大家好,我们是来自秋叶PPT的小美和萱萱~
这里是秋叶 PPT 的专栏:【拆作业】~
本期作业,我们将拆解一份关于淘宝海报、Banner的日常拆解的作业。
下文有超多干货哟,赶紧跟着我们一起来看看吧~

作业要求
#日常拆解#建议大家关于拆解的作业,可以多元化的延伸。
可以是对自己特别喜欢的设计做拆解,也可以是对自己喜欢的文章做拆解,也可以是自己喜欢的书本,课程等做拆解。
拆解的底层逻辑都是一样的,深刻学习好的地方,消化吸收变成自己的。
提交作业时请注意:
❶ 请附原设计/文章/图书/课程,方便大家一起对比学习;
❷ 拆解之后并挖掘背后的原理,看是否可以总结出来一些为自己所用的小经验;
❸ 根据拆解获得的启发完成一个实践应用,比如,优化自己一张旧设计,比如根据获得的灵感写一篇新文案,比如模仿成熟的框架做自己的课程……
我们不做理论家,把学到的都要用起来!
思路分析
逛淘宝的时候,我们经常发现很多服装店铺的海报、banner 都特别好看,而且因为是服装品类,海报上一般都会有模特展示,这么一来,不就跟人物介绍的 PPT 很像了么:
一张人物照片、一段文字介绍、一些装饰元素。
当然不能放过这么好的灵感,必须学起来!
我们比对了大量的服装类海报/banner 设计,总结出 3 种最常见的版式:
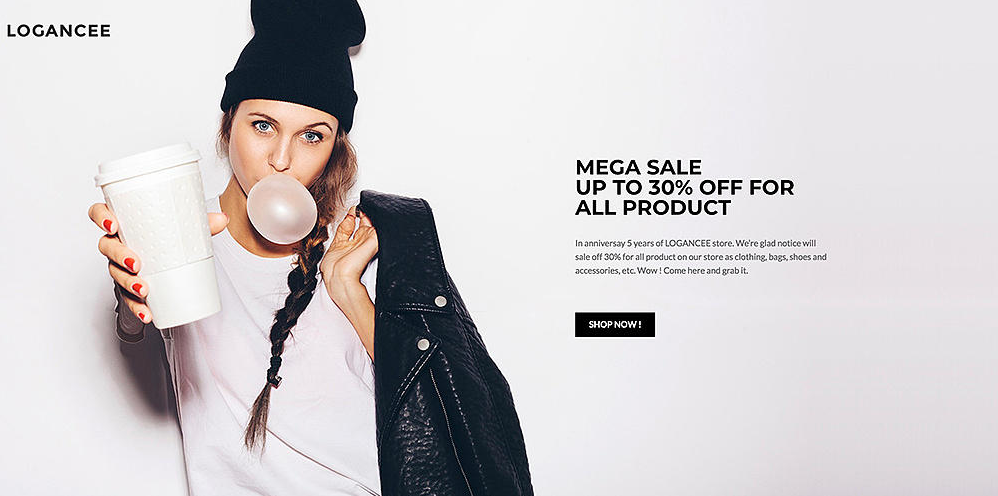
⭐版式 1 大量留白
第一类 banner,整体风格高端、轻奢,背景极简,排版简约,页面中有大量的留白:



