嗨,大家好,我是愚人说P的小粥。
最近同事迷上了元宇宙,于是我找了套元宇宙PPT给他。

他看到后说太低级了,高低要给我展示AI加成版PPT。

WOO~ 确实酷!科幻感十足!让我们来看看具体是怎么改的。
01.
封面页
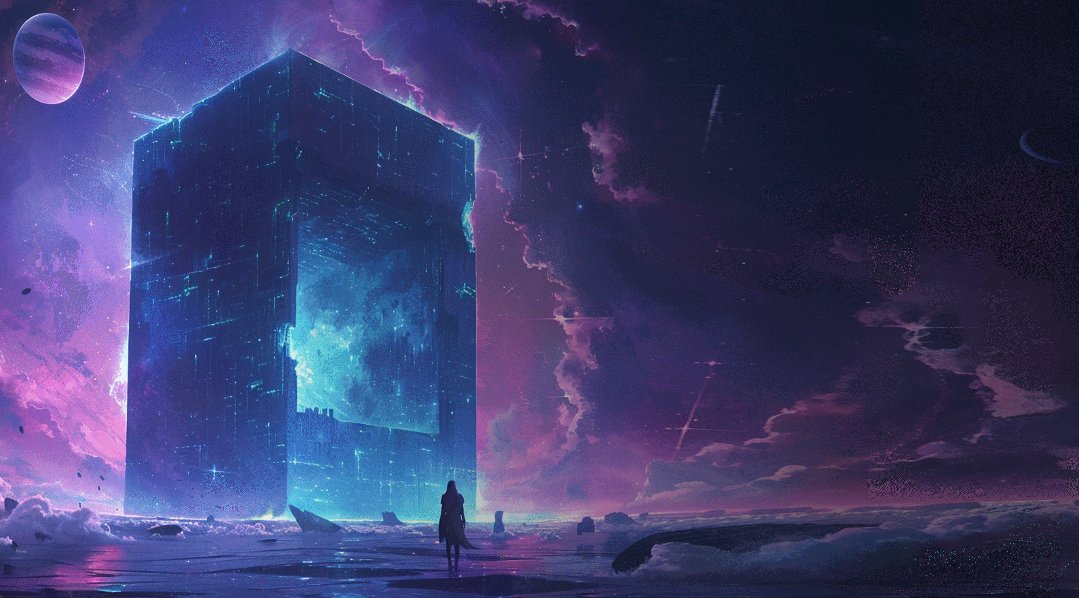
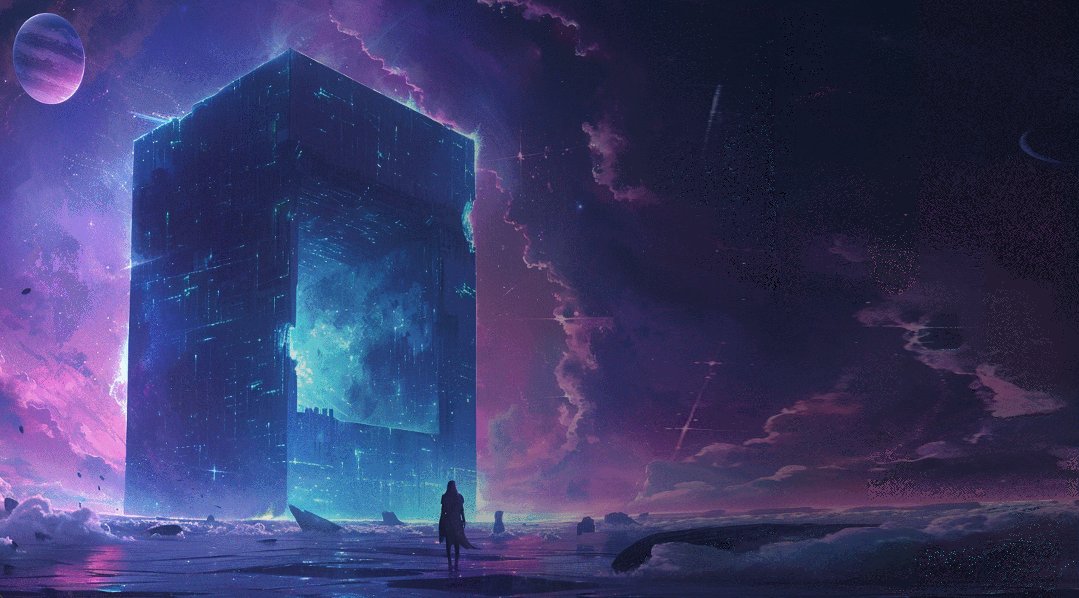
同事说:你这PPT封面页,图片不够科幻,没有宇宙的感觉。

