
嗨,大家好,我是愚人。
今天给大家带来的是一份很常见的报告类 PPT。

文字非常多,还不让删减。老板还想 PPT 变得简约又高级,该怎么办呢?
接下来,我就把我的设计思路掰开了,一点点分享给大家看。
1/ 封面页

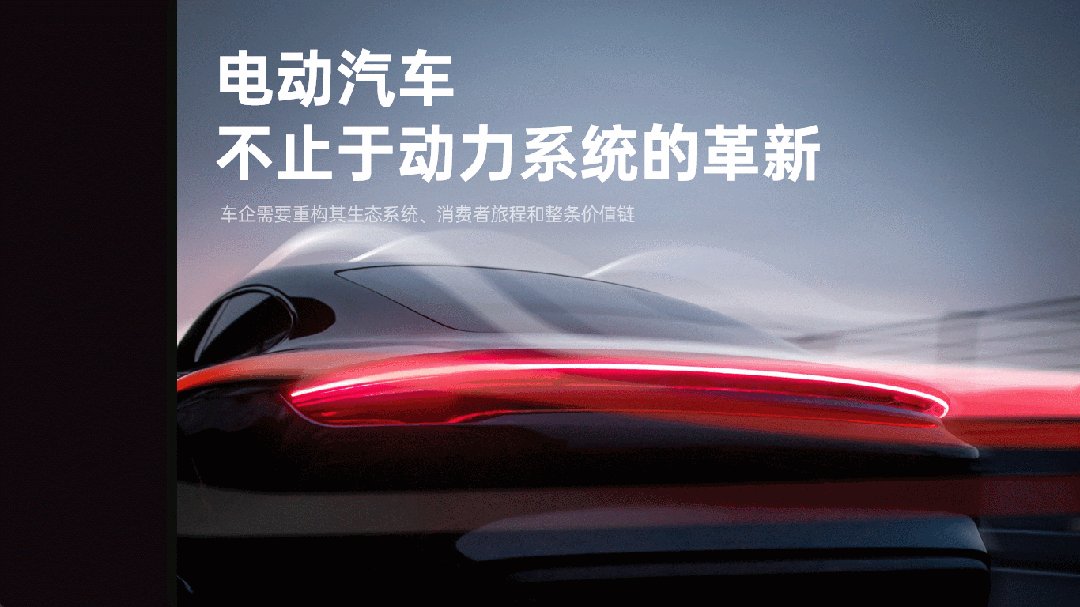
放上必要的文字,随便摆上一张还算契合内容的图片。是不是很多人做出来的 PPT 都是这个样子呢?
这类 PPT 也不是说有多难看,但总感觉不够专业。其实,我们只需要注意一定的规范,你的 PPT 就可以瞬间提升一个档次。
1、排列整齐,让信息呈现有一定的顺序。
2、注意主次,让更重要的内容更突出,弱化非重点信息。

其实这一点真的很简单和实用,但很多人容易忽视。今天没忍住多说了一点,不知道大家是否觉得有用呢?如果关注我的朋友都清楚的话,下次我就直接省略了。
规范有了,怎么让其变得有设计感呢?
无非就是对图片和文字进行处理。比如图片部分,我们可以把直愣愣的长方形换成灵动的弧形。

