嗨,我是建锋。
看了小米汽车的技术发布会,技术咱看不懂,但 PPT 是真帅!

于是,忍不住手痒,我也帮小米做了份 PPT。
这是修改前的原稿:

这样粗糙的 PPT 该怎么改?
接下来就跟大伙儿分享一下我的修改思路~
⭐封面页
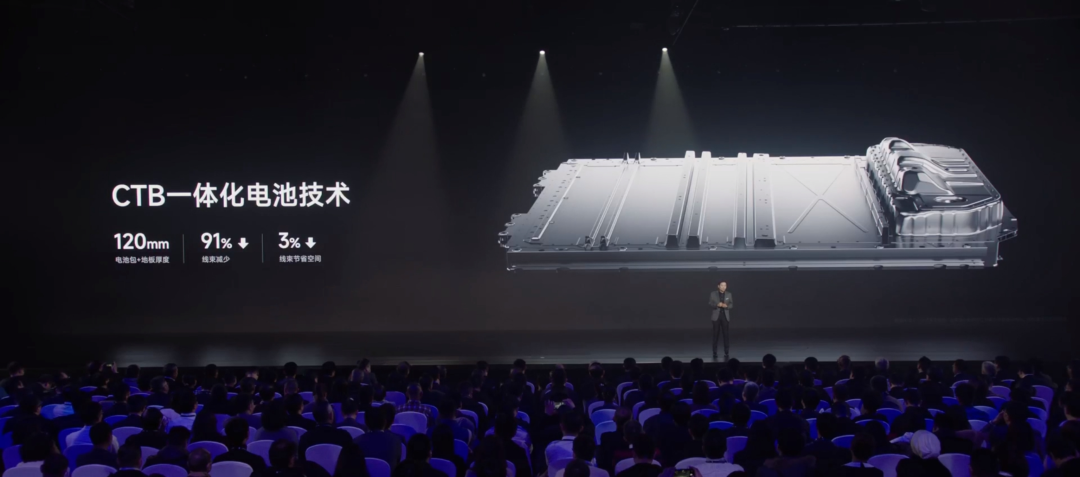
虽然用雷总演讲的图片做背景,但是跟本次的主题不相关,根本没有一丝汽车的细节。

想要设计好这一页,可以从两个方面出发,标题和背景。
有主副标题的页面,可以通过对比来凸显标题的主次,比如调整标题的大小:

字体和颜色等:

添加产品的 logo,映衬主题,丰富视觉。

然后是背景的优化。
参照发布会的风格:


这里我使用深色的背景,并添加一点弥散光。

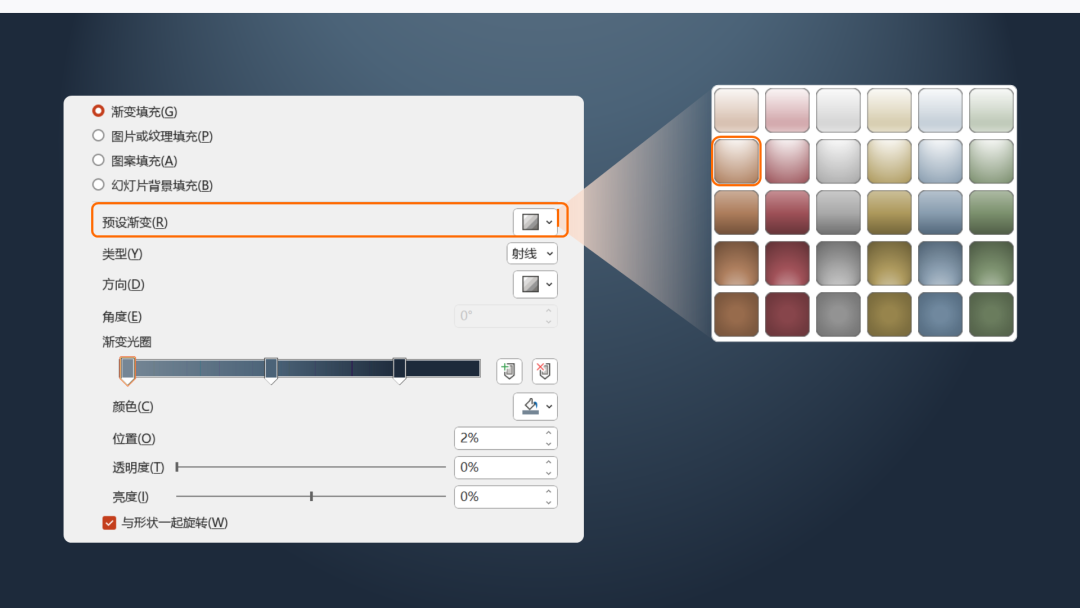
这个效果用 PPT 的渐变功能就可以实现,只需在【预设渐变】中选择对应的预设效果,再修改颜色即可。

