哈喽,大家好,我是安。
今天继续学习立体图表,上一期学习的是立体柱形图表,这次咱们学点别的:

对图表感兴趣的话,不妨打开电脑,跟着一起练习哦~
01. 普通立体圆环
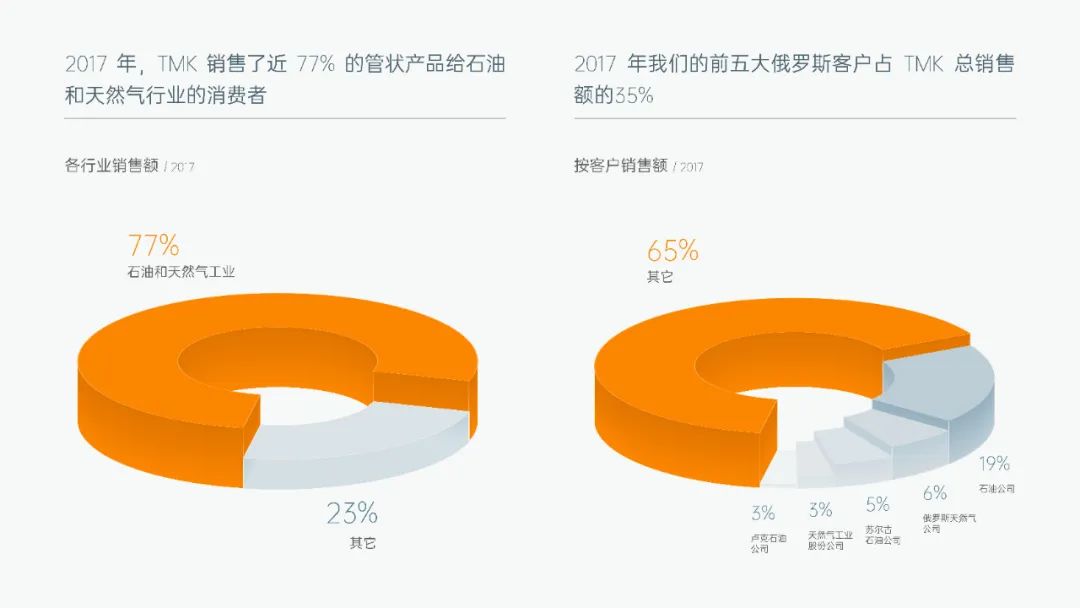
这个页面只有一个图表外加很少量的内容:

如果仅使用平面圆环图,那么整个页面就会显得特别空,因此,我们可以尝试使用立体图表,效果会比扁平的环形图更好些。
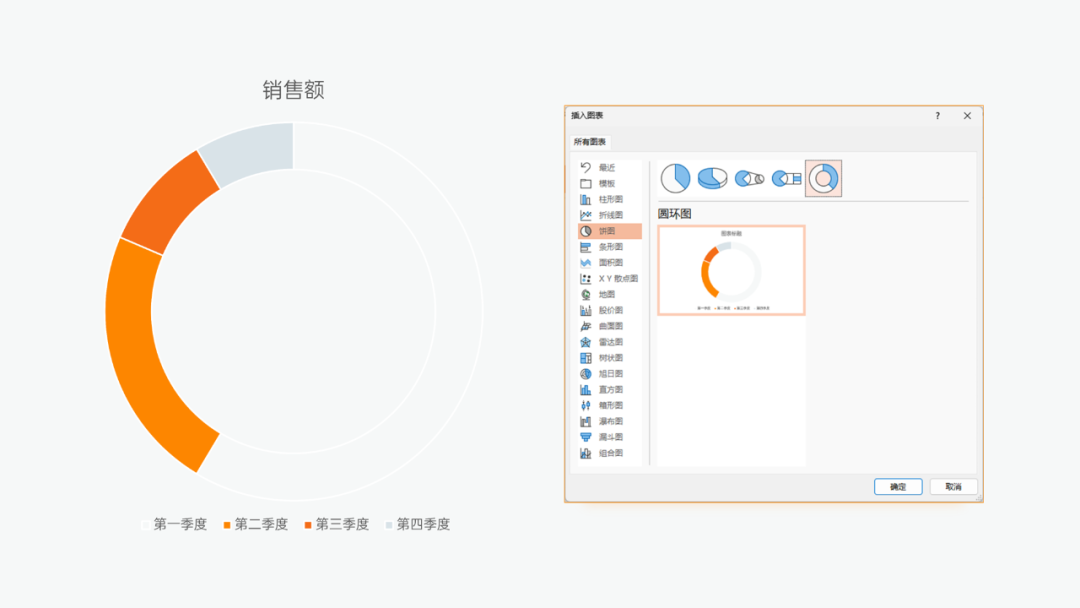
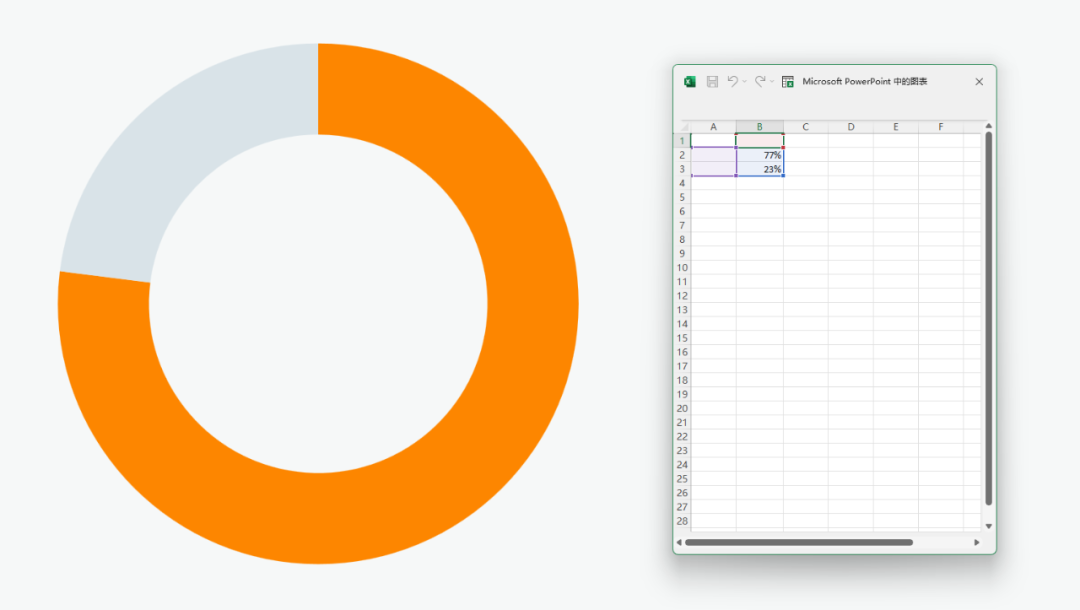
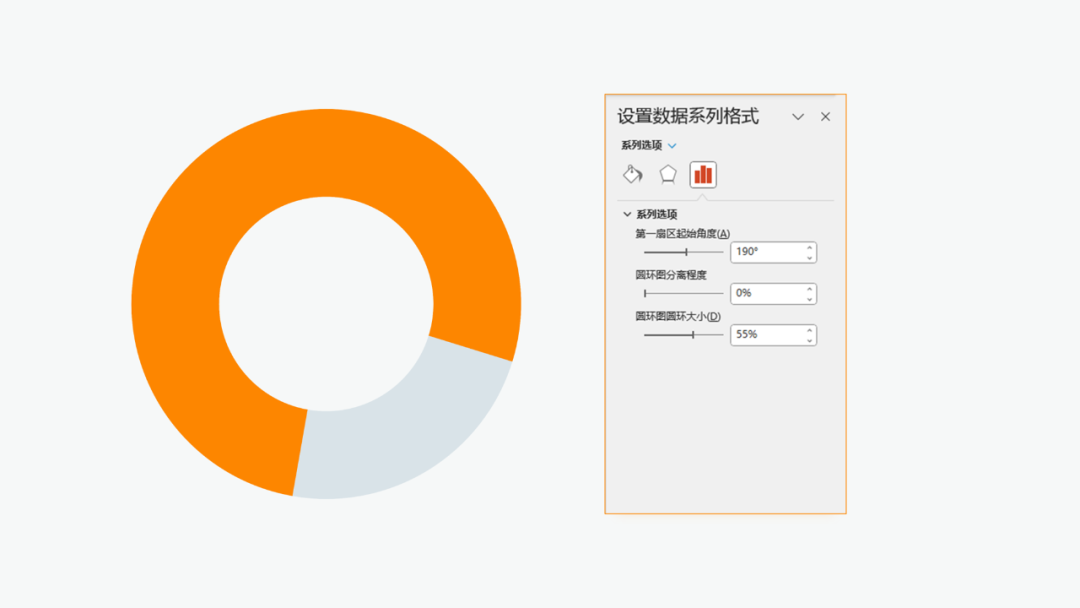
首先,插入一个圆环图:

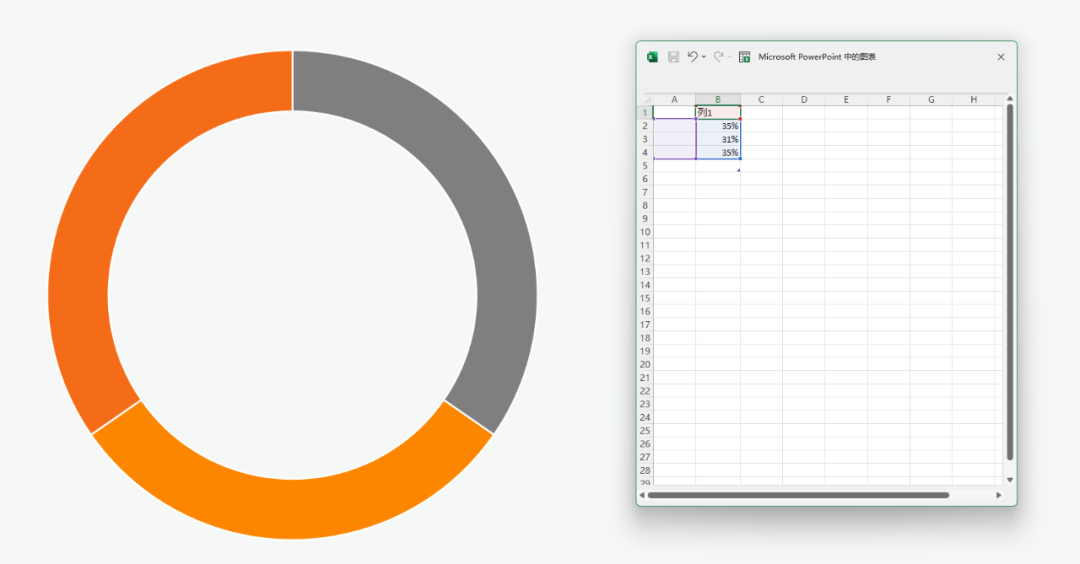
接下来,右键,编辑数据:

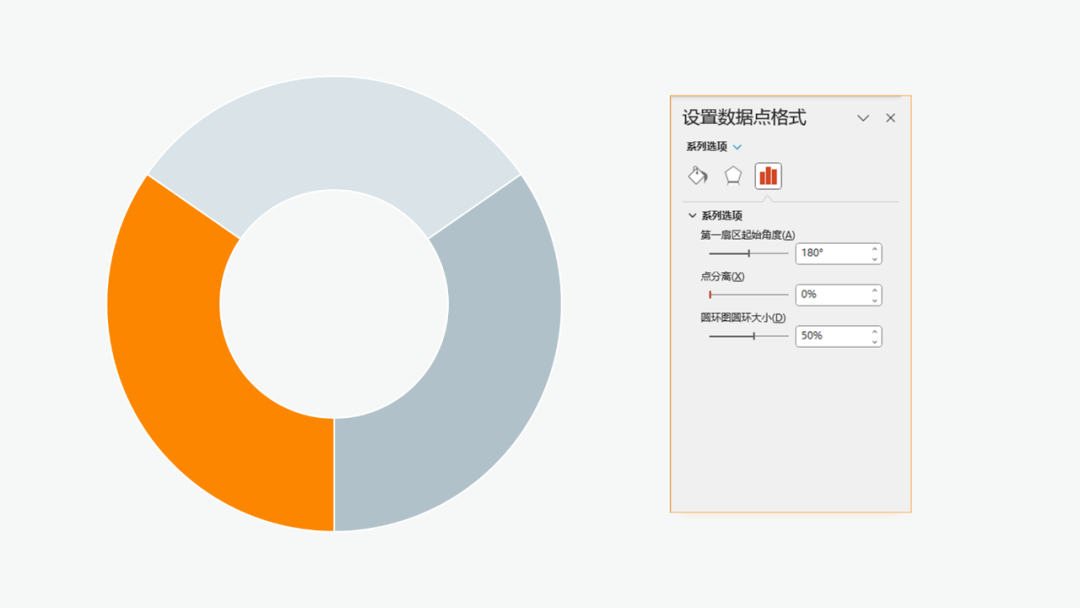
然后选中圆环,调整第一扇区的起始角度为 180°,调整圆环图的圆环大小为 50%:

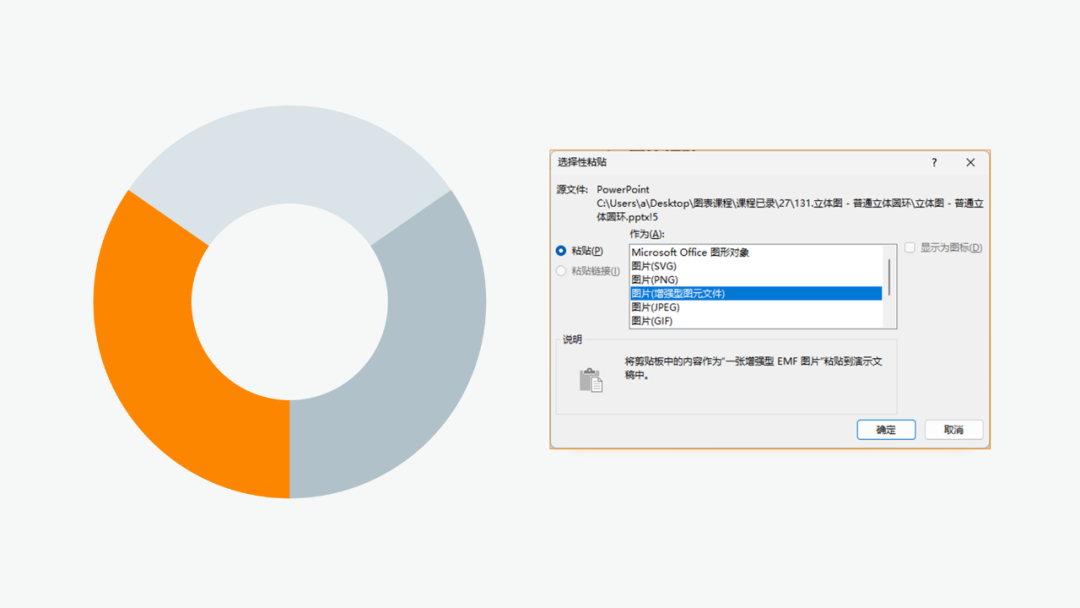
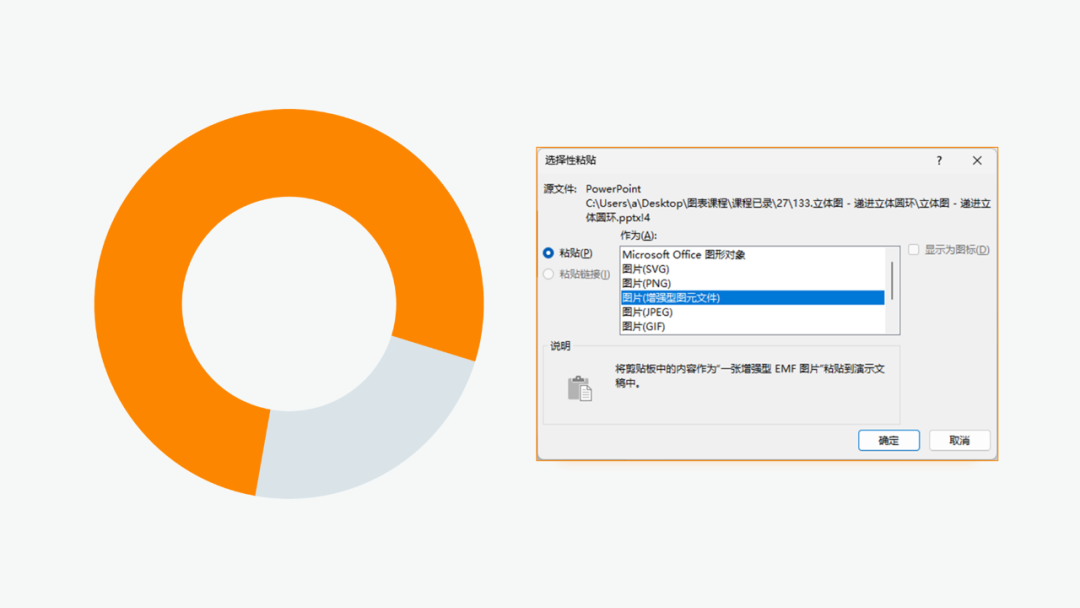
选中圆环图,剪切并选择性粘贴为增强型图元文件:

注意:复制之前,不要给图表设置渐变、阴影以及图片填充等效果,否则选择性粘贴后,取消组合无法得到形状,只能得到图片。
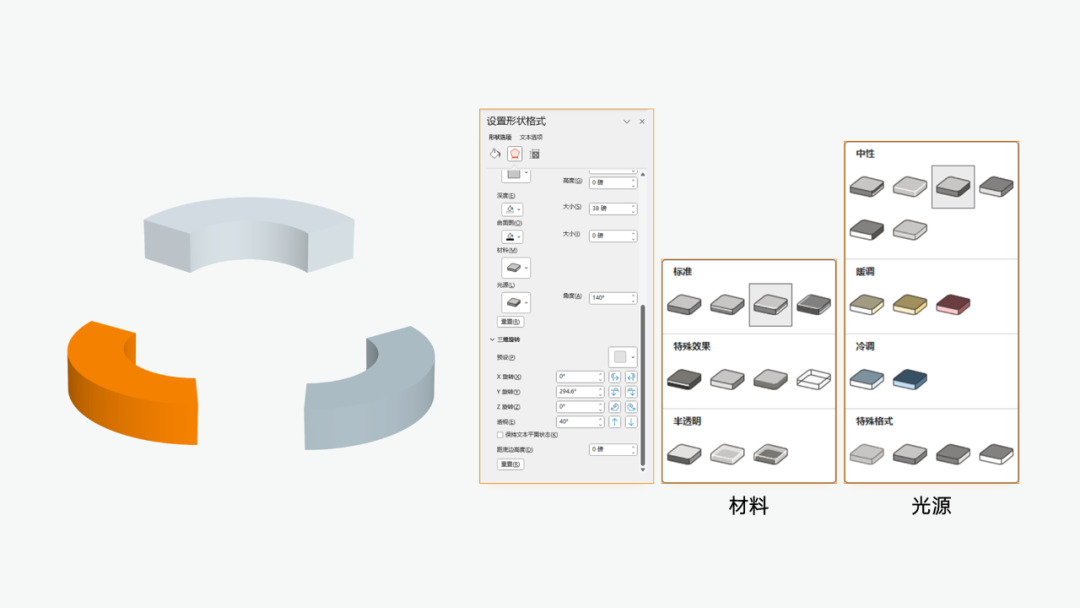
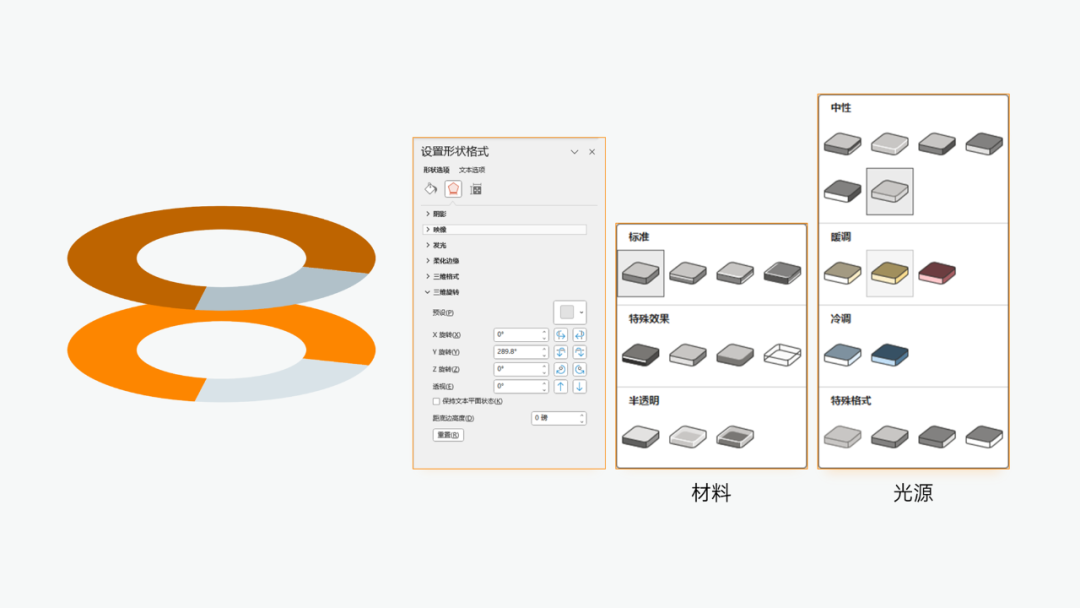
然后只保留三个圆环,组合之后,调整三维格式和三维旋转(下图为未组合状态):

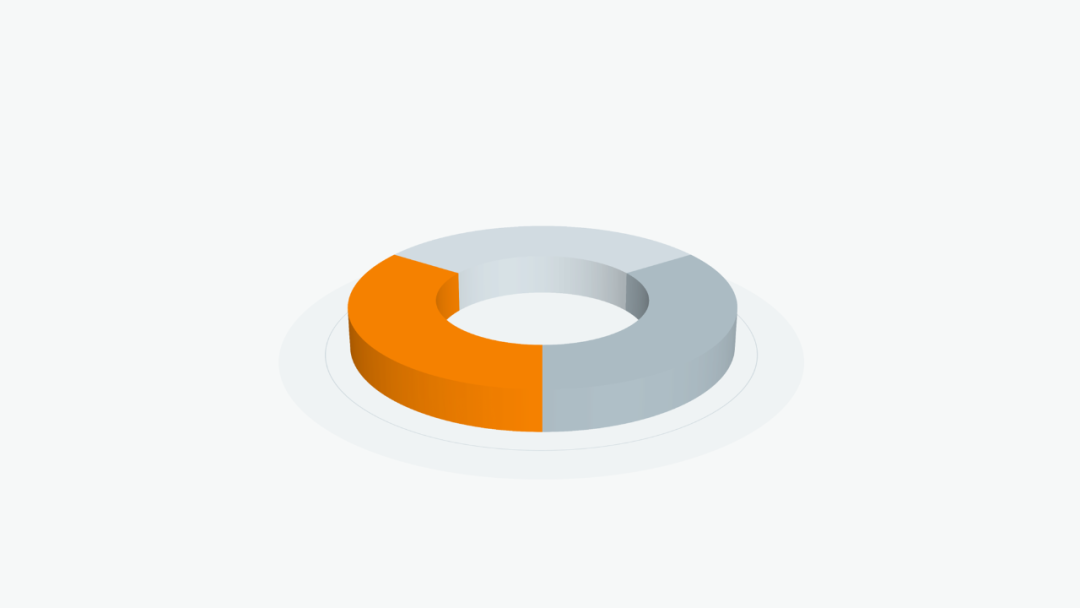
再插入一个正圆形,调整三维旋转和图表一致,将它作为图表的底座进一步丰富视觉层次:

最后,加上标题以及其他文本内容,简单排版整齐即可:

第一份图表就完成了,接下来看圆环图另一种做法
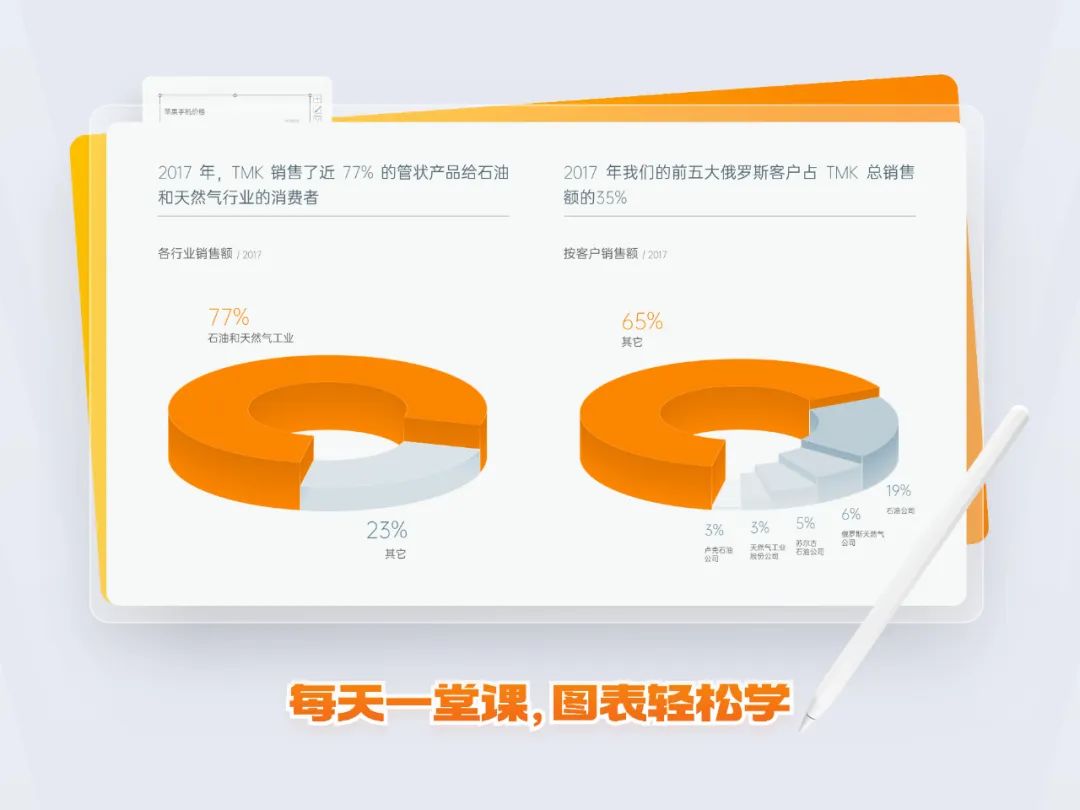
02. 递进立体圆环
这页图表与上一份图表在制作方式上有很大区别,但是只用三维旋转也是可以做出来的,只不过效果会差些意思。

首先,插入圆环图并编辑数据:

选中圆环,调整第一扇区的起始角度,以及圆环图的圆环大小:

下一步,选中圆环图,剪切并粘贴为增强型图元文件:

选择形状,调整三维旋转和三维格式中的材料与光源。
并且向下复制一份圆环图,调整上方的圆环图颜色为同色系的深色:

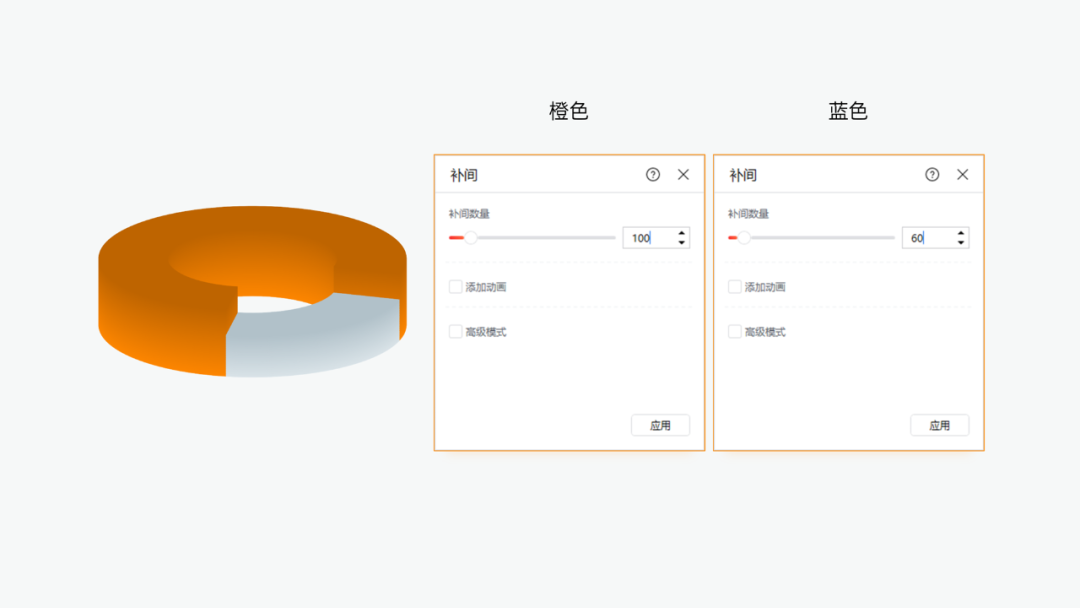
然后,将蓝色的圆环向下移动,选择 iSlide 插件-补间,选中同色系的圆环,进行补间:

接着选中最上方的形状,调整颜色为最底部的颜色,也可以设置一个渐变颜色:

按上述思路,将下图右侧的立体环形图也做出来,加上其他文字内容排版整齐,这种页面将在职场中产生绝杀效果:

接着,我们学习最后一份图表,是一份折线立体图表。
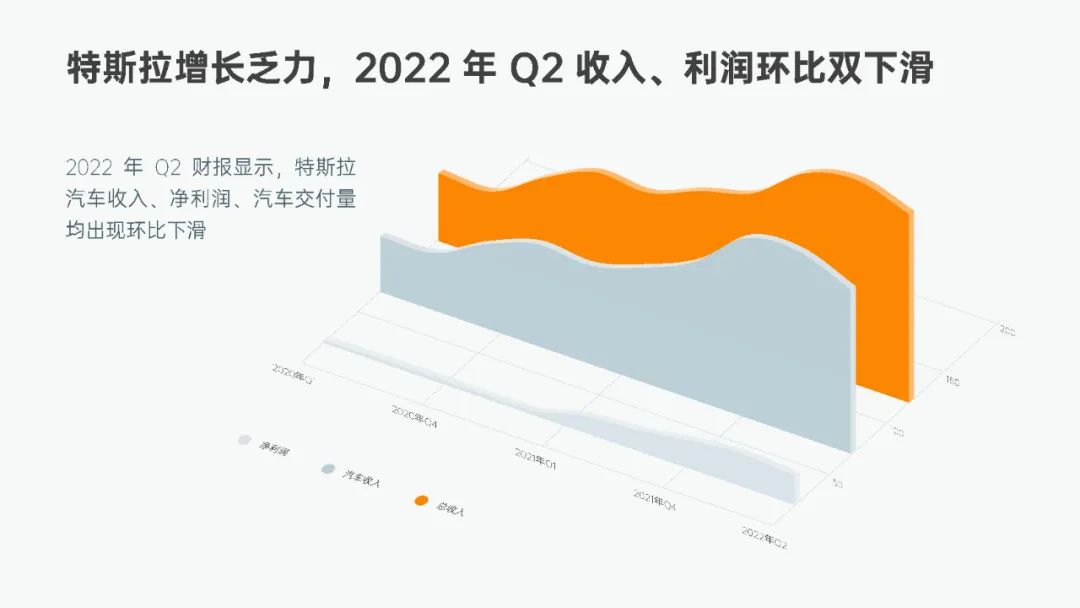
03. 折线型立体图
这个图表除了主体部分设置了立体效果,其余坐标轴等元素也设置了三维格式,看起来很有创意:

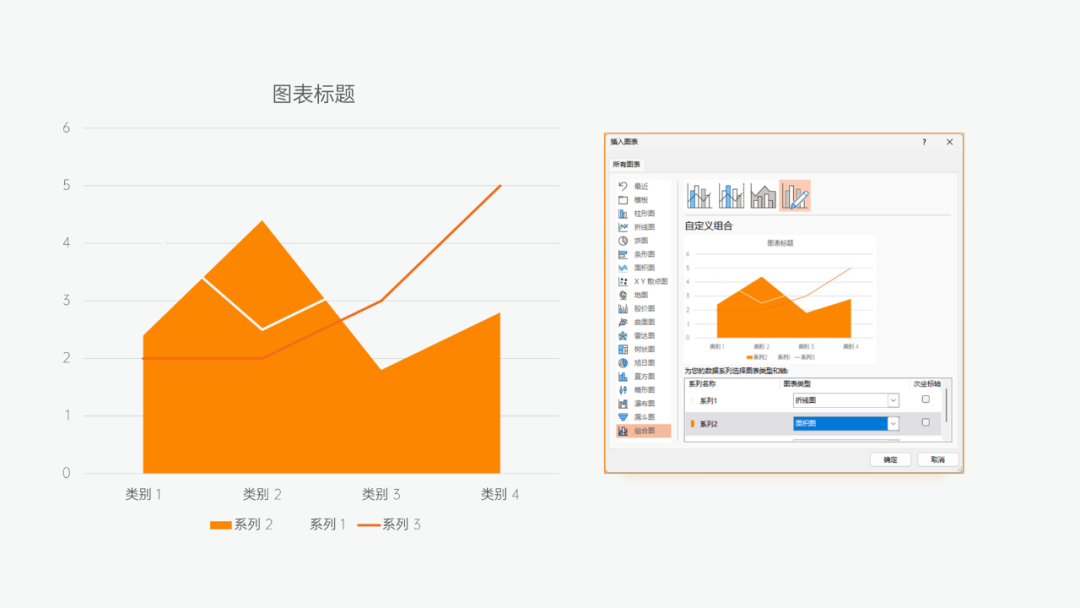
首先,插入折线图和面积图的组合图表:

接着,编辑数据,这里我们只用一个折线图来呈现(做法都是一样的):

