哈喽,大家好呀~
工作中,当我们需要展示的数据较多时,通常只能将表格放上去。
但我猜应该有很多人跟我之前一样,把数据排列好之后,手动用线条去分列或突出吧?
今天,给大家带来 5 份基础表格效果,图表视频里有的,咱们公众号也必须得有!
01. 重要数据突出
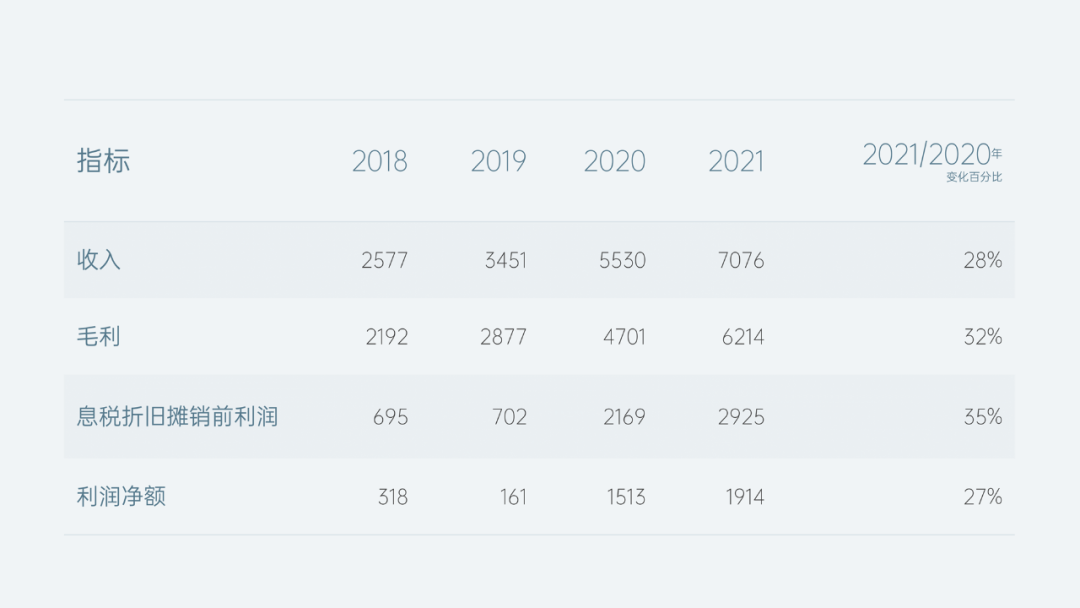
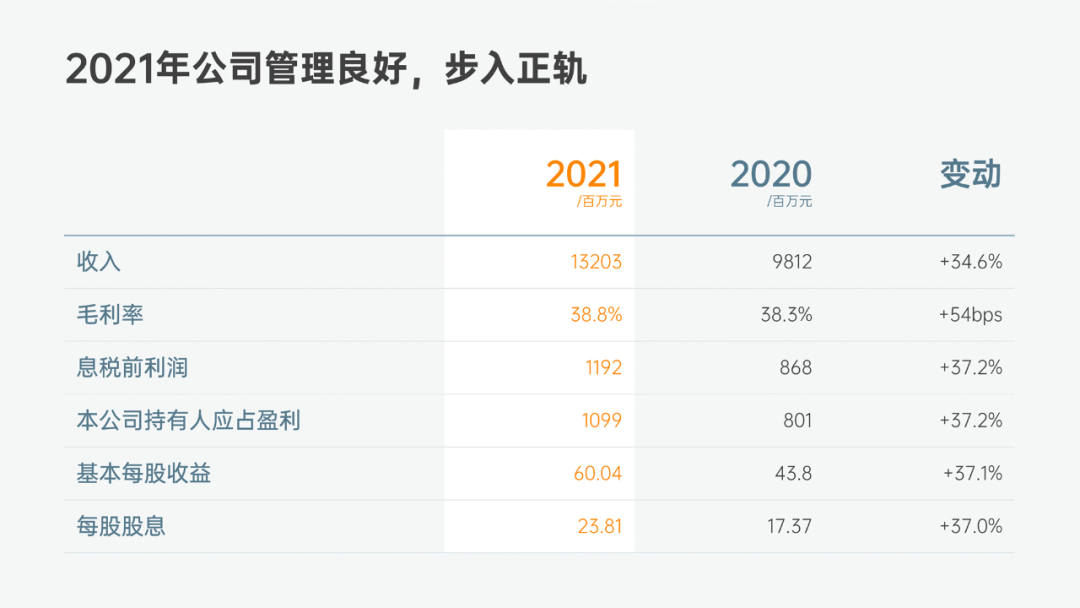
第一份图表,隔行换色,再用粗线条突出强调 2021 列的数据,整体简单、干净又美观:

这种表格效果,如果是以前,我可能会手动插入两个粗线条。
现在嘛,我们来规范操作看看~
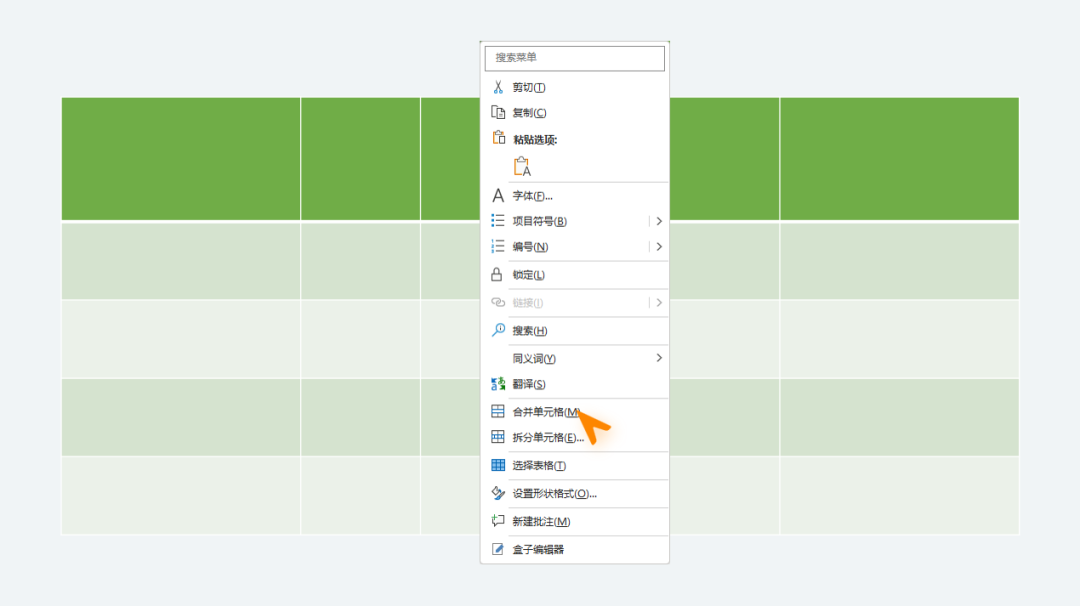
首先,插入 8 列 5 行的表格,将前两列和后两列分别按行合并单元格:

接着输入数据:

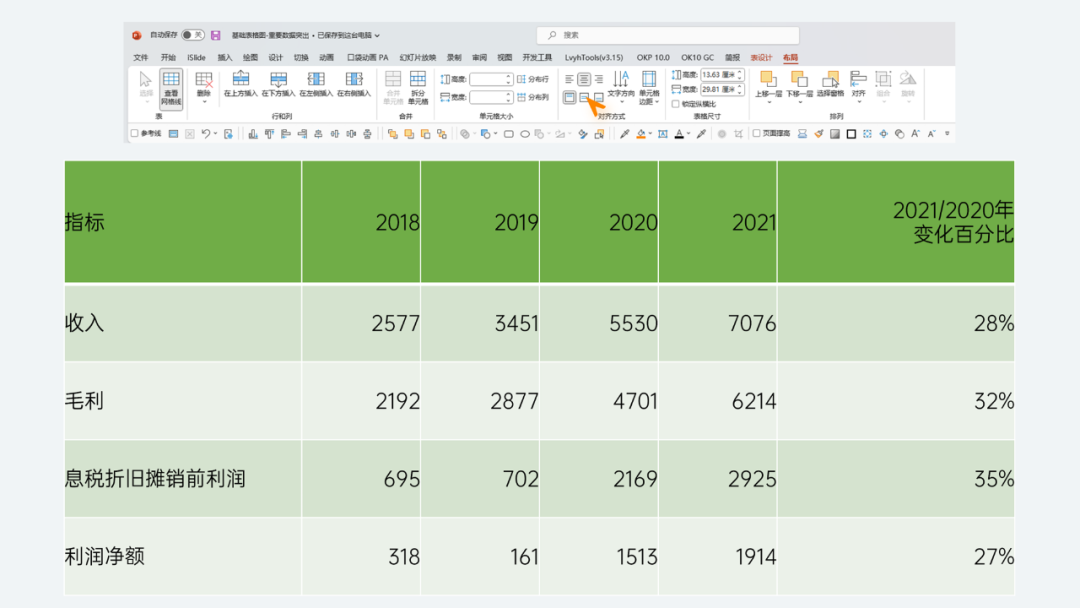
选中表格,在布局-对齐方式里,将文本垂直居中,并将第一列文字左对齐,数据列右对齐:

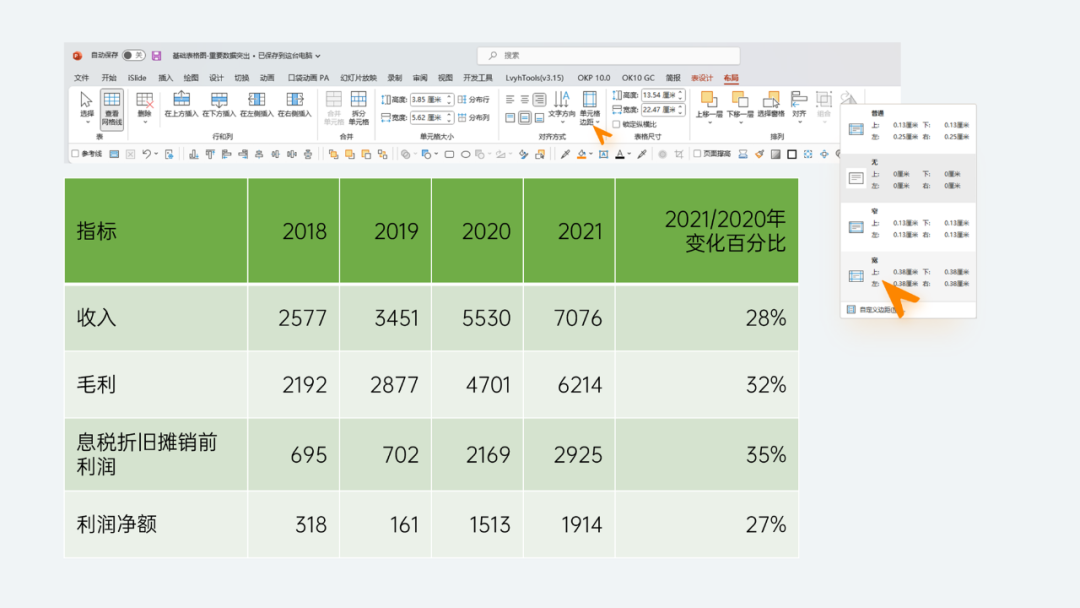
此时,发现两边的间距过于贴边了,可以选中表格,在布局-对齐方式中,选择单元格边距-宽(也可以自由设置边距):

设置文字格式,然后选中表格,在表设计-表格样式中,选择浅色样式1-强调四:

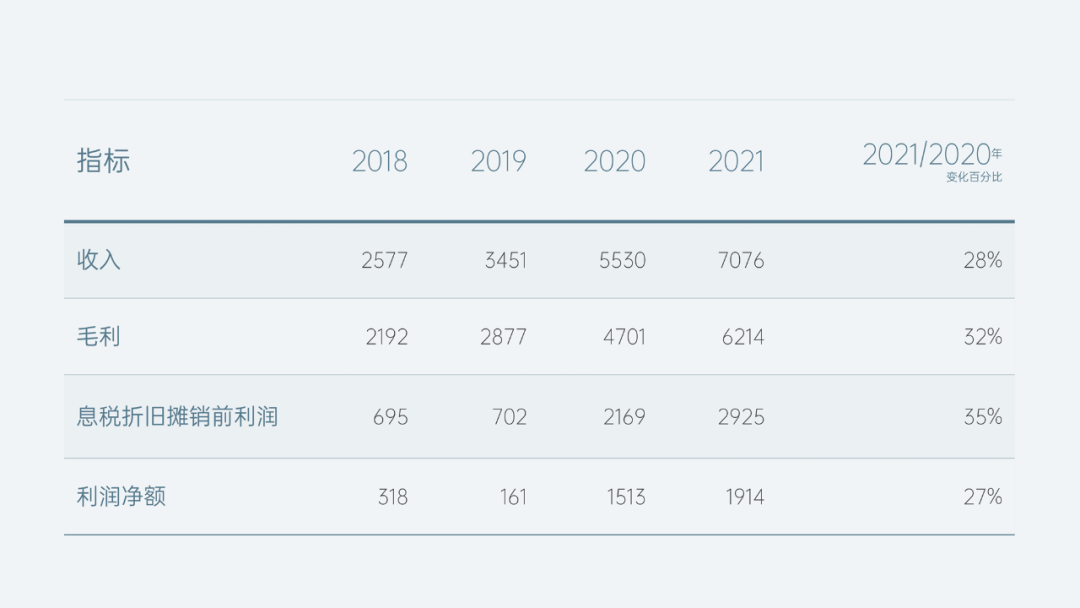
将表头和表格的底部边框设置明显的颜色,框选下面四行,设置浅色的内部横框线:

图表的基础美化就完成了,接下来,用粗线条突出 2021 列的数据。
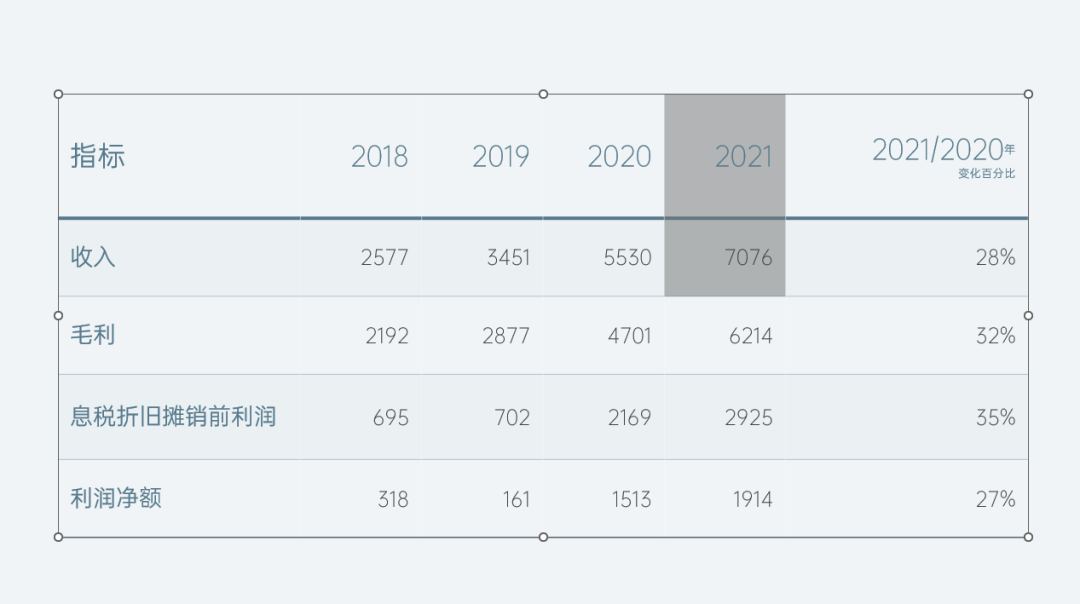
选中第五列第 1 行和第 2 行,插入一个粗的内部横框线,底部做相同的操作:

此时,由于最后一列的表头多了一行文字,所以未与前面的表头对齐。
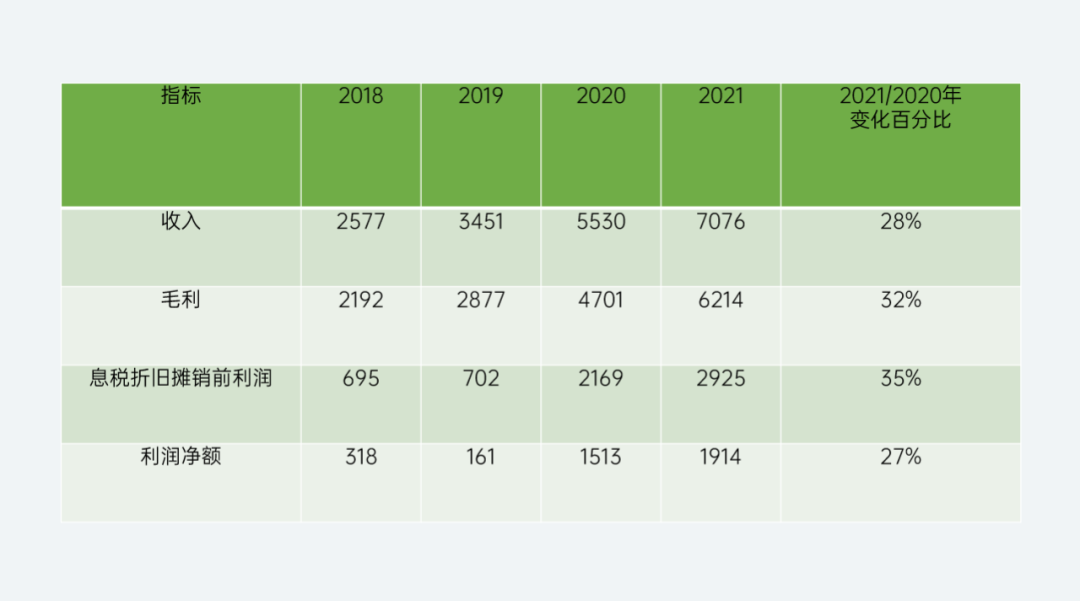
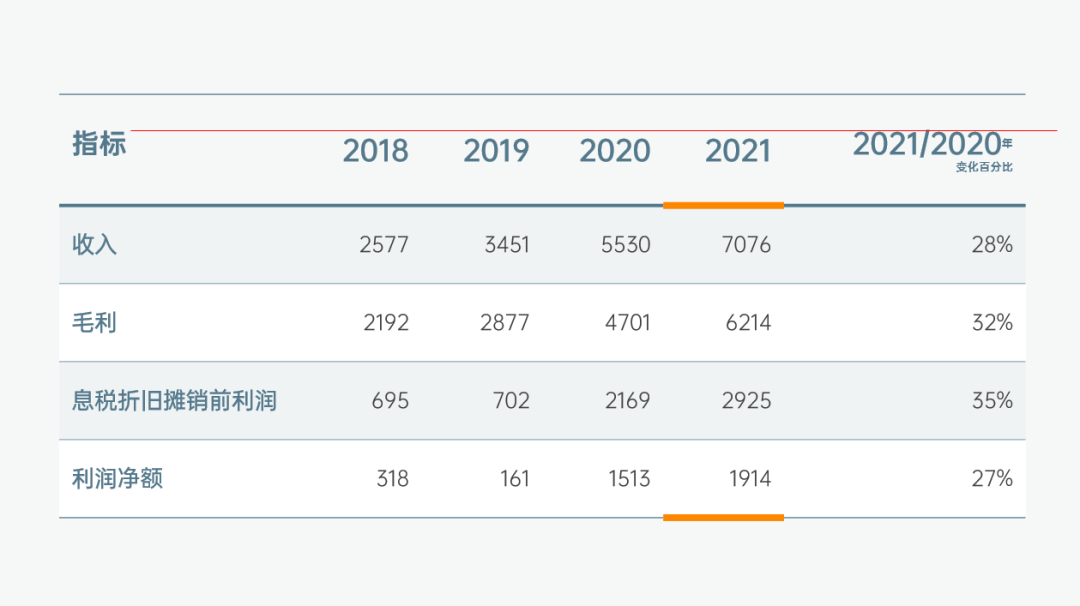
需要给前五列加入空格,并且复制“变化百分比”的文字大小,使表头部分横向对齐:

至此,第一个表格就优化完成了:

接下来,来看看下一份表格是如何突出强调的。
02. 强调某行某列
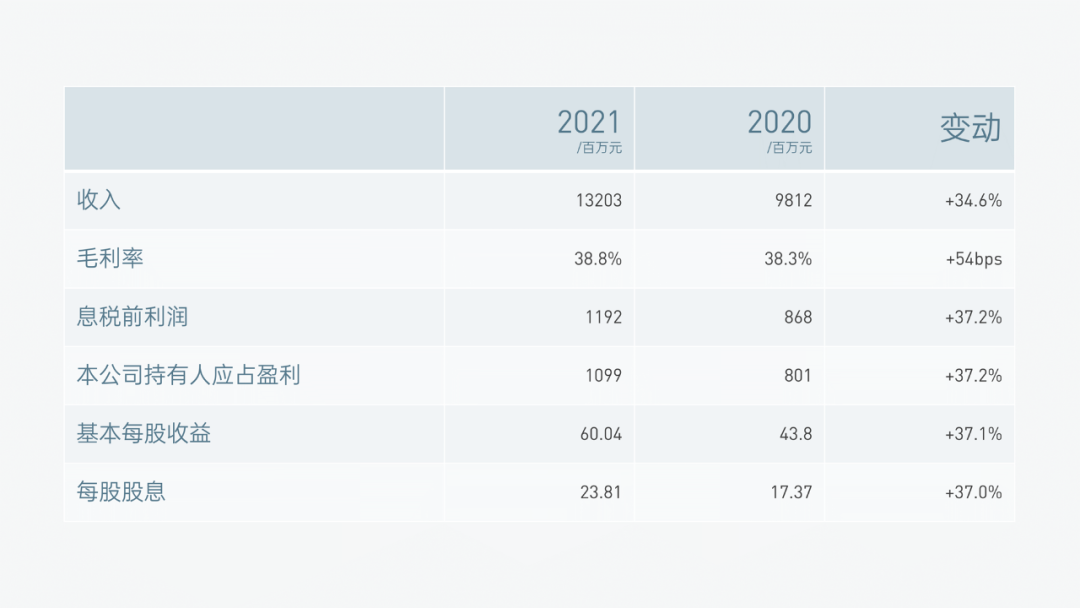
以色彩填充的方式突出某一列,看起来非常清爽整洁:

首先,插入 5 列 7 行的表格,并将前两列合并单元格:

输入数据,并设置表格布局和文字格式:

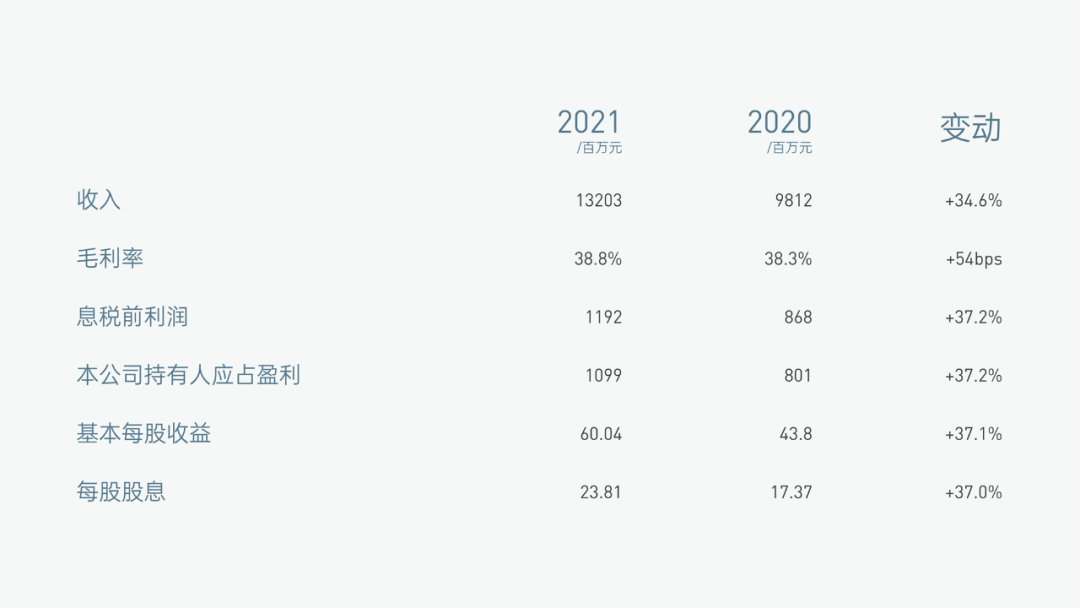
然后取消底纹填充,选择无框线:

将表头的底部框线设置为深色,其他横框线设置浅色:

选中 2021 这一列,底纹填充设置为白色,并将文字颜色改为橙色:

这份特简单的表格就完成啦:

继续瞅瞅第三个表格吧~
03. 创意表格表头
在上一份表格的基础上,将表头的填充改变成了异形:

首先,插入 10 列 7 行的表格,将前两列分别按行合并单元格:

将第2、4、6、8 列的单元格宽度,设置为 0.2 左右(先把文本左右边距设置为0),作为每一列数据的空白间隔:

输入数据,并在表设计-边框中,选择无框线。
然后一列一列地设置“浅色+虚线”的内部横框线(避免选中间隔列):

修改文本颜色以及字号,接着插入一个同表头高宽一致的圆角形状,复制粘贴,选择图片或者纹理填充即可:

最后,将 2020 列用第二份图表的方法突出,整份图表就制作完成啦:

04. 表格与众不同
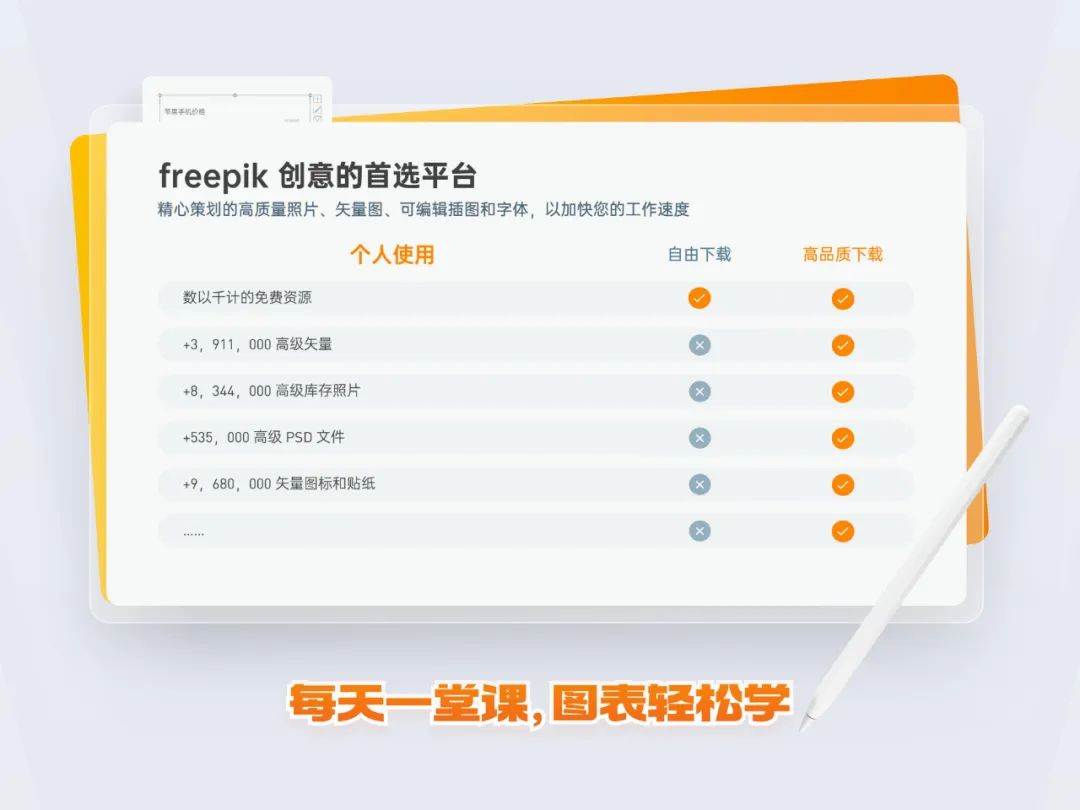
与上几份表格不同的是,这里的数据列表使用图标或图片代替,看起来更直观、有条理:

首先,插入 3 列 12 行的表格,并将 3、5、7、9、11 列的高度设置为 0.4 左右:

接着输入数据,修改表格的底纹并取消边框:

插入与表格同高同宽的形状,颜色选择区别于背景颜色即可:

复制粘贴,选中第一列,依次选择图片或纹理填充:

后面两列,插入两个图标,依次与形状一同用图片填充即可:

来看看最终效果吧:

是不是超快?再来看看最后一个图表吧~
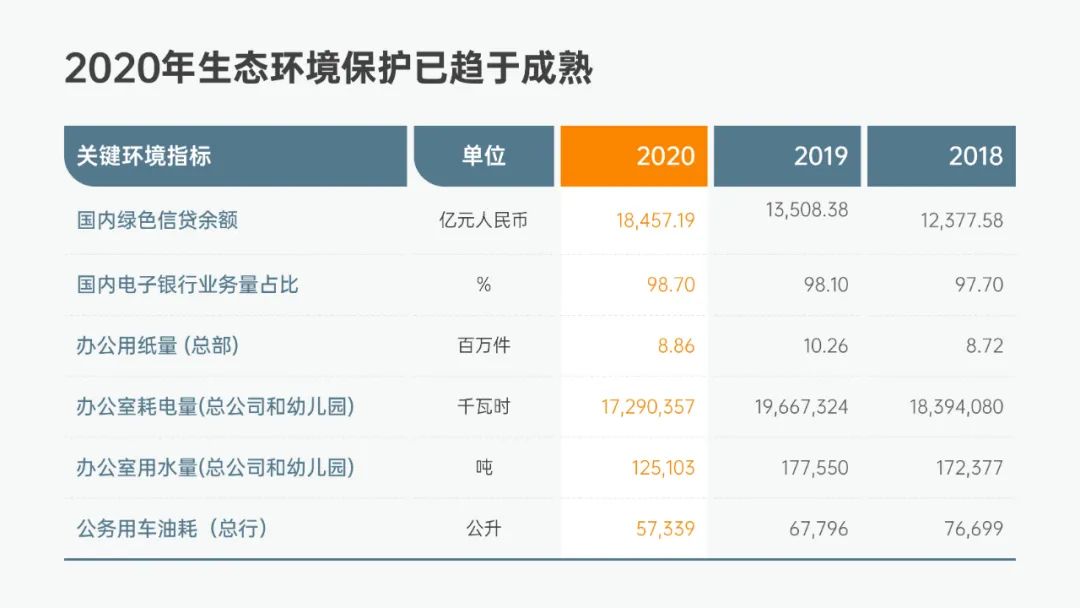
05. 凸显关键数据
还是用不同颜色突出一行或一列,加阴影效果的同时,其它未突出部分需要更清爽一些:

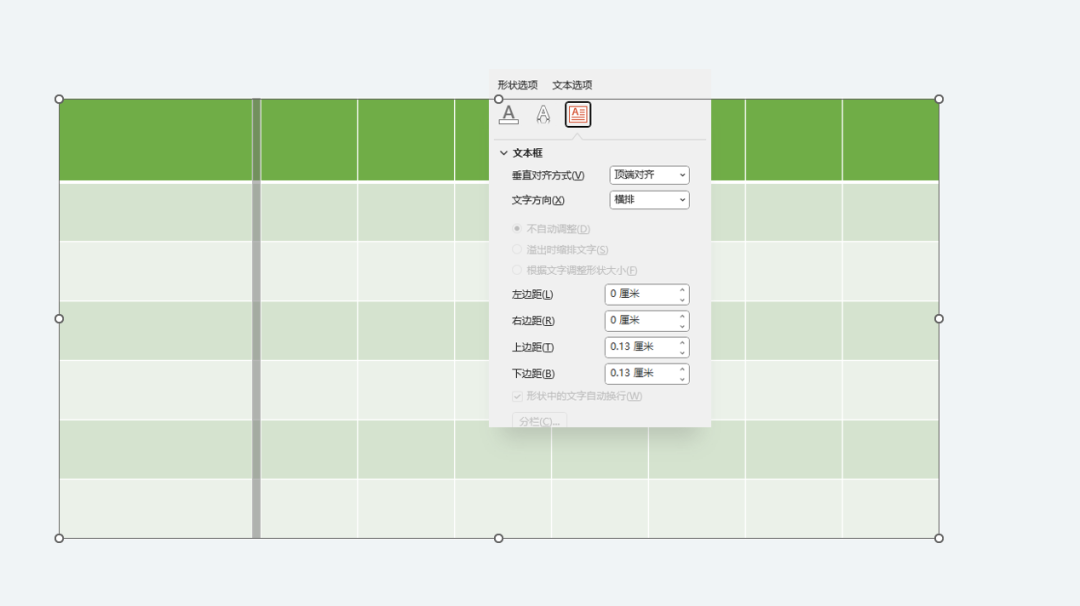
插入 7 列 6 行的表格,将第一列和最后一列的宽度设置到 0.58 厘米左右:

设置底纹填充为无填充,中间 5 列的内部横边框为浅色直线,接着输入数据看看效果:

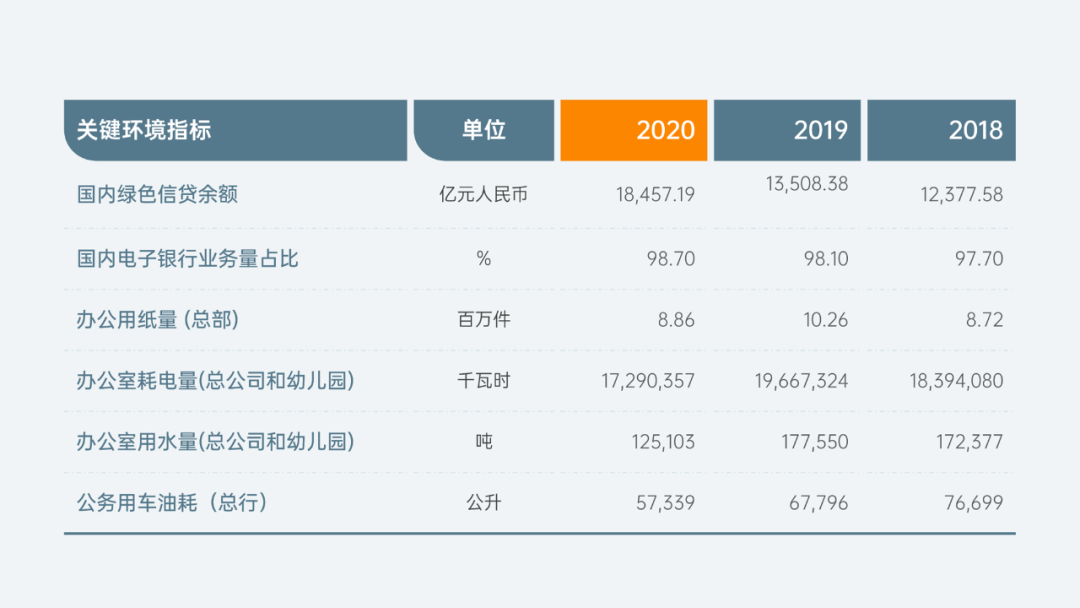
将“螺丝部件”这一列的填充颜色,设置为橙色,并设置阴影和白色边框:

一份可编辑的单行突出表格就做好啦~
加上标题看看最终效果:

最后,我们回顾一下五张图表的知识要点:
01. 使用粗线条突出列数据
02. 改变填充颜色突出数据
03. 运用图片填充设置表头
04. 利用图标图片美化表格
05. 添加阴影效果突出重点
以上,就是本期图表教程的全部内容了,如果喜欢这个专栏,可以帮我点个赞,每一个点赞都是对我的鼓励!
















