
在 PPT 设计配色的过程中,你是否遇到过以下困扰:
- 每次做项目随便吸色?
- 盲目运用色卡?
- 配色总是看起来不和谐?
今天 iSlide 的 PPT 设计师 Yu 和 Dai,和大家分享 PPT 中的色彩搭配技巧,本期将从理论知识到实践案例为大家讲解 PPT 的配色,希望大家也能科学配色、灵活用色~
此外,文末也将预告 iSlide 两大色彩相关功能更新,有助于大家更轻松完善作品配色。大家一定要看到最后!
1/ 基础:PPT 的颜色模式
首先, 我们来了解一下PowerPoint 软件中包含的两种颜色模式:RGB 和 HSL
1.1/ RGB颜色模式
就是我们常说的色光三原色,红(R)、绿(G)、蓝(B),如果将它们重叠,就可以得到不同的颜色。

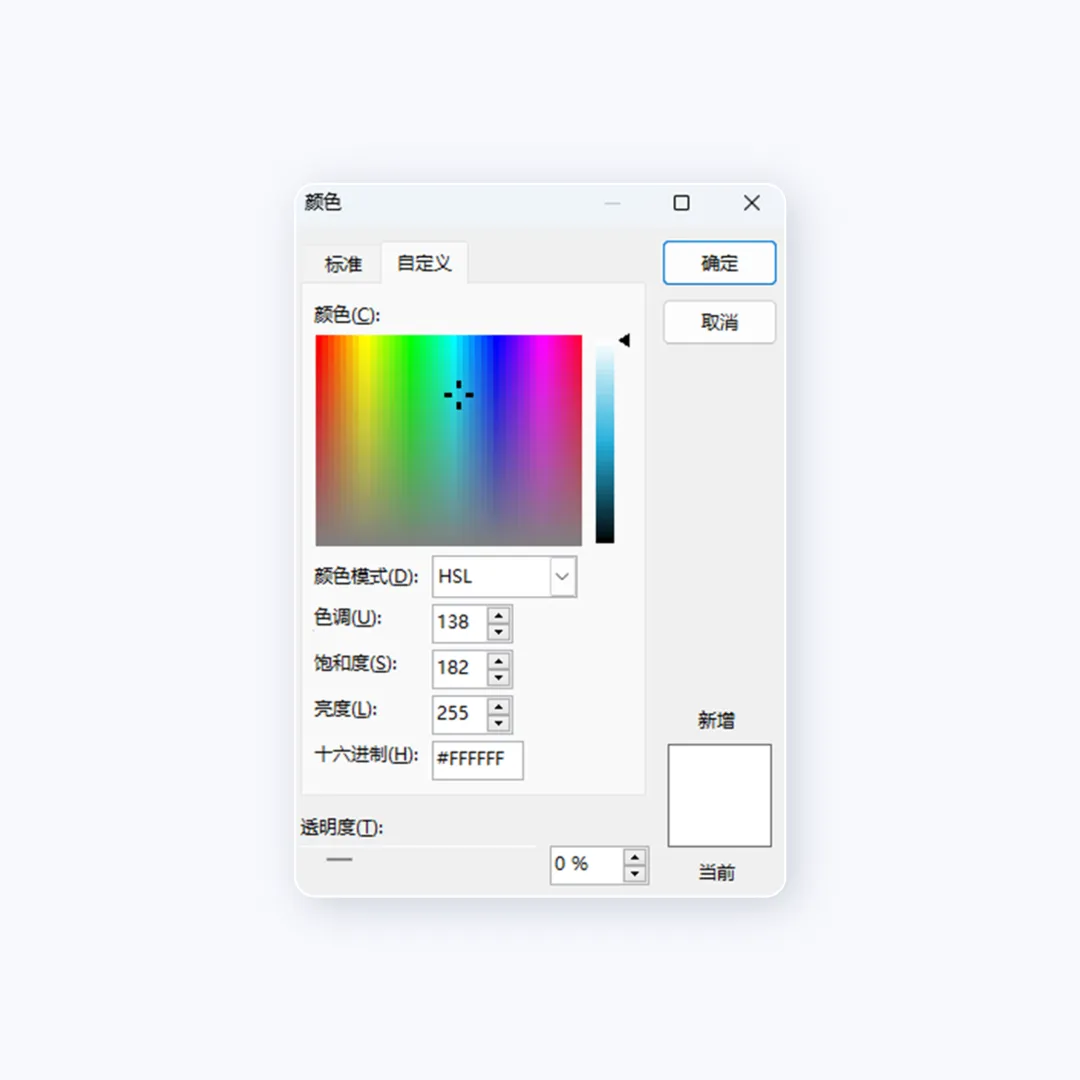
1.2/ HSL颜色模式
色相(H)、饱和度(S)、亮度(L)是 PPT 中推荐使用的调色模式,调整时的变化更直观。
我们常说的“颜色太浅了,可以再深一点”或“颜色太暗了,可以再亮一点”,就是通过 HSL 颜色模式来调整的。

H 是色相,色相是区分色彩的首要特征,是辨别色彩的最准确标准。比如:红、橙、黄、绿、蓝、紫分别代表不同的色相。

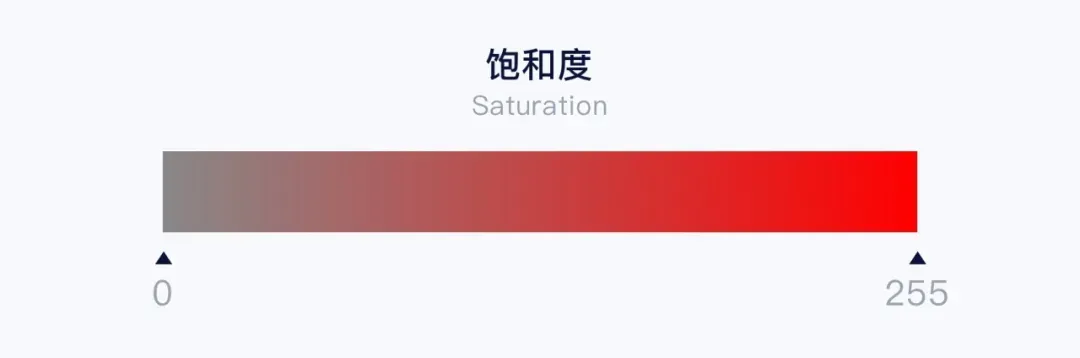
S 是饱和度(纯度),即色彩的鲜艳程度,饱和度越高颜色越鲜艳,饱和度越低颜色越趋近于灰色;

