Hello 大家好呀,我是小鱼~
继《隐秘的角落》、《漫长的季节》、《猎罪图鉴》之后,爱奇艺迷雾剧场终于忍不住放出了《唐人街探案 2 》。

《唐探 2 》首播即迅速登顶飙升榜第一!但是与《唐人街探案》网剧第一部大获好评不同,这一部貌似剧情上略有槽点……
豆瓣评分也只是停在了 6.6 分,不知道你看了没呢?

与《唐探 1 》网剧相同,《唐探 2 》延续了单元剧的风格,基本上三四集一个故事,不仅增加了新的人物故事线、画面也更加精美。

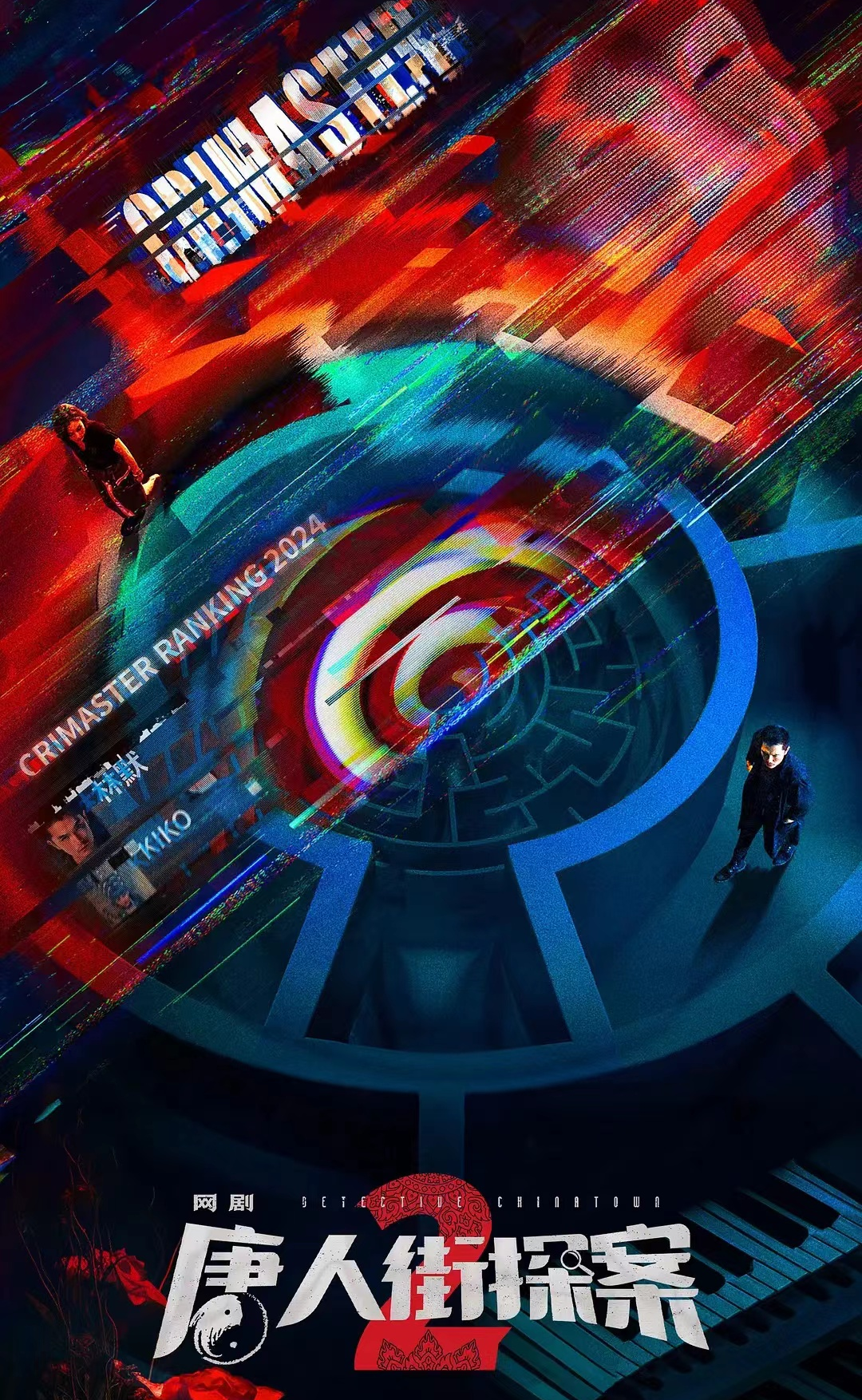
不过吸引我注意的,还是《唐人街探案 2 》的海报。 看到这张海报,大家有没有发现什么?

