大家好,这里是秋叶编辑部,我是小叮~
像素风 PPT,想必大家都不陌生了 👇



那么,像素风 PPT 动画,你见过嘛?
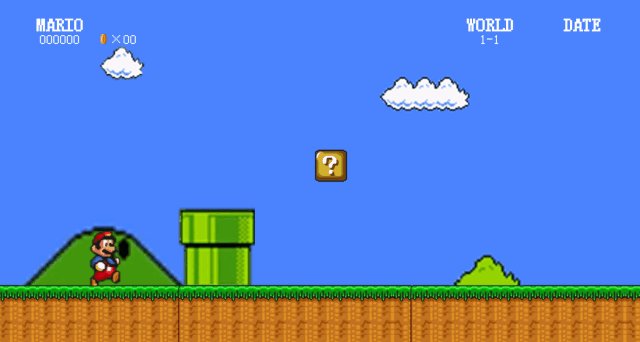
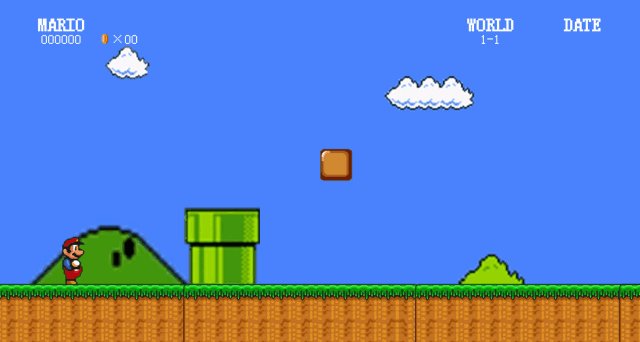
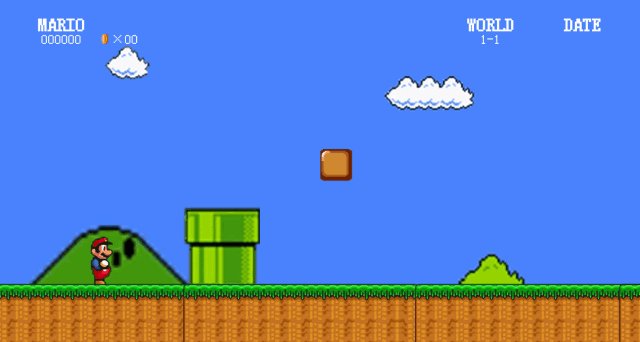
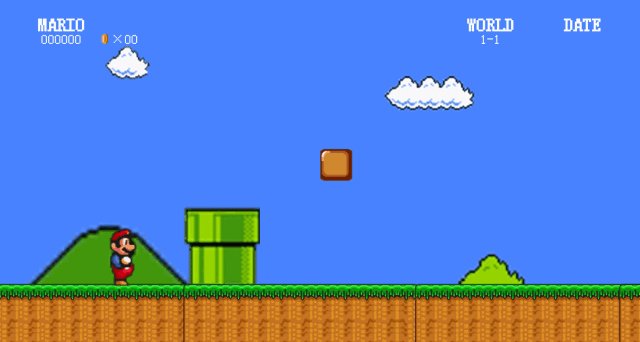
之前在「秋叶 21 天生存战」活动中,lins 同学就用 PPT 复刻了超级马里奥 ↓↓↓


前几天在👉这篇文章里,我们也提到了像素风 PPT 动画,
有好多同学都留言说想学:


既然大家都这么有学习的热情,
那么今天,保姆级教程来啦!👇

视频拆解和技术突破
还记得超级马里奥这款游戏中,有哪些互动方式吗?

在短短几秒钟里,马里奥往前走,跳起来顶了金币跨越了障碍,还踩了一个板栗怪。
而这几个操作就是马里奥最常见的互动方式啦,只要能把它们搬到 PPT 里去,就可以把游戏复刻一个大概了!
如何用 PPT 动画还原呢?
我们把这些效果拆开来看看。

