
PPT多图排版搞不定?教你五个思路高级又好看~
大家好哇,我是阿P~
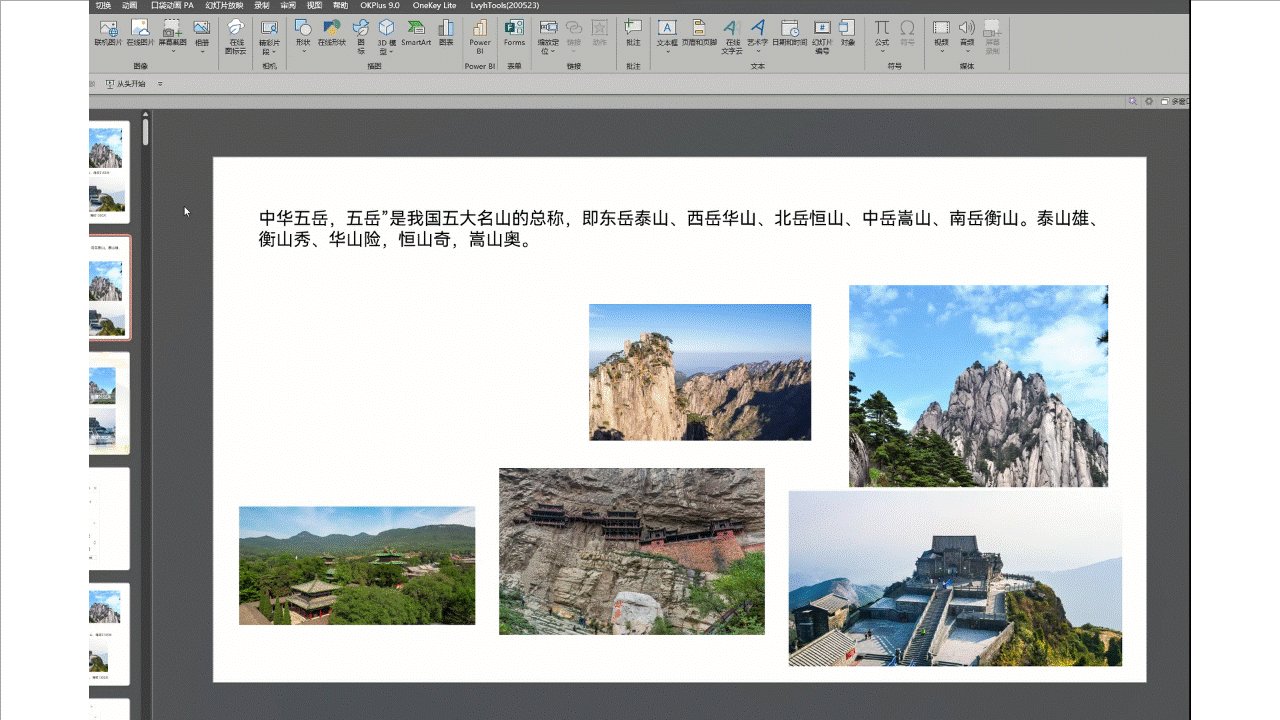
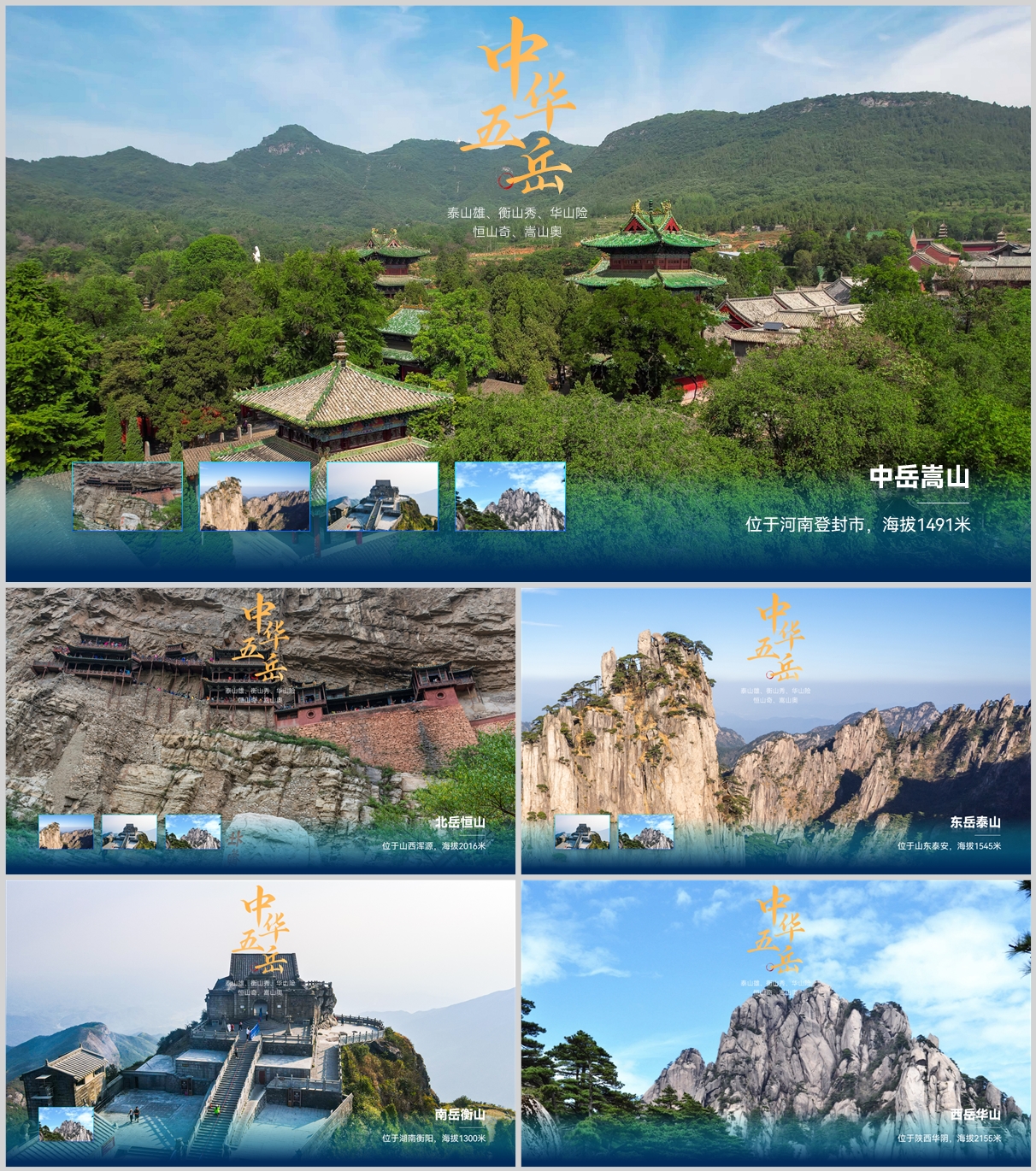
像这样的多图PPT排版,小伙伴们在做PPT时应该经常遇到。

我们直接进入正题,学完今天的内容,不论你的PPT有多少张图片都可以轻松搞定。
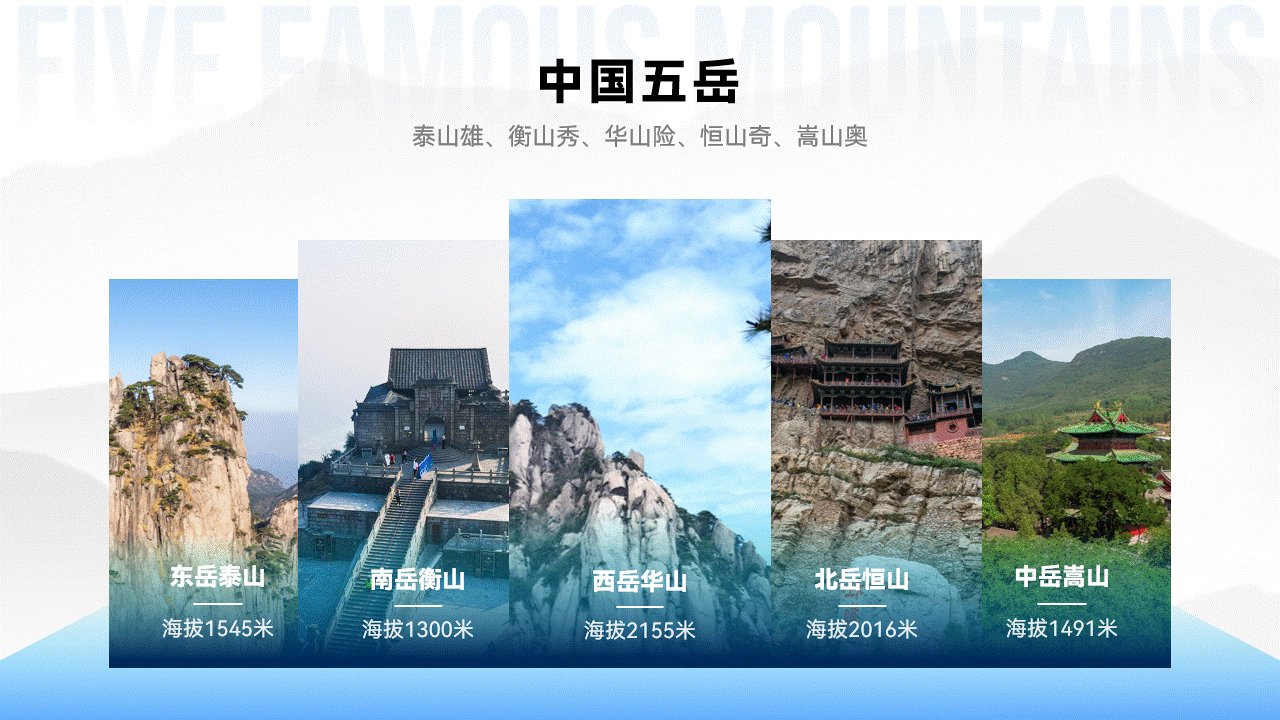
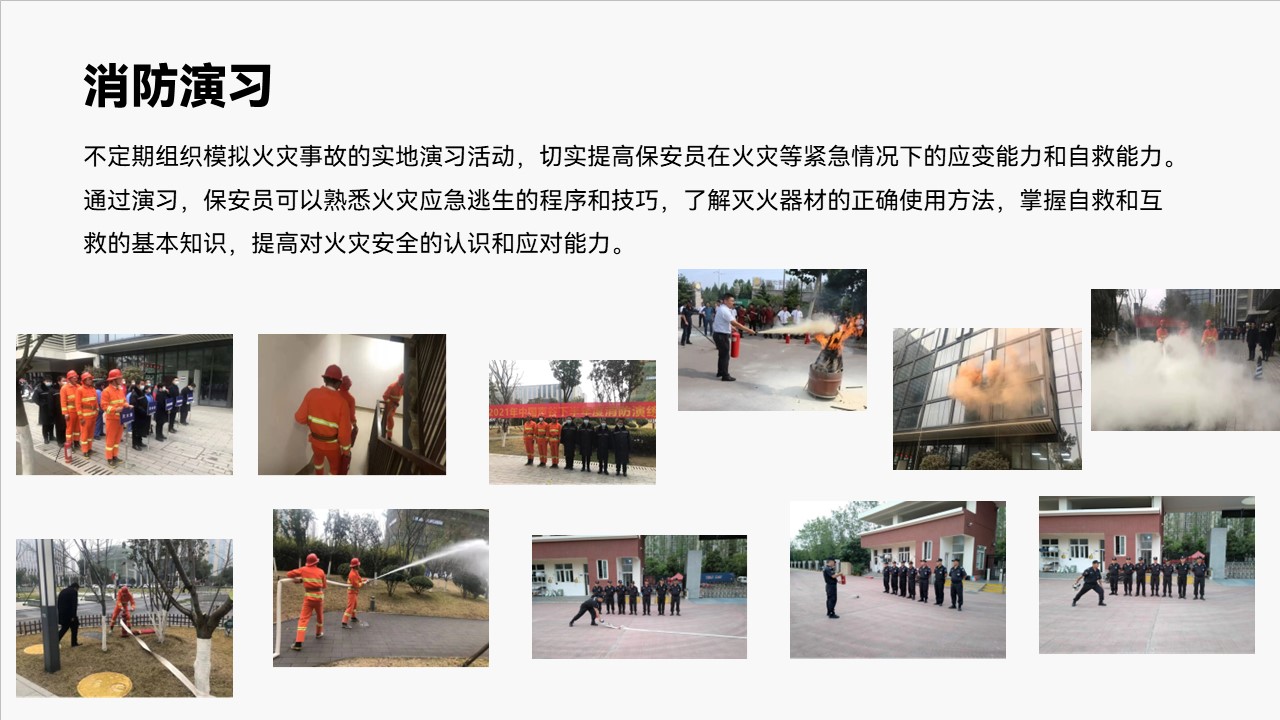
01 矩阵排版
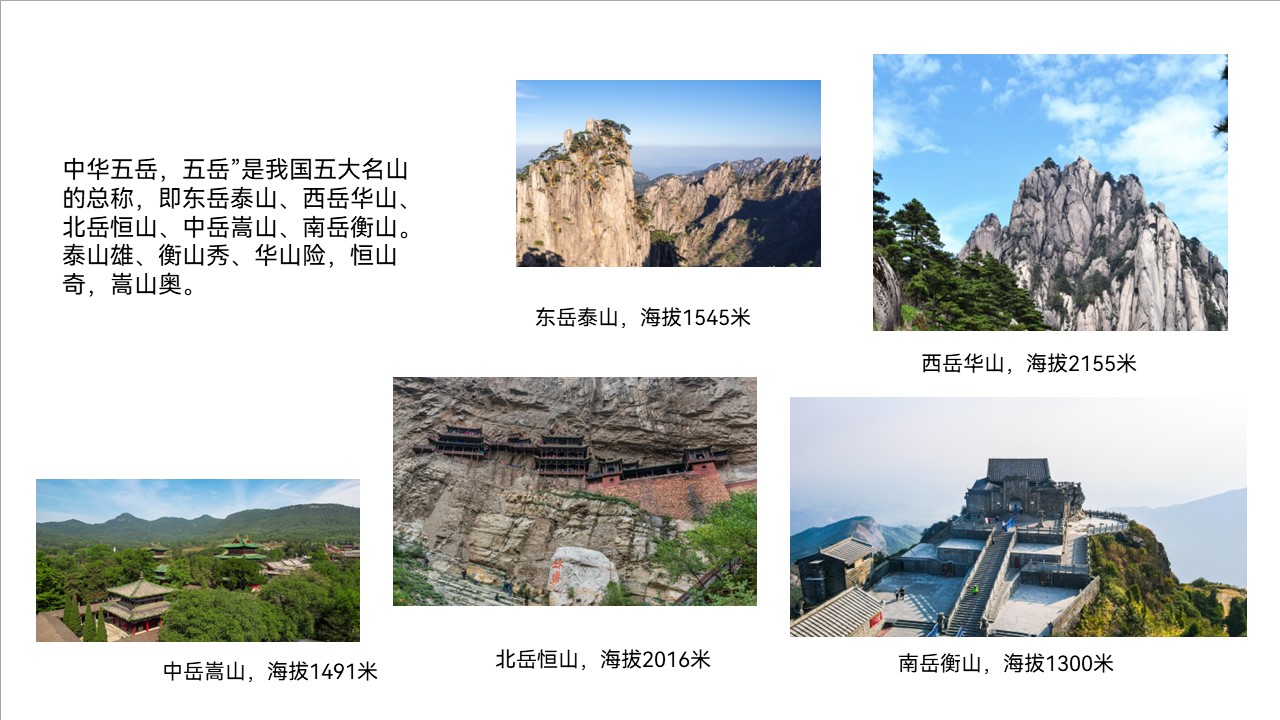
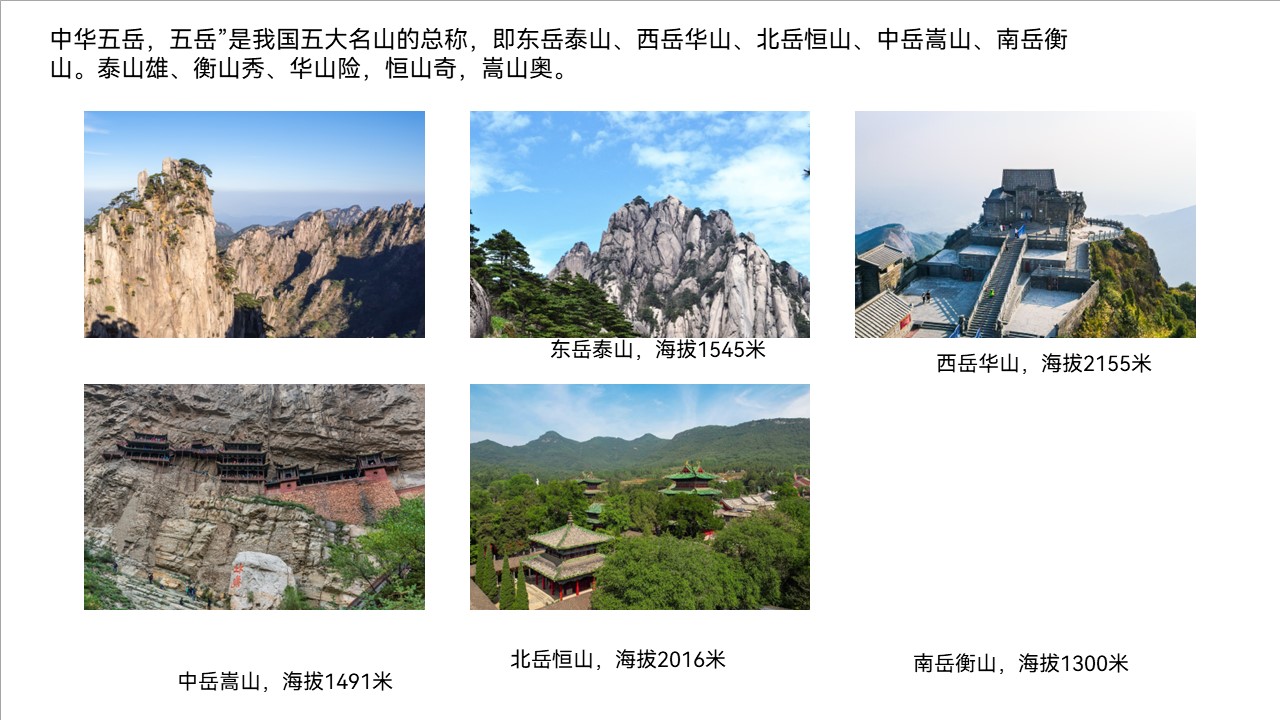
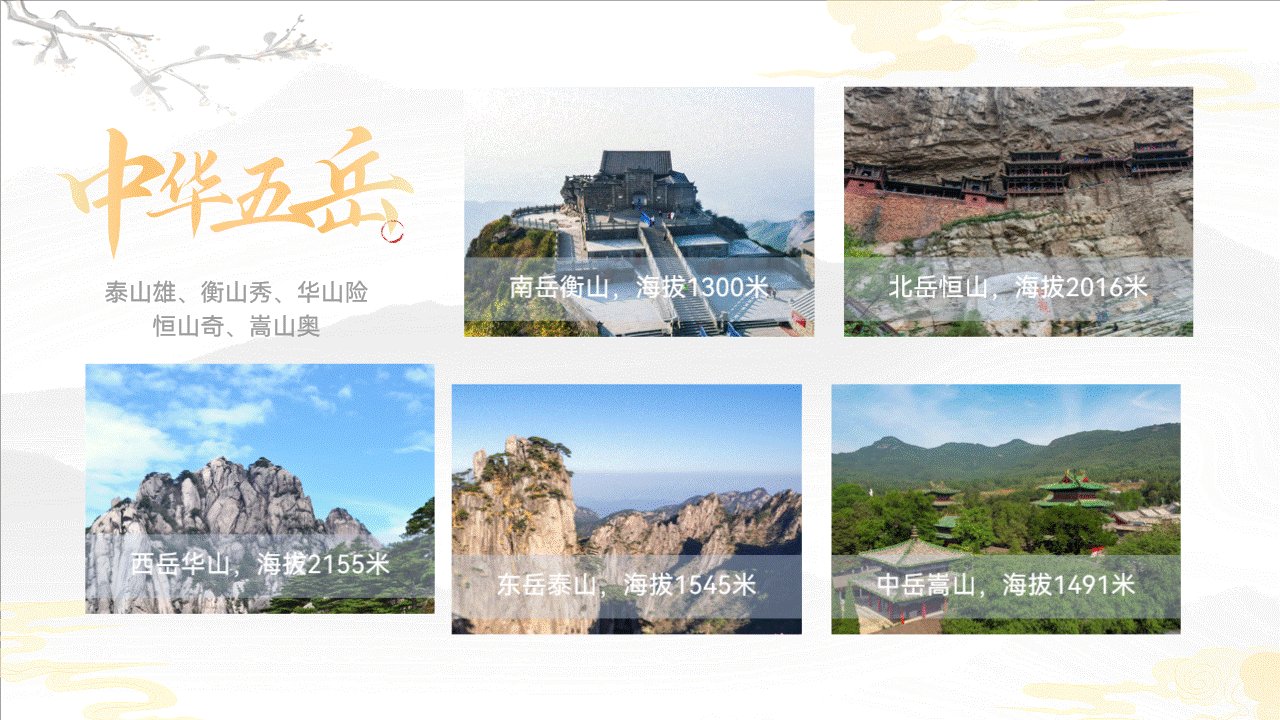
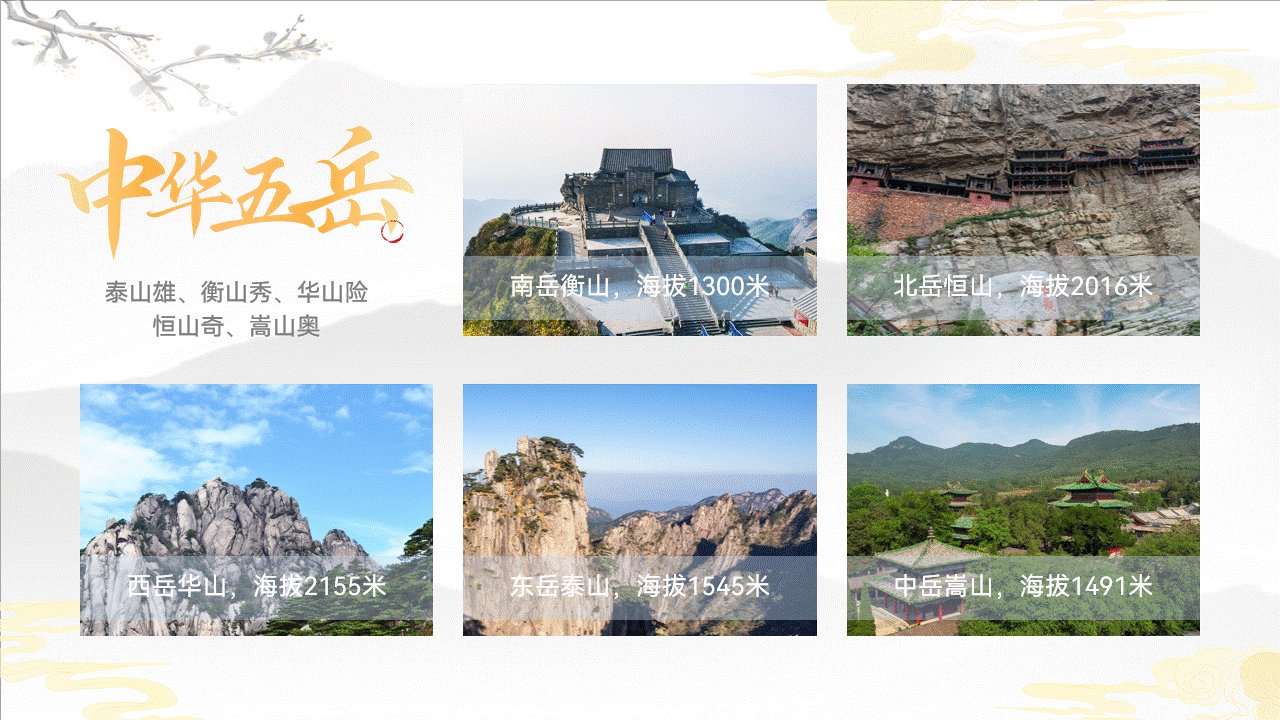
当需要对多张图片进行排版时,多数人的第一反应是将图片像这样规规矩矩的排版。

