
大家好,见字也见不着面,我是阿呆。
转眼间,这毕业季和暑假又双叒来了,是不是已经开始做旅行攻略了呢~
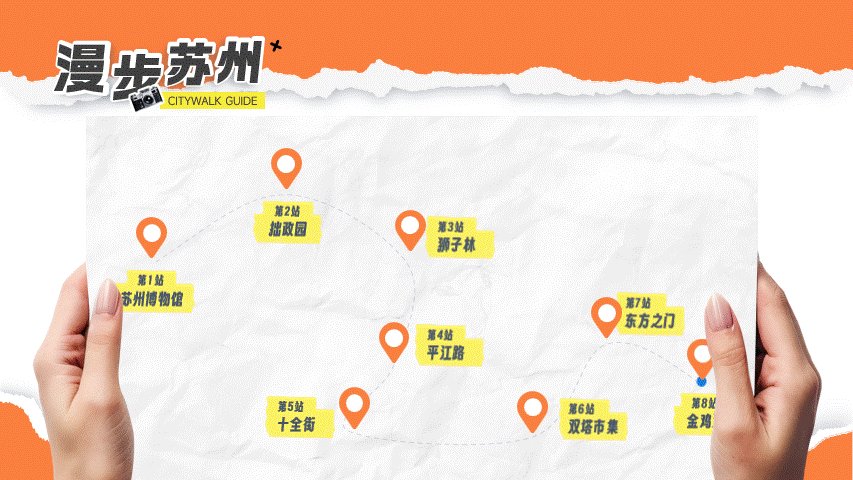
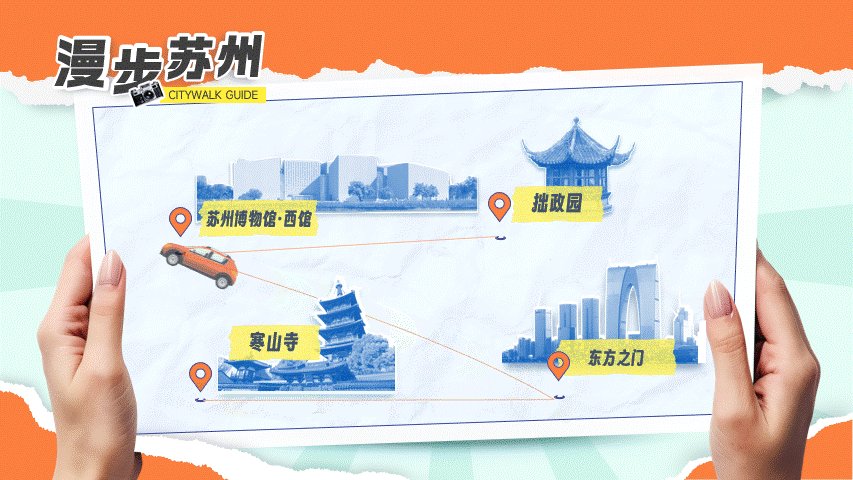
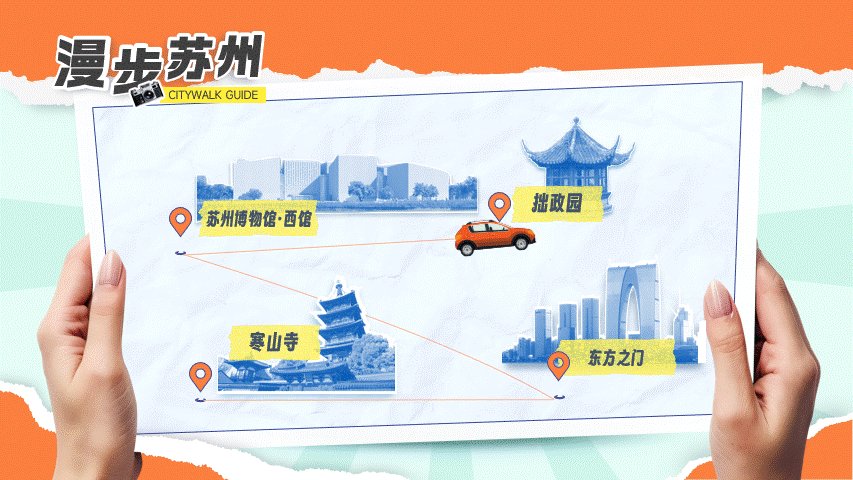
今天呢,咱们来用 PPT 来模拟下旅游路线图的动画效果。

这种在综艺/旅行的 vlog 里还挺常见的。
接下来,就带大家解析下各元素的制作要点,感兴趣的话,可以跟着动手操作下~
01. 地图标记
在地图页面中,这种地图标记,可以说是必不可少的元素之一了。
在上期的动画推文中,我向大家介绍了这种动画效果的制作方法,可以戳下方链接补个课:
很多新手朋友可能会问到:这个路标是如何得到的呢?