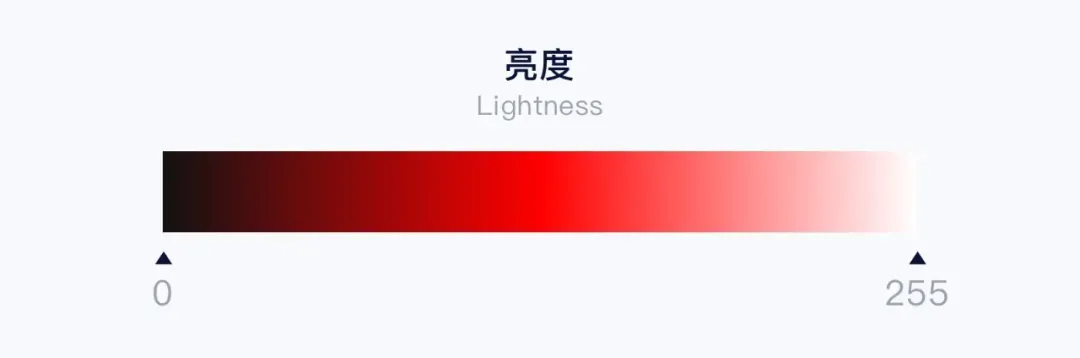
L 是亮度(明度),即色彩的明亮程度,亮度越高,颜色越接近白色,越低,则越接近黑色。

2/ PPT的配色原则
2.1/ 可读性
颜色的搭配要遵循内容的可读性,下图反面例子背景和文字之间的对比度没有拉出来,看不清楚文字,内容的可读性差,因此,避免使用相似色调或对比度过低的颜色组合,以防影响阅读体验。

2.2/ 一致性
配色的一致性是指页面使用统一的色彩方案,确保视觉上的协调和专业性。
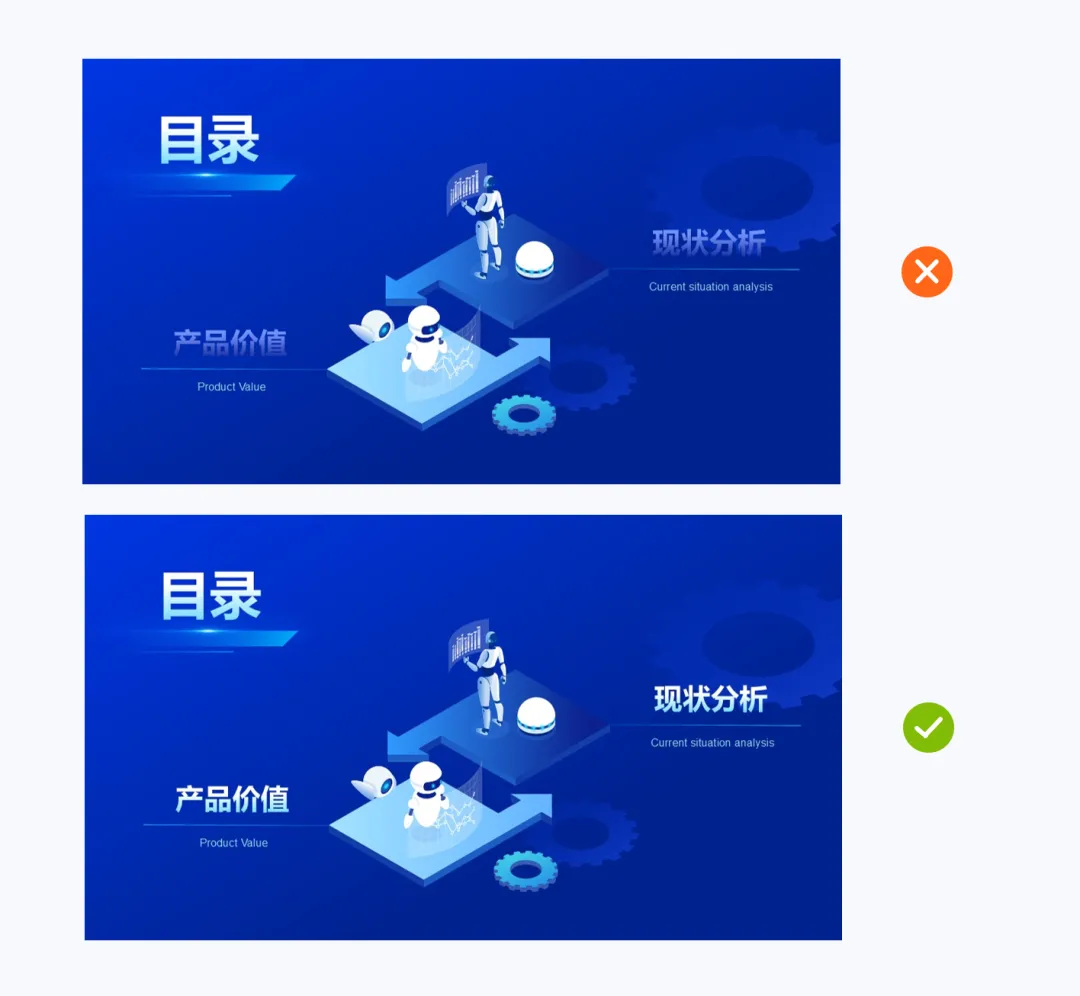
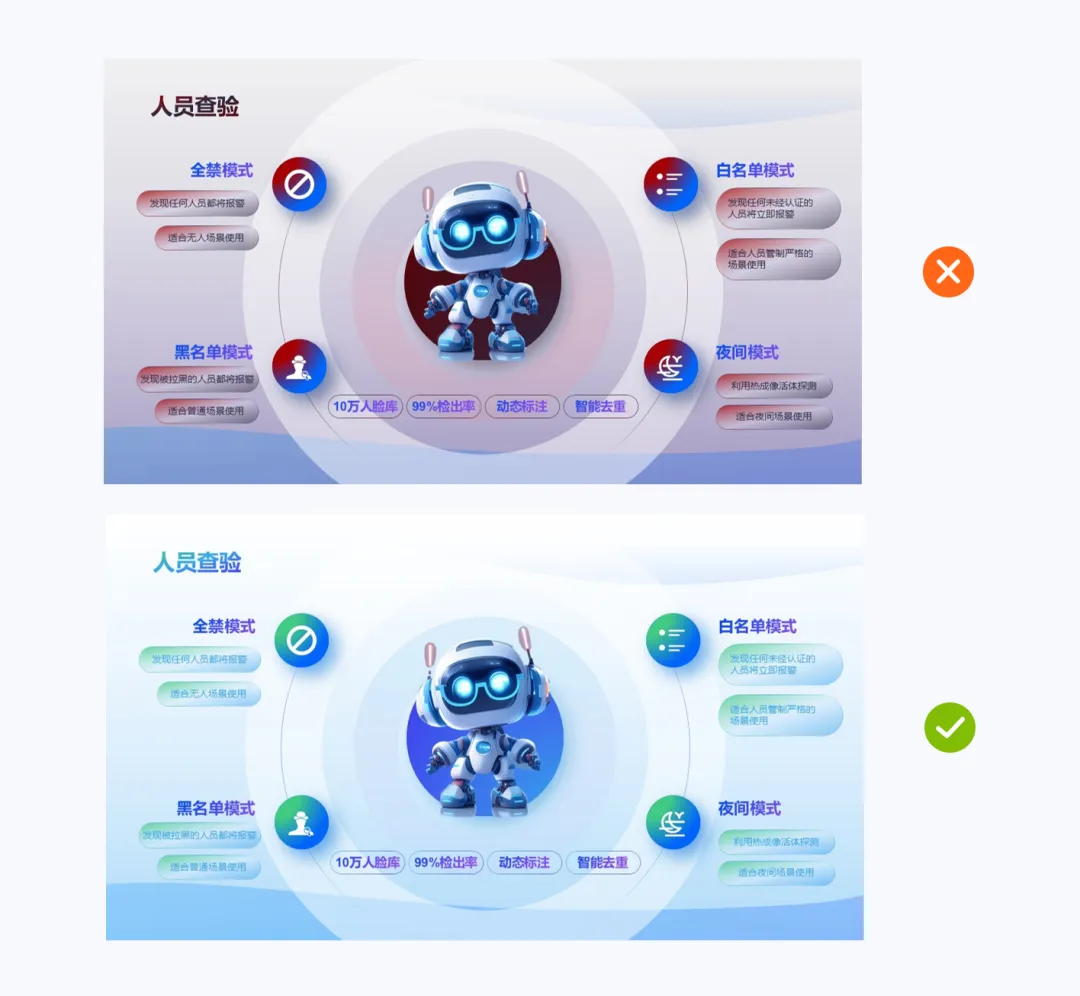
科技感机器人是冷色调,但颜色搭配杂乱无章,违背一致性原则。
当我们替换与元素风格相近的配色后,整体视觉效果变得协调统一了。

