哈喽大家好,我是三石~
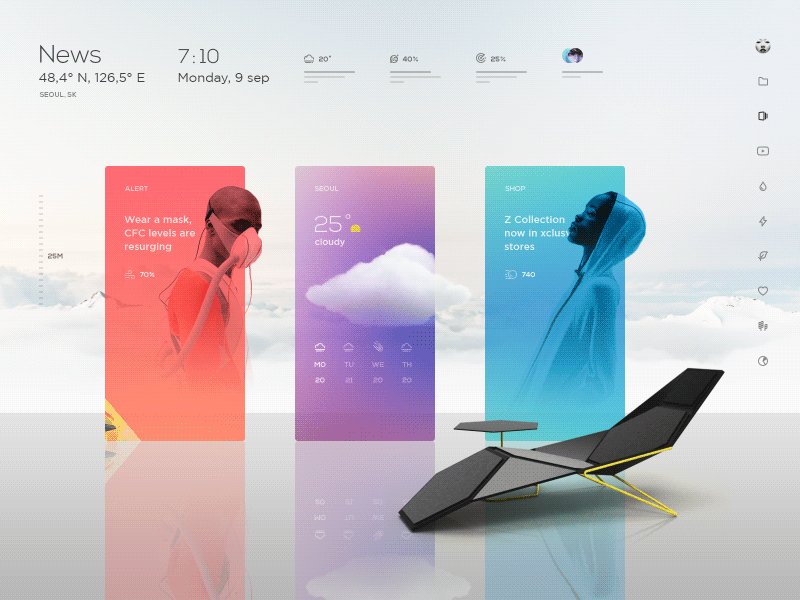
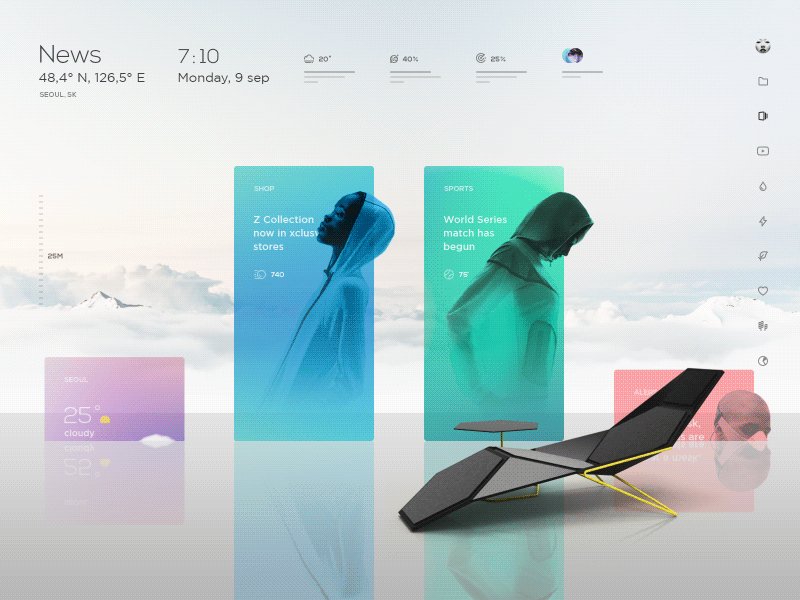
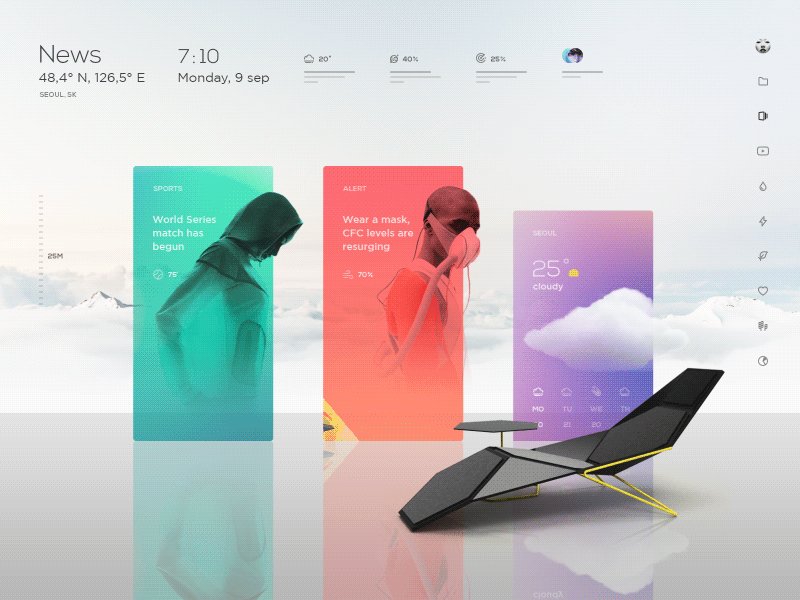
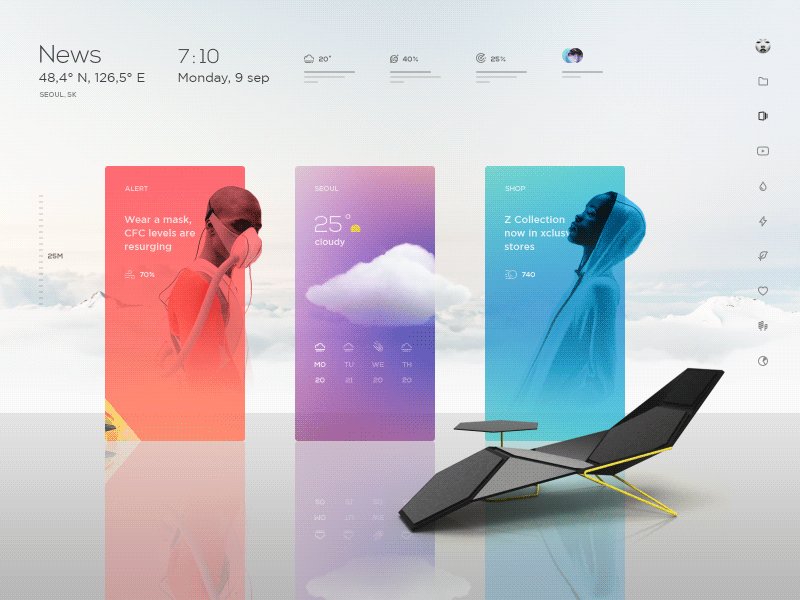
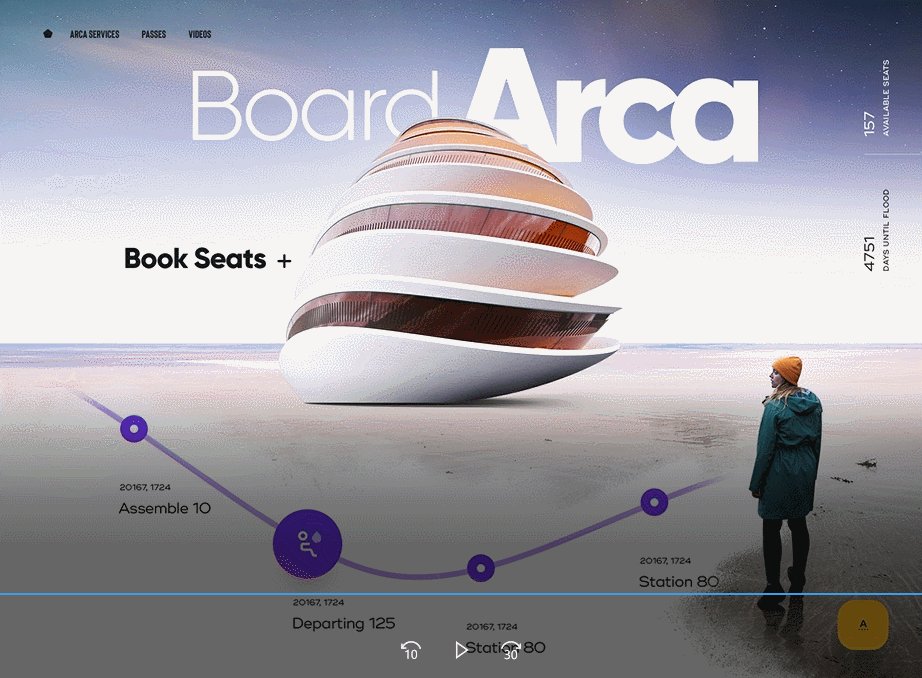
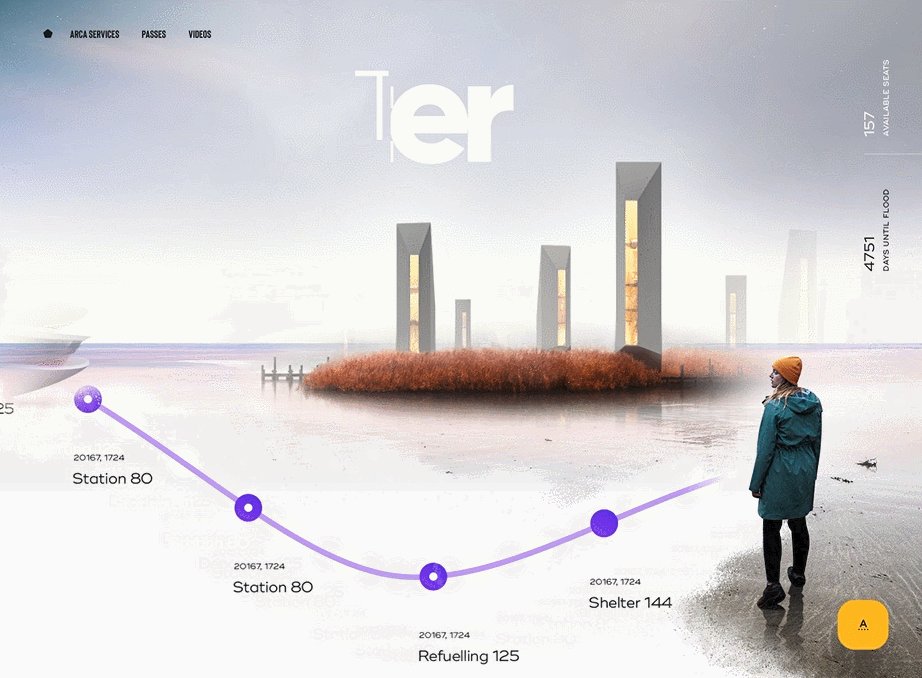