💡方案一:布尔运算+编辑顶点
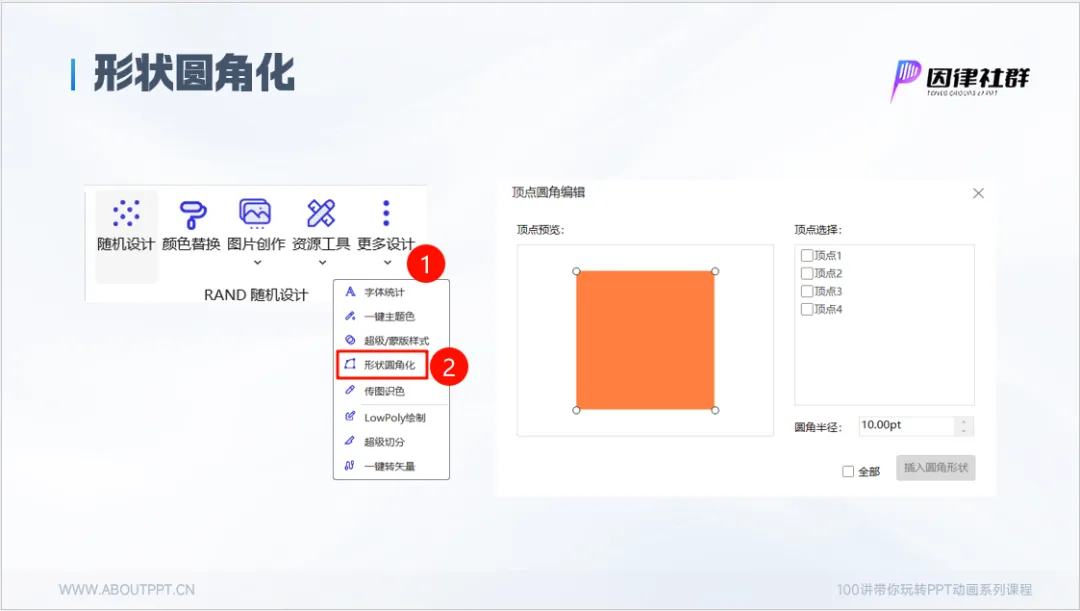
其中,我们可以借助 MotionGo 插件-【更多设计】-【形状圆角化】来调整圆角:

这个功能最大的优点是:可以单独调整某一个顶点的圆角(前提:这个顶点是角部顶点)。
温馨提醒:
A. 本功能需要开启口袋动画彩蛋版,操作方法可以学习下面这篇推文
B. 口袋动画插件需要切换到【专业版】
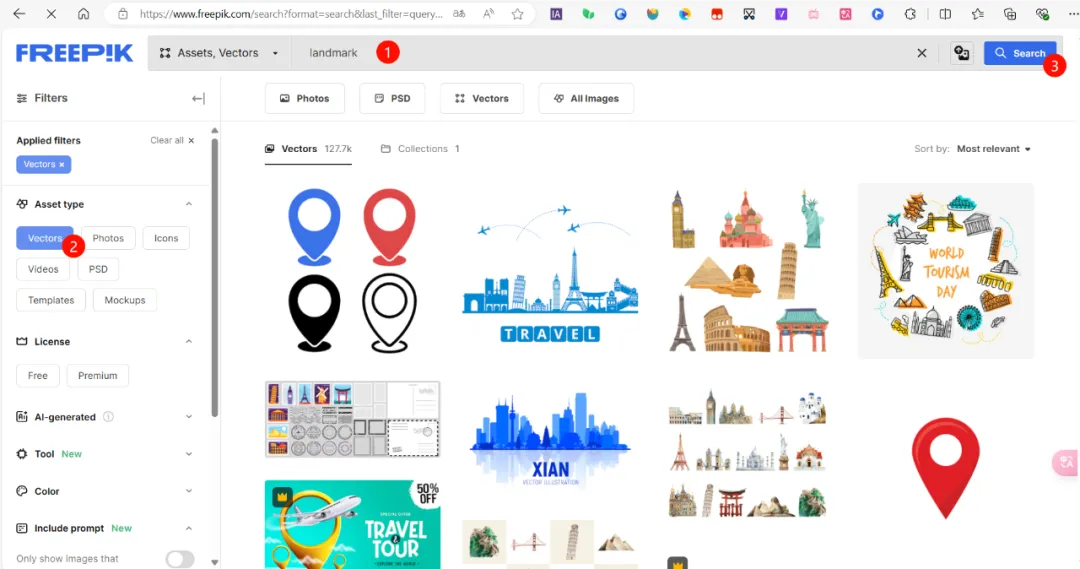
💡方案二:搜索现成素材
