前排提醒:本文的“成果”测试耗时 8 小时,但文章很水,文末的 PPT 可以下载折腾一下。
事情是这样的,我不是每天都会抽一些时间刷灵感图嘛,然后每周把新攒的灵感图在社群里共享一下。
在灵感图中,有一张锐普PPT的定制案例:

图源:锐普PPT
便有小伙伴在群里问:这里面上下都带弧度的光效效果是咋做的,用渐变能做么?
要搁以往,我肯定用射线渐变转图,压缩一下,最后布尔运算,很快就能搞定。
但生命在于折腾,我想到之前留意过渐变中心这个知识点,说不定结合形状的路径渐变填充能实现呢?
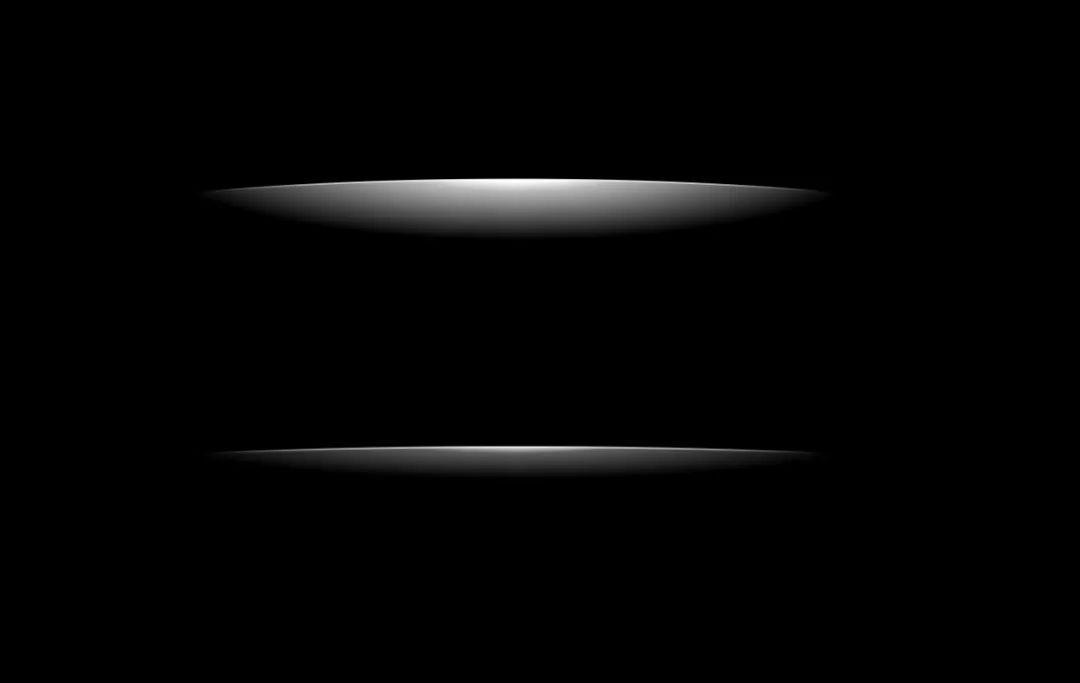
没想到,还真很快搞出来了,差不多就是这样的:

经常用 PPT 设置渐变的同学,可以在脑海里尝试一下,看能不能做出上面这种渐变效果。
理论上这东西难度不大,也就涉及这几个知识点:
1. 路径渐变设置三维材质后,渐变才会随形状发生改变;
2. 使用口袋动画插件的超级/蒙版样式可以修改渐变中心位置;
3. 使用英豪插件的渐变中心工具可以调整渐变的内、外中心。
前两点比较好理解,大家后面下载 PPT 后一试便知。
关键就在于这最后一点,PPT 的渐变填充里,还有内中心和外中心这两个知识点。
而这两个知识点呢,为了搞清楚具体数值与形状变化时对应的效果,以及具体的原理,我整整学习、测试了一天,最后感觉还是讲不透,原地放弃了...
其间,我参考了这些内容:
1. 儒道佛和只为设计讲解的超级渐变功能与用法;
2. 只为设计写的关于超级渐变和调整渐变中心方法的文章;
3. 杨臻老师PPT科研绘图课程中关于渐变中心工具的视频。
最后,被我成功地捣鼓出了下面这些 Bug,发出供大家“鉴赏”。
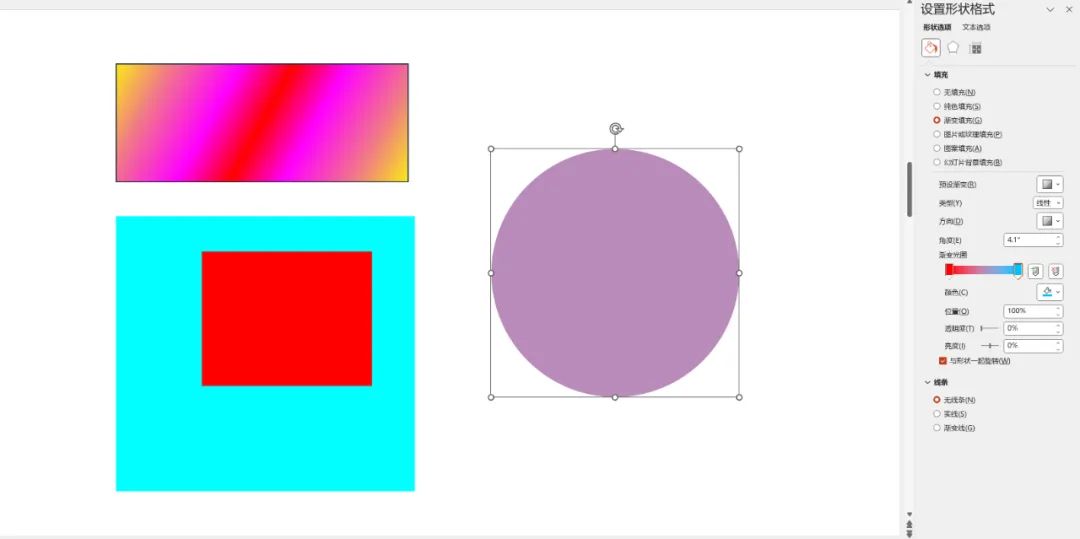
惊喜1.如下图,左右形状的渐变参数一致,都是矩形渐变,都是两个光圈:

惊喜2.选中形状后查看渐变设置,结果渐变效果非常反直觉:

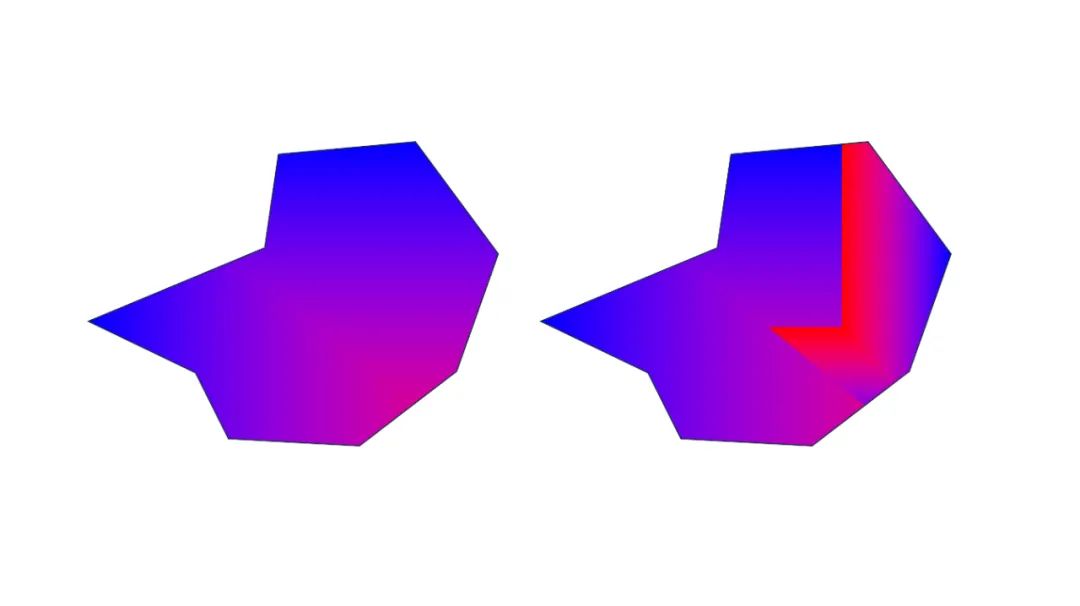
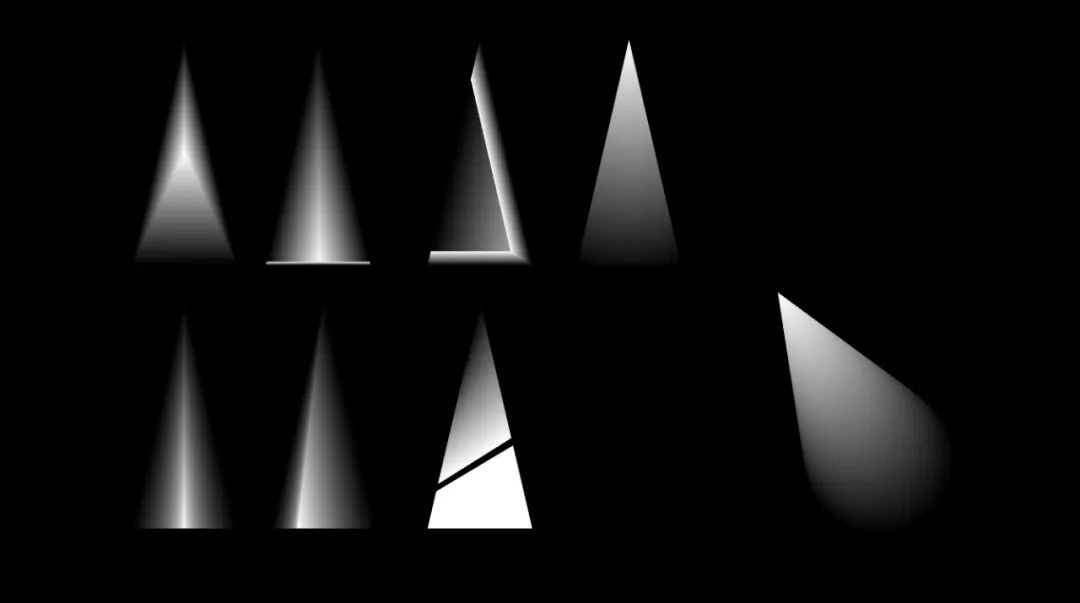
惊喜3:明明都是渐变,且都只有两个光圈,效果却能千奇百怪:

要是你也喜欢琢磨这些冷门玩法,喜欢一起“保护”头发,可以把我准备好的 PPT 文件下载下来拆解试试:
https://pan.baidu.com/s/1Qqk6iRVEccr_dUFOs00B-g?pwd=bhrq
另外提一嘴:打开这份 PPT 后,不建议用小顽简报功能盖印图层,挺诡异的。
以上,就是今天分享的全部内容,希望大家玩得开心~


