而左边的文字呢,目前稍显单调,我们就可以给它加一点图形和英文装饰。

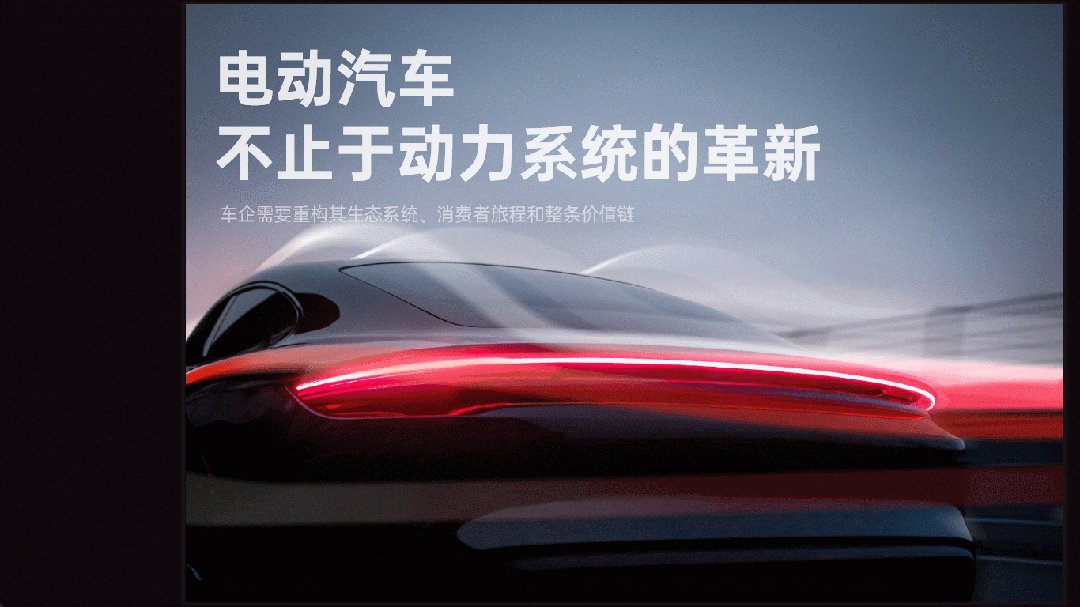
当然,如果你想让页面变得更加好看。图片的感染力是非常重要的。假如我们把原稿的图片换成这个样子。

即使简单摆一些文字,页面也能变得非常有质感。

还想更有创意怎么办呢?我们可以考虑用一些动感的图形穿插图片。

你看,这设计感就有了吧!
好图胜千言,真的不只是说说。只要你能找一张好图,做设计真得很简单。我们再拿一张图来看看。

如果是你,你会怎么处理呢?
处理图片最关键的一点就在于【寻找留白】。
比如我们把这张图放大,就能很清晰看到图片上方是有留白的。这个时候只要简单摆上文字,一页好看的 PPT 就完成了。

有人可能会说,图片不够宽,左边还是有空余怎么办呢?直接给它添加上一个色块不就完事了吗!

我们再雕琢下细节,一页特别高级的红黑色 PPT 就完成了。

上面一蓝一红两个 PPT 效果,你更喜欢哪个呢?反正我对这抹红色是真的爱!下面的页面,我也都采用红色配色进行设计。
2/ 纯文字页面

纯文字的页面最大的问题在于阅读压力大,看起来太累。一堆信息直扑眼前,当然会觉得难受。
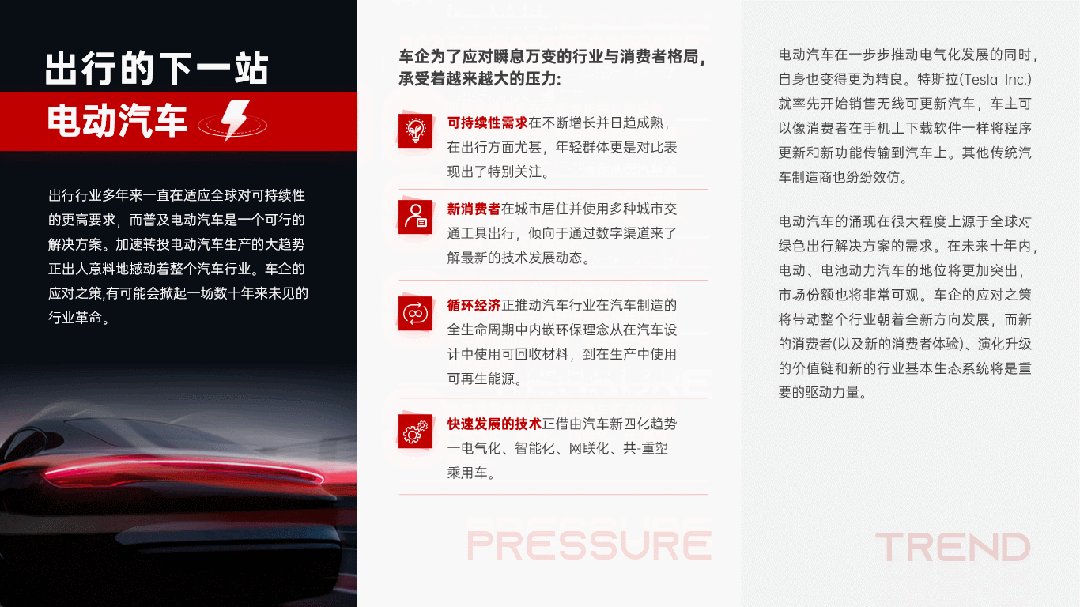
那怎么处理呢?我们可以给它划分成不同的区域,这样视觉上就会清爽很多。
比如这页,分为 3 个部分内容,那我们就可以用 3 个色块给它划分成三部分。