于是现场给我用AI生图,直接一顿操作。

最后我们选了这张作为封面。

摆上标题。

加上蒙版,让文字更清晰,再给标题文字分个层级。

加上一些弯折的线条会更有科技感。这里文字也可以处理一下。

文字和线条换个跟主题相配的蓝色,就大功告成了!

文字部分我们可以加一些小线条,看上去有没有一种自带【兹拉兹拉】音效的感觉呢~


02.
目录页
大面积的蓝色矩形单调又不美观。

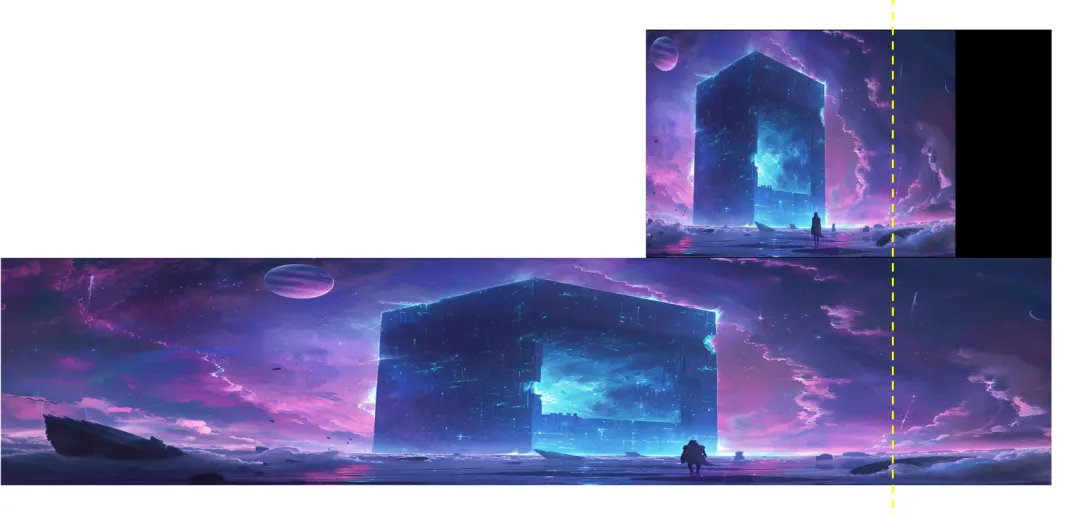
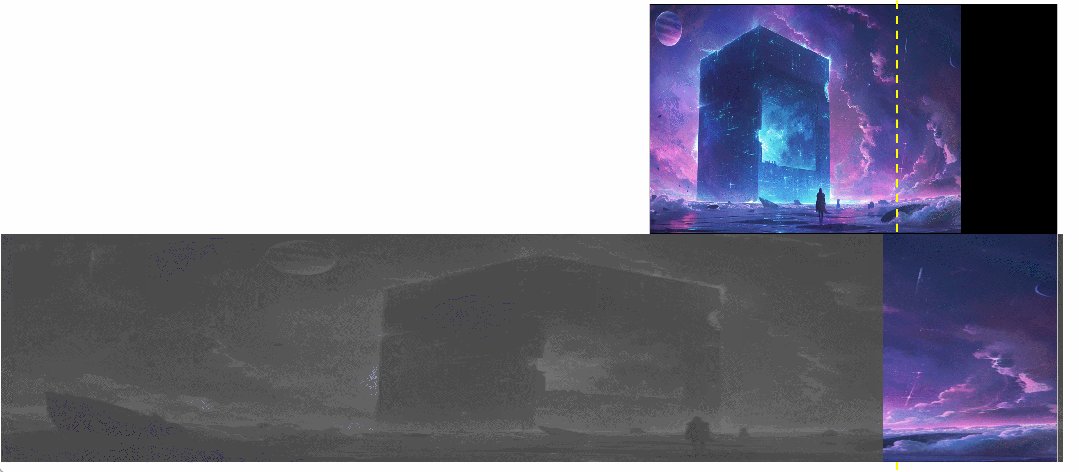
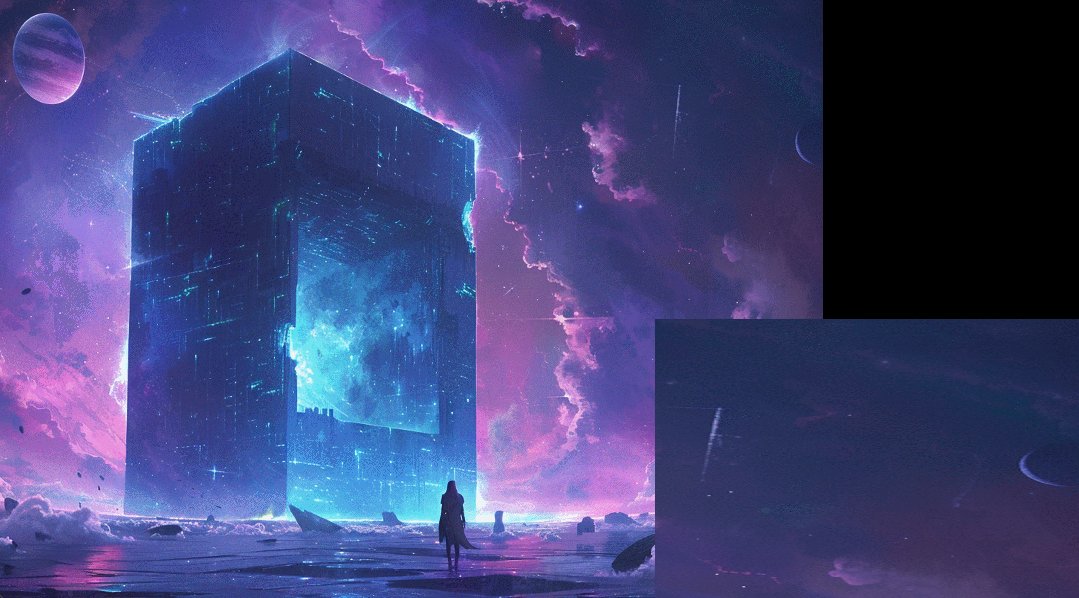
我们换个图,但是这个图片尺寸不够,右边空了一块,怎么办呢?

