PPT 动画不仅可以使内容更生动,还可以让信息更易于理解和记忆!
在本期文章中,我将分享如何利用「动态组件」来提升 PPT 演示效果,快速抓住观众的眼球!

1/ PPT 中常用的动态组件
1.1/ 文本动画
文本动画作为 PPT 中最常用的方式之一,通常使用在封面的标题上,可以使你的幻灯片更具吸引力,吸引观众的注意力。
通过逐步显示文本内容,可以控制信息的流程,确保观众能够逐步理解你的主题,而不会在一开始就感到压倒性。
使用不同的动画效果、颜色变化和字体选择,可以使文本更具视觉吸引力,增强演示的美观性。

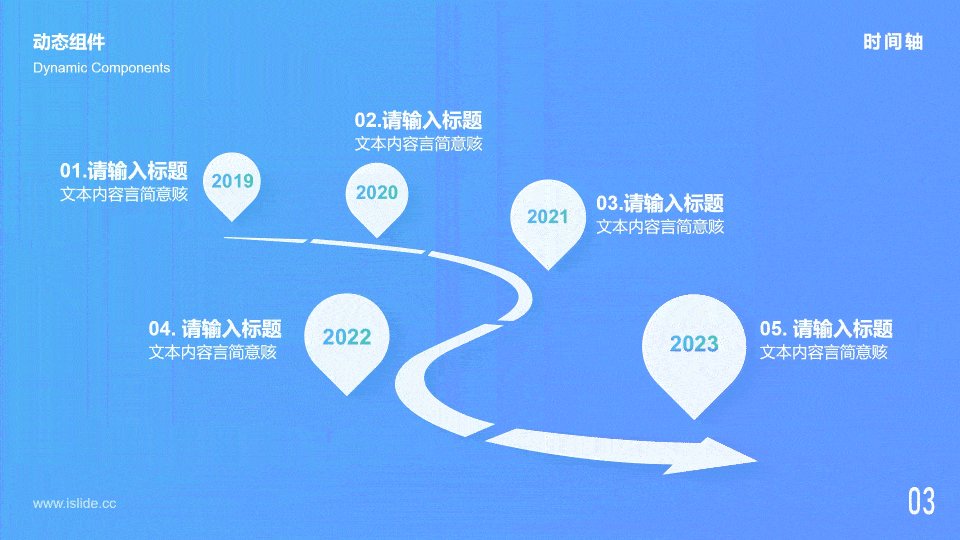
1.2/ 动态时间轴
PPT 动态时间轴是一种用于演示时间线、事件流程或进度展示的特殊 PPT 设计元素。
通过图形和动画将时间线可视化,使观众更容易理解事件或进程的时间顺序。动态时间轴可用于各种场景,包括历史回顾、项目进度报告、事件规划、生活时间线等。





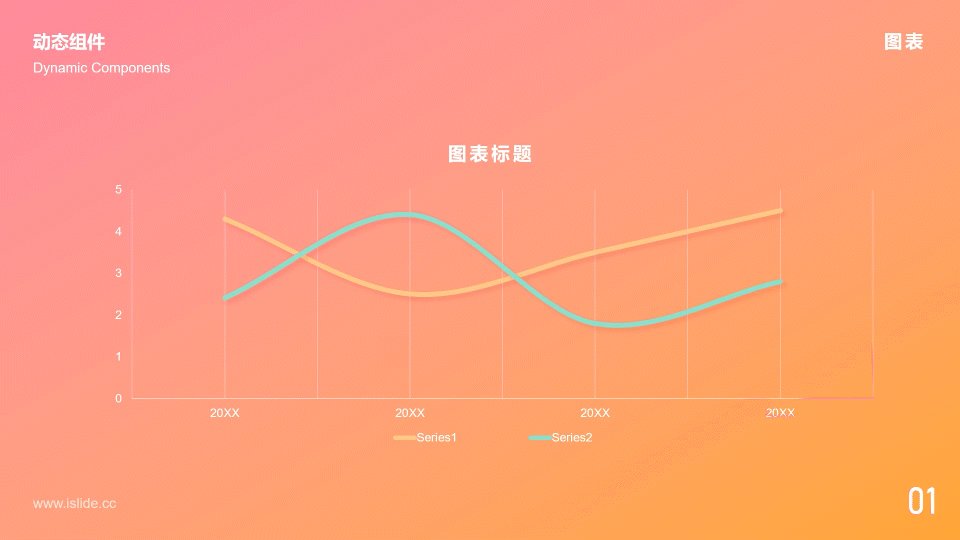
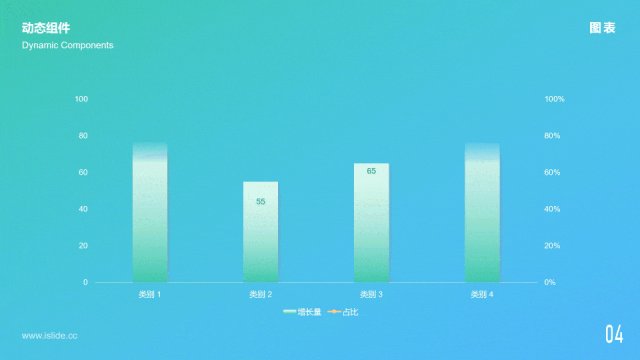
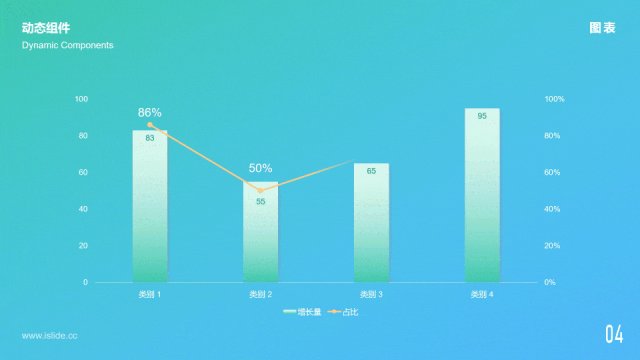
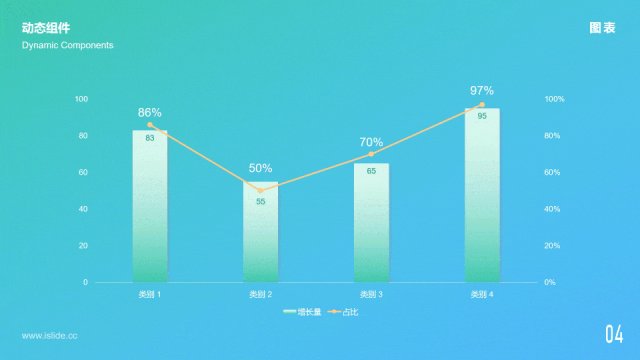
1.3/ 动态图表PPT
动态图表通常适用于呈现一些比较复杂的数据场景,可以帮助演讲者更好地呈现数据和信息,提高演示的效果和吸引力。
逐步动画可以帮助减少数据信息的混淆,使演示更清晰、有条理,降低观众的混淆和困惑。
可以使用动画来突出显示特定数据点、趋势或信息,使其更加突出和易于理解。





