Hello,大家好呀,我是夕阳~
本期想跟大家聊一聊排版的四大原则,我相信大家对这个概念是既熟悉又陌生,大家多多少少可能掌握些,但是我相信还是有一部分人没有真正的弄懂排版的四大原则,哪怕是一些大神级别的人物偶尔也会犯这些排版上的低级小错误
四大原则分为:
【对齐】【对比】【亲密】【重复】
这四大原则也是世界著名的设计师、技术专家和畅销书作家Robin Willliams在《写给大家看的设计书》中强调的四大原则,我强烈推荐大家可以买一本回来有时间好好的看下,了解一下,虽然是很久之前的书了,但是设计的原理和排版依旧非常实用
1- 对齐原则
概念:对齐分为三大类型,左对齐、右对齐、居中对齐。对于新手设计而言文字的随意摆放往往会让人感觉页面杂乱无章,对齐的作用就是让这些元素存在某种统一的规则或联系。对齐有时候还被区分为物理对齐与视觉对齐,如遇到物理对齐让视觉看起来没对齐时,此时我们应该把它调整为视觉对齐
↓↓↓
左对齐 | 居中对齐 | 右对齐

先给大家看一组图片

我相信绝大部分的人更喜欢左边的这张图,因为它能给人一种稳定、安全的感觉,而右边的这张图给人一种烦躁、不安得感觉
由上述现象可以得出:对齐有助于提高阅读得易读性,给人一种整体感和统一感
案例:左对齐

案例:居中对齐

案例:右对齐

看完上面的案例咱们再来聊一聊版心对齐,咱们是不是常常遇到这样的问题,老师在给你点评作业的时候经常会说:“你的版心偏上了,往下移一点或者版心偏下了,往上移动一点”。但是我们通常的做法有两种误区,第一咱们理解为中间版心内容要水平垂直于整个画布,第二咱们可能会单纯的手动粗略移动下版心内容,对于拥有像素眼睛的设计师这肯定是不可取的。大家可以看一下我分享的版心对齐草图
↓↓↓

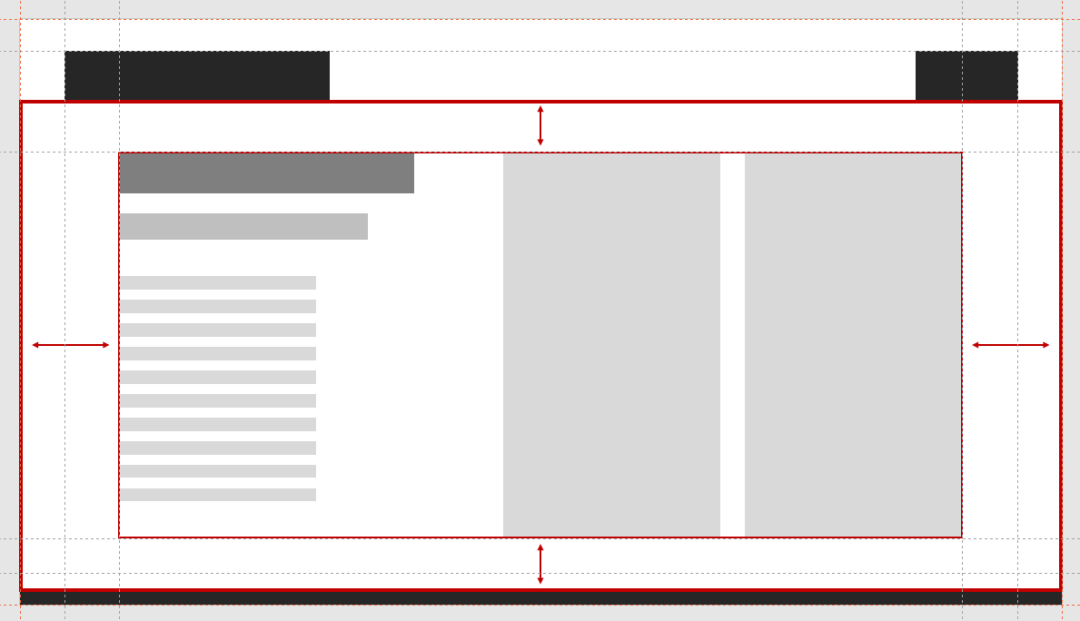
版心对齐的做法:在顶部元素和底部元素中间画一个包围的线框,然后再将版心内容用线框包围起来,最后选中两个线框进行水平垂直居中
注意:如遇到物理对齐让视觉看起来没对齐时,此时我们应该把它调整为视觉对齐
一个优秀的作品,你会发现始终会有多条辅助线贯穿始终,使得整个PPT看起来整洁统一
↓↓↓

