

字体搭配选择了演示古风宋温润版 Bold搭配鸿蒙黑体系列字体,数字字体选用了Hanson,装饰性较强。

01 封面页

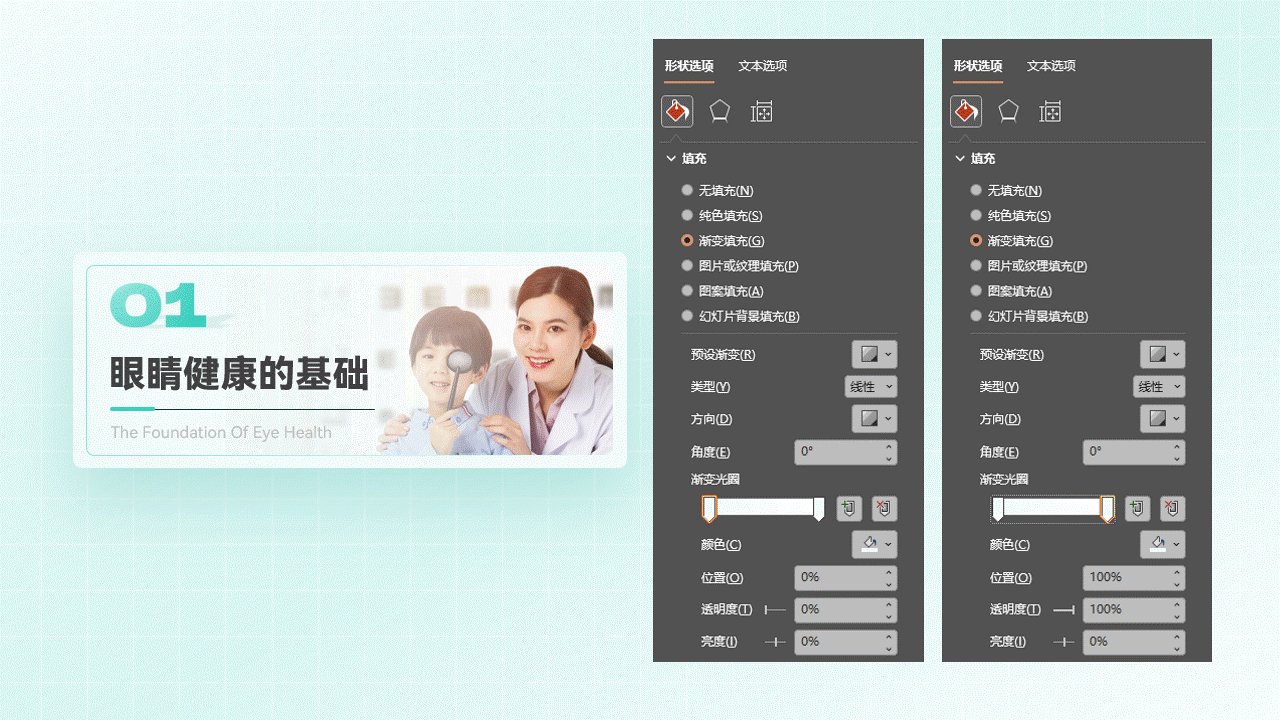
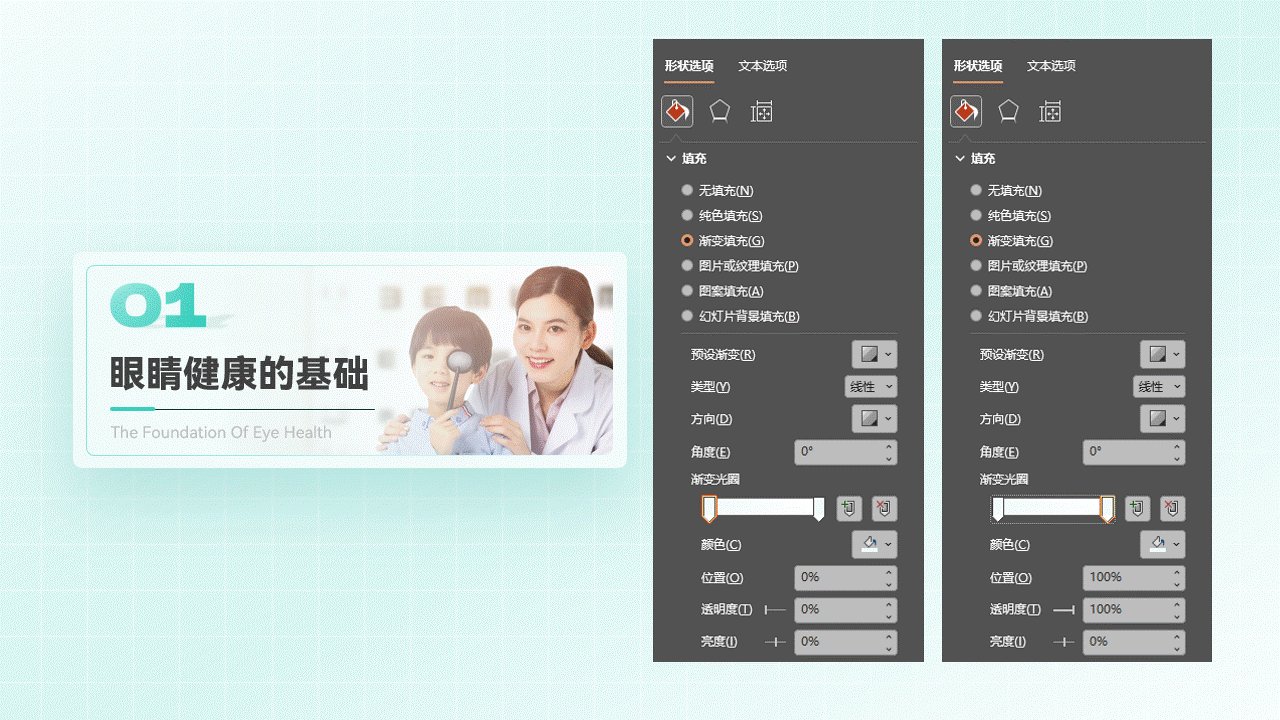
根据理解给封面标题文字进行断行处理,更换字体、调整大小增强对比。