1.4/ 图文动画
PPT 图文动画是一种将文本和图像元素结合使用动画效果来增强演示的方式。
通过设置一定的动画效果,可以将画面中静态图片动起来,或者将一些元素与背景分离,模拟这些元素真实的动态场景,让演示的过程更加生动有趣!


2/ 如何制作PPT动态组件
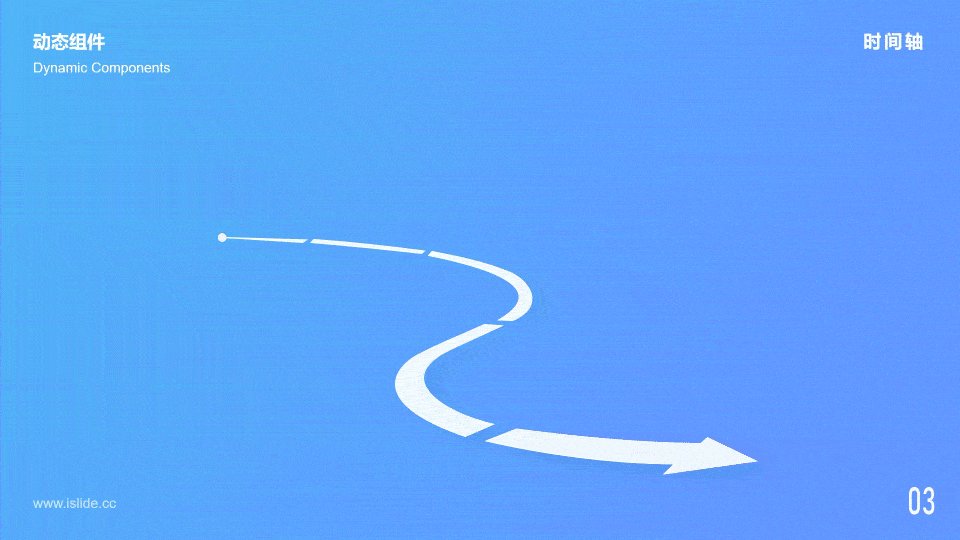
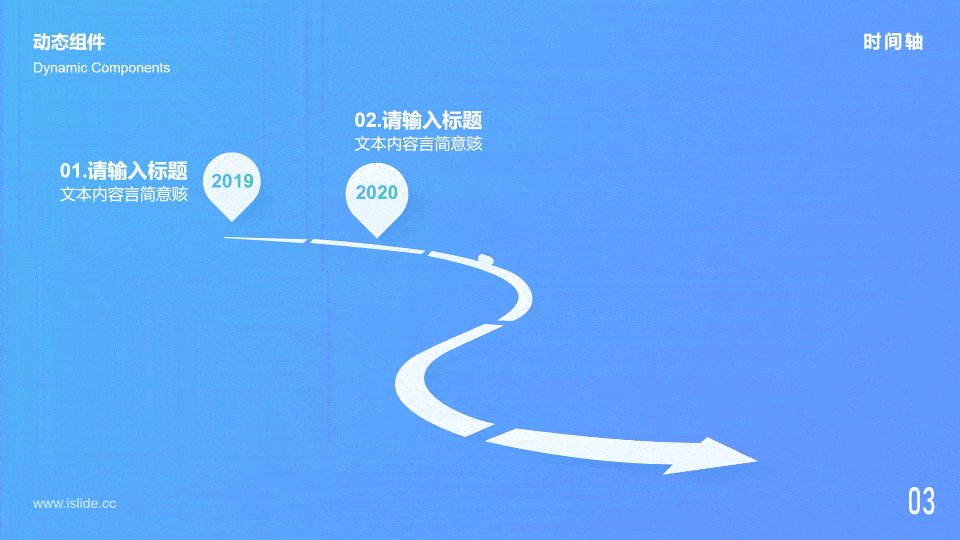
