
最近,由“扛剧女王”杨紫主演的《长相思2》不出所料地爆了。
这部剧上线前预约人数就破 950 万,上线 13 分钟热度就狂飙到了 22000,随后又迅速突破 28000;开播前两天,杨紫饰演的“小夭”热度破 1 亿,多个相关词条冲上热搜.....
在这一波高热度下,咱们也在各平台收到了一些小伙伴的留言,希望能做一版同名主题 PPT,宠粉的小艾自然是必须安排上~

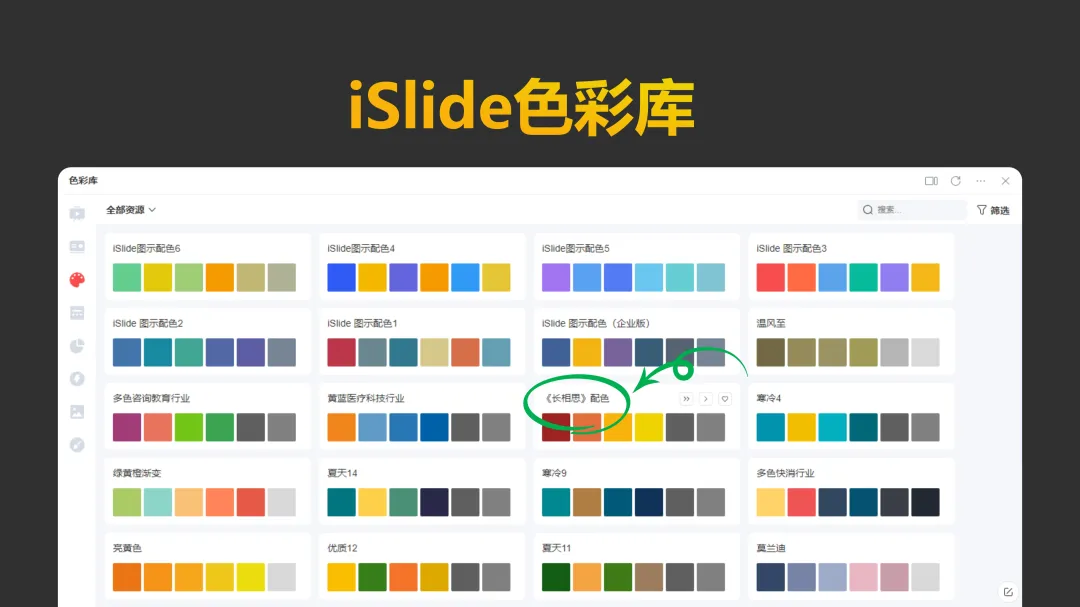
在 iSlide 插件色彩库搜索关键词“长相思”就可以找到这套配色直接使用啦。

PPT 内容设计教学本次 PPT 设计制作中,采用了几种高效且实用的设计手法。
1、使用布尔运算创作 PPT 古风创意素材;
2、利用页面分割排版,确保内容的清晰呈现,使观众能够轻松理解和吸收信息;
3、通过使用背景虚化设计技巧,巧妙提升页设计面的层次感,让关键信息更加突出;
4、多图片展示采用动画滚动轮播,为 PPT 增添动态效果,使 PPT 内容在浏览过程中保持视觉新鲜感。
接下来,逐一为大家解析这些设计手法的具体应用和效果。
1/ 古风创意素材制作

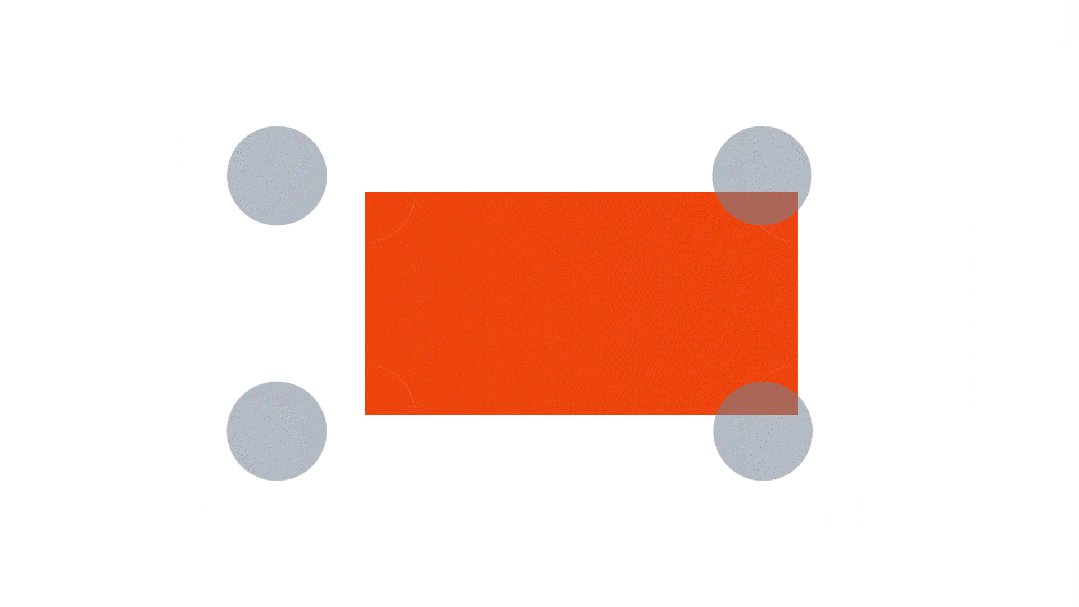
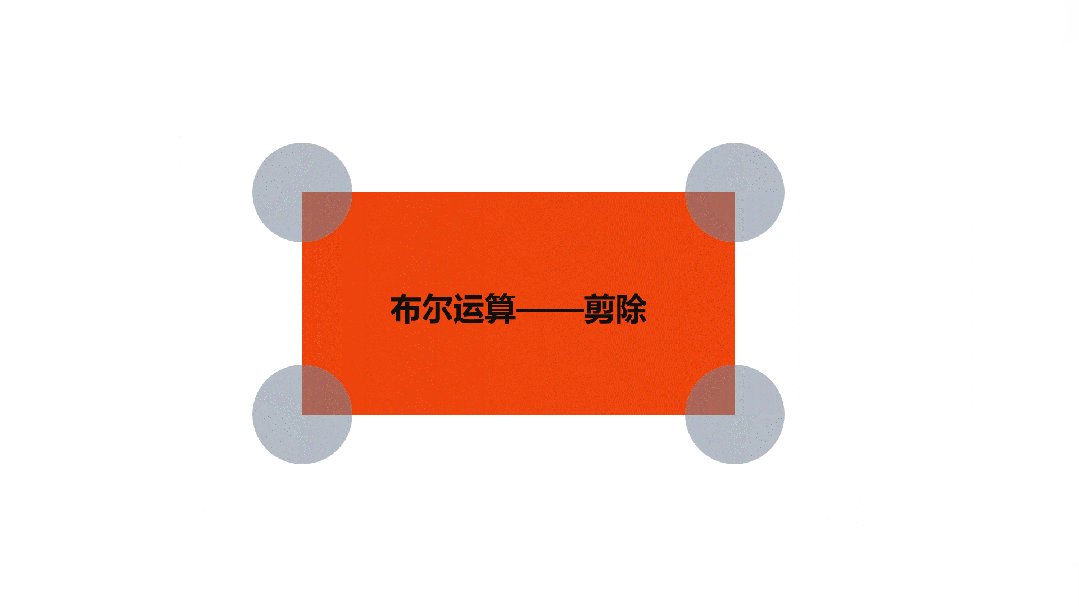
在本页 PPT 内容的设计中——利用 PPT 中的布尔运算功能,来制作别具一格的古风标题背景边框效果。
布尔运算是 PPT 中强大的图形处理工具,在 PPT 设计中往往能化繁为简,实现许多看似复杂却极具美感的图形设计。

操作步骤
- 内容准备:构思并确定好需要制作的图形样式,并确认通过哪些图形拼接(剪除/相交)可以得到图形。
- 使用布尔运算:
- 同时选中形状。
- 利用“合并形状”功能,选择合适的布尔运算类型(如“相交”或“组合”)。
- 调整与细化:
- 根据需要调整边框的大小、颜色、透明度等属性。
- 确保边框与 PPT 风格相协调。
- 添加标题:
- 在边框内输入标题文字。


