大家好,欢迎回到幕后栏目。
这期幕后,我们久违的来聊一聊发布会。

这次发布会是致远仪器2023年新品发布会,分别有一款示波器一款电源器面世。

在项目过程中,客户对产品细节的展示,功能的体现提出要求,并明确了简约、高级的设计风格。
那么本次复盘,我们来聊聊如何明确客户需求,如何让演示直观有效。

如何明确客户的需求
发布会是对产品的展示。
为了得到最佳的效果,客户为我们提供了模型文件,并交由我们进行场景、画面构建等工作。
乍一看,模型有了,我们根据演示需要,确定产品摆放位置不就可以了吗?但实际这一步工作并不顺利。
最初的沟通中,这么一份同类产品的设计的风格很对客户胃口。

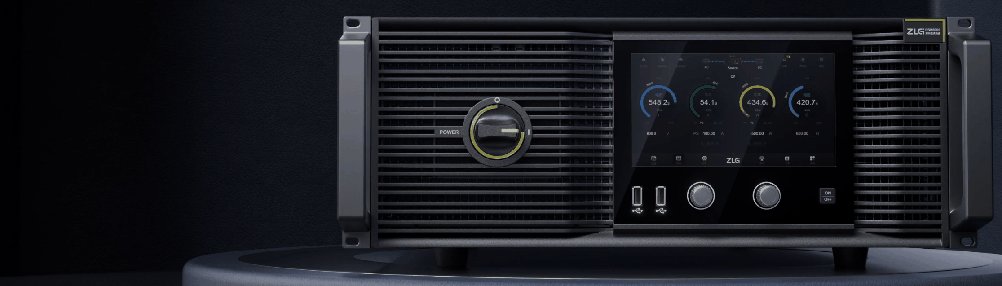
而后续我们初次建模,得到了这样的页面:

画面看起来非常干净,足够简单。
但并未戳到客户的点上。

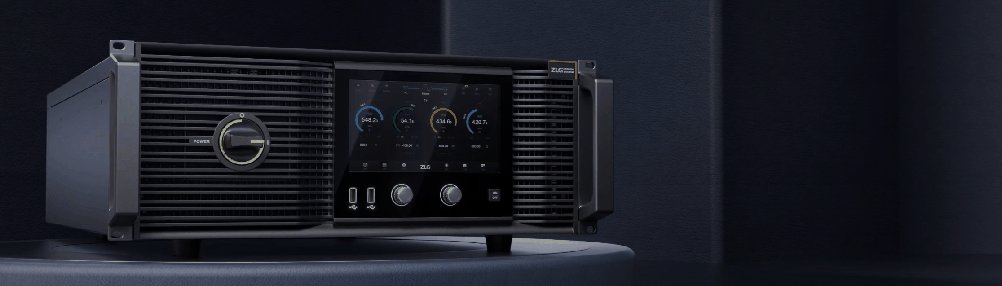
根据反馈,我们调整了光源和场景布置,让整体更和谐,得到这样的画面:

不过……似乎依然不ok。

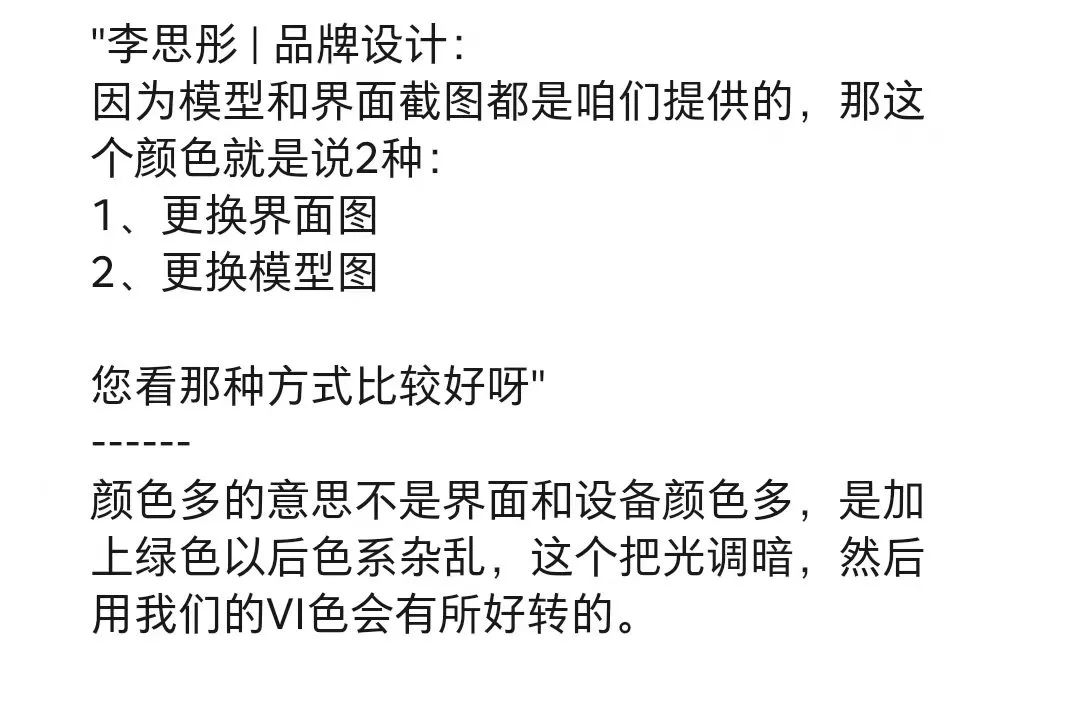
我们意识到,是不是对最初的参考设计风格,我们和客户的理解产生了偏差。
于是拉了个会议再次详聊。
这在设计工作中是非常常见的情况,明明参考案例就是客户要的感觉,按照参考的感觉去做,最终结果却不ok。这个时候就要与客户二次确认,我们认为需要明确这3个关键:
1.1「是什么触动了您」
感觉这个东西是非常难以捉摸的,我们需要去细聊到底是案例中的什么点触动了客户。
当然,这里面不能涉及专业概念,我们可以尝试让客户说出,是哪个具体的光效、哪个具体的排版、哪个具体的色彩等等是客户觉得很戳他的。
在这一步沟通中,我们回看一开始客户觉得挺ok的案例:

我们也从客户口中得到了这样的答案:
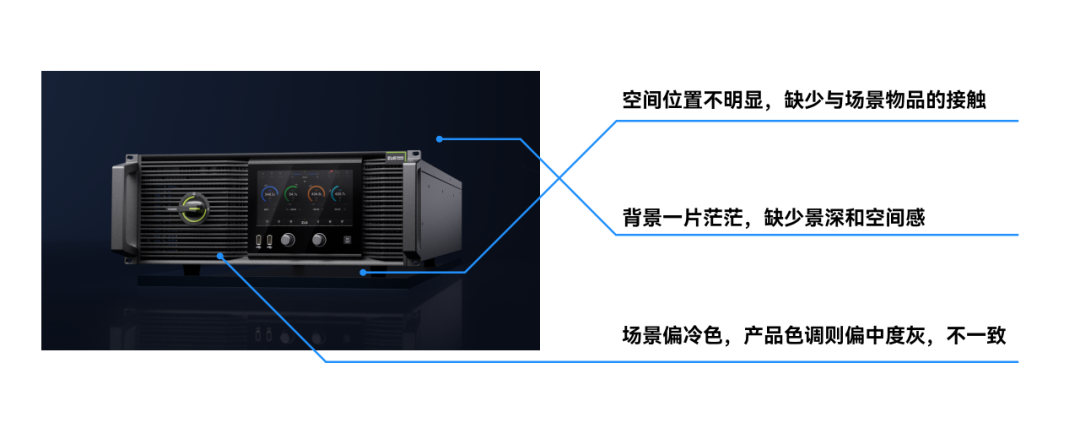
案例的产品与环境融为一体,而我们的画面产品就傻站在那里;
案例的画面背景有质感,而我们的画面看起来光秃秃且阴暗;
案例的产品和整个画面色彩非常一致,我们的画面产品要么太暗要么太亮,调整多次无果;
这三点是我们得到的最有效的反馈。因为比较具体说出了到底是参考案例的哪一个地方做得好,比起「大气、通透、高级、简约、精细、设计感」等等抽象的概念更有指导意义。
1.2「原来如此,其实触动您的,在我们业界是这么称呼的……」
有了具体的点,才能知道如何去改进。
我们将非专业的描述,翻译成明确的或专业的定义:
产品缺少一个有质感的底座,缺少光影关系来凸显它在空间中的位置;
背景缺少一些能被看到、识别的纹理或物体,用来凸显画面前景后景的空间对比;
产品本身的打光、亮度,是根据背景环境确定的,要让其色调、亮度等与背景一致;

在会议中,我们对这些有一点专业的理解和客户解释,多次交换。确定原来这三点才是问题症结所在。
1.3「既然这样,那我们的修改步骤应该是……」
通过前两步骤,我们将客户的理解和我们自己的理解统一。这样就需要明确修改的方向和步骤:
添加一个有材质的底座,增加地板高亮和阴影部分对比;
背景添加一个抽象的立方体,营造远近空间关系;
调整光源和明暗,让模型和场景的色调、明暗等保持一致;
会后,我们按照3种确定的内容去修改,得到这样的画面:

果不其然,这个效果得到了客户的高度认可:


可以看到,这样的沟通有几个先决条件:
需要视频会议,纯文字、语音很难讲清;
需要是演讲人或负责人发出的正确反馈,或者尽量避免错误的过度的理解;
需要先适当引导客户用不专业的词说出具体的点,再引入专业的解读,才能达成一致;