2.3/ 适用性
颜色能够传达情绪和信息,应选取与主题相符的配色方案。
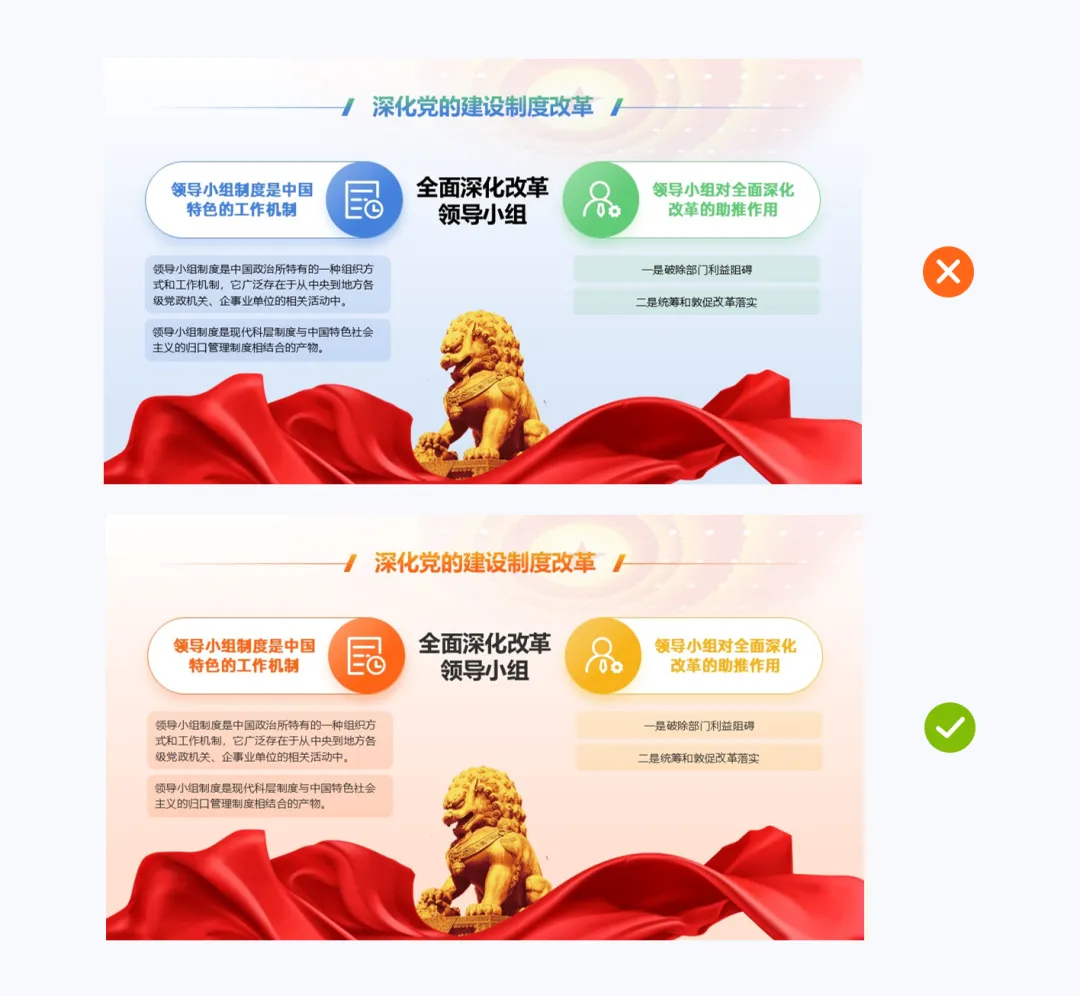
例如,党政红色与黄色通常体现庄重、正式和权威的形象,换成其他颜色则不合适。
不同行业有各自的色彩基调,应根据相应的企业规范或行业特点来决定PPT的配色,确保整体风格的一致性和专业性。