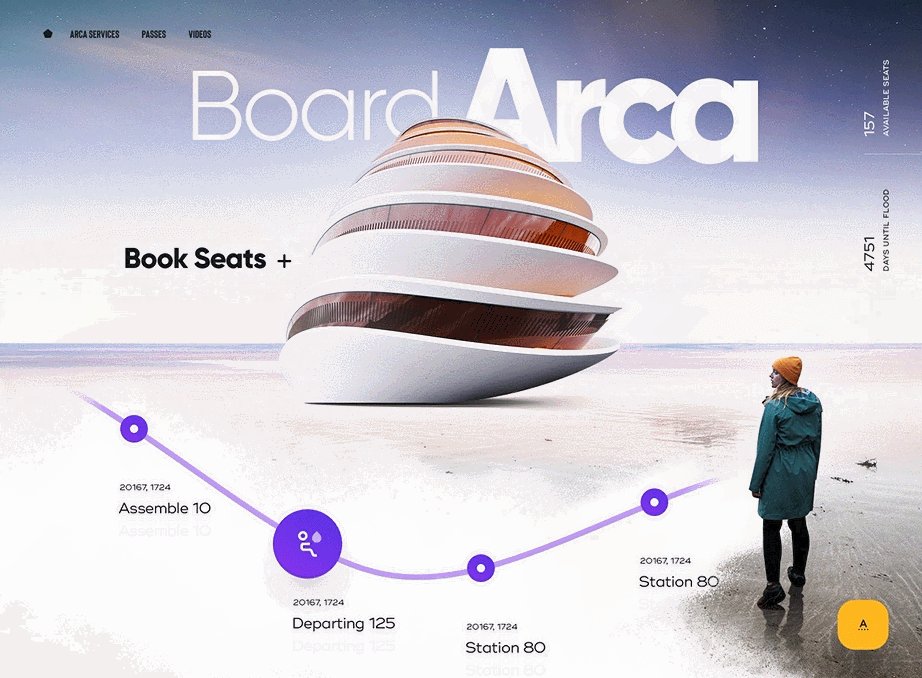
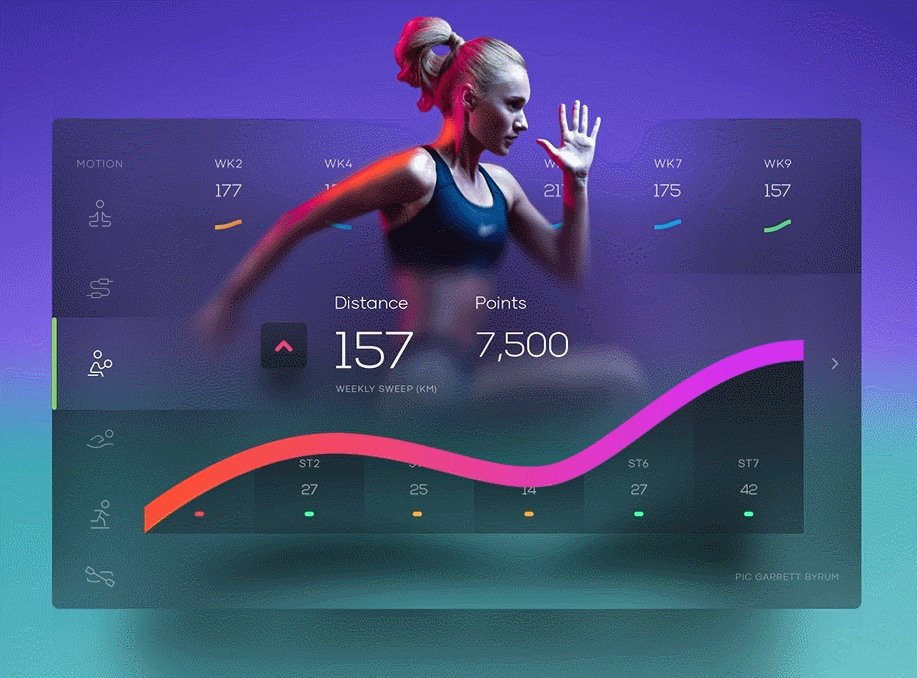
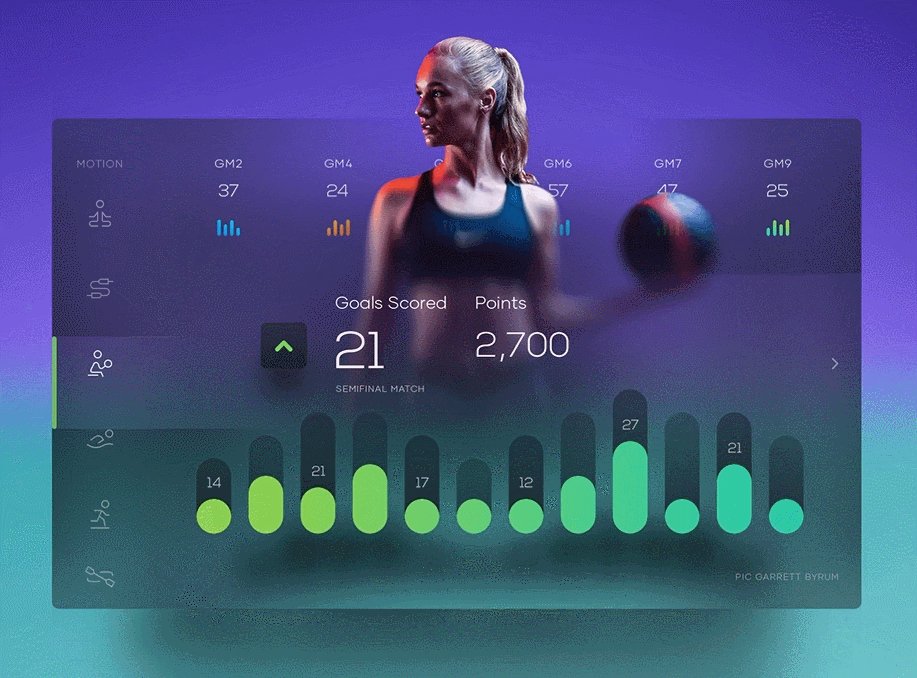
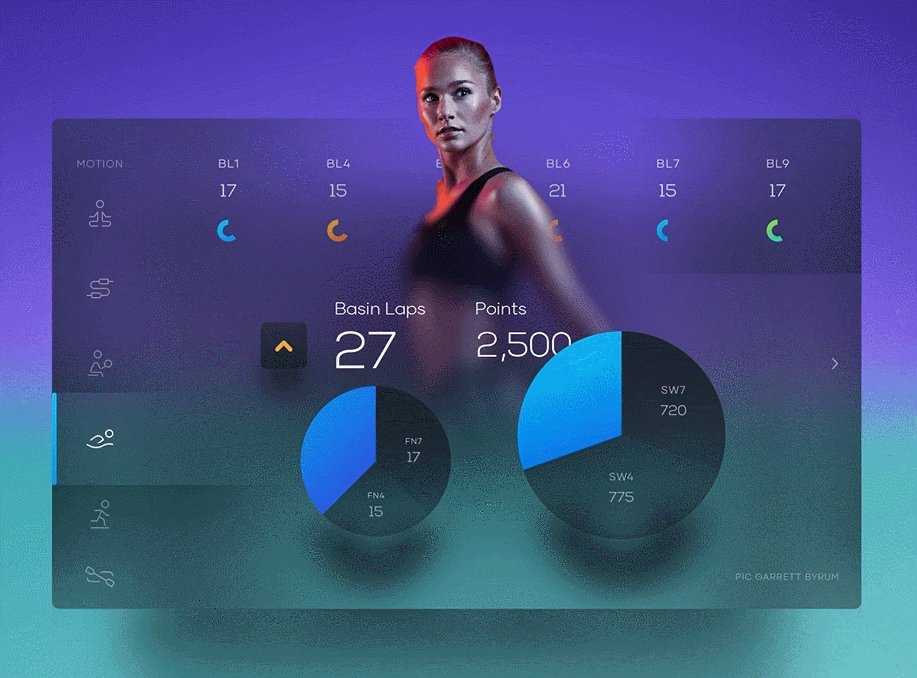
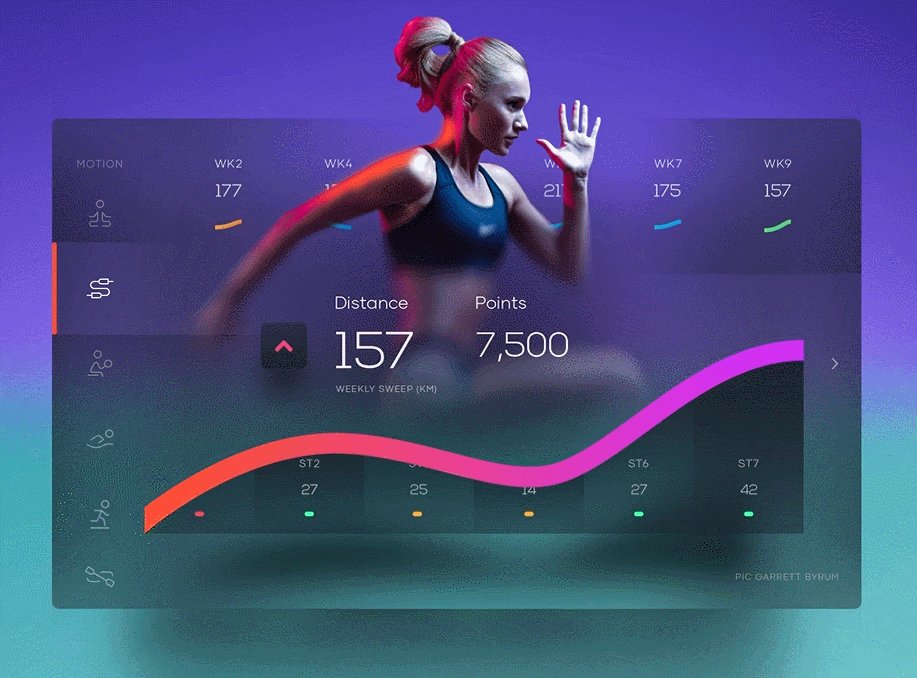
最近,发现有些动画非常有趣,就是下面这几个动画。