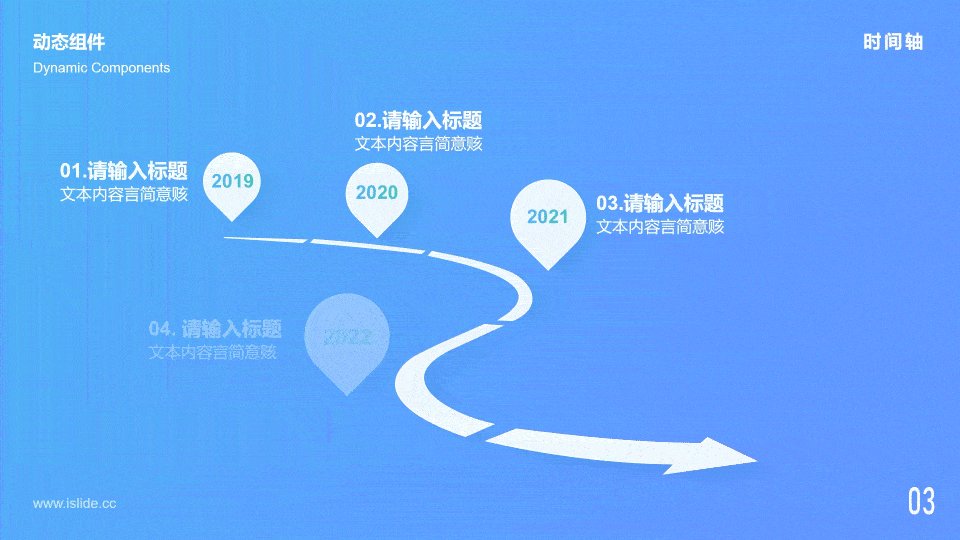
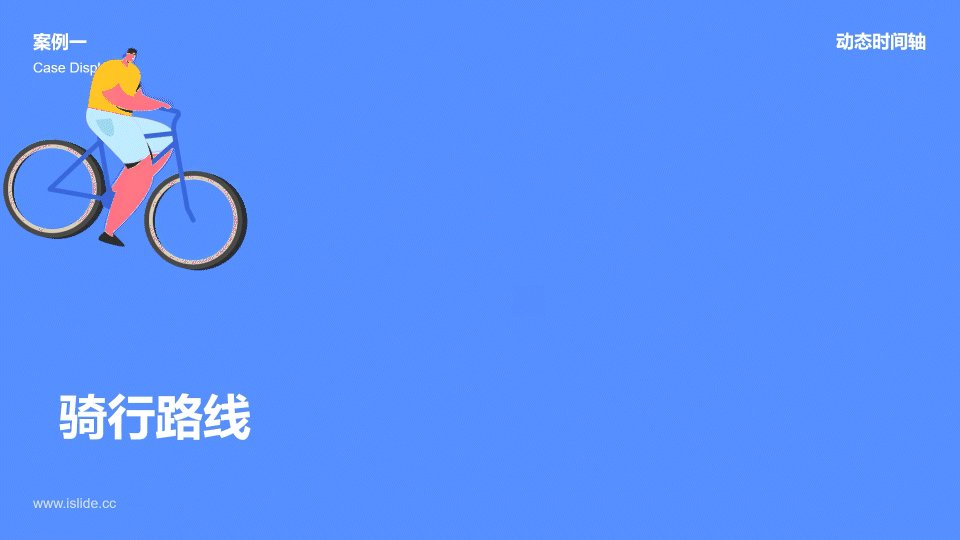
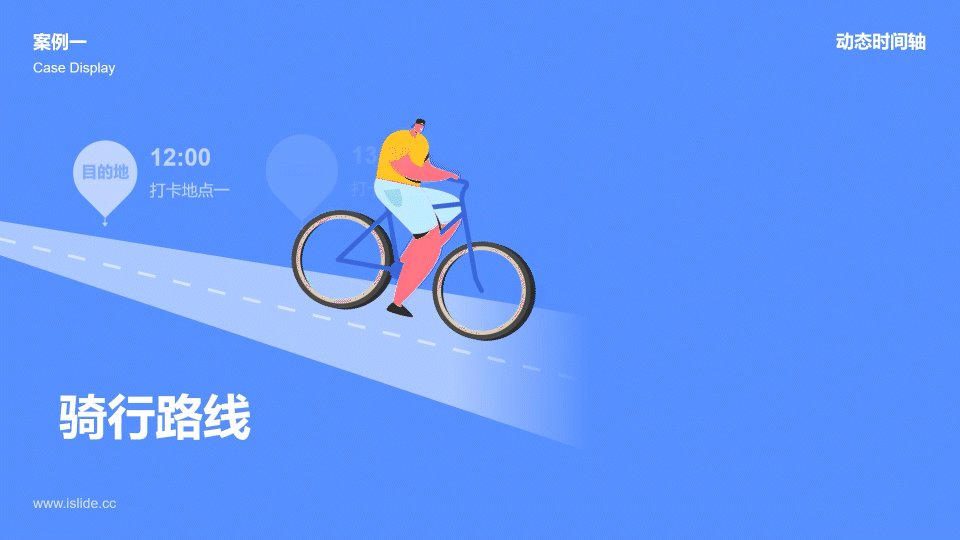
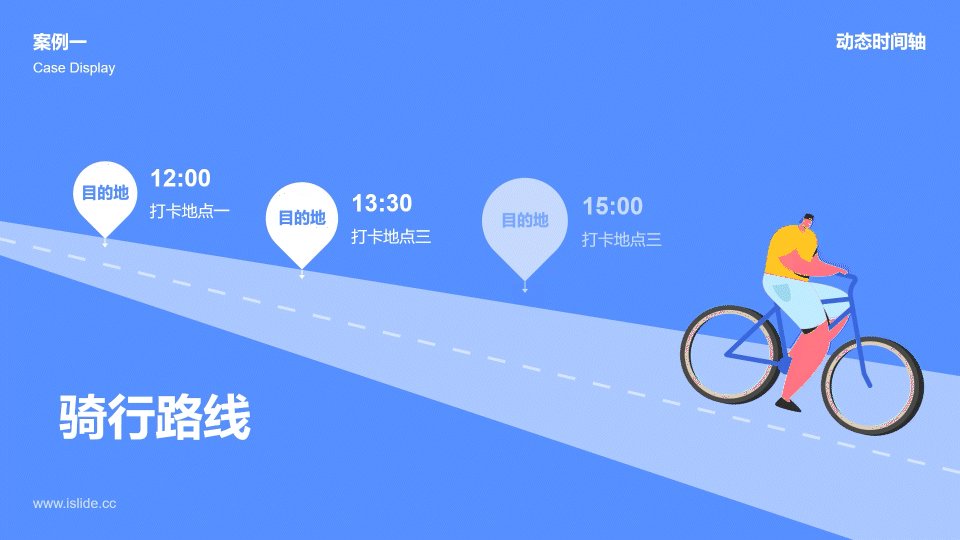
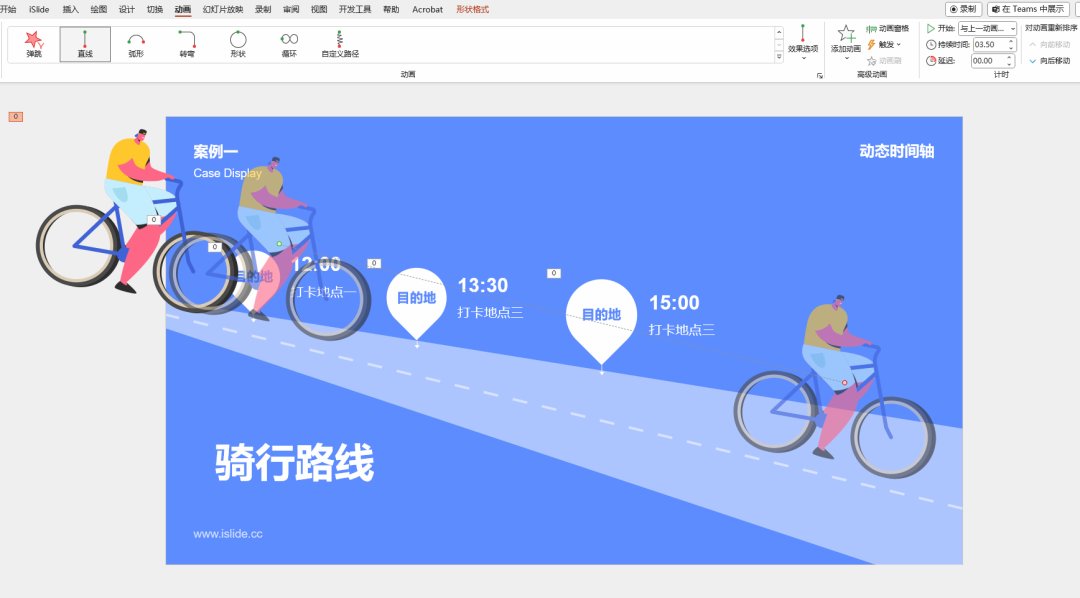
2.1/ 案例一:动态时间轴