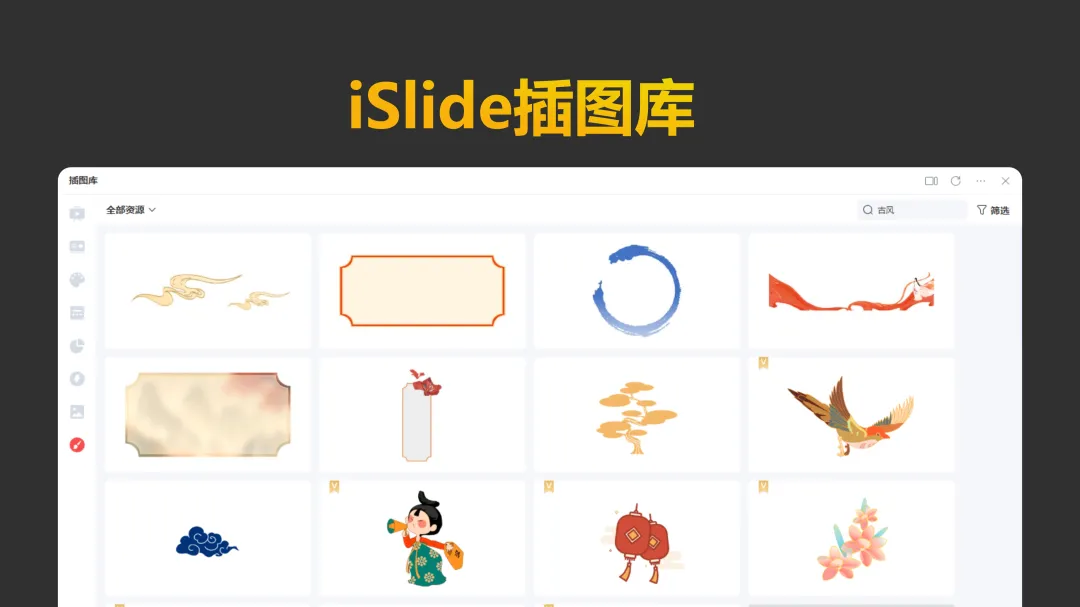
PPT 中用到的古风素材全部来自于 iSlide 插件图示库——搜索关键词“古风”即可下载使用。

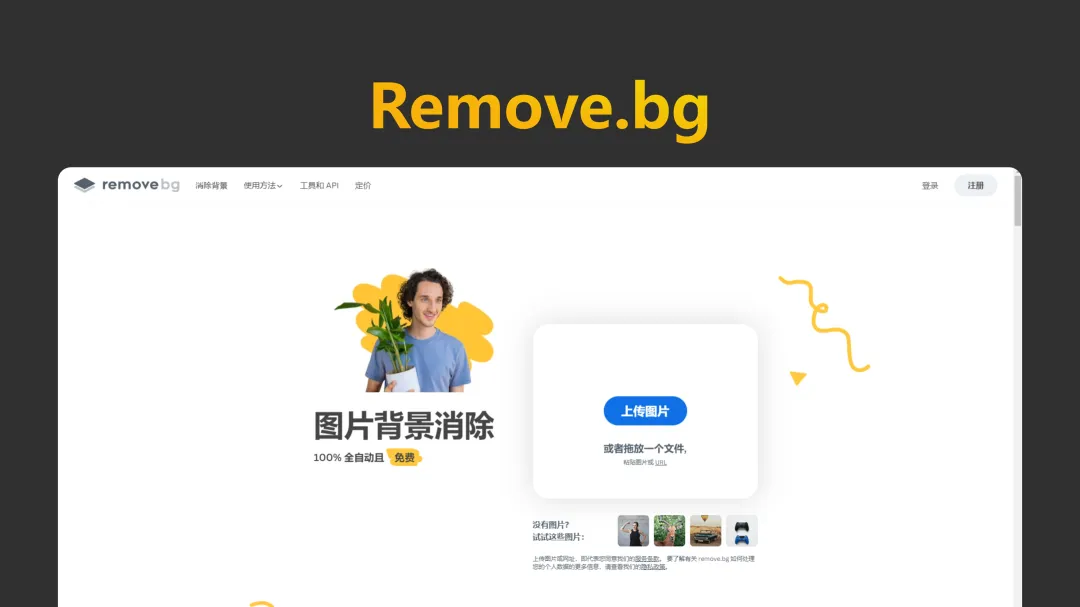
另外 PPT 人物抠图使用是智能一键抠图网站 Remove.bg

2/ 页面分割排版
页面分割排版是一种既实用又具创意的 PPT 设计技巧,通过将页面划分为不同的区域或板块,来组织多段内容或多张图片,使信息呈现更加有序、清晰,同时增加视觉吸引力。

通过灵活运用页面分割排版技巧,可以使 PPT 更加生动、有趣且易于理解,从而更有效地传达信息。
在进行页面分割排版时应注意以下几点:
2.1/ 确定分割方式几何分割
使用直线、曲线、矩形、等基本几何形状来划分页面。
色彩分割:通过不同颜色或色调的背景区域来区分内容块,确保颜色搭配和谐。
图片分割:利用图片作为背景或分隔元素,将页面分割成不同区域。这种方法可以增加视觉冲击力。
2.2/ 规划内容布局
逻辑分组:根据内容的逻辑关系进行分组,有助于观众更快地理解信息。
视觉焦点:通过字体大小、颜色、加粗等方式突出重要信息,确保每个分割区域都有一个明确的视觉焦点。
留白艺术:在分割区域之间或内部适当留白,避免页面过于拥挤,提升整体美感。
2.3/ 统一与变化
风格统一:保持整个 PPT 的分割风格一致,包括颜色、字体、线条粗细等。
适当变化:在统一的基础上,可以适当变化分割的形状、颜色或排列方式,以增加页面的趣味性和动感。
2.4/ 注意事项
避免过度分割:过多的分割会使页面显得杂乱无章,难以聚焦重点。
保持可读性:确保分割后的内容排版仍然保持易于阅读和理解。

