在日常工作,PPT 汇报与演示已经成为了我们沟通和展示工作成果的重要方式。
虽然 AI 在文字内容处理和 PPT 基础排版制作方面已经取得了显著进展(例如iSlide AI 一键制作 PPT)
然而,在 PPT 演示动画制作方面,AI 的发展仍然有限。
涉及到需要创意性和艺术性的动画效果时,仍然离不开人工的创造力。
因为动画效果的制作涉及到诸多因素,包括情感表达、节奏感和视觉呈现等,都需要人类的理解和判断。
今天给大家分享 1 种在 PPT 中容易制作、效果高级且兼具创意的动画制作技巧,让你的 PPT 能够快速给观众留下深刻的印象。

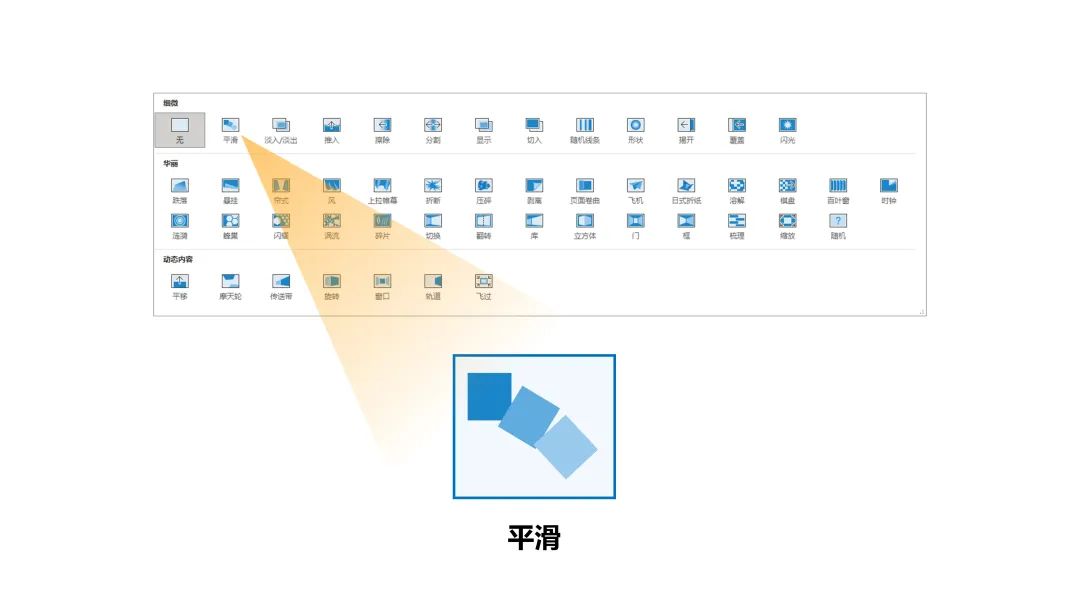
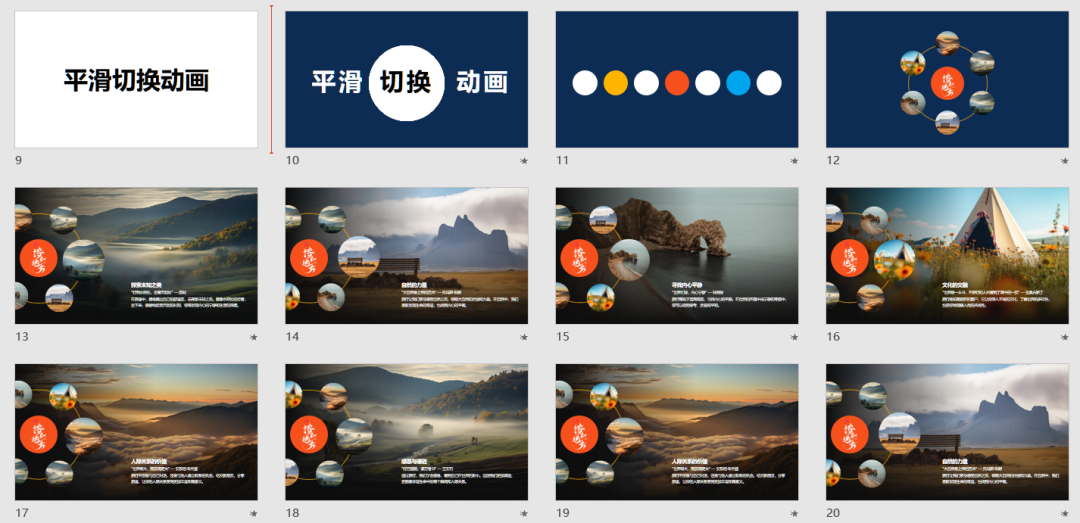
1/ 平滑动画——高级丝滑的动画效果
PPT 平滑切换动画基于 WPS 和 Office 2019 版本以上的页面切换动画。

1.1/ 平滑切换动画基本原理
平滑切换是一种用于 PPT 页面之间的切换动画效果,它能够对同一元素在连续两个不同页面之间发生的大小、位置、旋转、颜色等变化过程自动补全这种变化过渡。

与其他动画效果相比,PPT 平滑动画通常能呈现出更加自然流畅的动画效果,以增强幻灯片的流畅性和视觉体验。
它可以用于各种对象,如文本、形状、图像和图表、组合等,使它们以渐进、连续的方式进出画面。
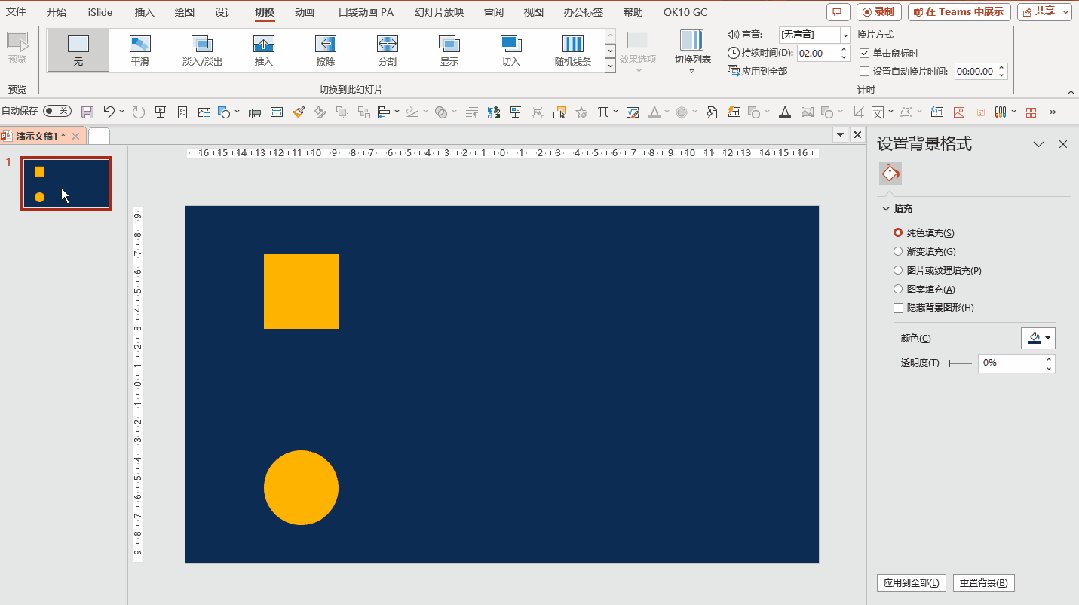
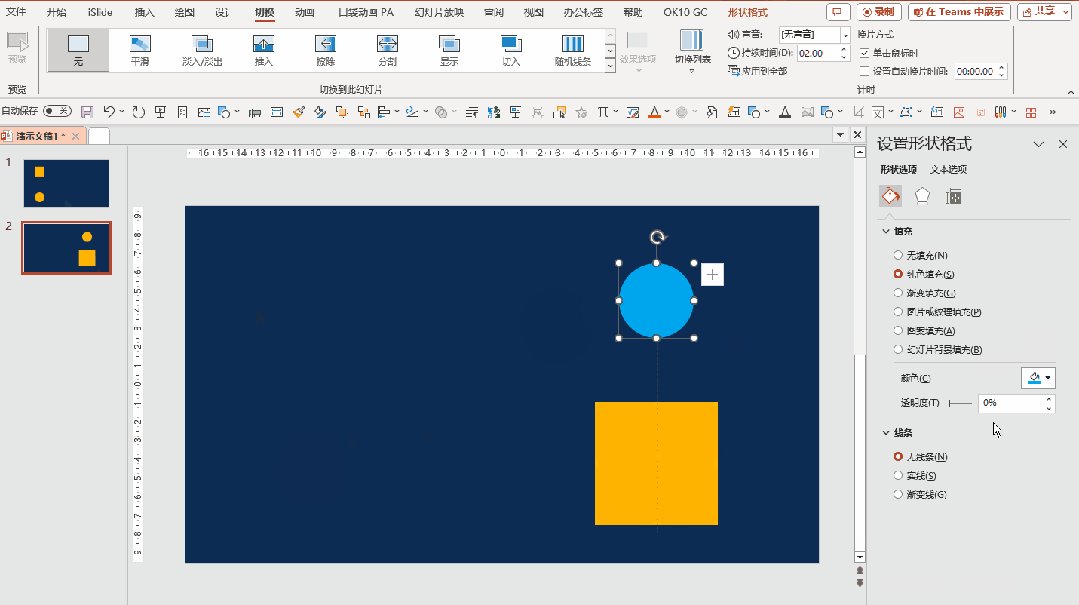
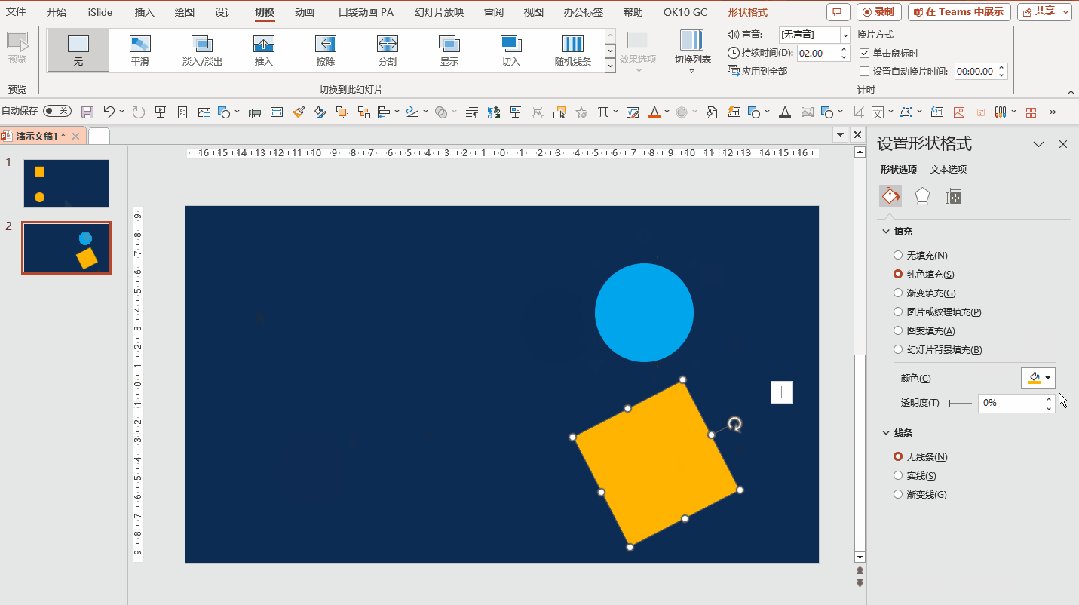
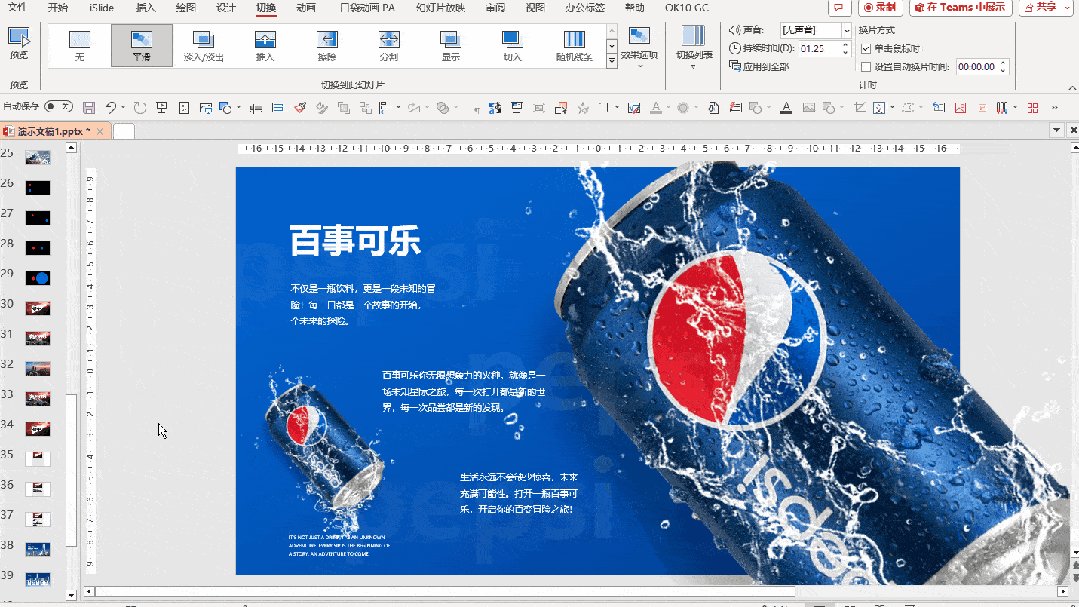
此外,制作平滑动画也相当简单。只需在连续的两个 PPT 页面之间编辑同一元素的初始状态和最终状态,即可通过平滑切换来自动呈现中间的过渡过程。