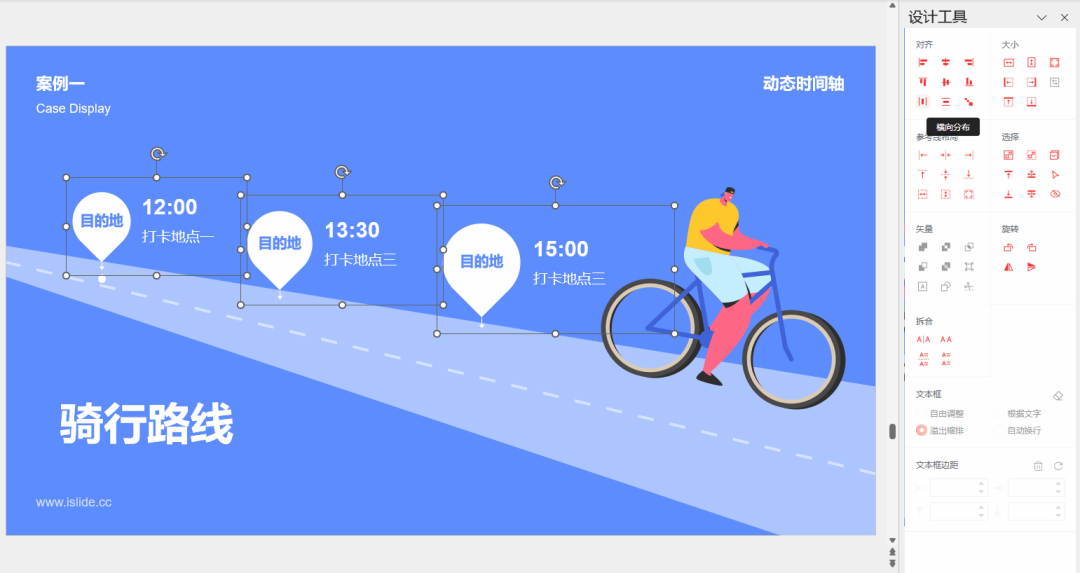
页面设计:利用 iSlide 图文组件库与插图,组合完成以上画面,使用设计工具【横向布局】将三个组件等比排列。

动效制作:
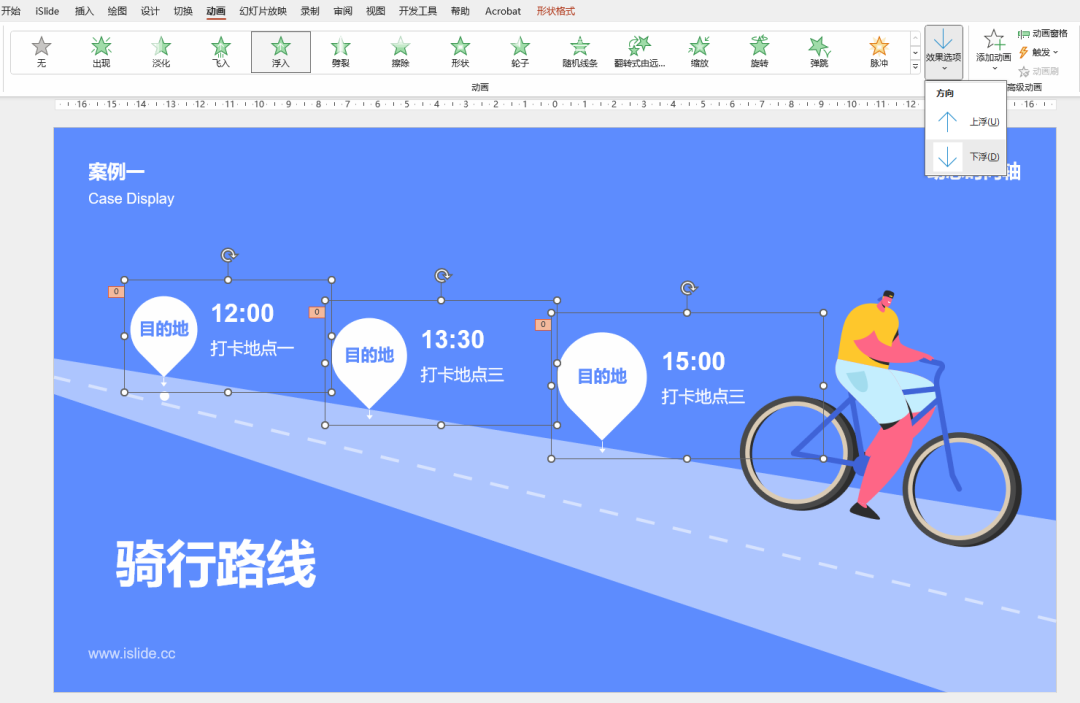
- “目的地”出现动效:批量选中“目的地”三个组件,打开【动画】选择【浮动】动效选项【下浮】,“开始”设置【与上一动画同时】,持续时间 1 秒,“目的地”从左到右,延迟依次1秒,1.5秒,2.5秒;