是不是感觉很好看?如果运用到自己的 PPT 上,那岂不是就很棒!
乍一看,好像很难的样子,其实制作起来很简单,用一个例子教会你~
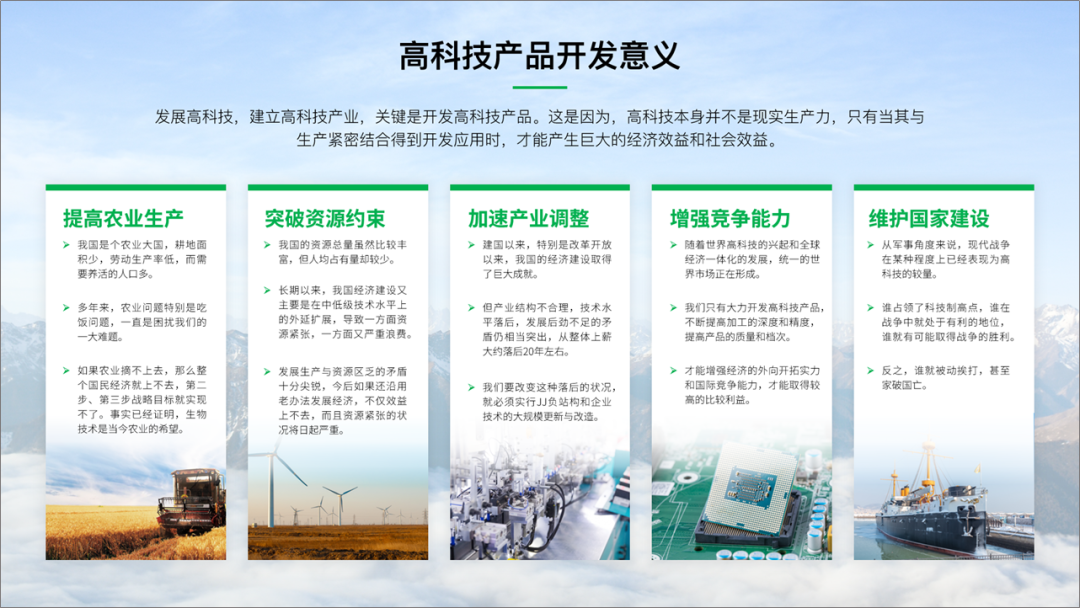
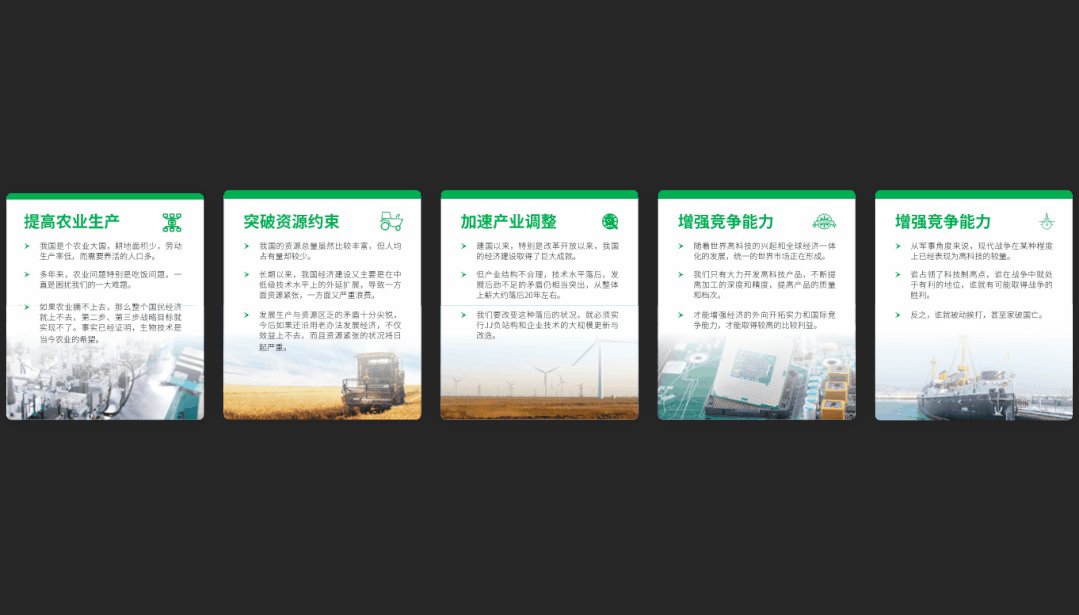
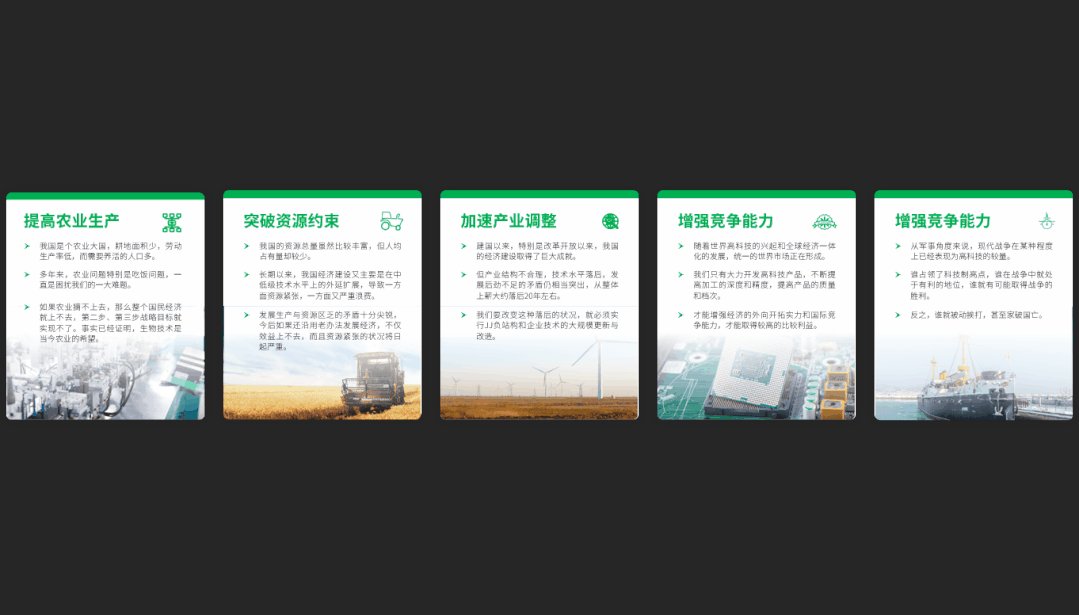
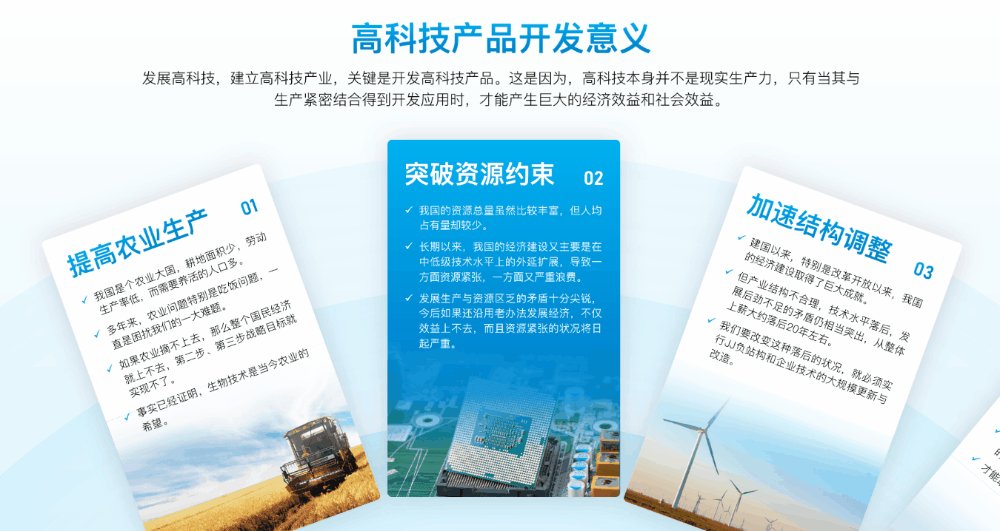
来看一下这个案例,这是一页写满内容介绍的 PPT,客户还希望这些在内容都得看清楚。