如何实现的呢?
借助【islide】插件
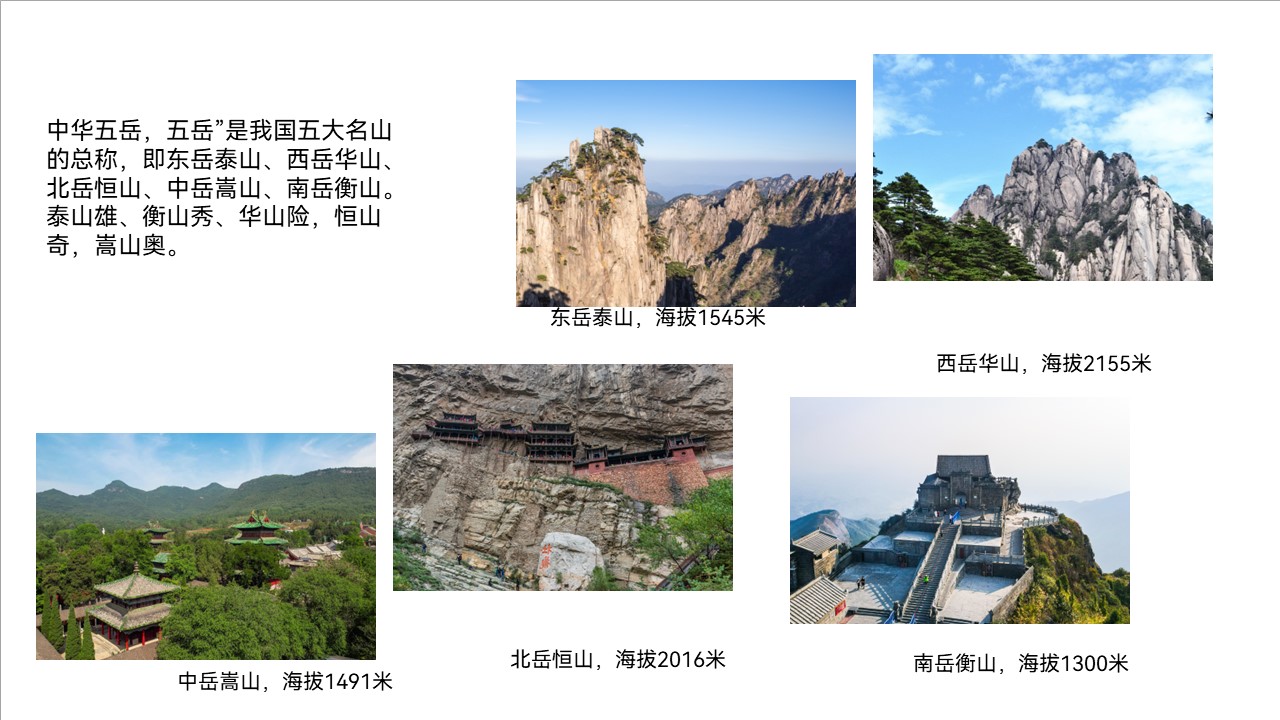
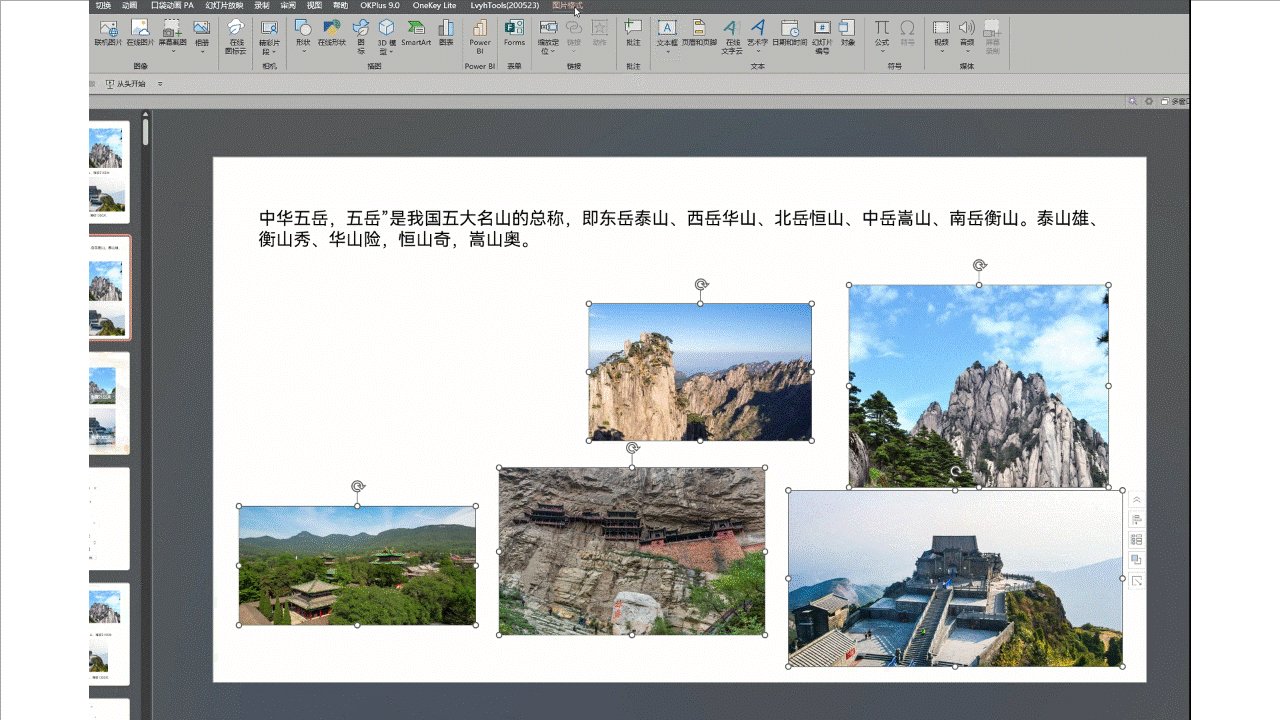
当我们遇到超多大小不一的图片时第一步就是统一图片尺寸。
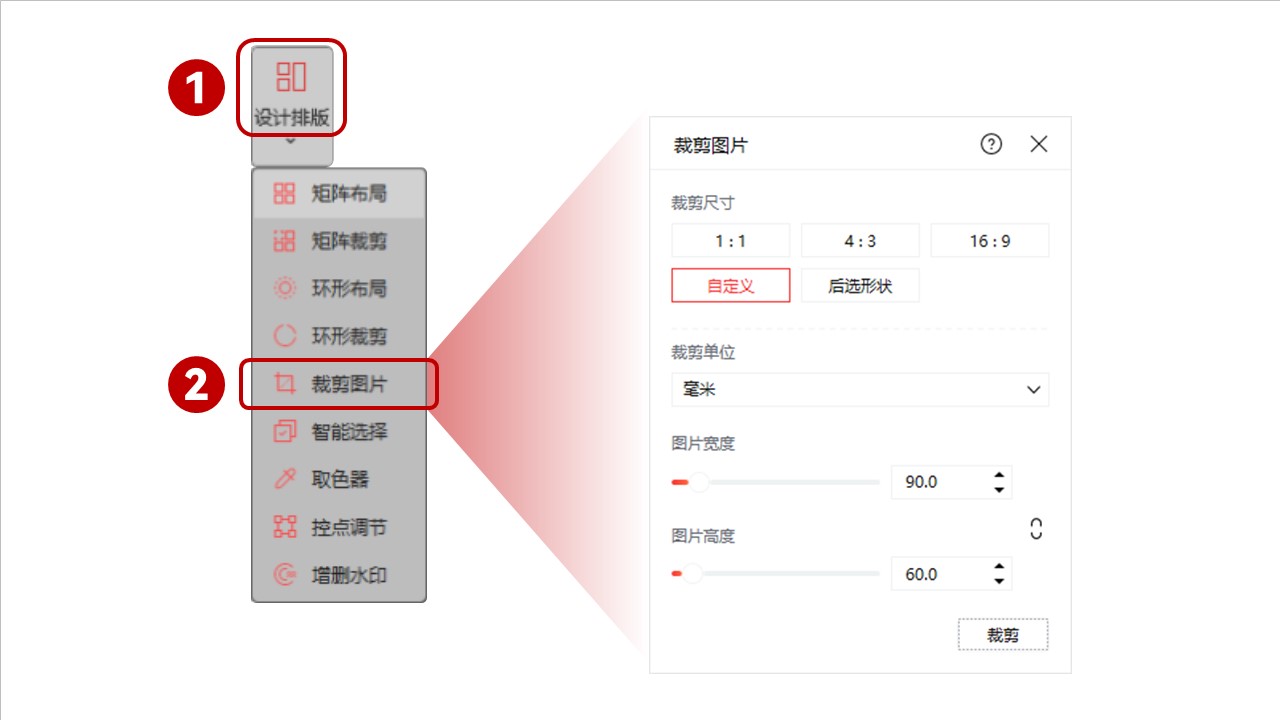
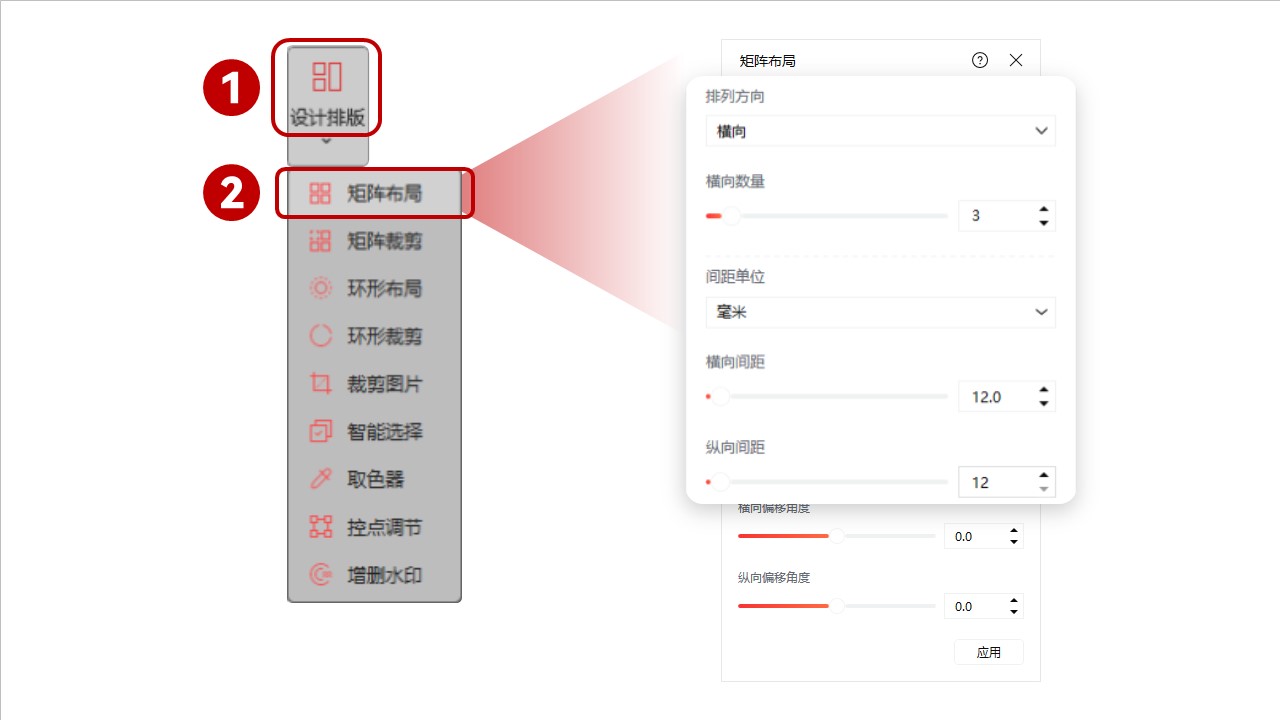
全选图片,在islide插件中找到【设计排版】-【裁剪图片】。
在弹出的窗口中选择【自定义】-【毫米】,输入合适的图片高度和宽度数值即可统一图片大小啦。

图片的尺寸瞬间统一了,秦始皇看了也直接点赞。

接下来就是排版,还是借助islide插件。
全选统一好尺寸的图片,点击【设计排版】-【矩阵布局】。在弹出的窗口中设置好横向数量和纵横间距。

图片一秒排列整齐。

根据页面布局需求调换上下图片位置。

再将文字对应图片排版好即可。

SmartArt图形
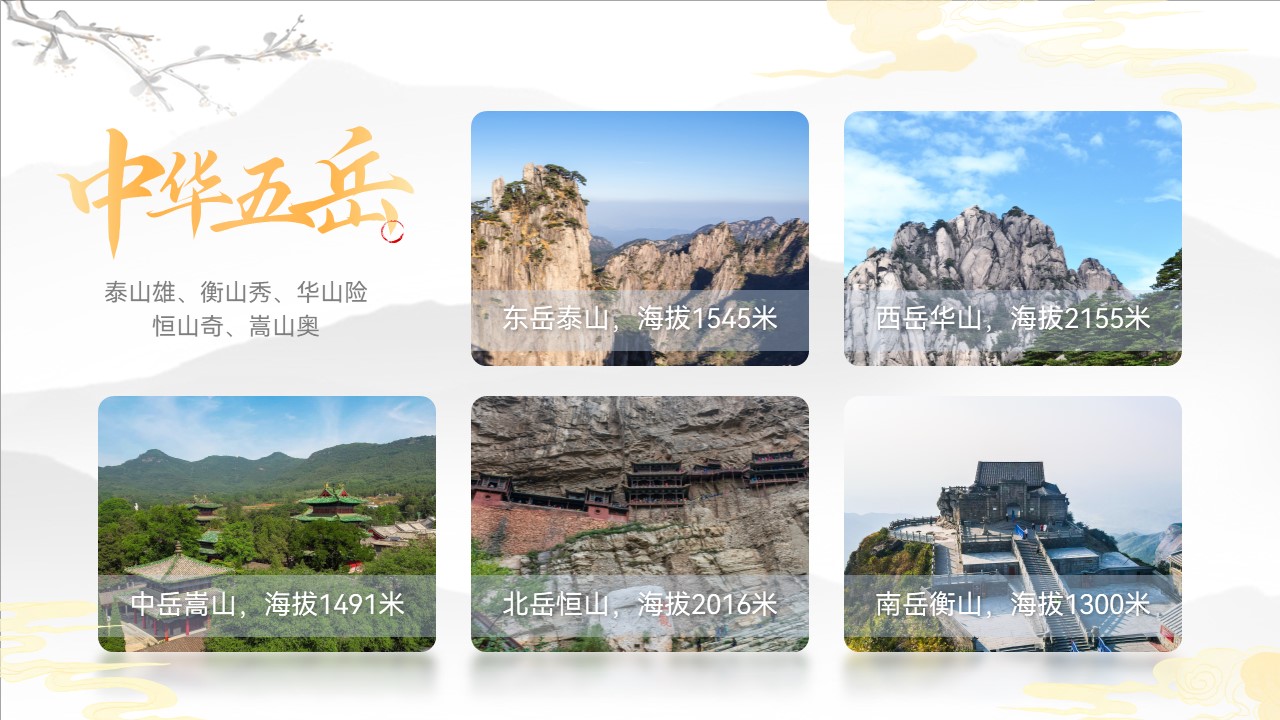
用SmartArt图形我们可以更加迅速地得到上图中的页面效果。
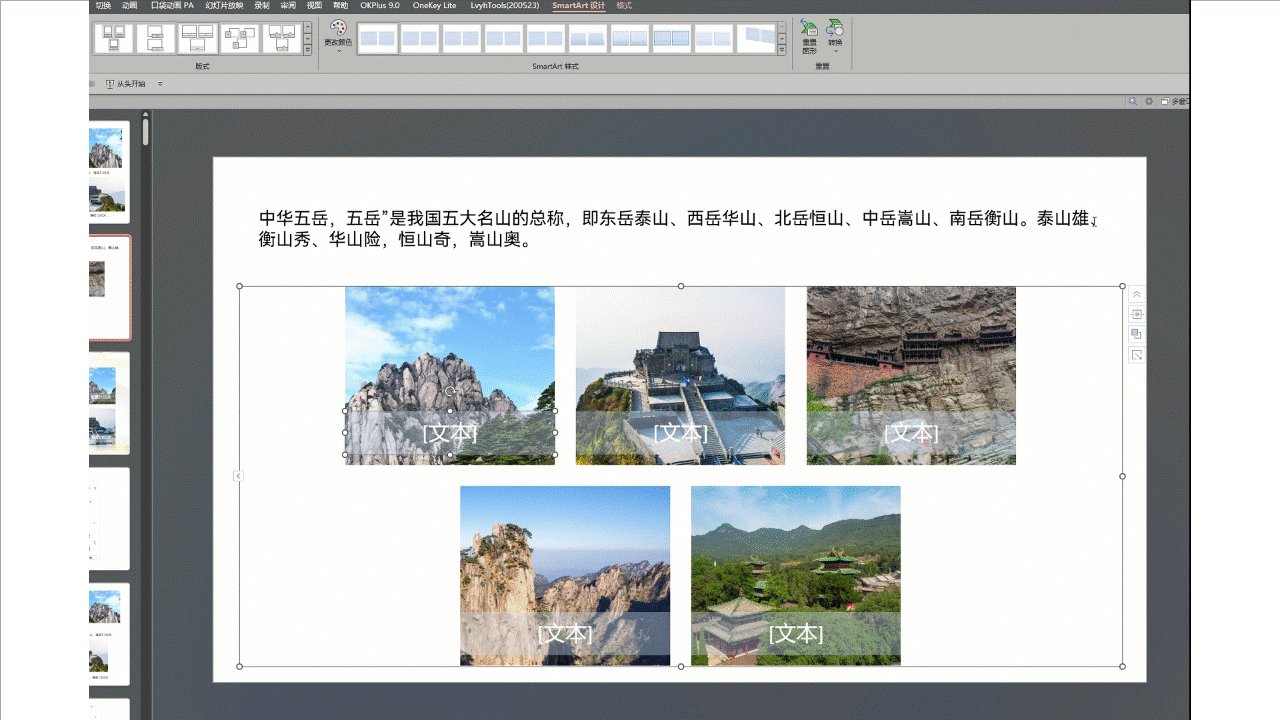
全选图片,点击【图片格式】-【图片版式】-【蛇形图片半透明文本】。

当然你也可以选择其他图形排版样式,根据版式需要选择合适的即可。

选择好图形样式后,选中它在左侧输入对应图片的文字。

右键取消组合两次,即可根据版式需求任意变动。

给图片添加映像效果。

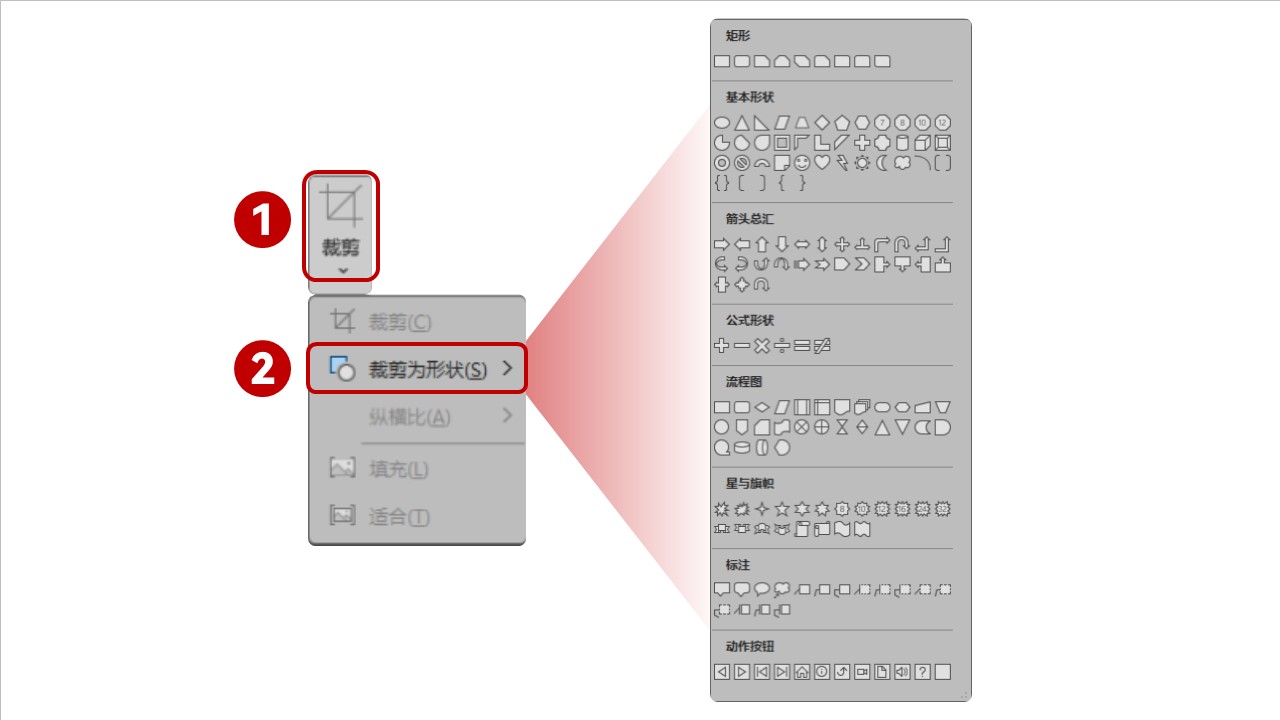
还可以批量更改图片形状,将图片全部选中点击【图片格式】-【裁剪】-【裁剪为形状】。

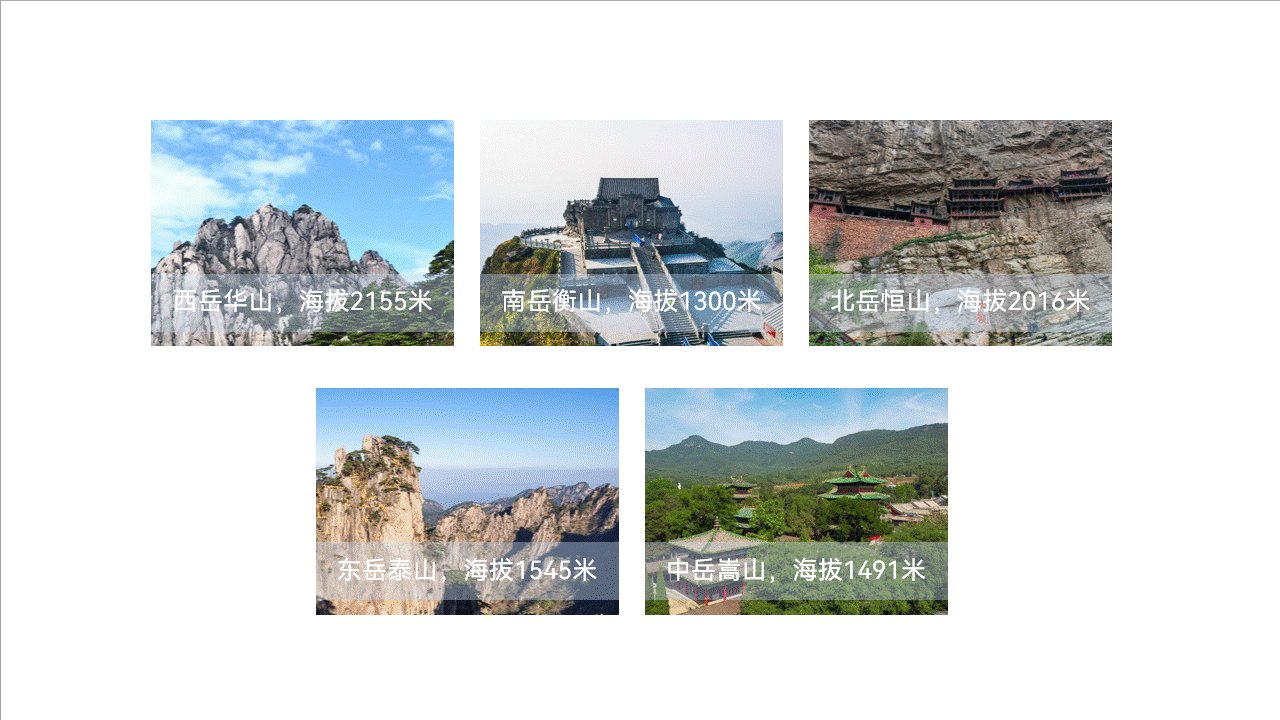
你就可以得到下图这样的效果啦!