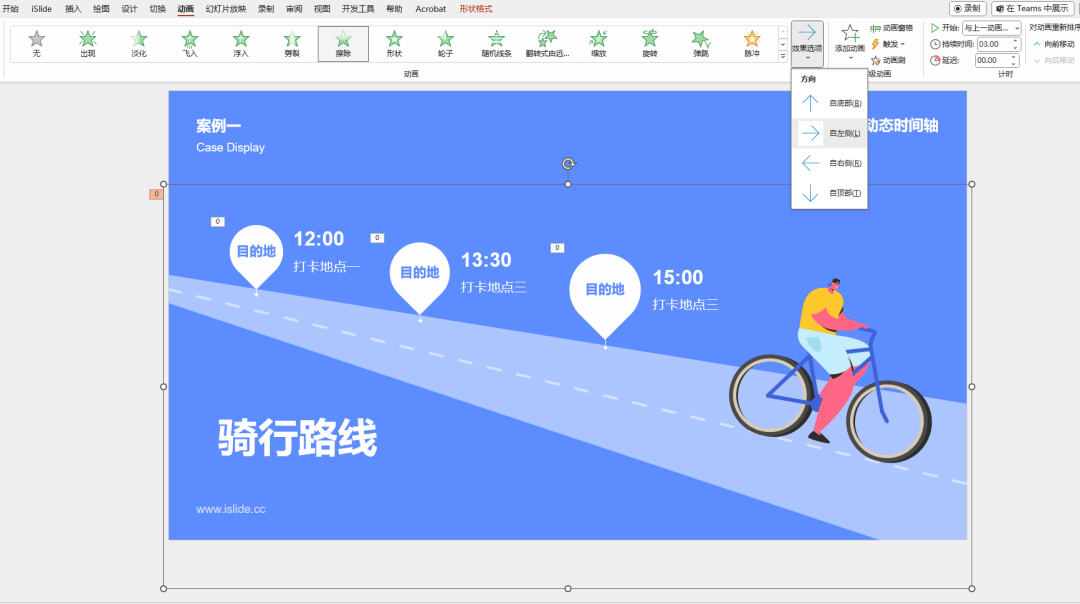
- “道路”出现动效:选中“道路”形状,动画设置【擦除】,效果选项【自左侧】,“开始”设置【与上一动画同时】,持续时间 3 秒;

- 自行车路径动画:选中“自行车”,动画选择【动画路径】设置【直线】,按照道路路线绘制路线,“开始”设置【与上一动画同时】,持续时间 3.5 秒.