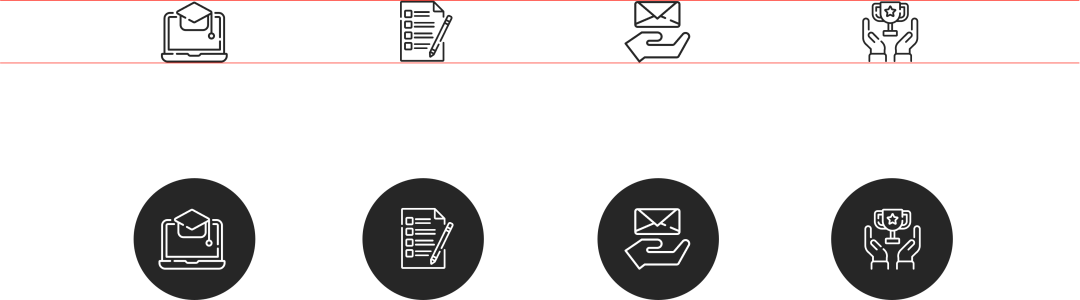
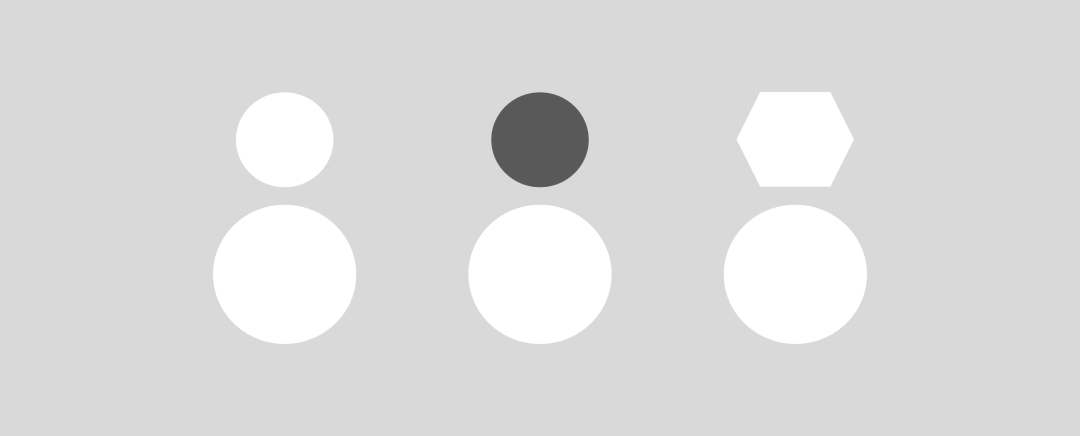
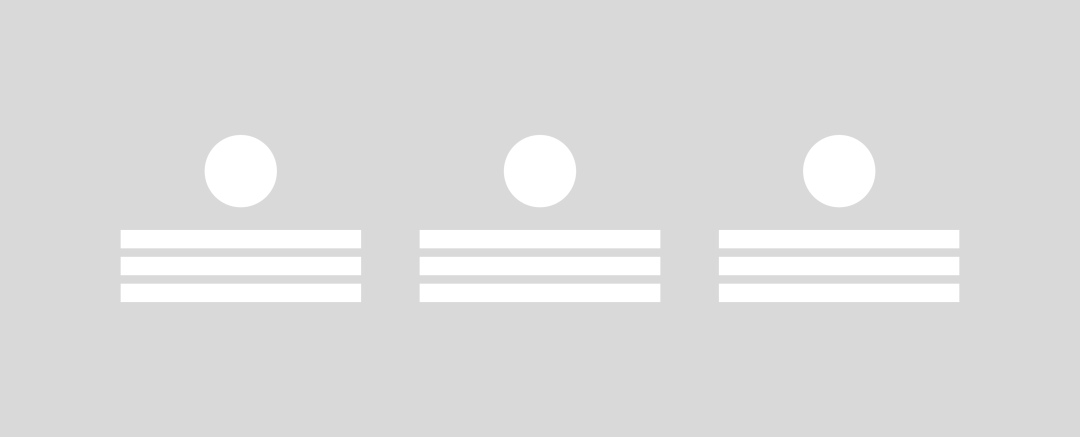
再给大家补充一个对齐的小技巧,我们在做PPT的时候常常会遇到不规则图形如:图标/LOGO/素材/等...尽管我用两条辅助线进行了约束但看起来还是有点怪怪的,于是我们不妨在每个图标上面加一个等大的圆形色块,这样咱们再看这组图标的时候更多注意力可能会放在这几个圆形色块上,使得我们看起来这几个图标是等大的。这种方法只是最基础的,不一定是圆形,也可以是圆角矩形,或者在圆形的色块上进行延申设计
↓↓↓

