有位读者发给我一张系统架构图的 PPT 页面,问我该如何优化。鉴于信息保密问题,案例就不在这里放出。
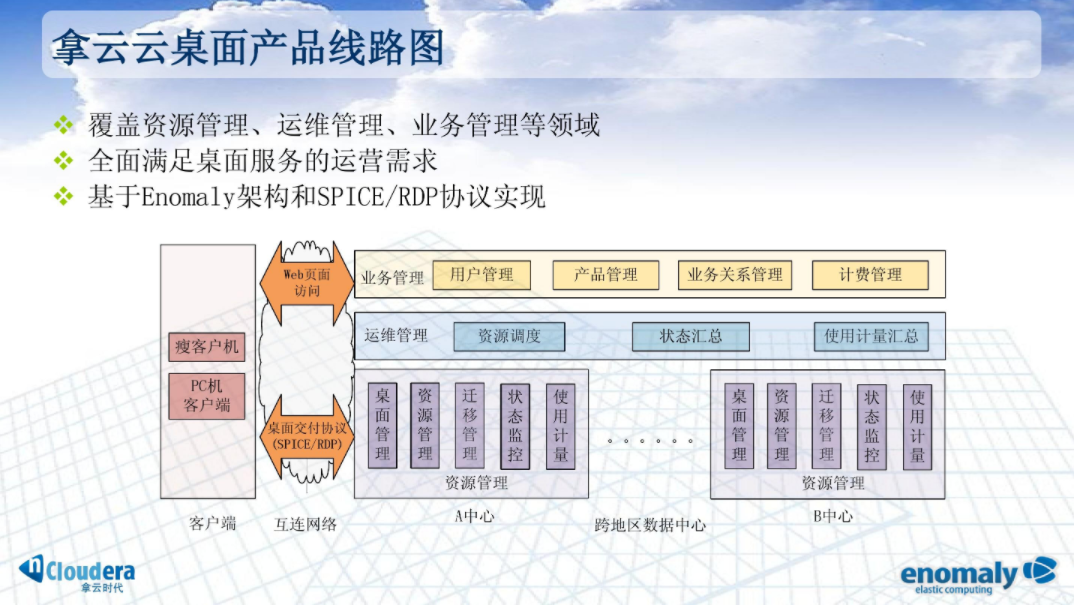
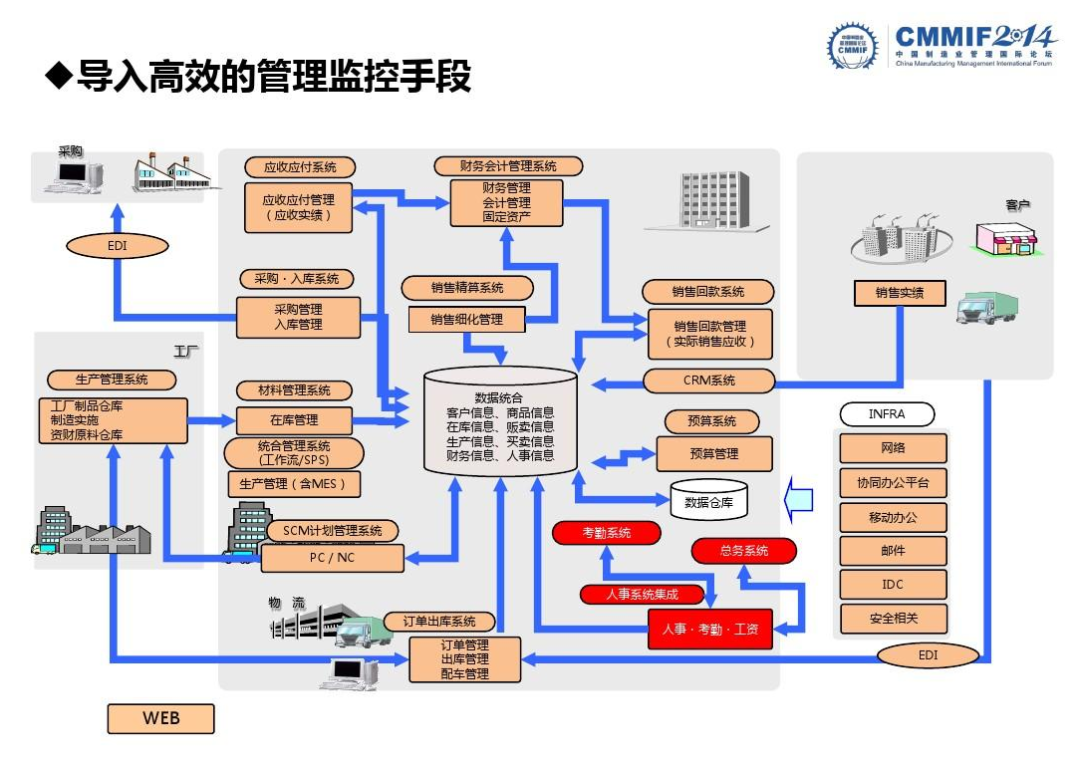
