哈喽大家好,是我,露露,咱们的风格化改稿又来啦~
之前社群有小伙伴说,一做 PPT 就只会“啪啪”堆几张卡片,有点平平无奇。(突然想到一个梗,平平无奇古天乐~哈哈哈~)
因此,这次的风格化改稿,我们也尝试用卡片进行排版,看能不能在平淡中做出一丝丝变化。
这是一份母婴平台的校园招聘 PPT ,我们先看一下原稿和改稿后的效果:

因为是校招嘛,这次的 PPT 做得相对年轻活力一点。
接下来,咱们慢慢细说。
灵感图
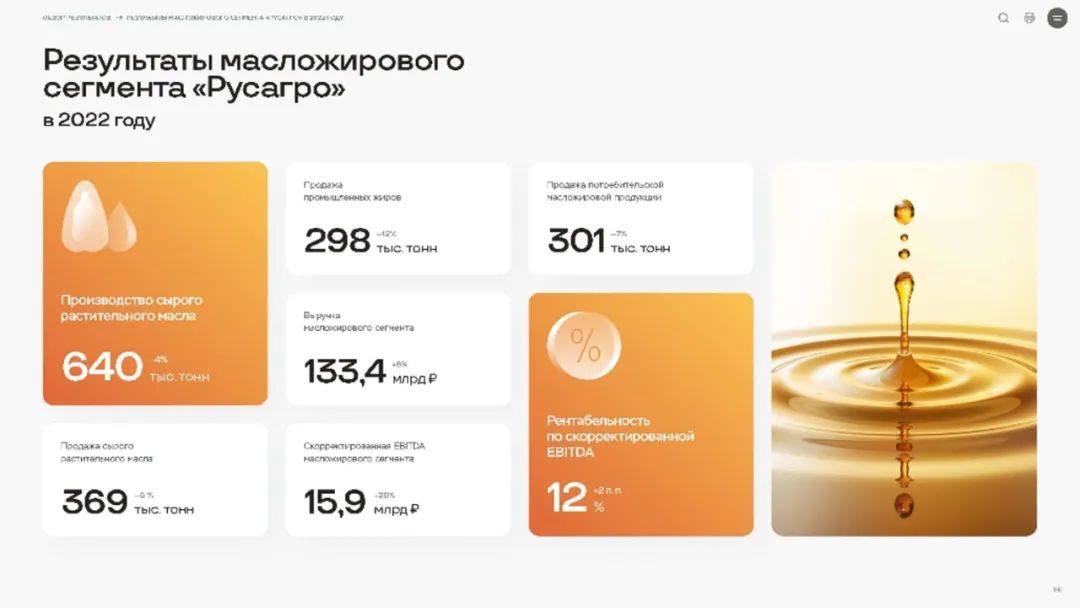
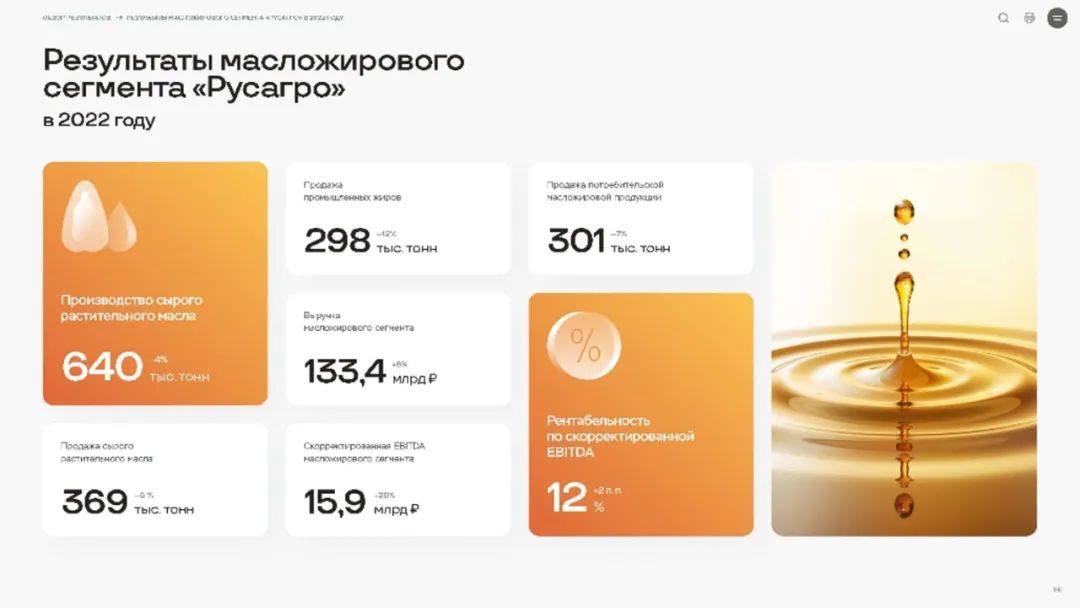
要做卡片式排版,那就先找点灵感参考:

图源:Rusagro年报

图源:站酷·咖拉
第一张图借鉴排版形式,第二张图参考样式效果。
因为我改稿的时候是按 2341 的顺序来的,为了还原真实的修改过程,接下来也按这个页面顺序展开吧~
第 2 页
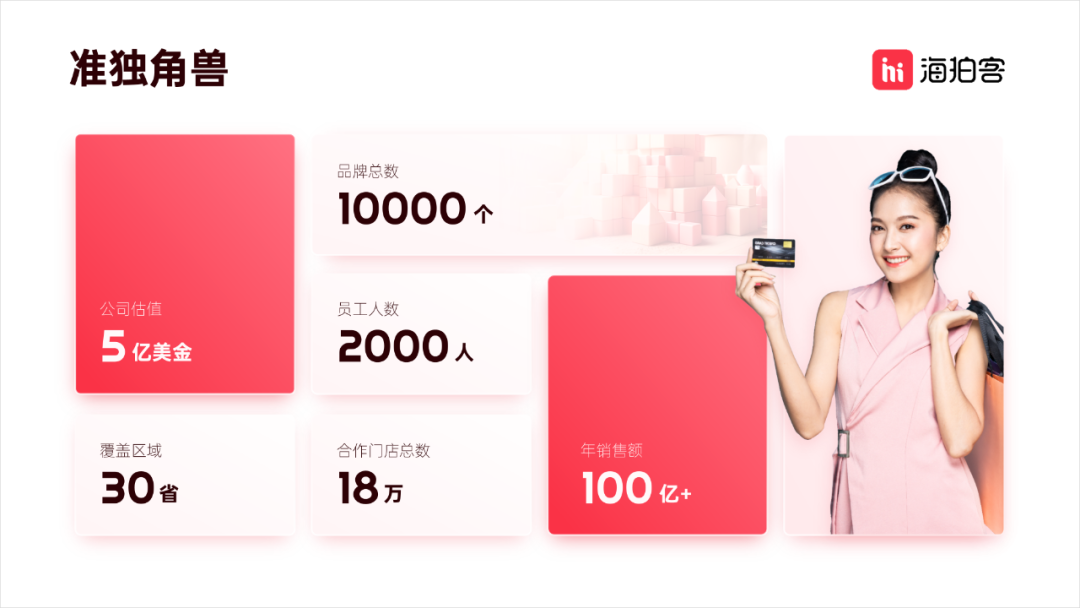
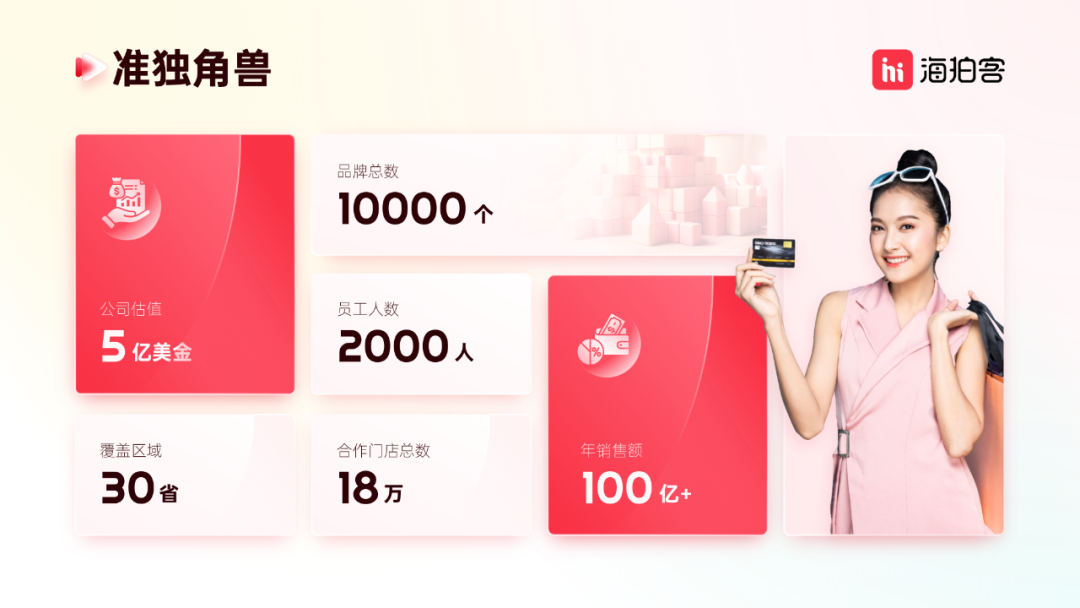
第二页是数据展示,原稿如下:

页面的主要问题:
1. 页面背景图片跟内容不相关
2. 文案信息一字排开,页面上下都显得很空
3. 紫色圆形搭配黑色文字,有点显脏
我们先把它还原成白底黑字:

咱们参考灵感图1.先画出分布的卡片:

这些数据是在展示公司的实力,我们可以把部分数据重点突出,比如“公司估值”和“年销售额”。
按照这个思路,先将文案信息粗略摆放:

我们只有 6 项数据,可以把最右侧的卡片留作图片区域,增加图版率,剩下的另一个卡片跟旁边的卡片合并。
接着,增强文字和数据信息的对比:

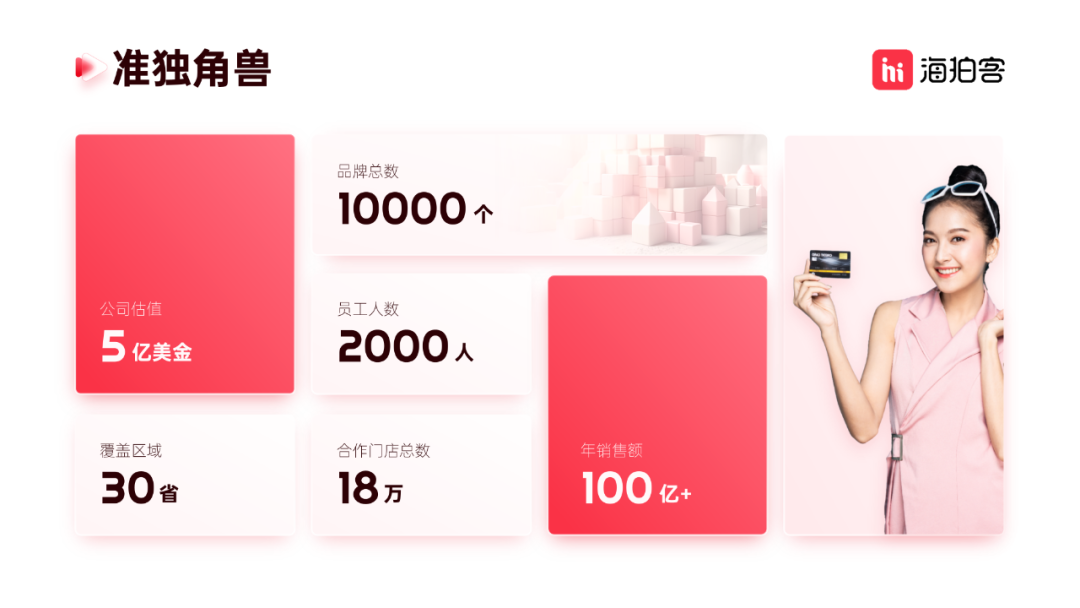
我们用 logo 色作为主色调,对重点卡片进行突出,再配点图片增加图版率:

也可以将图片进一步放大,将手臂伸出去,做简单的破格排版:

这个时候,红色卡片的上半部分就显得很空。
我们再看一眼灵感图,会发现它的强调卡片是搭配有图标的:

别人有的,咱们也得有~
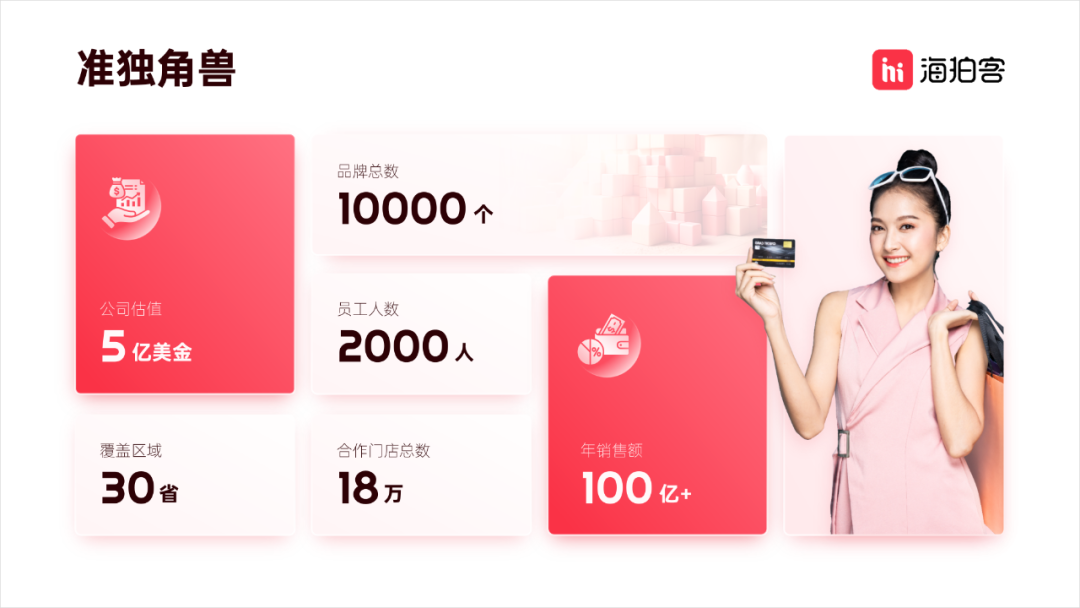
我们也给卡片加点面性图标:

有小伙伴可能会问:为什么是面性图标,而不是线性图标呢?
因为这页数字比较多,而数字就是线条型的,如果再用线性图标,就会显得有点杂乱,不够精致。
给你们展示一下反面教材,都是我踩过的坑:

图标和数字字体的不同选择,对页面精致感的影响,还是挺明显的。
OK,回到图标上来。
我们怎样找到风格样式统一的图标?
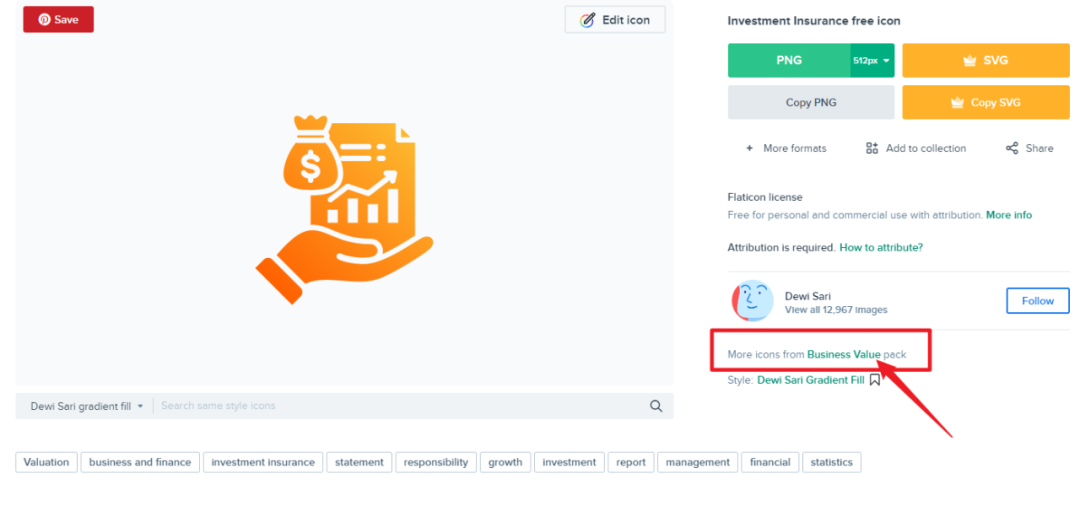
比如,我们在 flaticon 网站上找到以下图标:

点击红色箭头位置的链接,就能查看到同一系列的其他图标。
下图是同系列的其他图标,是不是比重新搜索查找省事多了:

好了,回归正题。
增加了图标后,再加上背景和些许细节:

至此,这一页就修改完成了。
眼尖的小伙伴们,有发现这些许细节是加在了什么地方吗?
第 3 页
第三页的原稿如下,四项并列内容:

同样,我们先把页面回归纯粹的空白稿:

上一页,我们已经确定了背景、配色、样式等,后边的页面只要延展风格样式即可。
重点是根据页面具体信息情况,做点不一样的卡片布局。
沿用上一页的背景和样式,我们可以简单得到如下排版:

但是,细看会发现,卡片很空、主色调占比较少、层级稍显单一。
我们可以通过增加卡片的方式,提高主色调的占比,也相应减少了原卡片的空白区域。

接着,我们给较空的卡片配上图片:

现在就剩最后的问题了,中间的卡片怎么办?
开动我们的小脑瓜子,其他页面都没有副标题,那这里的副标题是不是可以借来用用~

你看,这一页就修改完成啦,还不错吧~
接下来,我们一起来看第四页。
第 4 页
第四页的原稿如下:

有时候,信息量越少,反而越不好做。
在这里,我对这句话有了深深的体会。
把页面信息还原一下,就是这样子:

咱们这次是卡片排版嘛,那就先用卡片粗略排一下,看看效果:

嗯,空得不得了。
思考一下:可以从哪些方面着手调整?
增加文案信息、增加卡片面积、提升字重、添加装饰元素,等等。
我们先尝试增加文案的长度,并加大字号:

那剩下的空白区域怎么办呢?我们可以尝试从 logo 入手。
把 logo 矢量化后,提取部分要素,在空白区域大致排版:

然后,把人物跟 logo 进行叠压穿插。
也可以理解为,青春活力的学生走出校园,迈向社会:

悄咪咪地说一句:其实,这个创意也不是凭空一拍脑瓜子想出来的。
是刷灵感图的时候,看到了下面的蓝色图片,其他图片则是我们用 midjourney 生成的:

是不是挺有意思的,还可以这样玩。
到这里,第四页也修改完成了,最后,我们回头看看第一页。
第 1 页
第一页是使命愿景页,原稿如下:

咱们国内的校招,就没必要配张外国人的母婴照片了。
先清除不必要的图片和背景:

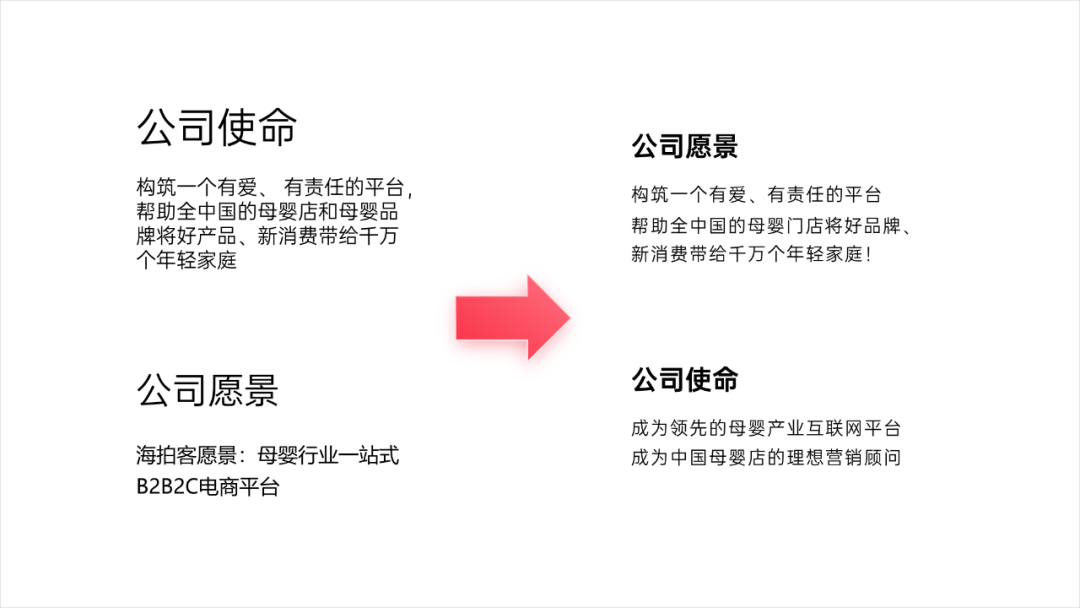
这里有一个细节:原稿中的使命愿景,跟公司官网中的不一致。
你碰到这种情况会怎么处理呢?我选择先跟甲方确认清楚。
这里假设,甲律确认以官网为准:

有了前面几页的经验,这里应该习惯了,先把已有的延续过来,下一步再想怎么丰富页面:

其实,遇到的卡点跟其他页面是一样的,主要是卡片排版相对有局限性,限制了排版的自由发挥。
那咱们就继续画卡片吧:

接着,在中间添加图片:

但是图片和卡片之间的融合度不是很高,另外,人物下方的缺失也有点突兀。
我们前面不是做过 logo 矢量化嘛,可以用部分 logo 要素做创意遮挡。
另外,延长右下角的卡片,与人物进行穿插:

因为视觉上颜色的重心稍偏上,我们可以适当调整下方的文字字重,平衡页面,也可以增加文字的对比层次。

至此,我们的 4 个页面,就全部修改完成啦~~
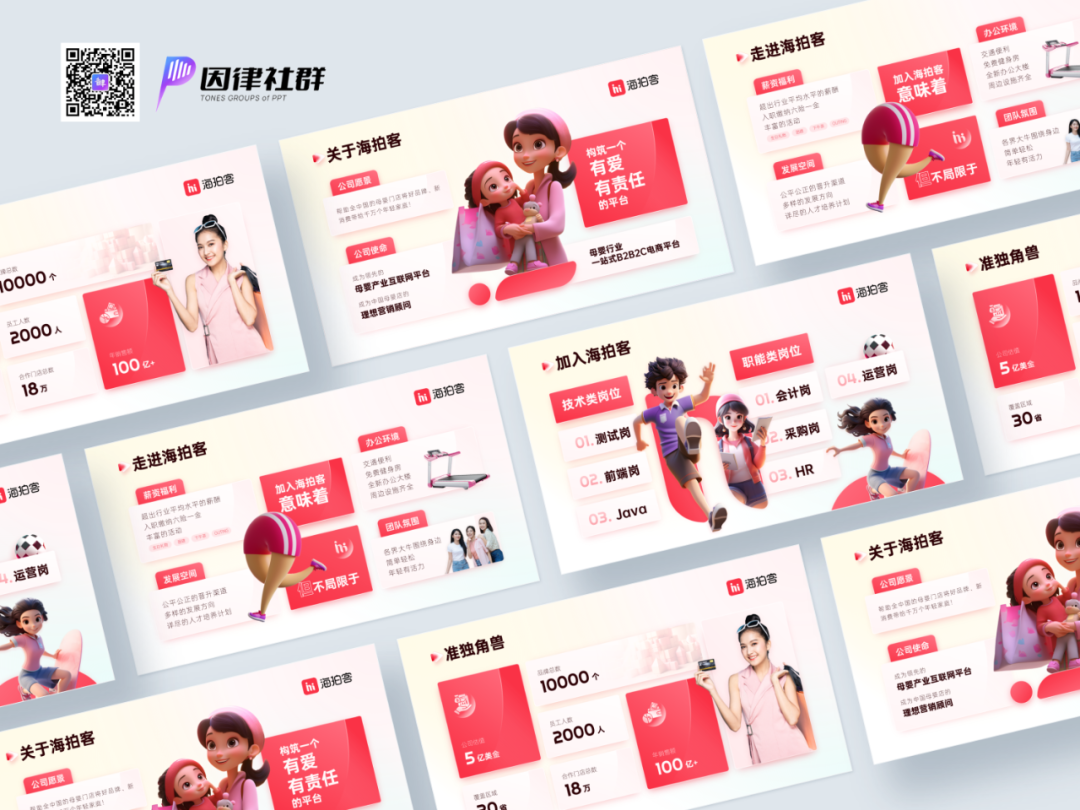
来看一下迭代后的页面效果:

如果你喜欢这次的风格化改稿,可以给我们在看点赞留言一条龙喔~
以上,就是今天分享的全部内容,我们下期再见啦~~


