3/ 应用:不同色相搭配方法与运用场景
了解色彩搭配的基本原则后,我们可以通过分析不同颜色对人们感受的影响,并结合具体行业和场景的例子,为选择合适的配色方案提供灵感。
即使是非设计专业人士,也能够根据具体情况选出美观且富有表现力的颜色组合。

红、橙、黄等暖色系多用于零售、教育、旅游和餐饮行业,因其鲜明醒目,能传达积极、活力和吸引力。
蓝、绿色等冷色调则适用于医疗、科技和环保行业,传达积极、健康的感觉。
此外,年会和汽车常采用色调的极简风,显得专业且高级。
3.1/ 单色
单色并非只有一种颜色,而是只有一种色相。对于新手设计师来说,颜色越少画面越容易把控,单色搭配是最简单且保险的方式。可以产生低对比度的和谐美感,带来视觉上的统一感。

最冷的颜色是蓝色,最暖的颜色是红色。
颜色的冷暖是相对的,如黄色相比黄绿色更暖,黄绿色则更冷。实际配色需根据行业、场景和主题内容来调整。
在单色配色中,常用无彩色(黑白灰)来丰富画面层次,用于文本、背景和装饰元素。
以下选择了【冷暖】的两个例子,进行实际场景中的讲解:
【案例配色解析】

医疗行业年度述职报告蓝色因其能够传达的信任感、平静、卫生与医疗行业的紧密联系,成为医疗行业PPT 设计中的理想选择。
这种颜色不仅有助于创建专业的视觉形象,还能有效地传达出医疗服务的核心价值
【案例配色解析】

20XX生产部年终总结
相比于冷色调,橙色带有一种温暖和友好的感觉,有助于在展示公司文化或团队协作时营造积极向上的氛围。
同时,在建筑、机械制造等行业中,橙色常与重型机械、工具等相联系,因此使用橙色可以增强观众对行业特性的识别。
3.2/ 同类色/近似色
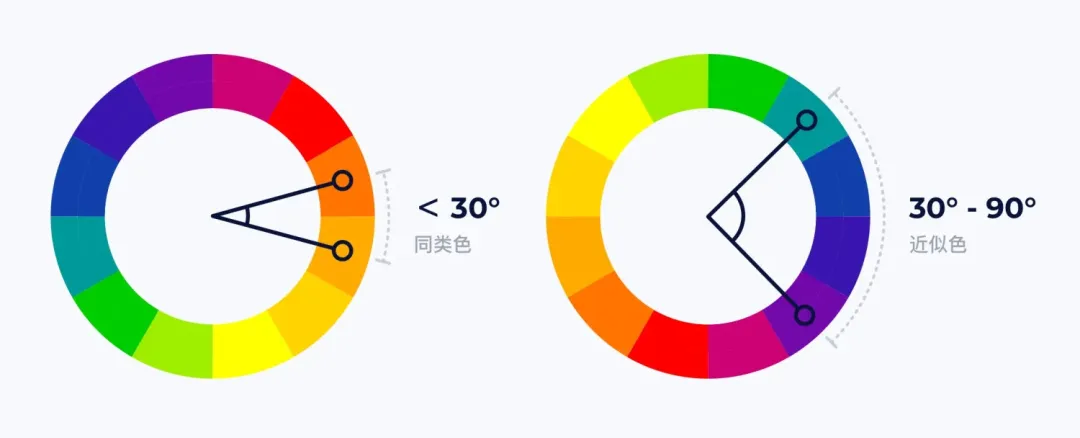
色环角度相距 30° 以内的颜色,我们称之为同类色。色环角度相距 30°-90° 的颜色,我们称之为近似色。

这两种配色构成的画面给人一种和谐、统一的感觉,也比单色搭配多了一分生动,非常适合渐变风格的 PPT。
【案例配色解析】

秒杀 618 营销方案
红色非常醒目,能迅速吸引目光,在中国文化中常与庆祝和吉祥联系。金色则象征财富和繁荣。
因此,电商营销活动 PPT 常选用红金配色,营造浓厚的节日氛围,吸引消费者注意力,并提升购物体验。
【案例配色解析】

智能机器人产品介绍
蓝色常与科技、互联网、通讯相关,传达先进技术和未来感。
绿色则与自然、生命、健康相连,传递生机盎然的感觉。
蓝色的冷静与绿色的活力相结合,既能介绍技术细节,又能传达智能机器人带来的积极影响和解决方案,如提高效率、改善工作生活品质等。
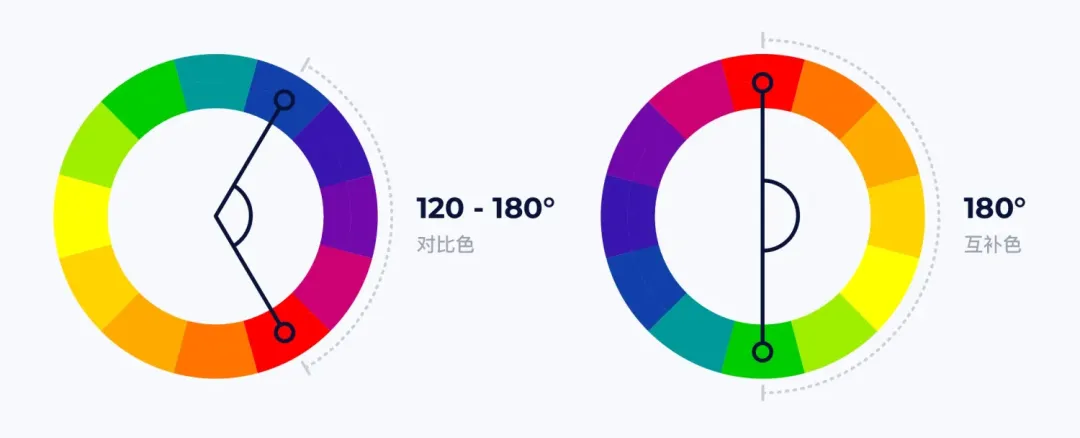
3.3/ 单色对比色/互补色
色环角度相距 120°-180° 的颜色,我们称之为对比色。色环上相对的颜色,也就是色环相距 180° 的颜色为互补色。