这页 PPT 文案内容太多,如果直接将文案进行排版,肯定要将文案缩小,那样可能会导致内容看不清楚。

但是,用到案例中的交互动画,那就能轻松解决这个烦恼。
(版本需求:PowerPoint2019 以上或者 365、WPS2019 以上)
制作之前要做一些准备~
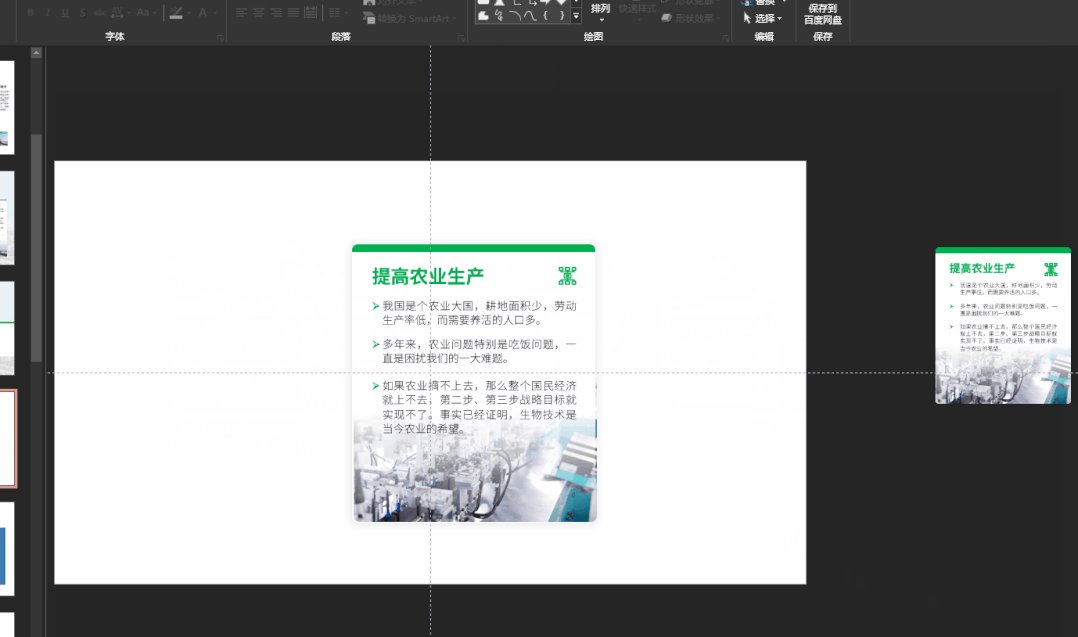
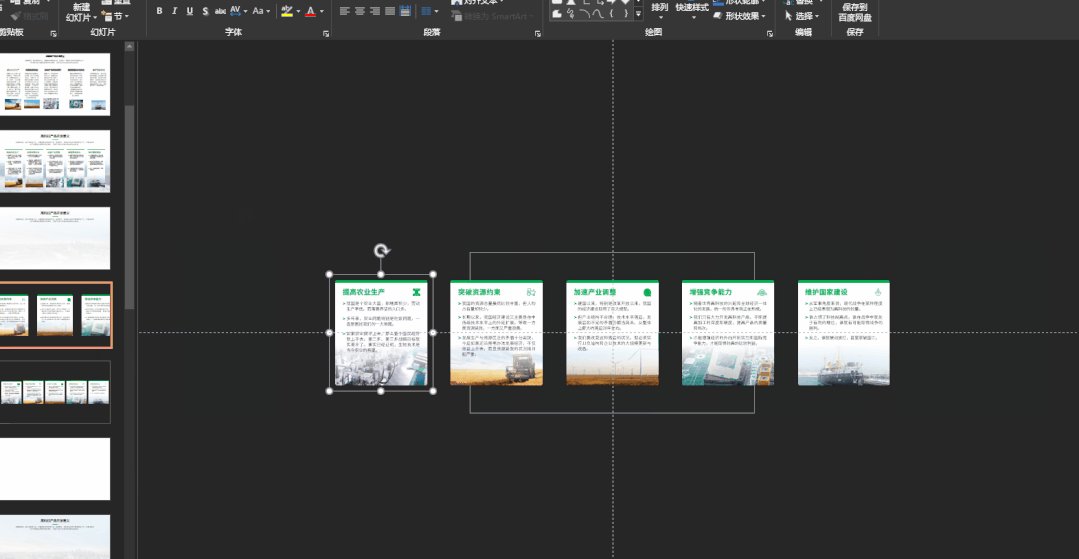
因为要制作出「交互动画」的那种过渡的效果,所以我们要将每个介绍页制作成一大一小的两种,这样就能实现放大的效果。

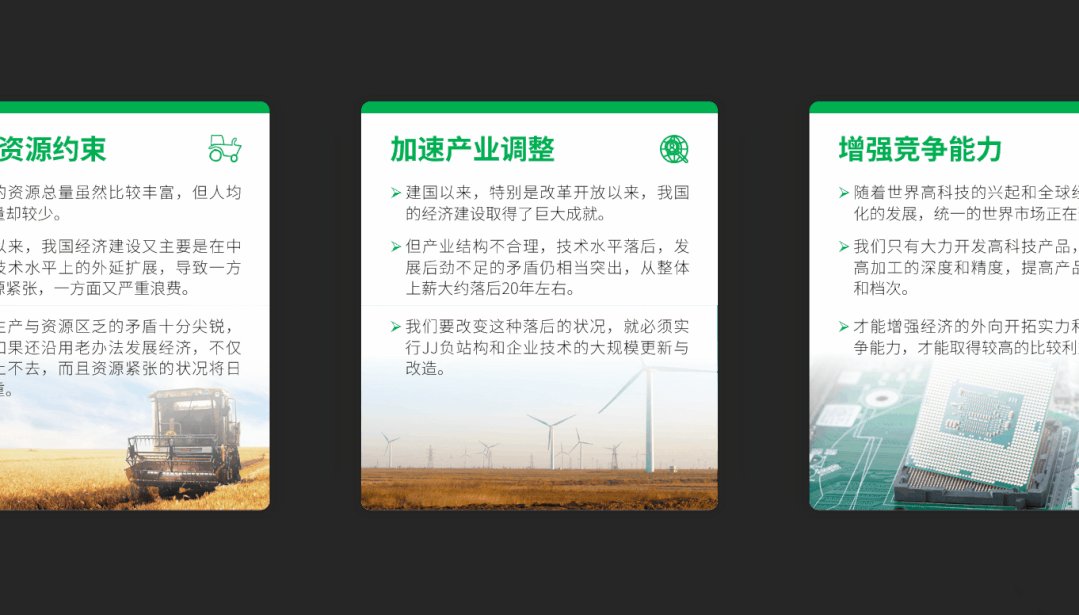
就像这样,每一个内容都要制作成两份(除了大小不一样,其他都一样)。
这种文案效果,其实就是文案加上一些色块堆叠制作出来的。

就像这样五个内容全部都要设置。

准备好这些以后,我再开始接下来的操作。
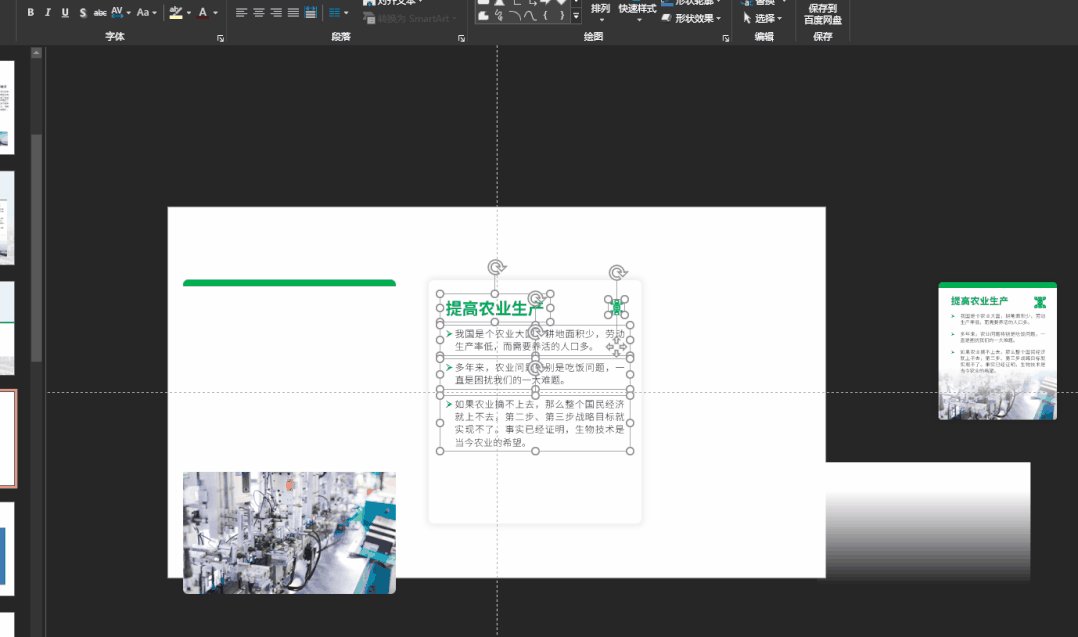
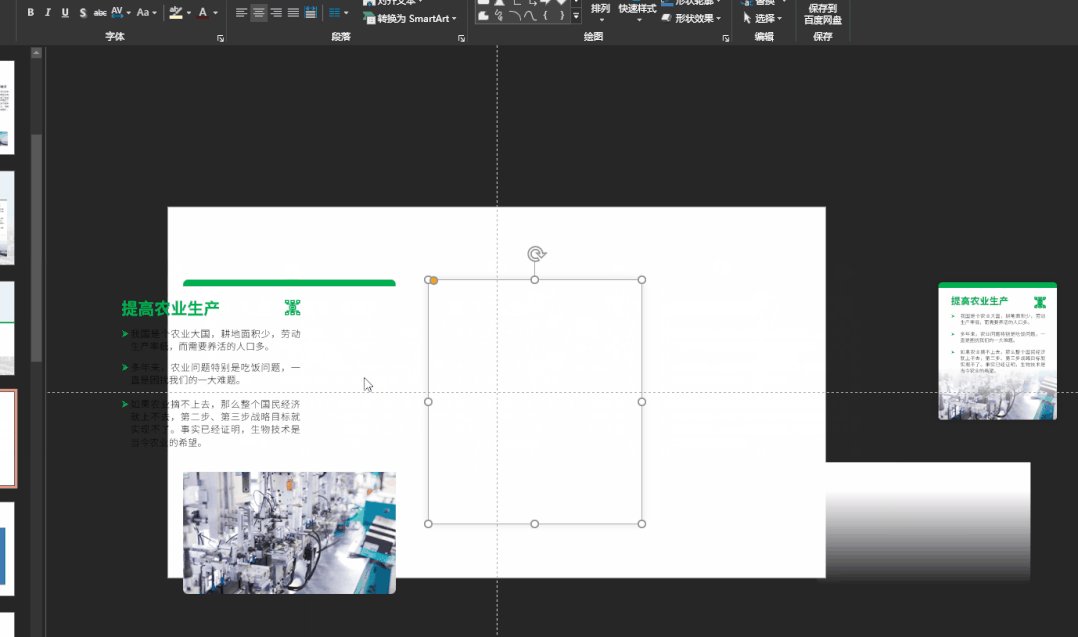
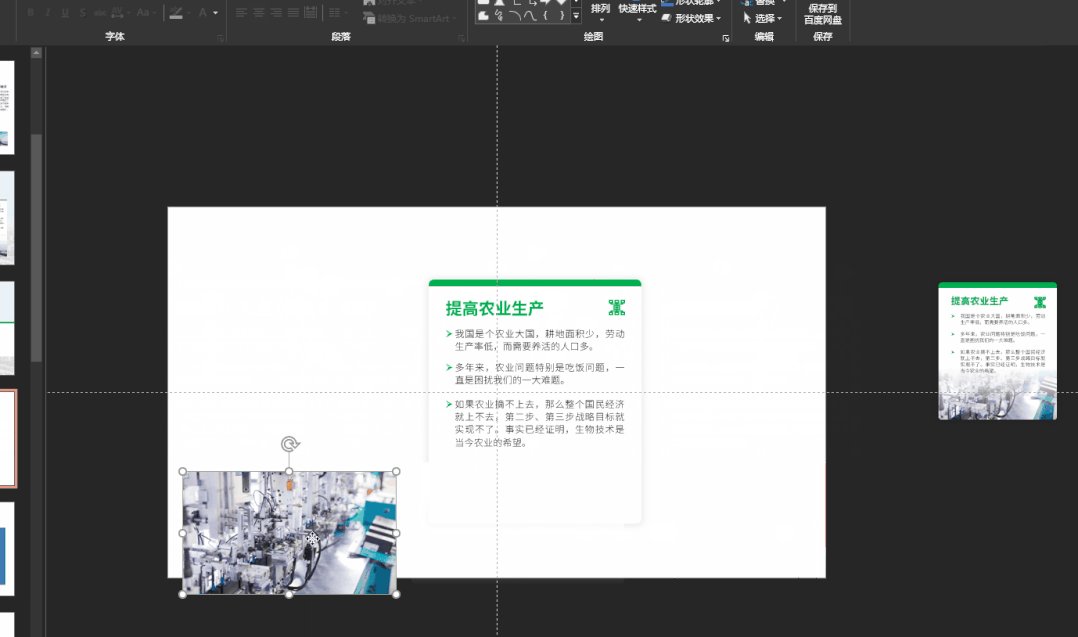
将文案内容,按照大小区分成两页 PPT(大的一页,小的一页)。