我们可以利用 landmark 等关键词,在 freepik 上搜索到矢量素材:

素材下载后,我们可以借助 Ai(adobe illustrator)将素材导入到 PPT 里~
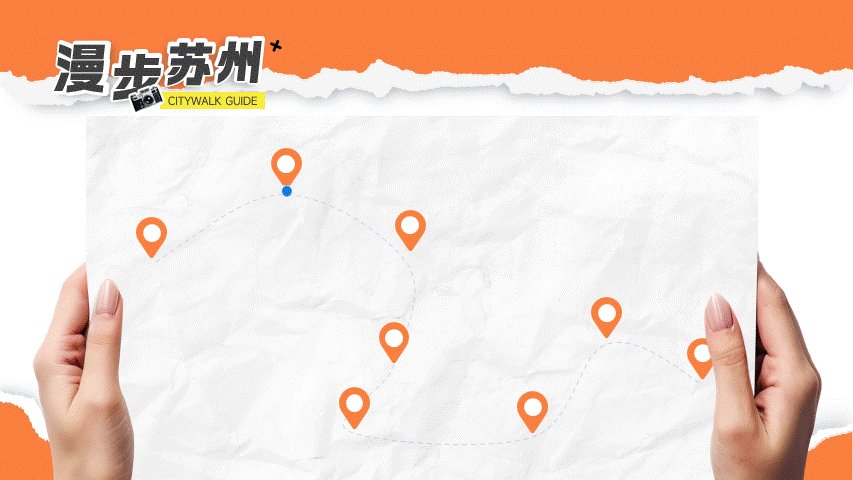
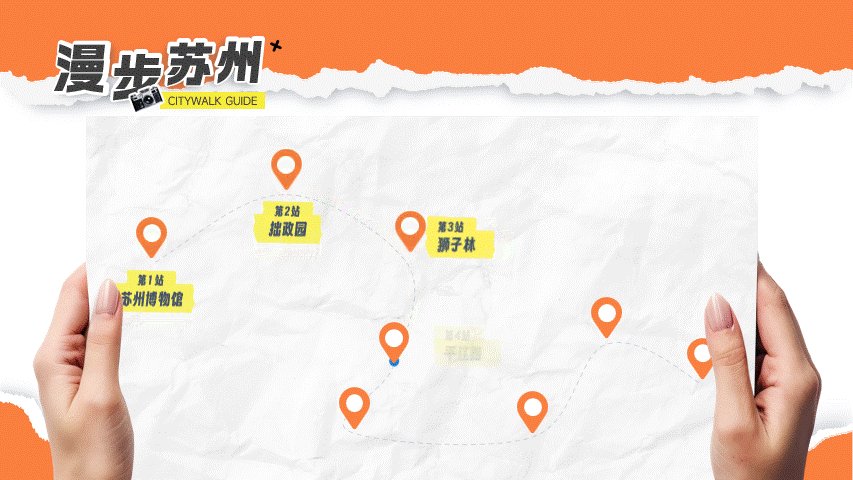
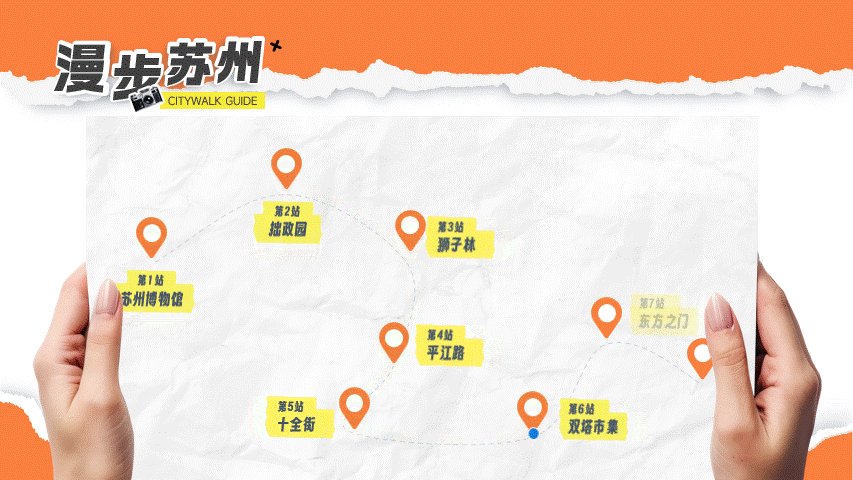
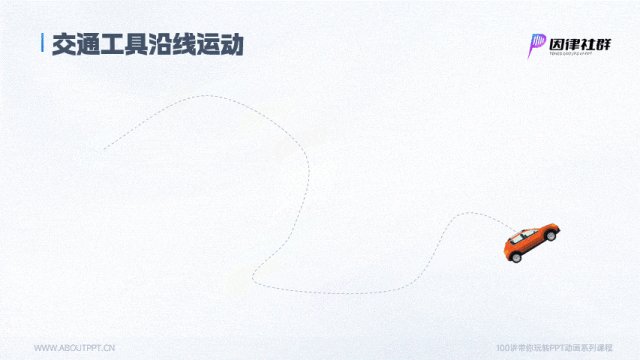
