前段时间刷屏的雷军 2023 年度演讲,引起了不小的轰动。
其实总结来说就是:小米战略升级,人工智能和新产品发布。
每一次大厂的 PPT 演讲,都会有一些较为不错的演示灵感,这次我们先拆解雷总最常用的动画——轰然坠落。


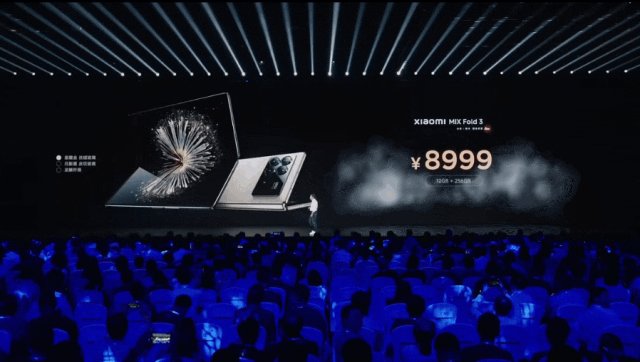
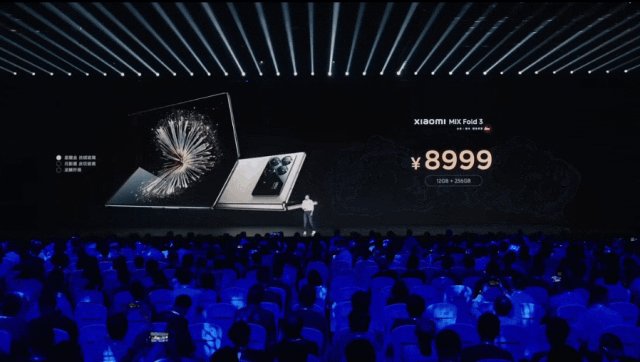
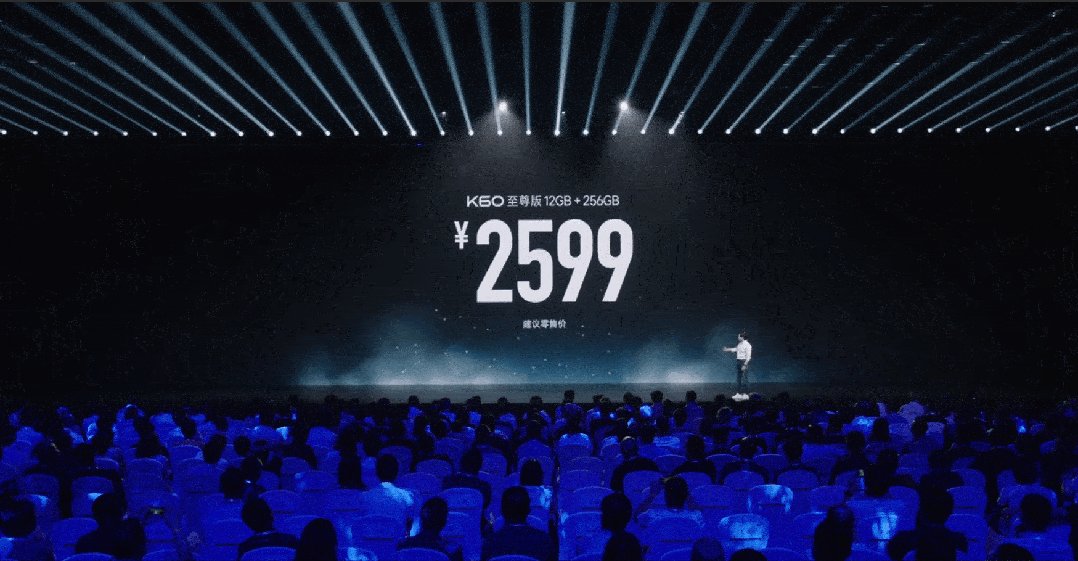
回顾雷军之前的那些发布会,你一定记得,每次当价格公布的时候,伴随着轰隆一声的音效,几个大字从巨幕的顶部向下坠落,升起一股烟雾。
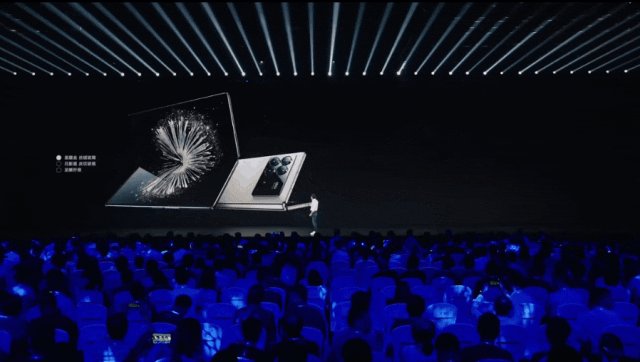
就拿前几天发布的小米 MIX Fold3 手机来说:

▲ 白背景+白烟尘
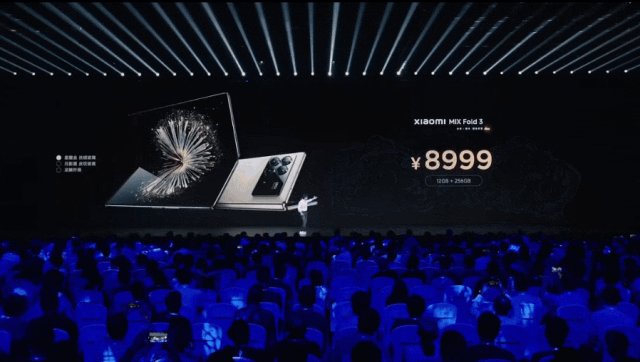
并且在此次发布会中还不止一次的使用:

能埋下伏笔,能调动氛围,能引起轰动,这样的动画难怪雷总会一直使用并伴随雷总十来年。
那么今天我们就来学一学这个动画要怎么制作!

动画逻辑
大多数的动画都可以通过 PPT 列出的功能性直接进行实现,如果实现不了那可能需要多次嵌套,这个动画用到的东西大概就有两个:

接下来需要知道这里所要用到的动画功能,向下的动画有两个方法能实现:
- 进入选项→飞入
- 动作路径→直线
然后烟雾从小到大最后消失,肯定也使用了进入动画和退出动画来实现的。
既然讲了这个动画就干脆讲的更清楚一点。

向下动画
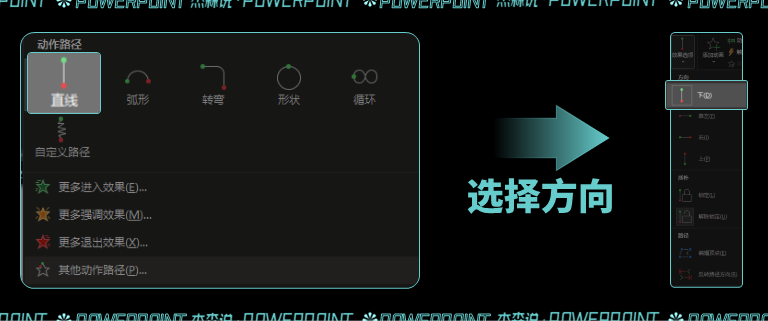
点击动画>进入>飞入,这里面飞入的方向有八个。
我们选择「自顶部」,也就是动作往下的运动。