上面展示的动画尽管看似复杂,但通过利用平滑切换动画,我们可以简单快速地实现所需效果。
相比之下,采用传统动画制作方法的话,后者每个元素都需要叠加多个动画,其中包括旋转、放大缩小以及位置调整路径动画等等,这使得操作变得极为复杂。


2/ 平滑切换制作页面连续动画效果
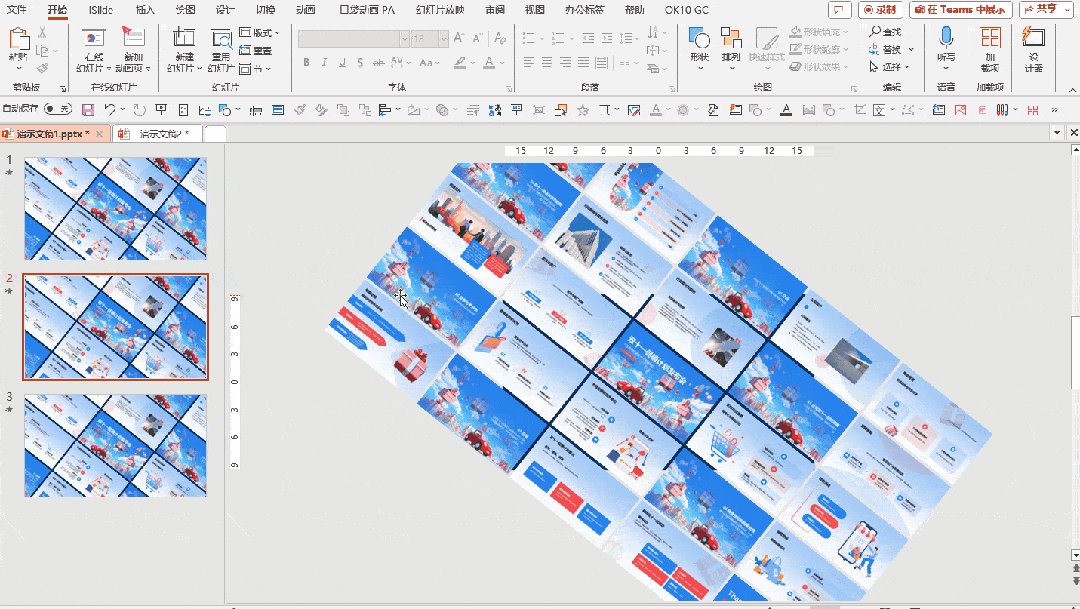
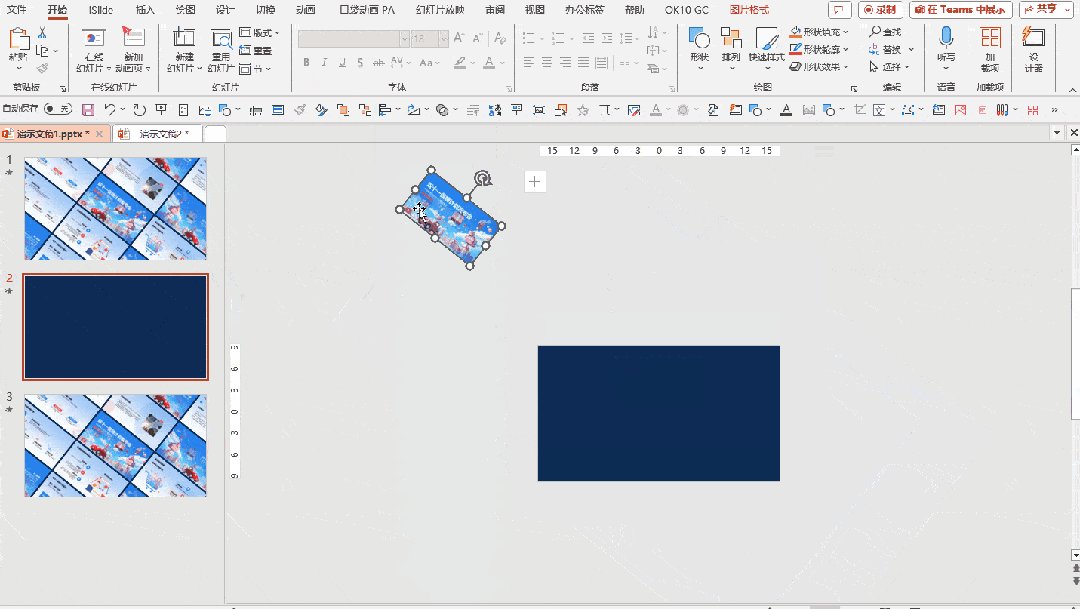
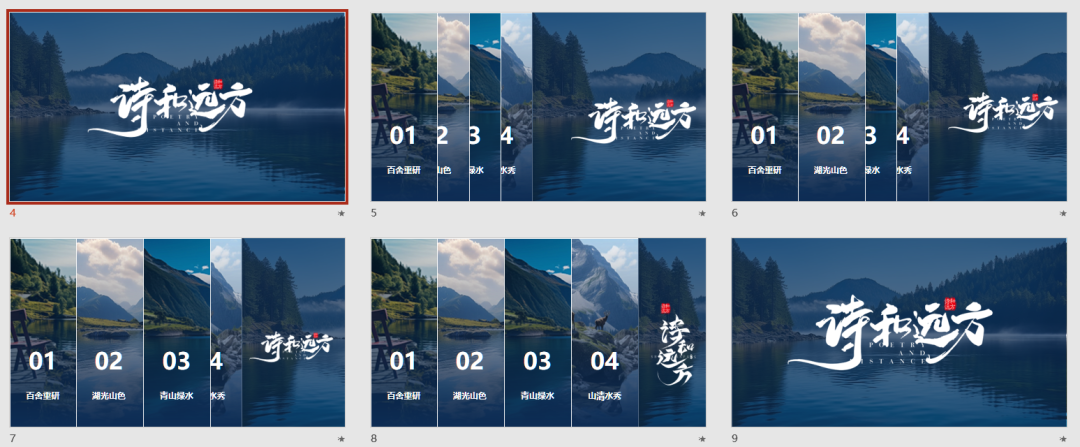
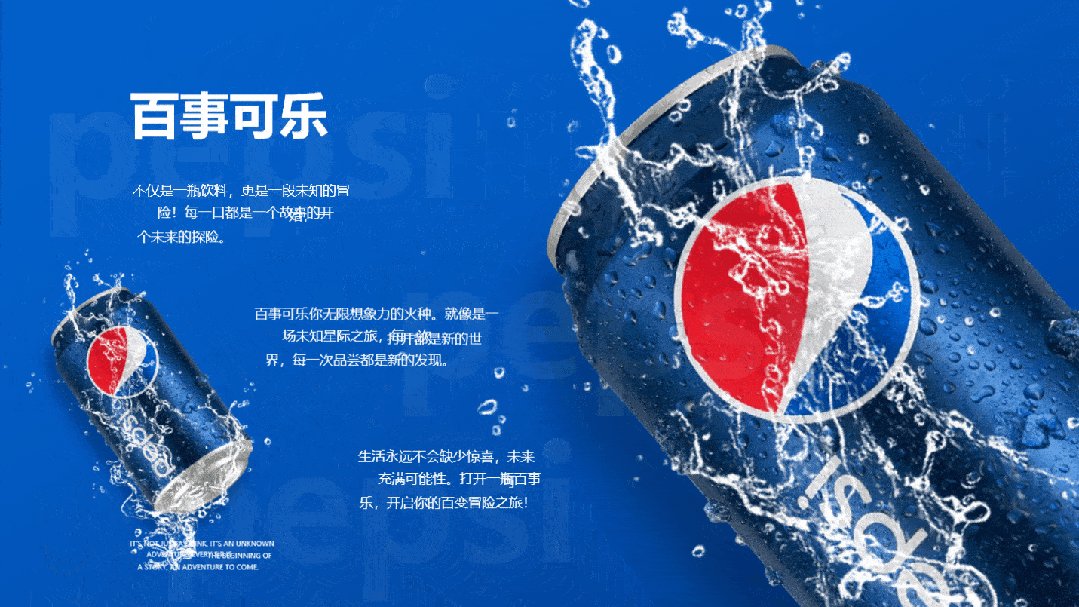
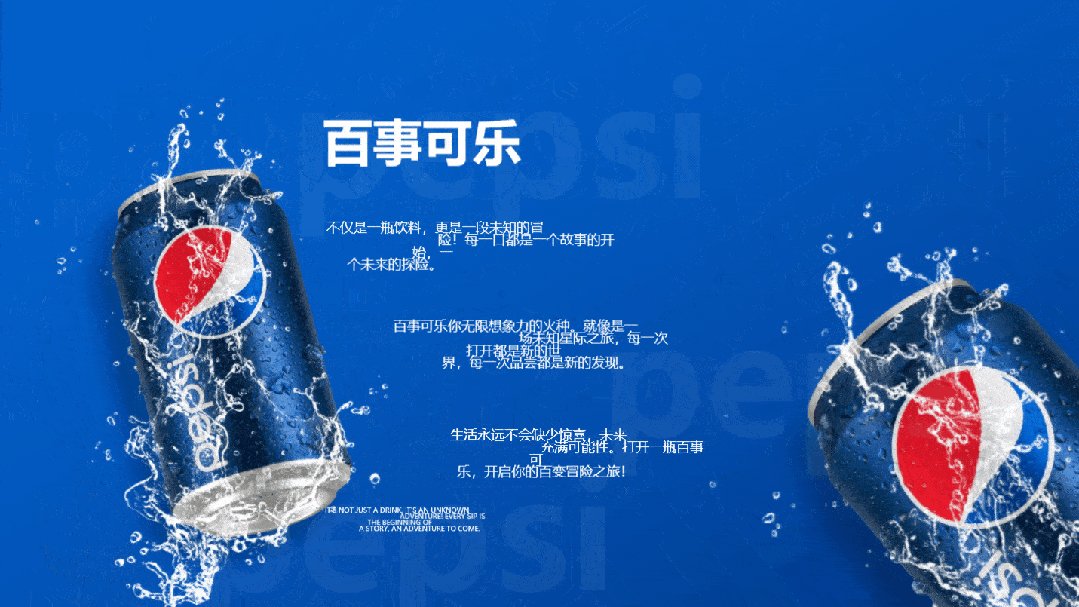
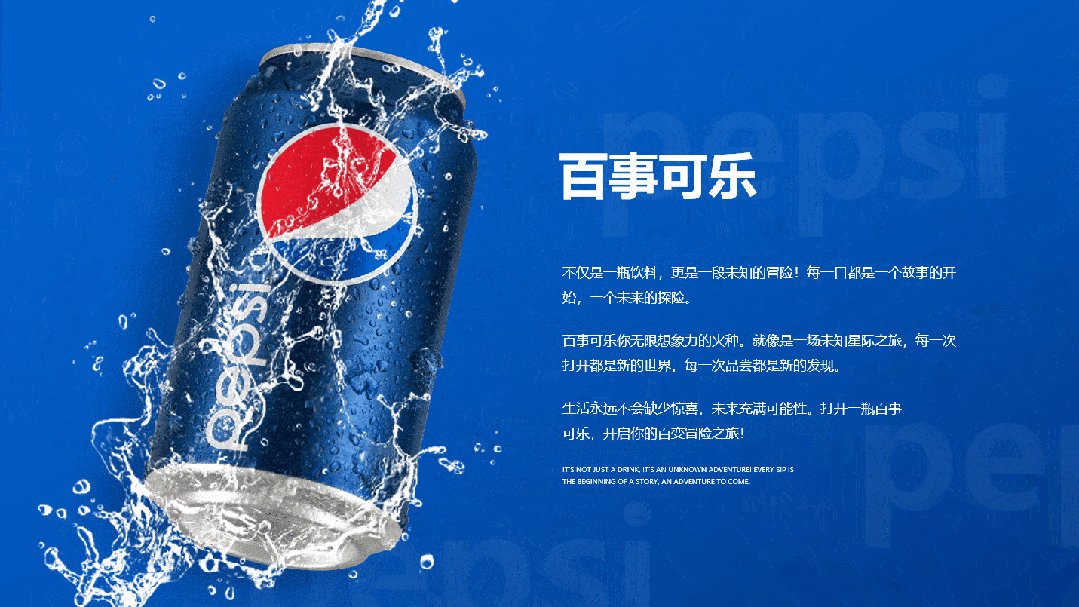
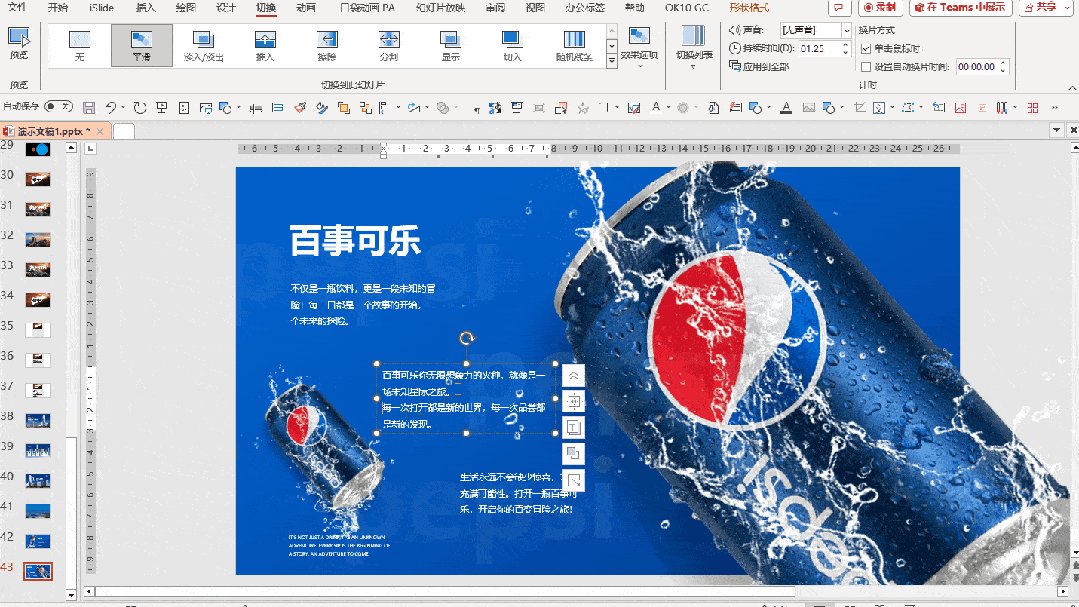
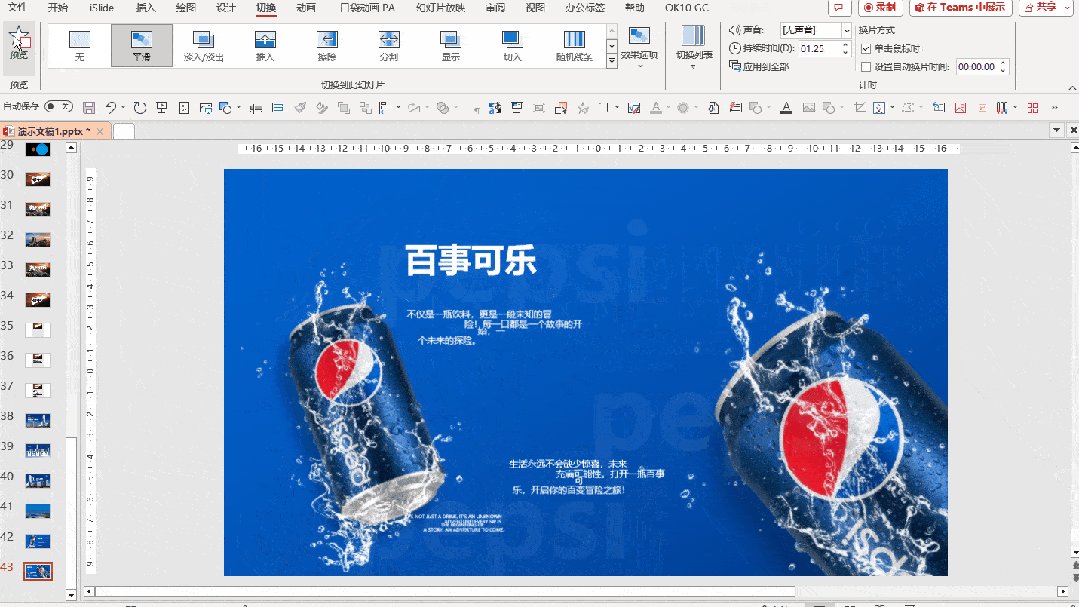