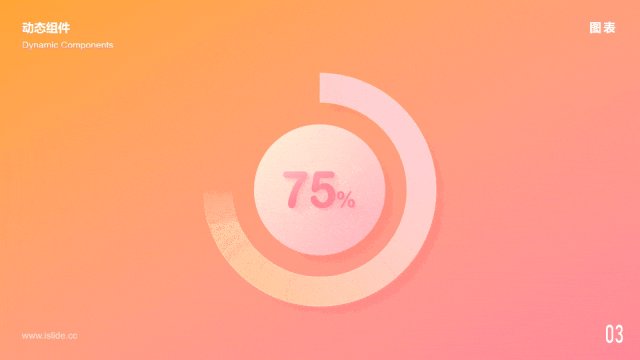
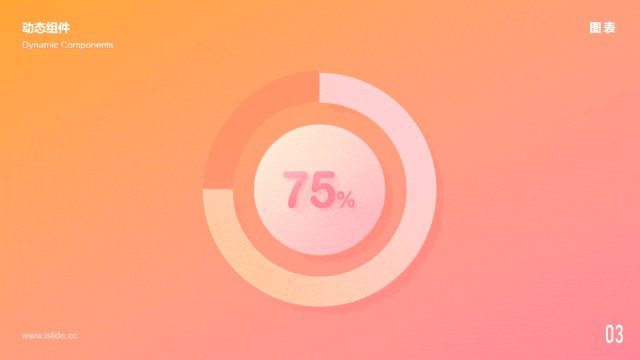
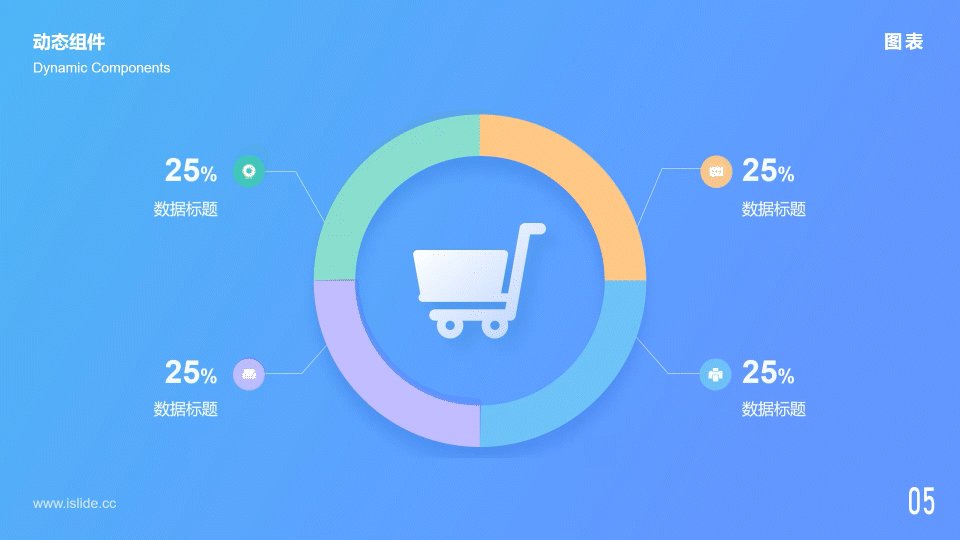
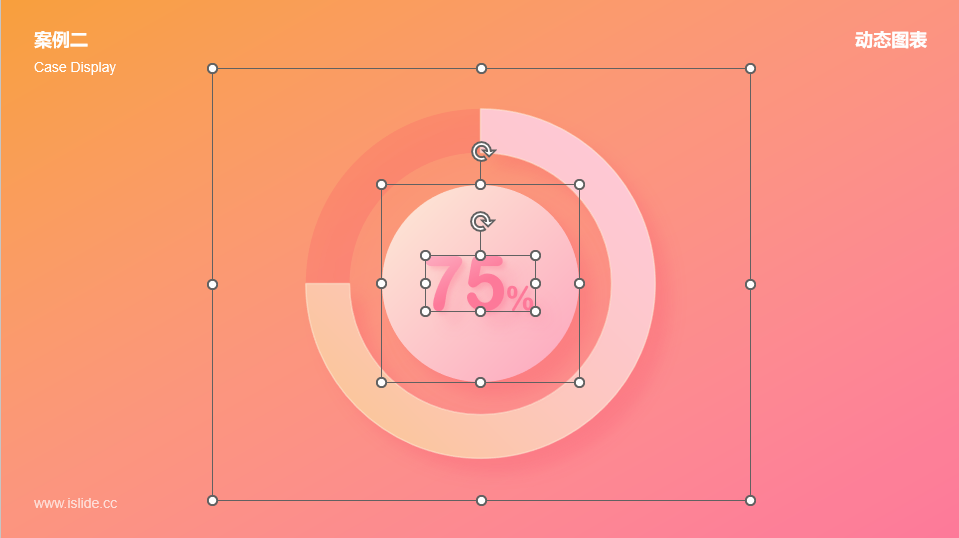
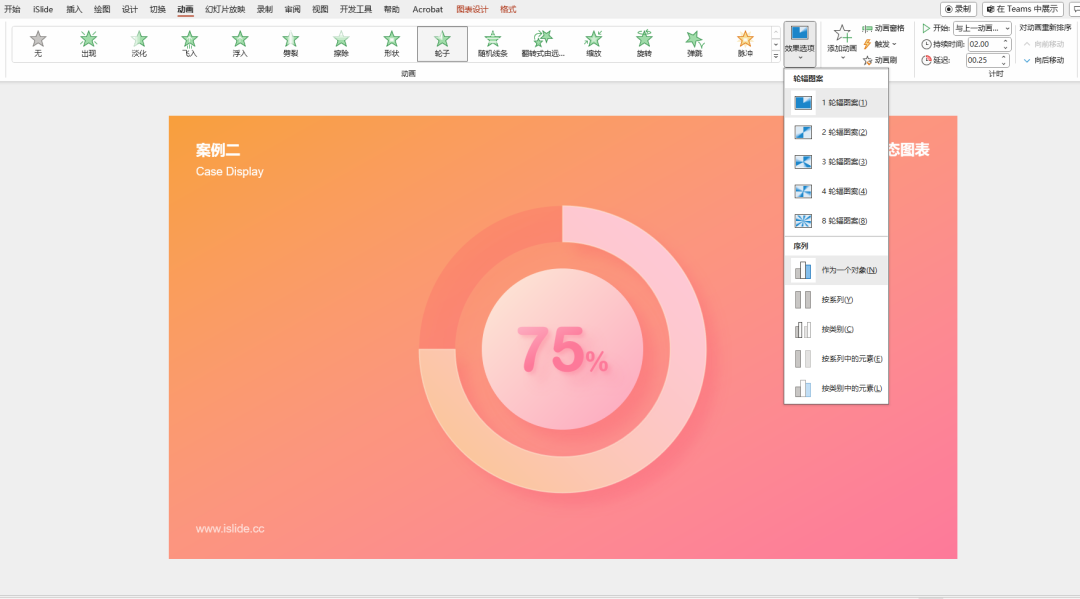
2.2/ 案例二:动态图表

图表设计:在画布中分别插入文本、圆形、环形图表,并居中对齐,对图表等元素进行简化与图形效果设置。

动效制作:
- “文本、圆形”出现动效:同时选中“文本、圆形”,动画设置【基本缩放】,效果选项【缩小】,“开始”设置【与上一动画同时】,持续时间 0.5 秒;