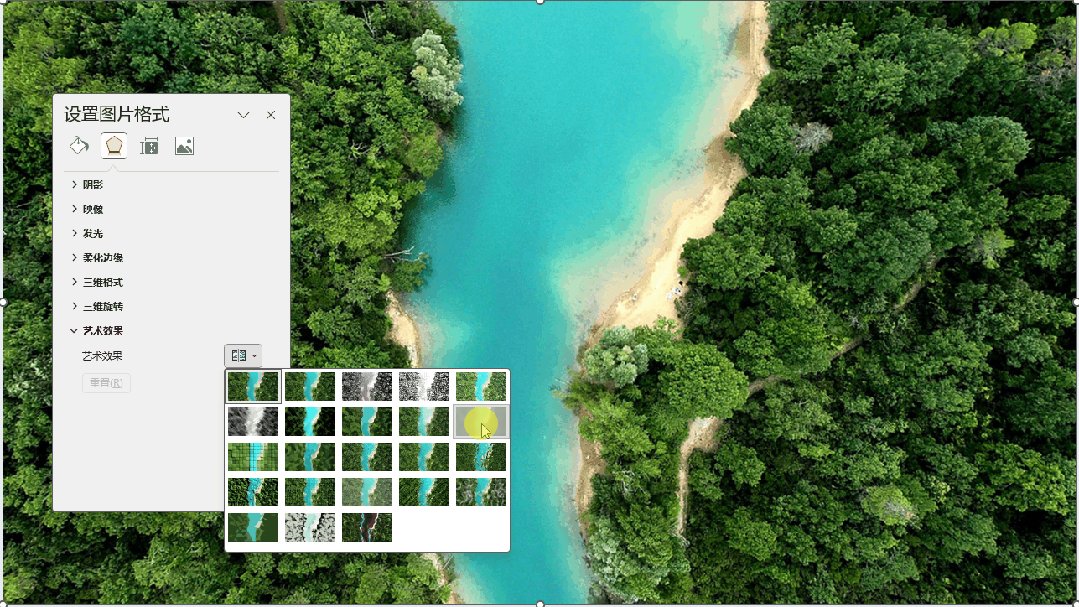
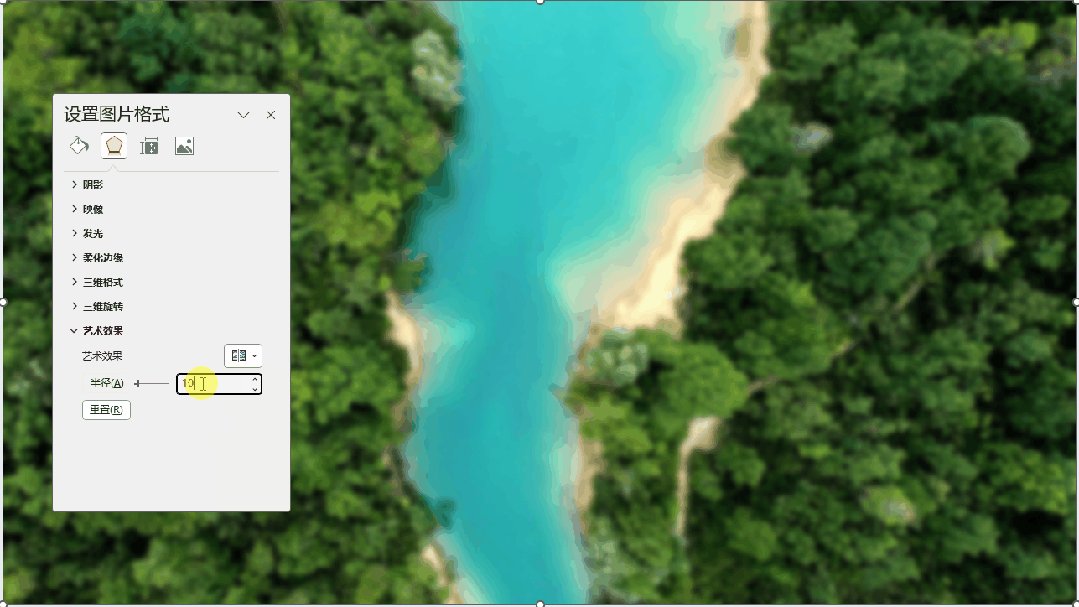
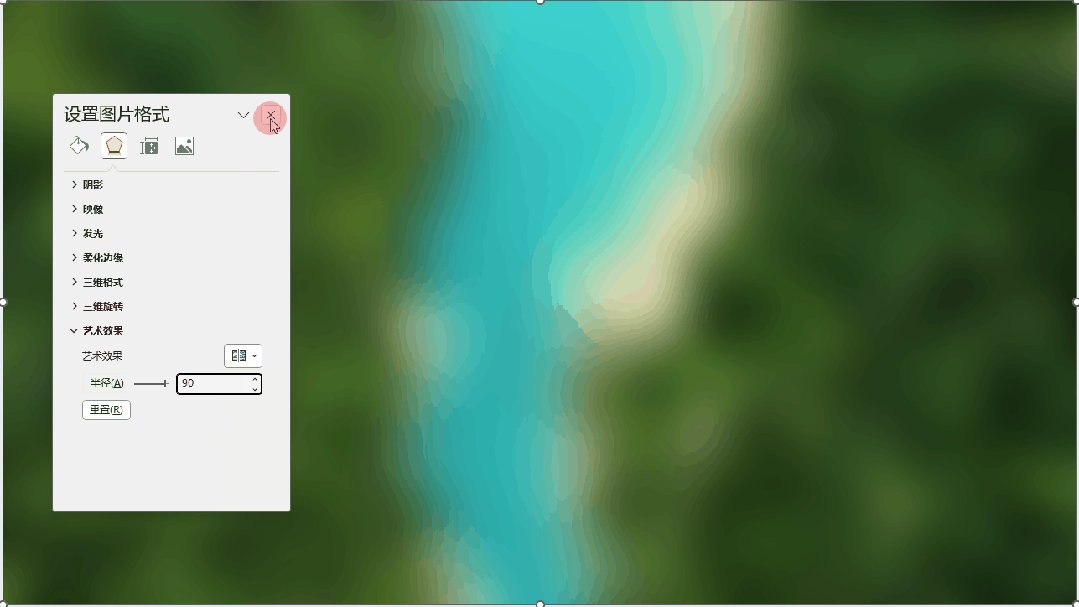
3/ PPT图片虚化效果
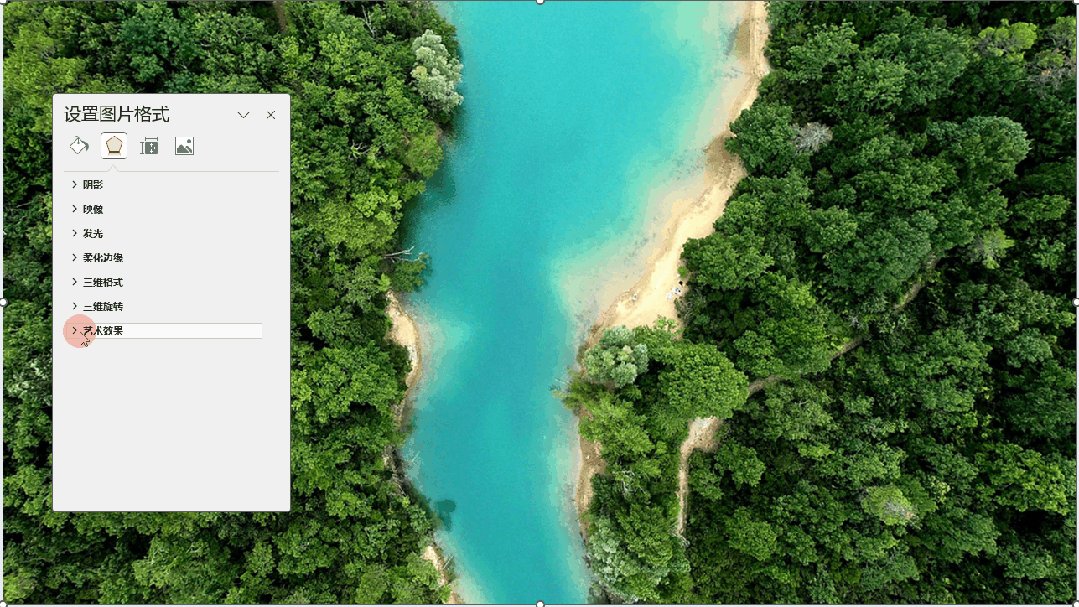
这里的 PPT 磨砂玻璃质感效果以及本次案例使用到的人物背景虚化效果其实都是使用的同一个设计技巧——PPT 图片虚化
选中一张图片,点击图片格式——选择艺术效果——虚化——调整虚化半径


