哈喽大家好,是我,露露,咱们每周一期的风格化改稿又来啦~
马上放假了,开心~ 你们准备怎么度过国庆假期呢?
吃喝玩乐一条龙,家中咸鱼躺,还是学习PPT呢~~ (是在家学PPT呢,学PPT呢,还是学PPT呢~)
之前社群有小伙伴说:不用阴影,都不会做 PPT 了。
今天,我们来改一份高端家电市场报告,就尝试下全程不用阴影吧~ (我才不承认是为了快点放假而偷的懒 狗头保命.gif)
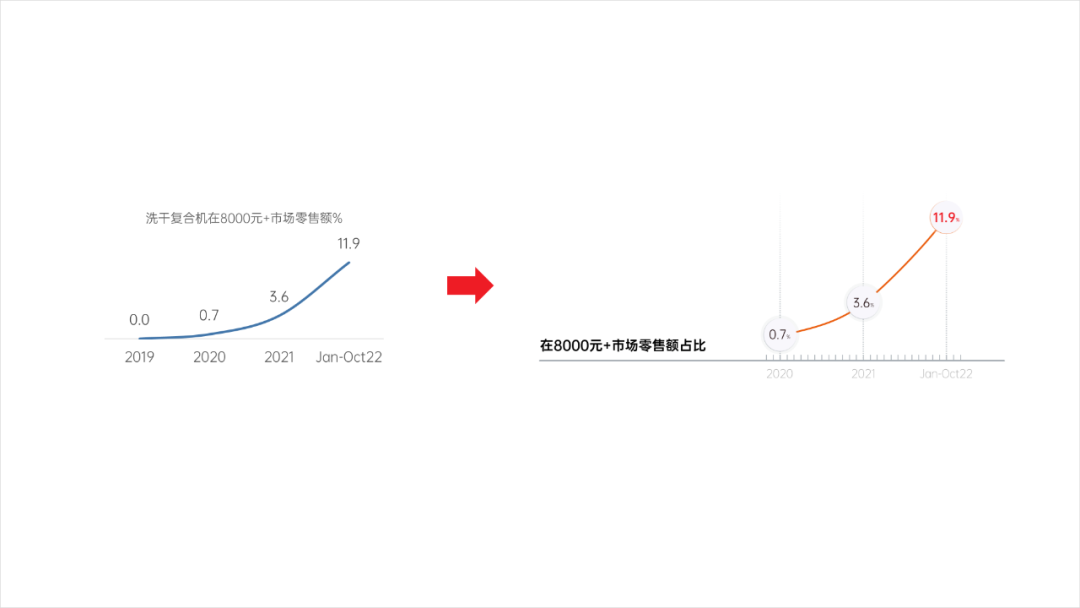
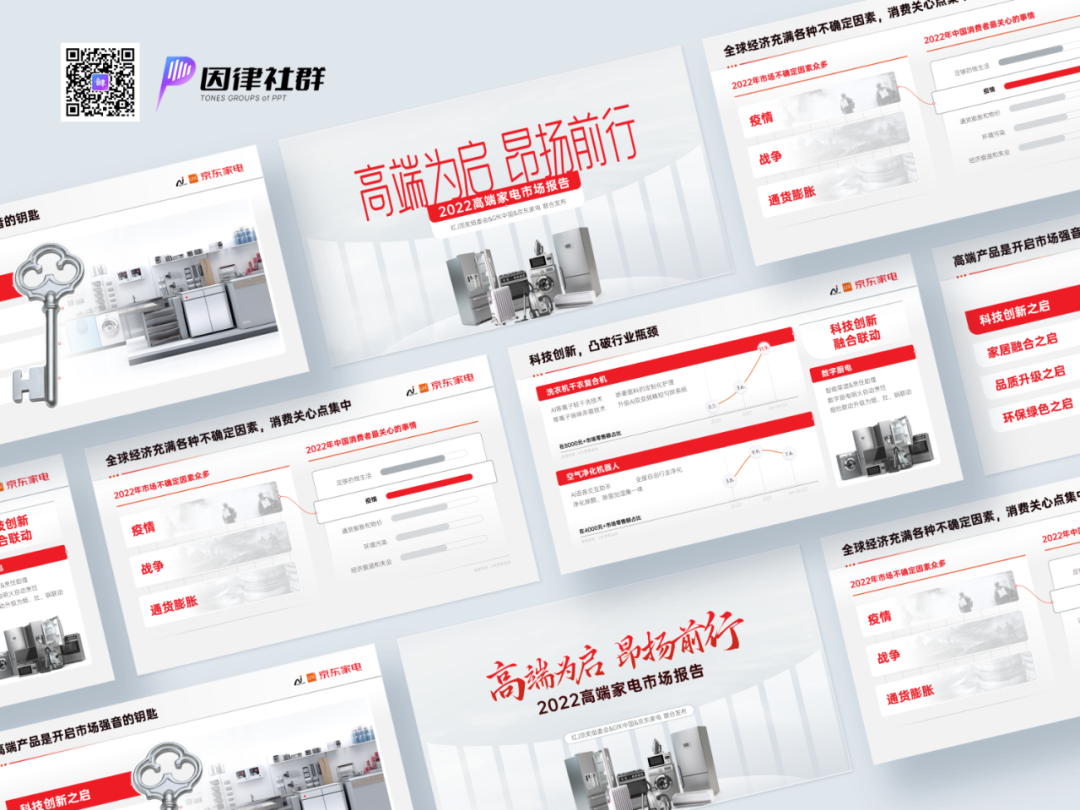
先看一下原稿以及修改后的效果:

怎么样,效果还可以吧?
接下来,咱们先看下参考的灵感图。
灵感图
咱们之前分享过海量灵感图资源,我做 PPT 时的很多想法,都是从里边借鉴来的。
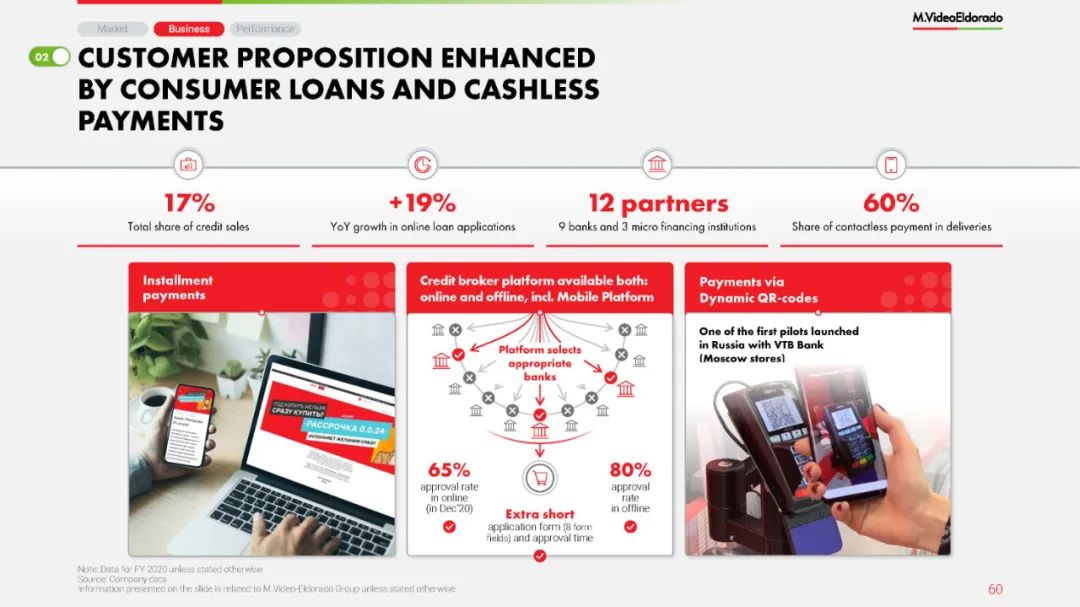
以下两张 Presium 家的报告页面,便是这次风格化改稿的灵感图:


如果之前错过了这批俄罗斯的灵感图,可以翻下之前的文章取走喔:
灵感图有了,接下来咱们逐页细说。
为了更好地还原设计过程,咱们按照 4-3-2-1 的顺序进行分享。
第 4 页
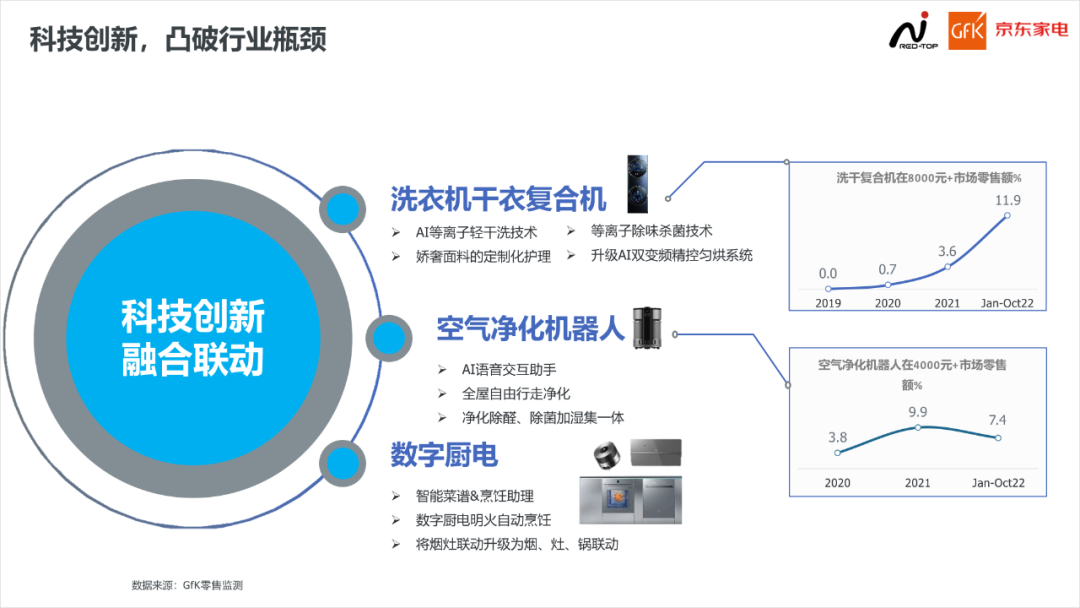
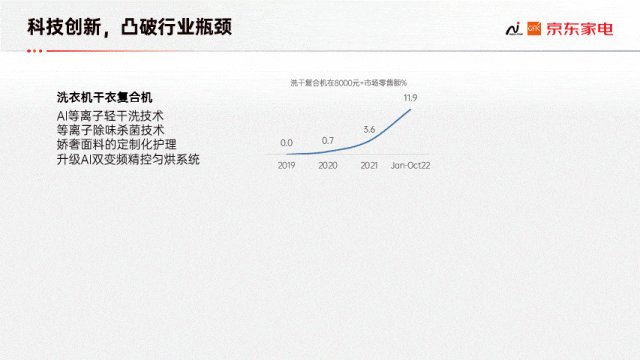
第四页的原稿如下:

这页是整份 PPT 中信息量最多的,既有三项并列内容,还有对应的两个图表。
咱们先删除不必要的项目符号和线条、形状,让页面回归初始状态:

参考灵感图1.先把标题栏和背景确定下来:

小伙伴有注意到嘛:标题下方的三个装饰圆点是三种不同的颜色,分别取自三个 logo 中的颜色。
这个背景确定下来后,可以放到母版中,方便后续其他内页重复使用。
接着,参考灵感图 2 给图表换个样式:

这里提一嘴:除了可以参考灵感图,咱们社群还有 150 节的PPT图表视频教程,以及包含 200 页 PPT 源文件的图表手册:

从里面直接挑一个样式套用,也是极方便的~
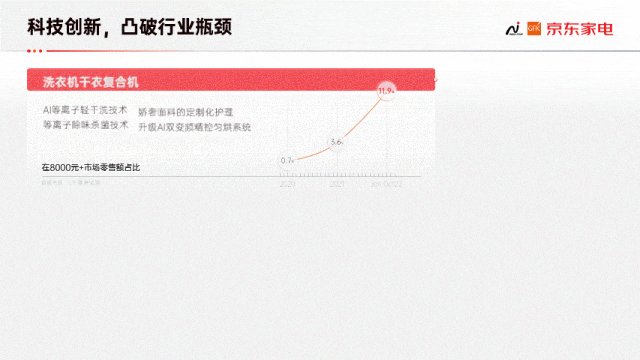
图表样式确定后,咱们用卡片容器把信息装载起来。