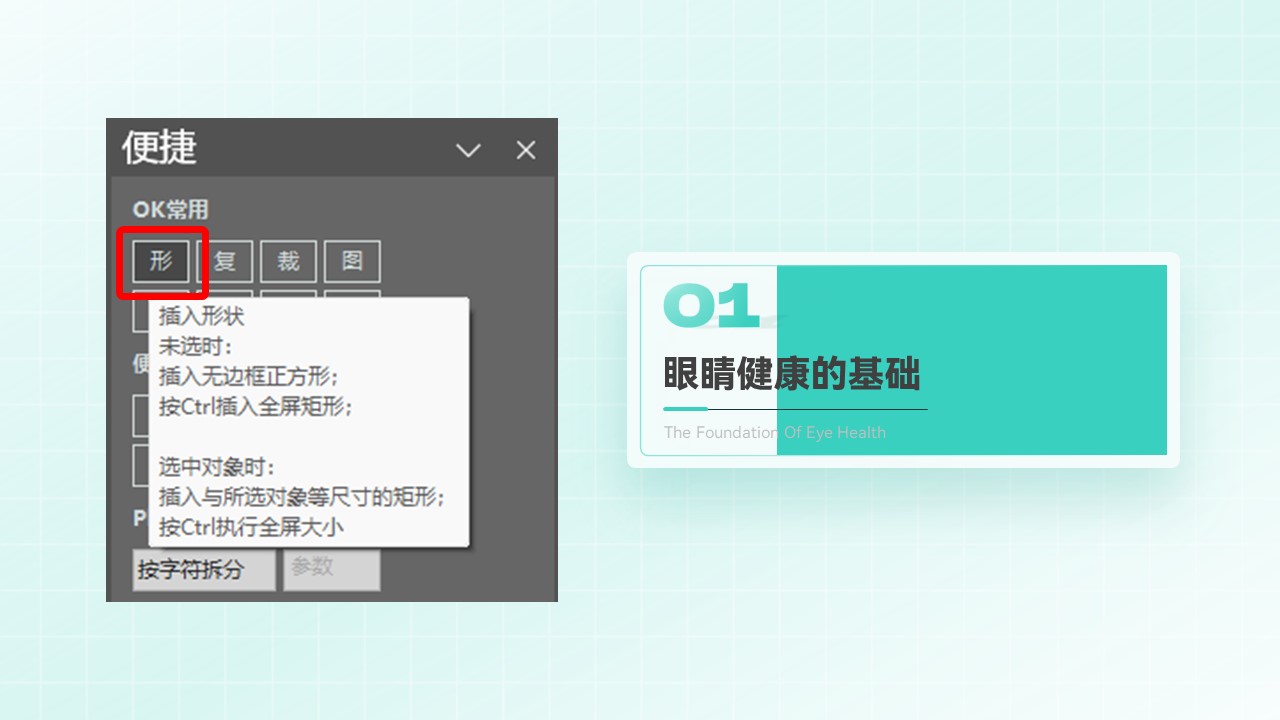
设置文本颜色填充,通过颜色突出重点,并添加形状装饰丰富层次。



(点开大图看细节)
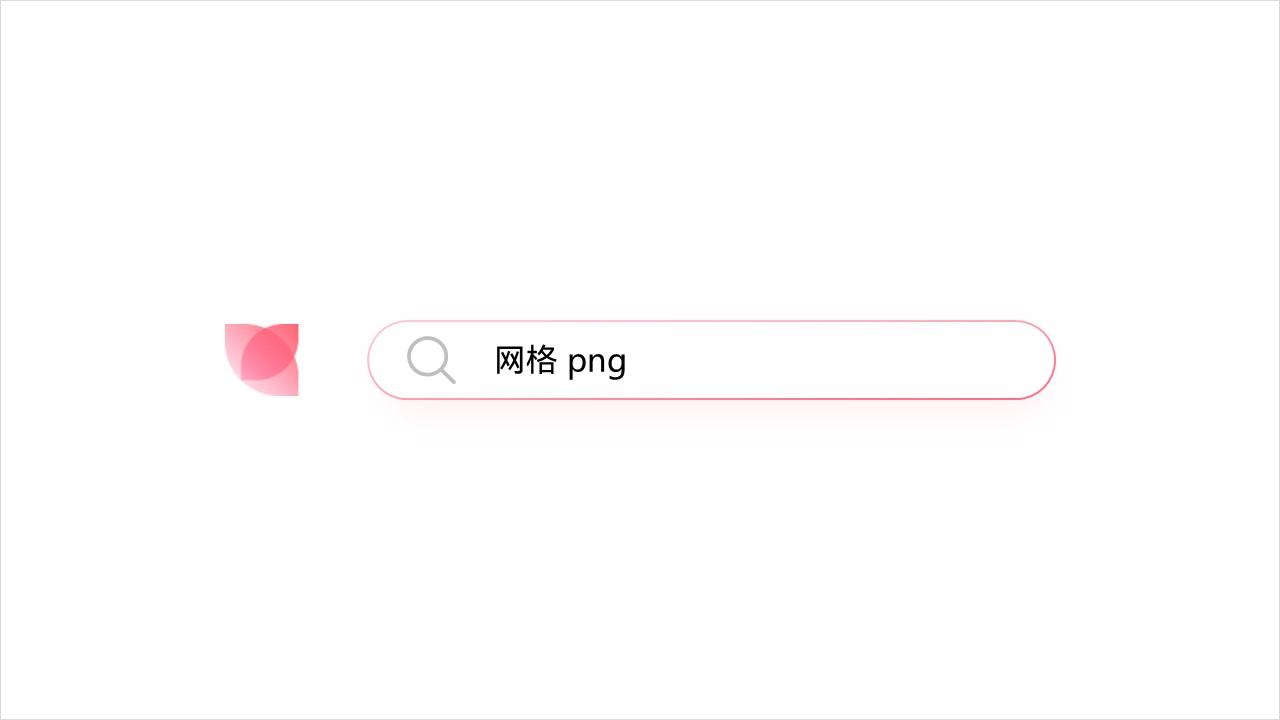
这样的网格素材在花瓣网搜索“网格png”即可找到。

如果不巧,刚好你看中的素材是黑色的。

不慌,选中图片素材在【设置图片格式】-【图片】-【图片校正】中将【亮度】数值拉满即可。

放上之前处理好的标题文字。

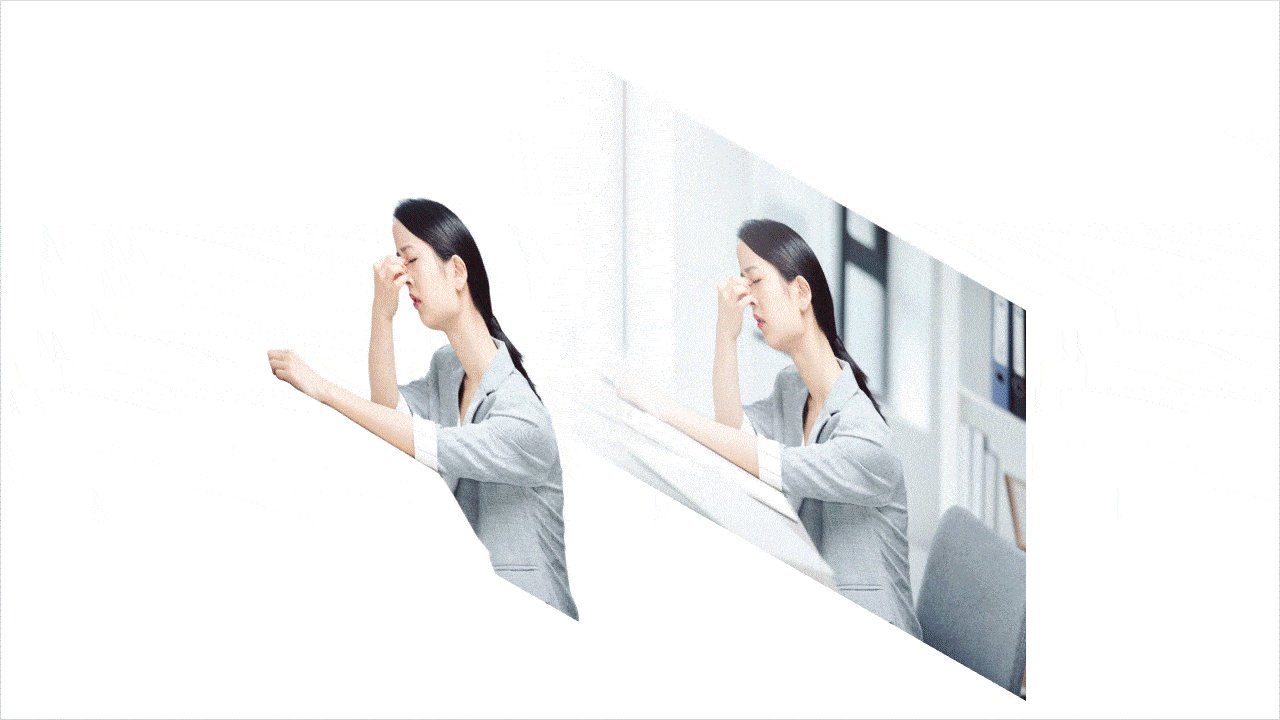
