哈喽,大家好,我是安Ayn。
一星期不见,大家有没有练习图表呢?社群内部每天打卡图表的小伙伴可多了噢~
今天给大家带来三个实用的创意条形图,尤其是最后的滑珠图,要仔细看哦~
01. 手绘粉笔墨迹
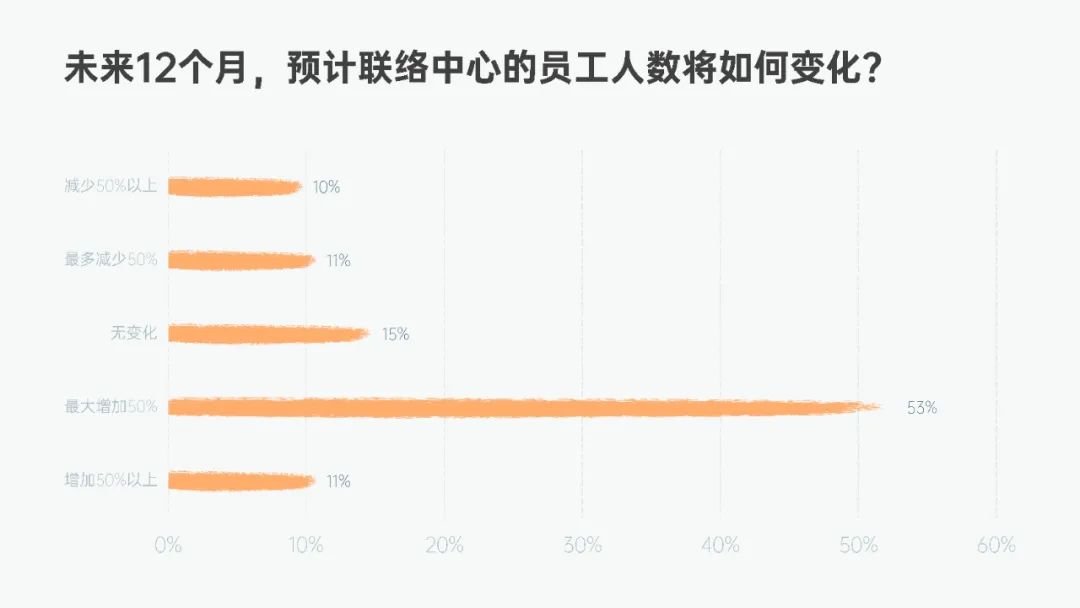
第一份图表,做法虽然非常的简单,但是用好了出彩至极!

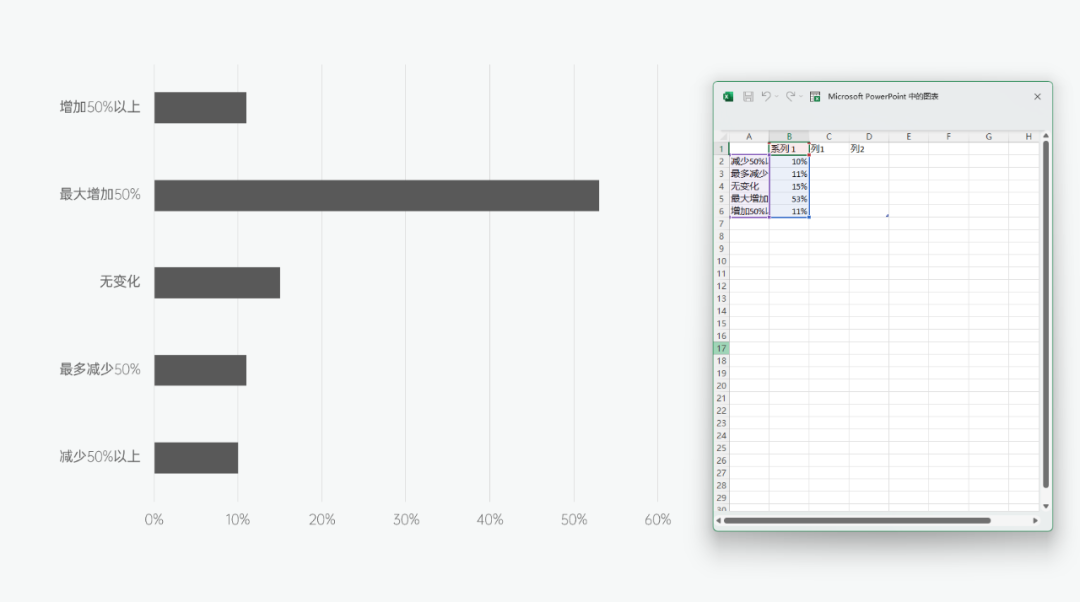
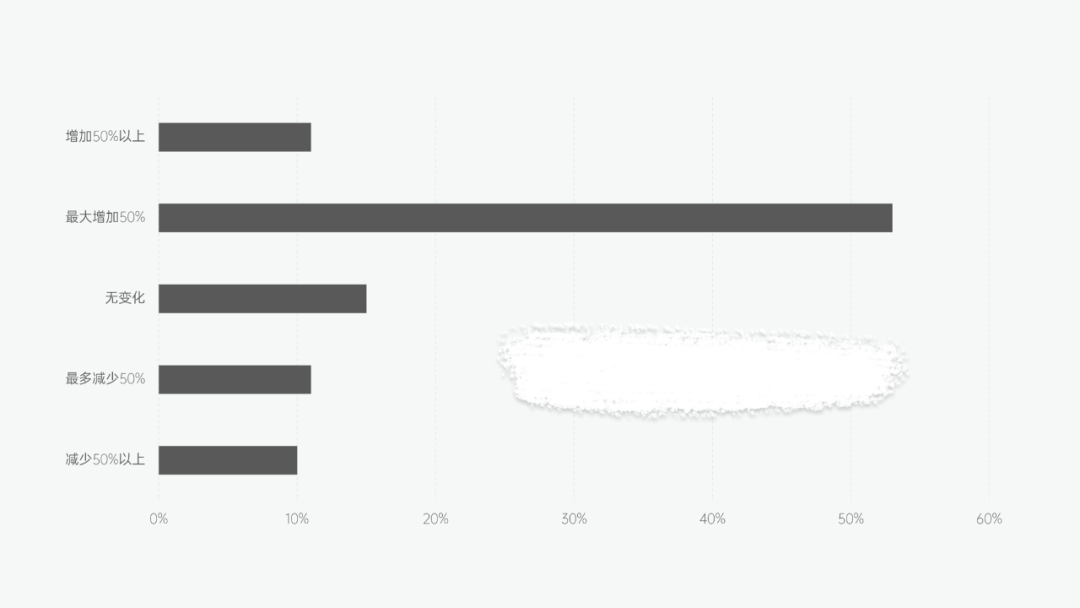
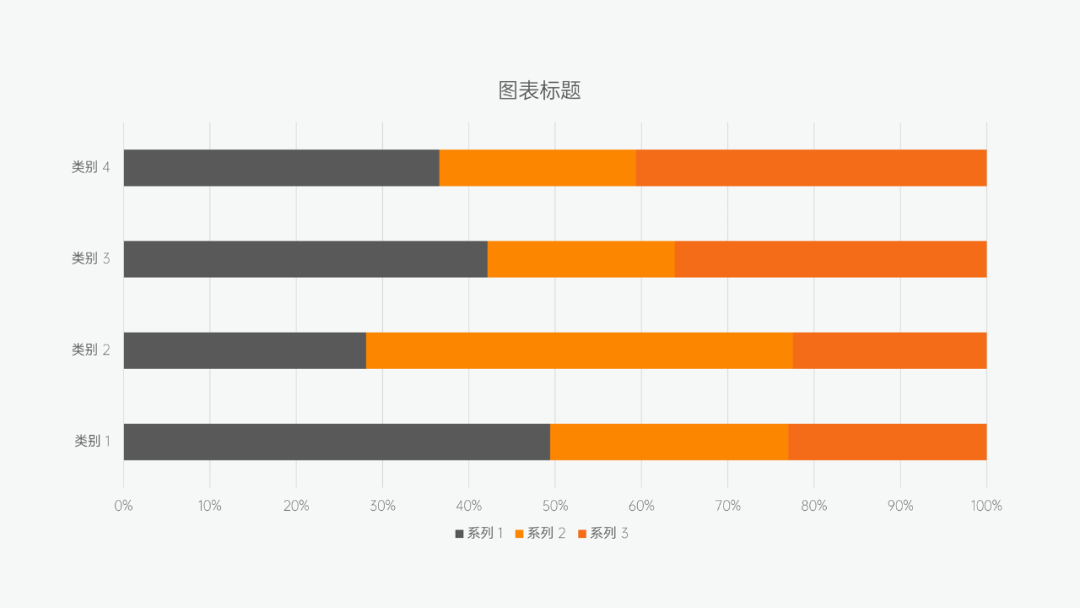
首先插入图表,选择条形图:

编辑数据,并在图表元素中取消勾选图表标题和图例:

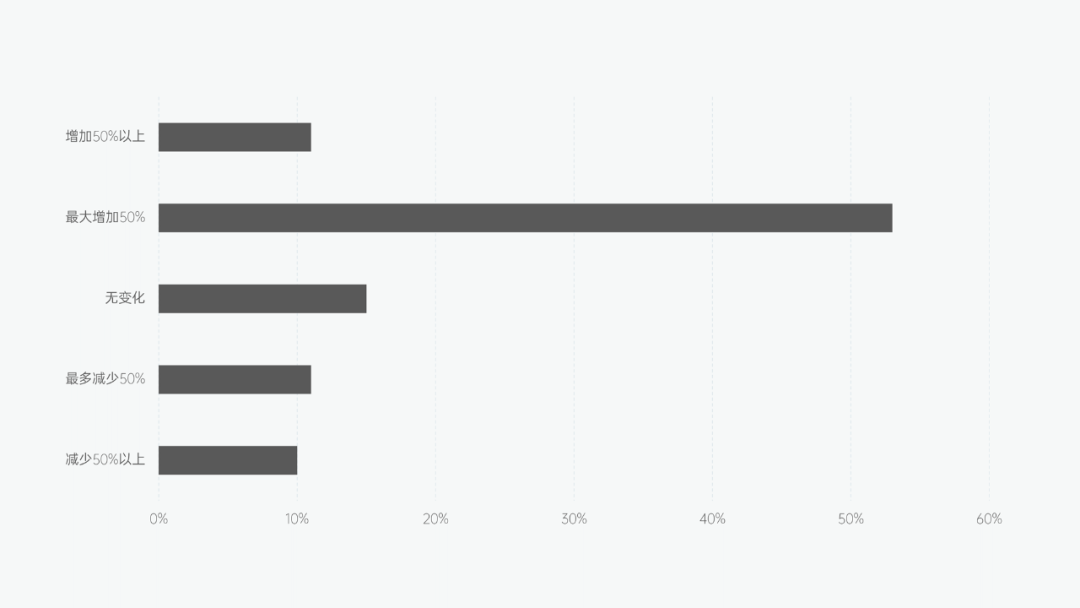
选中网格线,修改成虚线并添加透明度:

目的是为了能够看清数据的多少,同时不干扰到条形图。
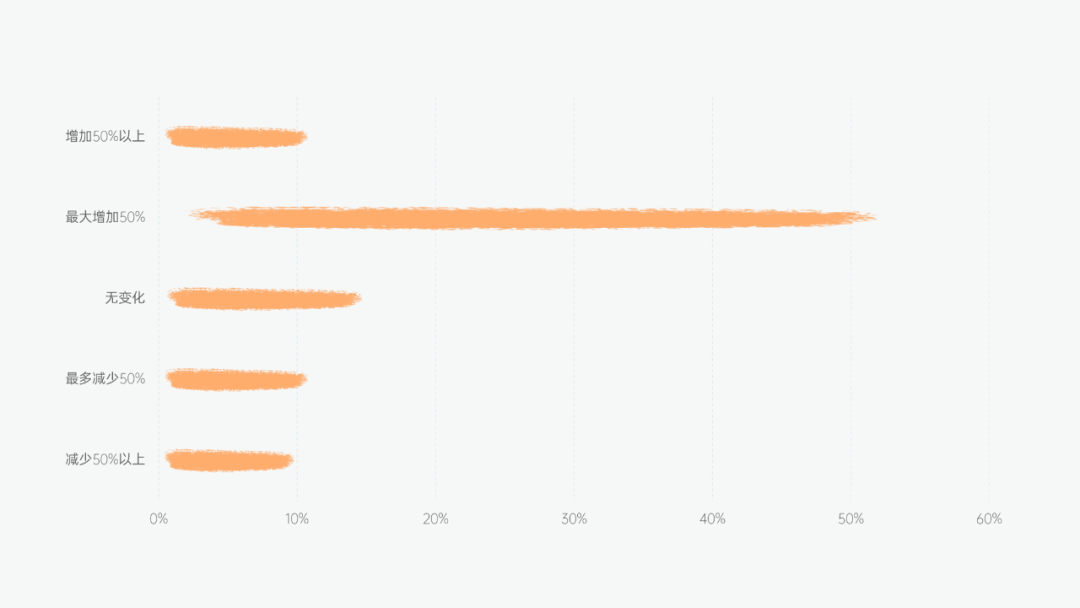
在素材网站上找到一个粉笔素材:

素材颜色和主色不符合,所以我们选中素材,在图片格式 - 颜色中选择相应的主色调。
接着复制素材,选中图表 - 选择图片或纹理填充:

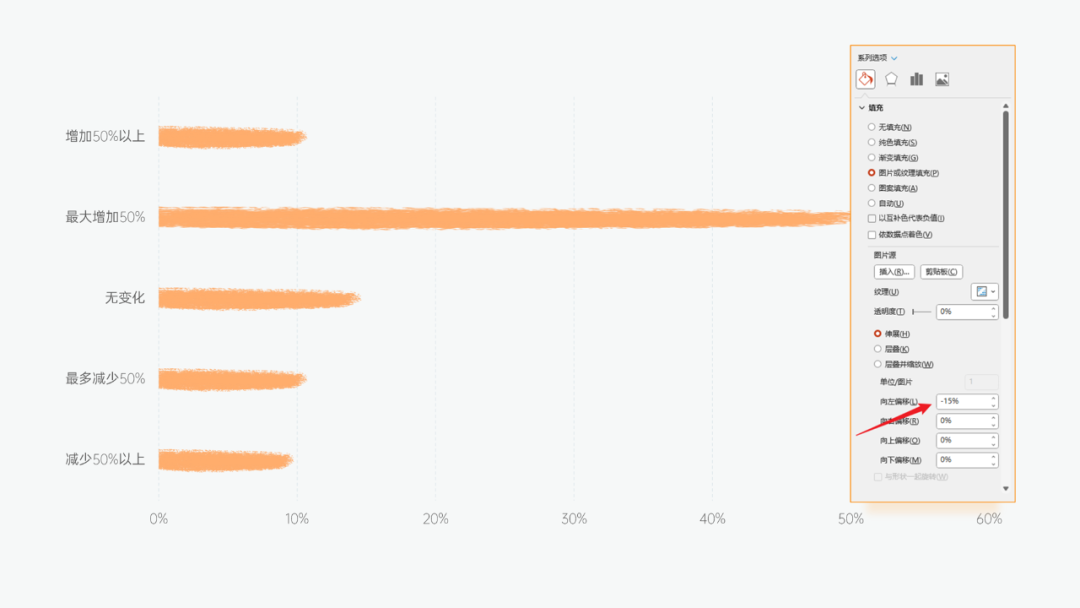
此时,图表的左侧没有对齐,需要调整图片的偏移程度:

最后,调整一下坐标轴的文字格式,这份图表就做好啦:

是不是超级简单呢~
来看下一份
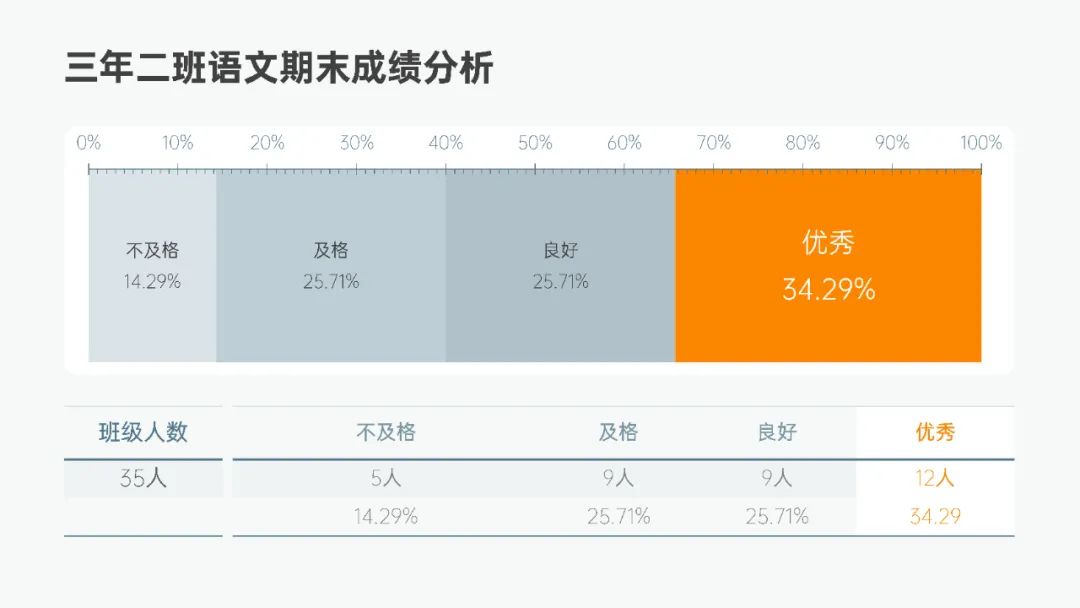
02. 创意标尺刻度
这份图表用了之前从未使用过的刻度线作装饰,可用性、可塑性极强:

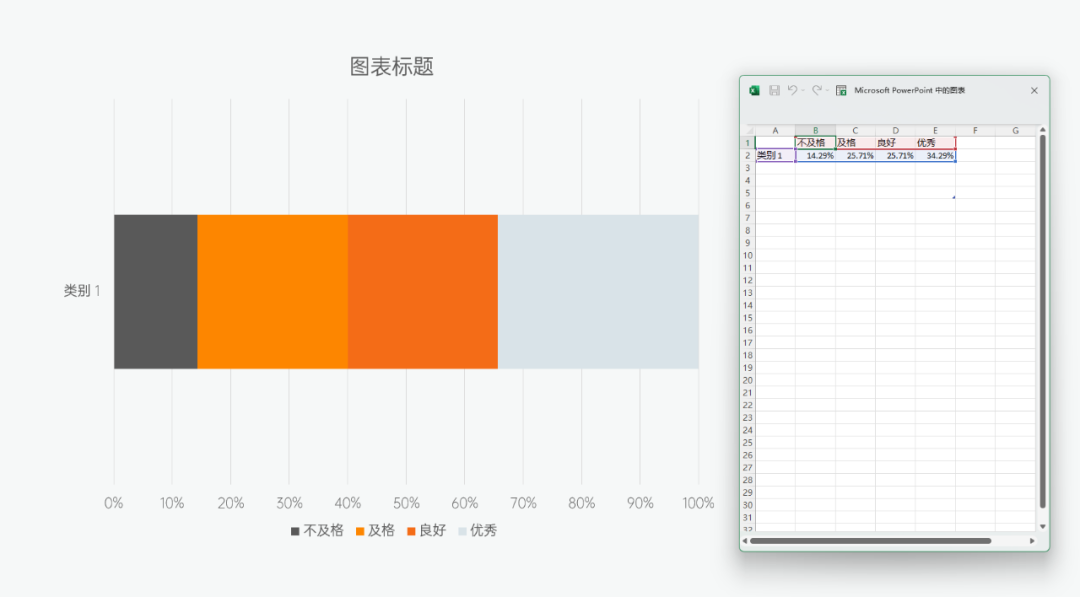
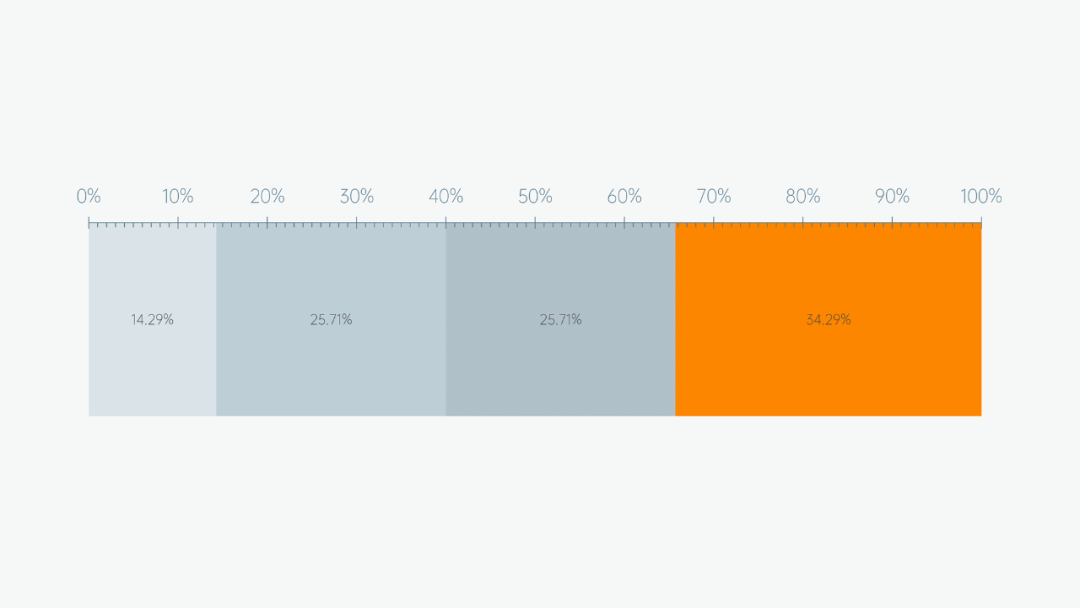
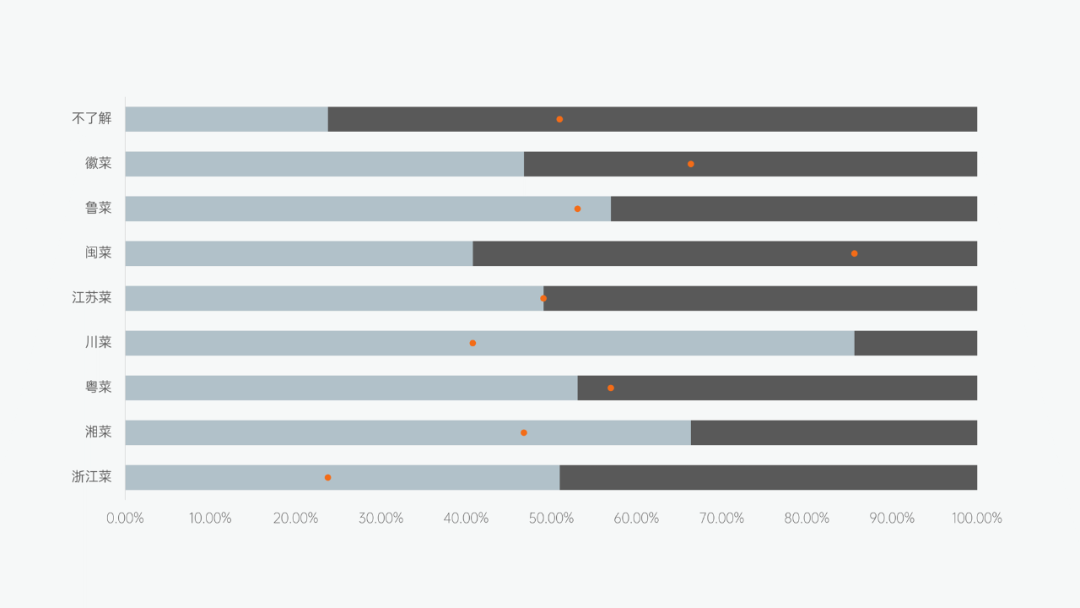
首先插入图表,选择百分比堆积条形图:

编辑数据:

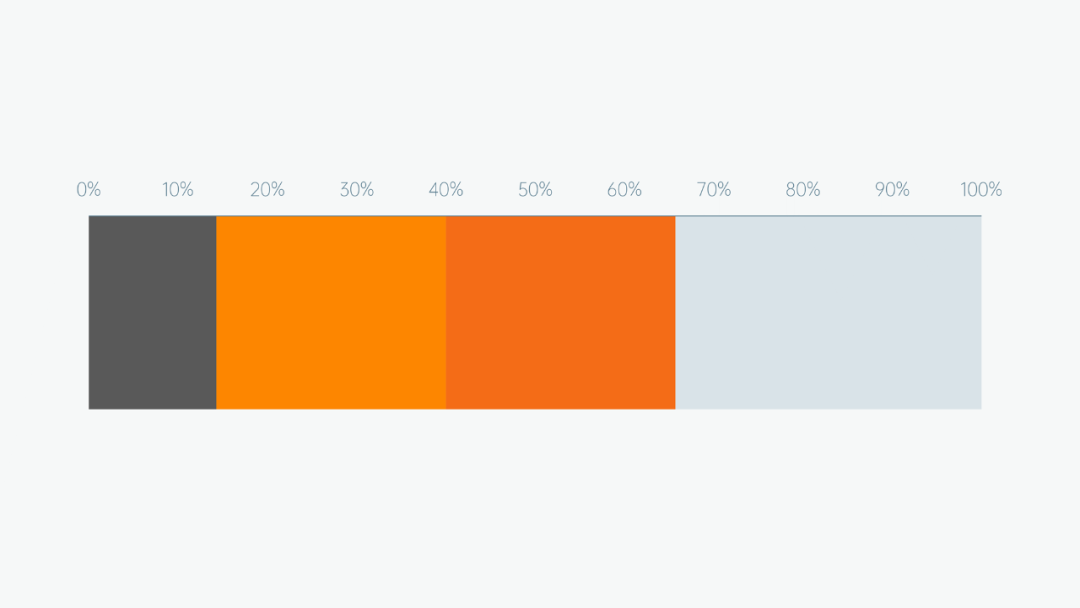
只保留横坐标轴,并拉伸图表到合适大小:

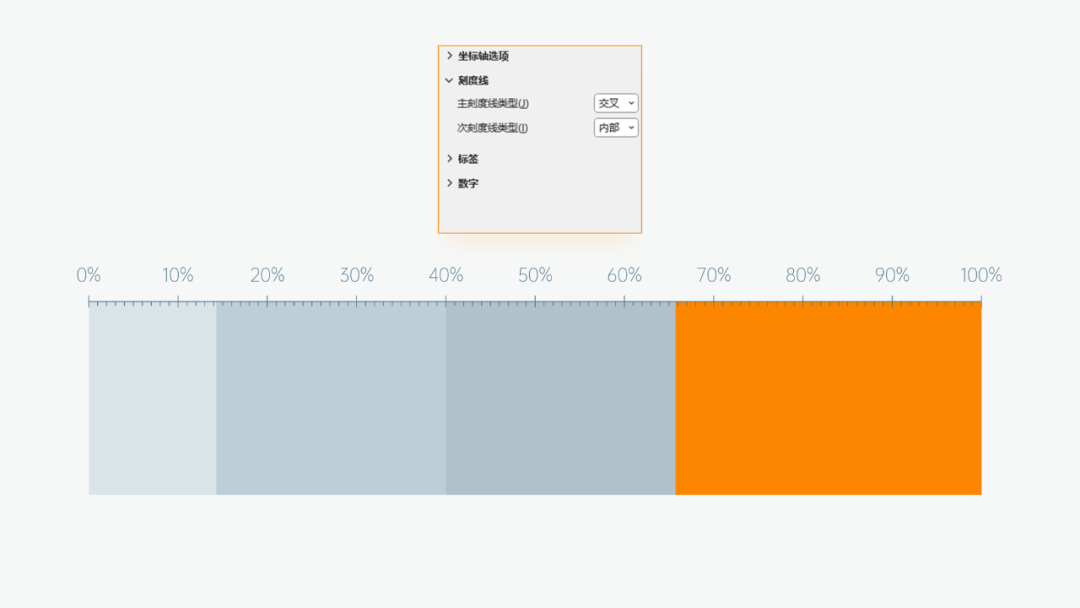
修改颜色,然后点击坐标轴,右键设置坐标轴格式 - 刻度线。
主刻度线类型为“交叉”,次刻度线类型为“内部”:

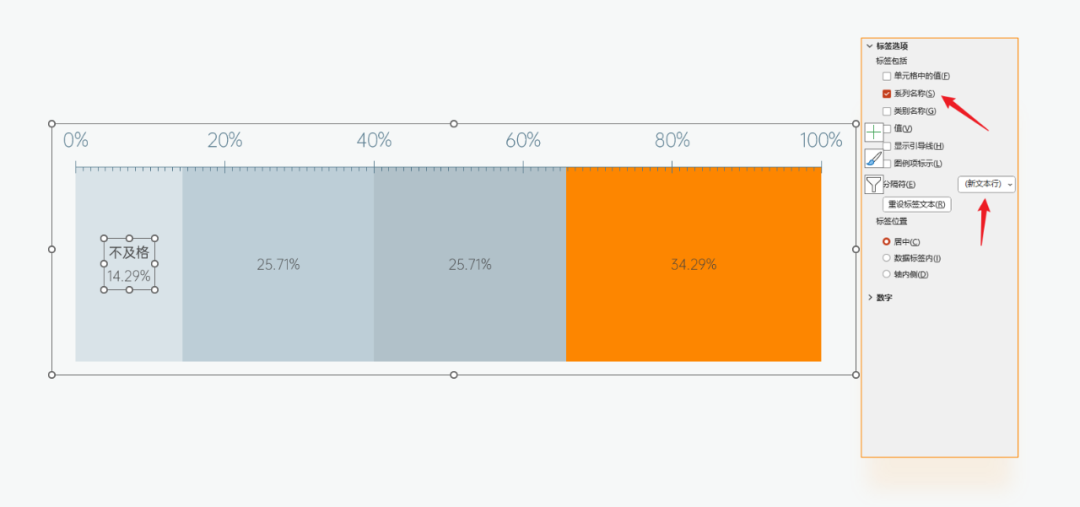
接着添加数据标签:

依次选中数据标签,右键设置数据系列格式。
标签选项 - 标签包括中勾选系列名称,分隔符选择新文本行:

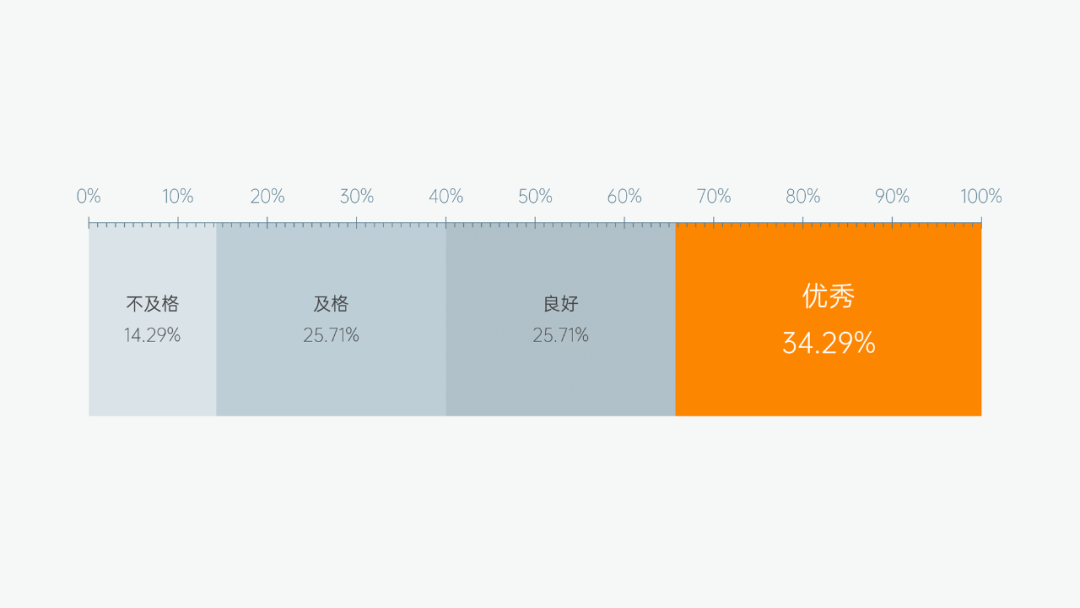
修改优秀系列的文字格式:

最后,插入一个与图表相同大小的圆角矩形,复制后,图片或纹理填充即可:

接下来,给大家带来一个稍微复杂点的:滑珠图。
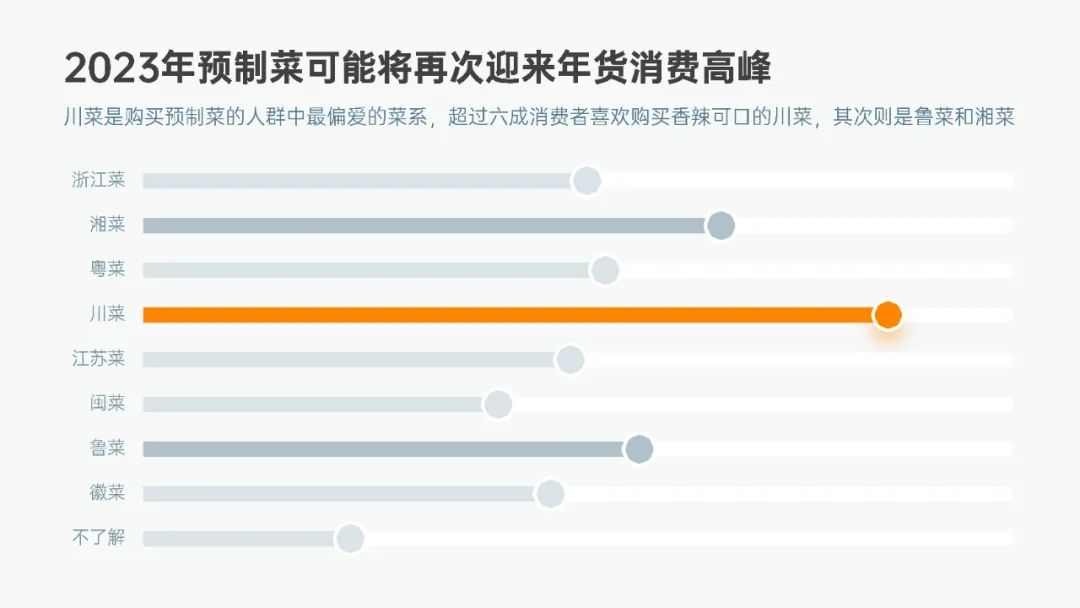
03. 创意滑珠滑块
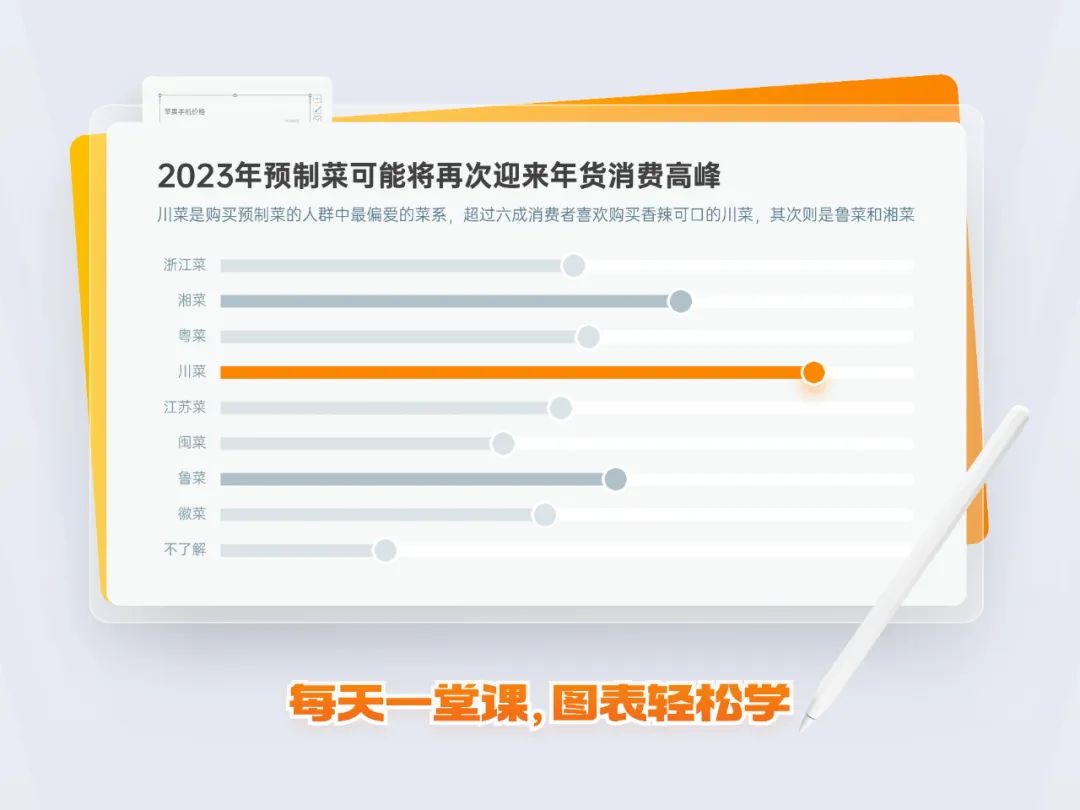
滑珠图在观感上已经很好了,而且还能利用图片填充更改滑珠的样式,创意玩法等你去探索:

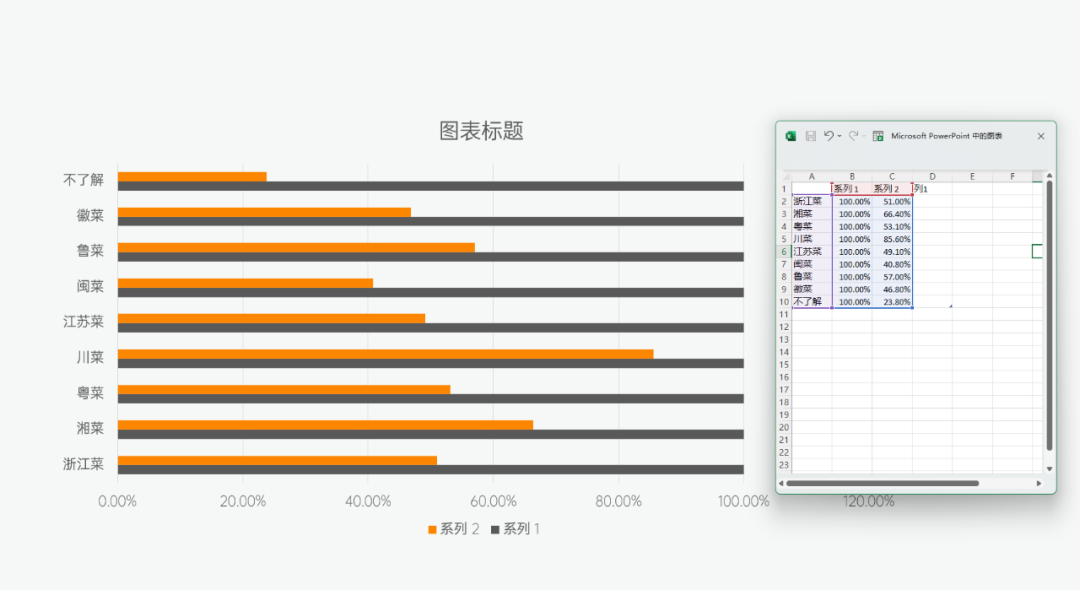
首先,插入条形图并编辑数据。
系列1 作为滑珠图的滑轨,设置为 100%,系列2 为实际数据:

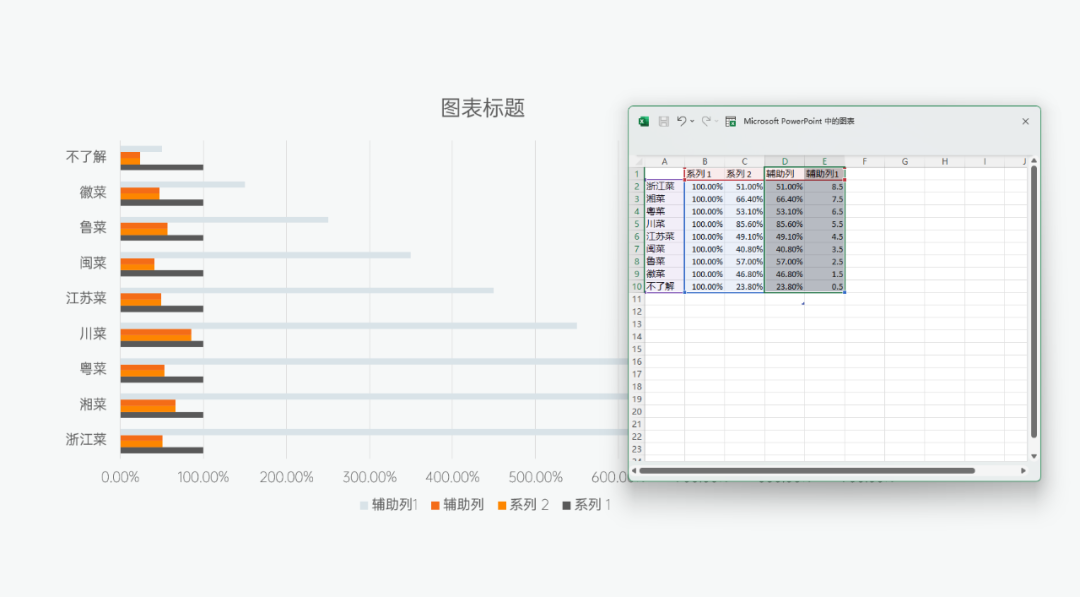
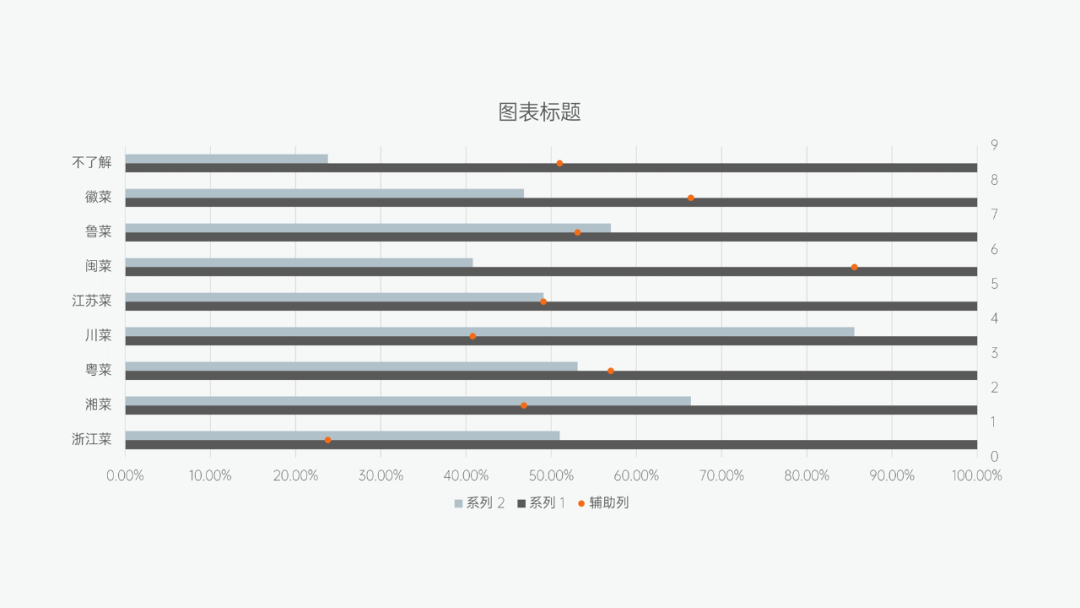
接着,输入两列辅助数据。
辅助列为滑珠图的 X 轴,与实际数据相同,辅助列 1 为滑珠图的 Y 轴,每次递增 1 即可:

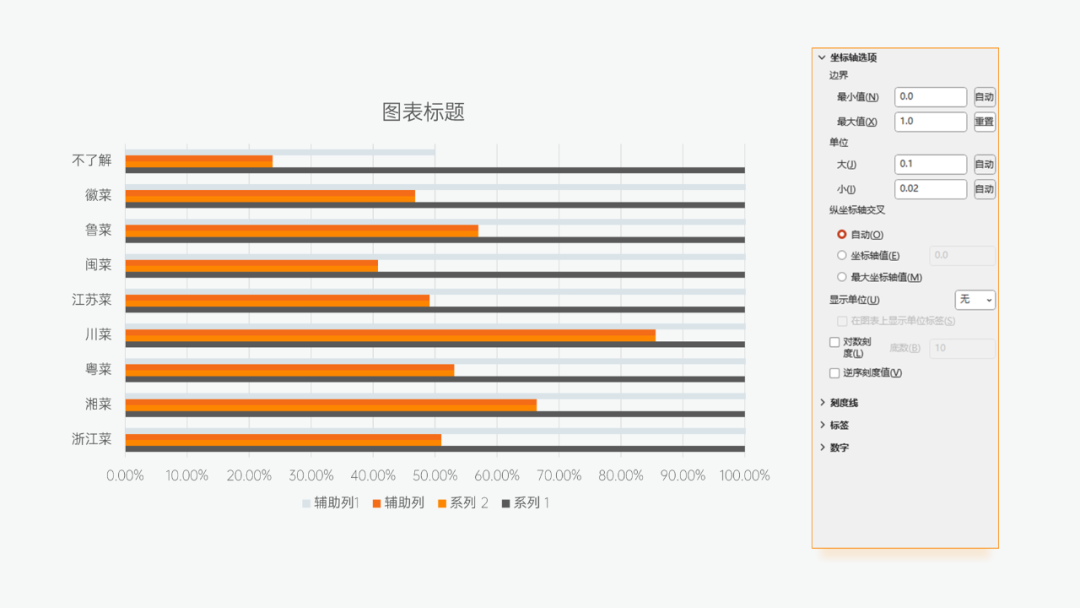
选中横坐标轴,右键设置坐标轴格式,将最大值设置为 1 :

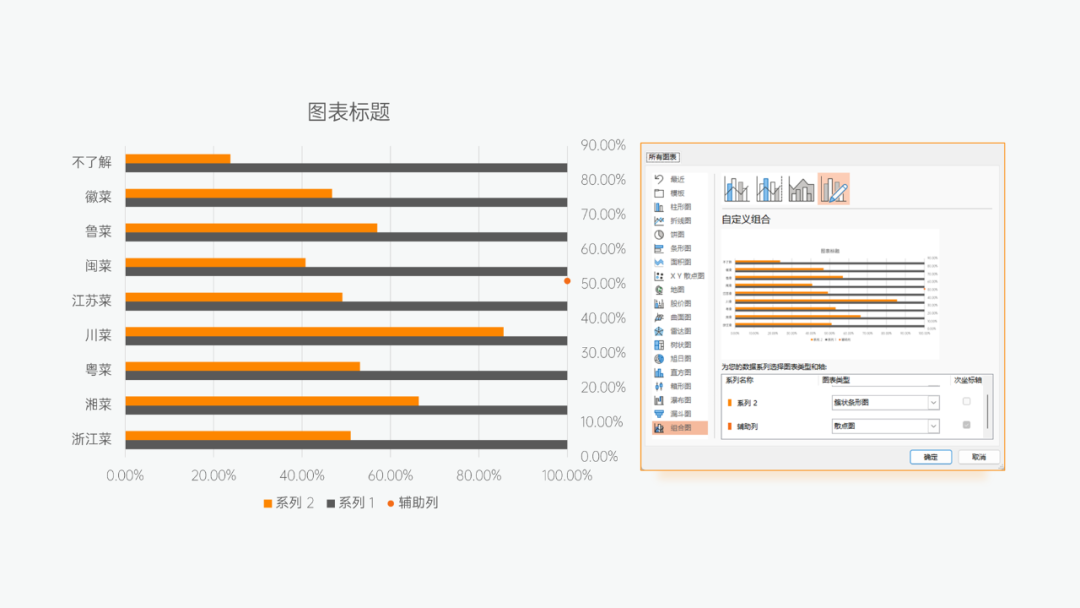
选中图表,在图表设计 - 更改图表类型中,设置辅助列为散点图:

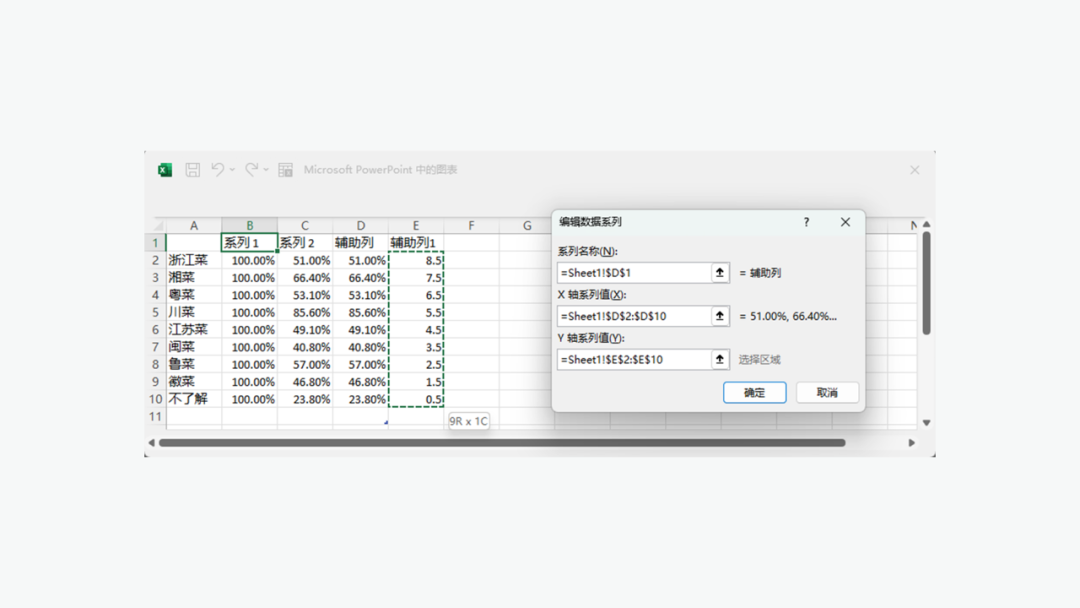
然后选择图表设计 - 选择数据,编辑辅助列,X 轴系列值选择辅助列,Y 轴系列值选择辅助列 1:

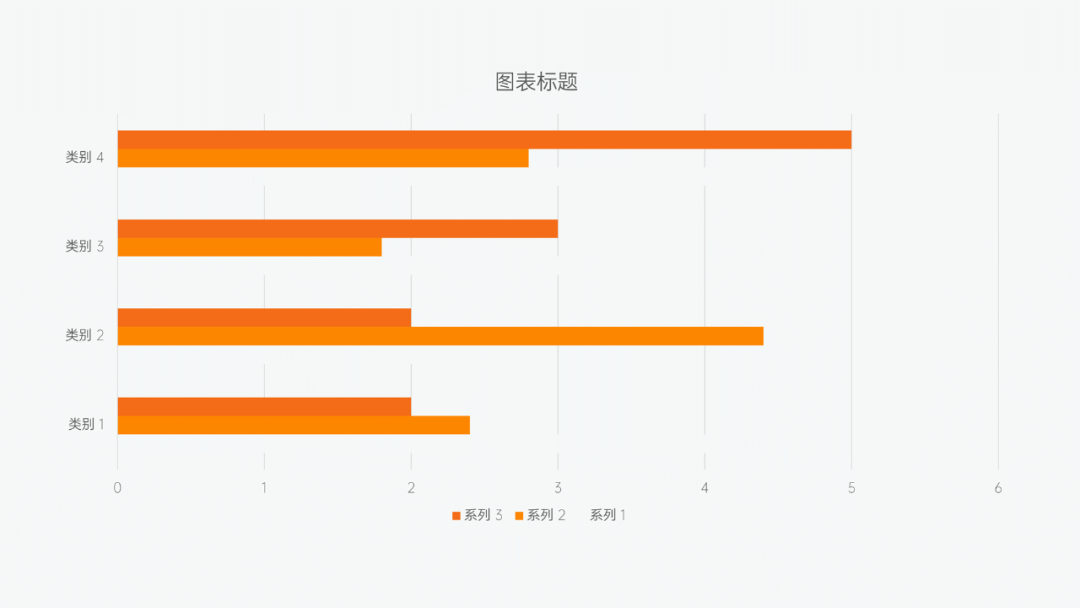
得到图表如下图所示:

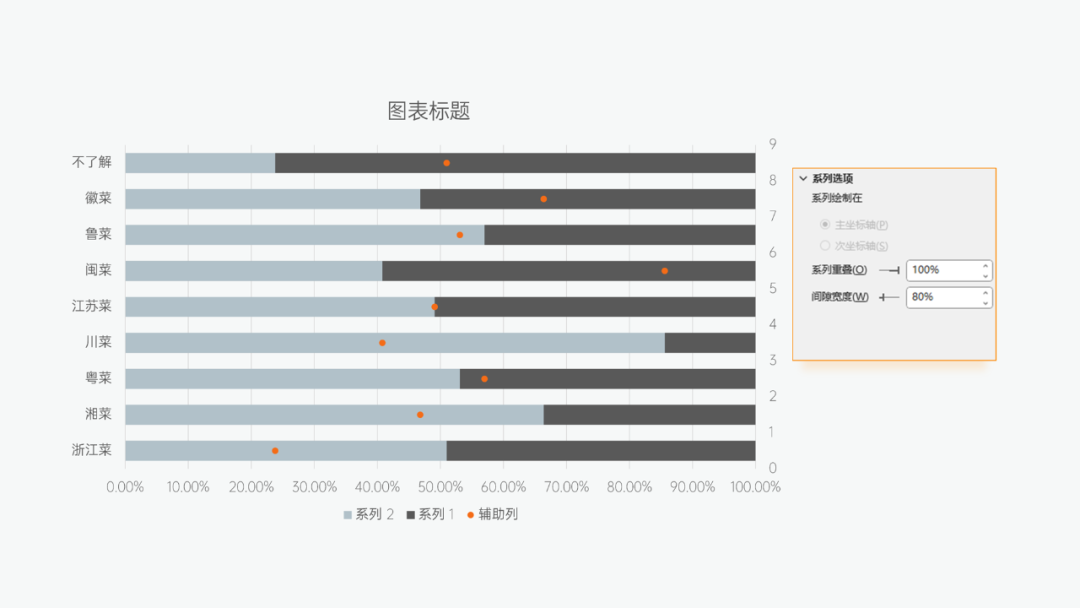
点击其中一项数据,将系列重叠调整至 100%,间隙宽度设置合适即可:

选择图表元素,取消勾选图表标题、图例、网格线和次要横、纵坐标轴

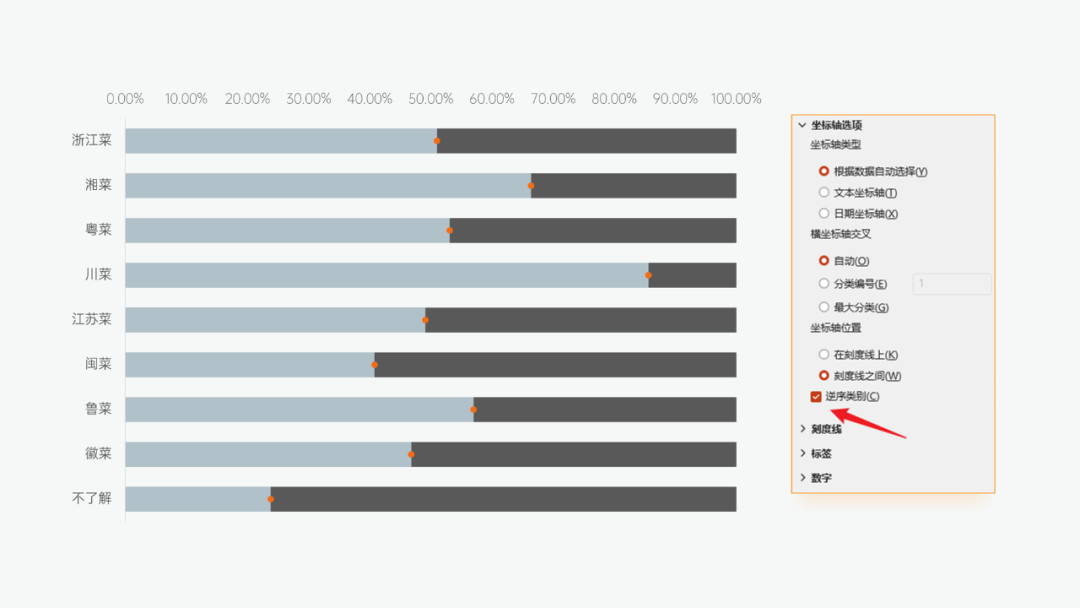
这时,我们发现散点图(滑珠)还未对齐条形图数据。
只需选中主要纵坐标轴,右键坐标轴选项,勾选逆序类别即可对齐数据:

滑珠图的数据部分,就结束了。
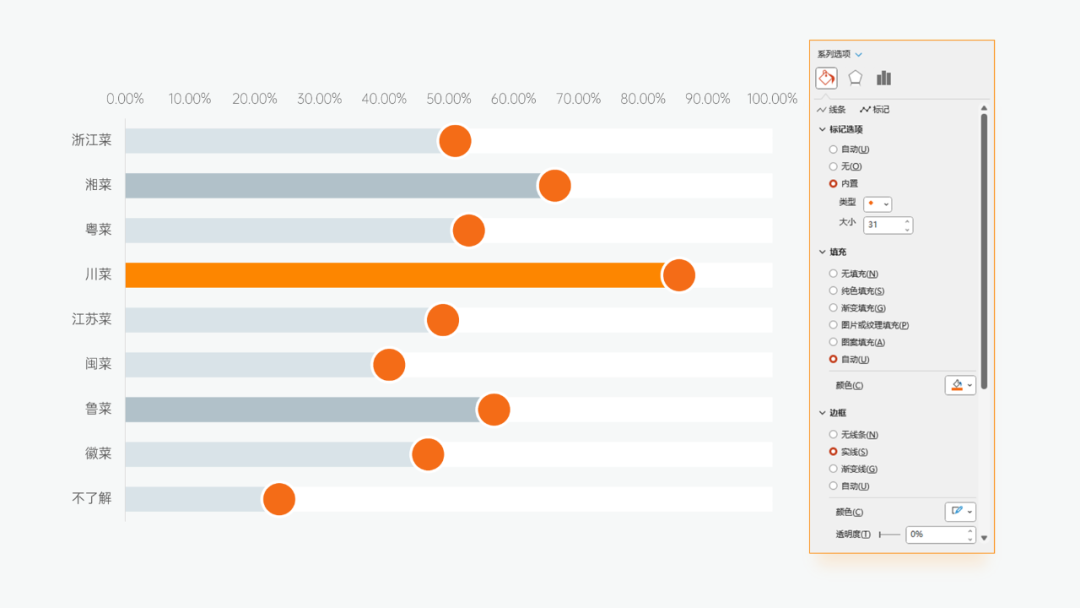
接下来,是图表的美化部分了,每个人的喜好不一样,可以按照自己的喜好自由设置。
设置散点图的填充和线条,需要在标记选项中调整:

也可以设置为图片填充,看看成品效果吧~

最后,我们回顾一下三张图表的知识要点:
01. 使用图片填充修改样式
02. 运用刻度线作标尺样式
03. 组合图表做创意滑珠图
以上,就是本期图表教程的全部内容了,如果喜欢这个专栏,可以帮我点个赞,每一个点赞都是对我的鼓励!
