再仔细看看呢?

有没有发现,海报的左上角有一些破碎拉扯的线段,像家里旧电视机的画面一样~ 实际上,这样的设计是故障艺术( Glitch Art ),就是对事物形成的故障进行艺术加工,使其形成特殊的美感,比如我们常见的电视故障失真效果。

故障风海报的设计,非常符合《唐人街探案》一贯以来悬疑+科技的调性。 国内国外类似的海报还有很多,看看有没有你眼熟的?



包括我们日常最常用的抖音图标,其实也是故障风的代表作。

看起来科技感拉满,高级十足的故障风,其实我们用 PPT 也可以轻松做出来!
今天就给大家上点干货吧~
故障风文字
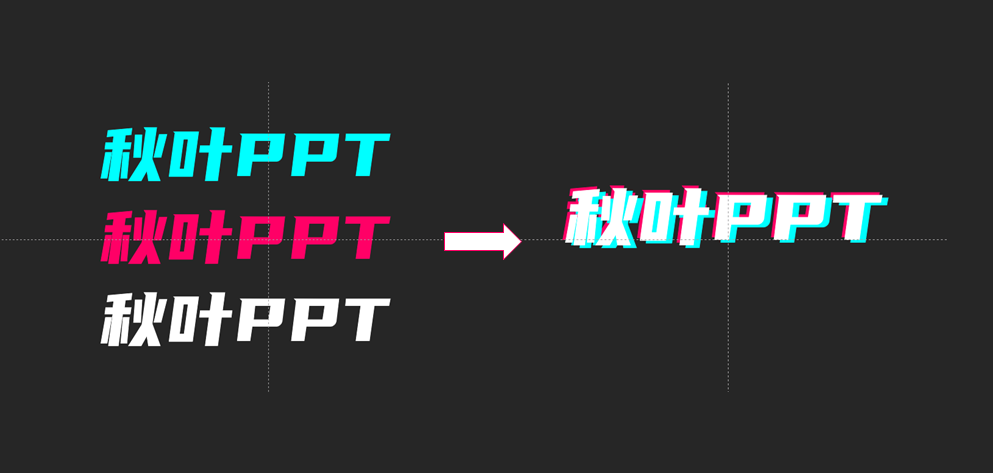
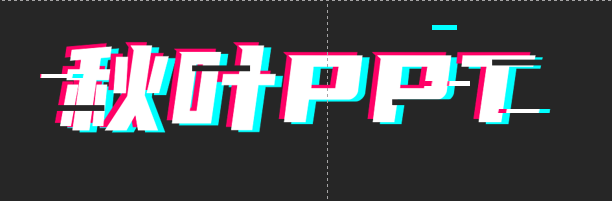
故障风文字看起来非常赛博朋克。那话不多说,我们先来尝试一下经典的抖音三色字~
在 PPT 中输入文字,复制三份相同的,分别填充不同颜色,蓝色、红色和白色。 将三个文本错落叠加,完成三色字。

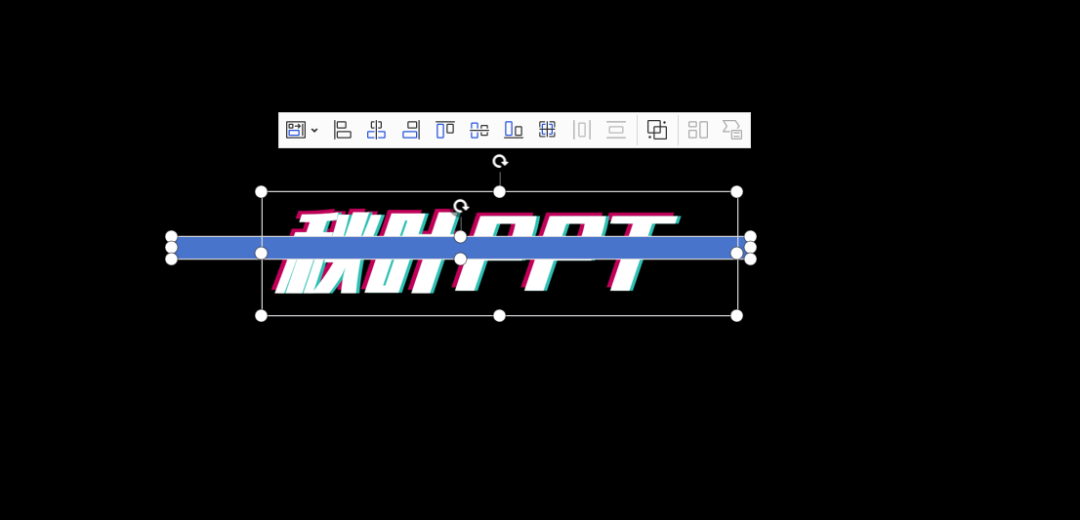
将文字转为图片,插入一个矩形。 按住【 Ctrl 】,先选中文字,再选中矩形图案。