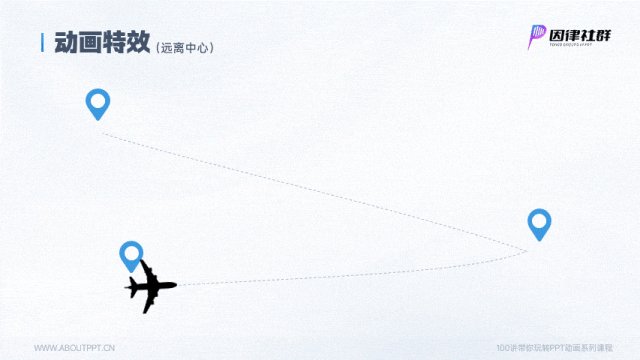
02. 旅行路线/轨迹
素材准备就绪,接下来,就是添加这种动画了。
沿着某个路径产生位移,这也是咱们熟悉的路径动画,只是沿线运动的主体不同,也有类似的解决方案。
A. 圆形色块沿线运动
圆形,这类最简单的运动主体,不会因路径调整而影响它的方向变化:

可以通过这两个方法来搞定:
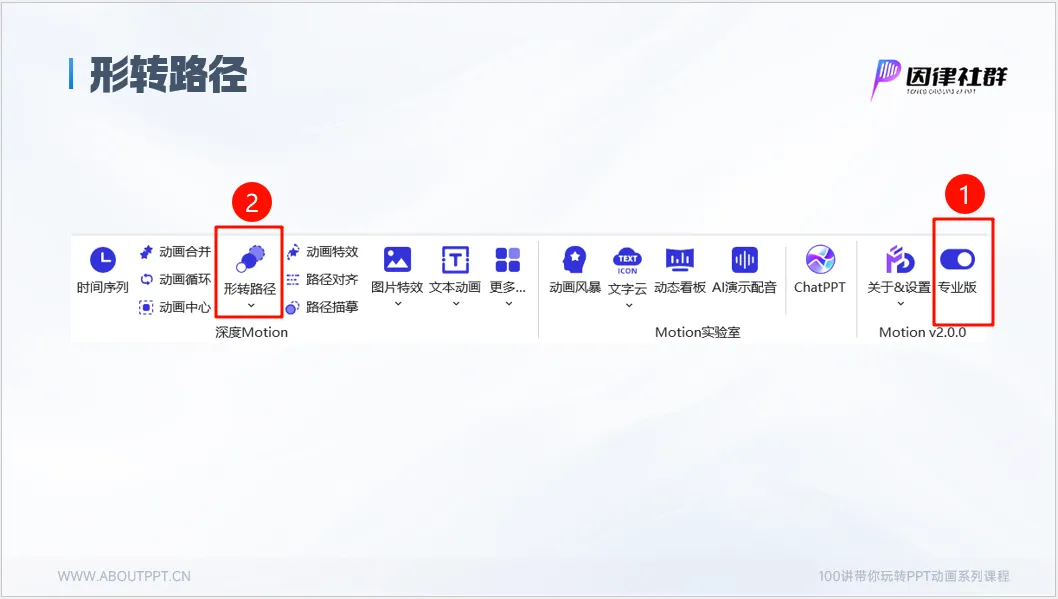
