最近苹果举办了今年的秋季新品发布会:

咱虽然没买苹果的产品,但作为 PPT 设计师,人家的发布会 PPT 还是不会错过的。
接下来开始讲述我从中看到值得学习的内容~
1/ 卡片式排版
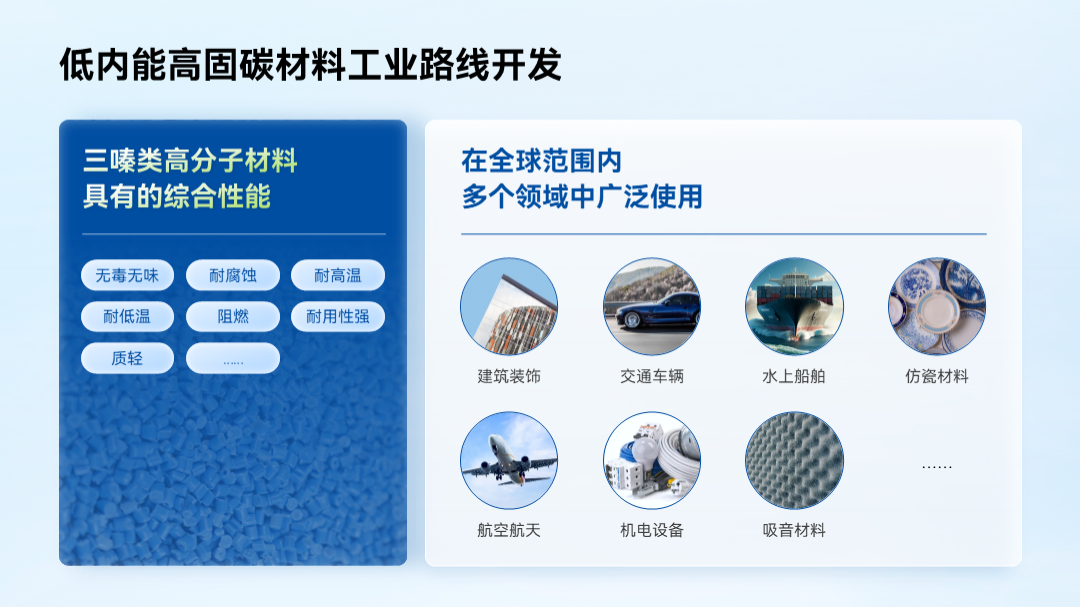
卡片式排版是苹果最常用的排版设计形式之一:

卡片式排版的特点是能将繁杂的内容用色块整合起来,从而让页面视觉规整,排版简洁高级。
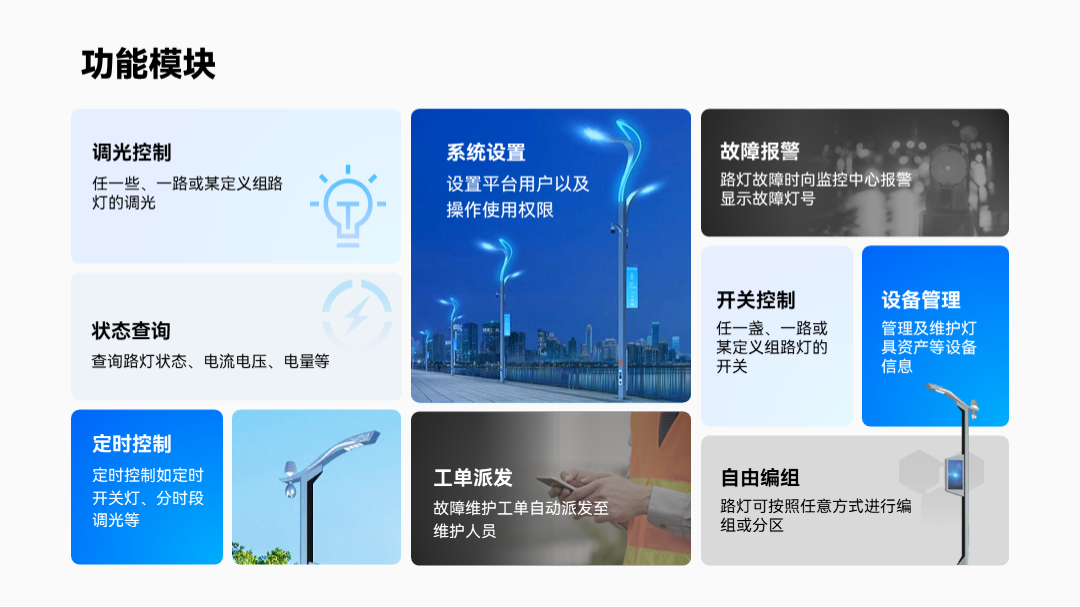
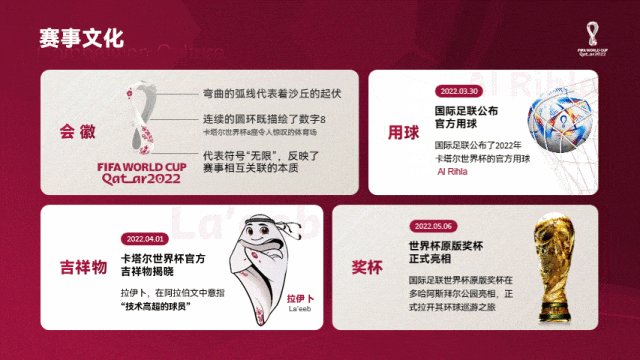
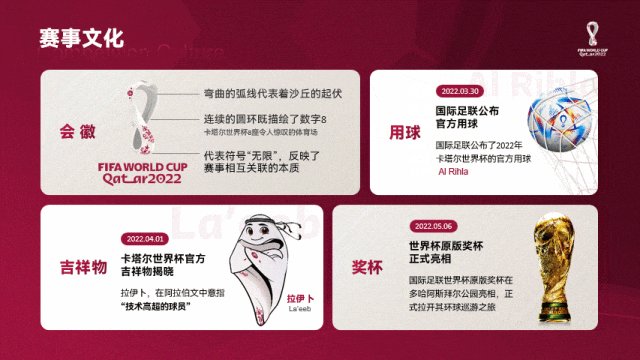
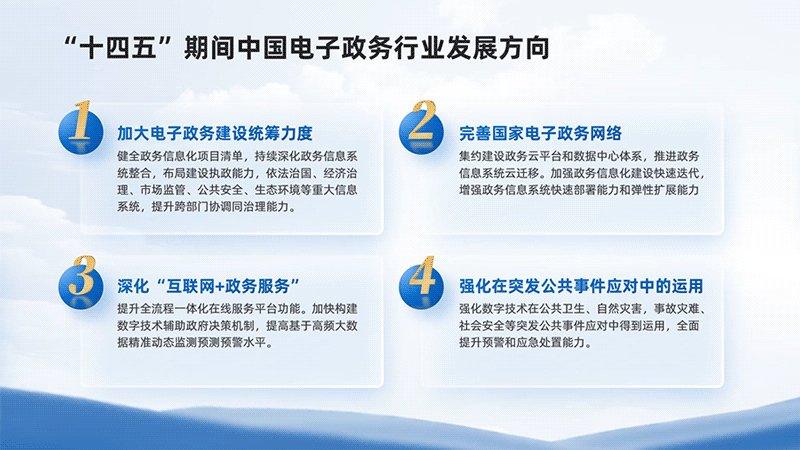
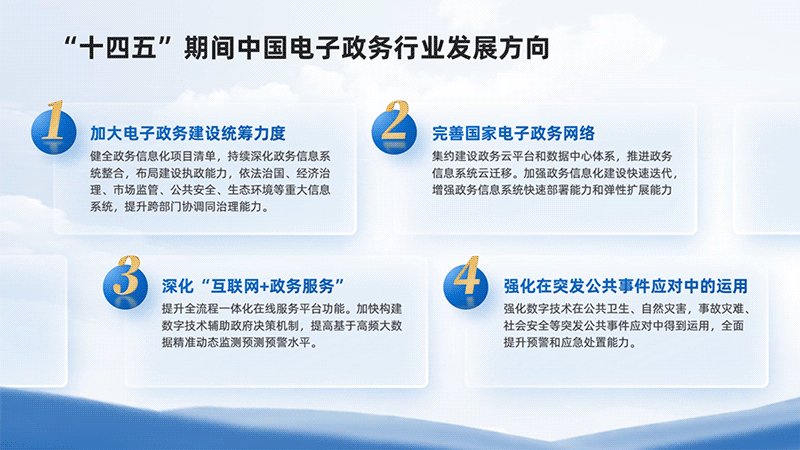
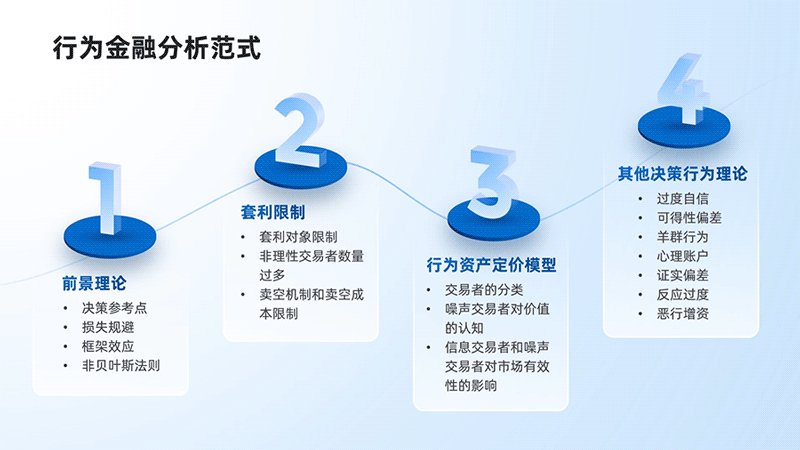
常见的工作型 PPT 里的卡片式排版一般是内容不多,卡片大小一致:


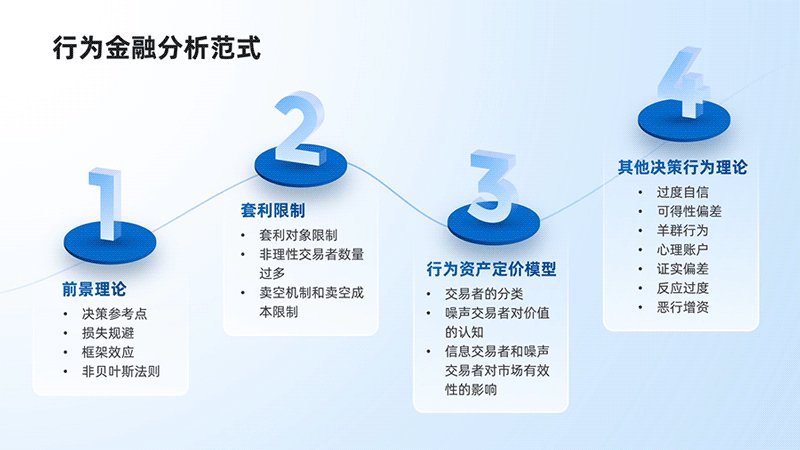
这样看起来页面很规整,作为工作型 PPT 已经很赞了,但是看起来不够高级。再看看苹果发布会 PPT 的卡片式排版页面,高级感简直是要溢出屏幕来了:

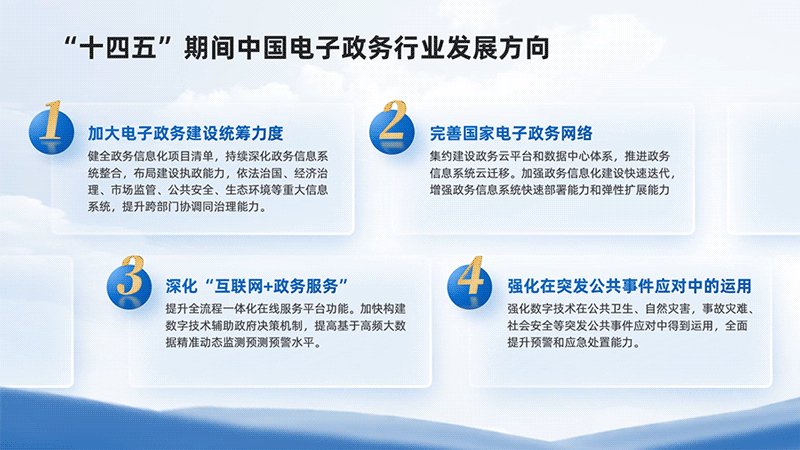
原因除了苹果配图本身精致外,就是:虽然内容组色块的大小不同,但是不同大小且多的色块却组成了一个整齐协调的页面。
这样的页面就会比色块大小完全一致的页面显得更灵动,不呆板;我们以前也做过类似案例:


虽然肯定比不上苹果发布会的惊艳视觉,不过是不是有内味了呢?
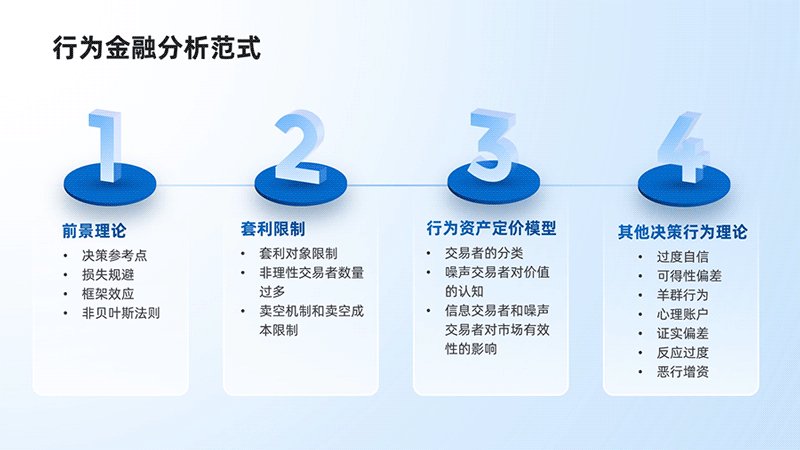
要做好卡片式排版,最基本的就是对齐,以及色块横纵的间距一致:

另外,除了大小不一致外,还可以给色块塑造不同颜色、是否填充图片等区别:

看到这也许你会疑问:以上案例的内容都很多,平时的 PPT 很少有这么多内容,是不是就用不上这个知识点了?
No~
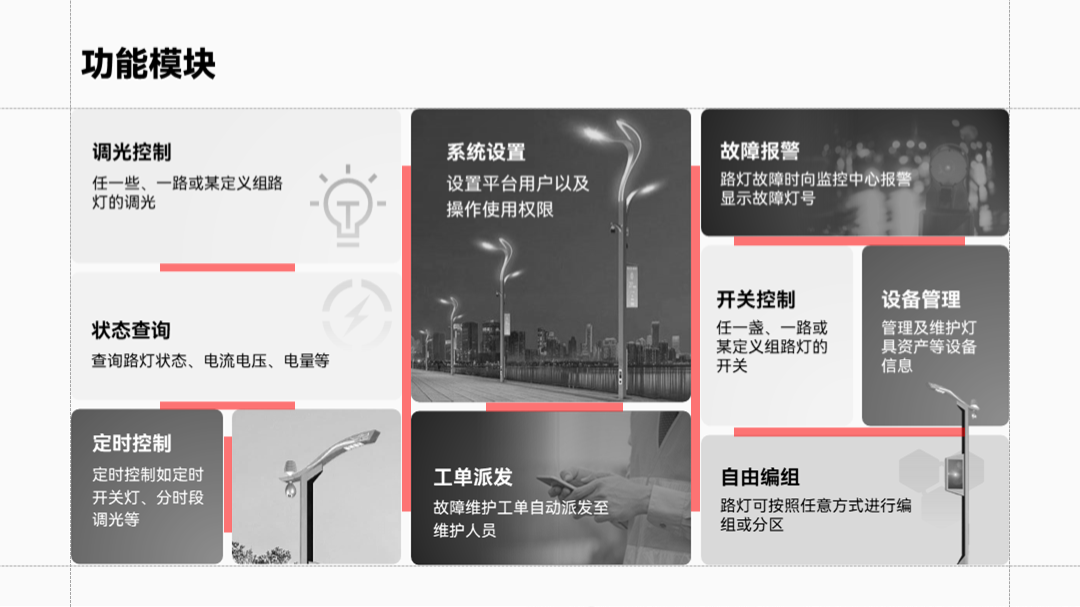
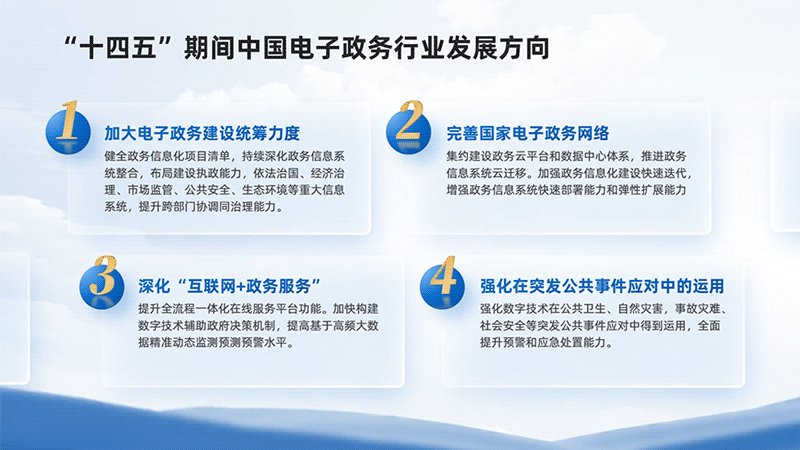
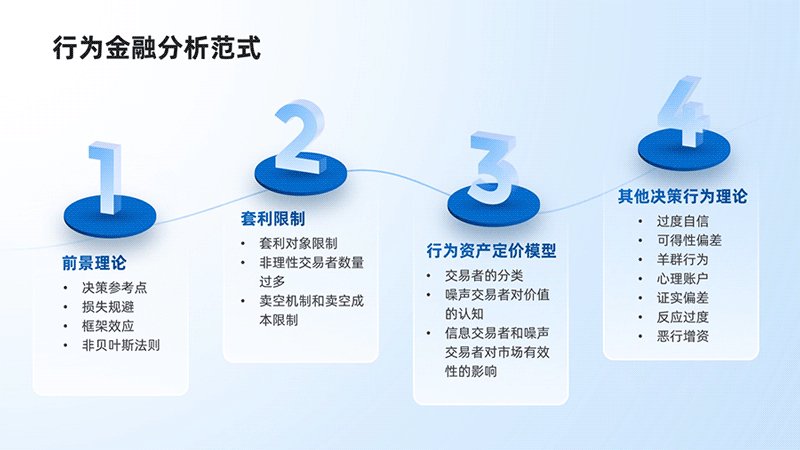
你可以在已有基础上做一些“逆天改命”,比如把色块调成不同大小:

又或者给色块进行一些小错位:


比起色块完全对称的排版,是不是一下子高级多了呢?
2/ 三维旋转
说到产品发布会 PPT,肯定离不开基本的产品图片展示。仔细观察这两张图你会发现,产品不是正着摆放的,而是有不同角度的朝向:
这样排版的好处是能自带空间立体感,更具视觉张力,连对比其它平着摆放的苹果产品图都有差别:


这样不同角度的产品图片,要么是三维渲染要么实拍精修的,不是普通的三维旋转功能能碰瓷的。
但是我们可以学习这个排版样式,用三维旋转功能去优化我们日常的 PPT 设计:


怎么样,在合适的场景简单加一些三维旋转效果,页面是不是更高级了呢?
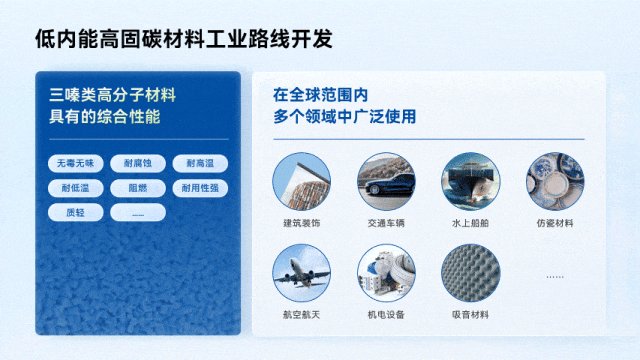
3/ 文字云/图标云
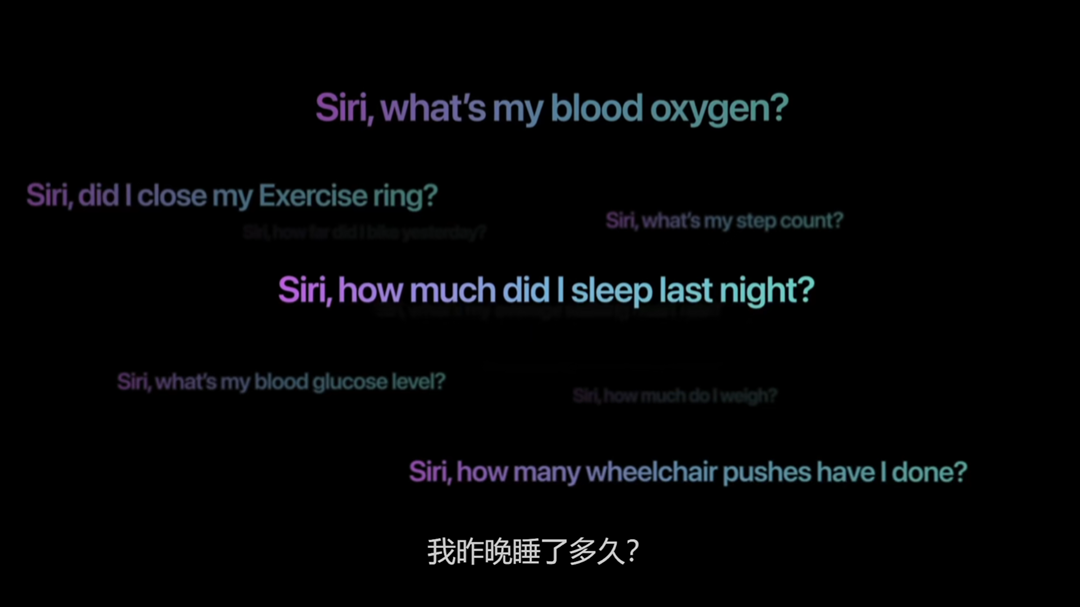
本次苹果发布会中,这两页文字云、图标云 PPT 我也很喜欢:


其实这两个页面本质上都是把 PPT 上过多的内容通过大小、虚实、颜色深浅等方面区分,然后错落排版。
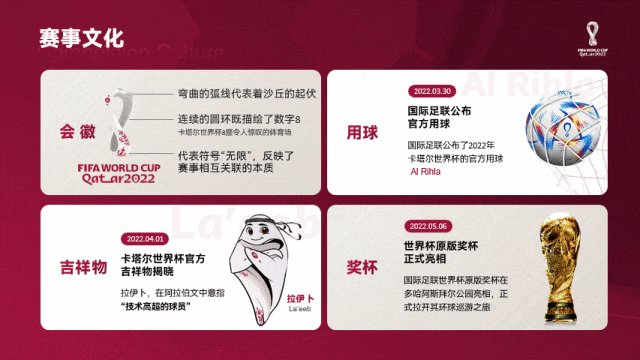
以这页 PPT 为例,页面内容排版整齐清晰,已经是一页合格的工作型 PPT 了,但显然有些普通:

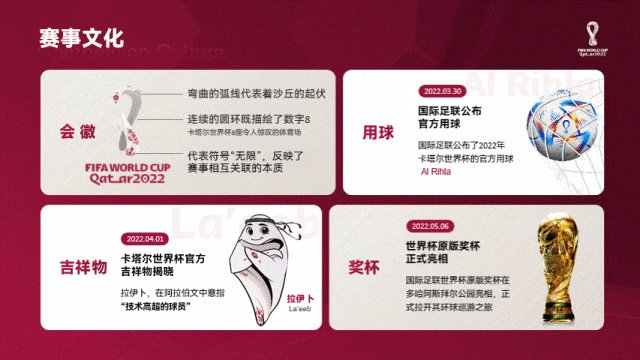
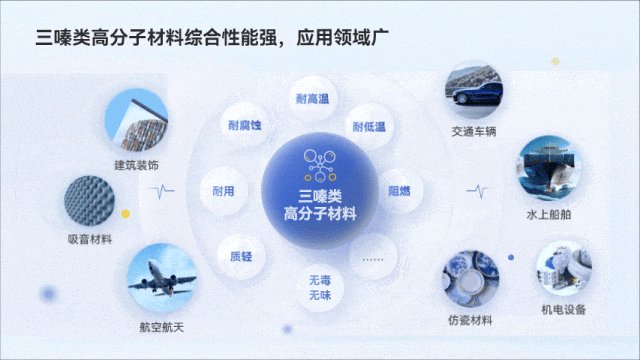
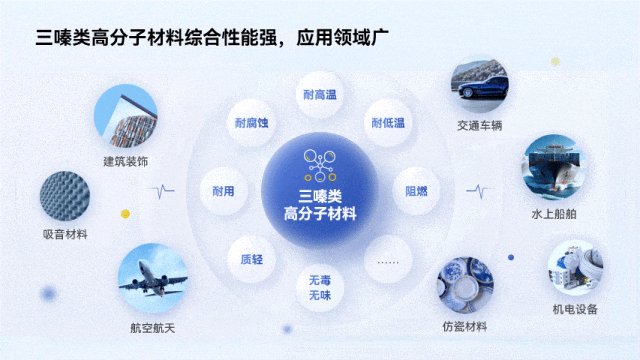
重新梳理内容逻辑后,改成了中心环绕版式,并将图文大小错落排版:

是不是瞬间高大上多了呢?
LOGO 页也是图片比较多的页面类型之一,我们往往看到的都是这样整齐的排版:

换成这样图标云的排版,是不是也瞬间帅多了呢:

4/ 总结
最后再总结一下本次苹果发布会 PPT 中可以学到的内容:
1)卡片式排版:在整齐排版的基础上,塑造一些不完全一致感,可以更高级。
2)三维旋转:给扁平的图形添加三维旋转效果,会更有空间感。
3)文字云/图标云:把多项的内容通过大小、虚实、颜色深浅等方面区分,然后错落排版。
















