哈喽大家好,这里是秋叶编辑部,我是吃瓜冲浪顺便学点 PPT 的萌萌~
人工智能的风终于吹到了汽车行业。
最近,百度旗下的自动驾驶项目萝卜快跑在部分城市开启了运营服务,一连上了好几个热搜。

虽然是让人感到惊喜的新兴事物,但大家的讨论目前都挺负面的。
甚至有网传萝卜快跑在多个地区被紧急叫停。

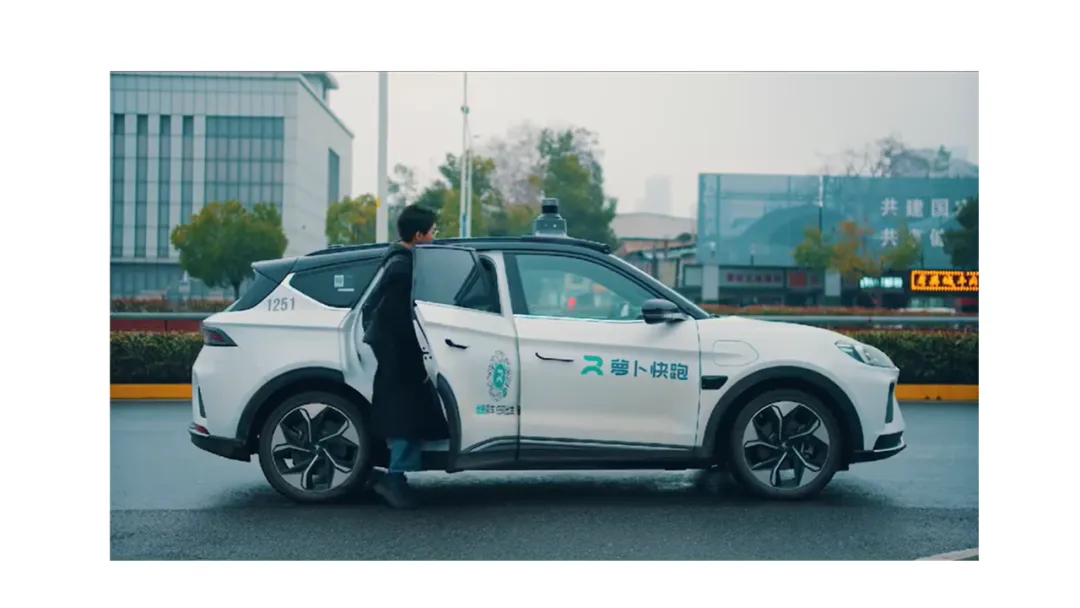
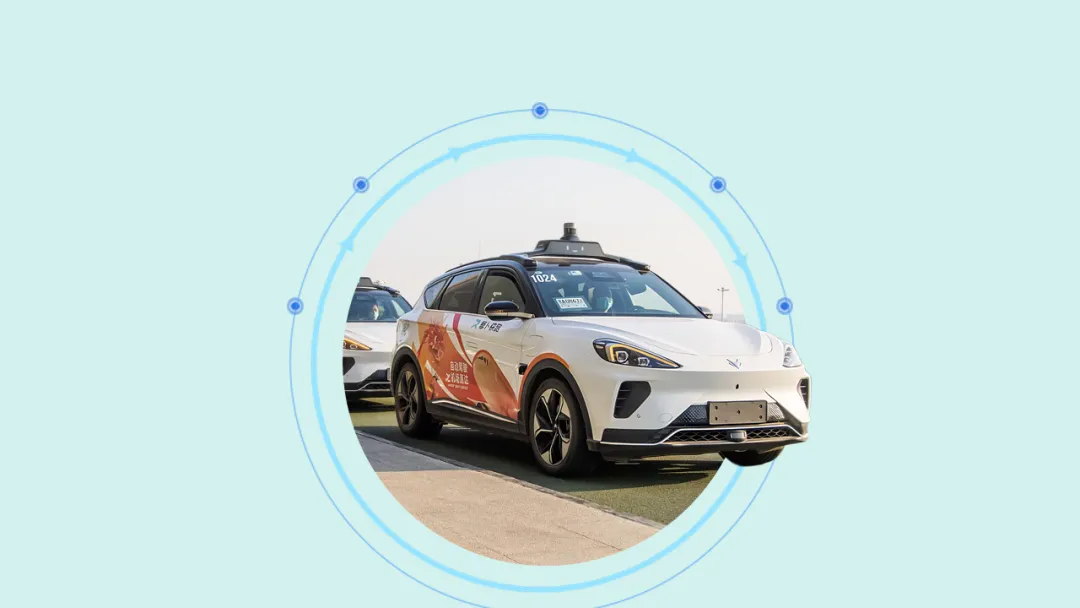
正好现在武汉萝卜遍地跑,作为本地打工人,我们有同事亲身尝试了一下。
同事表示:萝卜还是很稳的,就是开得比较慢,不赶时间可以试试。