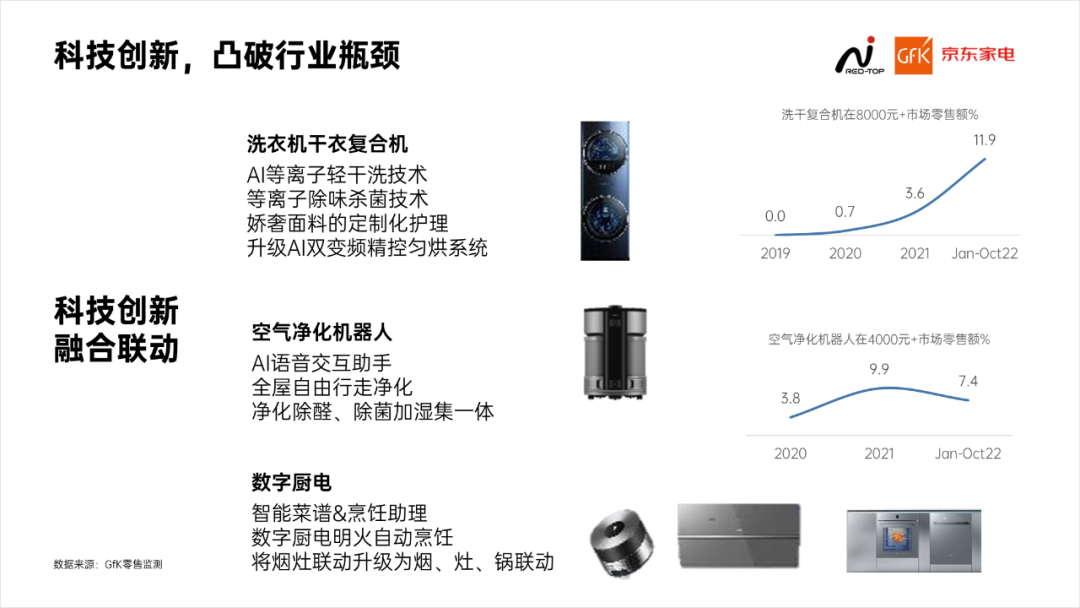
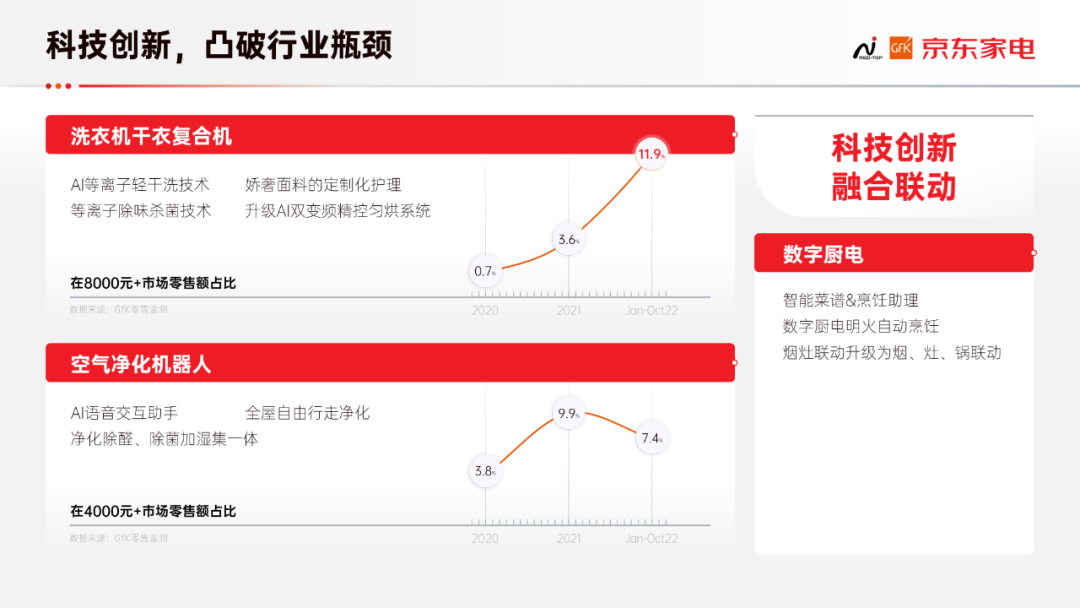
把所有信息装载完成后,可以得到如下页面:

细心的小伙伴可能发现了,不同的层级,咱用了不同的卡片形状与样式。
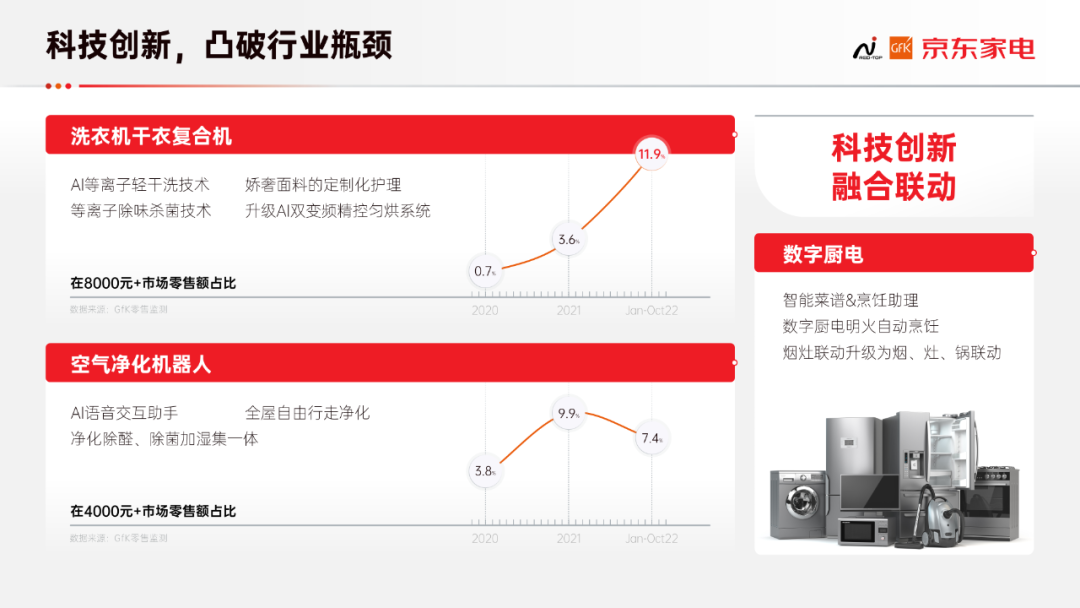
继续,由于“数字厨电”这一项是没有图表的,我们再给空白区域添加一些家电产品,呼应主题嘛:

到这里,第四页就修改完成了。
接着,我们来看第三页。
第 3 页
第三页的原稿如下:

上一页,咱们已经把背景和标题栏确定下来了,延续卡片样式很容易可以得到如下页面:

这样的版式,相信大家也见过挺多了。
相对来说,稍显普通,而且也不太方便调整页面的色彩占比,和上一页浅色、简约的调性差点意思。
咱们可以尝试换成别的排版,毕竟,四项内容也不一定要配四张图是吧:

此时,金色钥匙虽然点题了,让页面看起来更具创意,但有点过于突出,我们的视线很难聚焦到文字上。
不妨把金色调整成银色的,试试效果:

接着,给它添加一层白色粗描边,以及上一页用过的圆形装饰元素:

这一页就修改完成啦~
不要停,我们继续看第二页。
第 2 页
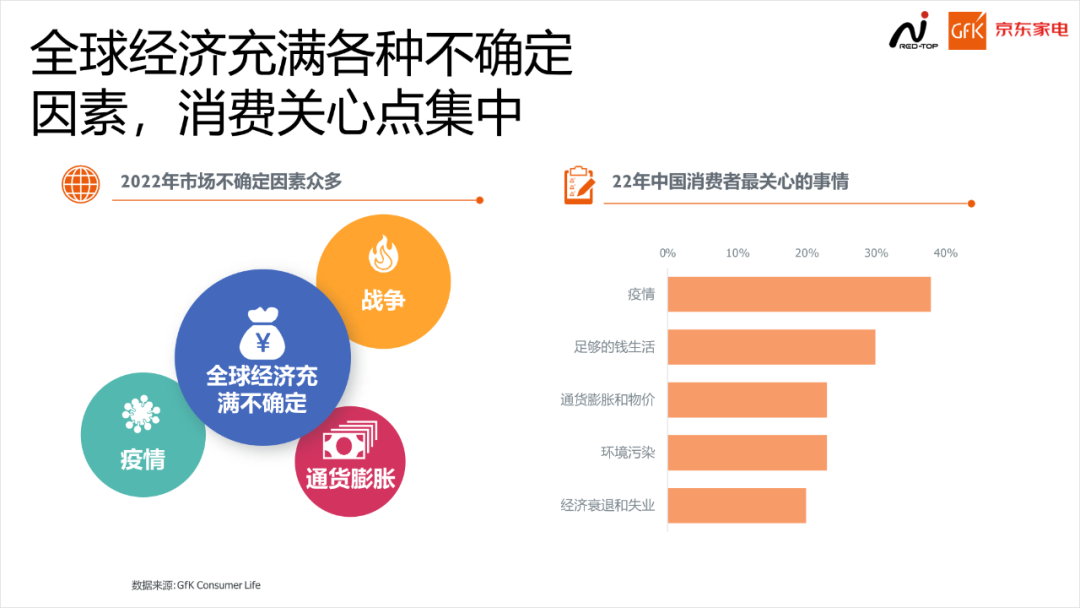
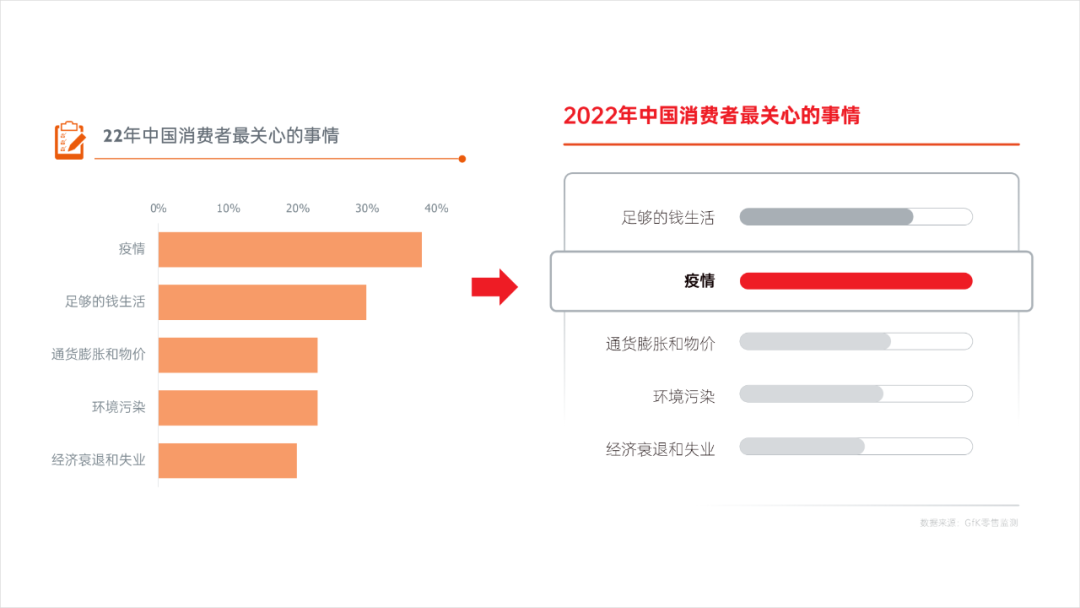
第二页的原稿如下:

由于右侧的图表并没有提供具体数据,咱就借鉴灵感图 2 的形式,对消费者最关心的事情做突出强调,其他选项知道大概次序即可:

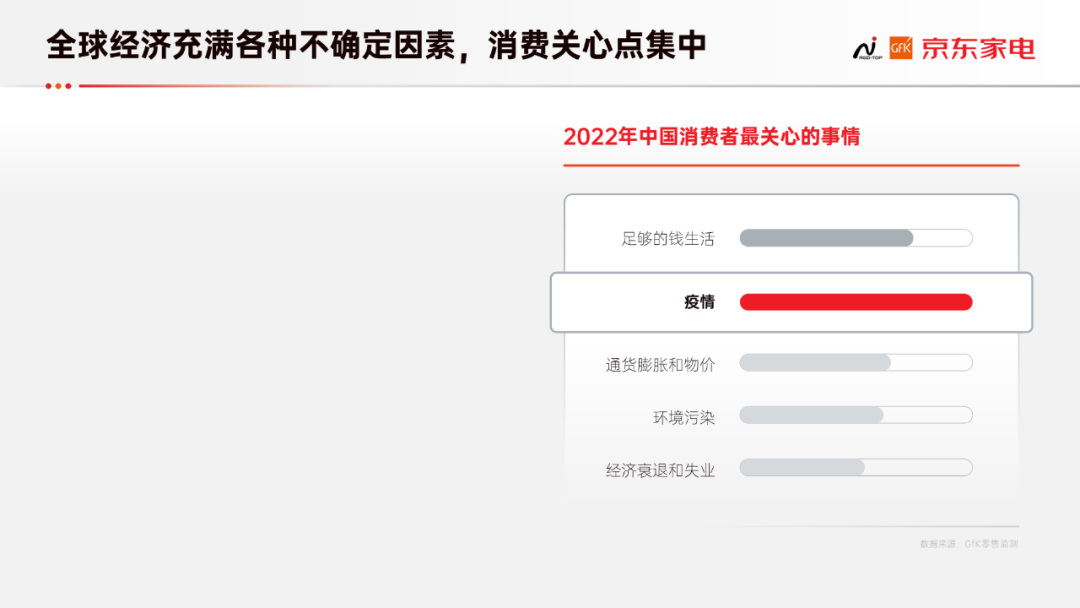
搭配已经确定的背景版式,便得到如下页面:

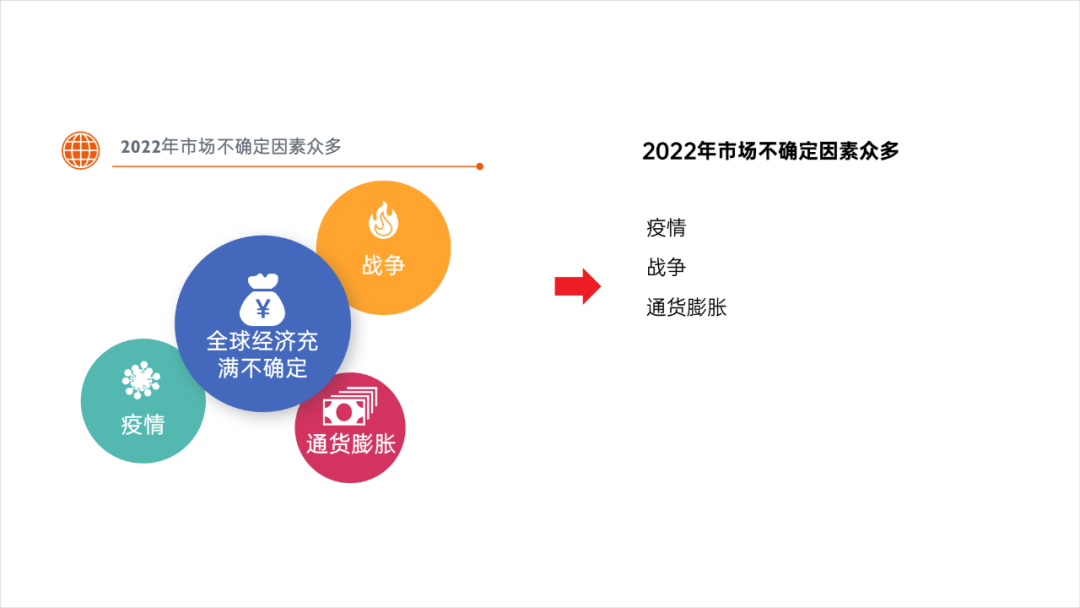
右侧的图表确定下来,咱们接着看左侧的不确定因素。

去掉图标、形状和重复内容后,其实这部分的信息量不多。
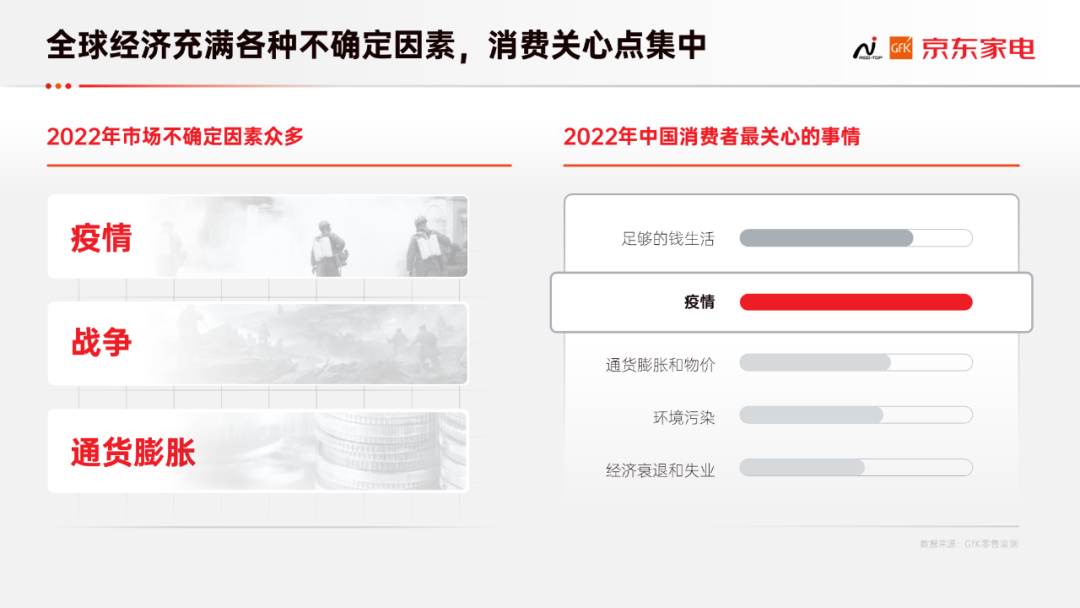
咱们要做的就是增加视觉面积,比如添加图片和纹理,让它跟右侧的图表平衡:

接着,还可以在底部添加白色渐变色块,让整体更规整,使页面看起来更简约、干净:

上图中,把左右两侧疫情关联起来的设计小心机,你们喜欢吗?
到这里,第二页也修改完成了。
最后,我们一起看下第一页。
第 1 页
第一页的原稿如下:

这是比较常见的封面页类型,我们先把文案调整不同的字体字号,增强对比:

接着,延续前面页面的风格样式,得到如下效果:

好了,该想想配点什么图了,那就贴合主题来点家电怎么样:

上图这样倒也不是说有啥问题,就是好像有点配不上口号的高端,不如再加点装饰元素吧,顺便简单搭个场景:

这样既提升了场景感,弧形的设计也可以让视线聚焦在标题上。
到这里,整体已经差不多了,就是纯色背景稍显单调。
咱们之前分享了那么多 N*100 的背景图,用起来~~

搞定,收工~
慢着,其实,这一页我还做了一款书法字体的版本,也分享给大家:

这两版,你更喜欢哪一版呢?
好啦,至此,我们的 4 个页面,就全部修改完成啦~~
来看一下迭代后的页面效果:

老规矩,改稿的源文件我们会发到社群圈子里,大家可以自行下载噢。
对了,再提醒一下:咱们的社群国庆假期回来后就要涨价啦,感兴趣的小伙伴抓紧入手哦!
以上,就是今天分享的全部内容,我们下期再见啦~~


