对比色能表达强烈的视觉情感,带来较大的视觉冲击力。互补色是色彩对比最为强烈的两个颜色,互补色的运用对技法的要求较高,如果没用好可能会「辣眼睛」,建议慎用!!
【案例配色解析】

2023 全球中式糕点行业消费洞察研究报告
红配绿是中国传统文化中的经典组合,红色常见于传统节日,象征喜庆;绿色关联春天与自然,两者结合营造浓厚的节日氛围,让人联想到共度佳节、品尝美食的场景。
由于红绿对比强烈,需注意颜色的画面占比(如红色为主,绿色为辅),并加入金色、白色等中性色作为缓冲,创造出既和谐又充满活力的效果。
【案例配色解析】
大学生实践活动报告
紫色通常与创意、想象力和未来感相关联,黄色则象征阳光、活力和乐观。
二者结合,能传达出大学生的创新精神和积极态度。
紫色和黄色都具有时尚和现代感,适合用于面向年轻受众的活动报告,能够更好地引起共鸣。
4/ 新功能1:iSlide图示库【风格类型】新增 8 大样式选择
其实无论是色彩原理还是配色方法,最本质的东西就是这些,更多的还是需要设计师在长期工作中不断地摸索和积累。
但对于许多设计新手来说,如何快速做出美观、稳定且贴合需求场景的色彩方案,这是一个问题。
现在 iSlide 为【图示库】风格筛选项增加了色彩关联,将 8 种实用、美观的色彩预设方案对应 8 大风格类型。
下面,就来向大家依次介绍下它们的搭配特点及适用场景:


4.1/ 现代/商务
蓝色代表信任、可靠性和稳定性,成为企业 LOGO 和网页设计中常用的颜色,也因其具有平静、镇静效果,有助于提升长时间浏览网页或 PPT 的用户体验,也是很多投行咨询等 500 强企业的选择。
现代商务风格的图示设计选用蓝色作为主色,高级灰作为辅助色,确保文字可读性的同时增添视觉层次。
绿色作为强调色,用于突出重要信息,象征增长、健康和环保,助力塑造积极的品牌形象。

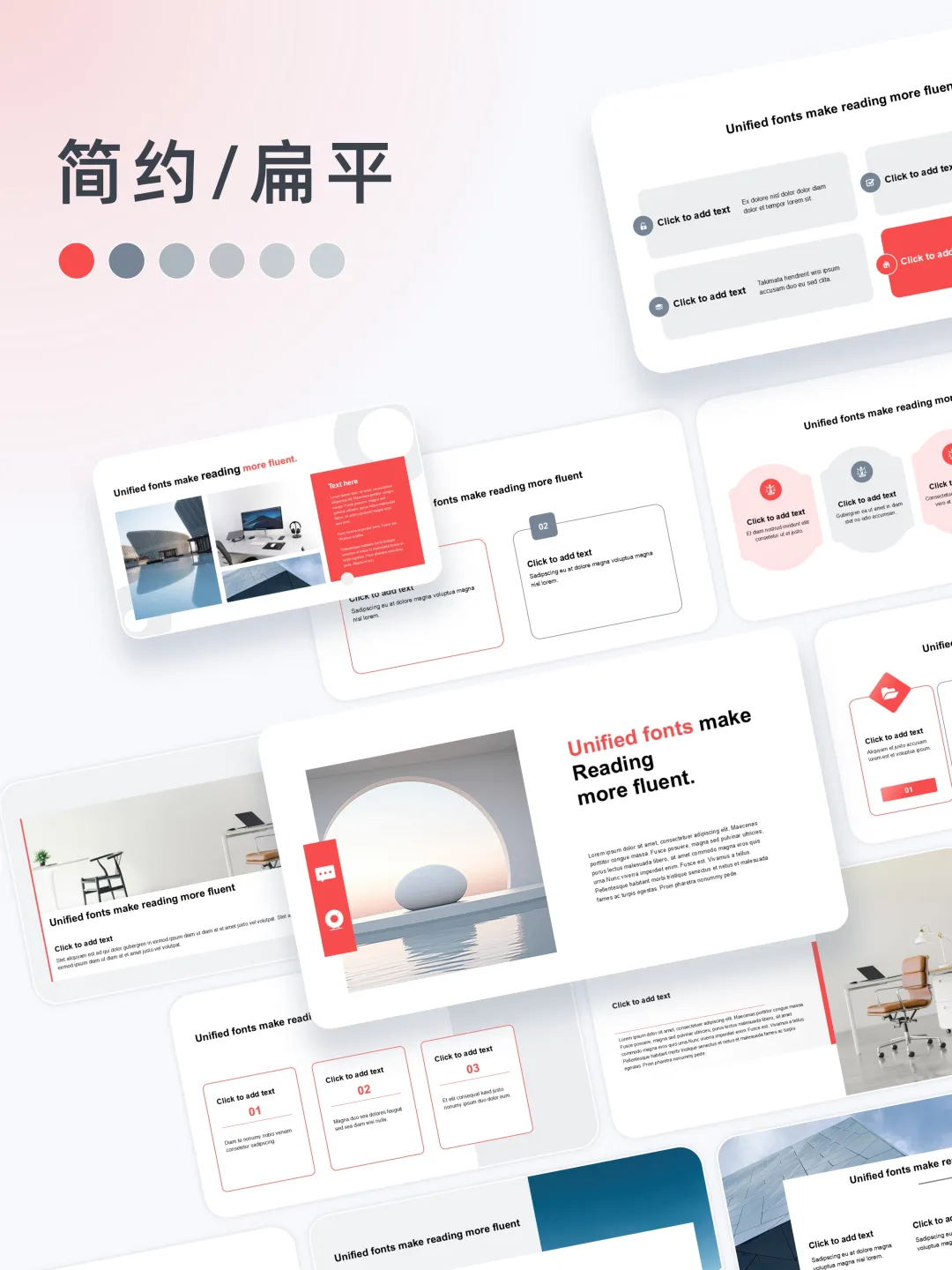
4.2/ 简约/扁平
简约扁平风格的配色追求简洁与现代感,常用明单色或柔和的中性色调,如灰色,营造和谐统一且具层次感的设计。
本次 iSlide 更新的简约扁平风格图示选用红色单色设计,红色的鲜艳特性能够迅速吸引用户视线,使其成为界面焦点,适用于关键词、图标、按钮和警告信息等需要立即关注的地方。
搭配兼容性极强的灰色,增添视觉层次,同时保持设计的简洁性。