4/ 图片轮播动画效果制作

多图片轮播动画效果是 PPT 中常用的一种多图展示设计手法。通过连贯展示多张图片,轮播动画不仅能在有限空间内承载更多信息,还能以动态的方式增强视觉感染,帮助观众更好地理解所演示的内容。
图片轮播动画效果如何制作?
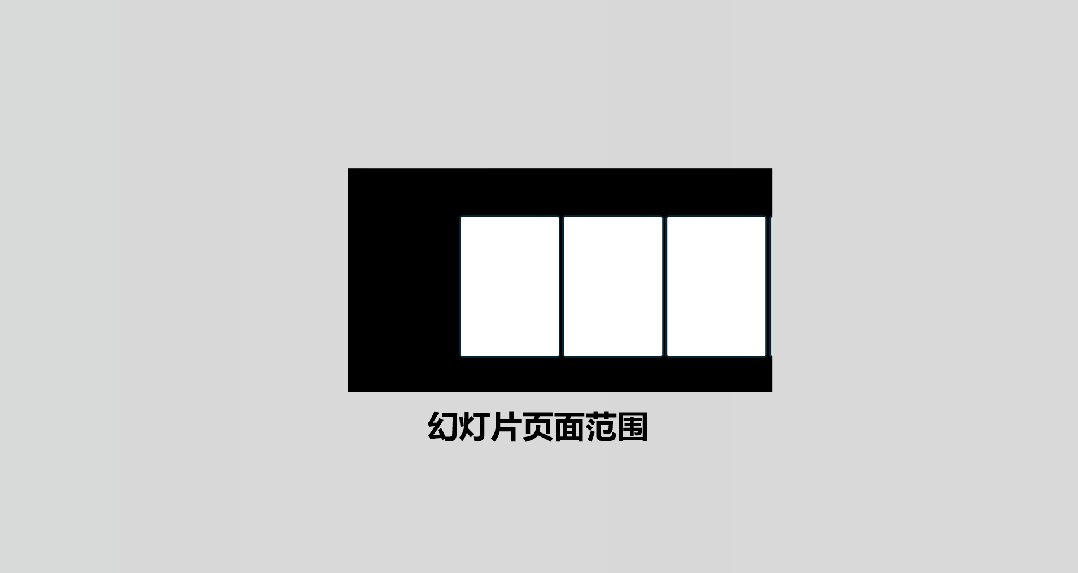
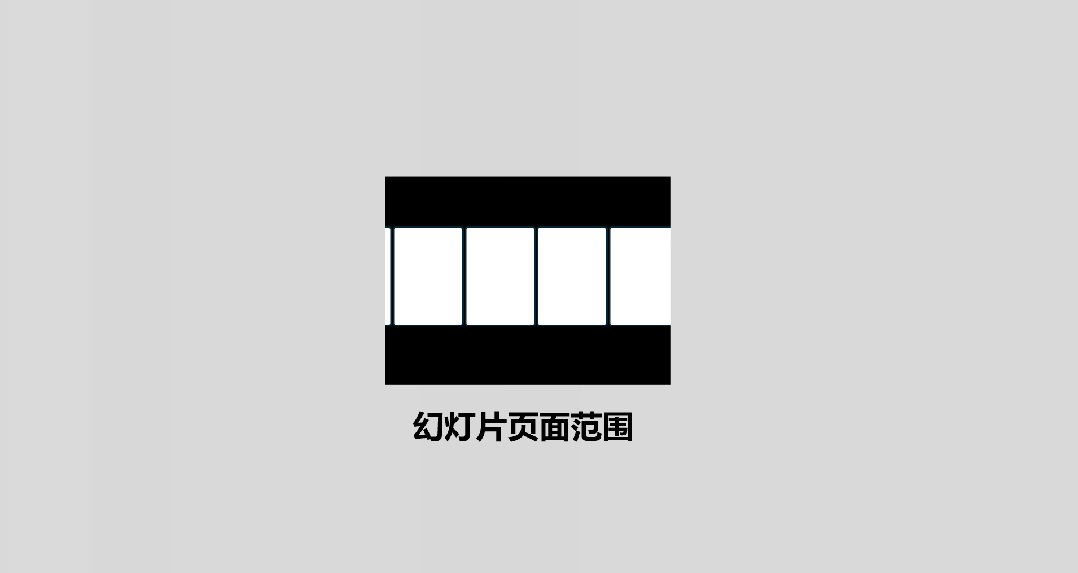
要做好图片轮播动画效果,首先我们要理解直线路径动画的【重复】效果原理
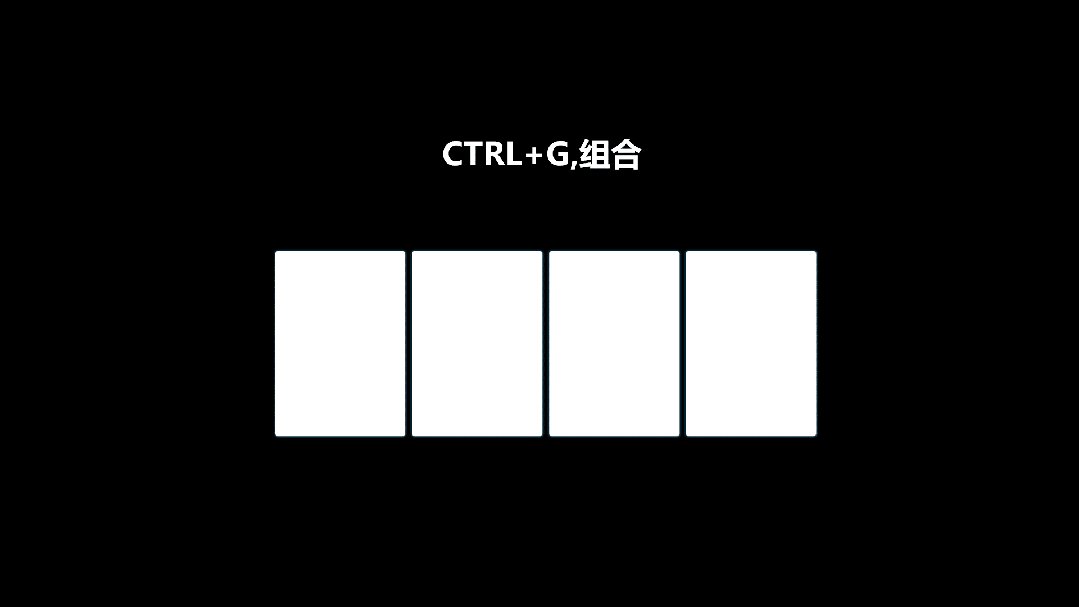
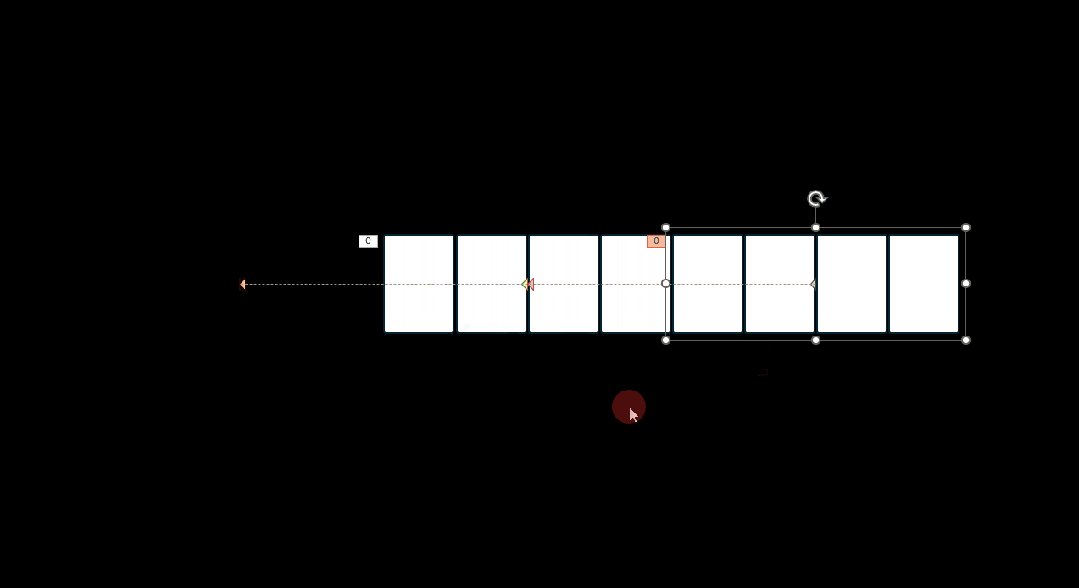
第一步:排列并组合图片,添加直线路径重复动画
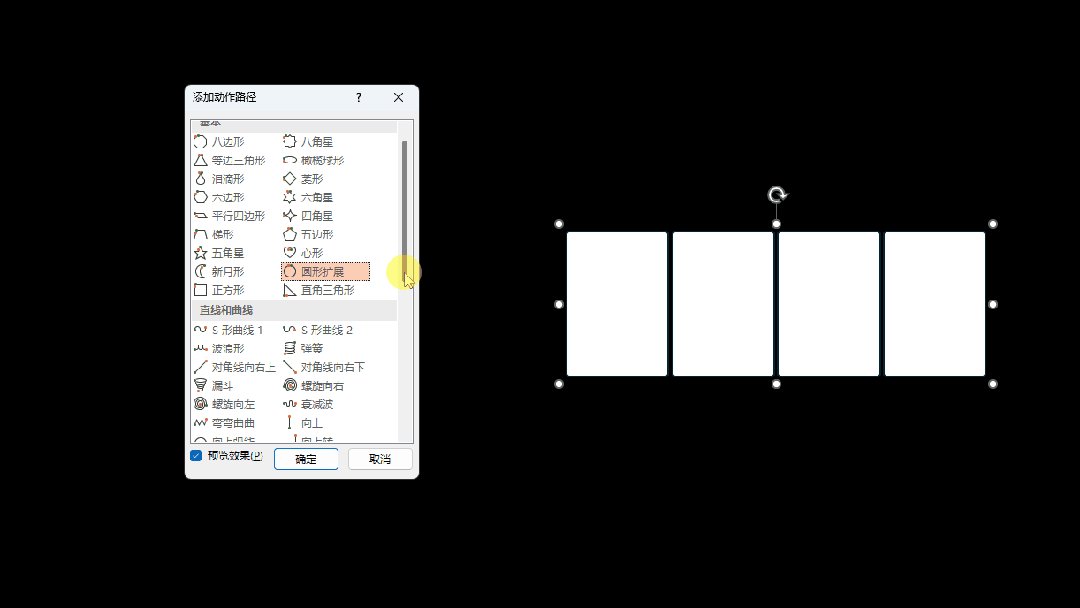
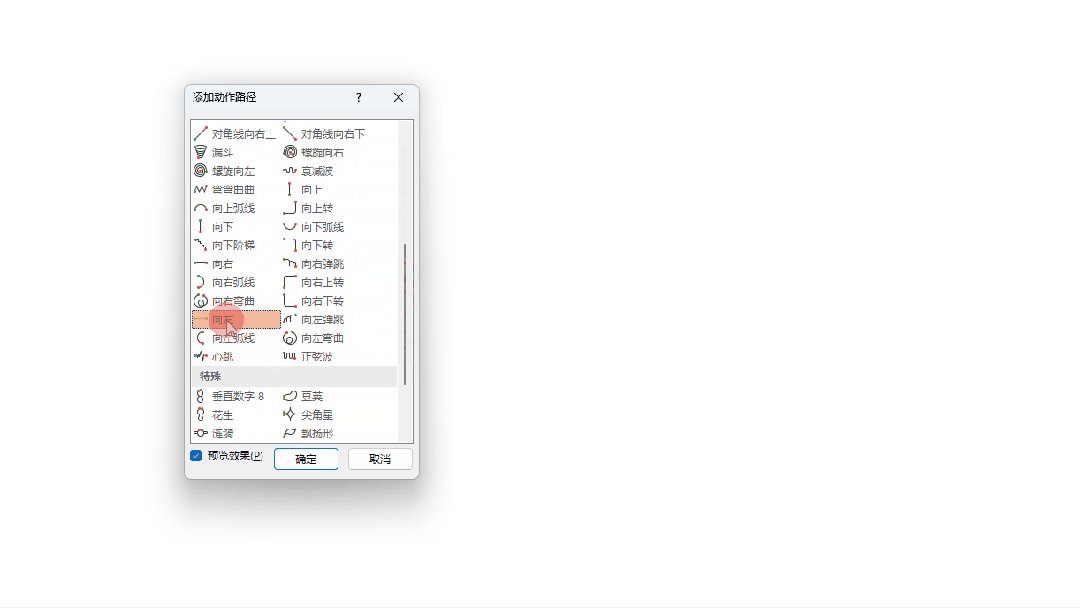
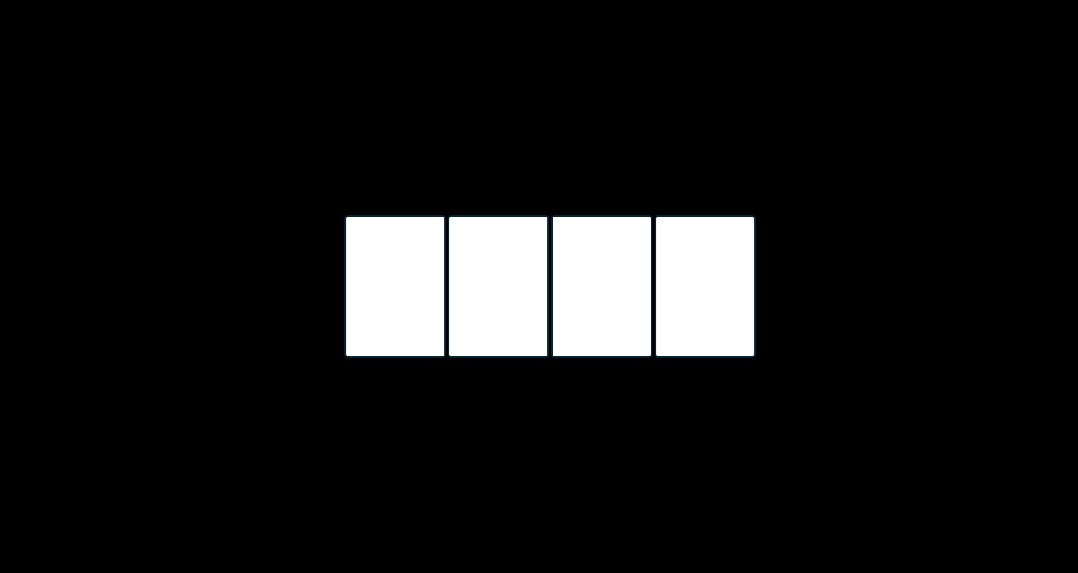
首先将需要制作的图片进行排列,然后进行组合(快捷键:Ctrl+G),并添加朝向某一个方向的自定义直线路径动画。