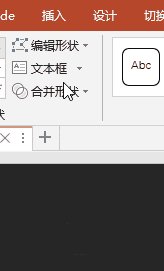
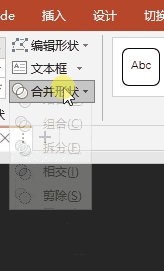
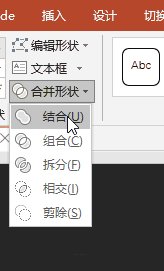
点击上方工具栏【图片格式】,再点击【合并形状】中的【拆分】。

图片就被分割开啦~

是不是看起来有强烈的撕扯感! 还不止呢,故障风文字还可以做成这样 感兴趣的小伙伴动手试试吧~

如果觉得这个方法太多步骤了,小鱼教你一个更简单的方法。

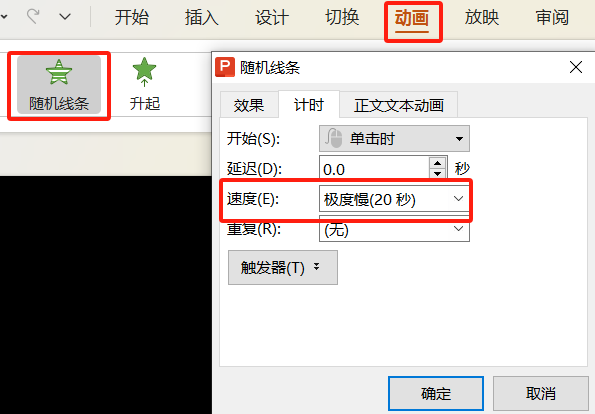
选中图片,点击【动画】-【随机线条】,将动画时间设置为【 20 秒】,点击应用。

