嗨,大家好呀,我是建锋。
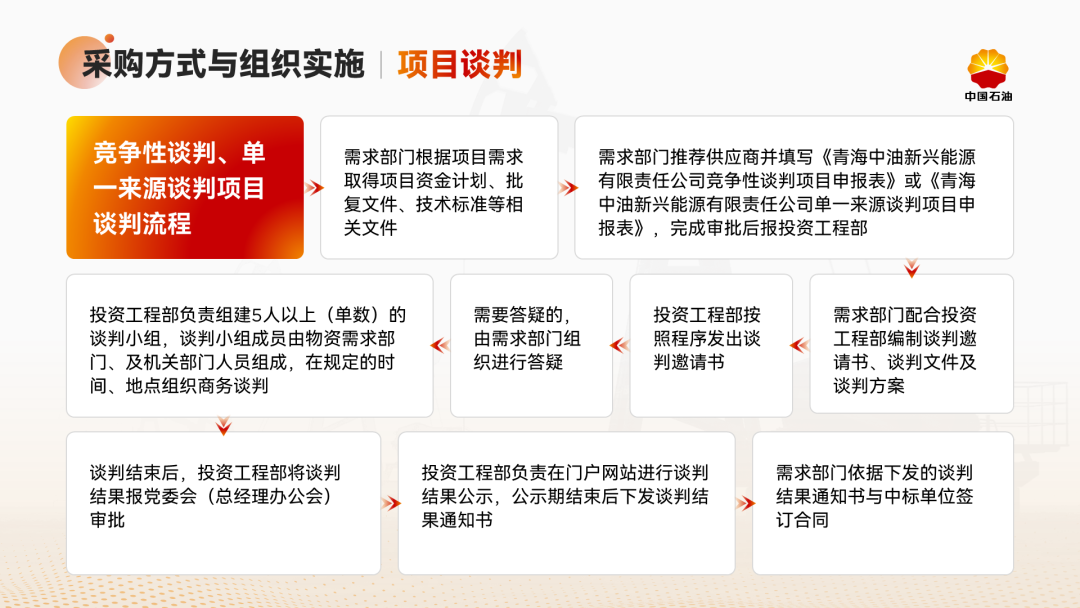
我们之前改过一页时间轴/流程图,这个是原稿:

因为怕大伙儿学不会,所以我们一口气改了四个版本:

大伙儿可以看看哪种版式比较适合自己,当然,全都学会的话那就更方便我们去迎合领导的变态合理要求了。

使用特殊形状
原稿中虽使用了特殊的形状作为「轴」,但形状的数量和生硬的阴影,让页面显得过于复杂和脏。

可以怎么做呢?
形状的数量过多会造成观众视觉负担,所以可以只用一个形状来作为轴线:

整体会显得干净舒服很多,也更有视觉冲击力了:

想要有创意一丢丢,可以更换形状的样式,比如换成箭头:

此外,如果觉得一个形状太单调的话,我们可以在原来的基础上,保留一半的数量:

通过给形状设置渐变,叠加在一起,让形状看起来更有层次感:

两组信息布局在一个形状内,搞定。

除此之外,还可以将形状更换成圆角矩形:

或者是箭头样式:

跟原稿相比,是不是好很多了呢?

使用渐变曲线
除了形状,线条也是作为时间轴线很好的载体。
不过很多人的做法是直接添加一根线条,然后将内容上下布局在页面:

在内容呈现上没啥毛病,只是这样设计的话,页面整体会显得十分单调和空洞。
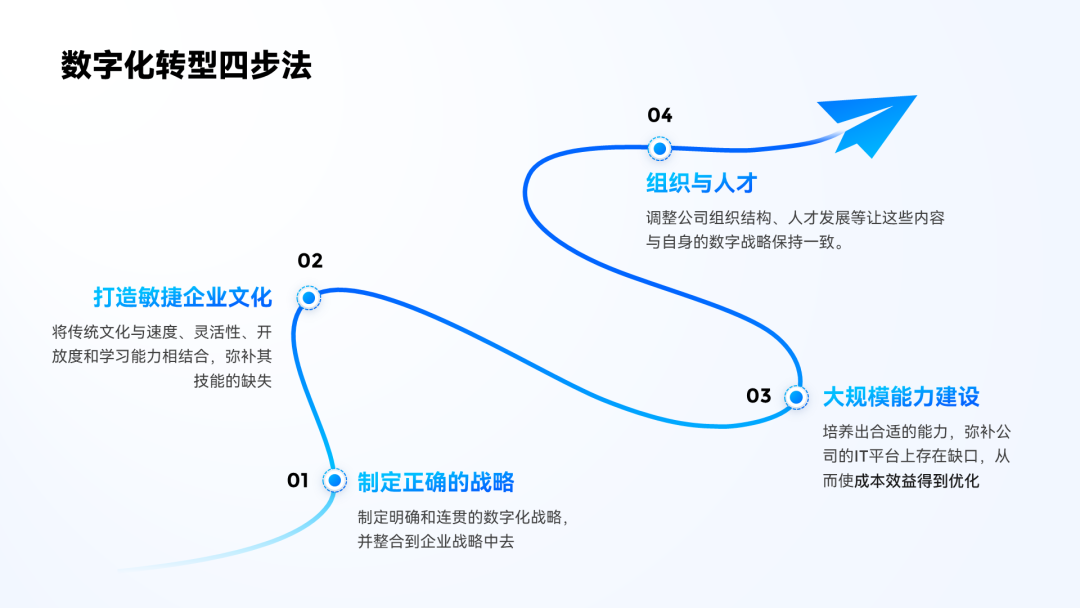
但沿着曲线布局排版的话,单调的问题就可以轻松解决,比如下面这些案例:


怎么做呢?
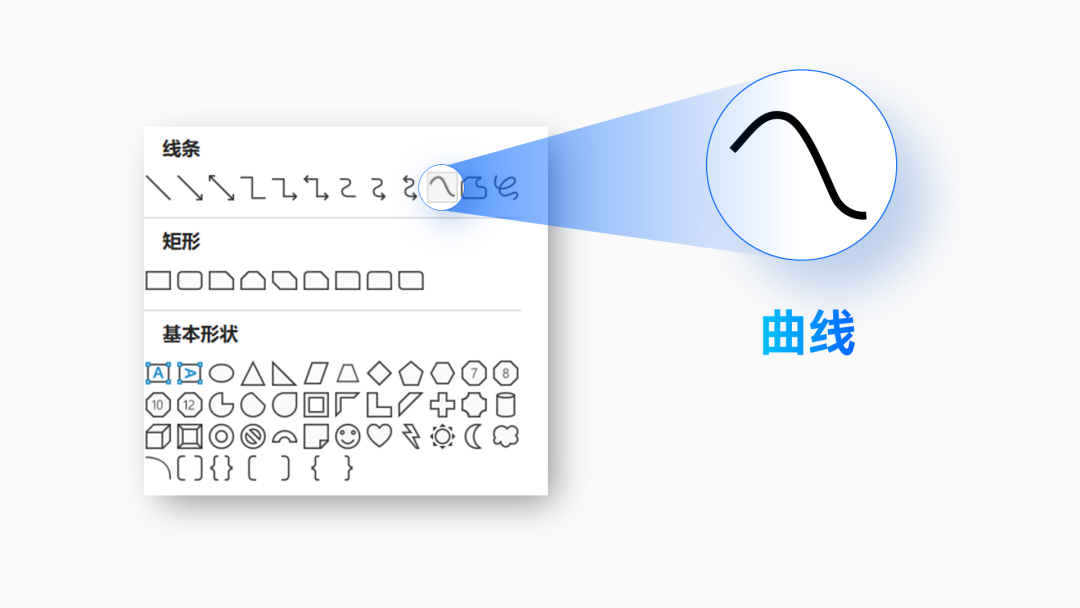
这里使用形状中的【曲线】工具:

在页面绘制一条向上的渐变曲线:

觉得单调的话,可以在曲线下方再添加一个渐变的色块:

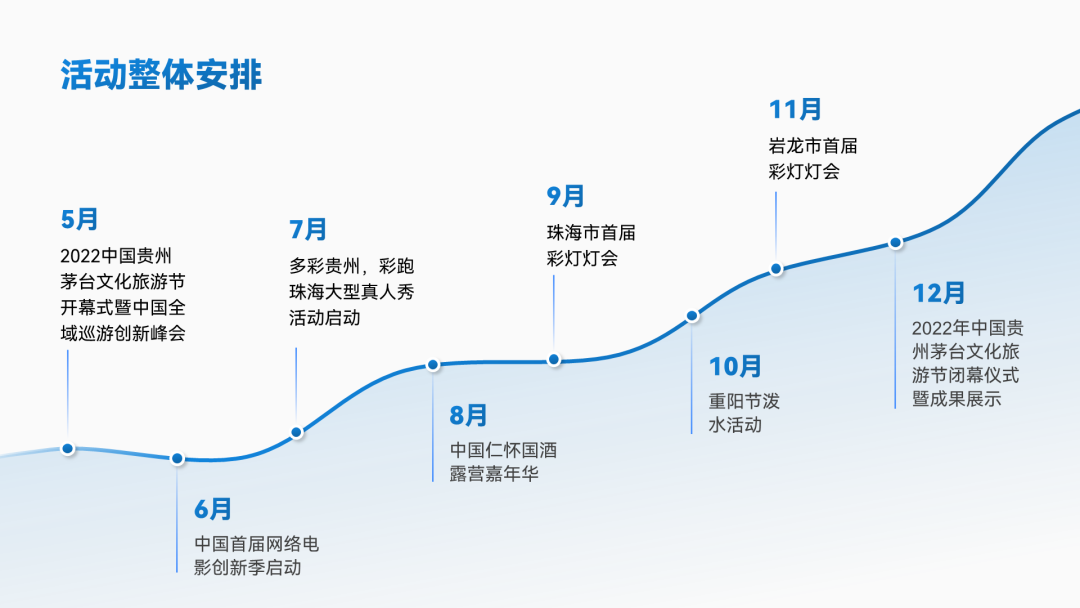
然后将内容错落布局在线条的上下两边:

背景有点空,不慌!
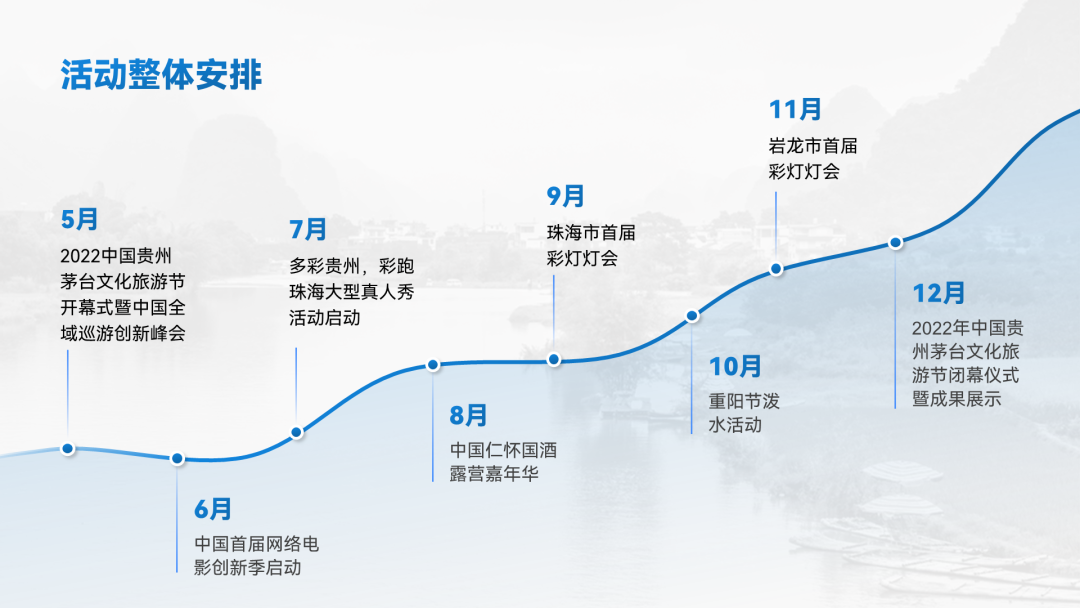
添加一张和主题相关的图片,调整透明度后置于页面底部,完成!