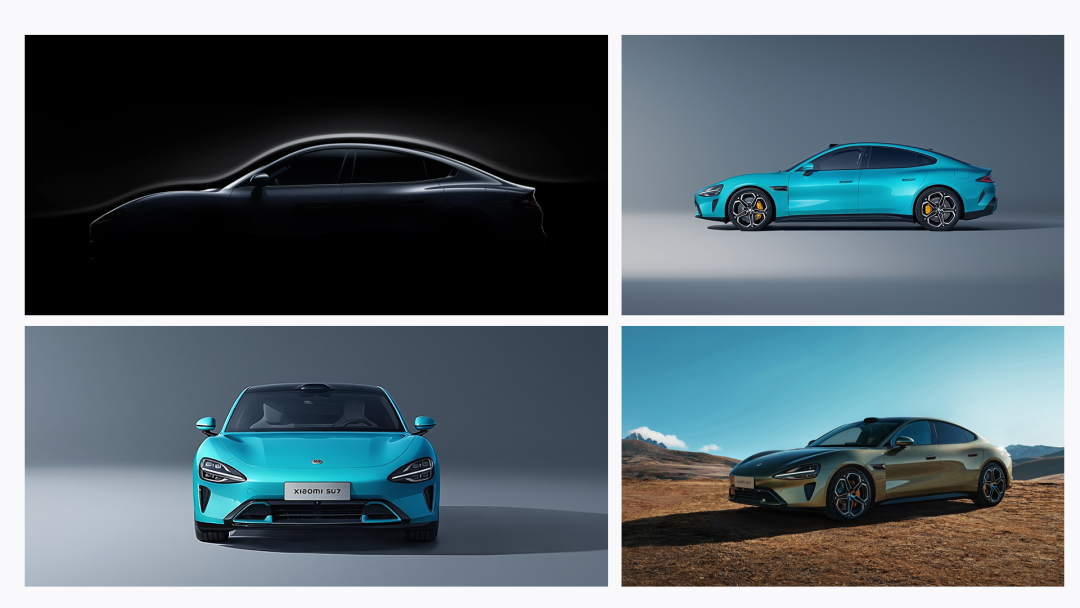
想要凸显主题,汽车的图片不能少。
我找了几张小米汽车的配图。

如果你想要凸显出发布会的神秘感,可以使用汽车的轮廓图:

觉得空洞的话,再加上 SU7 的英文做点缀:

发布会那种大气的 feel 是不是就有了。
当然,如果想要观众更关注产品的话,换成汽车的实物图即可。

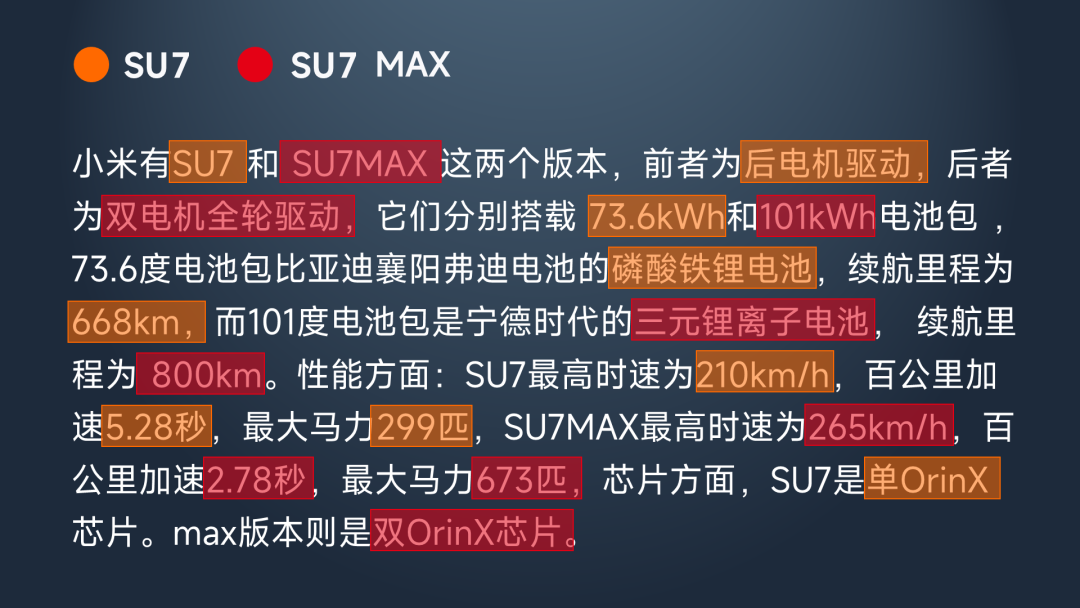
⭐参数介绍页

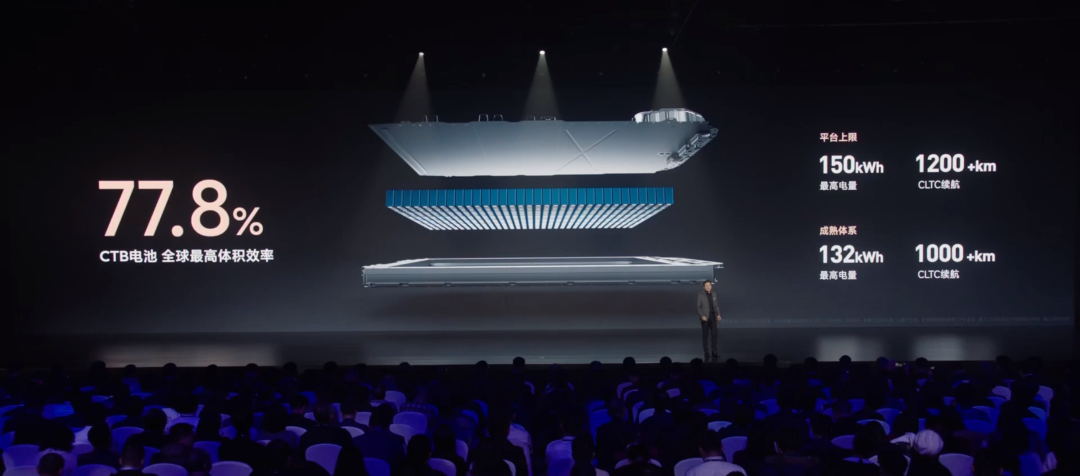
看完这一大段内容信息,你是不是一时间反应不过来,这页具体讲了哪些内容。
仔细梳理过后,你可以发现,这一大段信息,无非就是讲了两个版本车型的参数对比:

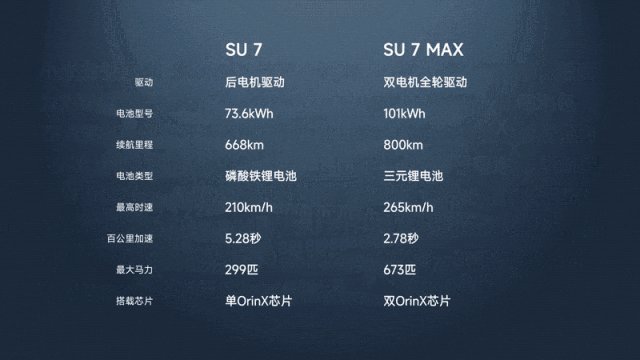
将重要的参数提炼出来,更方便比较。

用色块承接,平衡视觉。

此时右边还有些空洞。
使用产品图来穿插叠加,丰富视觉即可。

同样,再加上产品 logo,就更有层次感了。

将产品换个角度,效果也不错。

当然,如果你想将两个产品分两个模块去介绍,这里可以找来一张有两辆车的图片。

再通过色块来关联汽车。

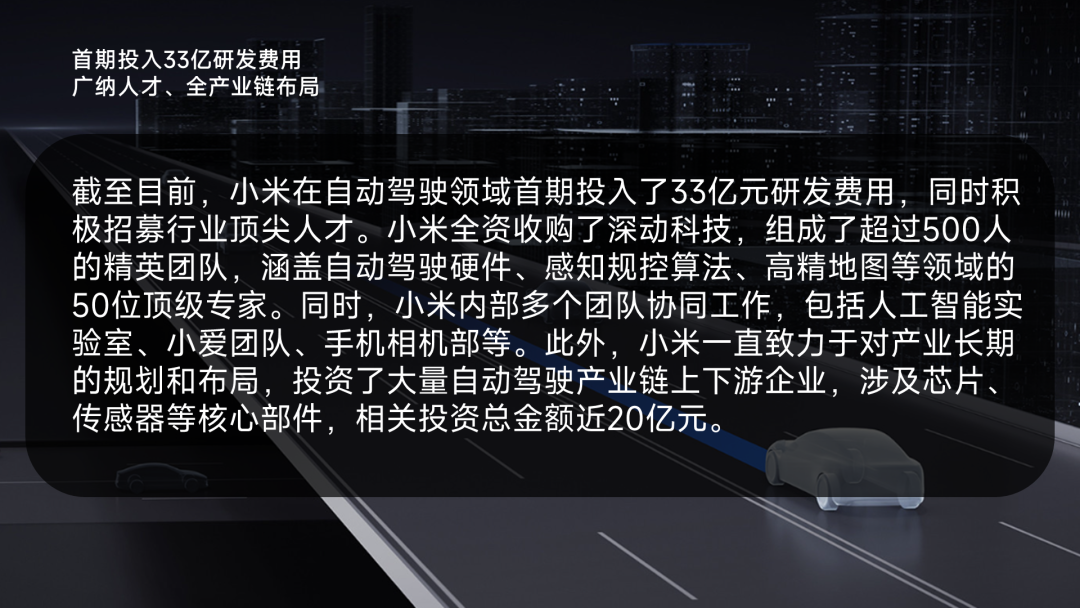
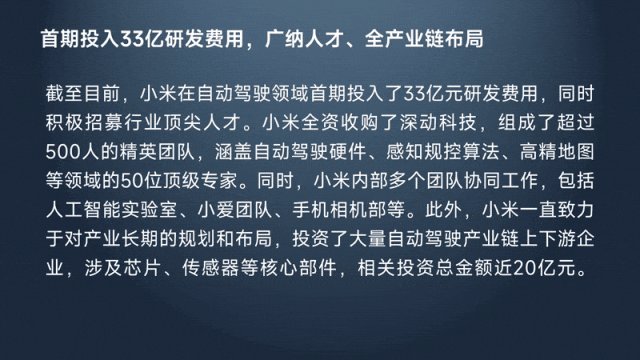
⭐三段内容页
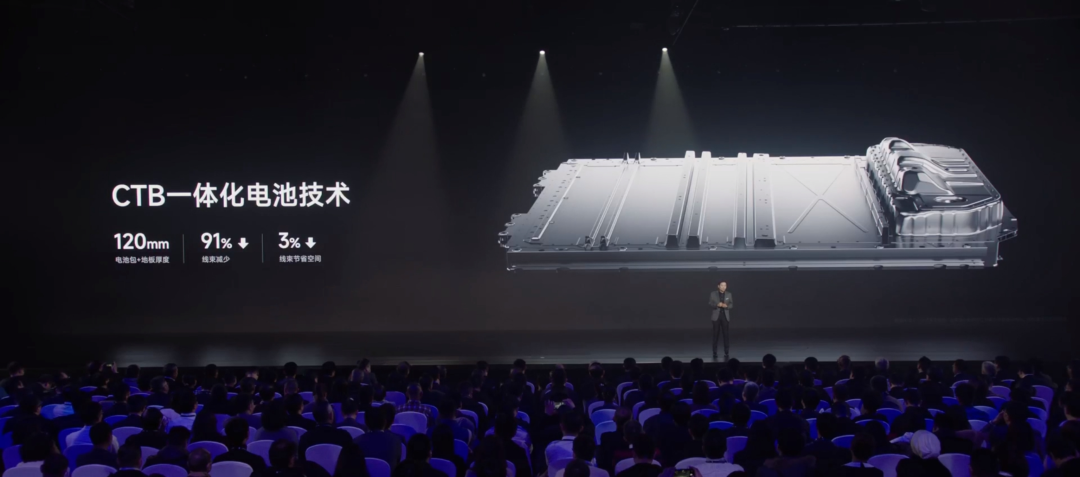
还是一大段的文字,信息没有重点,阅读起来十分费劲。