02 并列排版
将图片进行并列排版同样简单又适用。

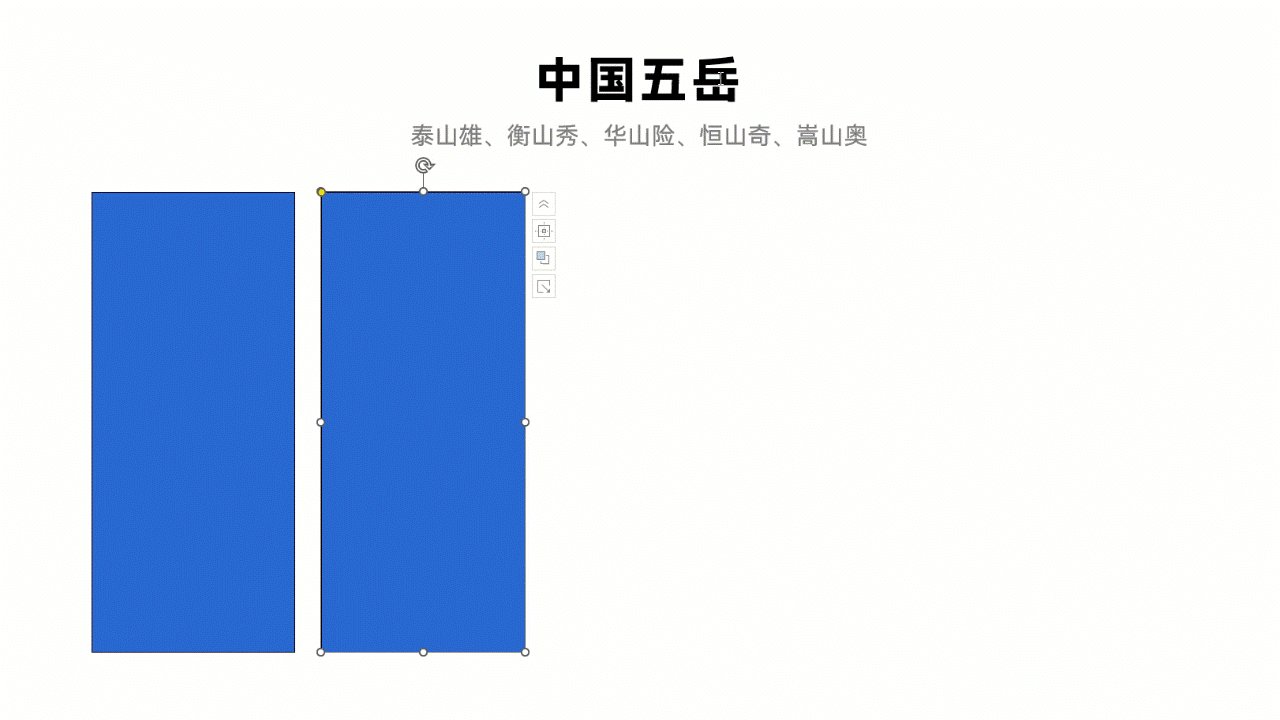
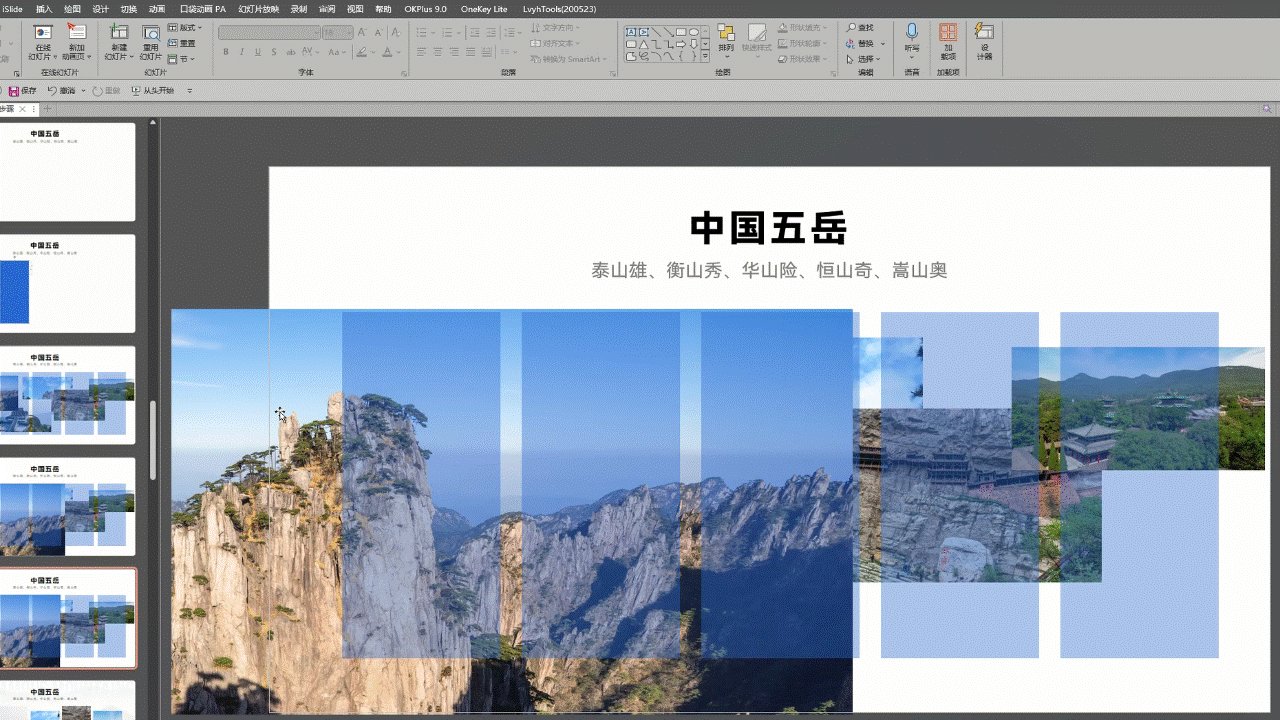
插入矩形,选中矩形按【Ctrl】+【Shift】键,将矩形向右复制一份。

接下来,按【F4】键即可复制上一步操作,按三次即可将形状再等间距复制三份出来。

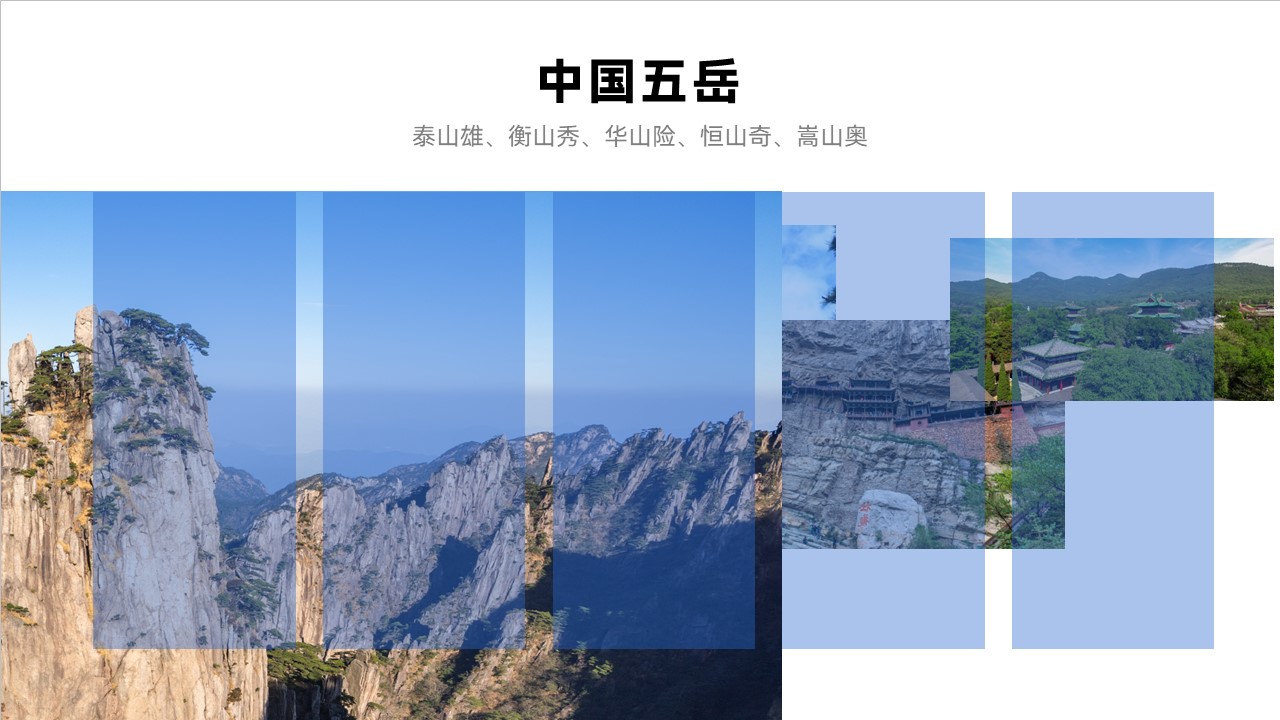
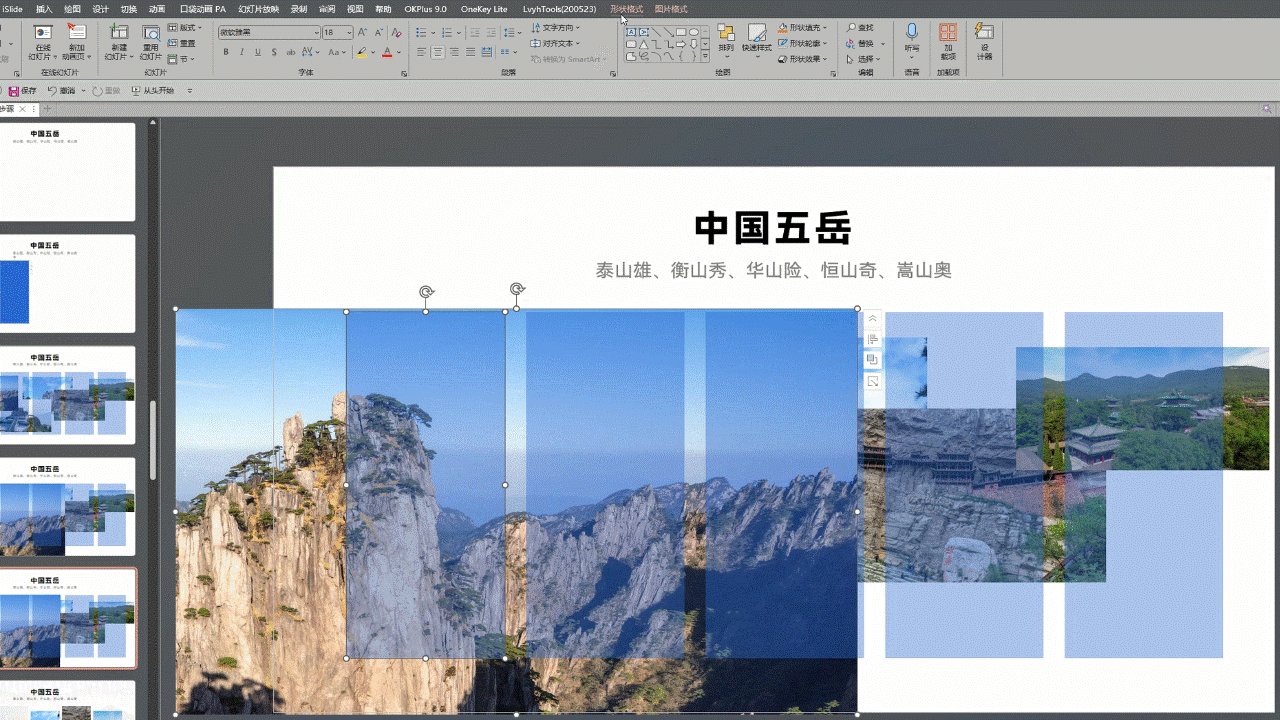
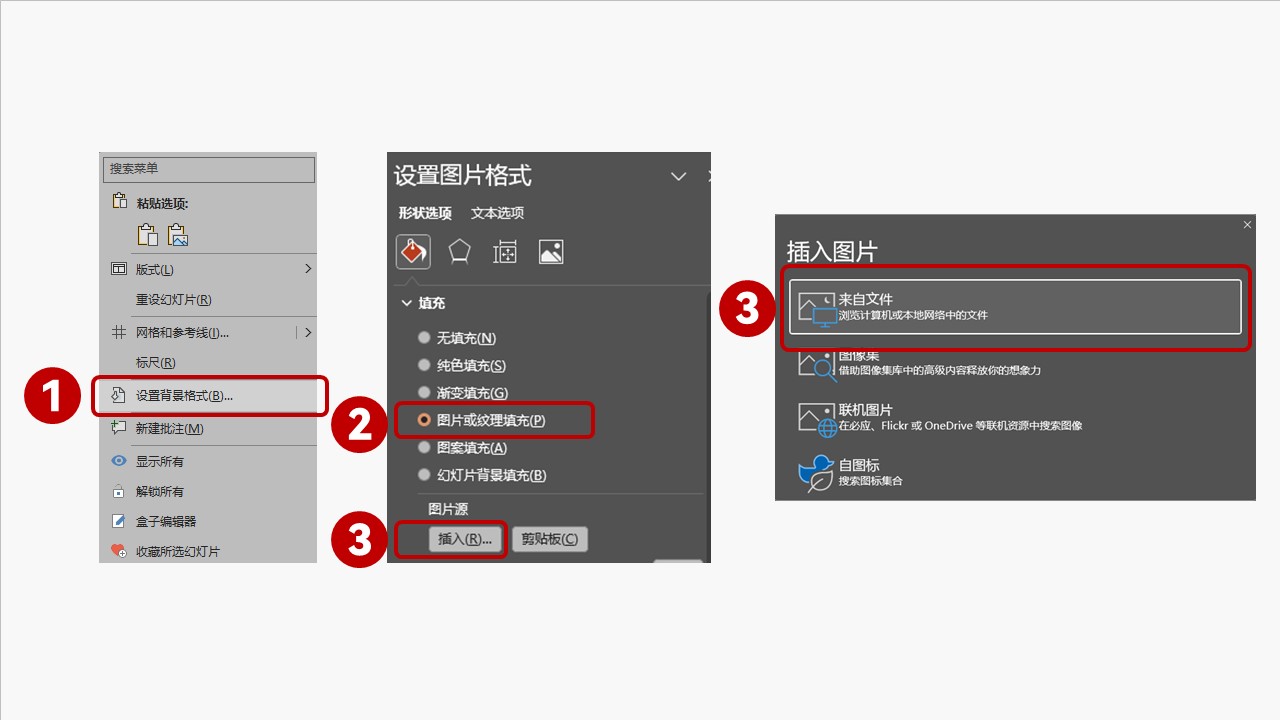
插入需要展示的图片并置于底层,将形状全部选中调整期透明度,方便下一步操作。

将图片放大至被形状全部覆盖,移动图片至合适的位置。
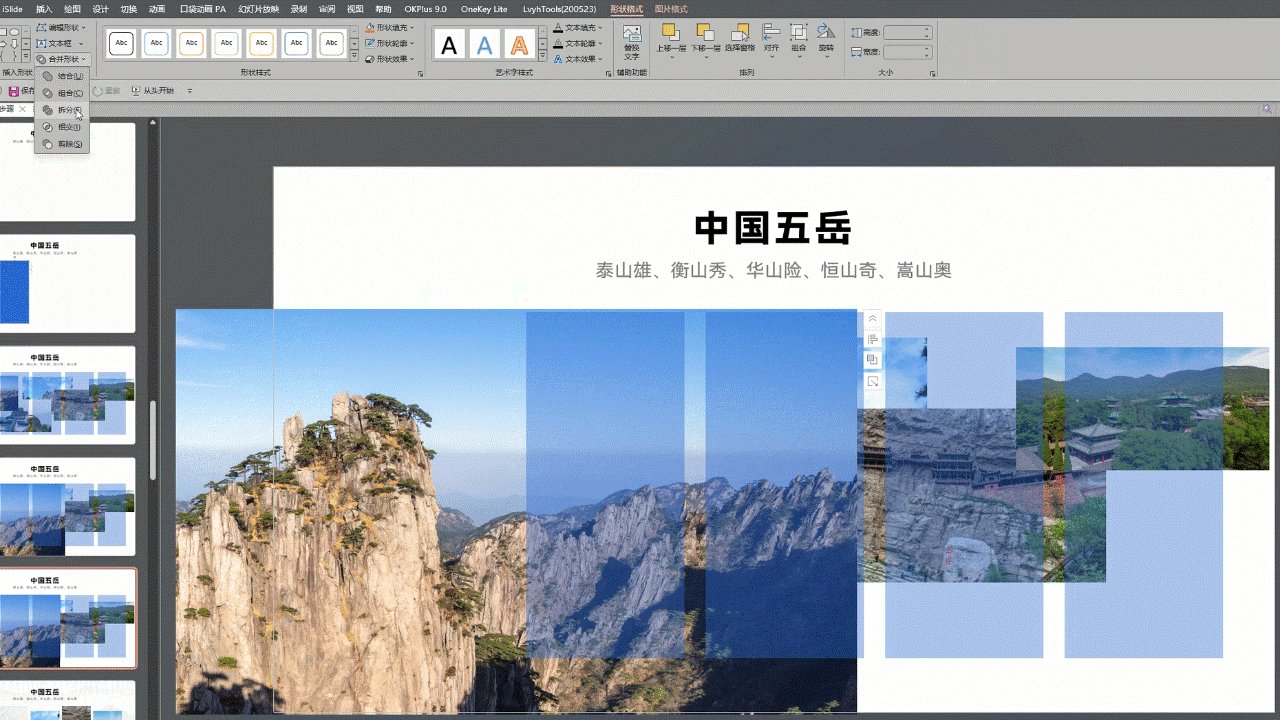
先选中图片再选中形状,点击【形状格式】-【合并形状】-【相交】,图片就被裁剪到形状里啦。

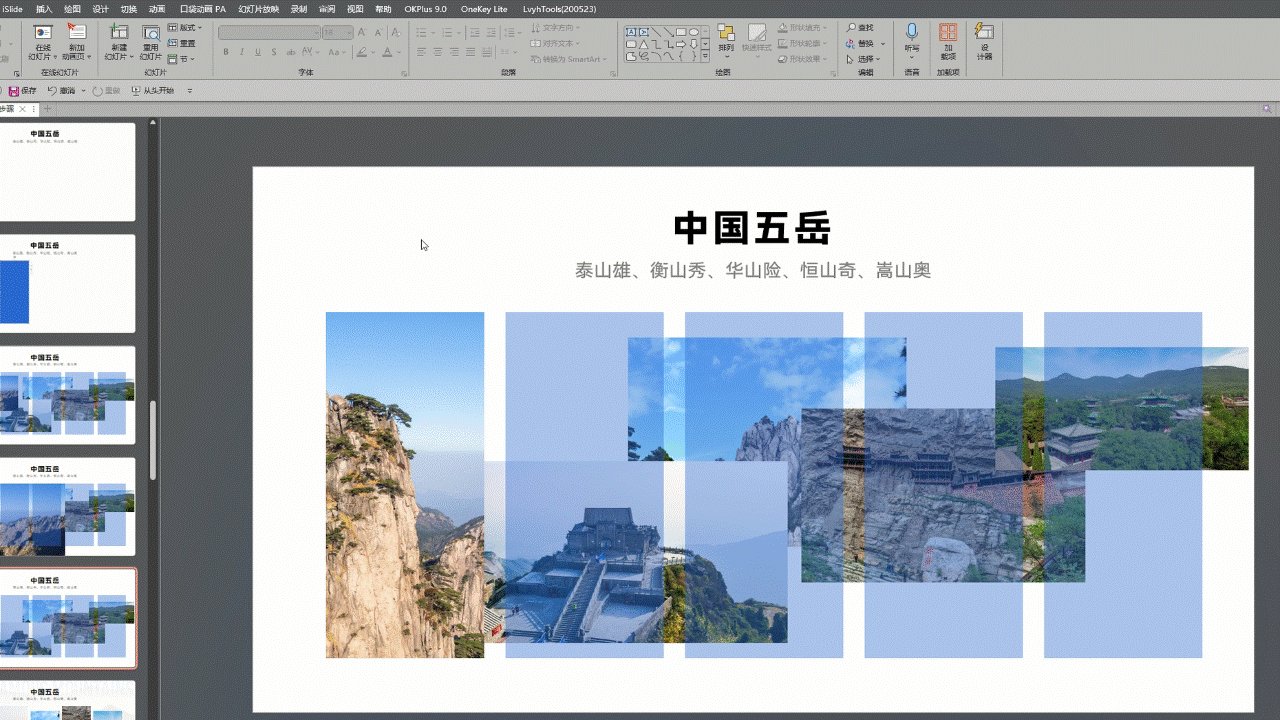
对其它图片进行同样处理。

给图片添加对应的文案,为减少图片对文字的干扰插入渐变蒙版,图层关系如下。

将蒙版和文字复制4份,分别与其余四张图片居中对齐,再更改文案。

利用柔化边缘功能给图片添加阴影。
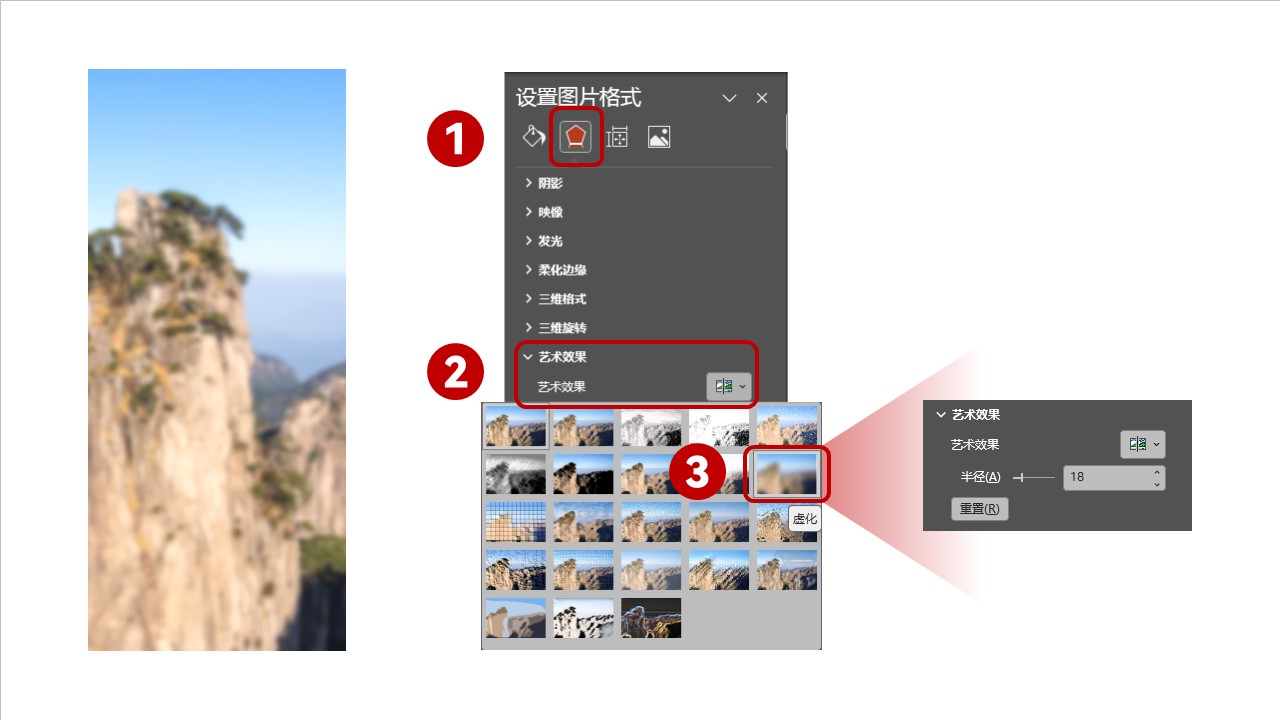
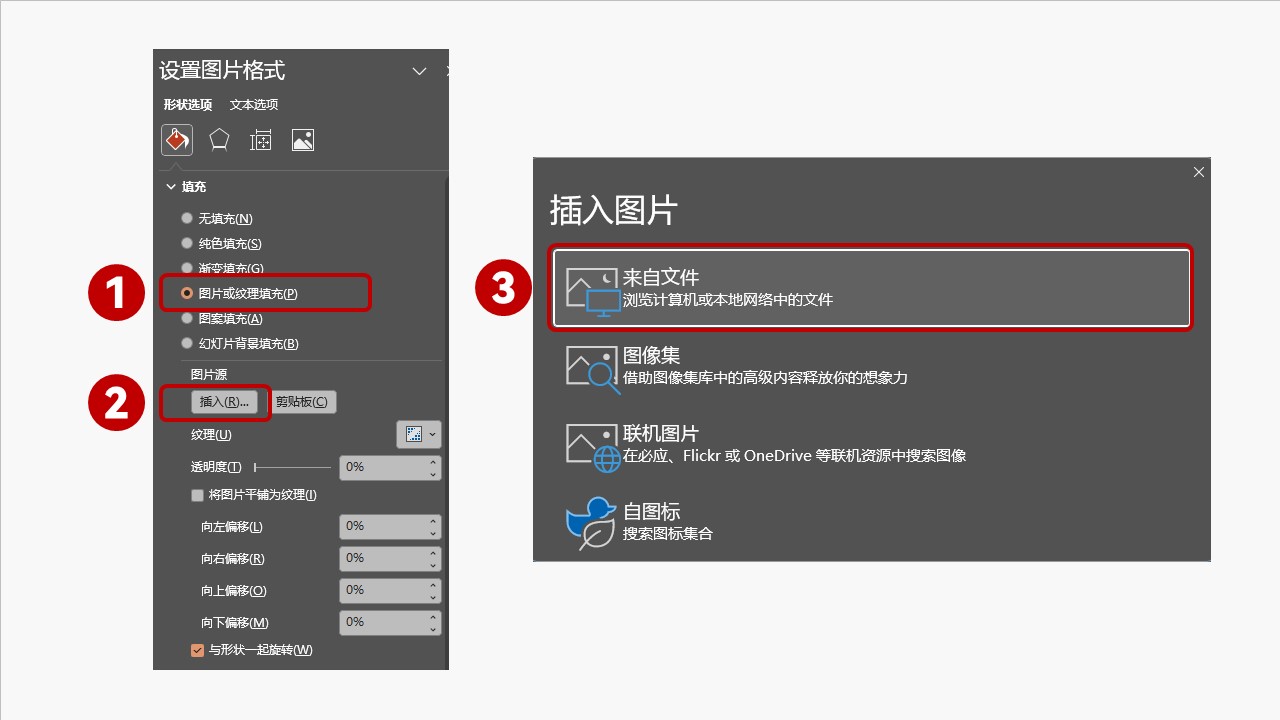
将图片复制一份,选中它右键【设置图片格式】-【效果】-【艺术效果】-【虚化】。