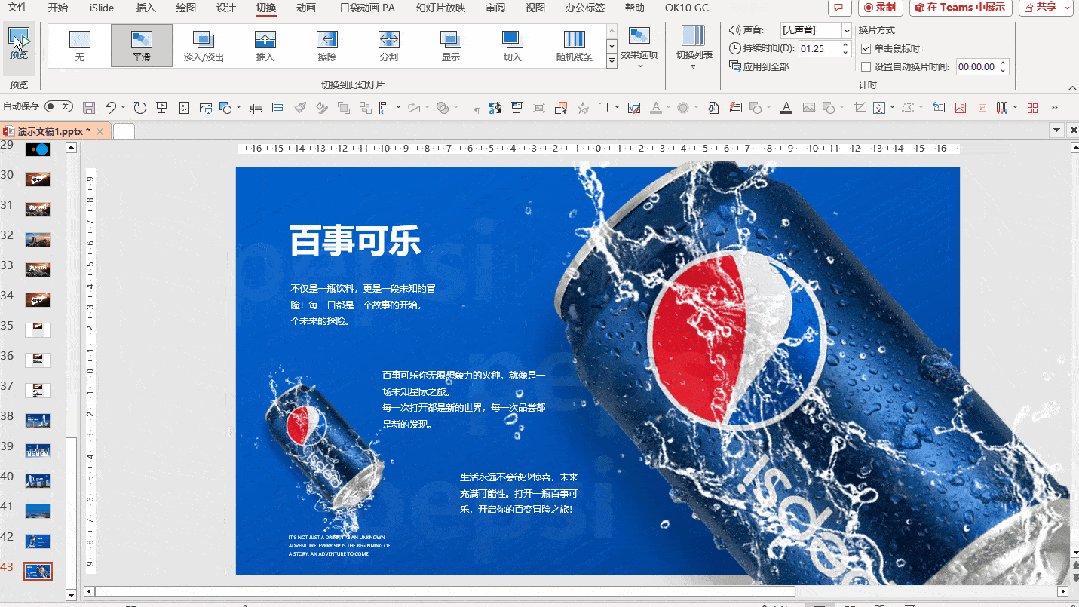
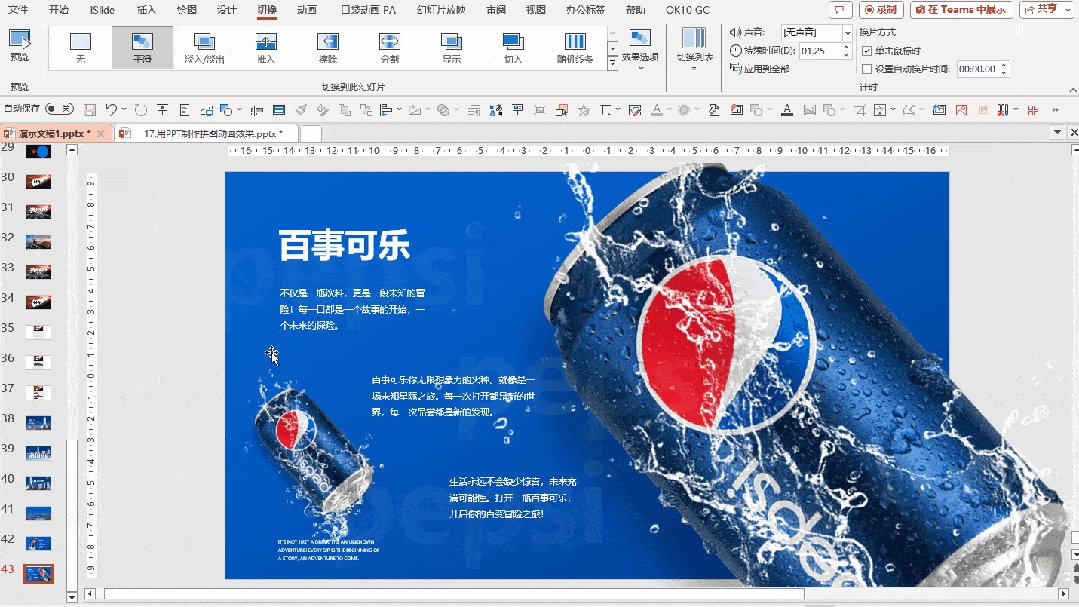
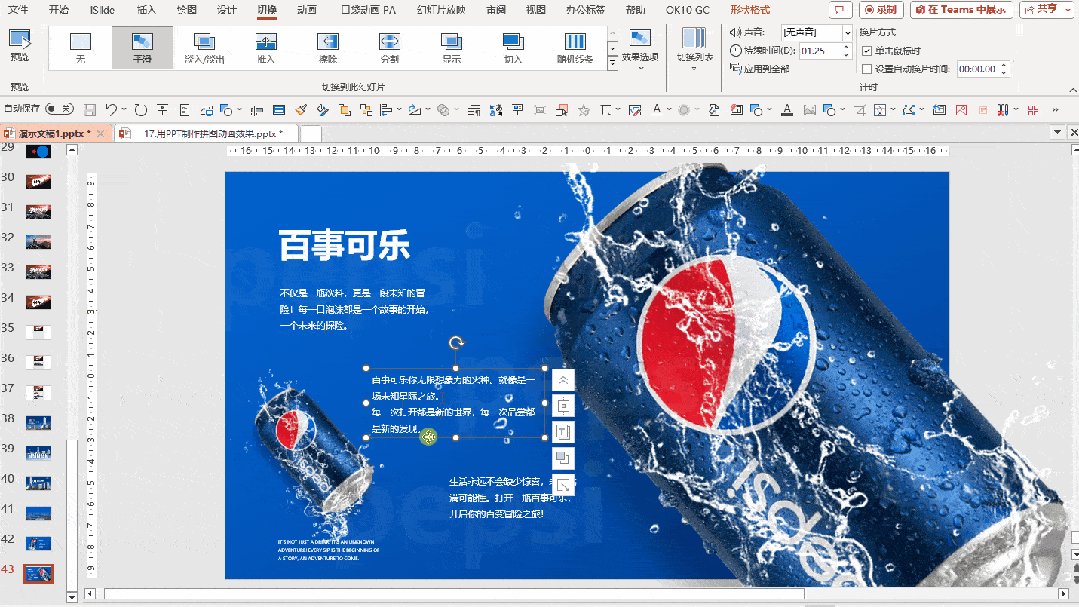
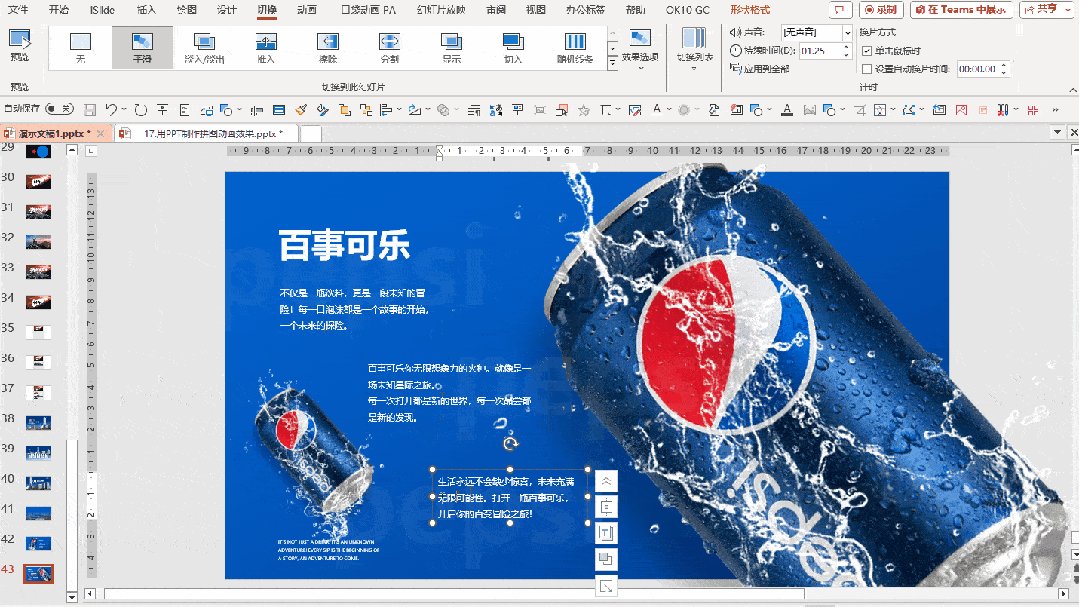
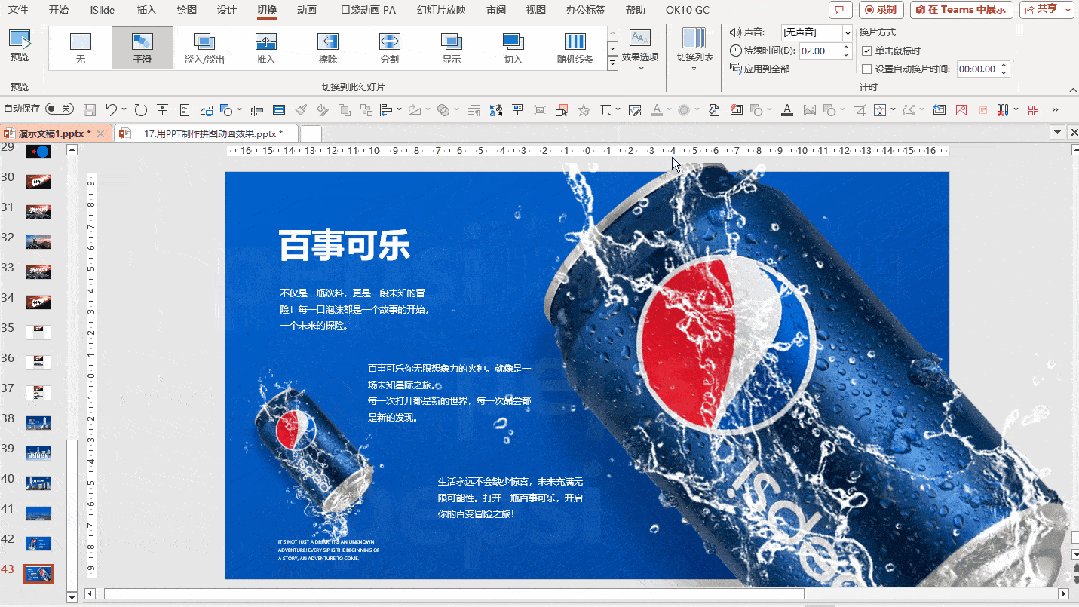
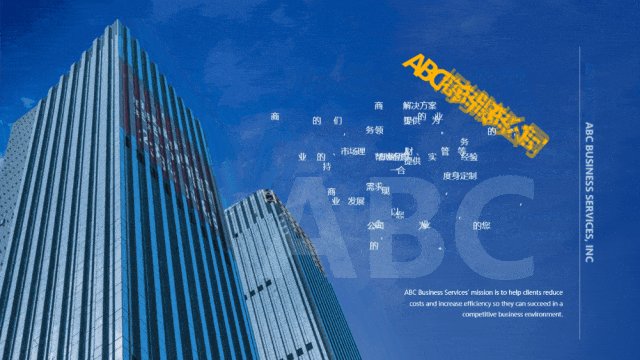
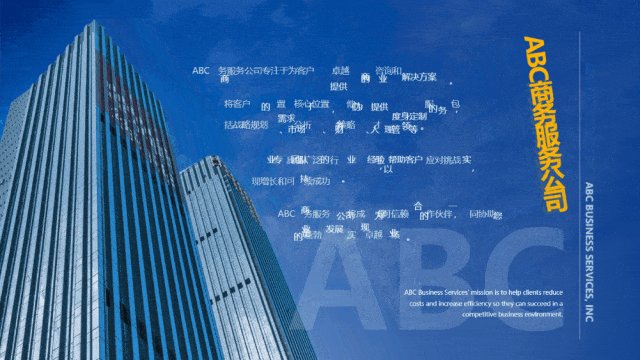
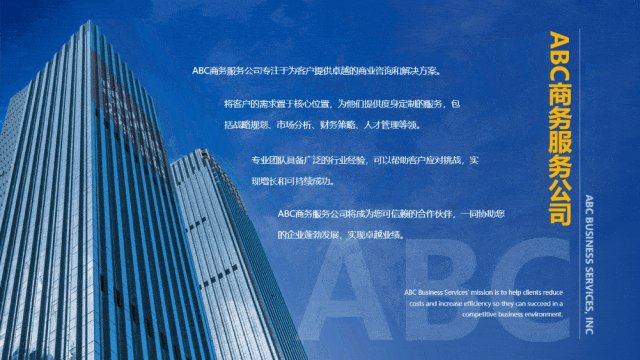
对于制作一些需要展示连续变化的动画效果,使用平滑切换就变得相当简单,甚至是页面中的任何元素都不需要单独添加动画,只需要将页面连续复制,然后将每一页需要呈现的最终状态进行排版,完成每一页的排版布局以后,剩下的动画效果交给平滑切换就可以。

