
大家好,见字也见不着面,我是阿呆。
上一篇推文更新,已经是去年的事情了,新的一年,大家一起加油,我也努力多输出一些内容~
今天,给大家带来一份改稿复盘,内容节选自国家消防救援局的《高层火灾自救逃生》,一共 4 页,先来看下原稿和修改后的效果:

灵感图
根据标题,想到【消防】这一关键词,我们可能第一联想到红、黄这两种颜色。
个人理解:PPT 设计区别于平面设计,它是内容大于设计的,不要用力过猛。
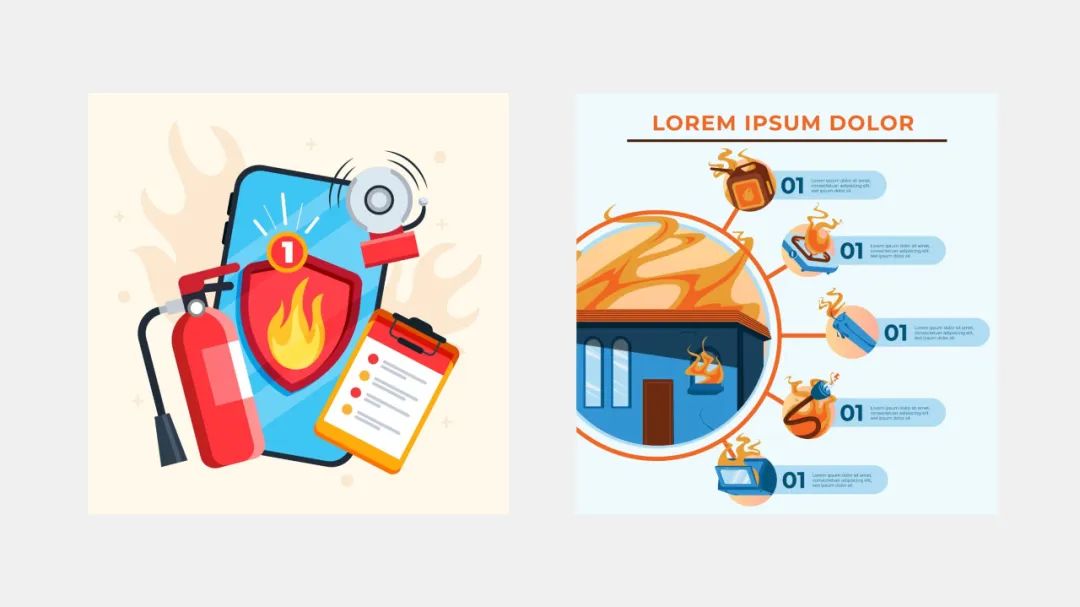
所以,本次的改稿,基于如下几张参考图来完成(图源网络):

风格都比较简约,调性定位在偏简约插画风。
接下来,就让我们逐一拆解吧。
01. 封面页
原稿是比较经典的居中布局排版,就是略显空旷:

基于前面展示的灵感参考,我们可以找一个比较粗一点的黑体,勇敢点,字号要大。
另外,再参考下第二张图,可以加一个背景,比如这样:

下面的内容来源有些单调了,并且整页的颜色偏橙红,让人容易产生视觉疲劳。
并且大面积的白色,会让下方的内容来源看上去没那么显眼。
此时,我们可以再找一个颜色调和下,这里选取红黄 CP 里的黄色:

这样看上去就好多了,但是结合标题内容来看,我们还少了一个主体。
可以在 freepik 上找一张插画风格的图:

接下来,我们可以使用 illustrator 将这个素材提取出来,并修改颜色。
如果对操作步骤不太清楚的话,可以复习下之前这篇教程:
最后,我们便得到了一个这样的封面:

02. 内容页
接下来,我们一起看下第二页原稿:

这页主要讲的是:本人所处区域着火时,2 个不同阶段的应对措施。
由此,多数伙伴想到的排版,都是左文右图这种形式(俺也一样.gif)。
但这样的问题就是,可能整个版面看上去会显得较为空旷。
遇到这样的情况,我们可以进一步拆解内容,从而创造更多版式的可能。
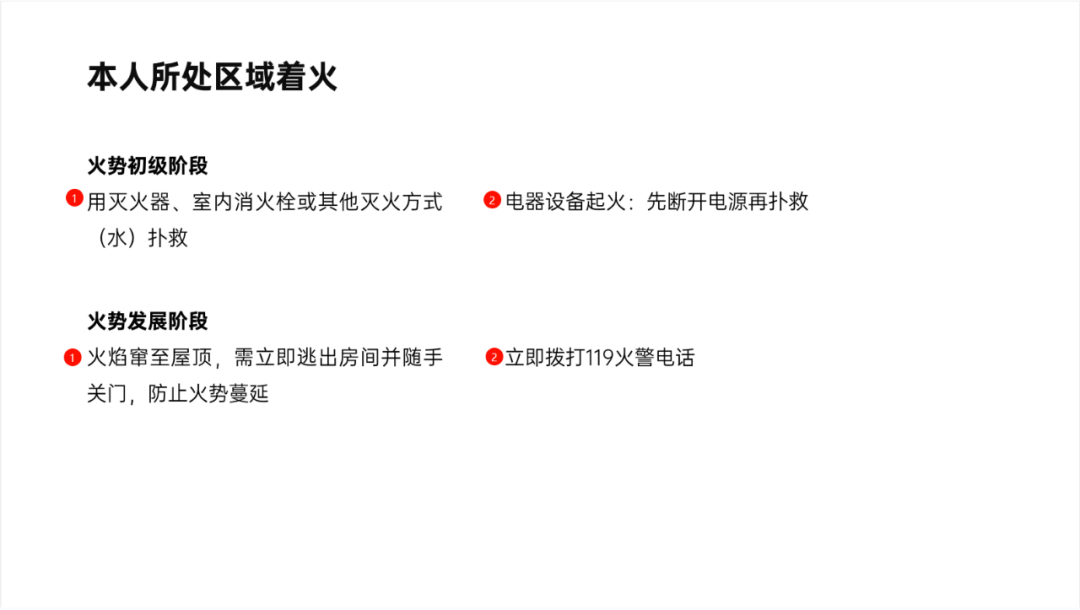
比如,我这里将原来的内容,拆解为不同阶段的 2 种应对措施:

接着,再回去翻翻灵感图:

这张海报正好是 4 张便签纸做衬底,插画+标题的形式,与常规的形状衬底看起来会略有不同。
这时候,就要进一步拆解灵感图了:
1、插画较为简约,颜色比较单一,都加了黑色描边;
2、内容少,都是以步骤+配图的形式展开,所以用粗一点字重较为合适。
基于上述拆解,我们还是在 freepik 上找素材,找到的矢量素材如下:

基于前面提到的提取矢量素材的方法,先将需要的插画元素提取到 PPT 中。
稍加改造,便可以得到这样一张幻灯片:

03. 内容页
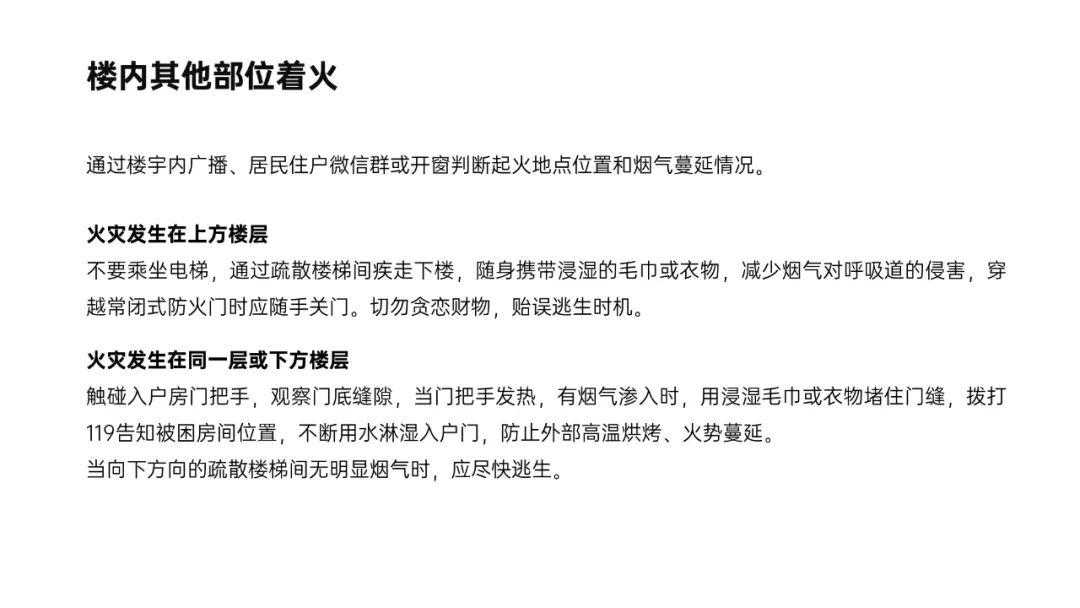
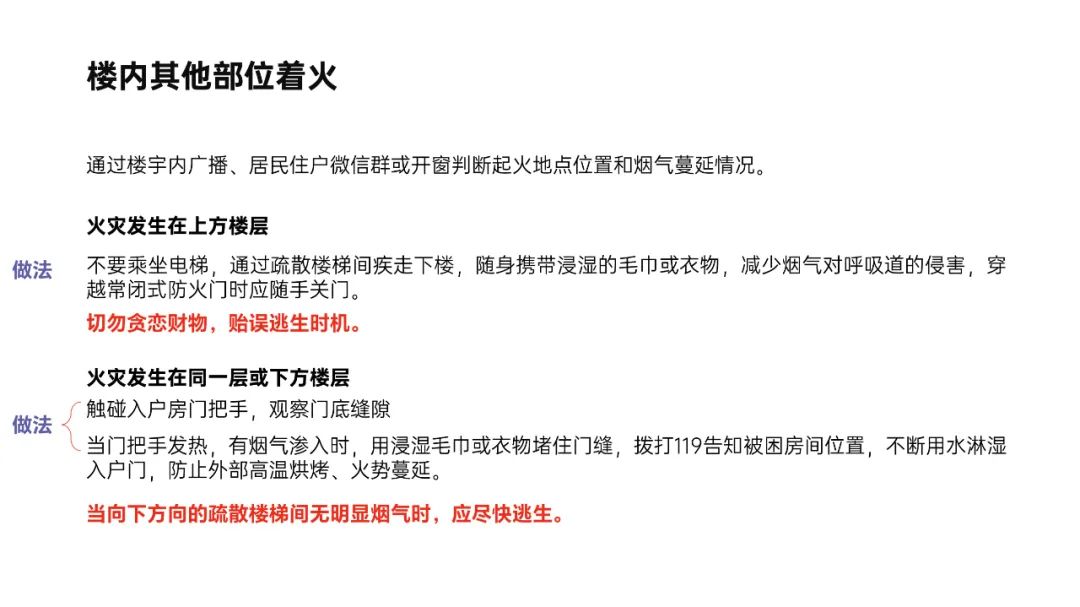
接下来,我们继续看下第三页内容:

通读文案后,发现这一页是总分的关系。
此时,我的脑海里浮现了各种 1+2 的版式...
仔细阅读后发现,下面的 2 段内容,也存在着一定的关系。

可以延续上一页的风格调性,但要让页面看上去有一些变化。
比如,上一页我们选的是便签纸,这里我们可以换一种样式:拍立得小卡片。
重点信息部分,我们选了一种贴纸素材(美纹纸)。
稍加改造,这一页的成品便做好了:

04. 警句页
最后一页原稿如下:

可能屏幕前的你会想到:中间加消防员的身影或剪影。
但我们还是回到这份 PPT 的内容来看,反问一下,这样是否真的合适?
继续我们的改稿,回到前面的灵感图,里面的第三张,看上去是不是显得与众不同些?

但这个因为是海报了,所以要牵扯一些 PS 的操作技巧了。
(看我这 PS 渣水平努力操作吧= =:)
镂空部分:
可以在 PPT 里利用任意多边形来绘制,然后利用【合并形状】-【剪除】来得到这个效果。
P.S. 如果你对 PPT 鼠绘不太熟悉的话,可以看下咱们之前的教程:
如果你有咱们的动画课,昨天刚好更新了一集关于图形绘制的内容,也可以看一下~

加火焰PS 溶图、标题字的处理:
这部分会用到 PS 操作,因为如果单纯火焰加到图片上,看上去会显得有点灰,需要利用图层混合模式来完成。
在此就不多展开了,感兴趣的话,可以在 B 站上搜相关教程。
最终效果如下:

总结一下
1. PPT 和平面设计作品相比,内容逻辑是基础,剩下的美化都是水到渠成;
2. 对灵感图的拆解要细致,从版式到设计细节都要多分析;
3. 我们平时看灵感不仅仅是看 PPT,还可以多看一些平面类的作品;
4. 大量用到了 AI 提取矢量素材的操作,可以结合前面的推文再复习下。


