再给虚化了的图片添加柔化边缘的效果。

将处理好的阴影分别置于对应图片下方,我们就得到了具有呼吸感的通透投影啦。

最后给图片下方添加一个渐变梯形充当台面,画面空间感更强。

你还可以将图片错位层次摆放,增强画面律动感。

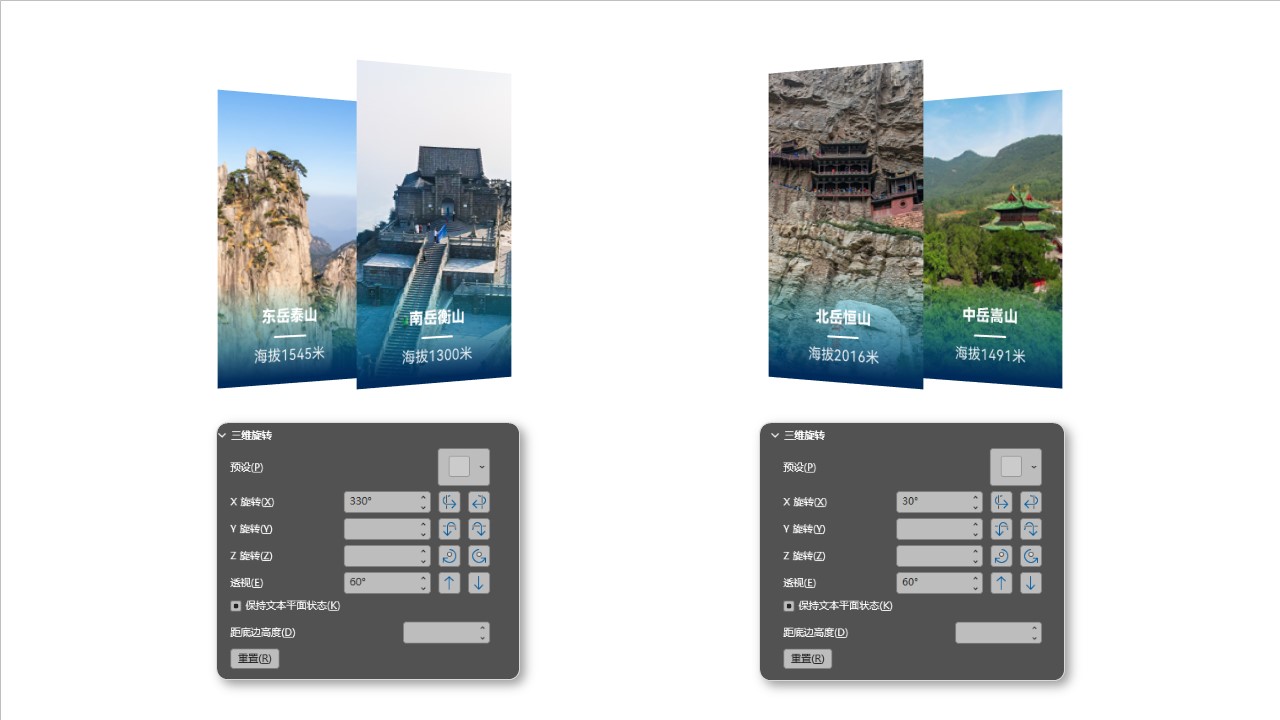
03 三维旋转
对图片进行三维旋转的处理,效果会更加吸眼。

关于三维旋转,我们主要掌握这三个关键点就可以运用自如。

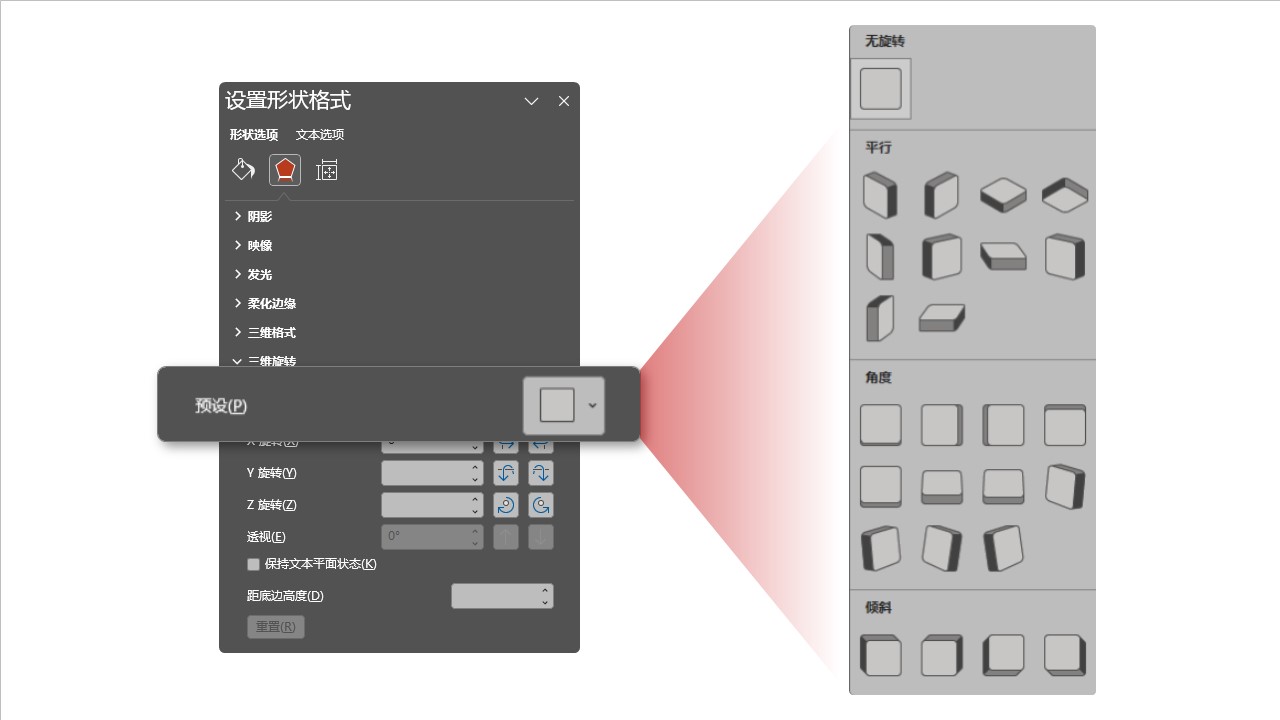
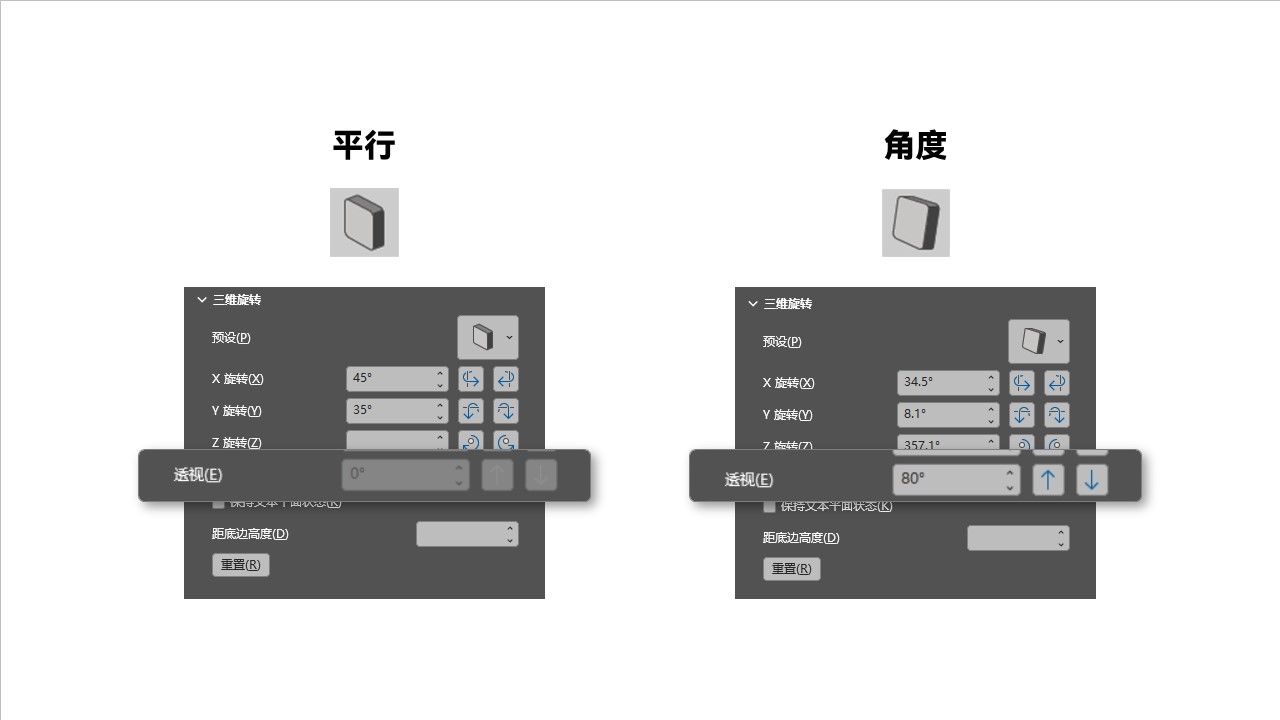
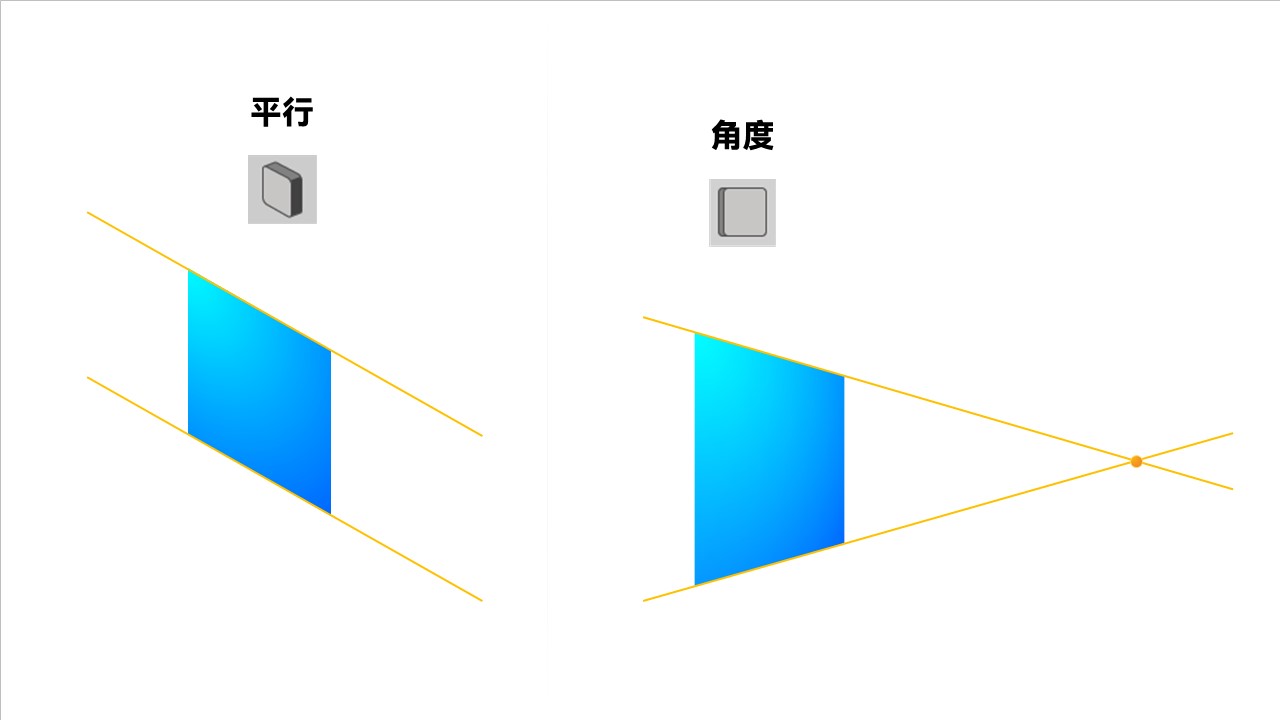
预设类型我们主要掌握下【平行】和【角度】,这两个最常用。


简单来说就是,选择【角度】预设的形状在视觉上会有一个消失点,平行则是无限平行的。



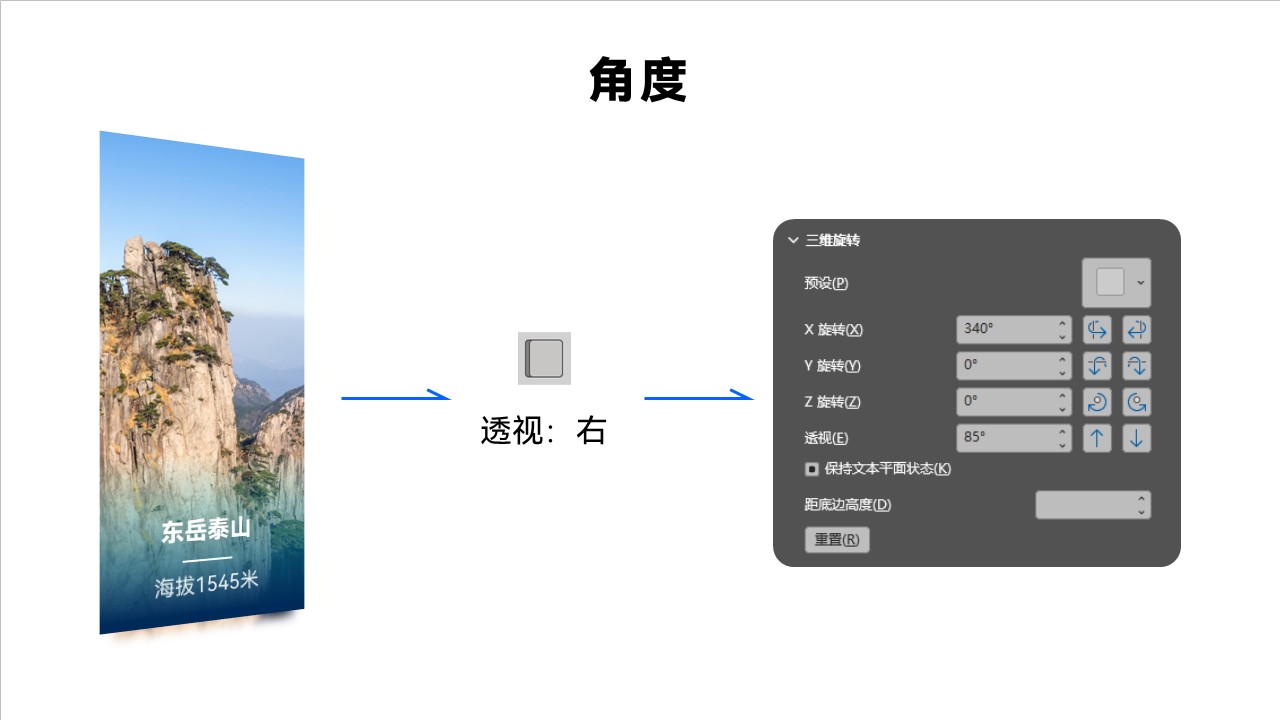
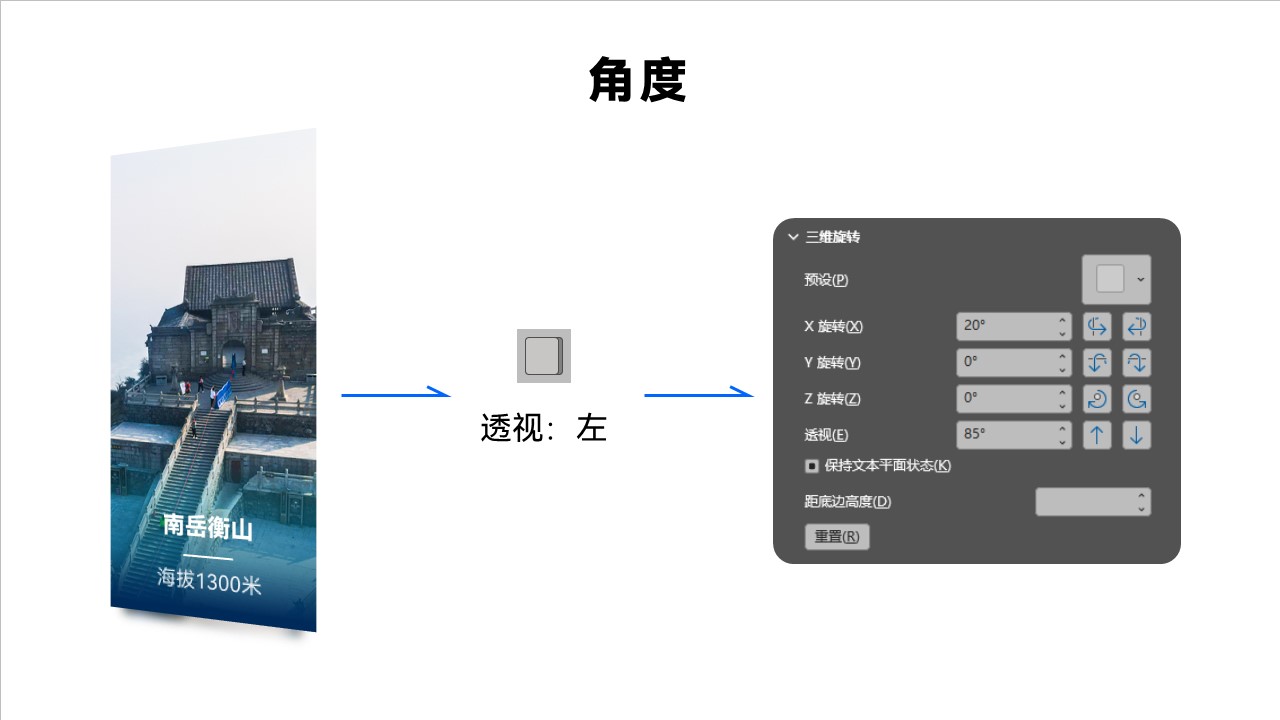
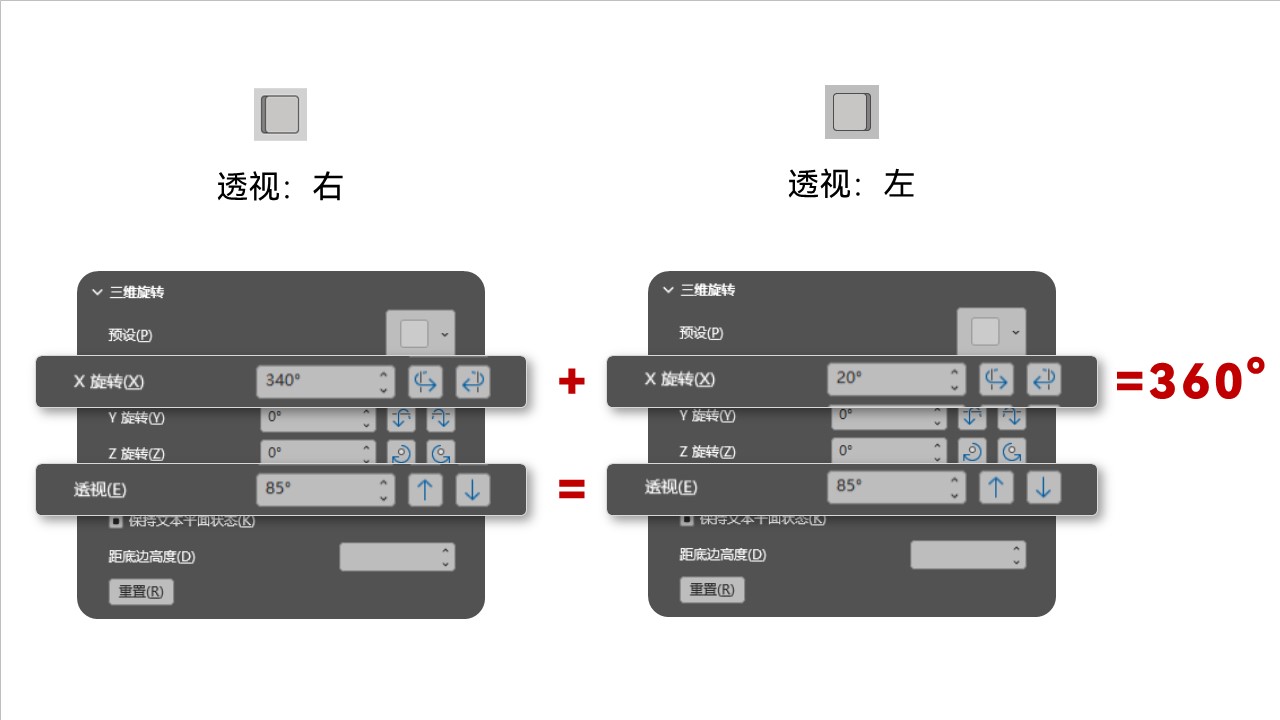
为了页面的视觉平衡,要保证所有对象的透视角度一致,以及相反透视方向【X旋转】的度数相加等于360°。

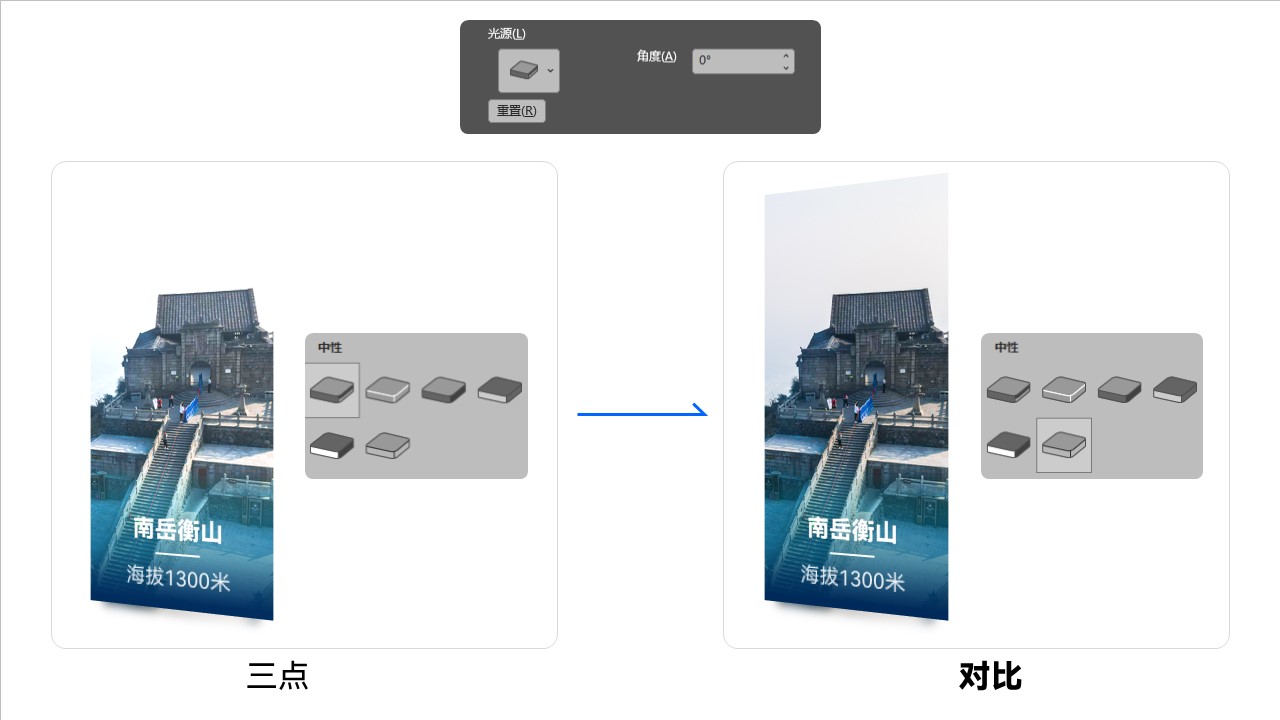
一般情况先,我们给对象设置完三维旋转后色调上会和原来的有一定差距。
选中对象,找到【三维格式】中的【光源】,选择【中性】-【对比】即可还原对象色调。