▲ 萝卜内部图
大家有尝试过萝卜快跑吗?对它有什么看法呢?
以防有人还不知道萝卜快跑是个啥,我给它做了 3 张 PPT 来为大家介绍。


对了,顺便分享一下这种产品介绍类 PPT 的制作小技巧~

封面页
只有一张图,怎么做出一张高大上的封面页呢?

很简单,三步就搞定啦~
首先,我们把汽车抠出来,加上阴影,调整亮度,让图片在 PPT 中更有真实感和辨识度。

再加上一个低调又不失格调的渐变背景,这里我直接吸取了萝卜快跑 logo 的蓝绿色,让页面更加和谐,也更能加深品牌印象。

加上标题文字,并为其加上填充色和阴影,使文字更有质感。

但这样好像还缺点设计感,咋整?
简单,我们给下面的英文设置一个三维旋转,让它直接就地躺下!
这不,空间感一下子就出来了!

最后补充一些信息,搞定一张封面页,很简单吧~

接下来我们上一点点难度~

介绍页
像这样的介绍页 PPT,怎样才能做得不单调呢?
加一个破框效果就 OK 啦~

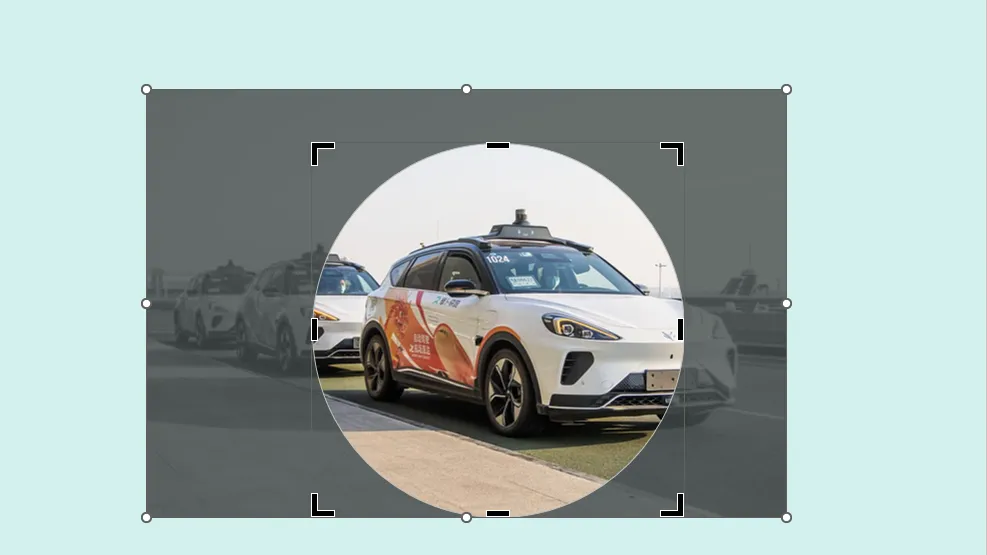
首先我们将图片以汽车主体为中心裁剪为圆形。
这时,车头消失了。

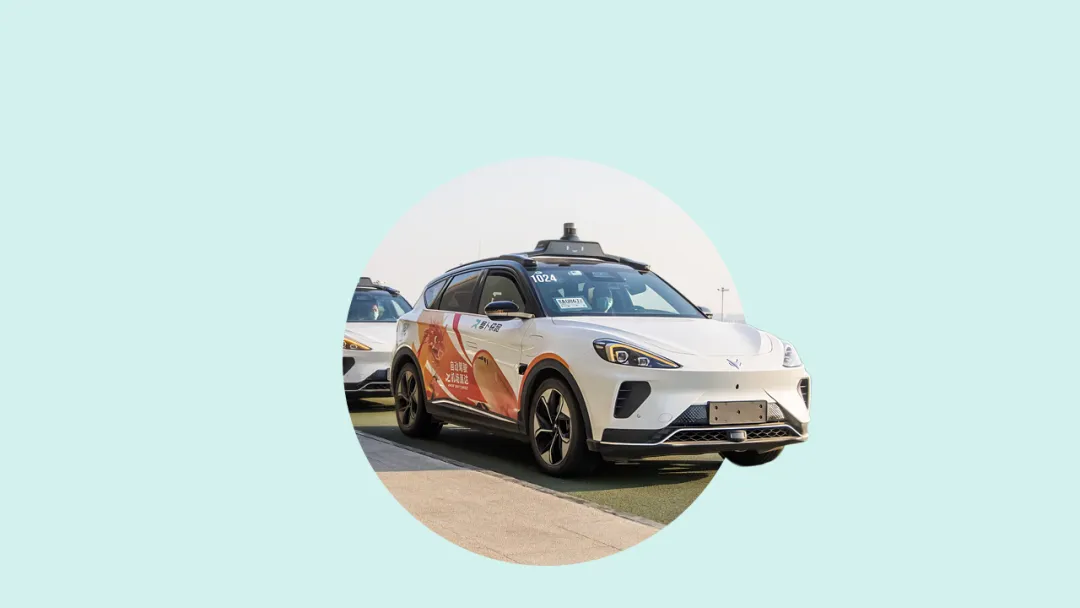
没关系,我们将车身抠出来,然后单独插入到图片中,对齐位置,就可以得到汽车开出画面的破框效果。

接着,我们来给页面增加一点科技感。
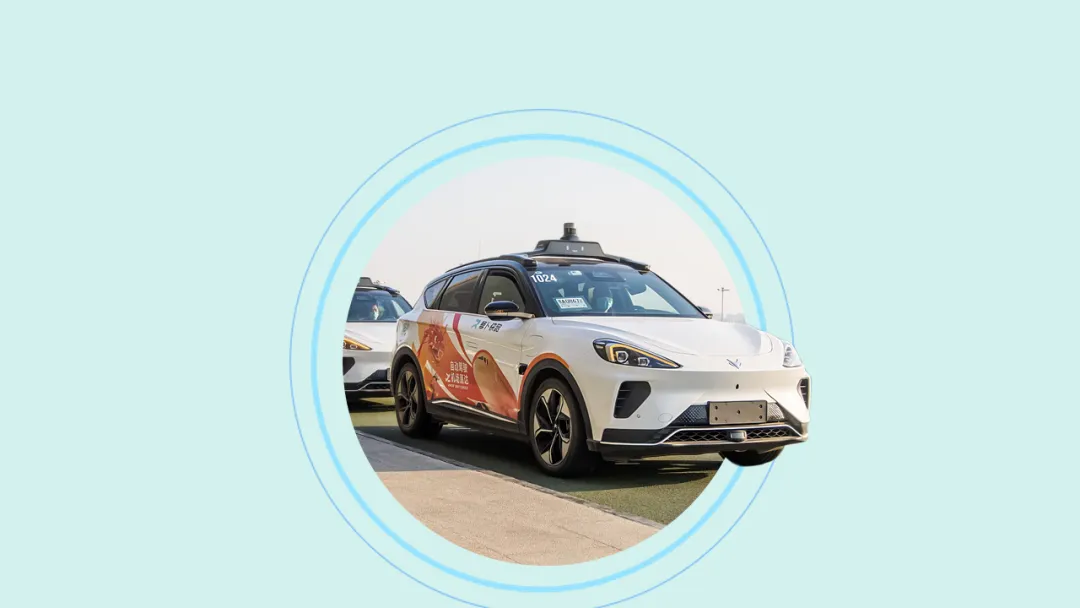
在图中插入两个圆形,形状填充设置为【无填充】,形状轮廓设置为你想要的颜色和宽度。
这里我都设置分别设置成了浅蓝色和深蓝色,让页面更有层次感。