另外一个方法是点击动画往最下面找,找到「动作路径」选择「直线」。这里的直线方向也选择「下」。

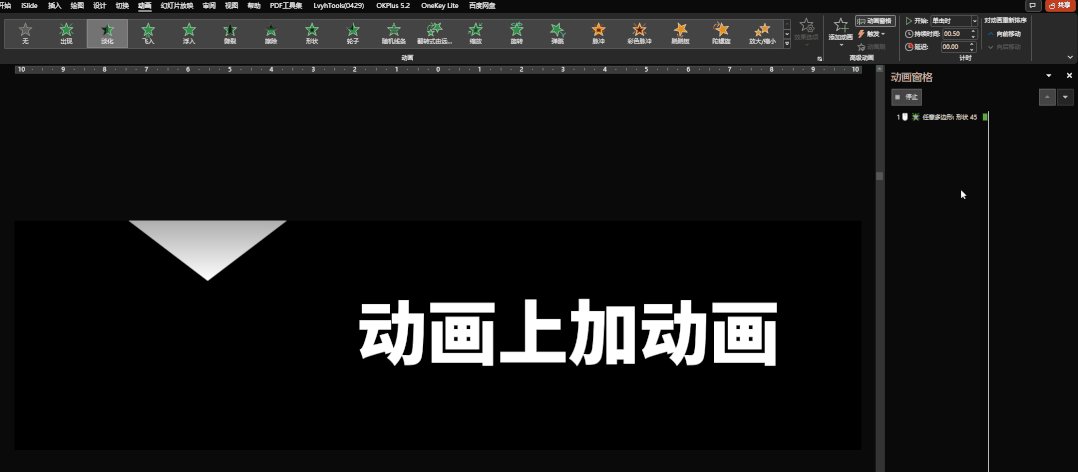
很多朋友对于路径动画里的直线功能不太熟悉,而且这个动画之前最好加一个「淡化」出现,否则容易动画之前先出现本体。
下面是加了淡化效果,箭头一开始是看不见的。

这是在直线动画之前没有加淡化的,会发现动画开始之前箭头其实是能被看到的。
这也解释了那个【动画为什么在开始之前没有隐藏】的问题。这个问题很重要,后面也有需要它的原理动画。

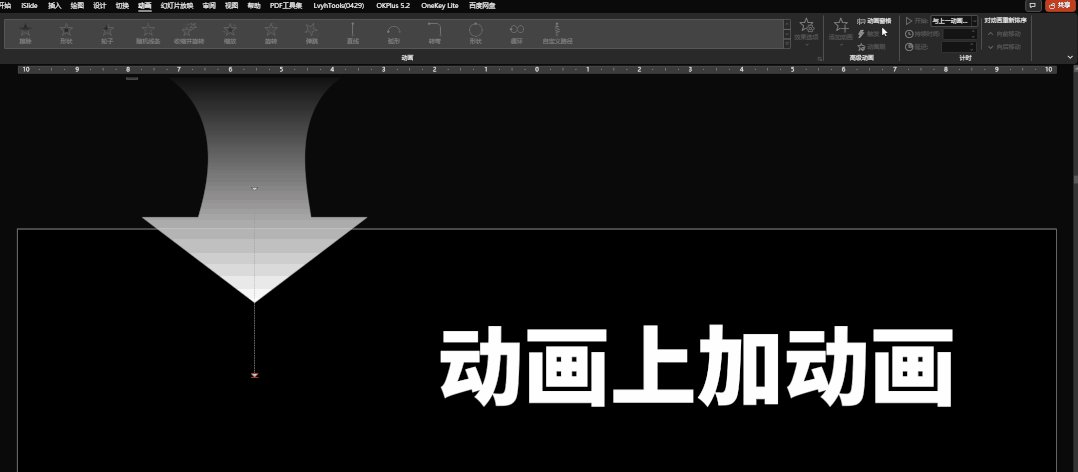
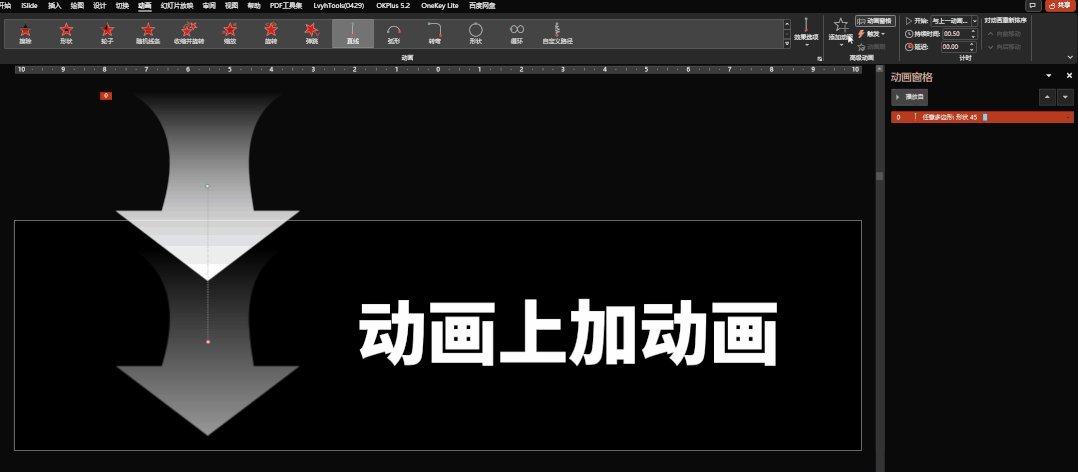
那要怎么才能在动画之前添加一个动画呢?
如果点击对象,然后添加动画,会将之前的动画覆盖,所以肯定不能那样。
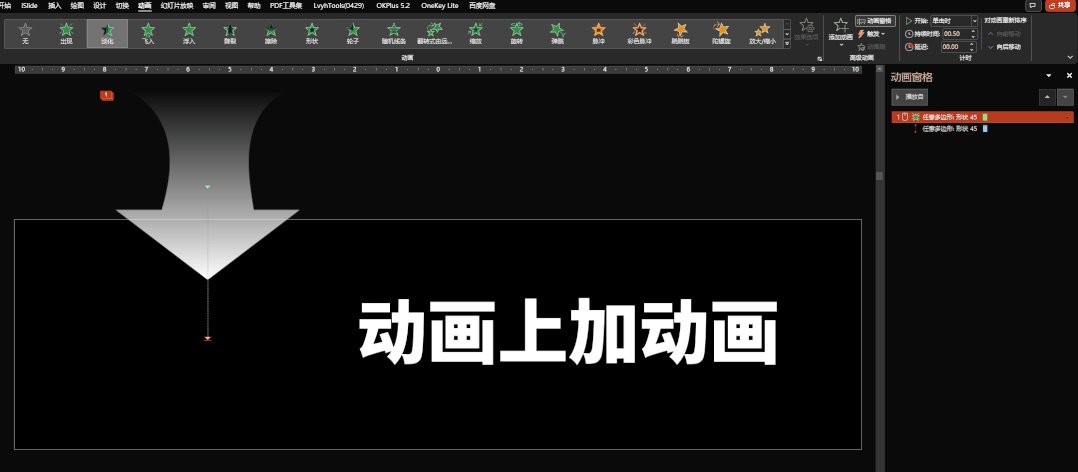
具体的操作方法为:点击动画>动画窗格>点击想要额外添加动画的对象>点击动画窗格旁边的添加动画。