主视觉形象我选用了这样一张体现实力疲劳的图片。

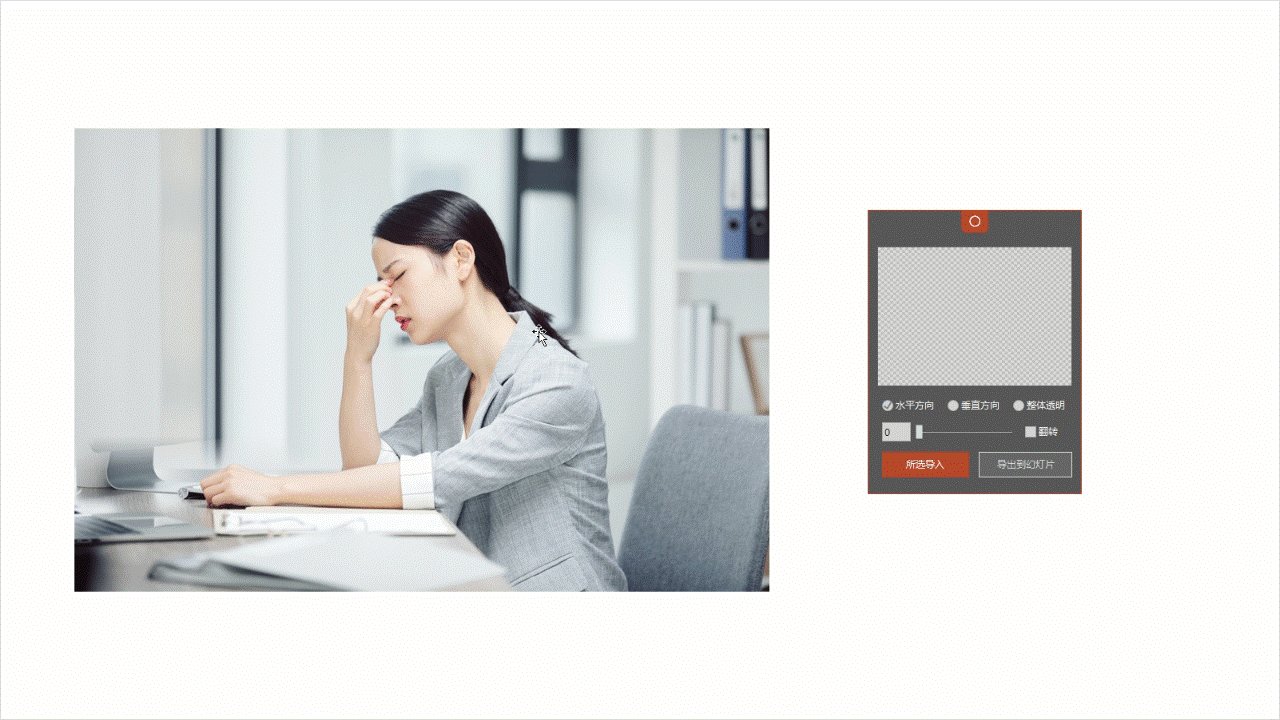
用这个网站将人物主体一键抠出。

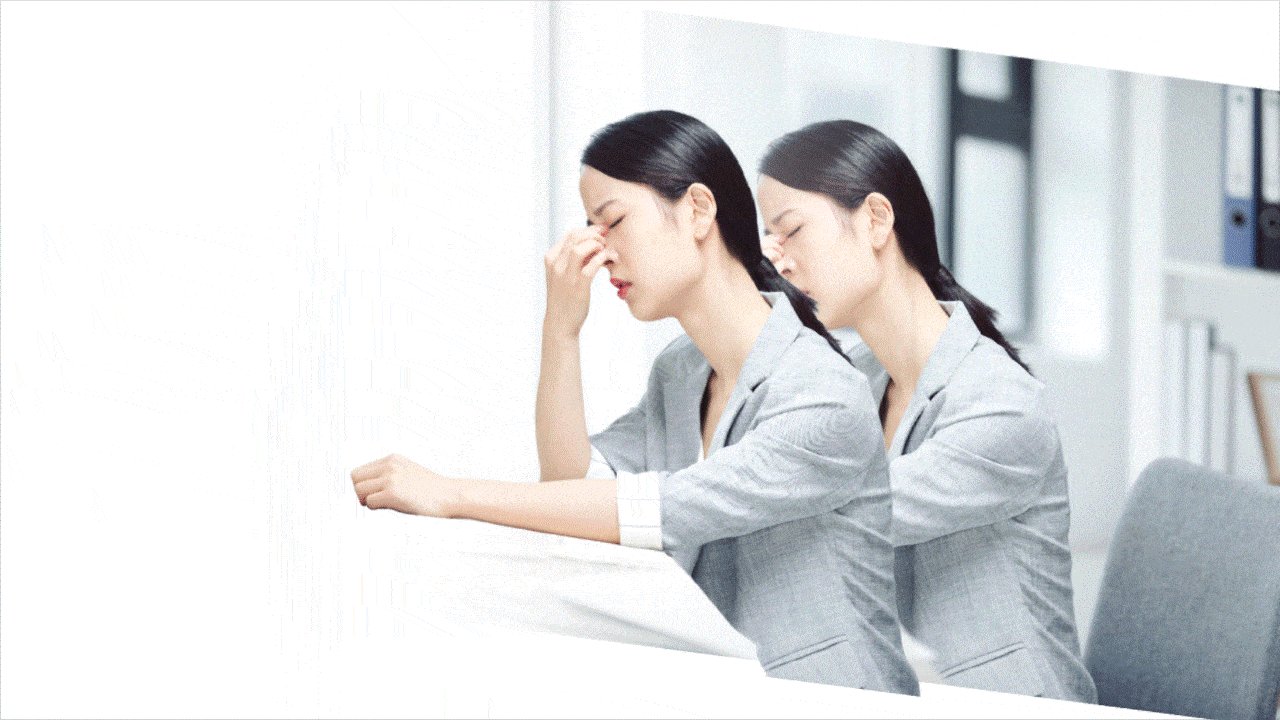
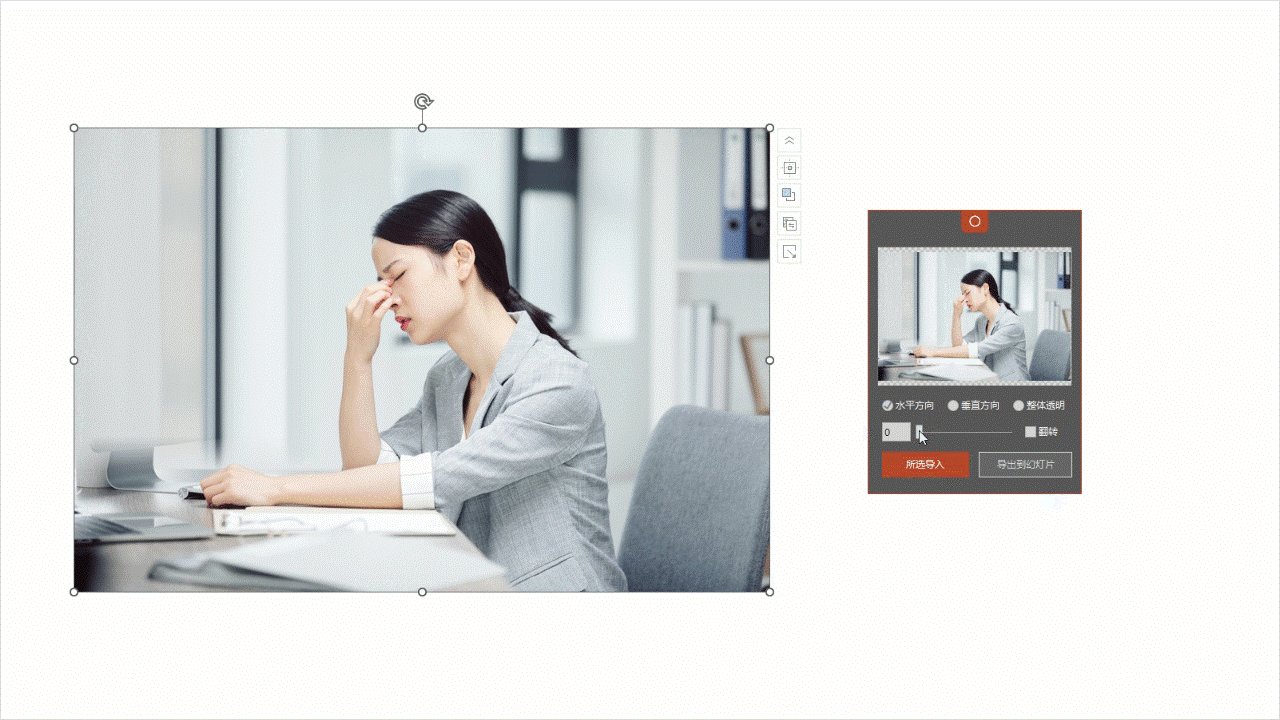
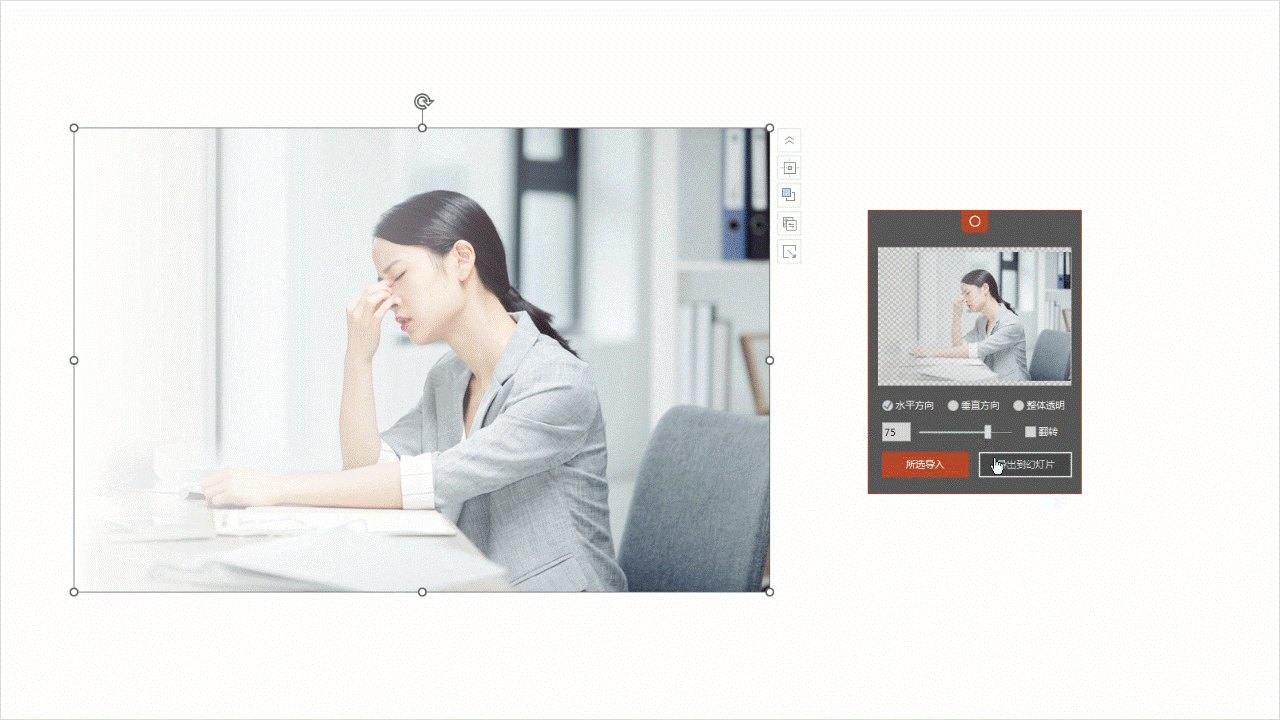
将抠出的人物主体置于顶层与原图完全重叠,并将原图左侧边缘做透明渐变处理。