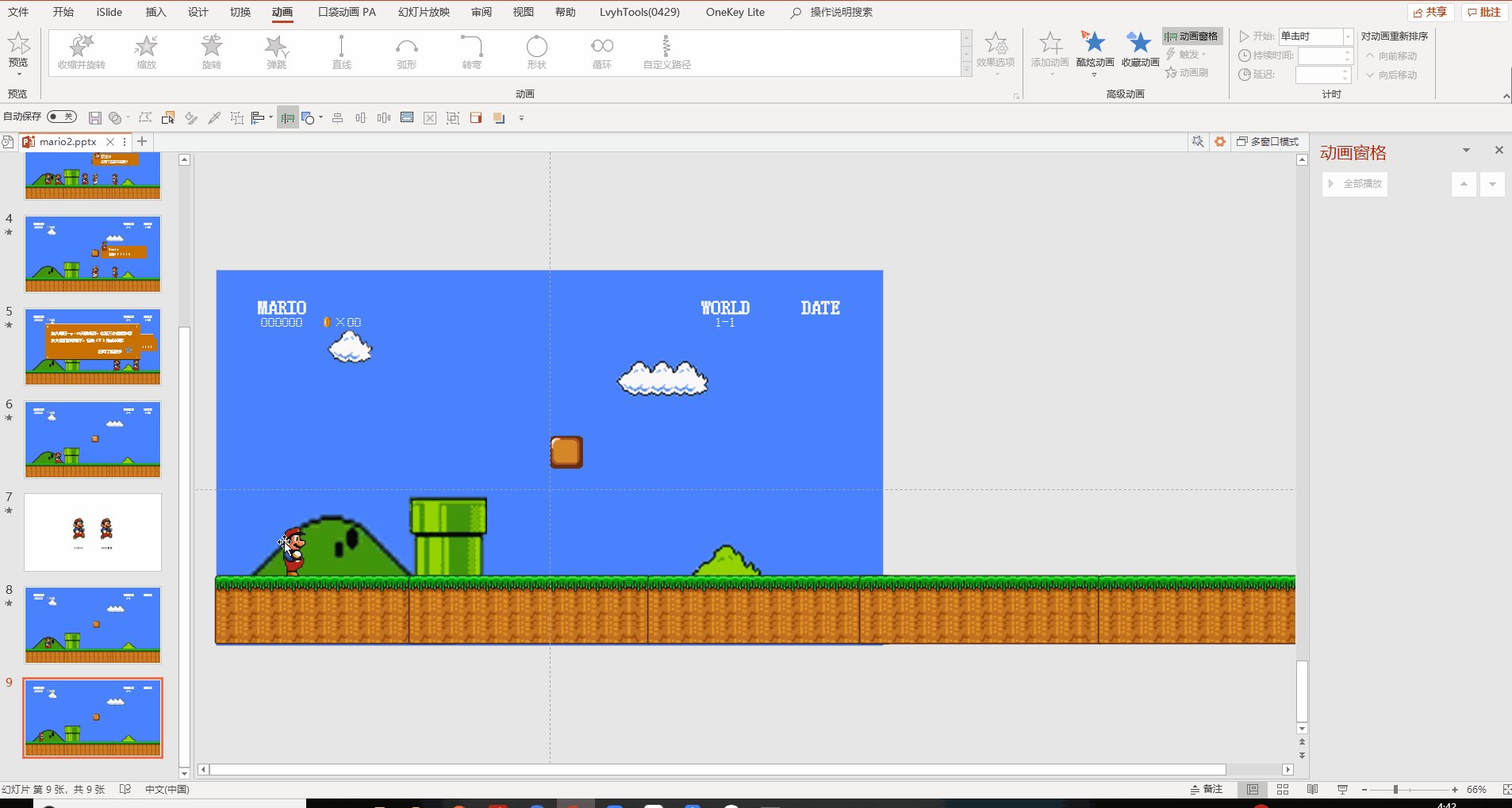
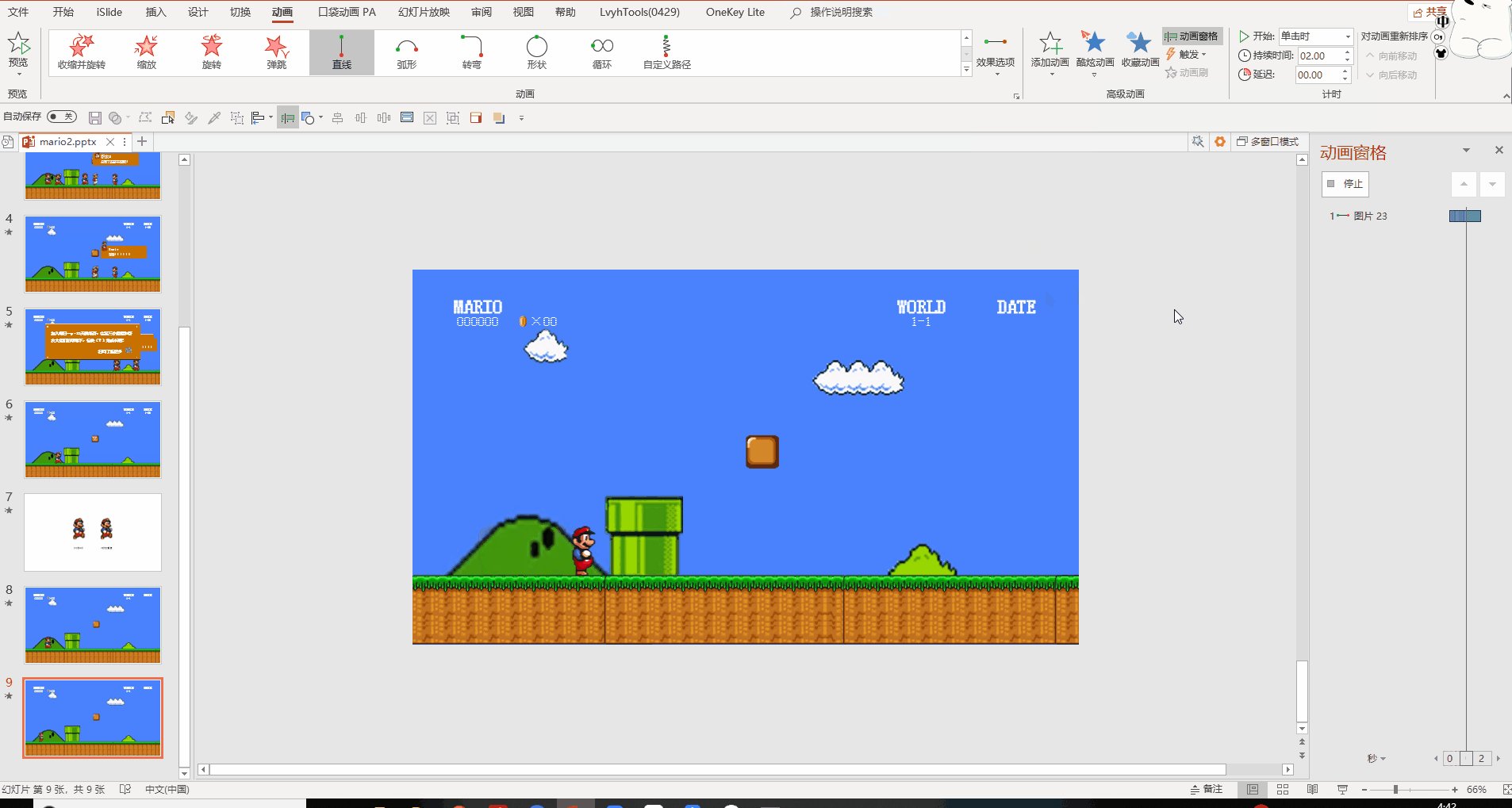
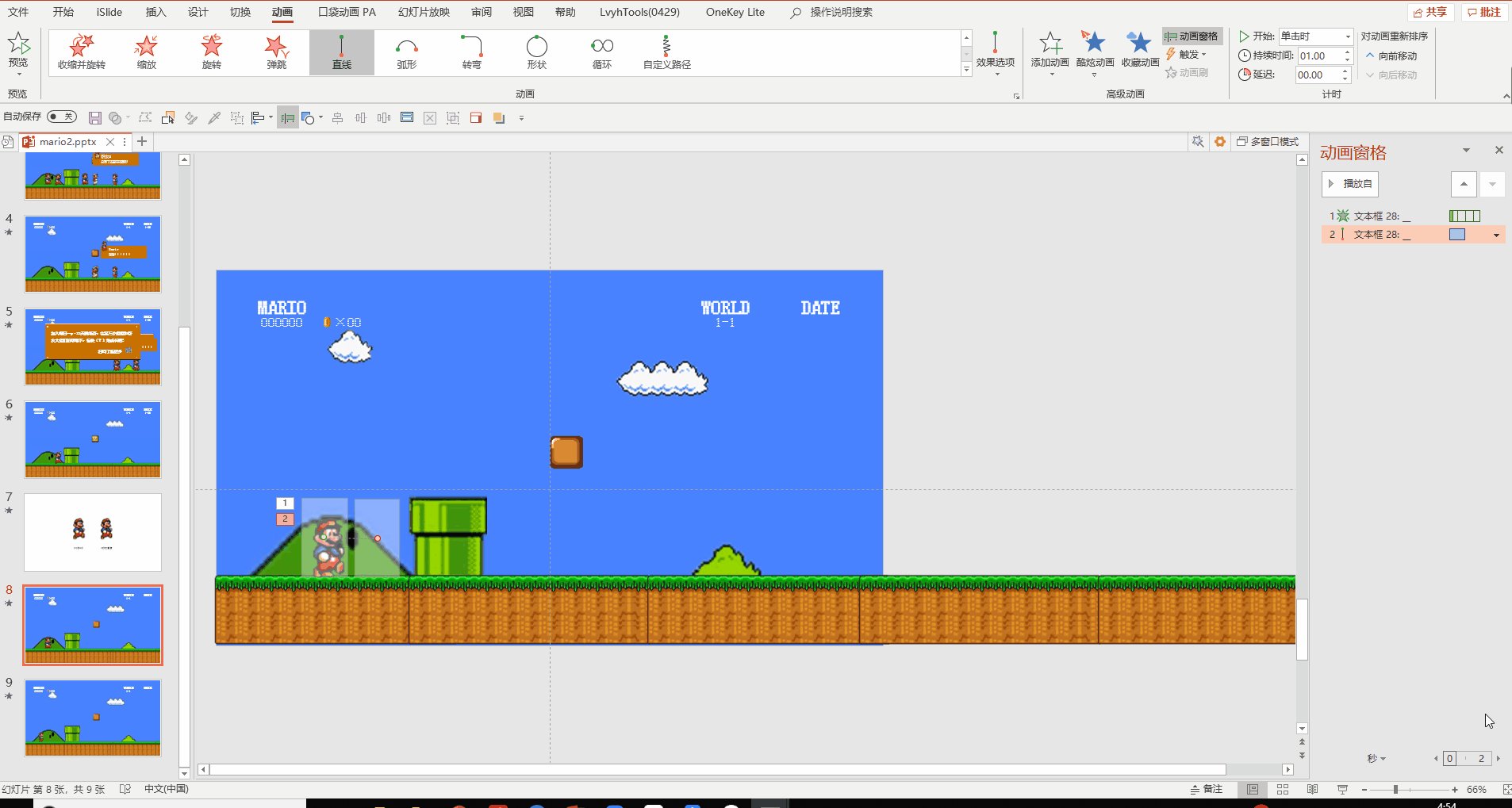
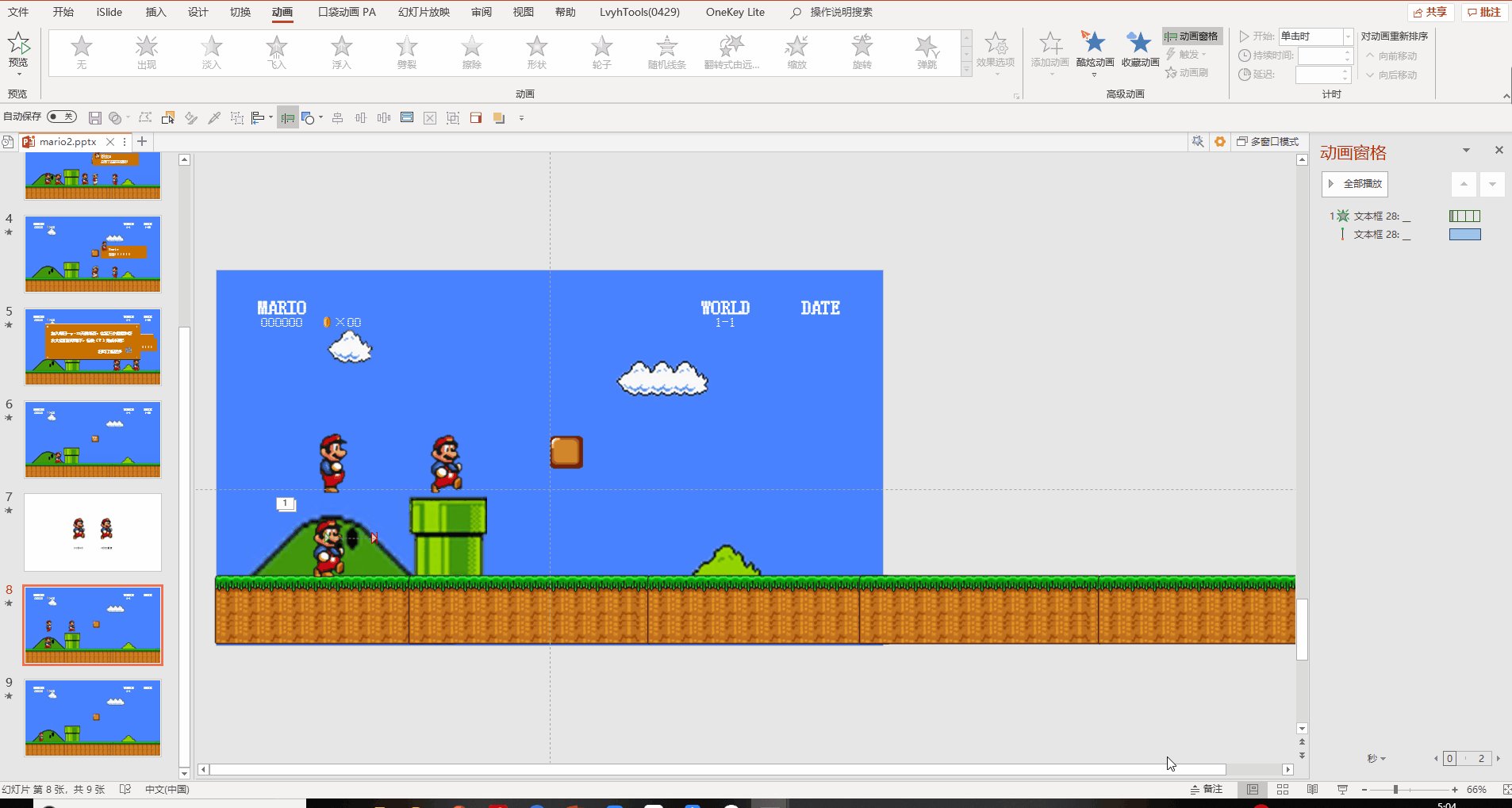
首先,把 PPT 的动画窗格打开,这可以帮我们对动画进行更细致的刻画。
点击动画选项卡,选择其中的「动画窗格」后,会看到右边弹出了画面中已经设定好的动画情况。