这样我们就完成懒人版的故障风文字啦~


故障风图片
很多悬疑类、赛博朋克风格的电影,像《心理罪》、《旺达幻视》都用了故障风的海报。


想要实现故障风图片的制作,只需要在故障风文字的基础上浅浅加上几个步骤就好~ 跟故障风文字的操作步骤相同,插入一张图片、插入一个矩形、复制粘贴相同大小的矩形。

按【 Ctrl 】,先选中图片,再选中矩形。通过布尔算法,简单错落排列一下,就得到了一张故障风图片啦~

或者借助【扣除背景】,将人物背景进行扣除,这样我们就得到了一个没有背景的人物~


经过简单的调色,我们可以得到绿色和红色的人物。

将他们错位叠加,加上布尔运算, 我们就得到了一个故障风的人物图啦~

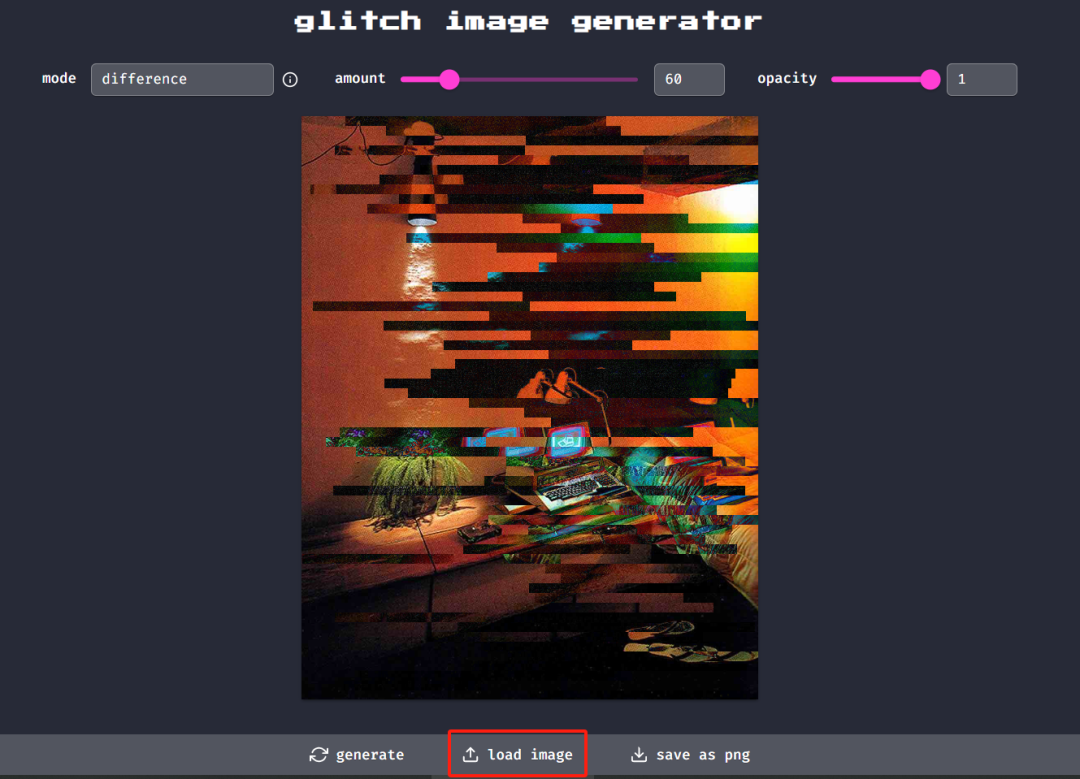
想要更快速、高效的话,小鱼推荐一个神器,可以轻松实现故障风特效~
打开 glitchyimage.com ,点击【 Load image 】,插入图片。

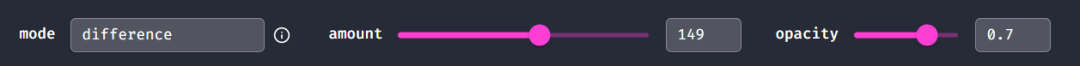
【 Mode 】-【 difference 】,【 amount 】选择 149 ,【 opacity 】选择 0.7 ,就可以生成效果图啦。