页面划分好,但还是感觉不够舒服,为什么呢?
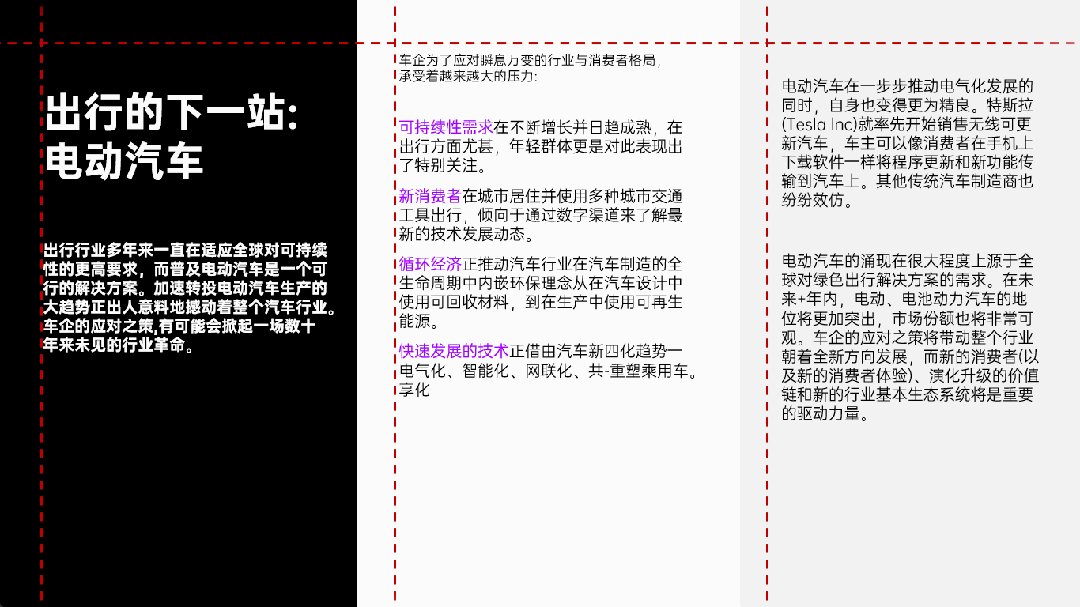
首先,页面信息没有对齐,我们的眼睛没有一个清晰的阅读动线。

其次,正文字号不一样大,行间距也不一样。这就没有了规范性。
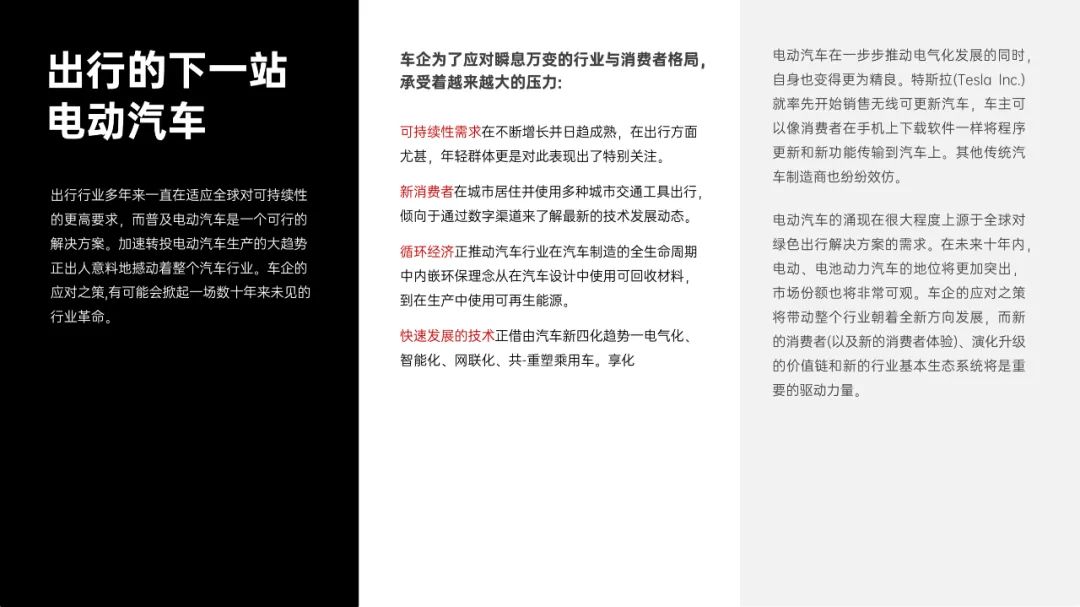
我们只需要把这些优化好,页面就能瞬间变得舒服很多。