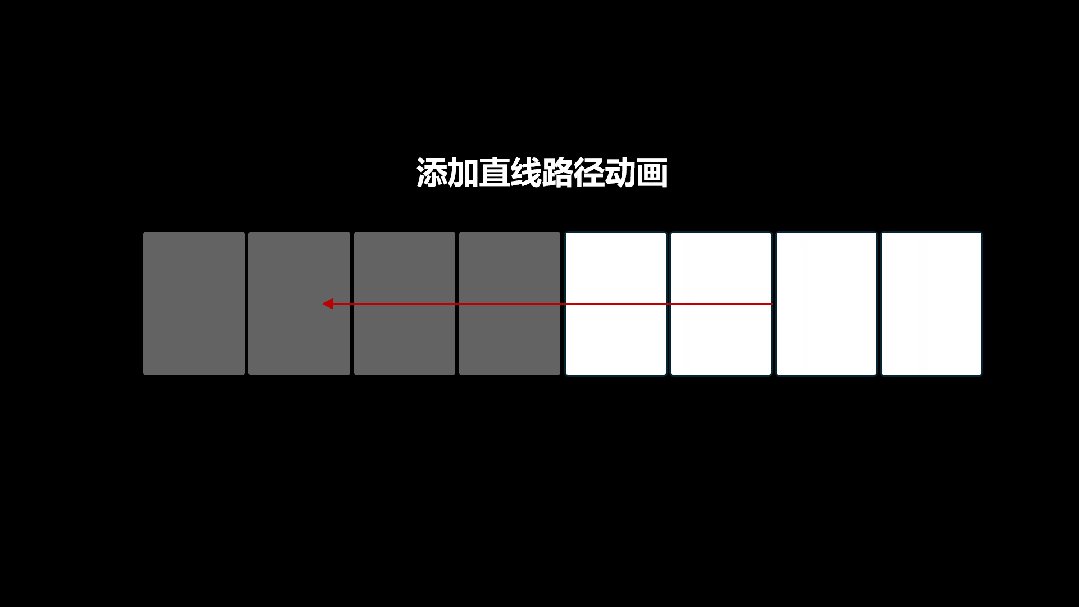
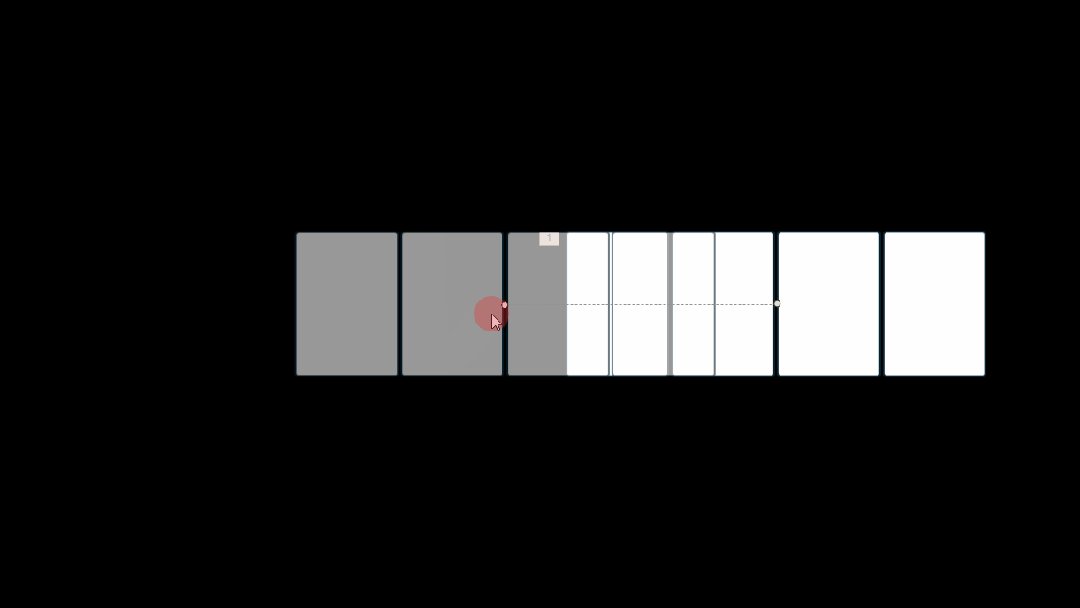
注意添加直线路径动画时,动画终点预览需要与原组合首尾相接。