连续页面的排版效果展示:




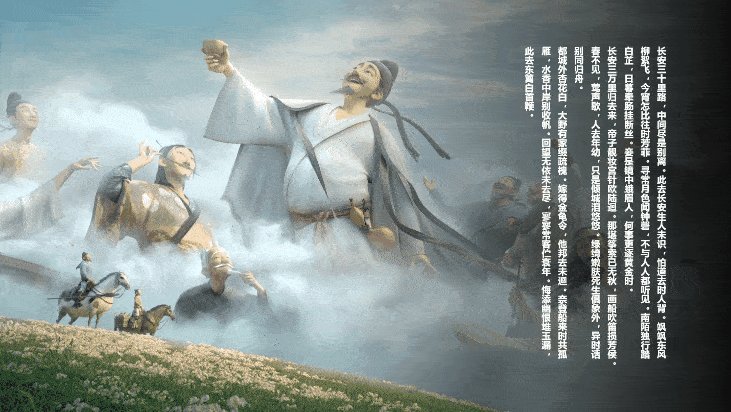
3/ 平滑切换视觉效果——视差动画
平缓切换动画的动画效果可以通过动画持续时长和动画速度来控制。
其中动画持续时长,也就是页面切换持续时间,时间越短,动画速度越快,可以根据动画场景需要来调整。
页面切换持续时间 1 秒钟,动画效果:

页面切换持续时间 3 秒钟,动画效果:

通过调整页面切换的持续时间,我们可以对页面中所有元素的平滑动画持续时间进行整体调整。
然而,在上述动画演示中,我们观察到页面元素以先后顺序出现的效果,这被称为视差动画。
要实现这种效果,我们需要分别控制每个元素的动画速度,以确保它们在合适的时机呈现。
控制平滑动画速度的另一种方法——控制元素变化幅度
这里所说的控制页面元素变化幅度,包括位移距离、旋转角度、大小变化和颜色等。
我们通过下面一组对比动画来感受真实的控制元素变化幅度效果。


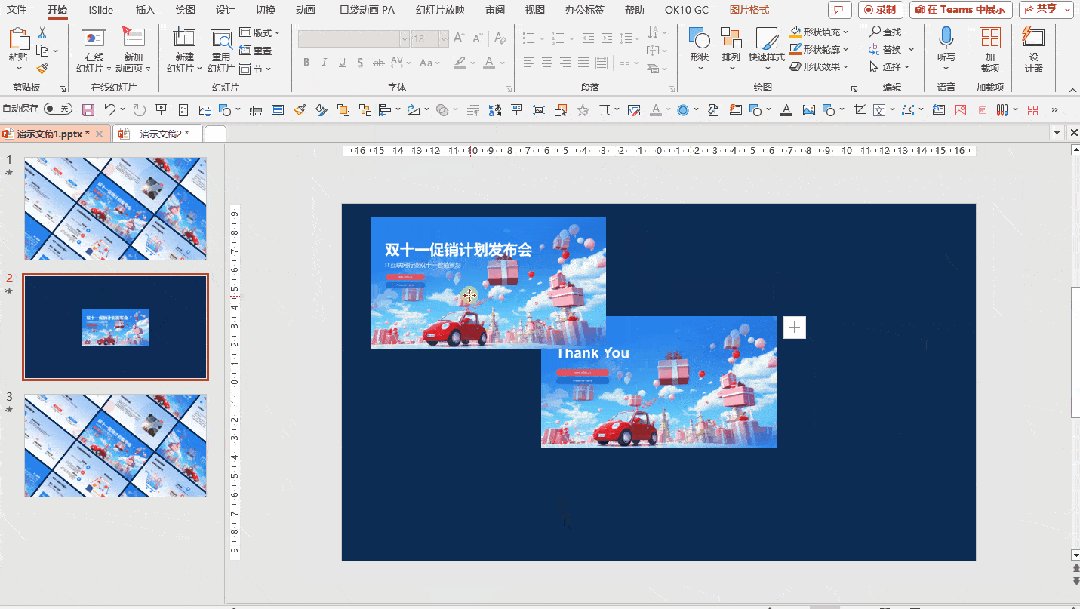
理解了通过对单个元素控制变化幅度,来控制单一元素的动画速度的原理,接下来制作视差动画就变得很简单了。