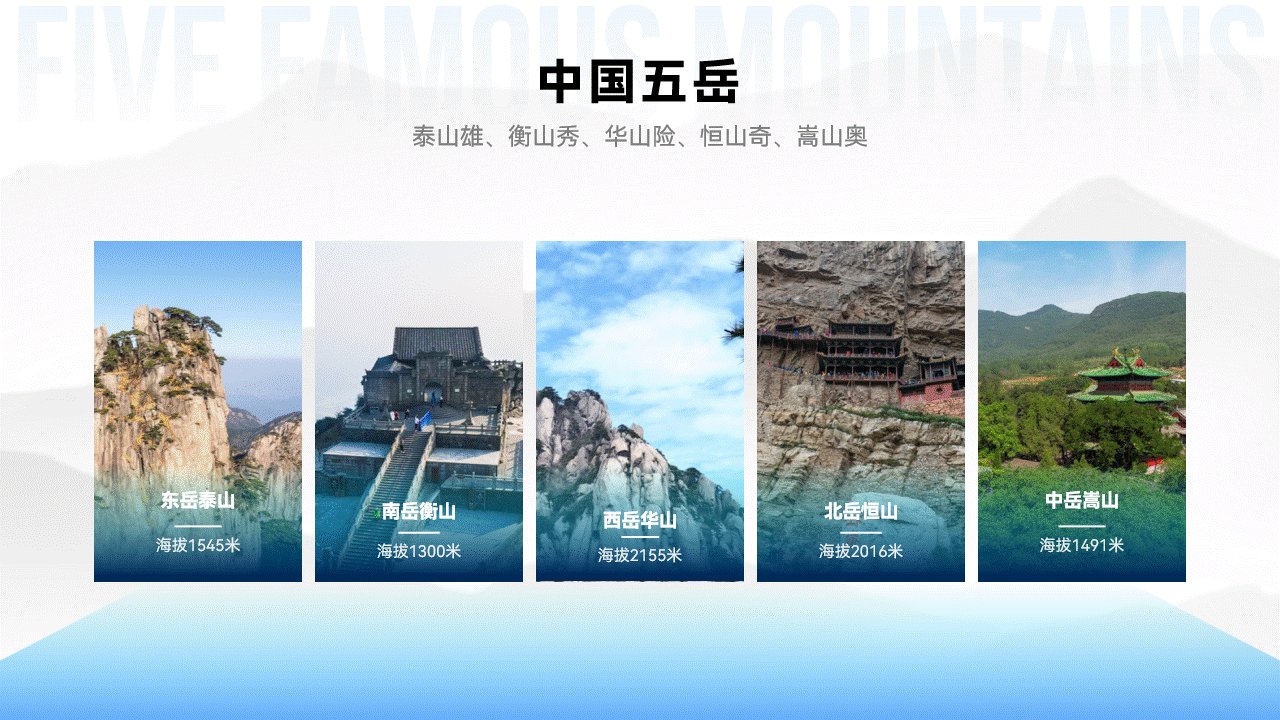
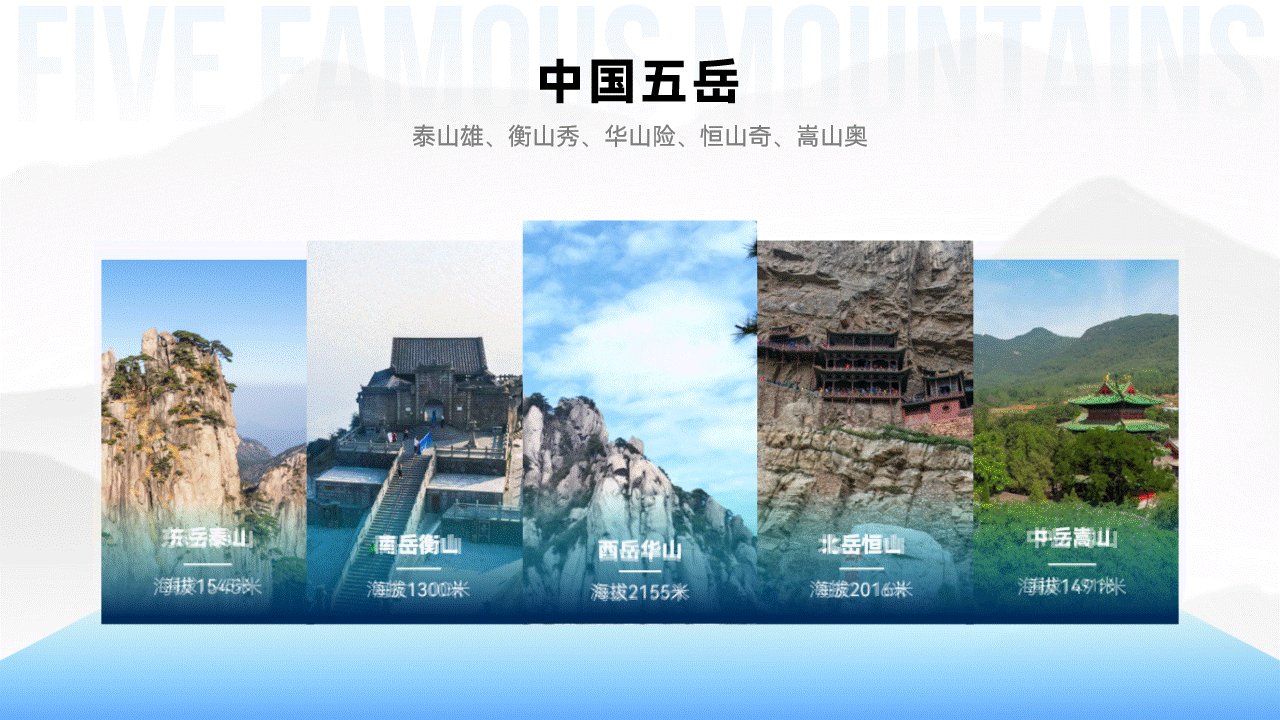
将图片并列排版,横向分布对齐。分别选中两侧两组对称图片同时缩小。