用【OK plus】插件的【图片透明】功能即可实现图片透明渐变。


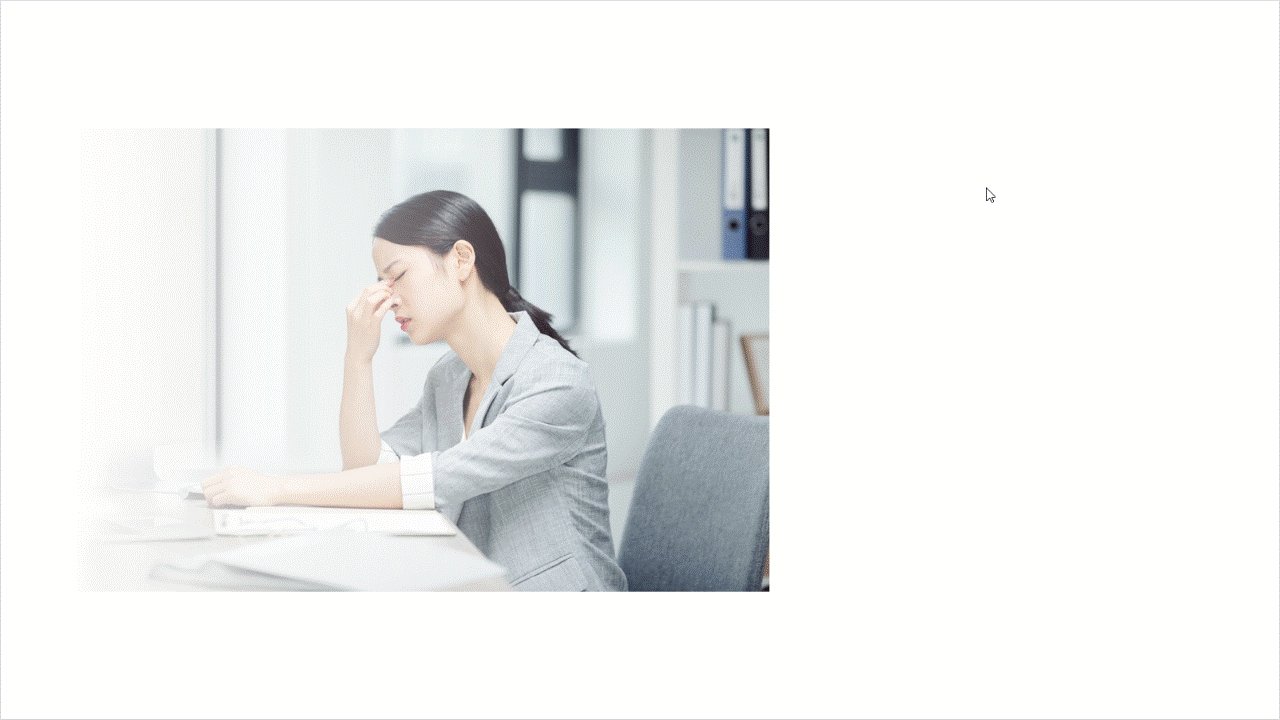
一个色块轻松解决。

为了更好的图形融合,这里的色块也设置了透明渐变。同时添加了鲜明的阴影。

最后添加英文和形状装饰,封面页就完成啦。

02 目录页

沿用封面的背景,更改“目录”字体并添加英文装饰。

很明显这页目录页是四段式内容,卡片式排版就很合适。

当我们遇到这种文字内容很少的时候,可以添加序号、图标、图片、英文装饰、等来丰富视觉,避免页面空洞。

像这样处理好所有的文字,卡片还是有大片留白。


将形状原位复制一份。先选中图片再选中形状,点击【形状格式】-【合并形状】-【相交】,将图片裁切进形状内。


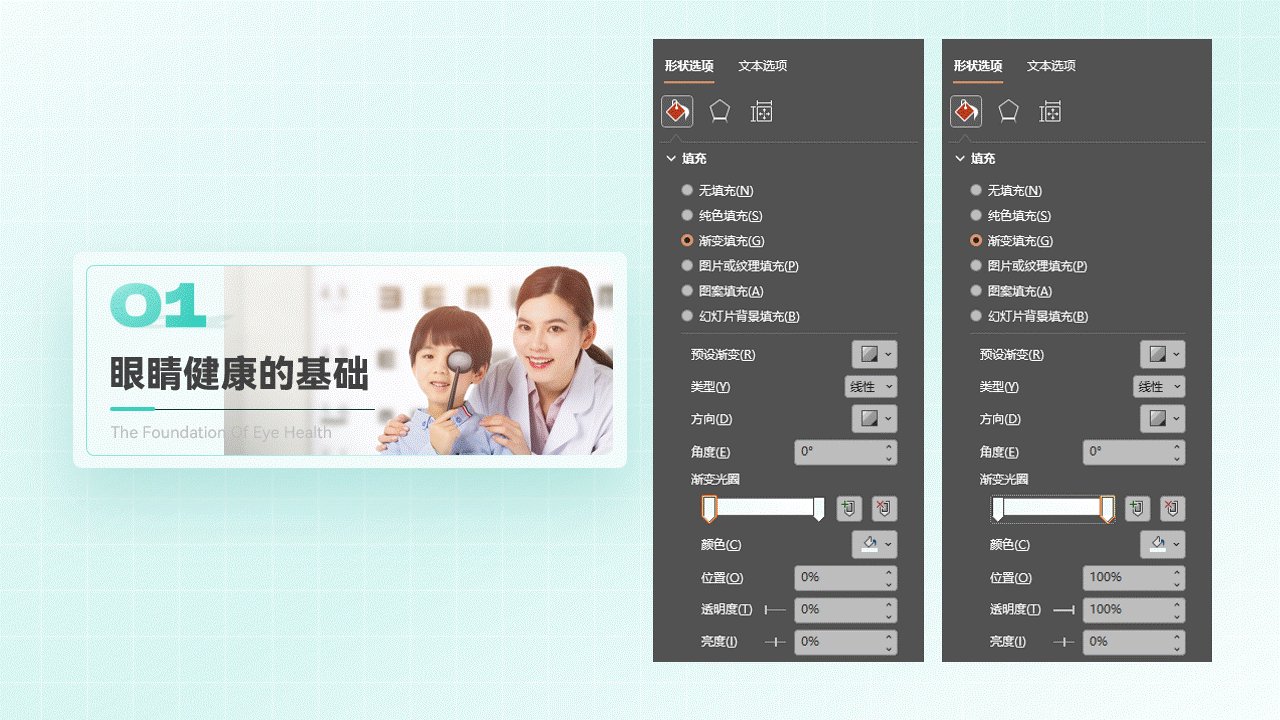
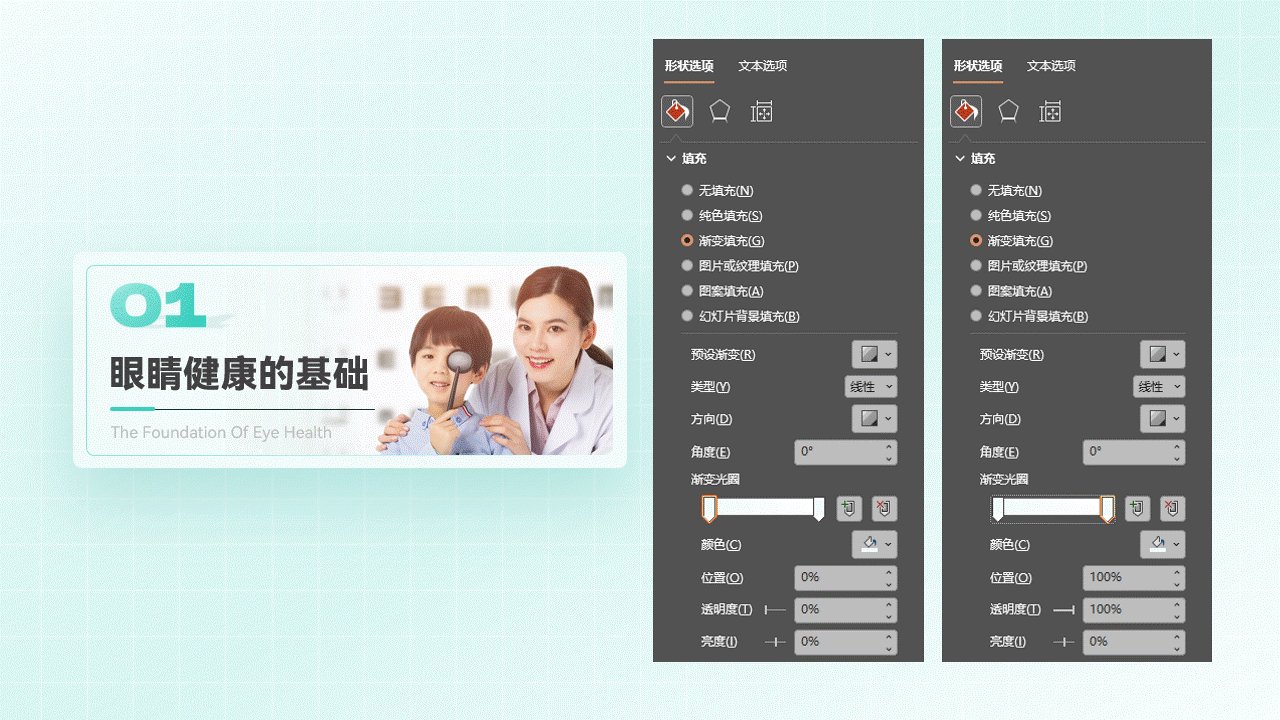
给形状设置透明渐变填充,留下两个渐变光圈。光圈颜色选择和卡片颜色一致,并将其中一个光圈颜色透明度设置为100%。