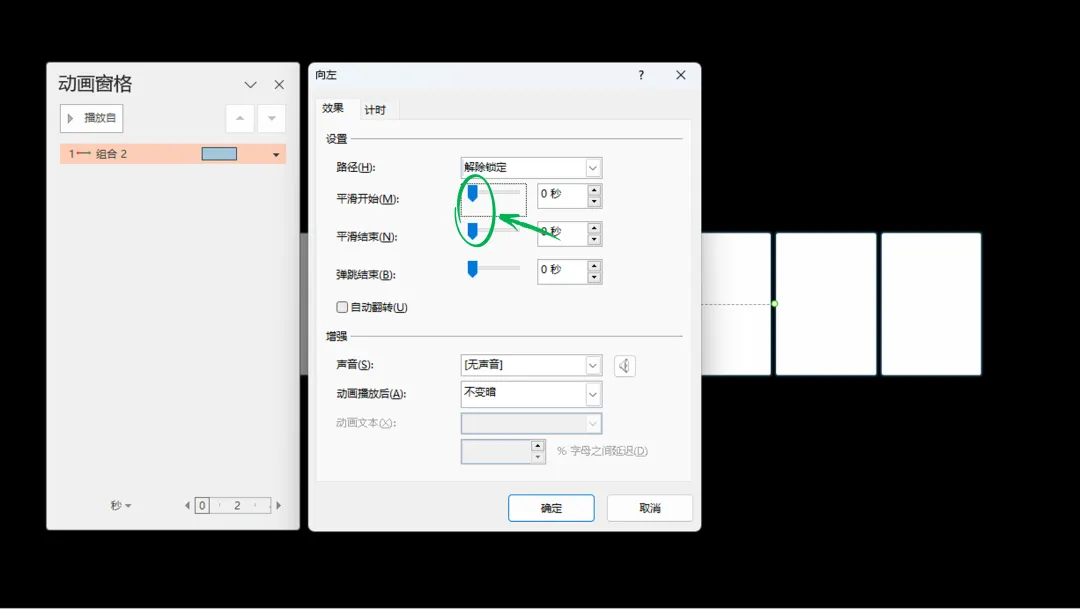
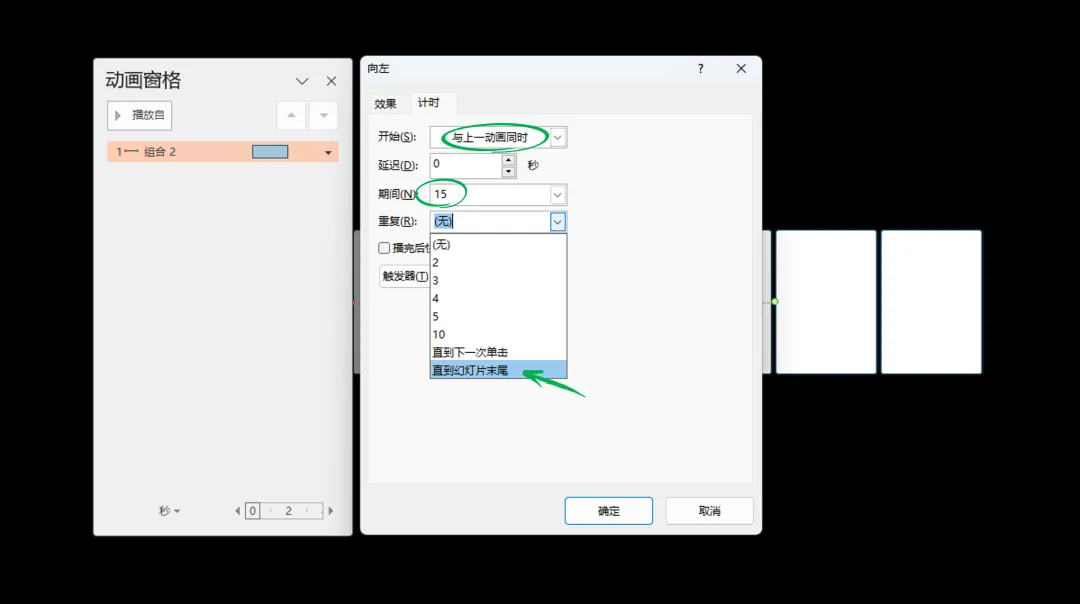
并将当前动画设置为:【从上一项自动开始】和【重复直到幻灯片末尾】,同时适当调整动画持续时间。