比如上图展示的视差动画效果,只需要将第二页的素材添加到上一页编辑预览区的下方,并对元素的摆放位置进行不等距分布,添加平滑切换动画,即可完成视差动画效果的制作。


4/ 文字平滑动画效果
在 PPT 平滑切换动画中,每一个文本框可以单独作为一个识别元素,也可以将文本框中的单个字符作为识别对象。
将文本框整体作为识别对象
平滑切换动画默认将文本框作为一个整体对象进行动画识别。
这种设置适用于需要对文本框整体的位置或大小进行调整,以实现内容排版的动画效果。
然而,一旦对文本内容进行稍微修改(修改文字、标点符号或者换行等),平滑动画就无法正确识别文本框,从而无法实现预期的动画效果。

在上述示例中,如果我们对其中一个文本框的内容进行微小修改,例如添加句号或进行换行,再次应用平滑切换动画时,你会注意到已经修改的文本框失去了平滑动画效果。

将按文字或者字符作为平滑切换识别对象
若我们在平滑切换动画的效果选项中,将切换识别对象设置为字符或文字,即使我们对文本框的内容进行了大量的修改,甚至对文本内容进行拆分,平滑切换动画仍能保持出色的平滑效果。

即便文本内容经过重大更改,包括完全不同的文本,只要存在重复的汉字或甚至仅包含重复的标点符号,平滑切换效果仍然能够维持其平滑过渡的效果。

学会了文字/字符平滑动画的基本原理,我们就可以制作出更具创意的 PPT 动画效果。


5/ PPT强制平滑动画效果
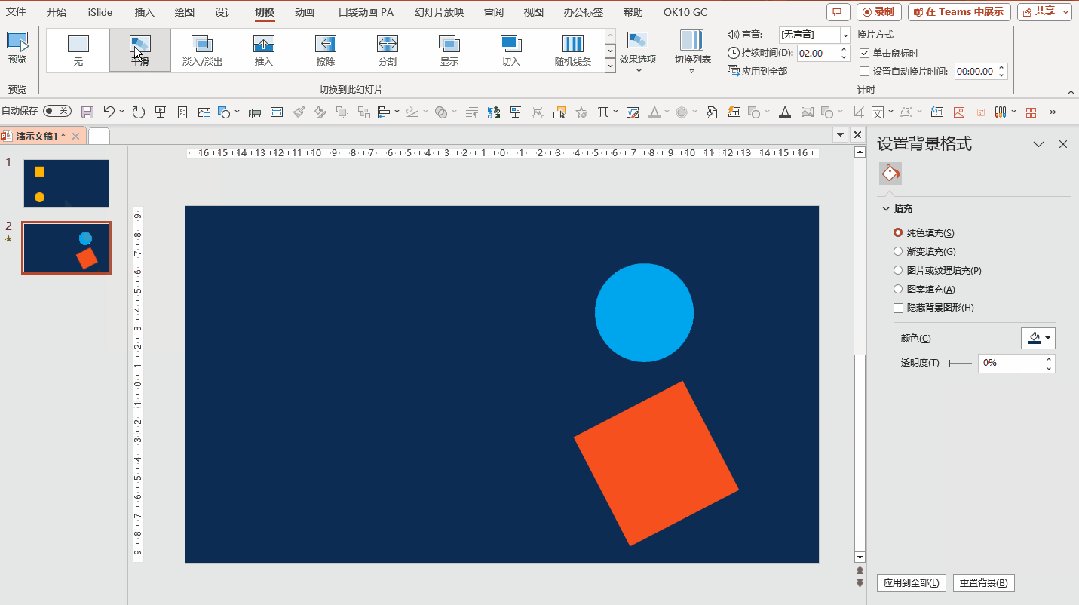
