哈喽,许久不见,不知道你是不是被标题吸引进来的,至少在写这个标题的时候,我陷入了沉思。
作为职业 PPT 设计师,见过了很多 PPT 项目,其中有一种类型是看不懂的稿子,又或者说觉得稿子太乱了,一时半会儿根本理不清头绪。
今天,我就用一份真实案例和大家一起讨论,也顺便给社群的同学打开下制作的思路。
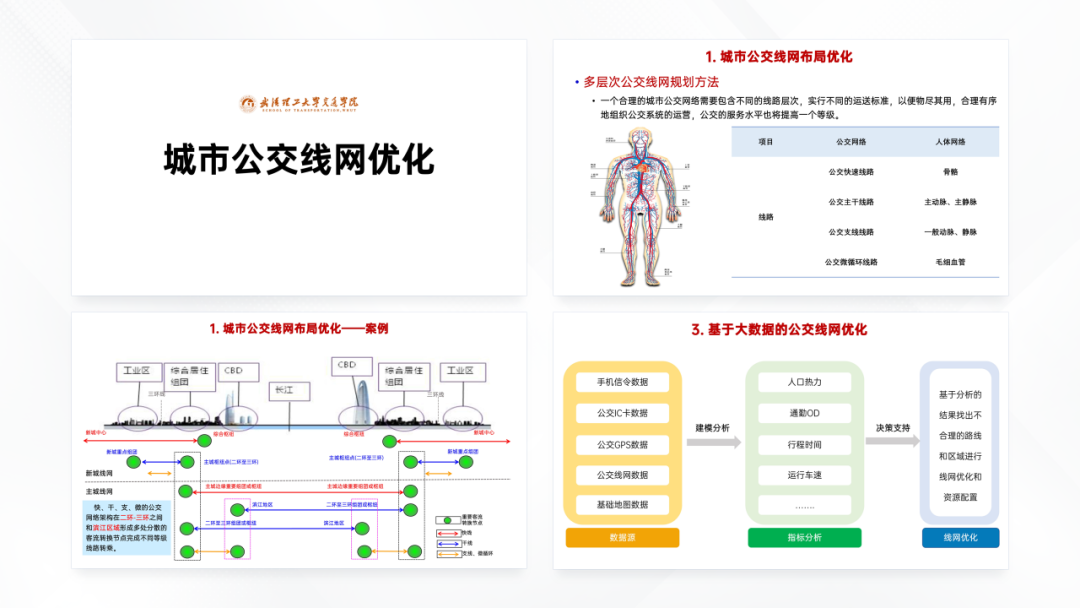
老规矩,先来看一下原稿:

是不是看到满屏的内容,已经感受到了非常大的压力?
不慌,来全盘阅读下原稿内容。
通读后可以发现:内容主要讲的是城市公交线网的优化,以人体网络举例,表明公交网络的重要性;后续页面变得凌乱起来,大概意思可以看出是举了一个优化案例,但优化的地方并不明显突出;最后一页是一个流程图示,简单优化样式即可。
知道内容讲的是什么,那么优化的方向也就有了:
① 从单位来看,可以做成学术汇报风,可以用校徽色来做,也可以用武汉公交车的颜色;
② 从内容来看,可以做成深色科技风,调整下整体内容。
接下来,看下具体页面的优化思路。
01. 封面页
风格上,我倾向于学术风,所以,整份稿件将以学术风的角度来做。
封面页只有一个标题,整体内容光秃秃的,那么需要堆砌一些素材在上面:

优化方向如下:
① 联想城市公交线网,可以搭建一个城市主干道公交行驶的场景;
② 抽象地使用城市搭配网格线,以代表线网。
因为原稿的 logo 质量不太好,所以找了一个新的放在上面:

找来一张公路图片,上面放上了一些比较抽象的线网素材,以示目前的线网较乱:

调整下标题文字的样式,将 logo 色填充进去,字体换成书法字:

如果觉得书法字不太合适,也可以换成较为纤瘦的宋体字,页面更加精致一些:

如此风格,非常万金油,只需要根据内容调整图片以及一些细节即可出街。
02. 线网布局优化
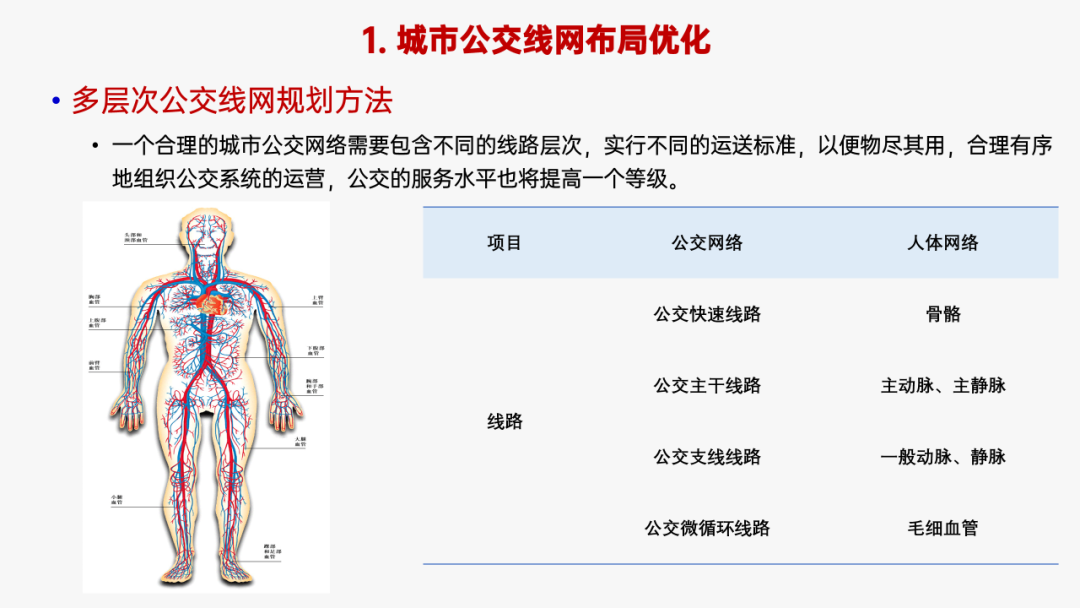
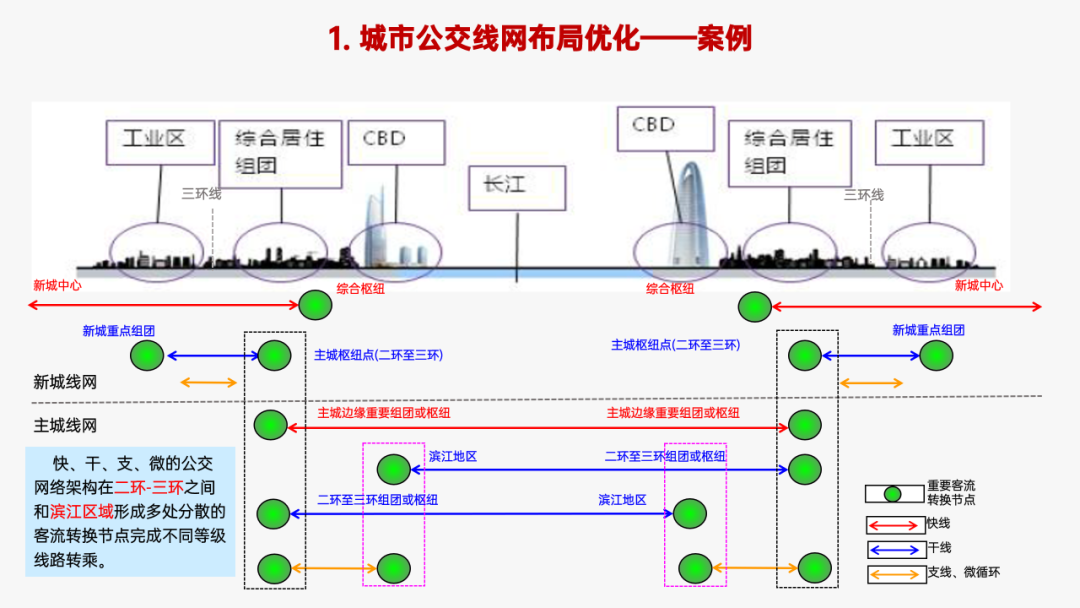
来看线网布局优化这页的原稿内容:

主要内容讲的是城市的公交线网布局优化,但左侧的人体脉络图又有一些丑,可以从这个切入点进行优化。
依然给两个优化方向:
① 去掉人体网络图,只优化表格和文字,这样需要将文字可视化更强一些才可以;
② 人体网络图和内容相结合,用可视化的方式,将人体网格进一步可视化为脉络结构,同时备注上(骨骼等内容),以示对应的公交网络的重要性。
保持浅色背景的风格调性,页面的顶部铺上一些白色纹理,然后在底部加上淡淡的高架线网交通图衬底:

最上面的一大段文字,不用拆解提炼,排列整齐即可。
将人体网络图去掉,拉宽表格并着重优化表头,同时也要保证下面的文字内容足够清晰:

原本去掉的人体网络图,可以加入图标元素进行优化,放在右侧对应的表格中,这样既保留了该有的元素,内容逻辑又很清晰明了。
03. 优化案例
这一页,可谓是整个稿子里面最难理解、做起来最复杂的页面:

但是呢,即便内容非常多,还是可以根据内容可以找到重点,主要凸显在:二环、三环之间和滨江区域完成了不同等级线路换乘。
像这种既无法确定内容,又无法和客户沟通的情况,只能根据原稿的内容逻辑去做,以免出错。
好在原稿结构足够清晰,可以理清楚逻辑结构。
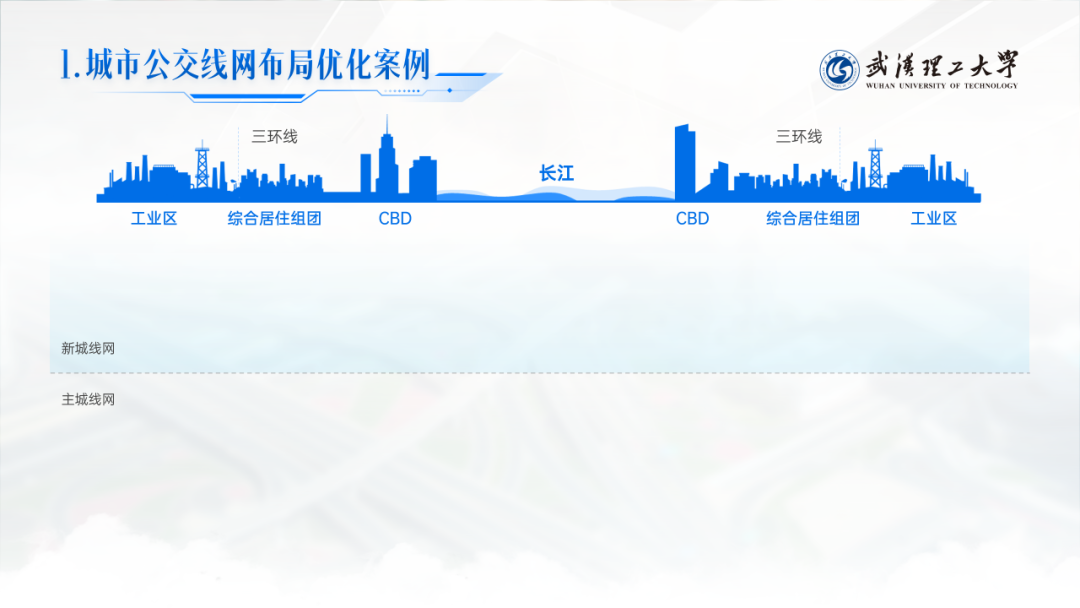
最上面的是城市地平线,可以粗略看出城市的环线以及大概的分类,下面则是具体的线网优化。
整个线网分为了新城线网和主城线网,所以需要用不同的色块进行区分:

接下来就简单多了,优先将枢纽重点突出,然后分别用不同颜色和样式的箭头区分开,快线、干线、支线/微循环线。

二三环和滨江地区的文字用稍粗的字重,其他字体换成较细的灰色文字,区分文字内容的对比。
左下角放上结论,稍微做了一些提炼并用色块衬底突出,最终形成了:多处分散客流转换节点,完成不同等级线路换乘。
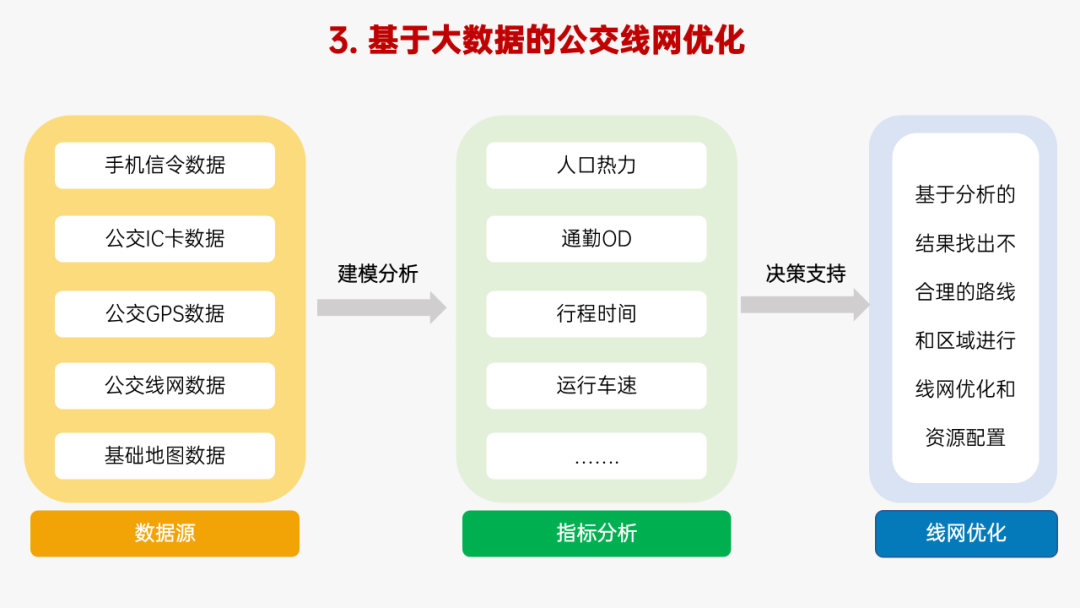
04. 流程页
最后一页是流程图页,结构非常明显,只需要优化样式即可,但在三块内容上,需要用不同的颜色区分出来:

仔细阅读下标题,基于大数据的公交线网优化,我们可以在页面中加入一些数据元素。

文字内容左侧的两个块没有问题,最右侧的文字是一个小坑。
原稿是整段的文字,如果想要做成相同的结构,需要进行一些提炼。

页面还存在递进关系,中间的箭头也不用过多优化,有一个指向性即可。
底部略微有一些空,可以加上几个底座:

到这里,整个稿子就修改好了。
可以发现,整套 PPT 里面,文字字号严格控制,不能太小,手机观看都没问题,这也是学术风 PPT 必要做的。
最后,再来看一下修改前后的对比:

对了,如果你也想做练习,但苦于没有思路,也可以加入社群,我们一起学习讨论。
以上就是今天的全部内容,不知道有没有给大家打开一点思路呢~
