故障风动效
学会故障风的文字和图片了,领导还是觉得不够出彩,怎么办?
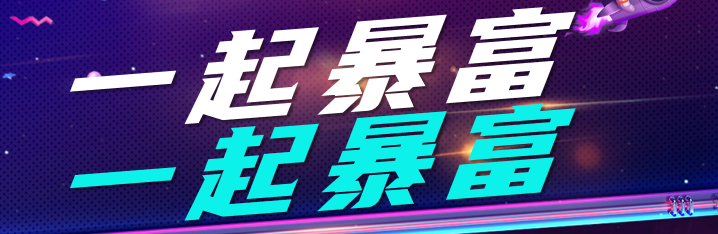
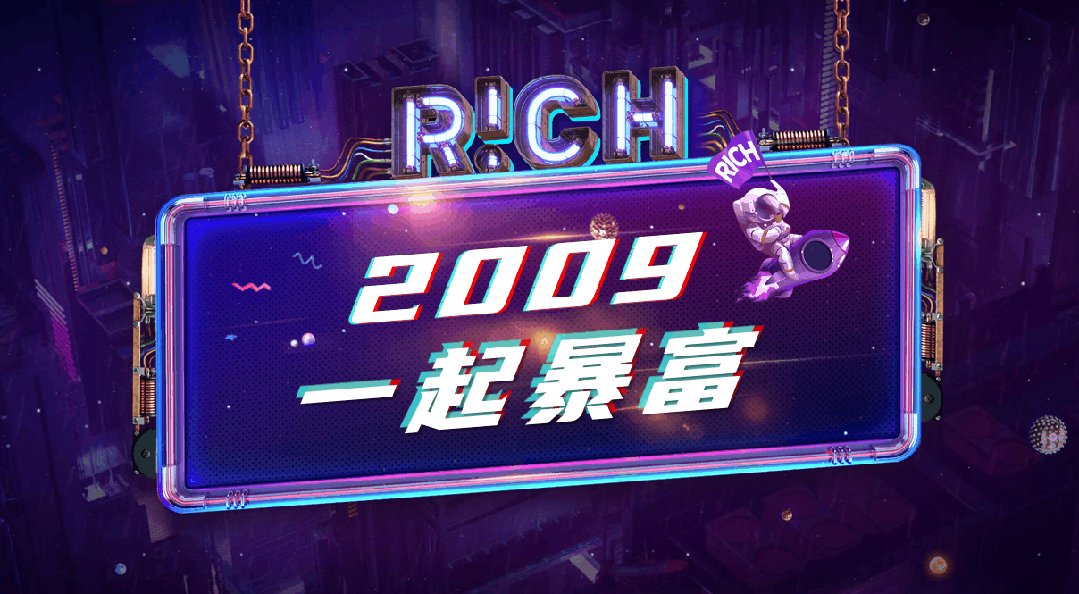
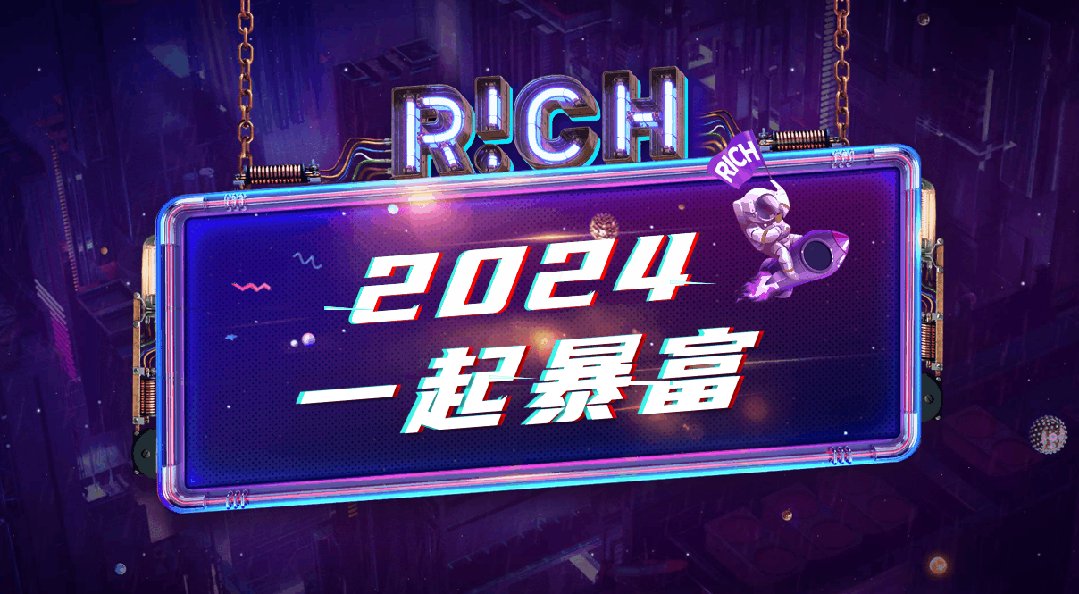
那就试着让故障风动起来! 第一步,我们导入背景图和文字。

第二步,选中「 2024 」文本框,复制一份,设置为【蓝色】。

选中「 2024 」白色文本框,在【动画栏】找到【动态数字】。tips:这里小鱼用的是最新版 WPS 。

点击【开始】-【与上一动画同时】,持续时间设置为 1 秒。

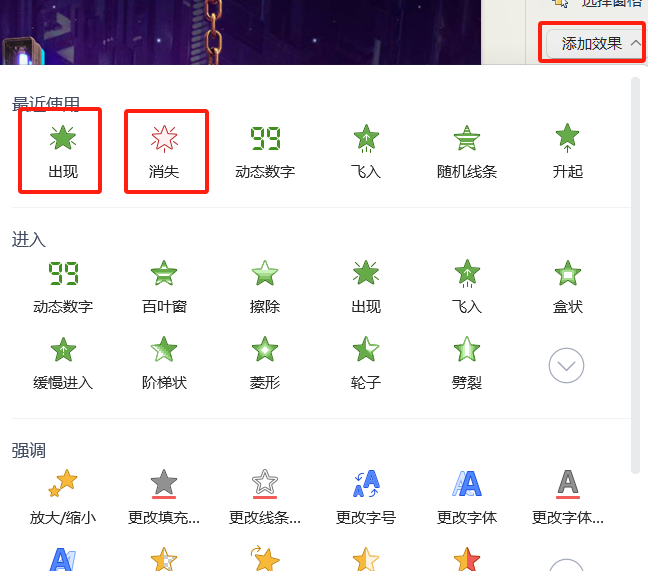
选中「 2024 」文本框,在【动画窗格】中,点击【添加效果】,添加三组【出现】【消失】动画。