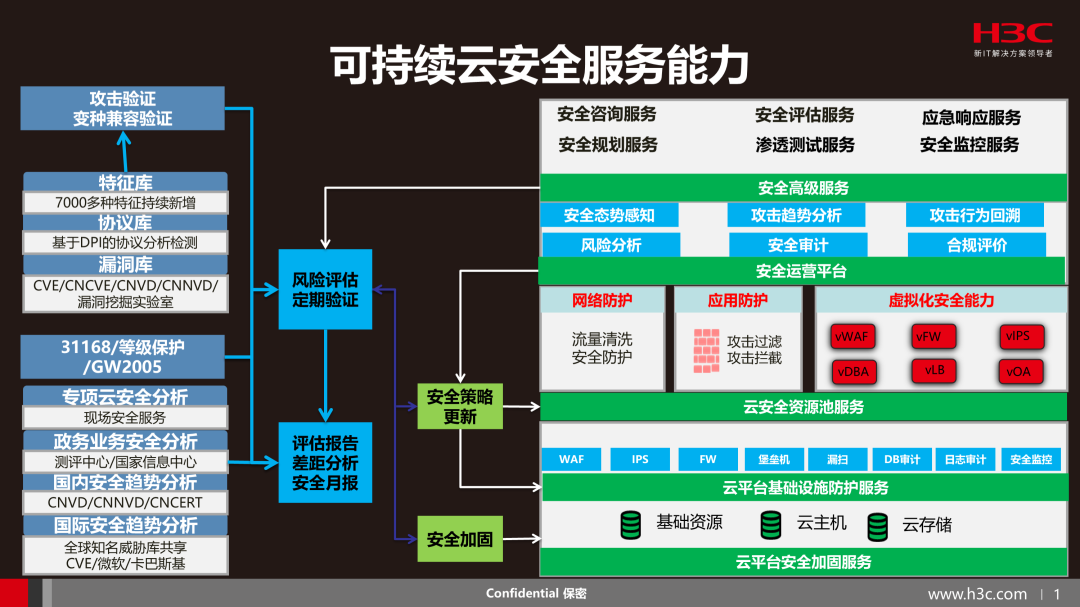
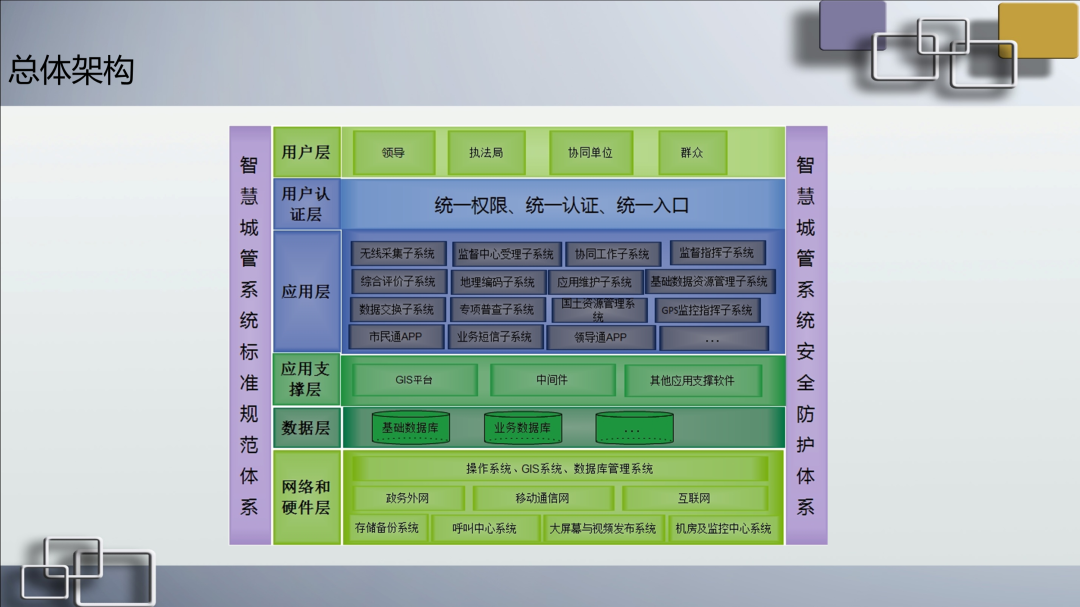
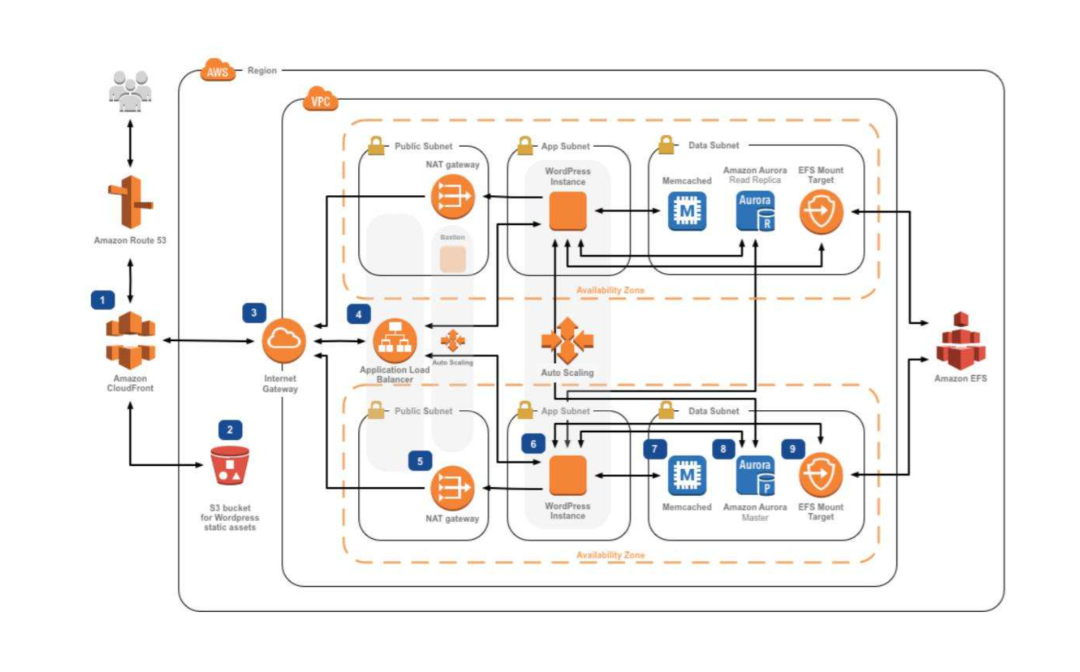
不过,我在网上找了一些类似的页面:


相信很多读者,看到这样的案例,会觉得无从下手。
但是在很多运营方案,或者产品方案的 PPT 里,这样的页面又经常出现。
那么,该如何对这样的页面进行优化呢?其实非常简单,注意两个关键点即可:

分别是什么意思?先来简单解释一下。
1/ 区分视觉层级
一般而言,对于系统架构图来讲,往往会包含多个模块的信息,为了便于别人理解,我们需要区分出内容上的主次关系。
很多人的做法就是,把它做得花里胡哨,但其实,这样反而没有了重点:


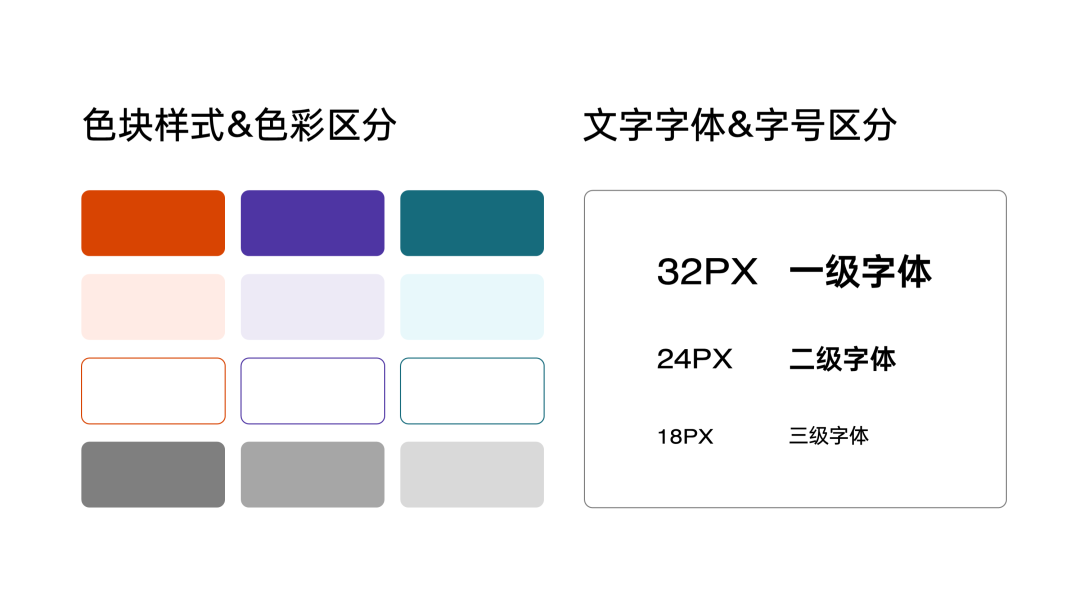
正确的做法是,我们需要利用色块的效果,颜色以及文字的粗细,区分出层级关系。
就像这样:

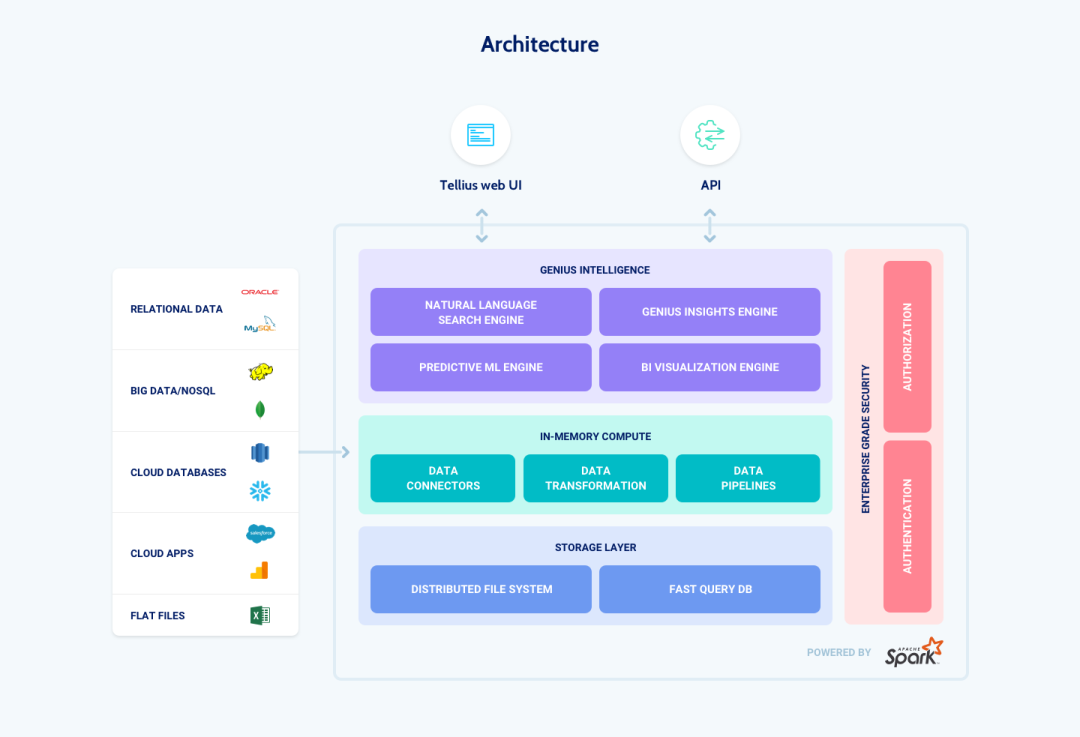
而如果我们做到这一点,则会让架构图的视觉呈现更加清晰。这是我在网上看到的一个案例:

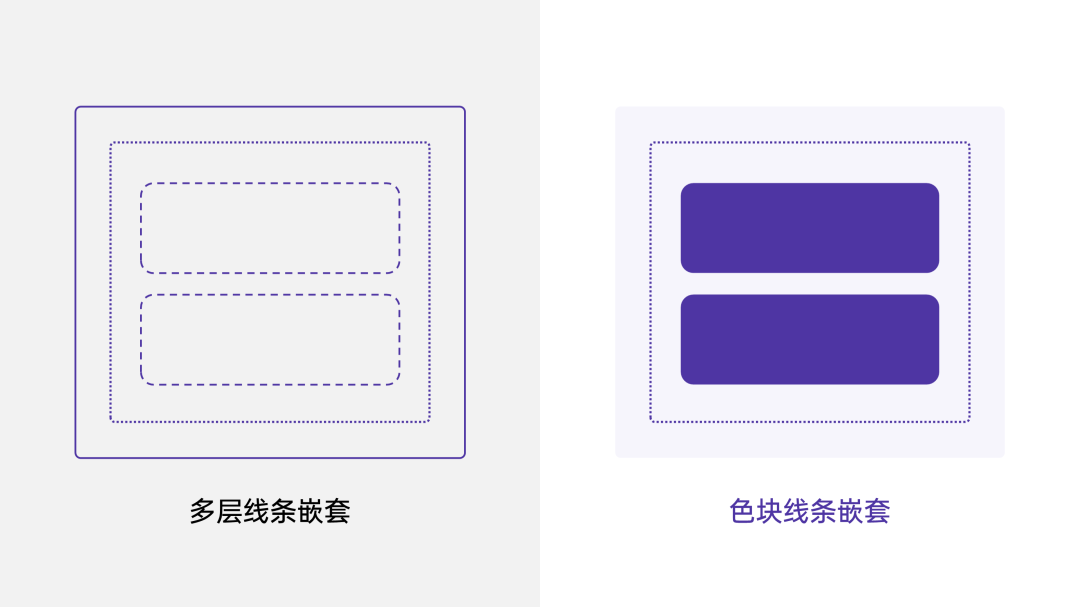
但是要注意,在区分视觉层次时,千万不要采用多层线条嵌套的样式,这样看起来会很乱。
就像这样,是不是看起来头晕?

我个人建议采用的方式是,线条和色块搭配使用,看起来会更舒服:

2/ 确定色彩指向
这个点就很好理解了,对于架构图来讲,最好是采用不同的色彩,表现不同模块的信息。
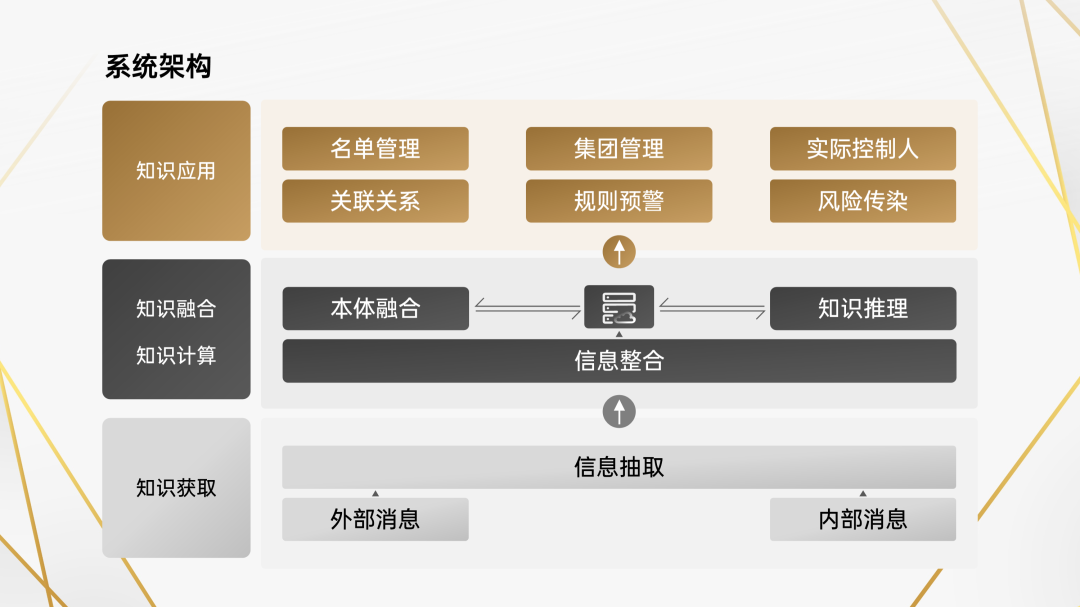
比如像这个页面,所有模块的标题都是蓝色,一级板块使用深灰色,二级板块采用浅灰色:

明白了这两点之后,咱们通过具体的案例,来理解一下。
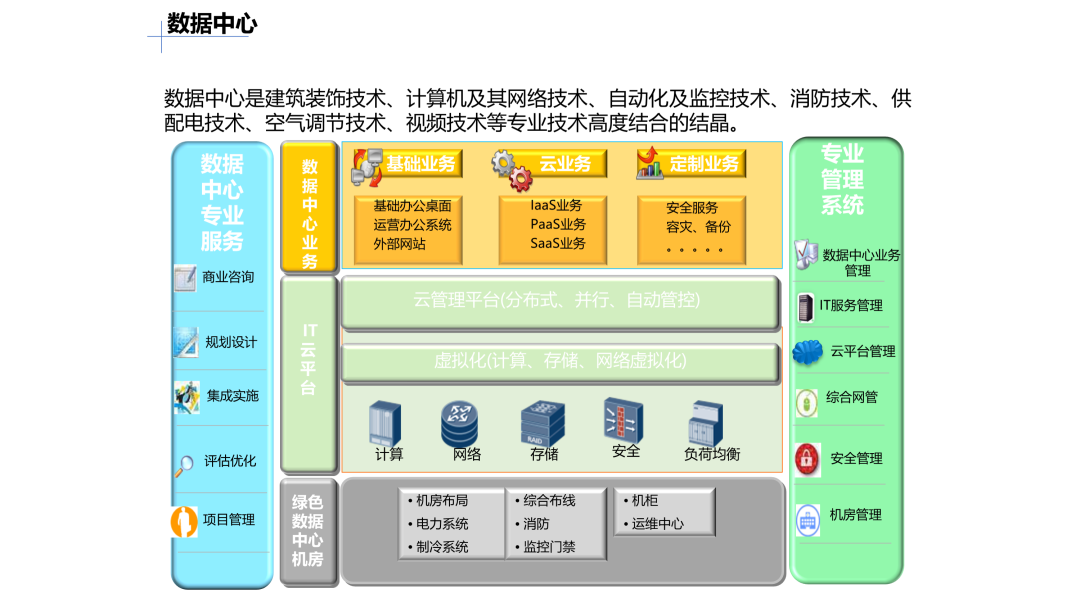
01.案例一

对于这个页面来讲,问题主要表现在两个方面:
- 页面色彩太杂乱,缺少色彩的主次;
- 页面图标元素风格不统一,且有廉价感;
那该如何优化呢?我们可以简单分析一下。
页面的模块划分挺清晰,但为了在视觉上区分更明显,我们可以这样来设计颜色:

当完成了这一步后,页面的模块呈现,就会变成这样,是不是更好一些?