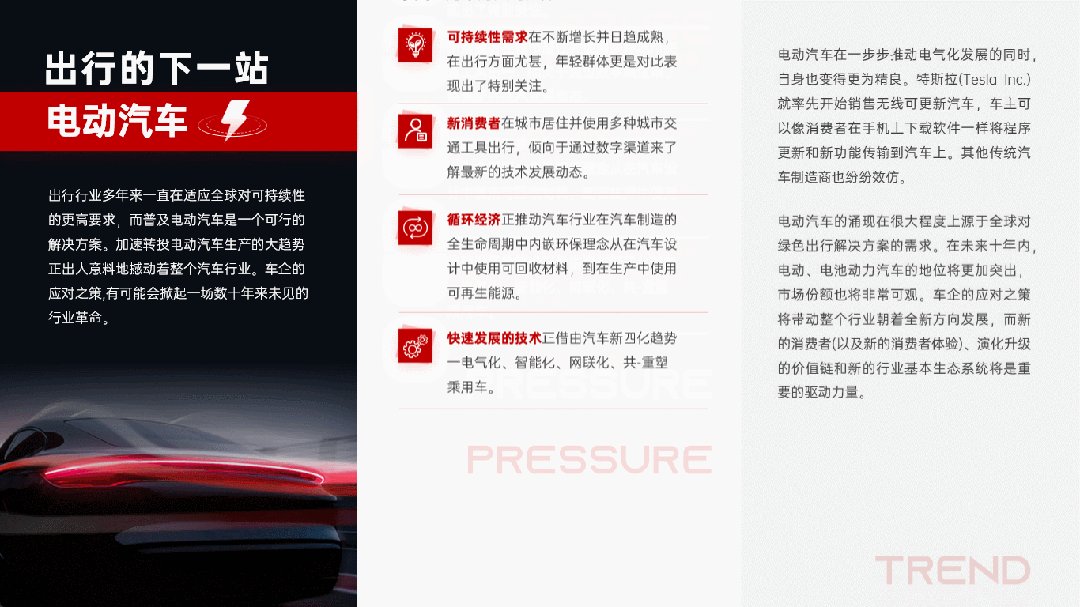
接下来,就是对视觉进行优化了。
左边是结论,最重要,我们可以着重优化。给它添加一个亮眼的图片,加上一抹亮眼的红!

