
小伙伴们好呀,从咱们建社群以来,几乎每周都会发布一期打卡练习作业。
在周日的时候,我都会直播点评,指出大家现阶段作品与学习中的问题,这也算是咱们社群的特色之一,吸引了很多高手来打卡、互动。
今天,给大家分享一篇来自社群 @咖啡 的练习复盘文章,带大家看看他的设计思路,希望大家喜欢~
以下是发在社群的复盘原文:
一、灵感的寻觅
我觉得这期作业内容很不错,有兴趣,就决定投身于创作之中啦!
本期练习的原稿如下:

起初,我试图在花瓣、中央频道、新华网等平台寻找灵感图,希望找到那些能够激发创意火花的好图。
咦,发现找不到质量很高的,或者说难度过于大的,干脆不找了,转而依靠自己的想象力,开始了一场设计上的“乱来”。
二、文案梳理和相关素材的搜集
我首先对文案进行了简单的梳理,然后开始了寻找视觉素材的旅程。
在新华网等网站,我找到了一些有用的图片(使用IA插件下载)。
但关于地理位置的高清地图,却始终找不到,后面我都计划自己找个南极地图来标注位置了。
不过,我认为地理的准确性至关重要,不容马虎,最终,我还是选择了从 CCTV1 频道截取,以保证信息的准确性。

不过,秦岭站内部的布局,也只能截取到他们宿舍的图,其它的基本找不到,算是个小遗憾。
三、封面的思考与实践
封面设计,是我确定整体风格的关键一步。
考虑到内容的严肃性,我选择了党政风格的配色方案。
最初,我考虑使用深色背景,因为它们在 PPT 中的视觉效果往往更为突出,而且我最近无聊时也有看深色的灵感图。
但为了更好地表现南极那种冰冰的感觉,我最终选择了浅色背景:

深色我很难体现出这种冰凉通透的感觉,控制不了冰雪颜色和深色的各自占比。
把文字大概排了一下,然后就去素材库找了一张聚焦效果的天空,我经常用的老演员了。
在花瓣上找一个冰层纹理,再找一个往建筑去聚焦的雪地,最后找一个把秦岭站整体包含在内的图片。
此时图片很糊,我使用新欢 Topaz Photo AI,对图片进行放大和修复,旧爱 Upscayl 已经被我卸载了(皮一下~)。
对我的新欢感兴趣的,可以去看社群 #网站神器 版块,@007 老师分享的链接。
把这些图都丢进 PS 里,展开我的垃圾溶图大法和垃圾调色大法:

具体使用的就是画笔、蒙版、抠图、Camara Raw滤镜,以及经典的调整色相/饱和度,色彩平衡等,不懂原理,纯靠感觉。
但溶图要注意的地平线统一等基本原则,俺还是知道一些。
雪地那块没有融合好,应该把建筑物抠出来,不该要地面的,那样可能会更好一些。
算了,我懒,下次注意。(仅我自己小复盘,溶图方法还得看 @知北小天才 老师的)

封面的背景图好了,但这个封面主视觉只能是文字了。
一开始,我用的字体是演示流云楷,但有点撑不住主视觉的感觉,笔画粗细变化太明显,放一起看会有点乱:

想加字效,或者对字体二次处理,可惜我目前对字效几乎一点都不懂。
于是便换了个细节多一点的书法字体,艾迪鹅演示引擎标题体:

我在书法字里面叠了一层柔化边缘的字,用来营造光感,效果是不是还不错。
四、秦岭站简介页
内容页的背景,是从封面页改过来的,用白色路径渐变的椭圆,把哪里需要减弱纹理的地方叠压一下:

这页的样式很重要,选用白色渐变透明框,能透出后面的背景,增加质感,而且白色对很多颜色都特别友好,对比很强烈。
对文字简单的拆分后,选出几个秦岭站比较重要的特征,突出一下,其他的就只能弱化了。
一开始的版式很简单,不过内容处理有点小细节,就是地理位置那一块文字太多,我把坐标放到图片那里了:

但是整个页面还是很平,而且红色占比过多了。
后面看了各位老师的作品,小小迭代一下,标题选择居中,因为没有 logo 放,右上角有点小空。
标题的衬底形状,是编辑顶点+布尔运算+圆角化画的:

编辑顶点中的开放路径和删除顶点,可以帮助我们删除不必要的线段,方便调整渐变颜色,加些光效。
多加一条线条,能增加细节并丰富层次感。
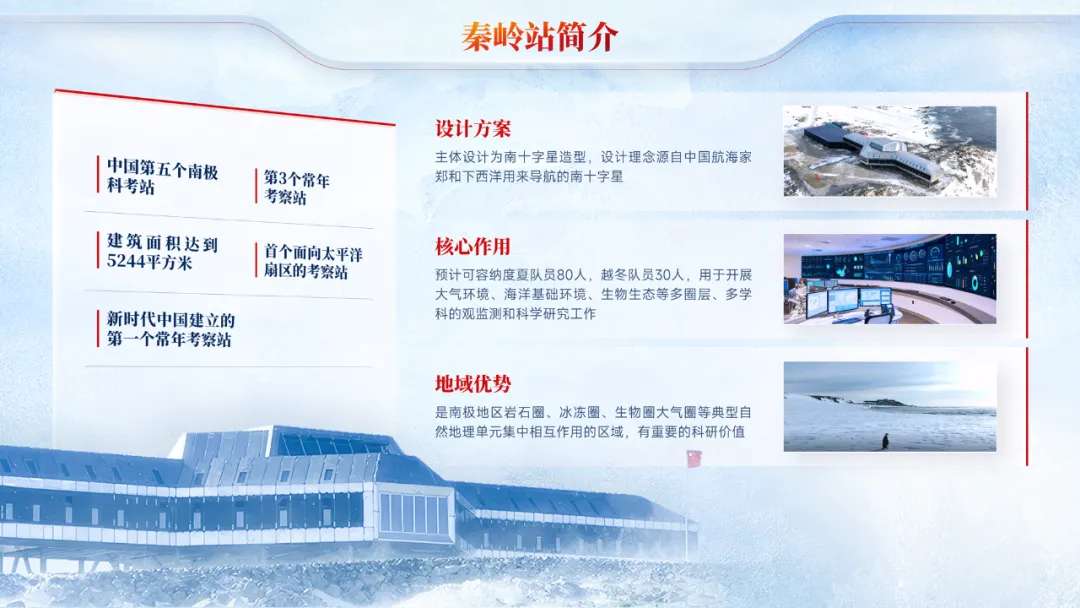
迭代的版面,加入了秦岭站的图:

以前,我总是觉得三维旋转后,会影响文字的阅读性,极少使用三维旋转。
但在看了老师们的作品后,我决定用一下,放在建筑后面,三维旋转的调整要适配建筑的朝向,视觉效果更佳。
调整光源类型及角度,做出质感,增加深度,小细节在于红色的小矩形,深度要比白色矩形的小,就会有镶嵌在白色矩形内的效果。

地理位置那个模块,参考老师们的排版,把它摘出来。
我是放在红旗旁边,总觉得那个红旗像定位的:

摘出来的另一个好处是,使三段文字内容相近,看起来更舒服。
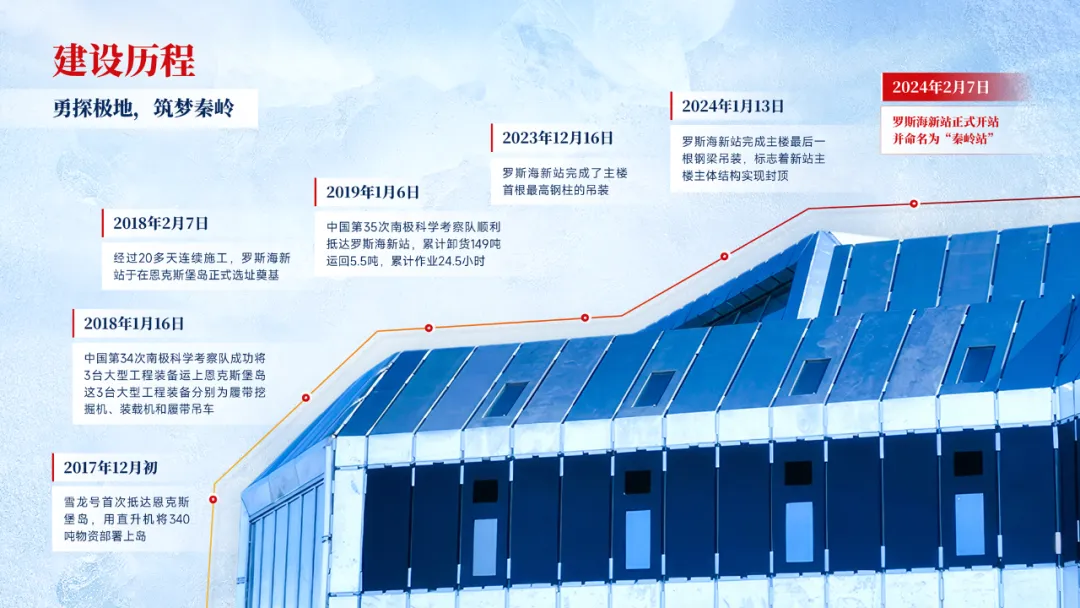
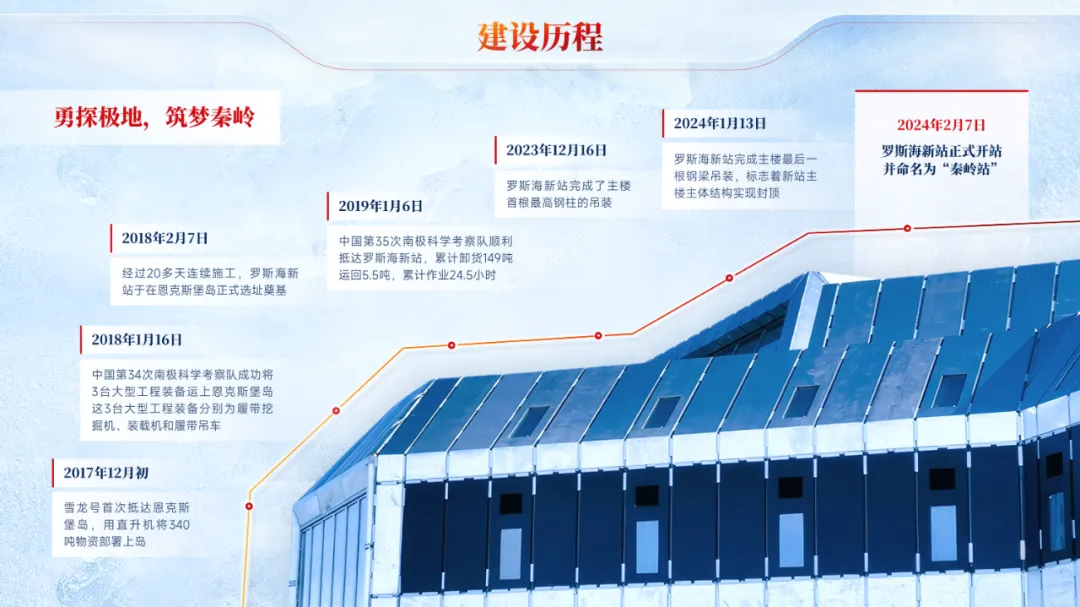
五、建设历程页
找图的时候,我就知道这页要怎么做了。
这个建筑的轮廓刚好,简单对其调色即可,我一开始把这个建筑放的太大了:

后面迭代的时候,缩小了它的占比,降低了饱和度,让画面更有呼吸感。
左上角有点空,用 AI 给这页生成一句口号,填补空缺。
同时,优化了最后一个时间点的样式,因为全篇没有用深色的色块,这页也不用了:

这页的细节点在于:这个轮廓线,不仅有小箭头样式,而且还叠了两层,一层阴影,一层白色阴影加白色发光效果。
白色发光效果比白色阴影明显多了,在这种情况下很好用,在科技风那里,就得慢慢调整才能用了。
六、建设意义页
这页的重点是文案的拆解,这点我做的并不是很好。
简单地归纳一下内容,每一个小块,如果拆的散很容易乱。
不过这一点,社群 @挽风 老师往期作品的处理就很好。
卡片就是简单的延续样式了:

下面那个图,PS 简单抠图后,进行调色,但是效果不好,调不出想要的效果,不太满意。
之后,我又重新迭代了一稿:

用三维旋转后,确实增强了不少视觉效果,比上一版更好。



















学到了