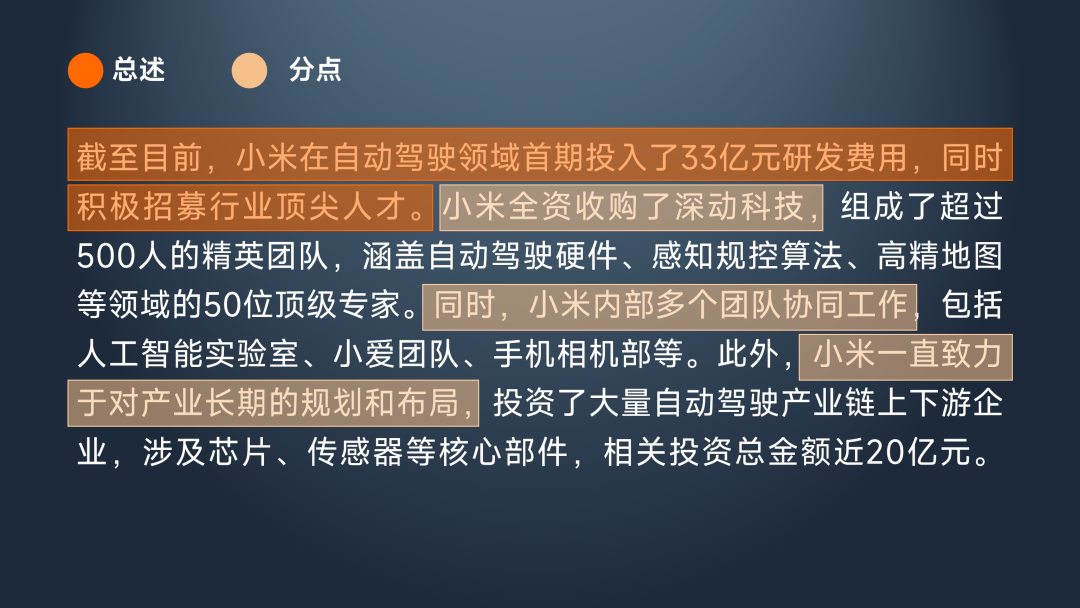
梳理后可以看出,这段文字在逻辑上是总分关系。

给内容提炼标题,方便阅读,凸显主次:

其中的重点信息也提炼出来,重点强调:

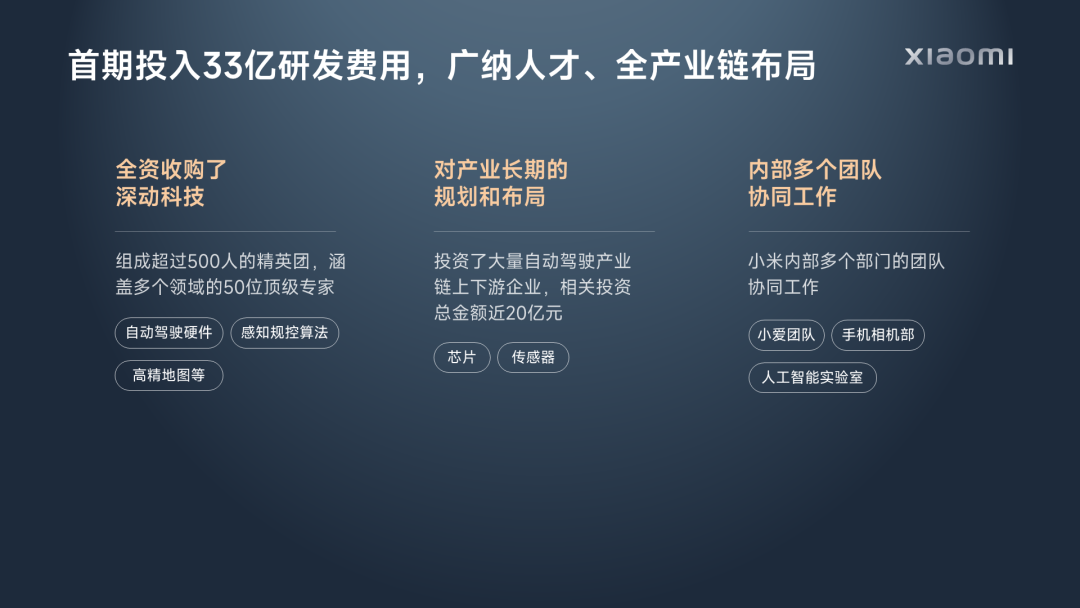
三个模块的信息使用三个矩形承载,平衡和丰富视觉:

添加 icon,增强可视化:

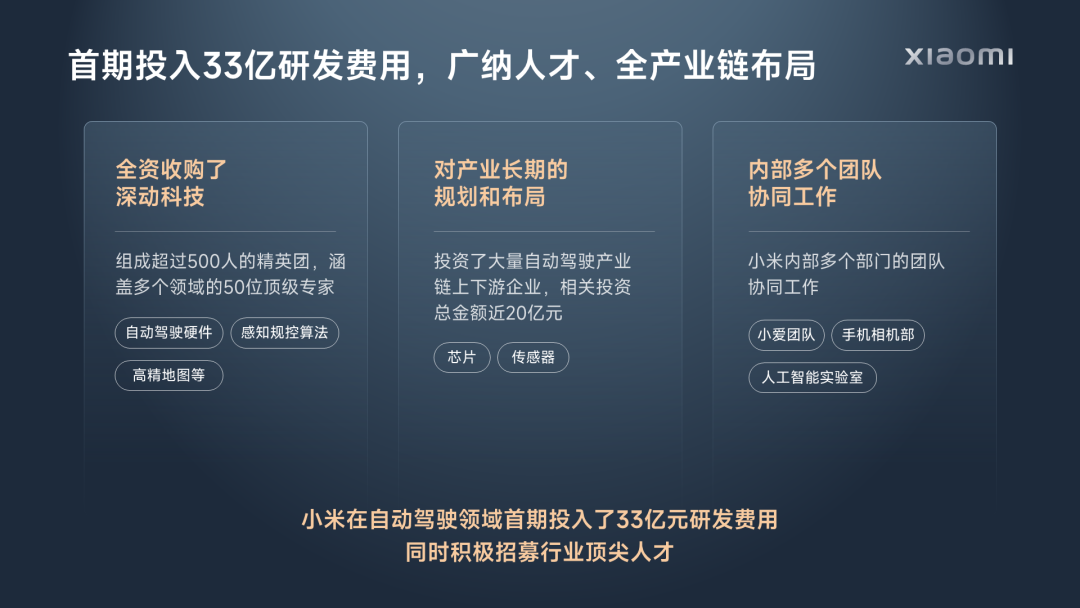
页面下方还有些空洞。
不慌!
叠加一张汽车的图片,就搞定啦!