- “环形图表”出现动效:选中“环形图表”,动画设置【轮子】,效果选项【作为一个对像】,“开始”设置【与上一动画同时】,持续时间 2 秒,延迟0.25秒。

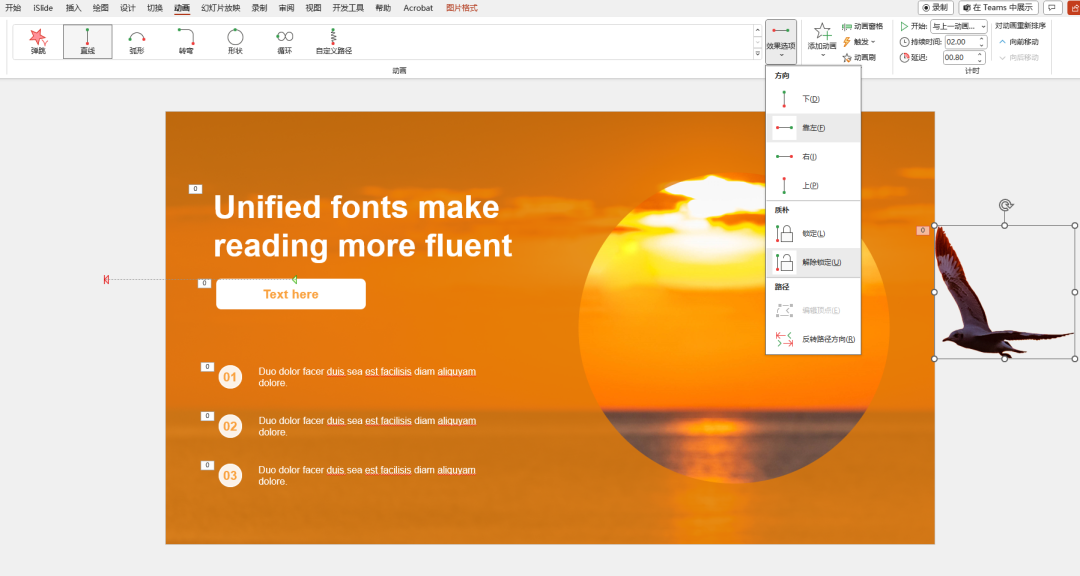
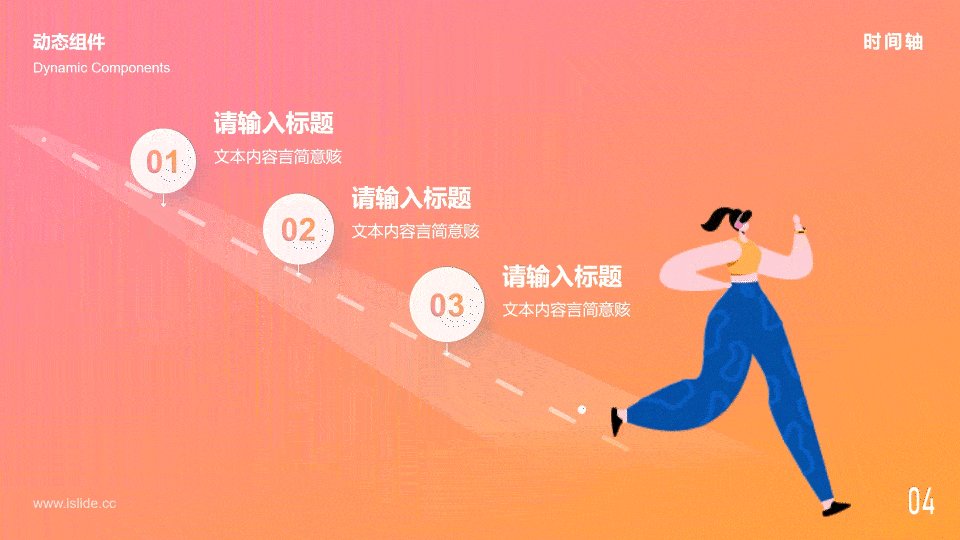
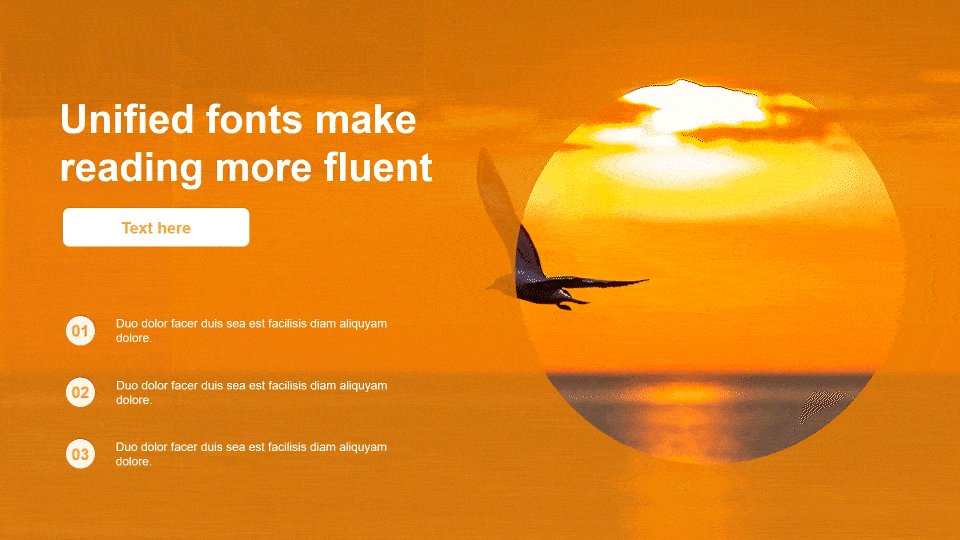
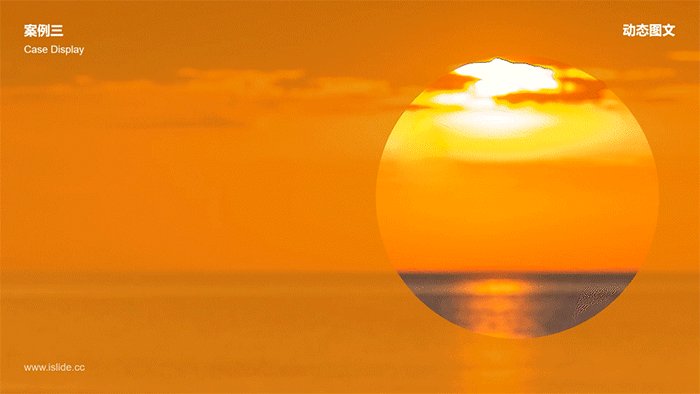
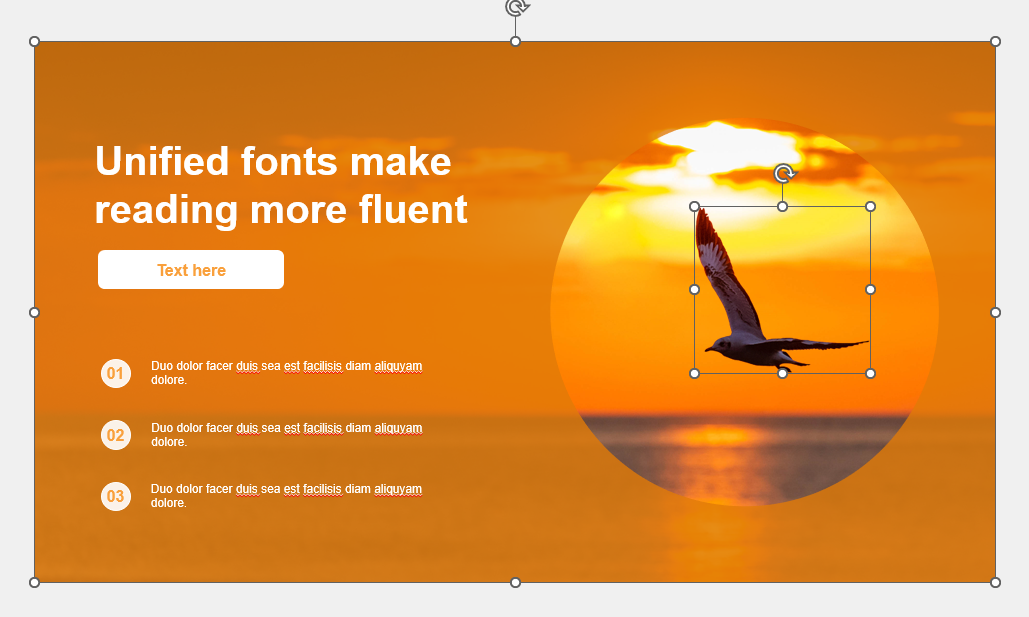
2.3/ 案例三:动态图文