在我们制作平滑切换动画时,强调它能够自动补全同一元素在连续两个不同页面间发生的大小、位置、旋转、颜色等变化过程。
然而,在制作 PPT 时,经常会遇到页面中存在两个或多个相同元素的情况。
在这种情况下,平滑切换效果会如何识别并补全这些多个相同元素产生的变化过程呢?
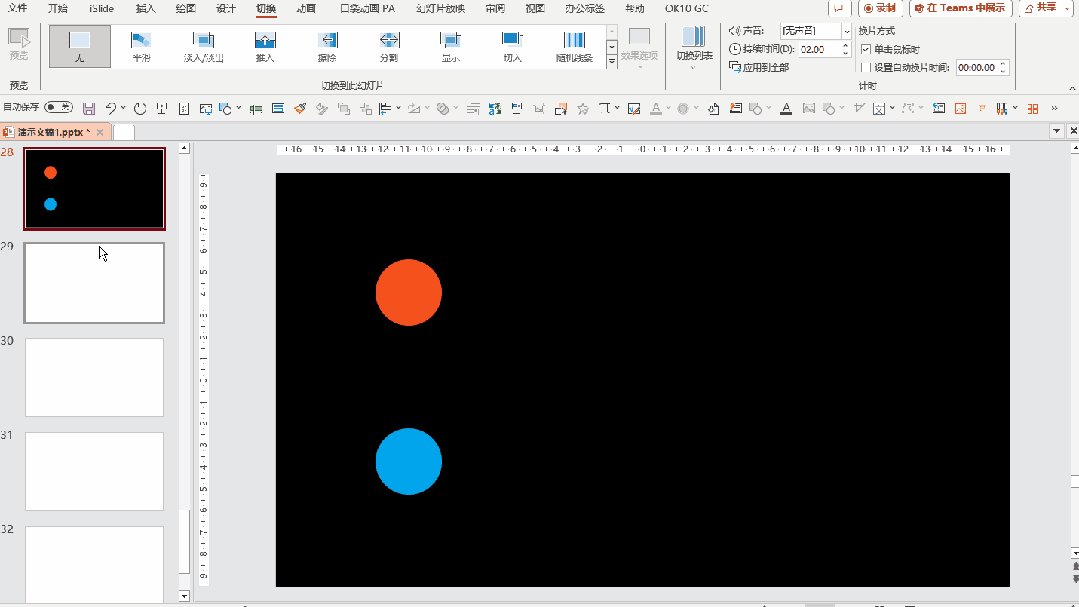
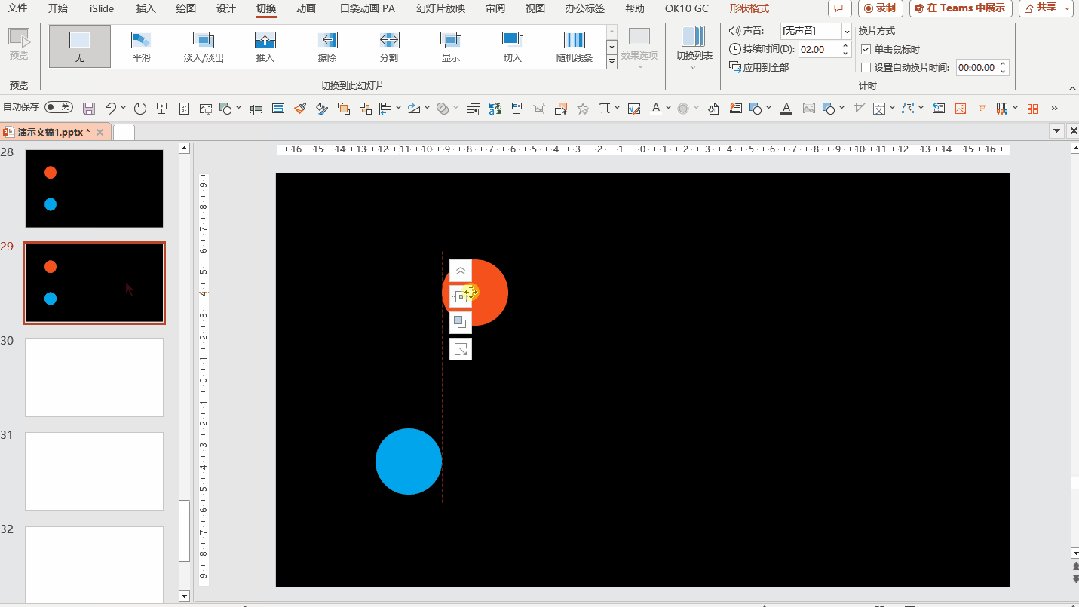
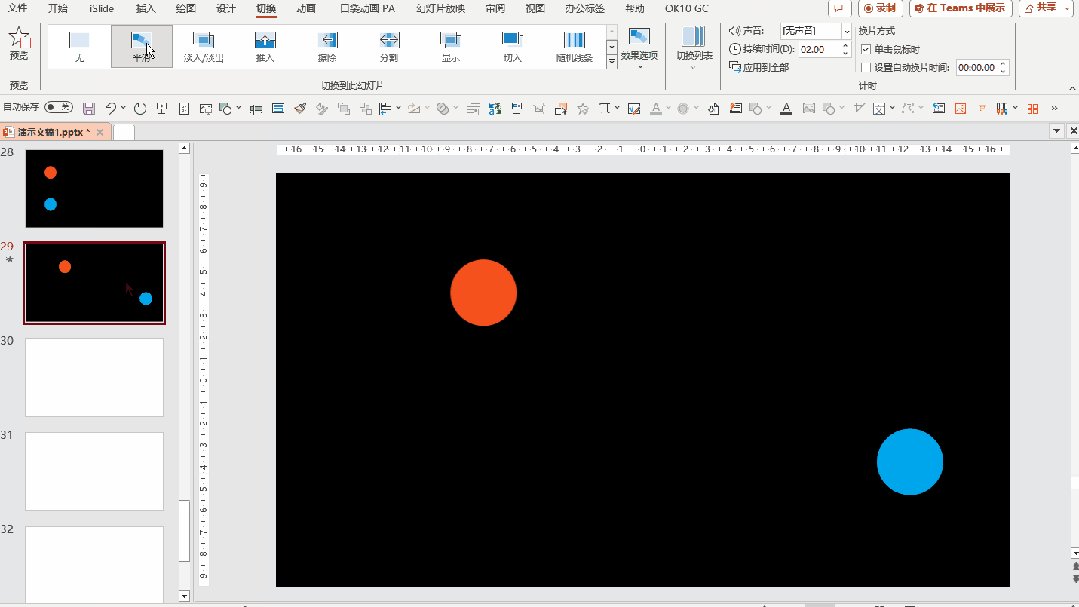
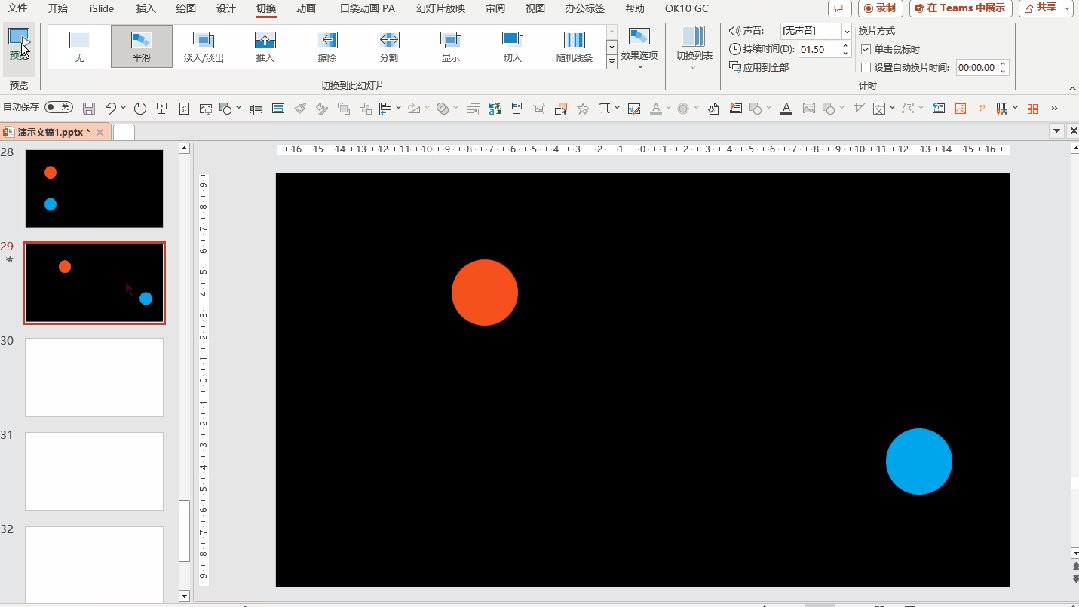
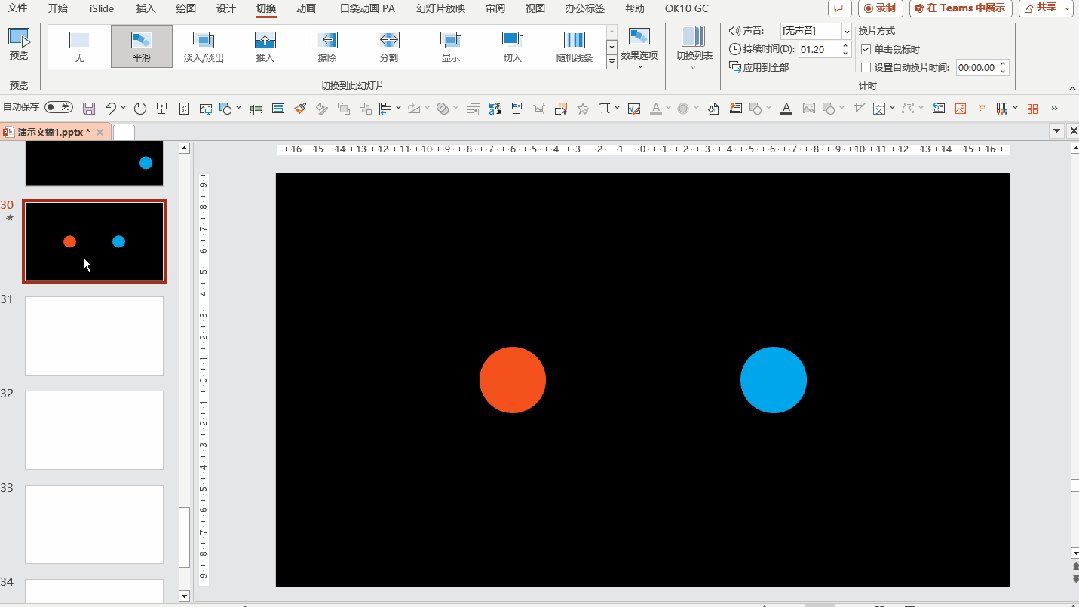
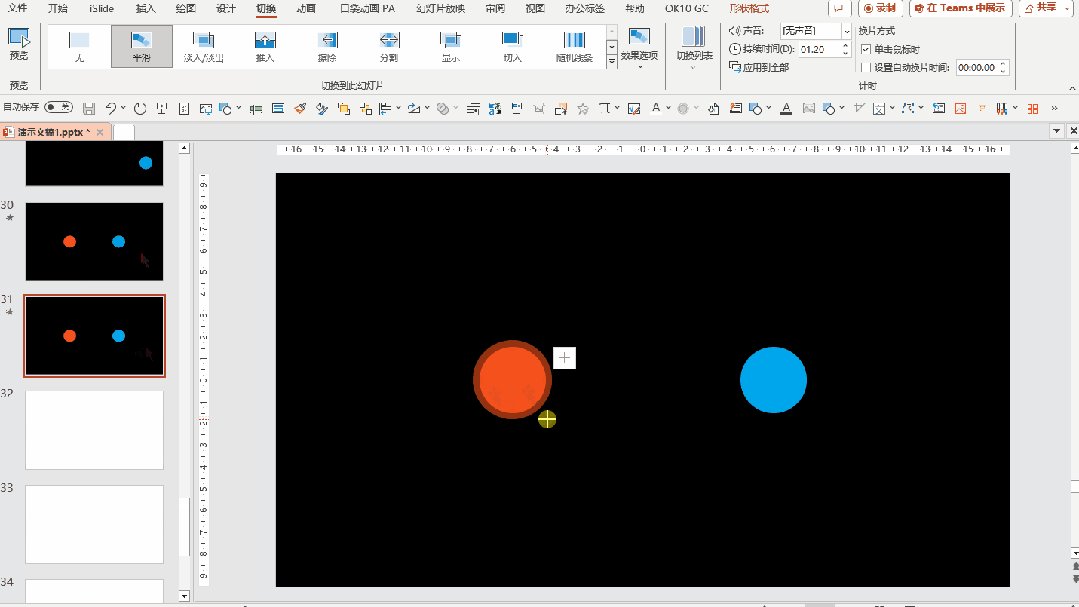
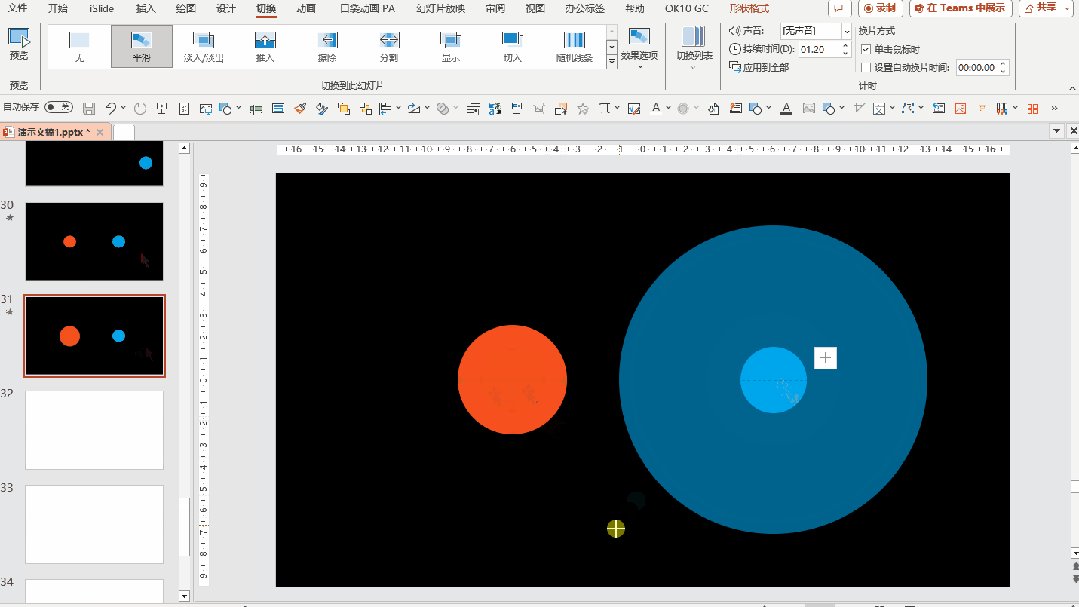
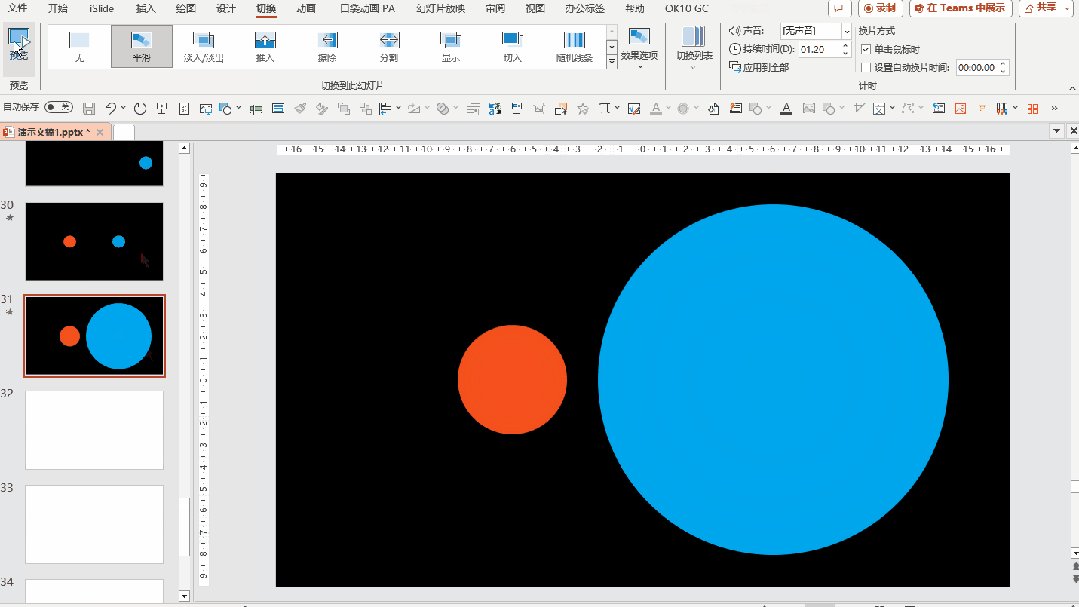
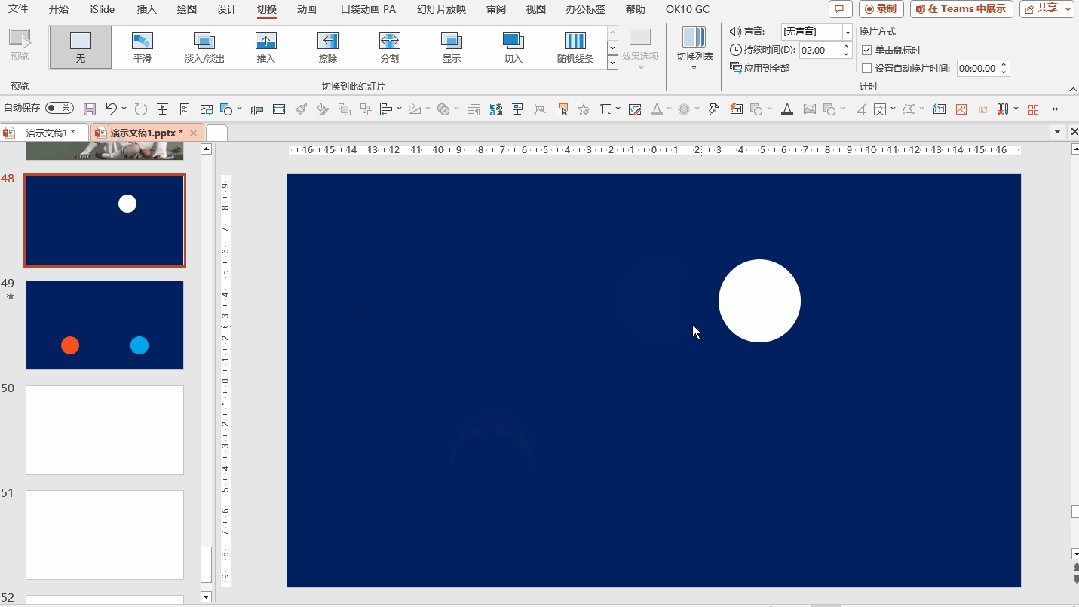
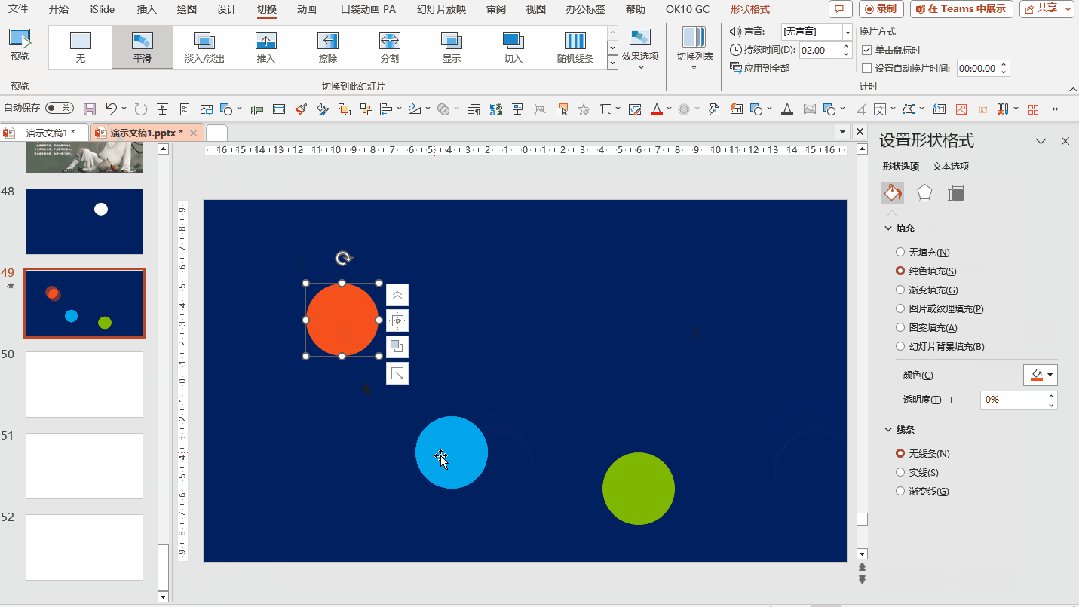
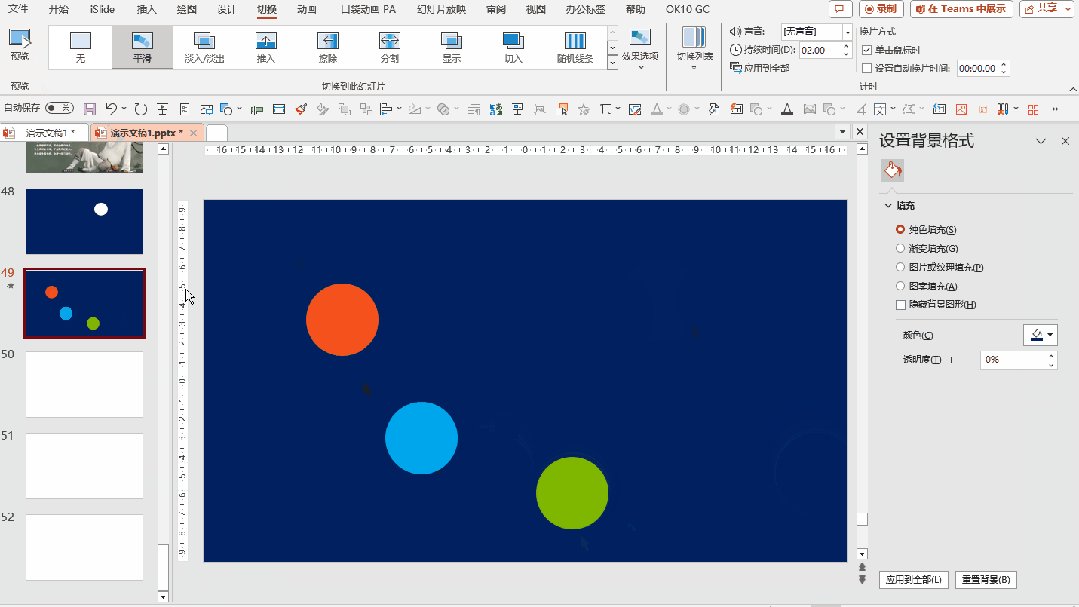
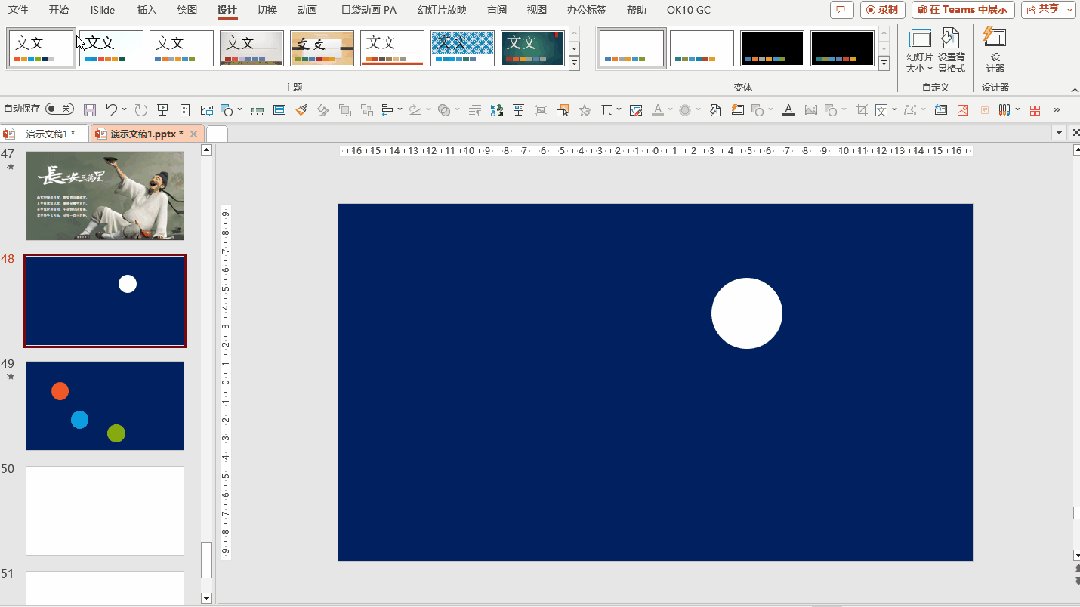
我们来看一组对比动画演示:

在幻灯片演示中,当多个相同元素同时存在于 PPT 页面上,我们会注意到在进行平滑切换动画时,通常会依照就近原则进行补全动画的操作。
这就意味着,当多个相同元素同时存在于页面上时,平滑切换动画将以距离最近的相同元素为参考点,执行平滑动画效果。

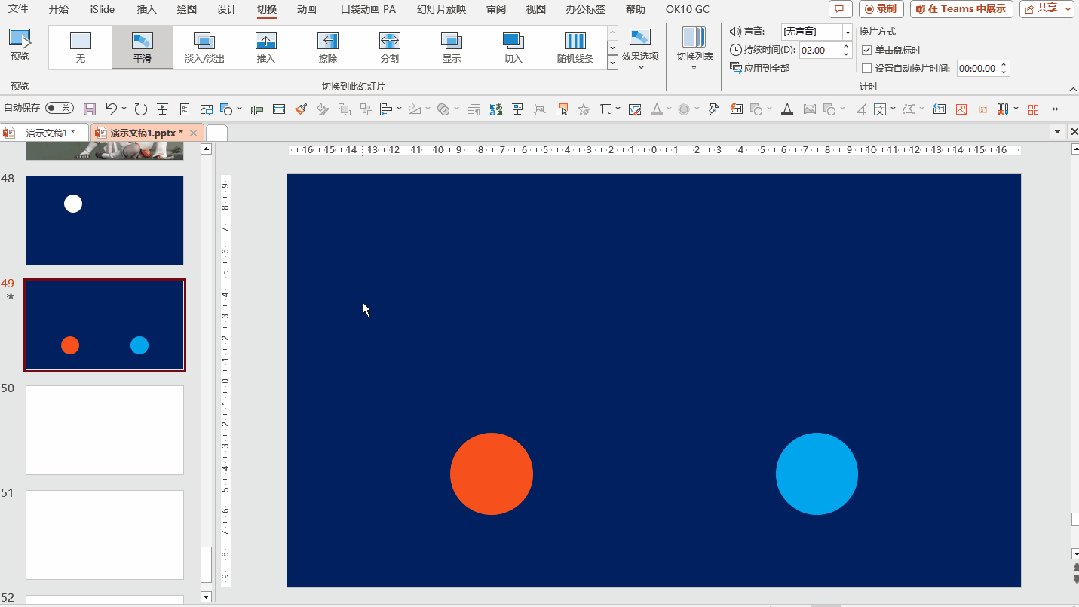
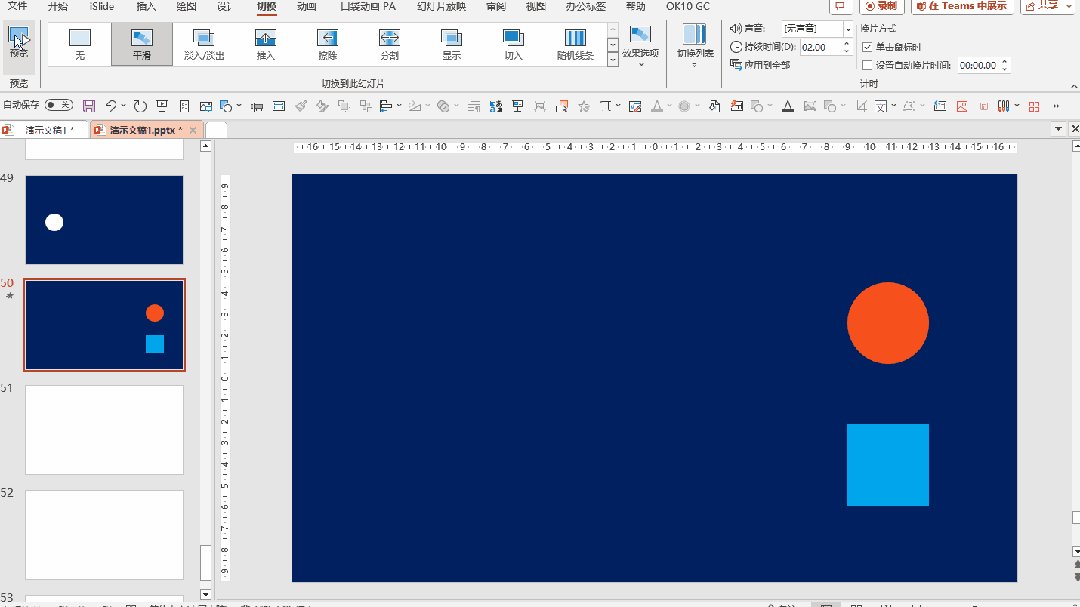
在先前的动画示例中,我们观察到了白色圆和绿色圆之间根据就近原则执行平滑切换动画的情况。
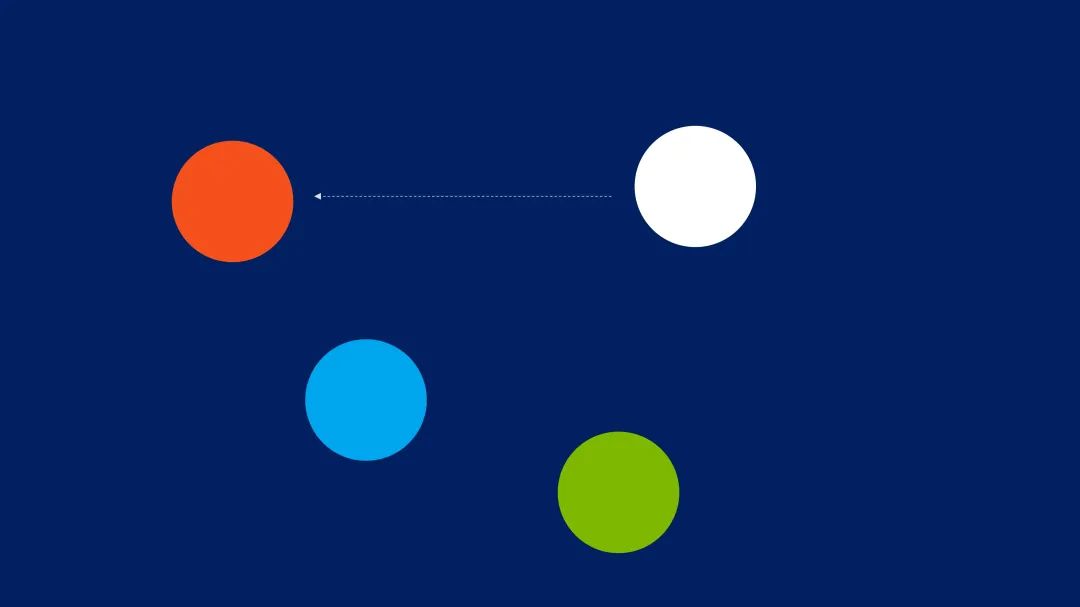
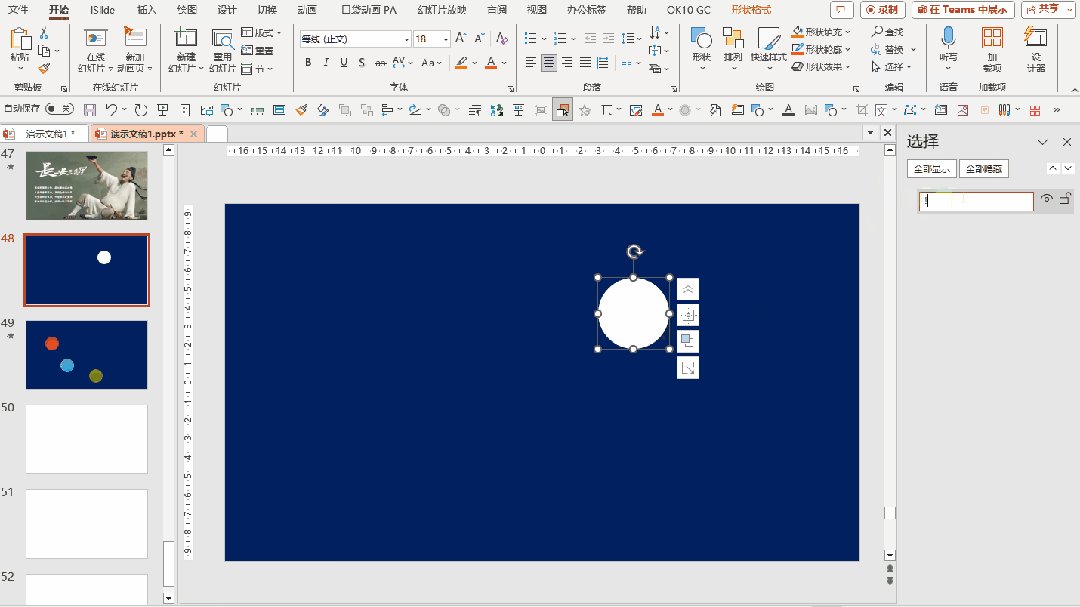
在实际 PPT 制作过程中,我们可能需要根据特定场景的要求,明确指定白色圆和橙色圆进行平滑切换。
这需要利用平滑切换动画中的"强制平滑"功能来进行精确控制。
"强制平滑"即通过为各个元素进行强制重命名,以实现电脑在执行动画时能够明确区分不同元素,从而实现精确的平滑切换效果。
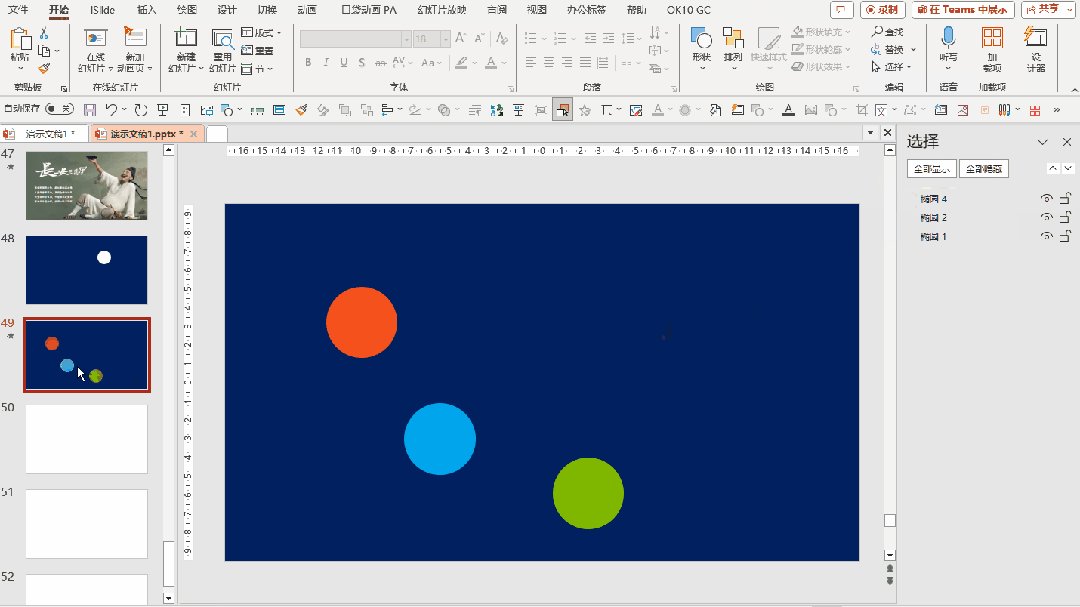
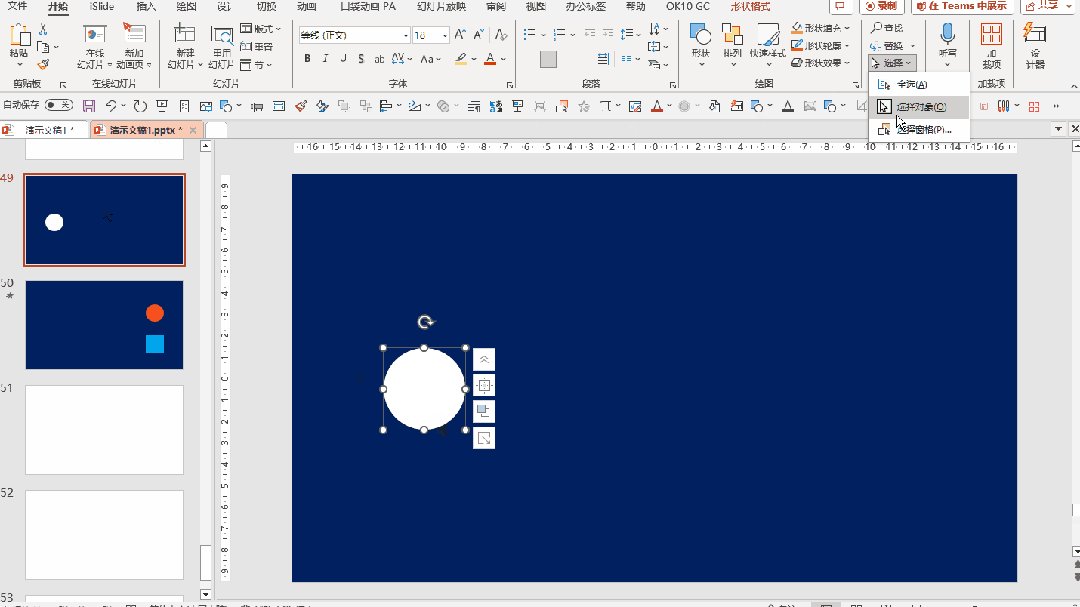