① 绘制【自定义路径】动画,② MotionGo 插件-形转路径

其中,【形转路径】已经在前几篇动画教程里多次出现了,感兴趣可以戳下方链接补个课~
顺带说下:建议在操作前,建议先设置下【路径选项】。
尤其是勾选路径对齐至形状,并定义为“路径型”动画(如标注③):

另外,如果你希望在沿线运动过程中,加入其他元素动画:

我们可以选中已添加路径动画的对象,然后利用 MotionGo 插件-路径分割,可以按顶点来分割路径


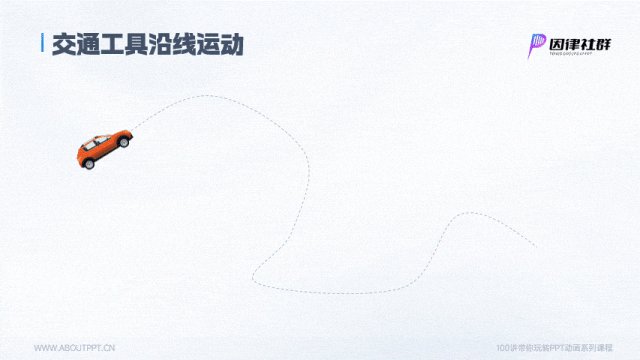