是不是很帅!
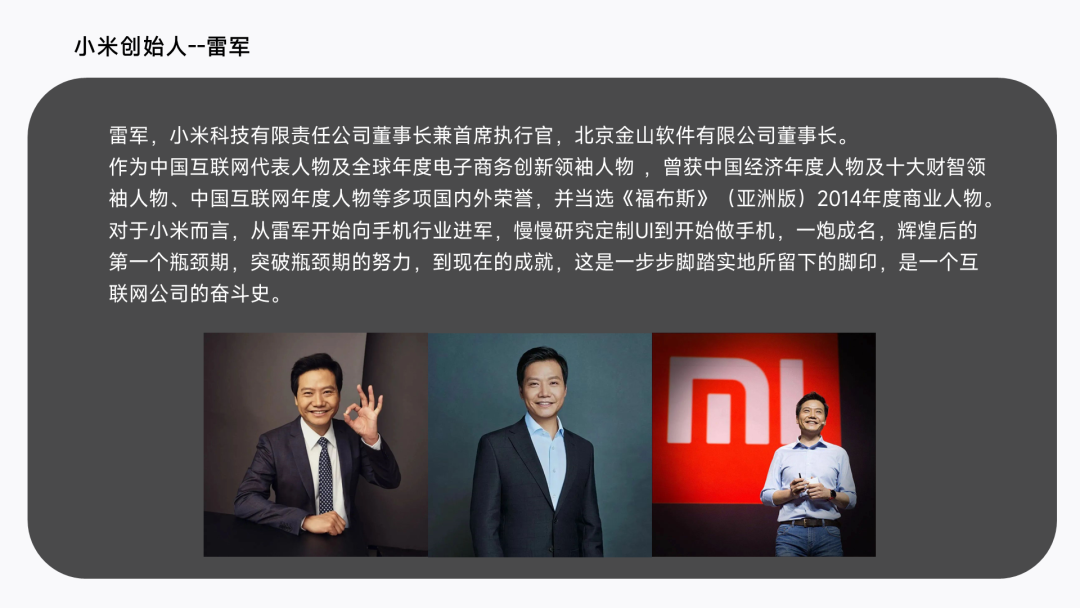
⭐人物介绍页
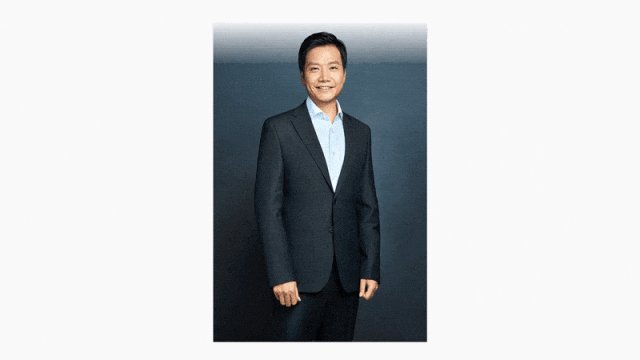
还是大段的文字,不便阅读,图片数量也太多。