并在内圈加入几个三角形元素,看起来就像是首尾相连的长箭头。
外圈加上 5 个圆点及圆圈装饰。

在圆点对应位置添加上文案,一个流程图就初具雏形啦~

然后,我们在图中添加一个矩形,置于被抠出的汽车下层,再添加上标题文案。
如果觉得页面比较单调,还可以加上一些几何形状做装饰,搞定!
是不是还挺简单的?
OK,来看下一页 PPT~

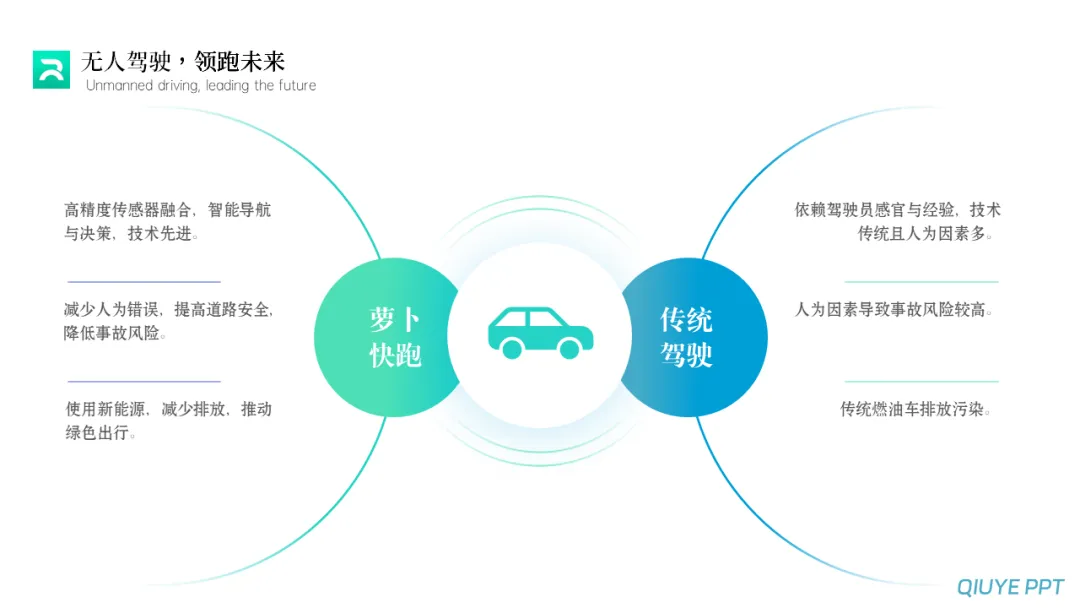
对比页
如果要突出萝卜快跑相较传统驾驶的优势,用对比页 PPT 肯定没错~
怎么做呢?
像这样用表格,够清晰,但是不好看……