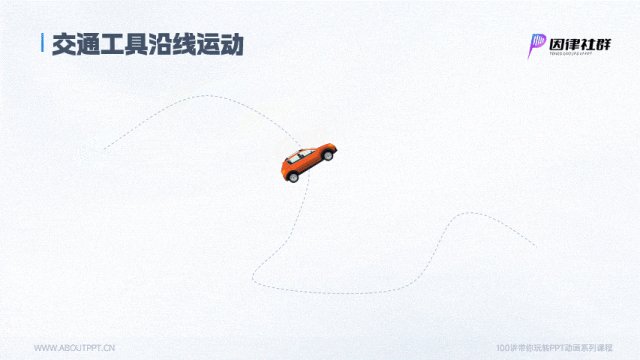
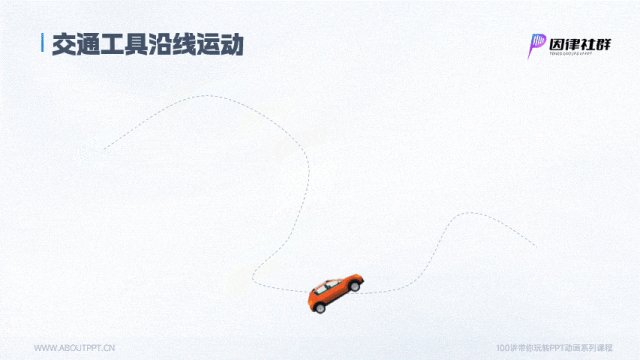
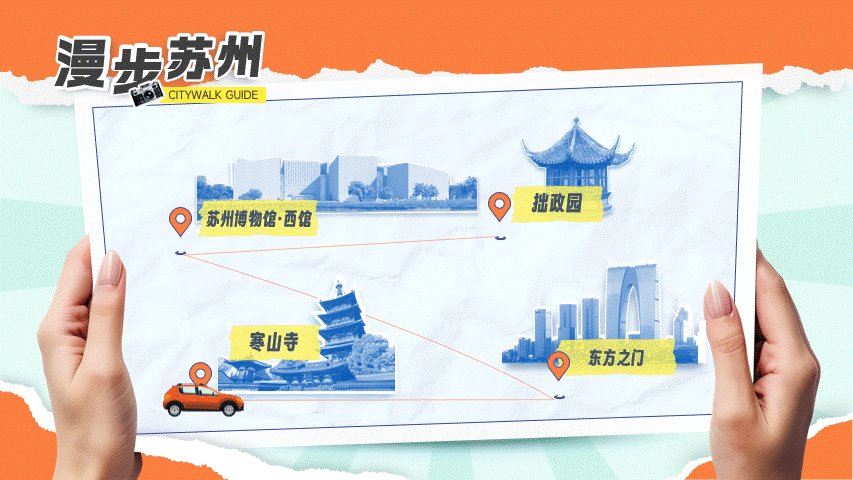
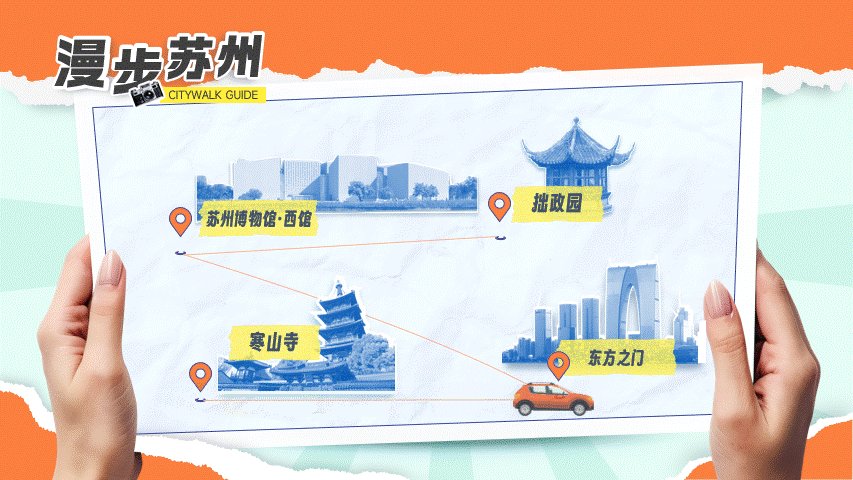
B. 汽车等交通工具
相较于前面提到的圆形,汽车等交通工具,就真的不一样了 ┑( ̄Д  ̄)┍

这里,我们主要展开 2 个方案:
💡方案一:利用淡入+淡出交替进行