这里教大家一个遮盖大法。
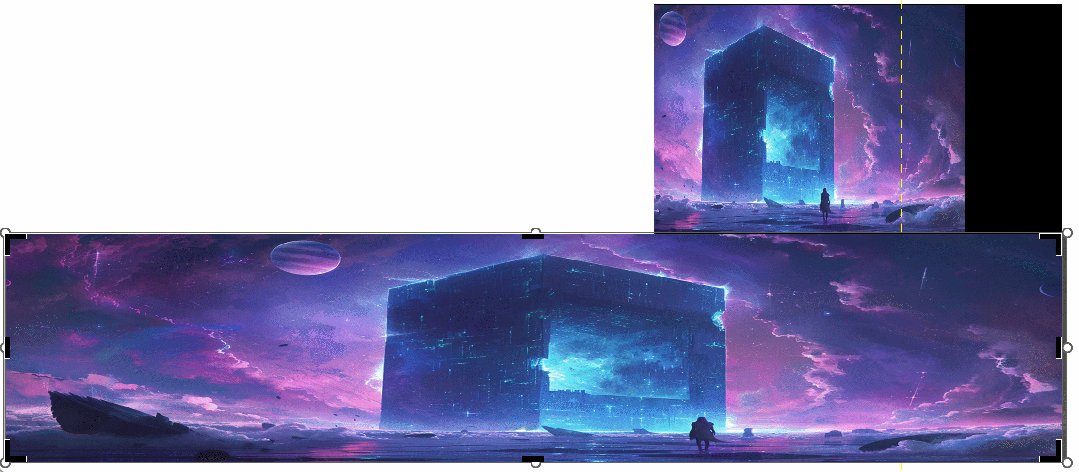
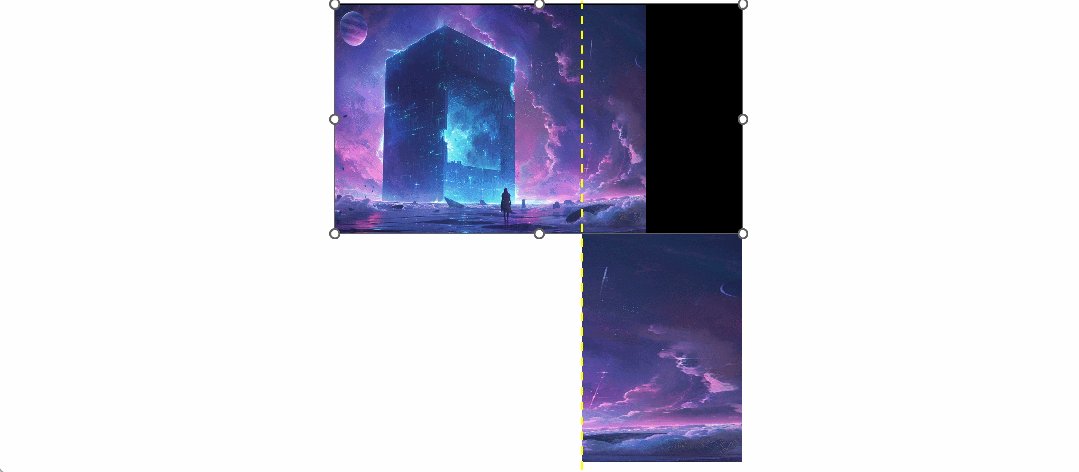
1、先把图片拉长至你需要的位置。比如我需要这个石头后面的部分。