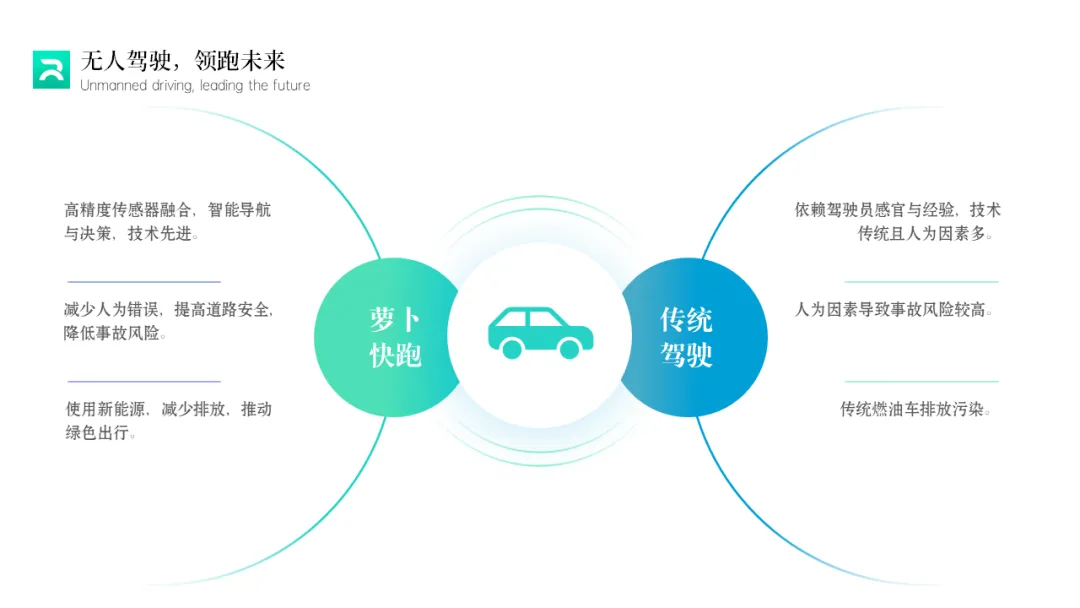
今天就教大家用几个圆形做一份高大上的对比页 PPT!
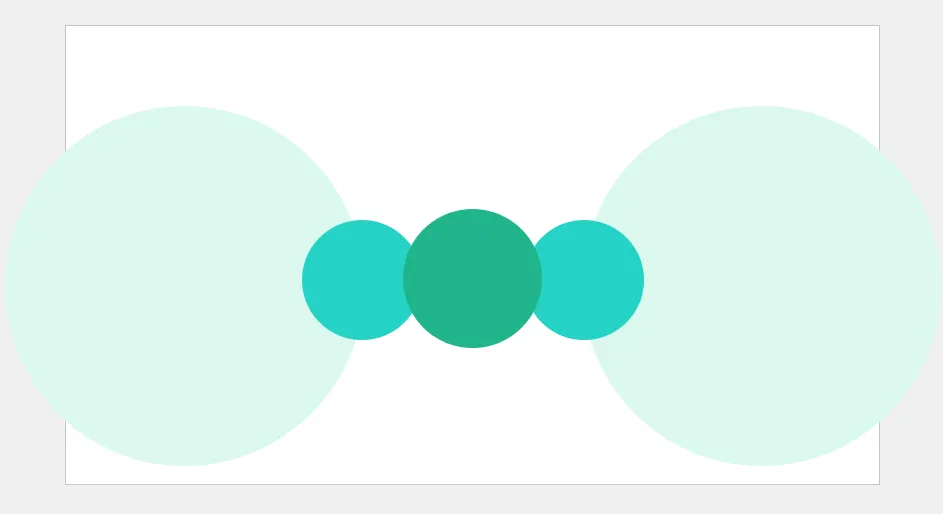
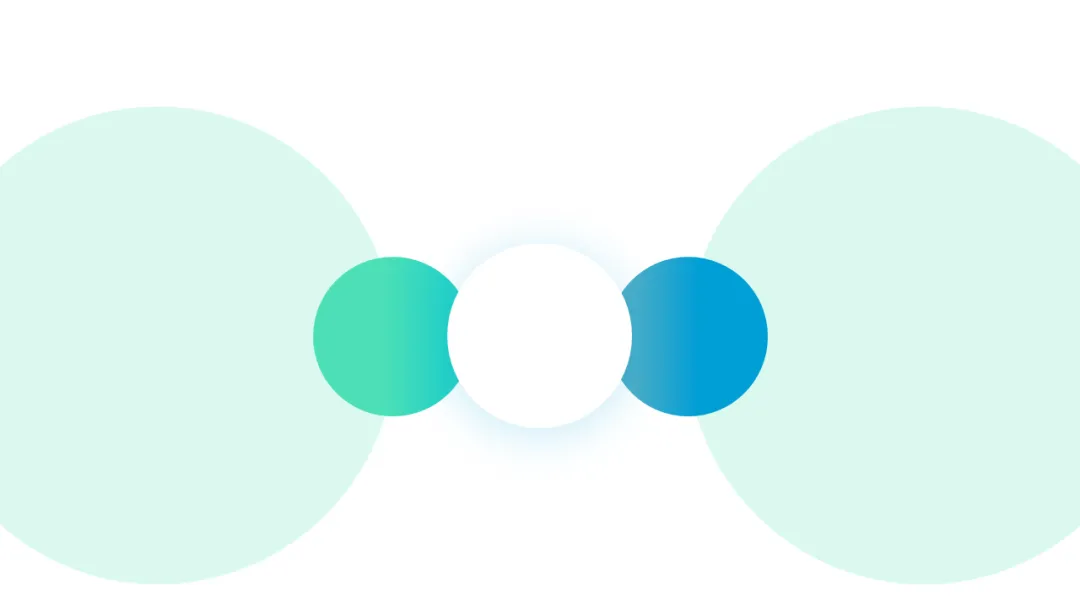
首先,我们在 PPT 中插入 5 个圆形。
中间的圆形可以放图标或文字,指代本页 PPT 的主题,左右两部分即为两个阵营。