▲ 淘宝Banner
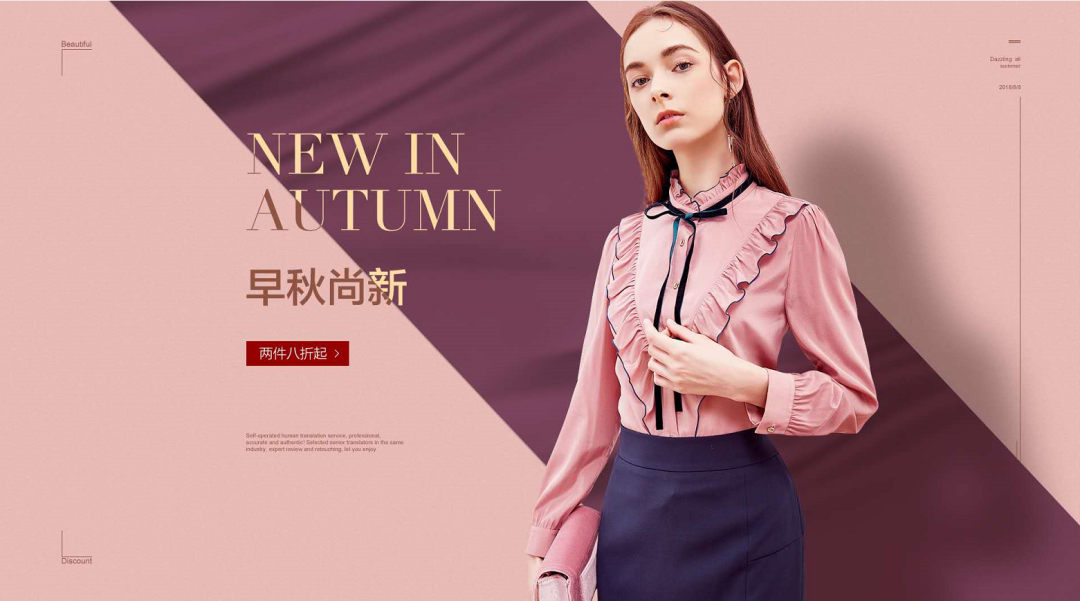
⭐版式 2 色块衬底
第二类 banner,是在人物下层叠放一个色块作为衬底,在简约的背景中打造出一块视线聚焦的区域:



▲ 淘宝Banner
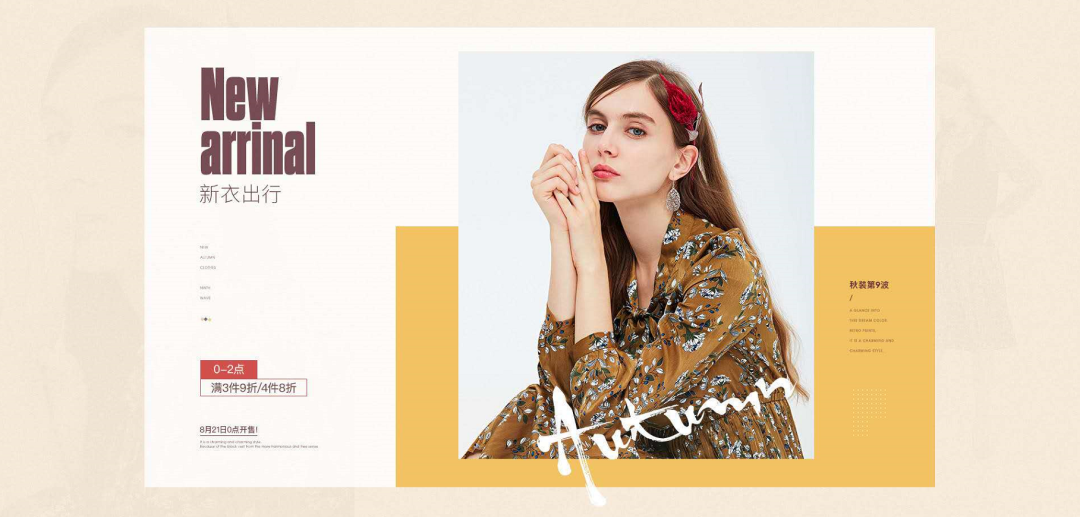
⭐版式 3 卡片设计
第三类 banner,是把页面整体做成卡片式,在年轻化的品牌中比较常见:



▲ 淘宝Banner
那么,怎么将上面的分析加以应用呢?
作品展示&拆解
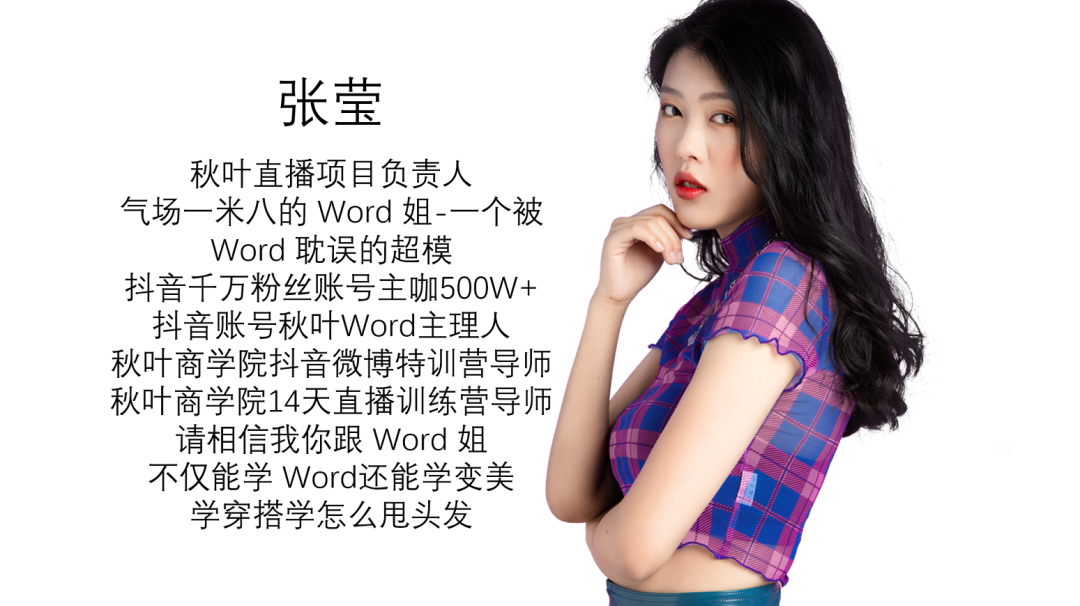
首先我们来看一份人物介绍的 PPT:

很多时候,我们做人物介绍 PPT 时,总是在一开始就想往画面上放很多东西,整个页面留白很少、字多、图又大,显得内容杂乱、排版拥挤。
那怎么优化呢?
⭐大量留白
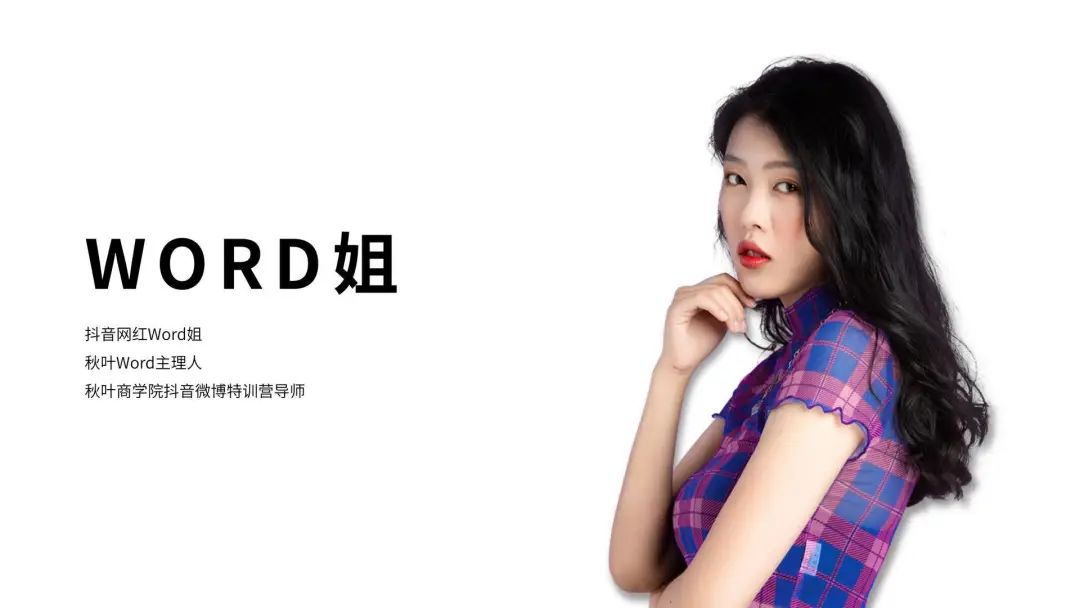
我们需要删减不必要的文字介绍,适当调整文字大小和图片大小。
我们将精简后的人物介绍+缩小后的人物照片摆放在页面中,在文字和图片之间增大留白。
这样有助于区分不同类别的信息,能让观众更好地接收这页 PPT 传达的重要信息:

更进一步,我们还可以对页面进行美化装饰,更换背景、为文字增加渐变等。

以此提升整个 PPT 页面的精致感、设计感。

这里面有两点需要注意:
❶ 虽然是简约风,但是为了背景不至于太单调,可以使用一些有纹理的图片作为背景,提升整体的质感;
❷ 一定记得对齐!对齐!对齐!因为页面简洁,一点细微的没有对齐都会被放大,进而影响整体的观感。
⭐色块衬底
上一个步骤,我们主要讲了人物页 PPT 中,人物照片和主体文字之间需要有足够的留白,以保证信息合理区分。
其次在页面美化上,我们是通过更换背景、文字设置渐变进行的美化。
另一种美化思路,是利用色块衬底。
在人物背后叠加一个色块,可以突出人物,将视线聚焦在人物上,并增强页面层次感:

给右侧人物加上色块后,为了平衡页面,我们在左侧也加了一些相同的色块进行修饰。
最后为背景增加了纹理,让整个页面更有质感。

⭐卡片设计
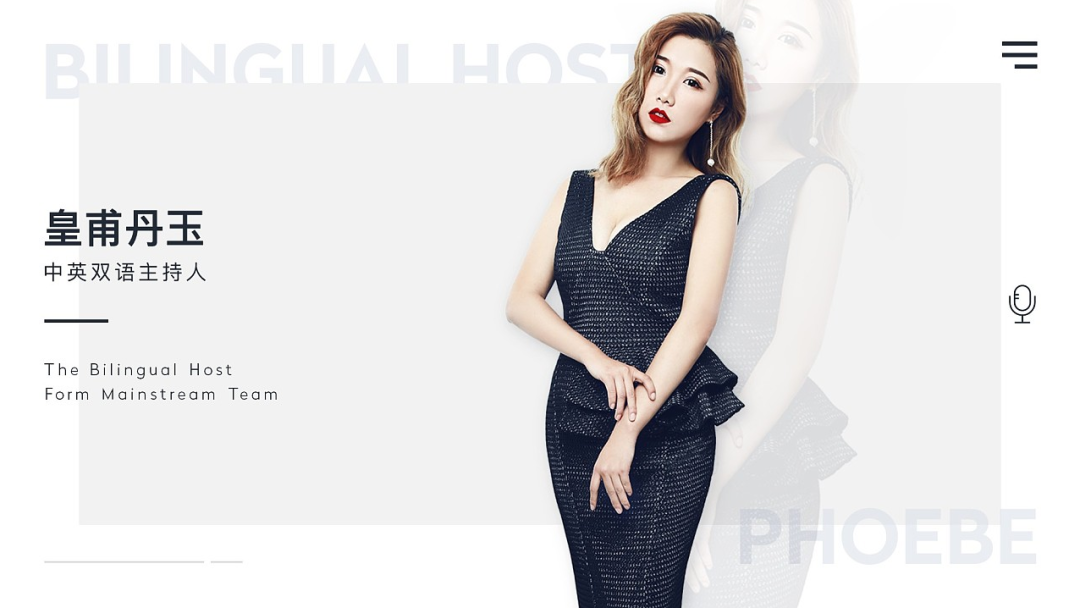
更进一步,继续挑战下一种美化人物页 PPT 的方法:卡片设计。
在留白和色块衬底两个做法中,页面主要有两层信息,第一层:人物和文字;第二层:背景。
那么,如果我们用卡片式排版,利用矩形来衬托图片、文本等多种不同的信息,可以让页面层次感更强,页面内容也就丰富了很多:

感觉人物还不够聚焦?页面颜色对比还不够强烈?标题文字还不够突出?
简单!我们可以利用一些装饰元素来丰富页面,如:图标、色块……

这里需要注意的是,主角仍然是人物和文字,所以这张「卡片」的设计不要过于复杂,喧宾夺主,只要能与背景形成区分即可。
掌握上面三种方法之后,我们再来延伸看一看还能玩出哪些花样?

思路延伸
我们可以在背景上加上人物叠影,增加画面的质感:


▲ 秋叶团队设计师@画生
同样的,叠影也可以用于色块后的背景:

▲ @龙飞 作品
在卡片中也一样管用:

▲ 秋叶团队设计师@画生
小结一下,我们从服装品类电商海报、banner 中归纳出了 3 种版式:留白、色块、卡片。
诶,此时我脑中灵光一闪,不如来一个口诀吧:白色卡!
白:留白,使作品显得高级、简约;
色:色块,区分信息,聚焦引导视线;
卡:卡片式设计,突出层次感,设计感。
你学会了吗?

















666
66666
666
学到了