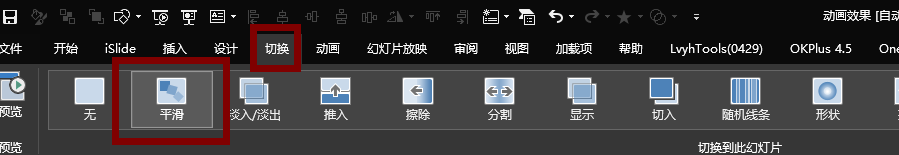
然后我们将这两页的「切换效果」改为「平滑」。

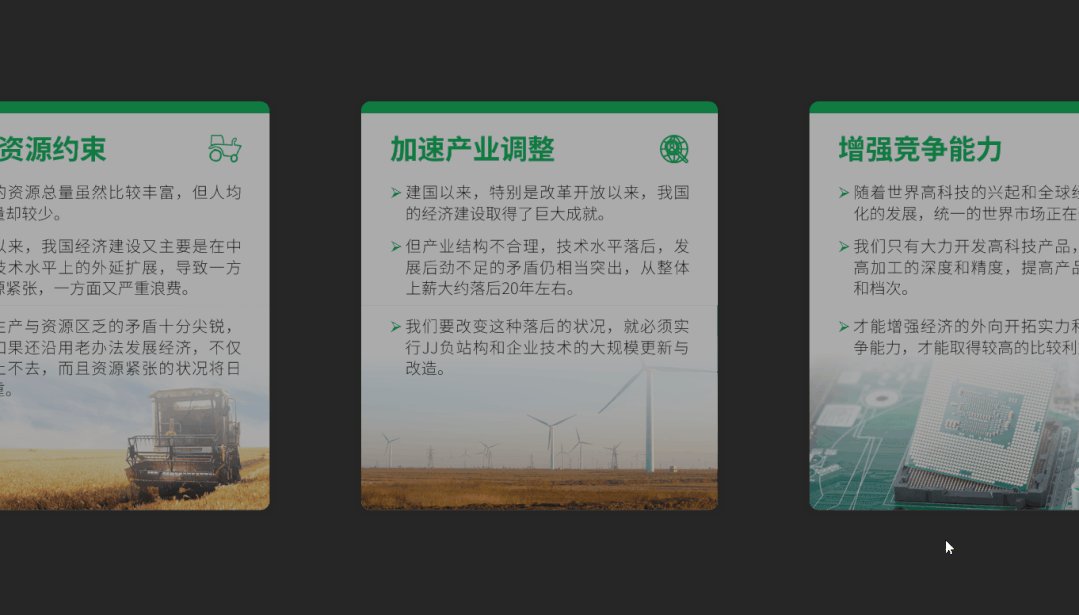
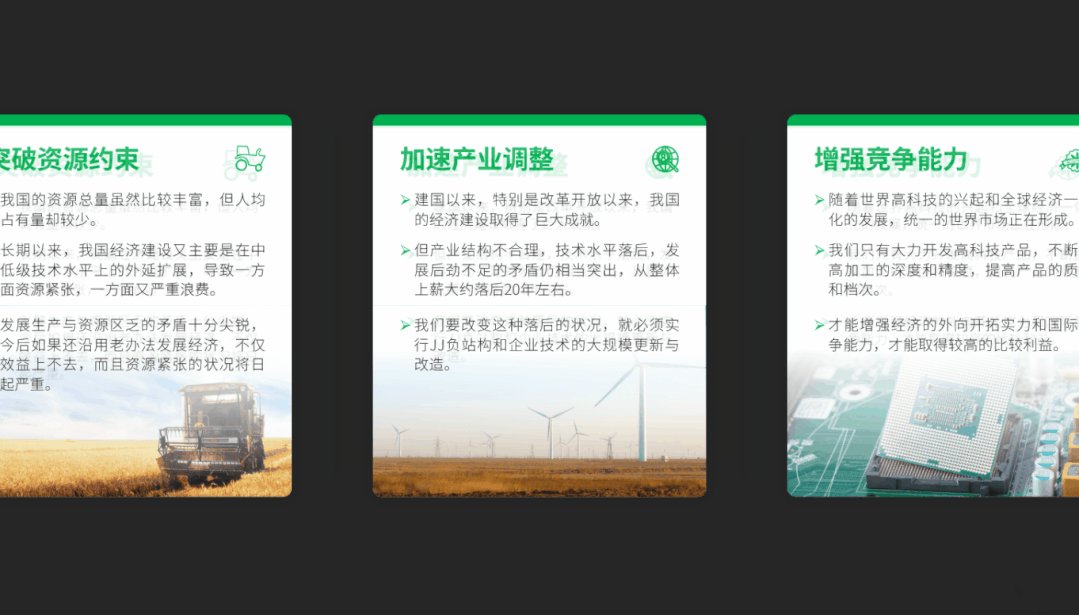
放映一下~