中间分为 4 点,看起来稍显单调,那我们不妨给它加一些图标。

如果你细心观察就能发现,右下角我还加了英文。这既是为了起到修饰的作用,又能让右边两列的内容显得更加规整。
这样第 2 页也就优化好了。
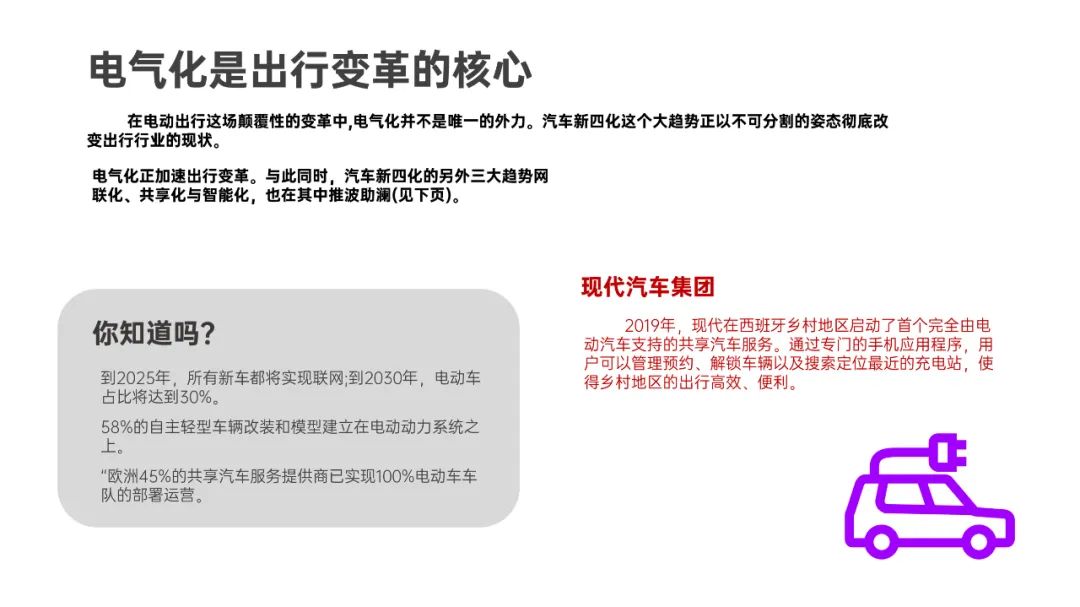
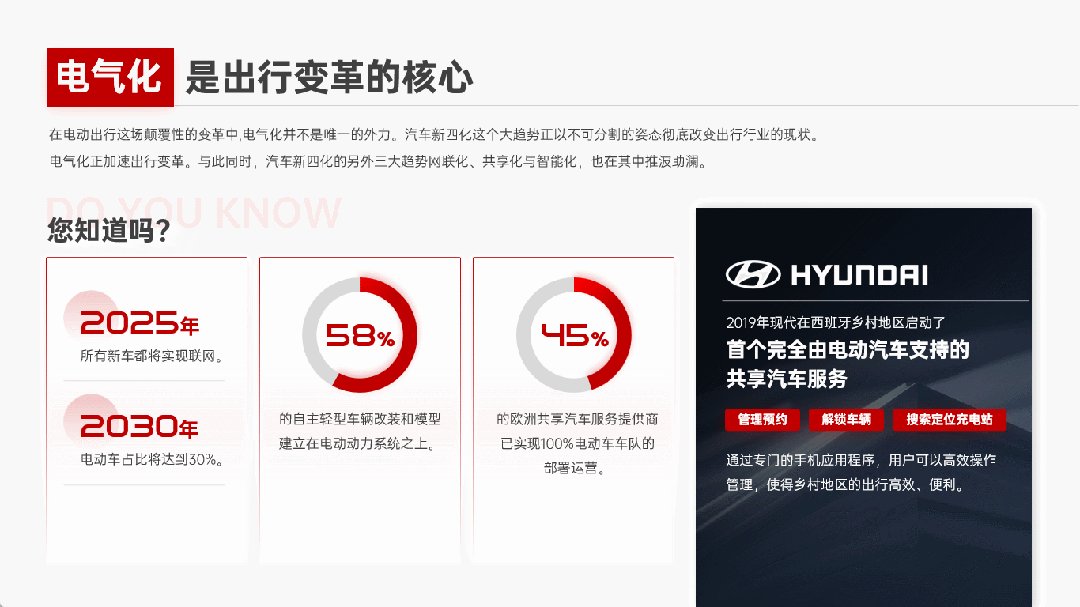
3/ 数据页

与上一页相同,首先我们将内容划分成不同的区域。

这里有个小窍门,就是事先预估好每块区域内容的多少,根据内容多少来划分区域大小。这样后面设计的时候就不用返工了。
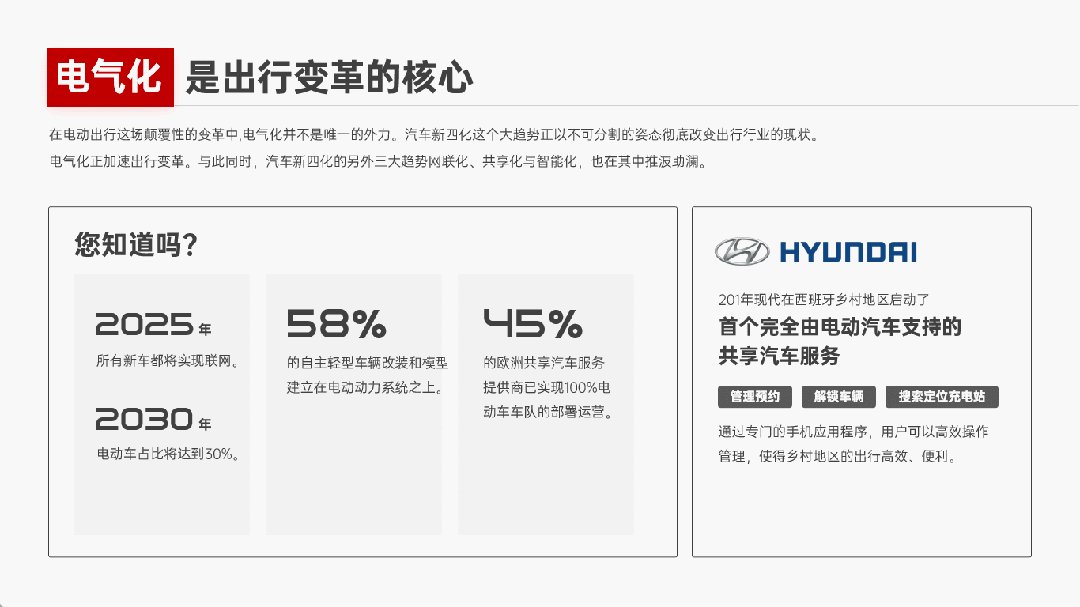
接着,我们把内容摆进去。