▲ 点开大图更清晰哦
选中任意动画,右键(或双击),可以打开它的效果选项卡:

然后复刻第一个动画:人物走路姿势变化。
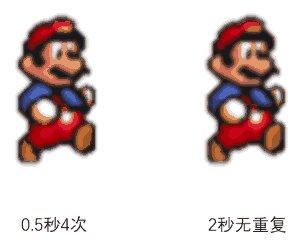
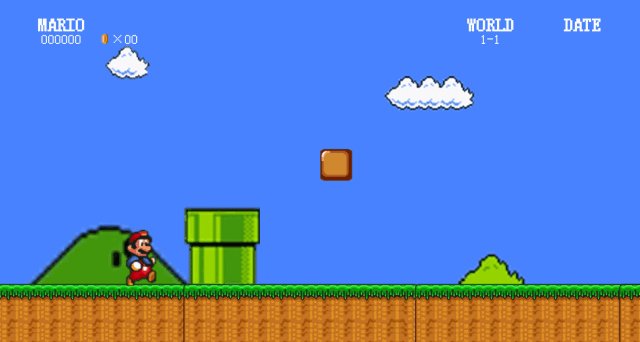
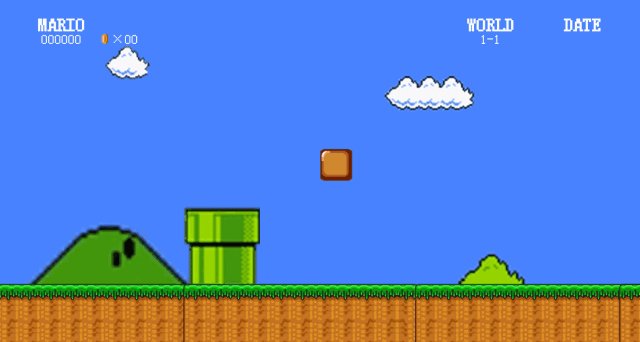
这一部分看起来比较复杂,放个慢动作,会发现其实马里奥的行走效果,用两帧不同的状态交替出现即可实现。
最快捷的方法是借助 PA 插件,利用文本框逐帧动画实现。
方法如下:
❶ 准备好行走效果的每一帧图像 ,需提前将素材做抠图处理,并裁剪至大小基本一致:

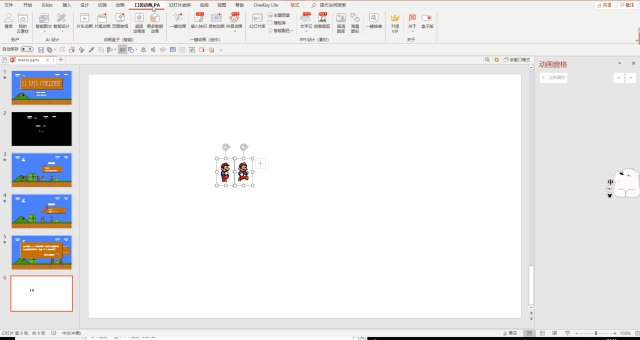
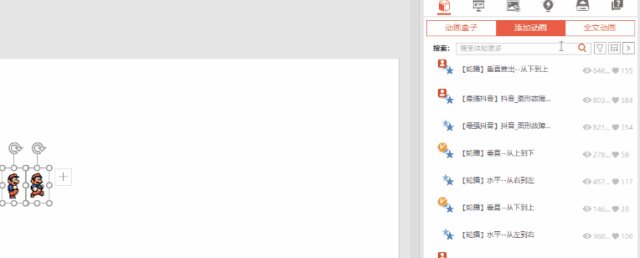
❷ 按顺序全选所有图像,使用 PA 插件,打开动画盒子:

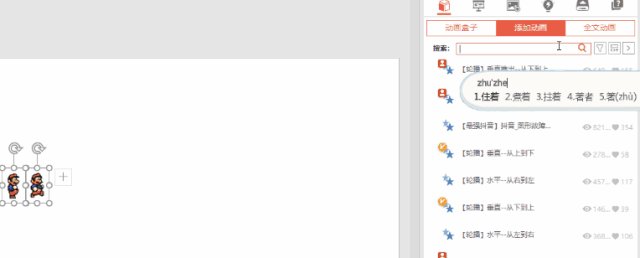
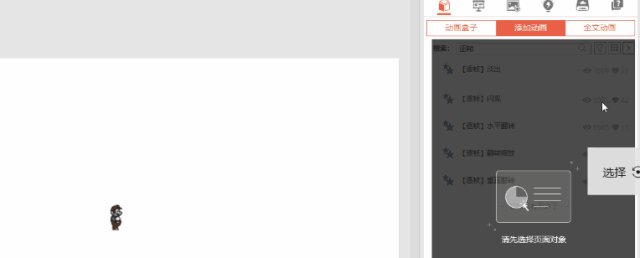
❸ 在添加动画中搜索「逐帧」,鼠标移到「【逐帧】闪现」上,点击第二个「下载」按钮:

❹ 最后我们需要根据实际效果对参数进行重设。
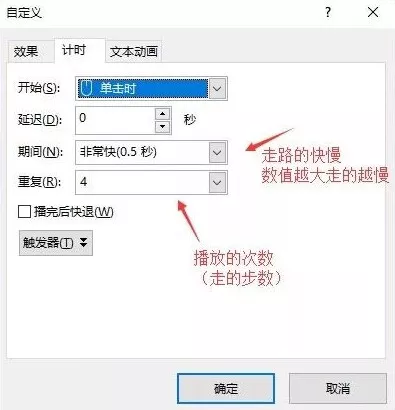
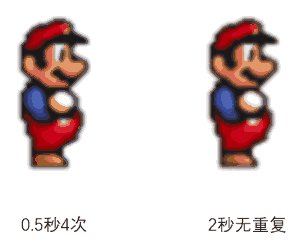
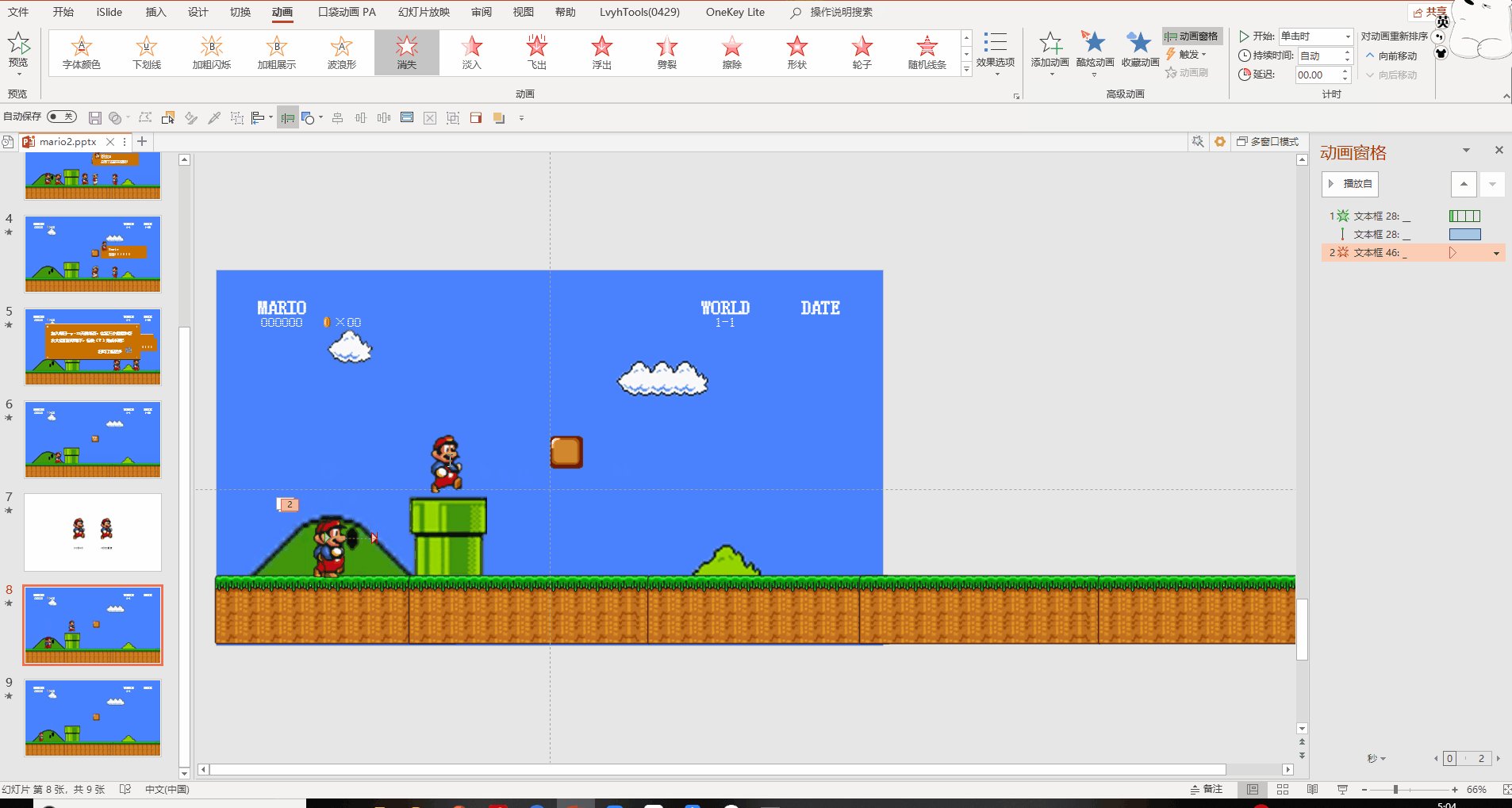
打开效果选项卡,按需要对计时选项卡中的「期间」和「重复」两个数据进行更改(可以直接输入数字),控制马里奥走的步数和速度:


把马里奥扔进场景中,我们就让马里奥在游戏里动了起来:

然后复刻第二个动画:人物移动。
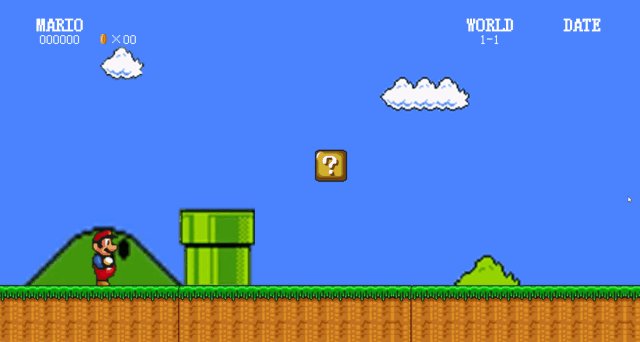
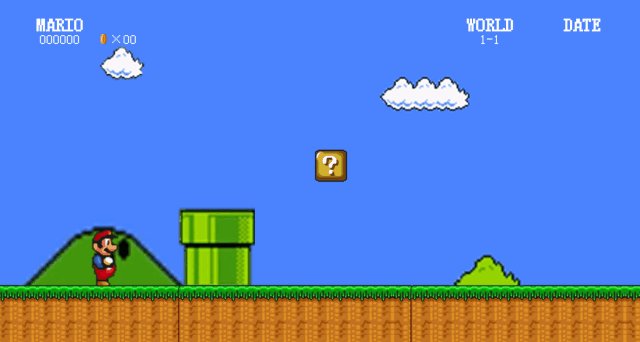
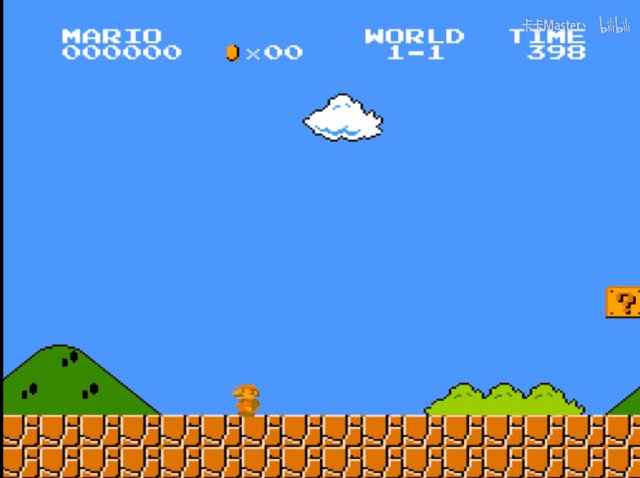
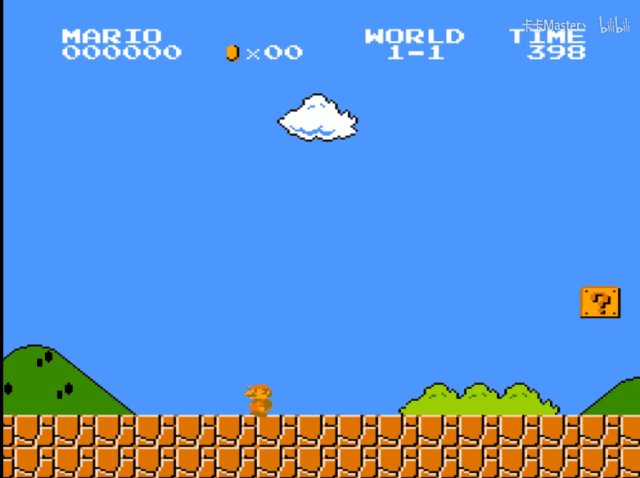
动起来还不行,马里奥得在画面中往前走。我们先看游戏中是怎么做的:

画面往左运动,马里奥往右运动,从而使马里奥看起来发生了移动。
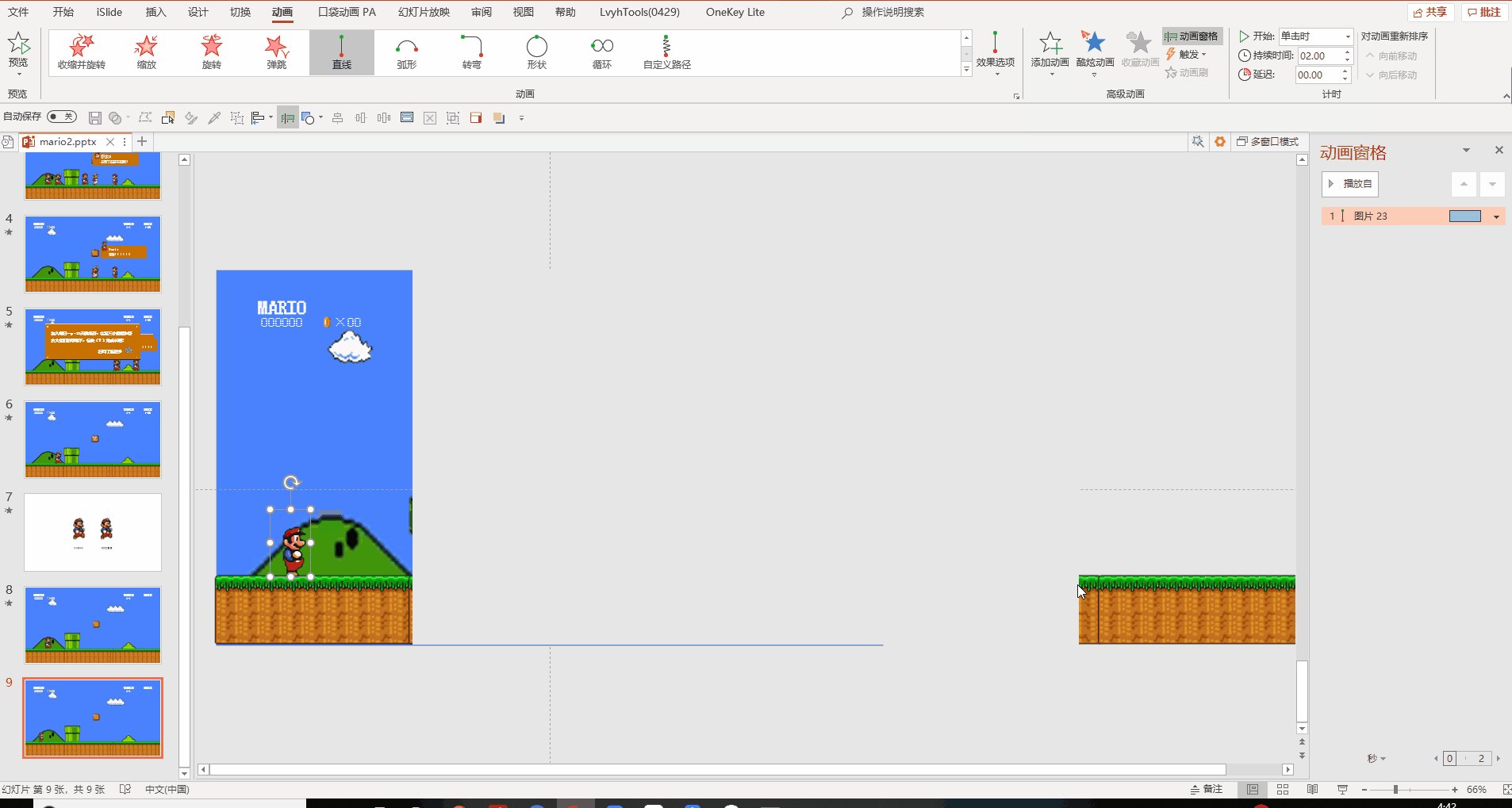
这个简单,给两者都加上路径动画就 OK 了。
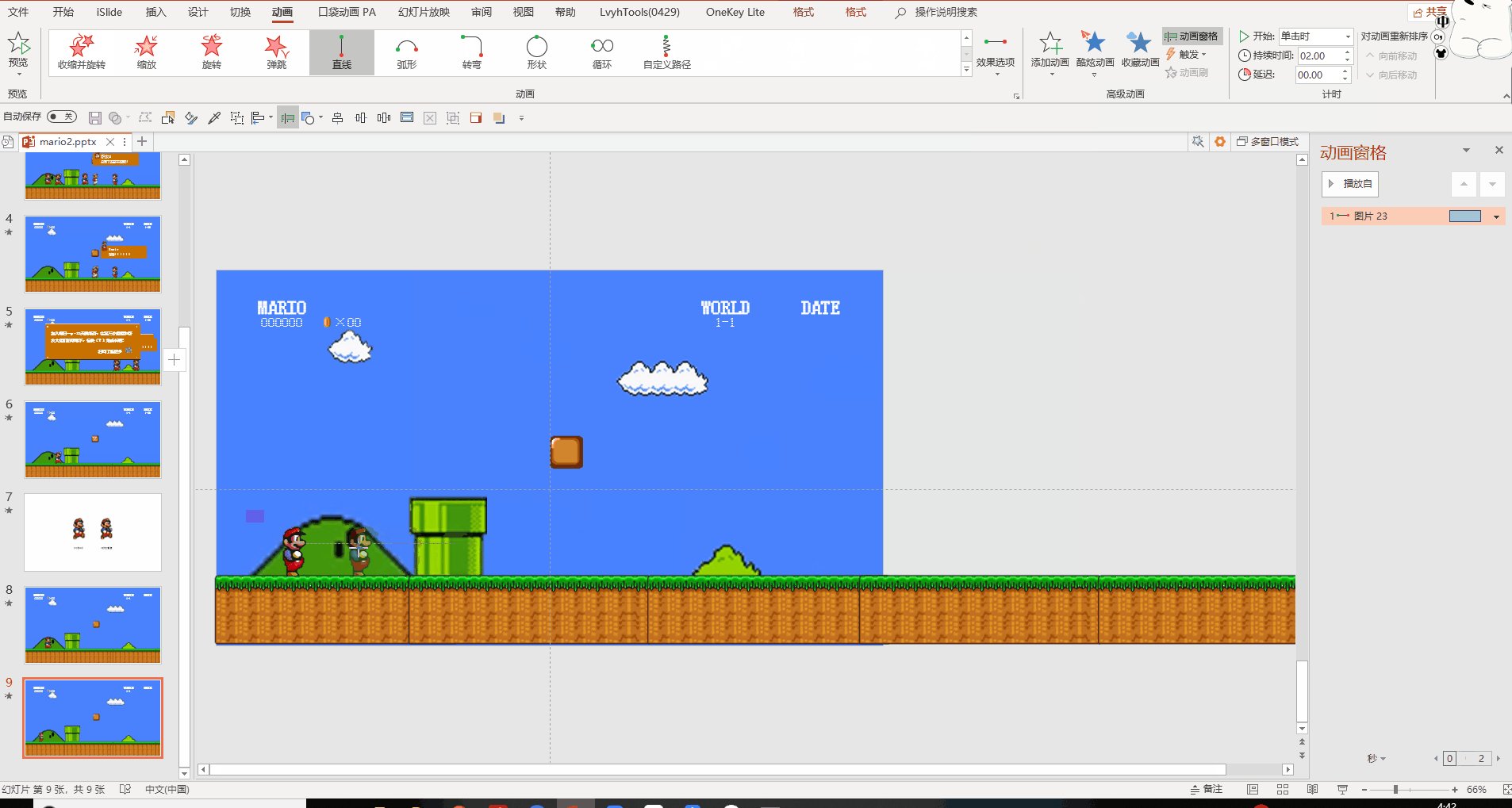
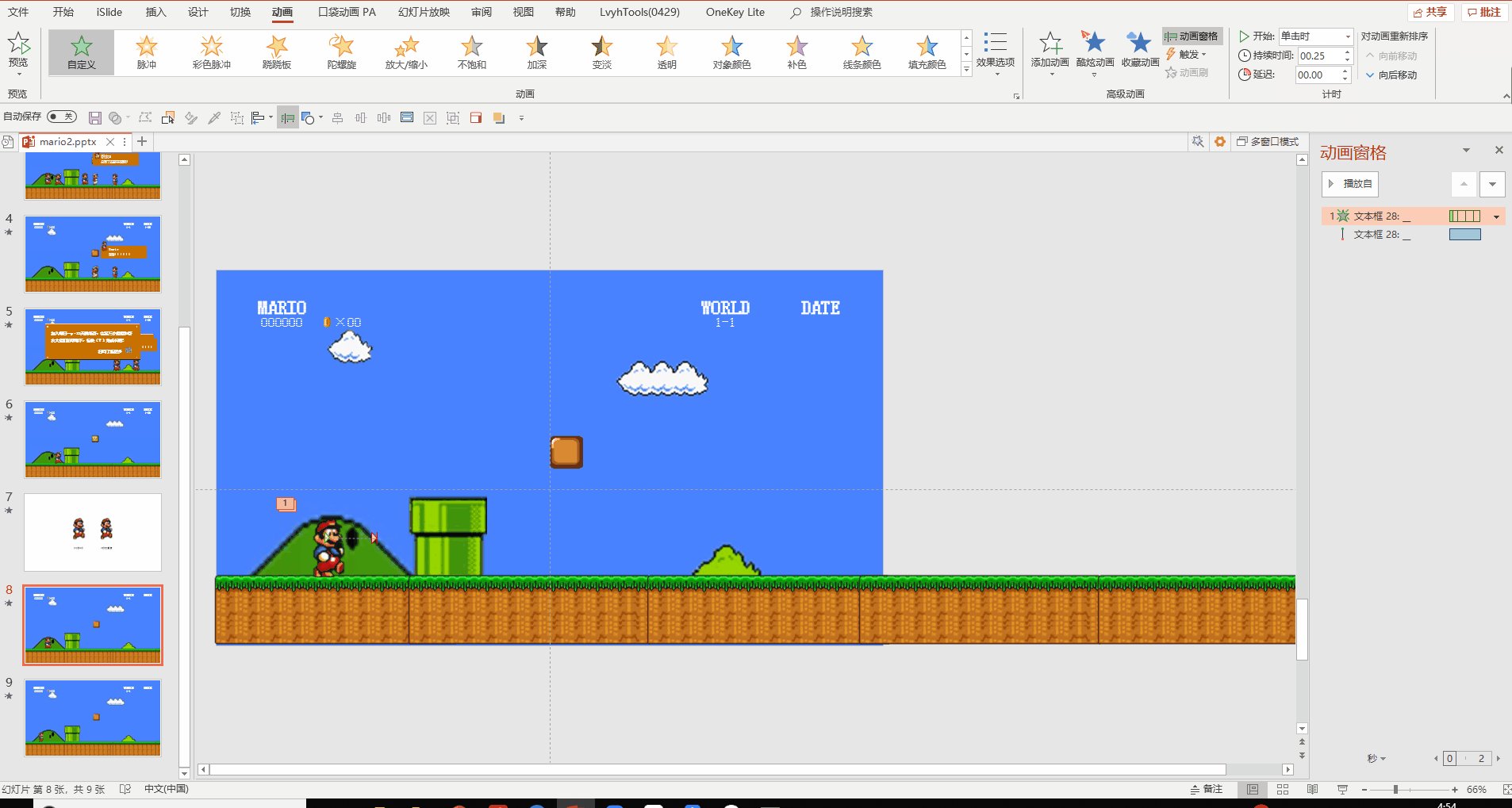
❶ 添加路径动画,调整路径,控制开始和结束的位置:

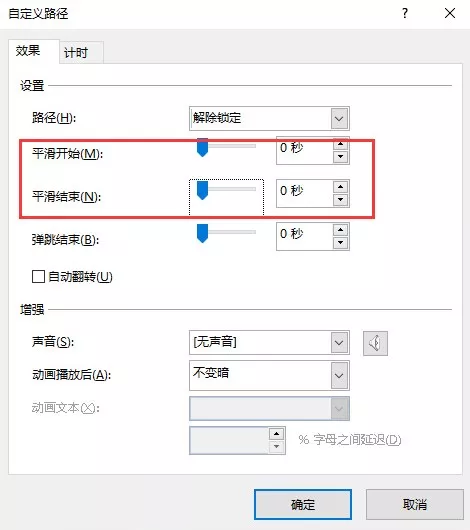
❷ 在完成路径的绘制之后,选中路径动画,打开动画效果选项卡优化动画:

这里的平滑开始和平滑结束能模拟运动中的加速度,而此处不需要,所以这里全部改成 0。
对比一下加上路径后的效果,我们发现其实画面和人物二者中有一个加上路径动画,就已经可以让人物在画面中的移动了。
如果不是完全复刻的话,就可以根据自己的需要选择谁来移动。

▲ 背景和人物都移动

▲ 人物运动

▲ 背景运动