具体的图层位置关系如下。

给所有的卡片做同样的处理,目录页轻松搞定。

03 内容页

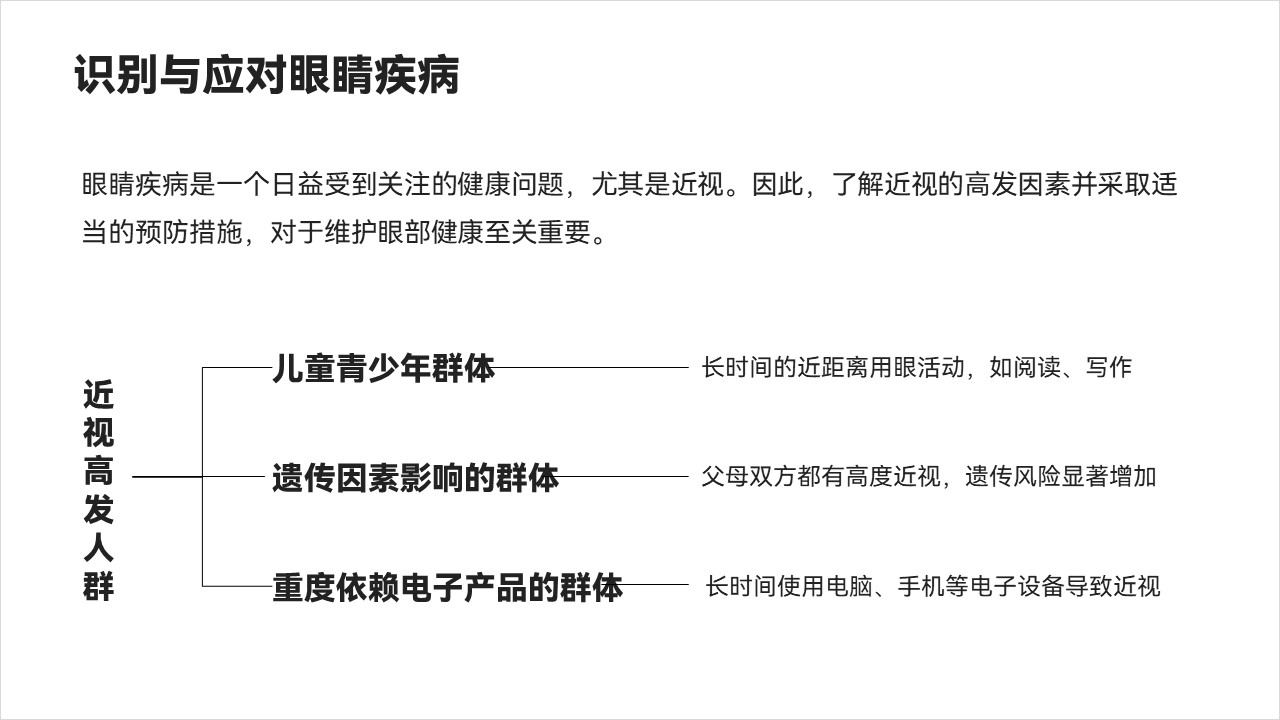
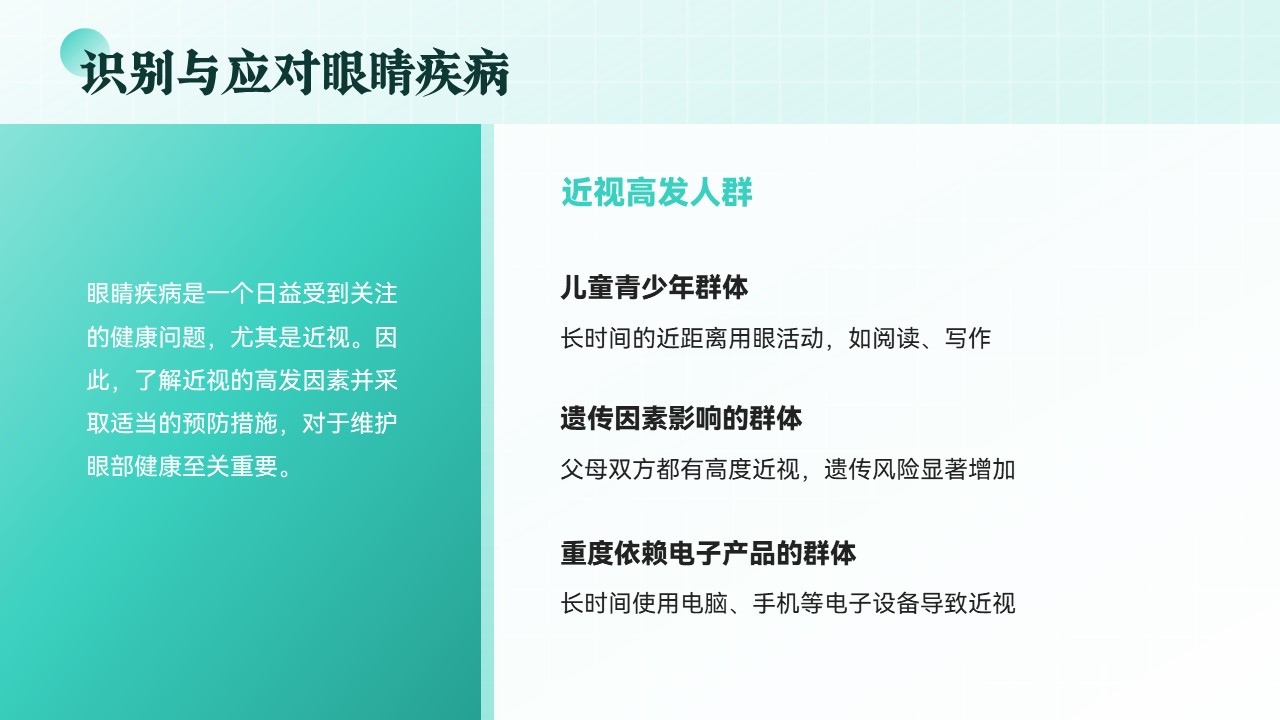
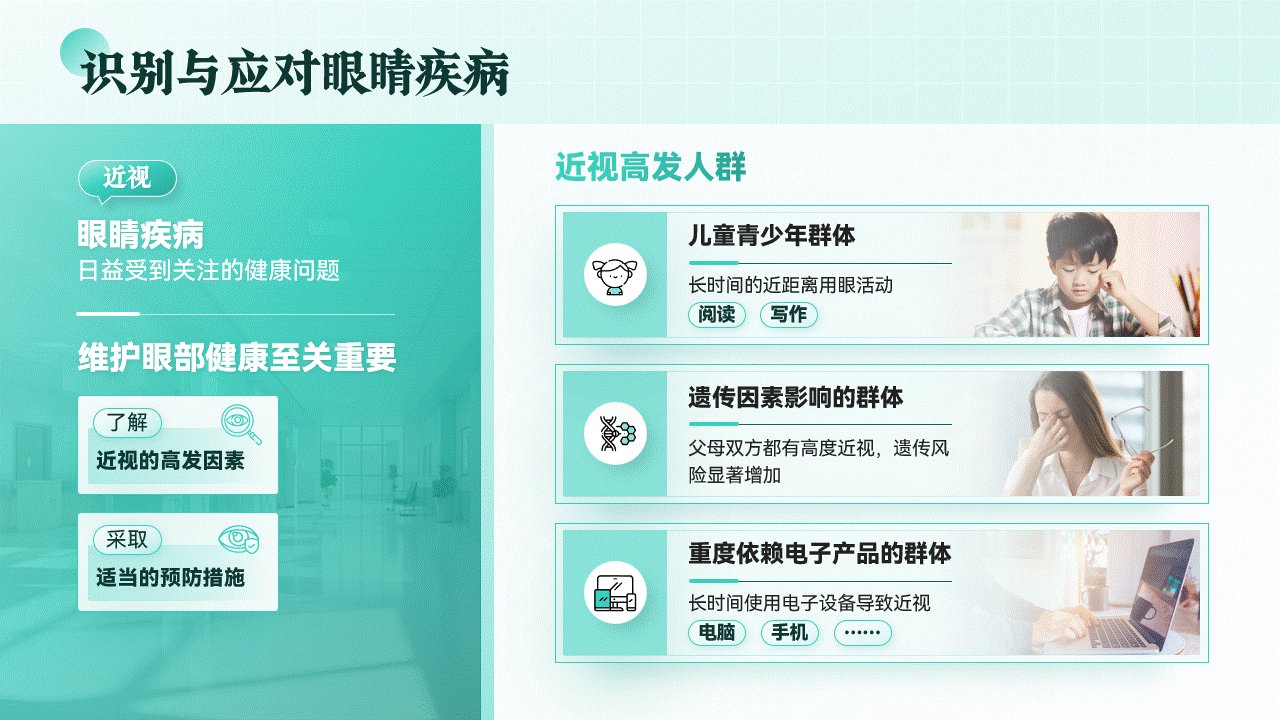
可以分为两个内容模块:上面一句话是综述,下面是分述。