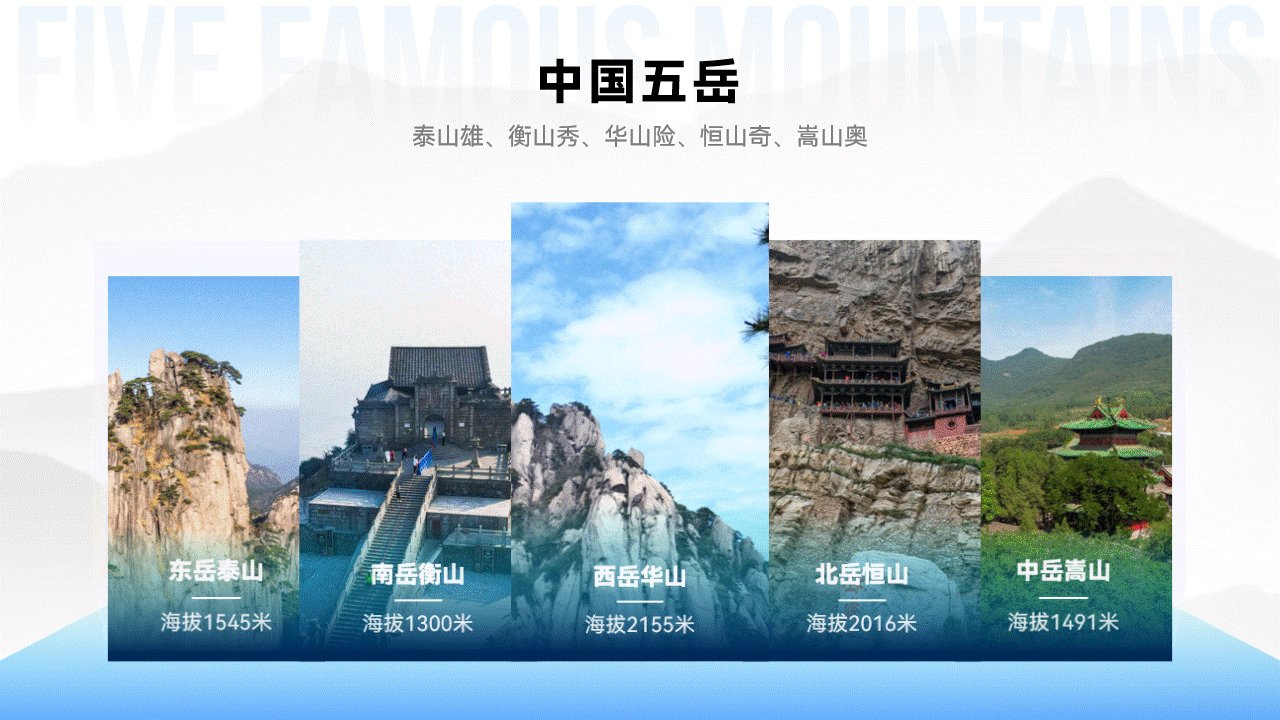
选中左侧的图片,向右旋转。右侧图片向左旋转。

两侧对称位置的图片【X旋转】度数相加等于360°,透视角度一致。

给图片添加映像,图片底部就会变得平等,在同一水平线上。


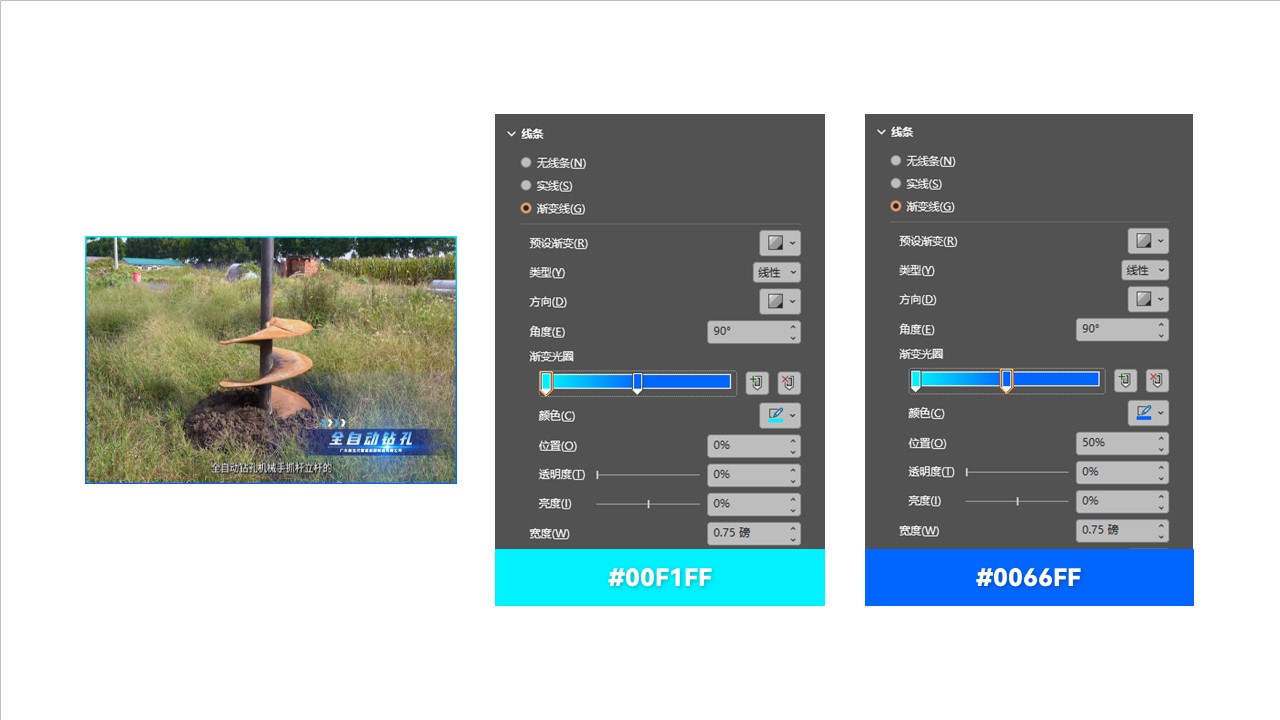
我们首先给图片添加渐变描边设置。

再设置三维旋转,调整其光源为【对比】,前文有详细讲解这里就不重复了。

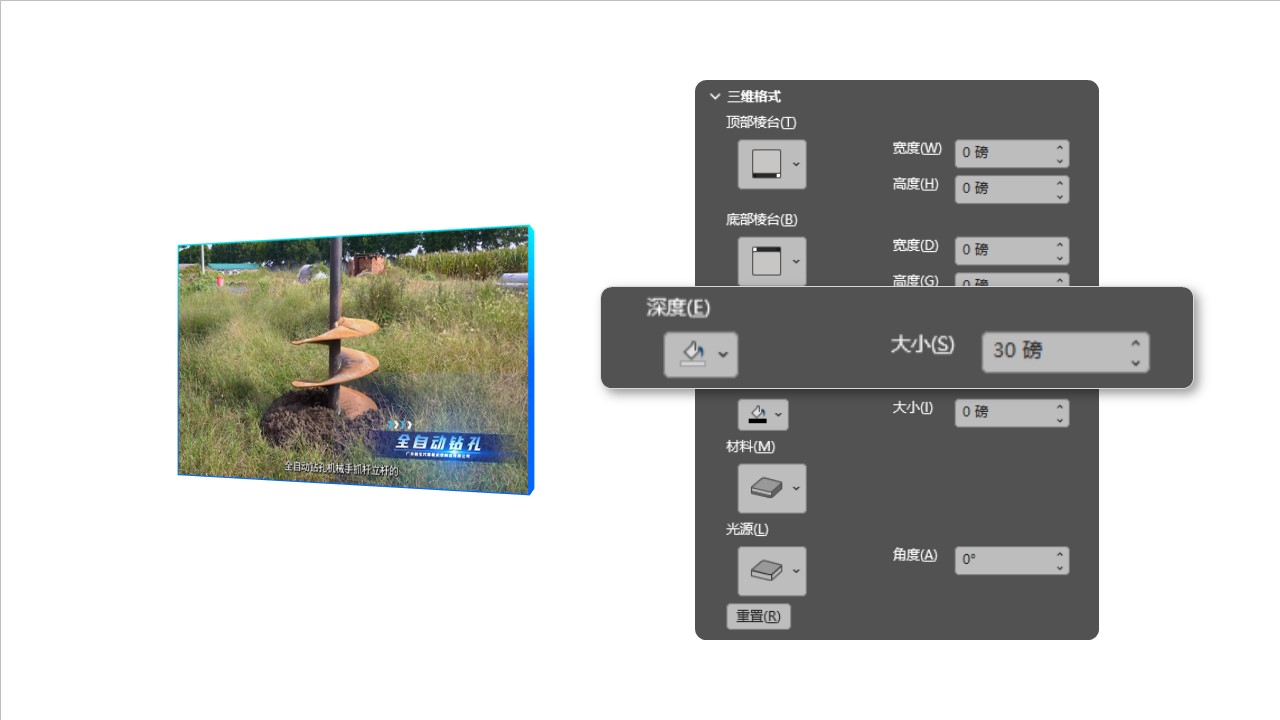
接下来在【三维格式】中给其添加深度设置即可。

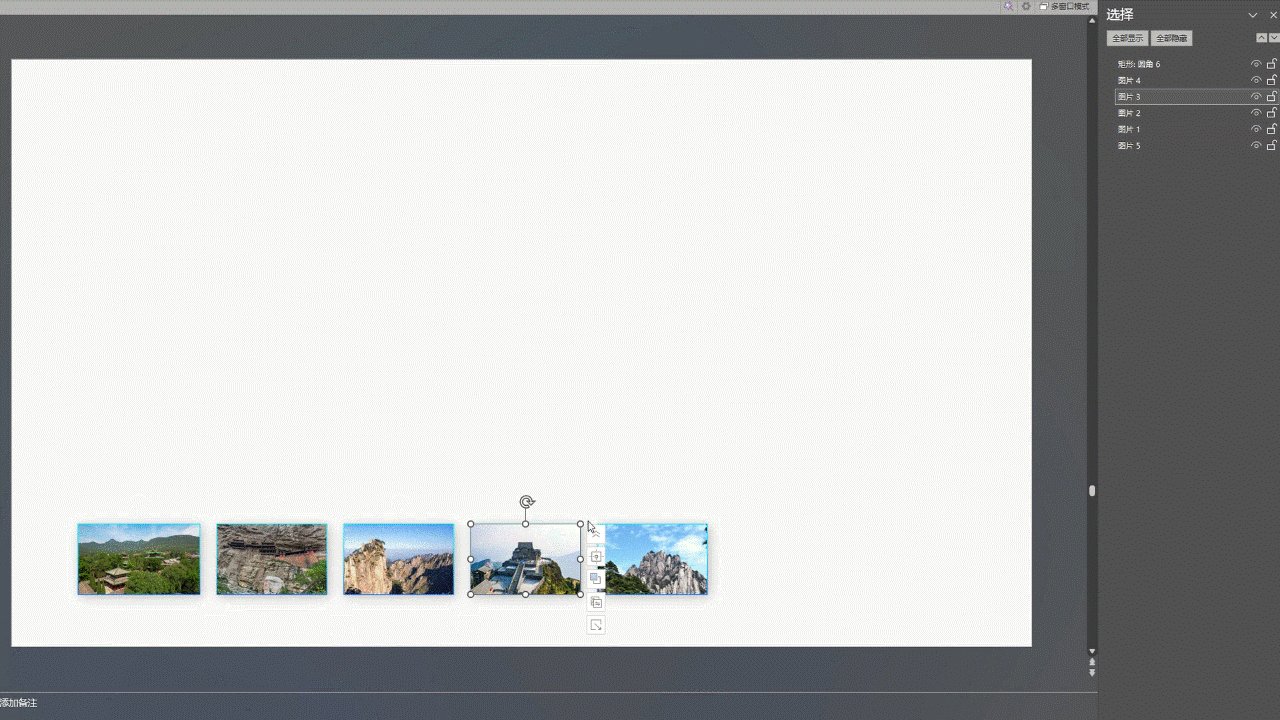
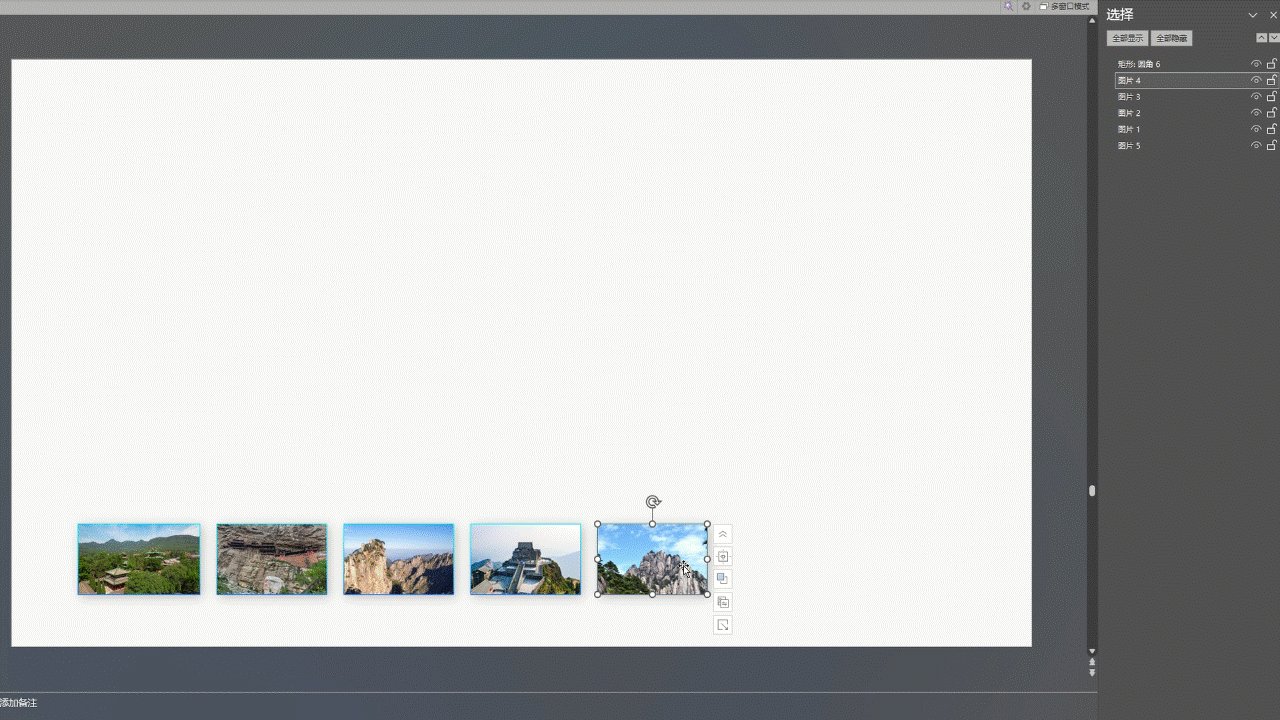
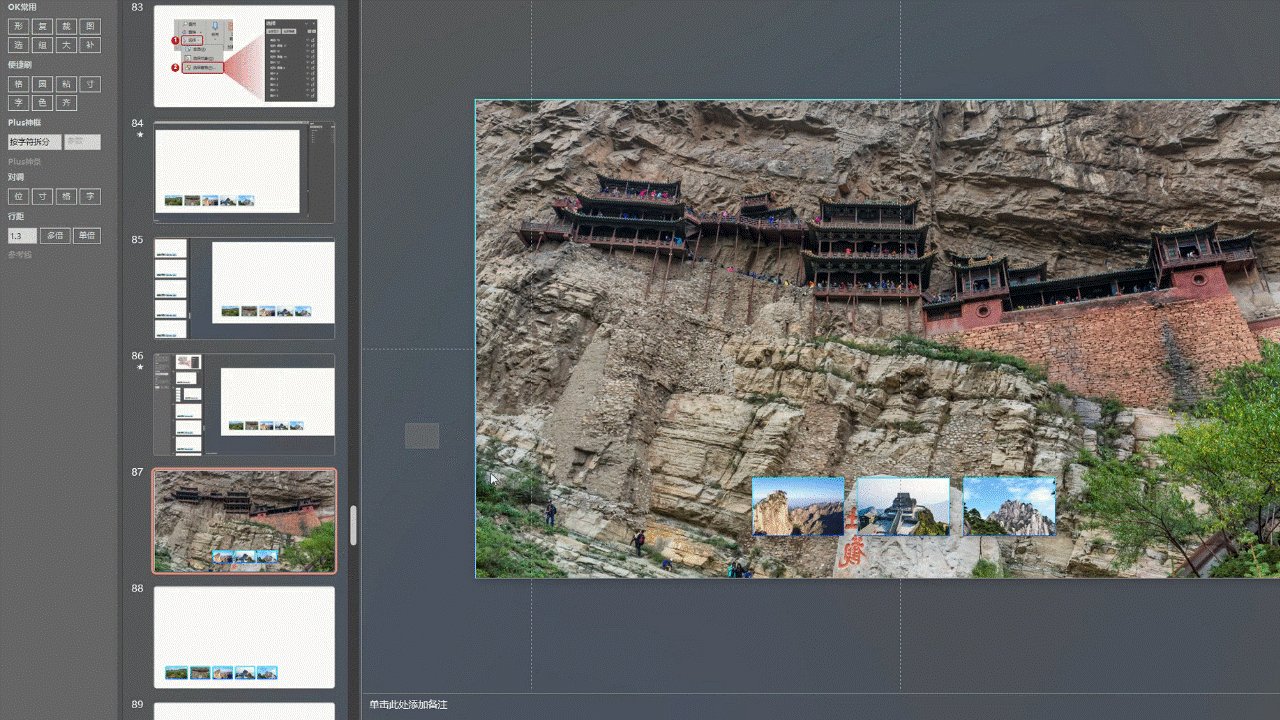
04 图片轮播
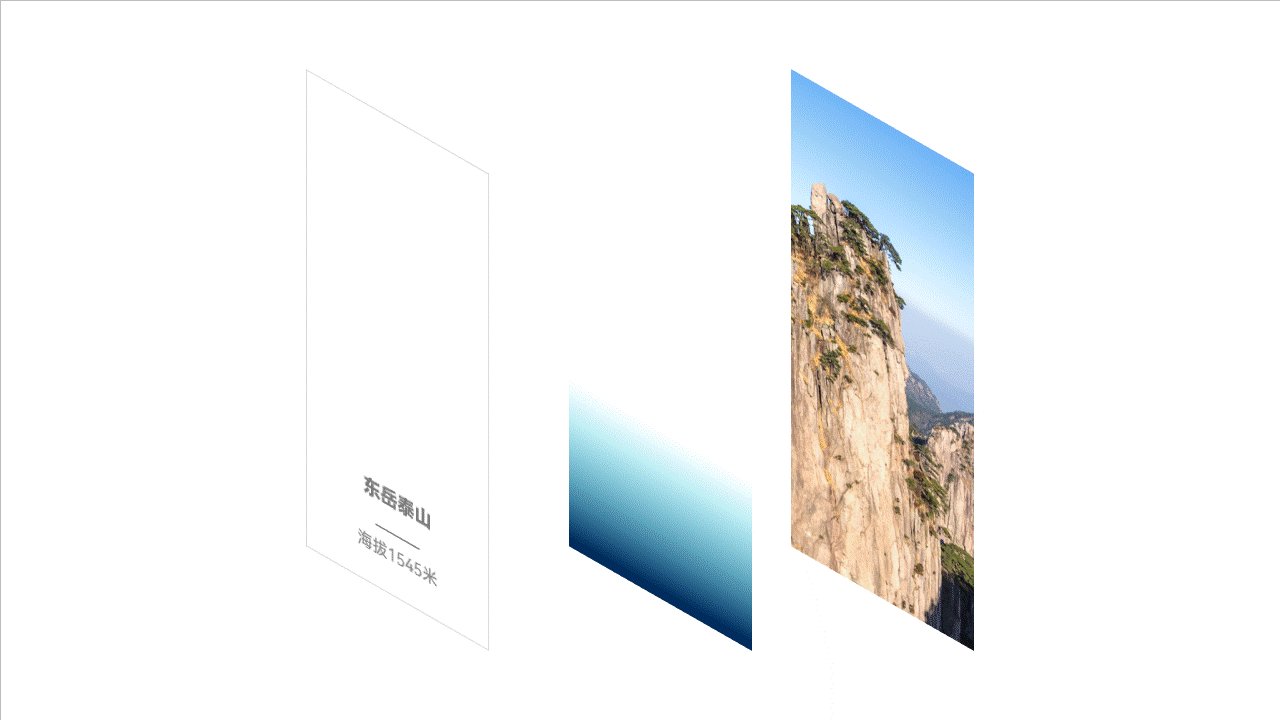
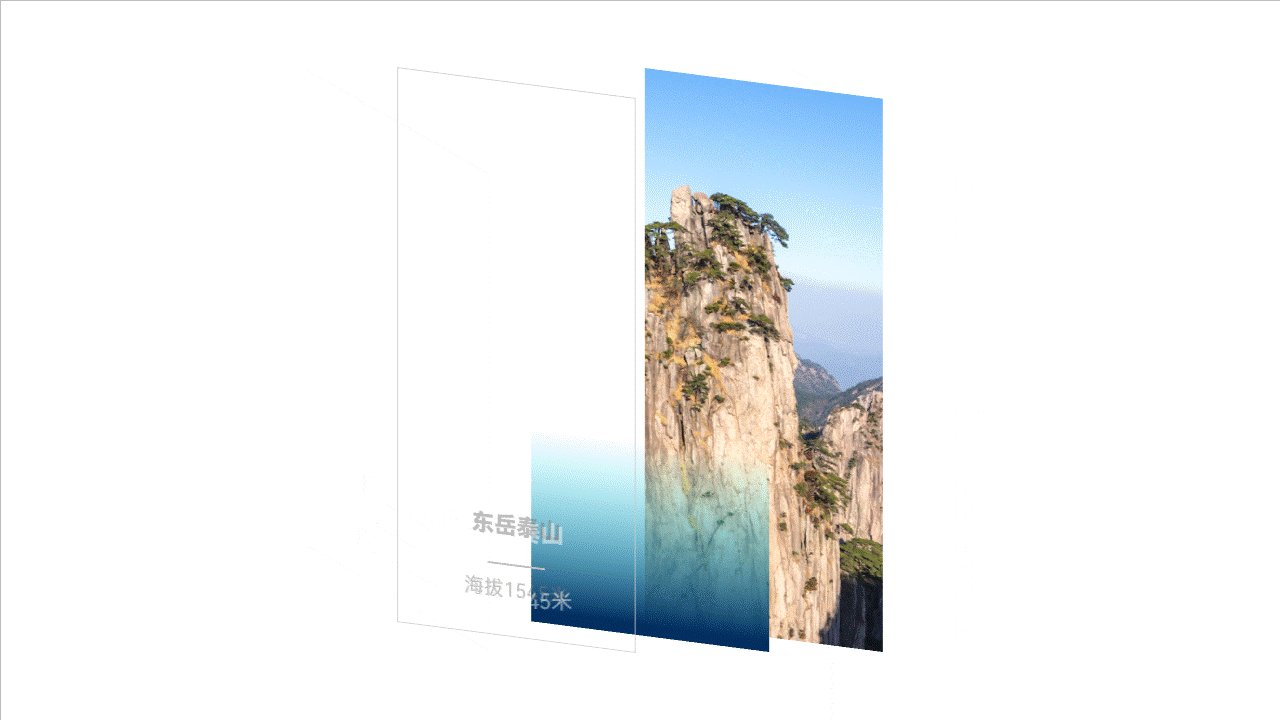
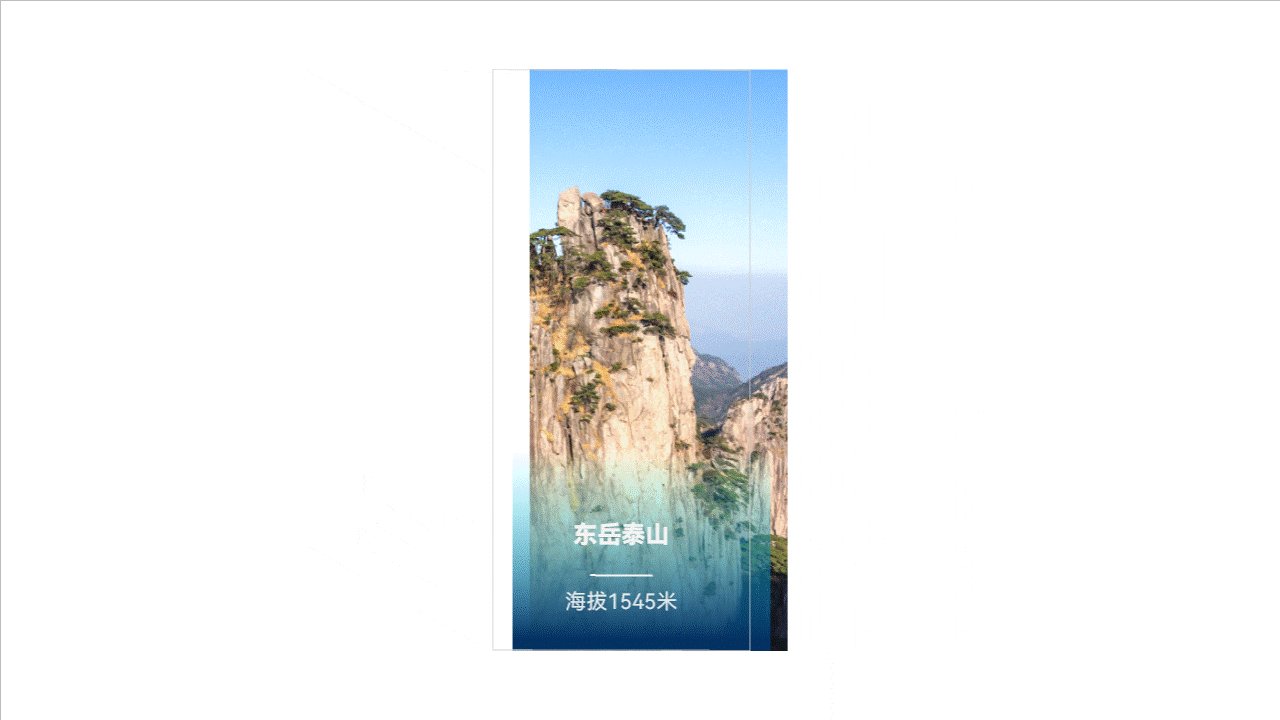
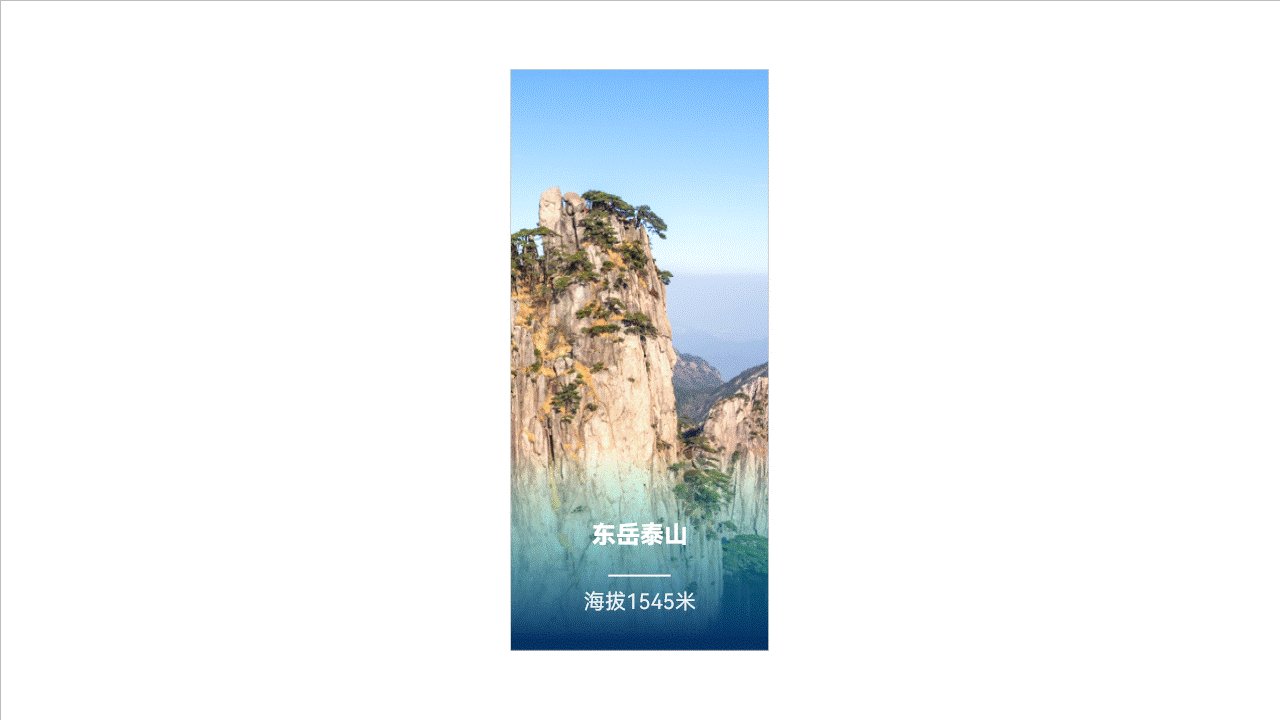
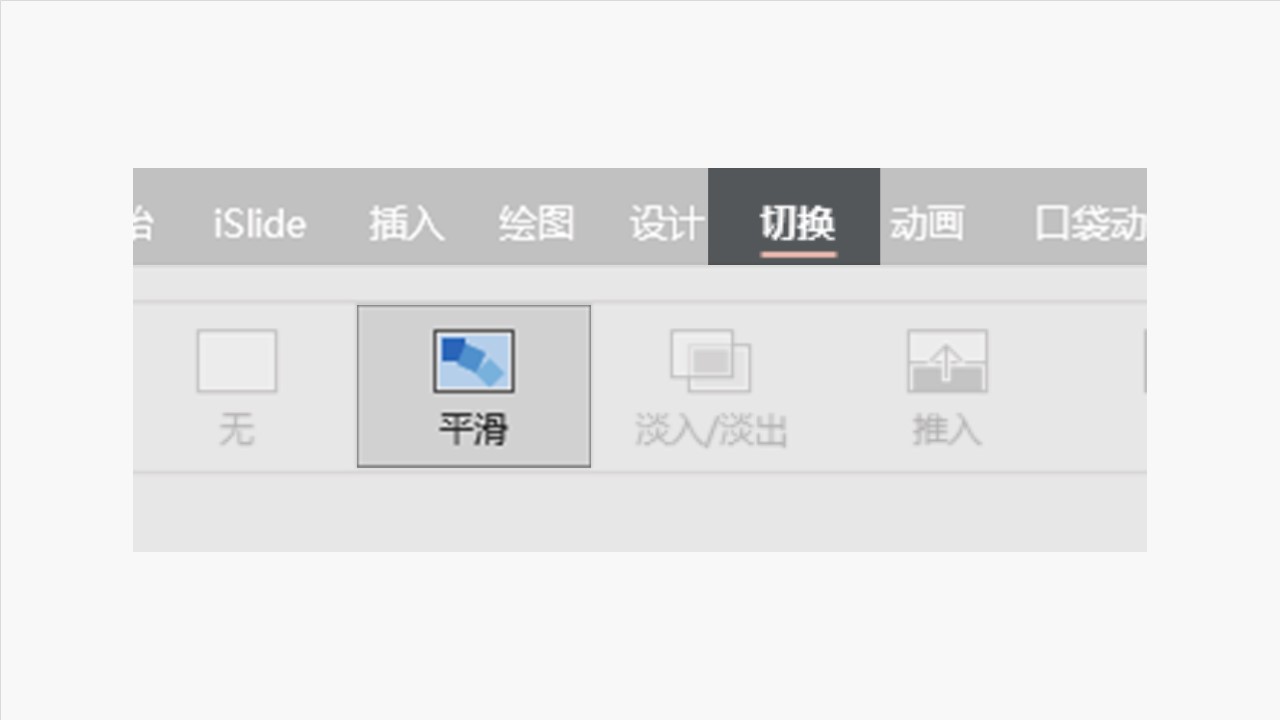
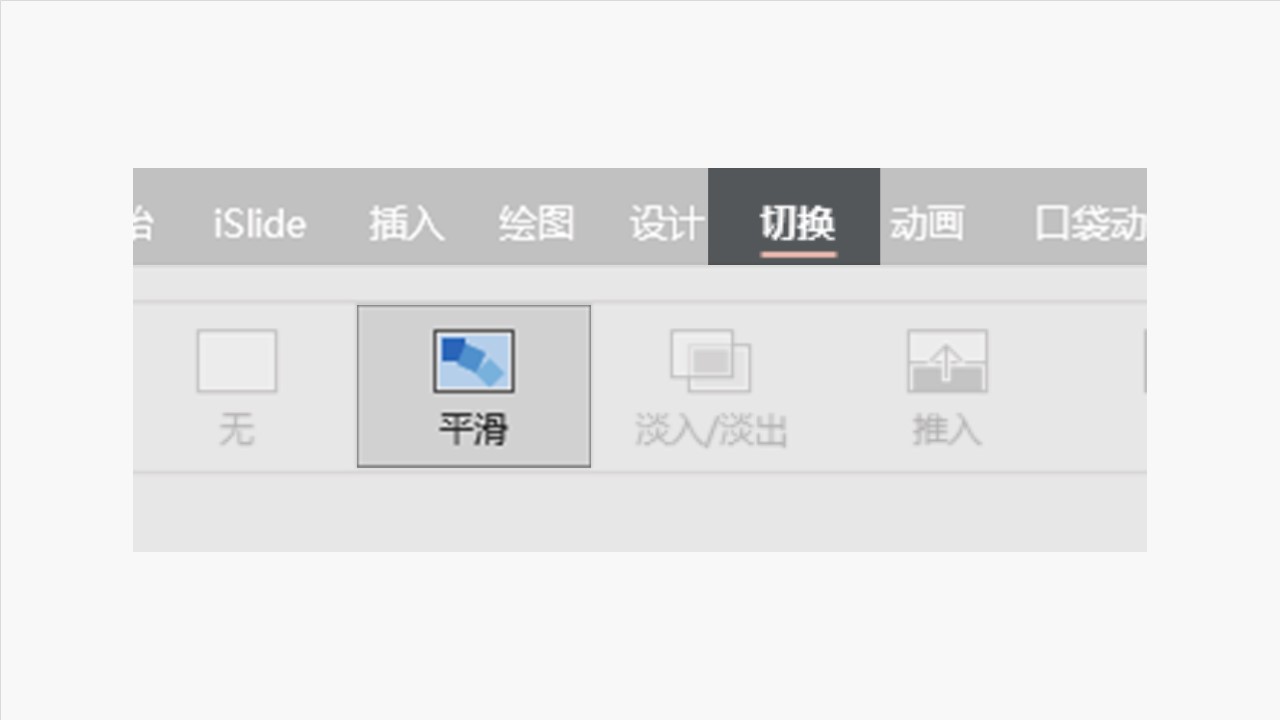
1.平滑切换
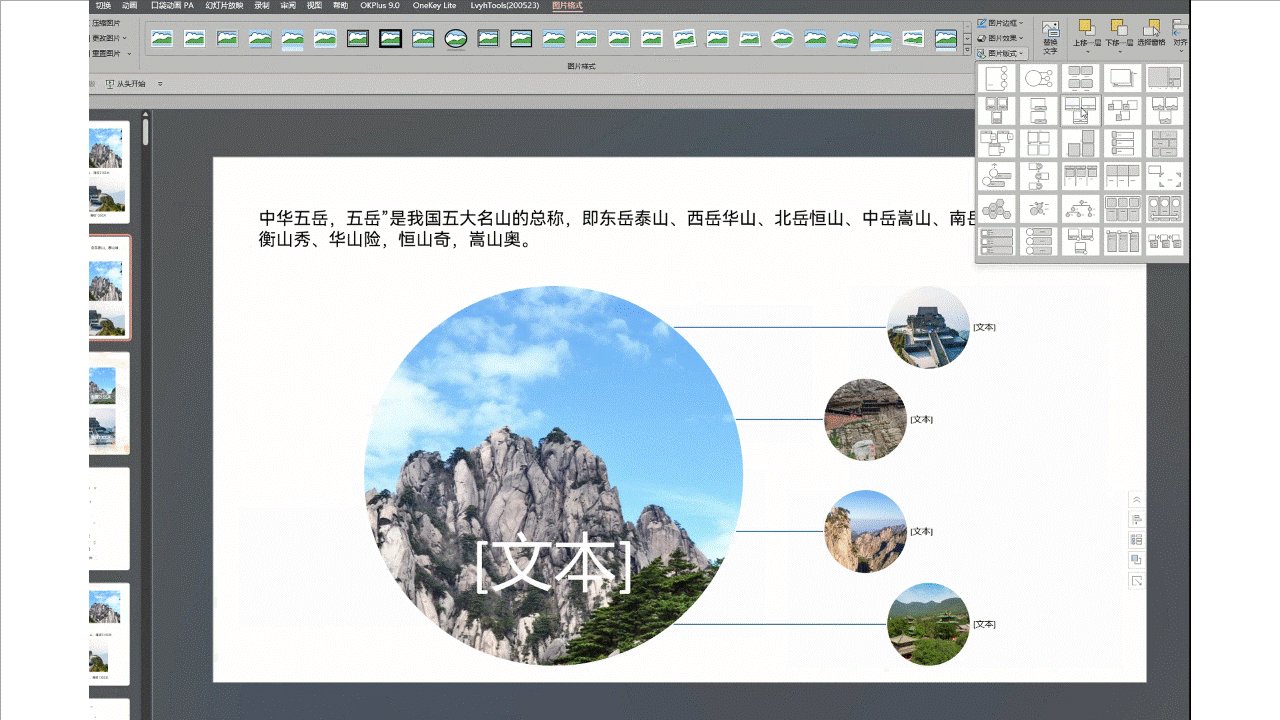
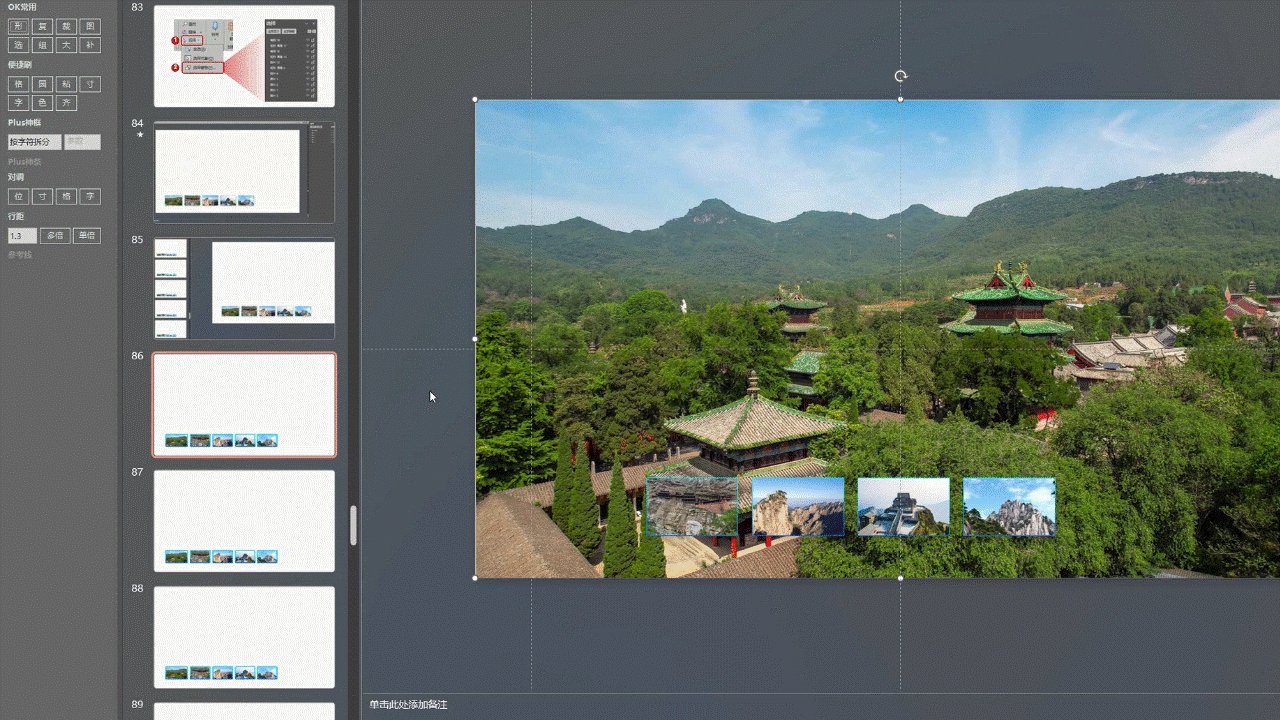
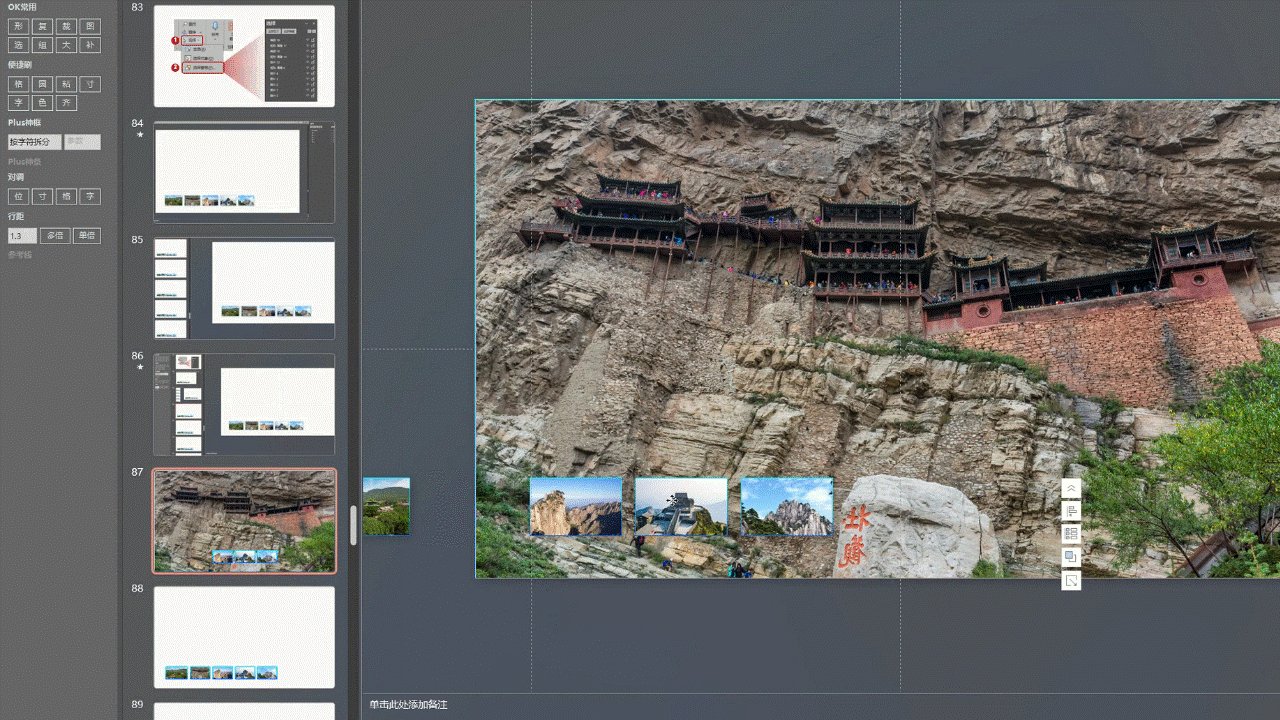
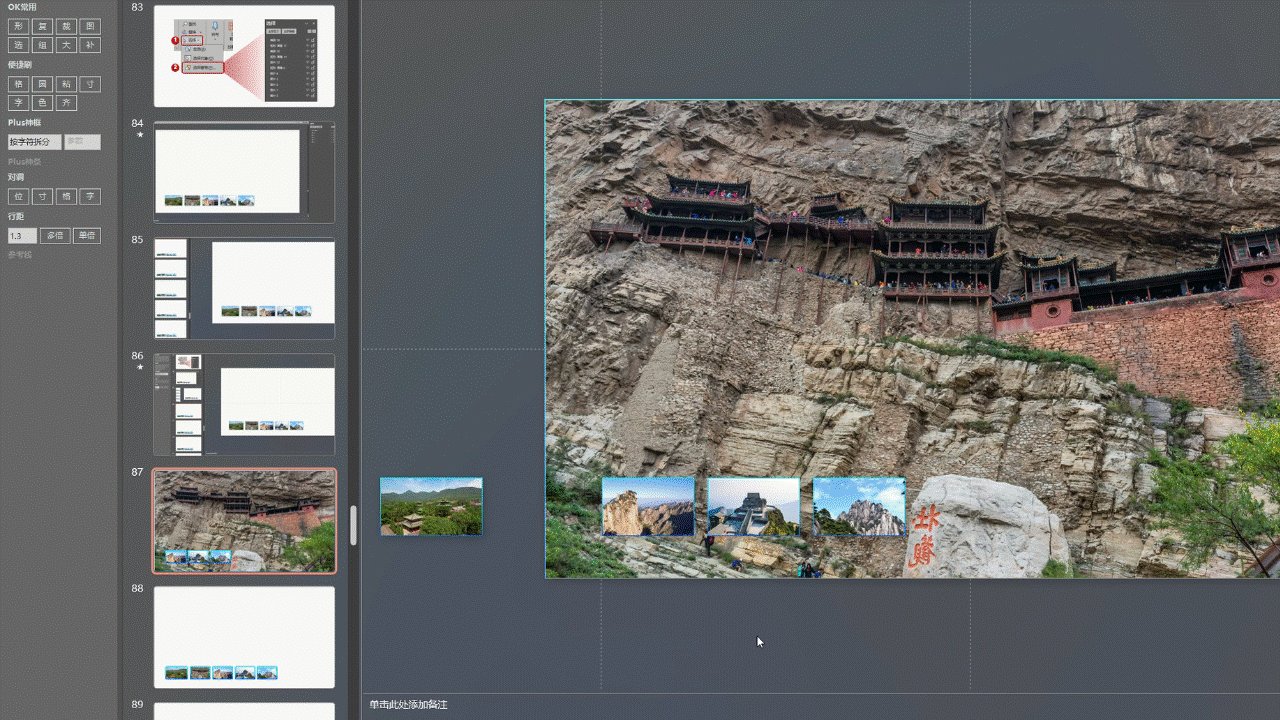
当我们需要对某一张图片进行详细的突出展示时,可以采用这种图片轮播的效果。