2- 对比原则
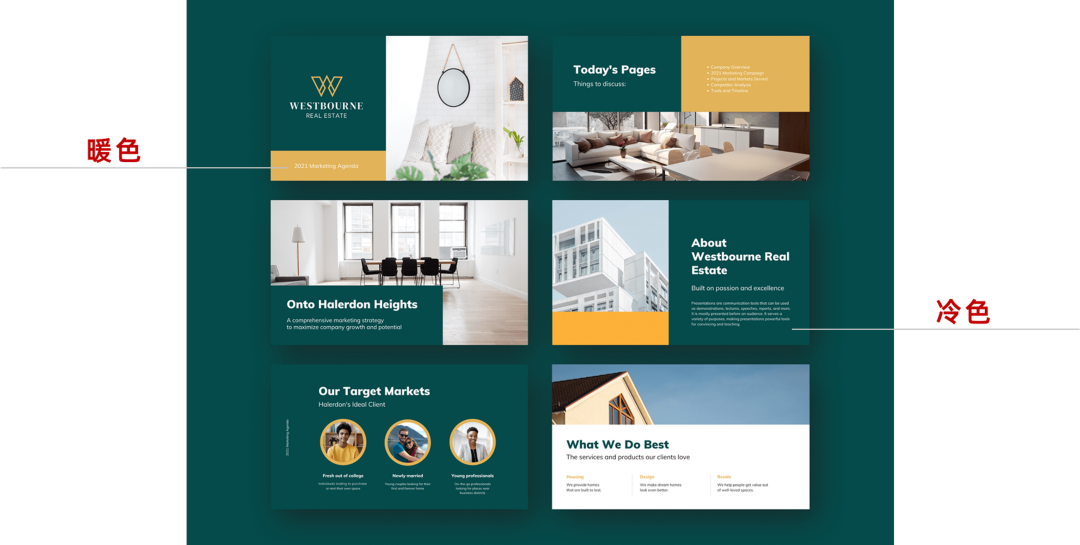
概念:对比是增强画面视觉效果最有效的方法,我们可以通过对比来吸引用户的眼球,让用户把焦点和注意力放在我们想呈现的画面中。如果页面上的元素应当不同,那就让他深深的不同!对比的方式:颜色对比(冷暖对比、明暗对比)、大小对比、粗细对比、字体对比、空间对比(近大远小、近实远虚、近亮远暗)
↓↓↓