所以,可以暂且将页面进行纵向分割。将大标题位置预留出来的分割形版式如下。

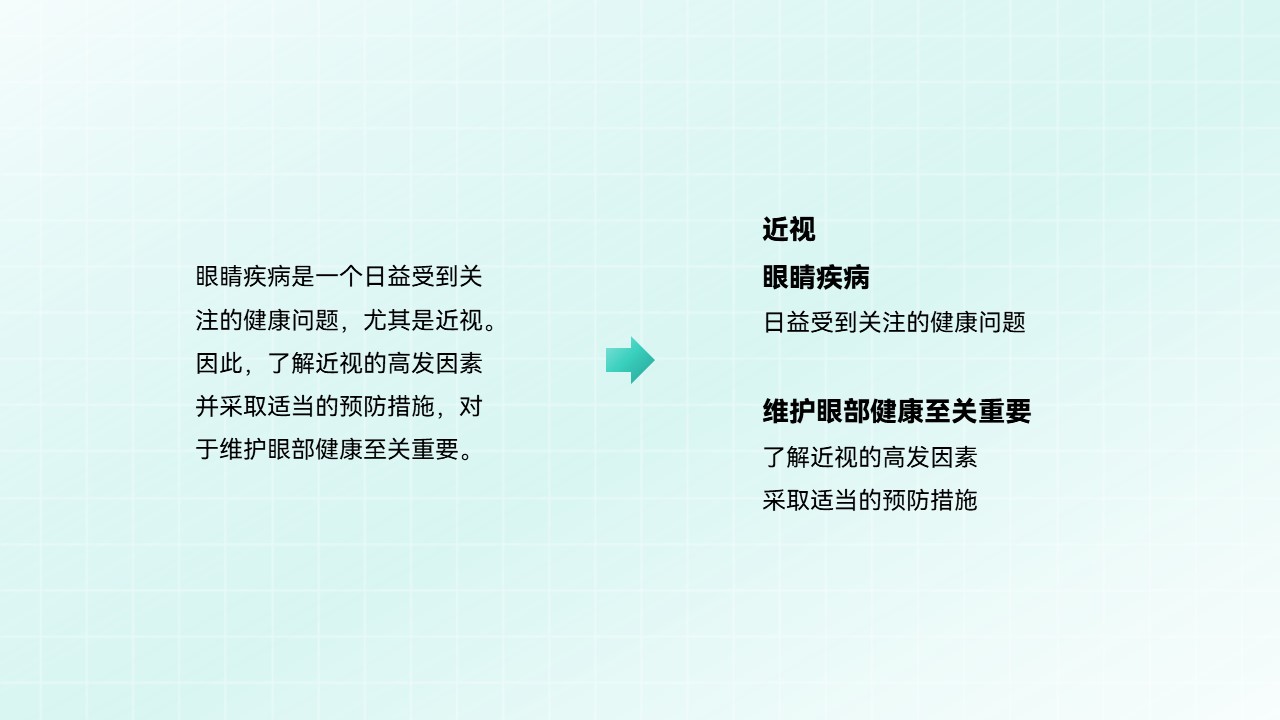
接下来就是梳理段落文案信息,长文变短句。

进一步将短句拆解为关键词,并添加形状和图标装饰。

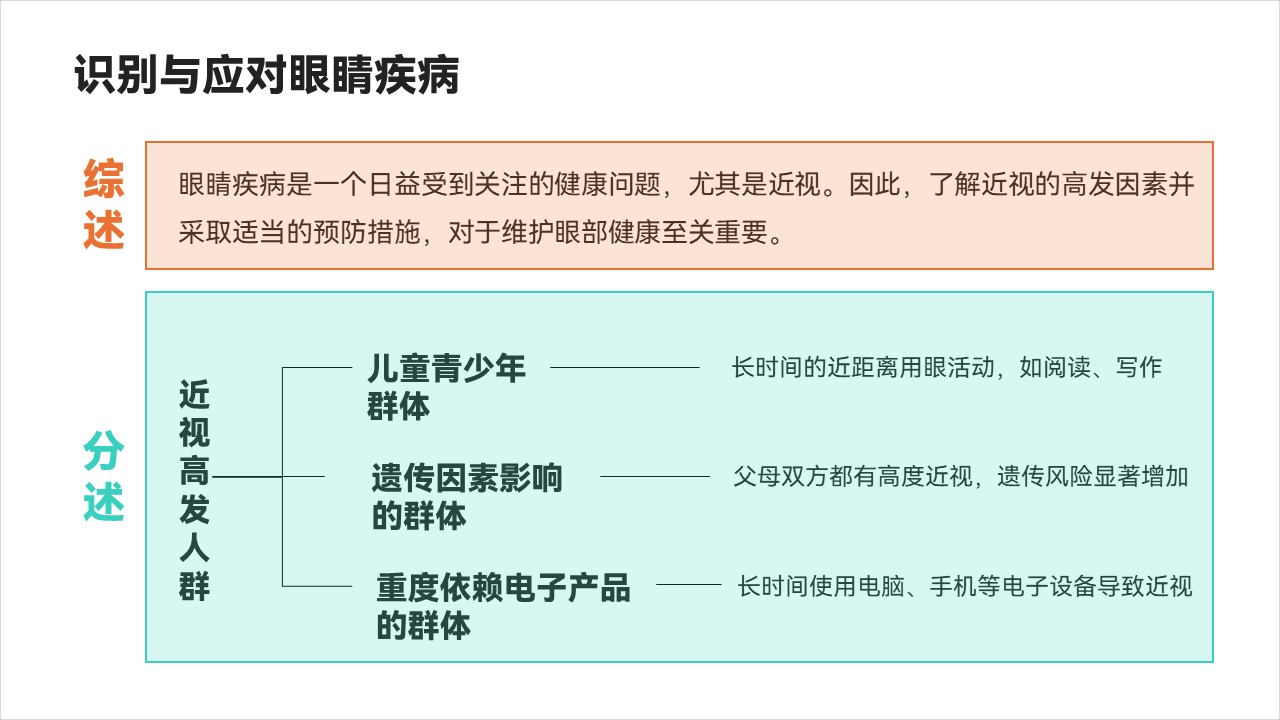
综述部分的文案就处理好了。

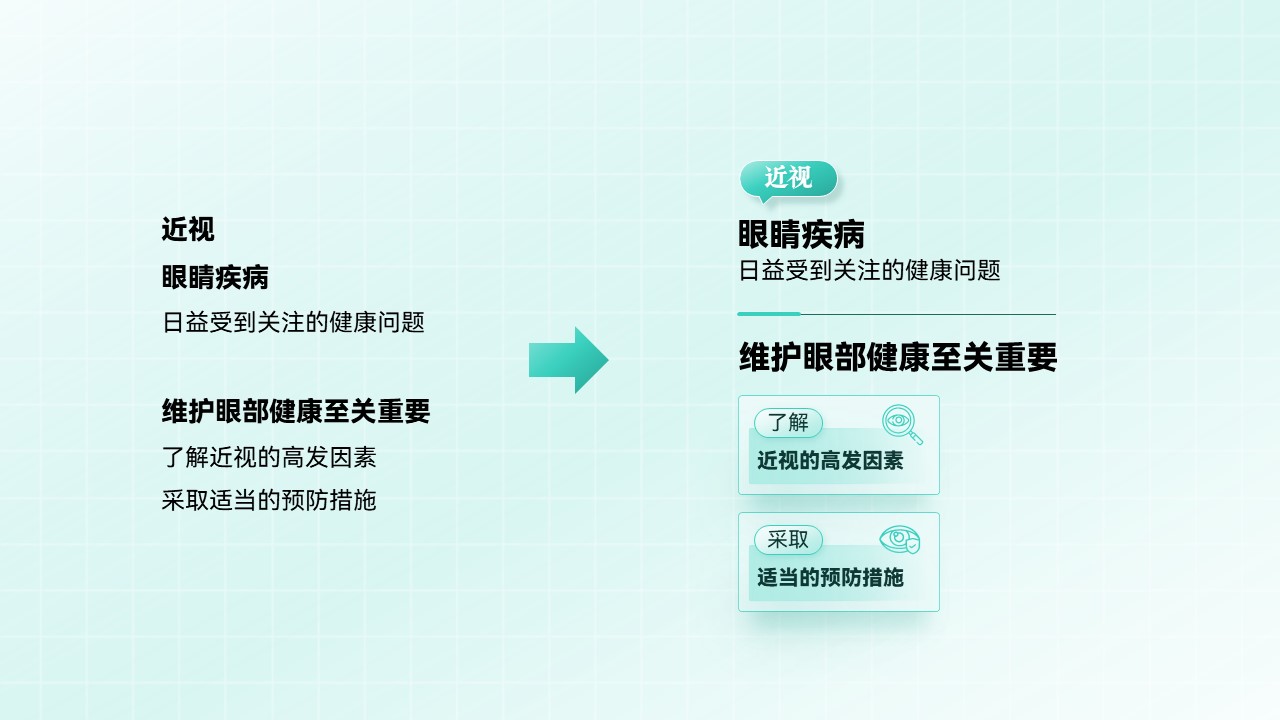
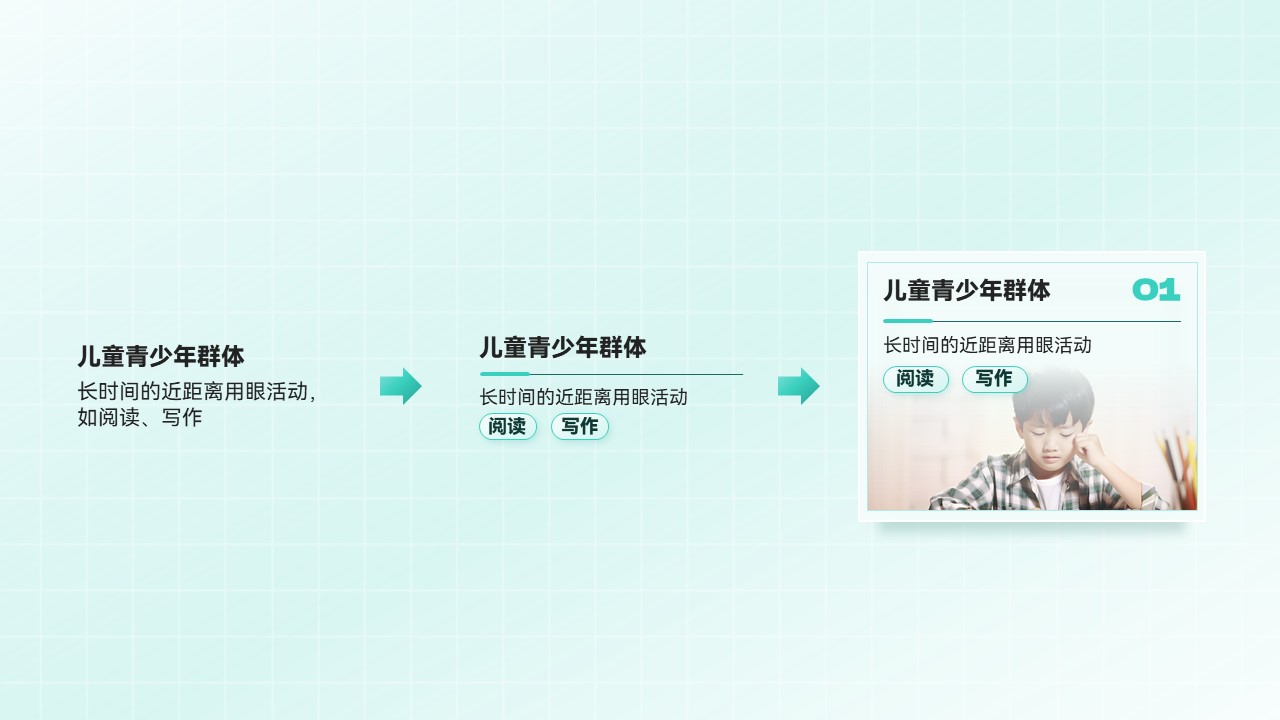
继续拆解分述文案信息。

