
嗨,大家好,我是愚人。
做PPT的时候我们经常会遇到两项内容的页面,很多人都觉得这类页面很难做,一不小心就做得很单调。
但其实那是你没掌握正确地设计思路,学完今天这篇教程,相信两项内容页再也难不倒你。建议先点赞收藏哦!
在优化页面之前,我们首先要区分页面的逻辑关系。

而面对不同的逻辑关系,我们设计的侧重点也不一样。接下来,我们逐一观看。
01.对比
是不是很多人以为我要先讲并列关系?欸,我偏不!那个太简单了,咱要讲就先讲难的,最有用的。

当我们面对这类对比关系的两项内容页,你有优化思路吗?
其实只要记住1点:让对比的前后项一一对应即可。

通常对比,都是指某些类目间进行对比。所以,我们只需要将这些对比的类目一一连起来,就能让整个PPT更加清晰易懂。

你看,就像上图这样,是不是瞬间就好了很多。这个时候,我们可没有使用任何美化技巧哦。
接着呢,无非就是让给页面加一些装饰,突出下重点。

怎么样,这效果还不错吧!
这里还有个小细节,我用上升/下降的箭头表达了优化前后的效果对比。这样就让页面更加可视化,信息传达效率更高,也更加美观。
当然,对比呈现的形式不唯一。我们也可以把对比项放在中间,就像这样:

效果也还不错吧!那这里呢,我用√和×的图示进行了点缀,你学会了吗?
担心,你看得不过瘾,咱再来一种呈现形式。

有的人可能会说,像中间这种复杂的图形,我不会做。不用担心,你只需要记住一句话:任何复杂的图形都是由简单的图形组合而成。

02.因果关系

这类PPT一定要做好,毕竟你提出了解决问题的办法,而领导最看重的就是你解决问题的能力。
该怎么设计呢?我同样给你总结了一个秘诀:用图形体现出前后指向。

比如这里我们选择用渐变的图形来体现前后因果关系。

逻辑关系就非常清晰了吧!
上面是左右指向的,我们开阔一下思路:上下指向的是不是也可以呢?我们只需要先把页面划分成上下两部分:

然后在中间加一些指向图形就可以了。

03.并列关系
如果你经常看我的教程,这种页面一定难不倒你!

因为逻辑关系很简单,所以我们只需要区分下它的层级,让它变得更好看即可。怎么区分层级呢?
无非就是通过图形、线条、字体的区别,让不同层级的内容装饰不同。

你看,是不是变好看了很多!
当然,我们也需要注意一点:避免因为区分层级过多导致页面杂乱。

像上面这个案例,就显得有些杂乱。所以我们一定要注意一点:

这样,你就能让页面变得更具统一性,页面的秩序感就大大提升。

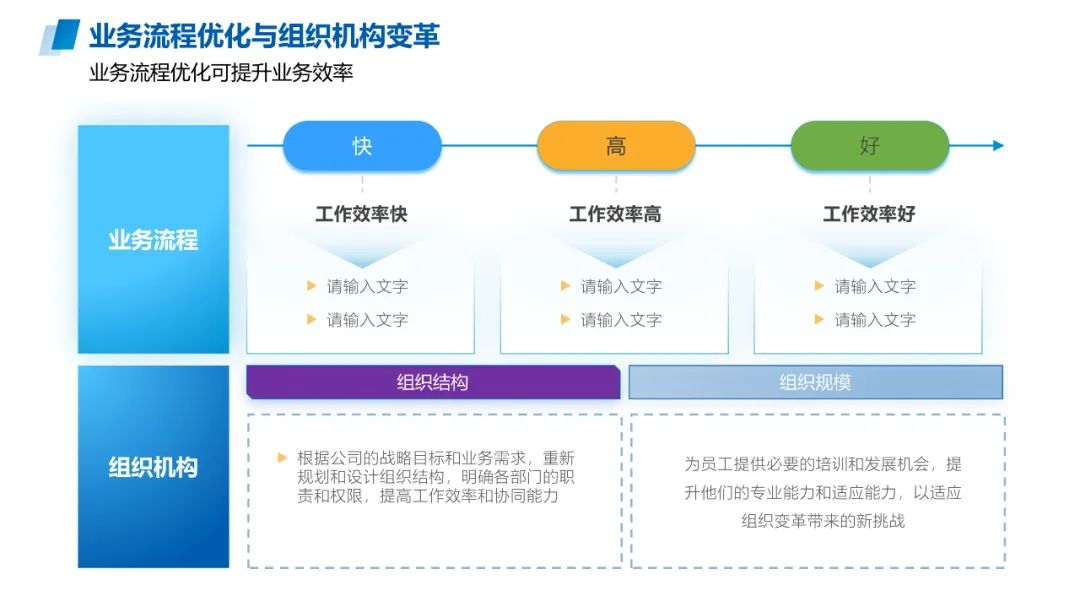
04.总分关系
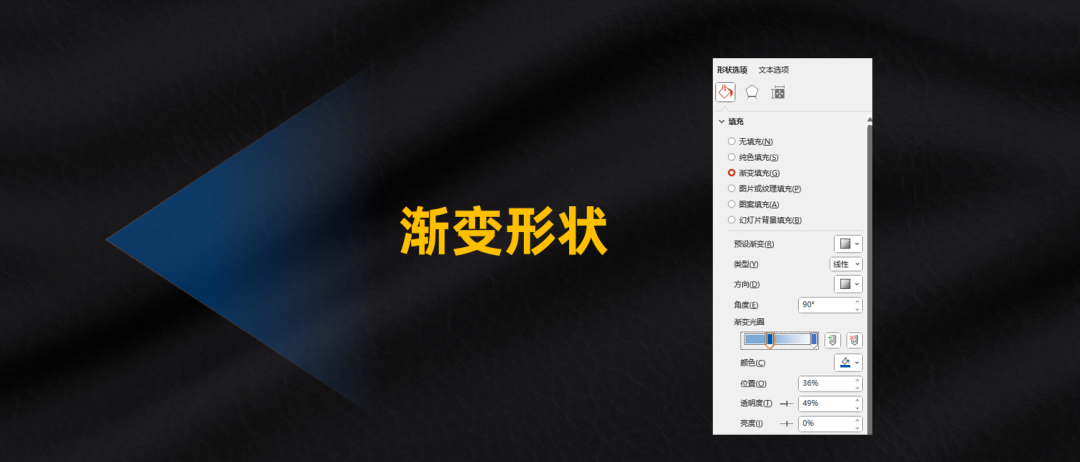
通常有两个呈现小技巧:用渐变形状或线条连接总分图形。

比如,我们可以画一个渐变的三角形,一边100%透明度,一边45%透明度,这样就形成了一个连接感的形状。

用这种形状,我们就能做出这种总分类型的PPT。

版式画好了,接下来就是加装饰了,你懂的!

怎么样,效果还不错吧!还有这种类型的:

这个图形是怎么绘制呢,看起来是不是很难!但你一定想不到,它其实是PPT里自带的图形。

接着,我们看二种:用引导线连接图形。

这种就很简单了,要么直接用任意多边形工具绘制,要么用多个线条拼接。
