信息结构很清晰了,但阅读起来还是不够高效,怎么办呢?
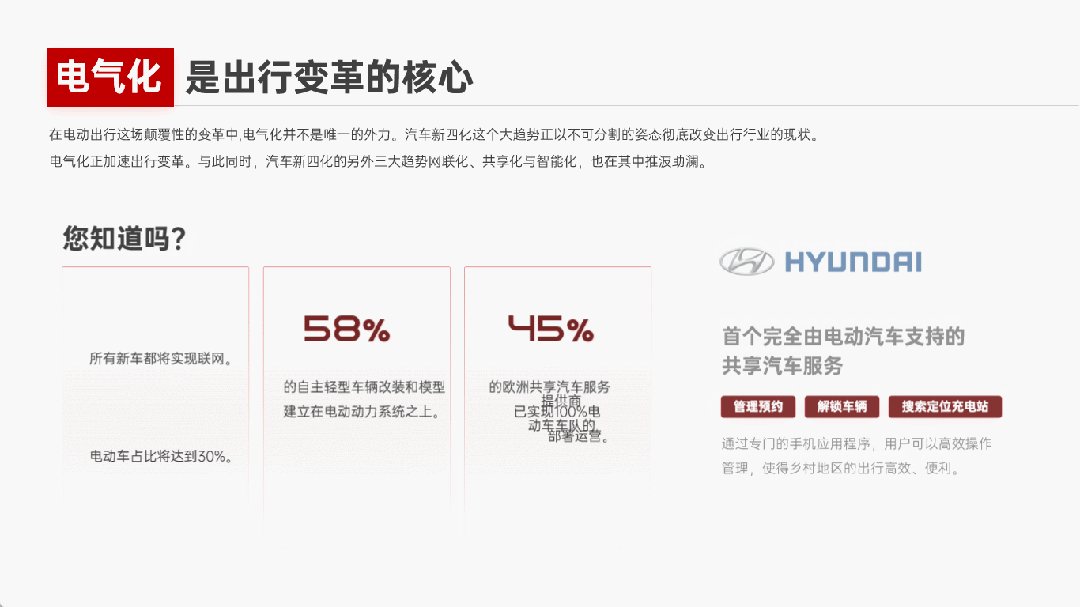
1、把重点数据提炼出来,凸显一下。
2、将大段文字提炼重点,分层显示。