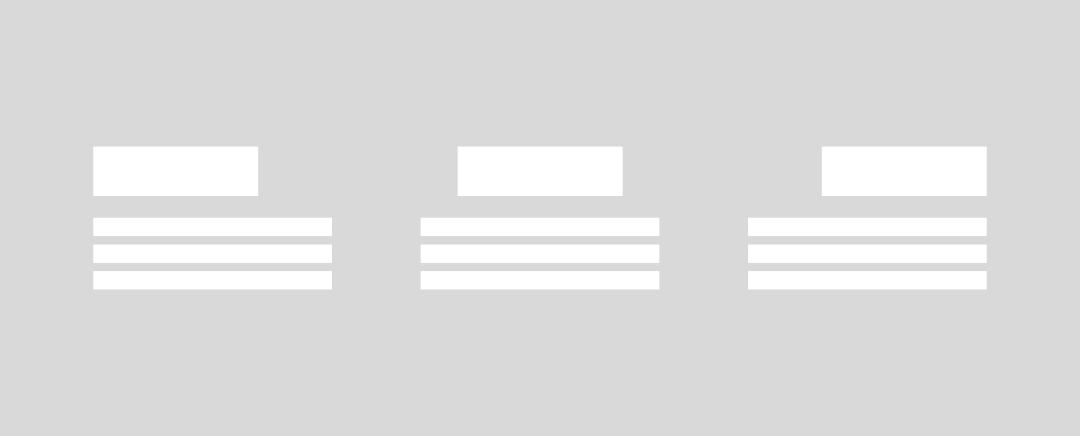
案例:颜色对比、大小对比、粗细对比、字体对比


由上述案例可以得出:对比能够突出关键信息,弱化次要信息,优化阅读体验,让信息传达更高效
3- 亲密原则
概念:就是将具有联系性的独立元素组合在一起,编排成组,将它们形成一个视觉单位,这样就形成了亲密性。注意在使用亲密性的时候,要适当的进行留白处理,拉开元素之间的距离

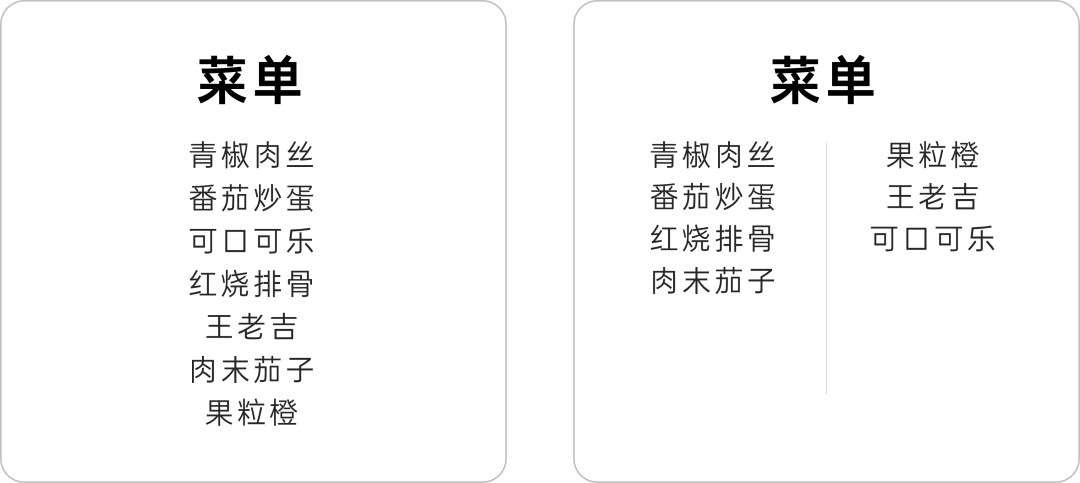
听起来可能有些抽象,先来看个简单的案例:
左边的图你能在2秒钟内数出这个菜单里有几种炒菜和几瓶饮料?