将其用卡片装载起来。

卡片留白太多,添加和文案内容相关联的图标、图片来丰富卡片内容。


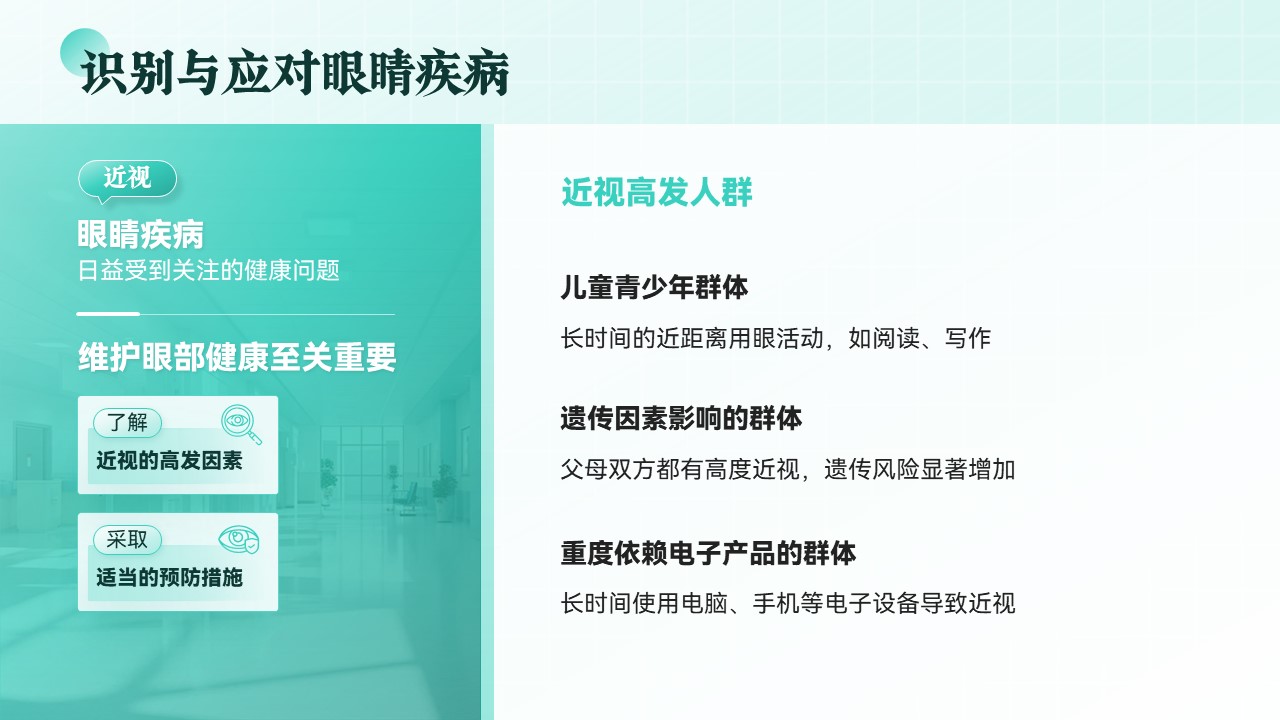
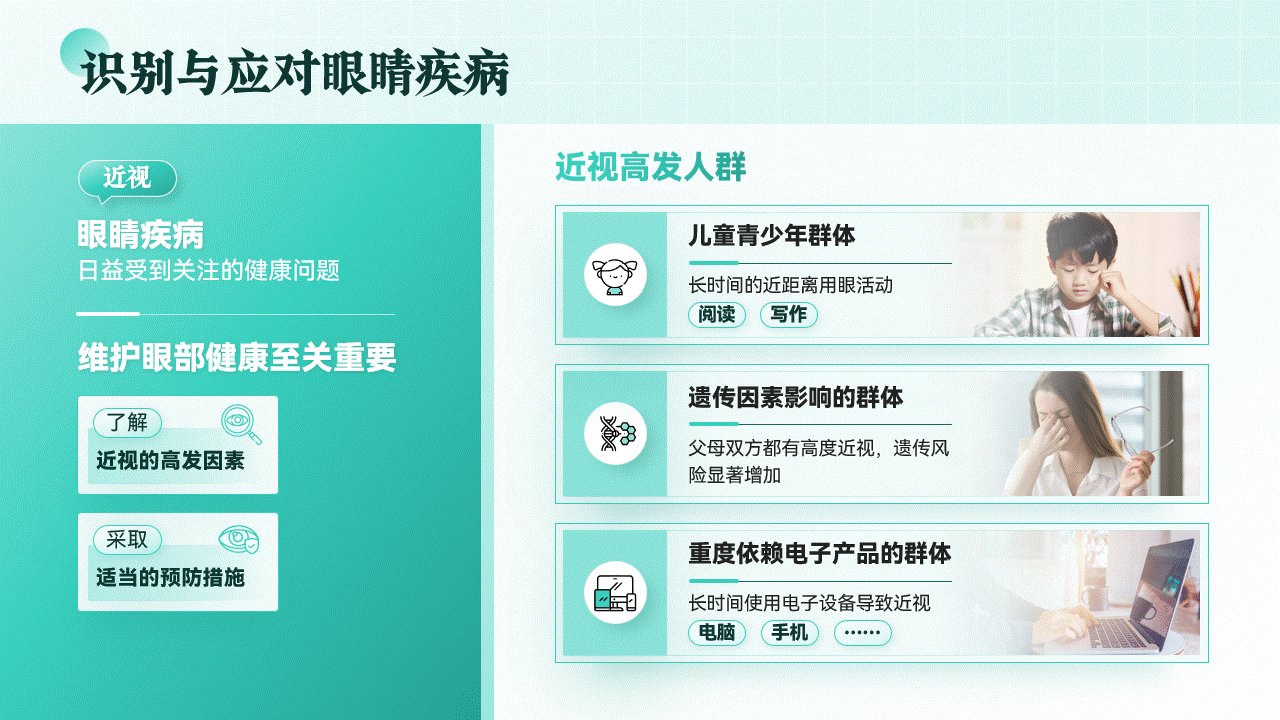
将分述的三个模块内容都处理好后,就得到了这样的页面效果。

