哈喽大家好,我是露,又到了咱们风格化改稿的时间啦。
半月不见,甚是想念~
不知道你们有没有碰到过类似的情况:
甲方爸爸可能玩手机的时候,无意间刷到一张图,丢给你说:就照这个给我设计一份 PPT。
我滴个乖乖,好吧,你是大佬你说了算,盘它~

首先,看一下原稿和改稿后的效果:

怎么样,感觉还可以不?
接下来,我们逐页细说。
第 1 页
先看封面页的原稿,只有一个 logo 和一句话:

信息量少,就要想办法让页面丰满起来。
没有想法?我们再看一眼灵感图:

其实,灵感图的上半部分信息量也不多,只有主副标题,搭配了麦田和宝箱的图片。
那么,我们也可以用大图做背景。
合适的宝箱图片或许不太好找,但是麦田之类的素材还是挺多的。
比如下面这张图片:

图片的饱和度比较高,另外留白可以放置文字的空间比较小,我们可以尝试添加一层蒙版:

从上图可以看到,添加了副标题来增加层级,文案使用的是公司的使命口号。
但是,背景跟文案的对比还是没有拉开,整体色调过暖且杂乱显脏。
换个思路,我们还可以直接抠图换天,这样留白的空间就可以自由调节了:

暖色调体现了“温度”,那科技要怎么展示呢?
我们可以增加点科技感的点线元素,再结合灵感图来点丝滑曲线:

相比标题的下方,标题上方仅有一个 logo,多少显得有点“孤单寂寞空虚冷”了。
我们可以通过口袋动画的矢量素描功能,把 logo 描绘出来,然后做一点点的创意排版:

到这里,第一页就修改完成了。
什么,你说凭什么就盯着灵感图的上半部分,为什么不用下半部分?
因为下半部分做出来太暴发户的感觉了,甲方爸爸说:要不起~

好啦,不开玩笑了,我们来看第二页。
第 2 页
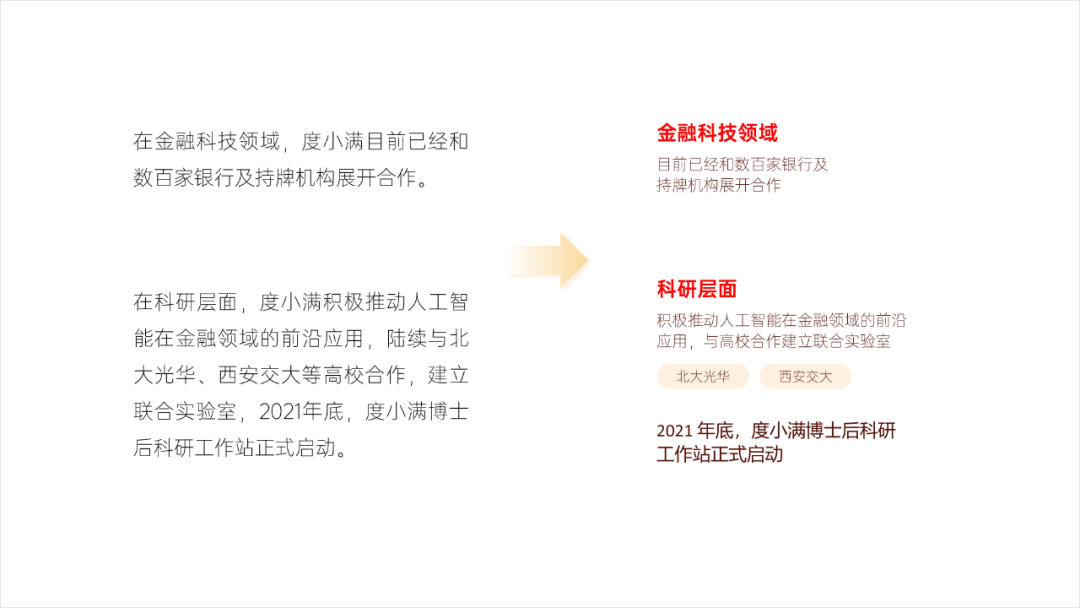
第二页的原稿如下,是六项并列内容:

多项内容并列是经常碰到的内页类型,这里的难点是有六项,信息量比较多。
关键就是怎样提高图版率,让页面看起来不会全是文字。
提高图版率,第一反应想到的就是添加图片、图标、数字、色块等。
这里选择添加图片,在官网找到一张带 logo 的建筑图:

图片的清晰度不是很高,部分结构有点杂乱。
我们先用 Upscayl 提高图片的清晰度,再截取带 logo 的部分建筑体:

由于建筑特殊的倾斜,会对文案略有遮挡,另外,各项之间的间距也比较大:

对于遮挡问题,我们可以根据建筑的倾斜做些创意排版:

再添加点数字装饰:

接着,根据封面标题颜色调整文字层级样式:

到这里,还没有结束哦,左下方的蓝色占比有点高。
我们可以加点曲线,跟上方呼应,进一步叠压丰富页面层次:

这样,第二页就修改完成了。
继续,我们接着来看第三页。
第 3 页
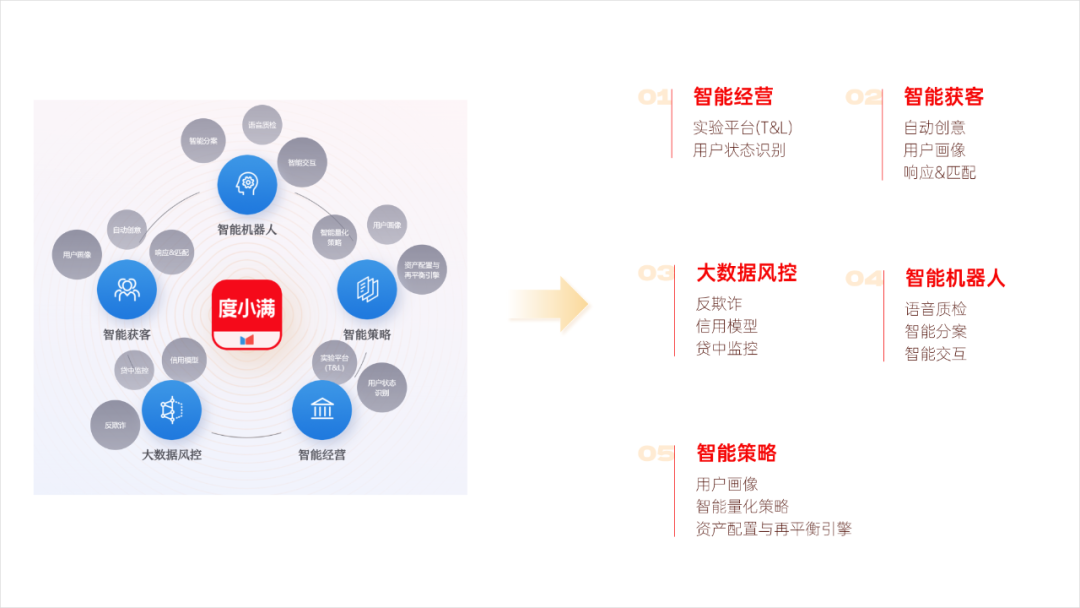
第三页的原稿如下:

我们先把左侧的文案梳理一下,延续上一页的文字样式:

右侧的图示稍显杂乱,整理一下,可以得到五项并列内容:

文案梳理好后,我们可以延续前面卡片和曲线叠压的设计,粗略得到以下排版:

卡片右侧的空间,可以放上手机样机,进一步增加页面图版率。
同时,用渐变蒙版将手机界面遮住,作出放大显示 logo 的效果,减少界面截图对文字内容的干扰,避免分散观众的注意力:

如果觉得上面的设计略显中规中矩,还可以把手机放在中间,将“2021年底……正式启动”做突出强调:

那么,你更喜欢哪一款排版呢?
最后,我们来看第四页。
第 4 页
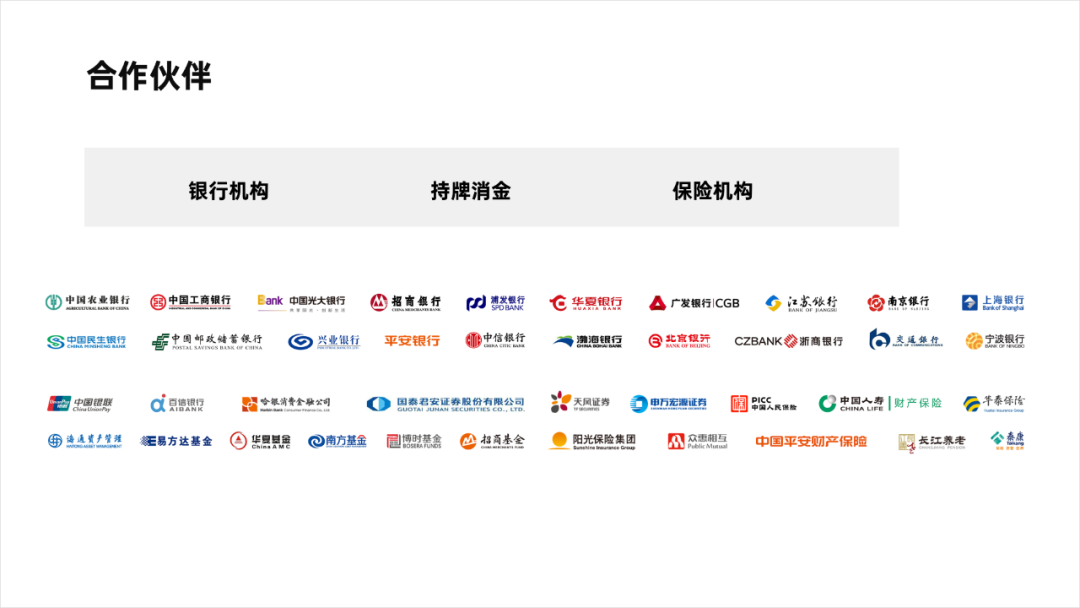