记得在三组设置完成后,要再添加一个出现哦,这样文本才会一直显示在 PPT 上~

第三步,给「蓝色 2024 」添加动画【随机线条】和【动态数字】,分别设置【开始】-【与上一动画同时】,【速度】-【 1 秒】。

将蓝色文本框复制,颜色调整为【红色】。三个「 2024 」文本框错落叠加,就完成啦。

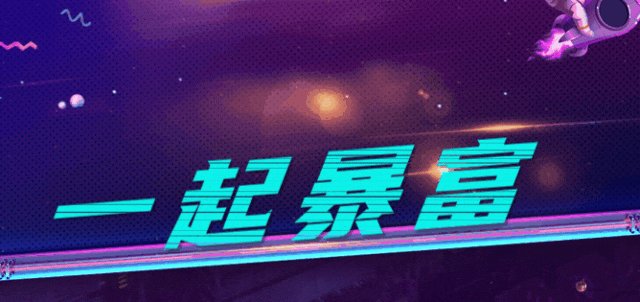
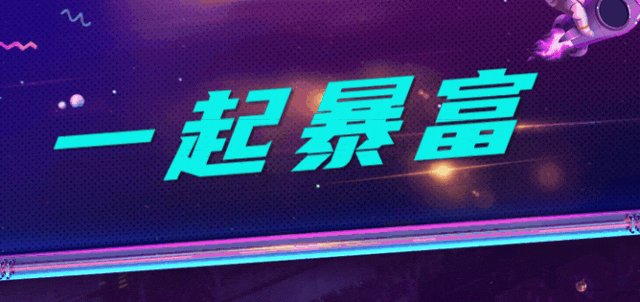
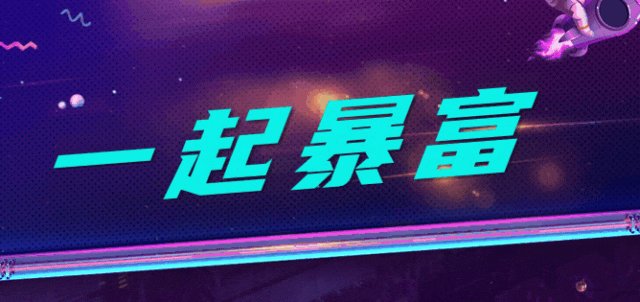
第四步,选中「一起暴富」,和「 2024 」的操作一样,先复制文本框设置为【蓝色】。为白色「一起暴富」设置三组【出现】-【消失】动画。

给蓝色「一起暴富」,添加动画效果【飞入】和【随机线条】,【持续时间】-【 1 秒】。

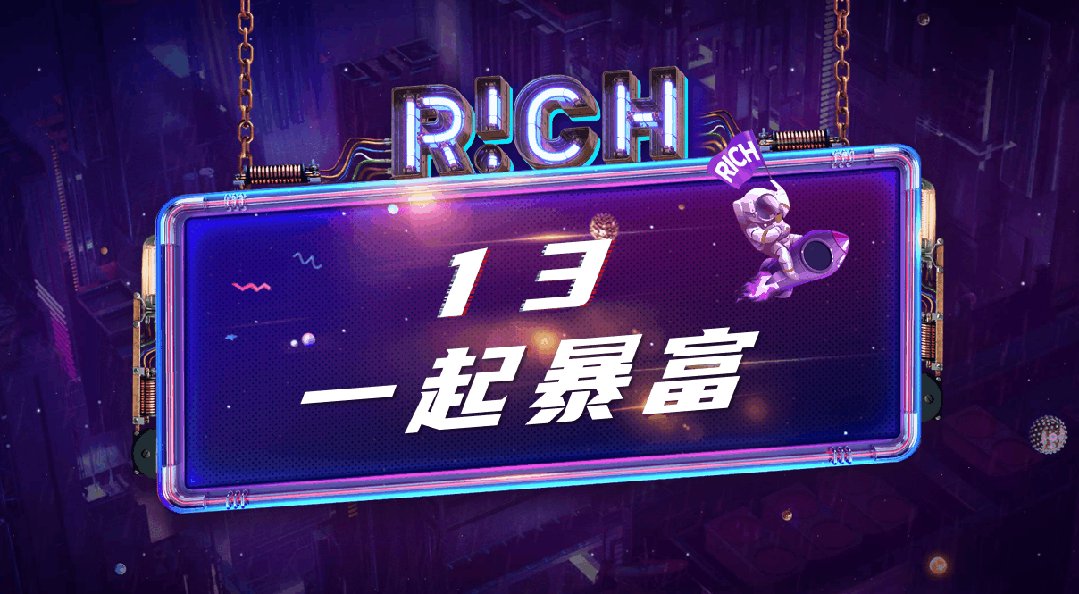
将蓝色「一起暴富」复制,并改为【红色】。将三个「一起暴富」文本框错落叠加,就得到完整的文字动画特效啦!