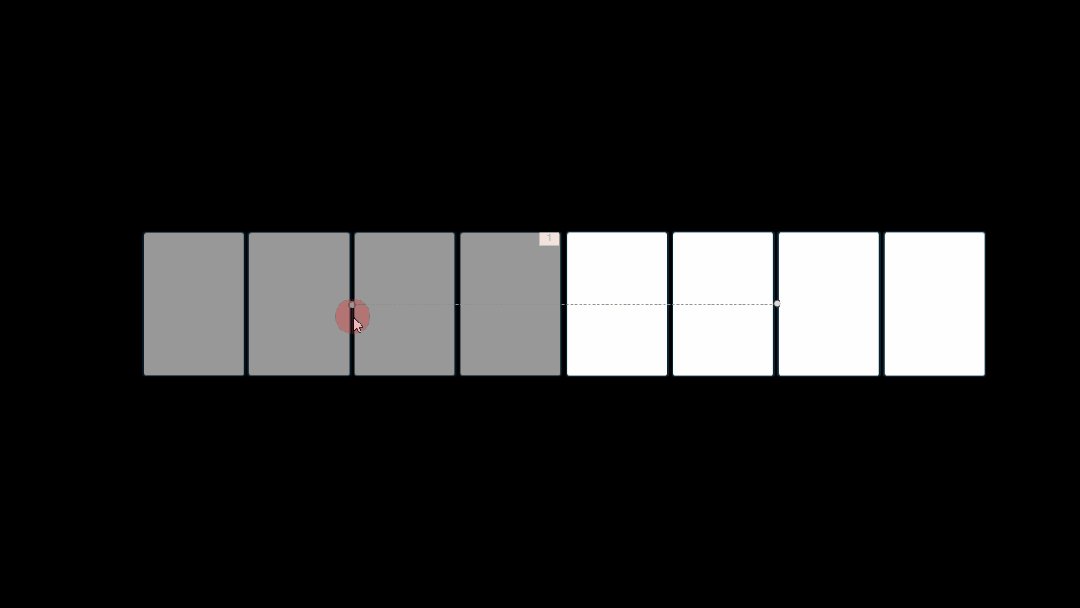
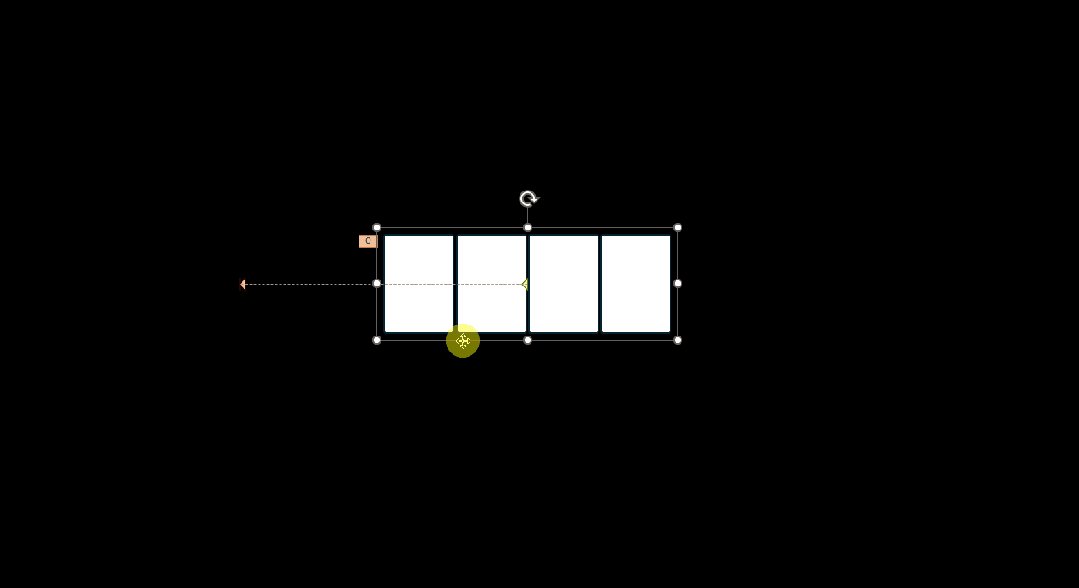
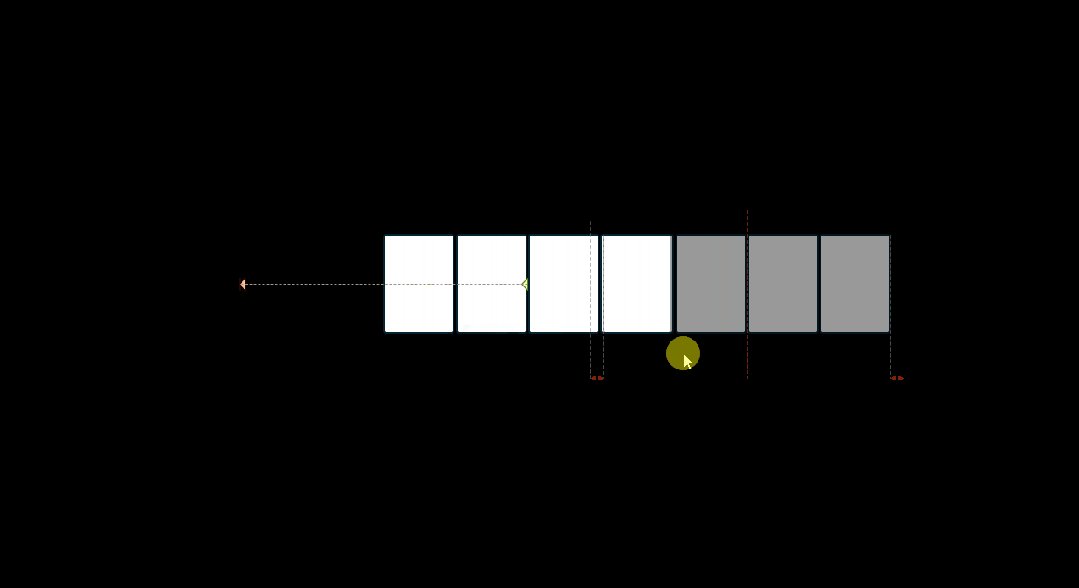
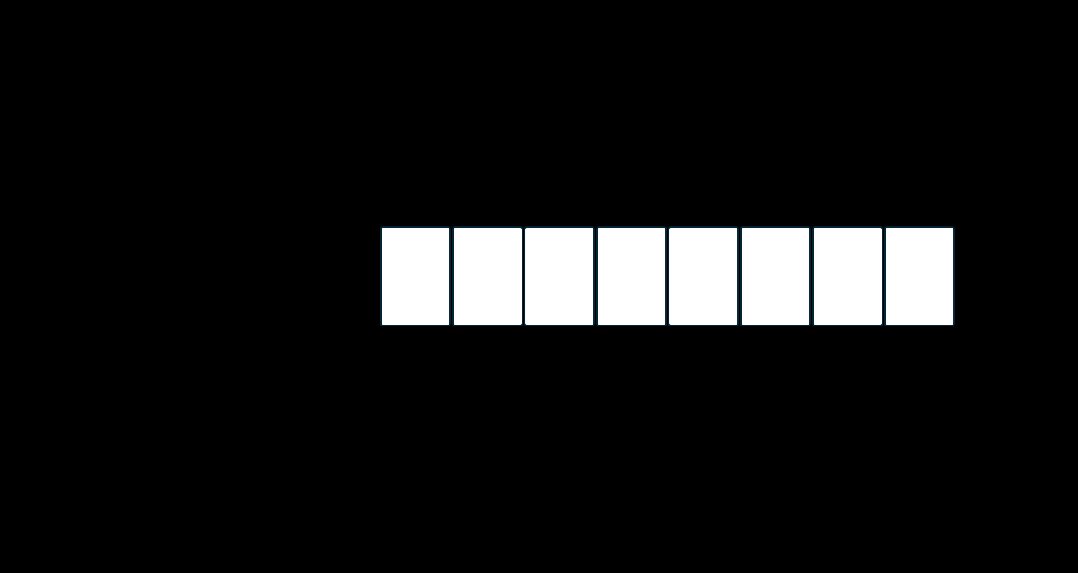
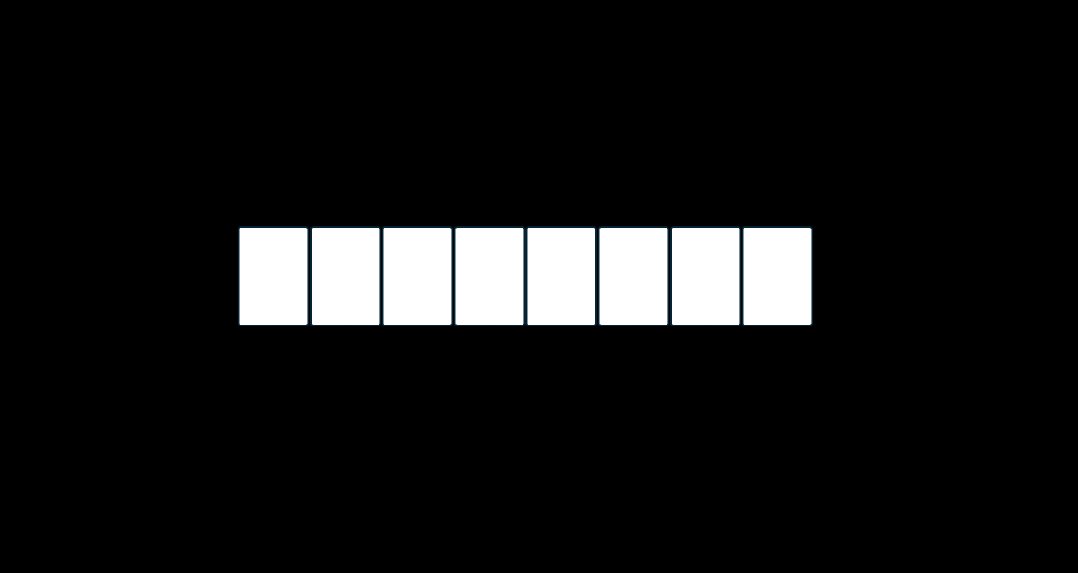
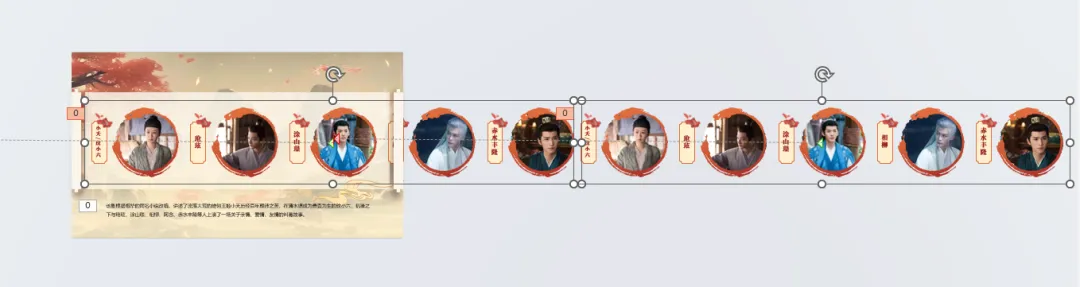
第二步:复制组合,首位相接摆放
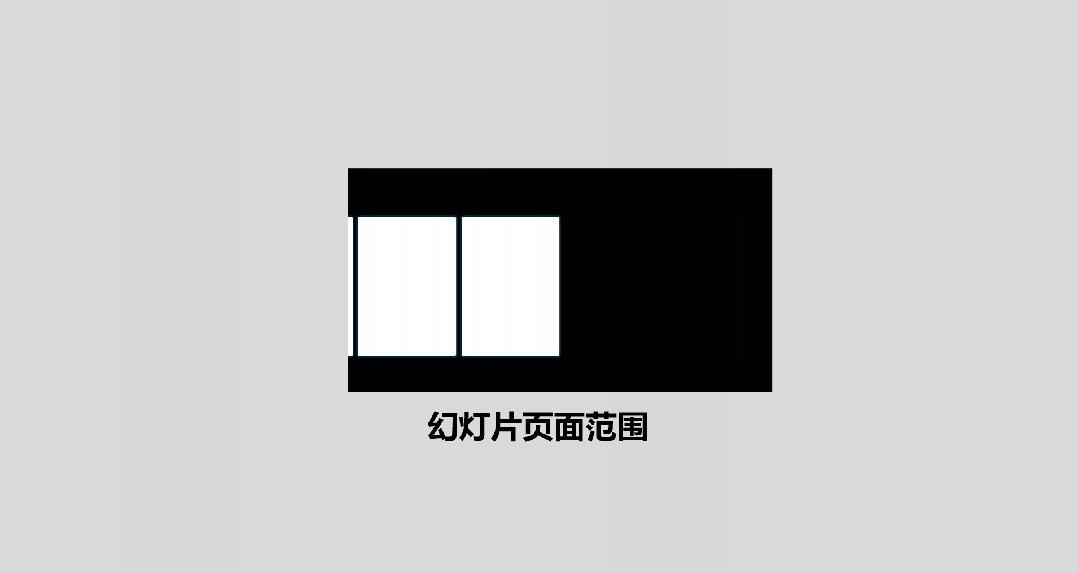
制作完上面的第一步动画效果,在播放时只会出现单个组合的重复循环,所以就会出现一段“动画空白”