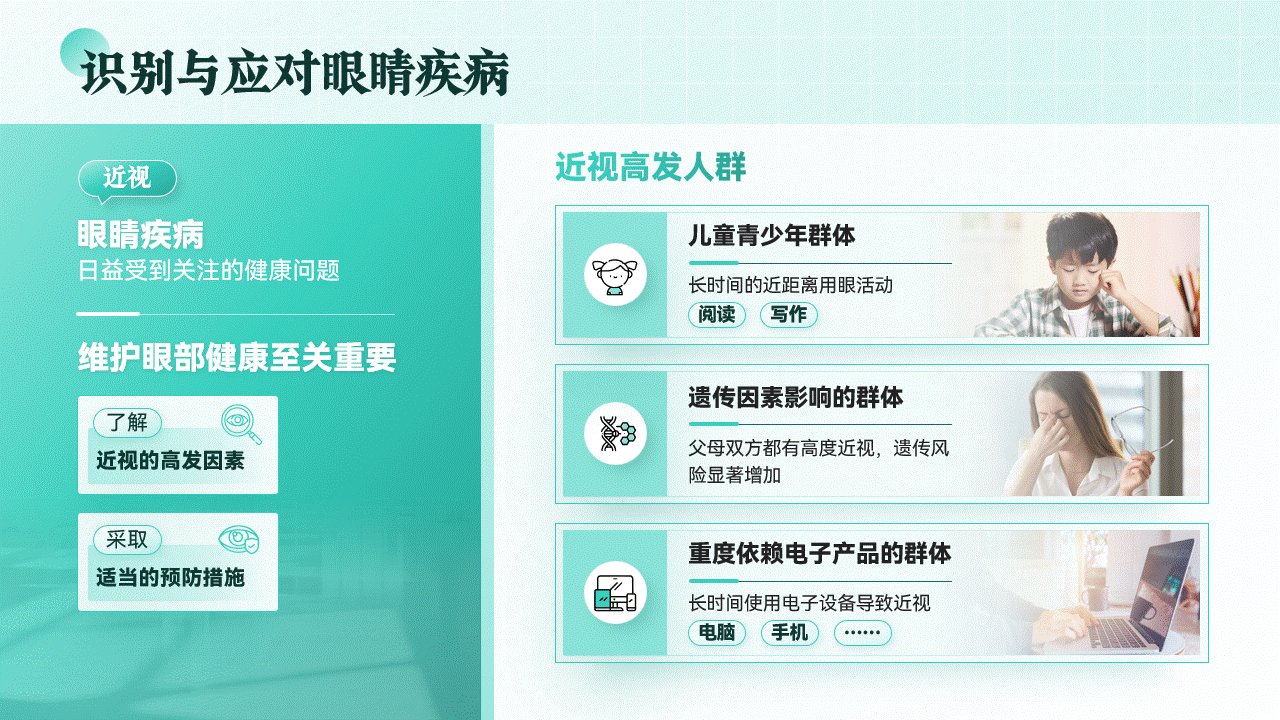
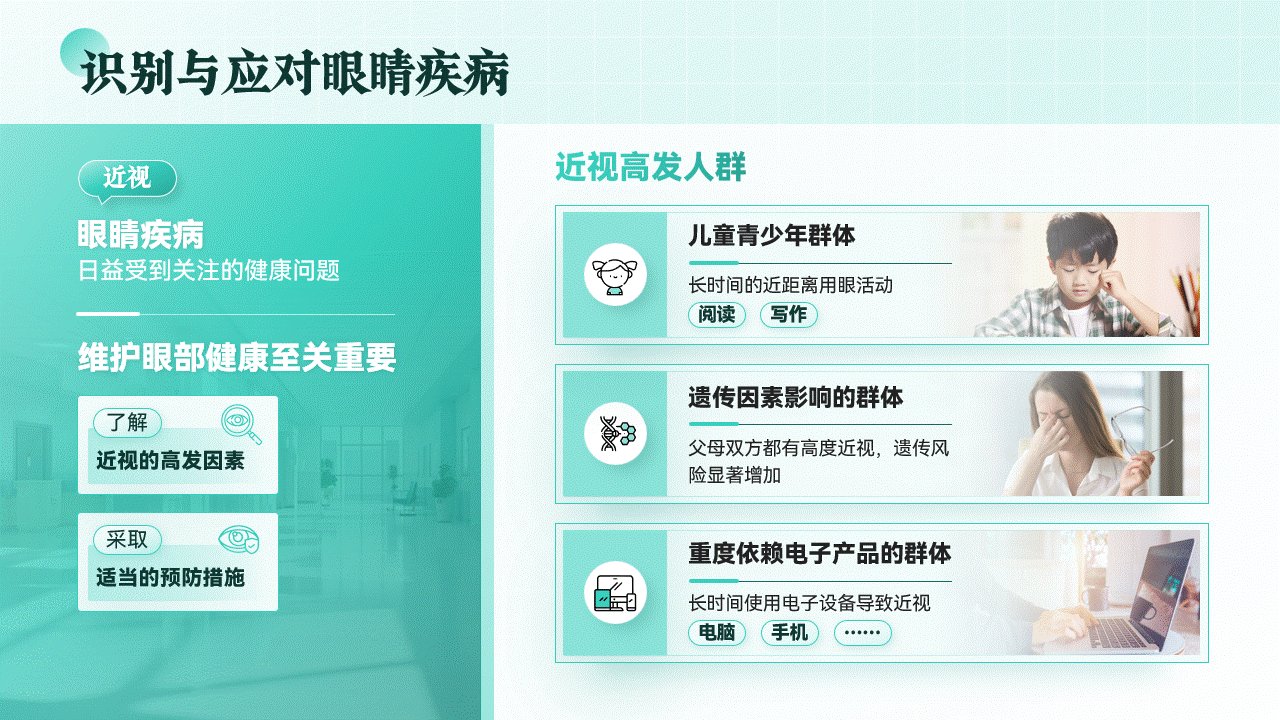
左边的色块区域还是比较空,添加一张做透明渐变处理的医院图片。

感觉还是差点意思,那再叠加上这样一张和主题相关联的人物png素材,是不是一秒高级。

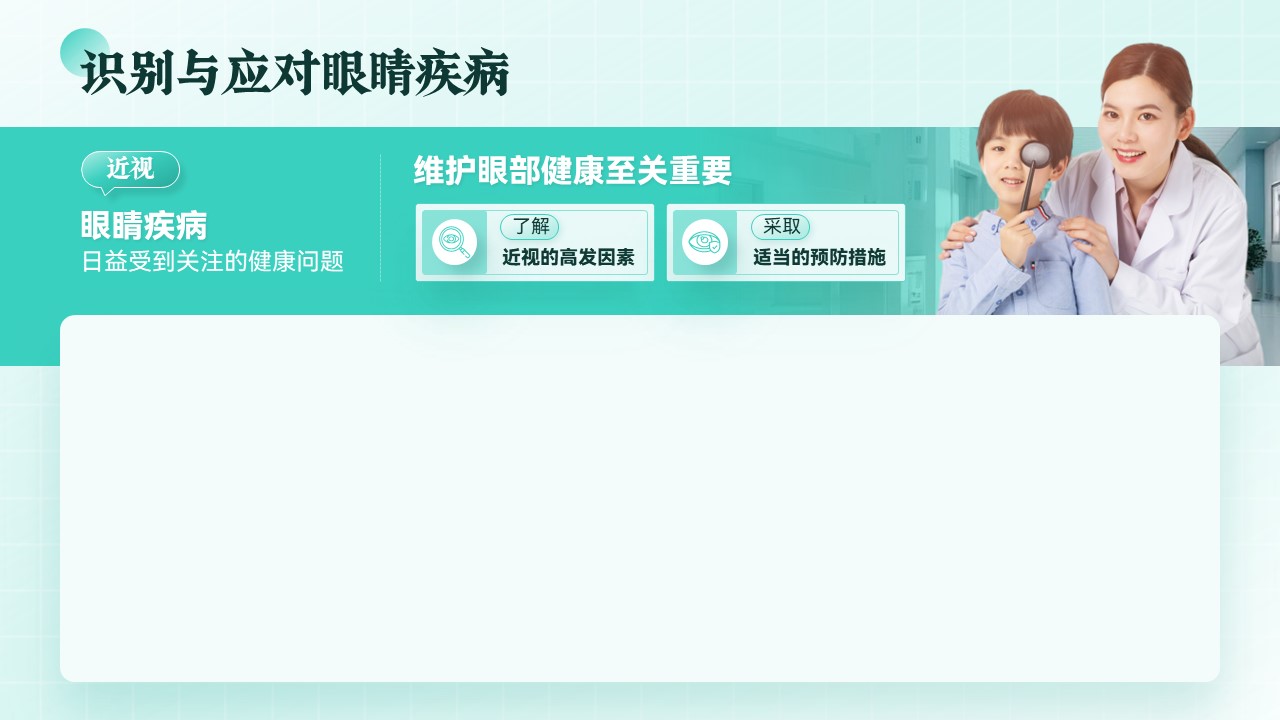
像这样总分结构的内容,除了左右分割式排版,还很适合拦腰式布局排版。

根据页面空间大小,将图标更换成序号,效果也还可以。

拦腰式排版和纵向分割,你更喜欢哪一个呢?


04 多段内容页

首先,将列表模块化处理,缩短文案横向跨度,并将序号改成规范好的字体。


分别给标题和正文叠加形状装饰丰富层次,并添加和内容关联的图片做图形融合处理。

将五个模块都这样处理好。

在右下方添加图片素材填补空缺,这页的设计也完成了。

我们来看一下改稿后整体的效果:






















厉害👍
好看
厉害👍 可以获得源文件吗?
小红书店铺可以购买
好厉害!👍好详细!😲好实用!💪