使用「卡片」
卡片式的排版除了可以排版并列关系的内容和文字比重不一的页面外:


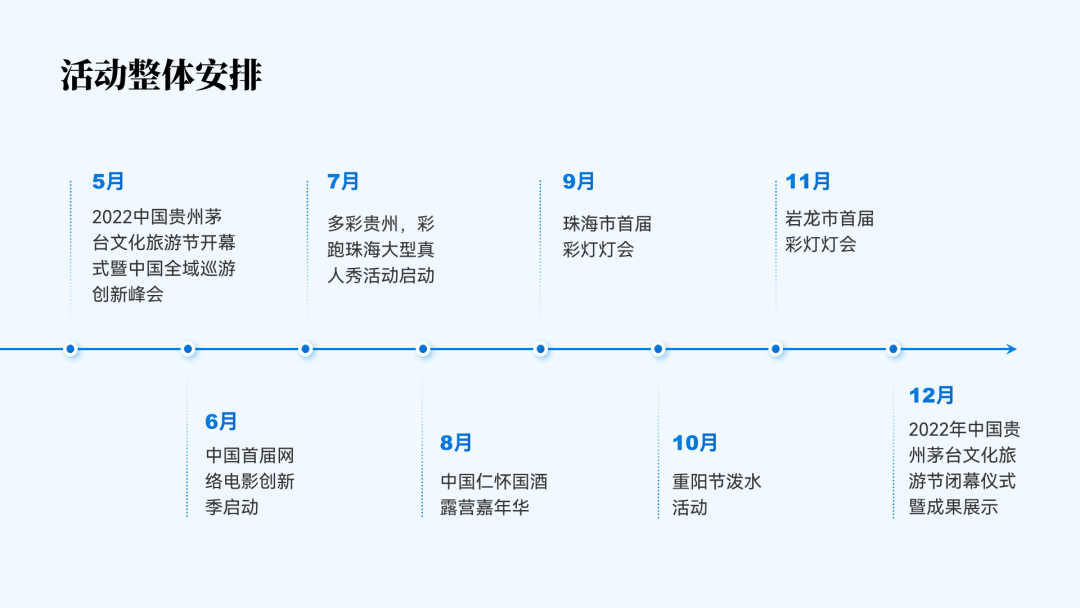
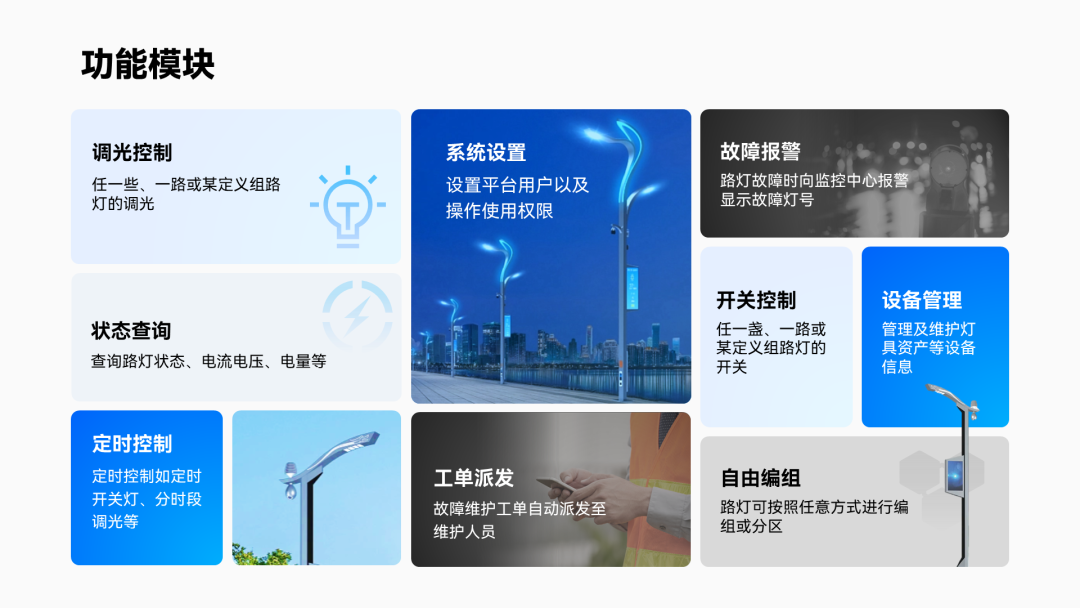
还可以用于流程关系或时间轴页面的排版,比如下面这两页 PPT:


所以,这里我们可以根据内容,插入对应数量的卡片:

给卡片设置柔和的阴影,看起来更加简洁轻盈:

然后根据用户的阅读习惯,将文案排版到卡片当中:

此时看片整体看上去有些单调。
可以找来和内容相关的图片,设置主题色后,再添加半透明的白色遮罩:

叠加在内容下方:

最后在页面右边插入一个色块,丰富视觉即可。

当然,也可以在卡片下方插入三个梯形,做成「平台」的样式,让整体看起来更加立体:

又或者在卡片中穿插一个红色的缎带,更能凸显层次感。


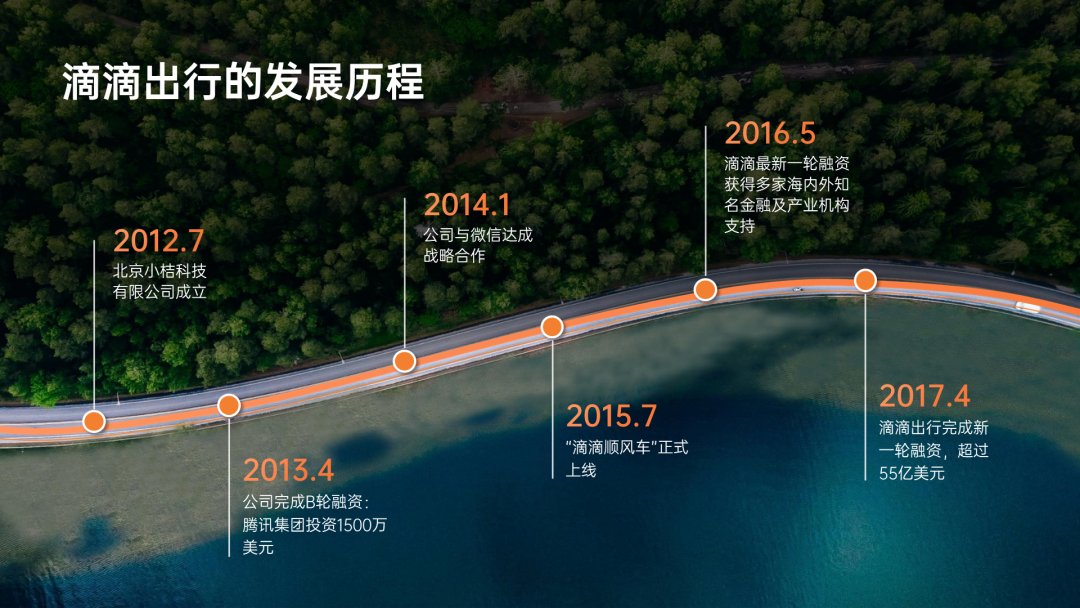
借助图片
除了形状和线条外,图片中的线条,也能很好地作为时间轴的载体。
比如山脉和星球的轮廓:


桥梁和公路的走势等。


这里我给大家总结了可以作为轴线的参考:

大家直接引用即可。
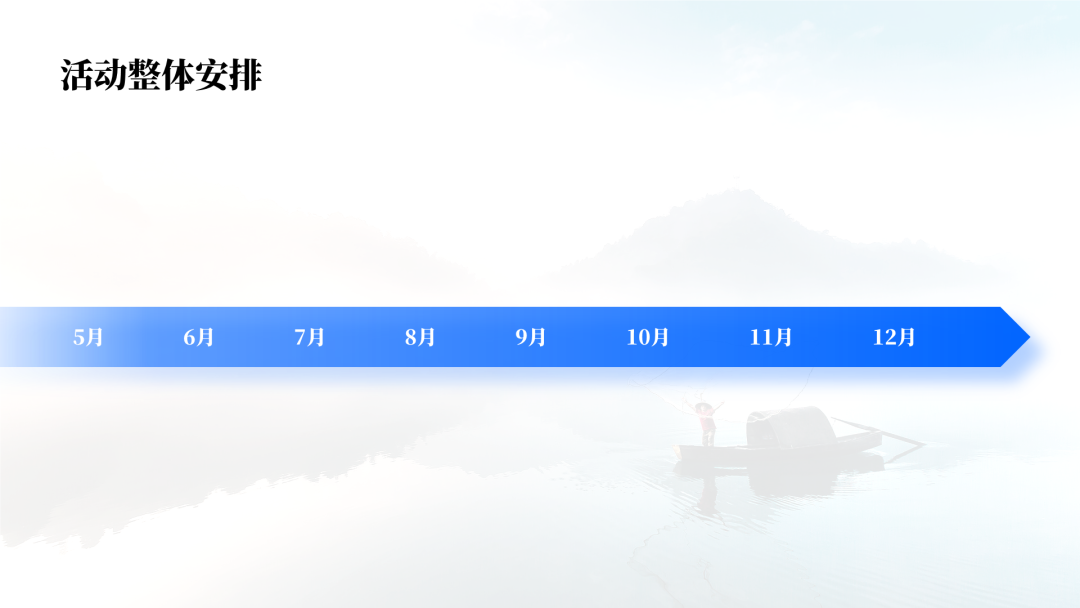
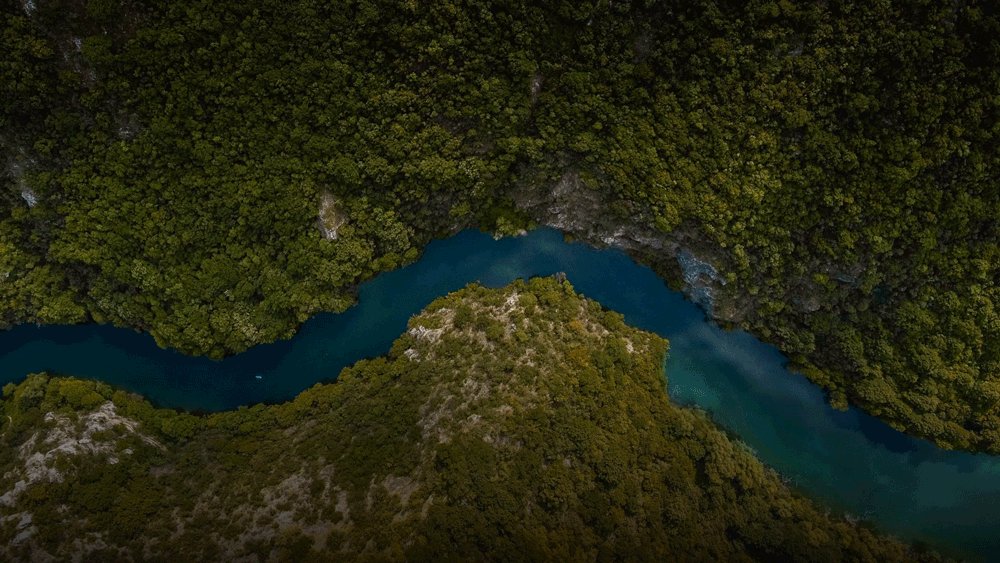
在此案例中,我们可以找来一张河流的图片,铺满全屏:

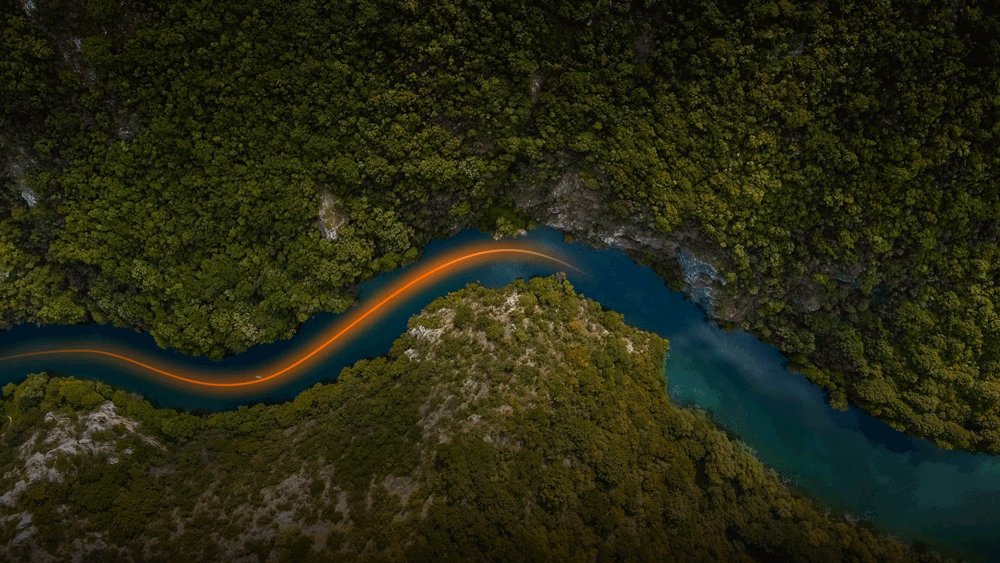
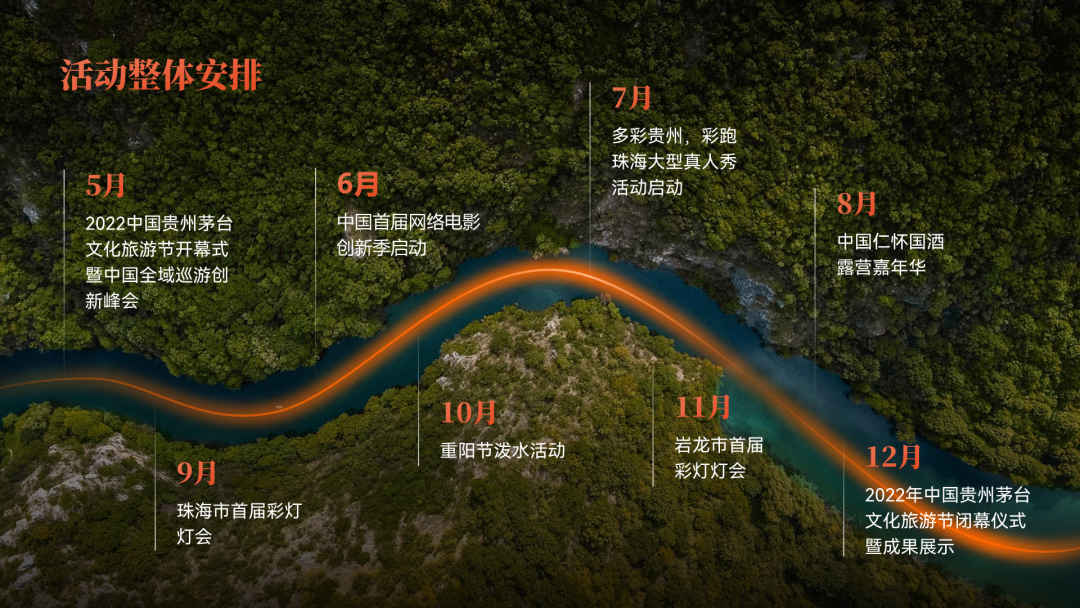
然后沿着河流的走向把内容排版在河流的上下两岸:

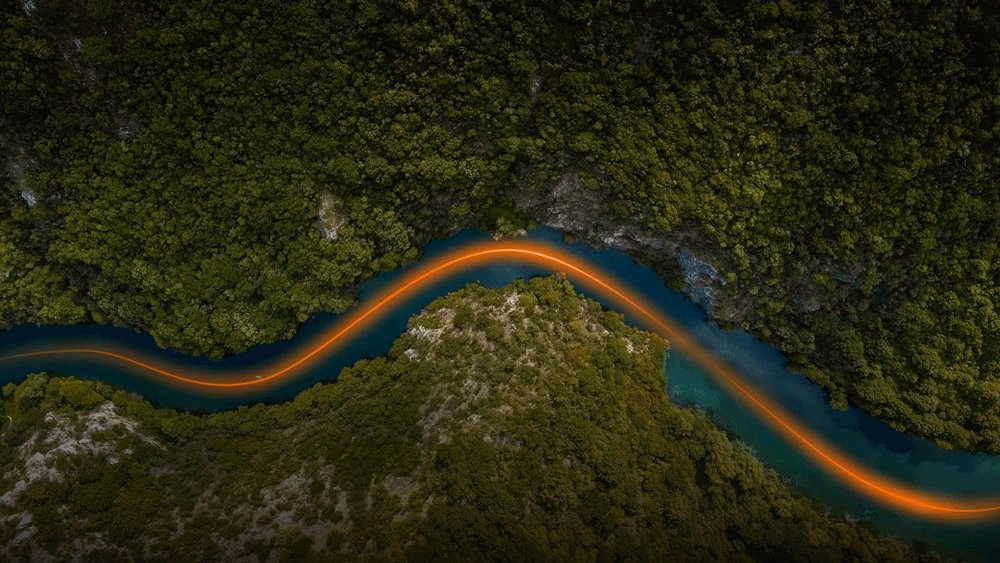
觉得单调的话,可以在河流中央插入两条设置了渐变色的线条:

是不是更酷了!


以上,就是我今天跟大家分享的时间轴/流程图页面排版的四种方法:
- 使用特殊形状
- 使用渐变曲线
- 使用「卡片」
- 借助图片


















666