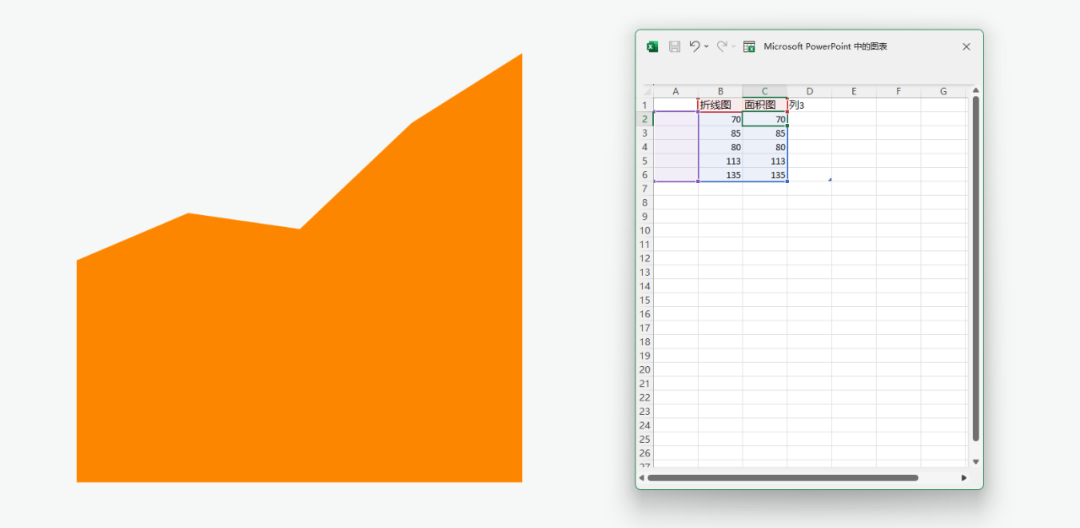
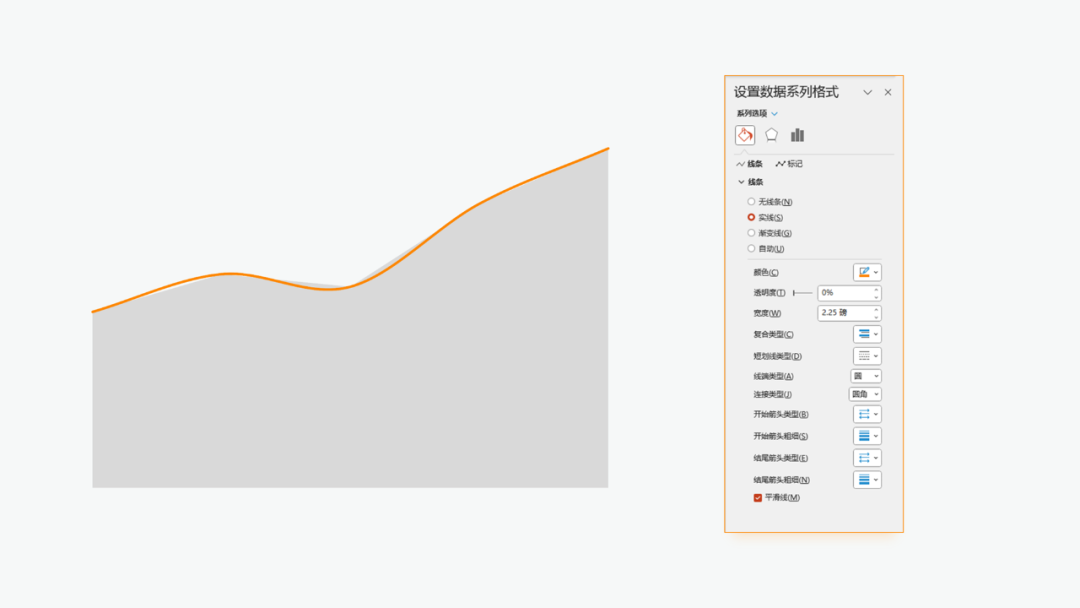
然后,勾选折线图的线条为平滑线:

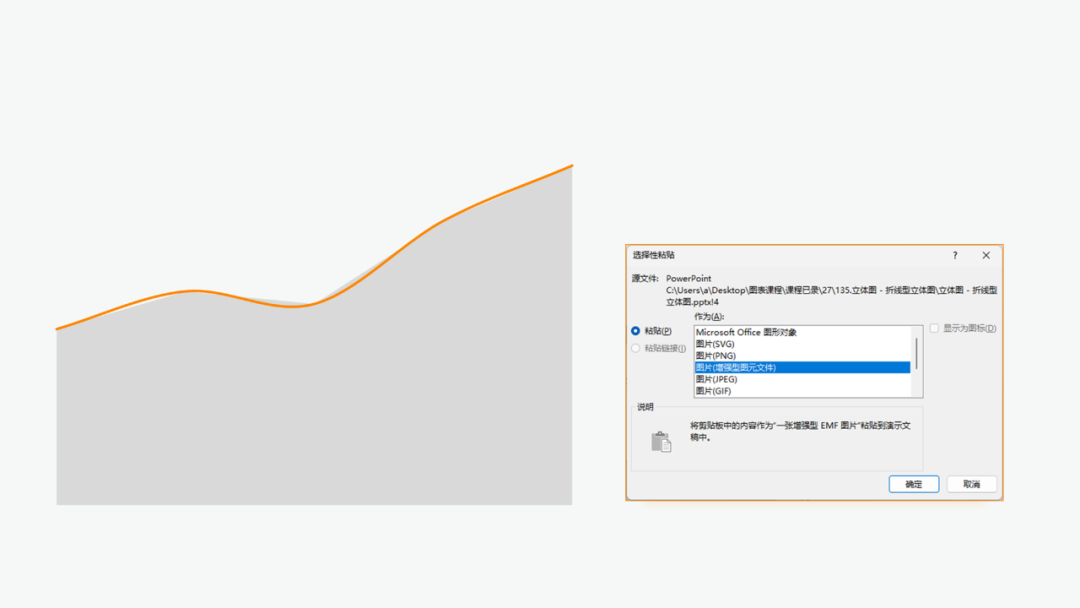
下一步,将图表粘贴为增强型图元文件:

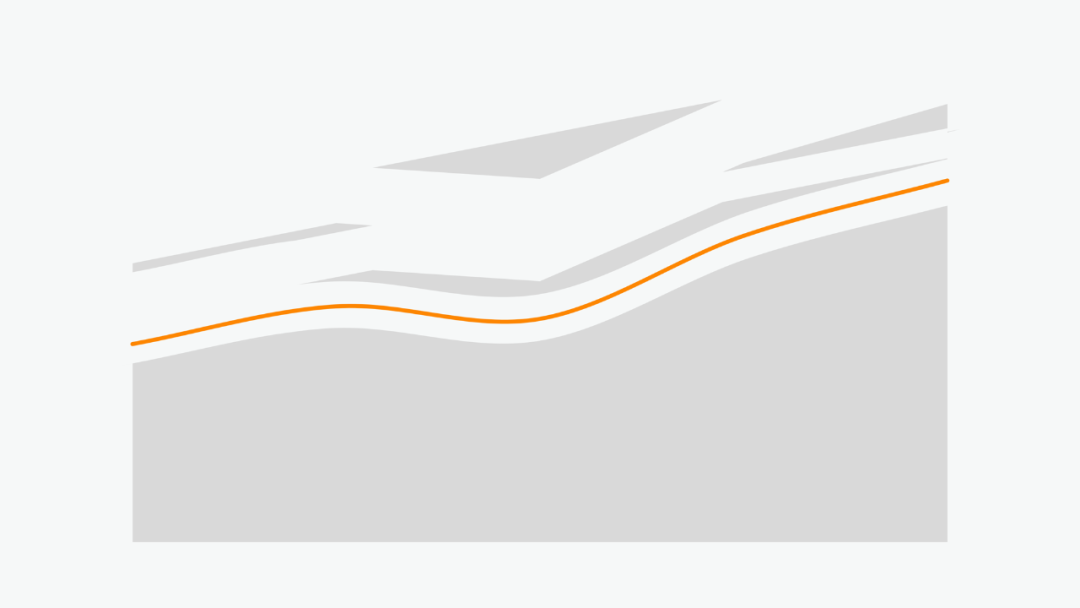
然后将面积图向上拉高一部分,先选中面积图,再选中折线图,布尔运算-拆分:

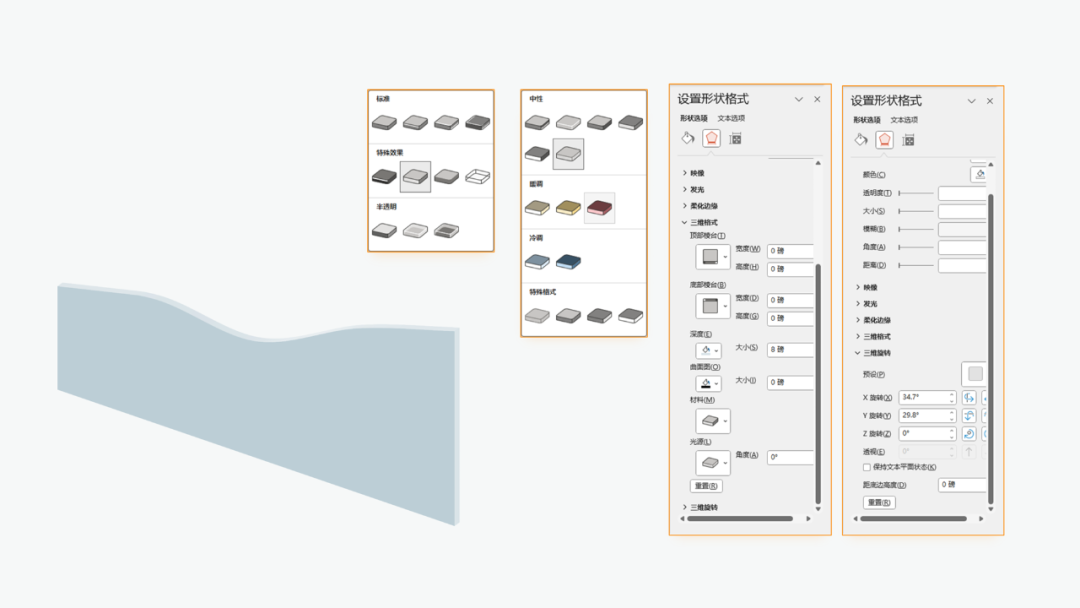
再调整面积图的三维格式和三维旋转:

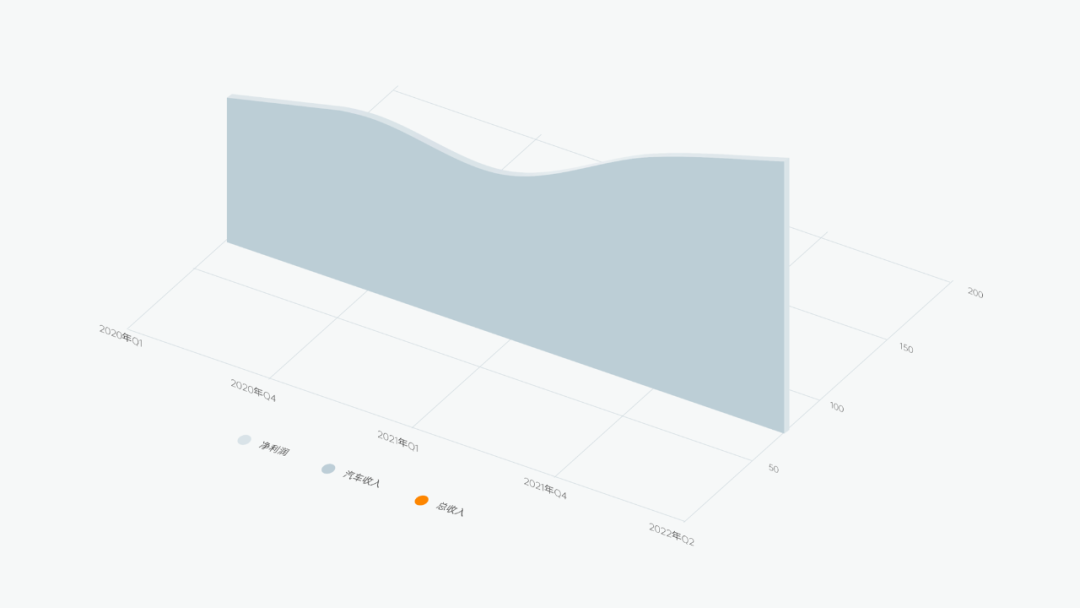
折线型立体图表就做好了,下一步用线条搭建图表的坐标轴(根据面积图深度的倾斜角度设置线条的角度):

然后,完善坐标轴数据:

最后,与标题和正文简单排版即可:

以上,就是今天分享的 3 页图表教程,希望对大家有所帮助~
