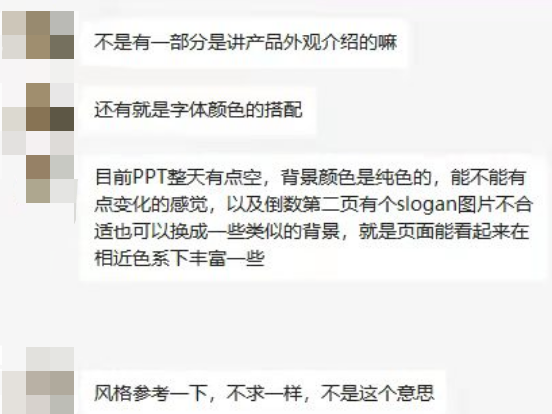
如何让演示直观有效
产品发布会一定会对产品的一些特征、优点等进行详细介绍。
而在介绍这些内容的时候,如何让画面配合演讲者,并将要展现、强调的东西变得更加直观、有记忆点呢?
2.1 动态高亮
高亮是一种非常有效且常用的强调方式。
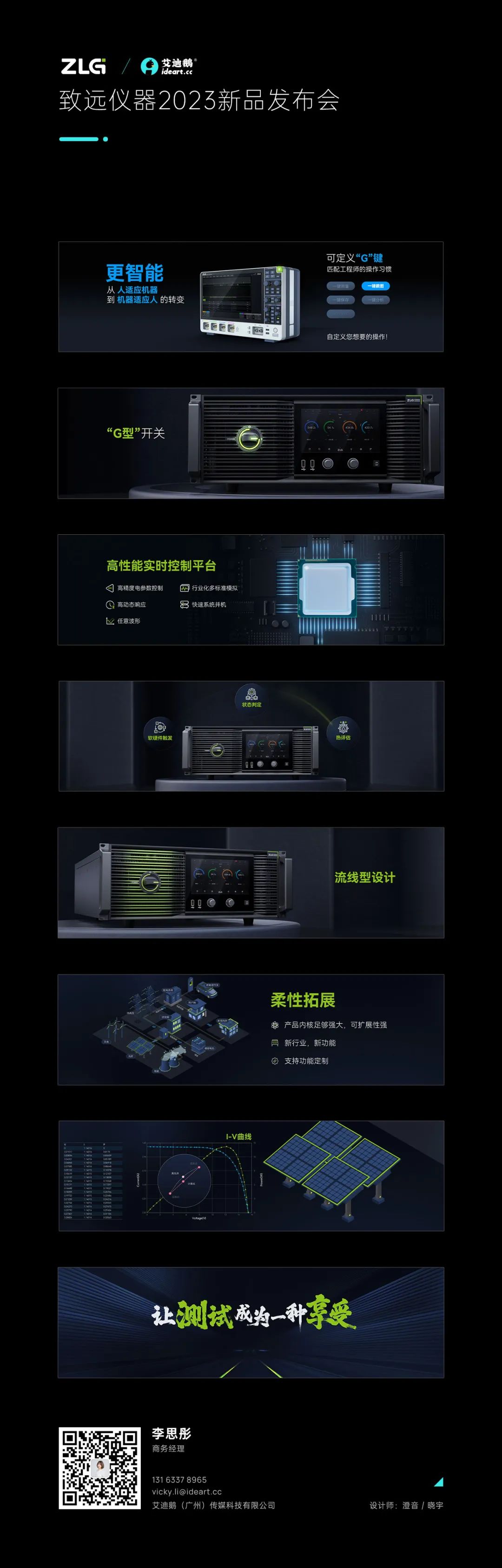
比如下面一页,客户要强调产品的G键。

那么就可以直接让G键发光即可。

当然,处理上允许融入一些技巧,为了让这个G键强调更明显,可以反向对非强调部分进行弱化压暗。

配合前后动画,就可以得到这样的演示效果:

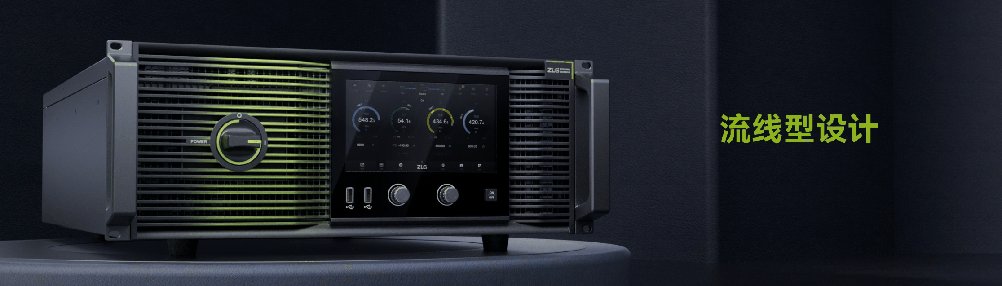
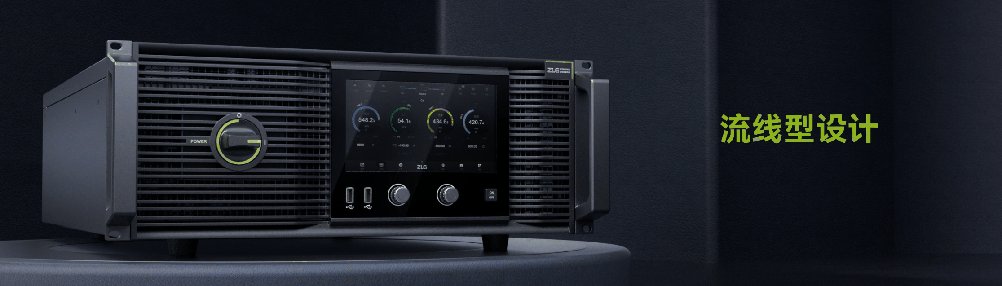
又比如这一页,需要强调产品的流线型设计通风栅格。

对产品的流线型通风设计的部分添加高亮,可以得到这样的结果:

但因为通风部分在产品中面积占比比较大,高亮的地方这么一大坨,反而感觉什么都没有强调。也让画面有些突兀。
为此,我们可以将其以动态的方式呈现,让通风结构的高亮「一扫而过」,达到更好的效果。

2.2 分步呈现
任何产品,都会涉及专业领域。有些专业概念如何去叙述,并表达出产品本身的「好」,是很多发布会都会面临的问题。
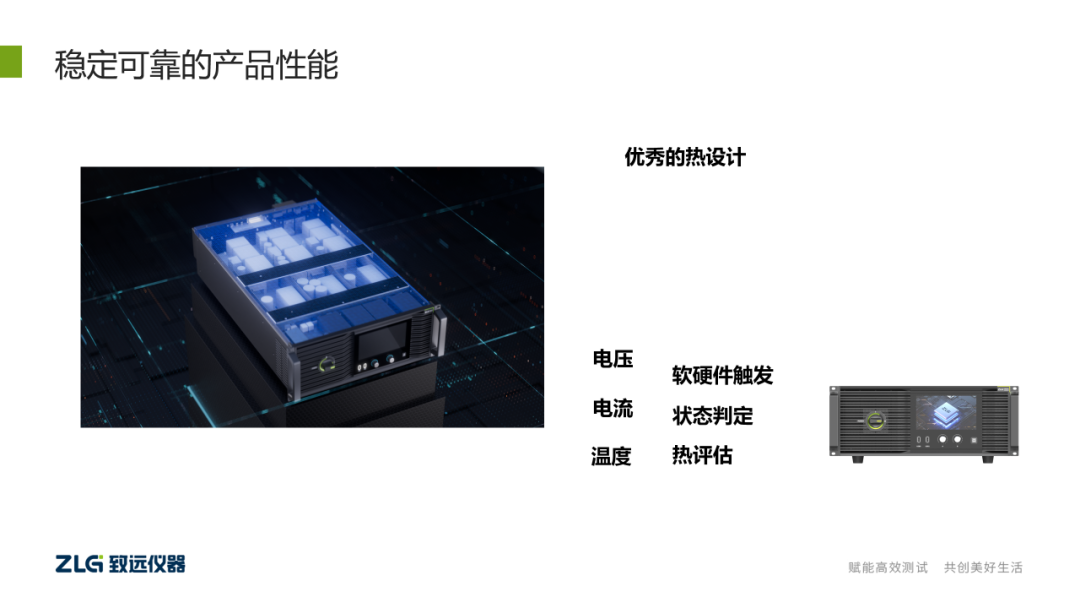
比如如下原稿:

客户原意可以理解为,产品散热中,有电压、电流、温度三个比较重要的方面,而为了做好散热保护,新产品引入了新的三项功能。
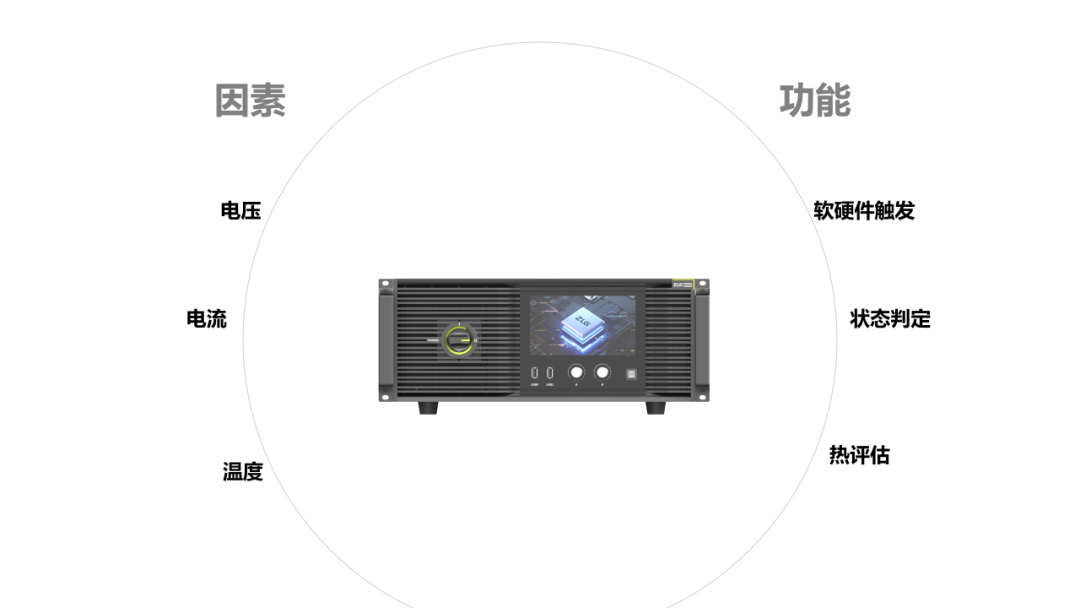
按照感觉,页面上放一个产品图,然后把三个方面+三项功能一起摆放到页面上,并绘制一个简单图示,就是这一页的设计方案。

但实际分析,这其实「涉及散热问题的重要方面」→「解决问题的三项功能」的先后逻辑关系。类似于提出问题,给出方案。如果问题和方案一起出现在页面上,势必削弱了观众对产品优势的记忆点。
只有先给出问题,观众思考,然后看到答案并下意识与自己心里的答案对比,才能让观众记忆深刻。