你会发现大小不同的文案,并没有很平顺进行放大缩小动画。
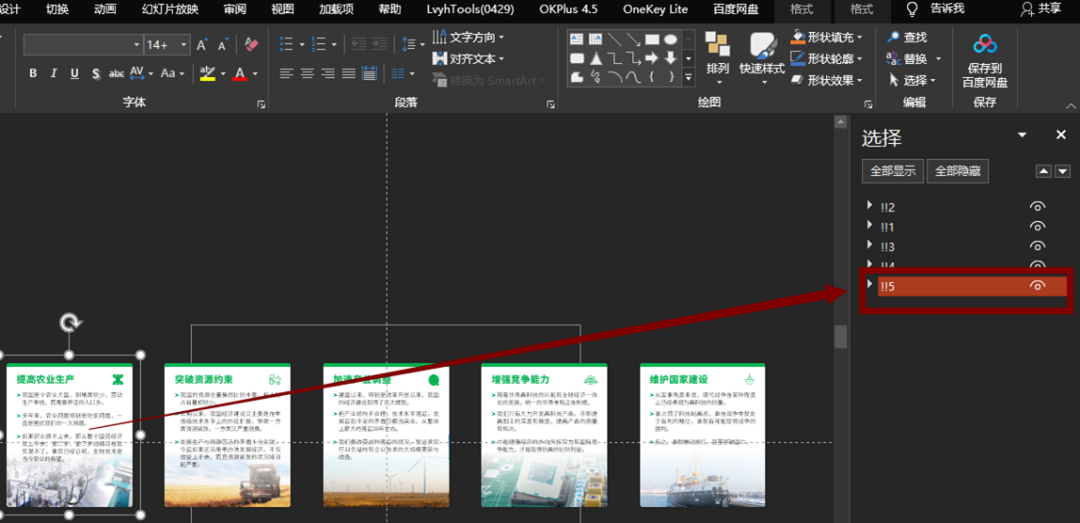
这个时候,我们需要对文案进行一个「命名」,使得不同大小的文案「名称」是一样的,这样才能实现「平滑过渡」。
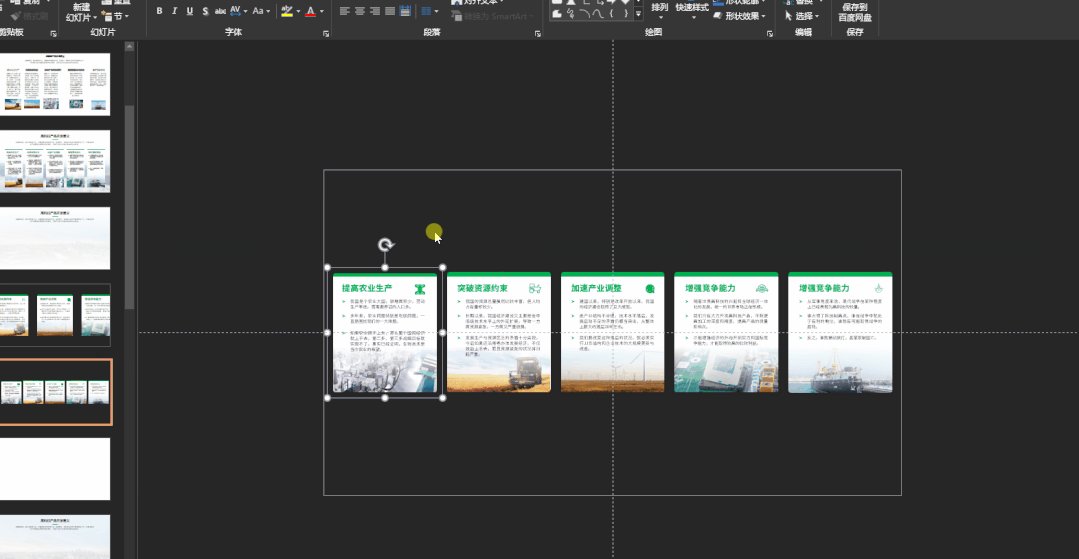
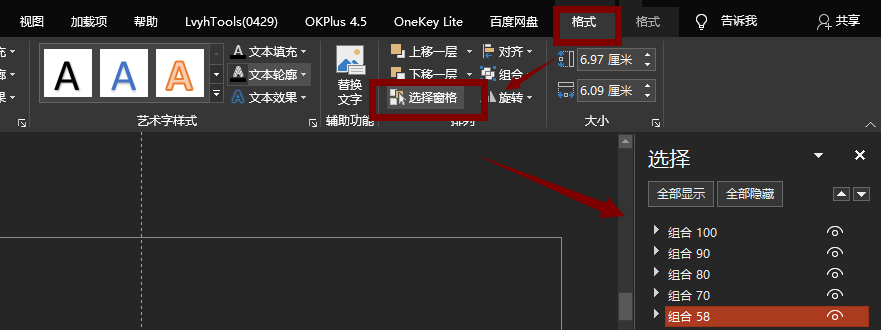
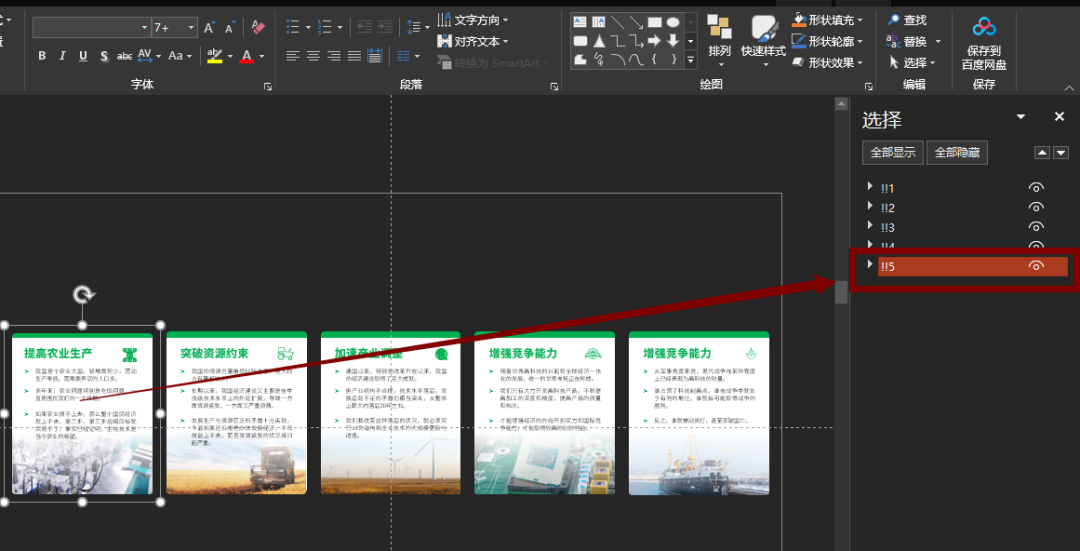
我们打开「选择窗格」,在「选择」里面调整文案的名字。

这里要注意,设置名字的时候,一定要在前面添加两个英文状态的感叹号 「!!」。
比如,你想把名称设置为「01」 ,那必须要打成「!!01」才行。
还要注意「大小不同的文案,名称要相同」。