接下来我们一个个修饰它们。
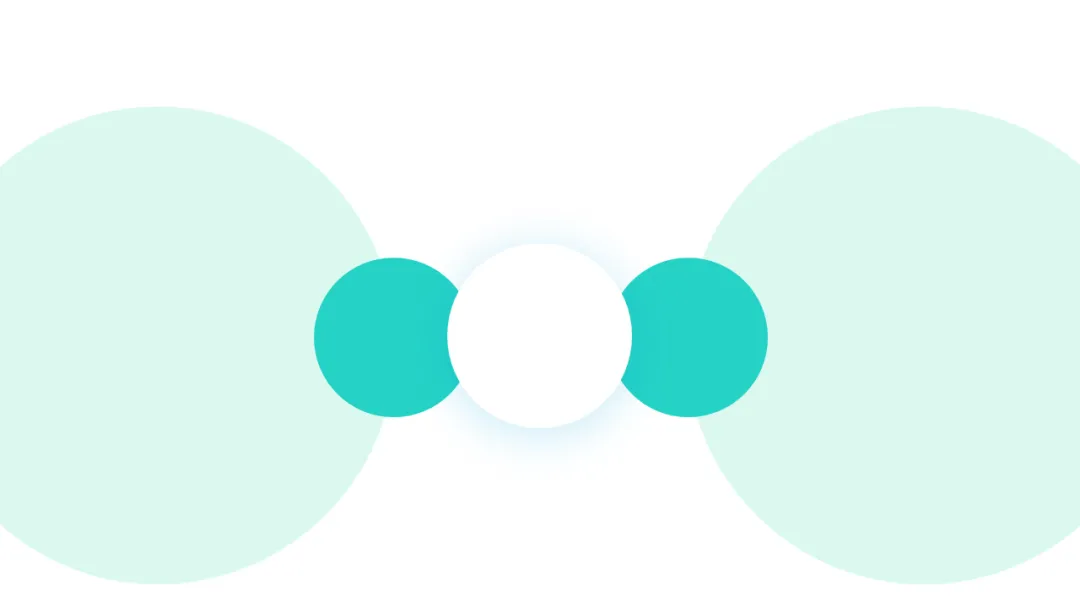
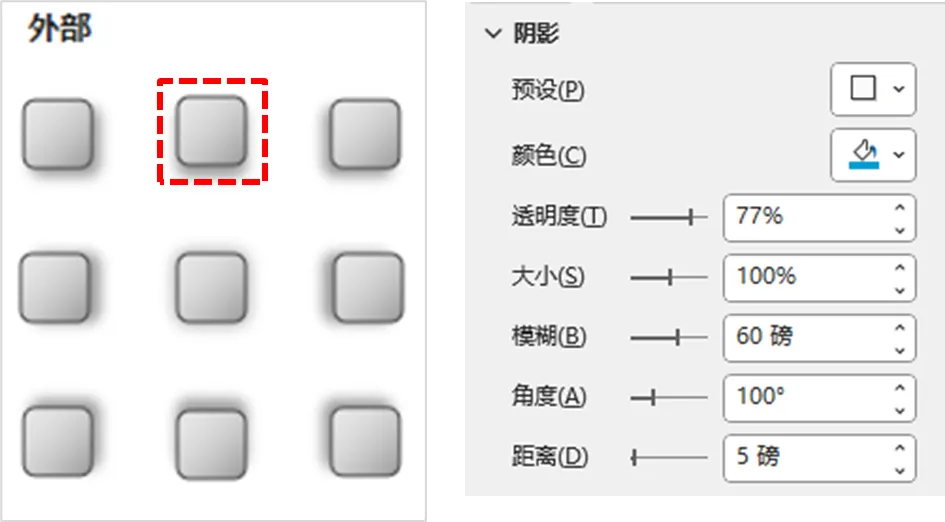
我们先将中间的圆形填充为白色,并添加蓝色阴影,质感一下子就出来了~