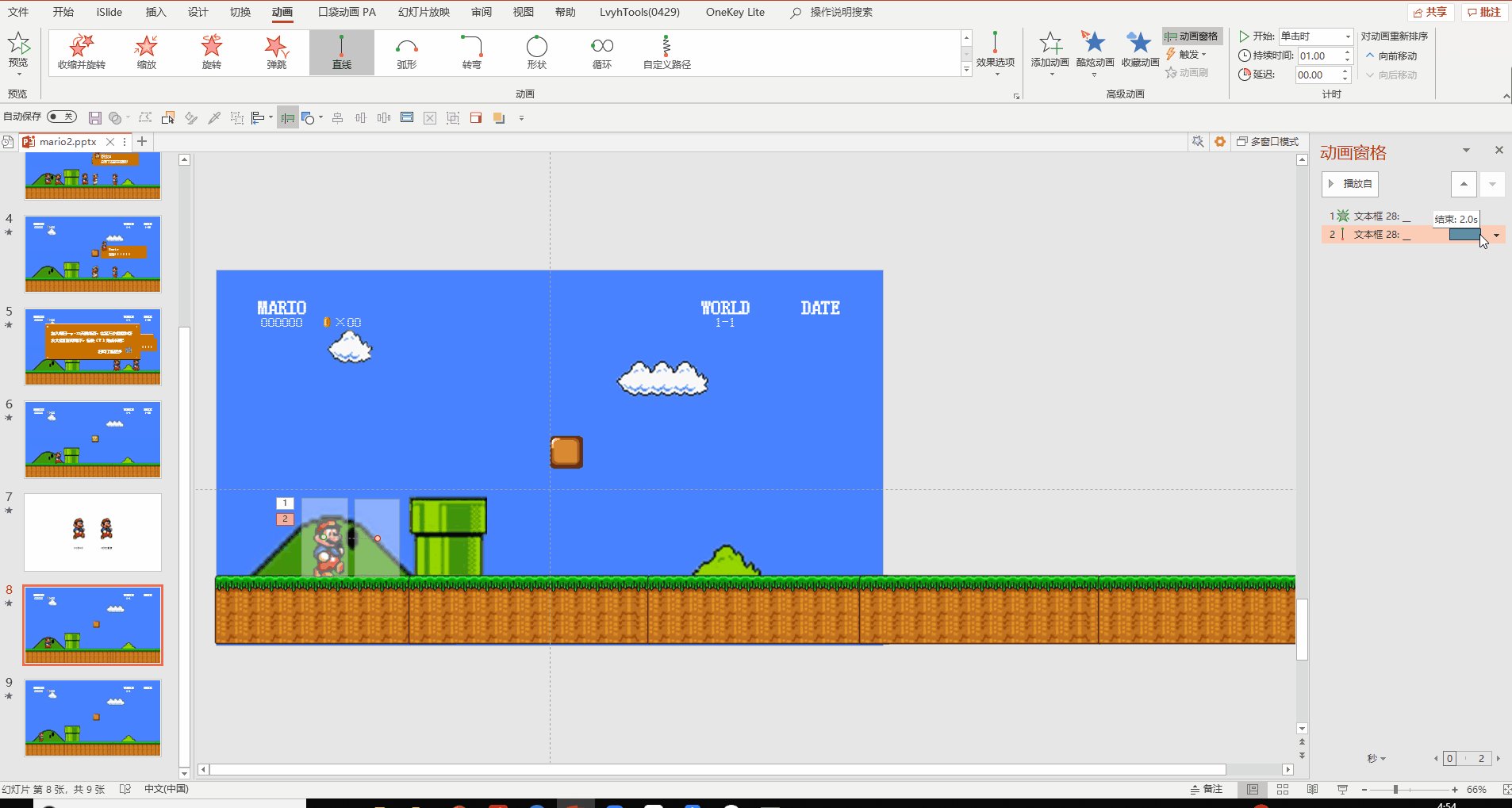
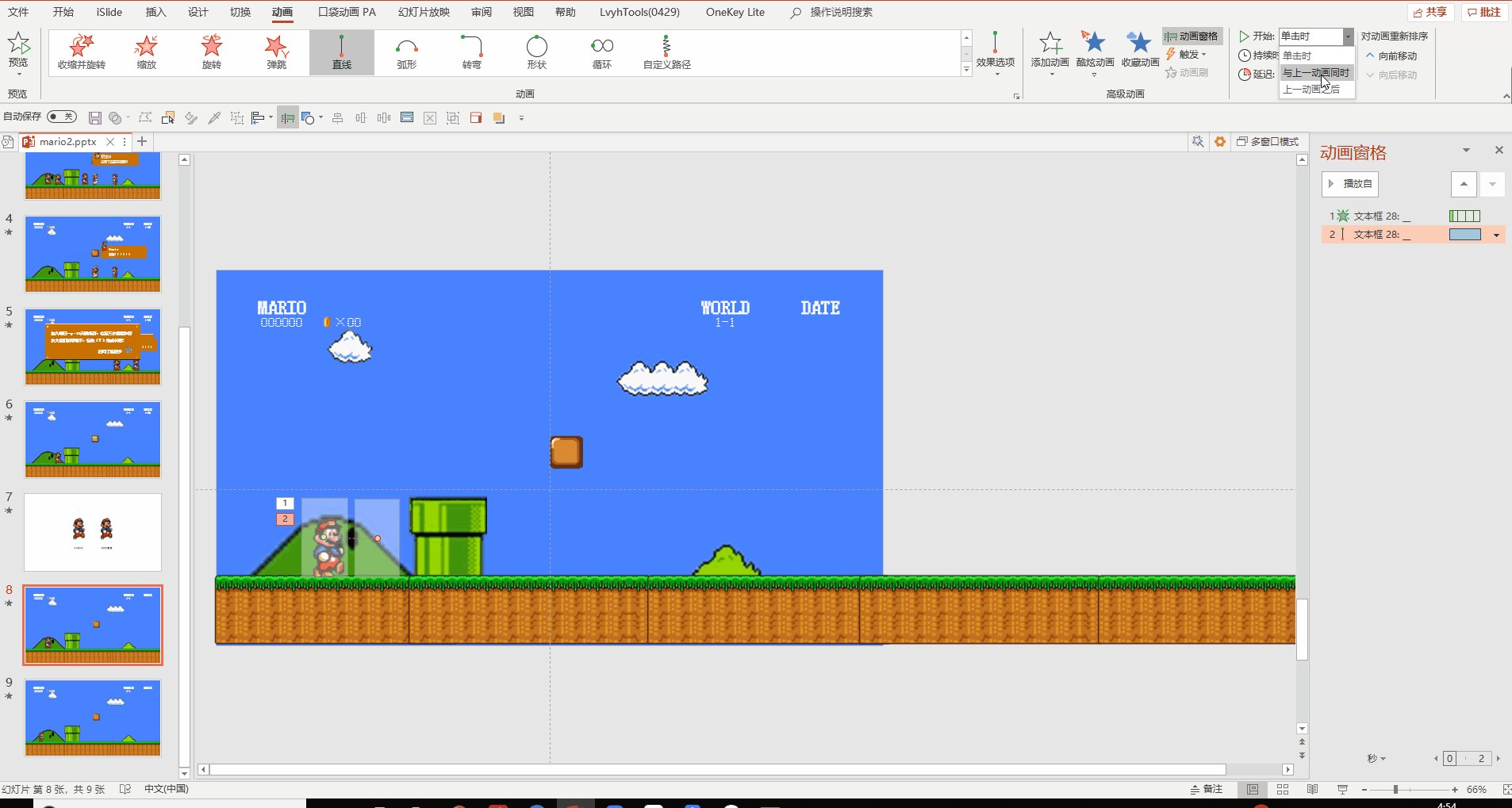
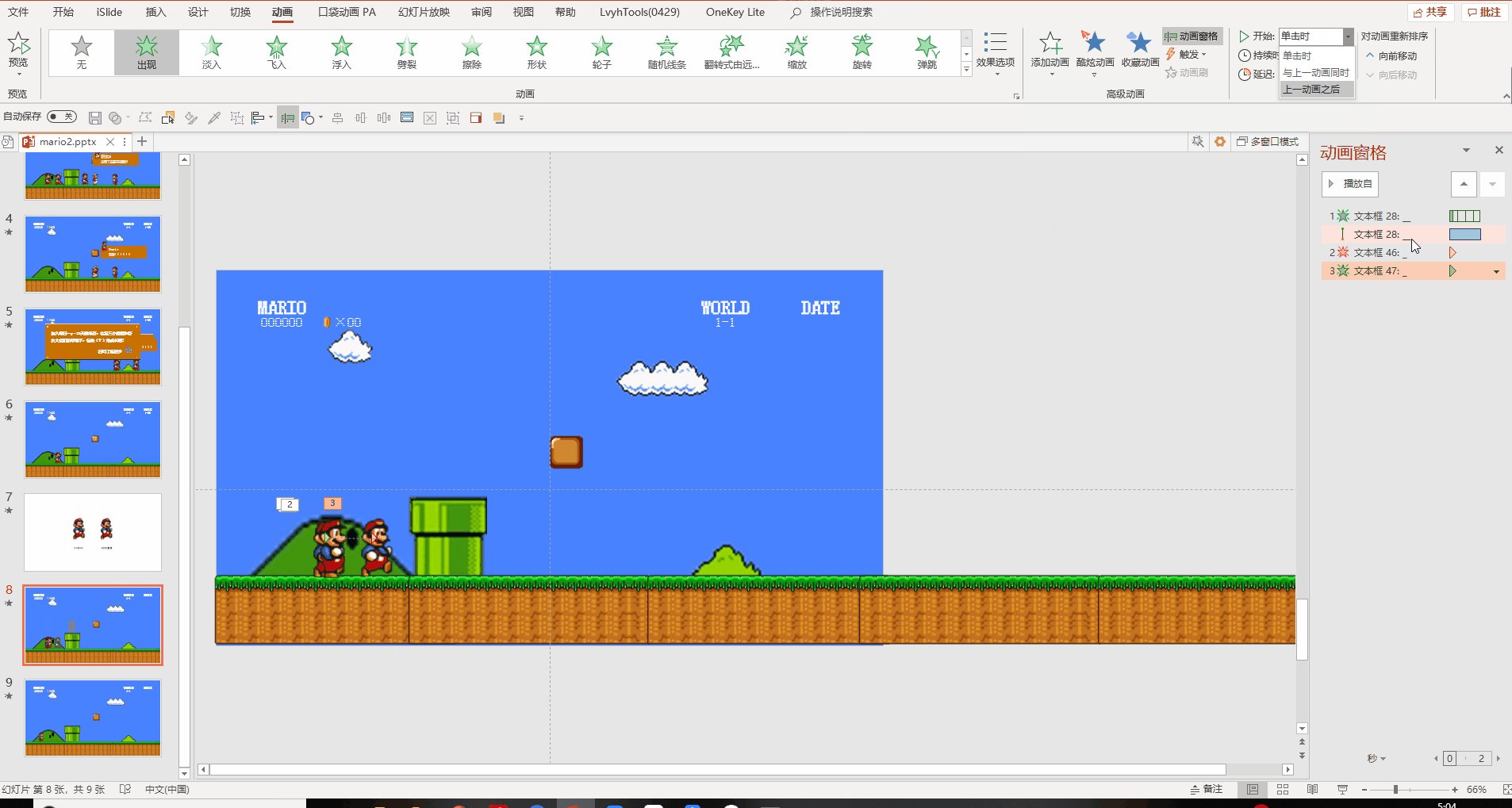
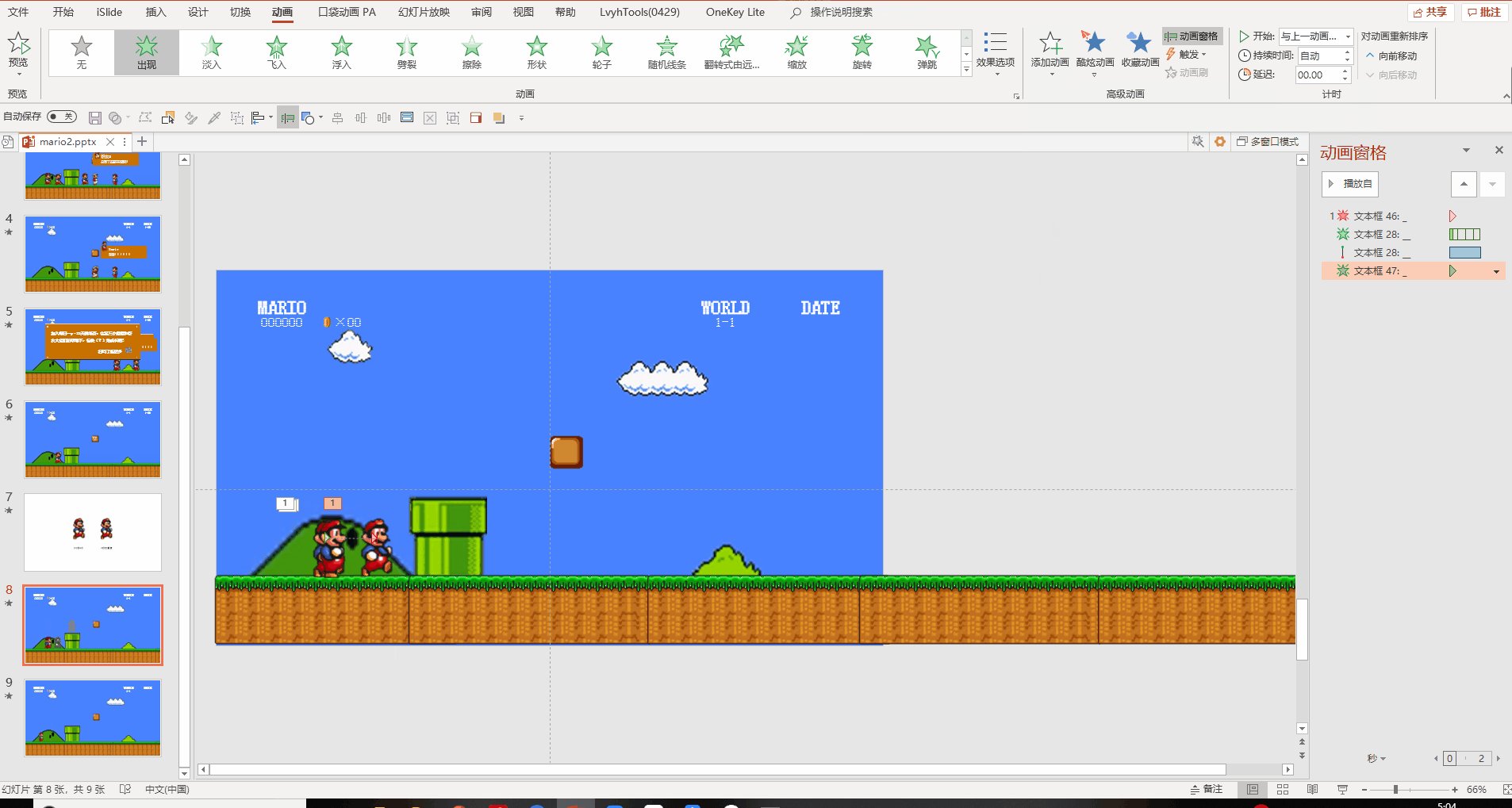
把两个动画效果加起来,调整后一个的时间(这里可以直接拉动画条,使之与上一个动画长度一样,也可以手动输入数字设置);
并使其与上一个动画同时出现:

就可以让我们的马里奥,成功地在画面中行走起来了:


注意事项&脑洞延伸
行走动画的自带效果,在开始行走前和结束行走后,都是会消失的。
为了动画的连贯性,往往还需要准备两个运动前和运动终了后的图像,分别放在起点和终点的位置,结合出现和消失动画一起食用:

跳跃动画也是同样的道理。只要把路径调整成需要的形状就 OK 啦~
如果要做顶砖块和踩板栗怪,也可以试试通过上述两个小技巧完成哦。
脑洞延伸:
利用马里奥行走的动画效果我们还可以干什么呢?
简单一点,让马里奥当个进度条,可以用来读档也可以表现时间和历程:

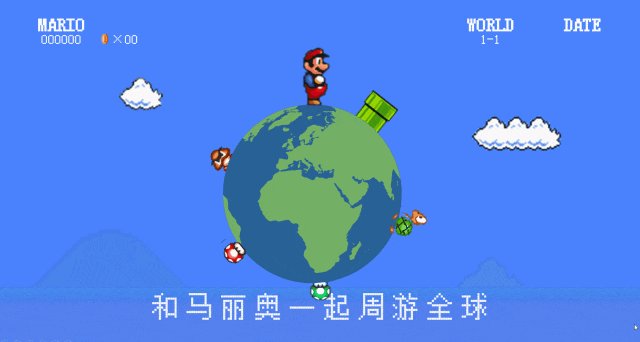
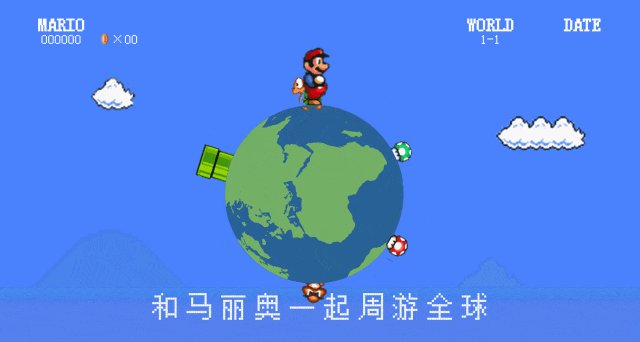
麻烦一点,让马里奥环游世界:

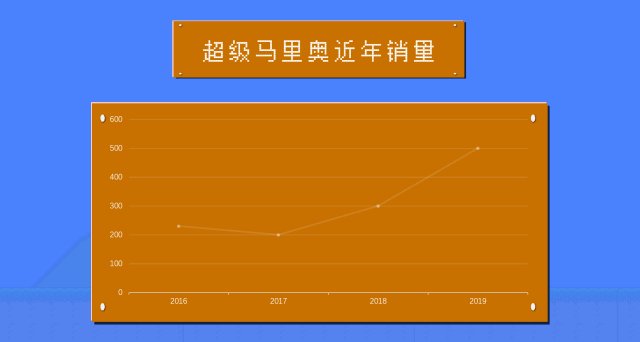
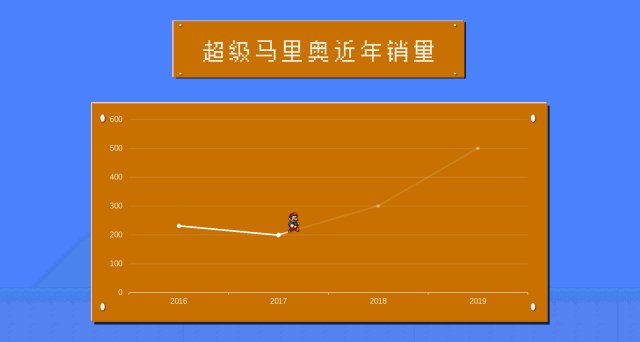
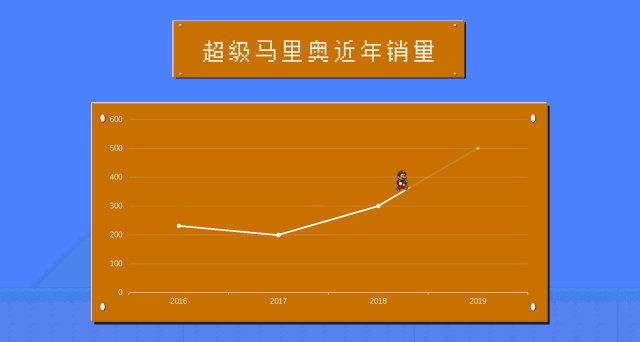
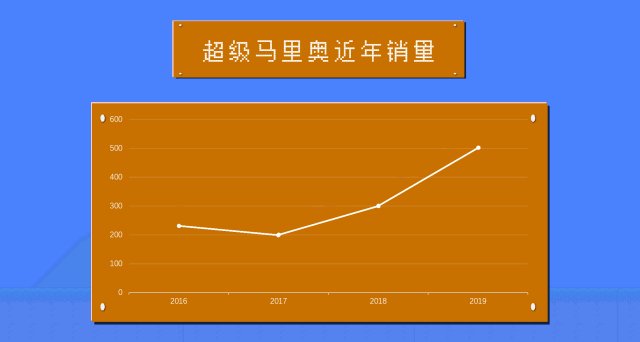
实用一点,让马里奥跑起来引领销量:

想不到吧?在大神手里,普通的 PPT 也能玩出花!

文本框逐帧动画+路径动画。
简单总结一下马里奥动画的小秘诀:
❶ 文本框逐帧动画:准备好逐帧素材,按序全选后使用 PA 插件添加【逐帧】闪现效果。
❷ 路径动画:根据自己的需要选择或绘制路径动画。
每种方法在实际使用过程中,往往都需要点开效果选项,进行细致的微调。
把两个动画加起来,调整好出现的时间点,就可以重现马里奥动画啦~
喜欢本期的话,记得给我们点个赞噢~


