我相信在短时间内大家都很难做到的,因为你在数的过程中,这些炒菜和饮料需要咱们在自己的大脑里进行计数和分类,所以导致最终使用的时间可能会长些,如果要记得东西足够多的时候还会发生数值偏差
大家在看右边的图,很显然2秒内,很容易得出正确答案
好了,问题来了,为什么同样的两张图片,内容一样,只是换了摆放的位置,却能影响到我们的判断?
这就是亲密性起到了关键性作用
由上述现象可以得出:亲密性可以让元素之间变得更加有条理,具有组织性和统一性,更有利于用户阅读,提高视觉层次,使画面一目了然
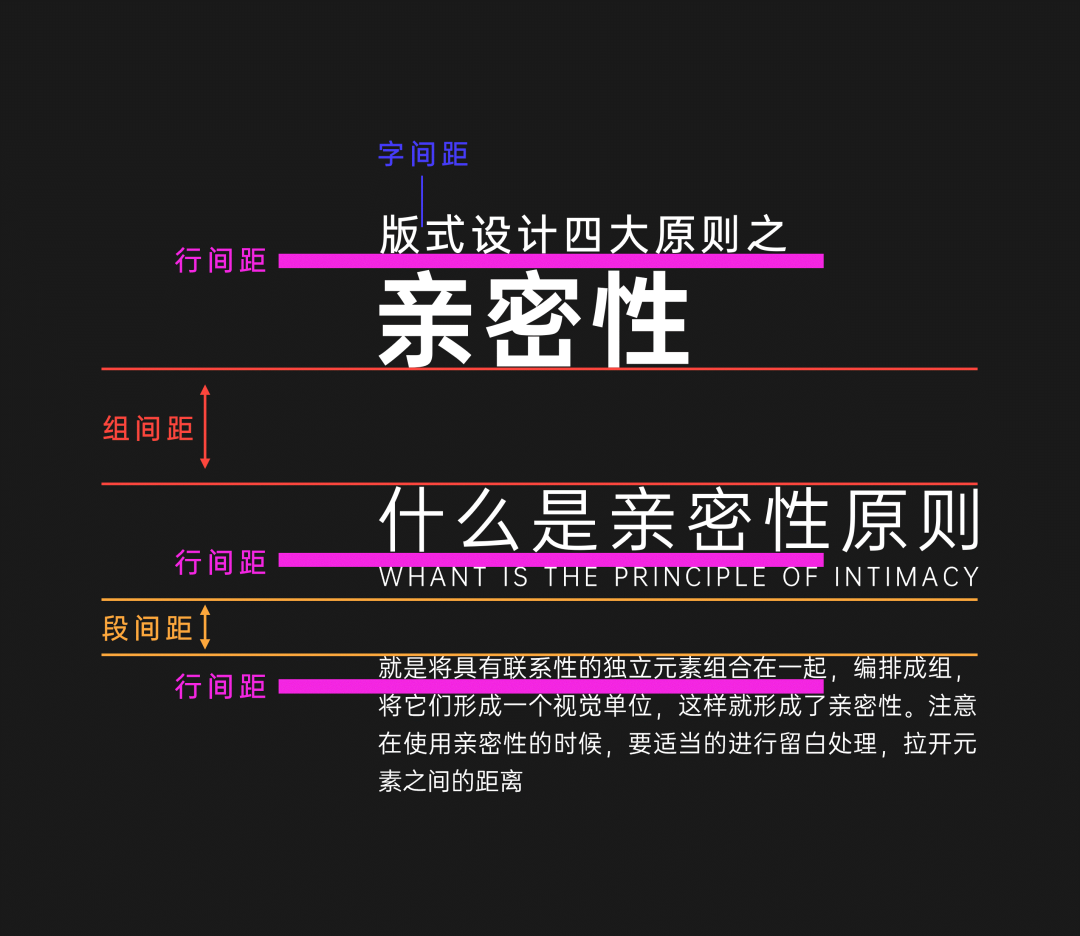
大家再来看两组案例:


由上述两组案例可以得出这样的结论:
【1】字间距 < 行间距 < 段间距 < 组间距
【2】行间距一般在1.25-1.3倍之间合适,字间距一般不要超过字体宽的一半
【3】除了通过间距控制进行信息关系的划分,还可以通过线条分割、形状分割与色彩分割等建立组合关系
【4】模块与模块之间作为同类型同层级的内容也应该注意亲密性
4- 重复原则
概念:重复原则可以让设计中的视觉要素,在整个作品中重复出现,可以重复它的颜色、形状、材质、空间关系、线宽、字体、大小和图片等元素,通过重复的方式可以让画面变得更加有条理性,增强统一和秩序感

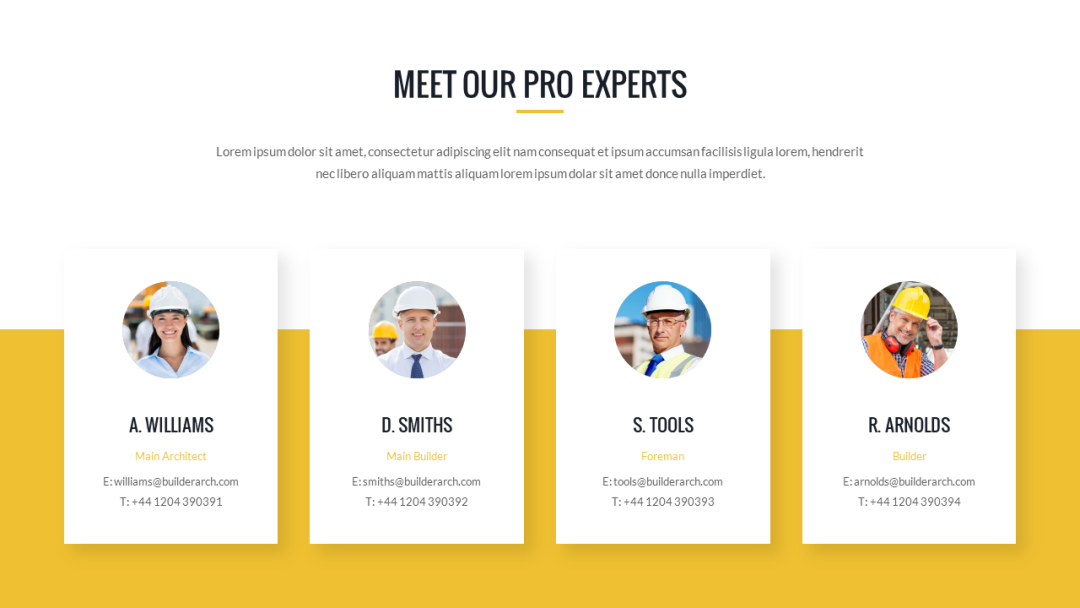
接下来咱们再来看两组案例

咱们来看一看有哪些元素重复了,有四个重复的模块样式,每个重复模块里还有重复的圆形样式,重复的字体,重复的字号,重复的配色,重复的间距,重复的阴影
由上述案例可以得出:同一页面中的重复可以迅速让受众感受到被重复的对象属于同一层级和彼此存在关联
那不同页面的重复又是什么效果呢?

由上述案例可以得出:不同页面中的重复可以构成整套作品能够形成一个很强烈的整体感和统一感
总结
每一份优秀的作品都必定离不开这四大基本原则,每个原则都不是独立存在的,它们是相辅相成的,虽然这些原则简单,但是在实际运用中却是变化无穷的,需要大家多多练习才能掌握这其中的奥妙~



















i很好很好学习了
写的很棒
666
写的很好,有文字说明还有配图,让人通俗易懂,很容易掌握,今天了解到了四大设计原则,又get到了新的知识点,点赞!?
?