阴影设置的数值可以参考↓

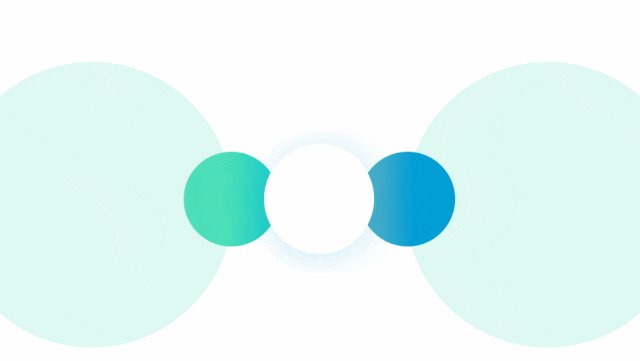
然后,我们将左右两个小圆分别填充不同的渐变色,这里我给左边填充的是萝卜的主题色——渐变绿,右边填充的是近似色系的渐变蓝色。

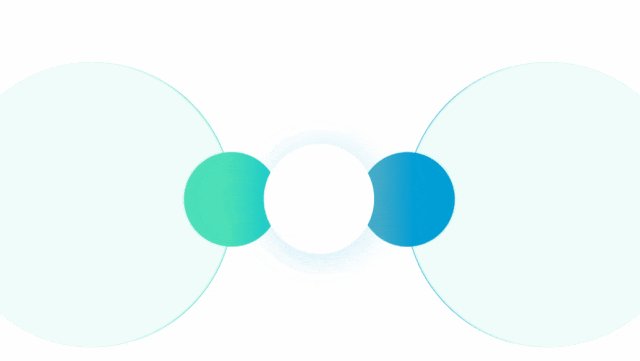
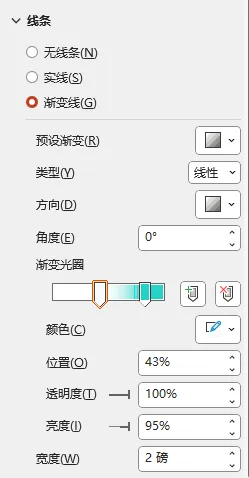
接着,我们给左右两个大圆设置为无填充,然后给轮廓设置为渐变线,填充对应颜色,就可以得到两个半圆的框线啦~

框线数值参考如下↓

最后,我们加上文案和装饰,搞定!

是不是感觉还不错呢?

















