哈喽,大家周五好呀~
我是安Ayn,是因律社群的另一个运营助理,现在主要负责图表课程的录制,以及图文教程的更新。
争取每周出一篇图表相关的图文教程,也就是咱们的新专栏《图表进阶》,由我带大家由易到难学会各种 PPT 图表的制作方法。
今天是该专栏的第一期,教大家制作三个基础柱形图。
希望大家可以跟着一起练习哈!
01. 隐藏图表之术
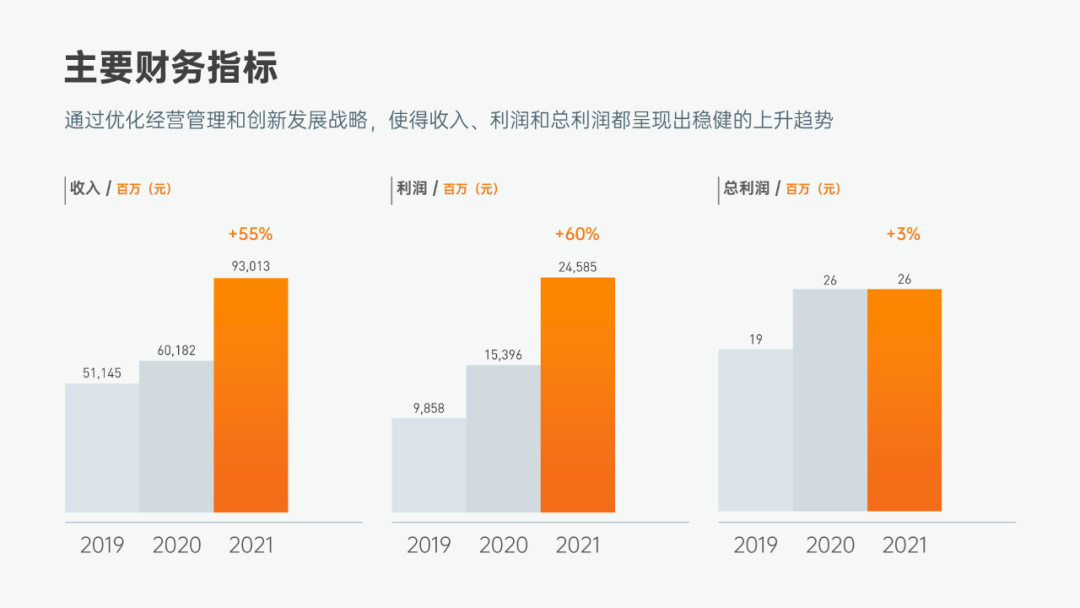
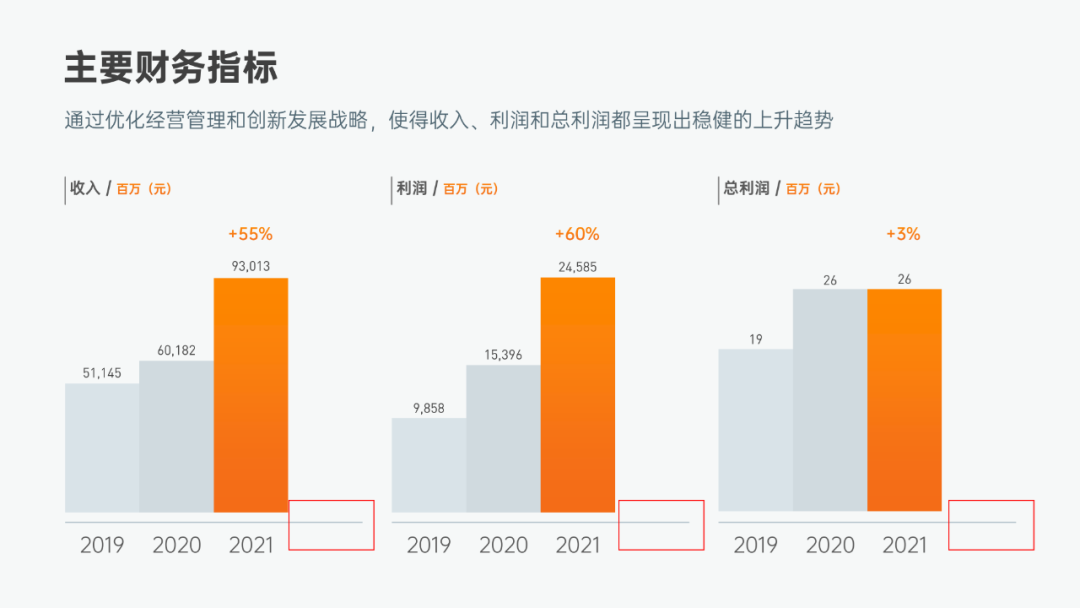
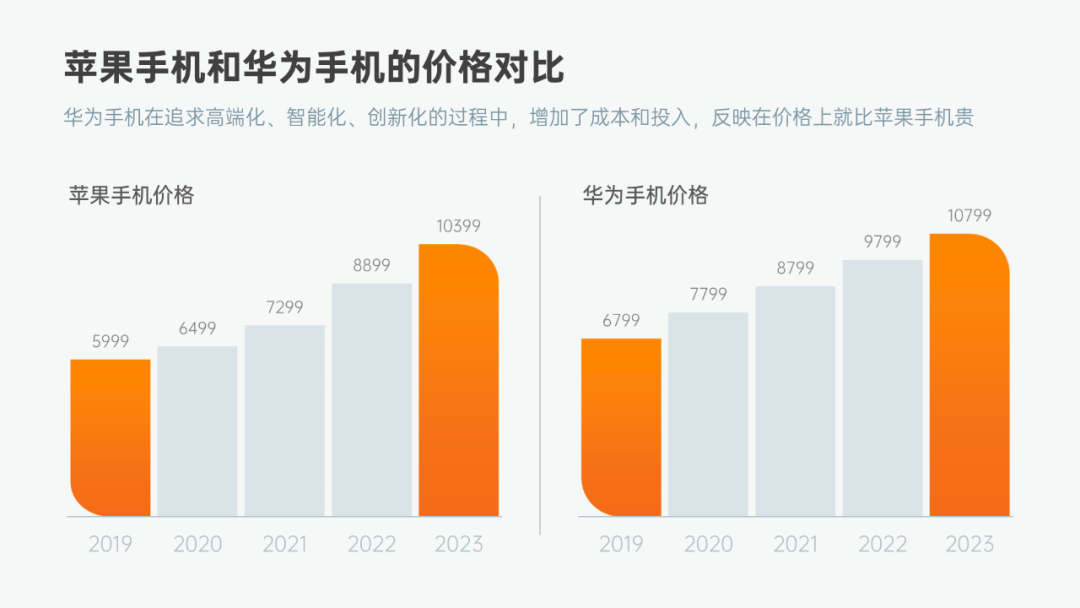
第一个柱形图效果如下,看似简单的簇状柱形图,实际上藏着很多小细节:

接下来,我带大家逐步拆解。
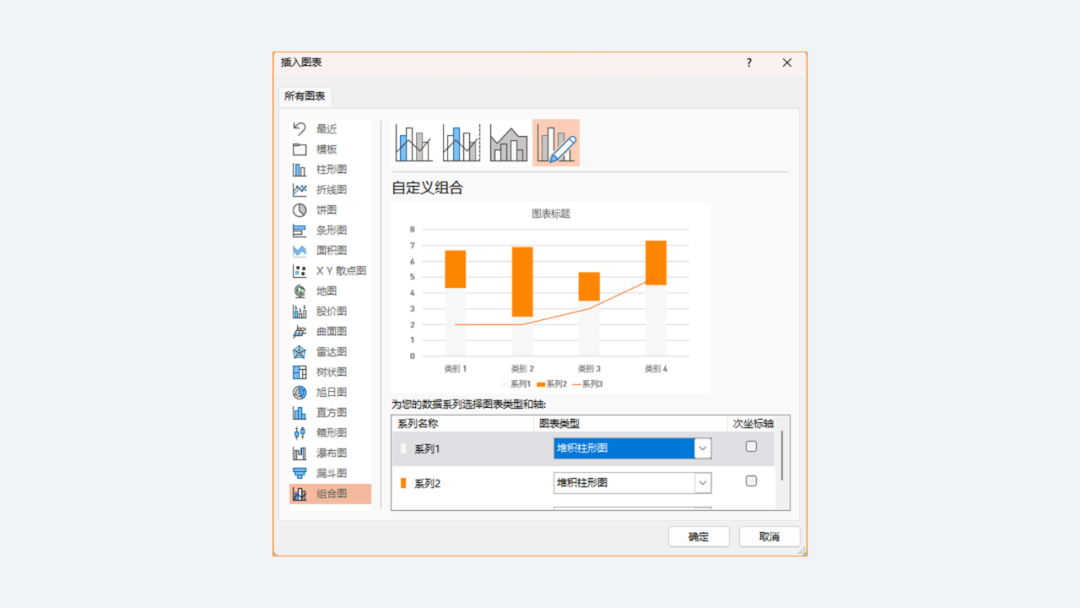
第一步,插入图表并选择组合图,将两个系列的图表类型都改为堆积柱状图:

注:不要去勾选后面的次坐标轴
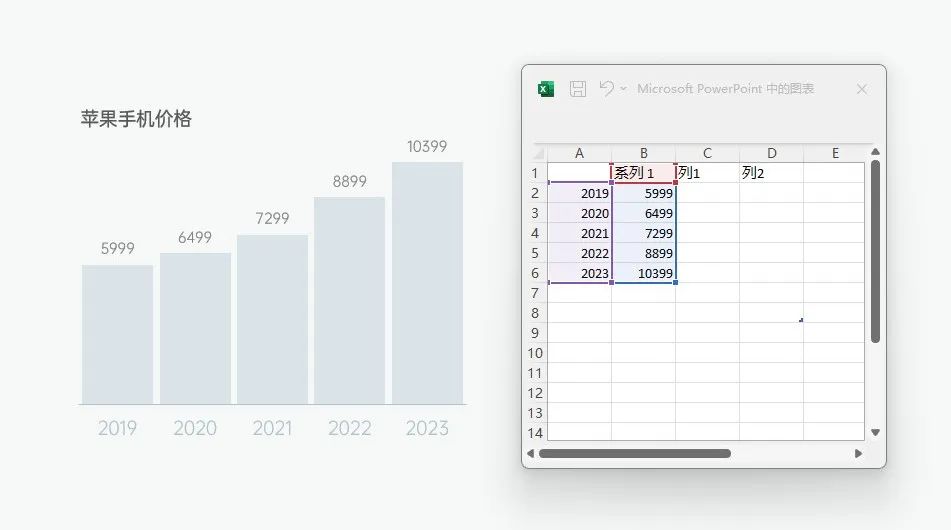
接着编辑数据,这里的数据也有讲究。
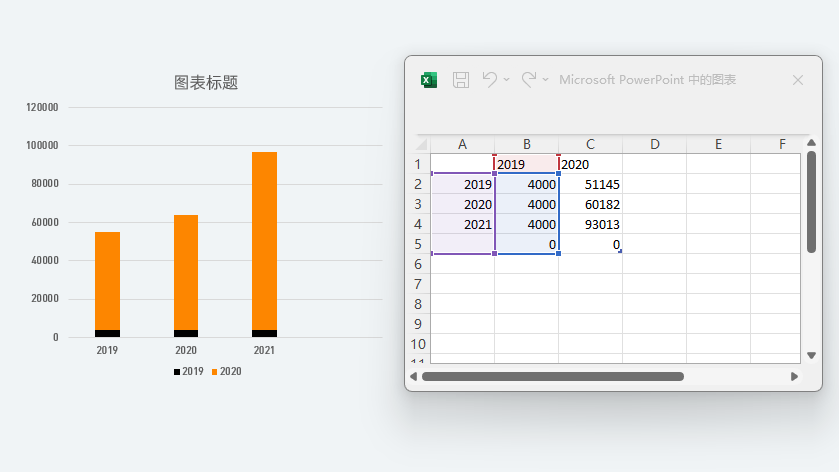
首先,看 2019 这一列,如图所示是组合图表的黑色部分:

因为需要让图表部分与横坐标轴隔开一段相同的距离,所以输入数据为固定数值 4000.
而 2020 这一列的数据,则是我们真正需要表现出来的数据,按照实际情况输入即可:

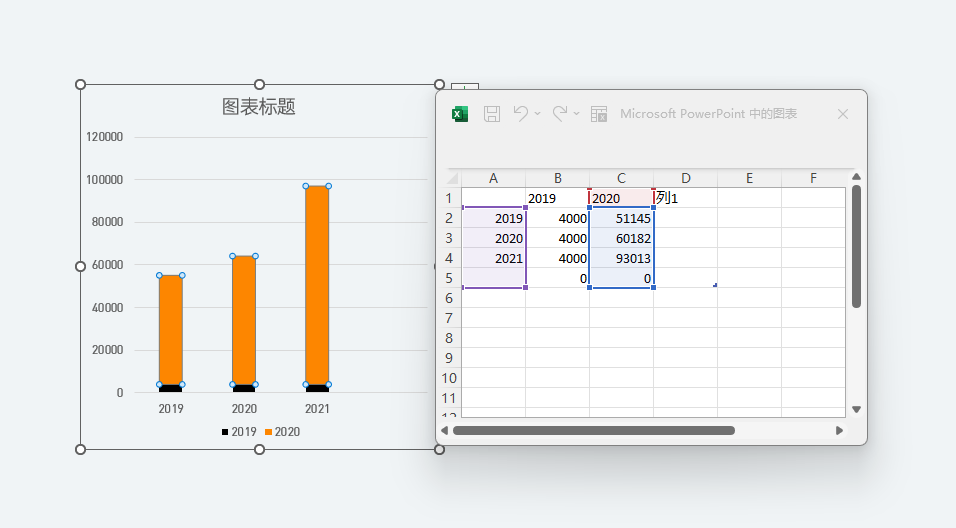
上述步骤完成后,额外增加第四行,数值都为 0.如下图所示:

额外增加一个类别,增大了图表之间的间距,可以让柱形图看起来略有不同,让页面更有设计感。
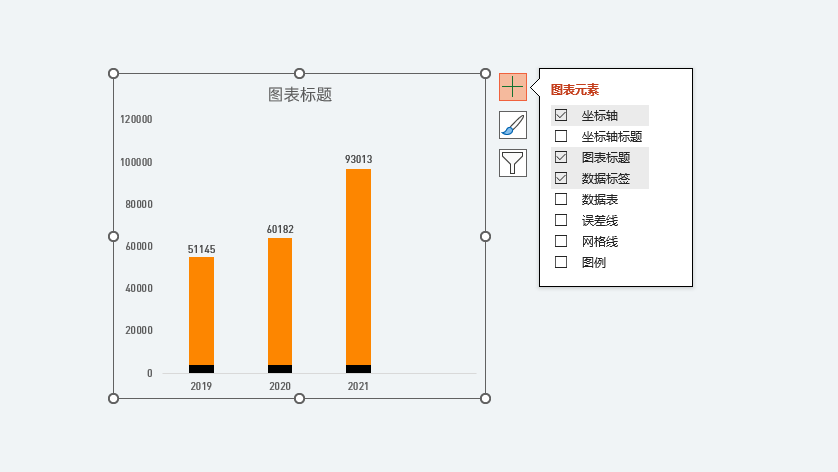
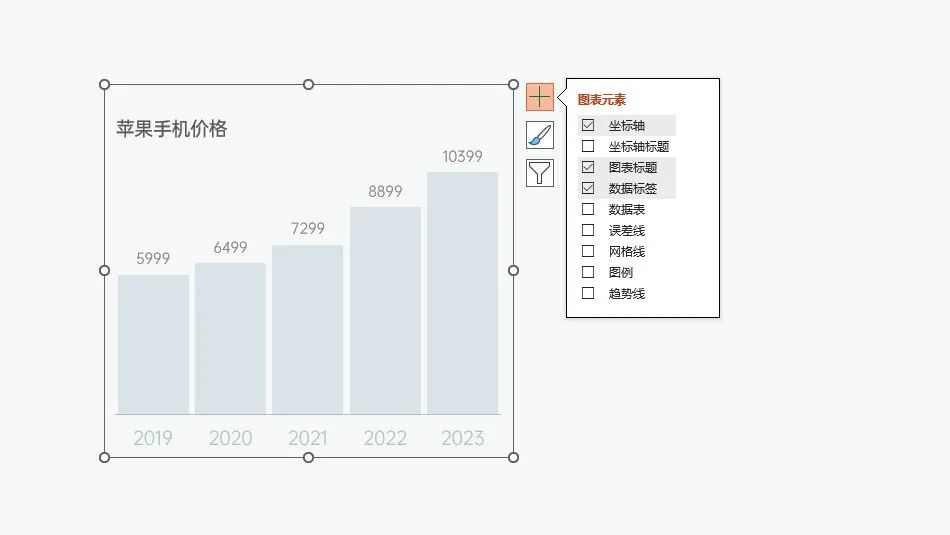
选中图表后,打开图表元素,勾选坐标轴、图表标题和数据标签:

去掉其他元素,可以让图表更加清爽简洁,看起来更统一专业。
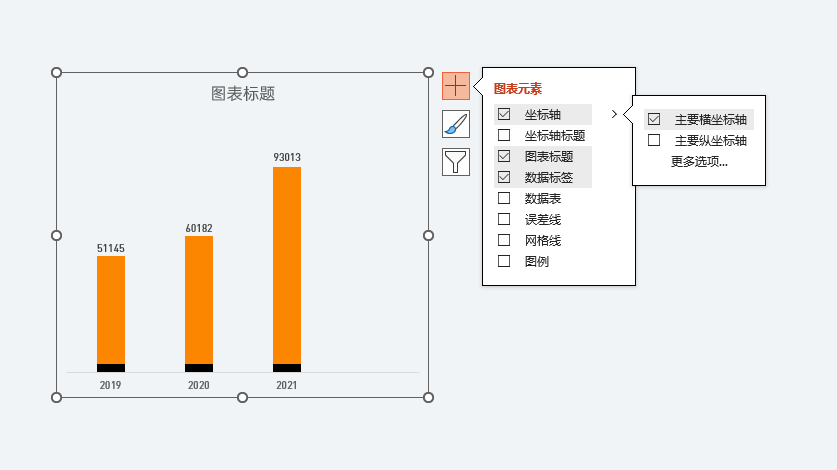
坐标轴:只保留主要横坐标轴,取消纵坐标轴的勾选。