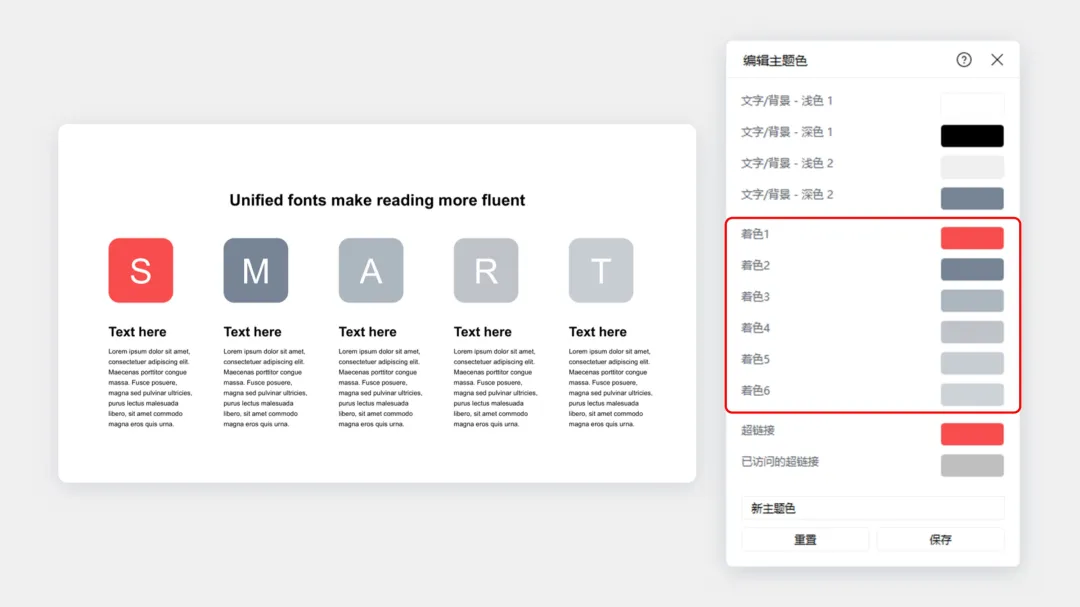
获取配色之前收到很多用户的反馈,说经常有一个主色搭配灰色使用的情况,但是下载到本地运用了自己的主题色后就变了。如何设置成上面的这种颜色模式?

iSlide 插件端打开【色彩库】,将重点色放到【着色 1】,其余配色【着色 2】到【着色 6】均设置成【灰色模式】即可。
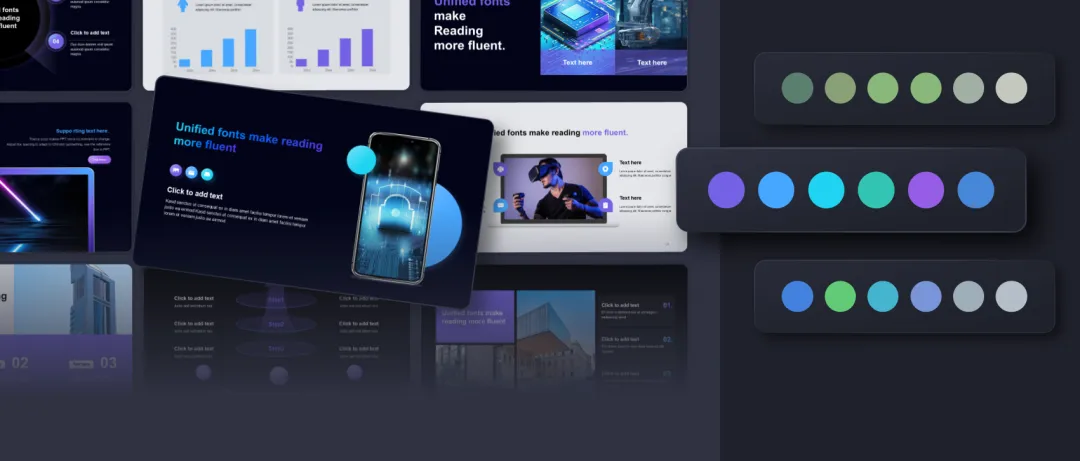
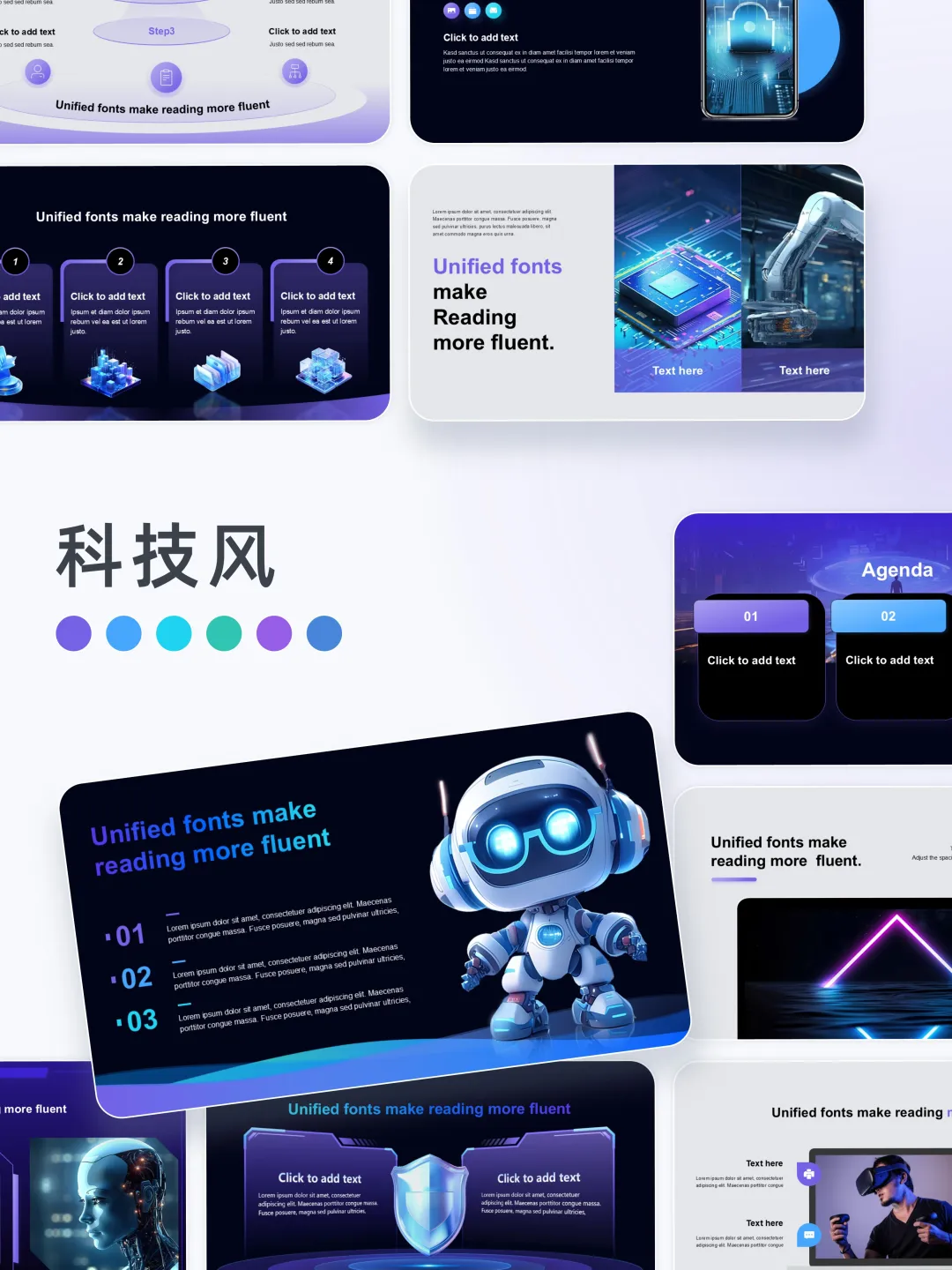
4.3/ 科技风
科技风设计简洁、现代,具有未来感,色彩通常偏冷色系,明暗对比强,多使用渐变色来表现科技感。
图示选用的蓝紫色配色方案,融合了蓝色的冷静与紫色的神秘,非常适合表达科技感、现代感及未来感,特别适用于虚拟现实、人工智能、云计算等领域。
科技风图示都适用反黑模式,深色背景搭配高饱和度、高亮的蓝色/青色作为辅助色,营造发光效果,增强视觉冲击力。

