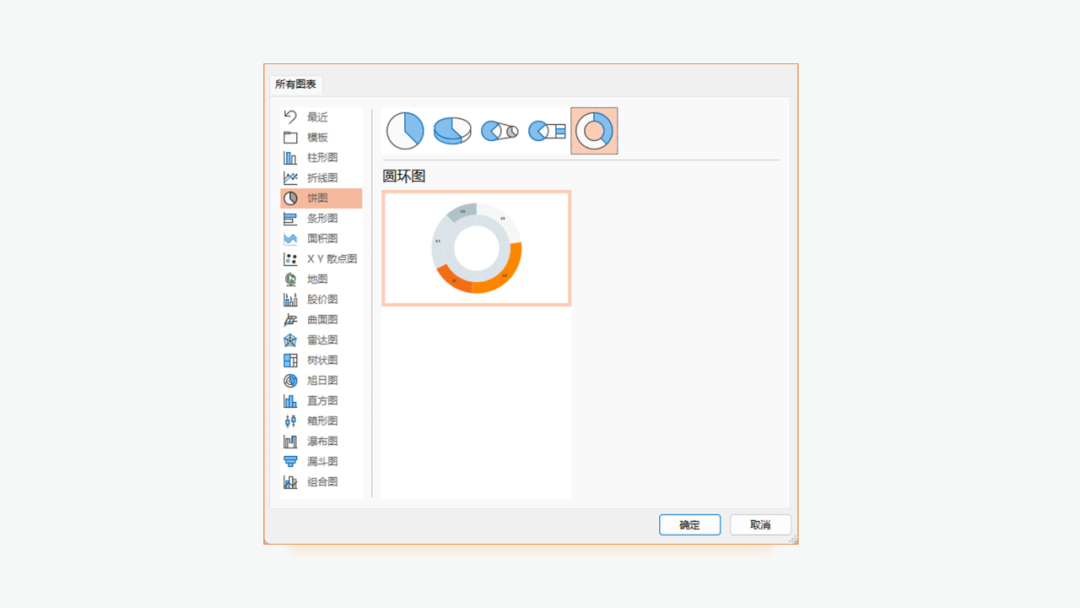
第一步,插入图表 - 选择填充雷达图:

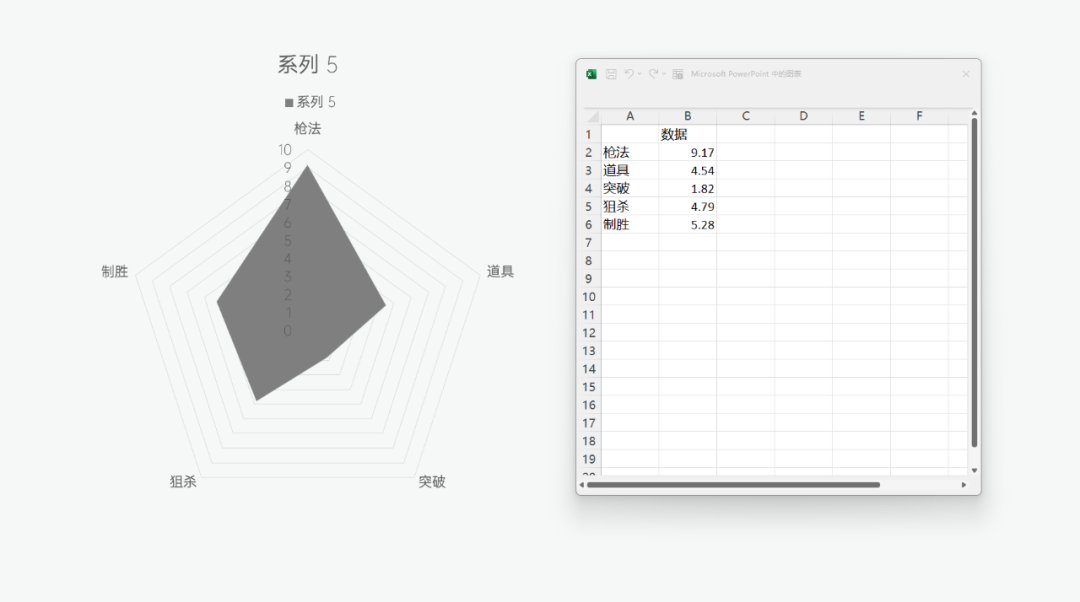
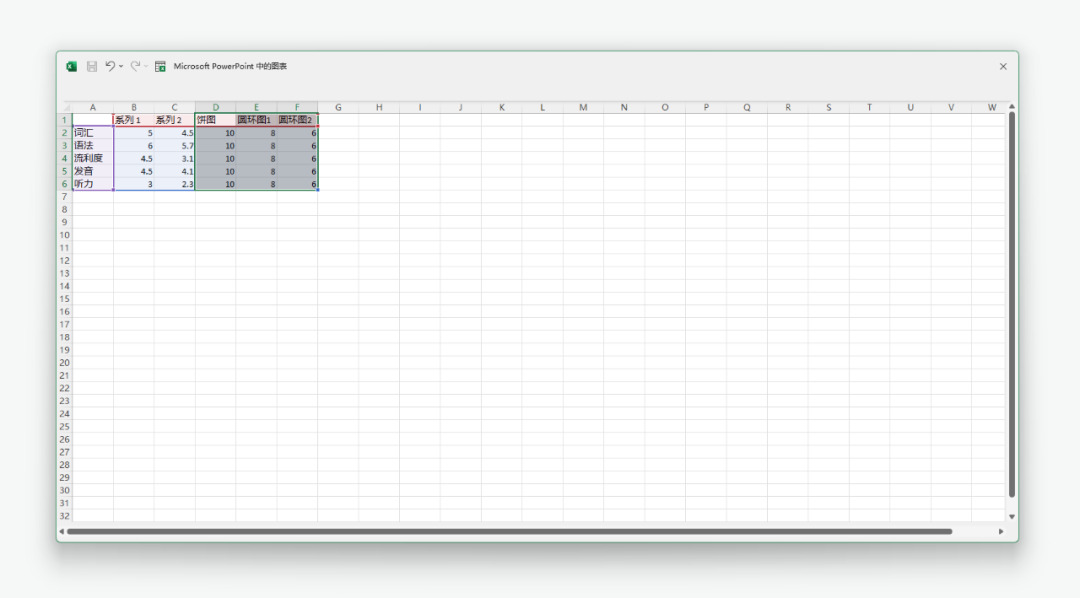
输入基本数据:

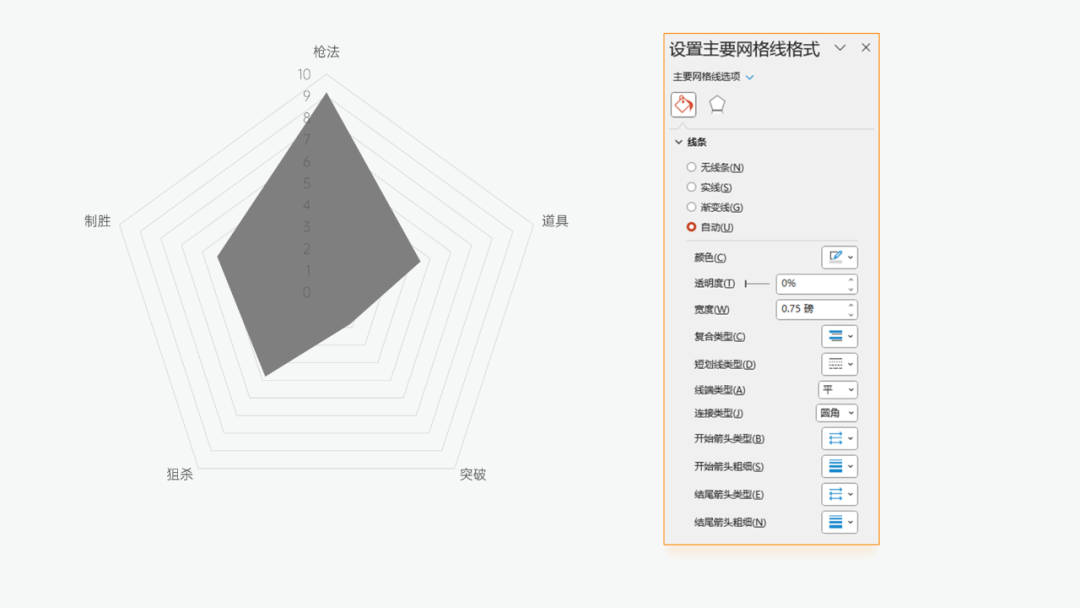
图表元素取消勾选图表标题和图例,尝试增加网格线的填充:

很可惜,它只能设置线条格式。
所以,我们需要使用组合图表,额外增加填充效果。
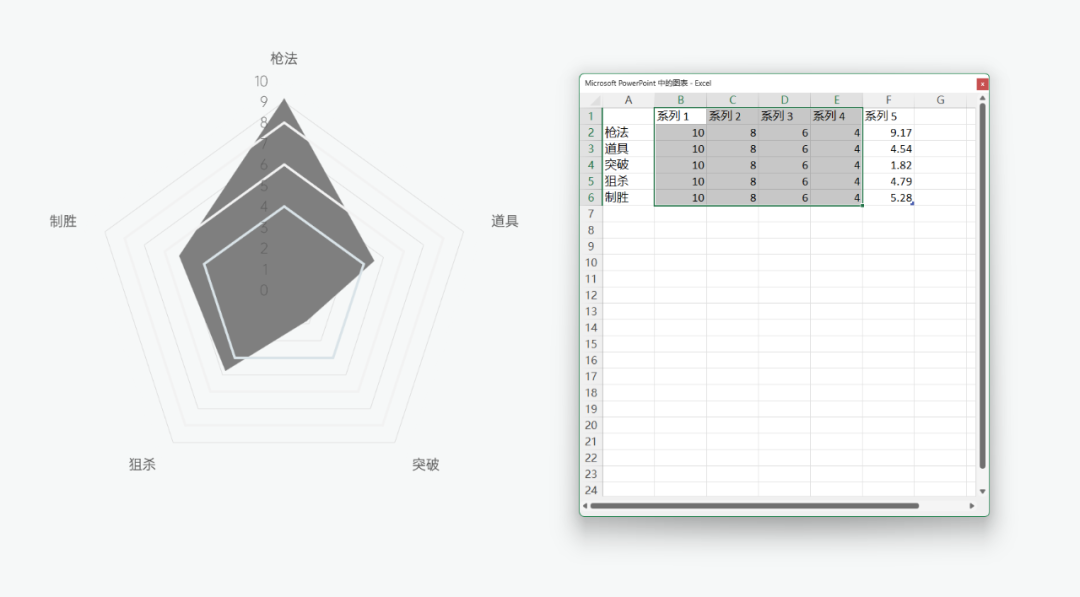
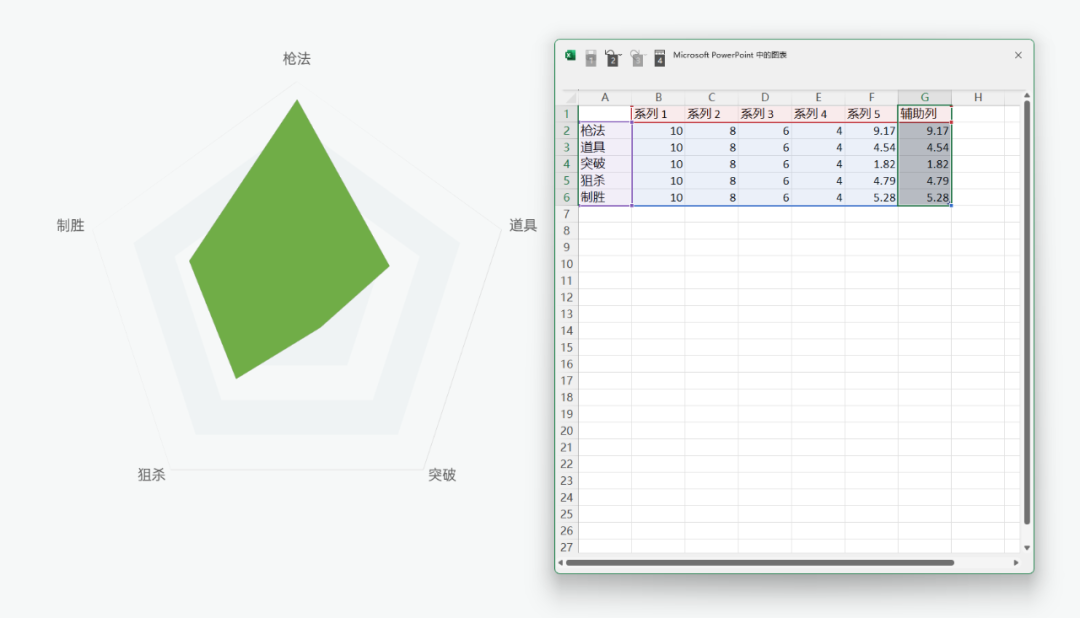
增加四列数据,从 10 - 4 递减编辑:

接着选中图表,在图表设计中选择 - 更改图表类型。
将系列 1 - 系列 5 的图表类型,全部改为填充雷达图:

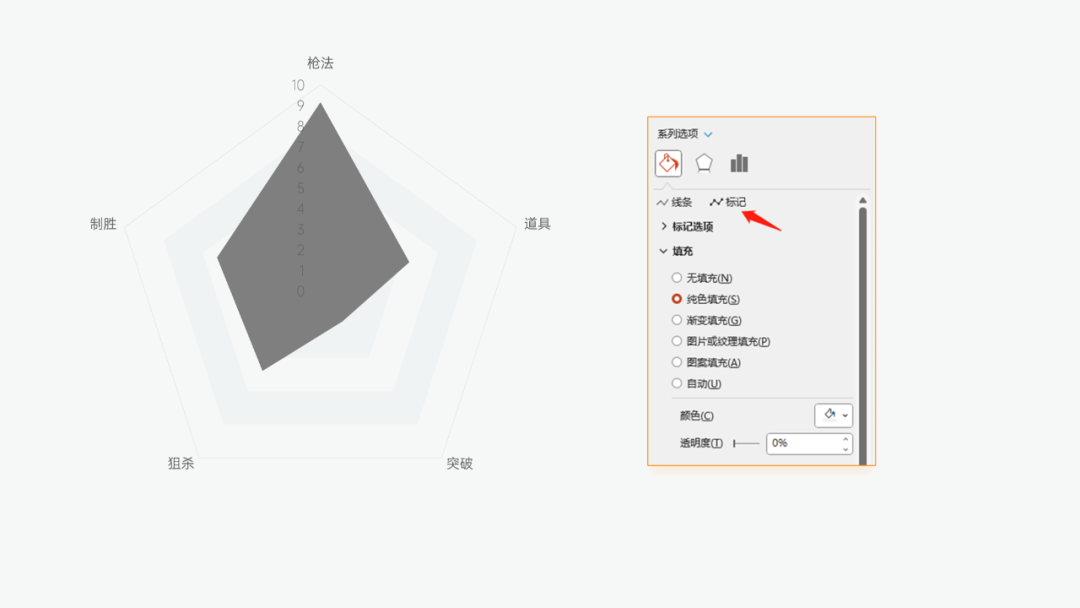
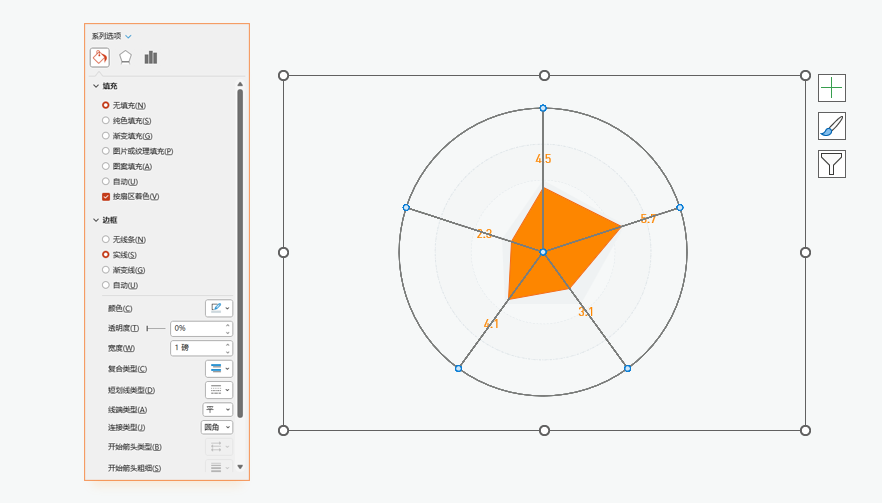
再设置每一个系列的填充颜色,点击标记 - 设置纯色填充:

图表的雏形已经完成了,继续美化~
可以观察到,原图还有空心圆标记:

所以,还需增加一列与基础数据相同的辅助数据:

然后将辅助列的图表类型,改为雷达图,或带数据标记的雷达图。
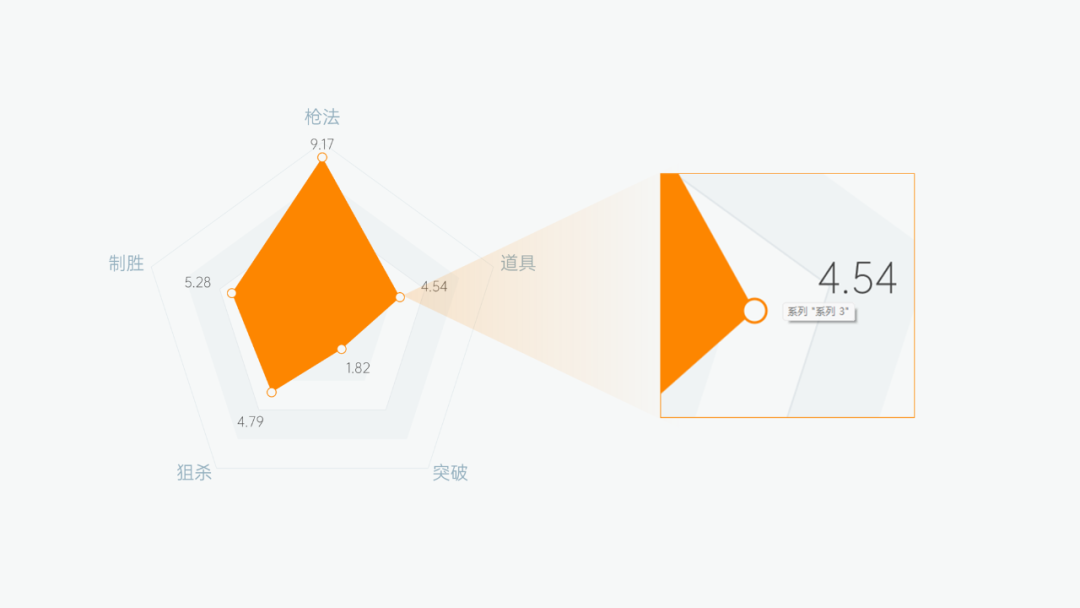
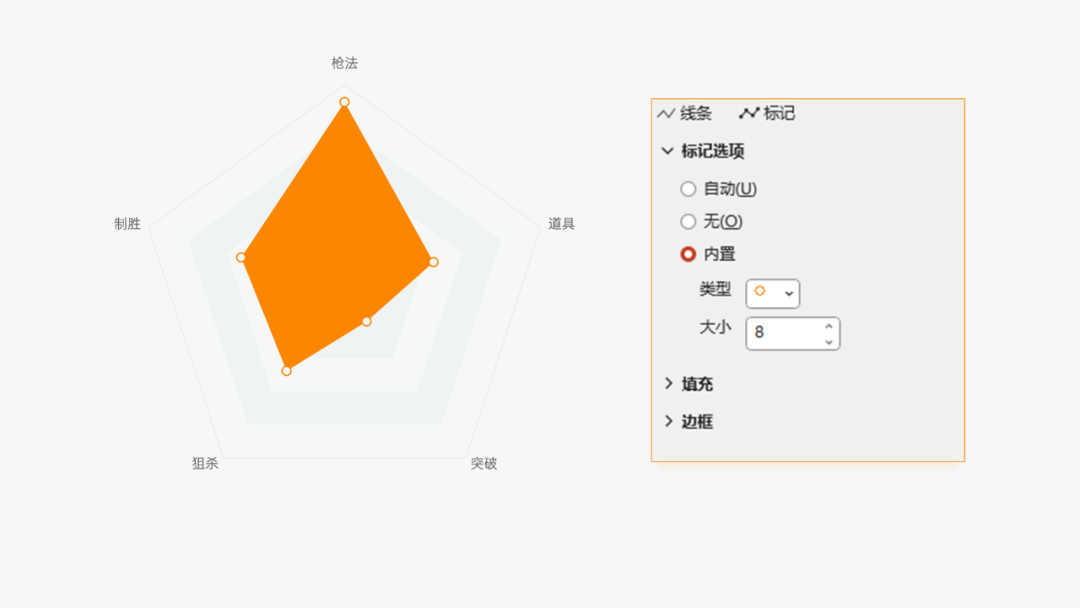
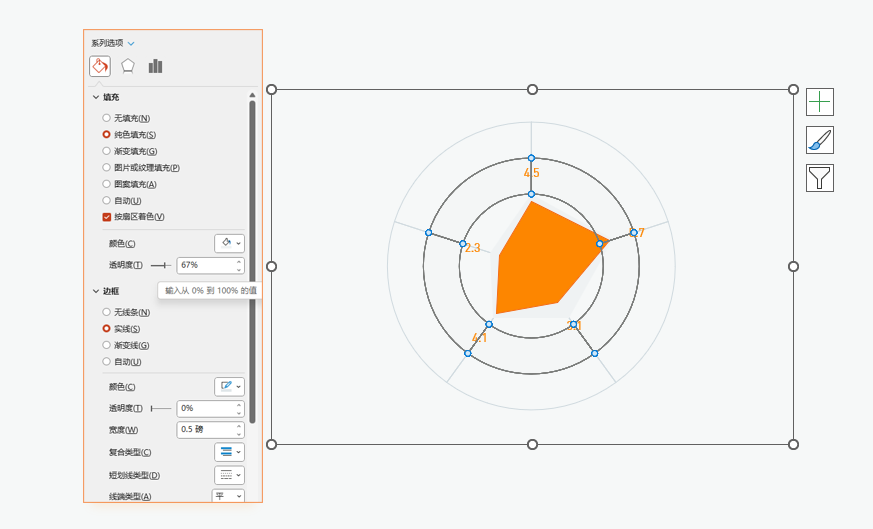
选中辅助列,点击标记 - 标记选项 - 内置,类型改为圆 ,大小合适即可:

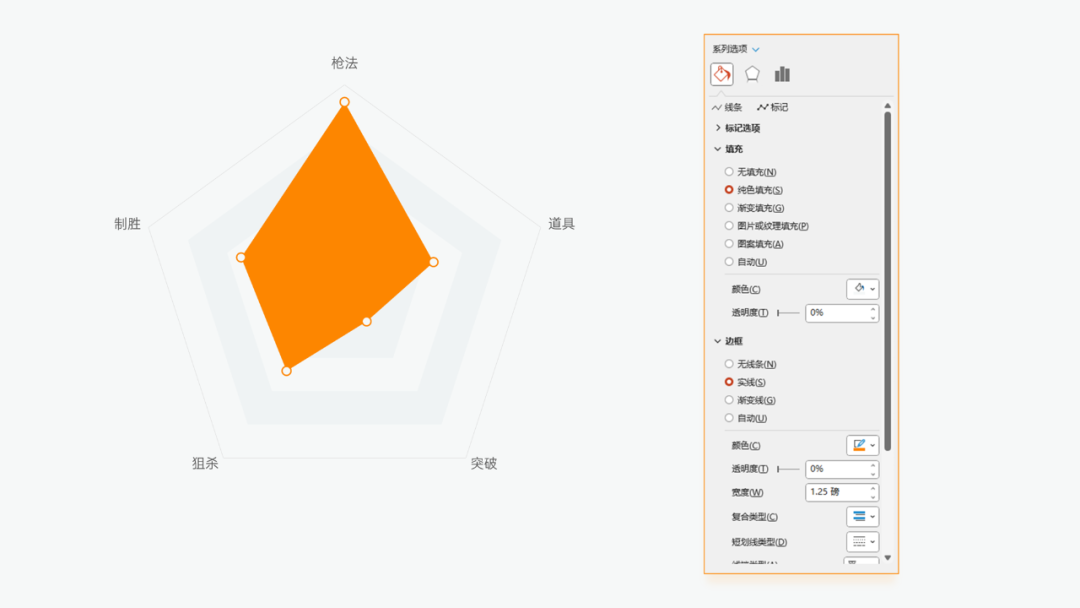
设置标记的填充为纯色填充,边框颜色为橙色:

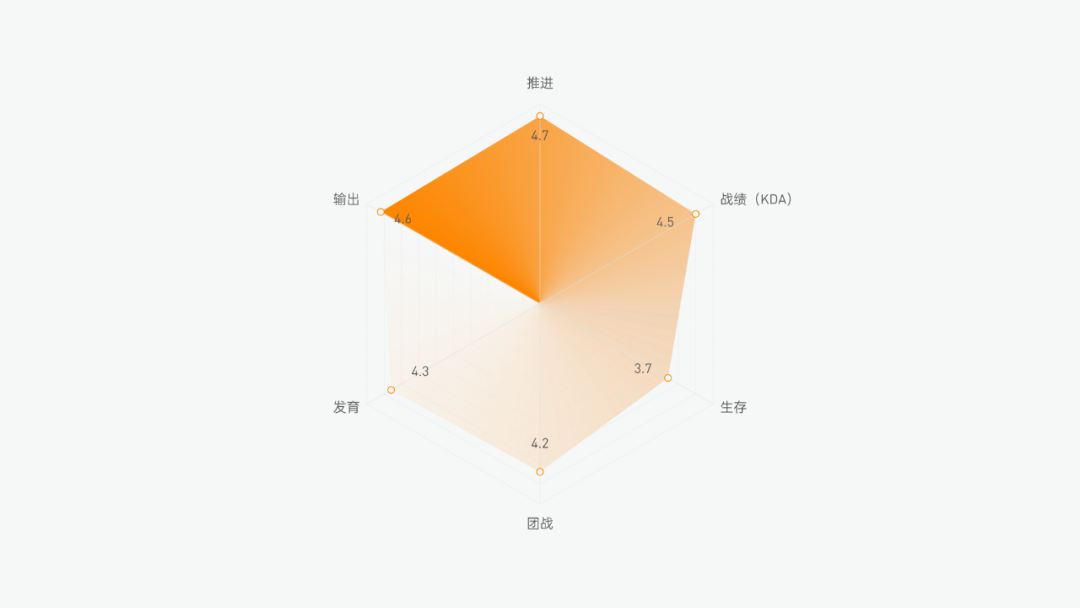
至此,第一份图表完成,最终效果如下:

还是挺有意思的吧?再来看看下一份~
02. 不一样的网格
与上一份图表略有不同,网格线变成了圆形:

这样的网格线,同样是雷达图本身不具备的,先思考一下?
不卖关子,咱们往下拆解!
首先,插入图表 - 选择填充雷达图:

去掉不必要的图表元素,并编辑基础数据:

网格线不能给它掰成弯的,我们可以想一想,是否有组合图表是圆形的呢?
对!就是圆环图!

接下来,输入以下 3 列辅助数据:

饼图 :数据为 10.作为雷达图坐标轴的最大值(外环网格线),设置填充为无填充,边框为浅色线条。

圆环图 1 、圆环图 2 :设置颜色为间隔色,增加虚线边框即可。

至此,图表的雏形已经完成了。
接下来,额外插入辅助的分类标签和形状修饰:

最后的成稿效果如下:

你有没有想到,组合图表居然有这么多玩法呢?
再来看最后一个图表吧~
03. 极坐标的填充
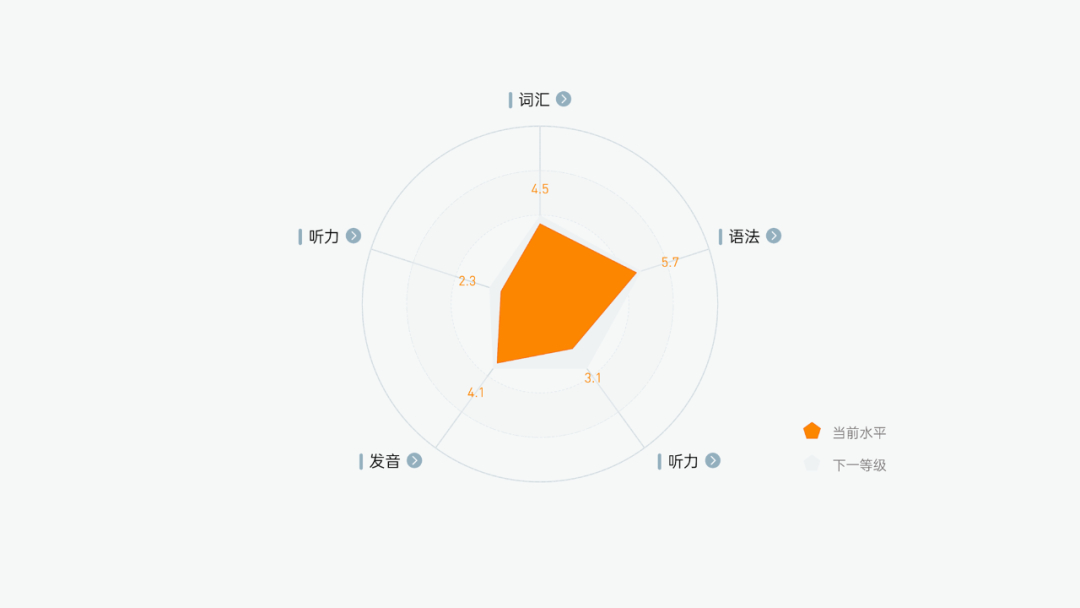
第三份图表使用了极坐标效果,是不是感觉有难度:

其实,它是这三份图表中,最简单的一个。
接下来,拆拆拆!
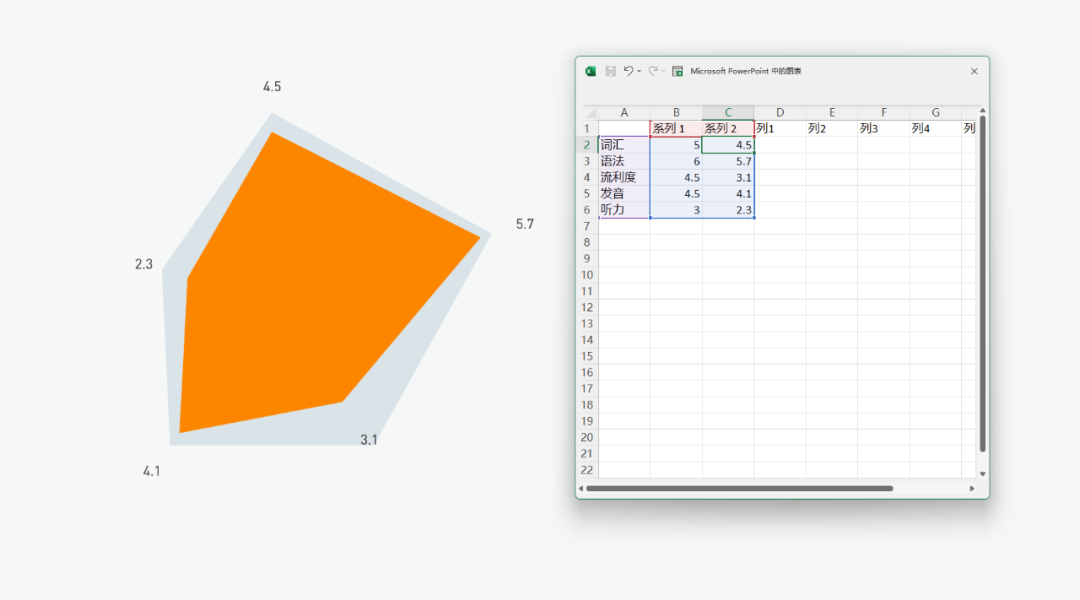
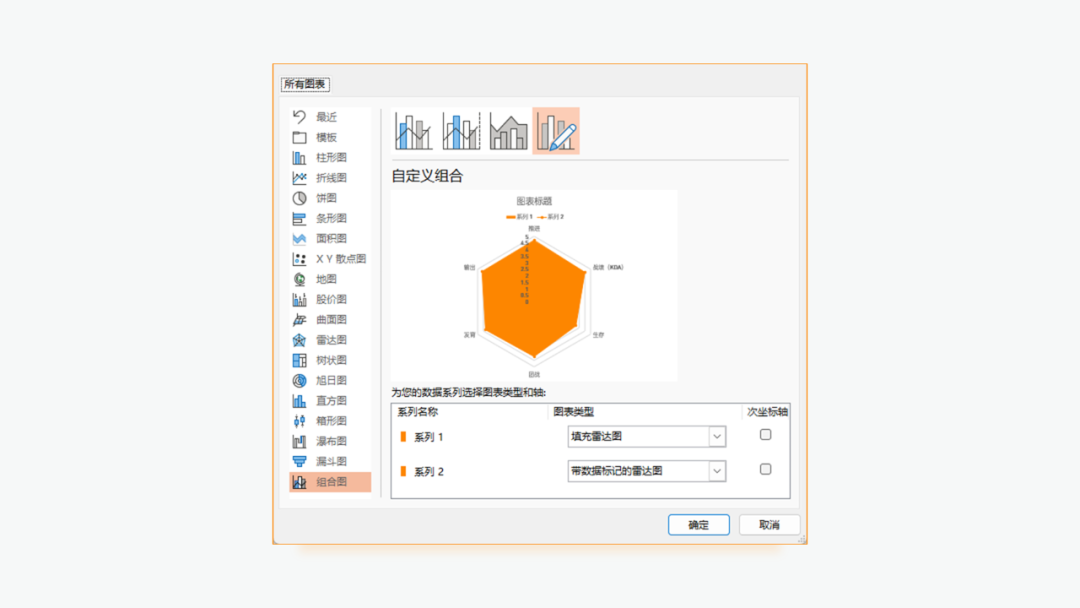
首先插入图表 - 填充雷达图,并编辑数据如下:

系列 1 :填充雷达图
系列 2 :图表类型改为雷达图,或者带有数据标记的雷达图

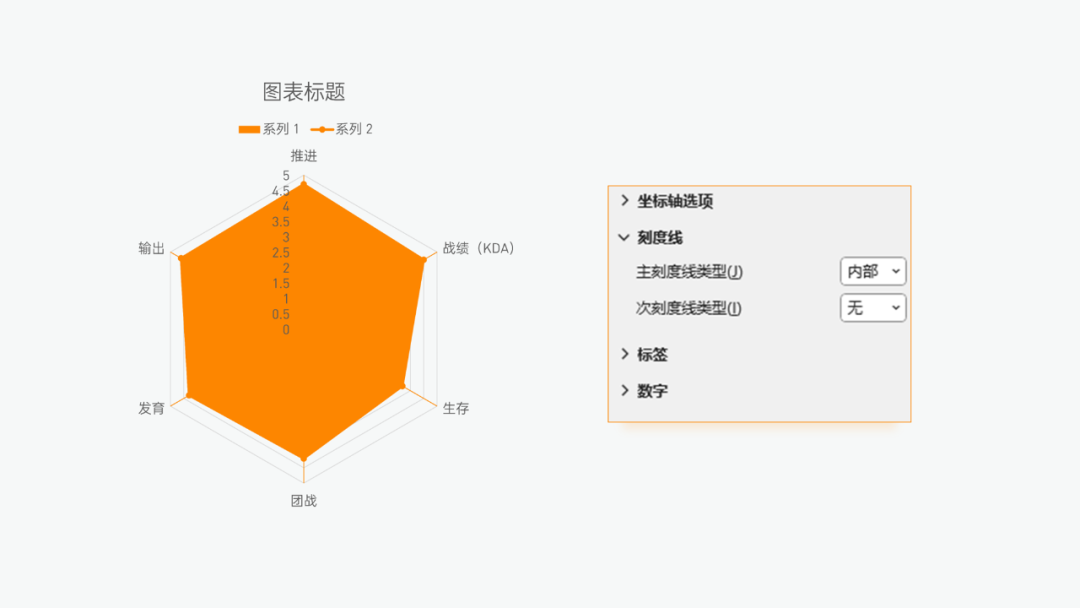
然后点击坐标轴选项,选择主刻度线类型 - 内部:

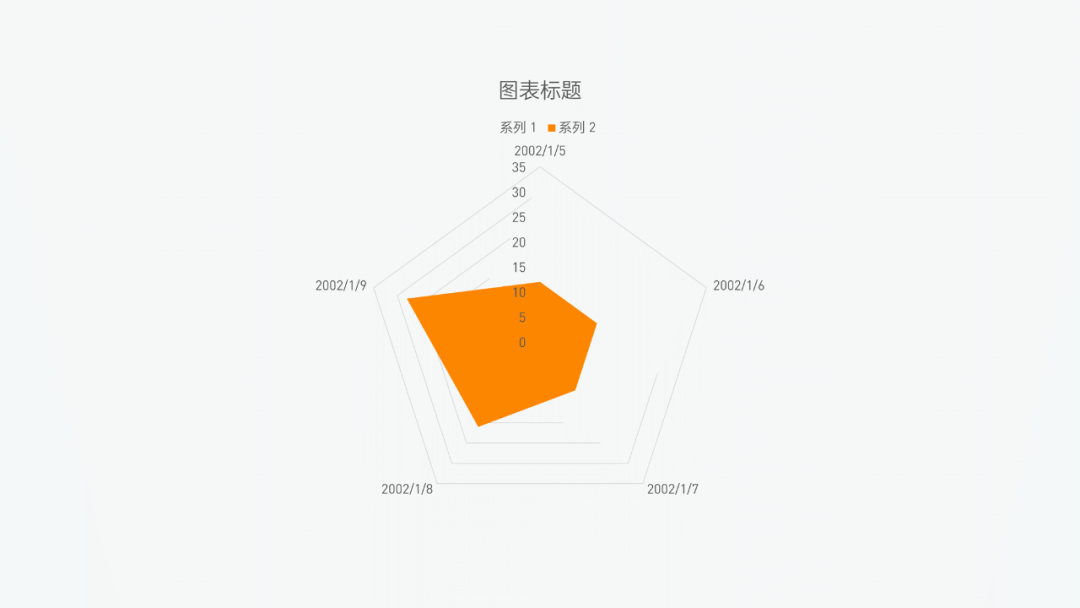
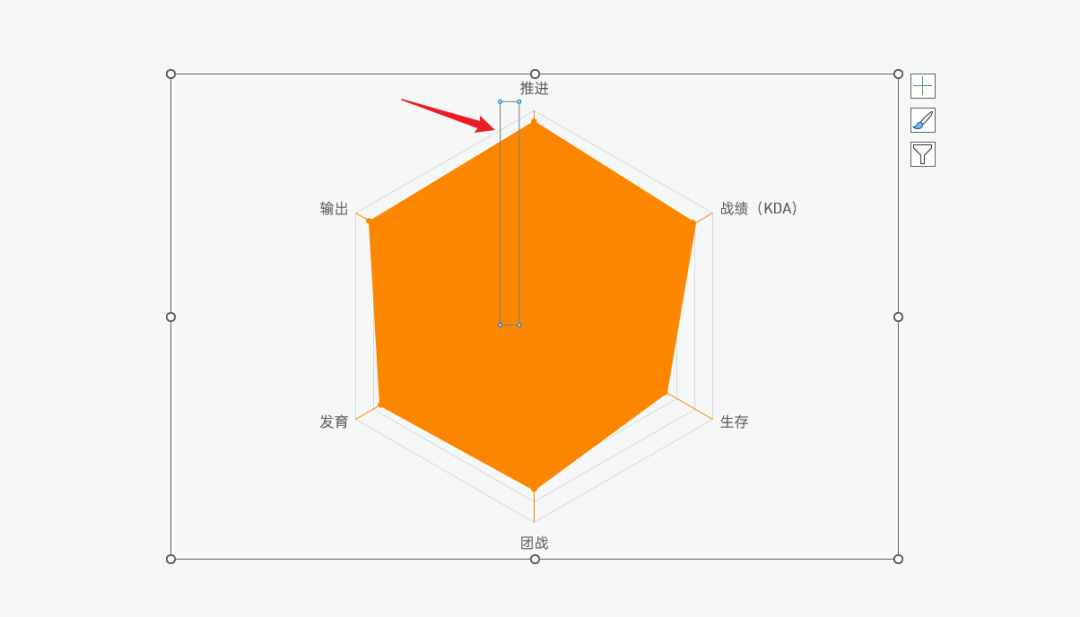
删除不需要的图表元素,点击坐标轴的数据,在文本选项里设置为无填充:

让整个图表看起来清爽不少。
接着,额外插入一个渐变矩形,第一个渐变光圈设置透明度接近 100%:

使用 OK 插件一键特效 - 图片极坐标功能,将形状变成如下模样(先将形状放大至画布以外):

然后将极坐标后的图片旋转至 300°,选中图表 - 图片或纹理填充:

再设置数据系列格式:
①将图片平铺为纹理
②对齐方式为 居中
③偏移量 Y 为 6.5 磅

图表雏形就已经做完了,接着,添加数据标签即可:

成品图效果如下:

最后,我们回顾一下三张图表的知识要点:
01. 使用雷达图模拟网格线
02. 使用组合图表模拟网格
03. 使用极坐标作图片填充
以上,就是本期图表教程的全部内容了,如果喜欢这个专栏,可以帮我点个赞,每一个点赞都是对我的鼓励!
















