哈喽小伙伴们,又是我-露露,咱们的风格化改稿如约而至啦~
前两期风格化改稿,我们做了简约商务以及清新质感的:

这次换换口味,来尝试点不一样的风格~
咱们先看看原稿和改稿后的效果,再逐一细说。
这是一份个人简历,原稿如下图:

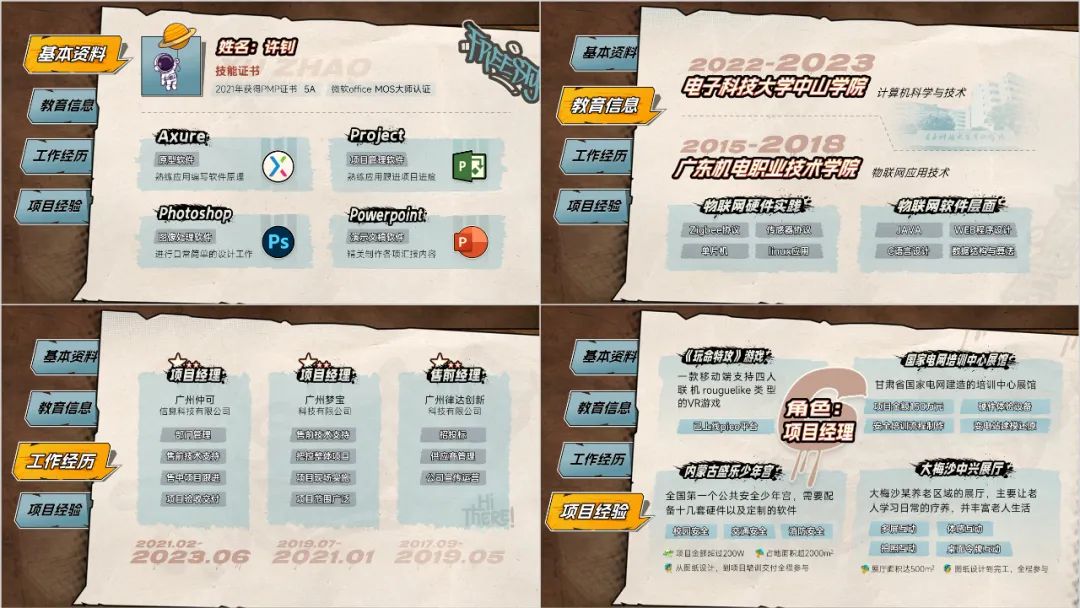
改完后的风格效果,是这样的:

有些小伙伴们可能会有疑问:简历还能做成这样的,合适吗?
谁说简历就一定要做得正儿八经的,偏商务的呢。
假如想投的是一家游戏公司呢?毕竟,咱们的主人公可是有游戏项目经理的经验噢~
退一步来说,大家都是正儿八经的简历,HR 会不会审美疲劳,看到这样的简历会不会眼前一亮呢?
再退一万步来说,咱们是风格化改稿嘛,掌握了技巧,举一反三,想做其他风格是不是也妥妥的。
不知道这样的观点,你认同吗?
好啦,话不多说,咱们进入正题。
灵感拆解
先分享一下这次的灵感图,图片搜集自花瓣网:

如果有看上一期的风格化改稿流程拆解,应该能猜到咱们下一步要干嘛:
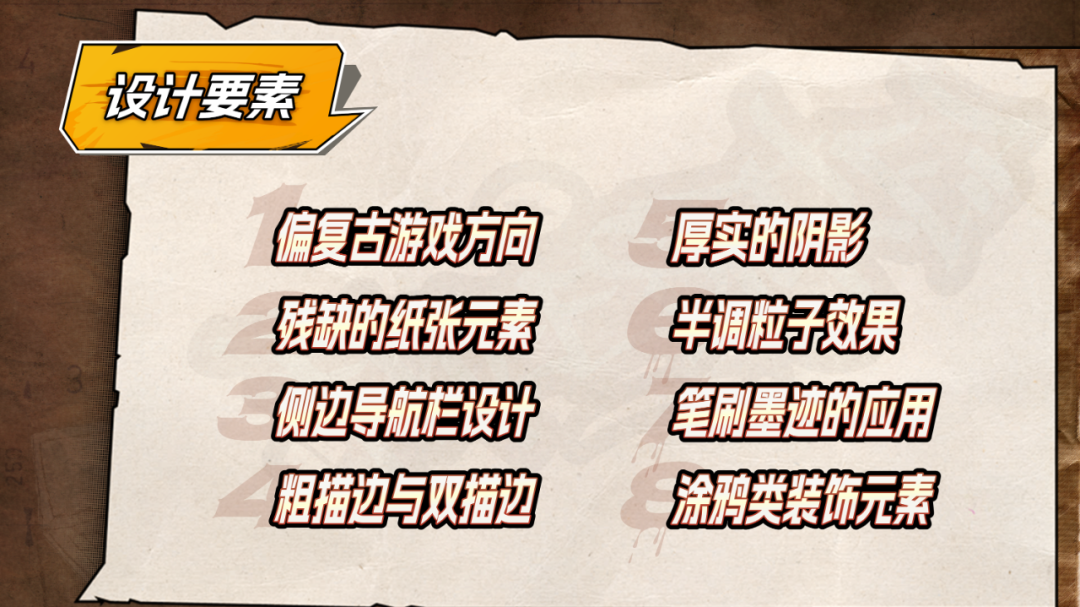
分析灵感图中的设计要素/特点
假装你已经仔细看过灵感图了,我们来一起分析下图中的设计要素:

除了上面列举的,你还观察到哪些设计细节,可以继续补充哦~
分析完特点,接下来,就是选择性地将这些特点套用到我们的 PPT 页面中。
第 1 页
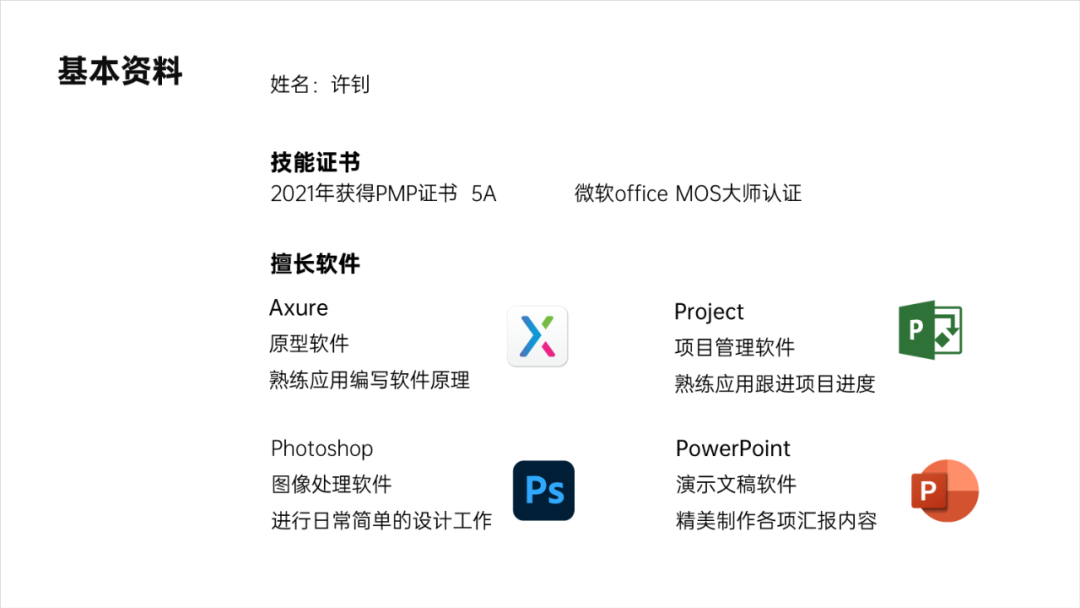
先看第一页的原稿,基本资料如下:

这页的逻辑很清晰,但是【技能证书】和【擅长软件】两个部分的文案信息量差距有点大。
如果左右排版,感觉会有些失衡,我们可以尝试换成上下的形式:

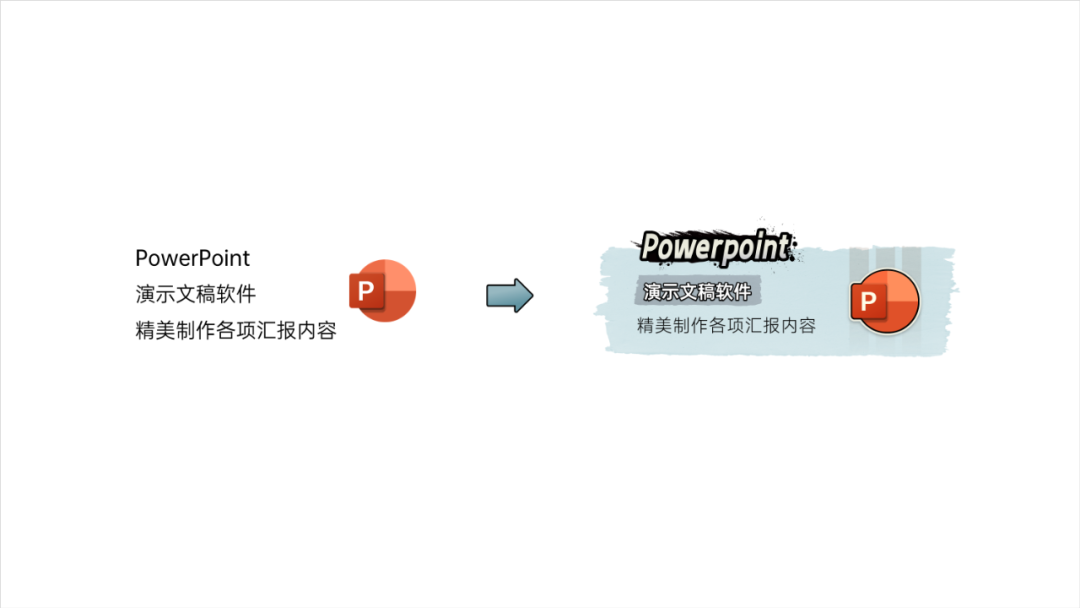
仔细阅读文案内容,发现【擅长软件】里有些软件有介绍,有些没有。
我们可以统一梳理一下,并添加对应的软件 Logo :

到这里,粗略的版式就出来了 ,接下来就是背景和样式。
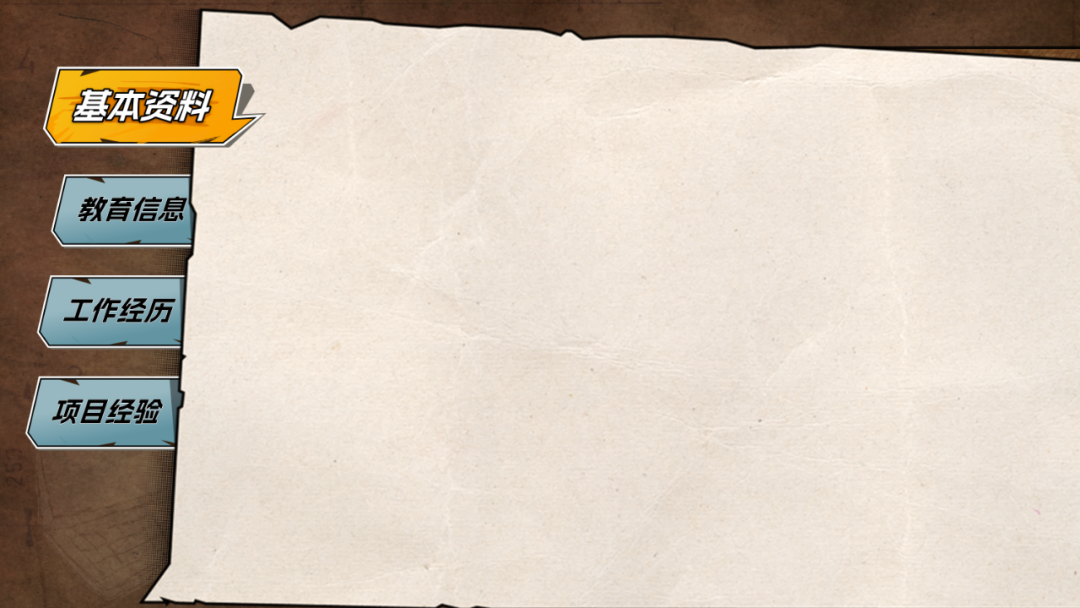
我们可以套用灵感图中,导航栏和复古元素多层堆叠的设计,得到这样的背景与侧边导航:

背景有了,我们接着处理一下文案信息的样式:

把样式统一后,放到背景中,可以得到这样的页面:

你能从上图看出来,分别套用了灵感图中哪几处的样式效果吗?
此时,页面右上角稍微有点空,我们可以放些涂鸦贴纸之类的装饰元素,平衡一下页面。

顺带分享一下,类似的涂鸦贴纸素材,可以在 Freepik 上搜索关键词:Graffiti stickers

到这里,第一页就修改完成了,怎么样,有灵感图那味了吗?
接下来,我们来看第二页。
第 2 页
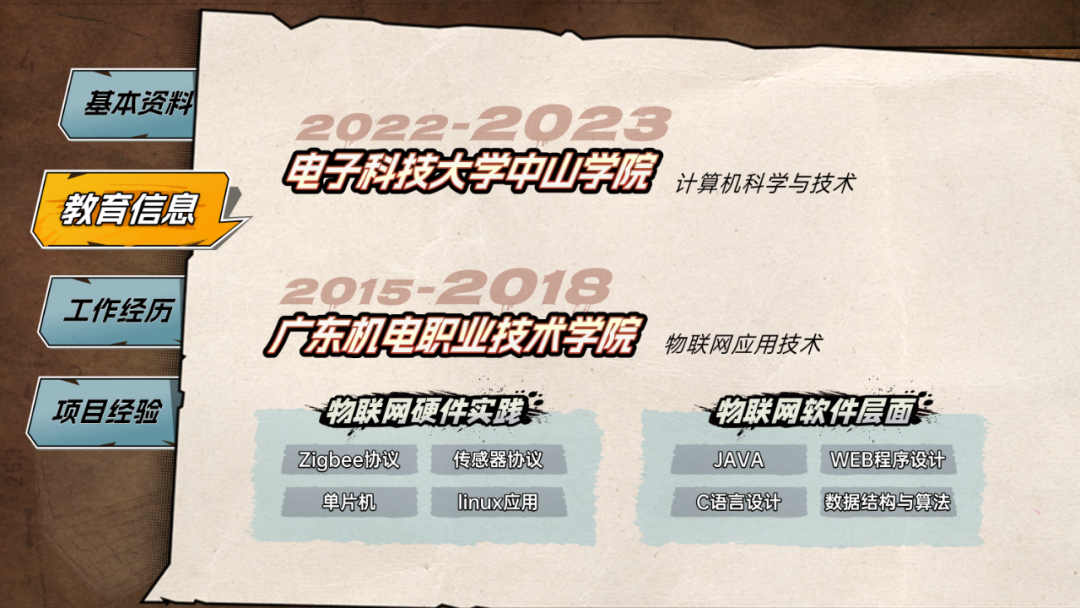
第二页的原稿如下:

这页两项教育信息量明显不对等,不是很好排版:

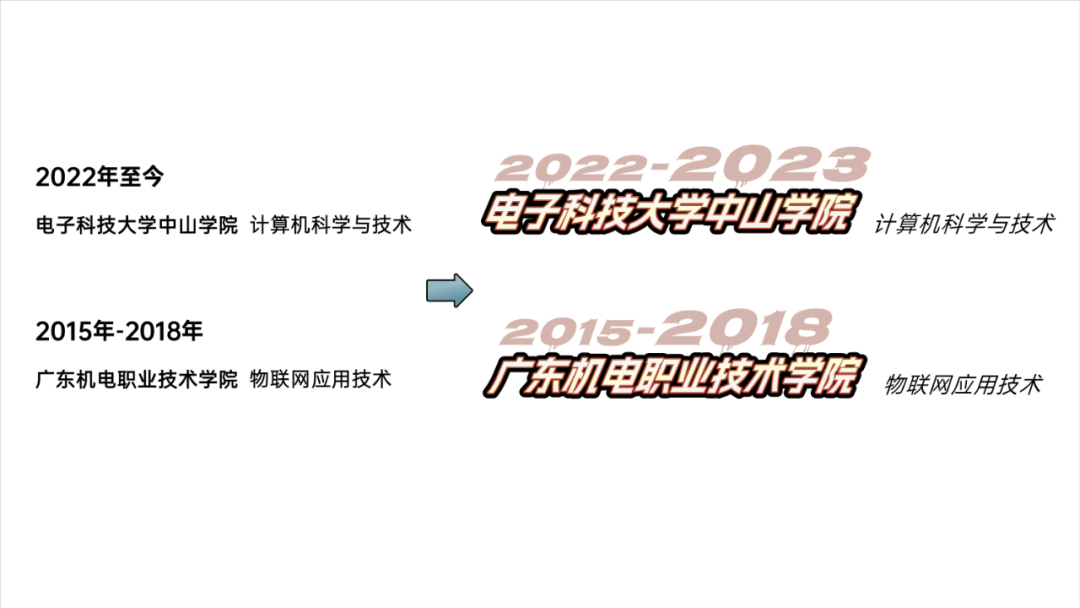
另外,考虑到导航栏还占据左侧一定的空间,我们可以调整一下文案的排列位置:

然后,给学院信息套上文字样式,给时间加一点小创意:

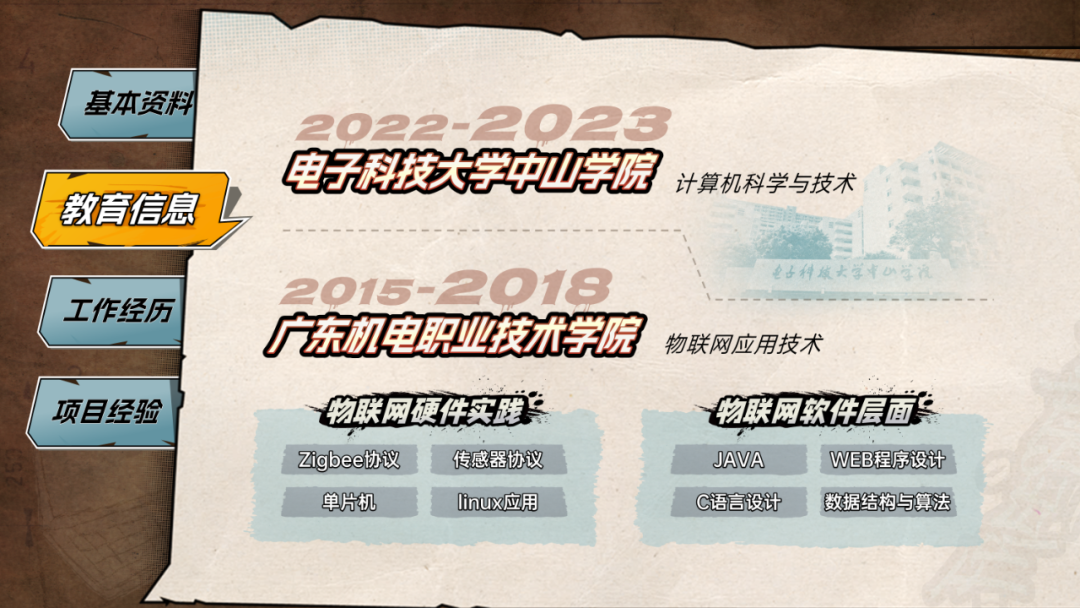
接着,延续上一页的背景和卡片样式,把导航栏更新一下,便可以得到以下页面:

此时,上半部分的信息量比较少,我们可以用学校的图片平衡一下页面,再加点装饰元素点缀一下:

细心的小伙伴们可能会发现,这里的年份数字有点特别,并不需要额外设计,是文字自带的创意效果哦~

我们之前整理了一批免费可商用的数字字体合集,100+ 不同类型的数字字体,应该可以满足大部分 PPT 中数字字体的使用需求。
如果错过的话,可以回头翻翻看:
到这里,第二页的修改也完成了,我们继续看第三页。
第 3 页
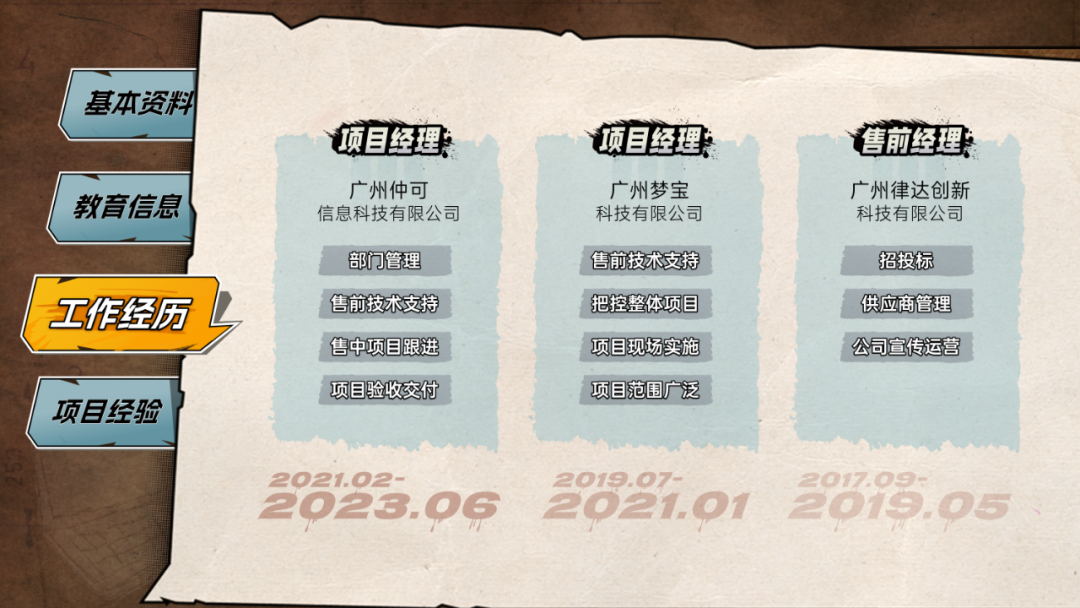
第三页是工作经历,原稿如下:

看到这个页面,你的第一反应,是不是直接上时间轴?
打住打住,时间轴本身就比较偏商务,跟咱们这次的风格可不搭哦。
不着急,咱们先把文案梳理一下。
简历嘛,当然是把好的方面着重强调,在这里就是强调经理职位(咱可不是小菜鸡,是有多年经理经验的呢~)
再把工作内容要点,按长短稍微调整一下位置:

有注意到吗,时间线的顺序跟上一页一样,也做了调整哦!
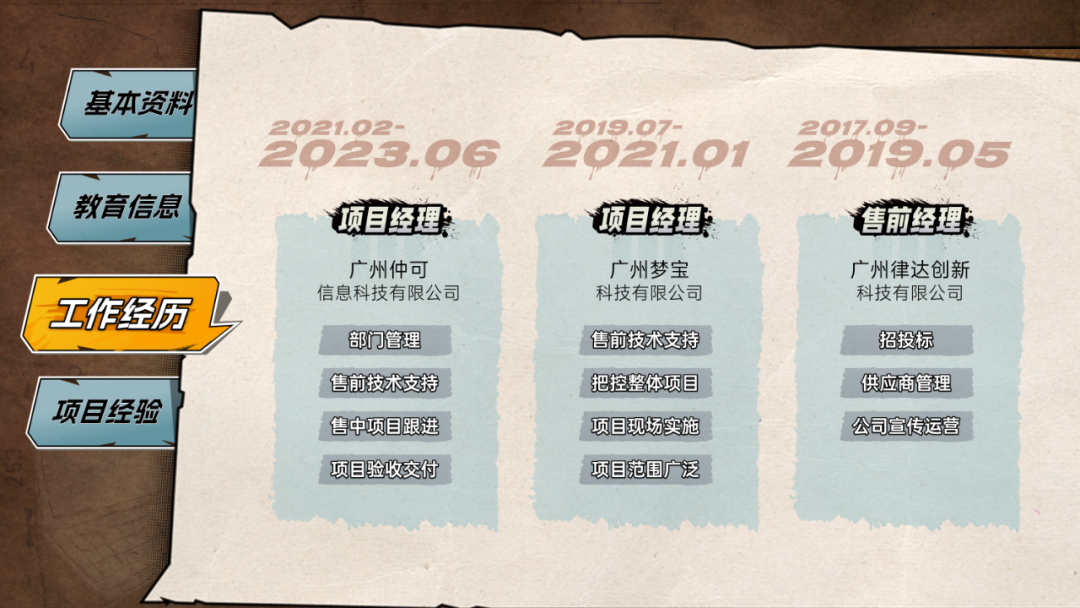
文案梳理好,给文本套上对应的样式效果:

接着,配上背景和时间:

如上图,时间放在上方,感觉页面重心稍微有些偏低了。
我们可以换到页面下方,并且逐渐弱化处理。

好像是排版好了,但是跟前两页相比,页面少了一点亮色。
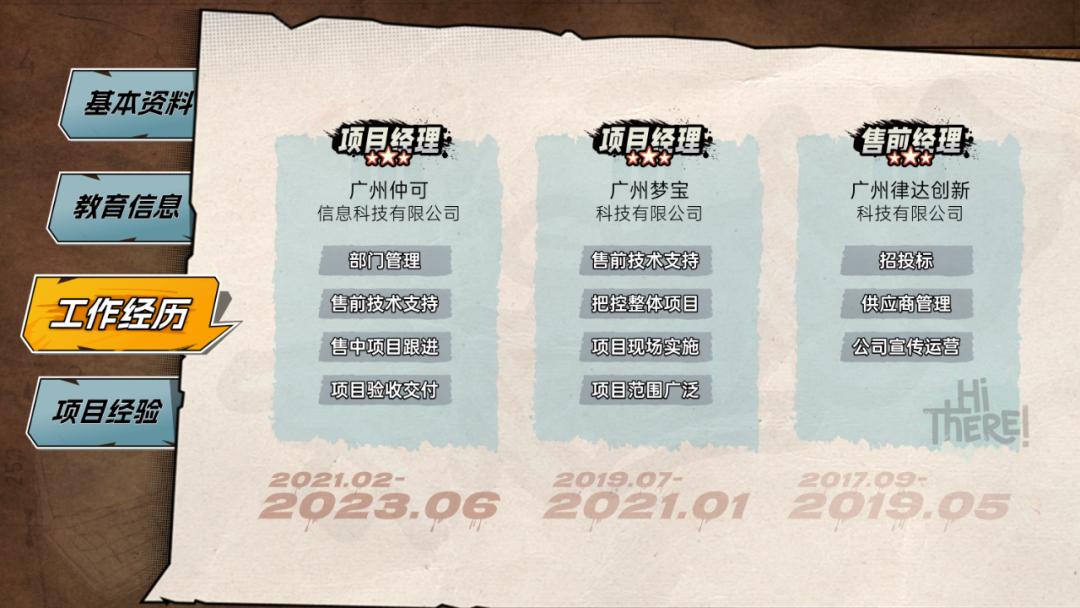
咱们可以延续前面的渐变亮色,增加一些装饰元素作点缀,统一一下风格:

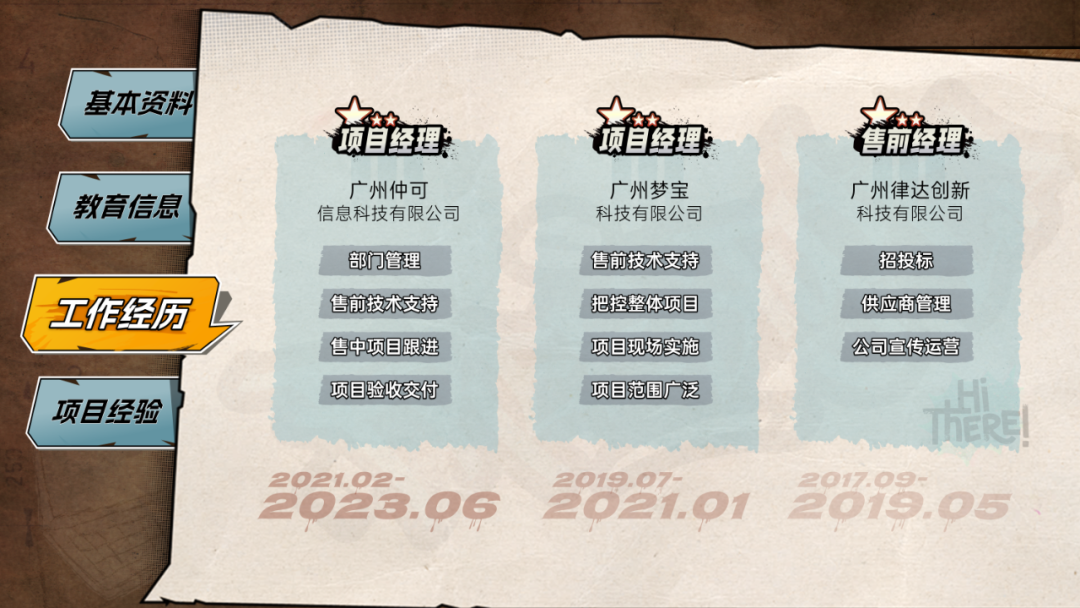
如果你觉得星星放在职位下方太规矩了,也可以放在职位上方,错落叠压排版:

到这里,第三页也修改完成了,这两种星星摆放的方式,你更喜欢哪一种呢?
最后,我们来看下第四页。
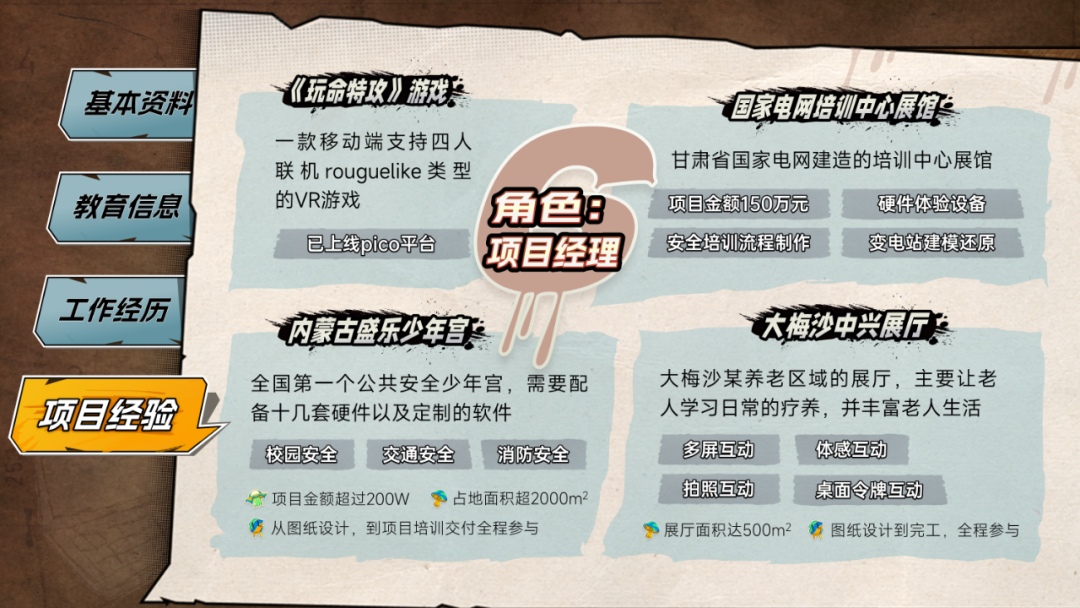
第 4 页
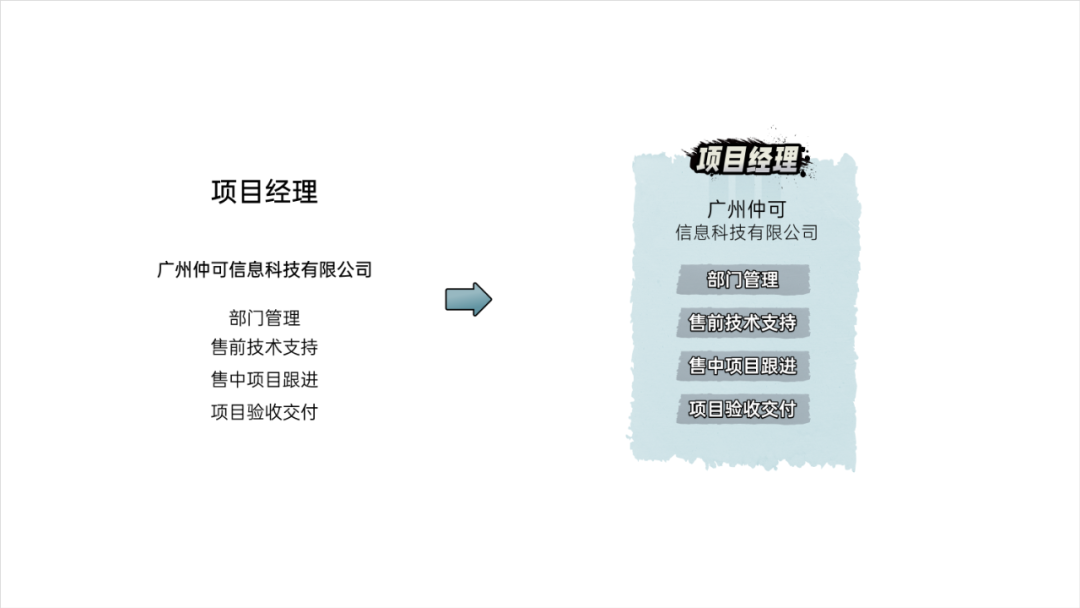
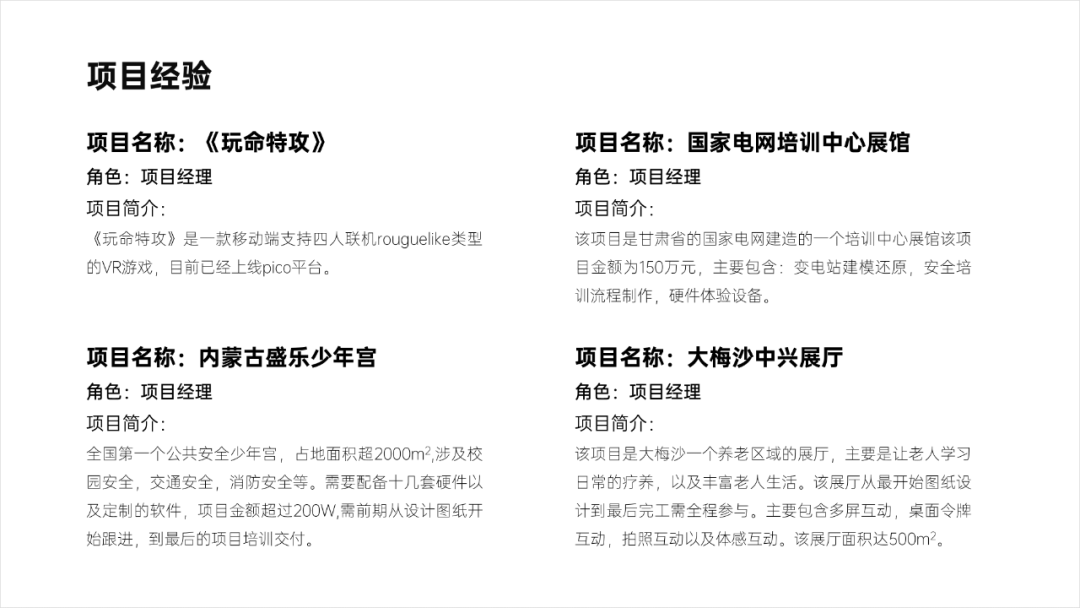
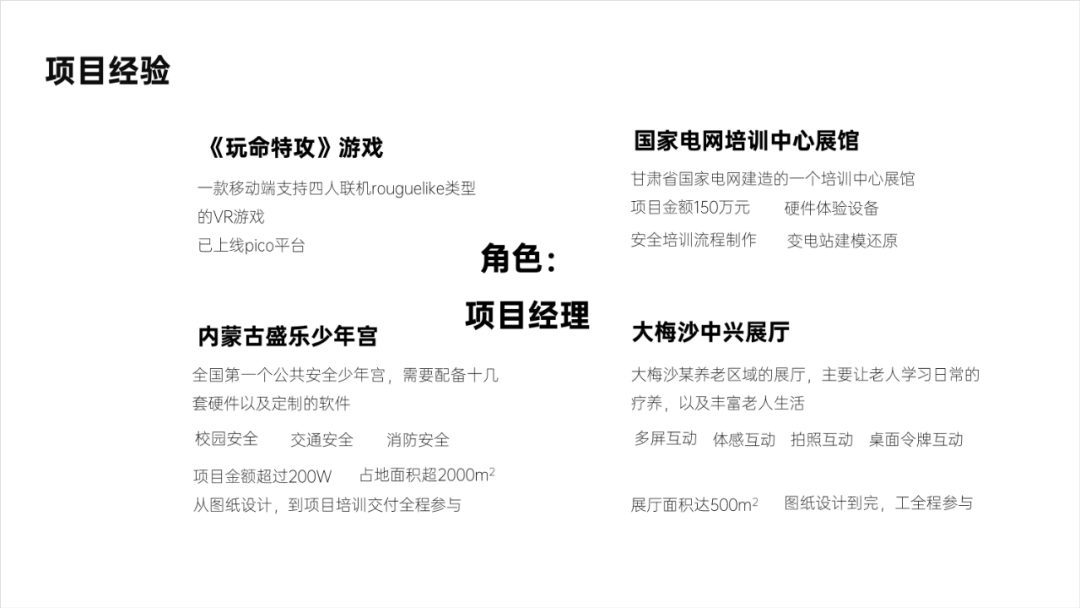
这页是项目经验展示,原稿如下:

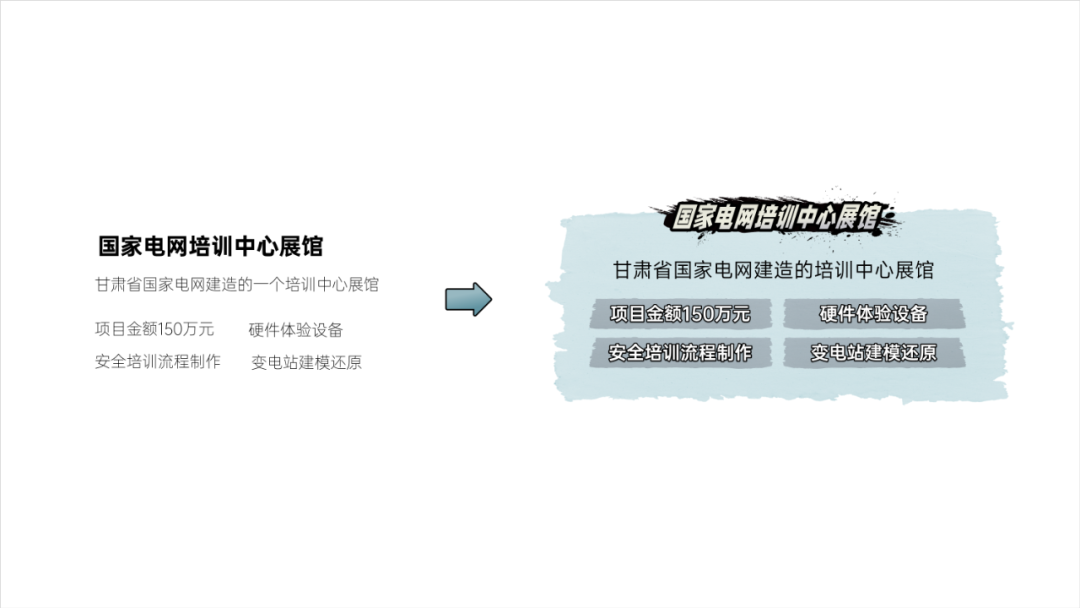
原稿中大段的文字,会影响阅读体验,我们还是先把文案精简一下:

文案精简后,再套上前面的样式:

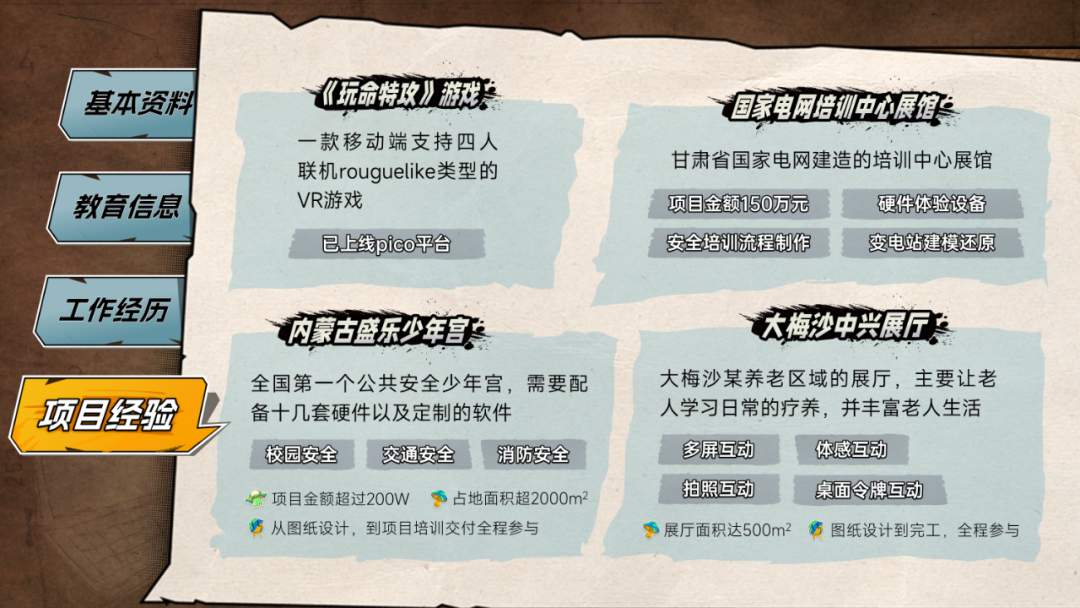
由于 4 个项目的信息量不一致,我们的卡片也可以使用不规则形状,类似漫画的分镜,这也符合本次改稿的风格调性。
再配上咱们的背景和导航栏,便得到如下页面:

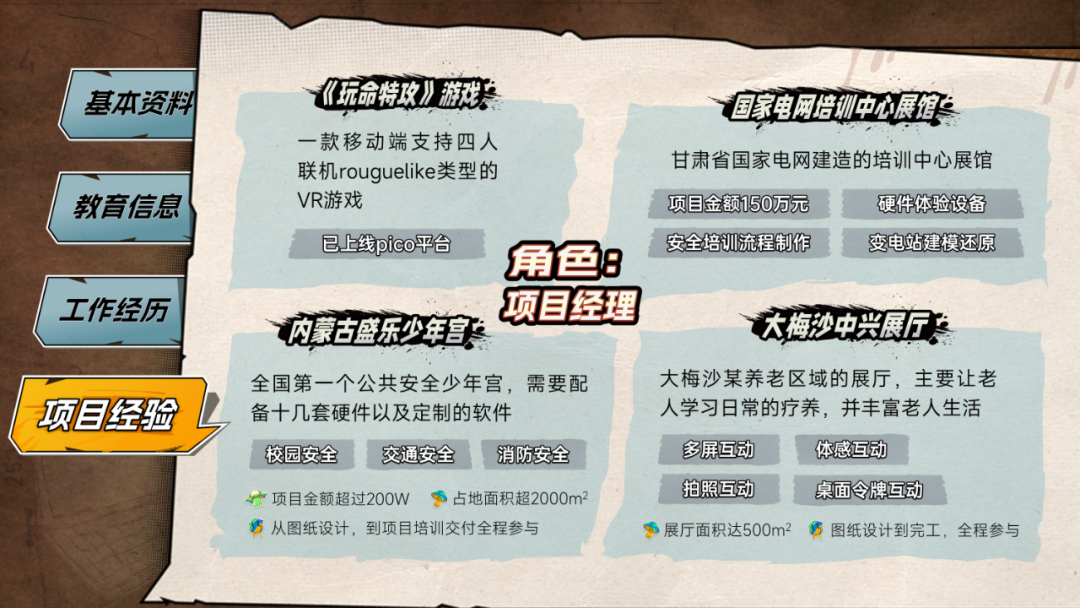
接着,把共同信息【角色:项目经理】放在中间:

此时,页面相对饱满,但第一个卡片有点空,为了跟前面的色彩占比统一,可以在项目经理下方加少许点缀:

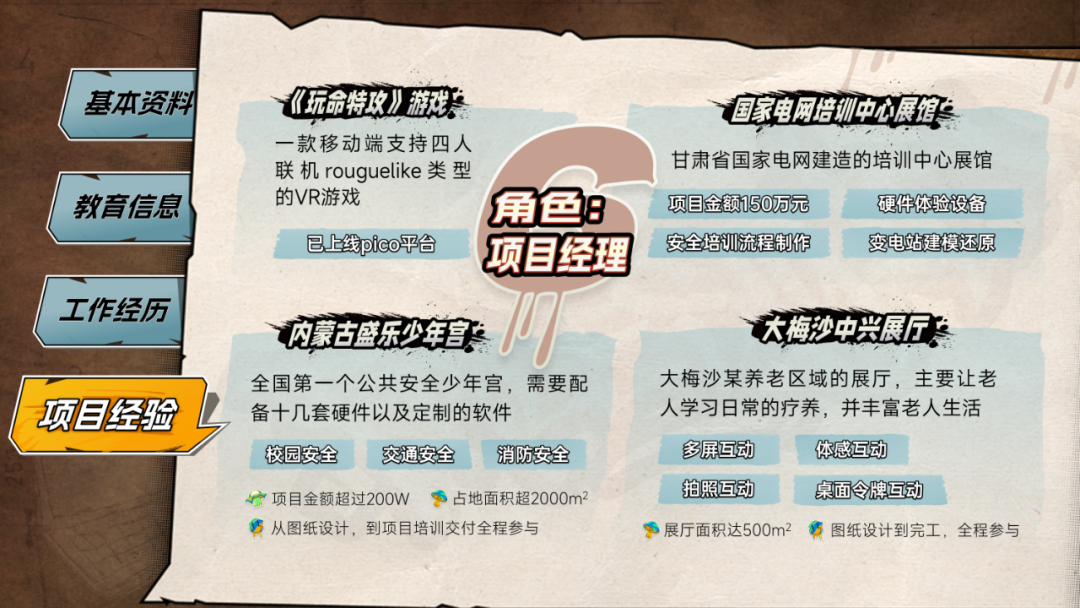
如果觉得上面的页面蓝绿色占比过高,还可以做渐变弱化处理,效果是这样的:

至此,我们的 4 个页面,就全部修改完成啦~~
来看一下迭代后的页面效果:

怎么样,这样的风格你还喜欢吗?可以给我们点赞评论,分享你的想法哦~
以上,就是今天分享的全部内容,我们下次再见啦~~


