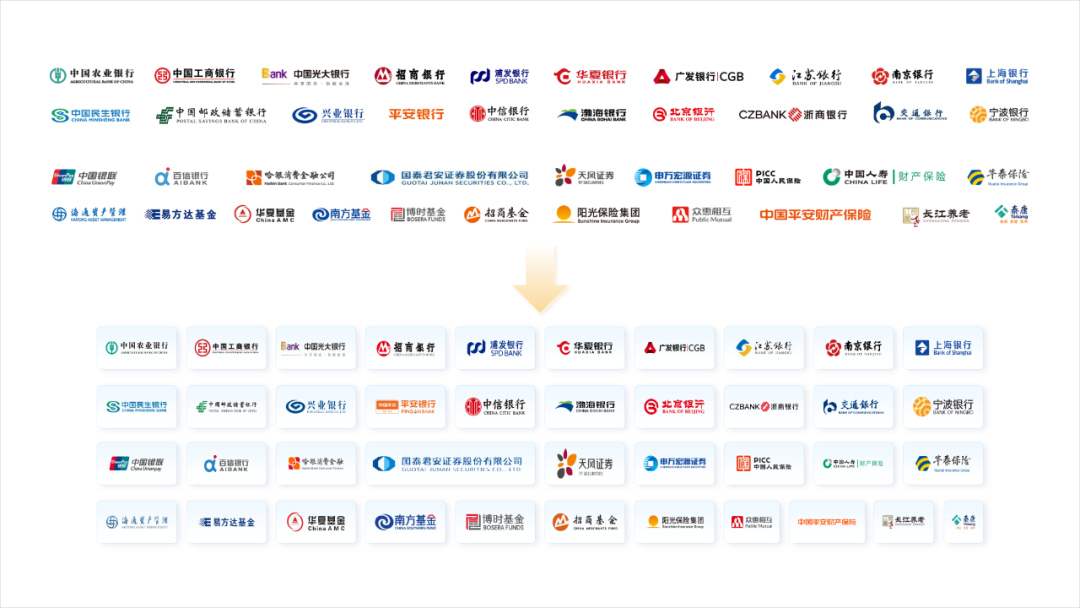
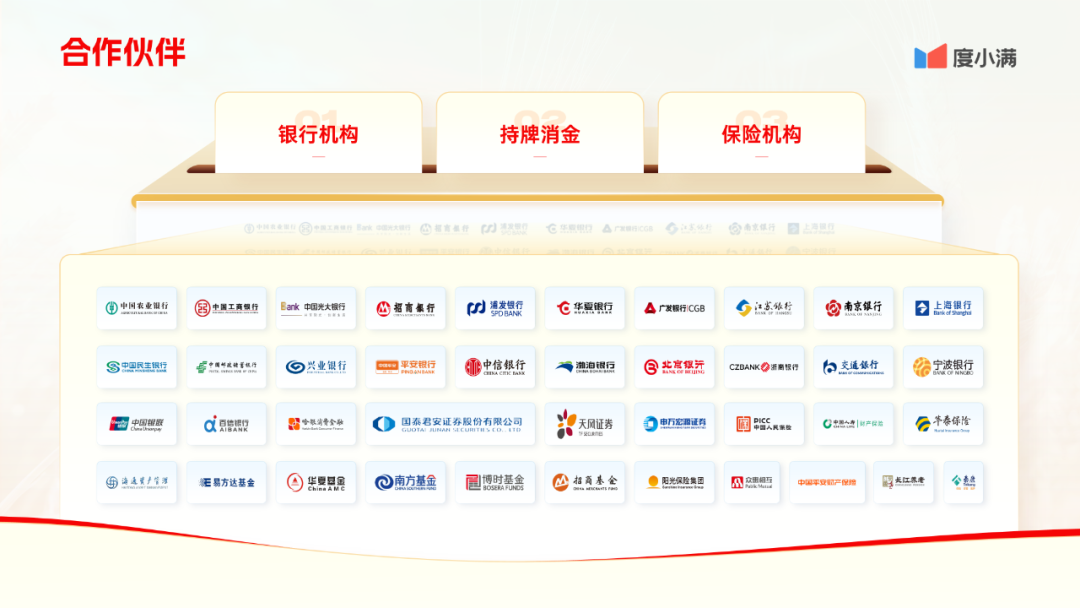
第四页的原稿如下,logo 非常多的合作伙伴页:

这么多的 logo,每个的长宽大小、颜色都不一样,看起来会很杂乱。
其中一种规整思路,就是找个容器把它们装起来:

怎么样,加了容器之后是不是看起来整齐多了?
然后,好像没有想法了,怎么办?那就先把文字样式跟前面的页面统一一下:

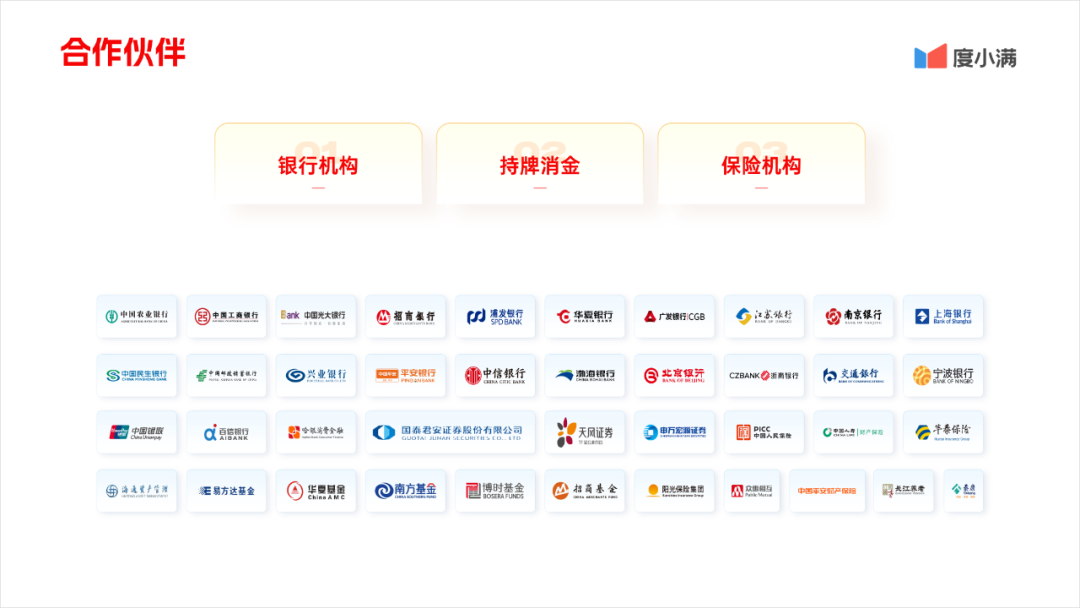
目前为止,得到如下页面:

往回翻一下,我们前面用到了什么设计技巧?
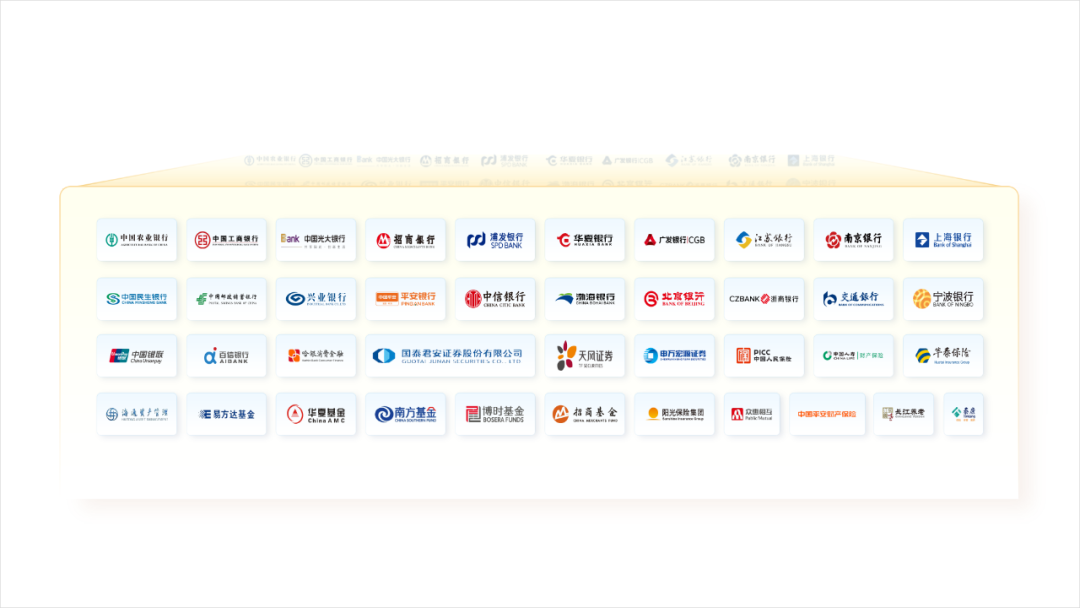
模拟局部放大效果,提升空间感,比如这样:

咱也不能凭空放大呀是不是,那就给它搭个台子,再来点曲线跟其他页面呼应一下,这不就妥了么:

至此,4 个页面就全部修改完成啦~
来看一下迭代后的页面效果:

这次的风格化改稿你喜欢吗?可以给我们点赞评论,分享你的想法哦~
以上,就是今天分享的全部内容,我们下次再见啦~~


