这样处理过的文案就会出现放大缩小的平滑动画效果了。

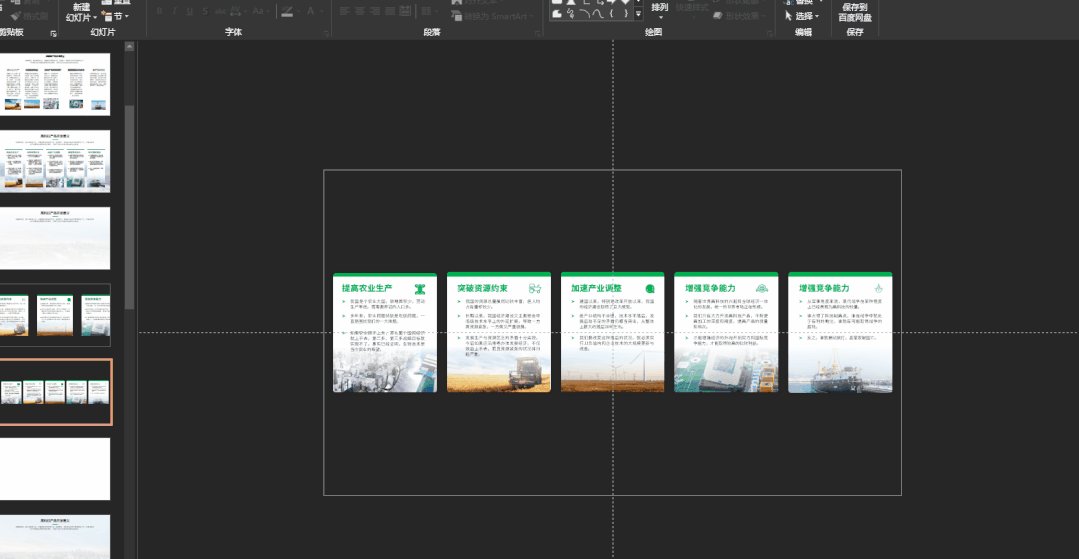
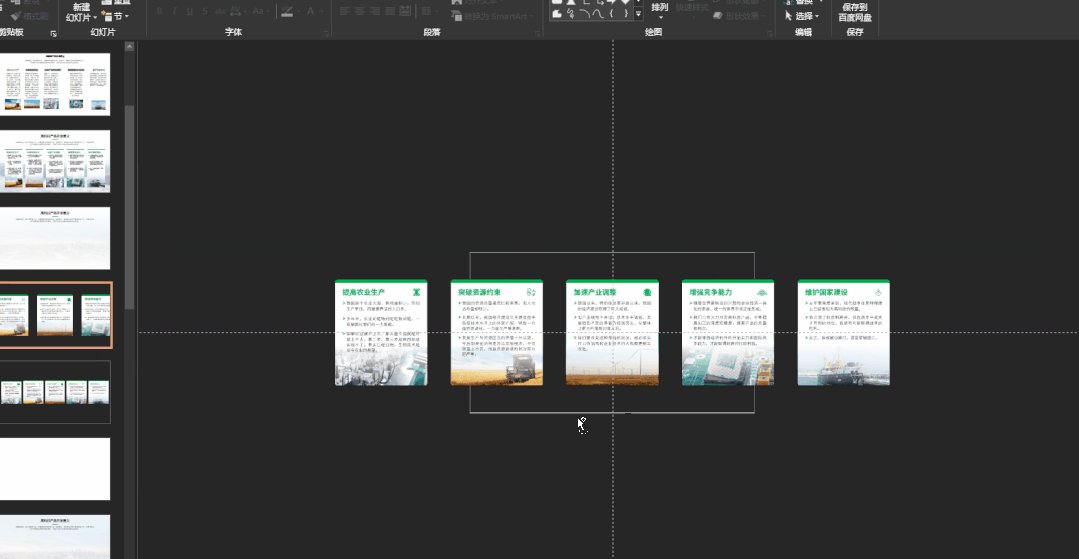
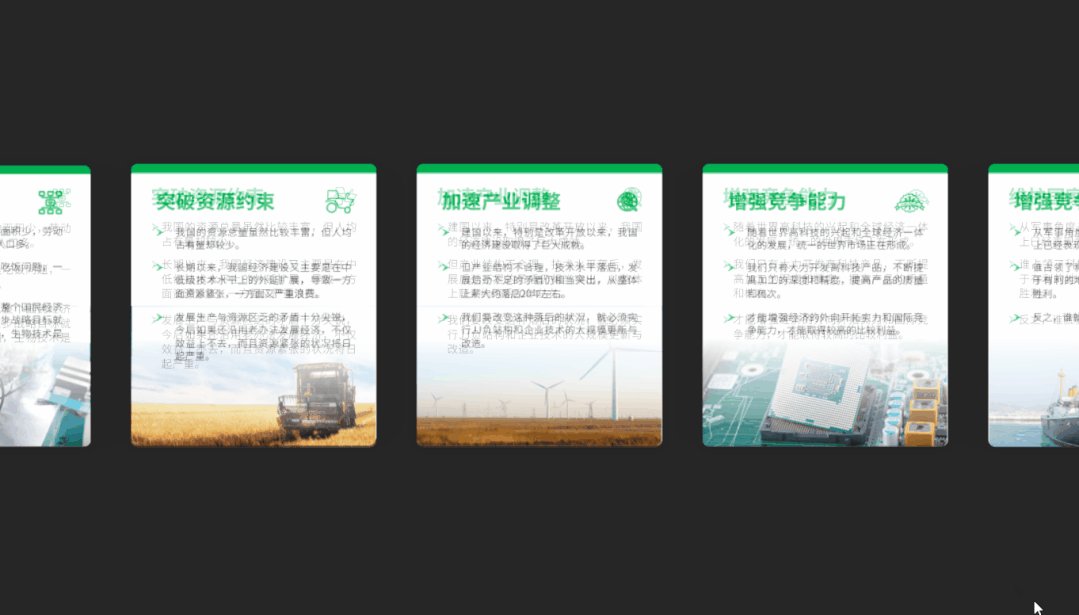
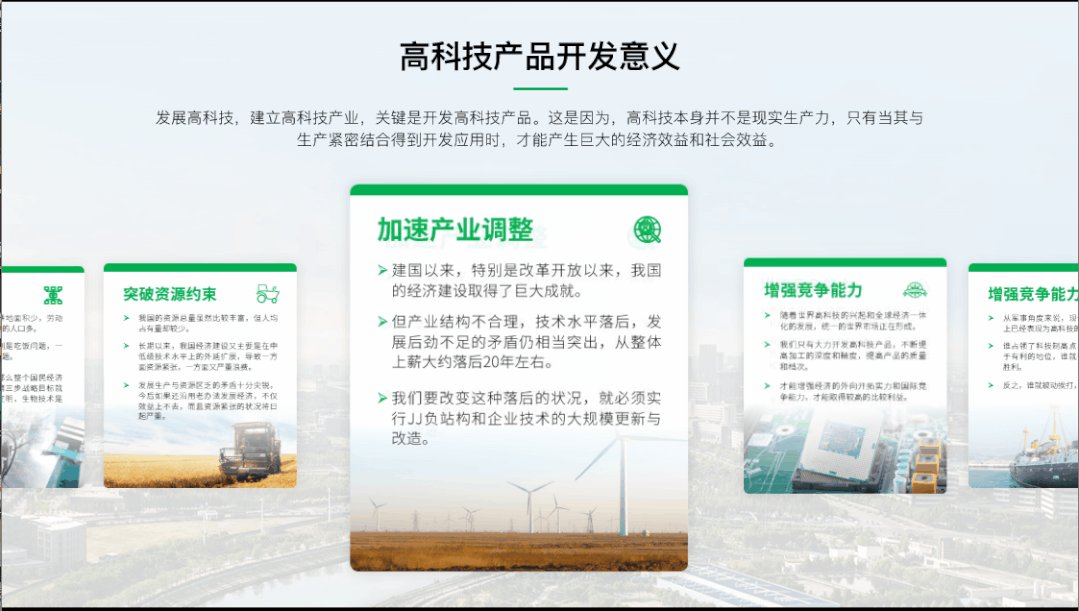
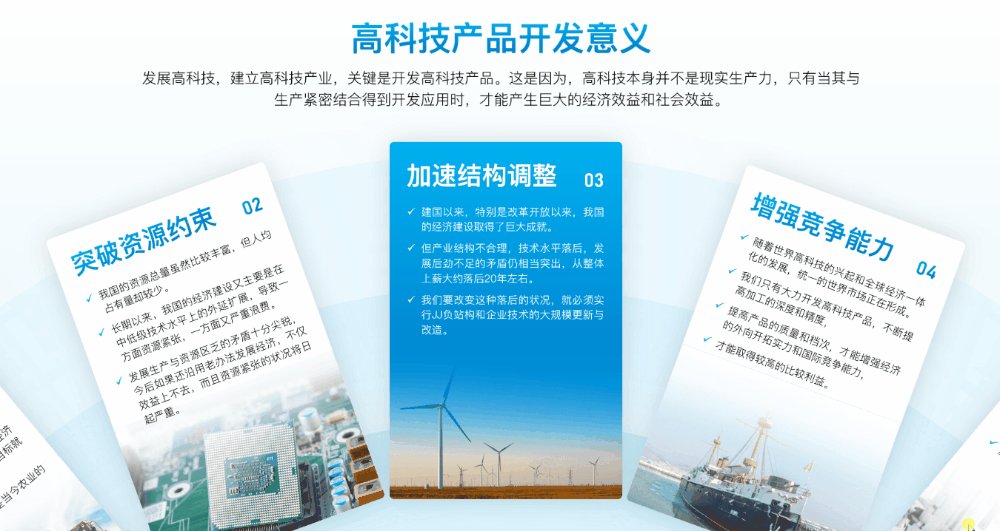
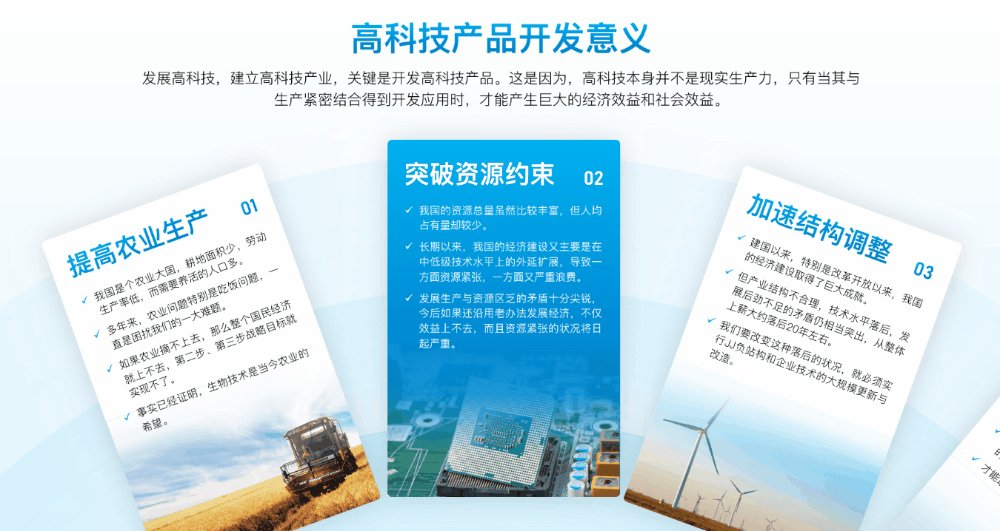
接下来要做的就是,将五个「大」的文案介绍,依次放在五页 PPT 中,并在周围添加上四个小的文案介绍。
就像这样~



最后,将 PPT 的「切换效果」改为「平滑」就能实现这个效果了。

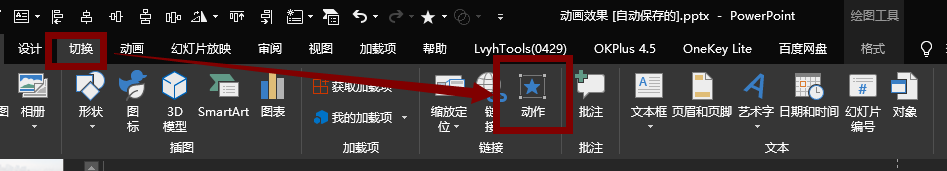
如果想要制作出这样,点击哪个就将其放大的效果,我们可以在「命名」的哪一步添一个「动作」动画。


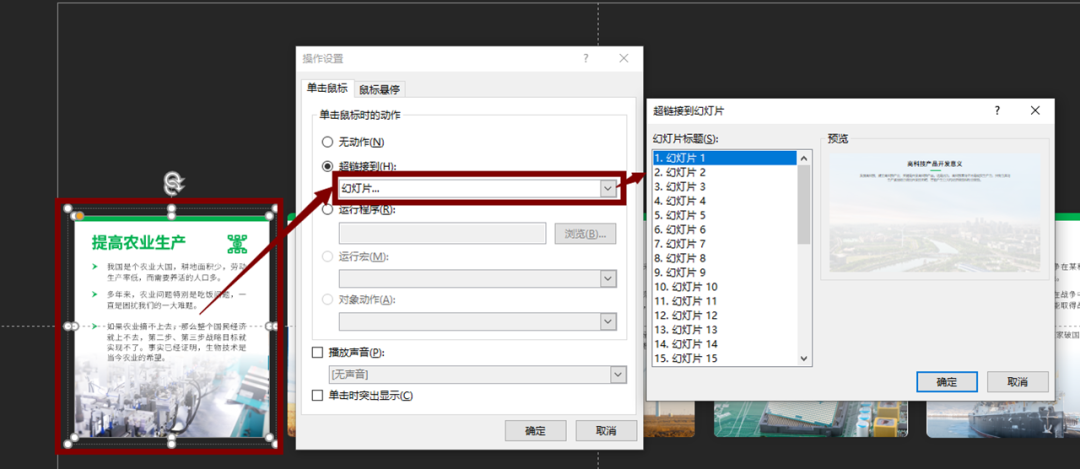
选择「文案介绍」设置他的「动作动画」。
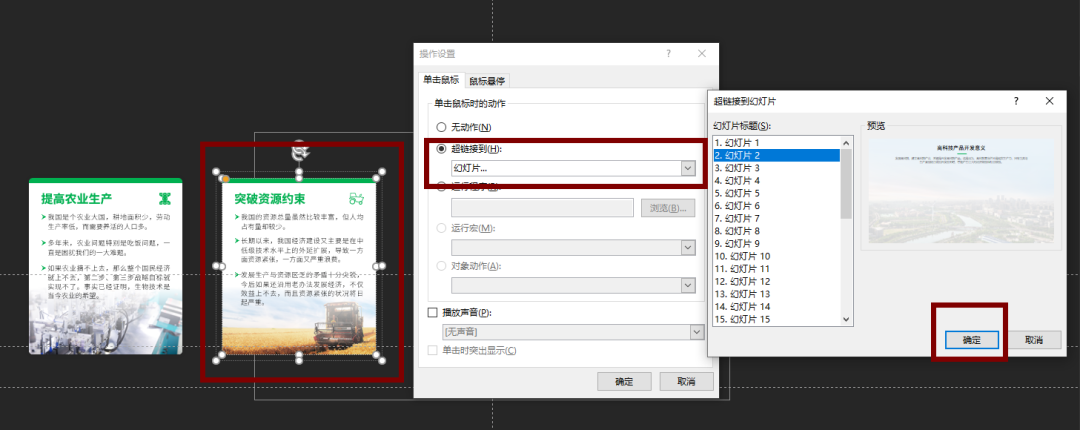
比如:我这个文案是在第一页展示的,那我就将链接改为「幻灯片 1」。以此类推~