元素强制重命名操作方法:
1、打开 PPT 图层选择窗格:开始——选择(下拉箭头)——选择窗格(快捷键:ALT+F10)
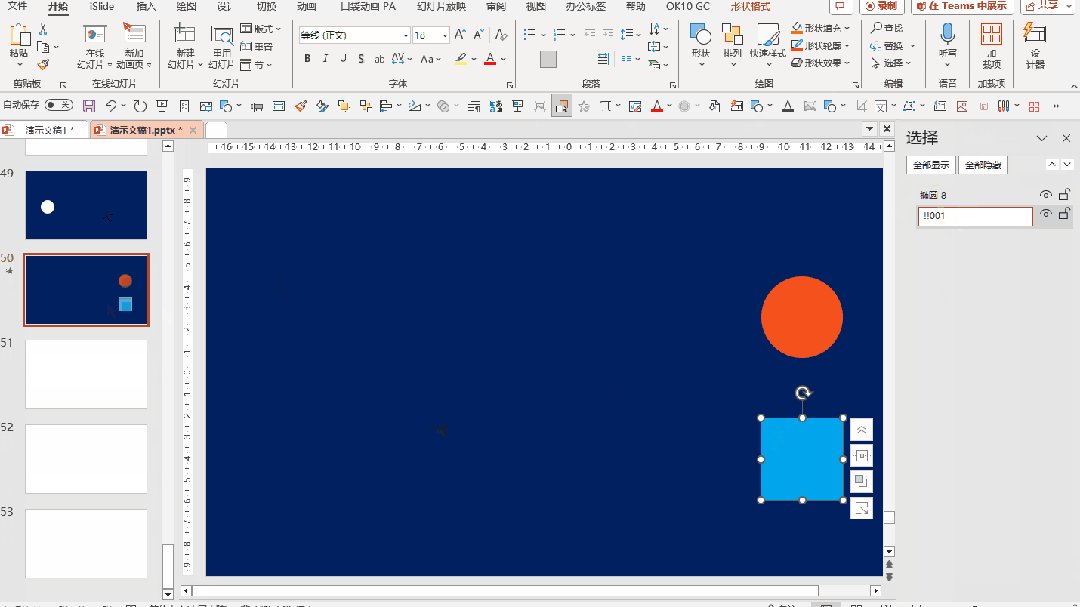
2、选中需要进行重命名的元素,双击名称,先输入两个英文!!,再输入其他字符
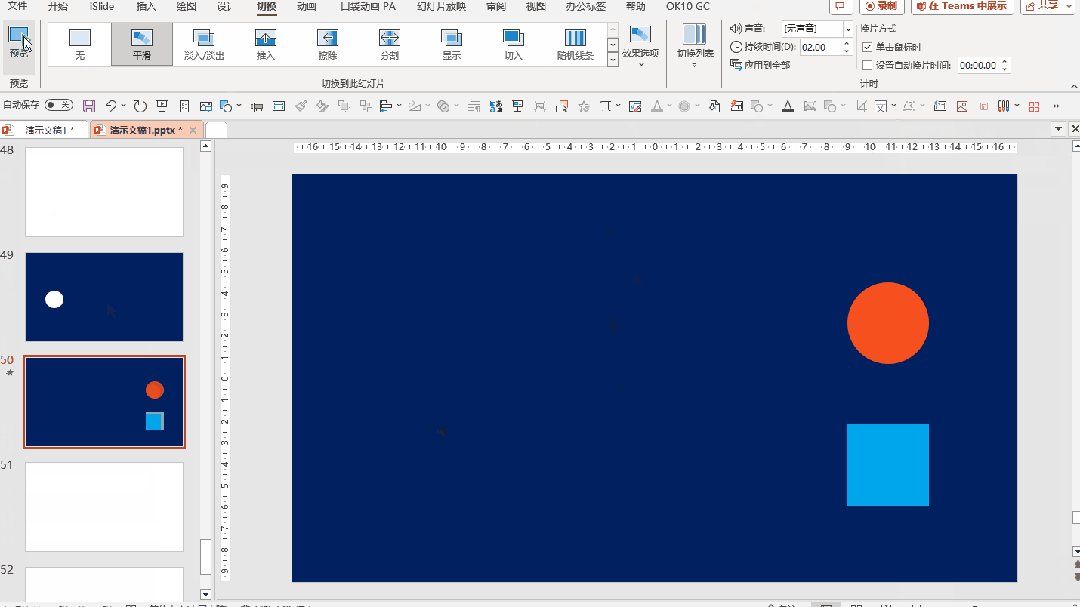
3、需要对哪一组元素进行强制平滑,就将哪一组元素进行相同名称的重命名

如果是对不同元素进行强制平滑操作也是可以实现的。

明白了强制平滑的制作原理,我们就可以制作出更多创意的动画效果。


在 PPT 制作中,动画效果虽然是吸引注意力的关键之一,但仅仅强调动画效果并不能确保这一定是一个成功的演示。
事实上,内容排版的质量对于 PPT 的整体呈现至关重要。
即使应用了精彩的动画效果,若内容排版混乱或不完善,演示也难以凸显主题,无法给观众留下深刻印象,也无法打造出精致的 PPT 演示。
因此,PPT 的排版设计始终是设计核心,这离不开 PPT 的底层基本设计原理。
只有深刻理解这些底层设计和排版原则,我们才能轻松应对各种情境,创造出与特定场合相契合的精美PPT演示。