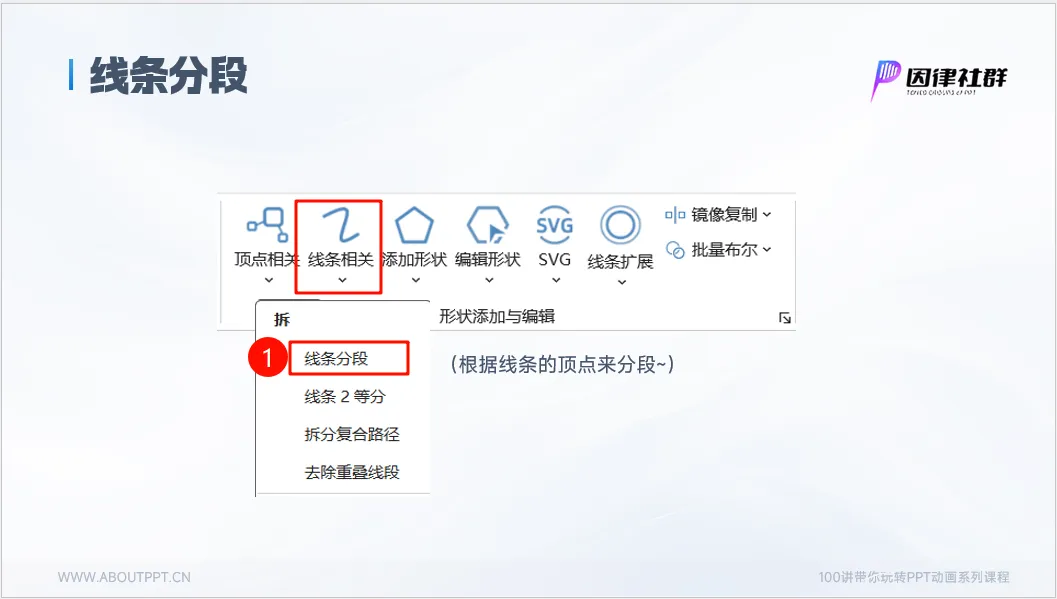
先利用 英豪插件-线条相关-线条分段,线条将按顶点的数量进行分段

(所以~画线条的时候不要一直按着鼠标不放つ﹏⊂)
这样,在每个线段分割处,我们对元素添加淡入、淡出动画。
可以让两个动画效果有一点重叠,效果如下:

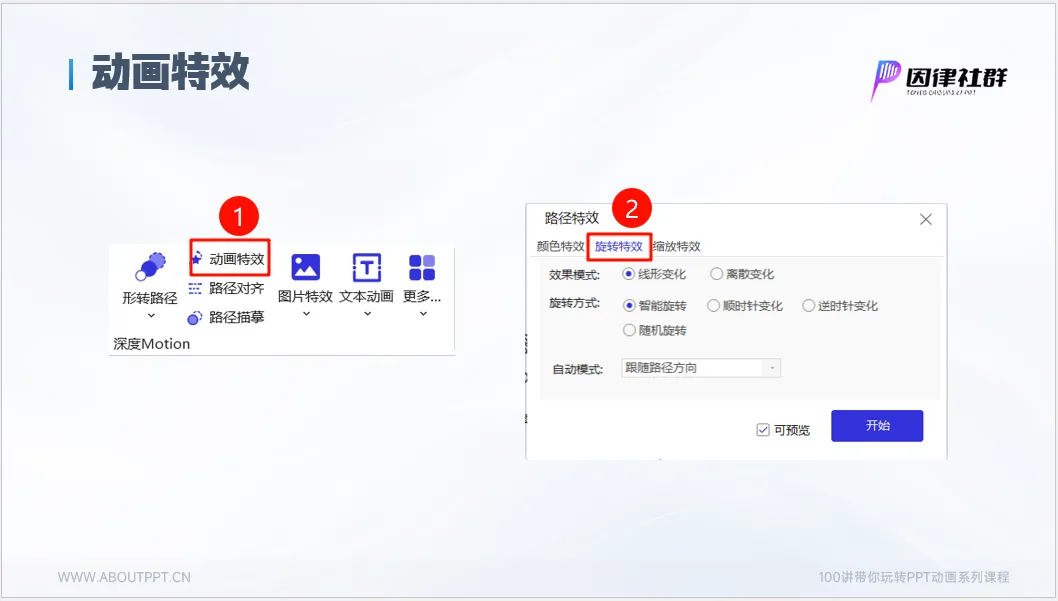
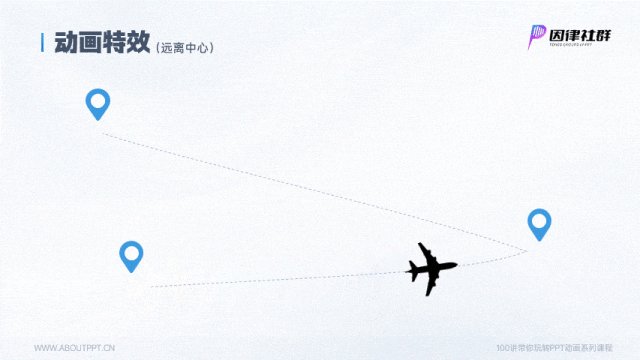
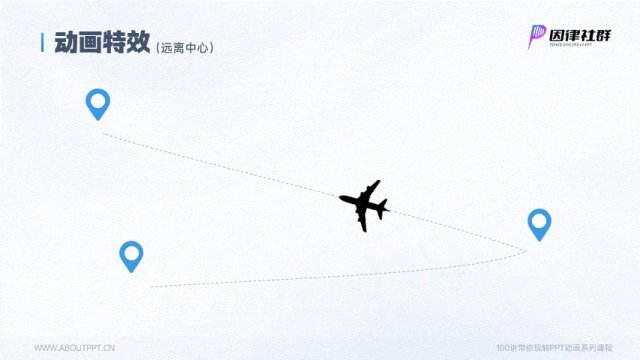
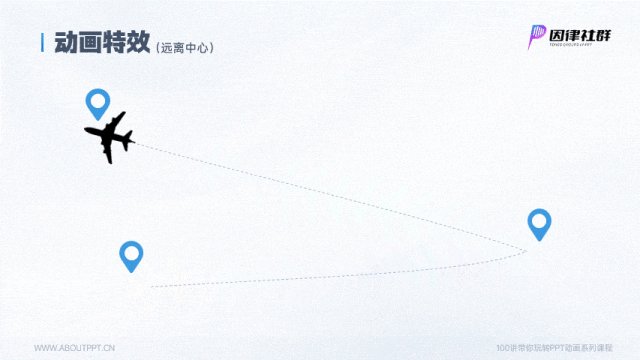
💡方案二:MotionGo 插件-动画特效
当然,MotionGo 插件里,也内置了沿着路径运动方向的功能。
动画(路径)特效—旋转特效:

这个功能,可以帮我们解决一些基础的旋转方向问题。

当然,也可以利用上面提到的【路径分割】,并给元素添加陀螺旋动画、放大/缩小动画,来模拟相应的效果~
综上,今天的动画分享就到这了,希望能够对你有些帮助。

















666