哈喽大家好,又到了每周一改稿的时候了,今天带来的依然是社群的作业,希望能够帮助大家打开一些制作思路。
先来看一下原稿:

内容是一个关于汽车道路救援的移动互联网平台。
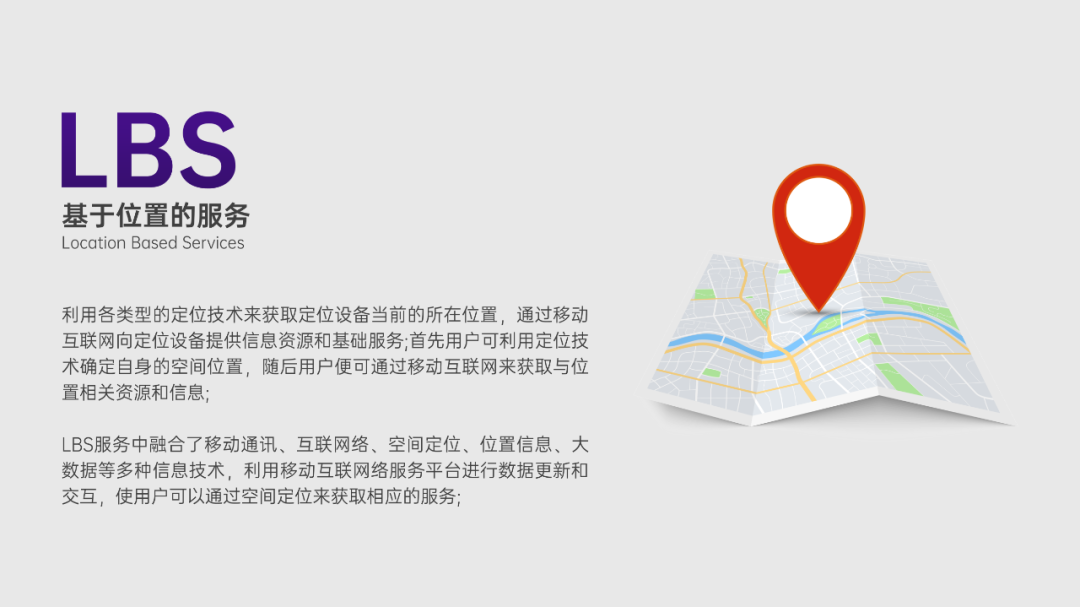
进一步拆解下封面标题的文案,抓几个关键词,“LBS”、“移动互联网”、“道路救援”,我们可以从这几个方向着手优化。
LBS,是一个专业名词,所以还需要先搜索了解一下,中文名:基于位置的服务。

简要来说,就是利用定位技术获取设备所在位置,便于用户通过互联网获取定位。
大概了解了主要内容讲的是什么,风格偏向科技风,另外,从整个项目的内容来看,是一个互联网+的比赛项目。
01. 封面页
封面可以看出,标题文字的层级是非常明显的,重点在二三两段部分:

基于此,重新优化下排版,将原本的居中对齐改成左对齐,这样做的目的是方便配图,也是比较常用的手法之一:

为了保持版面平衡,在左下角放一根线条作装饰。
因为内容主要是道路救援,但是所研发和创新的是一款 APP,那么可以想办法结合起来。
在标题文字的右侧,搭配上手机 APP 与导航定位,再将道路拼合上去,可以让人第一时间联系到所讲的内容是什么:

另外,在左侧的标题处还加了一些小细节,原本页面有些空,在标题文字的下方,叠加了两个渐变平行四边形,以及一些渐变线条作装饰。
02. 行业综述
这一页乍一看,可能会当作内页的通用版式来做,其实不然,这页类似于一本书的序言,在排版上略有区别:

最开始排版,我想到了比较常规的四段式布局,再加上一些图标辅助:

但整体效果较为平淡,需要再重新调整一个版式出来。
比如,可以做中心环绕式的排版,标题在页面中心用色块强调突出:

原本的文案由于字数不等,排版起来会不太平衡,可以稍作调整,但不一定要以此为准。
为了凸显每个部分的内容,可以加一些较为抽象的图片在上面:

当然,为了避免页面单调,我还在图片上点缀了一些光效,每个标题部分加了一些标尺和线条进行装饰。
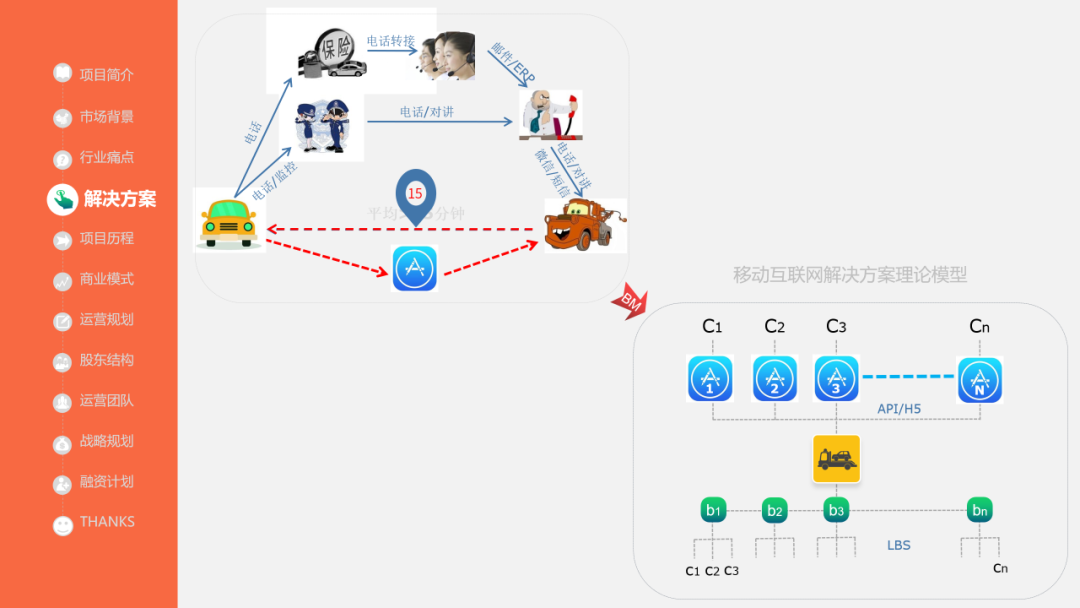
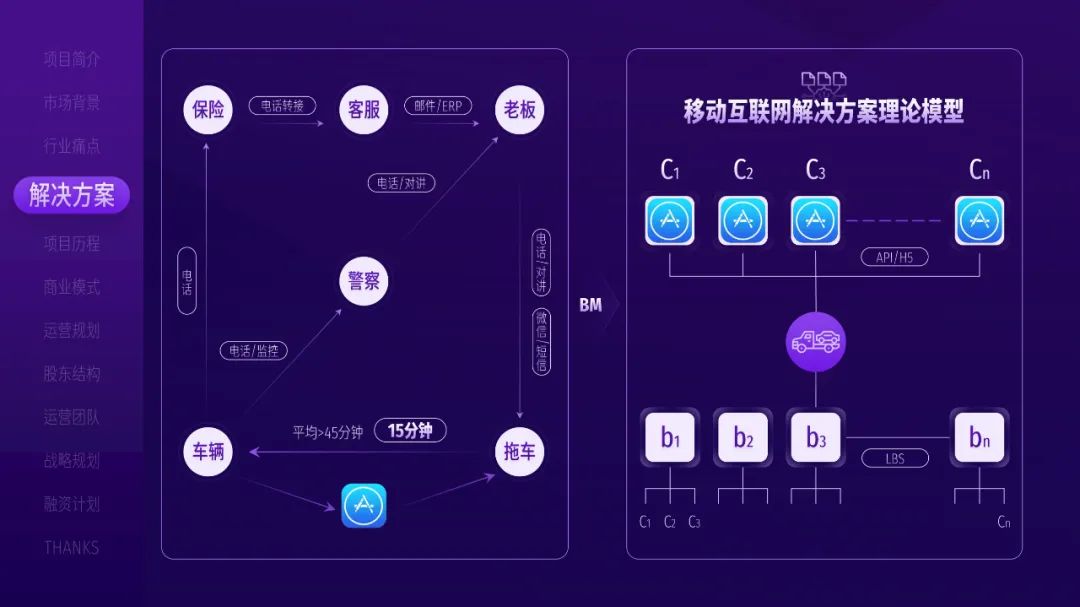
03. 结构图示
原稿的图示在结构上不太清晰,比较难看出它们之间的关系,是需要着重优化的部分。
另外,页面左侧还有导航栏,这类做法在互联网+中非常常见,可以先优化一下:

在左侧画一个差不多大的色块,然后放上导航栏的内容。
除了本节需要展示的内容外,其他内容字号缩小、透明度调高,重点突出本页小节内容即可。
对于图示的优化,最推荐的是基于原稿的逻辑去优化样式,并将原本不清晰的内容,梳理后更清晰地表现出来:

整体外形和样式可以变化,但内容之间的逻辑关系不能改变或遗漏。
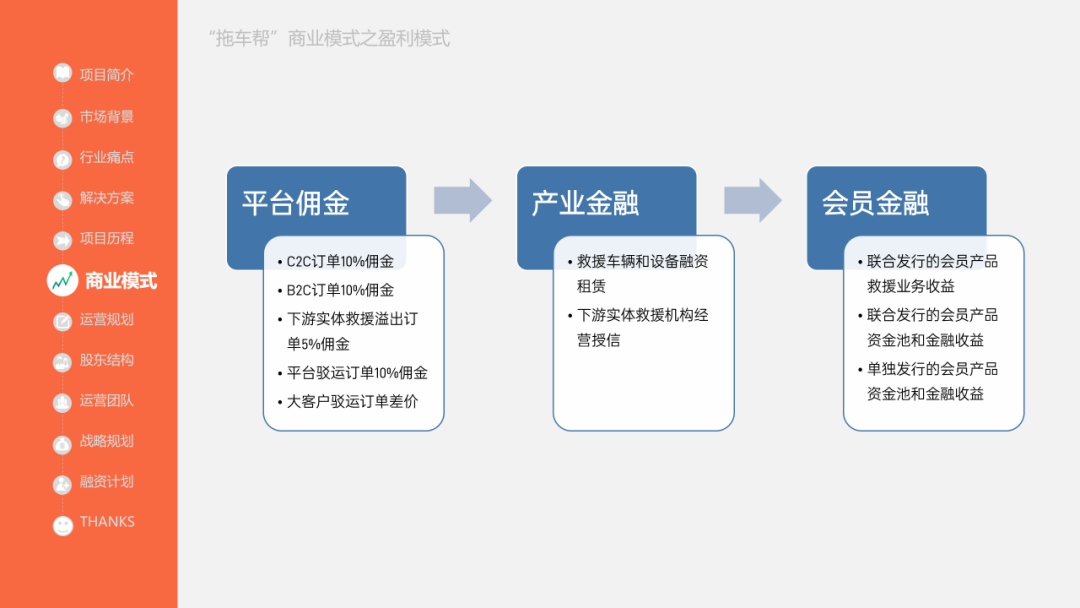
04. 商业模式
章节标题是商业模式,上面还有一个很长的页面标题,这里重复了,可以只保留盈利模式这几个字。

我最初的构想,是这样一个版式:

左侧放三个文字标题,右侧放对应的内容,但有一个问题,左右联系不强,还是需要换一个版式才行。
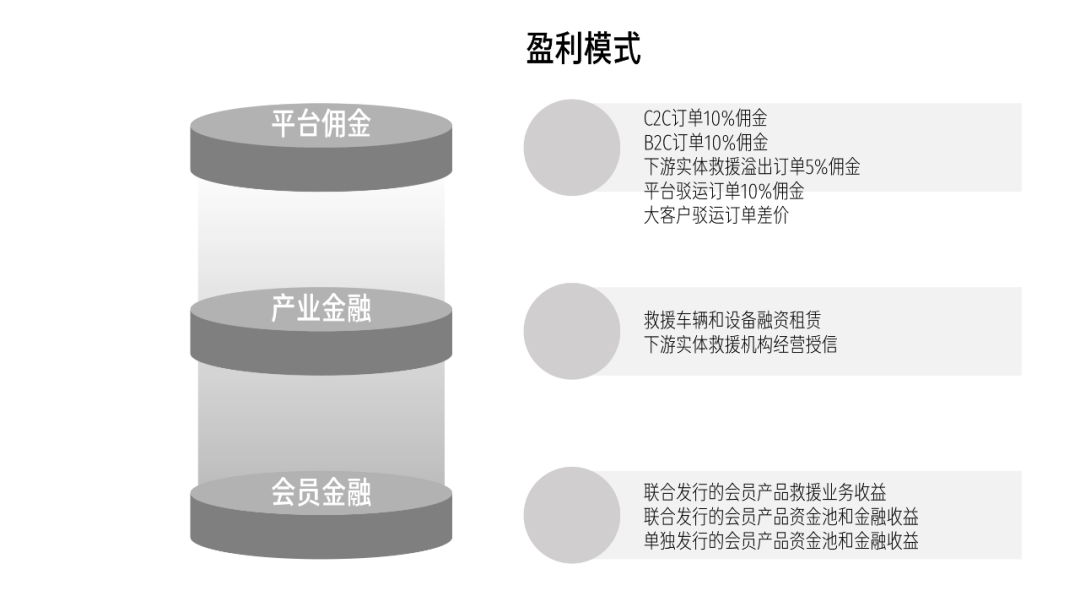
既然它们之间有着递进的关系,不妨考虑做一个中心递进的排版,画上三个半圆分别代表三个部分。
做一些半圆的渐变,让版块区分得更明显一些,并在“平台佣金”“产业金融”“会员金融”之间加上箭头:

再将每个部分的内容填充进去,对内容稍做提炼和分段,整体的阅读效果会更好一些。
到这里,整份稿子就改完了,不知道有没有打开大家的思路呢?
最后,再来看一下修改前后的对比:

以上,就是今天分享的全部内容,如果觉得有用的话,不妨给我一个三连,这将给我非常大的帮助~
