对于这种人物介绍的 PPT,做好两点即可。
先是信息的梳理。
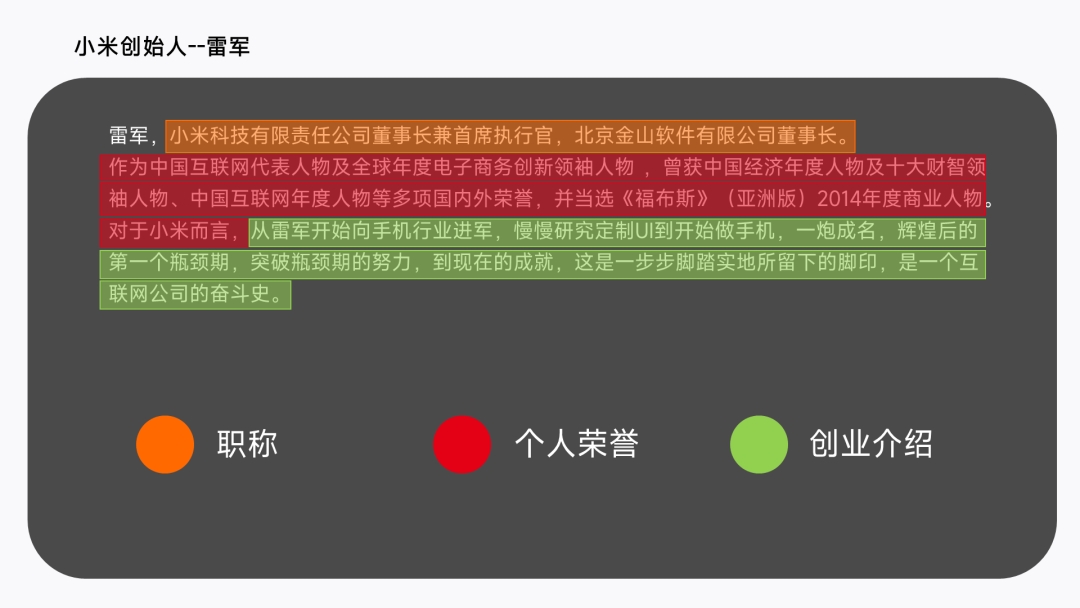
可以看出,这页讲述的无非是这三个方面。

根据类别划分好信息,调整文字大小凸显对比。

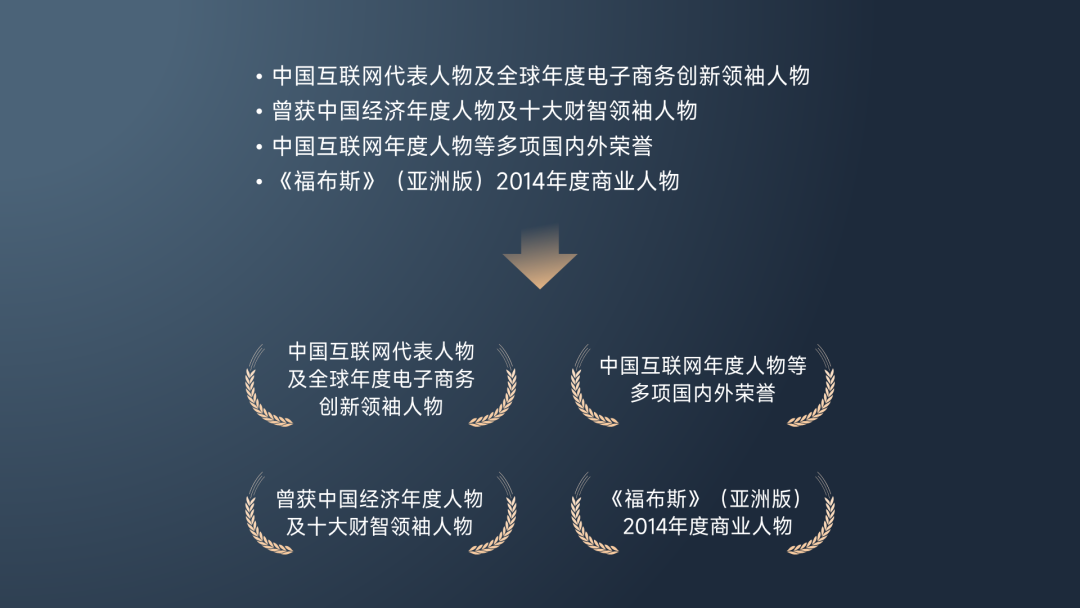
个人荣誉部分可以用麦穗装饰,增强可视化。

这样处理,信息的主次就更明显。

然后是人物图片,这里保留一张即可,并将人物主体抠出:

排版到页面后,整体的感觉是不是很 OK 了。

此时背景还有点单调。
添加英文信息,丰富点缀页面,搞定。

⭐总结
最后,再来看看修改后的效果:




怎么样,修改后的效果是不是大气又高级,有了小米高性能的生态科技呢?



















交作业
来交作业了😁