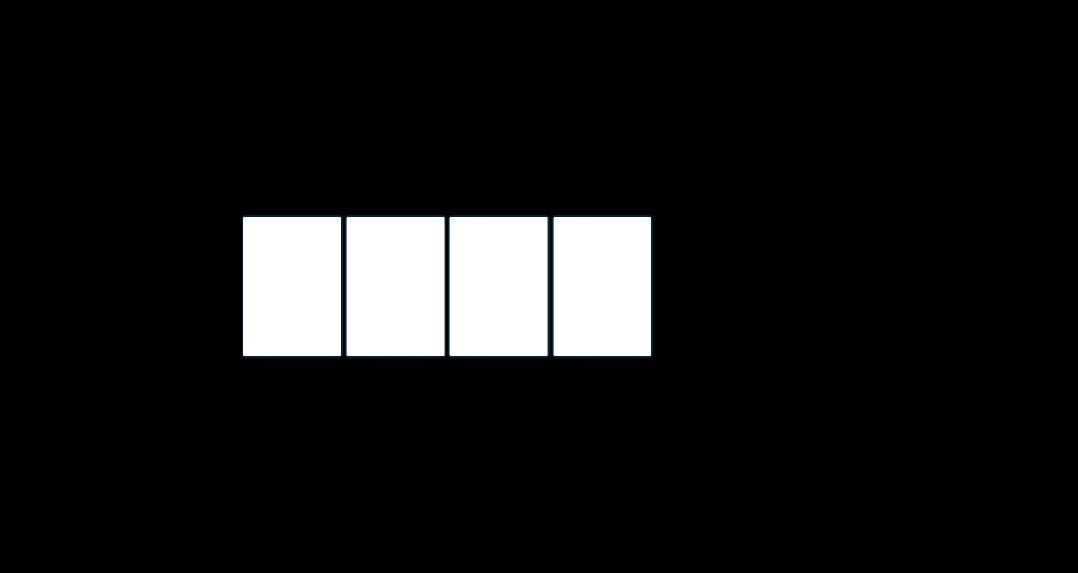
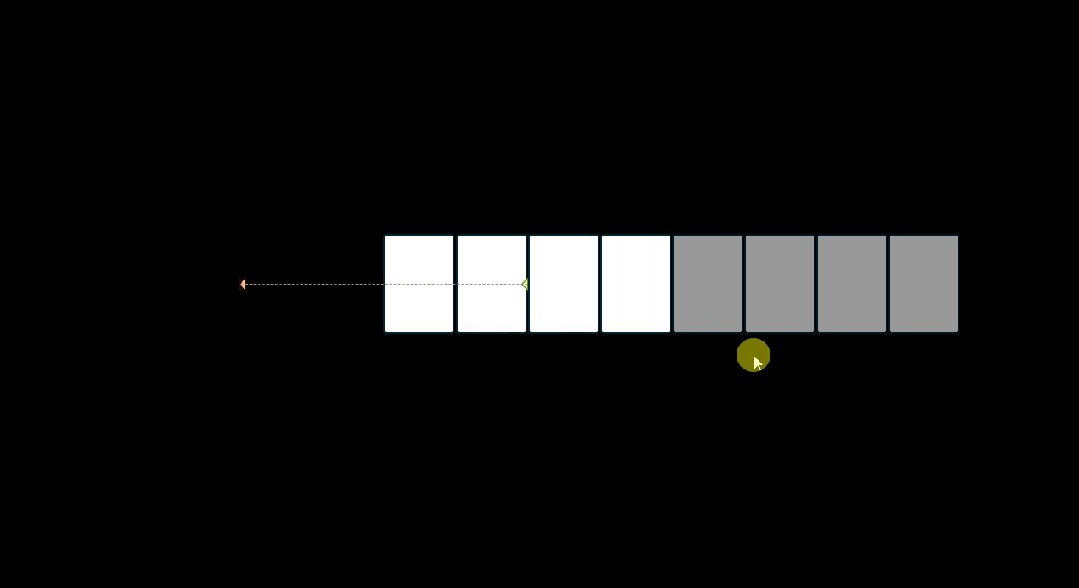
所以我们要复制当前组合内容,首位相接进行摆放

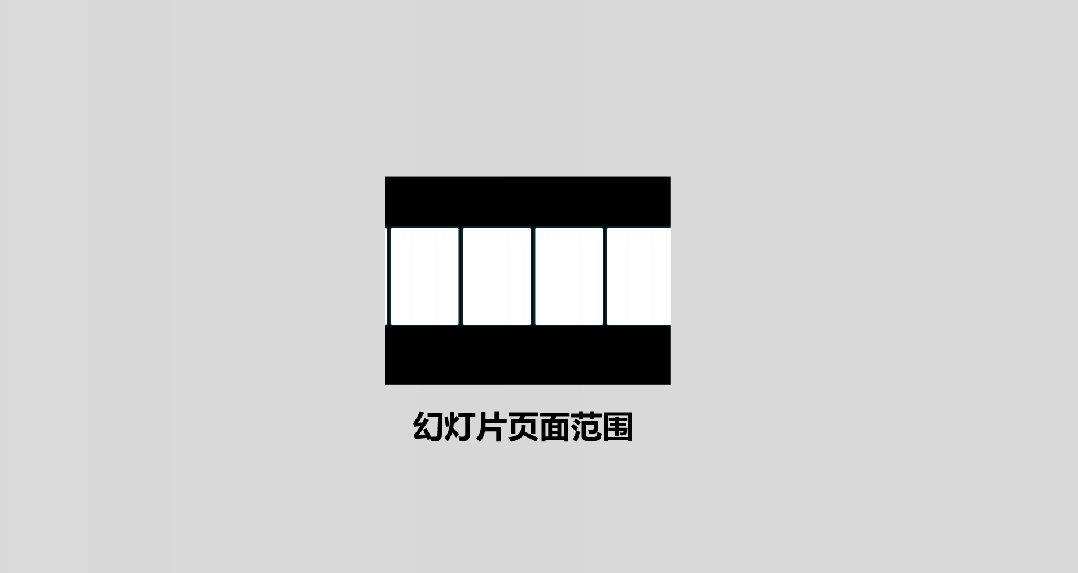
通过两组相同内容的动画衔接互补,就有效的填补了单组内容在进行直线路径动画重复播放过程中出现的的“动画空白”问题

明白了图片轮播动画效果制作的原理,接下来就可以动手制作案例啦:

当然换一个角度,也可以制作字幕持续滚动效果



全文完。

















66