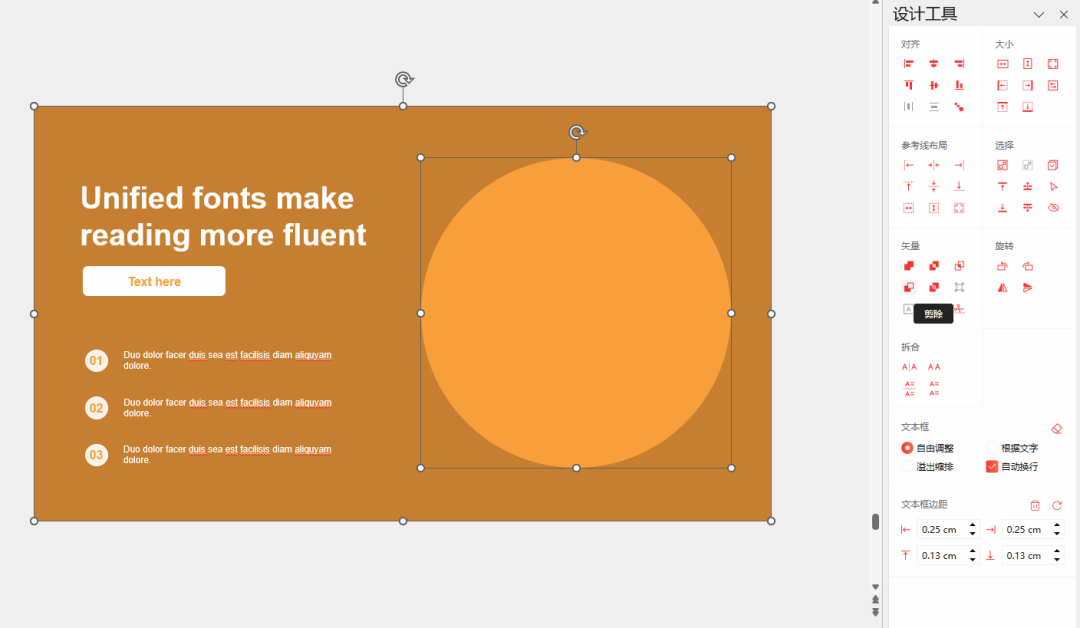
页面设计:
- 利用 iSlide 图示库,筛选下载【含图片占位】的图示,使用 iSlide “设计工具”【矢量】【剪除】,将页面中的“圆形”变成镂空状态

- iSlide 图片库筛选下载一张合适的含鸟类的水平构图背景图(与背景比例保持一致)

- 通过抠图软件,一键将“鸟”从背景中分离出来,作为动效素材准备

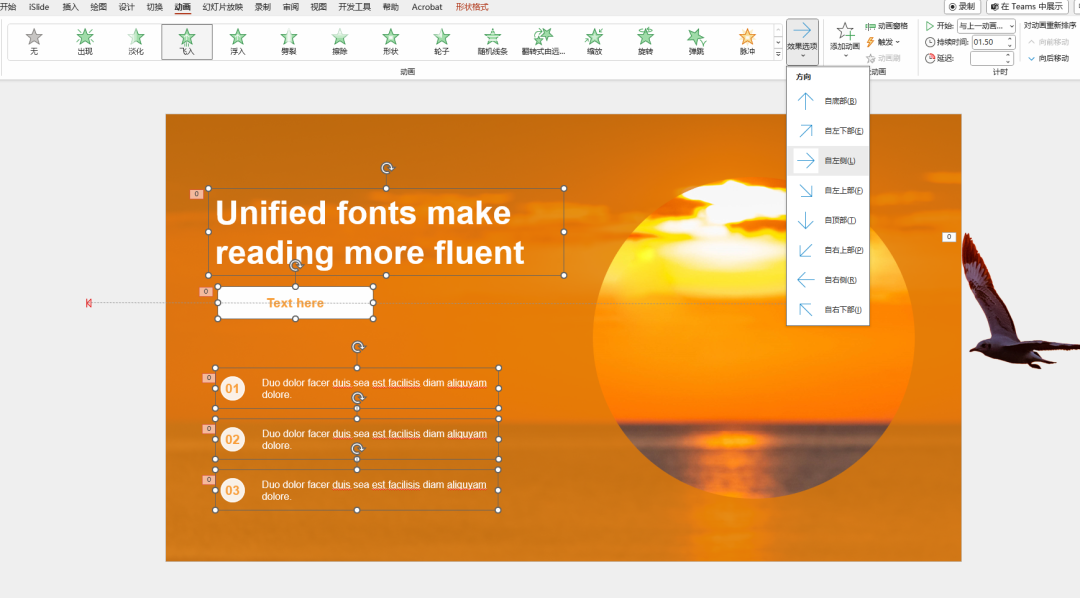
动效制作:
- “文本”出现动效:批量选中页面“文本”,动画设置【飞入】,效果选项【自左侧】,“开始”设置【与上一动画同时】,持续时间 1.5 秒;

- “飞鸟”出现动效:将“飞鸟”置于图形蒙版之下,动画选择【动画路径】设置【直线】【靠左】,按照道路路线绘制出现长度,“开始”设置【与上一动画同时】,持续时间 2 秒,延迟时间 0.8秒