制作方法也比较简单。
第一步:
插入五个等大的圆角矩形,像这样等间距依次排开。



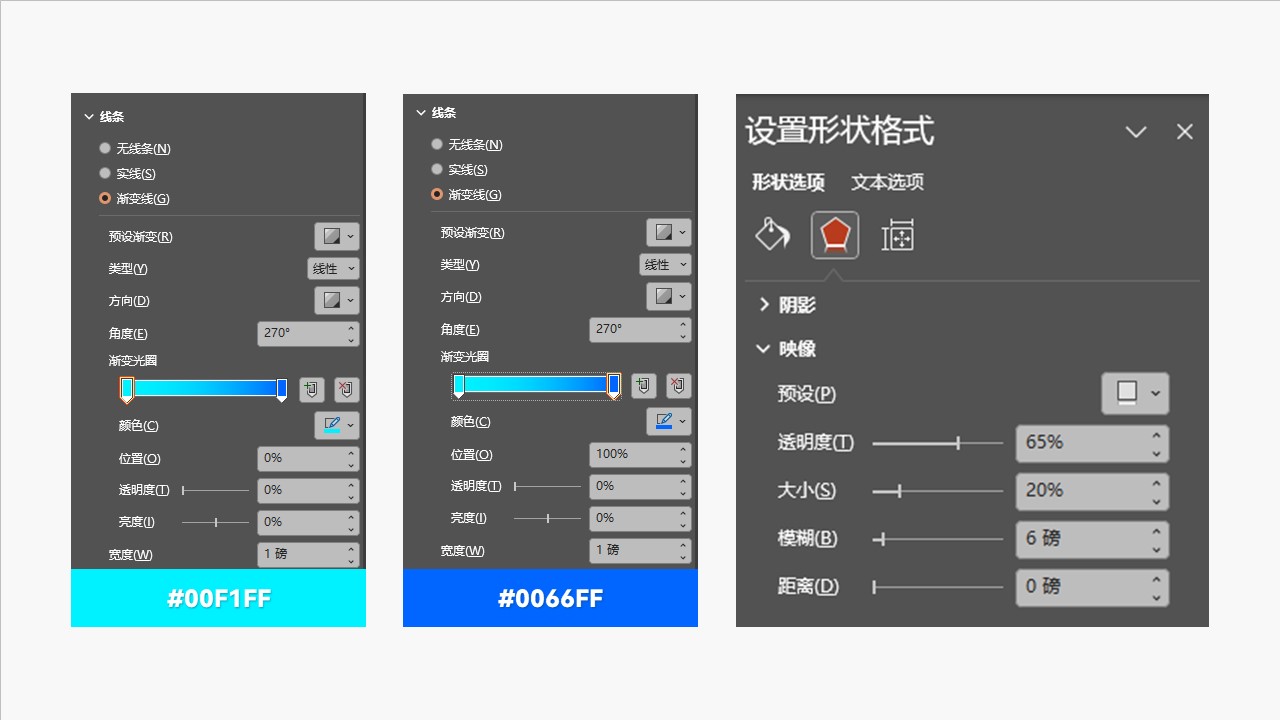
具体参数如下。






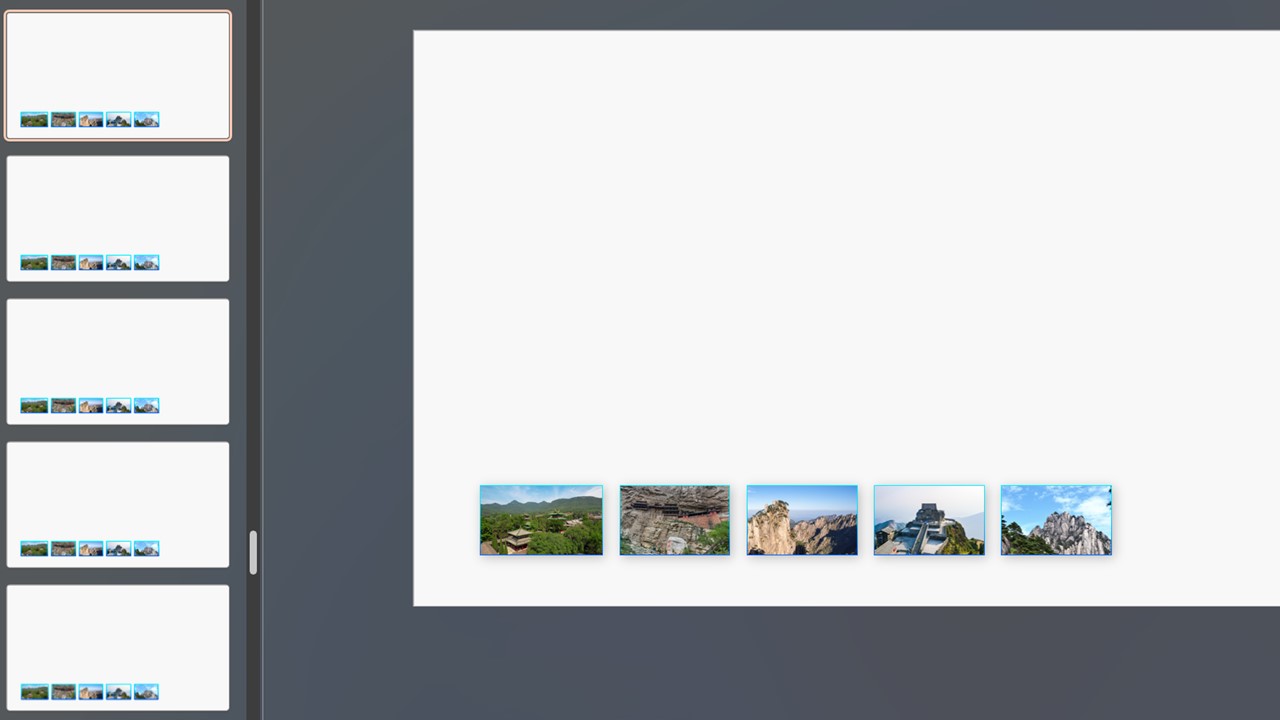
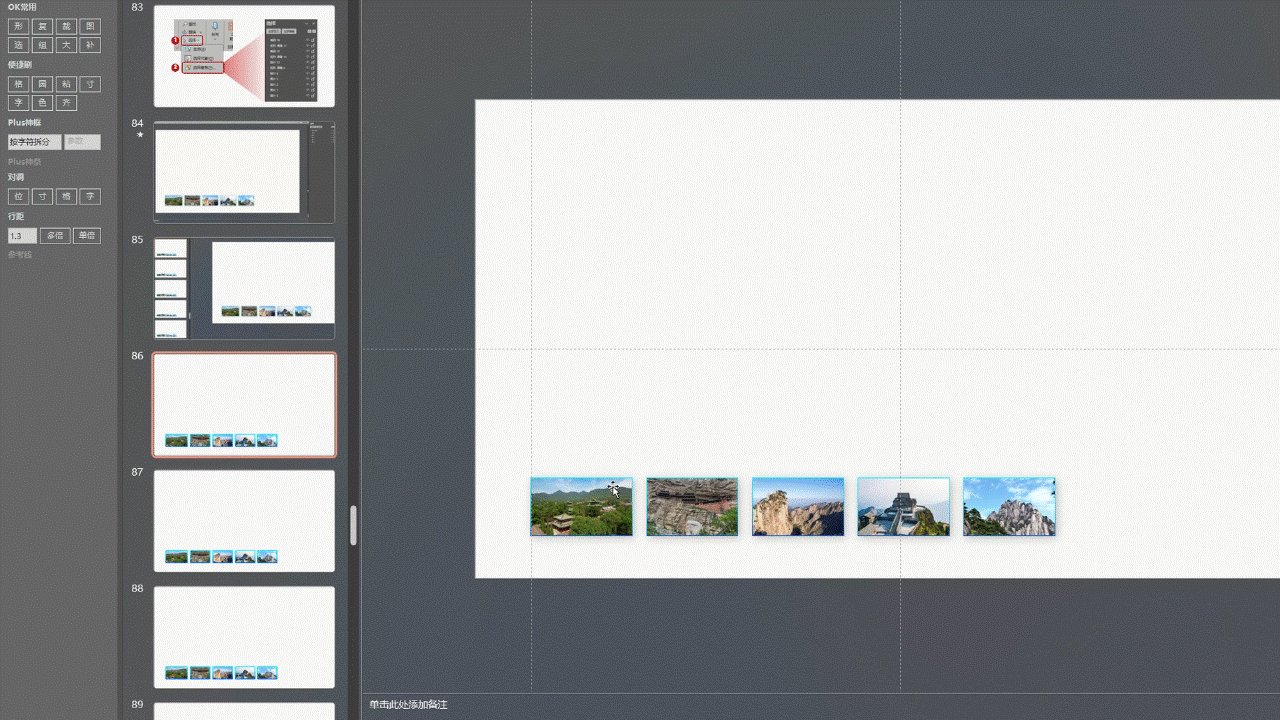
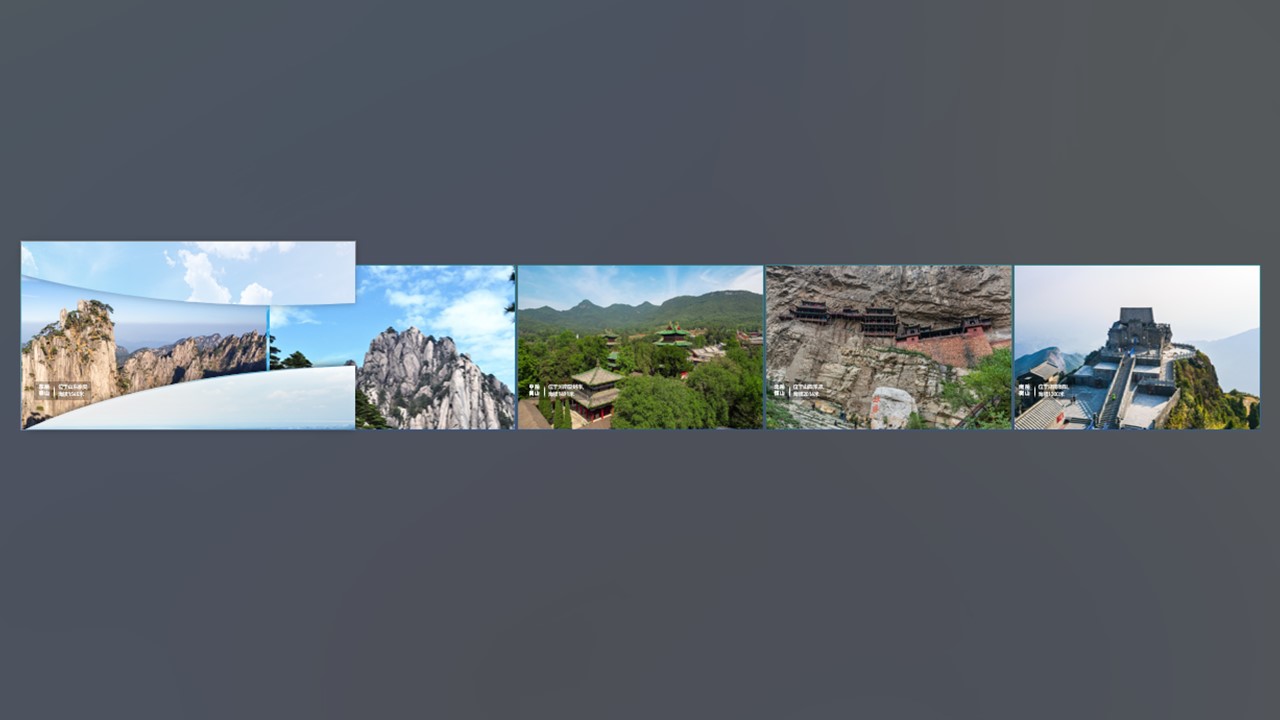
2.全屏平滑切换
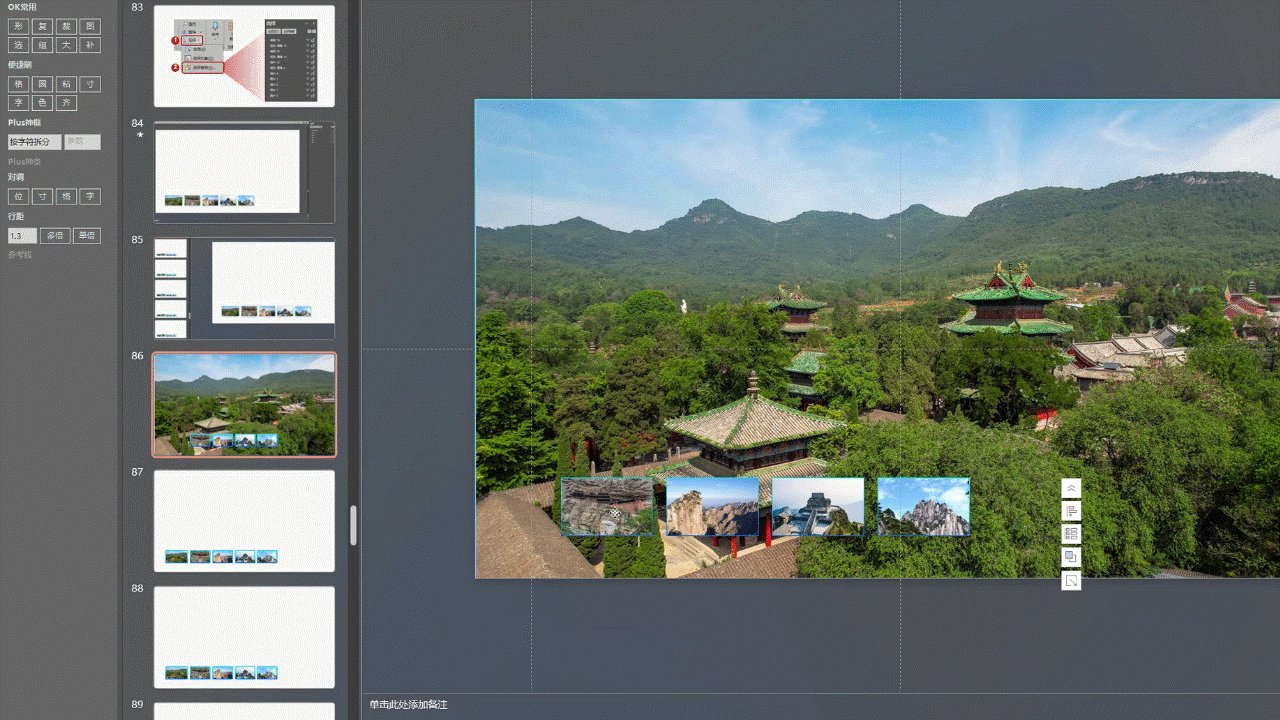
如果你想将图片全屏轮播展示,也是可以实现的。





对第二页做同样的处理。




插入两个椭圆形,调整大小和位置。


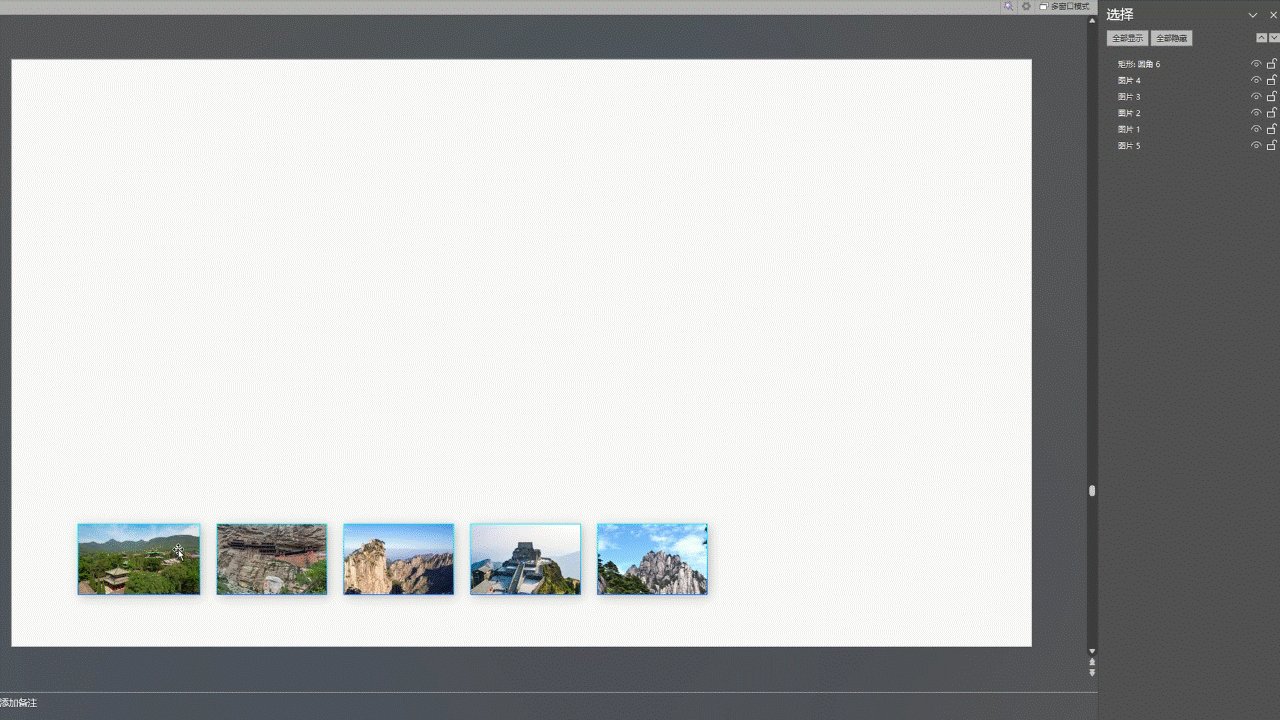
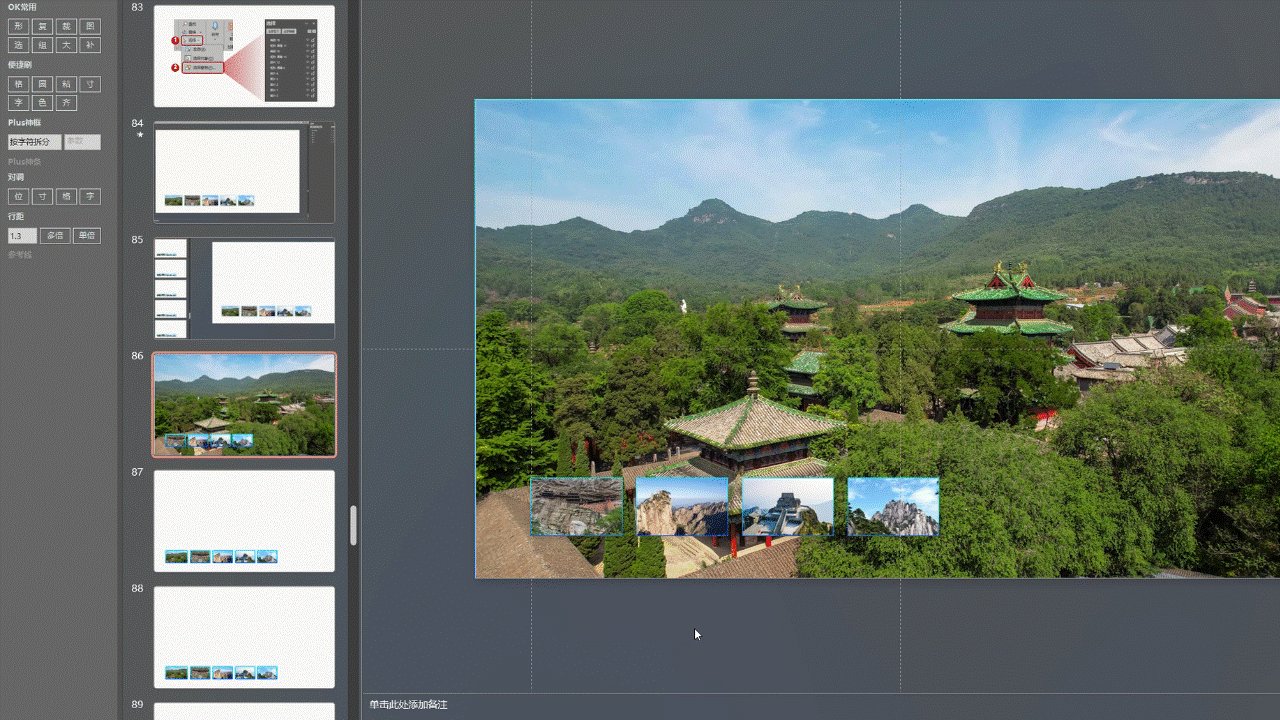
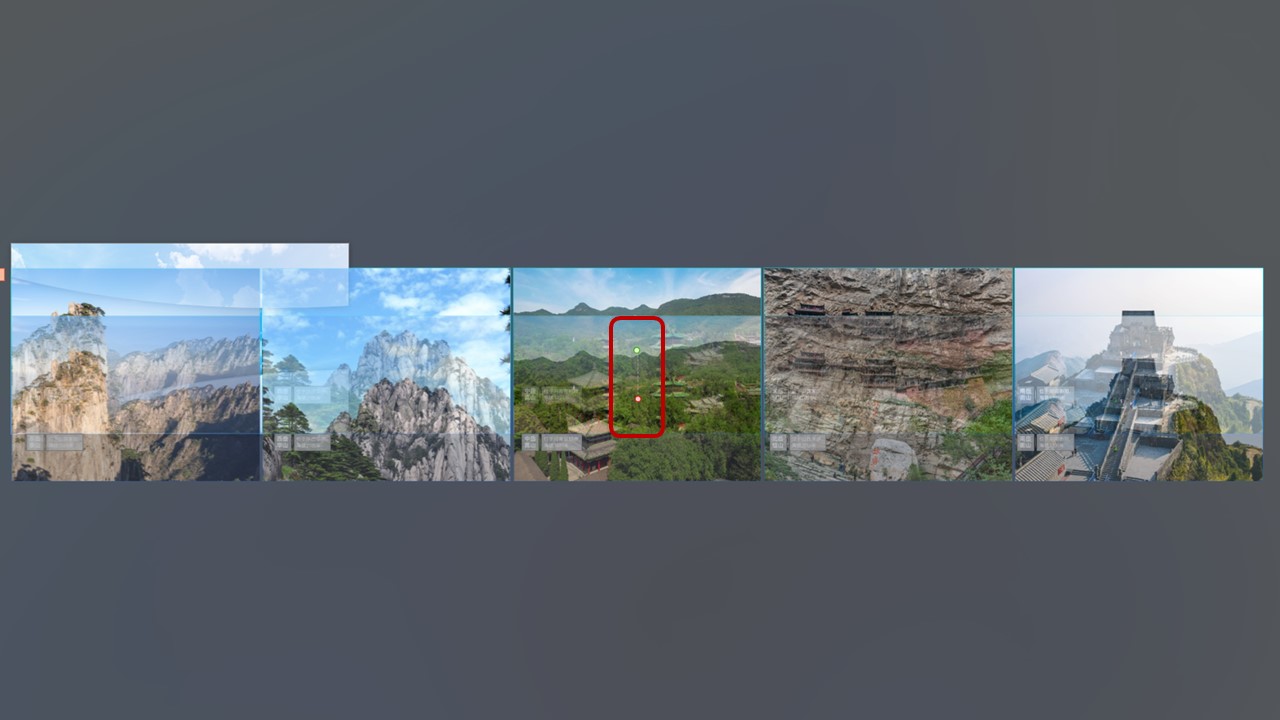
将图片统一大小后分布对其并进行组合,置于页面底层。

