大家好,我是安Ayn
又到了疯狂星期四的固定栏目,跟我一起吃K学习图表吧。
本期教大家做三个常用的折线图,逼格满满!
一起边学边做吧~
01. 信息一目了然
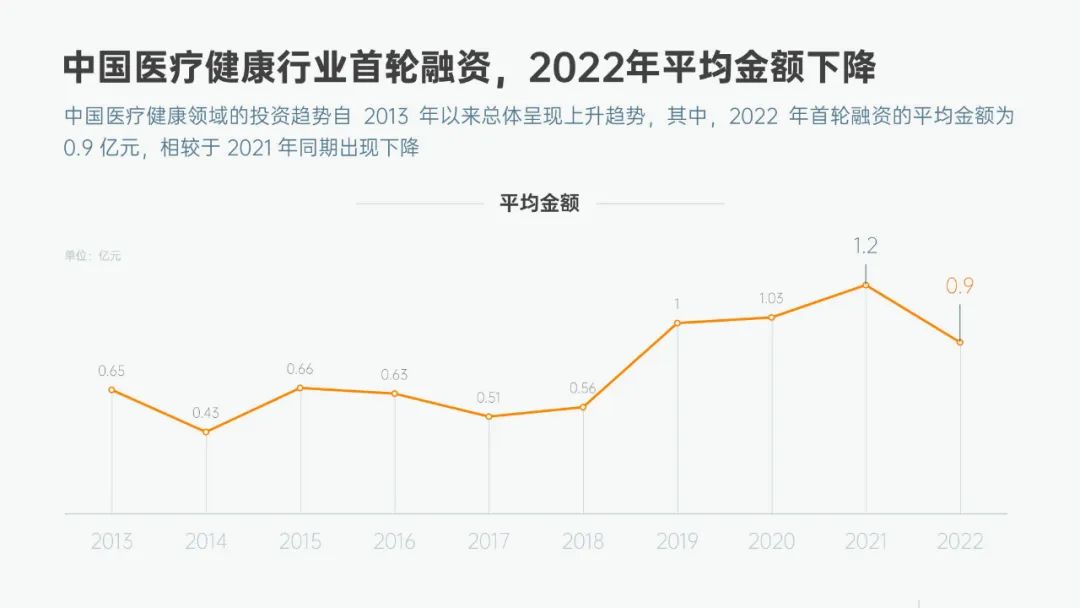
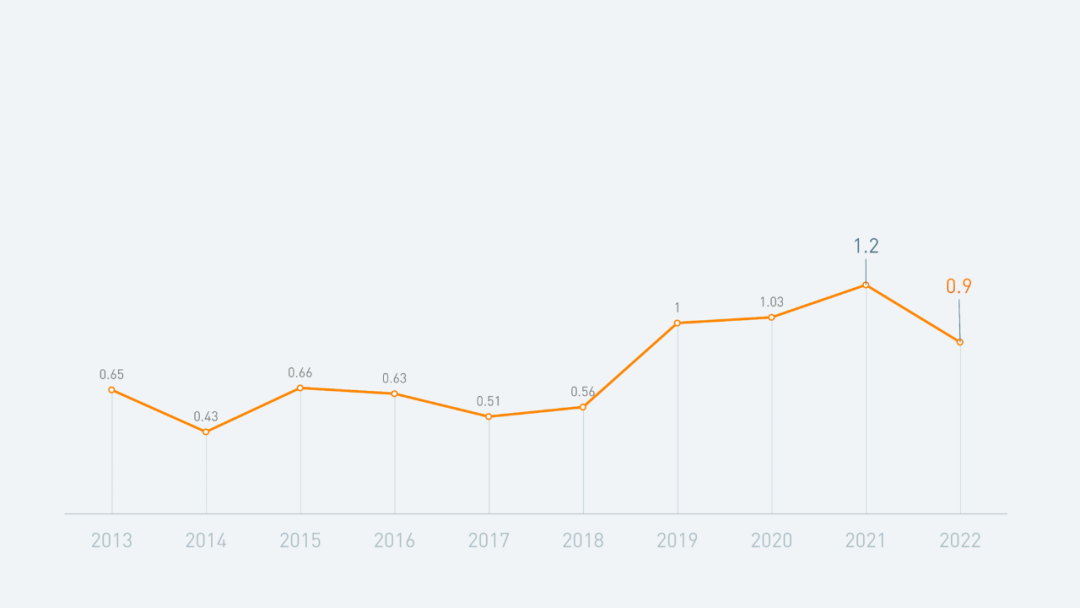
第一份折线图在原有基础上加入了线条,模拟山脉的脉络,更能看出数据的起伏:

不过,真的是额外插入线条吗?能不能更改数据后自动变化?
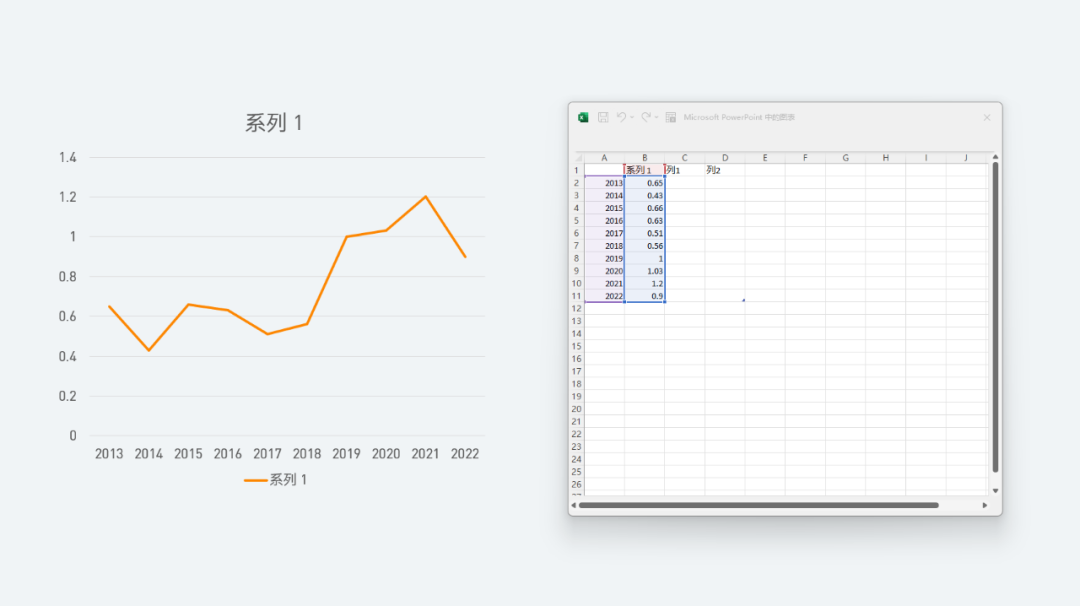
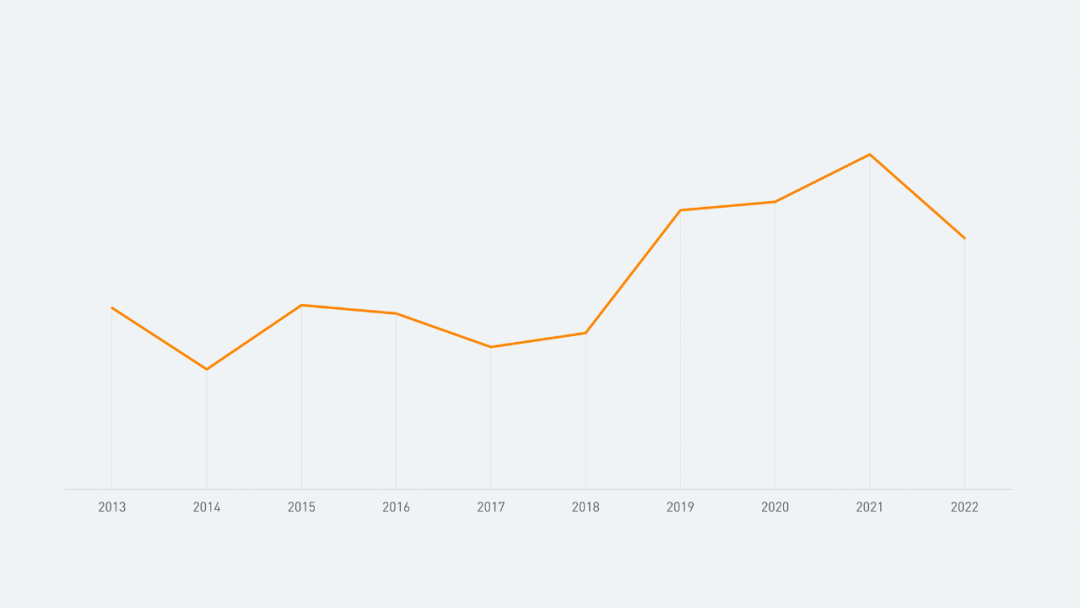
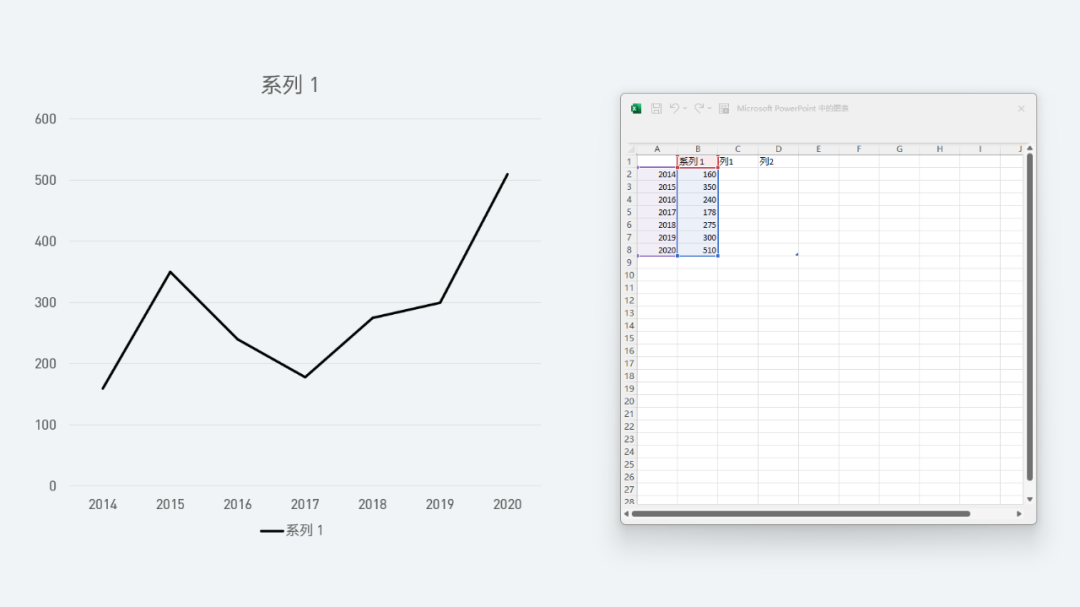
首先,插入折线图并编辑数据:

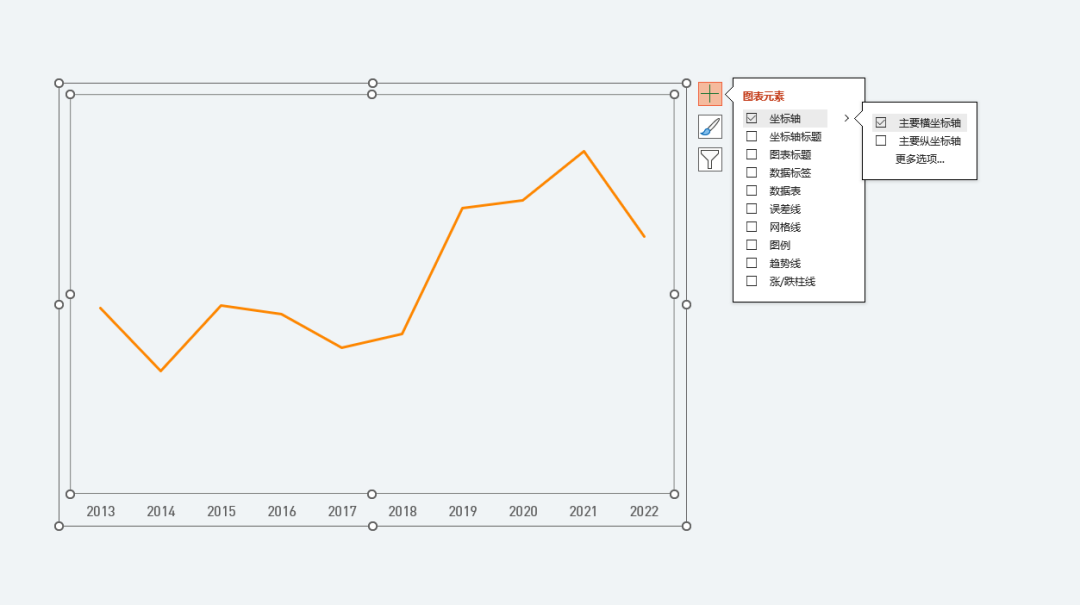
选择图表元素,只需勾选主要横坐标轴:

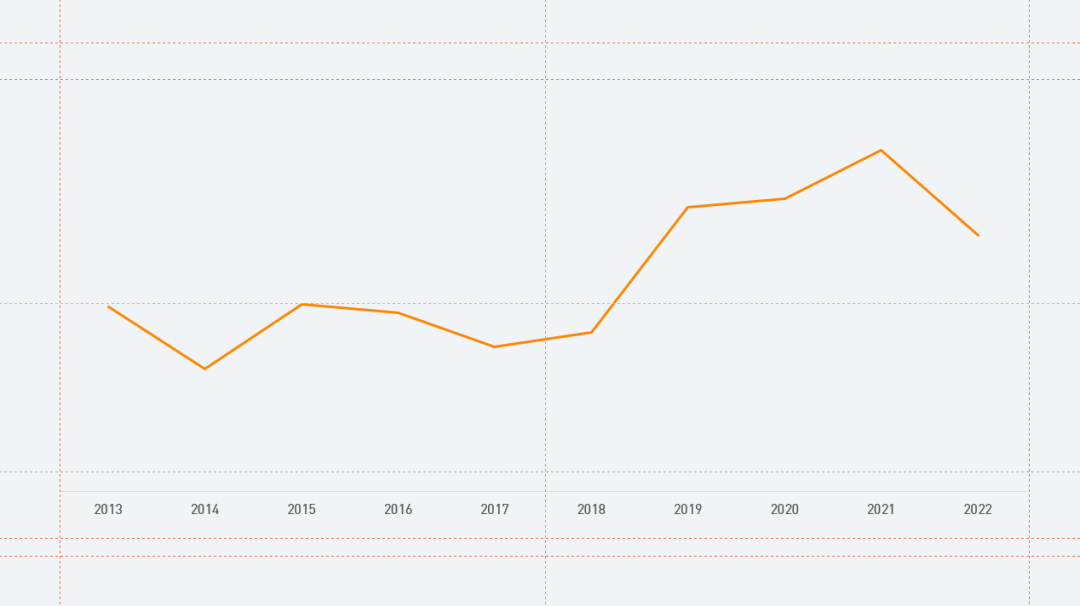
接下来,将图表对齐参考线:

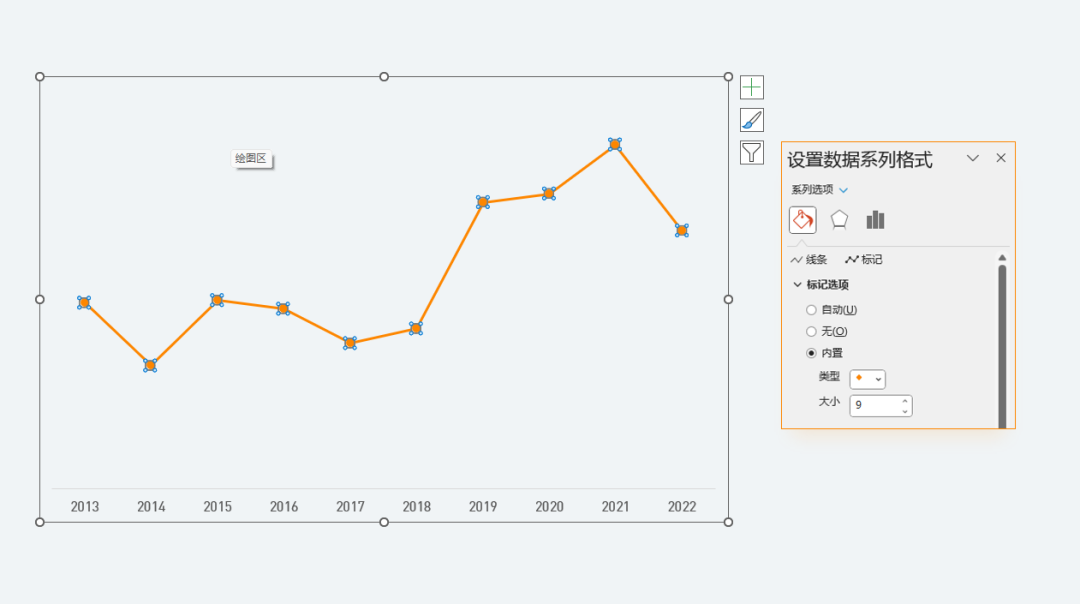
选中图表,打开设置形状格式,选择标记,再选择标记选项中的内置,类型选择圆,调整到合适大小:

观察原图,中间是镂空的:

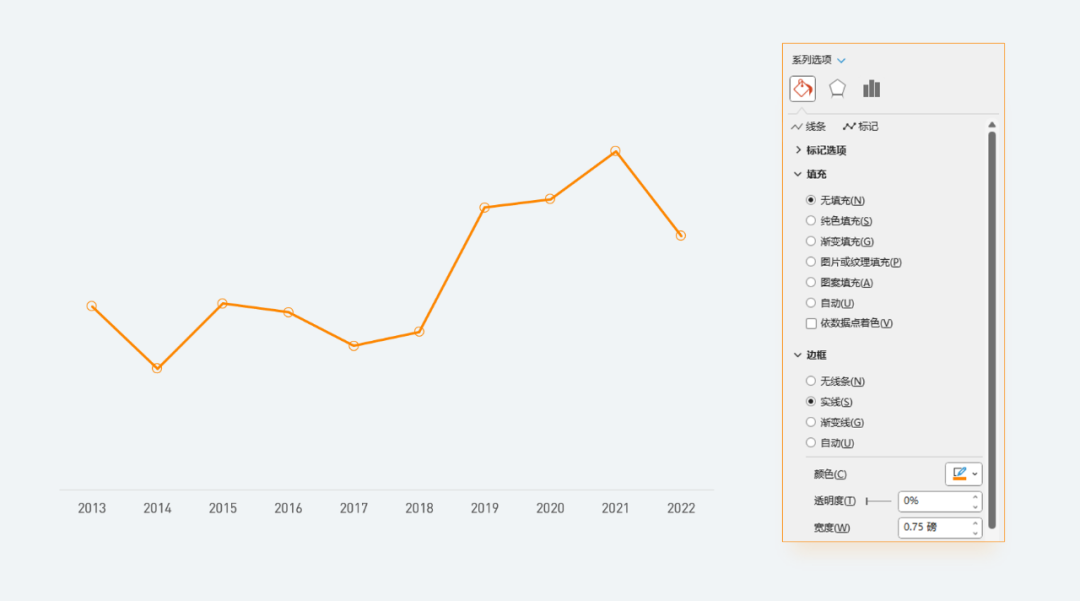
但是,我们设置为无填充,却得不到相同结果:

我们换一种方式,将填充改为纯色填充,并吸取背景色即可:

接下来,添加下方的竖线。
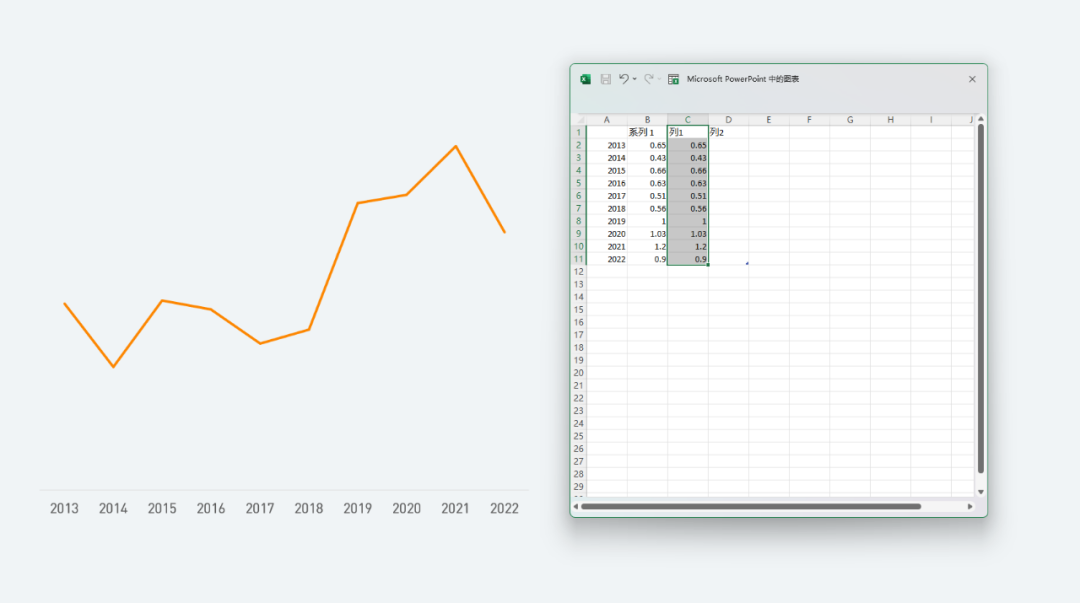
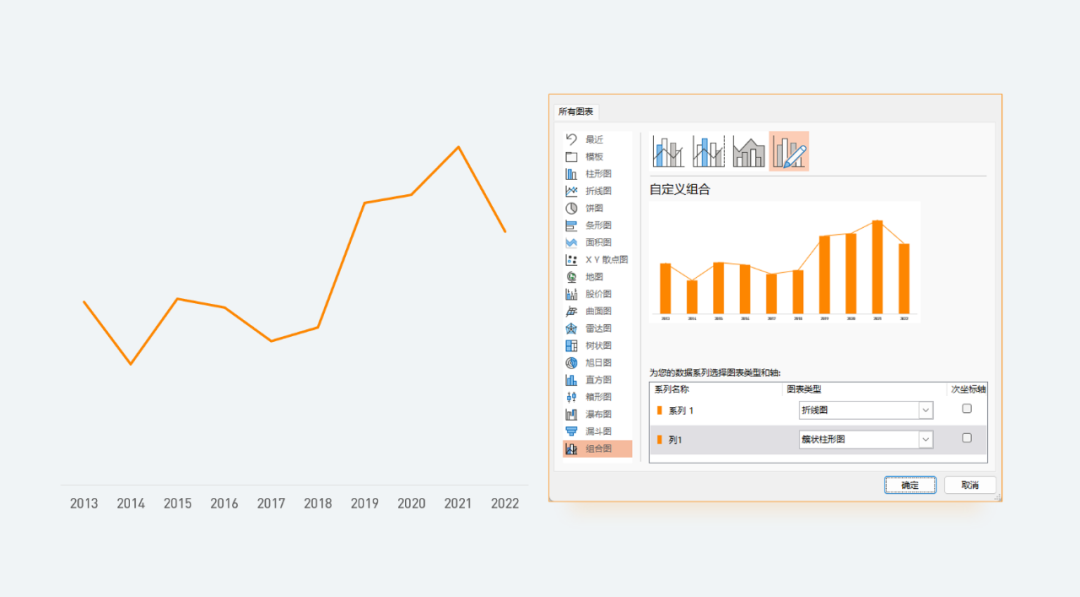
选中图表,在图表设计里编辑数据,加入一列相同的数据:

接着更改图表类型,选择组合图,将列 1 的图表类型改为簇状柱形图:

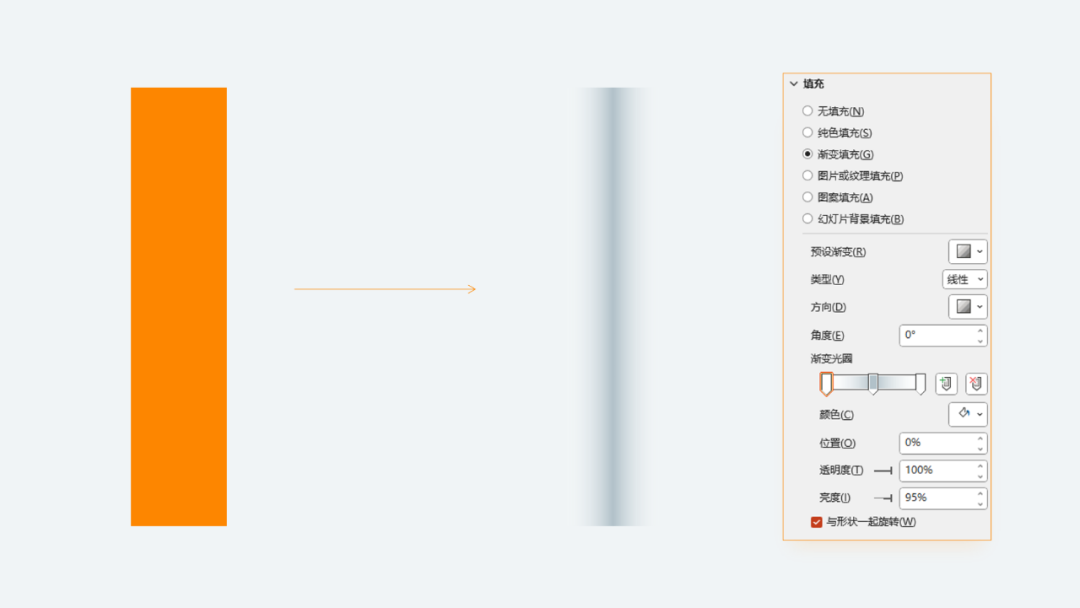
额外插入一个矩形,设置线性向右,三个渐变光圈,光圈 1、光圈 3 为透明度 100% 的白色,光圈 2 为浅蓝灰色:

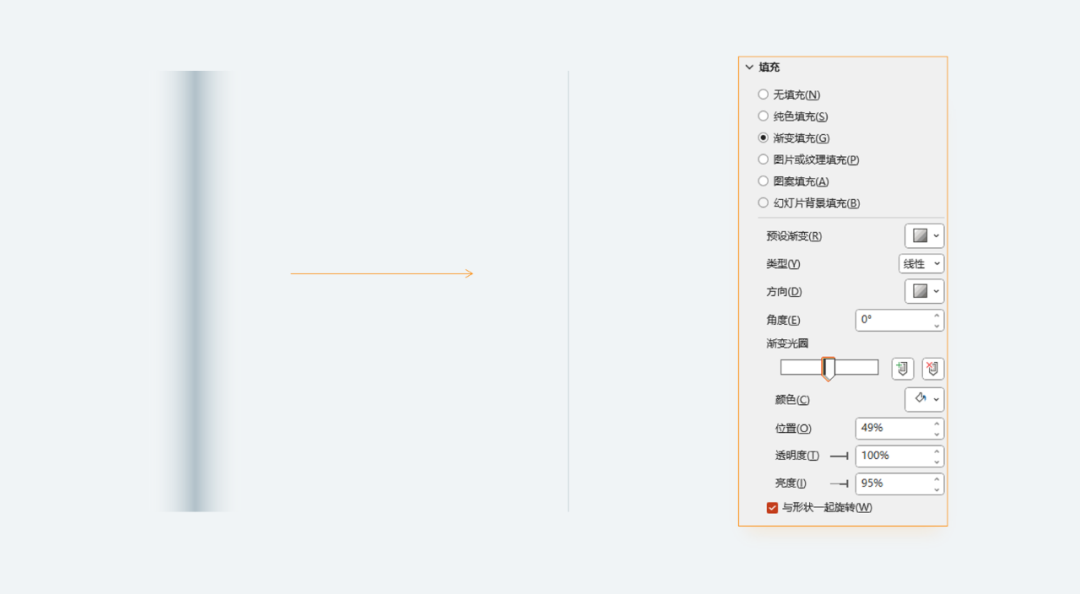
将光圈 1 的位置调整到 49%,光圈 3 的位置调整到 51%:

选中矩形,复制或者剪切,再选中图表,填充方式改为图片或纹理填充:

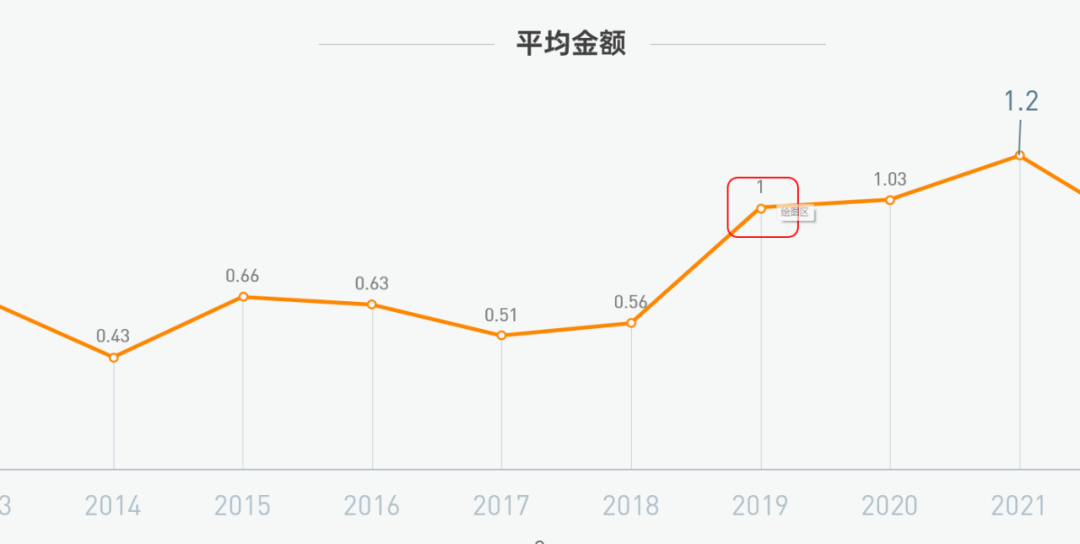
接着选择数据标签,将重点数据换颜色标注:

加上文字内容,简单排个版:

怎么样,有没有想到用的是簇状柱形图呢?
下一份~
02. 给线条加逼格
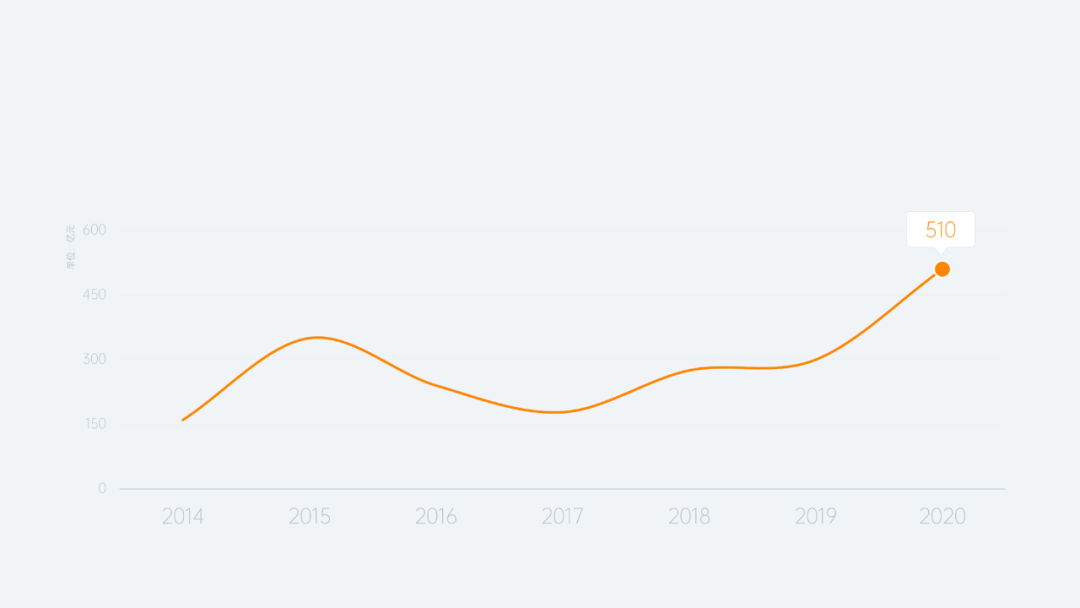
这份图表在平滑折线图的基础上加入阴影,让它看起来别具一格:

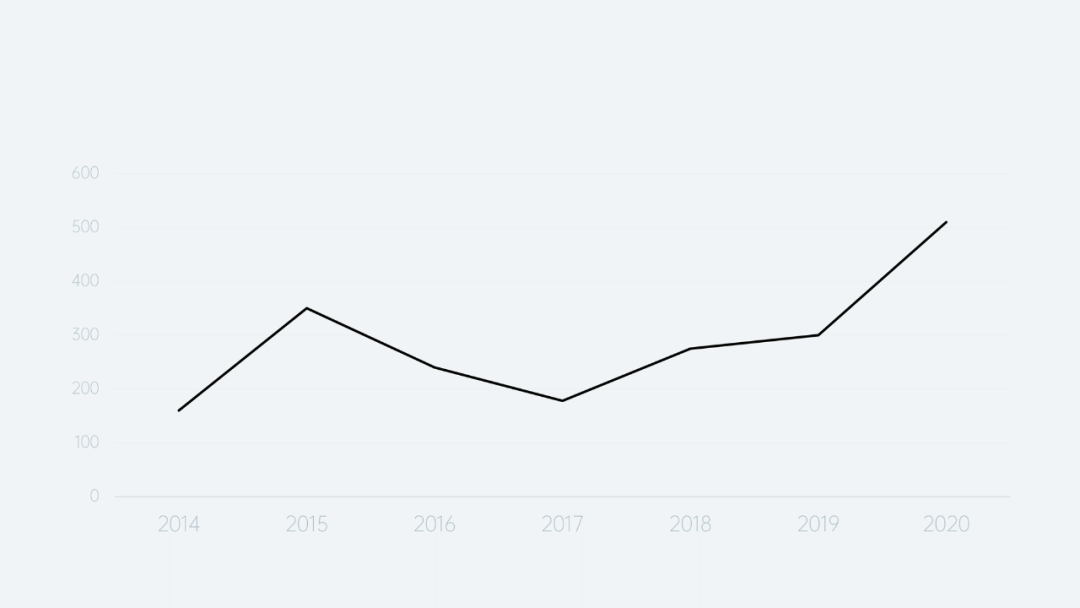
第一步,插入折线图并编辑数据:

这份图表主要突出平滑的折线,所以我们将其他的图表元素弱化:

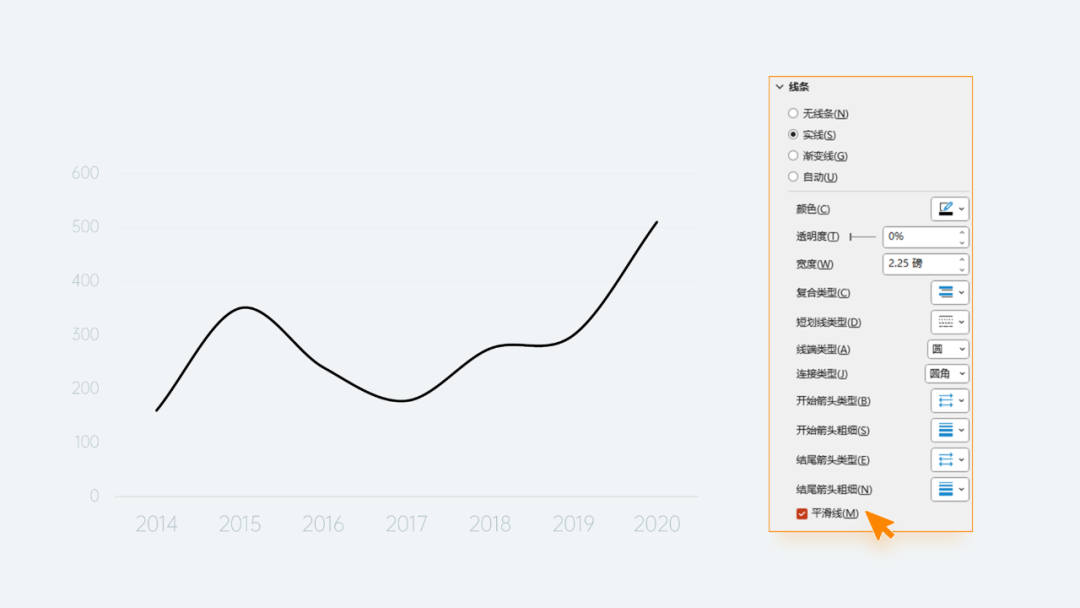
选中图表,设置形状格式 - 线条,在最底部勾选平滑线:

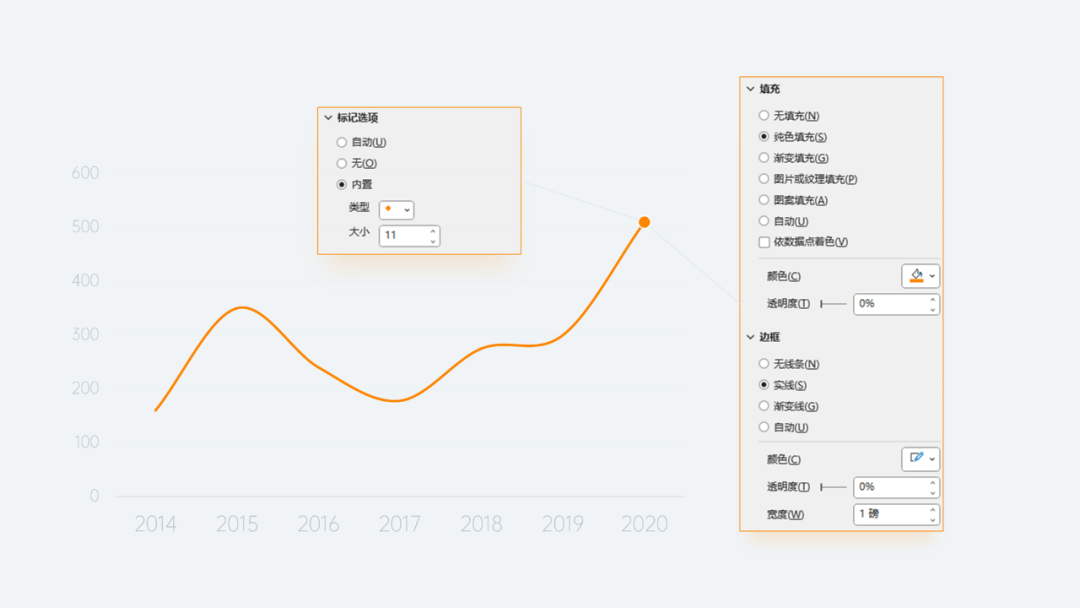
平滑之后,更改线条颜色,再选中 2020 列的数据,将标记选项改为内置,类型为圆,大小合适即可:

标记选项用实心填充,会让观众一眼看到需要突出的数据。
额外插入圆角矩形和三角形,模拟一个简单的对话框,作为数据衬底:

大体做完了,但还缺点灵魂~
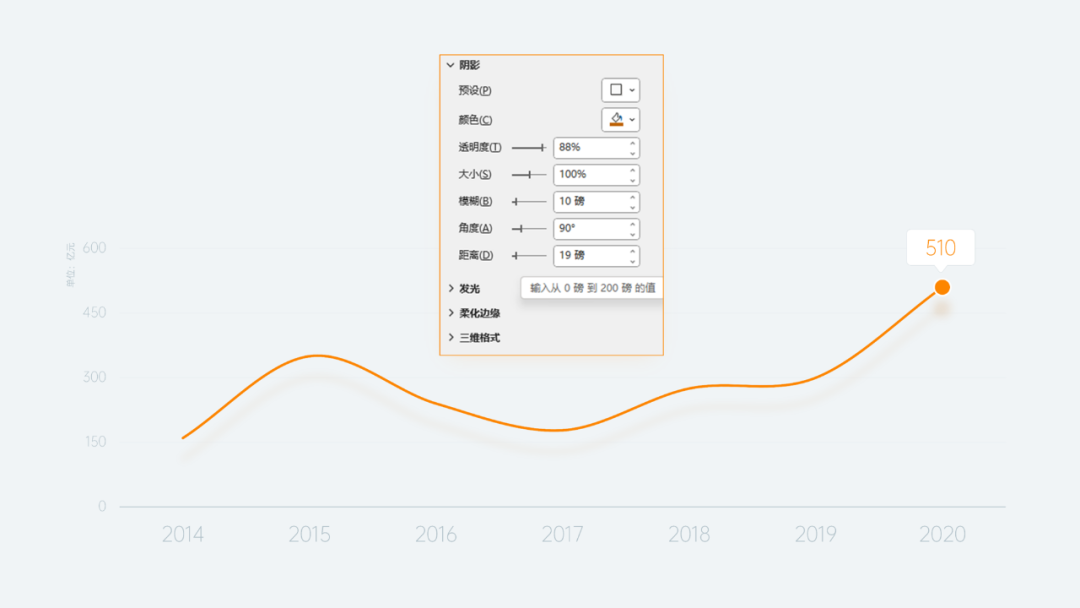
给它加上阴影效果,注意阴影不要过于明显,似有似无的感觉是最妙的:

加上文字简单排版,看看最后效果:

是不是简单又高级~
接下来,看看第三份图表吧。
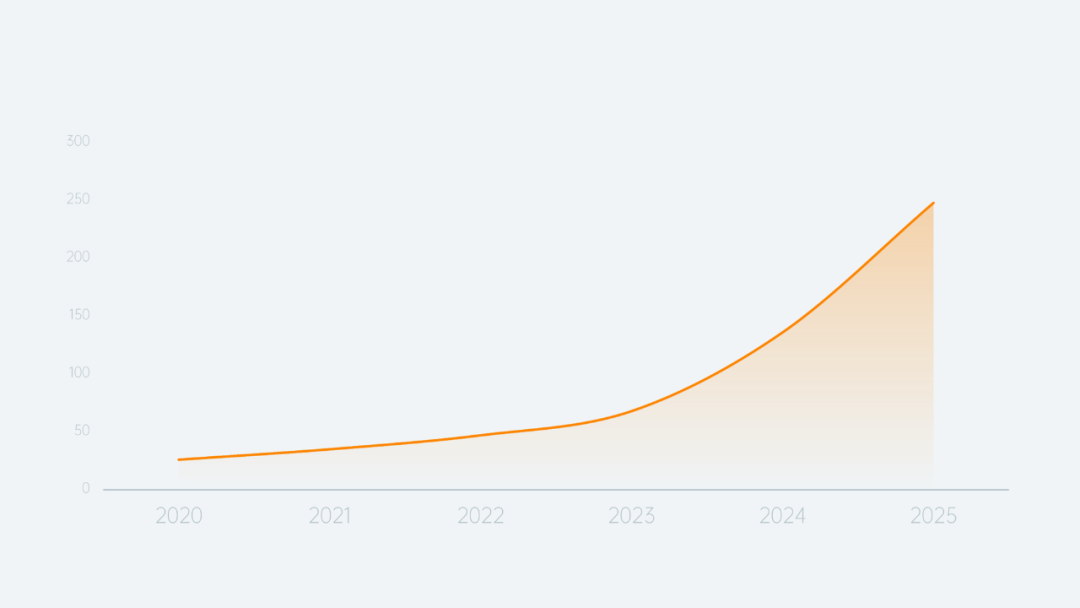
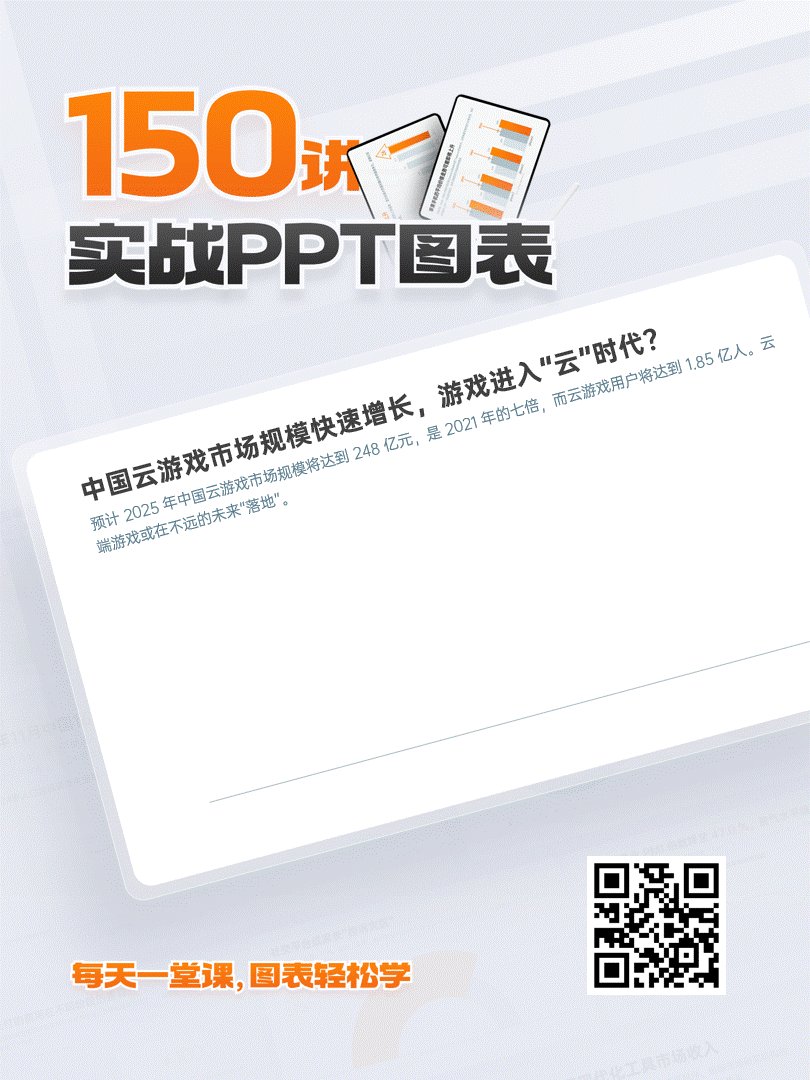
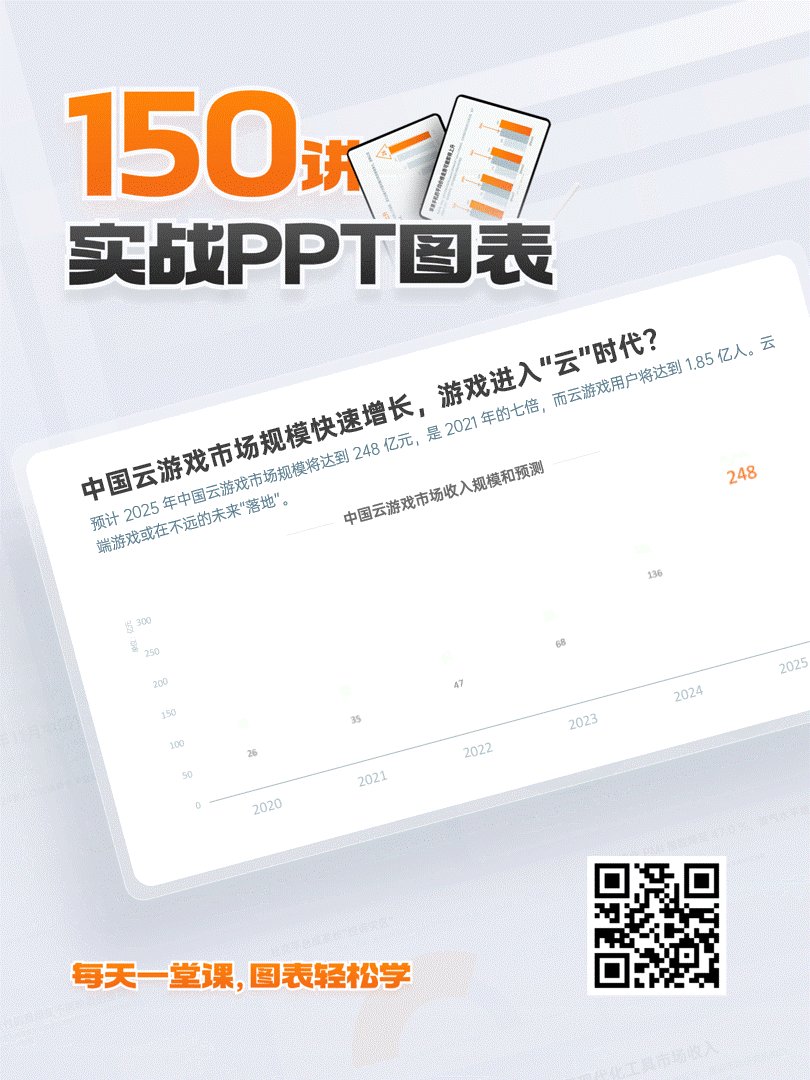
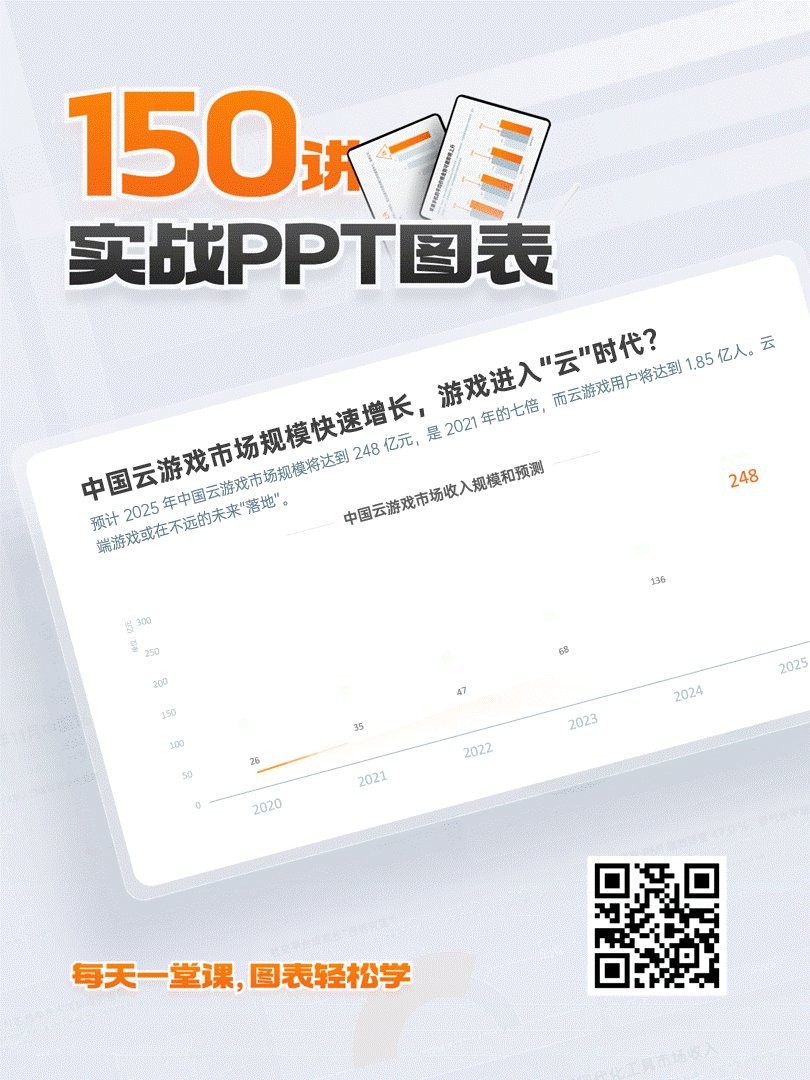
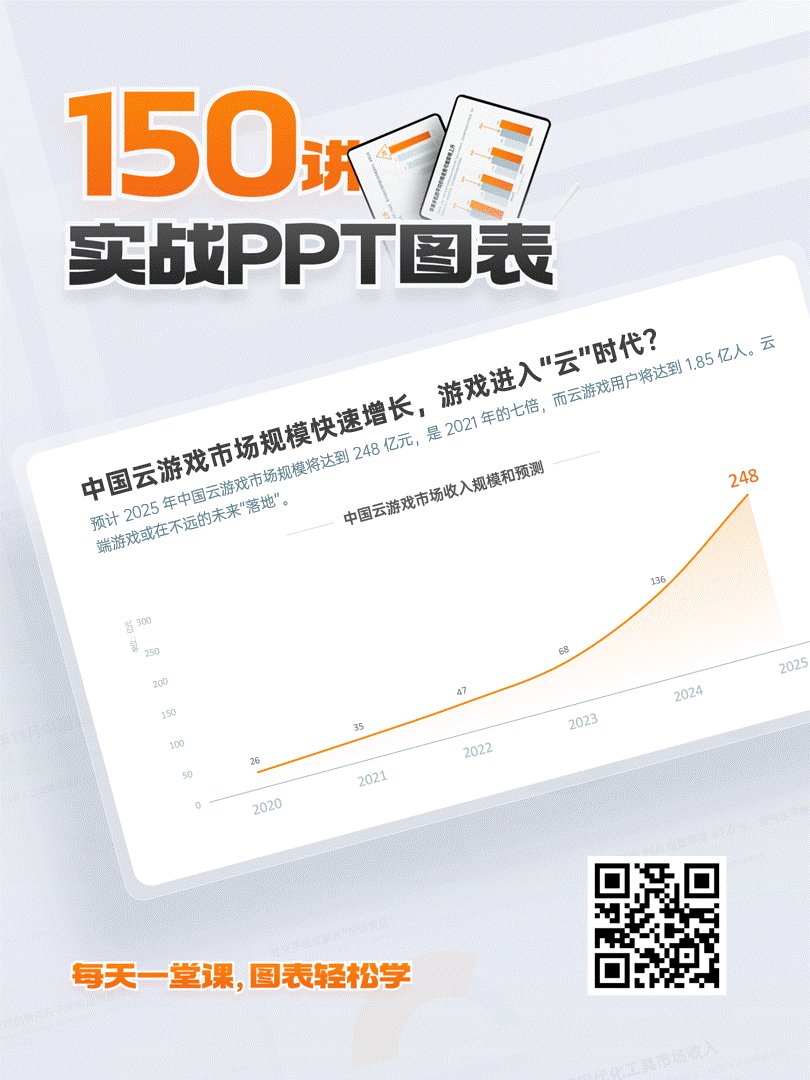
03. 平滑渐变折线
该图表在上一个平滑的基础上增加了色块,大家可以思考一下,这是怎么做到的?

对咯!加入了一组面积图,并且运用渐变使图表更加美观。
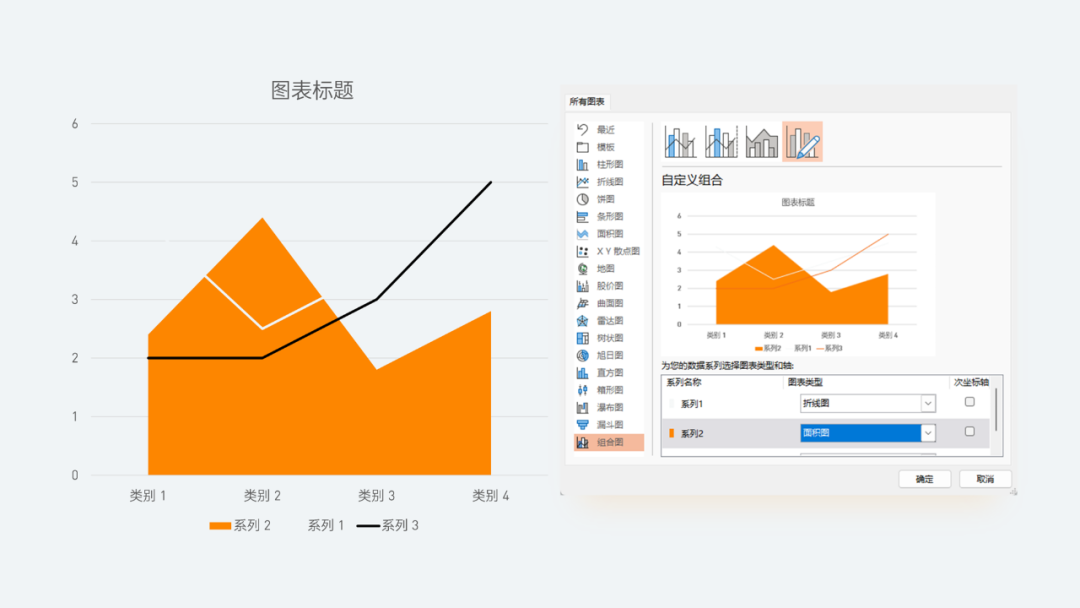
首先插入组合图表,系列 1 选择折线图,系列 2 选择面积图:

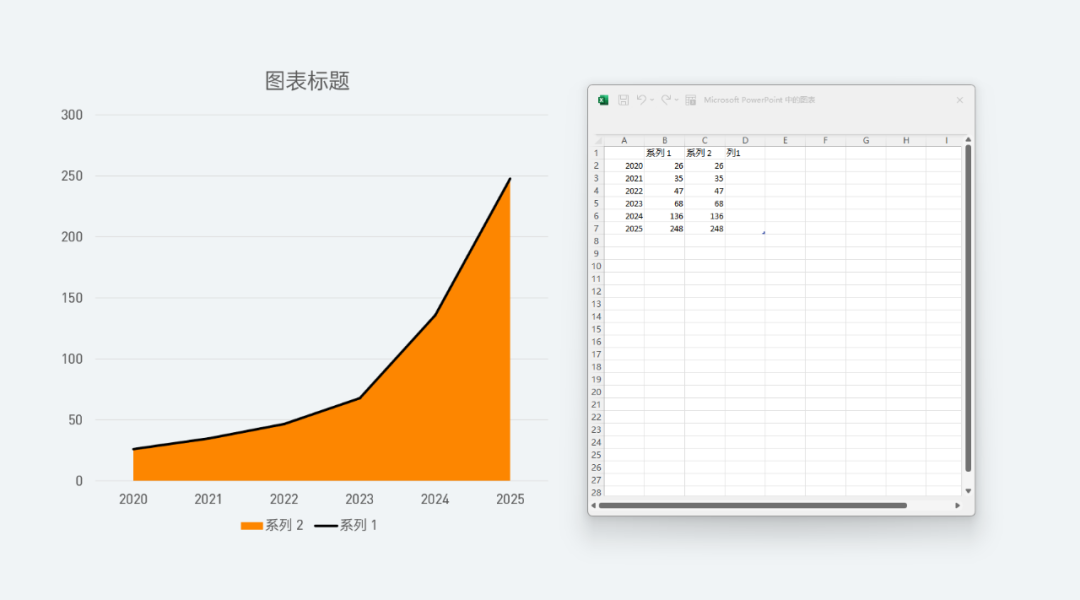
编辑数据,系列1、系列 2 为相同的数据:

图表元素只留横纵坐标轴即可,简单且高级~

接下来,修改颜色以及文字,将折线改为平滑线:

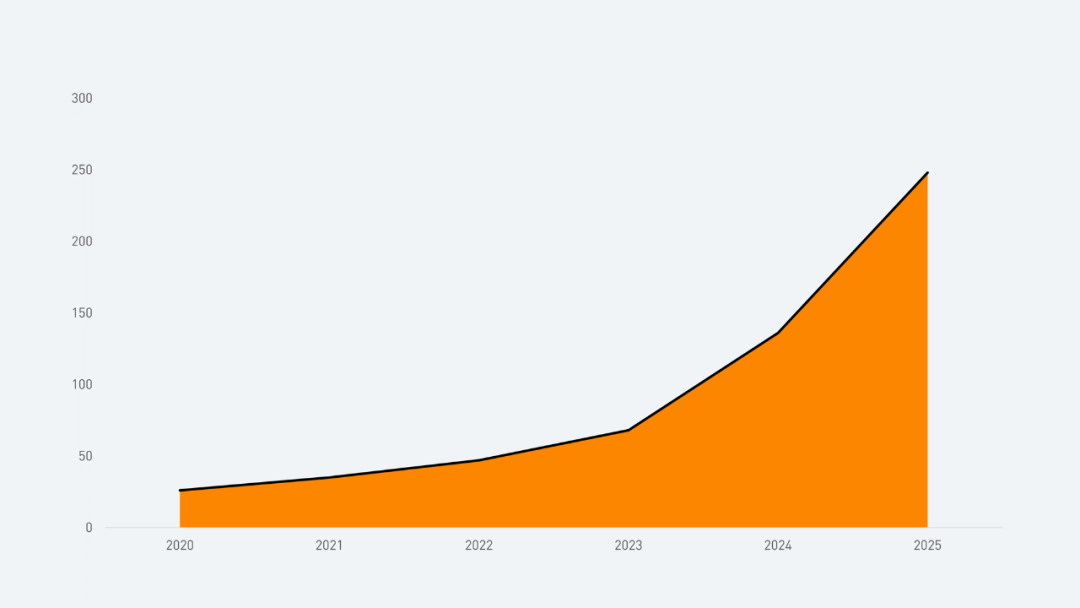
但这样一来,平滑的折线和面积图就不贴合了。
这一步,有两种方法。
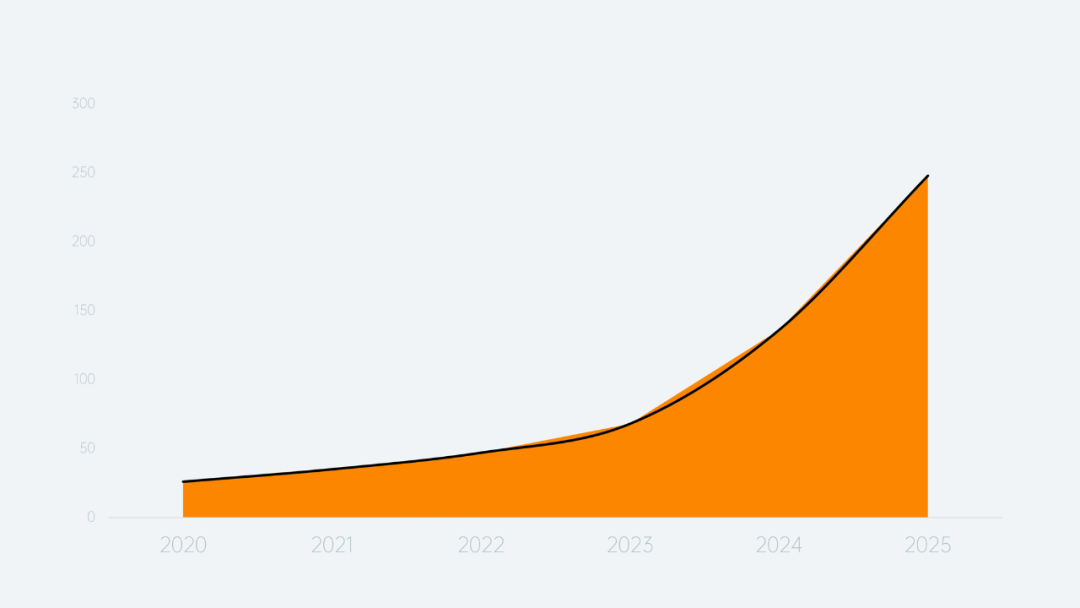
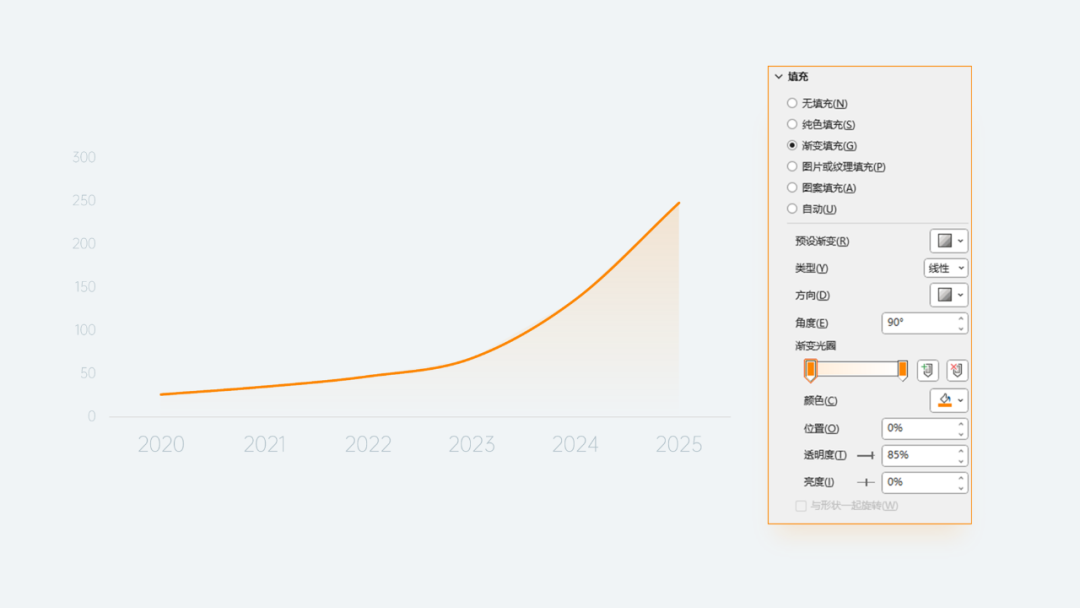
第一种方法,调整面积图的渐变颜色为高透明度橙色,第一个光圈为 80% 以上,第二个光圈为 100%:

在视觉上可以做到以假乱真。
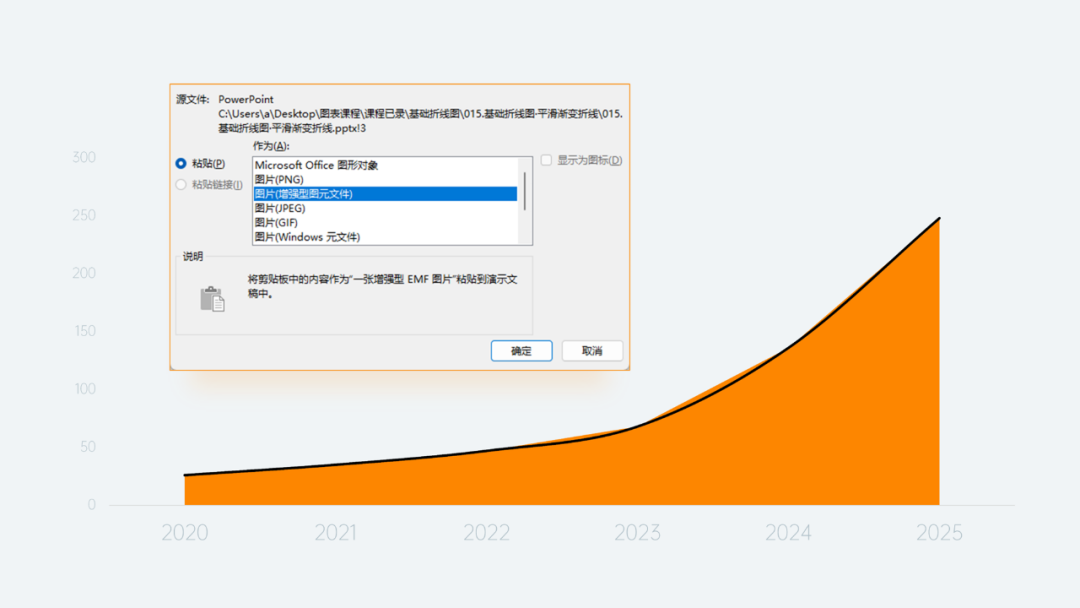
第二种方法,复制或者剪切图表,选择性粘贴为增强型图元文件:

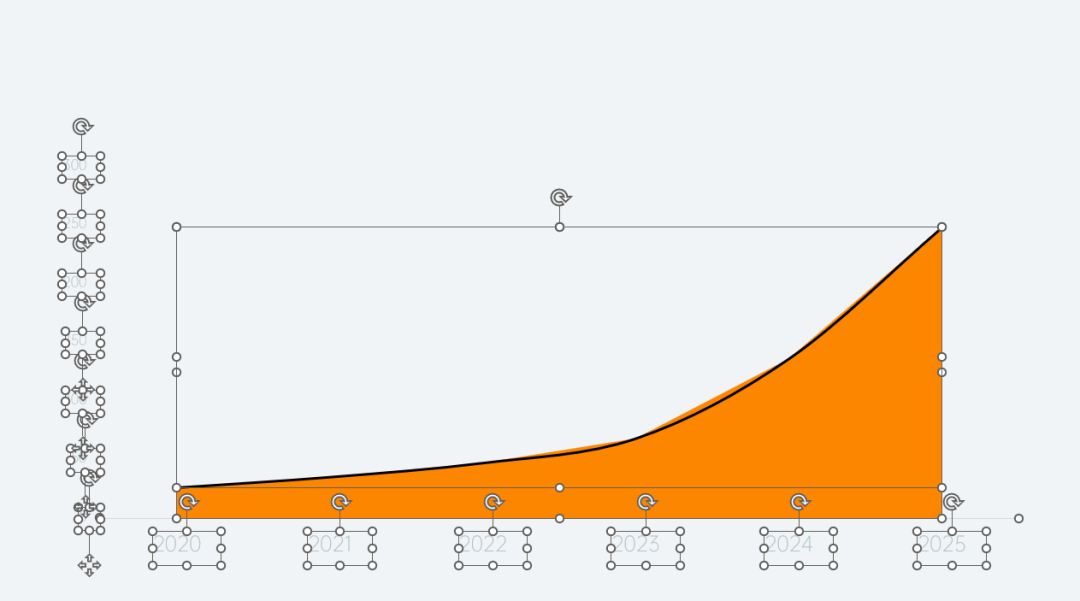
接着取消组合两次:

可以看到,原本的折线线条,变成了一个形状。
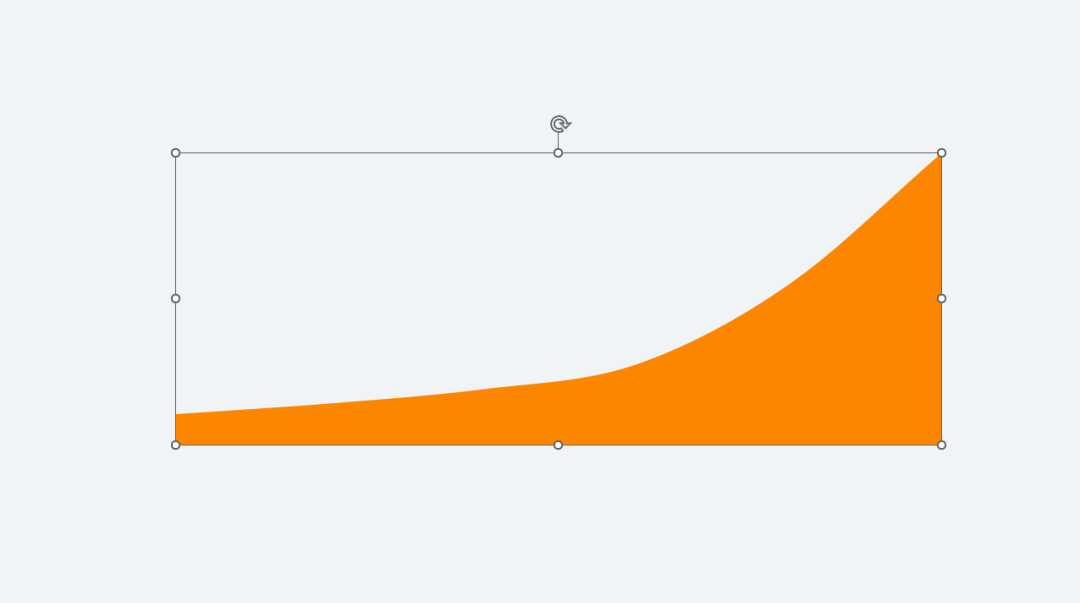
复制一份,先选择橙色面积图,再选择黑色折线图,布尔运算 - 减除:

形状的折角部分,就平滑了。
最后,组合在一起,并修改渐变:

完美贴合~
实际上,还有第三种方法,之前在社群里发过视频教程,感兴趣可以打开看看:https://qpq.xet.tech/s/3Cpcdn
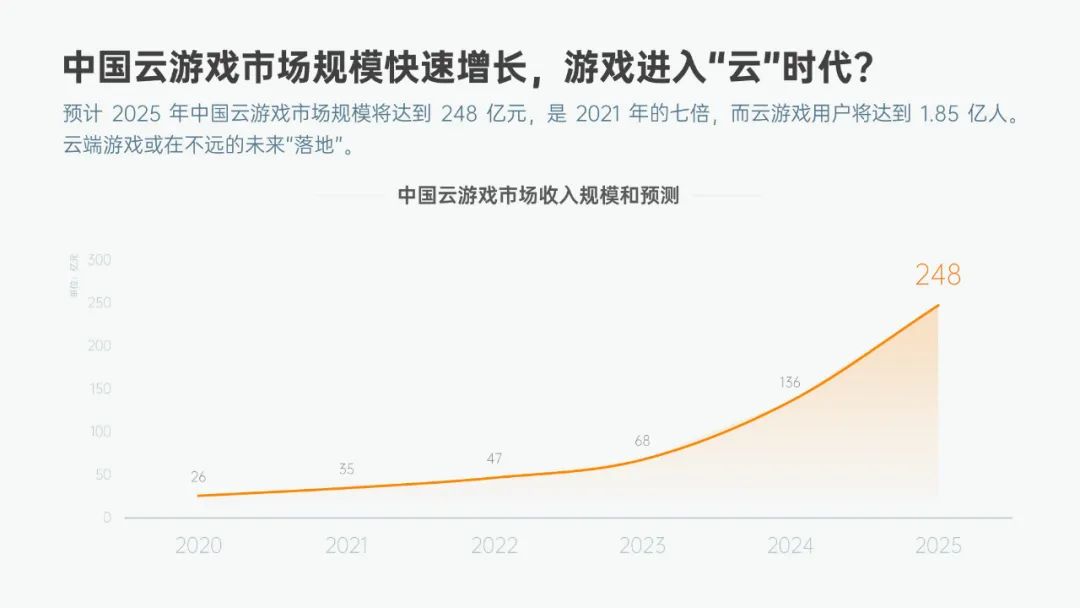
简单加上文字内容,看看最终的效果:

再加个包装样机,添点小动画,搞定:

最后,我们回顾一下三张图表的知识要点:
01. 运用组合图表图片填充
02. 折线图平滑和添加阴影
03. 折线图和面积图的叠加
以上,就是本期图表教程的全部内容了,如果喜欢这个新专栏,可以帮我点个赞,咱们下期不见不散!
