而对于其中的内容模块呢,我们可以去除多余的修饰效果,采用扁平化摆放即可:

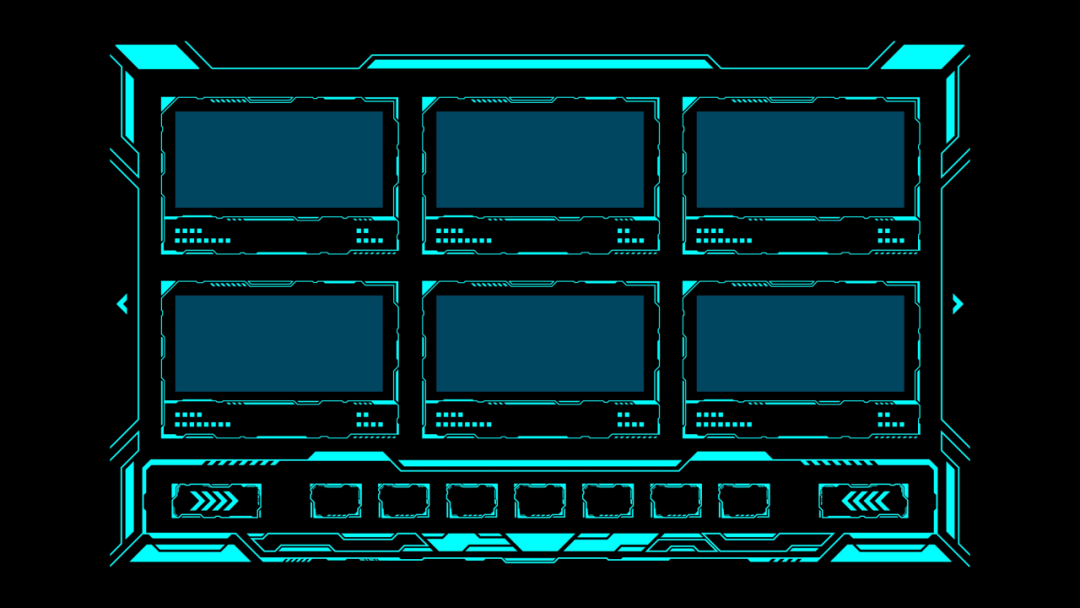
另外,为了让页面的视觉效果更好,我们可以绘制一个网格平台:

放在页面底部,会让页面更有立体感:

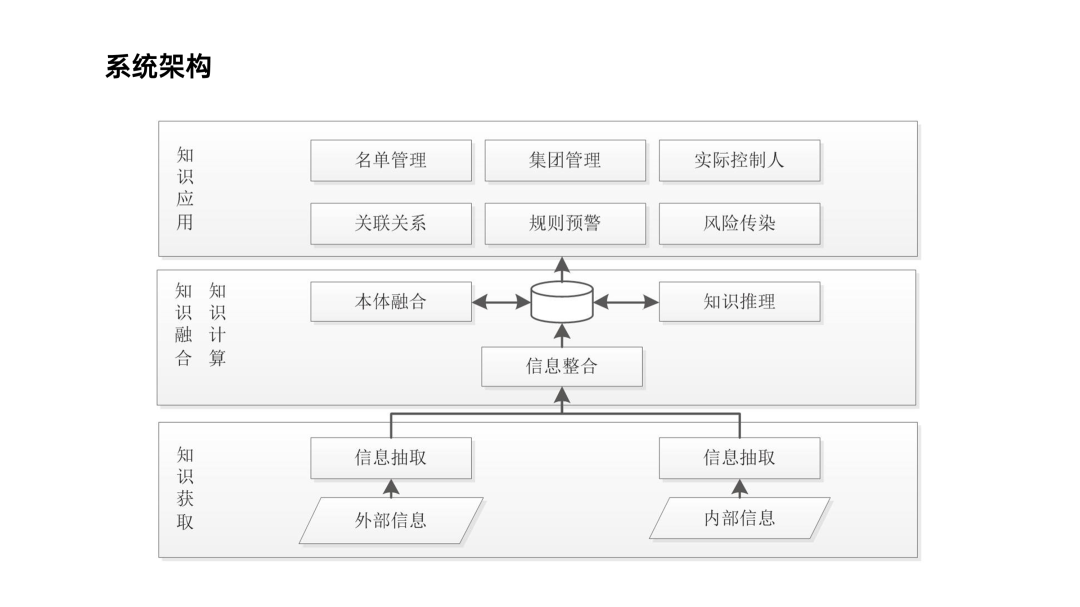
02.
案例二

这个架构图呢,明显是用其它软件绘制的,它的主要问题就是没有视觉层次。
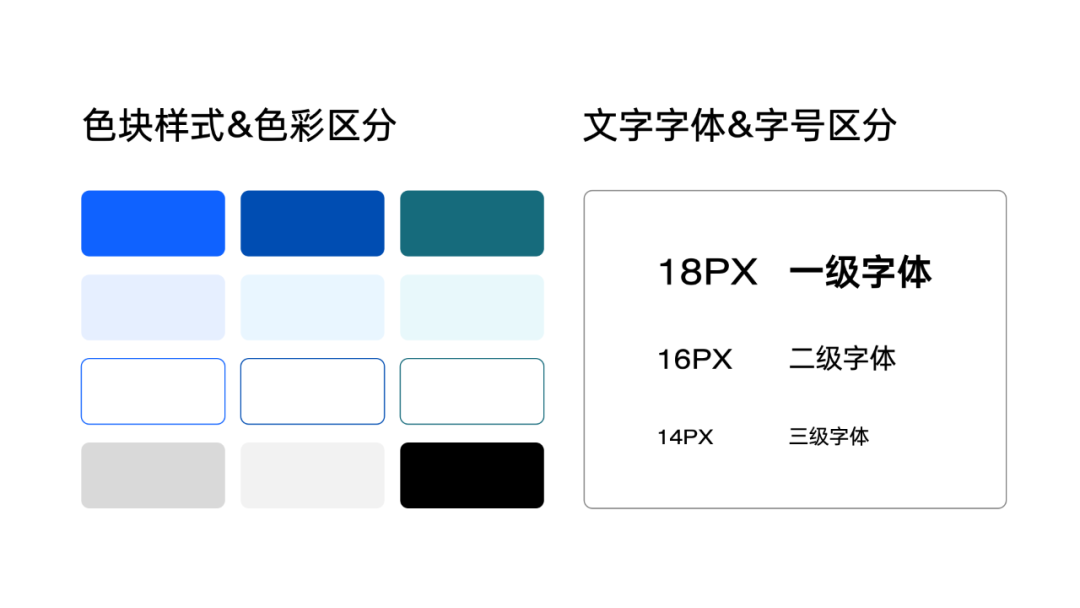
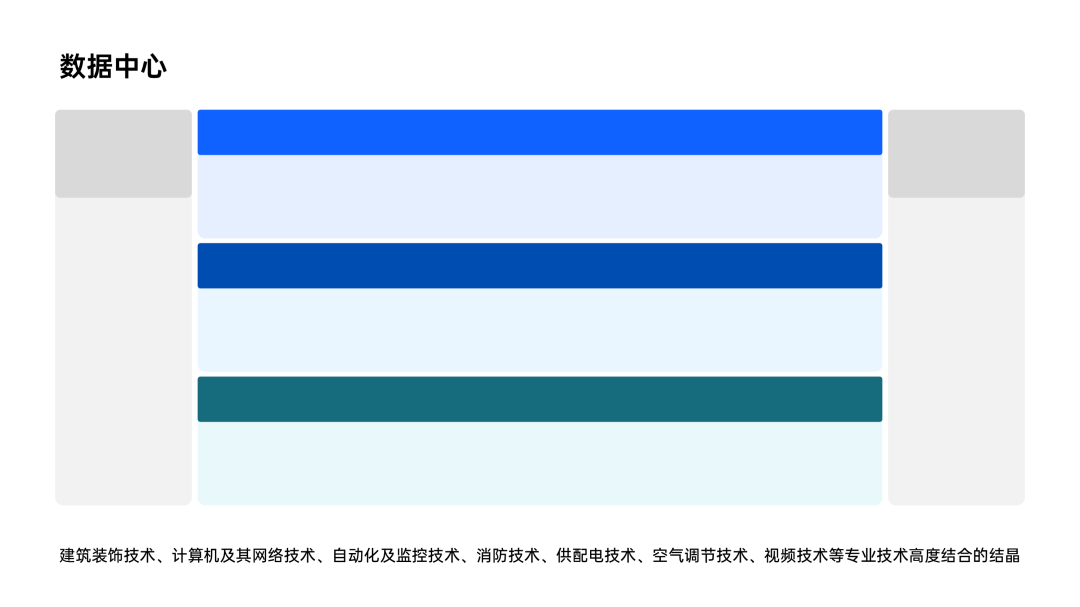
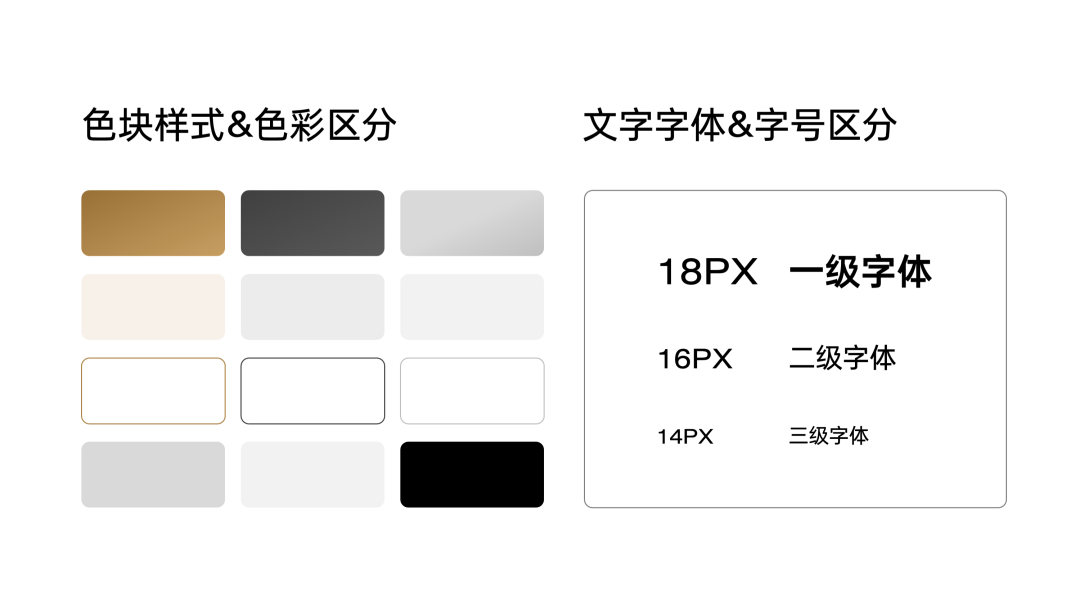
那怎么优化呢?同样是先来进行色彩和字号区分,很明显,这里分为 3 个模块:

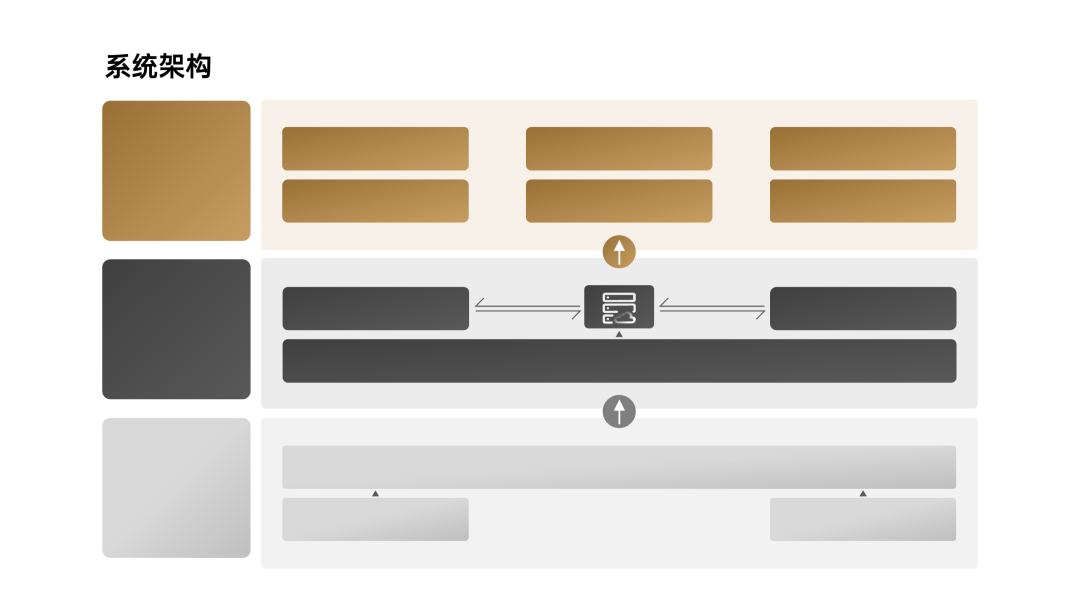
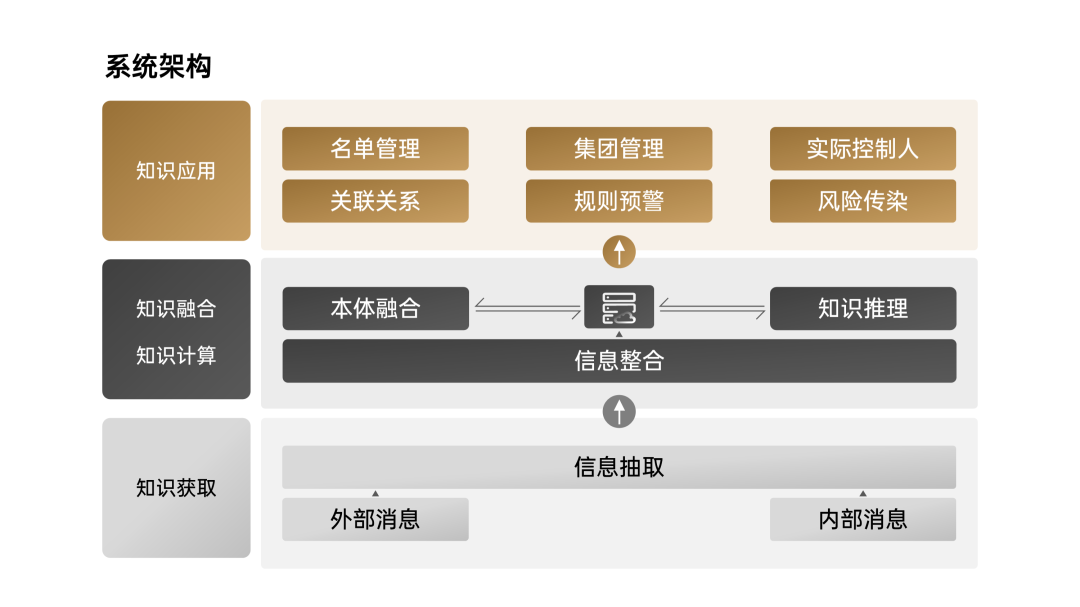
将其套用在结构图上,效果就是这样:

接下来呢,把文字信息写在对应的模块上即可:

但页面有些单调,我们可以添加一些线条的修饰,来丰富视觉效果:

是不是好很多呢?
以上,就是在处理一些系统架构图的时候,我们可以采用的思路,非常简单。
当然,也会有一些细节,可以帮你实现更大的视觉优化提升。像架构图中的箭头形式( iSlide 图标库有很多可用):

像色块的图形样式的设计:

以上。


