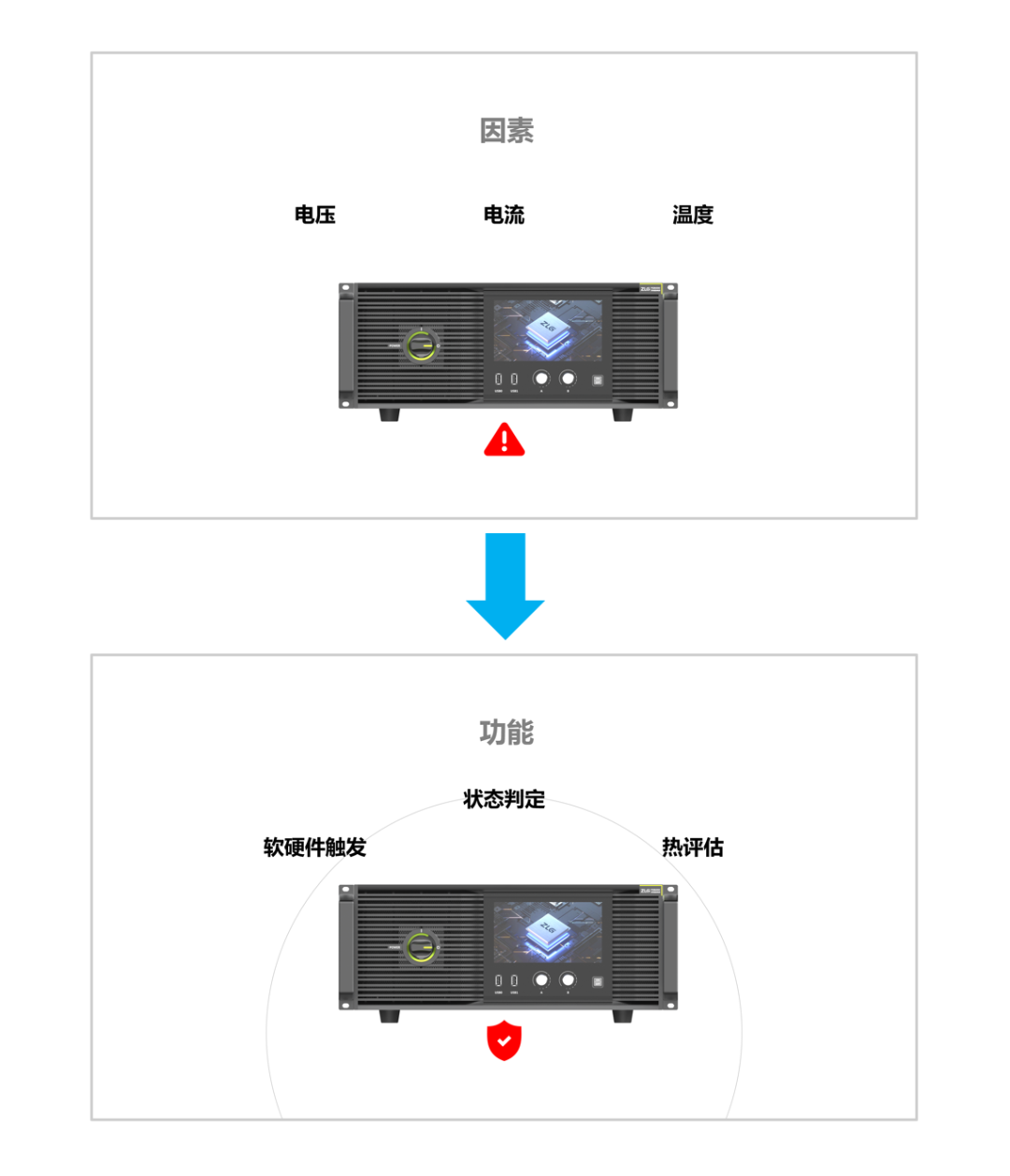
于是我们选择了这样一种分步骤讲述的方式,让演讲人把产品的散热上的特点娓娓道来,从而加深观众理解:

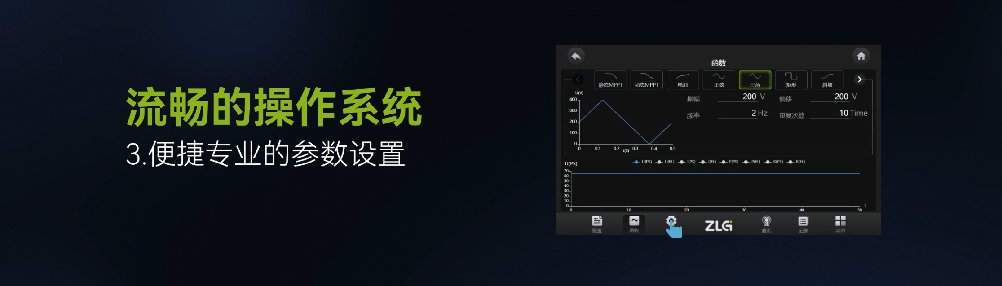
同样的典型的情况还有如下案例。

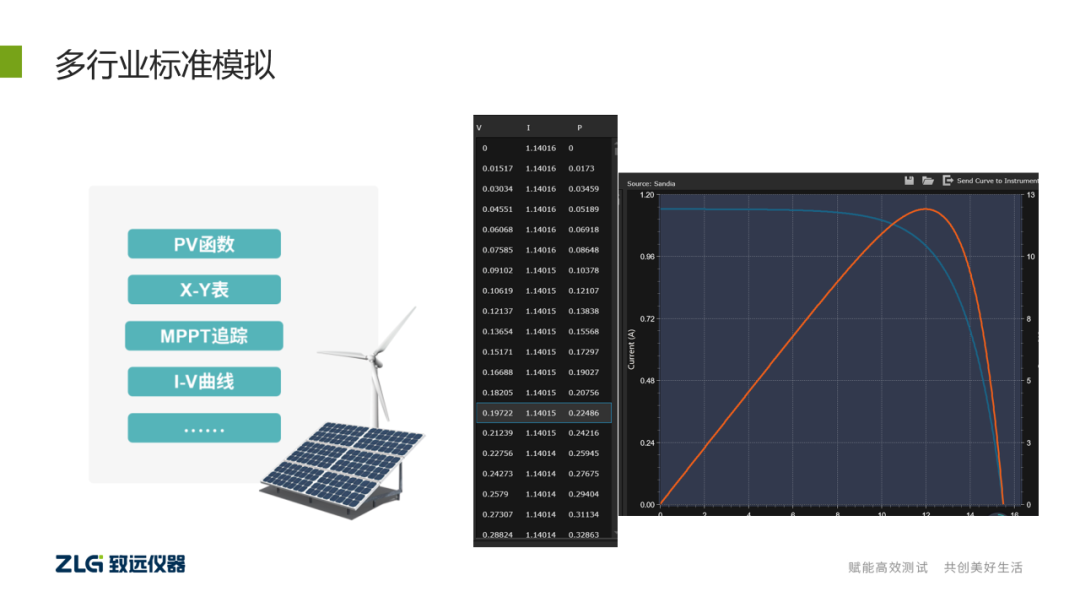
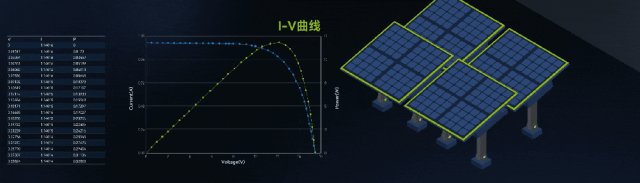
乍看原稿,就几张图,似乎很难理解这一页要表达什么。
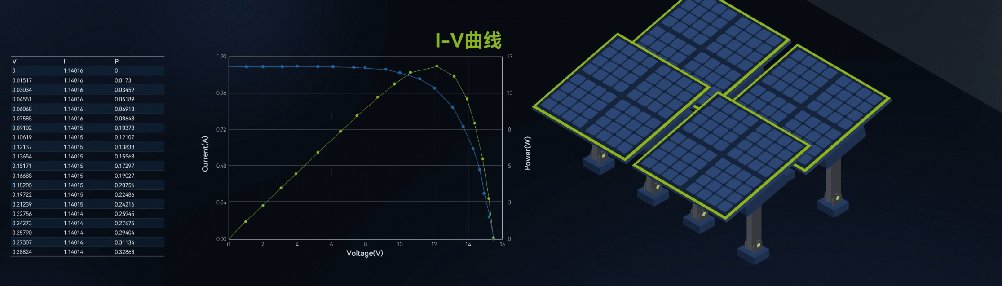
与客户沟通后,得到大致意思:
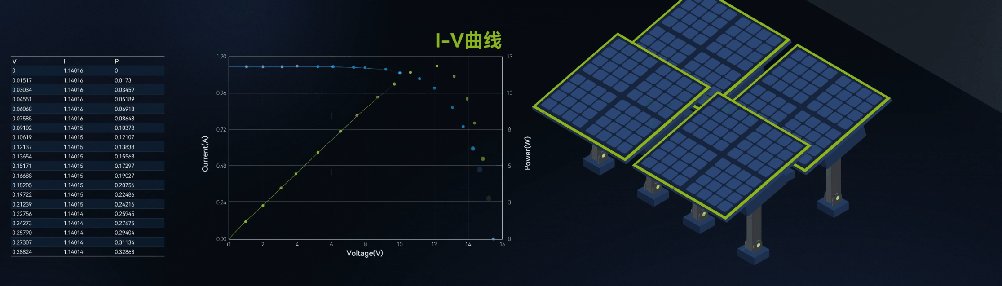
在光伏行业中,普通的产品,要得到右边的图表,是通过中间边的表格数据,在坐标图打点,然后连点成线,得到曲线。而这样的曲线并不平滑,实际运用中会产生误差。
而客户的新产品,不需要打点,直接通过计算的方式以函数生成曲线,曲线上每一个点都是真实的。
那么这一页要表达的意思,本质上是一种「对比」,从演示的角度,它也适合先讲「一般产品怎么做的」然后再讲「新产品怎么做的」,这样的分步讲述。
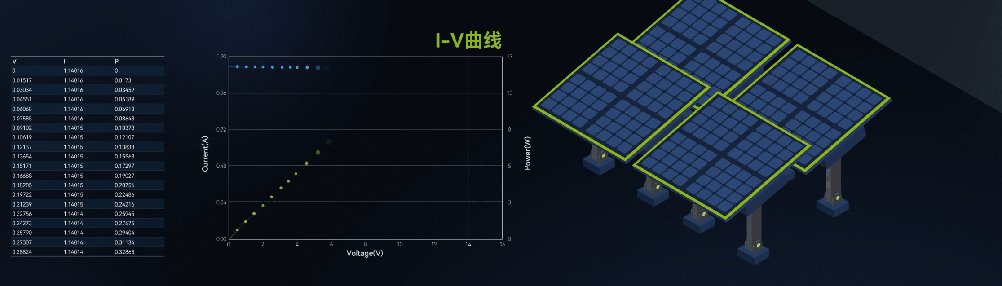
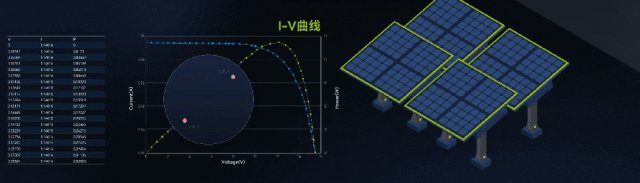
所以第一步,画面展示了「一般产品」在工作时,如何生成曲线,这样的曲线看起来很不平滑:

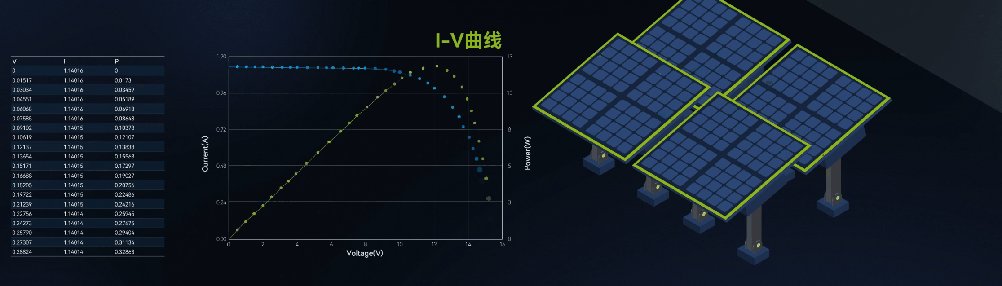
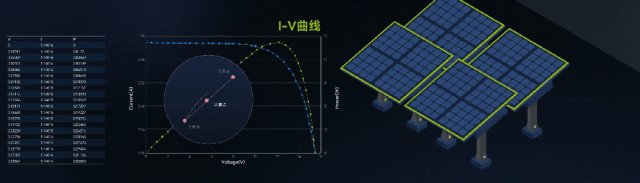
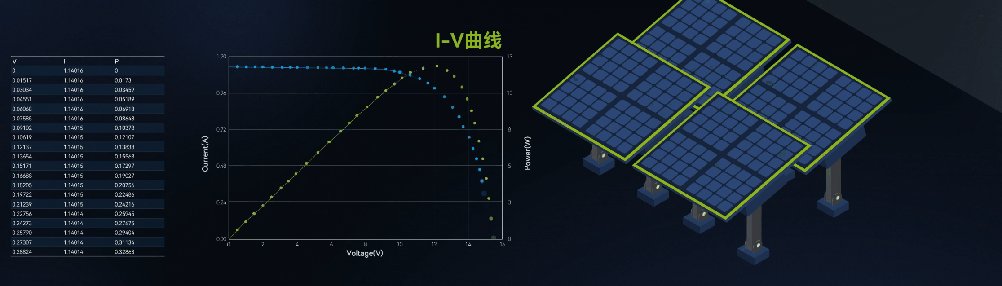
第二步,再次设问,是不是点足够密集足够多就能解决上述问题?看起来似乎平滑了许多:

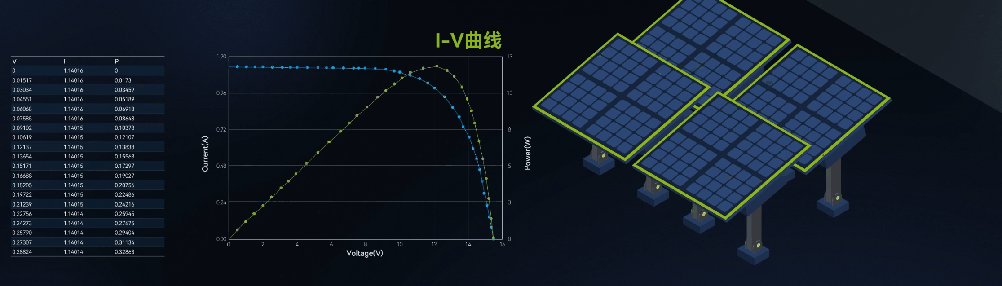
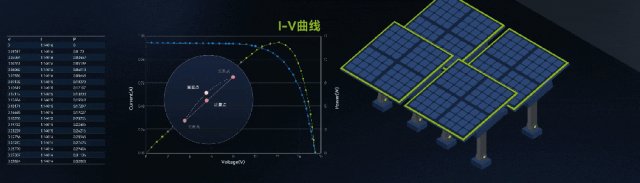
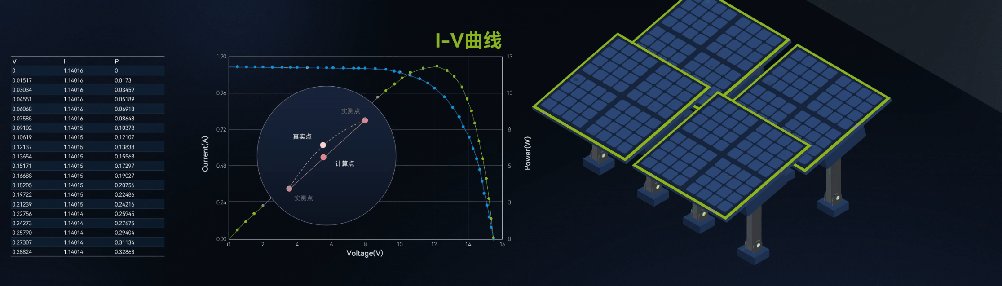
第三步,给出王炸,无论多密集,一定存在非真实点,而新产品在放大细节后每一个点精确无误差:

连起来一看,通过分步讲述,让观众更能理解新产品相对于「一般产品」更精准、更专业。

2.3 场景模拟
产品终究是要拿去用的。发布会上,如果能还原产品实际的使用场景,也能让演示效果加分不少。
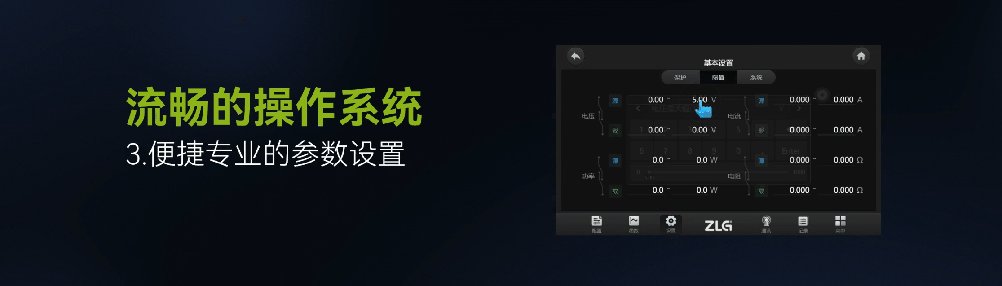
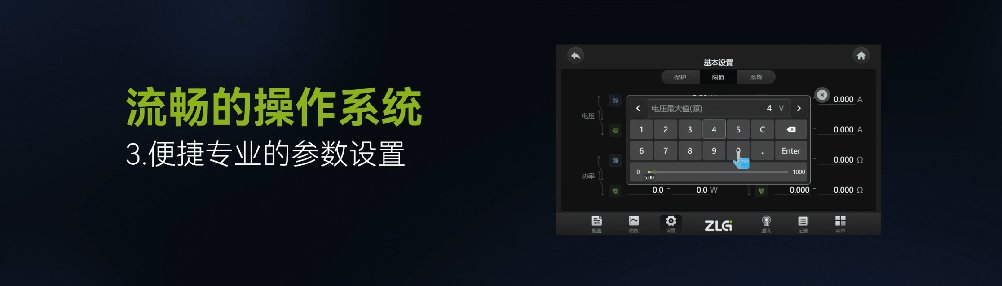
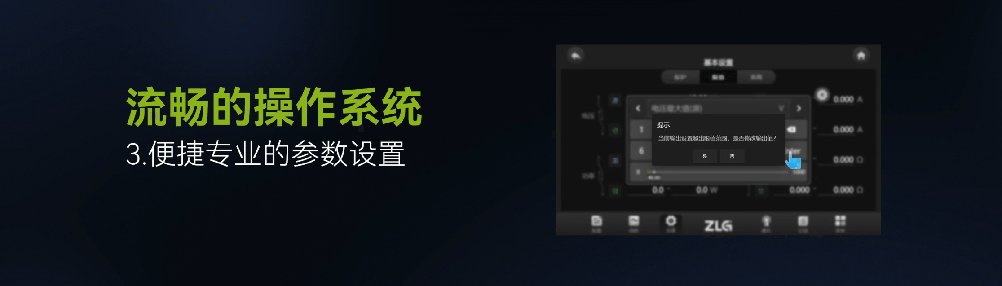
而本次项目中,产品的操作顺滑、UI强悍,是重点介绍的一环。我们便通过一些简单的动画模拟的了实际使用场景中,产品屏幕上的内容:
比如全新的滑动切屏:

一些特殊的操作和提示:

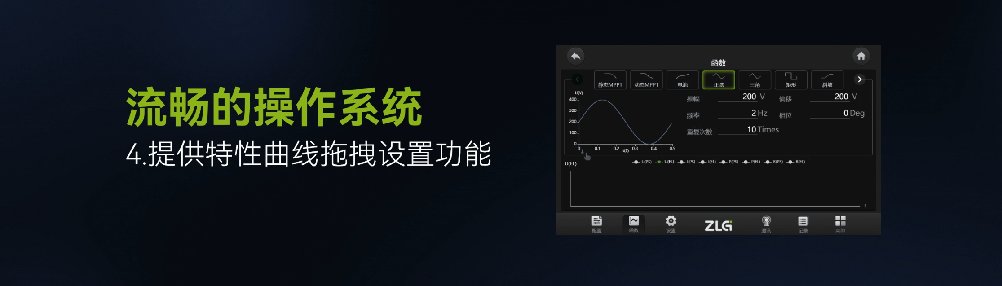
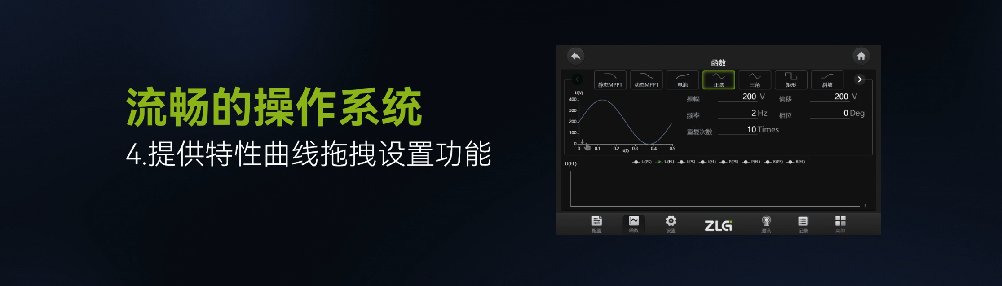
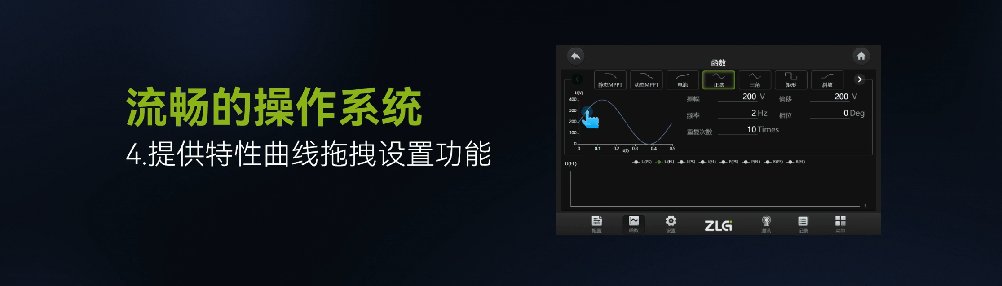
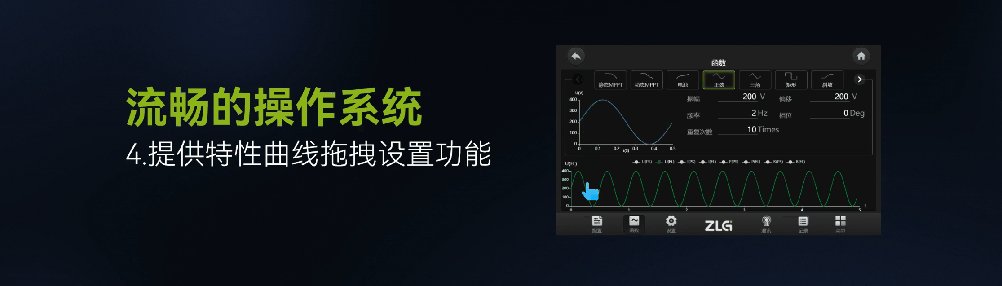
一些更精细的动画,比如拖动操作,也比较原汁原味还原了出来:

这就是所见即所得,发布会演示是什么效果,产品实际使用就是什么效果。产品优秀的操作性则直观传达给了观众。
照例,我们做一个总结:

每一场精彩的演示,表层是画面的漂亮、效果的酷炫,而其内里则是与客户高效的沟通、带入场景的细致思考。
如果你也有会议、发布的相关演示需求,欢迎与我们联系。
