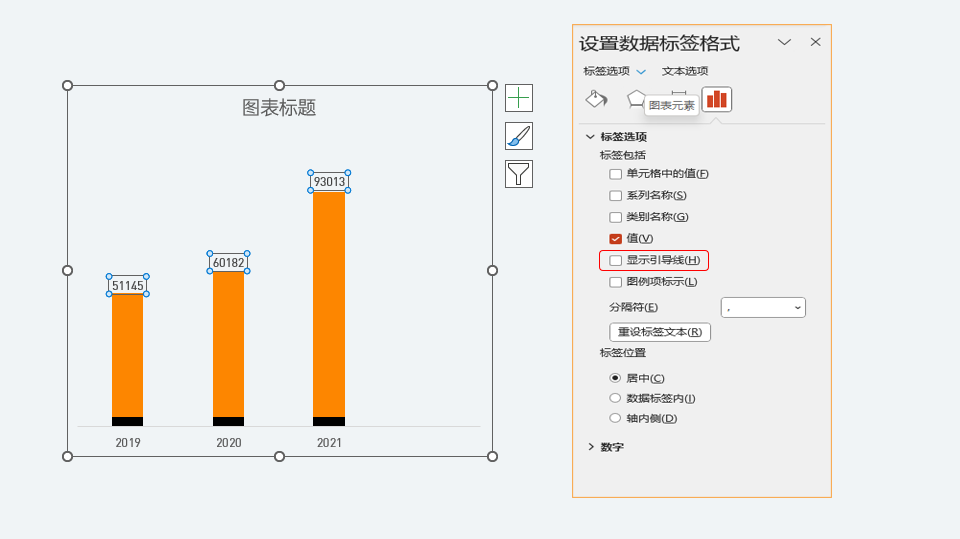
数据标签:单击数据标签,打开数据标签格式,取消默认勾选的显示引导线。

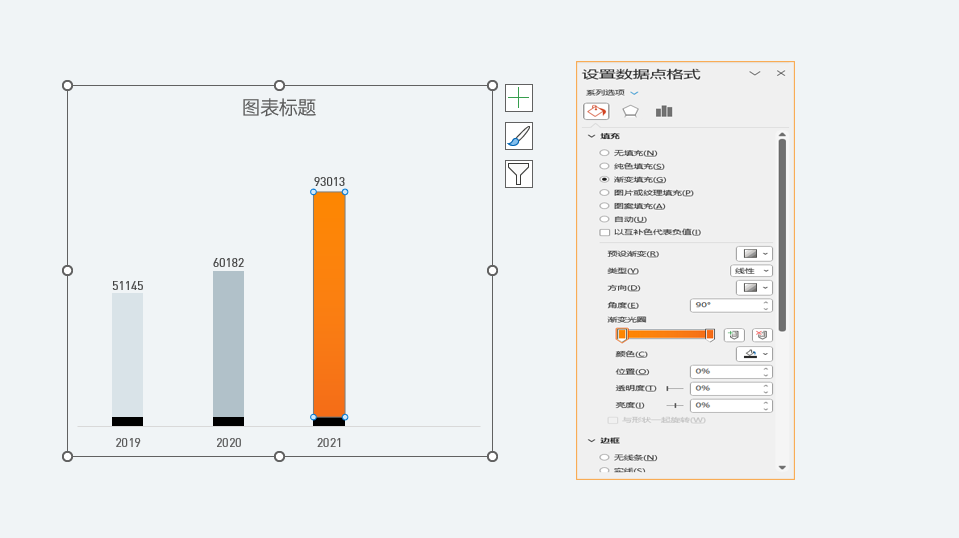
接下来,双击图表,依次修改填充颜色即可:

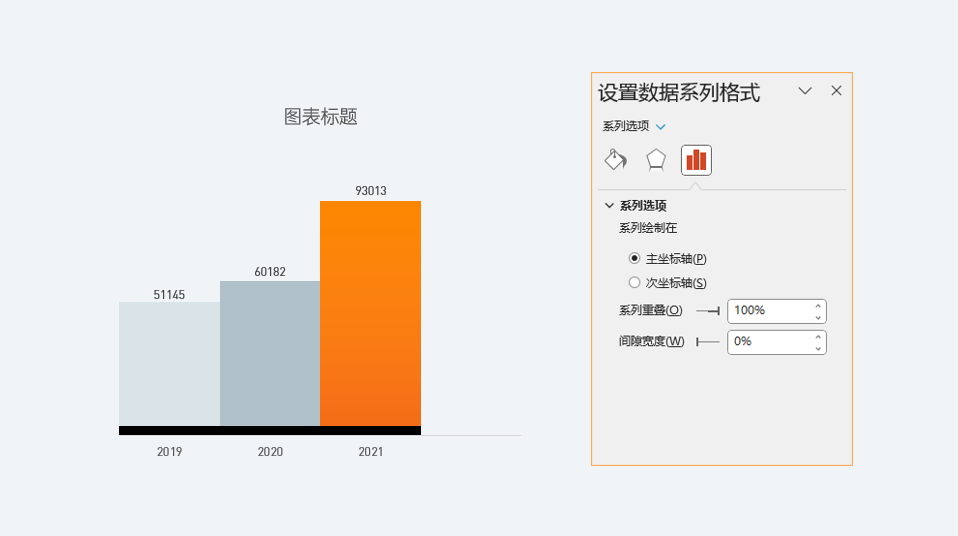
下一步,选中图表后设置系列选项,修改系列重叠为 100%,间隙宽度为 0%:

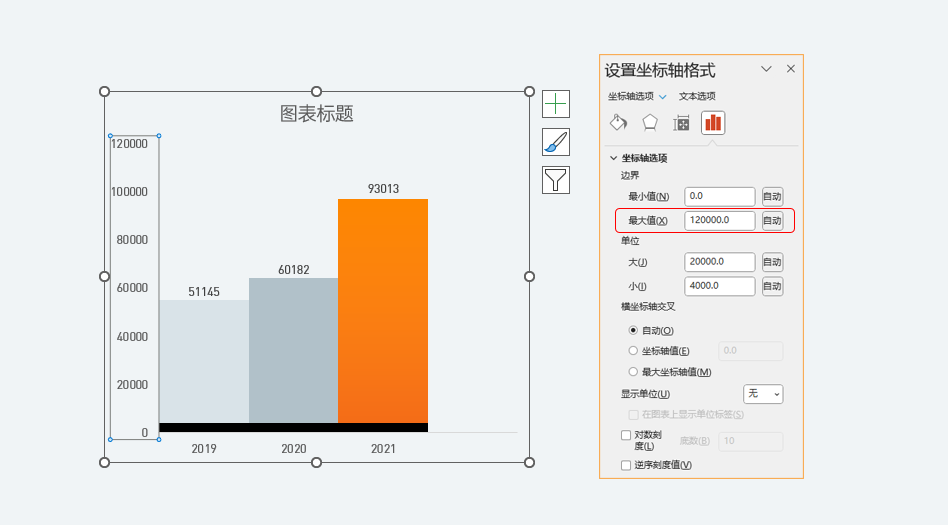
接着选中图表,并修改最大值,使图表高度适中:

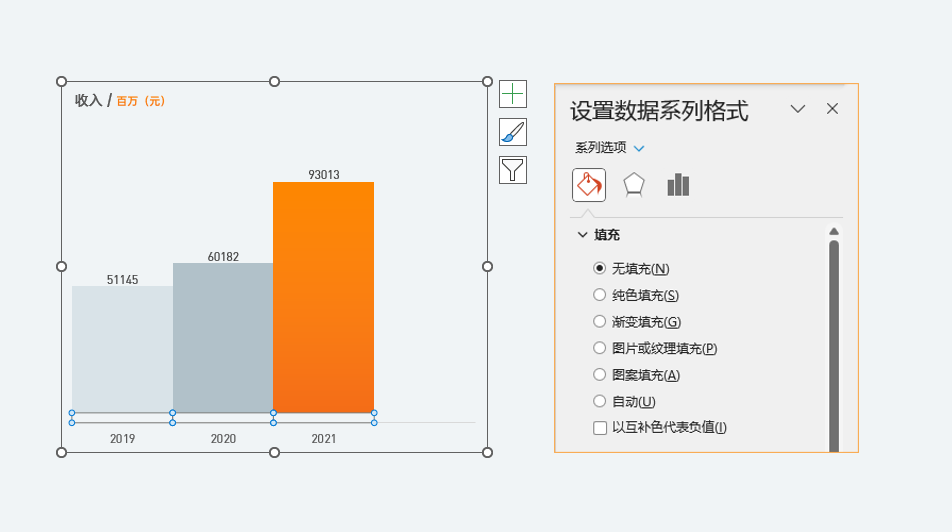
最后,选中底部的系列,设置无填充将其隐藏起来:

做完一个后,横向复制两个并修改数据:

到这里,第一张图表就制作完成了。
你学会了么?
02. 图表变形计划
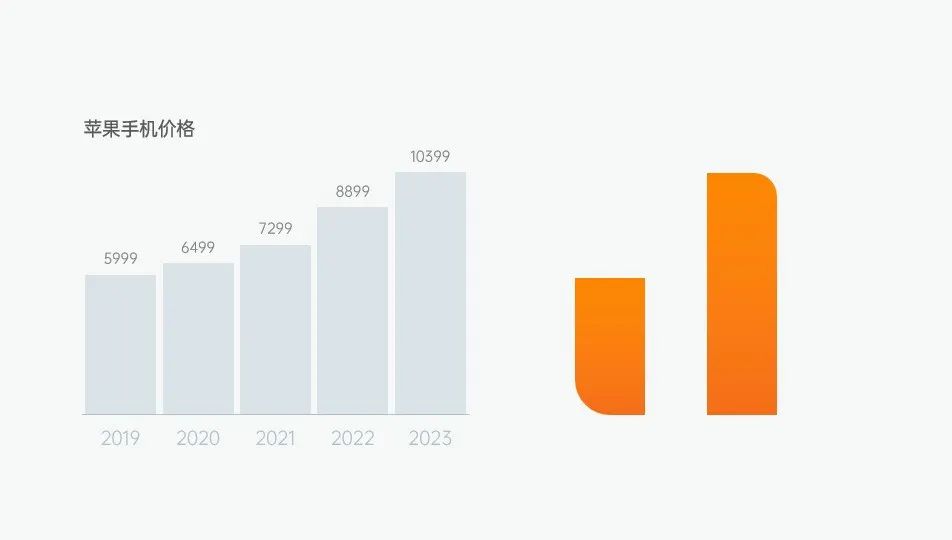
与上一个图表不同,第二份图表的柱体变成了特殊形状:

在开始之前,可以思考一下:这是怎么实现的?
首先,插入一个簇状柱形图,并编辑数据:

接着将不必要的图表元素隐藏:

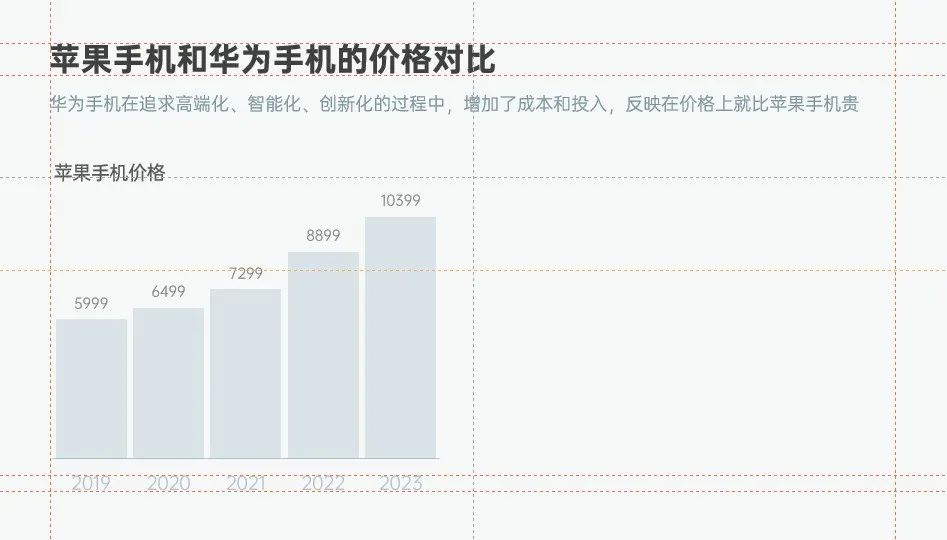
将图表的大小、高度确定好,控制版心,以减少后期修改:

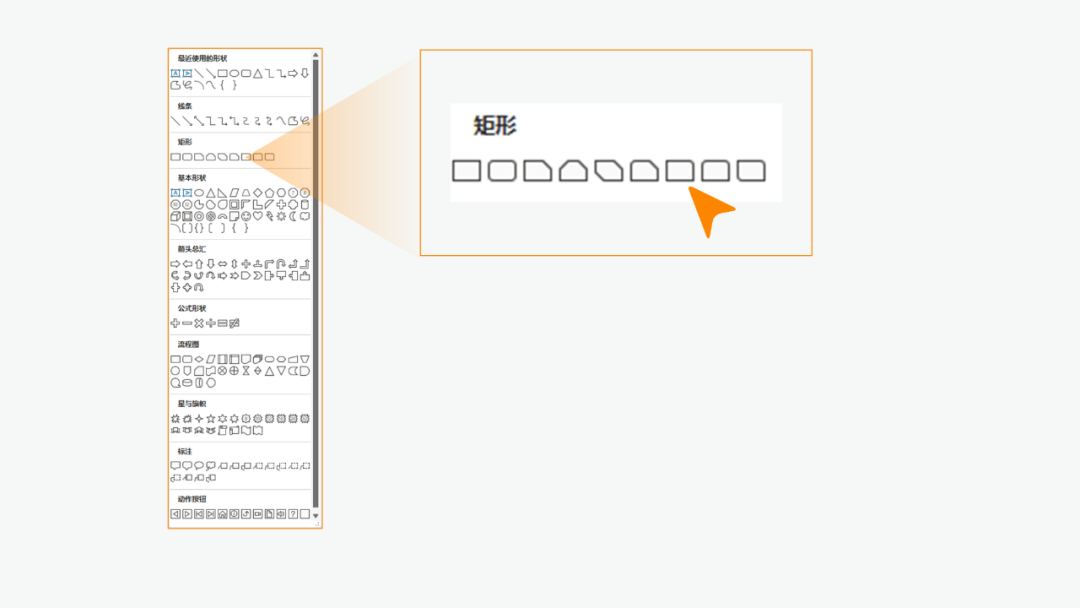
再插入和柱体差不多高度的半圆角矩形:

接着修改填充颜色:

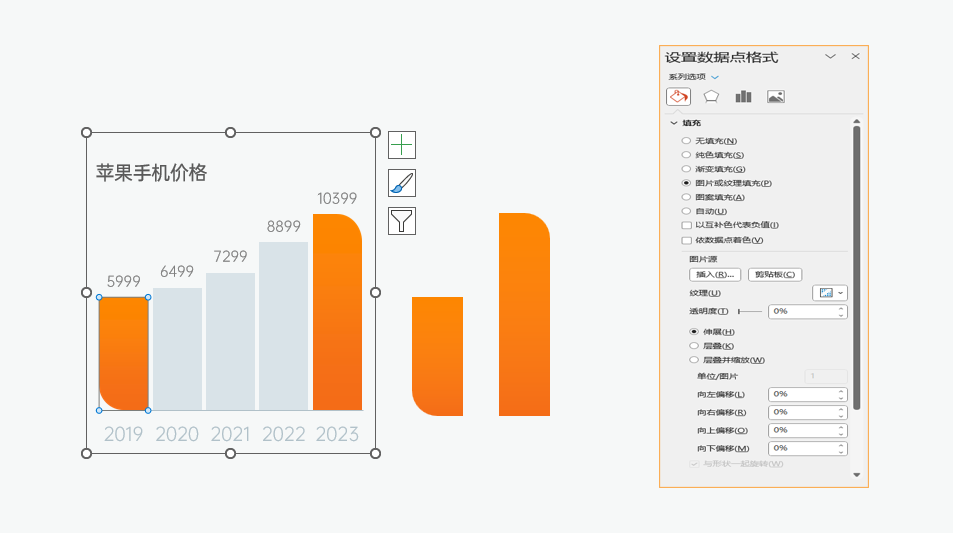
再用它们替换 2019 这一列的柱形填充:

选择单圆角矩形,复制或剪切,双击选中第一列数据,在填充里选择图片或纹理填充,第二列数据重复这个操作。
最后,横向复制一个图表并修改数据,排版对齐即可:

到这里,第二个图表就制作完成了,接下来看第三个图表。
03. 给数据画重点
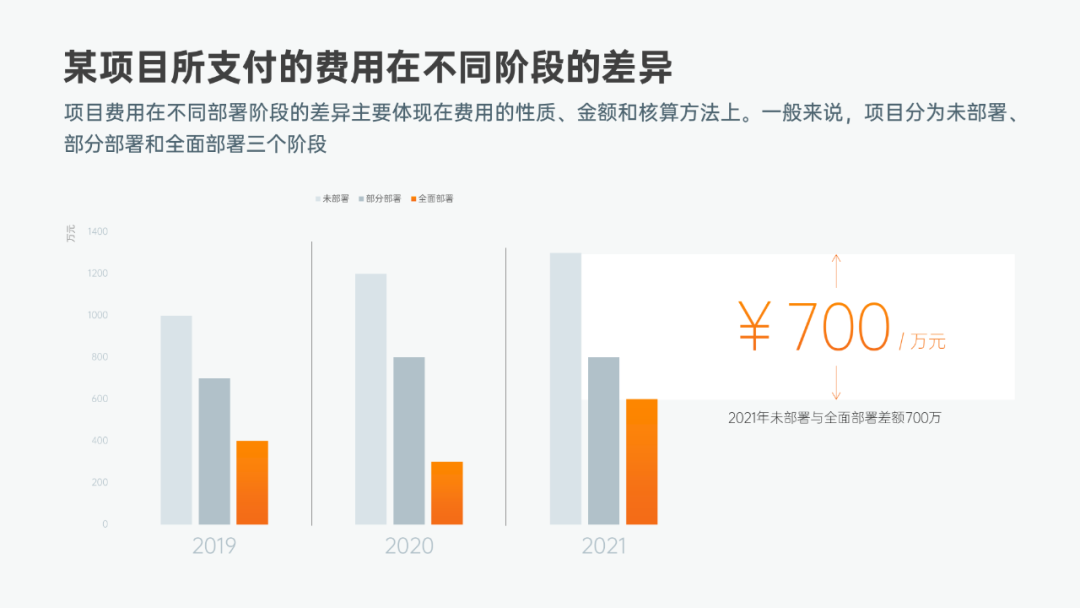
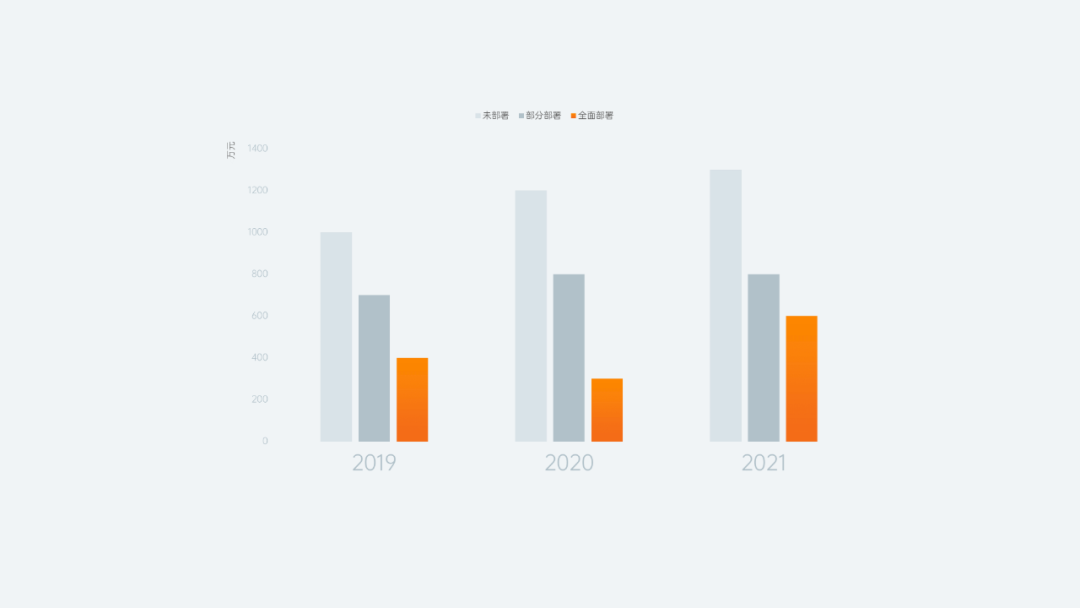
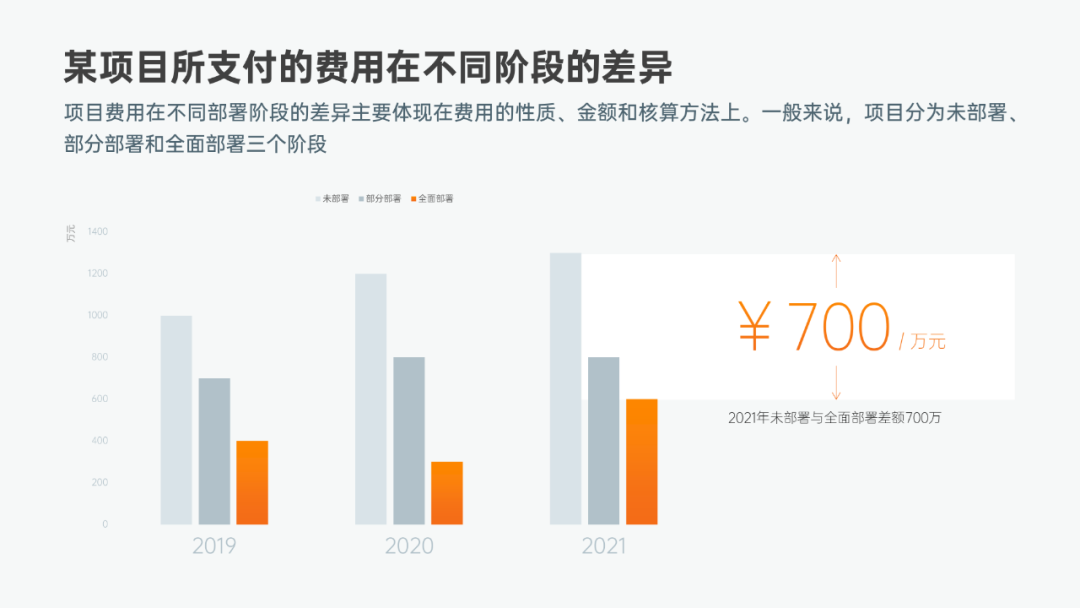
先来看看这张图表的效果:

亮点是体现了两个数据的对比,使用白色矩形和箭头,加上数据文本的夸张化表达,让差额数据更为突出。
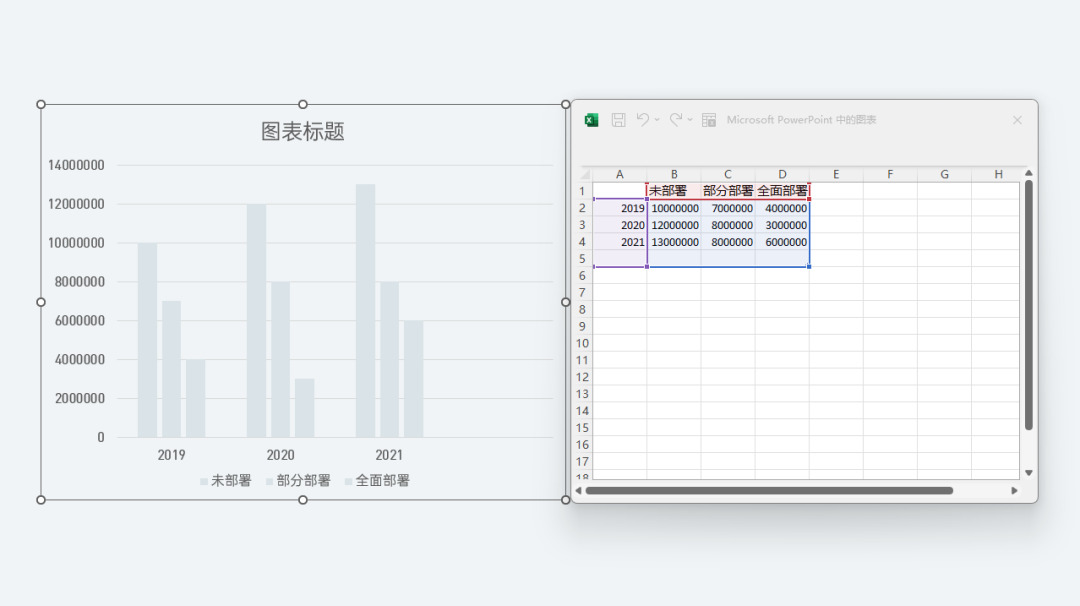
首先,插入簇状柱形图并编辑数据:

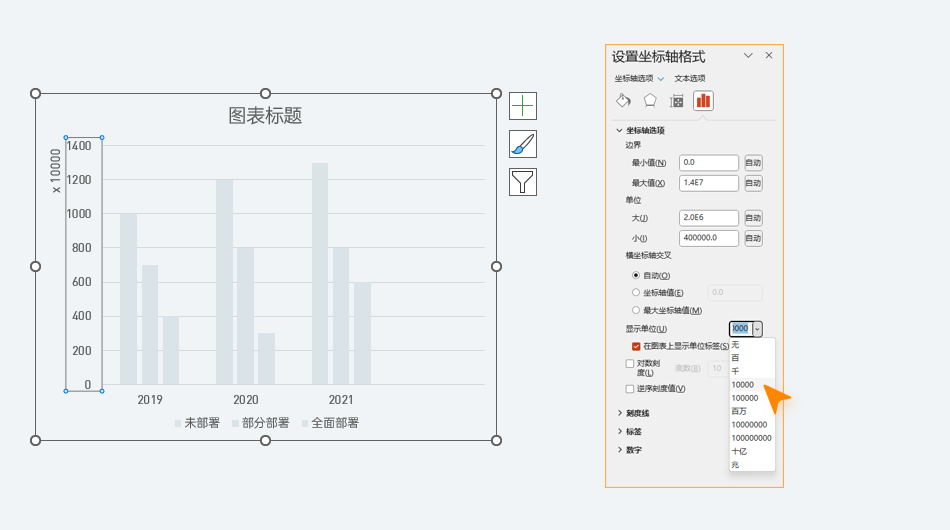
接着选中纵坐标轴,修改显示单位为 10000.效果如下:

图表元素只保留纵坐标轴、横坐标轴的数据以及图例,再修改颜色并突出重点数据:

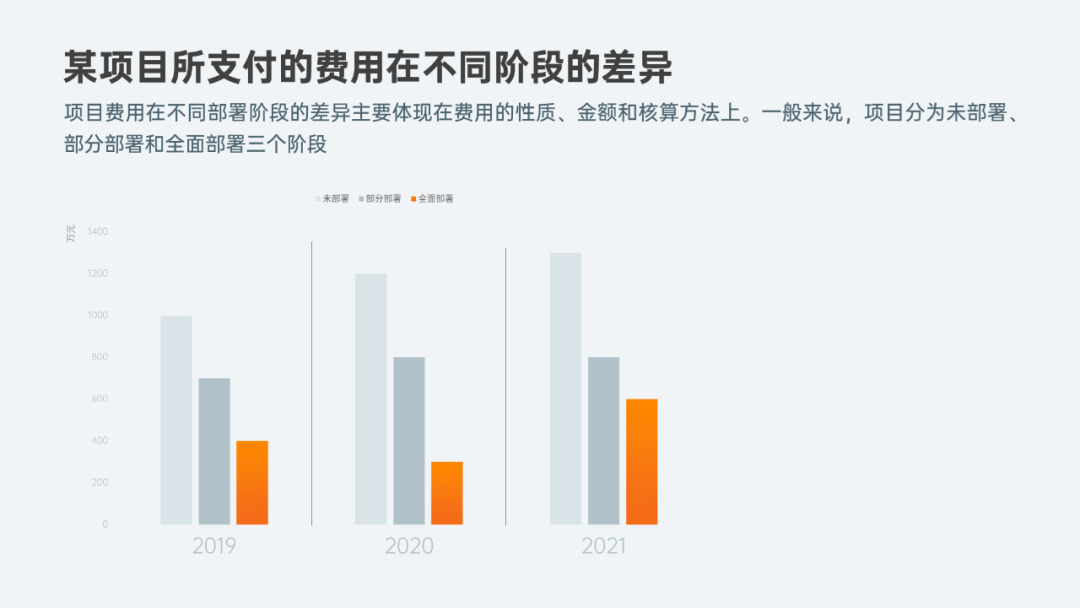
将整份图表在页面中排版好,让它靠左对齐,在右侧留足够的空间排版其他内容:

如下图,插入一个白色矩形衬底:

在中间加入大字号的细字体数据,提升页面的精致感。
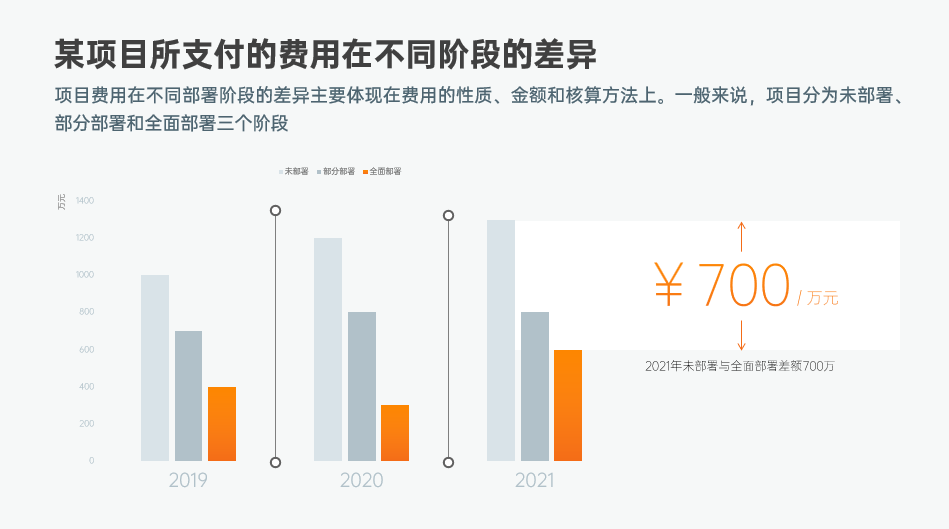
最后,在每列数据的中间,插入一个竖向的线条:

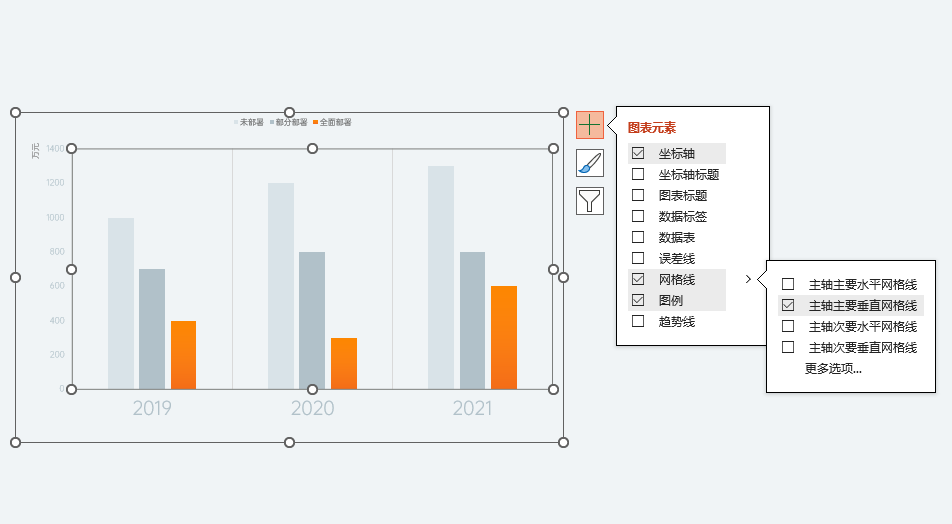
或者采用另一种方法,调出主轴主要垂直网格线:

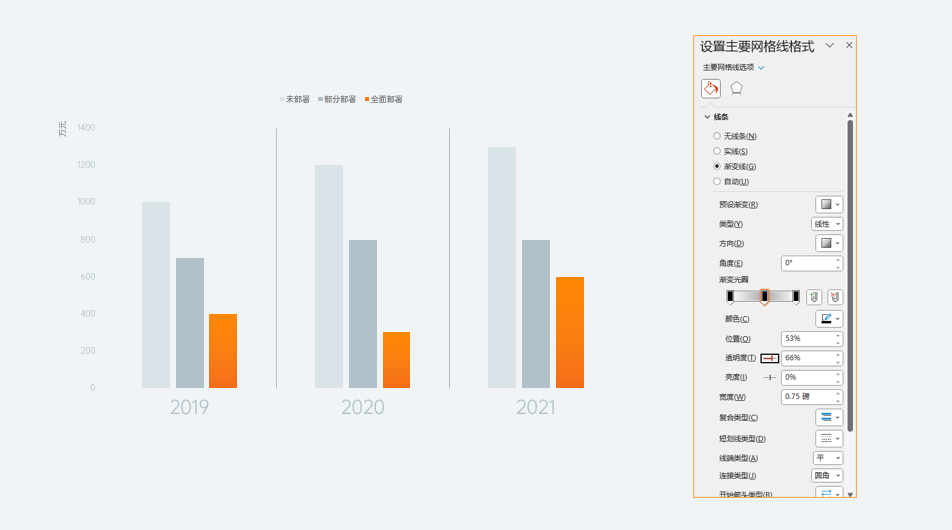
选中网格线,并设置为渐变填充:

如图,与手动加线条的效果一样,但这个线条却是随着图表可编辑的,做好一次后,即可反复使用。
到这里,第三张图表也制作完成:

最后,我们回顾一下三张图表的知识要点:
01. 用无填充模拟图表悬空效果
02. 使用图片填充制作特殊柱体
03. 利用色块和大数据突出对比
以上,就是本期图表教程的全部内容了,如果喜欢这个新专栏,可以帮我点个赞,咱们下期不见不散!
