2、裁剪图片至划线处。

3、把裁剪后的图片叠放在原图上。

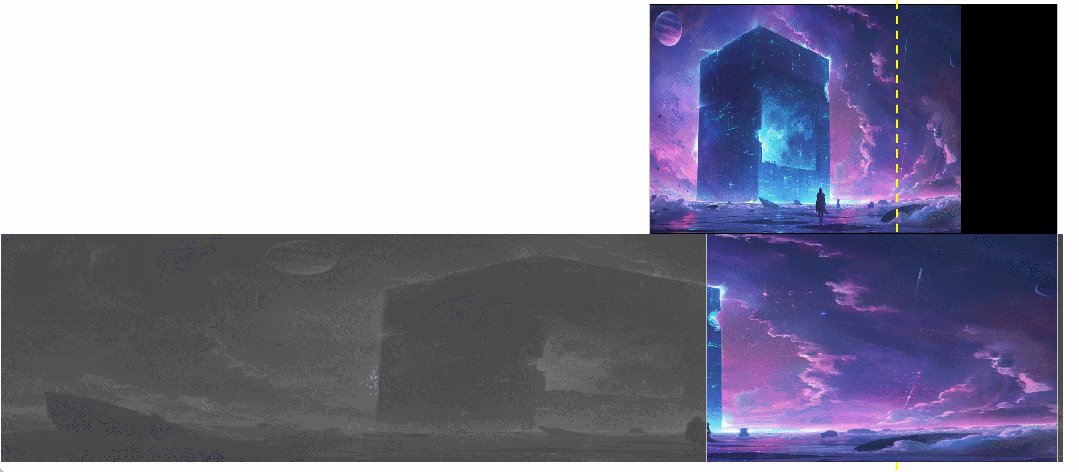
你看,这样看起来是不是就毫无违和感了。

不过右边裁剪后的图片会失真,我们可以加上蒙版,弱化不足之处。

由于图片上建筑的占比较大,原本的目录排版看起来会更拥挤且散乱。

换成竖的排版,加上线条分割开,更加整齐规整。

给目录换个科技感的样式,再加点装饰,一整个元宇宙气息。

03.
过渡页
全黑的蒙版加上一点啥也看不清的背景,一点都不酷!

先换上背景图片。

加上黑色渐变蒙版与文字,会让文字更明显。

放大数字,换个颜色,加上发光,看起来更科幻。

加上一个大的特殊矩形,一些折线条修饰,让页面更丰富。

做科技风PPT,我们要学会适当的加一些发光的修饰。

这些小细节,有时候能让你PPT看起来更高级!
04.
内容页
原稿的蒙版颜色太深,导致后面的图片看不清,且图形与图标并不合适。

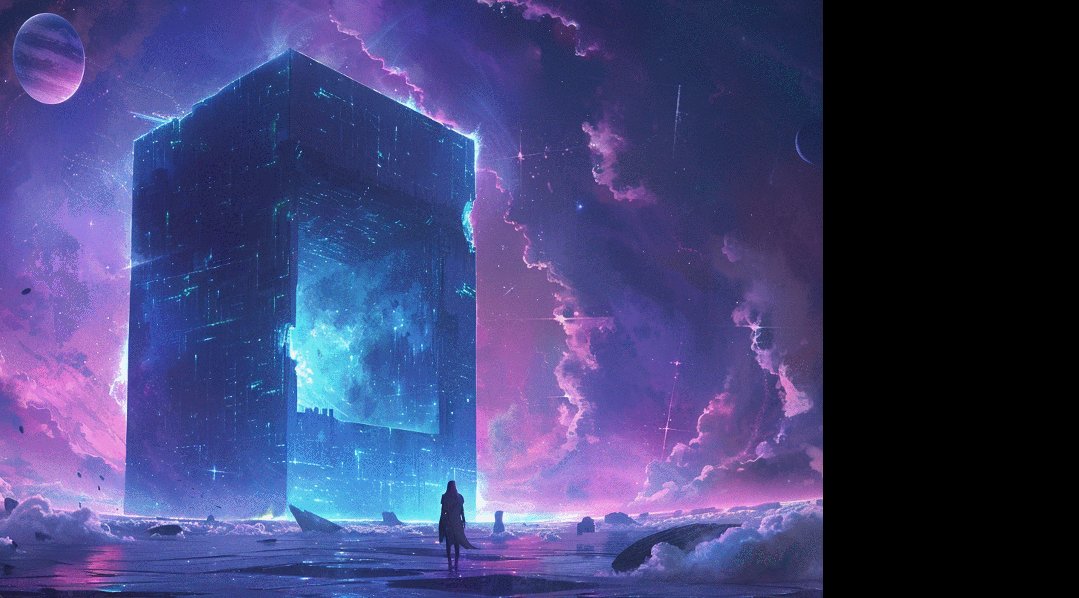
我们又选了一个在正中间的建筑物图片。

可以把文字摆在建筑物两侧。

适当放大图片,把建筑物居中,再在顶部加个蒙版。

把建筑物单独抠出来,叠在原图上,立体感更强。

给两边的文字加个特殊形状衬底,突出文字内容。

形状与线条都换成渐变色,加上蓝色阴影和发光,更炫酷!

最后的点睛之笔:加装饰。

怎么样,大家觉得酷不酷呢?
















酷
AI学习列入了学习计划