上图是步骤,但请注意两个小细节:
动画窗格里,拖动添加的淡化效果拖到直线动画之前;
将直线动画的开始模式修改为「与上一个动画同时」。

烟雾动画
这里需要提前准备好烟雾的素材图,事先没有话可以去花瓣或者其他网站搜索 PNG 素材即可。
但雾气散开动画是好几个素材放在一起的,因为一层烟雾太淡了...

烟雾其实主要是从小到大,最后消失不见。理论上有两种方法实现。
- 进入选项→淡化+强调选项→放大/缩小+退出选项→淡化;
- 进入选项→缩放+强调选项→放大/缩小+退出选项→淡化。
最后我选择了第二种,至于原因,对比才知道!

▲ 开始的时候烟雾太大了没有从无到有的感觉
没有对比就没有差距,在没有下面方法二的情况下,可能就会凑合的采用第一种了。

▲ 开始的时候烟雾很小有较强的烟雾延伸感
分析一下原因:
- 方法 1 中,初始动画只是将烟雾进行了放大,仅仅考虑到烟雾的隐藏,但未考虑到烟雾从小到大。
- 方法 2 中,烟雾从缩放,到最后的放大,行云流水,直接就模拟了烟雾从无到有到扩散的过程。
那么这个烟雾的动画步骤究竟是怎么样的呢?

上面这张图就是烟雾的动画设置步骤了,其中的小细节在第三步,点击放大/缩小后,需要在效果选项中调整尺寸大小。
例如第一个是 200%,第二个设置 400%,第三个设置 600%。

如果你跟着我,做到了这一步,那么差不多就做好啦!切记多个烟雾素材最后一定是叠加在一起的哦。
我们来看看制作出来的效果吧!

往下坠落的是文字还是图片其实都可以,只要设置好了动画,一切都随意发挥。
因此使用场景就非常广了。可以用于业绩陈述,也可以像小米那样来个价格特写,效果绝对震撼!

















插眼