最后我们再加点小东西,就完成动效的制作啦~

如果觉得上面的案例教学比较费时间,那小鱼再给你介绍一个神器网站!
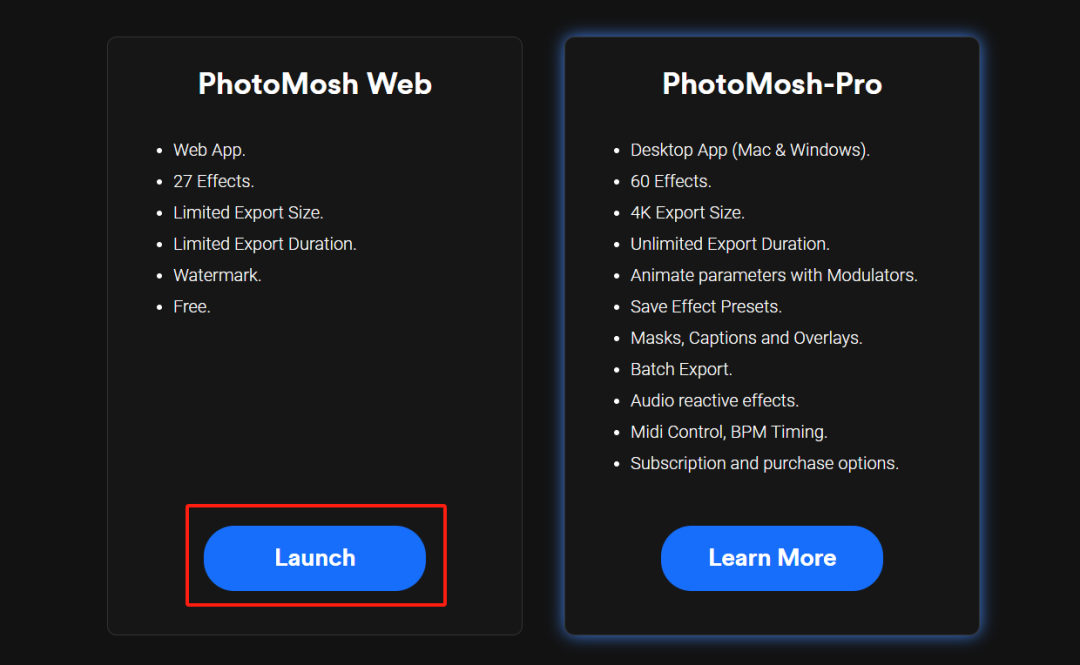
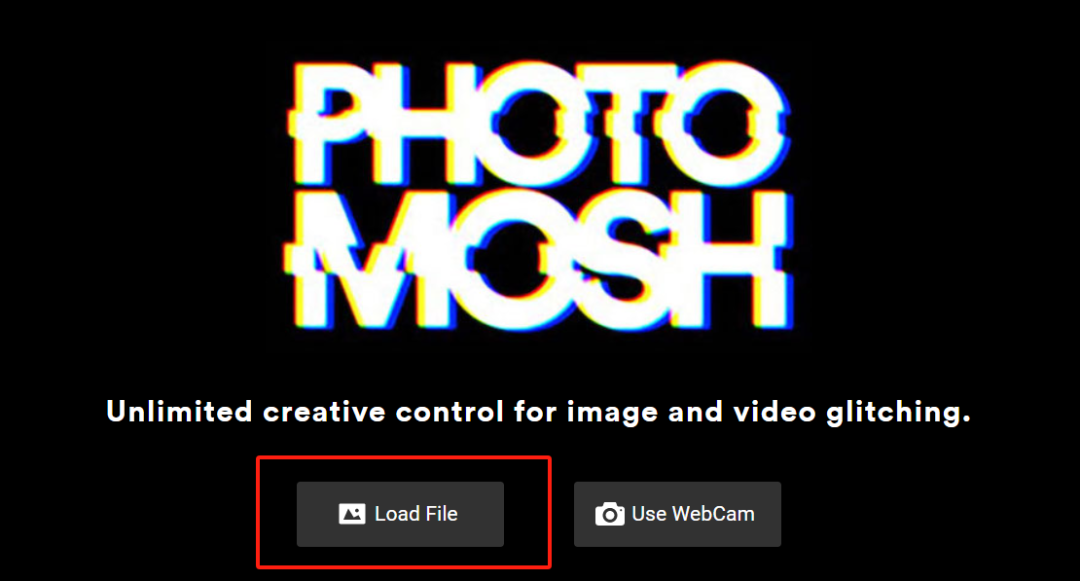
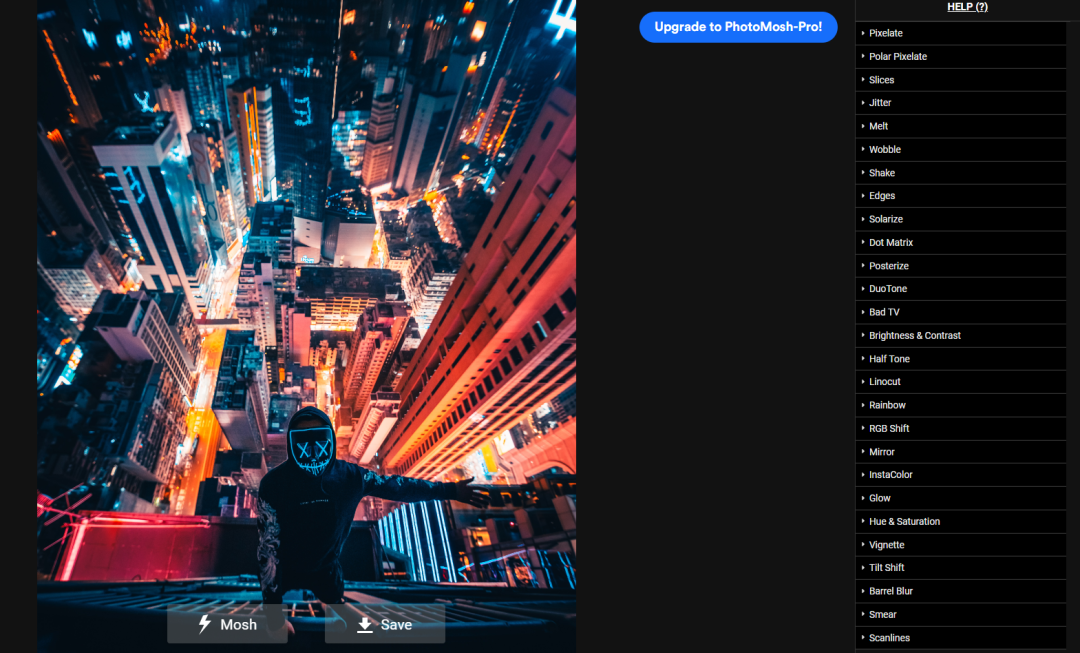
打开 photomash.com ,点击【Launch】-【Load File】就可以插入图片啦。


进入页面,成功插入图片。

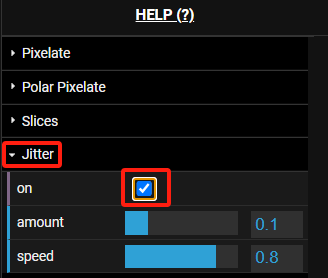
左边的帮助栏有很多选项,点击【 Jillter 】-【 on 】。

这样图片就动起来啦,是不是看起来很带感!

photosmash 中还有很多特效都很有趣,有时间的话不妨都试试看!
学会今天介绍的这些小技巧,你就可以轻松制作故障风文字、图片和动效啦~