4.4/ 卡通风
卡通风注重可爱和生动的形象,色彩鲜明活泼,吸引观众并传达轻松愉快的情绪。
这组低龄卡通风格配色呈现活泼、温暖的调性。橙黄给人阳光温暖、快乐的感觉,激发好奇心和探索欲;蓝绿营造平和、放松的氛围。两者既互补又统一,创造鲜明对比,吸引更多兴趣。

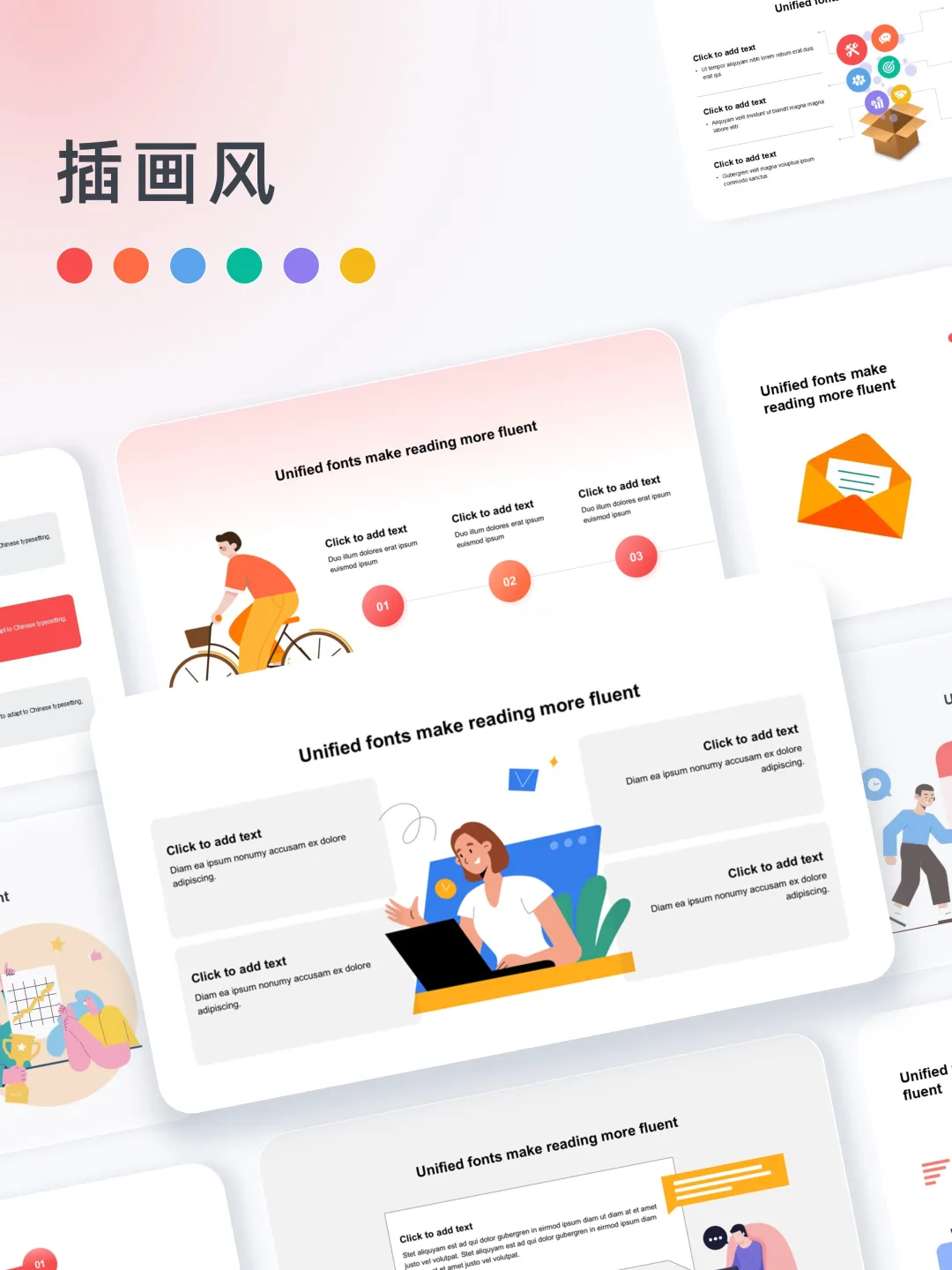
4.5/ 插画风
插画风的色彩灵活多变,不同的色彩组合激发不同的情绪反应,以明亮、鲜艳的配色为主,注重搭配的和谐度,提升视觉冲击力和吸引力。
这里结合冷暖色调,创造视觉层次感,避免单调。暖色调(如红、橙、黄)传递热情和活力;冷色调(如蓝、绿、紫)则冷静和平和,合理运用冷暖色,提升作品的吸引力和表现力。