大的「文案介绍」也是要设置动作动画的。

将设置了「动作」动画的文案,分别粘贴进相对应的 PPT 中,就能实现各个文案之间的转换了。
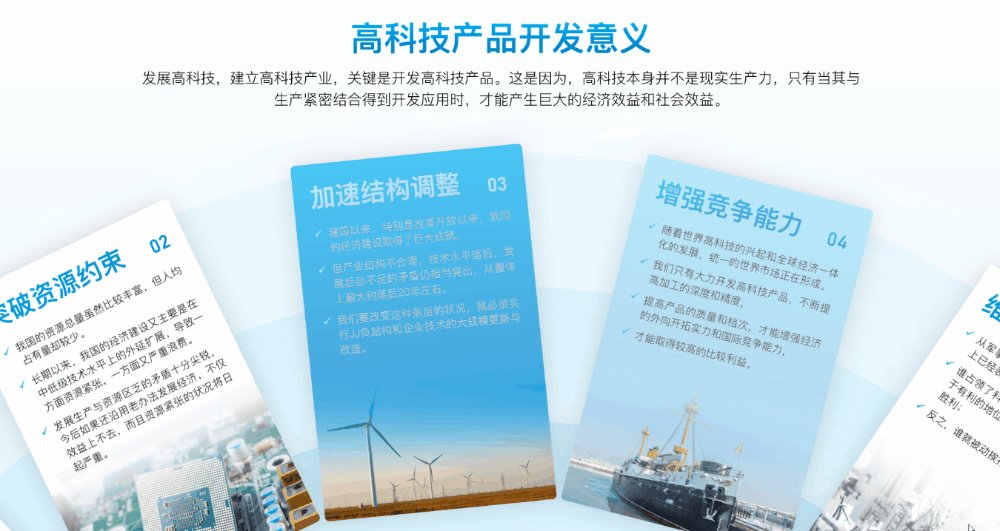
除了上面这种横向切换的,我们也可以把文案旋转一下做成这个效果~

制作方法也比较简单~
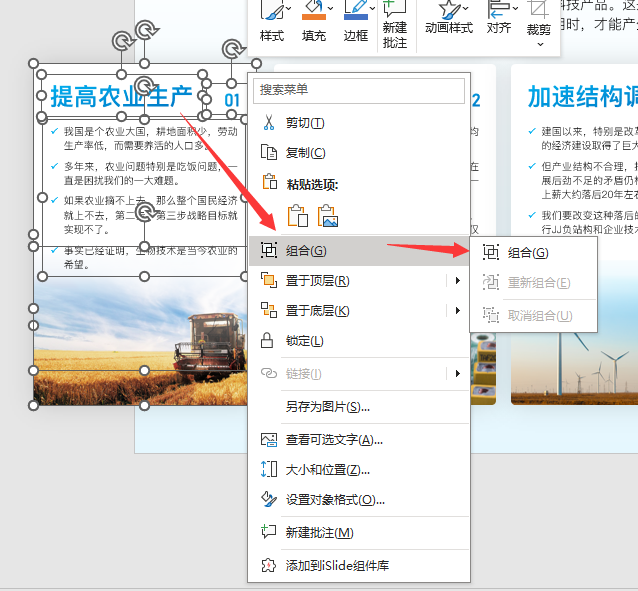
首先,先将文案放到对应的色块中,对齐排版。

这里要注意,排版完成以后,要将文案组合在一起,这样后续切换的时候不会乱~

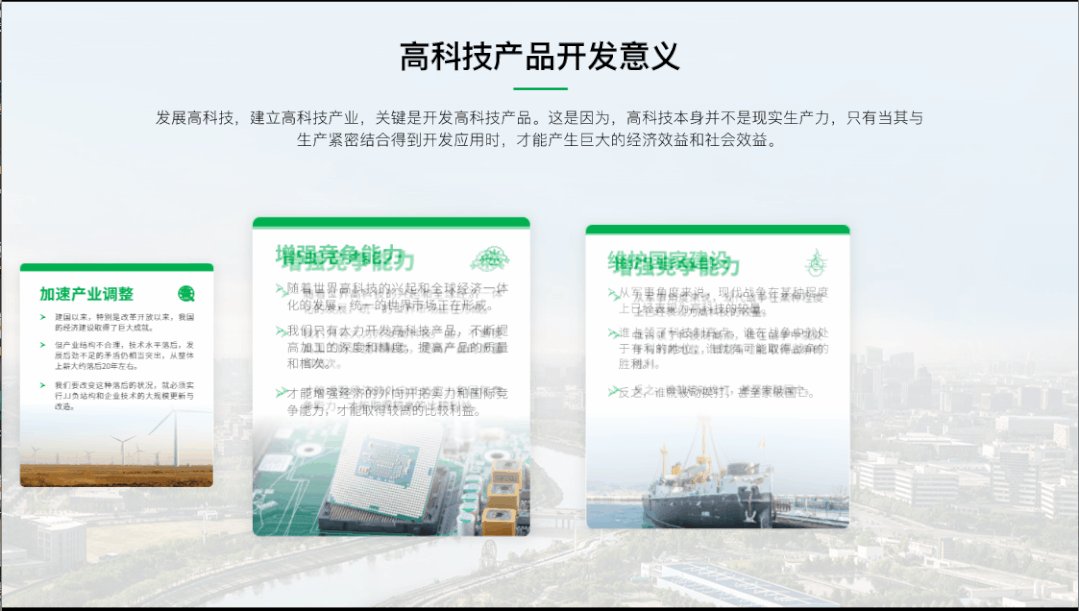
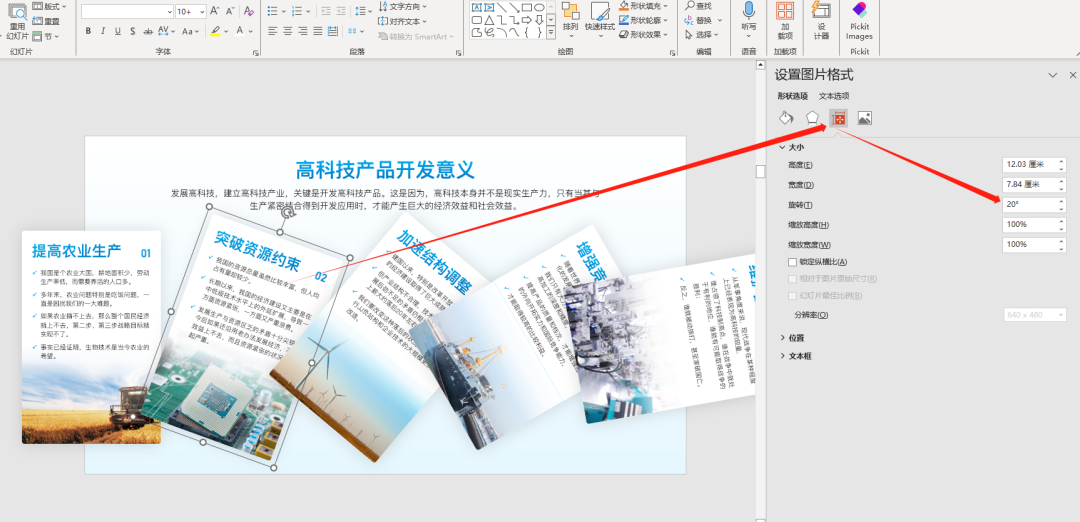
接下来,我们将文案依次做一个旋转,第一张不变,第二张开始依次旋转 20°、40°、60°、80°。

然后调整一下文案的位置,将他们摆成一个扇形~

这个是第一张的排版,接下来我们复制这张幻灯片,将第二张图片的位置换一下~

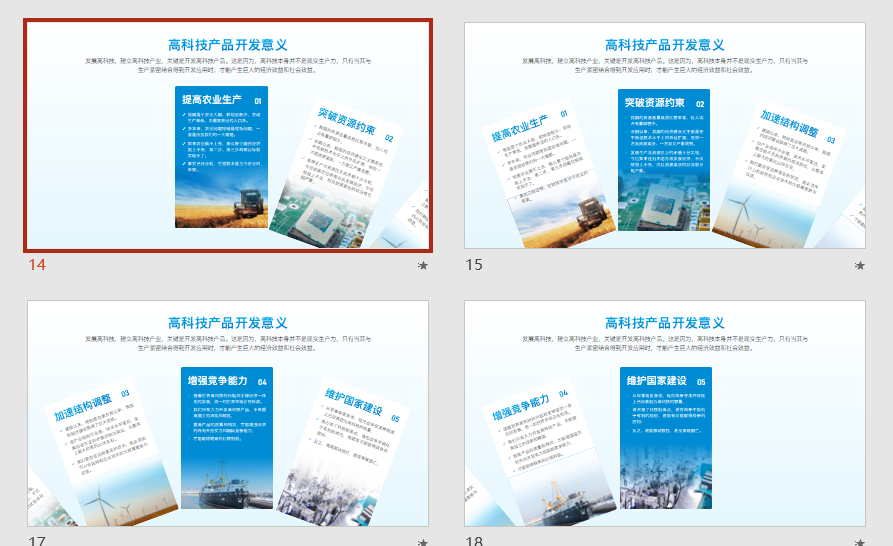
依此类推,将这张 PPT 复制成五个,如果想要突出当前展示的文案,我们可以将它的颜色改成蓝色。
就像这样~

最后,将幻灯片之间的切换效果改为「平滑」,就能得到案例中的效果了。
同样的方式,也可以制作出这样的 PPT 介绍页。


利用「平滑」和「动作」动画,就能轻松完成这样的交互动画,是不是很酷呢

