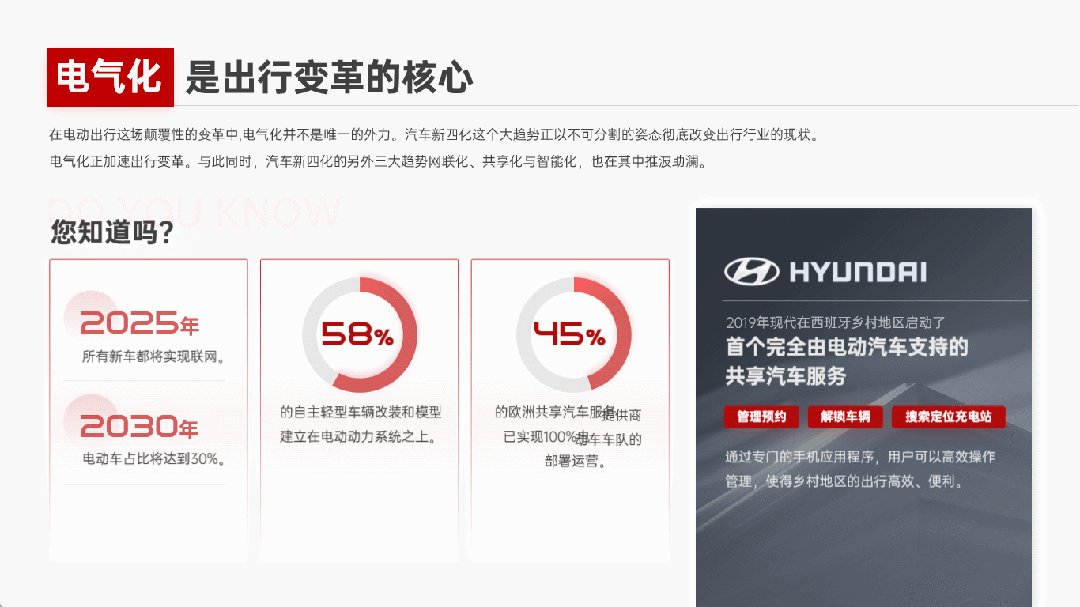
你看,这样内容就清晰多了吧 !
甚至,你还可以把数据用图表的形式进行呈现,最后无非就是加一些图形和图片,进行视觉的修饰。

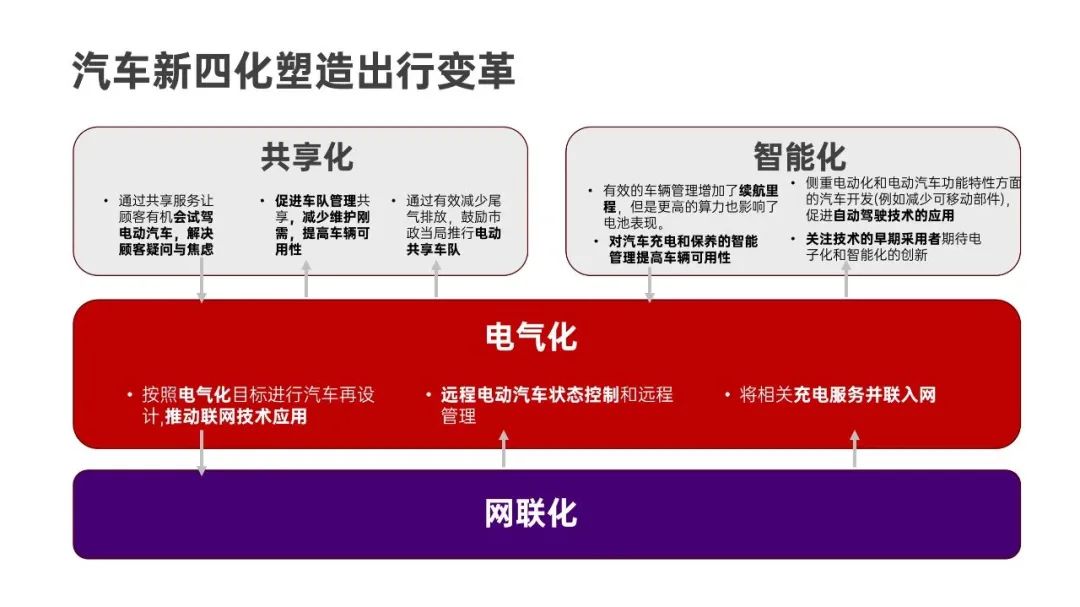
4/ 逻辑图页

联系 PPT 的上下文我们知道,汽车新四化中最核心的是【电气化】,但是在这一页中,这种关系体现不够明显。
我们可以给它换一个关系更清晰的图示。

【电气化】放中间,其他三化放旁边,这样谁是核心一目了然。
简单摆上文字,看看效果。

效果还不错吧!但感觉点与点,内容与内容之间没有什么关联,怎么办呢?
那我们就可以用一些线条连接彼此。

“能不能更有空间感一些?”
当然可以,我们只需要让页面中的元素有个远近距离感的体现就可以了。
比如,我们可以用渐变的图形营造出这种距离感。远处的元素渐隐消失,近处的元素清晰显眼。

还可以通过增加一些大小不同、清晰度不同的小元素,增强空间感。

这样,空间感就有了吧!
最后,我们把图示转化成 PPT,大功告成!

好了,那今天的内容就到这里了。
