添加文字内容和人物装饰。

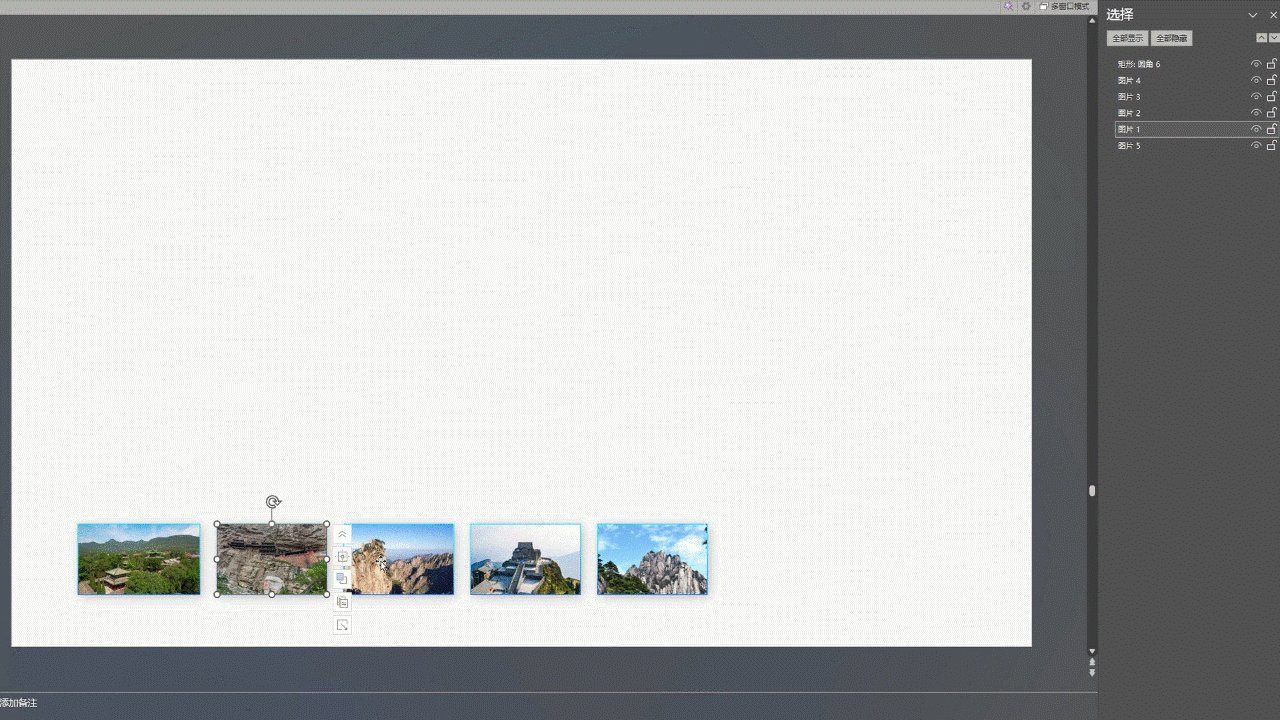
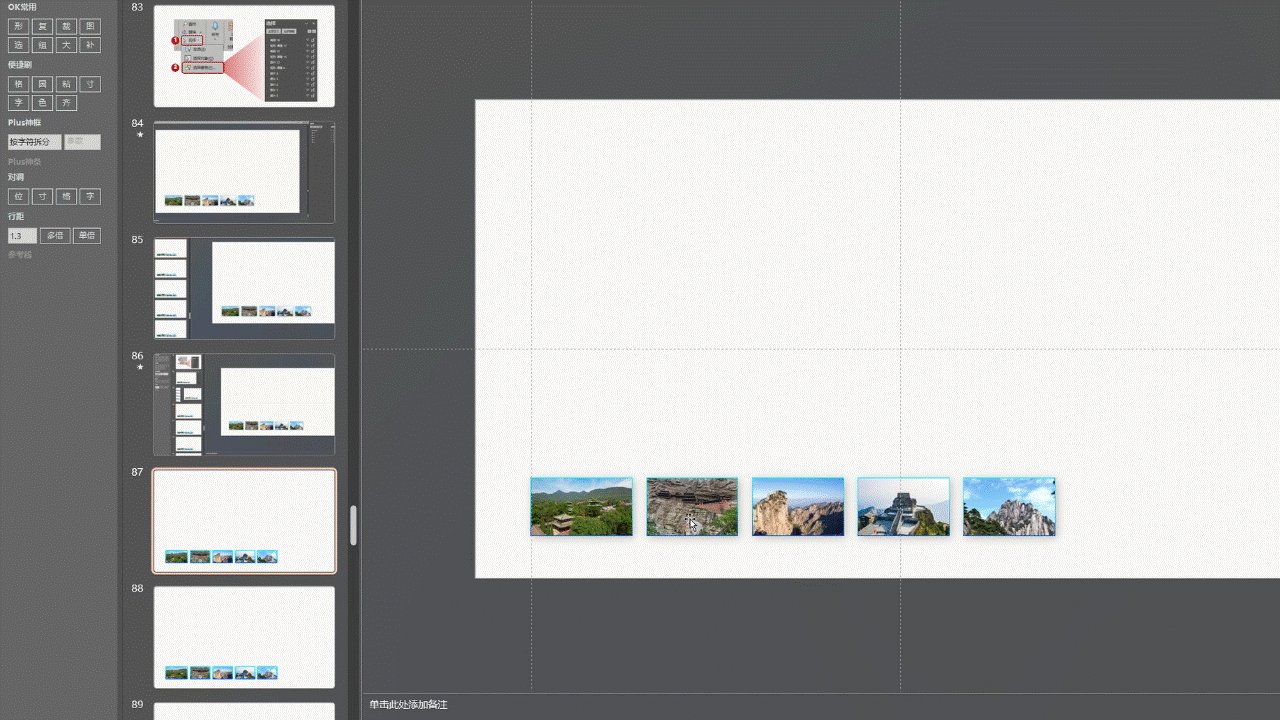
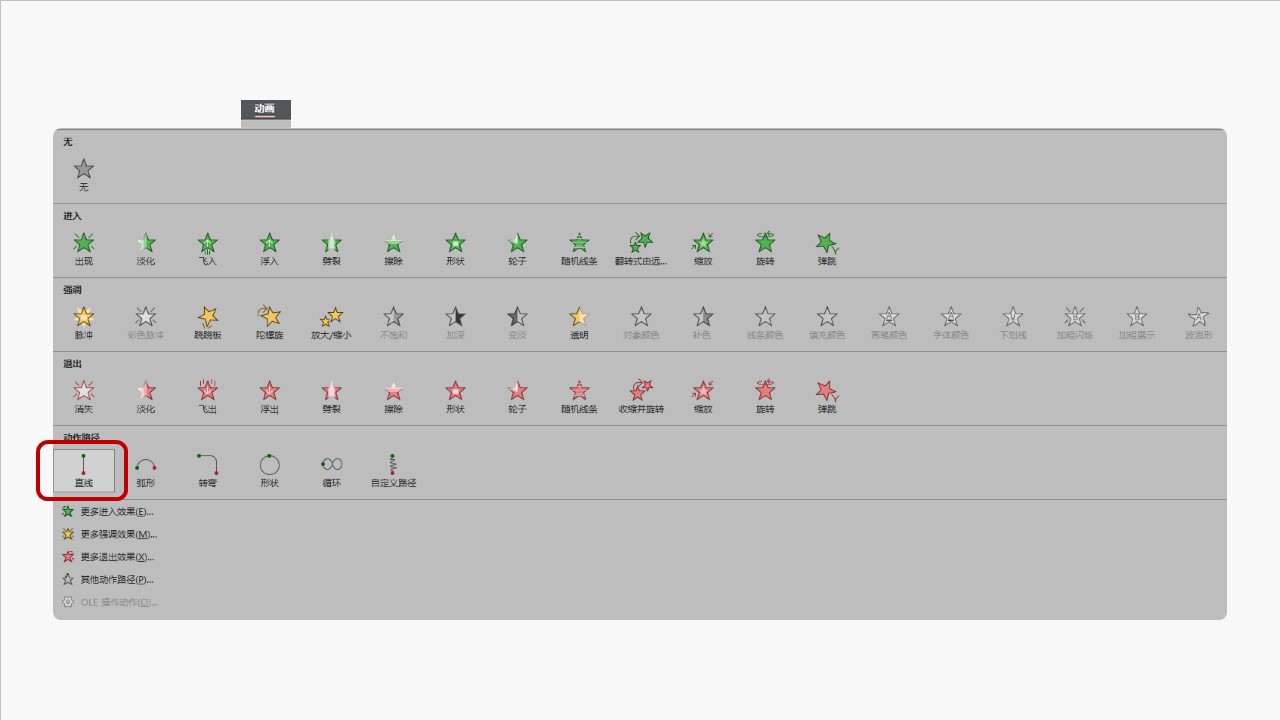
最后给图片添加直线路径动画,选中组合图片,点击【动画】-【直线】。

图片会出现绿色和红色两个控点,绿色控点的是动画运动的起始点,红色控点是终点。

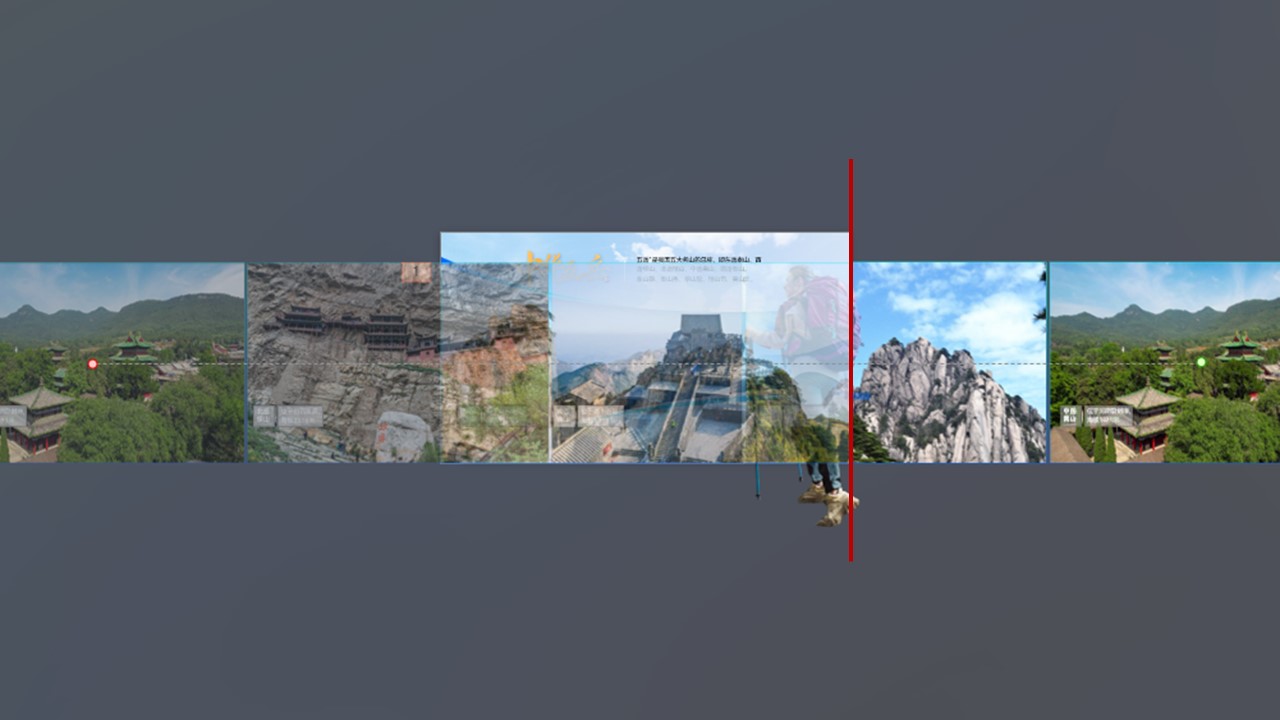
拖动红色控点,使得组合图片向左平行移动至其右端与幻灯片右端对齐。

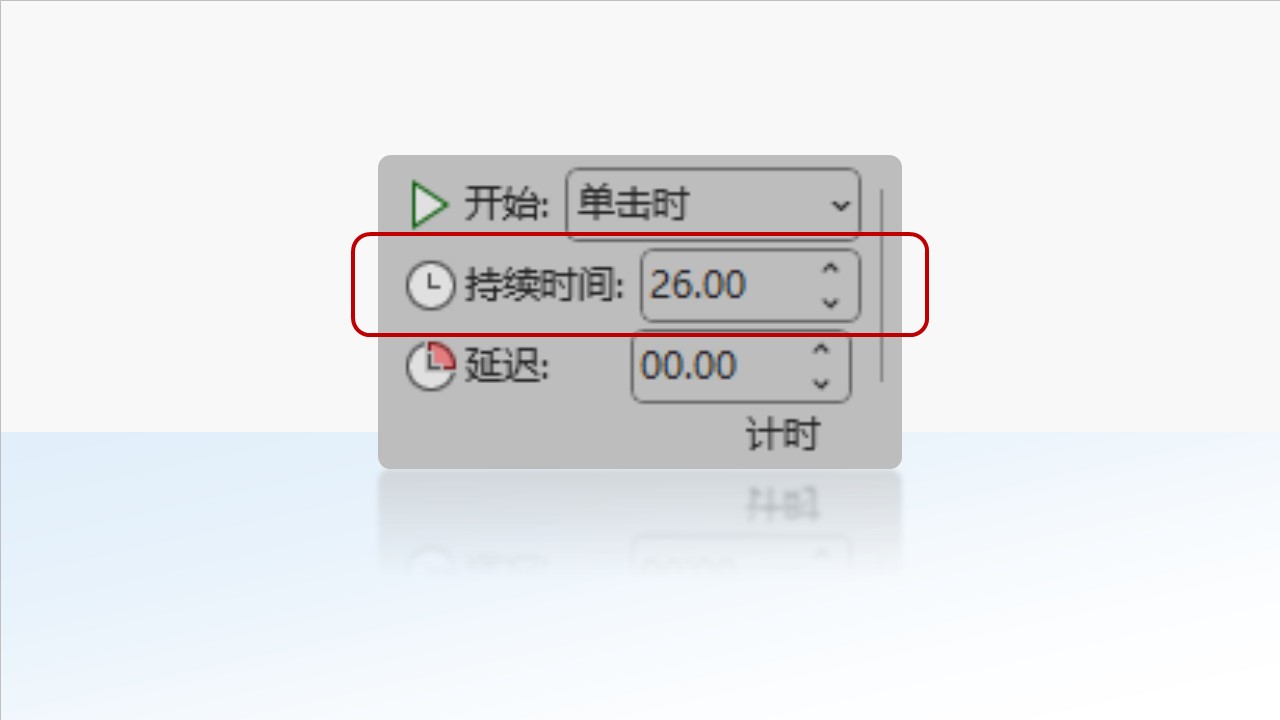
最后,在根据组合图片动画路径的长度调整其动画持续时间,我这里设置的是26秒。

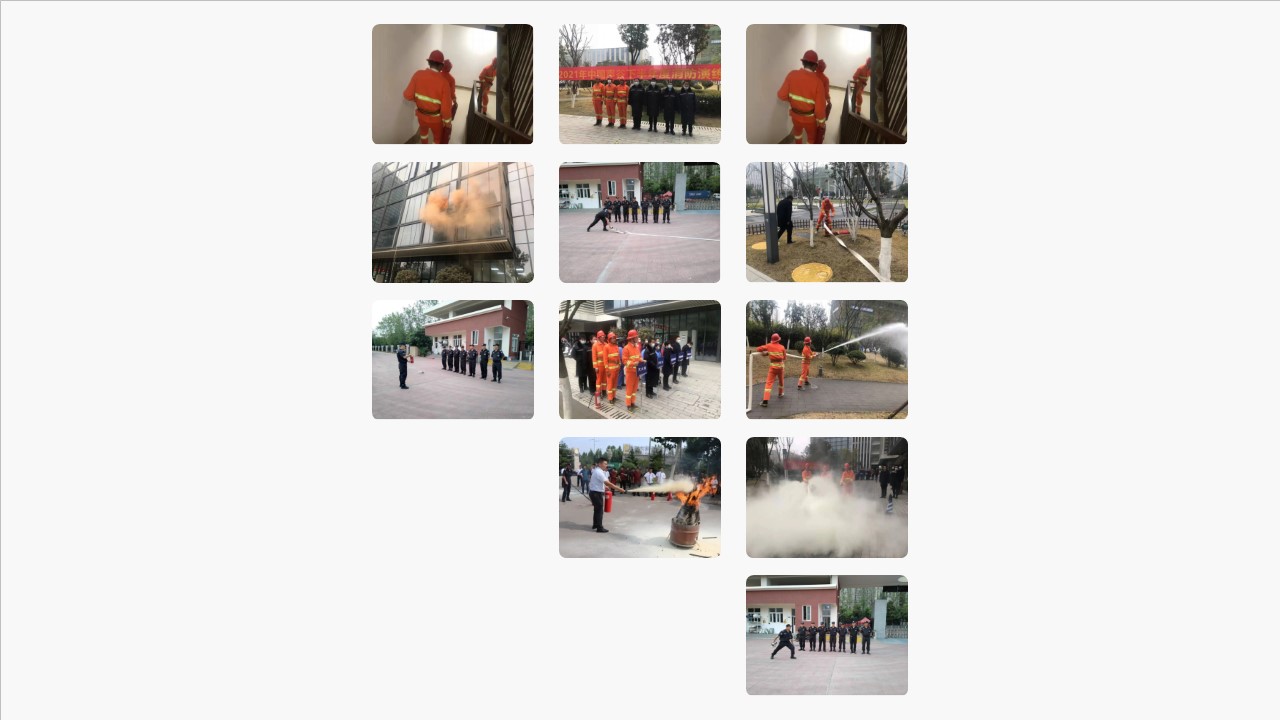
05 瀑布流

观察上图,我们得出瀑布流排版的几个关键点。
1.图片宽度相等。

2.图片之间的纵间距相等,横间距相等。

3.错落排版。

综合以上几点,瀑布流布局能够在体现参差不齐的同时保证模块之间的齐整,视觉上才不会显的凌乱。

统一图片宽度,进行分栏布局。

给图片添加阴影设置,进行错落排版。

应用在页面中,是不是还挺高级的。

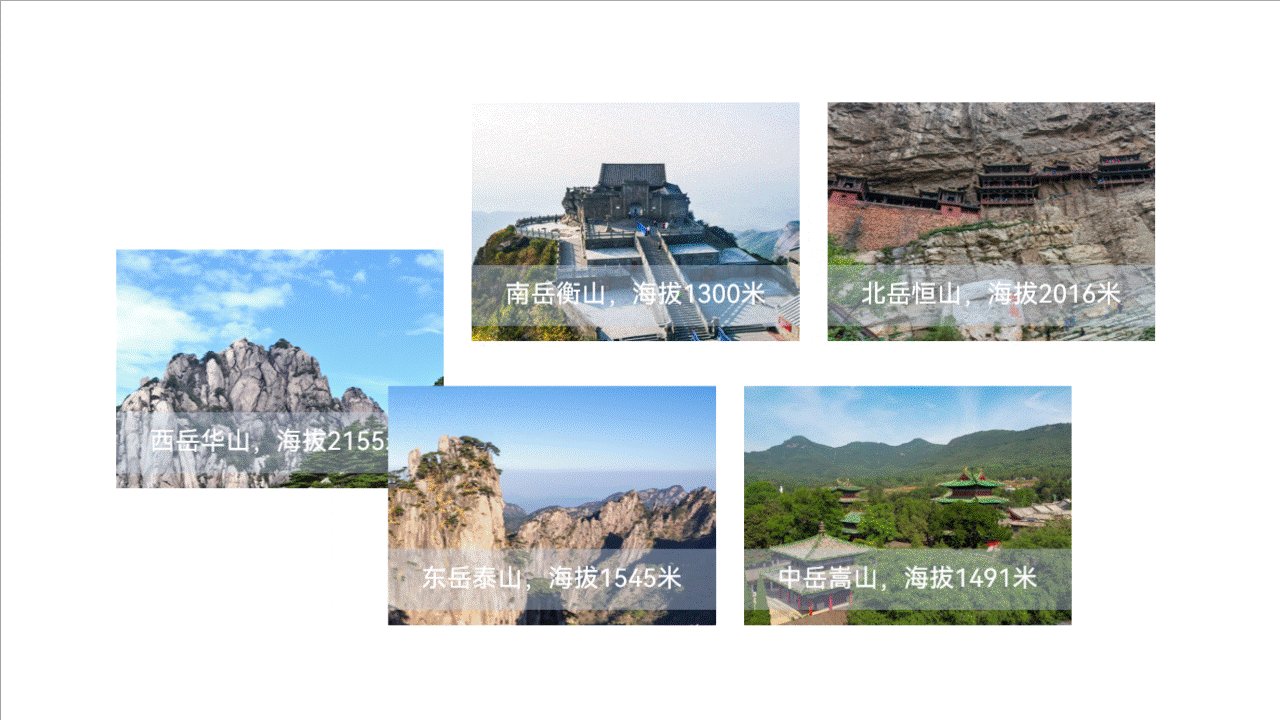
采用瀑布流排版,可以适当让图片超出页面范围,在视觉上就会给观众营造“多”的感觉。

当然也可以改变图片瀑布流的方向,刚刚的是纵向,我们改成横向,效果也不赖。

还可以结合三维旋转,做成这种立体的效果。

今天的分享就到这里啦,希望对你有所帮助,记得点赞、收藏哦,别等要用的时候找不到了。

















好
点赞
厉害厉害
👍👍👍