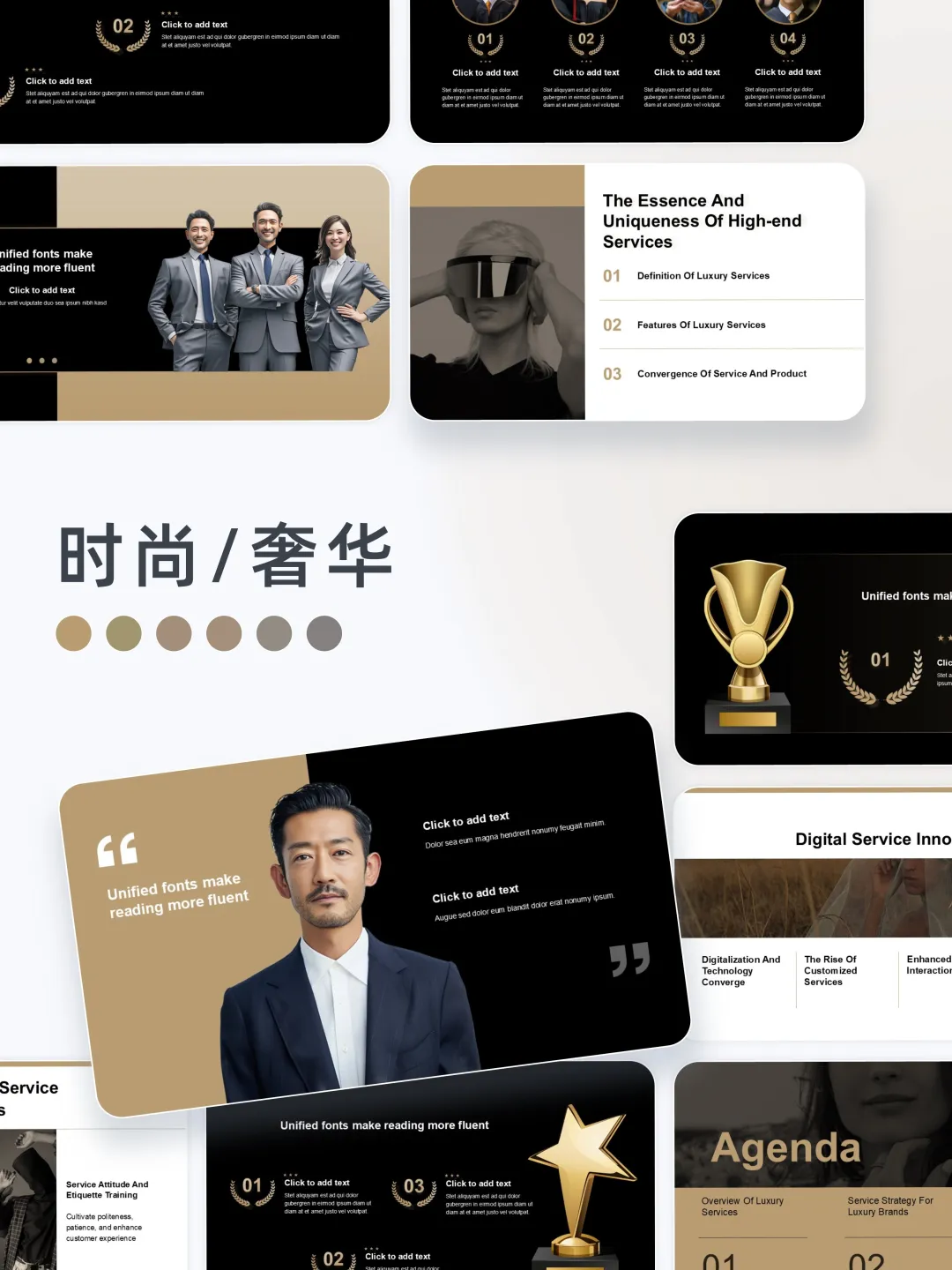
4.6/ 时尚/奢华
时尚奢华设计通常使用明度较低、饱和度适中的色彩,通过少量颜色营造简约高级感。
黑金配色经典且不易过时,金色象征财富与奢华,黑色则显得神秘、高雅,黑色作为背景色,金色作为点缀,形成强烈对比,使设计元素更加突出。

4.7/ 复古/国风
复古与国风设计精髓在于提炼与运用中国传统文化元素,如山水、花鸟图案、传统书画和古建筑。
这些元素承载历史底蕴,融合现代审美,展现出跨越时空的魅力。
采用绿色同色系配色,使设计统一协调,绿色源于自然,常用于表现树植和山水,营造清新、雅致的意境,适合展现中式美学的宁静与淡雅。


















简洁大气